Questo è ciò che devi sapere sulla dimensione dell'immagine di WordPress e su come implementarla
Pubblicato: 2022-09-06Dimensione dell'immagine di WordPress! Eh! Sembra qualcosa di semplice, non è vero! Ma lo è davvero?
Ok, parliamone, cosa pensi che cerchi un utente Internet a caso prima di fare clic su un link, un blog, un articolo, ecc.? È il titolo? forse, è l'intestazione? slogan? La risposta è per lo più no, nessuna di queste.
Ma se stai pensando all'immagine caratteristica, diremmo di sì. Secondo molti studi e riviste popolari, i navigatori web tendono a fare clic su immagini interessanti e informative.
Tendono a studiare i contenuti all'interno dell'immagine caratteristica, molto prima di guardare il titolo o i metadati.
È qui che avviene la magia, è qui che/quando un navigatore del web decide di cliccare sui tuoi contenuti pubblicati per dare un'occhiata più da vicino.
Riuscire ad affascinare il pubblico con l'immagine caratteristica significa un clic organico quasi certo.
Il che non è così facile quando si lavora con parole chiave competitive a coda lunga o corta, frasi popolari, eventi popolari, argomenti, riferimenti alla cultura pop, ecc.
Quindi, la dimensione dell'immagine consigliata da WordPress dal team di sviluppo di DroitThemes è 1200 × 675 pixel.
L'importanza di buone immagini
Come accennato in precedenza, un'immagine in primo piano attraente su WordPress può portare attrazioni e clic più organizzati senza alcun lavoro aggiuntivo. L'importanza di buone immagini non può essere sottovalutata.
Un blog, un articolo, un post, una newsletter, ecc., indipendentemente dal tipo di contenuto che può presentare, l'implementazione di immagini di qualità e informative sono la chiave del successo.
Le persone tendono a indulgere visivamente prima di iniziare a leggere, e tutto questo accade in pochi secondi dopo aver incontrato la suddetta immagine.
Quindi, è altamente consigliabile selezionare un'immagine eccellente da inserire nel tuo prossimo contenuto.

Un'immagine di alta qualità non solo attira più occhi, ma è anche ottima per mantenere una qualità costante in vari tipi di risoluzioni del display.
Immagini in primo piano di WordPress: cosa sono?
Un'immagine caratteristica viene utilizzata per presentare visivamente le informazioni di contesto relative a un contenuto.
Questi tipi di immagini di solito vengono visualizzati in cima al contenuto e vengono visualizzati insieme ai metadati di detto contenuto, nella sezione delle miniature.
L'immagine in primo piano cattura l'attenzione e l'immaginazione del visitatore e fornisce indizi, informazioni e un contesto minore per quanto riguarda visivamente i tuoi contenuti.
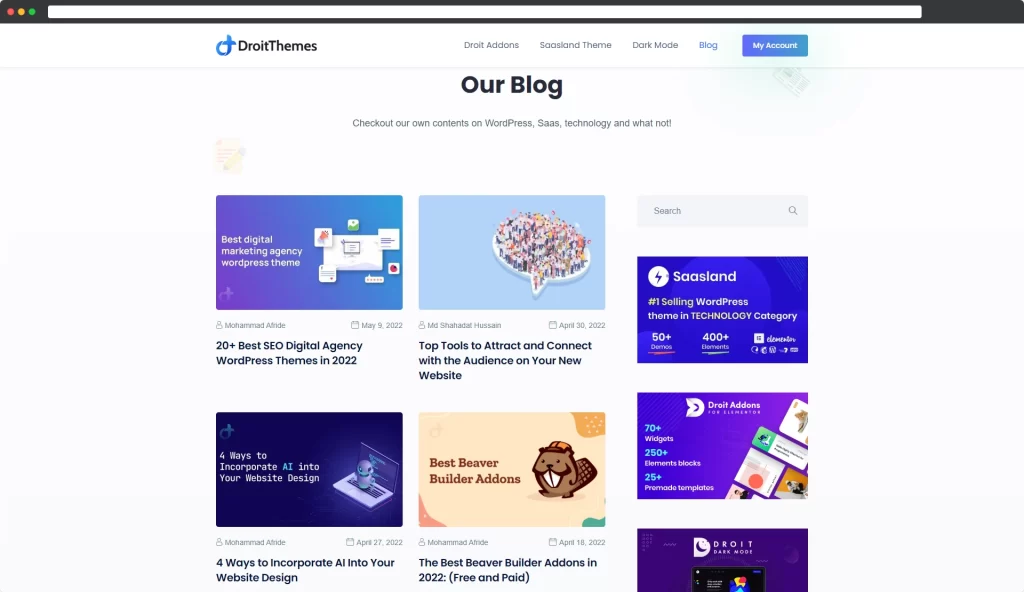
Ad esempio, l'immagine qui mostrata indica chiaramente il punto di discussione e l'argomento in gioco.
Anche il tema WordPress attivo del sito Web gioca un ruolo chiave nel determinare come verrà visualizzata l'immagine della funzionalità.
Durante la creazione di un sito Web WordPress, cerca sempre di scegliere il miglior tema WordPress per i blog e la pubblicazione di contenuti.
Developer.WordPress.org Dimensione immagine consigliata per WordPress in primo piano
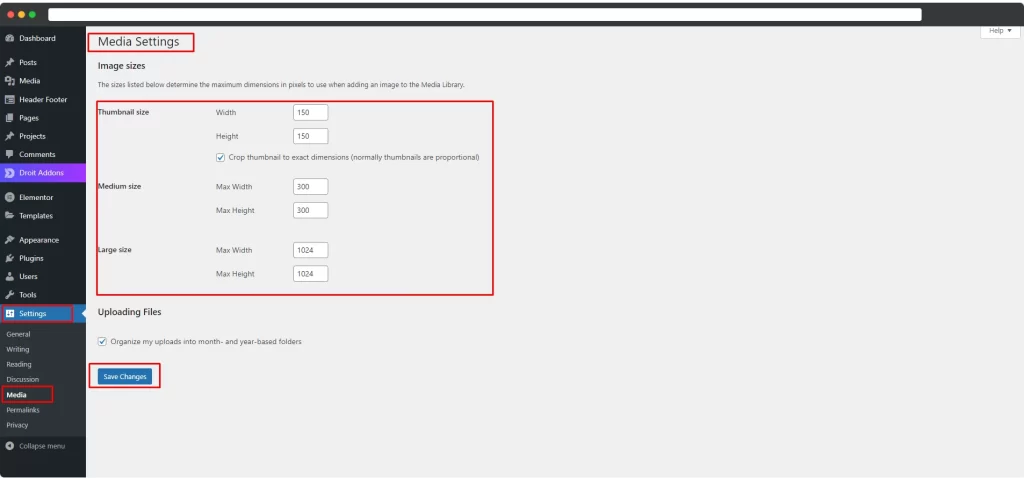
Per impostazione predefinita, WordPress ha le seguenti dimensioni dell'immagine:
WordPress crea automaticamente tre versioni dell'immagine caricata e sono:
- Dimensione miniatura: 150×150 px
- Dimensioni medie: 300×300 px
- Grande formato: 1024×1024 px

Qual è lo scopo di queste diverse versioni delle dimensioni delle immagini in primo piano di WordPress
Considera l'immagine della dimensione utilizzata dal team di sviluppo di DroitThemes: 1200px per 675px.
La dimensione dell'immagine originale può arrivare fino a 100 KB.
Ora considera di avere le dimensioni dell'immagine originale come miniatura! Ora non sembrerebbe anormale per un'immagine in miniatura, vero!
E per non parlare dell'impatto sulle prestazioni che la risoluzione avrebbe se quella risoluzione fosse accompagnata dalle dimensioni dell'immagine.
Quindi è lecito ritenere che la dimensione convertita automatizzata da WordPress di 150×150 px sia una scommessa sicura e affidabile.
Il ridimensionamento automatico delle immagini da parte di WordPress è ovviamente un'ottima funzionalità.
Tuttavia, questa fantastica funzionalità funziona bene in determinati scenari.
Ad esempio, il ridimensionamento di un'immagine per impostazione predefinita potrebbe non essere una soluzione adeguata se un tema WordPress richiede una dimensione dell'immagine specifica.
Qui su DroitThemes c'è qualcosa di cui parlare mentre lavoriamo con la dimensione dell'immagine in primo piano di WordPress di 1200 × 675 pixel.
In questi casi, è consigliabile aggiungere manualmente una dimensione dell'immagine personalizzata.
Quindi, come funziona!
Ecco un breve tutorial su come aggiungere una dimensione dell'immagine in primo piano WordPress personalizzata
WordPress automatizza i tuoi contenuti per le migliori prestazioni sulla sua piattaforma ridimensionando le immagini delle funzionalità originali con tre diverse dimensioni e risoluzioni.
Che ne dici di aggiungere un'altra dimensione predefinita? Sarebbe possibile includere una dimensione dell'immagine WordPress personalizzata?
Sì, è possibile e ti mostreremo come farlo correttamente.
Aggiunta di dimensioni immagine personalizzate utilizzando Rigenera immagine e seleziona Ritaglia
Rigenera e seleziona ritaglio è un semplice plug-in che fornisce più funzionalità rispetto alla semplice rigenerazione delle miniature.
Oltre a consentire agli utenti di modificare la dimensione dell'immagine in primo piano predefinita, gli utenti hanno anche la possibilità di rigenerare tutte le immagini esistenti in modo che corrispondano alle dimensioni dell'immagine preferite, impostare le opzioni di ritaglio predefinite o rigenerare le miniature.


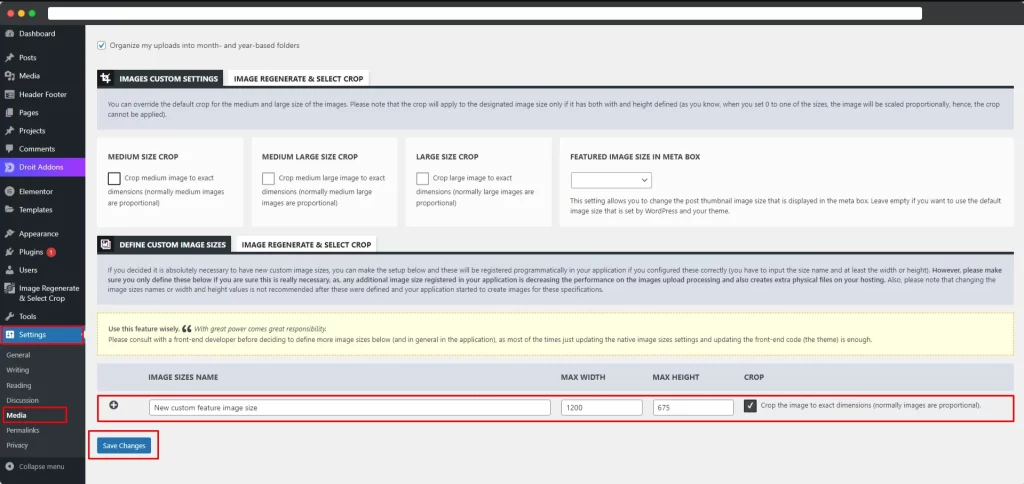
Una volta installato e attivato, vai su WordPress Dashboard> Rigenera e seleziona Ritaglia , da qui fai clic su DEFINISCI DIMENSIONI IMMAGINE PERSONALIZZATE e imposta un nome per la dimensione dell'immagine in evidenza di WordPress personalizzata e aggiungi le dimensioni.
Per questo esempio, utilizziamo la dimensione dell'immagine in primo piano di WordPress di 1200 × 675 pixel.

Al termine, assicurati di premere Salva modifiche .
Ci sono molte più opzioni fornite con questo particolare plugin, non lo stiamo esplorando ulteriormente, ma ti consigliamo vivamente all'utente di esplorare e modificare le impostazioni.
Aggiungi dimensioni immagine WordPress personalizzate modificando Functions.PHP
Per questo, dovrai modificare alcuni codici dal file functions.php del tuo sito web, ma non preoccuparti, saremo con te lungo il percorso.
Dato che modificheremo alcuni codici, solo per essere al sicuro, dovresti eseguire il backup di detto file.
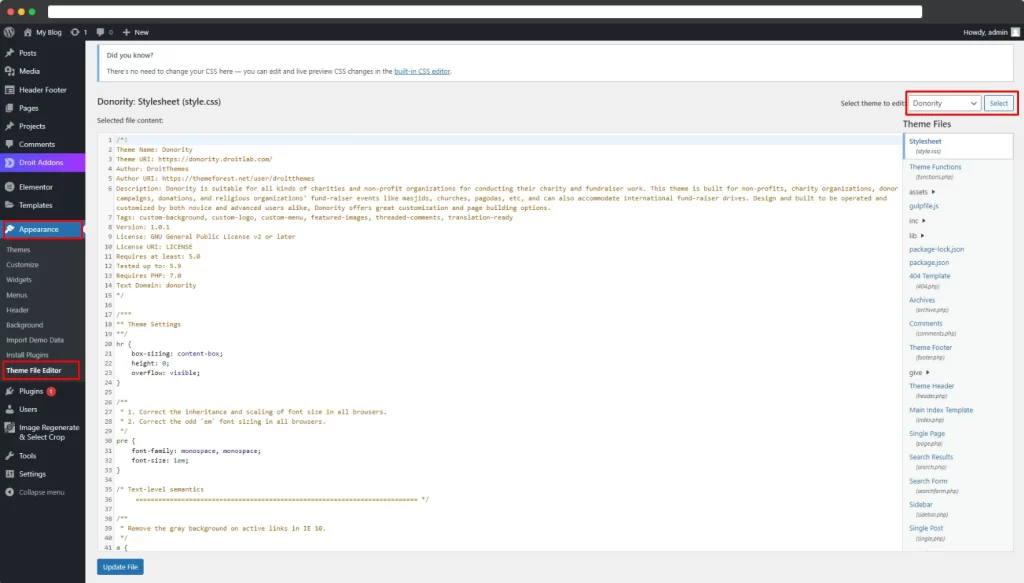
Ora vai al dashboard di WordPress> Aspetto> Editor di temi .

Ora fai clic su Funzioni del tema (functions.php). Da qui, individua il codice seguente con l'editor del tema premendo Ctrl + F. Se il codice è già presente, lascialo e passa al passaggio successivo.
E se il codice sembra mancare, inserisci la seguente stringa-
add_theme_support('post-miniature');Al termine, assicurati di premere il pulsante Aggiorna file .
Ora per aggiungere le dimensioni dell'immagine personalizzata, inserisci il seguente codice subito sotto il codice menzionato in precedenza, la dimensione personalizzata:
add_image_size('mia-dimensione-immagine-personalizzata', 1200, 675);In particolare è necessario aggiornare il contenuto delle virgolette singole con il nome della nuova dimensione dell'immagine personalizzata. Suggeriamo qualcosa di semplice e descrittivo.
Il primo valore dovrebbe essere la larghezza dell'immagine e il secondo valore dovrebbe essere l'altezza dell'immagine.

Segui le migliori pratiche per le immagini in primo piano di WordPress
Semplicemente non è sufficiente caricare e dimenticare componenti importanti del sito Web come le immagini delle funzionalità.
Durante la scelta e il caricamento di immagini delle funzionalità per WordPress o qualsiasi altra piattaforma di creazione di siti Web, consigliamo vivamente agli utenti di seguire alcuni semplici passaggi:
Immagini di alta qualità
Le immagini principali devono essere di alta qualità e con una risoluzione chiara e nitida. Un'immagine caratteristica rappresenta te, il tuo sito Web e i tuoi contenuti, quindi l'utilizzo di un'immagine di qualità è d'obbligo.
Gli utenti dovrebbero scegliere qualcosa che stia bene sia sulle miniature che nei post.
Contenuto coerente
Carica immagini coerenti con il contenuto del tuo sito web. Carica funzionalità, contenuti, logo, ecc. coerenti con il tuo marchio. Mantenere una visione coerente del tuo design visivo aiuta a costruire il tuo marchio e renderlo riconoscibile ai tuoi visitatori.
Immagini rilevanti
Un essere umano elabora le immagini più velocemente dei testi. Se la consideri un'immagine pertinente e informativa, può attirare più attenzione sul tuo sito.
Quindi, cerca sempre di mantenere una forte rilevanza mentre consideri le immagini delle caratteristiche.
Diritto d'autore
Non violare le questioni relative ai diritti d'autore. Cerca sempre di garantire i tuoi contenuti prodotti e, se stai caricando qualcosa da un altro creatore di contenuti, assicurati di ottenere il loro consenso legale prima di farlo.
L'acquisto di foto stock royalty-free da siti come Unsplash, Pixaby e altri è un'ottima opzione.
Per concludere,
Le immagini in primo piano sono parte integrante di ogni sito Web WordPress.
Un'immagine ben progettata e in primo piano può rendere il tuo sito Web più professionale e aiuterà notevolmente ad aumentare la consapevolezza del tuo marchio. Lo stesso vale per i negozi online. Le immagini sono utili per la vendita di prodotti.
Un'immagine caratteristica ben progettata e completa può anche avere un grande impatto sull'immaginazione dei tuoi visitatori, aiutandoti a ottenere clic e visualizzazioni più organici.
Detto questo, speriamo che tu abbia trovato utile questo contenuto e che prenderai in considerazione la possibilità di condividerlo con qualcuno che ne ha bisogno.
Ti ringraziamo per essere passato e se hai domande o dubbi su questo argomento, non esitare a farcelo sapere nella sezione commenti in basso.

