Come modificare la dimensione dell'immagine in primo piano di WordPress
Pubblicato: 2022-09-22L'immagine in primo piano di un post o di una pagina dovrebbe riflettere l'argomento, il tono o il concetto generale. Inoltre, ogni post o pagina può avere un'immagine in primo piano, che molti temi e plug-in possono utilizzare per migliorare l'appeal visivo del tuo sito.
L'immagine in primo piano di un post è la più evidente in WordPress. Sono le piccole scatole accanto ai titoli dei tuoi post sulla home page.
Puoi aumentare l'interazione dell'utente e le visualizzazioni di pagina con le immagini in primo piano. Inoltre, queste immagini possono essere visualizzate nei risultati dei motori di ricerca e nei feed dei social media.
L'uso più comune delle immagini in primo piano è per i post del blog, ma puoi anche usarle su pagine e tipi di post personalizzati.
Vantaggi dell'immagine in primo piano
Le immagini in primo piano sono un modo eccellente per migliorare l'estetica del tuo sito e aggiungere un elemento visivo a uno scritto (o post del blog) altrimenti di solo testo. Le immagini aiutano nella comunicazione delle idee, consentendo al lettore di cogliere meglio il materiale presentato.
L'uso coerente delle immagini in primo piano è un ottimo modo per stabilire l'identità visiva del tuo sito aumentando anche il traffico; studi hanno dimostrato che i post con immagini ottengono il 94% di visualizzazioni in più rispetto a quelli senza.
Inoltre, l'inclusione di parole chiave nel testo alternativo e nella descrizione dell'immagine potrebbe migliorare l'ottimizzazione dei motori di ricerca del tuo sito WordPress.
Cosa fornisce l'immagine in evidenza di PostX?
L'immagine in primo piano di PostX è un attraente blocco di Gutenberg. Paragonabile al modo in cui il builder a post singolo di PostX ti dà accesso a più componenti di costruzione, questo vale anche per PostX. Questo framework semplifica lo sviluppo di modelli di post singoli unici. È possibile creare da zero un modello di post individuale, che puoi scoprire qui. L'immagine in primo piano di WordPress ha lo stesso scopo, consentendoti di visualizzare l'immagine in primo piano scelta sul tuo sito.
La preoccupazione è cambiare la dimensione dell'immagine in primo piano di WordPress, quindi torniamo a quella.
Come modificare la dimensione dell'immagine in primo piano di WordPress?
Ora che conosciamo l'immagine in primo piano di WordPress, sappiamo come modificarne le impostazioni.
Installazione di PostX
Innanzitutto, dovrai installare il plug-in PostX dalla directory di WordPress.
Per aggiungere un nuovo plugin:
- Vai alla sezione Plugin e clicca su aggiungi nuovo .
- Cerca PostX e fai clic sull'opzione Installa ora .
- Fare clic sul pulsante di attivazione per completare l'installazione.
- Quindi devi creare un modello di post personalizzato.
Aggiunta di blocchi immagine in primo piano

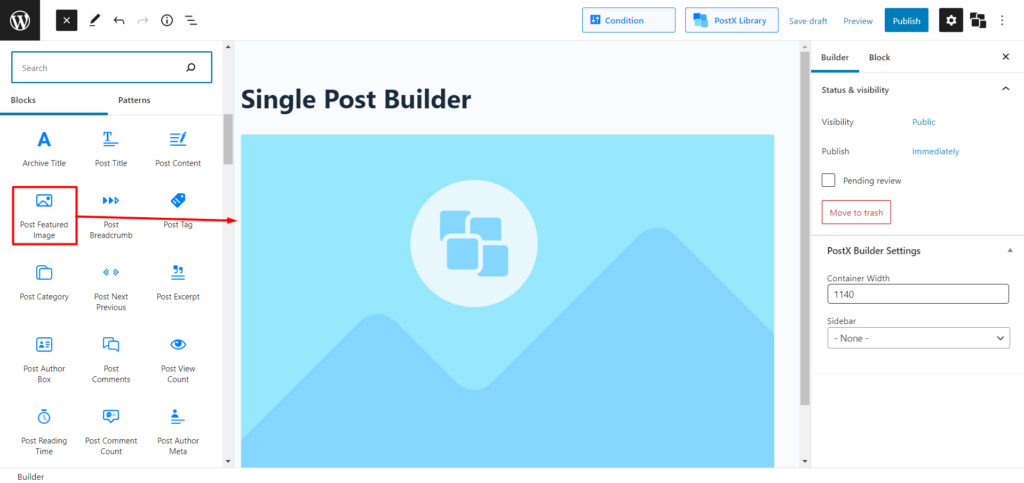
Cosa fare se stai creando un sito Web da zero e personalizzando tutto? Quindi, ora devi aggiungere un blocco immagine in primo piano per continuare il processo.
Bene, PostX ti copre le spalle. Puoi anche digitare "/" e quindi scrivere " immagine in primo piano" per ottenerla o fare clic su " aggiungi blocco " (l'icona più a sinistra) per aggiungerlo alla tua pagina.
Ora che abbiamo aggiunto con successo il blocco immagine in primo piano, stai tranquillo perché la prossima cosa che condivideremo sarà come cambiarne le impostazioni.
Impostazioni per modificare la dimensione dell'immagine in primo piano di WordPress?

PostX non solo ha portato alcuni fantastici nuovi blocchi per creare modelli di post singoli da zero, ma ha anche dato all'utente il controllo completo delle modifiche.
Ciò significa che puoi cambiare, modificare o creare i tuoi blocchi in modo rapido e semplice. Il blocco immagine in primo piano non è diverso, poiché PostX fornisce una notevole quantità di impostazioni di modifica per questi blocchi particolari.
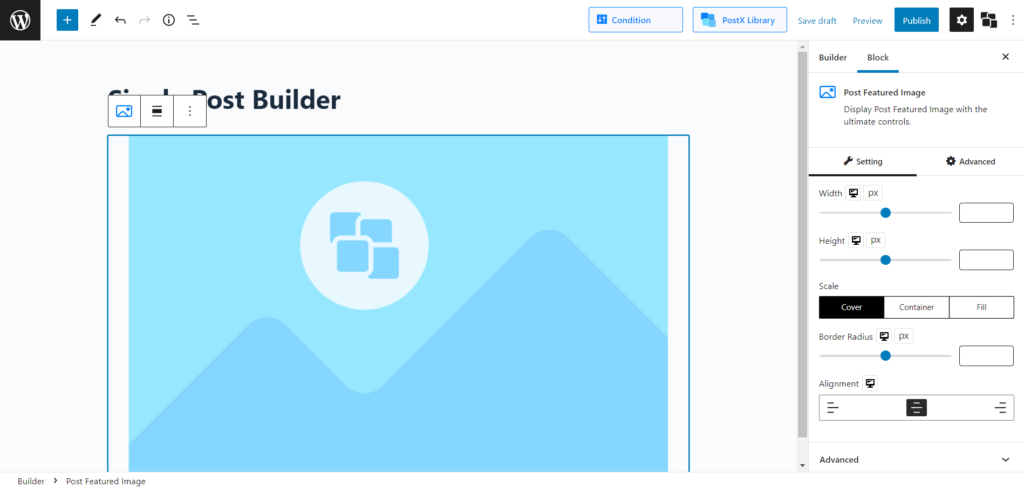
Dopo aver importato/aggiunto il blocco, vedrai alcune impostazioni nella barra laterale destra. E da lì, puoi modificare la dimensione dell'immagine in primo piano di WordPress.
Dalla modifica dell'altezza della larghezza al ridimensionamento; e regolare il raggio del bordo per l'allineamento della sequenza PostX copre tutto.
Puoi anche cambiare il colore del testo, il colore della casella, il colore dello sfondo e molto altro se usi questo fantastico plugin chiamato PostX.
Conclusione
Ora che abbiamo condiviso come modificare le dimensioni dell'immagine in primo piano di WordPress, puoi modificarle facilmente. Allora, cosa stai aspettando? PostX ti dà il controllo completo per cambiare qualsiasi cosa. Quindi, fai uscire il Picasso che è in te e crea fantastici siti Web e pagine di blog in WordPress. Buona fortuna!
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come personalizzare il pulsante Aggiungi al carrello di WooCommerce

![Presentazione di PostX WordPress Query Builder [Ordina post e pagine di blocchi di post] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Presentazione di PostX WordPress Query Builder [Ordina post e pagine di blocchi di post]

Il miglior plugin per le notizie di WordPress per creare un sito completo

Come aggiungere il dispositivo di scorrimento del prodotto WooCommerce utilizzando ProductX
