Dimensioni delle immagini in primo piano di WordPress: una guida completa
Pubblicato: 2023-12-18La tua immagine in primo piano è una delle più importanti tra tutte le immagini sul tuo sito web.
Se combinata con un titolo accattivante, l'immagine in primo piano aiuta a catturare l'attenzione dei visitatori e ad attirare più clic sulle tue pagine e sui tuoi post. E se gestisci un negozio online, le immagini di buona qualità fanno davvero al caso tuo!
In questa guida tratteremo tutto ciò che devi sapere sulla dimensione delle immagini in primo piano di WordPress:
- Qual è l'immagine in primo piano
- Come impostare un'immagine in primo piano
- Dimensione ideale dell'immagine in primo piano
- Dimensioni predefinite delle immagini di WordPress
- Modifica la dimensione dell'immagine in primo piano in WordPress
- Ottimizza le immagini in primo piano per la ricerca
- WordPress presenta le migliori pratiche per le immagini
Iniziamo!
Cos'è un'immagine in primo piano in WordPress?
Un'immagine in primo piano è un'immagine che illustra il contenuto del tuo post o della tua pagina.
L'immagine in evidenza è la prima cosa che appare dopo l'intestazione e si vede anche quando si sceglie un post o una pagina da una directory o da un motore di ricerca. Di conseguenza, ha un impatto diretto sul traffico verso il tuo sito.
Viene spesso definita immagine di intestazione e viene utilizzata da WordPress per creare miniature, quindi la denominazione può cambiare.
L'immagine in primo piano apparirà in vari posti diversi dal post o dalla pagina originale. Ad esempio, potrebbe essere visualizzato sulla tua home page se evidenzi i post più recenti o più popolari o i risultati di ricerca del tuo sito web.

Inoltre, quando condividi un post sui social media appare anche un'immagine in primo piano.

Nella maggior parte dei casi, il tuo tema WordPress attivo decide se e come le immagini in primo piano vengono visualizzate sul tuo sito. Poiché le immagini in primo piano sono così essenziali, i temi WordPress più affidabili le hanno abilitate.
Tuttavia, c'è la possibilità che le tue immagini in primo piano appaiano diversamente a seconda dei temi, quindi assicurati che i file che prevedi di utilizzare come immagini in primo piano siano ottimizzati.
Come impostare un'immagine in primo piano in WordPress
Ora, prima di poter modificare le dimensioni di un'immagine in primo piano, devi prima avere un'immagine in primo piano. Esaminiamo come aggiungere un'immagine in primo piano in WordPress.
Per aggiungere un'immagine in primo piano, apri qualsiasi post o pagina WordPress. In alternativa, puoi crearne uno nuovo.
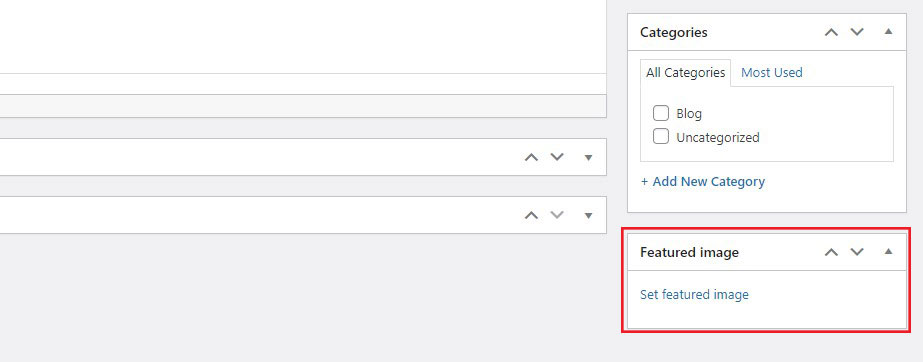
Nell'editor dei post, cerca il metabox Immagine in evidenza . Solitamente si trova sul lato destro della schermata dell'editor.

Ora fai clic sul collegamento Imposta immagine in primo piano . Questo aprirà la libreria multimediale di WordPress.
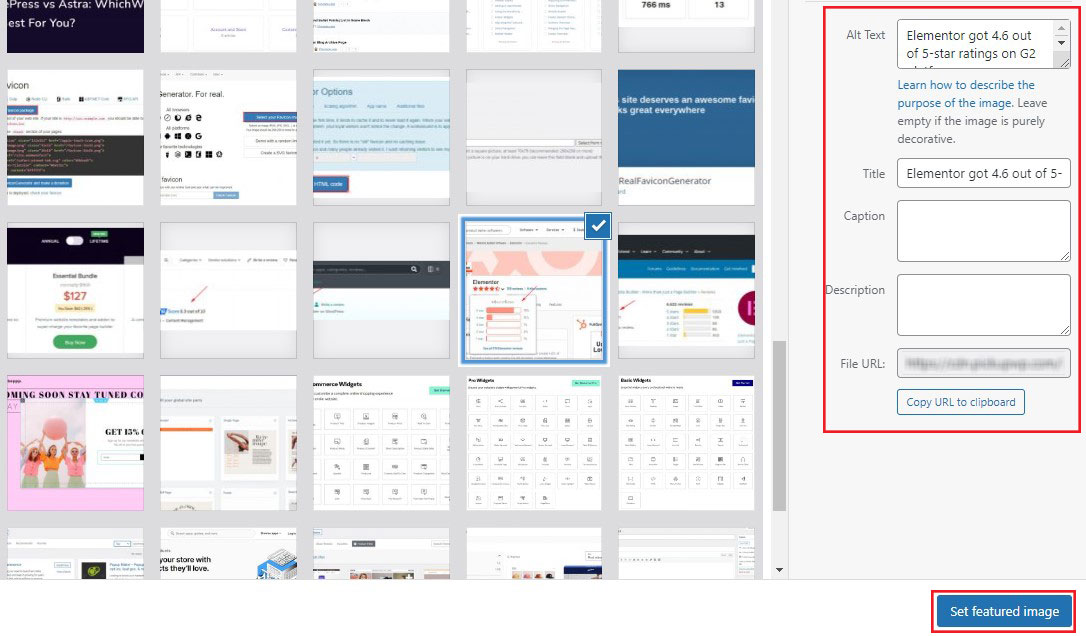
Da qui puoi utilizzare un'immagine già presente nel Catalogo multimediale . Oppure carica una nuova immagine dal tuo computer.
Dopo aver selezionato o caricato la tua immagine, puoi aggiungere o modificare i dettagli dell'immagine come titolo, didascalia, testo alternativo e descrizione sul lato destro nella Libreria multimediale . Il testo alternativo è particolarmente importante per la SEO e l’accessibilità.

Una volta terminato, fai clic sul pulsante Imposta immagine in primo piano . L'immagine verrà quindi impostata come immagine in primo piano per il tuo post o pagina.
Puoi visualizzare l'anteprima del tuo post per vedere come apparirà l'immagine in primo piano. Se sei soddisfatto, procedi con la pubblicazione o l'aggiornamento del tuo post.
Dimensione ideale dell'immagine in primo piano in WordPress
Sebbene i vari temi abbiano dimensioni di immagine diverse, ti consigliamo di utilizzare una dimensione di immagine di 1200 x 628 pixel .

Dovrebbe funzionare con la maggior parte dei temi WordPress.
Inoltre, puoi facilmente modificare e personalizzare le impostazioni dell'immagine in WordPress.
Vai semplicemente su Impostazioni »Media e modifica le dimensioni dell'immagine.

Ti sei mai chiesto come fanno le immagini di grandi dimensioni a funzionare così bene sui dispositivi mobili? Bene, WordPress ridimensiona automaticamente le tue immagini per farle funzionare su qualsiasi dimensione dello schermo.
È possibile specificare le varie dimensioni dell'immagine in Impostazioni multimediali.
Dimensioni predefinite delle immagini di WordPress
Sapevi che quando carichi un'immagine su WordPress, ne genera automaticamente tre versioni?
Questi sono:
- Dimensione miniatura: 150×150 pixel
- Dimensione media: 300×300 pixel
- Grande dimensione: 1024×1024 pixel
Ora, perché vengono create queste diverse versioni? Spieghiamolo con un esempio.
Considera un'immagine con una dimensione di 1200px per 630px.
Ha una dimensione del file di 86KB.
Ora abbiamo creato la stessa immagine con le dimensioni di 150 x 150 px. La dimensione del file è ora ridotta a 10 KB.
Se caricassi l'immagine originale, 1200px per 630px, e WordPress non ridimensionasse automaticamente l'immagine, avrebbe senso utilizzare la stessa immagine con una dimensione della miniatura di 150px?
Rallenteresti la velocità di caricamento della pagina e aumenteresti la larghezza di banda utilizzata. Per non parlare del fatto che se vedessi l'immagine su un dispositivo mobile con uno schermo di dimensioni inferiori rispetto a un desktop, non avresti bisogno di un'immagine così grande.

WordPress ridimensionare automaticamente l’immagine è sicuramente utile. Tuttavia, potrebbero non essere sempre efficaci. Ad esempio, se un determinato tema WordPress necessita di un'immagine di una dimensione specifica, il normale ridimensionamento potrebbe non essere sufficiente.
In questi casi, devi ridimensionare tu stesso le immagini.
Come modificare la dimensione predefinita dell'immagine WordPress
Per modificare le dimensioni predefinite delle immagini, vai su Impostazioni »Media dalla dashboard di WordPress.
Ora, modifica le dimensioni dell'immagine desiderate impostando i campi Larghezza massima e Altezza massima .

Una volta terminato, fai clic su Salva modifiche .
Ora, qualsiasi nuova immagine che carichi sul tuo WordPress verrà automaticamente ridimensionata alle dimensioni che hai inserito.
E le immagini più vecchie?
Ridimensiona le immagini esistenti
Per ridimensionare le immagini WordPress esistenti, puoi ricaricarle manualmente.
Tuttavia, se il tuo sito ha più immagini, questo è un processo che richiede molto tempo. Di conseguenza, ti consigliamo di utilizzare il plugin WordPress Regenerate Thumbnails.

Questo plugin ti consente di rigenerare le dimensioni delle immagini in miniatura nel tuo catalogo multimediale. Ti aiuta anche a eliminare le miniature vecchie e inutilizzate. Di conseguenza, puoi liberare spazio sul server.
Ottimizzazione delle miniature dei post WordPress per la condivisione sui social
Quando un articolo viene pubblicato sui social media, l'immagine in evidenza risalta e attira l'attenzione.
Se vuoi coinvolgere il tuo pubblico, devi avere la giusta immagine in primo piano. Avere l'immagine in primo piano giusta significa avere un'immagine di alta qualità e la giusta dimensione dell'immagine.
I plugin migliorano la funzionalità del tuo sito WordPress. Inoltre semplificano molte attività che altrimenti richiederebbero molto tempo, come i diversi plug-in SEO disponibili.
I plugin SEO forniscono una lista di controllo che puoi seguire per soddisfare tutti i fattori di ranking SEO sulla pagina.
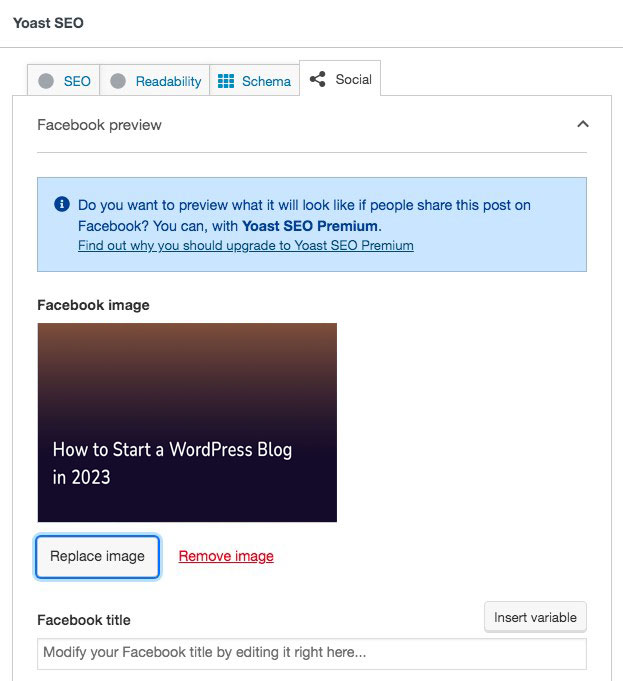
Se utilizzi il plug-in Yoast SEO, offre un'opzione per aggiungere un'immagine, un titolo e una descrizione per ciascun social media. Fornisce inoltre la giusta dimensione dell'immagine per ogni rete di social media.

In questo modo, non è necessario creare post diversi per ciascuna piattaforma. Puoi fare tutto dalla dashboard di WordPress.
Come ottimizzare le immagini in primo piano di WordPress per la ricerca
Mentre un'immagine in primo piano ben realizzata aiuta ad attirare i lettori, un'immagine ben ottimizzata ti aiuta a indirizzare il traffico organico attraverso i motori di ricerca.
Ecco i passaggi chiave per ottimizzare in modo efficace le immagini in primo piano:
Utilizza testo ALT SEO-friendly
Se un'immagine non viene caricata su una pagina Web, al suo posto verrà visualizzato il testo alternativo. Quindi, includi sempre il testo alternativo (testo alternativo) per le immagini in primo piano. Ciò migliora l'accessibilità e fornisce contesto ai motori di ricerca sul contenuto dell'immagine.
È una buona pratica aggiungere le parole chiave nell'immagine in primo piano, ma evitare il riempimento di parole chiave. Ciò aiuta a posizionare la tua immagine più in alto nella pagina dei risultati di ricerca.
Ottimizza i nomi dei file di immagine
Rinomina i file immagine con nomi descrittivi e ricchi di parole chiave prima di caricarli su WordPress. Ad esempio, invece di "IMG_1234.jpg", utilizza "best-wordpress-plugins.jpg".
Utilizza immagini pertinenti
Utilizza immagini direttamente pertinenti al contenuto del tuo post o della tua pagina. L'immagine dovrebbe fornire contesto o aggiungere valore al tuo contenuto.
Includi didascalie e titoli (facoltativo)
Sebbene non siano un fattore di ranking diretto, le didascalie sotto le immagini possono migliorare il coinvolgimento degli utenti fornendo contesto aggiuntivo. I titoli delle immagini possono essere utilizzati anche per fornire ulteriori informazioni su un'immagine.
Best practice per le immagini in primo piano di WordPress
Ecco alcune altre best practice da considerare durante la creazione dell’immagine ideale per WordPress.
Scegli immagini di alta qualità
Le tue immagini in primo piano vengono condivise tra altre piattaforme di social media. Pertanto, quando scegli un'immagine o ne crei una, considera un'immagine scalabile e ad alta risoluzione che abbia un aspetto professionale e accattivante.
Rifletti il tuo marchio
Utilizza immagini in linea con l'estetica e la combinazione di colori del tuo marchio per mantenere la coerenza e il riconoscimento del marchio.
Prestare attenzione ai diritti d'autore e alle licenze
Utilizza solo immagini di tua proprietà o che hai il diritto di utilizzare. Le foto stock possono essere una buona fonte, ma assicurati che abbiano la licenza per l'uso previsto.
Cambia oggi stesso le dimensioni dell'immagine in primo piano di WordPress
WordPress è una delle piattaforme CMS più intuitive disponibili e, come puoi vedere, modificare la dimensione di un'immagine in primo piano è semplice. Non è solo facile, ma è anche importante.
L'immagine in primo piano selezionata sarà la prima cosa che un visitatore vedrà quando caricherà una pagina. Deve attirare la loro attenzione, rappresentare il contenuto ed essere ottimizzato per il SEO. In caso contrario, è improbabile che il post abbia successo.
Con questo in mente, devi dedicare un bel po’ di impegno a ciascuna immagine in primo piano che crei per WordPress.
Questo è tutto dall'articolo completo sulle dimensioni delle immagini in primo piano di WordPress.
Per ulteriori informazioni, consulta queste altre risorse utili:
- WordPress VIP: cos'è e a chi serve
- Pingback WordPress: cosa sono e come disattivarli
- Quanto costa WordPress: una ripartizione completa dei prezzi
Infine, seguici su Facebook e Twitter per rimanere aggiornato sugli ultimi articoli relativi a WordPress e ai blog.
