Dimensioni delle immagini in primo piano di WordPress: una guida completa [2024]
Pubblicato: 2024-02-29Mentre sei su Internet, una delle pochissime cose da cui sei maggiormente attratto è la grafica. È la prima cosa che cattura l'attenzione dei visitatori. E, quando si tratta di siti Web WordPress, l’immagine in primo piano è uno degli elementi visivi più cruciali. Serve come anteprima del contenuto e può avere un impatto significativo sul coinvolgimento degli utenti. Parliamo ed esploriamo tutto ciò che vorresti sapere sulle dimensioni delle immagini in primo piano di WordPress in questo post. Parleremo delle dimensioni consigliate e di come modificare le dimensioni per massimizzare l'attrattiva visiva del tuo sito web.

Comprendere l'importanza della dimensione ottimizzata delle immagini in primo piano di WordPress
L'immagine in primo piano funge da rappresentazione visiva del tuo post o pagina sul tuo sito WordPress. Non solo appare nella parte superiore dei tuoi post e nella pagina di archivio dei post, ma svolge anche un ruolo fondamentale nell'attirare l'attenzione quando viene condiviso sulle piattaforme di social media. Un'immagine in primo piano ben scelta può affascinare gli utenti, fornire uno scorcio del contenuto e invogliarli a fare clic ed esplorare di più.
Scegliere le dimensioni giuste per l'immagine in primo piano è fondamentale per una visualizzazione e un'esperienza utente ottimali. Garantisce che l'immagine venga visualizzata correttamente su diversi dispositivi e piattaforme , mantenendo la sua integrità visiva. Inoltre, la dimensione dell'immagine in primo piano influisce direttamente sulle prestazioni del sito web , poiché le immagini più grandi possono rallentare i tempi di caricamento della pagina. Ottimizzando le dimensioni, puoi trovare un equilibrio tra appeal visivo e velocità del sito web .
️ Dimensioni immagine in primo piano WordPress: opzioni consigliate
Sebbene diversi temi WordPress possano avere requisiti separati, una scommessa sicura per la dimensione dell'immagine consigliata come presentata è 1200 pixel per 628 pixel . Questa dimensione è ampiamente supportata dalla maggior parte dei temi e garantisce la compatibilità tra diversi dispositivi e piattaforme di social media.
Seguendo queste dimensioni, puoi creare immagini in primo piano visivamente accattivanti che mantengono la loro qualità e vengono visualizzate correttamente su vari schermi. Questa dimensione raggiunge un equilibrio, offrendo una risoluzione sufficiente per immagini accattivanti senza sopraffare lo spettatore con file di grandi dimensioni.
Inoltre, questa dimensione è ottimale per la condivisione sui social media , indipendentemente dal fatto che il tuo sito WordPress sia collegato a Facebook, Twitter o altre piattaforme social. Inoltre, con molti temi progettati pensando a queste dimensioni, è meno probabile che si verifichino problemi di formattazione o ritagli imprevisti .
Come aggiungere un'immagine in primo piano in WordPress: una guida
Aggiungere un'immagine in primo piano in WordPress è abbastanza semplice. Che tu sia su una nuova pagina o post, o che tu ne stia modificando uno esistente, puoi aggiungere abbastanza facilmente un'immagine in primo piano in WordPress con pochi clic.

Passaggio 1: accedi alla dashboard di WordPress. Crea un nuovo post/pagina o modificane uno esistente in cui desideri aggiungere l'immagine in primo piano.
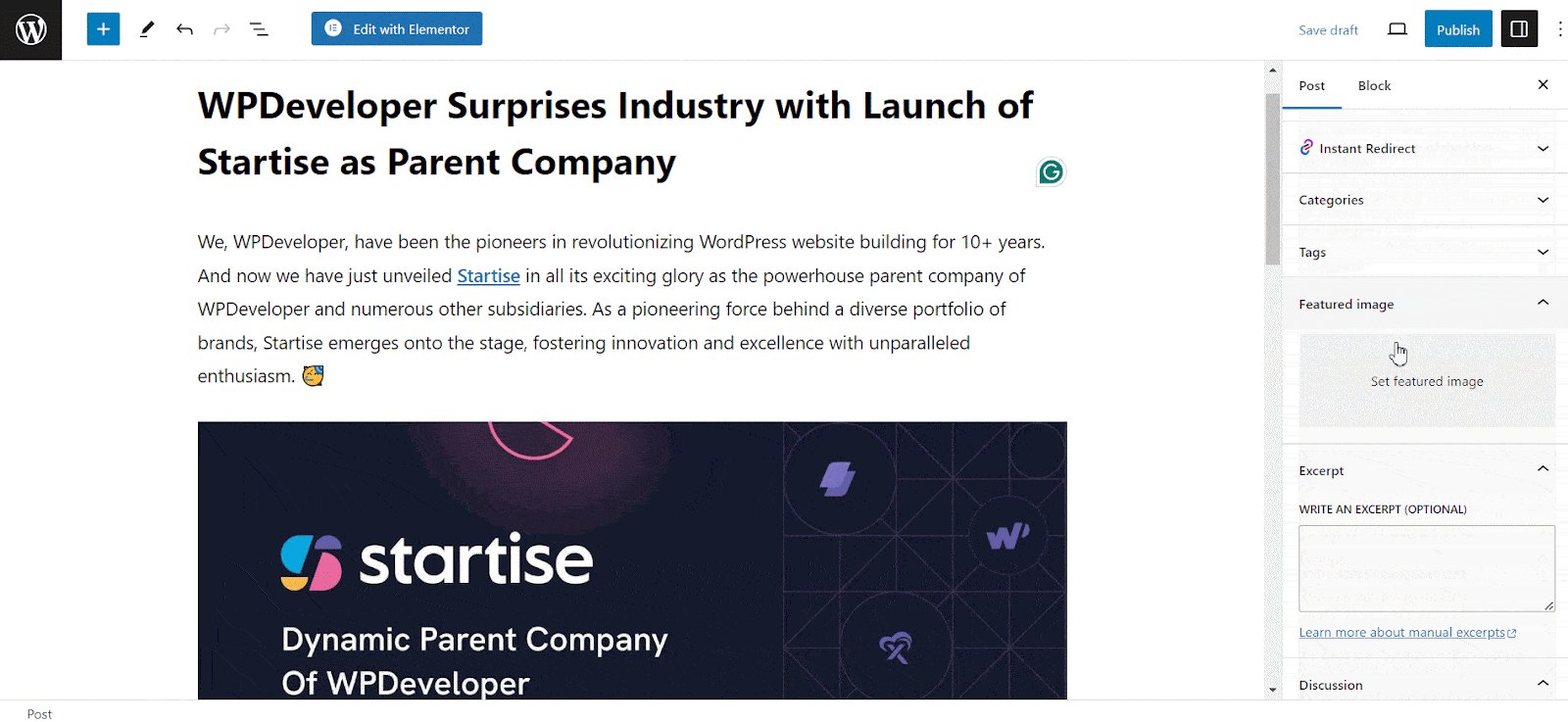
Passaggio 2: cerca il metabox " Immagine in primo piano " sul lato destro della schermata dell'editor di post/pagina. Di solito si trova sotto le impostazioni di pubblicazione.
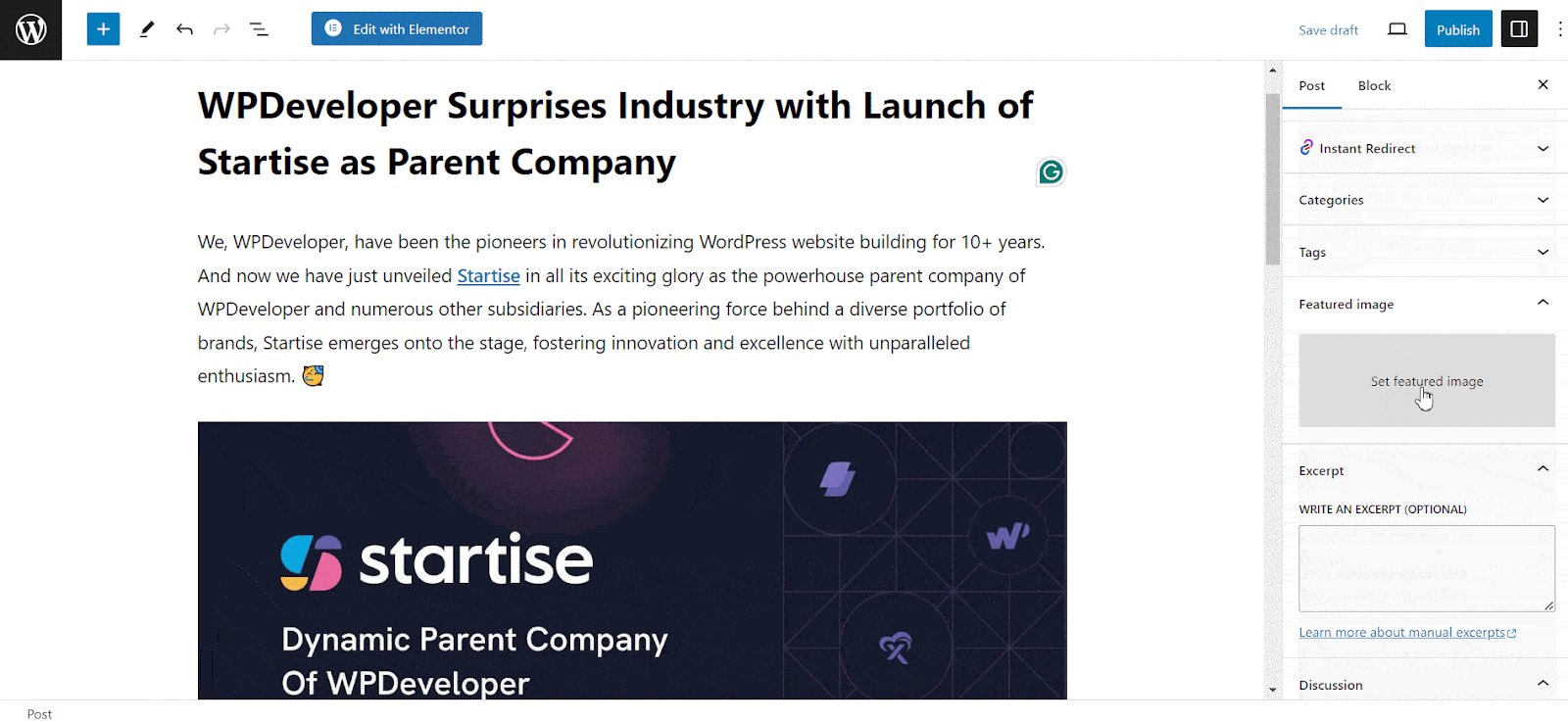
Passaggio 3: premi il collegamento/pulsante " Imposta immagine in primo piano ". Si aprirà la finestra di caricamento multimediale di WordPress.
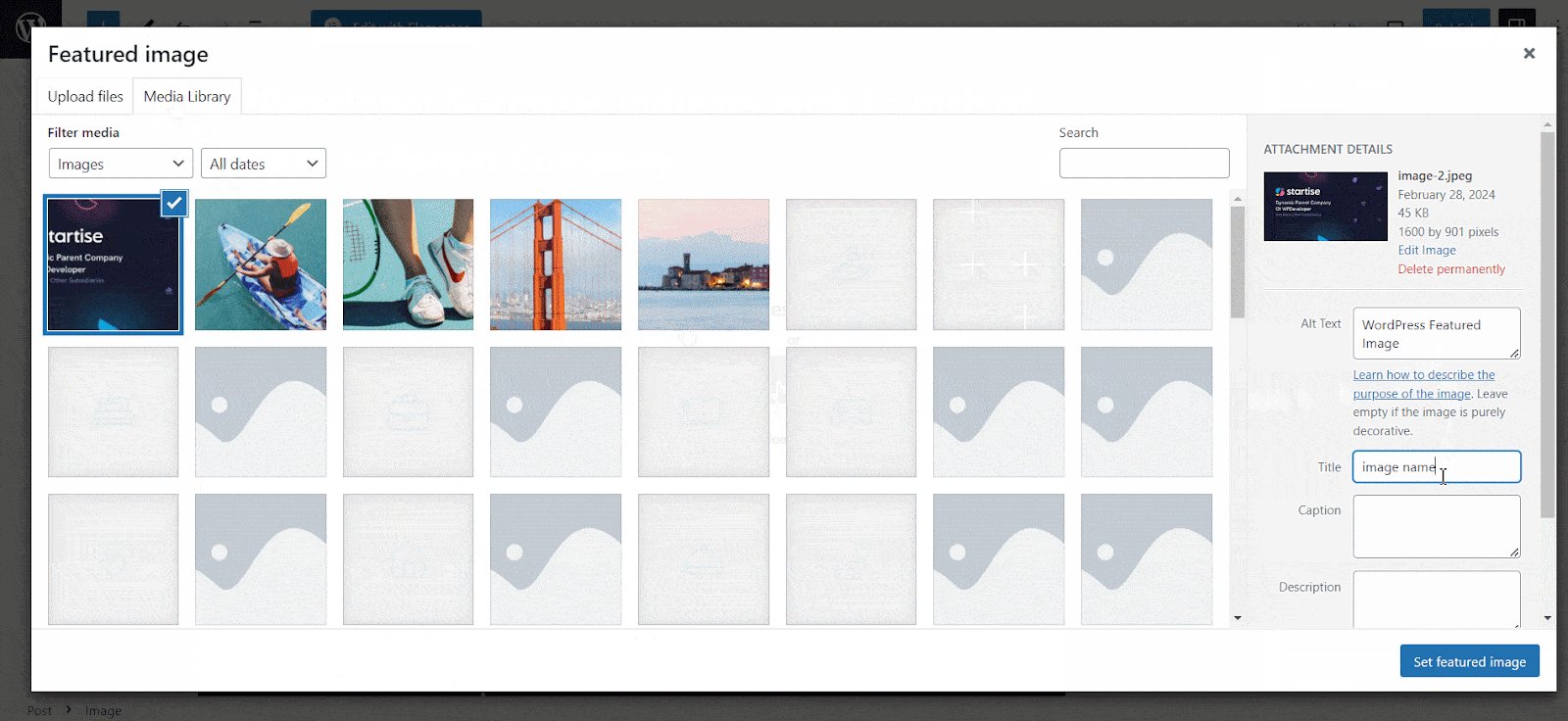
Passaggio 4: puoi caricare una nuova immagine dal tuo computer o selezionarne una dalla tua libreria multimediale.
Passaggio 5: una volta caricata o selezionata l'immagine, fare clic sul pulsante " Imposta immagine in primo piano ".
Passaggio 6: dopo aver impostato l'immagine in primo piano, puoi pubblicare il nuovo post/pagina o aggiornare quello esistente per salvare le modifiche.

Questo è tutto! L'immagine che hai selezionato verrà ora impostata come immagine in primo piano per quel post/pagina. Di solito verrà visualizzato a seconda del tema, spesso nella parte superiore del post o come miniatura nelle pagine di archivio.
Come personalizzare la dimensione dell'immagine in primo piano in WordPress
WordPress fornisce opzioni integrate per personalizzare la foto e impostarla come immagine in primo piano per soddisfare le tue esigenze specifiche. Navigando nella sezione Impostazioni → Media nella dashboard di WordPress, puoi regolare le dimensioni dell'immagine come desideri.
Tuttavia, il ridimensionamento dell'immagine in primo piano potrebbe influire sul modo in cui apparirà nel design del tuo tema. Pertanto, si consiglia di visualizzare in anteprima le modifiche prima di finalizzarle. Ecco come puoi farlo:

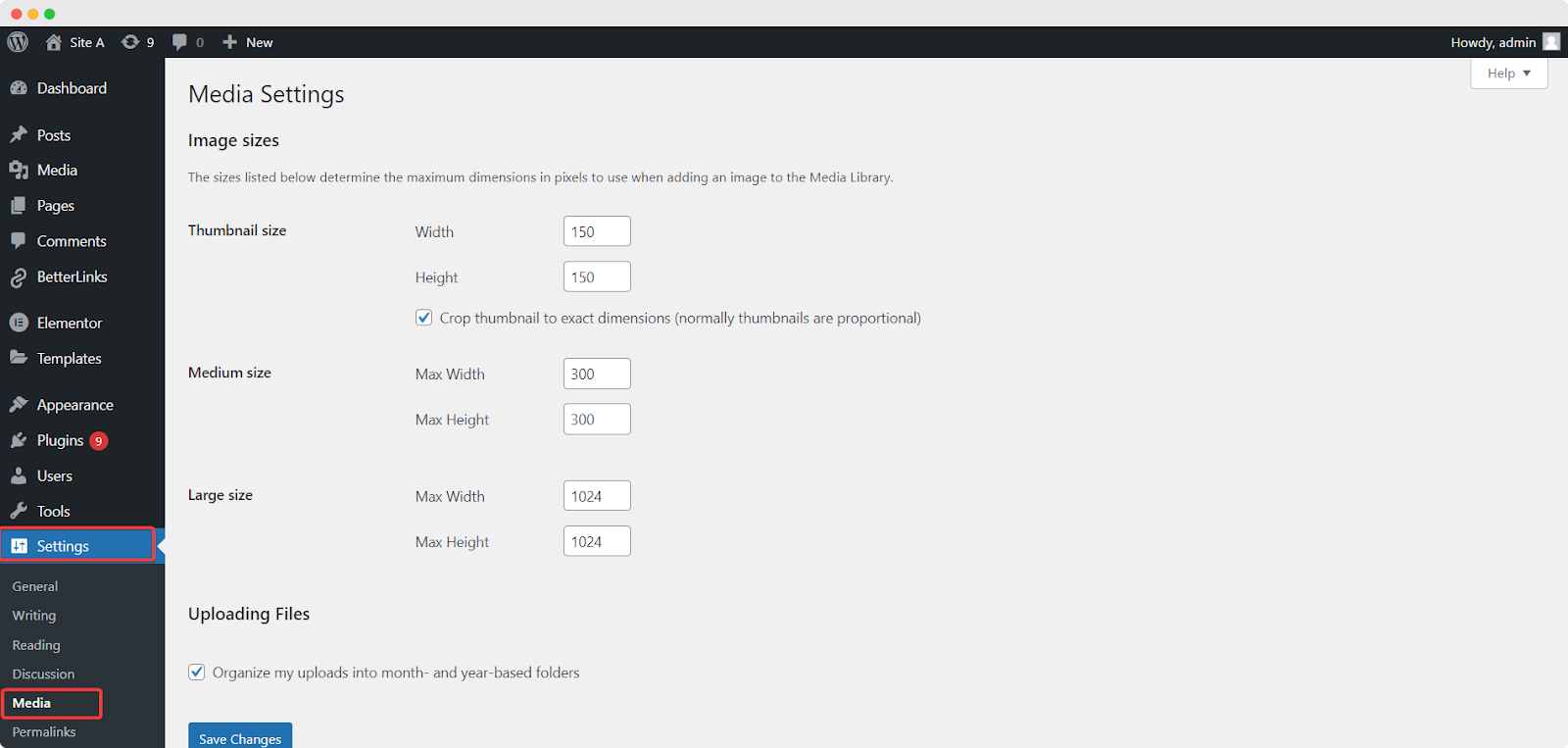
Passaggio 1: accedi alla dashboard di WordPress e vai su Impostazioni → Media .
Passaggio 2: nella pagina Impostazioni multimediali troverai le opzioni per Dimensioni miniatura , Dimensioni medie e Dimensioni grandi . La modifica di queste impostazioni influenzerà il modo in cui WordPress genera immagini per vari scopi, comprese le immagini in primo piano.

L'impostazione della dimensione della miniatura può essere particolarmente rilevante per le immagini in primo piano, poiché WordPress utilizza spesso la dimensione della miniatura per visualizzare le immagini in primo piano in vari contesti. Regola la dimensione della miniatura in base alle dimensioni desiderate. Dopo aver apportato le modifiche, scorrere verso il basso e fare clic sul pulsante " Salva modifiche " per applicare le nuove impostazioni.
Tieni presente che la modifica di queste impostazioni può influire sul modo in cui le immagini vengono visualizzate nel tuo sito e non solo sulle immagini in primo piano. Se il tuo tema o i tuoi plugin dipendono da dimensioni di immagine specifiche per funzionalità specifiche, la modifica di queste impostazioni potrebbe influire sul funzionamento di tali funzionalità. Pertanto, è una buona idea testare attentamente il tuo sito dopo aver apportato modifiche per garantire che tutto appaia come previsto.
Suggerimenti per ottimizzare le dimensioni delle immagini in primo piano di WordPress
Sebbene la scelta della dimensione dell'immagine in primo piano di WordPress dipenda da più criteri, puoi seguire una linea guida generale per ottenere il massimo dalla tua immagine in primo piano. Ecco alcuni suggerimenti di seguito:
Ottimizza la qualità dell'immagine: dai priorità alla qualità dell'immagine utilizzando immagini ad alta risoluzione che siano chiare e visivamente accattivanti. Evita immagini sfocate o pixelate che potrebbero ridurre l'impatto complessivo della tua immagine in primo piano.
Comprimi la dimensione dell'immagine: le dimensioni dei file immagine di grandi dimensioni possono avere un impatto negativo sulle prestazioni del sito web. Utilizza plugin o strumenti di compressione delle immagini per ridurre le dimensioni dei file senza sacrificare la qualità dell'immagine. Le dimensioni ridotte delle immagini massimizzeranno tempi di caricamento più rapidi e una migliore esperienza di navigazione.
Aggiungi tag Alt: i tag Alt forniscono descrizioni testuali alternative per le immagini e sono essenziali per l'accessibilità e il SEO . Includi parole chiave pertinenti nei tag alt per migliorare la visibilità sui motori di ricerca e garantire che gli utenti ipovedenti possano comprendere il contenuto dell'immagine.
Coerenza nello stile delle immagini: mantieni uno stile e un'estetica coerenti tra le immagini in primo piano per creare un'identità visiva concisa per il tuo sito web. Questa coerenza aiuta a creare il riconoscimento del marchio e migliora il coinvolgimento degli utenti.
Utilizza la dimensione perfetta dell'immagine in primo piano di WordPress e aumenta il coinvolgimento
Le immagini in primo piano svolgono un ruolo fondamentale nell'attrarre gli utenti e nel trasmettere l'essenza dei tuoi contenuti. Seguendo le dimensioni consigliate delle immagini in primo piano di WordPress e i suggerimenti condivisi qui, puoi creare immagini in primo piano visivamente accattivanti che migliorano il coinvolgimento degli utenti e le prestazioni generali del tuo sito web.
Ricorda di rivedere e aggiornare regolarmente le immagini in primo piano per assicurarti che siano in linea con i tuoi contenuti in evoluzione e le esigenze di progettazione. Con questi approfondimenti e linee guida, puoi sfruttare in modo efficace la potenza delle immagini in primo piano per affascinare il tuo pubblico e migliorare l'attrattiva visiva del tuo sito web.
Se hai trovato utile questo blog, condividi la tua opinione con la nostra community Facebook . Puoi iscriverti ai nostri blog per preziosi tutorial, guide, conoscenze, suggerimenti e gli ultimi aggiornamenti.
