Come modificare la dimensione dell'immagine in primo piano di WordPress nel 2022?
Pubblicato: 2022-05-20Un'immagine in primo piano è una delle parti più cruciali del blog che la maggior parte delle persone generalmente trascura. Ma il fatto è che un titolo accattivante o attraente con il giusto approccio è ciò che aiuta a catturare l'attenzione dei visitatori e, in definitiva, ad aumentare il tuo CTR (Click Through Rate) .
Le immagini in primo piano sono proprio come banner o pubblicità per il tuo blog o contenuti che attirano i visitatori a raggiungere i tuoi contenuti. Quindi, oltre a considerare altri suggerimenti e linee guida per il blog e concentrarsi solo sul blog, ci sono alcune migliori pratiche o suggerimenti sulla dimensione dell'immagine in primo piano di WordPress e sul suo design che devi seguire.
In questo post, ti faremo sapere che cos'è l'immagine in primo piano, la sua importanza e come decidi la dimensione dell'immagine in primo piano di WordPress per renderla più accattivante e attraente. Tutte queste domande avranno una risposta più semplice e completa. Tutto quello che devi fare è rimanere sintonizzato e continuare a leggere questo post fino alla fine.
Cominciamo!
Che cos'è un'immagine in primo piano di WordPress?
Le immagini in primo piano di WordPress sono la rappresentazione visiva o il banner pubblicitario del tuo blog che si trasforma automaticamente anche nella miniatura del tuo blog. Agisce come un'immagine predefinita dei post condivisi su varie pagine di social media o siti Web.
Variando da tema a tema, potresti trovare queste immagini in primo piano di WordPress posizionate nella parte superiore del contenuto o potresti dover caricare un'immagine in primo piano per impostare manualmente la visualizzazione all'inizio o all'inizio del contenuto.
In generale, molte persone o blogger non preferiscono utilizzare le immagini in primo piano di WordPress e lasciano che WordPress utilizzi quella predefinita, oppure WordPress utilizzerà la prima immagine del contenuto come miniatura.
Tuttavia, si consiglia vivamente di caricare un'immagine in primo piano separata con un titolo accattivante all'interno delle corrette dimensioni dell'immagine della funzionalità di WordPress e delle proporzioni dell'immagine della funzionalità di WordPress. Se intendi inserire un'immagine in primo piano, la posizione migliore per l'inserimento sarebbe nella parte superiore del contenuto o appena sotto il primo paragrafo.
Qual è la dimensione perfetta dell'immagine in primo piano di WordPress?
La dimensione dell'immagine della funzione WordPress più consigliata o ideale è 1200 x 628 pixel . Questo è uno dei rapporti di aspetto dell'immagine più comuni e ampiamente accettati per WordPress che la maggior parte dei temi di WordPress accetta.
Tuttavia, alcuni temi WordPress hanno dimensioni diverse per le immagini in primo piano. Ma ti consentono comunque di modificare le impostazioni e personalizzare le dimensioni delle immagini in primo piano come per i tuoi blog. Puoi persino modificare le impostazioni dell'immagine caratteristica in modo che possa cambiare automaticamente la sua dimensione o risoluzione secondo le tue preferenze.
Qual è la dimensione dell'immagine in primo piano di WordPress perfetta per Facebook?
Facebook è uno dei social media più popolari in cui le persone di solito preferiscono condividere quasi tutto. Quando condividi un post o una pagina del blog dal tuo sito Web su Facebook utilizzando il pulsante di condivisione social , scoprirai che Facebook acquisirà automaticamente un'immagine in miniatura dal tuo sito Web come immagine di visualizzazione per il collegamento.
Per evitare qualsiasi errore o la risoluzione inappropriata delle immagini in miniatura del collegamento al tuo sito Web da parte di Facebook, ci sono alcuni requisiti di dimensione specificati di Facebook che devi seguire. E per ottenere i migliori risultati si consiglia vivamente di rispettare le loro esigenze di taglia.
Per il miglior display o dispositivi ad alta risoluzione, Facebook consiglia di utilizzare immagini di almeno 1200 x 630 pixel . Tuttavia, se desideri utilizzare una risoluzione più piccola, la risoluzione minima accettata è di 600 per 315 pixel , la soluzione migliore per visualizzare miniature di pagine o link di post. La dimensione del file immagine deve essere fino a 8 MB.
Nel caso in cui utilizzi immagini di dimensioni inferiori a quelle consigliate, verranno comunque visualizzate nelle pagine dei link ma la qualità non sarebbe la stessa e la dimensione sarebbe molto più piccola.
Per ottenere un risultato migliore e visualizzare le immagini complete nel feed di notizie di Facebook senza ritagliarle, devi cercare di mantenere le tue immagini con proporzioni di 1,91:1 .
Perché è necessario modificare la dimensione dell'immagine in primo piano di WordPress?
Ogni volta che carichi qualsiasi media nella libreria multimediale di WordPress, WordPress creerà automaticamente delle miniature in quattro diverse dimensioni predefinite. Ad esempio,
- Per miniatura: 150 pixel
- Dimensione media: 300 pixel
- Medio-grande: 768 pixel
- Grande: 1024 pixel
Sebbene siano state introdotte più dimensioni delle immagini in primo piano di WordPress, non è possibile accedervi tramite la dashboard di amministrazione di WordPress. In aggiunta a ciò, come abbiamo detto in precedenza, alcuni temi WordPress hanno la dimensione specificata della dimensione dell'immagine in primo piano di WordPress.
Ad esempio, se stai utilizzando il tema WordPress gratuito Twenty Twenty One, troverai nella pagina delle impostazioni che fornisce una nuova variante della dimensione dell'immagine in primo piano di 1568 pixel e ti consente di inserirla nella parte superiore del titolo del post.
Nella maggior parte dei casi, potresti anche trovare le dimensioni delle immagini delle funzioni di WordPress troppo grandi, a seconda del tema WordPress che stai utilizzando. Ecco un altro punto preoccupante sulla dimensione dell'immagine caratteristica che devi considerare.
È perché più grande è il file che stai utilizzando, più spazio di archiviazione consumerà e maggiore sarà lo spreco delle tue risorse. Quindi, se la modifica delle dimensioni dell'immagine in primo piano di WordPress viene eseguita correttamente, risparmierà più spazio di archiviazione e, di conseguenza, le pagine verranno caricate più velocemente.
Come modificare la dimensione dell'immagine in primo piano di WordPress?
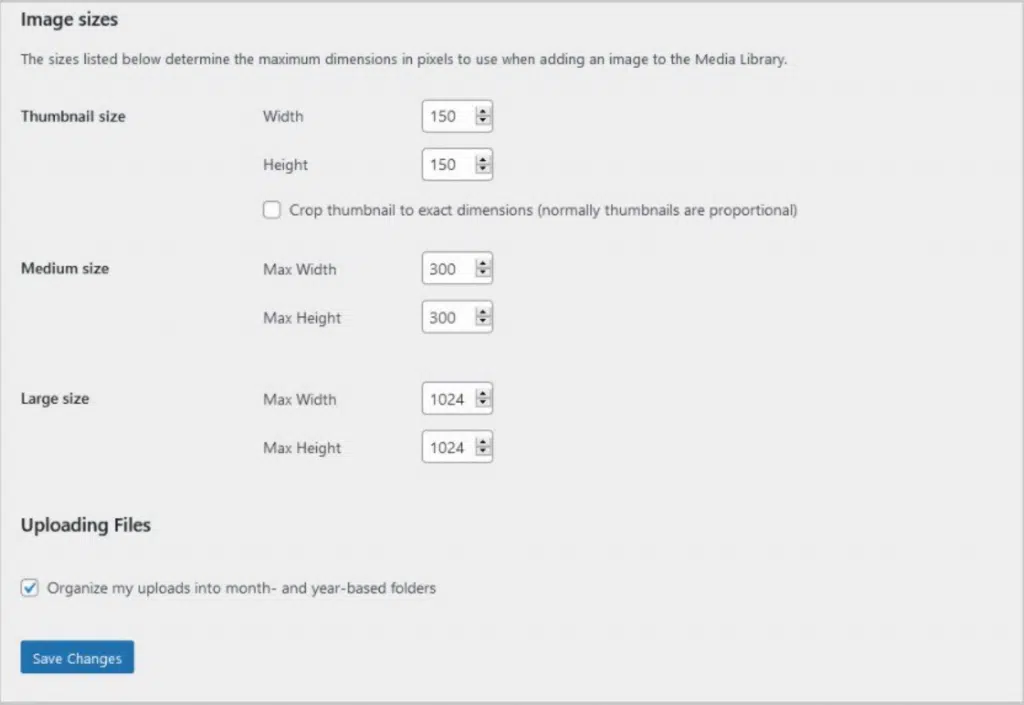
Se non stai utilizzando alcun plug-in per le dimensioni dell'immagine delle funzionalità di WordPress, troverai tre dimensioni delle immagini delle funzionalità predefinite in WordPress in Impostazioni> pagina multimediale .


Dall'immagine sopra, puoi vedere che le impostazioni predefinite per le immagini in primo piano sono disponibili con tre diverse opzioni di dimensione. Si tratta di dimensioni miniatura, medie e grandi dimensioni, che puoi modificare in base alle tue esigenze.
Tuttavia, se desideri modificare le dimensioni di altre varianti di immagine, dovrai modificare il tema WordPress o installare un plug-in per le dimensioni dell'immagine in primo piano di WordPress. Vediamo come utilizzare il plug-in per la dimensione dell'immagine in primo piano di WordPress per modificare la dimensione di varie varianti di immagine.
Come utilizzare il plug-in per la dimensione dell'immagine in primo piano di WordPress?
Se desideri modificare la dimensione di più varianti di immagine, sono disponibili molti plugin WordPress gratuiti ea pagamento che installi e utilizzi. Ad esempio, Rigenera miniatura e Dimensioni immagine semplici sono i due plugin WordPress più popolari che hanno un numero maggiore di installazioni e valutazioni migliori.
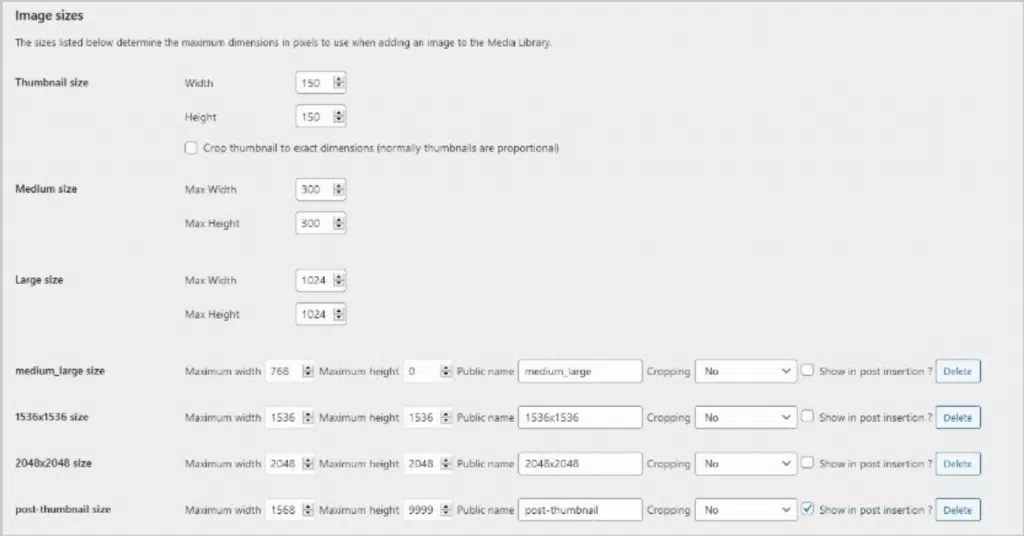
Se hai installato Dimensioni immagine semplici, avrai altre 4 opzioni di varianti di immagine insieme alle tre predefinite come mostrato di seguito:

Con l'aiuto di questo plugin, ora puoi personalizzare o specificare la dimensione dell'immagine per i tuoi diversi tipi di immagine. Puoi impostare i valori di larghezza e altezza su 0, per impedire a WordPress di generare immagini di quella particolare dimensione.
Dopo aver impostato la dimensione della larghezza e l'altezza delle immagini, puoi fare clic sul pulsante Salva modifiche per completare l'impostazione. Ora, ogni volta che carichi un'immagine nella libreria multimediale, WordPress genererà immagini di diverse varianti secondo le dimensioni specificate.
Come puoi impostare l'immagine in primo piano di WordPress in WordPress?
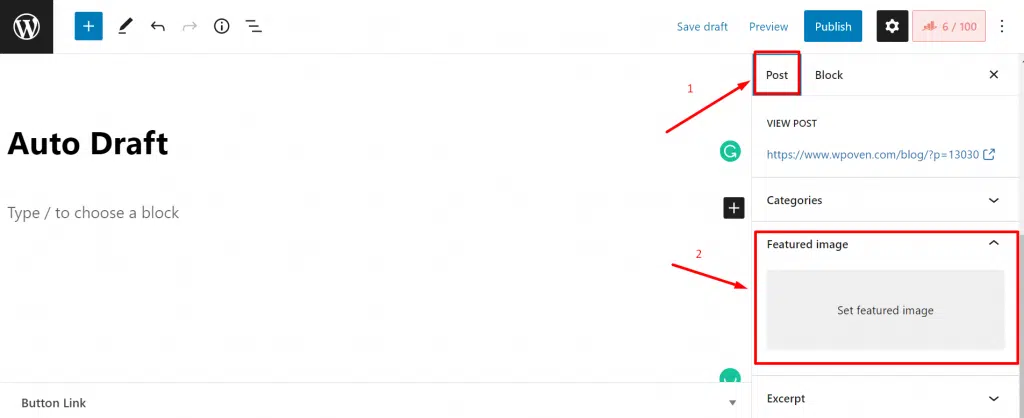
Dopo aver saputo impostare facilmente la dimensione dell'immagine in primo piano di WordPress per le diverse varianti. Ora, vediamo come puoi impostare l'immagine in primo piano di WordPress in WordPress. Per questo, devi aprire il post su cui desideri inserire l'immagine in primo piano e, nel blocco, l'editor fa clic sul link Post e scorri verso il basso fino a visualizzare l'immagine in primo piano.

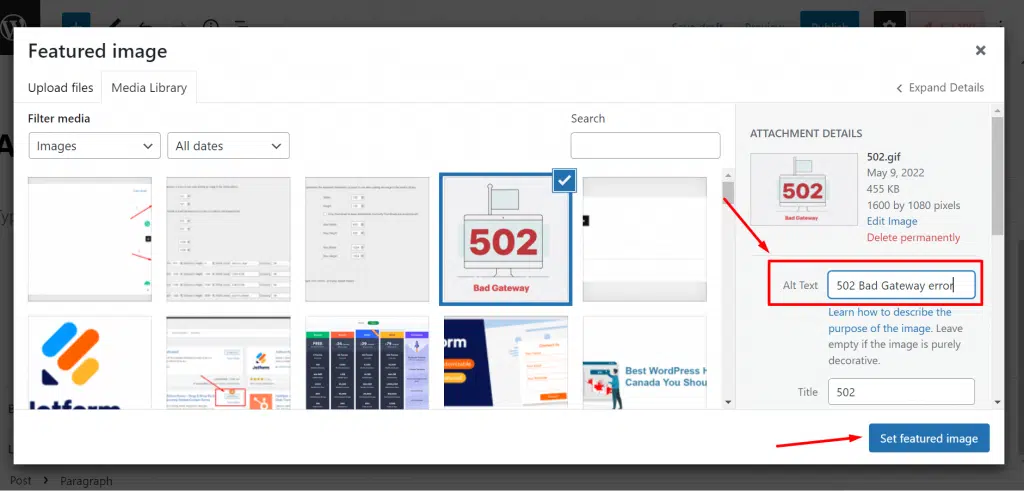
Ora, fai clic sulla sezione Immagine caratteristica come mostrato nell'immagine sopra e scegli qualsiasi immagine dalla libreria di WordPress o caricane una nuova. E non dimenticare di ottimizzare l'immagine aggiungendo il testo Alt e il titolo dell'immagine seguito facendo clic sul pulsante " imposta immagine in evidenza " e il gioco è fatto.

L'immagine in primo piano inizierà a essere visualizzata nella casella Immagine caratteristica sul lato destro della barra degli strumenti. Puoi sostituirlo o rimuoverlo in qualsiasi momento.
Quali sono i vantaggi dell'utilizzo delle immagini in primo piano nei tuoi post o blog?
Per qualsiasi blog o post, il contenuto ha preso tutte le luci della ribalta e le immagini in primo piano vengono generalmente dimenticate o ignorate. Ma questo non significa che l'inserimento di immagini in evidenza non abbia alcun vantaggio o non aggiunga alcun vantaggio.
Se hai utilizzato l'approccio giusto, un'immagine in primo piano di alta qualità e di dimensioni adeguate e un titolo accattivante e attraente, puoi aumentare la percentuale di clic del tuo post.
Prima di tutto, l'utilizzo di grafica o immagini in un post aggiunge un tocco in più al tuo contenuto testuale e aiuta a spiegare meglio di cosa tratta il tuo contenuto.
L'inserimento di un'immagine di funzionalità di WordPress nei tuoi post può aumentare la tua visibilità e diventa facile per i lettori e i browser online trovare il contenuto giusto per se stessi. Inoltre, design accattivanti e titoli accattivanti possono aiutarti a raccogliere più visitatori online e anche a sviluppare il riconoscimento del marchio.
Se hai utilizzato immagini in primo piano di grande impatto, i browser o i lettori online alla fine impareranno a conoscere il tuo marchio e inizieranno anche a visitare frequentemente il tuo sito Web per ulteriori contenuti. Ad esempio, se hai scelto un layout di colore giallo per le immagini in evidenza di tutti i tuoi post e un carattere distintivo, i lettori online saranno in grado di richiamare rapidamente il nome del tuo marchio o del tuo sito Web anche prima di fare clic su di esso.
Come ottimizzare l'immagine delle funzionalità di WordPress per una migliore visibilità sui motori di ricerca?
Se consideri dal punto di vista SEO, puoi ottimizzare la tua immagine in primo piano aggiungendo testo alternativo e titoli. Puoi potenziare ulteriormente la SEO utilizzando parole chiave focus nel testo alternativo e utilizzando la dimensione perfetta di un'immagine in primo piano senza comprometterne la qualità.
Sommario
Le immagini in primo piano di WordPress sono come le copertine dei libri dei tuoi blog e post, quindi non puoi semplicemente ignorarle. Devi anche prestare loro attenzione proprio come hai fatto al contenuto del tuo post. Non puoi semplicemente utilizzare dimensioni o risoluzioni casuali delle immagini per le immagini in primo piano dei tuoi post.
Dedica un po' di tempo e segui le dimensioni dell'immagine consigliate da WordPress per i tuoi post e assicurati che le immagini vengano visualizzate perfettamente senza alcun problema o compromesso. In aggiunta a ciò, non dimenticare di rendere la tua immagine in primo piano più attraente con titoli di grande impatto che possono aiutare ad attirare lettori online e quindi aumentare il traffico del tuo sito web .
Domande frequenti
Che dimensione dovrebbe essere la tua immagine in primo piano?
La dimensione dell'immagine in primo piano consigliata da WordPress dovrebbe essere 1200 per 628 pixel.
L'immagine in primo piano è buona per la SEO?
Le immagini in primo piano aggiungono interesse visivo ai lettori o ai browser online. Attirano i browser e quindi aumentano il traffico del tuo sito Web e il CTR. Inoltre, se hai ottimizzato la tua immagine in evidenza aggiungendo parole chiave focus nel testo alternativo, aumenta la visibilità sui motori di ricerca.
La dimensione dell'immagine influisce sulla SEO?
Sì, se hai utilizzato immagini con una risoluzione o una dimensione del file inappropriata, può influire sul tempo di caricamento della pagina e quindi ridurre il traffico web complessivo.
