Immagine in primo piano di WordPress: cos'è e come aggiungerne una
Pubblicato: 2023-10-28Lo vedi ovunque, ma non ne sai molto. È l'immagine in primo piano di WordPress. Scopriamo di più a riguardo.
Sicuramente sai che ogni rivista fisica dipende dalle immagini. Prima che queste riviste andassero online, gli editori utilizzavano i media visivi per assicurarsi che le persone fossero invogliate a leggere le storie.
Ora, prima ancora di iniziare a chiederti quanto siano importanti le immagini, chiediti: quanto vorresti che la tua rivista preferita non ne avesse una? Saresti interessato quanto lo sei adesso se non ci fossero immagini della tua macchina preferita, del tuo cibo o della tua moda?
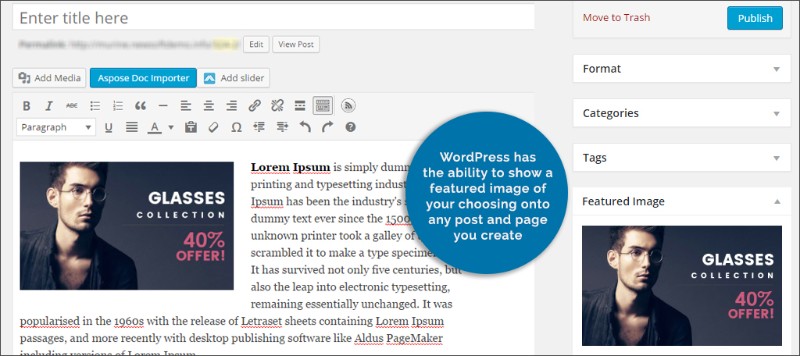
L'immagine in primo piano di WordPress è una funzionalità abbastanza popolare e la maggior parte dei temi odierni supporta un'immagine in miniatura o foto in primo piano quando aggiungi un post. Un'immagine in primo piano ha l'obiettivo di mostrare il contenuto, o il tema, di un post o di una pagina.
Ci sono più variabili per una buona immagine in primo piano. Ad esempio, non esiste una dimensione migliore predefinita per l'immagine in primo piano in WordPress, quindi dipende dal caso specifico. Anche la dimensione della miniatura di WordPress dovrebbe essere sufficiente per visualizzare correttamente l'immagine e gli utenti dovrebbero essere in grado di vedere di cosa si tratta dall'anteprima.
Di solito c'è un'unica immagine in primo piano e viene utilizzata per migliorare la presentazione del tuo sito. Di seguito vedrai come aggiungere un'immagine in miniatura o un'immagine in primo piano, come modificare la dimensione dell'immagine in primo piano in WordPress, ecc.
Cos'è un'immagine in primo piano?
Anche se potresti essere propenso a pensare che si tratti solo di un altro file multimediale, l'immagine per il post in miniatura merita un'attenzione speciale, poiché è ciò che utilizzerai per attirare l'attenzione dei tuoi visitatori. Questo è ciò che utilizzerai per attirare le persone verso la lettura delle tue storie, oltre a migliorare la qualità visiva del tuo blog. E gioca anche un ruolo abbastanza cruciale nella condivisione dei social media. Pertanto, l'importanza di questa immagine non deve essere trascurata.
Scoprirai che non molto tempo fa, molti dei temi WordPress più popolari non avevano il supporto per un'immagine in primo piano, e non era così semplice come fare in modo che WordPress ottenesse l'immagine in primo piano che ti piaceva e la inserisse nel tuo post. Anche quei pochi che avevano immagini in primo piano, tendevano ad affrontare problemi come la mancata visualizzazione dell'immagine in primo piano di WordPress, ecc. Tuttavia, i tempi sono cambiati e la maggior parte dei temi disponibili online sono pronti per le immagini in primo piano.
Dove appaiono sul tuo sito?

Le immagini in primo piano tendono a vivere sotto i riflettori della tua home page. Sono le miniature che rappresentano l'intero post e solitamente si collegano direttamente al post. Quando selezioni un'immagine in primo piano, stai impostando il tono completo della tua storia. E, proprio come una buona foto può indurre un visitatore a leggere l’intero post, una brutta foto può scoraggiarlo del tutto.
Quelle stesse immagini in primo piano appaiono comunemente nella parte superiore dei singoli post, così come nelle pagine e nei tipi di post personalizzati in WordPress. A seconda del tema che stai utilizzando, l'immagine in primo piano potrebbe apparire leggermente sotto o sopra il titolo. Anche la dimensione dell'immagine in primo piano di WordPress dipende dal tema e di solito dipende dallo sviluppatore che ha lavorato sui dettagli.
Ora, sempre a seconda del tema, potresti aver presentato immagini altrove. Ad esempio, se disponi di un widget dei post recenti, potrebbe mostrare le miniature dei post per un po' di stile e per attirare un po' di attenzione. Alcuni mostreranno anche le immagini nelle pagine di amministrazione, accanto ai post assegnati.
Diamo un'occhiata ad alcuni suggerimenti e trucchi per le immagini in primo piano.
Come visualizzi le immagini in primo piano nei singoli post?
Dovrai trovare il file del tema che esegue il rendering di quei singoli post. Questo file è comunemente chiamato single.php. C'è un ciclo while() al suo interno, aggiungi il seguente codice:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Questo codice controllerà se c'è un'immagine per il post o la pagina, quindi utilizzerà la funzione "get_the_post_thumbnail()" per stamparla. Ecco come dovrebbe apparire il ciclo una volta integrato il nuovo codice:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Come si aggiunge un'immagine in primo piano?

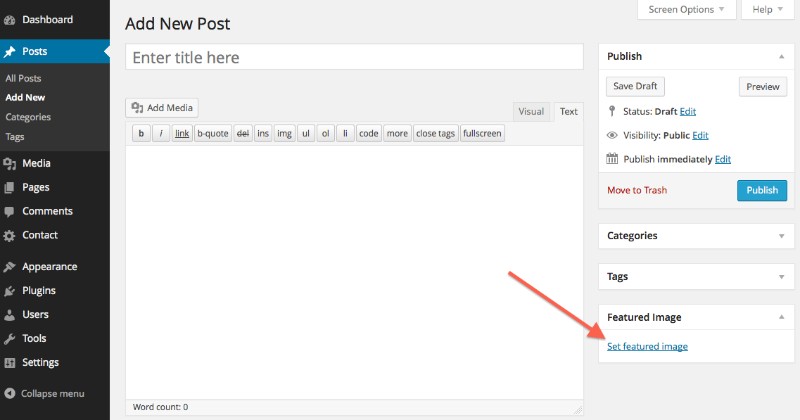
Questo è abbastanza semplice. C'è un'opzione integrata per far sì che WordPress visualizzi l'immagine in primo piano, ed è sul lato destro dello schermo. Se non la vedi, assicurati di aver selezionato la casella "Immagine in primo piano" nella scheda "Opzioni schermata" nell'angolo in alto a destra.
Su un nuovo sito, la scheda Immagine in primo piano si trova nella parte inferiore della barra laterale destra. Basta fare clic sul collegamento "Imposta immagine in evidenza" e si aprirà una nuova finestra, la tua Libreria multimediale. Scegli semplicemente un'immagine che hai già sul tuo sito web o utilizza il trascinamento della selezione per caricarne una nuova dal tuo computer. Una volta effettuata la scelta, fai clic su "Imposta immagine in primo piano".
Come si rimuove un'immagine in primo piano?
Quando desideri rimuovere l'immagine in primo piano, apri semplicemente il post o l'editor di immagini e fai clic sull'icona X nel modulo Immagine in primo piano. Se lo rimuovi, verrà invece visualizzata l'immagine dell'intestazione personalizzata.
Immagini in primo piano alternative
Oltre alle immagini di intestazione in primo piano, scoprirai che molti temi offrono anche supporto per immagini in primo piano alternative. Questi possono includere cose come miniature di post, presentazioni e persino immagini allegate ai post in primo piano.
Ma cosa succede se il tema che hai scelto non ha un'opzione per l'immagine in primo piano?
Anche se, come accennato in precedenza, la maggior parte dei temi sono pronti per le immagini in primo piano, ne troverai qualcuno qua e là che non offre tale funzionalità. Esistono altri modi per aggiungerne uno, manualmente o tramite plug-in. Di seguito vedrai come farlo con uno qualsiasi di questi metodi. I plugin menzionati di seguito sono incredibili e puoi persino usarli per consentire a WordPress di gestire automaticamente le immagini in primo piano.
Farlo manualmente
Se vuoi fare le cose manualmente, le cose sono piuttosto semplici. Vai al file Functions.php nel tuo tema e aggiungi il codice seguente:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
E il gioco è fatto.
Che ne dici di usare i plugin per questo?
Due plugin che puoi utilizzare sono Dynamic Featured Image e Quick Featured Images. Diamo un'occhiata a entrambi.
Immagine in primo piano dinamica

Se si considera il fatto che ci sono oltre 70mila utenti attivi di questo plugin, è chiaro che molti temi necessitano ancora di un po' di attenzione in più quando si parla delle miniature dei post. Questo plugin ti consente di aggiungere più immagini, quindi non devi più dipendere da una sola comunemente disponibile. Il plugin preparerà le immagini e consentirà anche ad altre funzioni del tema di accedervi quando necessario, senza che tu debba fare nulla.

Quando devi lavorare con altri plugin che necessitano di immagini in primo piano, nonché di slider che le mostrino ai tuoi utenti, questa è una scelta eccellente. E c'è anche una versione premium se vuoi aggiungere anche qualche altra funzione.
Immagini in primo piano rapide

Le immagini in primo piano rapide sono estremamente semplici. Dal momento in cui lo installi, puoi andare avanti e mettere tutto sul pilota automatico. Ti consente di impostare un'immagine in primo piano predefinita, quindi ogni volta che dimentichi di impostarne una, ritorna alla miniatura predefinita. Ti consente inoltre di rimuovere o sostituire le immagini da un numero di post selezionati contemporaneamente.
Inoltre, c'è la possibilità di aggiungere un'immagine in una colonna di immagini ordinabili, in elenchi di pagine, post e tipi di post personalizzati. Troverai anche filtri e regole per modificare il modo in cui il tuo sito gestisce le miniature dei post. E soprattutto: è gratis!
Domande frequenti sulle immagini in primo piano di WordPress
Come posso impostare un'immagine in primo piano per il mio post WordPress?
Ok, quindi sei nella dashboard di WordPress, giusto? Tuffati nell'editor dei post, trova la sezione "Immagine in evidenza" sul lato destro. Se sta giocando a nascondino, controlla nella scheda "Documento".
Fai clic su "Imposta immagine in primo piano", scegli la tua foto e boom: sei d'oro! Assicurati che l'immagine sia di prim'ordine e pertinente; è come la copertina del tuo libro!
La mia immagine in primo piano appare sfocata, qual è il problema?
Va bene, parliamo di pixel. WordPress ha dimensioni specifiche per le immagini in primo piano. Se la tua immagine è troppo piccola e WordPress cerca di allungarla, le cose possono diventare sfocate molto velocemente. Quello che vuoi fare è controllare la dimensione dell'immagine consigliata per il tuo tema.
Puoi trovare queste informazioni nella documentazione del tema o eseguendo una rapida ricerca online. Assicurati che la tua immagine soddisfi queste dimensioni prima del caricamento. Un consiglio da professionista? Utilizza un plug-in per rigenerare le miniature se stai modificando le dimensioni delle immagini.
Posso aggiungere più immagini in primo piano a un post?
Quindi, ecco la verità: per impostazione predefinita, WordPress è un tipo di piattaforma con un'immagine in primo piano. Ma ehi, non si tratta di limitazioni, giusto? Esistono plugin che ti consentono di aggiungerne altri.
Una scelta popolare? "Miniature multiple di post" o "Immagine in primo piano dinamica". Installa uno di quei ragazzacci e imposterai più immagini in primo piano come un professionista.
Perché la mia immagine in primo piano di WordPress non viene visualizzata?
Ah, il classico problema dell'immagine invisibile! Alcune cose potrebbero giocarti brutti scherzi qui. Forse il tema che stai utilizzando non supporta le immagini in primo piano o semplicemente non è impostato per visualizzarle in determinate aree.
Tuffati nelle impostazioni del tema o mettiti all'opera con il codice: assicurati che "the_post_thumbnail()" sia presente. Se è tutto impostato e sta ancora giocando a nascondino, svuota la cache. A volte è solo un momento ostinato dal tuo sito.
Come posso modificare la dimensione della mia immagine in primo piano di WordPress?
Le dimensioni contano e, nel mondo delle immagini in primo piano, hai il controllo! Accedi alla dashboard di WordPress, passa alle impostazioni "Media" e vedrai "Dimensione miniatura".
Questo è il tuo biglietto. Ma ehi, ricorda: questo cambia le dimensioni in tutto il sito. Hai bisogno di qualcosa di diverso per un solo post? Potrebbe essere necessario fare un po' di magia nella codifica o trovare un plugin che ti dia la libertà che desideri.
Esiste un modo per impostare un'immagine in primo piano predefinita in WordPress?
Scommetti! A volte ci dimentichiamo di scegliere un'immagine, giusto? Niente sudore. C'è questo fantastico plugin, "Immagine in primo piano predefinita". Installalo, scegli la tua immagine preferita e, se mai salti l'impostazione di un'immagine in primo piano, WordPress ti copre le spalle e lancia quella predefinita. Comodo, eh?
Come rendere reattiva la mia immagine in primo piano di WordPress?
Viviamo in un mondo mobile e io sono un utente mobile. Vuoi che l'immagine in primo piano appaia nitida su ogni dispositivo, giusto? Assicurati che il tuo tema sia reattivo.
Questo è il primo passo. Successivamente, assicurati che le tue immagini non siano troppo piccole, perché qui non vogliamo sfocature. I CSS possono essere i tuoi migliori amici in questa ricerca. Cerca alcuni tutorial, tuffati e assicurati che le immagini si flettano per adattarsi a ogni schermo.
Posso aggiungere un collegamento alla mia immagine in primo piano di WordPress?
Parliamo di rendere le cose cliccabili. Hai questa bella immagine e pensi: "Ehi, non sarebbe bello se la gente potesse fare clic su questo e andare da qualche altra parte?"
Bene, puoi! Immergiti nei file del tuo tema, trova la funzione "the_post_thumbnail" nel codice e avvolgi quel bambino in un tag "a". Punta l'"href" nel punto in cui desideri che le persone atterrino. Boom: hai un'immagine in primo piano cliccabile.
Perché la mia immagine in primo piano di WordPress non ha le dimensioni giuste?
Va bene, risolviamo il problema. Hai questa immagine, la carichi e WordPress dice: "No, la farò di dimensioni diverse".
Fastidioso, vero?
Ciò che probabilmente accade è che il tuo tema ha dimensioni di immagine specifiche impostate e WordPress sta cercando di adattare la tua immagine a quelle. Controlla le dimensioni delle immagini consigliate per il tuo tema e, prima di caricarle, assicurati che l'immagine sia adatta. Ehi, non dimenticare i plugin come "Rigenera miniature" se hai bisogno di una soluzione rapida.
Come posso migliorare la qualità della mia immagine in primo piano su WordPress?
La qualità è fondamentale, amico mio. Vogliamo nitido, vogliamo chiaro, vogliamo wow! Per prima cosa, inizia con un'immagine ad alta risoluzione.
Ma attenzione: non andare troppo in alto; non vogliamo rallentare il tuo sito. Trova quel punto debole.
Successivamente, controlla le impostazioni di WordPress. Assicurati di non comprimere troppo automaticamente le tue immagini. Un po' va bene, ma troppo, e ti ritrovi in una città sfocata. Ehi, ci sono plugin là fuori che possono aiutare a ottimizzare senza sacrificare la qualità.
Pensieri finali sull'immagine in primo piano di WordPress
Le immagini in primo piano sono tra i file multimediali più importanti che avrai sul tuo blog. Pertanto, averli belli è più importante di quanto potresti pensare. Certo, avere un'immagine ben generata al computer o una bella foto è essenziale, farla sembrare il più bella possibile è davvero qualcosa che dovresti fare.
Fortunatamente, non è necessario essere uno sviluppatore o avere una conoscenza completa dell'elaborazione delle immagini di WordPress per questo. Tutto ciò di cui hai bisogno è un piccolo snippet di codice o un semplice plugin e speriamo che la guida qui sopra ti sia d'aiuto.
Se ti è piaciuto leggere questo articolo su come aggiungere un'immagine in primo piano su WordPress, dovresti dare un'occhiata a questo su come reimpostare WordPress.
Abbiamo anche scritto su alcuni argomenti correlati come come modificare i ruoli utente di WordPress, come duplicare una pagina in WordPress, come modificare HTML in WordPress, come incorporare video in WordPress, come modificare l'URL di WordPress e come aggiungere JavaScript a WordPress. .
