Come migliorare il First Input Delay (FID) in WordPress
Pubblicato: 2022-07-05Man mano che il traffico del tuo sito aumenta, vorrai assicurarti che le cose continuino a funzionare senza intoppi. Se i visitatori devono attendere più di qualche secondo per caricare la tua pagina, è probabile che lasceranno il tuo sito e potrebbero non tornare mai più.
Per fortuna esistono dei semplici test per valutare le tue prestazioni e, se sono necessari miglioramenti, ci sono soluzioni che possono migliorare quasi immediatamente i tuoi tempi di caricamento.
In questo post, discuteremo di un aspetto delle prestazioni del sito: il primo ritardo di input. Imparerai di cosa si tratta, perché è importante e come puoi misurare e migliorare il punteggio FID sul tuo sito WordPress.
Un'introduzione al primo ritardo di input
First Input Delay (FID) è il tempo di caricamento che un visitatore sperimenta dopo aver interagito con il tuo sito web per la prima volta. In sostanza, quando qualcuno fa clic su un collegamento o tocca un pulsante, deve attendere che il proprio browser risponda. Se il tuo sito ha un punteggio FID alto, i visitatori aspettano per periodi più lunghi.
FID è una delle metriche principali di Core Web Vitals. Creato da Google, questo rapporto misura le prestazioni delle pagine web.

Ecco le tre principali metriche di performance incluse nel report Core Web Vitals:
- Largest Contentful Paint (LCP) : misura il tempo impiegato dal tuo sito web per caricare dopo che un utente ha richiesto l'URL.
- First Input Delay (FID) : questo è il tempo impiegato dal tuo sito web per rispondere dopo che un visitatore ha interagito con una pagina.
- Cumulative Layout Shift (CLS) : misura tutti i cambiamenti di layout che si verificano durante il caricamento di una pagina.
Sebbene tutte queste metriche valutino l'esperienza utente del tuo sito web, il tuo punteggio FID è uno dei più importanti. Se la tua pagina non si carica rapidamente, può lasciare una prima impressione negativa. In effetti, un secondo di ritardo può ridurre la soddisfazione dei visitatori del 16%.
Ecco alcuni vantaggi del miglioramento del punteggio FID:
- Un aumento del tempo medio dei tuoi visitatori sulla pagina
- Una riduzione della frequenza di rimbalzo
- Un aumento delle conversioni
Possibili cause di uno scarso punteggio FID
Quando esegui un test di Core Web Vitals, il rapporto ti darà un punteggio di First Input Delay. Un FID accettabile è 100 millisecondi o meno.

Un punteggio FID scadente è qualcosa di superiore a 300 ms. Ciò può essere causato da alcuni fattori diversi.
Una delle cause più comuni di un elevato First Input Delay è il codice JavaScript pesante. Se un browser deve eseguire un file JavaScript di grandi dimensioni, può essere troppo occupato per eseguire altre richieste.
Avere troppi plugin basati su JavaScript può influire negativamente sui tempi di caricamento. Allo stesso modo, alcuni temi possono avere file complessi che causano lo stesso problema.
Un altro fattore possono essere gli script di terze parti. Se il tuo sito web ha molti codici e tag di analisi di terze parti, questo può aumentare la latenza della tua pagina. A volte, i browser possono dare la priorità a questi script, ritardando il caricamento di altri contenuti sul tuo sito.
Come misurare il punteggio FID del tuo sito web
Ora che sai cos'è il First Input Delay, è il momento di mettere alla prova il tuo sito web.
Esistono diversi strumenti di Core Web Vitals che puoi utilizzare per controllare il tuo FID. Se ricevi un rapporto scadente da uno di questi strumenti, puoi agire per migliorare il tuo sito web.
1. Approfondimenti sulla velocità della pagina
Uno strumento noto che puoi utilizzare è PageSpeed Insights. Ciò ti consente di valutare le prestazioni del tuo sito Web in base a una varietà di fattori.
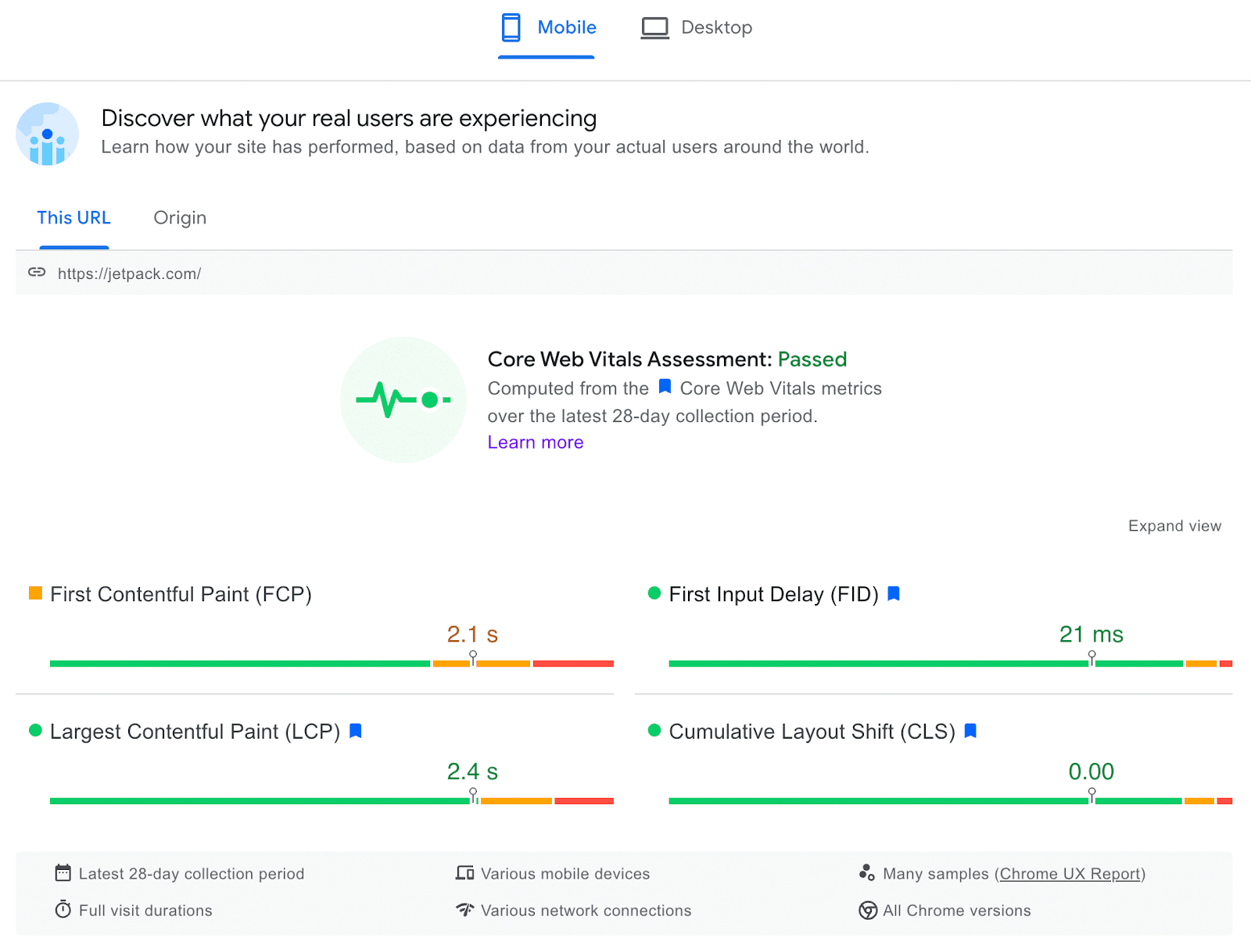
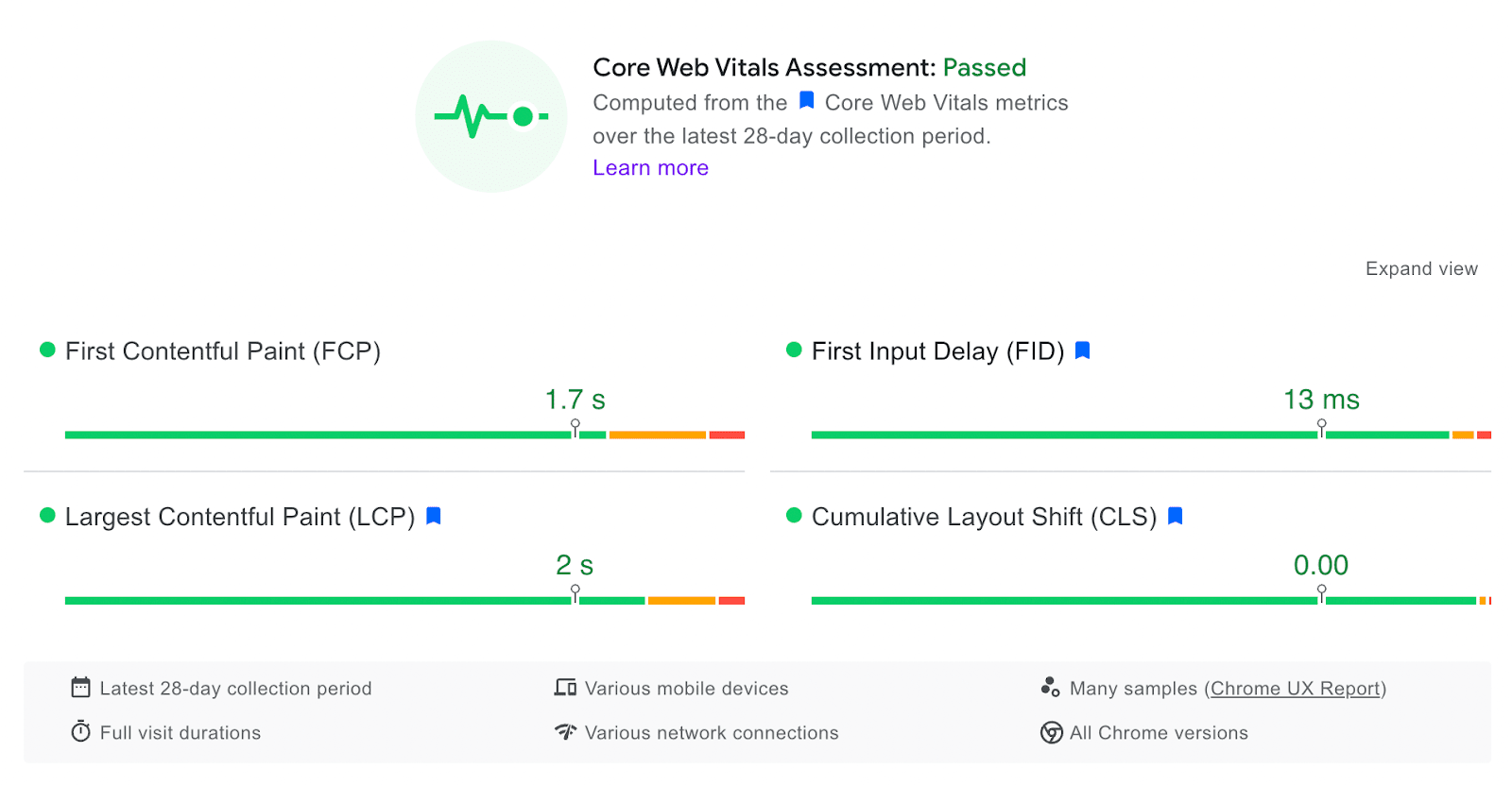
Dopo aver inserito l'URL del tuo sito web, PageSpeed Insights ti fornirà un'analisi dettagliata delle prestazioni. Nella parte superiore della pagina, puoi vedere se il tuo sito ha superato la valutazione Core Web Vitals.

Utilizzando questo rapporto, puoi rivedere il punteggio FID del tuo sito web, che verrà misurato in millisecondi. Come accennato in precedenza, qualsiasi punteggio inferiore a 100 ms supererà il test.
Tieni presente che dovrai controllare le prestazioni del tuo sito sia per i browser mobili che per quelli desktop. Potresti notare lievi differenze nel tuo punteggio FID su questi due dispositivi.
Questo è uno dei modi più veloci per misurare il First Input Delay sul tuo sito web. Se hai bisogno di una rapida panoramica delle tue prestazioni web, questo potrebbe essere lo strumento giusto per te.
2. Console di ricerca di Google
Simile a PageSpeed Insights, Google Search Console è uno strumento gratuito che puoi utilizzare per valutare le prestazioni del sito. Con questo servizio puoi visualizzare i dati sul traffico per il tuo sito e risolvere problemi specifici come il primo ritardo di input.
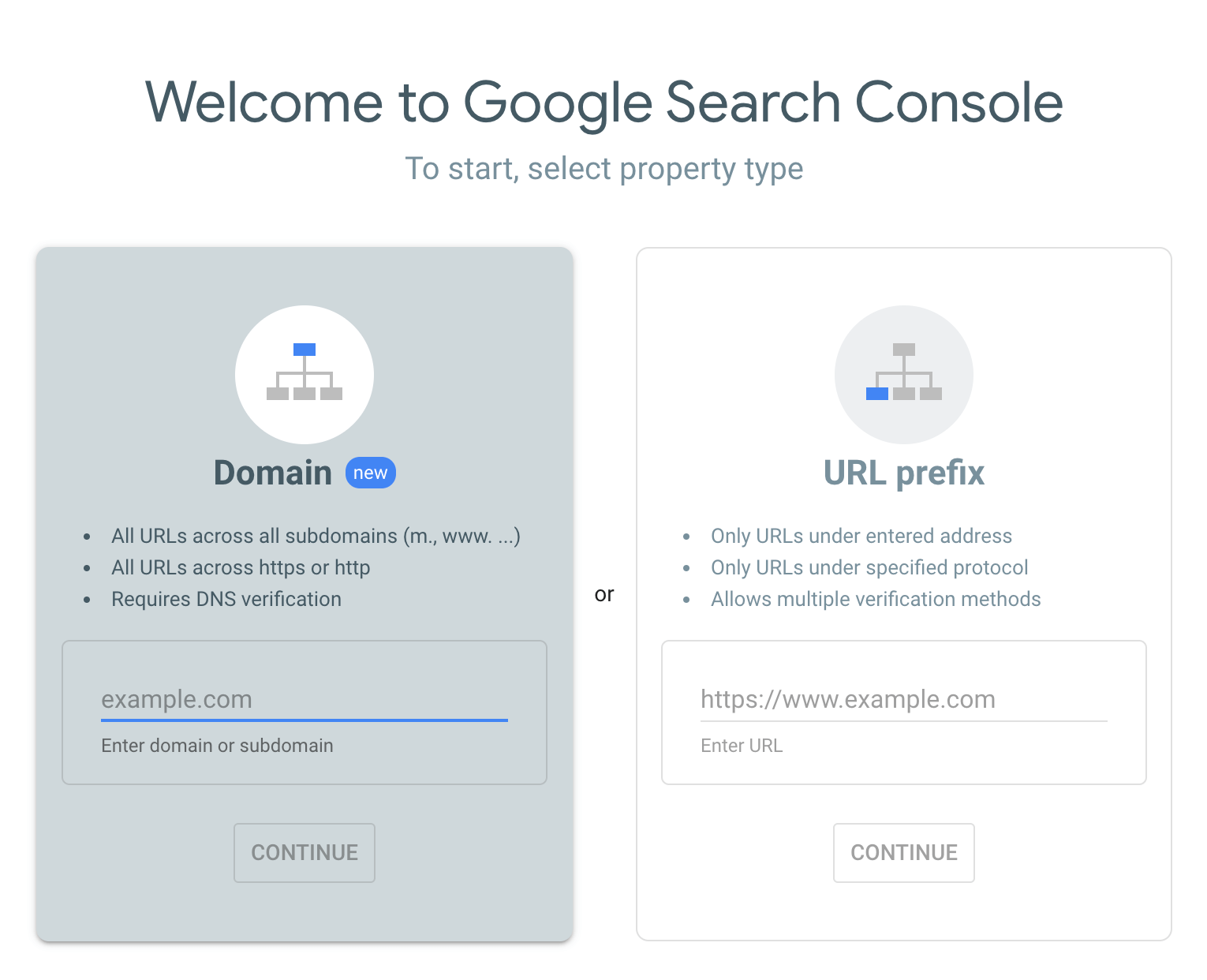
Per iniziare a utilizzare Google Search Console, dovrai verificare la proprietà del tuo sito web. Esistono diversi modi per farlo, ma illustreremo il metodo di caricamento del file HTML. Inizia inserendo il tuo dominio o il prefisso URL.

Quindi, scarica il file HTML che è stato generato per te. Dovrai caricare questo file nella directory principale del tuo sito prima di poter utilizzare le funzioni di Google Search Console.
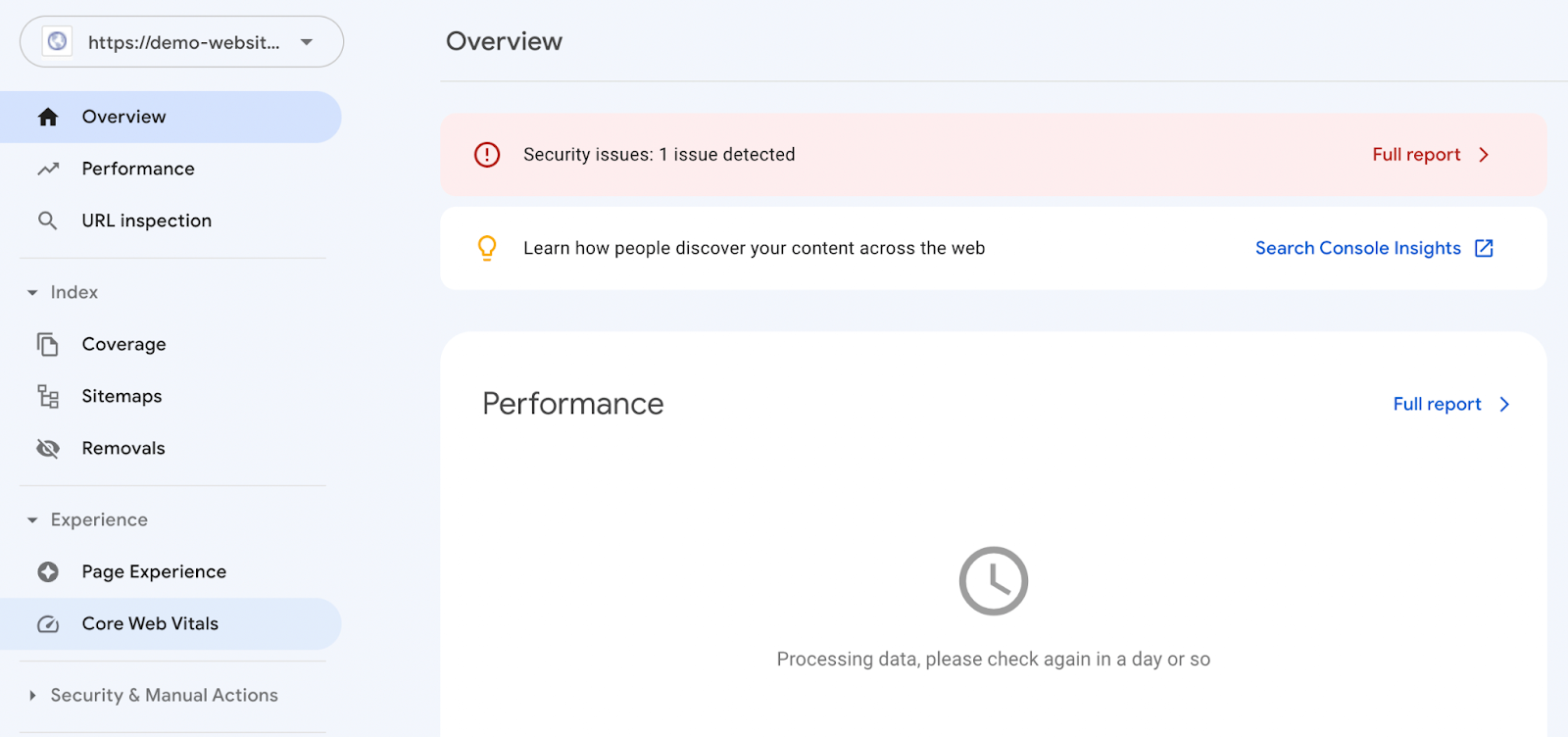
Dopo la verifica, potrai accedere alla tua dashboard. Qui puoi accedere alla scheda Core Web Vitals .

A differenza di PageSpeed Insights, l'accesso al rapporto potrebbe richiedere del tempo se non conosci questo strumento. Inoltre, potresti non essere in grado di visualizzare un rapporto se il tuo sito non riceve abbastanza visitatori.
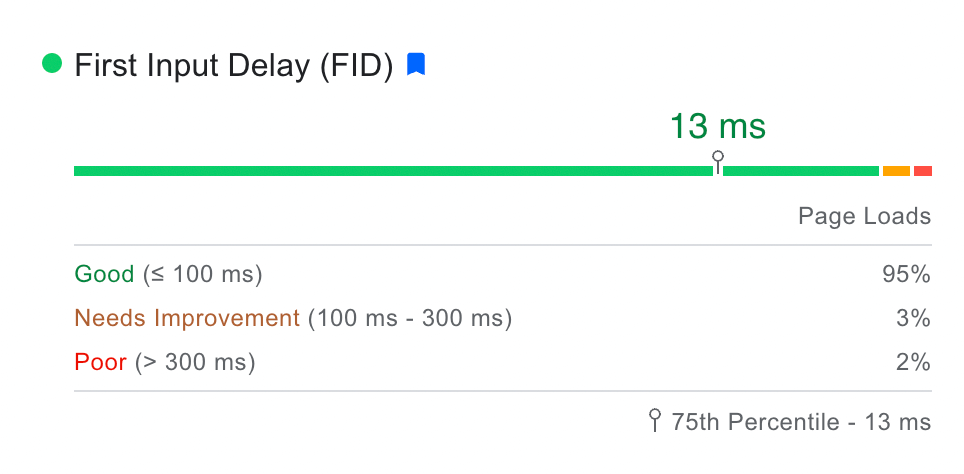
Google Search Console può fornirti metriche simili sul tuo punteggio FID. Riceverai una valutazione di Scarso , Necessita di miglioramento o Buono in base ai dati sull'utilizzo nel mondo reale.
3. Faro
Lighthouse è uno strumento di sviluppo web che puoi utilizzare per controllare le prestazioni di qualsiasi pagina web. Sebbene non misuri direttamente il First Input Delay, ti darà il Total Blocking Time (TBT). Puoi usarlo come proxy per FID.
In parole povere, TBT valuta quanto bene il tuo sito risponde all'input dell'utente. Come FID, TBT misura il ritardo tra il First Contentful Paint (FCP) e il Time to Interactive (TTI). Dal momento che sono così simili, puoi usare TBT per misurare il tuo punteggio FID.
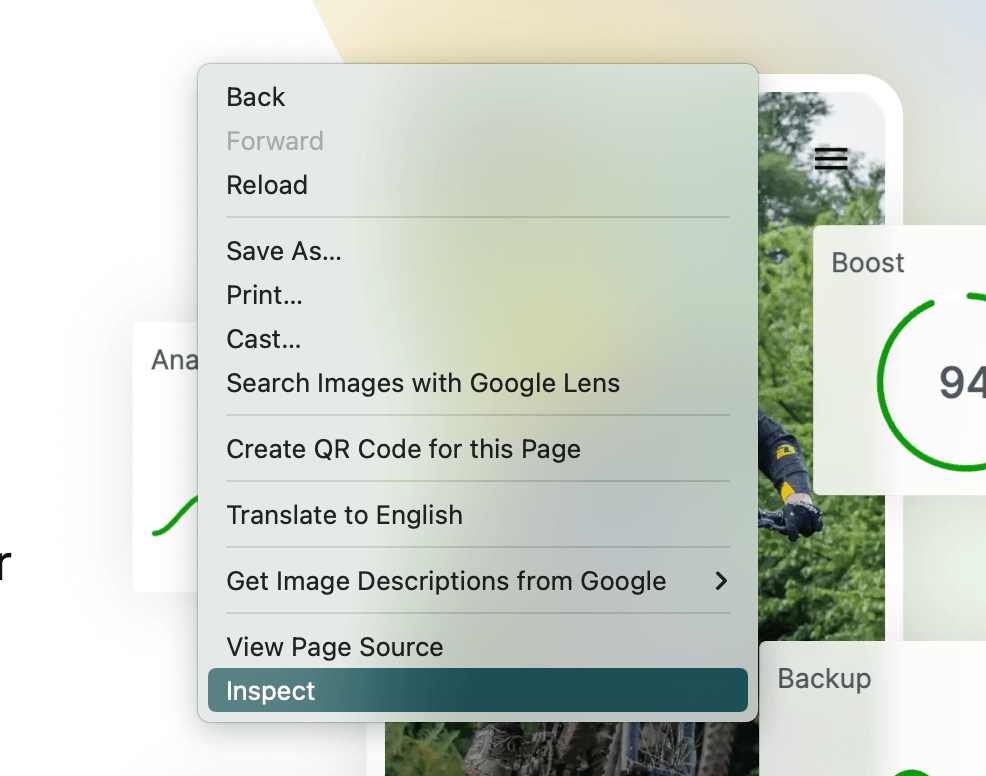
Per visualizzare il rapporto di Lighthouse sul tuo sito web, dovrai fare clic con il pulsante destro del mouse sulla tua pagina web. Quindi, scegli Ispeziona .

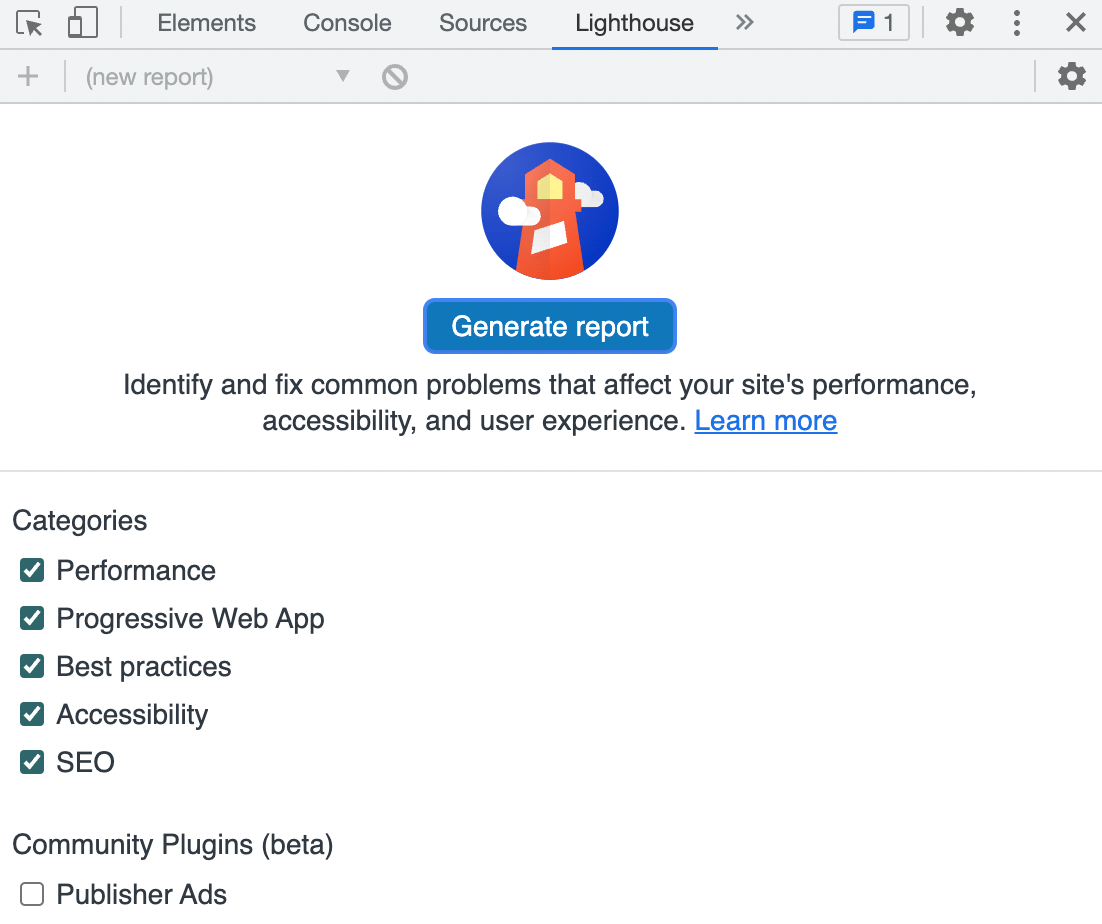
Nella parte superiore del codice generato, trova l'icona della doppia freccia. Quindi, fai clic su di esso e seleziona Faro .
Nella pagina successiva vedrai un'opzione per generare un rapporto. Quando fai clic su questo, Lighthouse verificherà il tuo sito web.

Al termine dell'audit, puoi visualizzare analisi dettagliate sulle prestazioni del tuo sito. Vedrai anche rapporti sulla tua SEO e accessibilità al web.
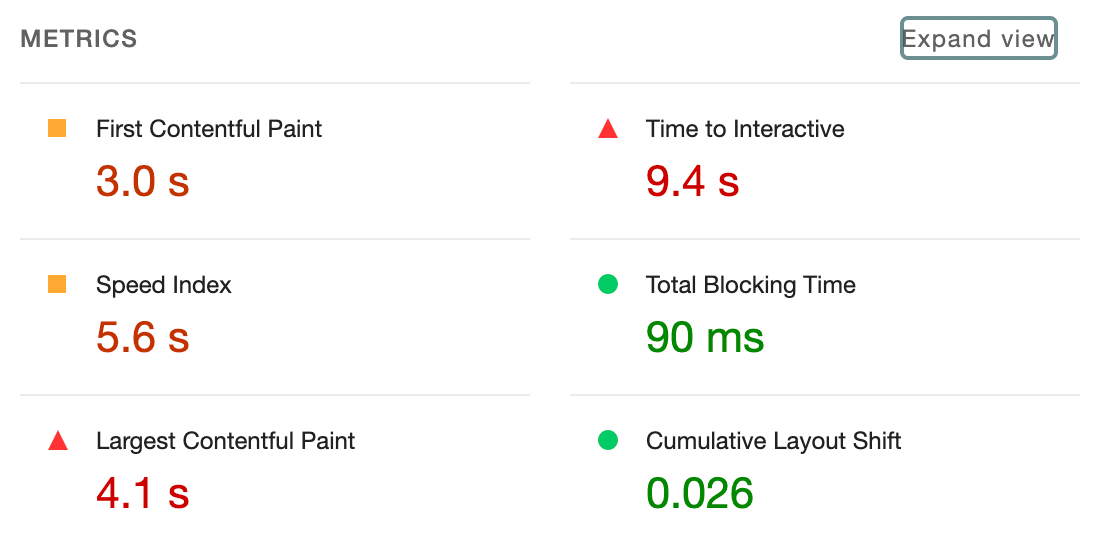
Quindi, scorri verso il basso fino a visualizzare Metriche . In questa sezione vedrai il tuo tempo di blocco totale .

Sebbene TBT e FID siano simili, è importante notare che FID è una metrica di campo. Poiché si basa sugli utenti in tempo reale, non può essere misurato in un'impostazione di laboratorio.
Lighthouse è uno strumento di metrica di laboratorio, quindi la sua metrica Tempo di blocco totale non valuterà l'interattività reale. Fortunatamente, migliorare il tuo punteggio TBT può anche migliorare il tuo First Input Delay.
Come ridurre il ritardo del primo input in WordPress
Quando esegui il test del tuo sito Web utilizzando uno degli strumenti di cui sopra, potresti ricevere un punteggio di ritardo del primo input scarso. Fortunatamente, puoi migliorare il tuo punteggio implementando alcune strategie efficaci.
Diamo un'occhiata a come ridurre il ritardo del primo input in WordPress.
1. Installa un plug-in di ottimizzazione
Un modo semplice per iniziare è installare un plug-in incentrato su Core Web Vitals. In questo modo, puoi migliorare il tuo First Input Delay senza dover sollevare carichi pesanti.
Jetpack Boost è un plug-in potente e facile da usare che puoi utilizzare per ottimizzare i tuoi Core Web Vitals. Fornisce molti modi per aumentare le tue prestazioni web e migliorare il tuo punteggio FID.
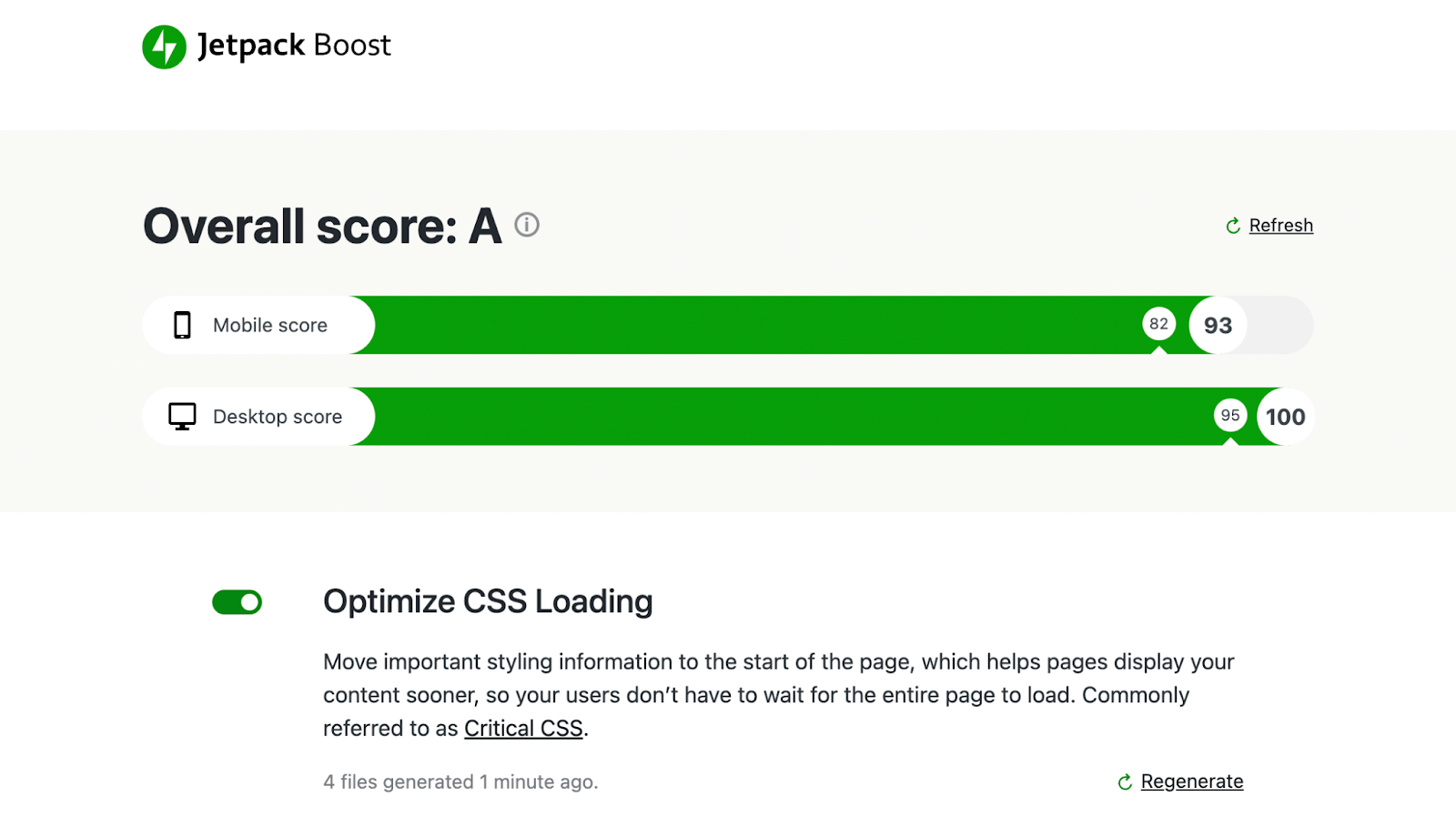
Dopo aver attivato Jetpack Boost, lo strumento assegnerà automaticamente al tuo sito un punteggio di performance. Puoi visualizzare la velocità di caricamento delle tue pagine sia su dispositivi mobili che desktop.

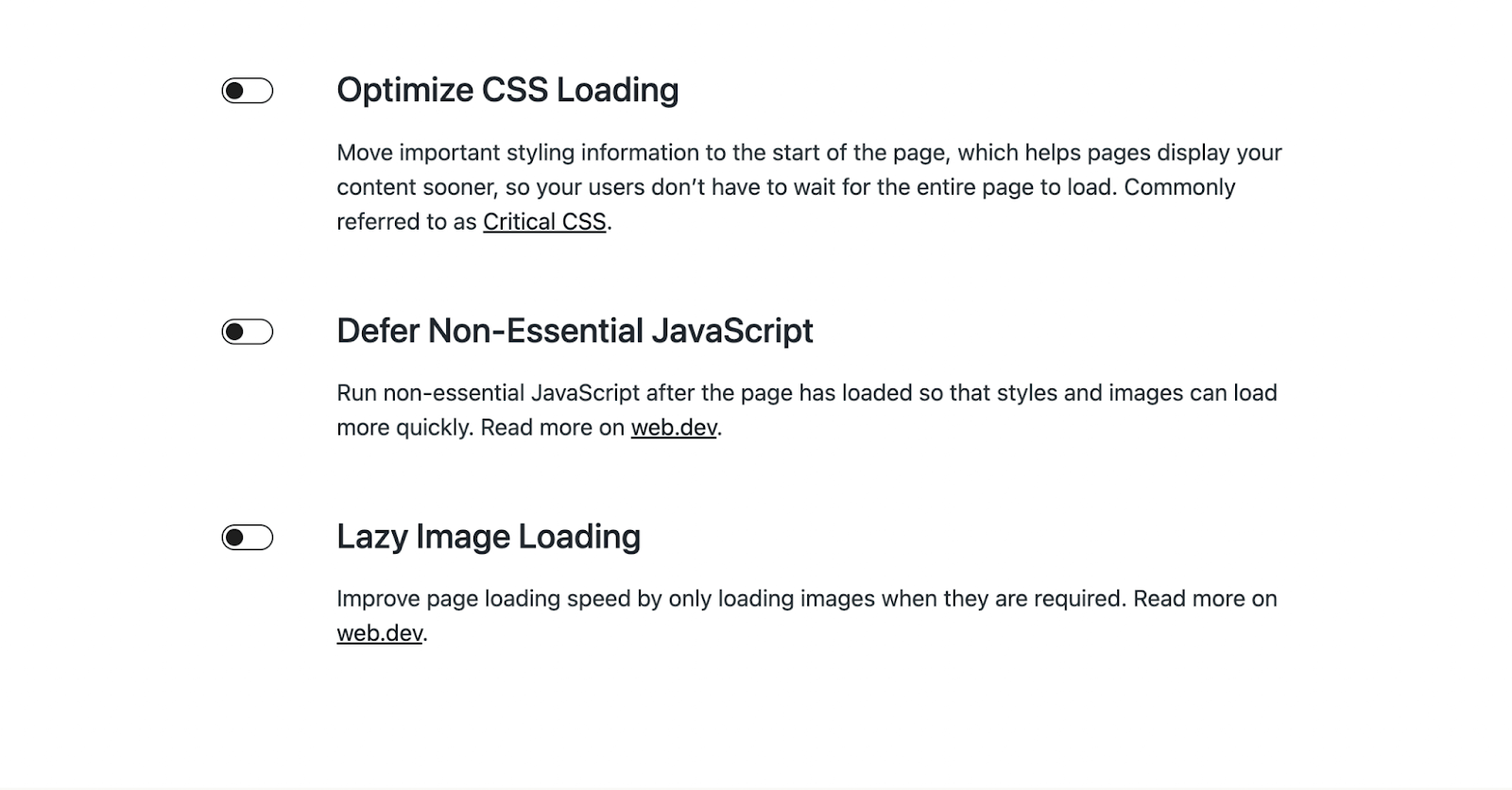
Quindi, puoi personalizzare le sue impostazioni per ottimizzare i tuoi file per un caricamento veloce. Ottimizzando CSS, rinviando JavaScript e implementando il caricamento lento, puoi migliorare il tuo punteggio FID.

Jetpack Boost è un plugin gratuito. Se hai già installato Jetpack sul tuo sito Web WordPress, puoi attivare Jetpack Boost dalla dashboard.
2. Rinvia JavaScript che blocca il rendering
Un altro modo efficace per ottimizzare il tuo punteggio FID è rinviare JavaScript che blocca la visualizzazione. Per impostazione predefinita, tutto JavaScript sul tuo sito Web blocca il rendering. Ciò significa che un browser interromperà il caricamento di una determinata pagina finché non potrà scaricare ed eseguire questi script.
In questo caso, puoi posticipare l'esecuzione di JavaScript. Questo dirà al browser di visualizzare prima il contenuto più rilevante.
Per identificare questo JavaScript che blocca il rendering, puoi utilizzare PageSpeed Insights. Innanzitutto, digita l'URL del tuo sito web nella barra di ricerca.
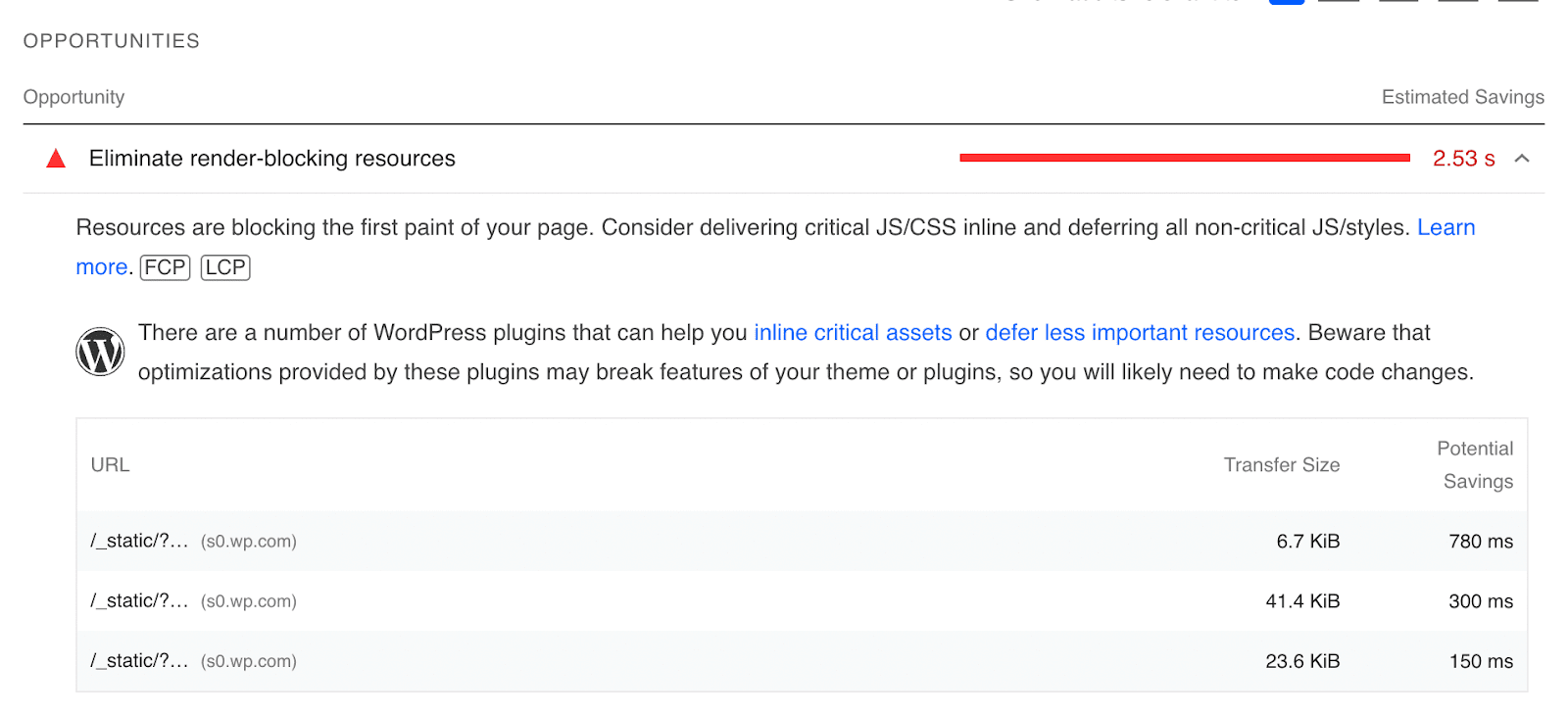
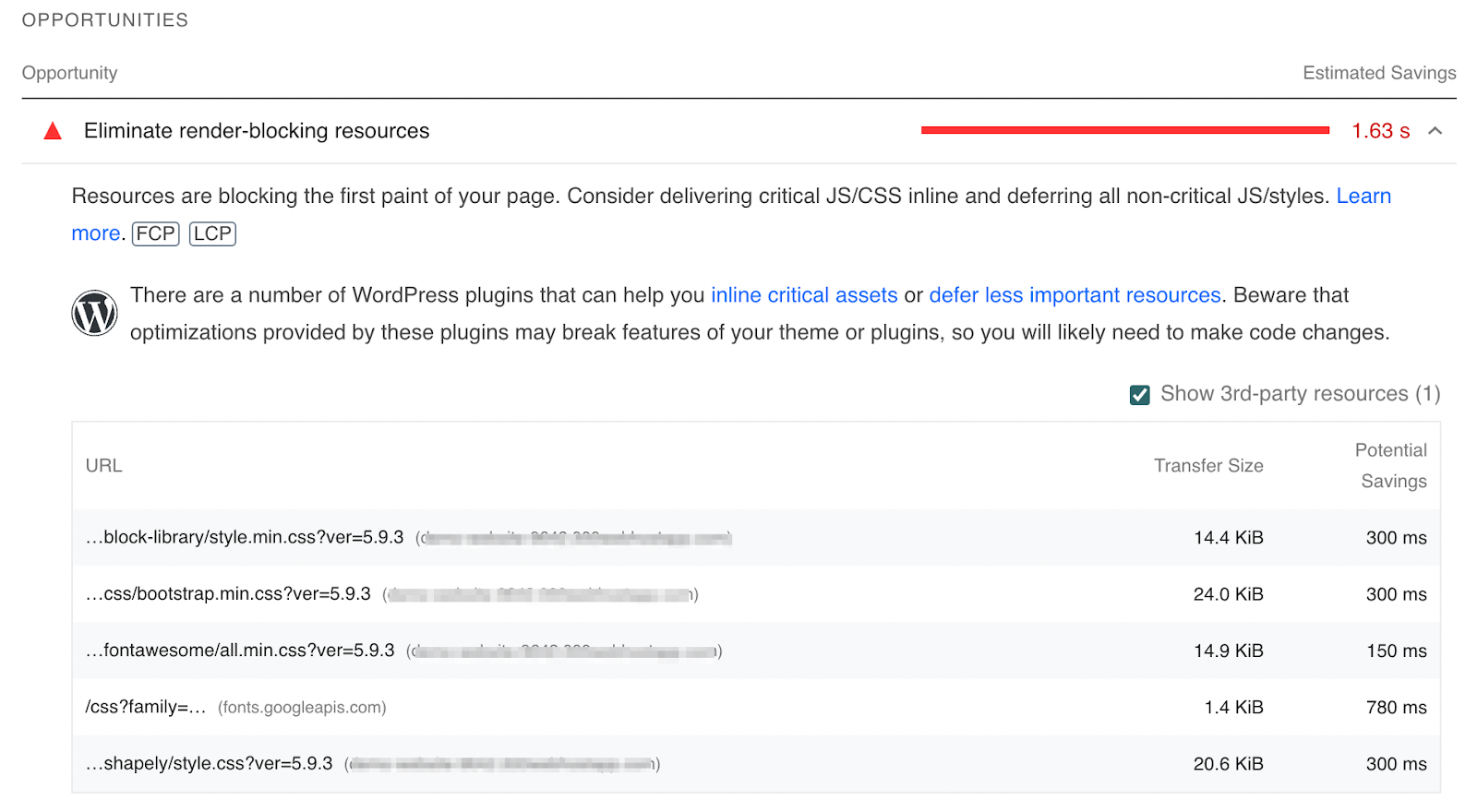
Quindi, scorri verso il basso fino alla sezione Opportunità . Qui vedrai suggerimenti per migliorare le tue prestazioni web. Trova dove dice Elimina risorse che bloccano il rendering .


Quando espandi questa sezione, ci sarà un elenco di risorse che puoi rinviare o eliminare del tutto. Sul lato destro, PageSpeed Insights ti mostrerà come queste modifiche possono influire sul tempo di caricamento.
Una volta deciso di rinviare JavaScript non essenziale sul tuo sito Web, puoi utilizzare un plug-in per semplificare questo processo. Con Jetpack Boost puoi farlo in un solo passaggio.
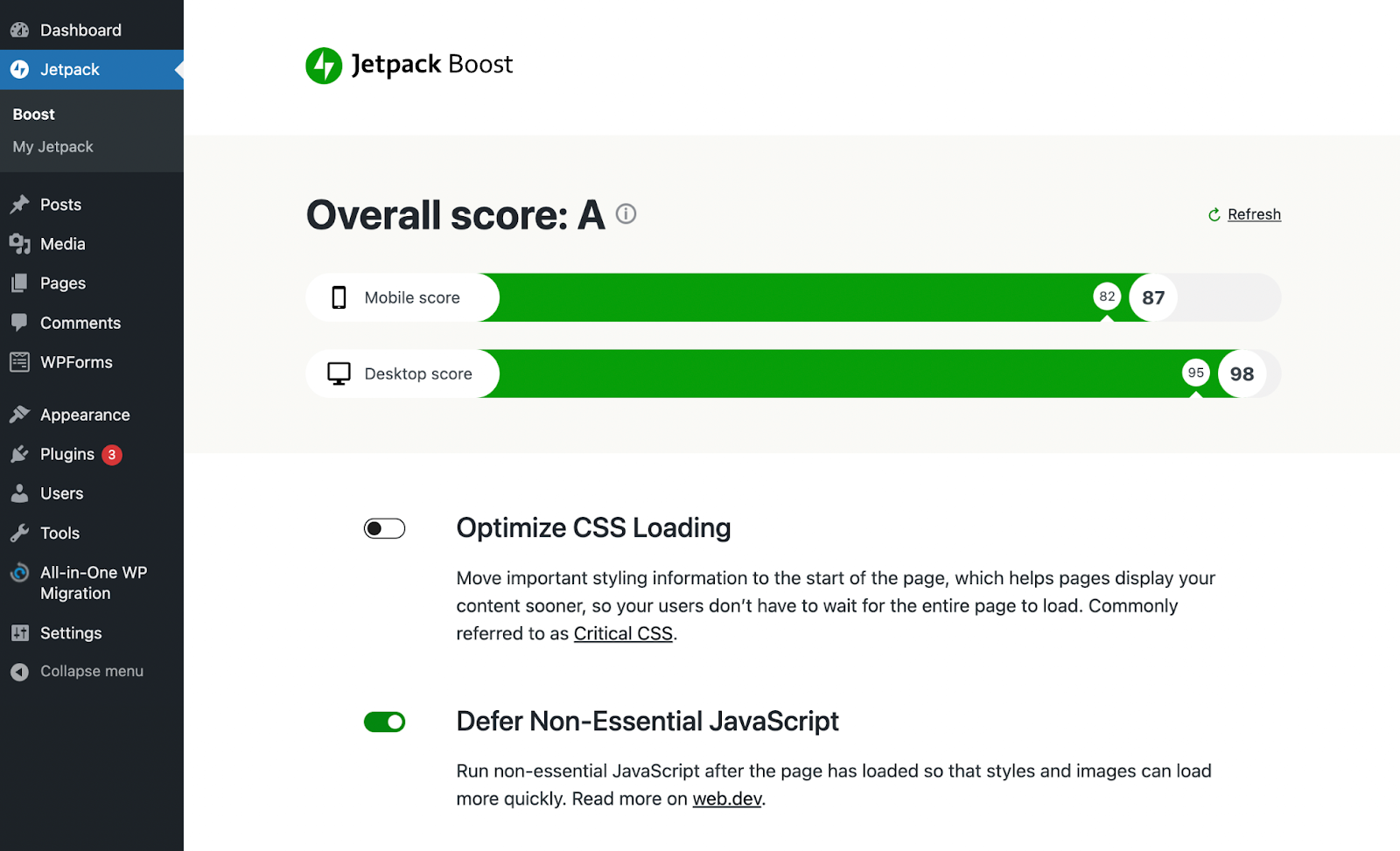
Nella dashboard di WordPress, vai a Jetpack → Boost . Quindi, trova l'impostazione denominata Rinvia JavaScript non essenziale .

Infine, attiva questa funzione. Una volta implementato, l'interruttore diventerà verde. Ora, prova a eseguire nuovamente il tuo sito Web tramite PageSpeed Insights per vedere se il tuo punteggio FID è migliorato.
3. Rinvia i CSS non critici
Quando valuti il tuo sito web in PageSpeed Insights, potresti anche vedere altre risorse che bloccano il rendering. Simile a JavaScript, alcuni codici possono impedire il caricamento della pagina mentre il browser li legge.
Proprio come con JavaScript, puoi rinviare CSS non critici. Inizia eseguendo il tuo sito web attraverso uno strumento per le prestazioni per vedere se il tuo CSS deve essere ottimizzato.

Quindi, puoi utilizzare il plug-in Jetpack Boost per ottimizzare il tuo CSS. Nella dashboard di WordPress, vai a Jetpack → Boost . Quindi, trova l'impostazione denominata Ottimizza caricamento CSS .

Dopo aver fatto clic su questa opzione, il plug-in genererà automaticamente il CSS critico per il tuo sito web. Sposterà queste informazioni importanti all'inizio della pagina, il che può aiutare a caricare i tuoi contenuti più velocemente.
Il differimento di CSS non critici può migliorare le prestazioni complessive. Dovrebbe anche migliorare il tuo punteggio FID su PageSpeed Insights.
4. Elimina JavaScript non necessario
Se hai installato molti plug-in o un tema complesso, il tuo sito Web potrebbe eseguire troppi script. Se un browser ha bisogno di eseguire un lungo elenco di script per caricare il tuo sito web, può portare a velocità lente.
Molti script sono necessari per visualizzare il tuo sito Web, ma è probabile che tu abbia CSS e JavaScript non necessari. Se non sei sicuro di come distinguere la differenza, puoi tornare a PageSpeed Insights.
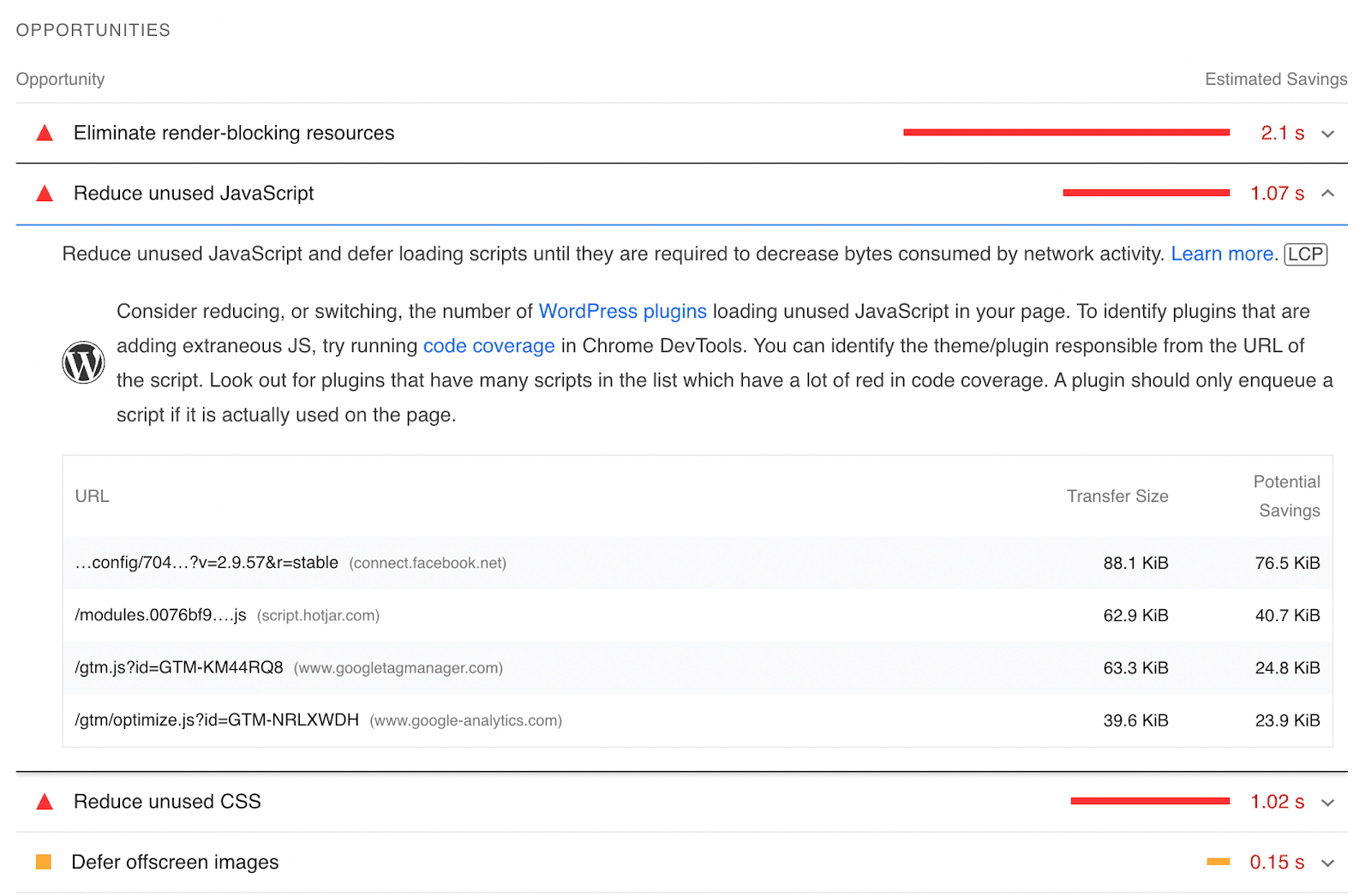
Come hai fatto con i primi tre metodi, scorri fino alla sezione Opportunità . Questa volta, cerca JavaScript e CSS inutilizzati.

Accanto a ogni script inutilizzato, ci sarà un URL che ti dice da dove proviene. In questo esempio, Google Analytics e Google Tag Manager stavano creando JavaScript non necessario.
Se sai quale tema o plugin stanno causando il problema, potresti considerare di eliminarli. Quindi, puoi installare diverse versioni che sono ben codificate e più leggere.
In alternativa, puoi utilizzare un plug-in come Asset CleanUp per rimuovere CSS e JavaScript inutilizzati. Questo strumento può eliminare le risorse di blocco del rendering per ridurre il numero di richieste HTTP del tuo sito.
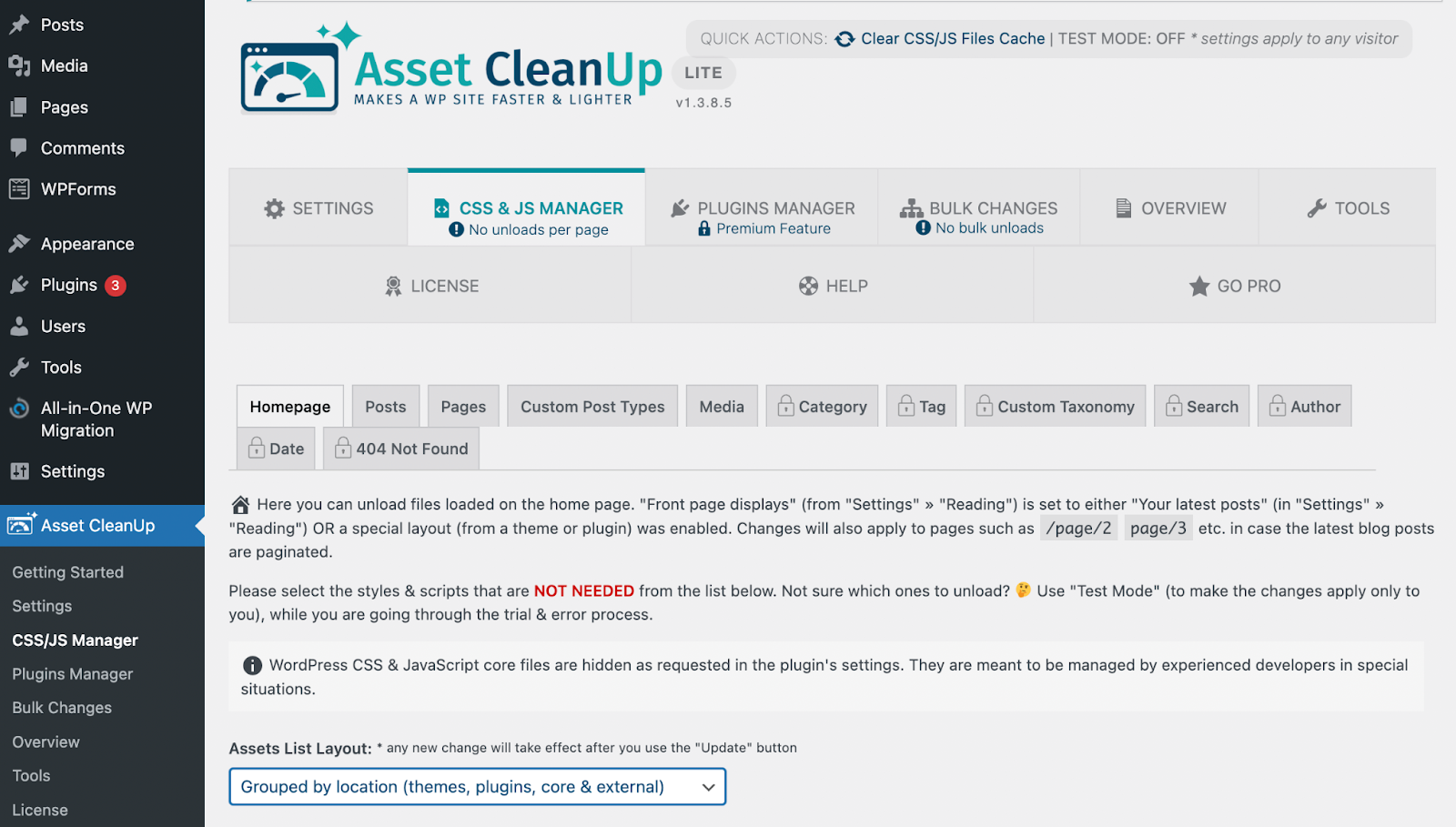
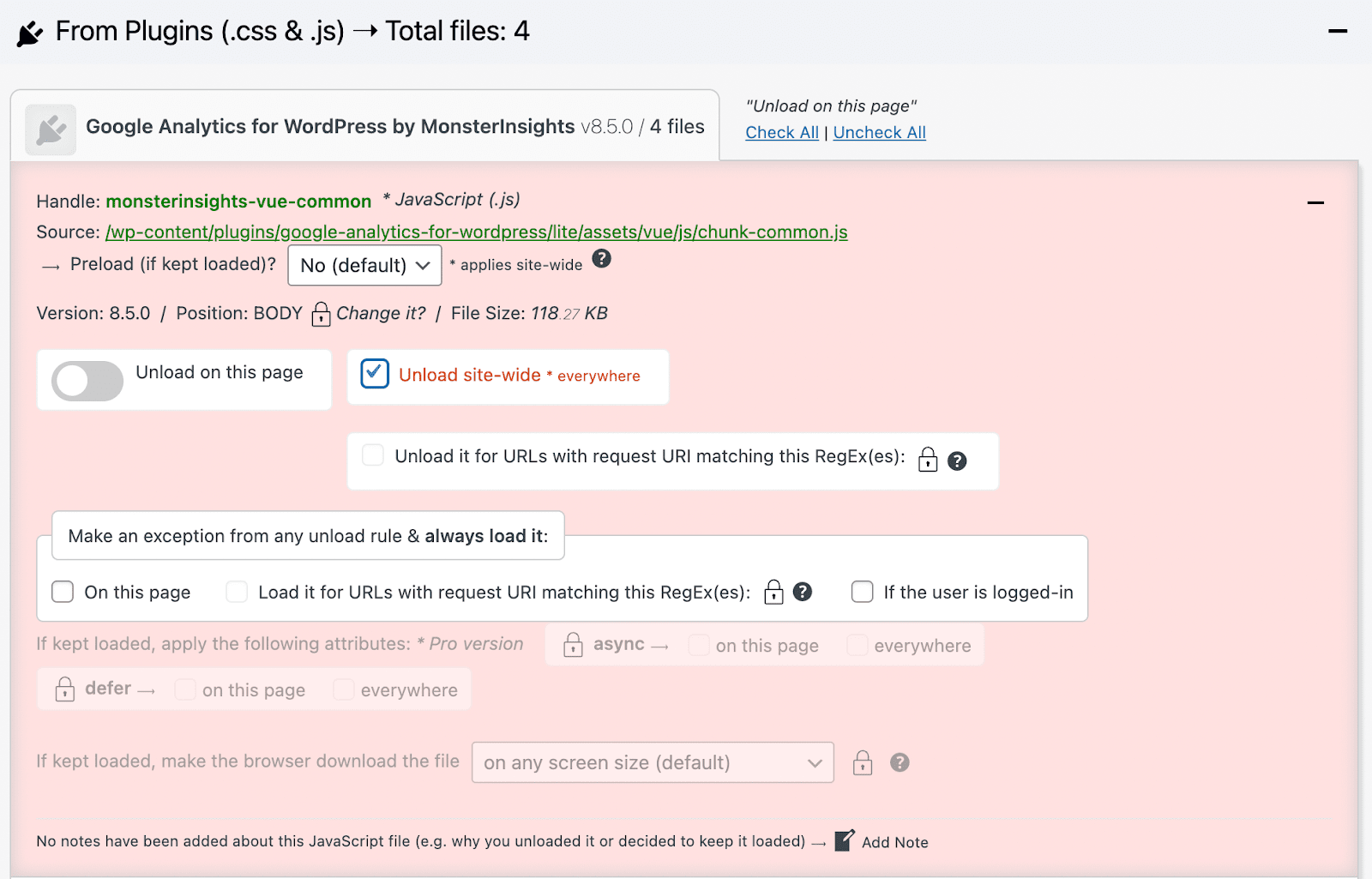
Dopo aver installato e attivato Asset Cleanup sul tuo sito, vai su Asset CleanUp → CSS/JS Manager nella tua dashboard. In questa pagina puoi selezionare diversi elementi del tuo sito web per visualizzarne CSS e JavaScript.
Ad esempio, puoi fare clic su Homepage e verranno visualizzati tutti i file caricati in questa pagina.

Queste informazioni verranno elencate in base alla posizione. Puoi scorrere la pagina verso il basso per vedere gli script dei tuoi plug-in, temi, software di base e fonti di terze parti.
Esistono due modi per rimuovere un pezzo di script. Puoi scaricarlo su questa pagina specifica o in tutto il sito.

Dopo aver rimosso gli script inutilizzati, fare clic su Aggiorna . Successivamente, puoi svuotare la cache per applicare immediatamente queste modifiche.
5. Minimizza CSS e JavaScript
Sebbene tu possa rimuovere facilmente gli script dal tuo sito, vorrai solo sbarazzarti di quelli che non stai utilizzando. Per CSS e JavaScript necessari, puoi semplicemente minimizzarli.
Un modo semplice per farlo è installare il plugin Autoptimize. Questo è uno strumento gratuito che può minimizzare automaticamente i tuoi file CSS e JavaScript dopo un semplice processo di installazione.
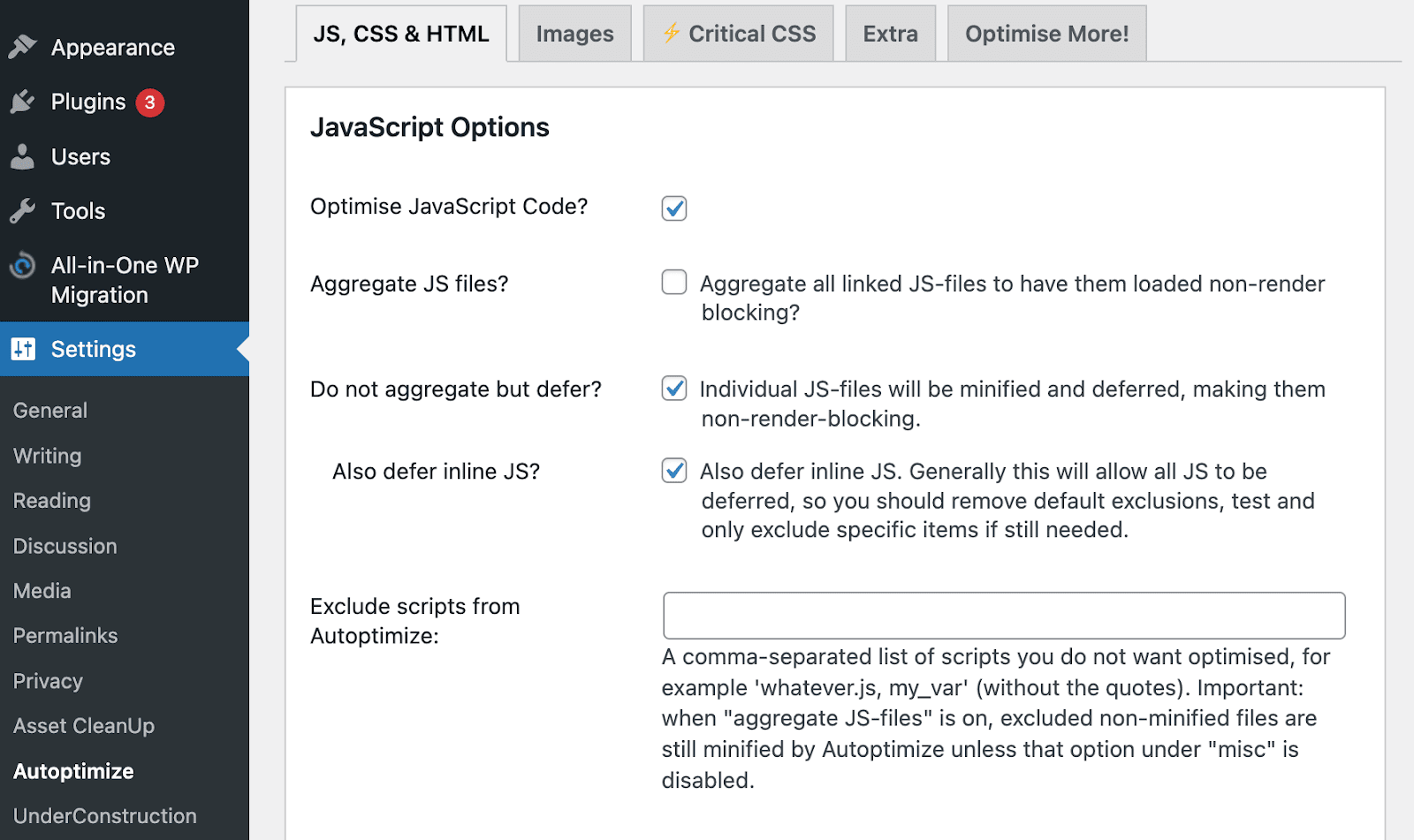
Dopo l'installazione, vai su Impostazioni → Ottimizza automaticamente . In Opzioni JavaScript , puoi selezionare la casella accanto a Ottimizza codice JavaScript .

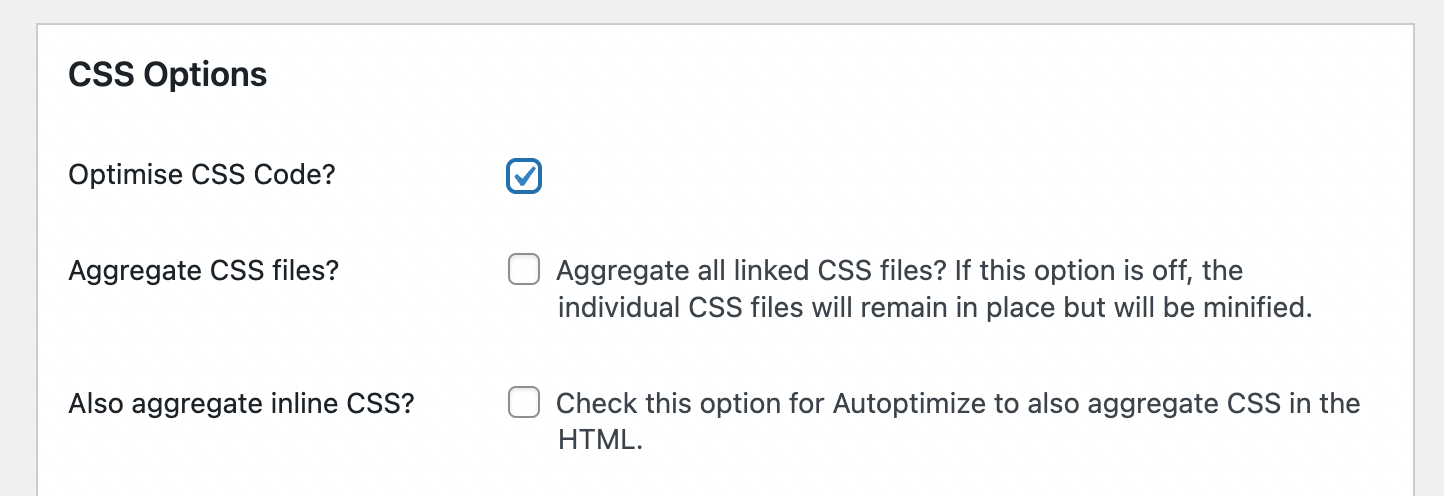
Quindi, dovrai fare lo stesso per le Opzioni CSS . Personalizzando queste impostazioni, lo strumento minimizzerà automaticamente CSS e JavaScript esistenti sul tuo sito web.

Al termine, salva le modifiche. Hai anche la possibilità di svuotare la cache dopo questo processo.
6. Ritarda il tempo di esecuzione di JavaScript
Per ottimizzare ulteriormente il tuo JavaScript, puoi ritardarne il tempo di esecuzione. Ciò implica dire al browser di caricare JavaScript solo dopo che un utente ha interagito con il tuo contenuto. A meno che un visitatore non scorri la pagina o faccia clic su un pulsante, questi script non verranno elaborati.
Per fare ciò, puoi utilizzare un plug-in come Flying Scripts. Con questo strumento, puoi ritardare l'esecuzione dei file JavaScript fino a quando non c'è attività di visitatori sul tuo sito.
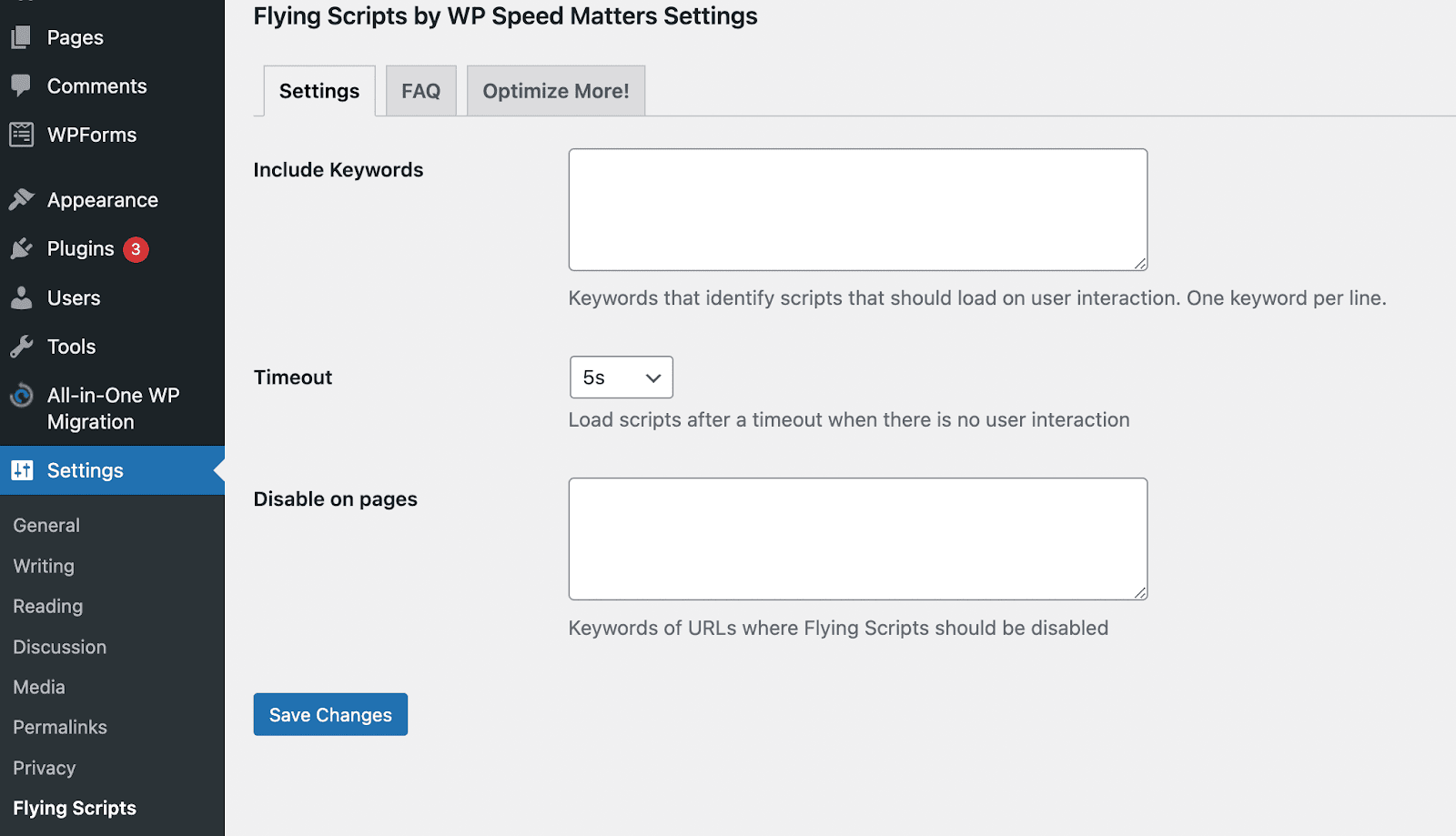
Dopo aver attivato Flying Script, vai su Impostazioni → Flying Script . Si aprirà la pagina delle impostazioni per il plug-in, dove puoi iniziare a implementare i ritardi JavaScript.

Inizia scrivendo parole chiave che identifichino gli script che desideri ritardare. Ad esempio, puoi utilizzare "gtag" per uno script di Google Tag Manager.
Quindi, puoi implementare un timeout. In sostanza, questo eseguirà JavaScript quando non c'è stata attività per un certo periodo di tempo. È possibile impostare un timer per un massimo di dieci secondi. Al termine, fai clic su Salva modifiche.
7. Implementare una rete di distribuzione dei contenuti
Un'altra opzione efficace per migliorare il tuo primo ritardo di input è utilizzare una rete di distribuzione dei contenuti (CDN). Questo è un gruppo di server connessi in grado di distribuire i tuoi contenuti online agli utenti di tutto il mondo.
Quando utilizzi una CDN, puoi ridurre la distanza tra il tuo server e i visitatori online. Questo perché quando qualcuno visita il tuo sito, il contenuto viene consegnato dal server più vicino alla sua posizione. Se hai un solo server in una posizione, l'invio dei dati agli utenti internazionali può richiedere molto tempo.
Fortunatamente, i siti che utilizzano Jetpack sono già dotati di un CDN gratuito. Se vai su Jetpack → Impostazioni → Prestazioni , puoi attivare Site Accelerator.
Jetpack ottimizzerà le tue immagini e i tuoi file statici. A differenza di altri provider CDN, non esiste un limite di file. Inoltre, non dovrai preoccuparti di canoni mensili aggiuntivi o di un complicato processo di gestione.
Domande frequenti sul primo ritardo di input
Finora, abbiamo esaminato come funziona First Input Delay e come puoi migliorare il tuo punteggio. Ora, diamo un'occhiata ad alcune domande comuni sulla FID.
Come posso misurare il punteggio FID del mio sito WordPress?
Puoi facilmente misurare il punteggio di First Input Delay del tuo sito web utilizzando uno strumento per Core Web Vitals. PageSpeed Insights è un'opzione facile da usare. Tutto quello che devi fare è inserire l'URL del tuo sito e lo strumento genererà un rapporto dettagliato sulle prestazioni del tuo sito.
Google Search Console funziona in modo molto simile. Dopo aver verificato di possedere un sito web, puoi visualizzare il tuo rapporto FID in base ai dati dei visitatori del mondo reale.
Puoi anche usare Faro. Questo strumento ti dà il Total Blocking Time (TBT) del tuo sito. Sebbene questo non visualizzi i risultati di visitatori reali, può darti una migliore comprensione della reattività della tua pagina.
Che cos'è un buon punteggio FID?
In parole povere, il tuo sito rientrerà in uno dei tre punteggi:
- Buono : 100 millisecondi o meno
- Ha bisogno di miglioramenti : varia da 100 ms a 300 ms
- Scarso : maggiore di 300 ms
Dopo aver misurato il tuo punteggio FID, qualsiasi risultato superiore a 100 millisecondi richiederà alcuni aggiustamenti.
Come posso ottimizzare facilmente il mio punteggio FID?
Puoi migliorare il tuo punteggio FID ottimizzando gli script sul tuo sito web. Di solito, i file JavaScript e CSS complessi richiedono al browser di interrompere il caricamento fino a quando non li elabora. Rimuovendo, rinviando o minimizzando gli script, puoi aumentare la velocità del tuo sito.
Sebbene tu possa utilizzare strumenti diversi per questo processo, Jetpack Boost può aiutarti a implementare più soluzioni contemporaneamente. Usando questo plugin, puoi ottimizzare la tua struttura CSS e rinviare JavaScript non essenziale.
Migliora la tua prima impressione
Quando un nuovo visitatore interagisce con il tuo sito web, si aspetta che il suo browser risponda rapidamente. Se il tuo sito ha un elevato First Input Delay (FID), può far sì che gli utenti lascino la pagina senza leggere i tuoi contenuti. Concentrandoti sul tempo di risposta del tuo sito, puoi migliorare l'esperienza dell'utente e trattenere più visitatori.
Il tuo sito web può avere un punteggio FID scarso a causa della codifica JavaScript e CSS pesante e inefficiente. Fortunatamente, puoi facilmente identificare questi problemi utilizzando uno strumento come PageSpeed Insights di Google. Quindi, puoi installare un plug-in come Jetpack Boost per minimizzare o rinviare CSS e JavaScript.
