Come creare moduli interattivi per il tuo sito web con WordPress Form Maker gratuito
Pubblicato: 2022-06-29Indipendentemente dal fatto che lo scopo del tuo sito riguardi il viaggio, l'intrattenimento, l'informazione, la persuasione o il marketing, devi interagire con i visitatori del tuo sito Web per conoscere la loro posizione e attirare la loro attenzione in modo da guidarli verso l'azione che desideri che compiano.
Se vuoi interagire in modo efficiente con i visitatori del tuo sito web, i moduli del sito web vengono prima di tutto. Con i moduli web, puoi ottenere abbonati, opinioni degli utenti, ottenere dati sugli oggetti (come immagini del profilo, documenti, ecc.) dei tuoi utenti e molto altro.
Tuttavia, se non disponi di alcun know-how di codifica, la creazione di moduli Web sarà davvero difficile per te. Da non preoccuparsi! Oggi in questo tutorial ti mostreremo come creare facilmente moduli web con WordPress . Ora, tuffiamoci dentro!
Punti da ricordare quando si utilizza un creatore di moduli WordPress
Durante la creazione di un modulo con un plug-in per moduli WordPress, gli utenti dovrebbero considerare le seguenti best practice :
- Non includere mai troppi campi in un modulo. La ricerca suggerisce che i moduli con meno campi hanno più tassi di conversione.
- Non utilizzare mai campi ridondanti o irrilevanti nel modulo.
- Il design del modulo deve essere pulito, ordinato e visivamente accattivante.
- Usa la pagina di ringraziamento o una pagina di conferma quando un utente invia un modulo.
- Puoi utilizzare il campo reCaptcha nel modulo per evitare lo spamming.
- Se devi abbellire il tuo modulo con molti campi consequenziali, puoi utilizzare i moduli multistep. Ma mantieni i passaggi entro due o tre in modo da poter avere più conversioni.
- Utilizzare il testo di aiuto dove è necessario. Ciò significa che alcuni campi possono sembrare molto tecnici e l'utilizzo del testo di aiuto lo renderà comprensibile per i tuoi visitatori che non hanno alcuna conoscenza tecnica.
- Le etichette devono essere correttamente allineate e precise .
- Controlla se il modulo è mobile responsive .
- Se le informazioni inserite dall'utente sono errate, mostragli un messaggio di errore con i dettagli .
- Puoi sempre fare il test A/B per vedere quale tipo di design del modulo è più efficace.
4 semplici passaggi per creare un modulo con WordPress Form Builder
Questo tutorial approfondito ti aiuterà a creare moduli web gratuitamente utilizzando un plug-in per moduli WordPress.

weForms è un plug-in per la creazione di moduli WordPress gratuito, facile da usare e reattivo ai dispositivi mobili, adatto sia ai principianti che agli utenti avanzati.
Attualmente, il plug-in ha oltre 5000 installazioni attive con un'impressionante valutazione a cinque stelle . Questo plug-in per moduli WordPress può essere utilizzato per creare qualsiasi tipo di modulo per il tuo sito WordPress.
Ecco come creare moduli interattivi utilizzando weForms.
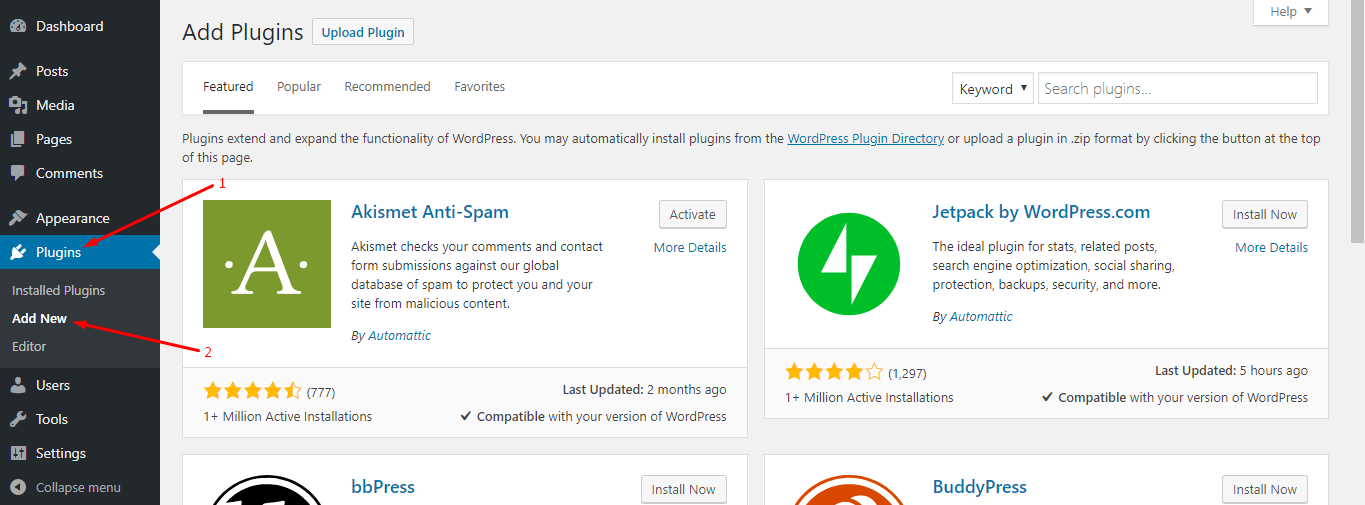
Passaggio 1: installa il plug-in "weForms"
Vai alla dashboard di amministrazione di WP → Plugin → Aggiungi nuovo .

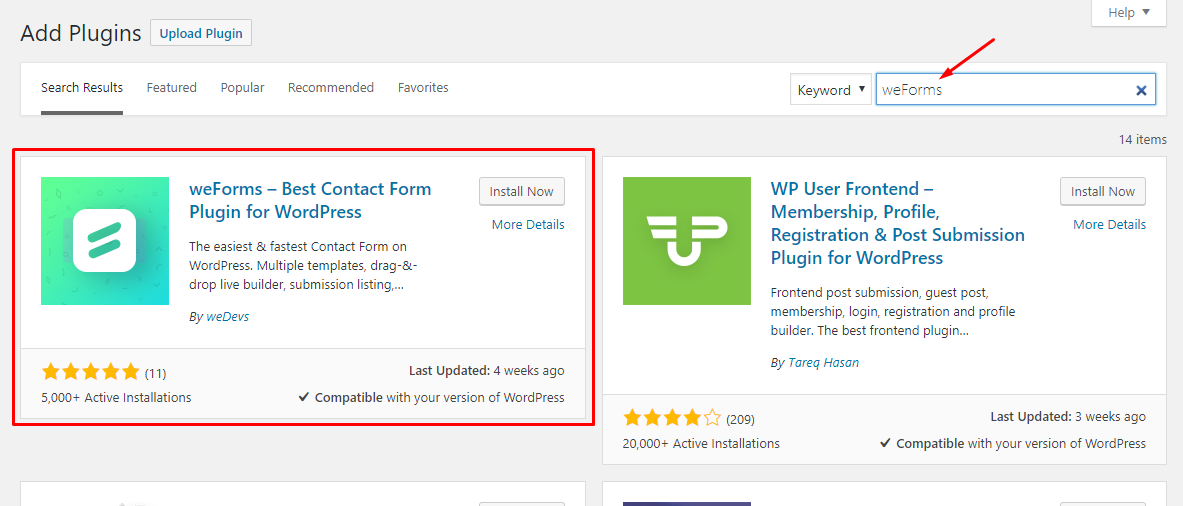
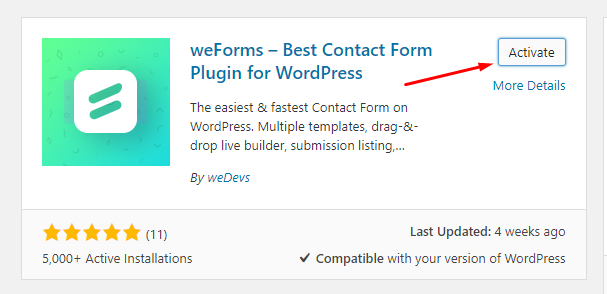
Successivamente, digita " weForms " nella barra di ricerca. Successivamente troverai il plug-in nei risultati di ricerca:

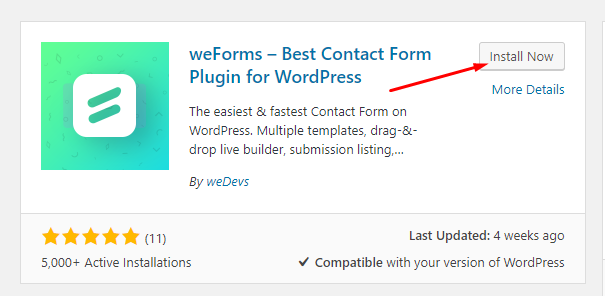
Fare clic sul pulsante " Installa ora " per installare il plug-in.

Dopo aver installato il plug-in, premi il pulsante " Attiva " per rendere il plug-in attivo e funzionante:

Passaggio 2: selezionare un modello
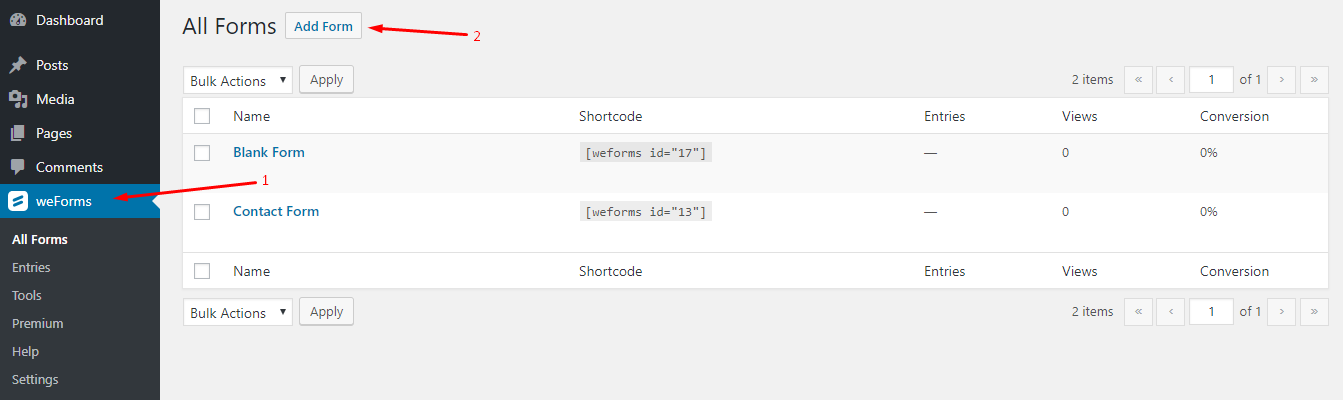
Passare a WP Admin Dashboard → weForms → Aggiungi modulo.

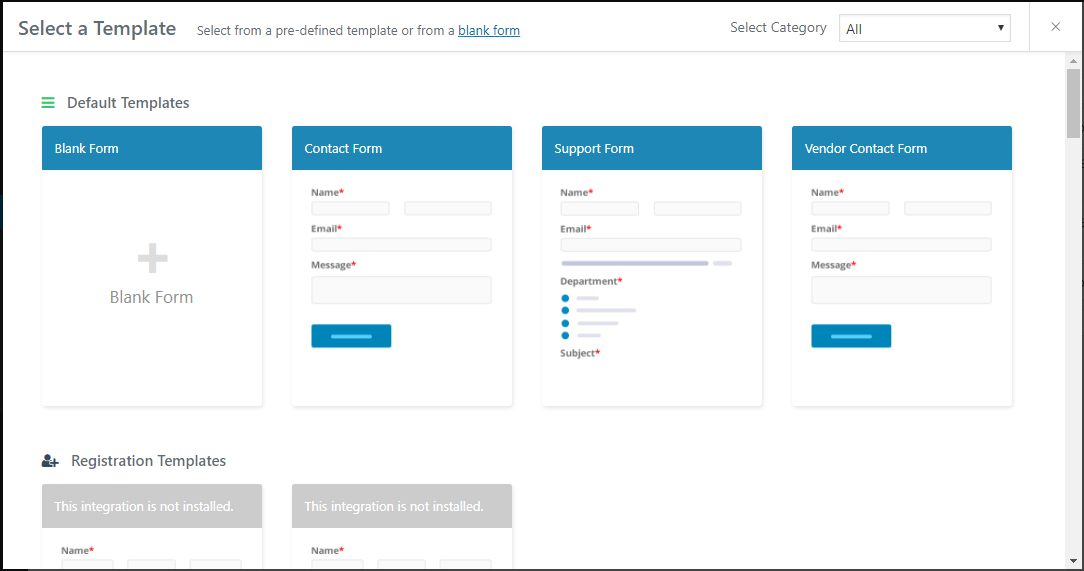
Dopo aver fatto clic sul pulsante " Aggiungi modulo ", otterrai una serie di modelli predefiniti che ti aiuteranno a creare moduli più velocemente:

Se desideri creare moduli da zero, utilizza il modello Modulo vuoto , altrimenti scegli un modello adatto alle tue esigenze.
Passaggio 3: crea un modulo utilizzando il creatore di moduli
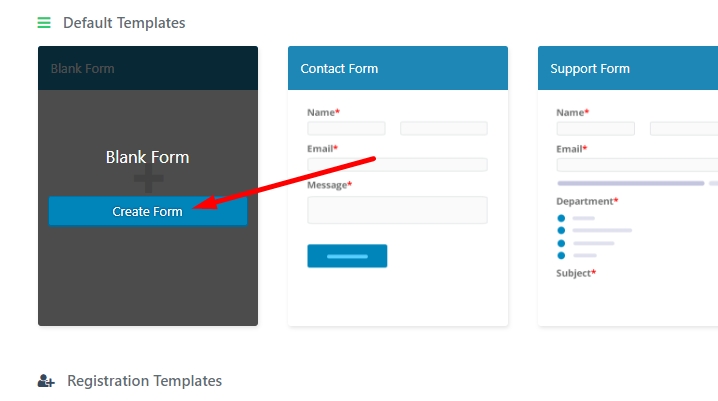
Se passi il mouse sul modello di modulo vuoto, troverai un pulsante " Crea modulo ".

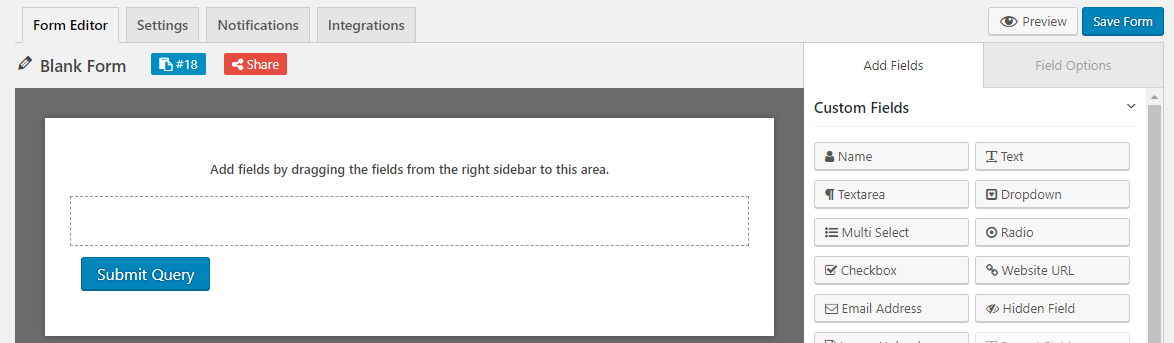
Facendo clic sul pulsante si accederà all'editor di moduli:

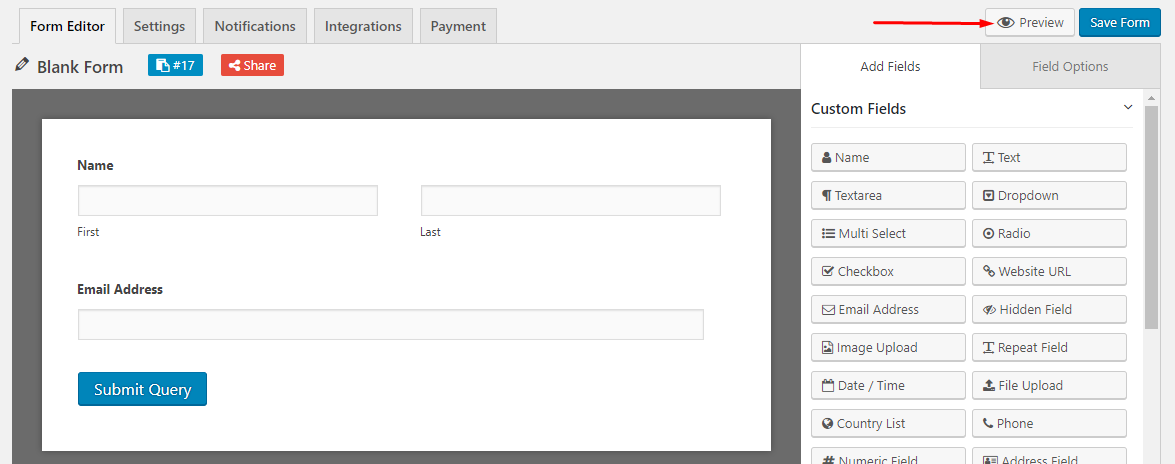
Si supponga di voler creare un modulo di iscrizione per i propri abbonati e di voler includere i seguenti campi nel modulo:
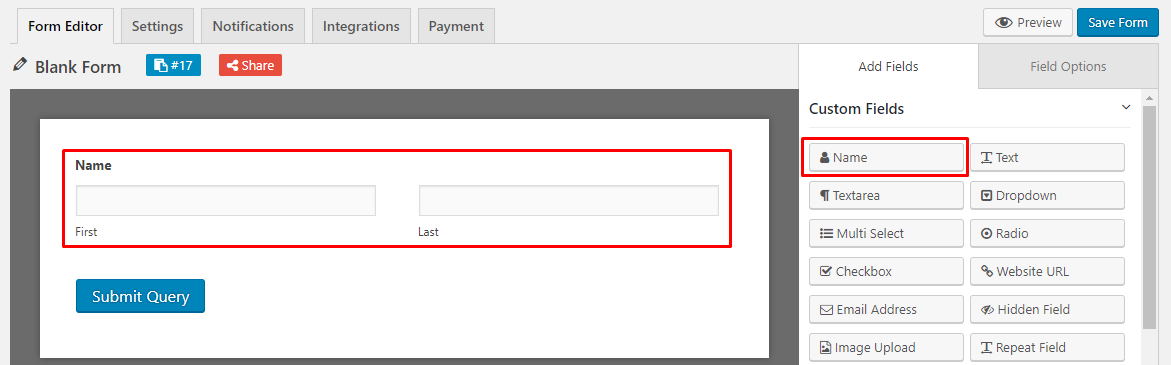
- Nome: per inserire questo campo, fai semplicemente clic sul campo "Nome" direttamente dalle opzioni Aggiungi campi dell'editor di moduli.

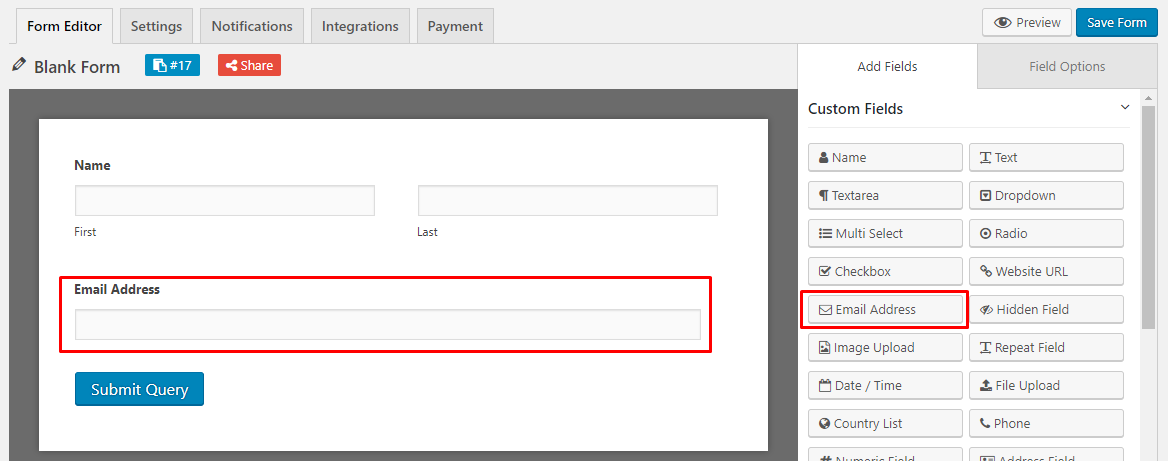
- E-mail : utilizza il campo "Indirizzo e-mail" per includere questa opzione nel modulo che desideri creare.

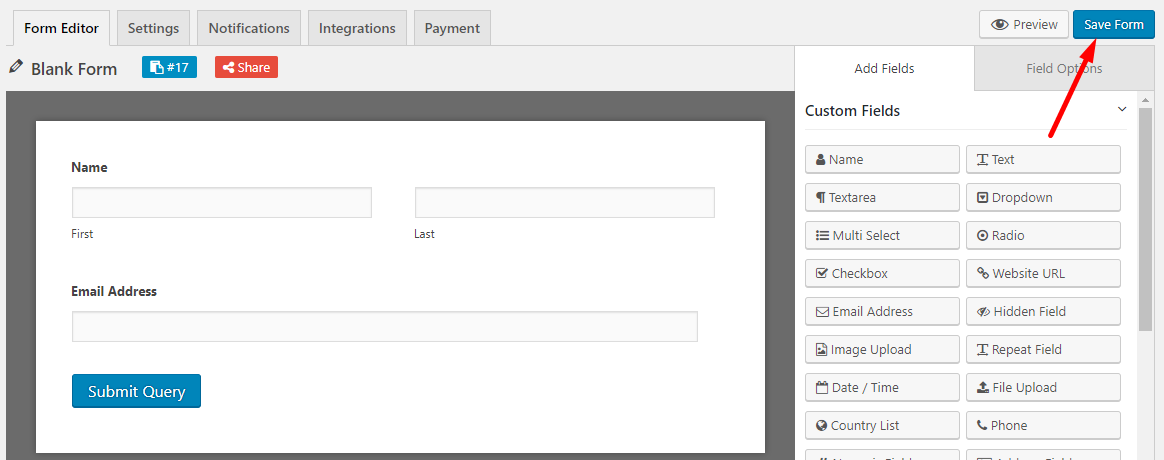
Ora, fai clic sul pulsante " Salva modulo " per salvare i dati del modulo che hai appena inserito.


La cosa più interessante è che puoi anche visualizzare in anteprima il modulo appena creato dal frontend utilizzando il pulsante " Anteprima ". Fai clic sul pulsante " Anteprima " per vedere come appare il modulo dal frontend:

Passaggio 4: pubblicare il modulo
Esistono due metodi per pubblicare un modulo. Uno utilizza il metodo shortcode e l'altro utilizza il metodo del pulsante "Aggiungi modulo di contatto".
Metodo 1: utilizzo dello shortcode
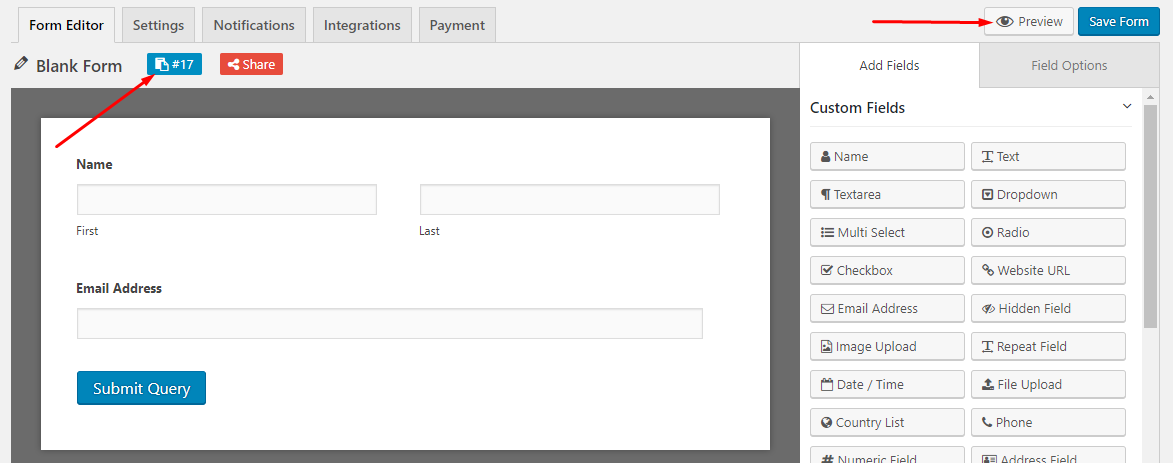
Successivamente, devi copiare lo shortcode e incollare il codice in una pagina o in un post . Se fai clic sullo shortcode, il codice verrà automaticamente copiato negli appunti :

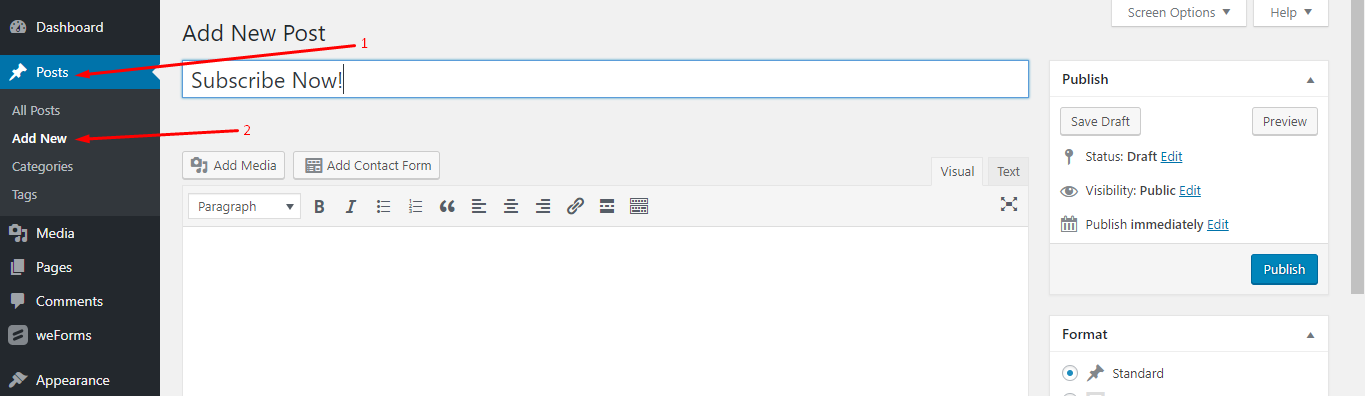
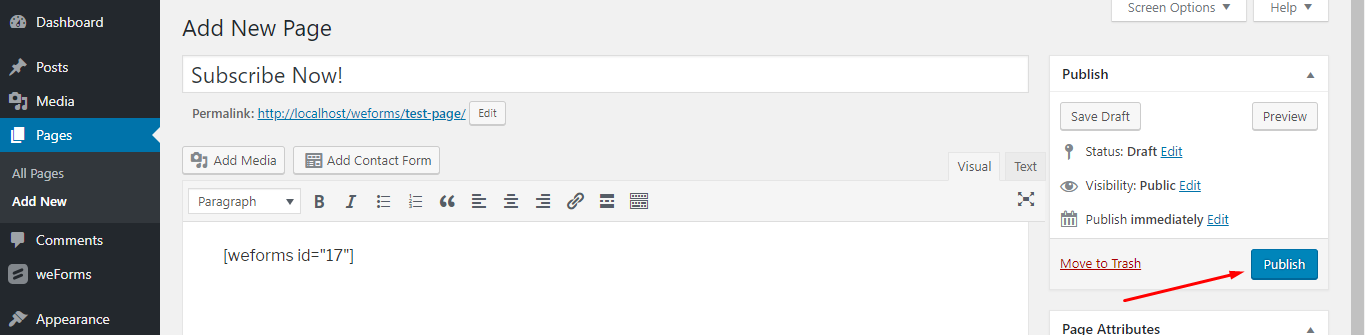
Per pubblicare il modulo, crea un nuovo post o una nuova pagina e incolla lì lo shortcode. Qui, stiamo creando un nuovo post:

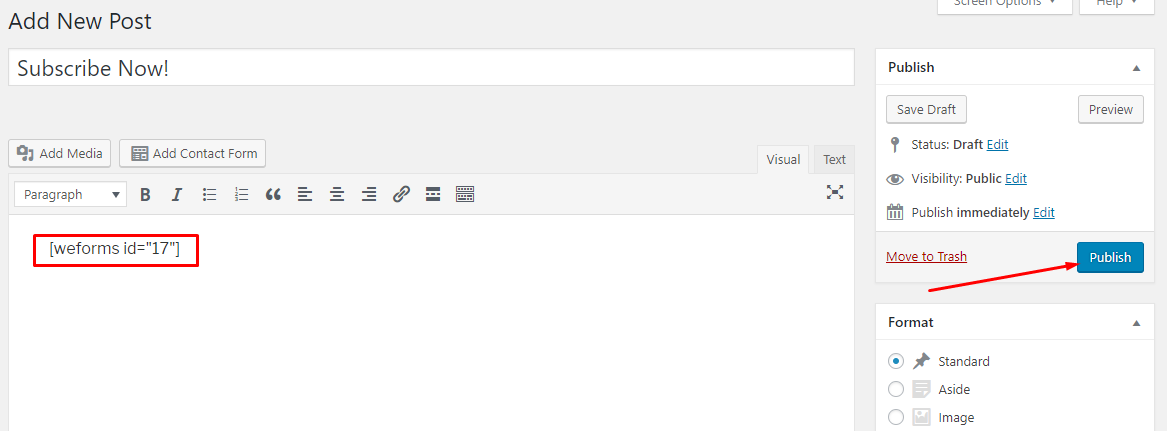
Successivamente, incolla lo shortcode e premi il pulsante " Pubblica ":

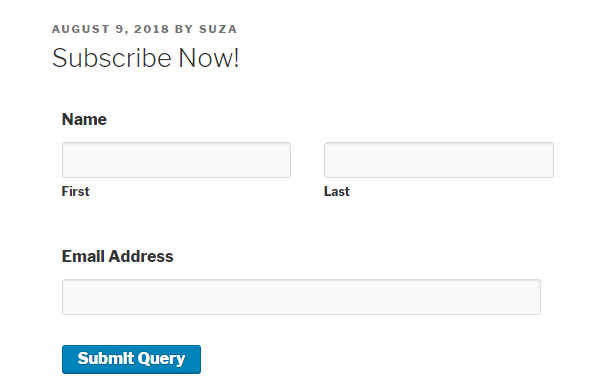
Ora hai finito di creare un semplice modulo di " Abbonamento " per i tuoi visitatori. Ecco un'anteprima dal frontend:

Metodo 2: utilizzando il pulsante "Aggiungi modulo di contatto".
Questo metodo è molto più semplice del Metodo 1, in quanto puoi selezionare direttamente il modulo senza dover copiare lo shortcode.
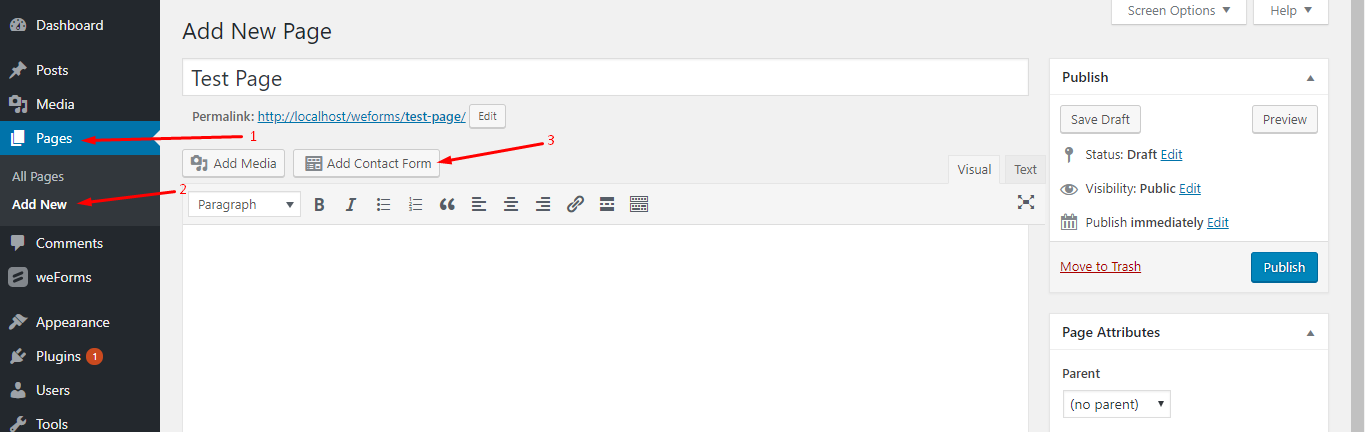
Vai alla dashboard di amministrazione di WP → Pagine → Aggiungi nuovo → Fai clic sul pulsante “Aggiungi modulo di contatto”:

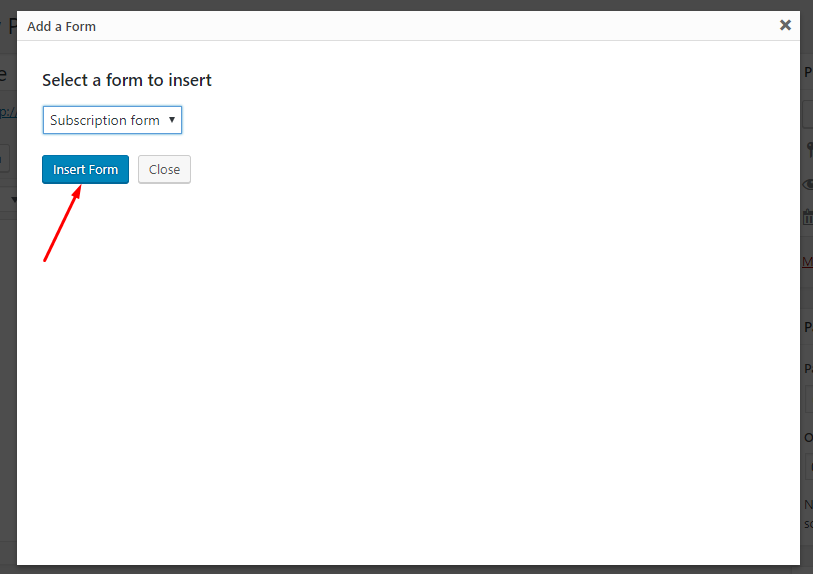
Ora puoi selezionare qualsiasi modulo da un menu a discesa:

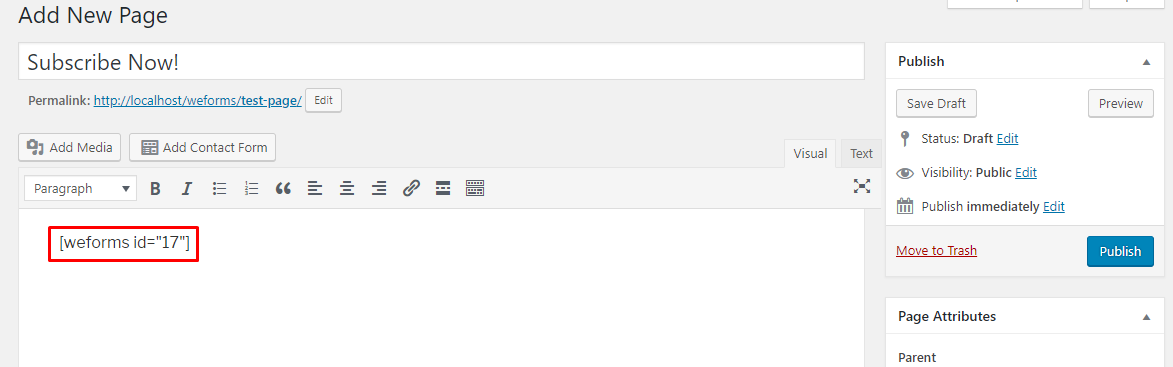
Utilizzare il pulsante “ Inserisci modulo ” per finalizzare la selezione. Vedrai che lo shortcode è stato incollato automaticamente lì:

Infine, premi il pulsante " Pubblica " per pubblicare il modulo.

Suggerimenti bonus: usa il pulsante "Condividi" per condividere i tuoi moduli WordPress con altri
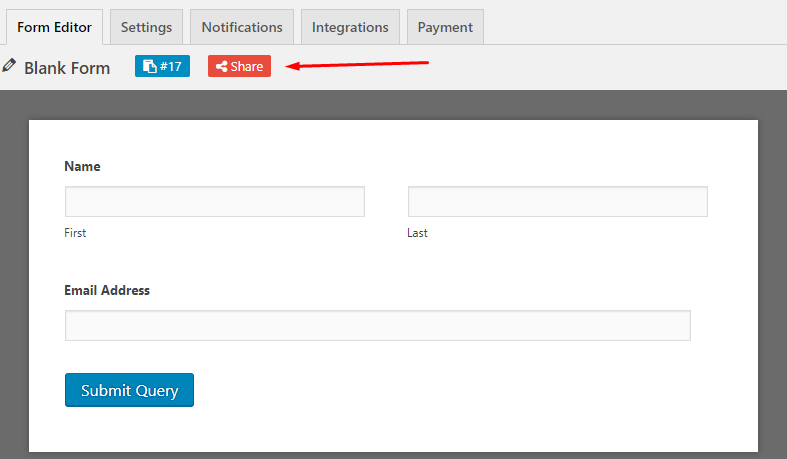
Puoi semplicemente fare clic sul pulsante " Condividi " per utilizzare il collegamento per visualizzare il modulo per qualsiasi persona e ottenere una risposta da quella persona. Per fare ciò, è sufficiente fare clic sul pulsante " Condividi ":

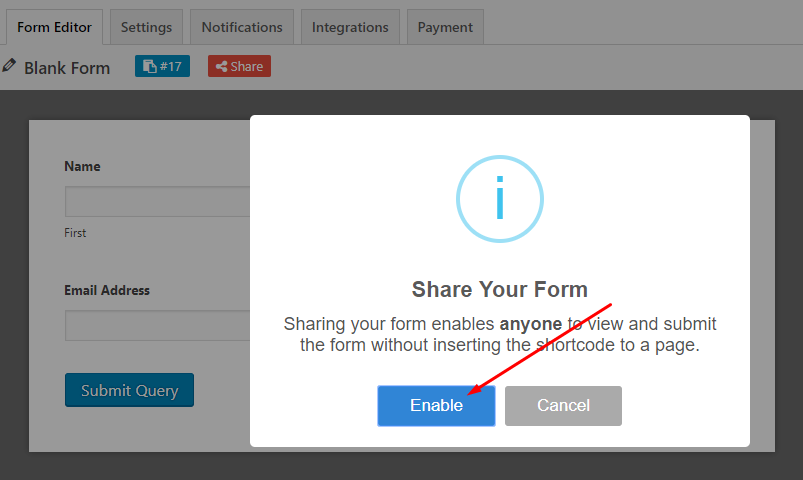
Quindi, premi il pulsante " Abilita ":

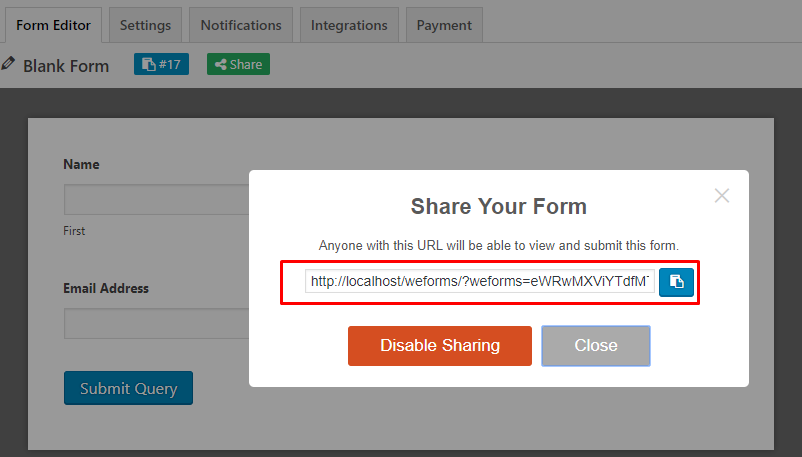
Ora otterrai l'URL del modulo:

Costruisci un modulo interattivo con WordPress Form Maker
La creazione di moduli con weForms ti offrirà un'esperienza senza soluzione di continuità perché supporta quasi tutti i campi all'avanguardia come reCaptcha, funzionalità multistep, usabilità mobile, google maps e così via.
Sebbene la versione premium includa tutte le funzionalità avanzate, anche la versione gratuita può essere sufficiente se stai appena iniziando con i moduli per il tuo sito WordPress. Segui il link qui sotto per ottenere la versione gratuita ora!
