Modifica del sito completo di WordPress con il tema Twenty Twenty-two
Pubblicato: 2022-02-16introduzione
Non sorprende che la modifica completa del sito di WordPress sia stata una grande sorpresa. Con la versione 5.9, è iniziata una nuova era di WordPress, incentrata sulle capacità di dare vita alla modifica completa del sito.
E tutto è iniziato con il tema ventidue di WordPress .
Il tema ventidue di WordPress è versatile, nel senso che puoi creare quasi tutto con i nuovi modelli di pagina utilizzando le parti del modello. E hai anche la possibilità di creare nuove parti del modello e usarle in altri modelli di pagina.
Si tratta di consentire all'utente di creare un'esperienza completa senza la necessità di pesanti page builder che fanno affidamento su una codifica pesante (i plug-in Gutenberg sono una storia diversa però). Puoi praticamente creare un'esperienza a tutti gli effetti con il solo tema WordPress 2022.
Esploriamo l'aspetto dell'editing completo del sito rispetto al tema ventidue ventidue.
Prologo: Introduzione alla versione 5.9 di WordPress
Una delle primissime cose che noterai con la nuova versione di WordPress ( versione 5.9-Joesphine ) è la scomparsa del personalizzatore e il predominio dell'editing basato sui blocchi.
Nuovo modo per l'editing
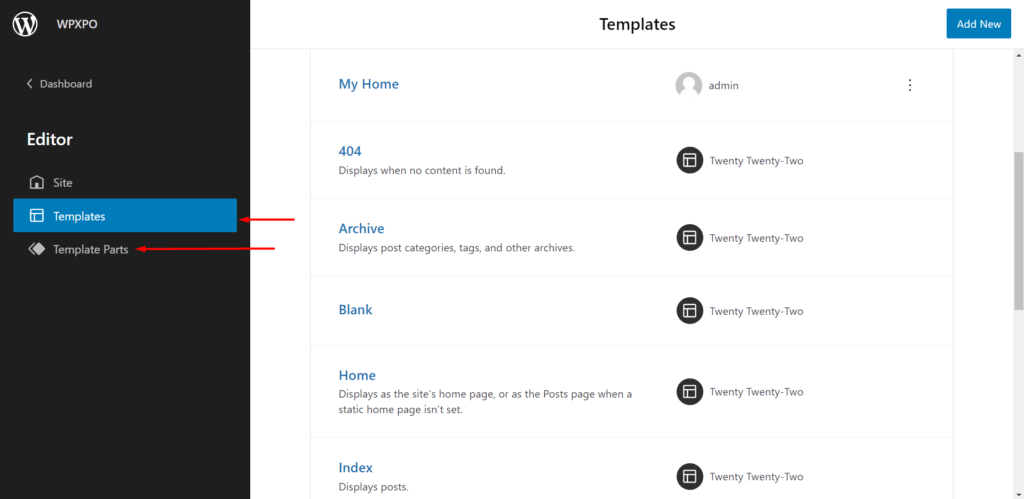
Con una nuova installazione di WordPress, ora ottieni il tema WordPress ventidue. Se vai su Aspetto dalla dashboard di WordPress, noterai che c'è solo un'opzione chiamata Editor. L'editor ti porta a modificare i modelli di pagina.
Sfortunatamente, a causa del predominio dell'editing basato sui blocchi di Gutenberg , c'è un cambiamento nell'intero processo di personalizzazione. Ciò elimina anche la necessità di pagine tematiche complesse.
Nel complesso, c'è una grande spinta verso l'editing completo di WordPress del sito. I blocchi di Gutenberg sono ora il modo chiave per progettare il tuo sito WordPress nella versione 5.9. E francamente, non c'è più bisogno di complesse personalizzazioni di pagina, poiché puoi facilmente utilizzare i blocchi per creare fantastici siti Web.
Nota: l'ultima versione di WordPress è eccezionale. Sfortunatamente, ci sono ancora alcuni inconvenienti quando si tratta di portare il tuo sito Web WordPress ai tuoi lettori in modo rapido ed efficiente. Sapevi che PostX può aiutarti in questo? PostX ti consente di mostrare i tuoi contenuti senza problemi con i suoi pacchetti di avvio e layout che supportano completamente Gutenberg e il nuovo tema ventidue. Assicurati di dare un'occhiata alle funzionalità del plug-in PostX Gutenberg Blocks:
L'introduzione agli "Stili globali" è un altro grande passo verso la visione di WordPress. Sebbene al momento ci siano solo tre elementi nelle impostazioni globali (puoi personalizzare queste impostazioni blocco per blocco), c'è la possibilità che vengano visualizzate più opzioni nei prossimi giorni.
Se vuoi saperne di più sugli stili globali, abbiamo anche una risorsa adeguata su questo. Assicurati di esplorarlo per saperne di più su stili e modelli globali:
Leggi gli stili e i modelli globali nel nuovo tema del blocco di WordPress
I tre elementi nelle impostazioni globali sono a) Tipografia , b) Colori , c) Layout . Puoi modificare tutte queste cose a livello globale o impostarle su ciascun blocco individualmente.
Inoltre, blocchi, layout, modelli, tutto ha un gusto diverso. Nel complesso, c'è un notevole sviluppo nel reparto di personalizzazione. Esploriamo questi cambiamenti uno per uno.
Motivi a blocchi
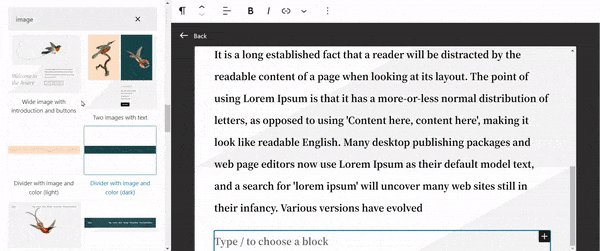
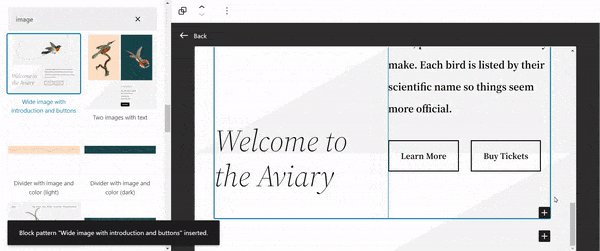
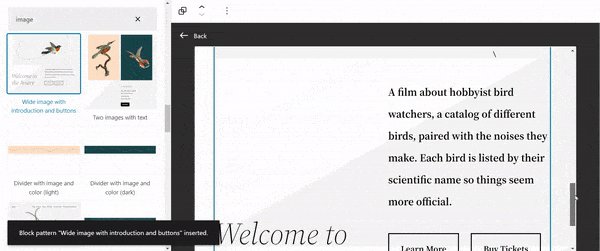
Nella versione 5.9 di WordPress i pattern di blocco risultano più raffinati. Se vai alla pagina dell'editor e fai clic sui modelli, troverai un'ampia libreria di opzioni prontamente implementabili.
I modelli sono basati su blocchi, il che significa che sono completamente personalizzabili. Puoi trovare vari modelli anche da wordpress.org. Tutto quello che devi fare è copiare e incollare uno qualsiasi dei pattern sul tuo sito WordPress . Apparirà automaticamente sul tuo sito web.
I modelli di blocco sono solo uno dei modi per educare te stesso alla modifica di siti Web completi con WordPress. Il modello e le parti del modello sono ciò che rende l'ultimo aggiornamento di WordPress così promettente.
Assicurati di controllare il seguente video per creare un modello di pagina personalizzato nel tema ventidue di WordPress. Tutto quello che devi fare è creare le parti del modello e i modelli di pagina per creare le tue pagine personalizzate:
Per saperne di più sull'utilizzo dei modelli di pagina e delle parti del modello, puoi consultare la seguente risorsa del blog:
Leggi come creare modelli di pagina personalizzati
Modelli e parti di modelli
Modelli di pagina
Prima di WordPress 5.9 , puoi utilizzare blocchi regolari per creare un layout di pagina. Puoi utilizzare i blocchi di Gutenberg (che all'epoca non erano molto popolari) o utilizzare i page builder per creare una pagina specifica.
Ora puoi creare lo stesso layout per più pagine o viceversa utilizzando i modelli. Se desideri creare una nuova pagina nella versione 5.9, dovrai creare un modello per quella particolare pagina. Se vuoi che una nuova pagina erediti il design, puoi scegliere quel modello particolare per quella pagina e pubblicarlo.
Questa nuova pagina avrà ora lo stesso layout.
Puoi creare nuovi modelli nell'editor di ventidue temi o crearli sulla pagina stessa. Tutto quello che devi fare è assicurarti che la tua pagina trovi il modello giusto.

Parti del modello
Le parti del modello sono ciò che rende interi i modelli di pagina.
In generale, hai alcuni modelli di pagina già pronti nel tema ventidue di WordP che sono pronti per l'uso. Tuttavia, se devi creare un nuovo modello di pagina, puoi aggiungere varie parti del modello per creare un modello di pagina completamente nuovo.
Non sei limitato alle parti del modello già pronte che vengono fornite con il tema 2022 per impostazione predefinita. Nella versione 5.9 di WordPress, hai la possibilità di creare le tue parti di modello (il processo è quasi simile alla creazione di nuovi modelli di pagina).
Se vuoi creare home page personalizzate con il nuovo tema ventidue, ti suggeriamo di dedicare un po' di tempo e guardare il video:
Tutto quello che devi fare è salvare la tua nuova parte del modello assegnandole un nome. Puoi aggiungere vari blocchi per creare la tua parte modello. Se si salva la parte del modello, è possibile utilizzare e riutilizzare la parte del modello.
La cosa utile delle parti del modello è il fatto che puoi creare parti del modello in modo molto efficiente e quindi utilizzarle tutte le volte che vuoi nei modelli di pagina. E questo apre la strada alla modifica completa del sito in WordPress.
Le parti del modello sono un ottimo modo per risparmiare tempo durante la creazione del tuo blog personale in modo più rapido. Dovresti dargli un'occhiata quando inizi a costruire il tuo sito WordPress.
Blocchi per Twenty Twenty-two Theme
Ci sono molti blocchi nel tema ventiduedue . Parleremo solo di quelli super importanti nella versione 5.9 (dal nostro punto di vista). Ci sono 4 blocchi in particolare che sono molto importanti per offrire un'esperienza di modifica completa del sito.
Blocco del logo del sito
Assicurati di controllare il video pertinente per saperne di più sull'aggiunta di favicon del sito nell'ultimo tema del blocco di WordPress:
Il blocco del logo del sito è uno dei blocchi chiave per mostrare la tua identità. Una delle cose fondamentali da ricordare qui è il fatto che aggiungere o modificare la favicon del sito non è più la stessa. Dovrai accedere alle impostazioni dell'icona del sito dalle impostazioni del logo del sito.

Blocco di navigazione
"Navigazione" è un altro blocco chiave nei ventidue temi WordPress che è super utile per creare menu di navigazione. Sì, c'è una modifica su come aggiungere un menu nel tema ventidue di WordPress.
I menu di navigazione sono una parte importante di qualsiasi sito Web WordPress. Abbiamo una risorsa adeguata per imparare e comprendere il processo di creazione del menu nell'ultima versione 5.9:
Nota sulla barra laterale di WordPress
Se vuoi creare una barra laterale nel tema ventidue di WordPress, devi creare una barra laterale come parte del modello (è il modo più efficiente). Dal momento che non hai più widget, dovrai aggiungere elementi separati per creare le tue barre laterali.
Ecco un'altra rapida risorsa sull'argomento della creazione di una barra laterale in un sito Web WordPress. Qui puoi capire perché è più facile creare una parte modello:
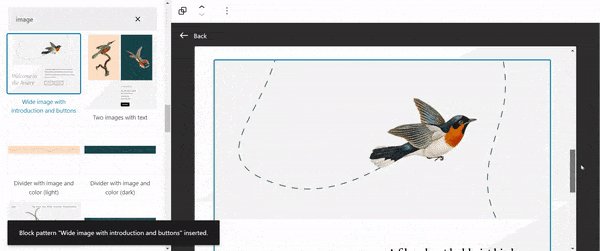
Eccellenti blocchi della galleria di immagini
I blocchi della galleria di immagini sono più migliorati che mai. Oltre a introdurre una funzione di trascinamento della selezione altamente operativa, i blocchi di immagini sono più migliorati e offrono un modo migliore per creare gallerie di immagini funzionali.

Funzionalità a blocchi
Nel complesso, la libreria di blocchi sembra molto più funzionale nel tema ventiduedue . Ci sono più capacità di controllo che mai. Inoltre, i blocchi risultano molto più fluidi quando li utilizzi su modelli di pagina o crei nuove parti di modello.
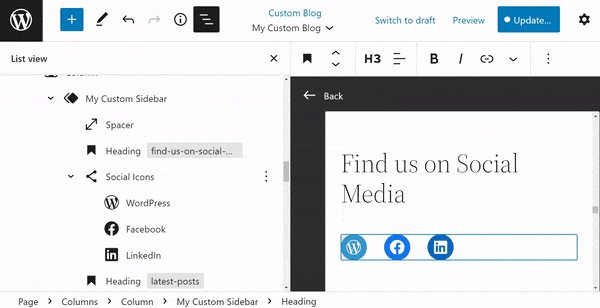
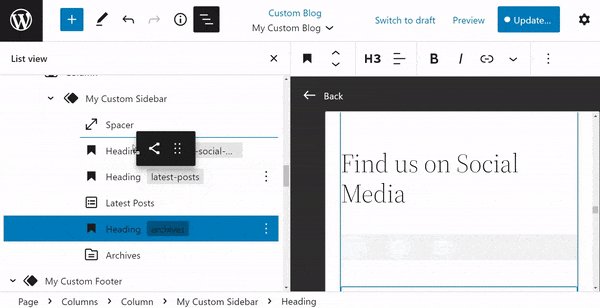
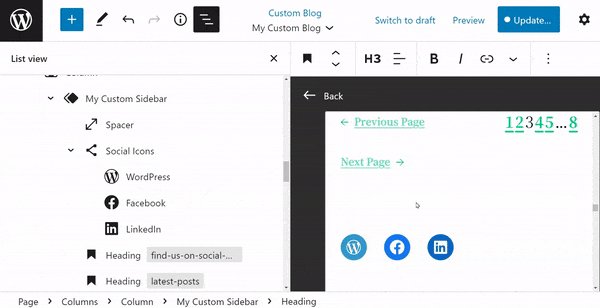
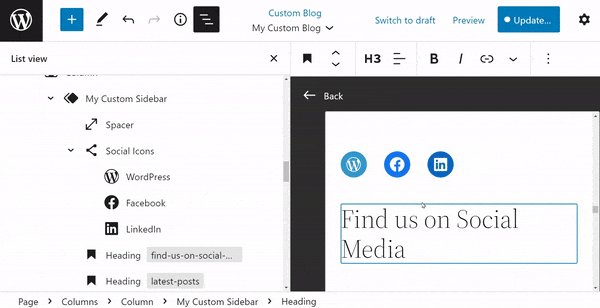
Visualizzazione elenco revisionata per la modifica del sito completo di WordPress
La visualizzazione elenco nel nuovo tema WordPress è più versatile. Puoi facilmente trascinare e rilasciare gli elementi per riposizionarli come preferisci. I controlli degli elementi sono semplicissimi. Tutto quello che devi fare è fare clic sull'elemento e trascinarlo verso l'alto o verso il basso per il riposizionamento. Questo è tutto ciò che c'è da fare.

Sezione bonus: tema figlio del tema WordPress Twenty Twenty-two
Anche la creazione di un tema figlio per l'ultimo tema del blocco di WordPress è un po' confusa. In effetti, nel 2022, molti potrebbero scoraggiarti a creare un tema figlio in primo luogo. Quindi, prima di entrare nel processo di "come creare un tema figlio", discutiamo del "perché" avresti bisogno di uno:
Perché hai bisogno di un tema per bambini?
Un tema figlio eredita le funzionalità del tema originale (tema padre). Prende gli stili e altre caratteristiche del tema principale. Per una rapida personalizzazione, è una necessità perché non devi apportare modifiche al tema principale.
Puoi personalizzare il tema figlio senza la necessità di apportare modifiche al tema principale. Ed è questo il bello dei temi figlio poiché gli sviluppatori possono apportare modifiche al tema figlio senza la necessità di modificare nulla nel tema principale.
Un'altra cosa grandiosa dei temi figlio è il fatto che puoi facilmente aggiornare WordPress all'ultima versione e le impostazioni di progettazione rimarranno le stesse.
Il tuo tema figlio manterrà i tuoi progetti anche se aggiorni all'ultima versione di WordPress.
I temi figlio sono molto adatti per le persone di progettazione e sviluppo semplicemente per il fatto che gli sviluppatori possono aggiungere facilmente le proprie funzionalità. Ciò riduce anche il tempo di sviluppo complessivo per gli sviluppatori.
Come creare manualmente un tema figlio nel tema Twenty Twenty-two?
Sebbene l'idea di creare e mantenere un tema figlio non sia molto popolare in questi giorni, riteniamo che valga la pena sapere come creare un tema figlio del tema ventidue di WordPress. Ecco i passaggi che puoi seguire:
Passaggio 1: installa e configura le cartelle su localhost
Useremo Ampps come nostro host locale per eseguire WordPress. Prima di tutto, dovrai installare Ampps e impostare l'ambiente locale sul tuo computer locale.
Dopo aver installato l'ultima versione di WordPress e averla installata sull'host locale, sei pronto per creare il tema figlio per il tema ventidue.
Ora vai su Ampps> www> "Il tuo sito locale"> contenuto wp> temi.
Dovrai creare una cartella con il nome del tema figlio (potresti utilizzare " ventitwentytwochild " o un nome simile per una migliore usabilità). All'interno della cartella, dovrai creare il file style.css e functions.php.
Passaggio 2: crea il file style.css e functions.php
Ora apri un editor di codice all'interno della cartella. Incolla il seguente bit di codice nell'editor:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildInfine, salva il file come "style.css". Puoi anche utilizzare un editor di codice e salvare il file come file "style.css". È il principale file di stile CSS per il tuo tema figlio di WordPress.
Ora, nel passaggio successivo, devi aprire un file diverso nella stessa cartella. Incolla il seguente bit di codice:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Una volta fatto, salva il file come "functions.php". Ancora una volta, invece di un editor di codice, puoi usare il blocco note.
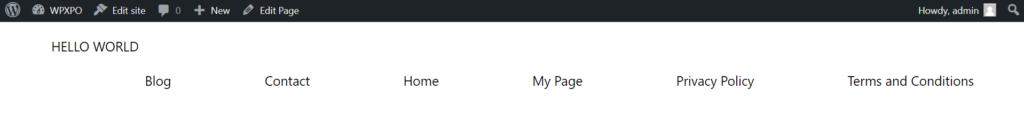
Ora dovresti essere in grado di vedere il tema figlio nella sezione temi del tuo sito Web WordPress:
Passaggio 3: aggiungi il tuo codice personalizzato
Prima di iniziare ad aggiungere codice personalizzato al nostro nuovo tema figlio, dovrai creare 2 cartelle separate in wp-content>themes>cartella tema figlio . Uno sarà "Parti" e l'altro sarà "Modelli" . Per motivi di dimostrazione, ti mostreremo come aggiungere il tuo codice personalizzato e portare il seguente output che puoi usare come parte del modello :

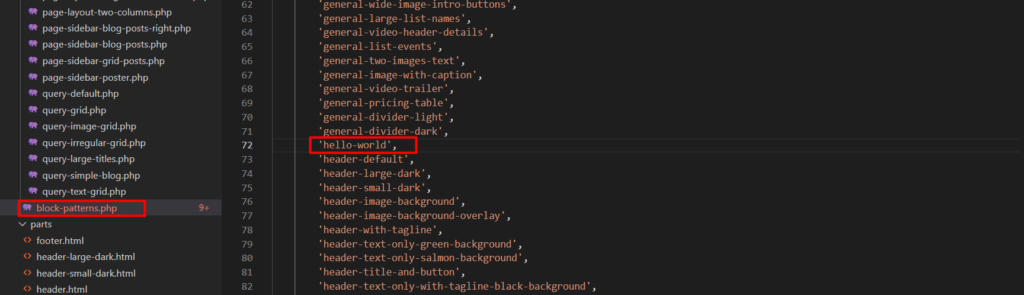
Il codice per la creazione della parte del modello personalizzato è riportato di seguito:
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Una volta scritto questo codice, dovrai includerlo nella libreria.

Una volta fatto, tutto ciò che devi fare è chiamarlo e la tua parte del modello sarà pronta. Assicurati solo di mantenere il codice nella cartella delle parti del bambino in modo da poterlo utilizzare.

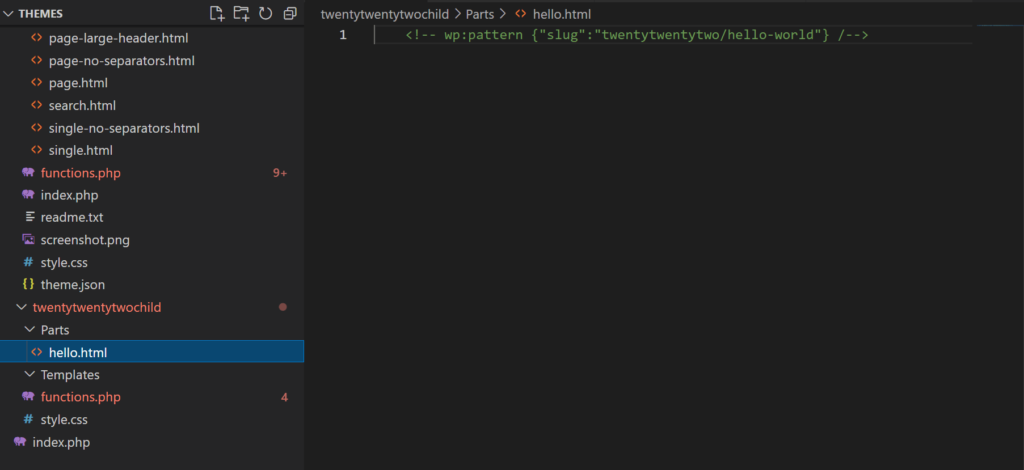
Ecco il codice:
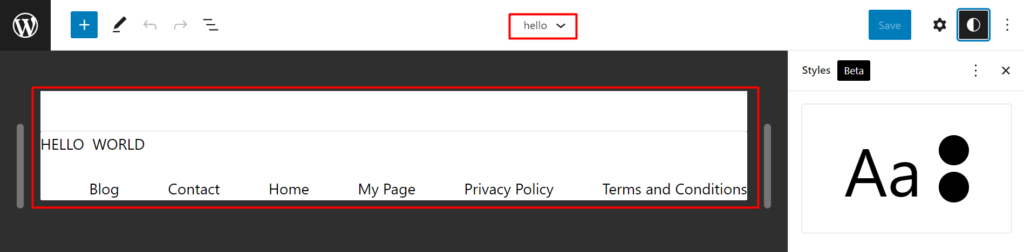
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->La parte del modello personalizzato è pronta. Ora lo troverai nella libreria delle parti del modello e lo utilizzerai:

FAQ
Ecco le risposte ad alcune domande frequenti:
Dove trovo gli editor di file di temi e plugin?
Puoi trovare gli editor di file di temi e plug-in nel menu "Impostazioni" nella dashboard di WordPress. Non li troverai più nel menu dei temi con l'ultimo aggiornamento.
Come posso personalizzare una pagina particolare nel tema WordPress Twenty Twenty-two?
Per personalizzare una pagina particolare, dovrai personalizzare il modello di pagina. Vai alla pagina che desideri modificare. Nel menu delle impostazioni, troverai un'impostazione del modello di pagina . Puoi creare un nuovo modello di pagina o scegliere un modello esistente dal menu a discesa.
Come faccio ad aggiungere o personalizzare il menu nell'ultimo tema di ventidue blocchi?
Dovrai utilizzare il blocco di navigazione dal menu dei blocchi per creare un menu in una pagina. Puoi anche creare menu come parti del modello e usarli direttamente. Potresti voler controllare il nostro contenuto su come personalizzare i menu nel tema dei ventiduedue blocchi.
Devo adattarmi a Gutenberg?
Quando si tratta di modificare completamente il sito, adattarsi all'editor di Gutenberg. Perché le possibilità che Gutenberg diventi in grado di modificare completamente il sito è altamente probabile. Dovresti anche dare un'occhiata a Gutenberg SEO per stare al passo con la curva. Gutenberg è ottimo per mantenere alta la velocità del tuo sito, dal momento che non devi dipendere da troppi plugin.
Posso utilizzare una parte del modello su più pagine?
Sì, una volta creata una nuova parte modello e salvata, è possibile utilizzare il blocco parte modello e riutilizzarlo in altre pagine. La creazione di parti modello è un ottimo modo per ridurre gli sforzi durante la creazione di pagine personalizzate.
Il plug-in PostX è compatibile con Gutenberg?
Sì. In effetti, PostX è un plugin basato su Gutenberg. È completamente compatibile con il tema dei ventidue blocchi WordPress. Ha il pieno supporto per l'ultima versione di WordPress. Dai un'occhiata ai temi consigliati per PostX dove troverai il tema ventidue ventidue come una potenziale opzione.
Pensieri finali
La modifica completa del sito di WordPress è all'orizzonte. Puoi aspettarti che WordPress diventi una soluzione completamente operativa in cui non devi più fare affidamento su pesanti page builder.
E l'ultimo tema del blocco nella versione 5.9 ne parla. Sebbene ci siano alcuni inconvenienti evidenti, è molto probabile che il futuro di Gutenberg diventi una scelta autonoma di successo.
Ti piacciono questi post sul blog? Suona nei commenti qui sotto per condividere i tuoi pensieri e suggerimenti. Saluti!
