Una guida completa per principianti alla modifica completa del sito WordPress
Pubblicato: 2024-06-14WordPress è costantemente classificato come il CMS più amato a livello globale. Ciò diventa possibile perché si evolve continuamente per soddisfare le esigenze della sua diversificata base di utenti.
L'ultimo progresso in questo viaggio è l'introduzione della modifica completa del sito (FSE), rilasciata con l'aggiornamento della versione 5.8 intorno al 2021.
WordPress Full Site Editing (FSE) si basa sulla funzionalità a blocchi del progetto Gutenberg. Offre un'esperienza di costruzione del sito più integrata e user-friendly. Gli utenti possono creare, personalizzare e gestire ogni aspetto del proprio sito Web utilizzando i blocchi.
In questa guida esploreremo la modifica completa del sito (FSE) , i suoi vantaggi, come accedervi e le istruzioni dettagliate per personalizzare intestazioni, menu, stili, pagine, modelli e pattern.
Al termine di questa guida avrai acquisito una solida conoscenza dell'utilizzo di FSE per progettare, modificare e mantenere un sito Web ottimizzato e visivamente accattivante.
Che cos'è la modifica completa del sito WordPress?
WordPress Full Site Editing (FSE) è una funzionalità innovativa che rivoluziona il modo in cui gli utenti progettano e gestiscono i propri siti web.
A differenza della tradizionale configurazione di WordPress, in cui i temi determinano la struttura e l'aspetto delle diverse parti di un sito, FSE consente agli utenti di personalizzare l'intero sito Web tramite un'interfaccia basata su blocchi.
Perché è così importante?
FSE consente ai proprietari dei siti di modificare autonomamente il front-end dei propri siti Web senza molta conoscenza di codifica. Ciò elimina anche gran parte della loro dipendenza dagli sviluppatori front-end. Nel complesso, è un passo nella giusta direzione per quanto riguarda l'accessibilità tecnologica.
Non hai più bisogno di più strumenti e interfacce per costruire il tuo sito. Puoi invece gestire tutto, dall'intestazione al piè di pagina e ogni pagina, da un'unica interfaccia unificata .
I risultati di FSE sono enormi, sia che tu sia un utente WordPress esperto o un principiante assoluto.
Componenti chiave della modifica completa del sito
- Editor del sito: l'hub centrale in cui gli utenti possono modificare l'intero sito. L'Editor del sito fornisce un'interfaccia visiva per la gestione di modelli, parti di modello e stili a livello di sito.
- Template: layout predefiniti per diverse tipologie di contenuto (es. singoli post, pagine, archivi) che possono essere personalizzati utilizzando i blocchi.
- Parti del modello: le sezioni riutilizzabili del modello, come intestazioni e piè di pagina, possono essere modificate una volta e applicate a più modelli.
- Stili globali: impostazioni che consentono agli utenti di definire l'aspetto generale del proprio sito, inclusi tipografia, colori e spaziatura. Queste impostazioni si applicano universalmente a tutti i modelli e le pagine.
- Blocchi: i mattoni fondamentali di FSE consentire agli utenti di aggiungere e organizzare elementi di contenuto come testo, immagini, pulsanti e altro in modo altamente flessibile.
Differenze tra l'editing tradizionale e l'editing completo del sito
L’editing tradizionale di WordPress si basava fortemente su temi e opzioni di personalizzazione specifiche del tema. Spesso richiede agli utenti di lavorare con più interfacce e talvolta anche con codice per ottenere l'aspetto e la funzionalità desiderati.
Il classico editor di WordPress sembra quasi una reliquia dell'era passata dei floppy disk.
È tutto editing basato sul testo. La personalizzazione limitata ti costringe a fare affidamento su temi e plugin goffi.
Accedi alla modifica completa del sito (FSE)!
D'altra parte, la modifica completa del sito sposta in modo significativo il processo di sviluppo web. Integra tutte le attività di progettazione web in un'unica piattaforma, eliminando la necessità di passare da una scheda all'altra. Chiunque può ora creare e gestire un sito Web indipendentemente dalle proprie competenze precedenti o conoscenze di programmazione.
Come sai, FSE si basa su un approccio basato su blocchi. Offre flessibilità, coerenza e facilità d'uso senza precedenti, consentendo agli utenti di dare vita alle loro visioni creative con barriere tecniche minime.
Come accedere alla modifica completa del sito su WordPress
Ottenere e utilizzare tutte le funzionalità di FSE è un processo piuttosto semplice.
Per prima cosa, vai sulla dashboard di WordPress e, a sinistra, individua Aspetti ===> Editor.
Fare clic su " Editor ".
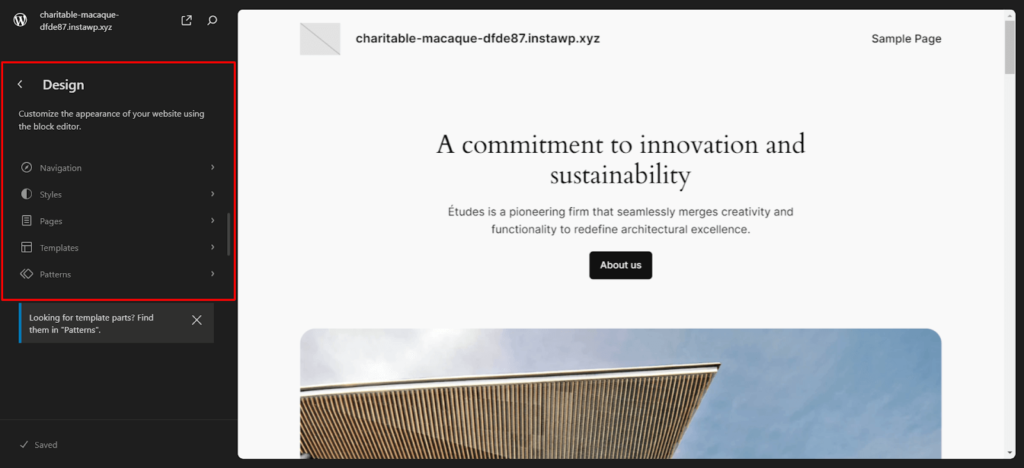
Dopo aver fatto clic su " Editor ", verrai indirizzato a una nuova finestra con l'interfaccia dell'editor e i parametri di progettazione, come navigazione, stili, pagine, ecc., sulla sinistra. Dovrebbe assomigliare a qualcosa di simile a questo:

Vedere! Semplice! Ora possiamo pensare a tutte le singole funzioni dell'editor di blocchi.
Crea un'intestazione e un piè di pagina WordPress personalizzati
Intestazione
Per creare un'intestazione, vai alla pagina che desideri modificare e fai clic sulla visualizzazione elenco in alto a sinistra. Facendo clic sulla visualizzazione elenco verrà visualizzato un menu a discesa sulla dashboard. Questo menu a discesa avrà i gruppi di intestazioni e il piè di pagina proprio come questo:
Ora, se fai clic sull'intestazione della tua pagina, puoi utilizzare la funzionalità basata su blocchi di Gutenberg e trascinare e rilasciare gli elementi che desideri introdurre nell'intestazione.
Nell'esempio seguente, puoi vedere che ho aggiunto un menu di navigazione e un pulsante di registrazione alla mia intestazione.
Puoi modificare l'intestazione separatamente senza farlo sull'intera pagina. Per fare ciò, vai al pannello “Design” a sinistra e seleziona “Modelli”.
Innanzitutto, scegli la pagina che desideri modificare. Quindi fai clic su "Home blog", quindi scorri verso il basso per trovare "Intestazione".
Puoi anche modificare altre parti del modello separatamente o aggiungere il tuo modello personalizzato.
La modifica del modello per parti ti consente anche di regolare la larghezza dell'intestazione. È possibile regolare manualmente il cursore o inserire direttamente dimensioni specifiche.
Piè di pagina
Il procedimento è esattamente simile al precedente. Tutto quello che devi fare è scorrere la pagina fino al piè di pagina e iniziare a creare utilizzando i blocchi disponibili. In alternativa, puoi modificare il piè di pagina separatamente, proprio come l'intestazione. Basta fare clic su “Piè di pagina” nella sezione Aree della pagina.
Nell'esempio seguente, puoi vedere che ho creato un piè di pagina del sito Web piuttosto standard utilizzando colonne, blocchi di stack e blocchi di paragrafo.
Puoi anche utilizzare modelli precaricati per creare intestazioni e piè di pagina. Accelererà il tuo processo di sviluppo.
Modifica il tuo menu di navigazione
I menu di navigazione sono una parte essenziale della progettazione di un sito web. Aiutano gli utenti a trovare le informazioni che stanno cercando in modo rapido ed efficiente. Un menu di navigazione ben progettato può migliorare significativamente l'esperienza dell'utente e rendere più semplice per i visitatori la navigazione nel tuo sito web.
Segui questi semplici passaggi per personalizzare il tuo menu e garantire che i visitatori possano trovare facilmente ciò che desiderano.
Abbiamo già visto come accedere all'editor del sito. Dopo aver effettuato l'accesso, vai alla pagina in cui desideri aggiungere il menu di navigazione.
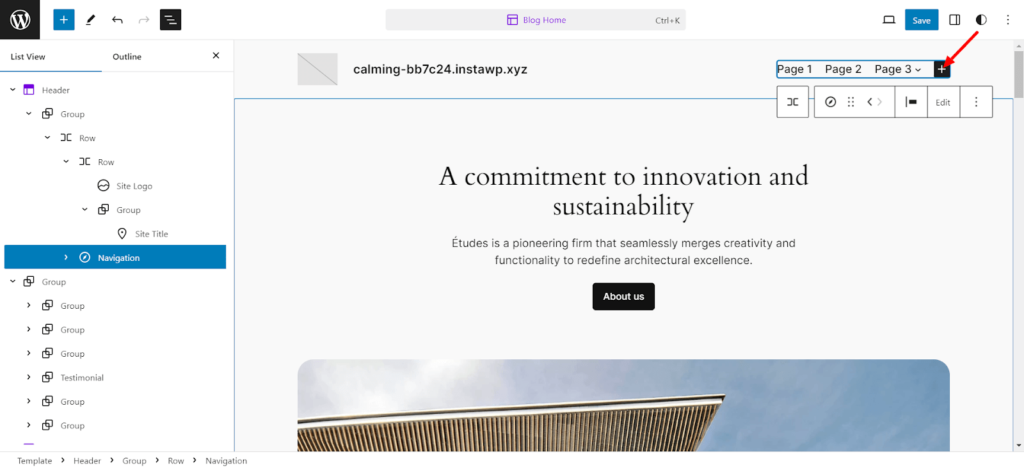
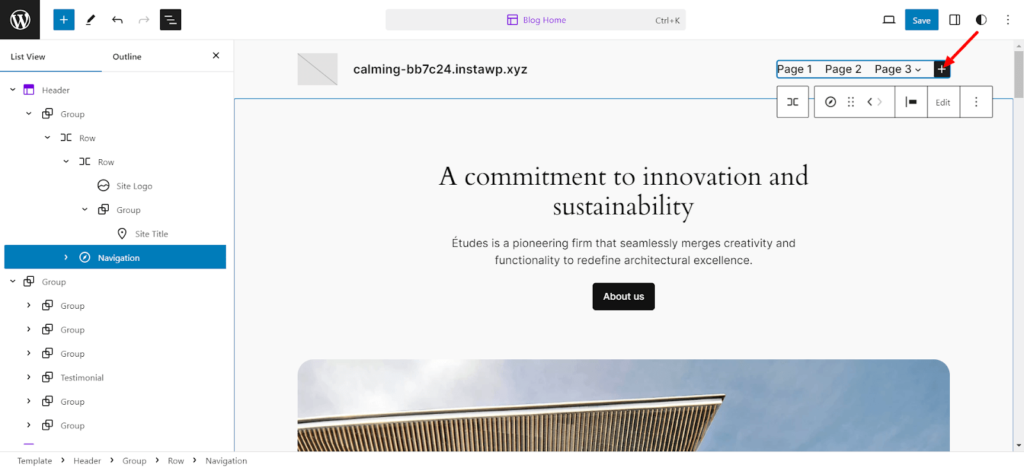
Dopo essere arrivato lì, se desideri aggiungere la barra di navigazione all'intestazione, fai clic sul segno "+" a destra del blocco dell'editor e digita "navigazione" nella barra di ricerca. Dovrebbe apparire l'elemento di navigazione.
Qualcosa come questo:
Puoi anche aggiungere una sezione completamente nuova e la barra di navigazione. Con FSE hai completa libertà.
Ricorda che puoi modificare il menu di navigazione separatamente dalla pagina, come l'intestazione e il piè di pagina. Basta selezionare "navigazione" dal menu di progettazione e premere Modifica.
Ora che hai aggiunto il menu di navigazione, puoi aggiungere quante pagine desideri alla barra di navigazione. Basta premere il pulsante "+" per aggiungere un'altra pagina.

Successivamente, puoi aggiungere collegamenti a ciascuna pagina direttamente dall'editor. Come questo:

Puoi anche aggiungere sottomenu a ciascuna pagina:
Dopo aver creato il menu di navigazione, puoi sperimentare molte impostazioni e stili diversi. Basta fare clic sulla scheda delle impostazioni in alto a destra dell'editor, proprio accanto al pulsante Salva, e personalizzare e modificare il contenuto del tuo cuore.
Cambia gli stili globali del tuo sito web
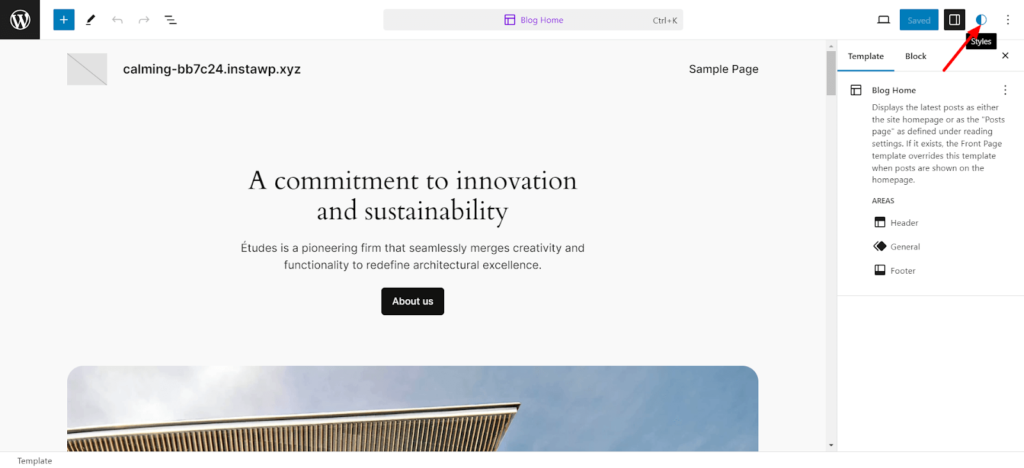
Vai di nuovo all'editor e individua il pulsante degli stili in alto a destra nella pagina di modifica. Dovrebbe assomigliare a un cerchio mezzo bianco e nero come questo:

Facendo clic su di esso, il menu degli stili dovrebbe apparire sulla destra con la tipografia, il layout dei colori, ecc. Puoi sfogliare i diversi stili facendo clic sul pulsante "Sfoglia stili" .

Ci sono molti stili eccellenti e unici disponibili tra cui scegliere.
Cambiare tipografia
Successivamente, puoi modificare la tipografia dei caratteri semplicemente facendo clic sul pulsante “Tipografia” . Questo ti porterà a un menu con diversi caratteri utilizzati in vari punti della tua pagina. Puoi anche modificare i caratteri in elementi specifici come testo, collegamenti, intestazioni, didascalie e pulsanti.
Per modificare un particolare carattere, fai clic su uno qualsiasi dei caratteri elencati sotto l'intestazione "FONT" e avrai la possibilità di:
- Utilizzando un carattere predefinito
- Caricamento del tuo carattere
- Oppure seleziona uno qualsiasi dei caratteri Google che hai scaricato.
Se vuoi cambiare il carattere di un elemento particolare, sia esso un collegamento o un'intestazione, basta cliccarci sopra. È possibile personalizzare impostazioni quali aspetto, spaziatura delle lettere, altezza della riga e dimensioni dell'intestazione (H1, H2, ecc.).
Cambiare i colori
Successivamente, puoi anche modificare i colori utilizzati sul tuo sito web. Basta fare clic sul pulsante "Colori". Puoi anche cambiare i colori su elementi specifici come testo, collegamenti, ecc.
All'interno dell'opzione "PALETTE" , troverai una serie di opzioni che puoi personalizzare, dai colori del tema a tinta unita alle sfumature.
Puoi anche regolare il tipo e l'angolo del gradiente, se lo desideri!
Puoi aggiungere tutti i colori personalizzati che desideri e impostare il tuo colore personalizzato per qualsiasi elemento.
Modifica della disposizione
La terza opzione che puoi personalizzare è l'opzione di layout.
In questa sezione troverai le impostazioni di larghezza del contenuto, riempimento e spaziatura dei blocchi. Ecco un breve riepilogo di ciò che fanno tutte le impostazioni:
- La larghezza del contenuto indicata come "CONTENUTO" si occupa di regolare la larghezza del contenuto sulla tua pagina.
- La larghezza del contenitore, o la casella denominata "WIDE", regola la larghezza complessiva della pagina.
- L'imbottitura si occupa semplicemente dell'imbottitura su tutti i lati della pagina del tuo sito web.
- La spaziatura dei blocchi gestisce la separazione tra ciascun blocco di elementi sulla tua pagina.
E ricorda di salvare le modifiche dopo tutte le personalizzazioni apportate, a meno che tu non voglia che il tuo duro lavoro vada in malora.
Personalizza le pagine WordPress
Abbiamo già trattato molto, ma altro in arrivo!
Il prossimo passo all'ordine del giorno è personalizzare le tue pagine WordPress. Per fare ciò, vai al pannello di progettazione sulla destra e fai clic sulle pagine.
Qui troverai un elenco di tutte le pagine del tuo sito web.
Se vuoi vedere tutte le pagine del tuo sito web, premi semplicemente "Gestisci tutte le pagine" nella parte inferiore della sezione "Pagine" . Si aprirà una nuova finestra con tutte le tue pagine.
Una volta lì, puoi aggiungere una nuova pagina facendo clic sul pulsante in alto a destra.
Puoi aggiungere una pagina facendo clic sul pulsante "+" accanto all'intestazione della sezione "Pagine" . Un nuovo prompt richiederà il titolo della pagina. Basta dare un nome alla pagina e premere "Crea bozza". La tua nuova pagina verrà creata.
Ora puoi iniziare a modificare la tua nuova pagina.
Modifica modelli WordPress
Vai alla pagina “Modelli” nel pannello “Design” dell’editor del sito completo WordPress.
I modelli sono pagine preformattate che puoi utilizzare per creare tipi specifici di pagine. Prendiamo ad esempio la pagina “404” .
La pagina è già stata progettata per soddisfare tutti i requisiti base di una pagina 404. Questa è una funzionalità piuttosto interessante, che ti consente di riutilizzare i design se hai molte pagine con lo stesso layout.
Un'altra caratteristica interessante di questo sistema è che non è necessario modificare ciascuna pagina individualmente. Supponiamo di utilizzare lo stesso modello per più pagine. In tal caso, queste modifiche verranno effettivamente applicate a tutte le pagine. Bello, vero?!
Basta premere il pulsante Modifica con l'icona della matita per modificare il modello.
Ora puoi semplicemente iniziare a modificare il modello.
Per creare un modello personalizzato, premi il segno "+" accanto all'intestazione "Modelli" . Quindi, puoi scegliere tra più modelli precaricati.
Oppure scorri verso il basso e crea il tuo modello personalizzato.
Se vuoi gestire tutti i modelli, premi semplicemente il pulsante "Gestisci modelli" nella parte inferiore della sezione "Modelli" e controlla tutti i nomi, le descrizioni e gli autori dei modelli. Puoi anche eliminare un modello, se lo desideri.
Puoi anche modificare direttamente il modello di pagina senza entrare in modalità FSE.
Modifica i modelli WordPress
Ora ci rimane l'ultima opzione di modifica nell'editor FSE, Patterns!
Come forse saprai, i pattern sono blocchi già pronti che possono essere utilizzati su diverse pagine o post del tuo sito web.
Una volta creato un nuovo pattern, questo viene automaticamente aggiunto alla directory dei pattern. Puoi aggiungerlo liberamente a qualsiasi post o pagina che desideri.
I pattern sono uno strumento di progettazione estremamente utile per mantenere la coerenza del sito web.
Ad esempio, puoi creare un modello CTA una sola volta e quindi utilizzarlo su tutte le pagine e i post del tuo sito web.
Come i modelli, i modelli hanno una funzione chiamata "Sincronizzazione ". Ciò significa che se modifichi un'istanza di modello, le modifiche verranno applicate a tutti i casi.
Se vai alla sezione "Modelli" dell'editor, troverai molti modelli precaricati che sono bloccati e non possono essere modificati.
Qui puoi vedere la sezione delle parti del modello. Contiene modelli speciali riservati alla struttura del tuo sito web. Questi sono personalizzabili.
Per aggiungere un motivo, fare clic sul pulsante "+" . Vedrai le opzioni per creare un pattern o un modello o importare un pattern da un file JSON.
La differenza tra un modello e una parte del modello è che le parti del modello sono, per impostazione predefinita, sincronizzate. Non puoi cambiarli. Questo perché le parti del modello vengono utilizzate nelle parti strutturali come l'intestazione o il piè di pagina.
I pattern, tuttavia, possono essere sincronizzati o non sincronizzati, a seconda di come li utilizzi.
Crea un pattern, imposta la categoria e determina se verrà sincronizzato.
Dopo aver fatto clic su "Crea", ti porterà a una nuova interfaccia di modifica. Qui puoi utilizzare l'editor FSE per modificare quell'elemento.
Domande frequenti sulla modifica completa del sito WordPress
Per abilitare la modifica completa del sito in WordPress, è necessario che sul tuo sito web sia installato e attivato un tema compatibile con la modifica del sito. Dopo aver attivato un tema compatibile, vedrai una nuova opzione "Editor" nella barra laterale di amministrazione di WordPress, che ti porterà all'interfaccia dell'editor completo del sito.
Gli stili nell'editor del sito completo si riferiscono alle opzioni di design e formattazione disponibili per blocchi e vari elementi sul tuo sito web. Questi stili possono includere impostazioni tipografiche, tavolozze di colori, spaziatura e altre proprietà visive che determinano l'aspetto generale del tuo sito. Gli stili possono essere personalizzati a livello globale o per un blocco particolare.
L'editor Gutenberg è l'editor a blocchi predefinito introdotto in WordPress 5.0, che ha sostituito l'editor classico per creare e modificare contenuti utilizzando i blocchi. Full Site Editing (FSE) è una funzionalità più avanzata costruita sull'editor Gutenberg, introdotta in WordPress 5.9. Espande le capacità dell'editor di blocchi per personalizzare l'intero sito Web, incluse intestazioni, piè di pagina, barre laterali, parti del modello e contenuto normale.
Un tema a blocchi è un tema WordPress progettato e ottimizzato per la funzionalità di modifica completa del sito.
I temi a blocchi seguono il nuovo approccio basato su blocchi. Utilizzando i blocchi, puoi modificare facilmente il layout e l'aspetto del tuo sito web, inclusi intestazione, piè di pagina, contenuto, ecc. Ciò consente un design del sito web più flessibile e dinamico.
Note conclusive sulla modifica completa del sito WordPress
La funzionalità Full Site Editing (FSE) in WordPress mira a trasformare il processo di sviluppo web in un approccio più basato su blocchi. In questo modo gli utenti possono godere di un'esperienza di modifica dei contenuti più intuitiva e flessibile.
FSE ti consente di progettare e personalizzare il tuo sito web direttamente nell'amministratore di WordPress, utilizzando un'interfaccia visiva drag-and-drop. Ciò elimina la necessità di codificare o lavorare con uno strumento di progettazione separato.
Questo è il futuro dello sviluppo di siti WordPress. Dovresti saperne di più su questa nuova funzionalità e utilizzarla per aumentare la produttività.
Hai ulteriori domande sulla modifica completa del sito WordPress? Utilizza la sezione commenti qui sotto.
