Come aggiungere una galleria al tuo sito Web WordPress nel 2023 (Guida semplice)
Pubblicato: 2023-07-25L'aggiunta di una galleria al tuo sito Web WordPress ti consente di mostrare molte foto. Sia che tu stia cercando la tua galleria a griglia standard o un'esperienza unica di galleria in muratura, imparare come aggiungere una galleria al tuo sito Web WordPress è sempre una buona idea. In questo tutorial, lavoreremo su due modi per aggiungere una galleria al tuo sito WordPress: con il Block Editor e uno dei migliori plugin per gallerie disponibili, Envira Gallery Plugin.
- 1 Come aggiungere una galleria di immagini utilizzando l'editor blocchi di WordPress
- 1.1 Imposta la pagina della tua galleria
- 1.2 Personalizzare e popolare il tuo blocco galleria
- 2 Come aggiungere una galleria di immagini in WordPress utilizzando un plug-in
- 2.1 Installare e configurare Envira Gallery
- 2.2 Creazione della tua prima galleria WordPress con Envira
- 2.3 Aggiunta della tua galleria Envira WordPress alla tua pagina
- 2.4 Personalizzare la tua galleria di immagini WordPress
- 3 Altre popolari opzioni per la galleria di WordPress
- 3.1 Galleria NextGEN (Imagely)
- 3.2 10Galleria fotografica web
- 3.3 Modulo
- 3.4 Div
- 4 Conclusione
Come aggiungere una galleria di immagini utilizzando l'editor a blocchi di WordPress
Per iniziare questo tutorial, impareremo come aggiungere una galleria utilizzando l'editor di blocchi predefinito di WordPress. Questo processo funzionerà con la maggior parte dei temi WordPress compatibili con il Block Editor.
Imposta la pagina della tua galleria
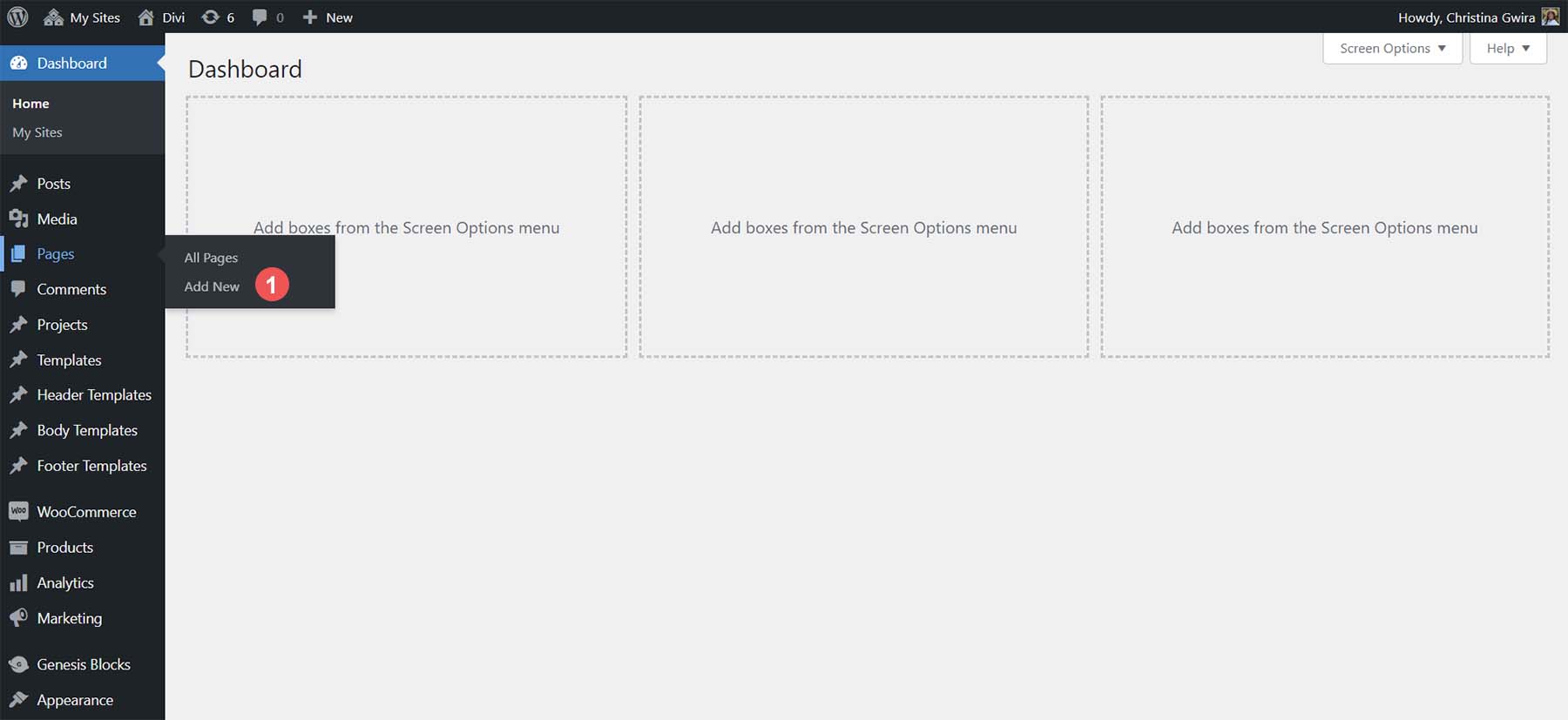
Accedi al tuo sito Web WordPress. Quindi, passa il mouse sopra la voce di menu Pagine . Quindi, fai clic su Aggiungi nuovo .

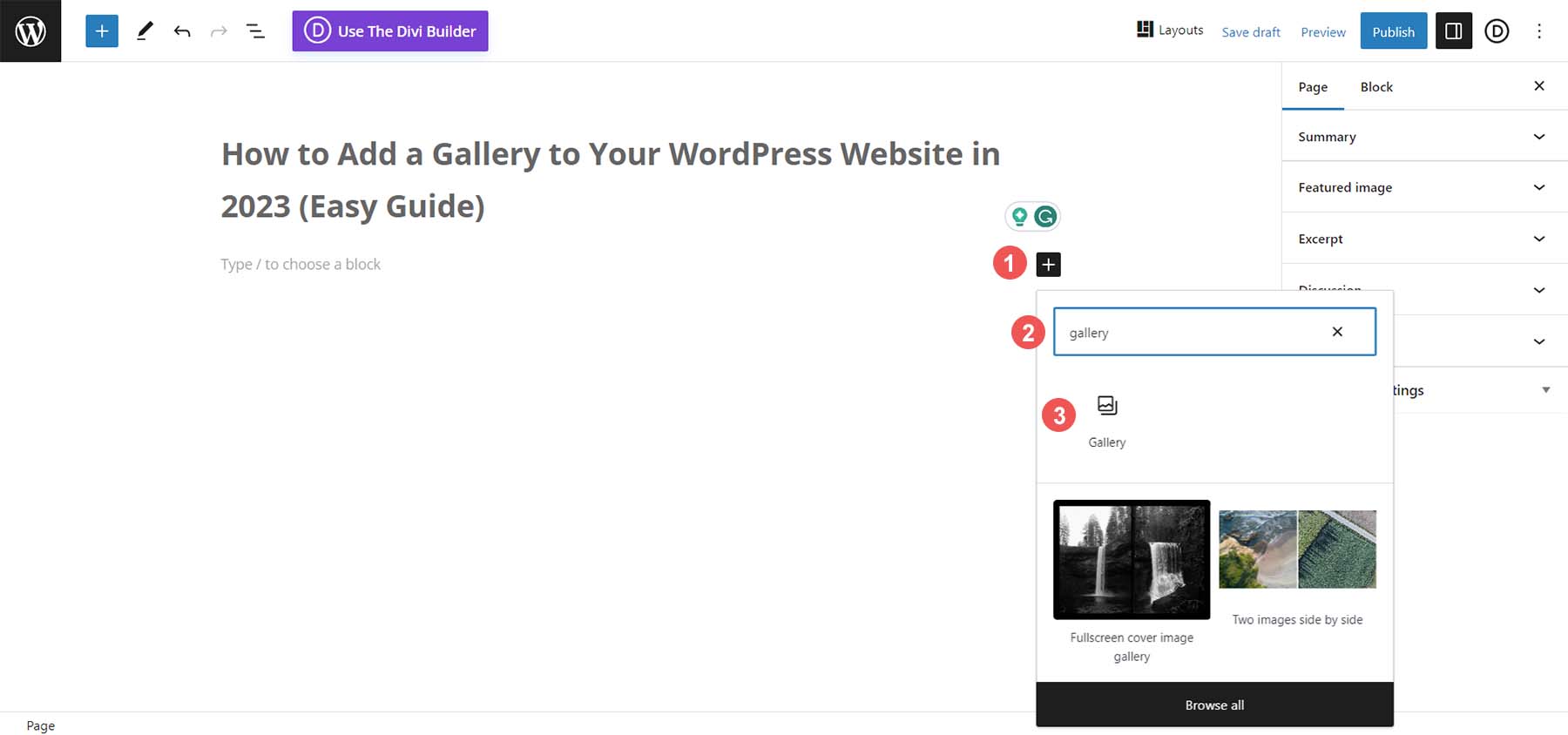
Dopo aver assegnato un titolo alla tua pagina , fai clic sull'icona più nera nell'area del contenuto dell'Editor blocchi. Questo aprirà i blocchi disponibili. Nella barra di ricerca, inserisci "galleria". Il Blocco Galleria si presenterà. Fai clic sul blocco Galleria per aggiungere il blocco alla tua pagina.

Una volta che il tuo Blocco galleria è stato aggiunto alla tua pagina, possiamo passare all'aggiunta di foto.
Personalizzare e popolare il tuo blocco galleria
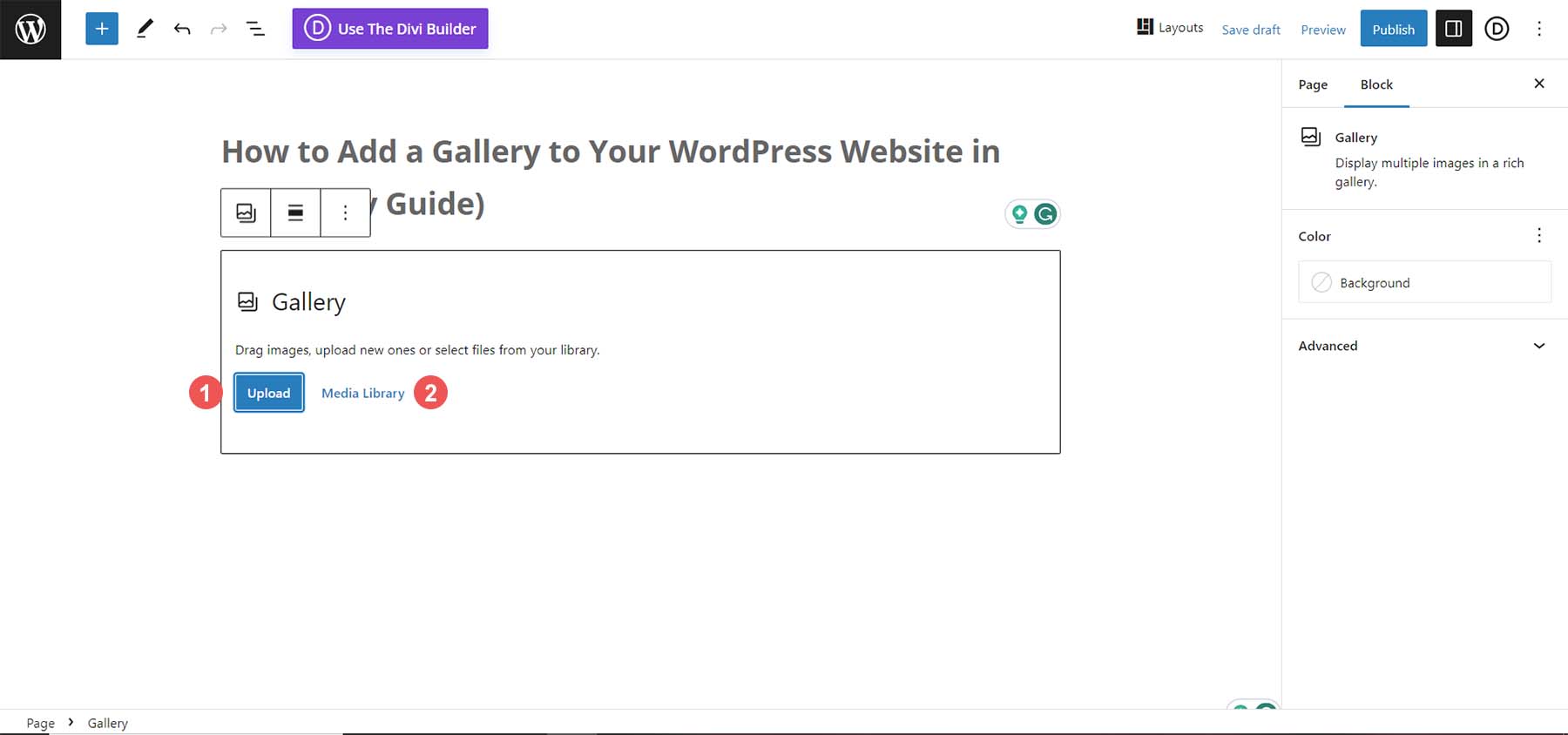
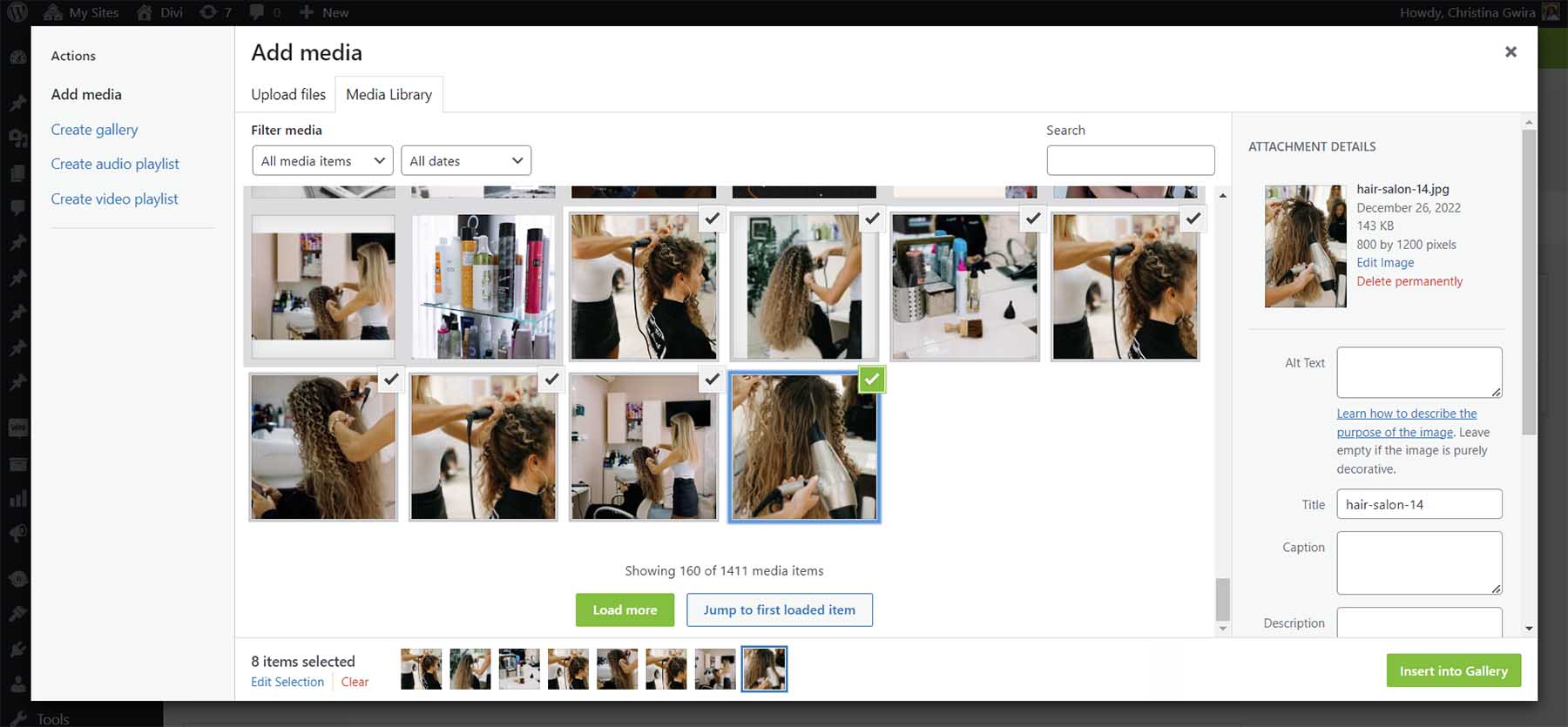
Con il tuo Blocco galleria in posizione, hai due opzioni per popolare la tua galleria. Puoi caricare nuove foto direttamente dal tuo disco rigido. Oppure puoi scegliere le foto già disponibili sul tuo sito Web tramite la Libreria multimediale. Per il nostro tutorial, sceglieremo le foto dalla nostra Libreria multimediale. Per fare ciò, fare clic sul collegamento Libreria multimediale in blu.

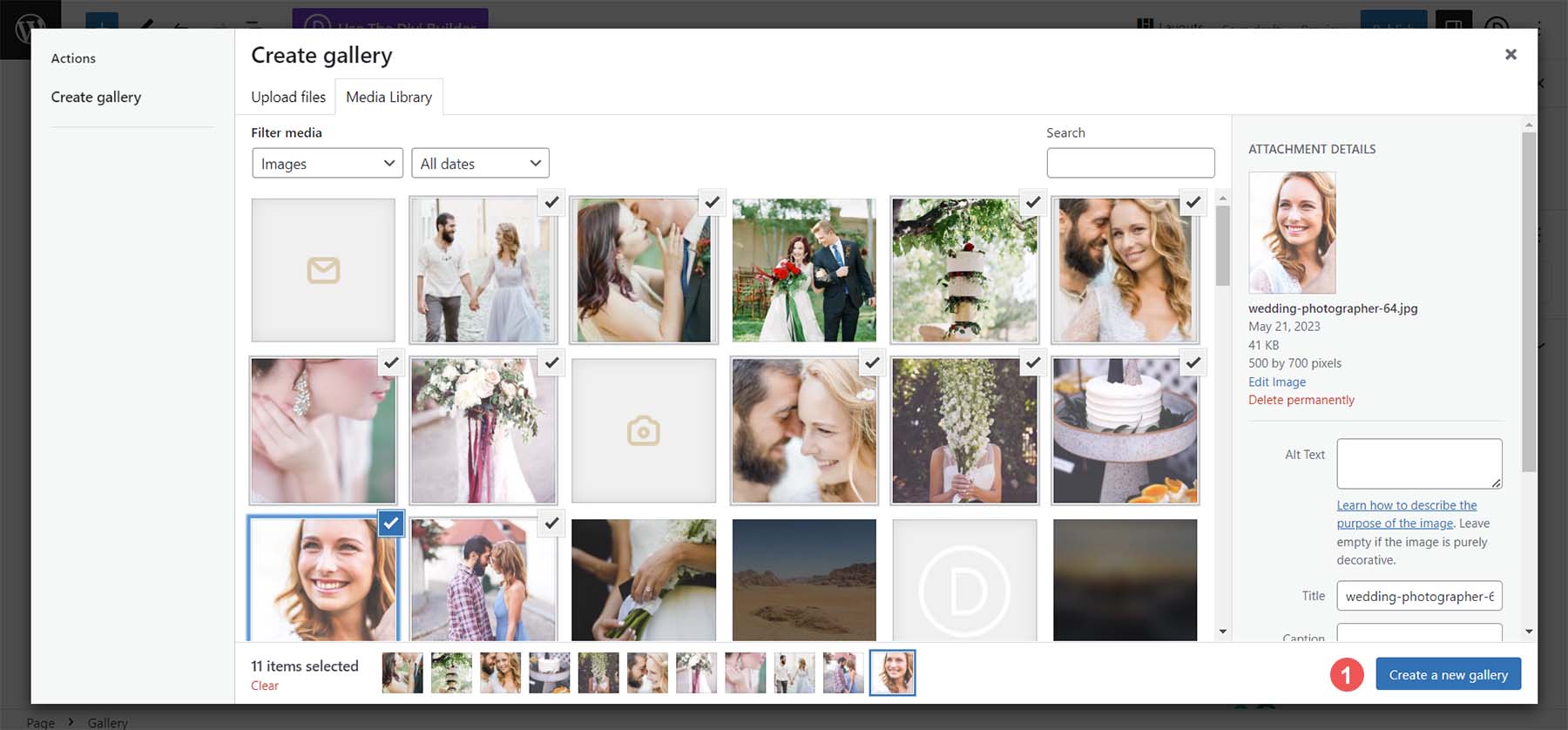
Questo aprirà la tua libreria multimediale per selezionare le tue foto.

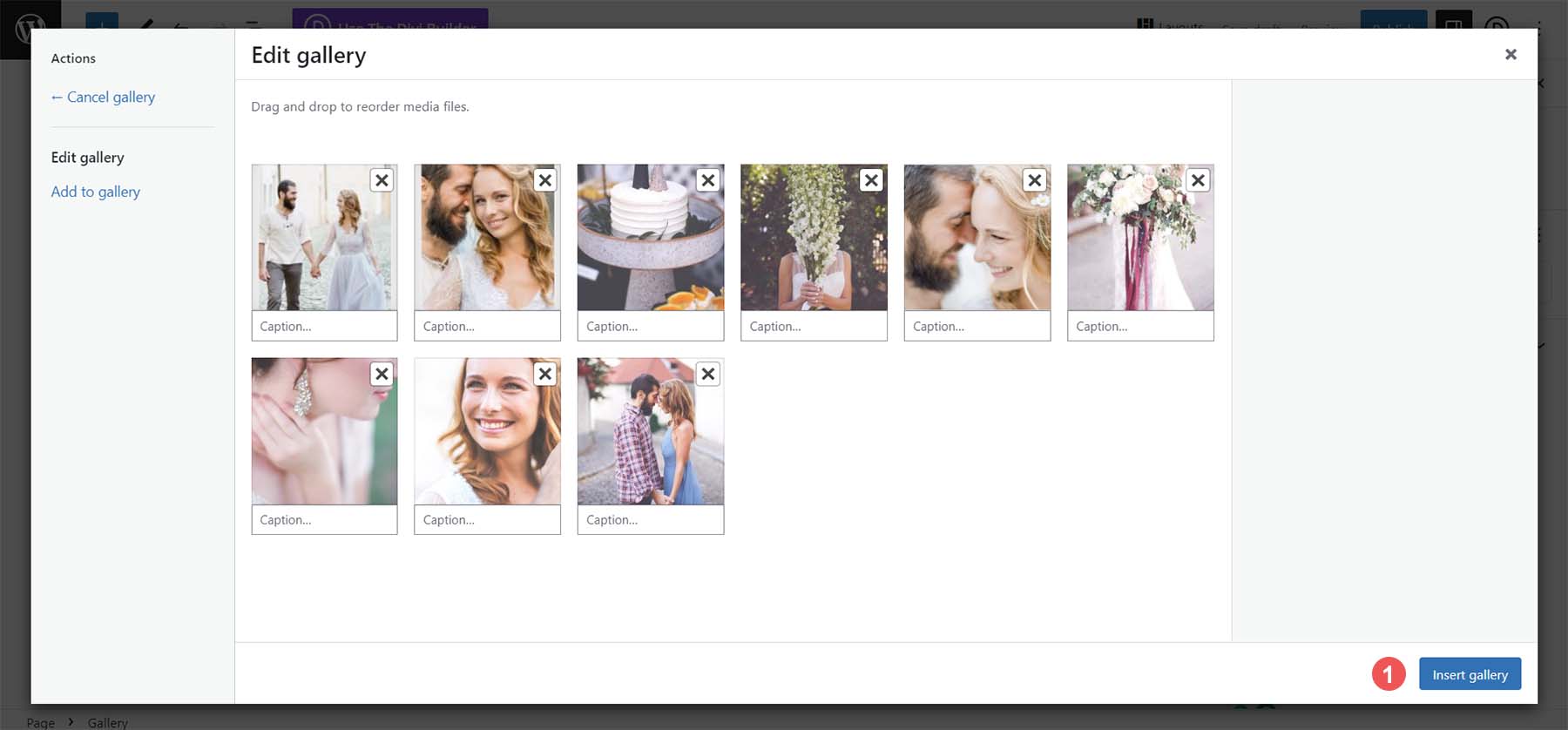
Seleziona le foto che hai scelto, quindi fai clic sul pulsante blu Crea una nuova galleria . Ora puoi aggiungere una didascalia o modificare ogni foto nella tua galleria. Infine, fai clic sul pulsante blu Inserisci galleria per aggiungere la tua galleria alla tua pagina.

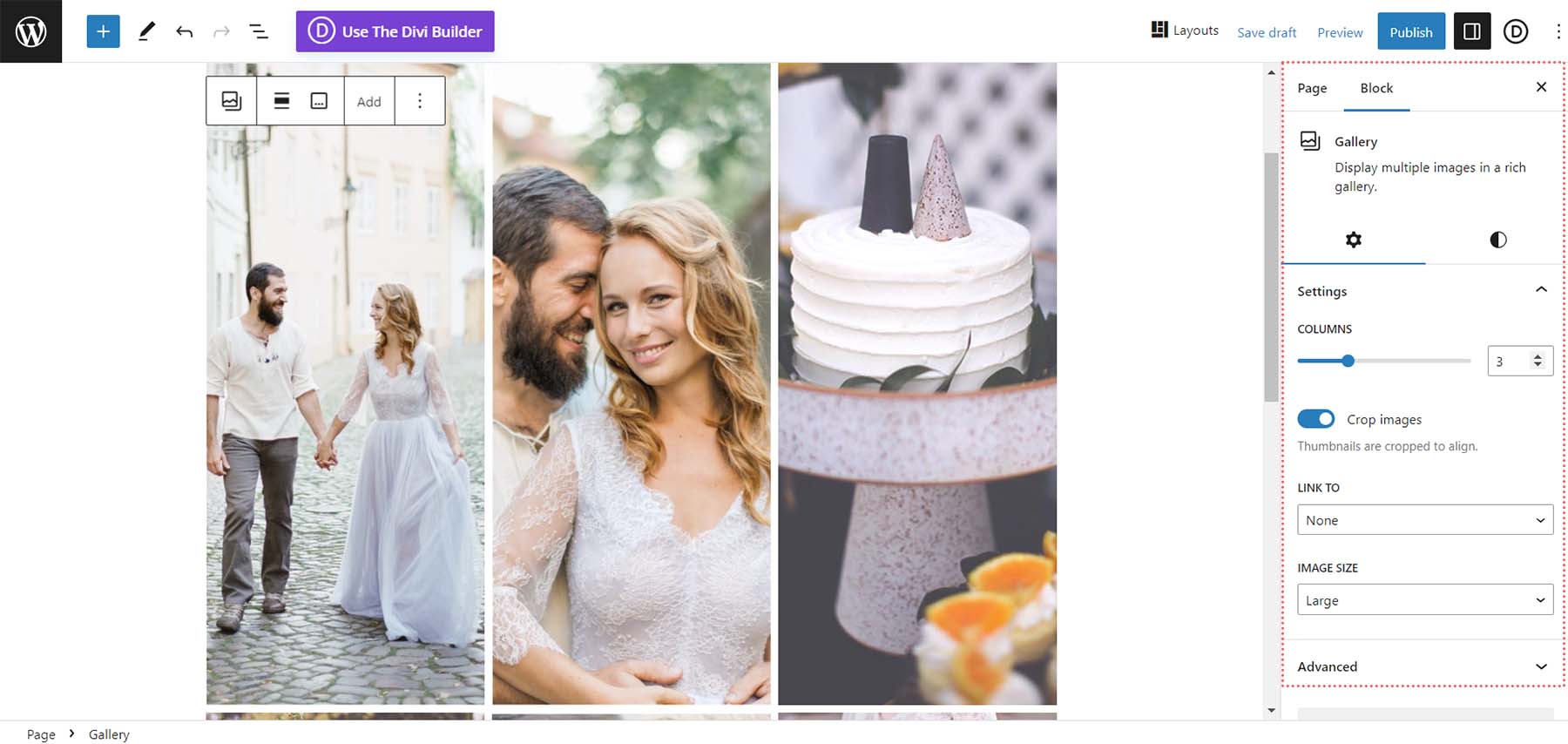
Ora che il tuo Blocco galleria è popolato, puoi utilizzare la colonna delle impostazioni del blocco per apportare modifiche estetiche alla tua galleria. Puoi modificare il numero di colonna, ritagliare le immagini e collegare singole immagini a vari punti all'interno e all'esterno del tuo sito web.

Una volta che sei soddisfatto della tua galleria, puoi salvare la tua pagina. Sentiti libero di aggiungere più gallerie o singole immagini utilizzando il blocco immagine per layout più creativi. Per saperne di più su come utilizzare il Blocco galleria nel tuo prossimo progetto WordPress, dai un'occhiata al nostro post, Come utilizzare il Blocco galleria di WordPress.
Sebbene il Gallery Block sia un modo semplice ed efficiente per aggiungere una galleria di immagini al tuo sito WordPress, presenta alcuni inconvenienti. Ad esempio, non puoi usarlo per mostrare le foto dei tuoi prodotti, né può essere personalizzato in modo approfondito. È qui che può essere più utile contattare un plug-in. I plugin forniscono funzionalità robuste quando si tratta di espandere le capacità native di WordPress. Questo può essere visto in quante più funzionalità ricevi quando lavori con un plugin per una galleria.
Come aggiungere una galleria di immagini in WordPress utilizzando un plug-in
Come con la maggior parte dei tipi di plug-in di WordPress, esiste un'ampia selezione di plug-in della galleria tra cui scegliere per il tuo prossimo progetto. Abbiamo persino compilato un elenco dei plug-in della galleria più popolari! Sebbene ci siano molte opzioni, lavoreremo con il plug-in flessibile Envira Gallery per il nostro tutorial.
Envira Gallery è un robusto plug-in per gallerie che gestisce magnificamente video e foto. Una caratteristica chiave di questo plugin è la sua potente interfaccia drag-and-drop. Inoltre, si integra magnificamente con WooCommerce e i social media e ha una serie di modelli che puoi utilizzare per modellare la tua galleria. Deep linking, filigrane e protezione del tasto destro sono funzionalità che puoi provare con Envira Gallery. Se stai cercando un plug-in solido per gestire le tue gallerie di immagini, Envira Gallery dovrebbe essere la tua prima scelta.
Installa e configura Envira Gallery
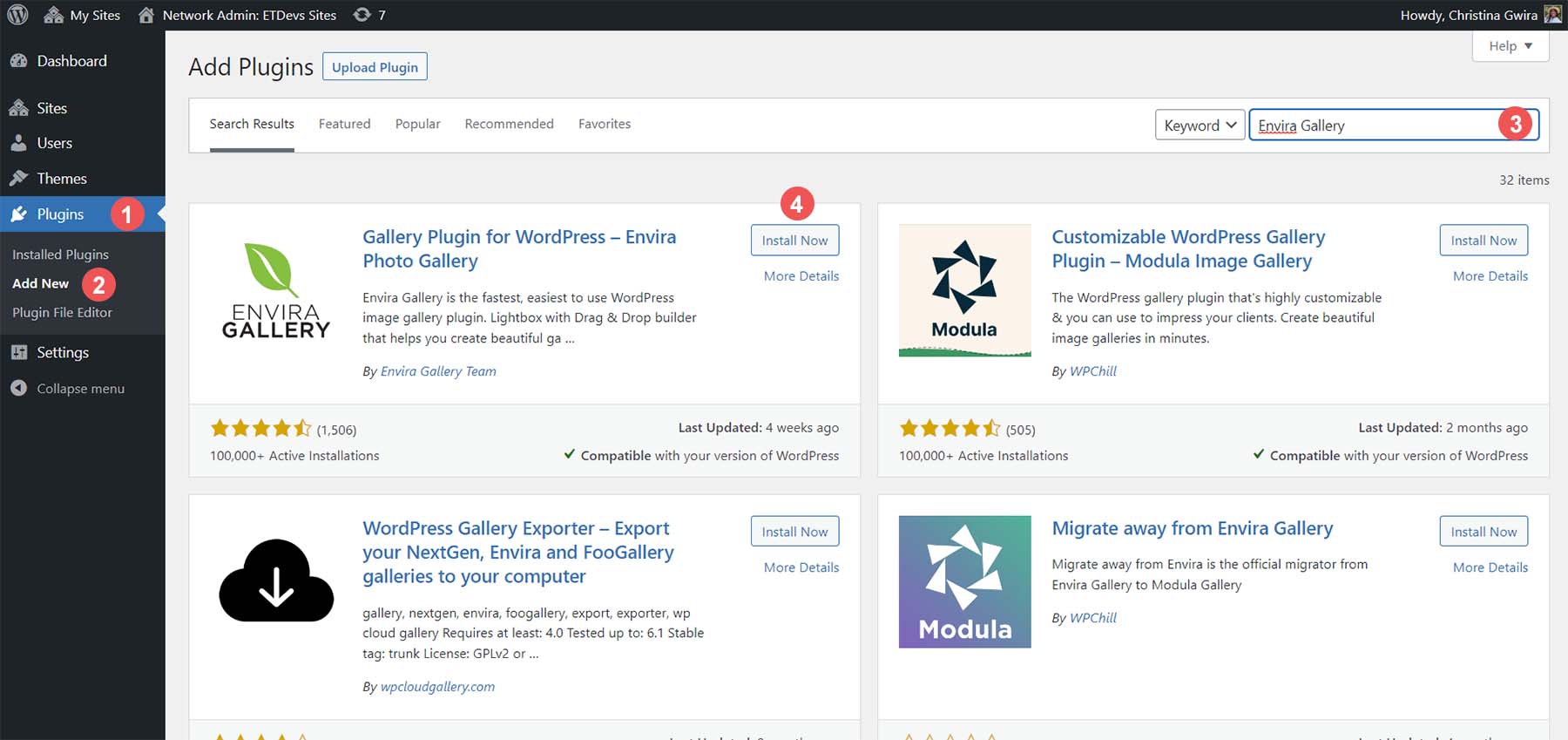
Dopo aver creato una nuova pagina sul tuo sito Web WordPress, passa con il mouse su Plugin . Quindi, fai clic su Aggiungi nuovo . Nella casella di ricerca, digita Envira Gallery . Quindi, attiva il plug-in facendo clic sul pulsante blu Attiva .

Dopo aver installato il plugin, noterai ora che c'è una nuova opzione di menu. Qui è dove verranno create tutte le tue gallerie.

Diamo un'occhiata alla dashboard di Envira Gallery e creiamo la nostra prima galleria!
Creare la tua prima galleria WordPress con Envira
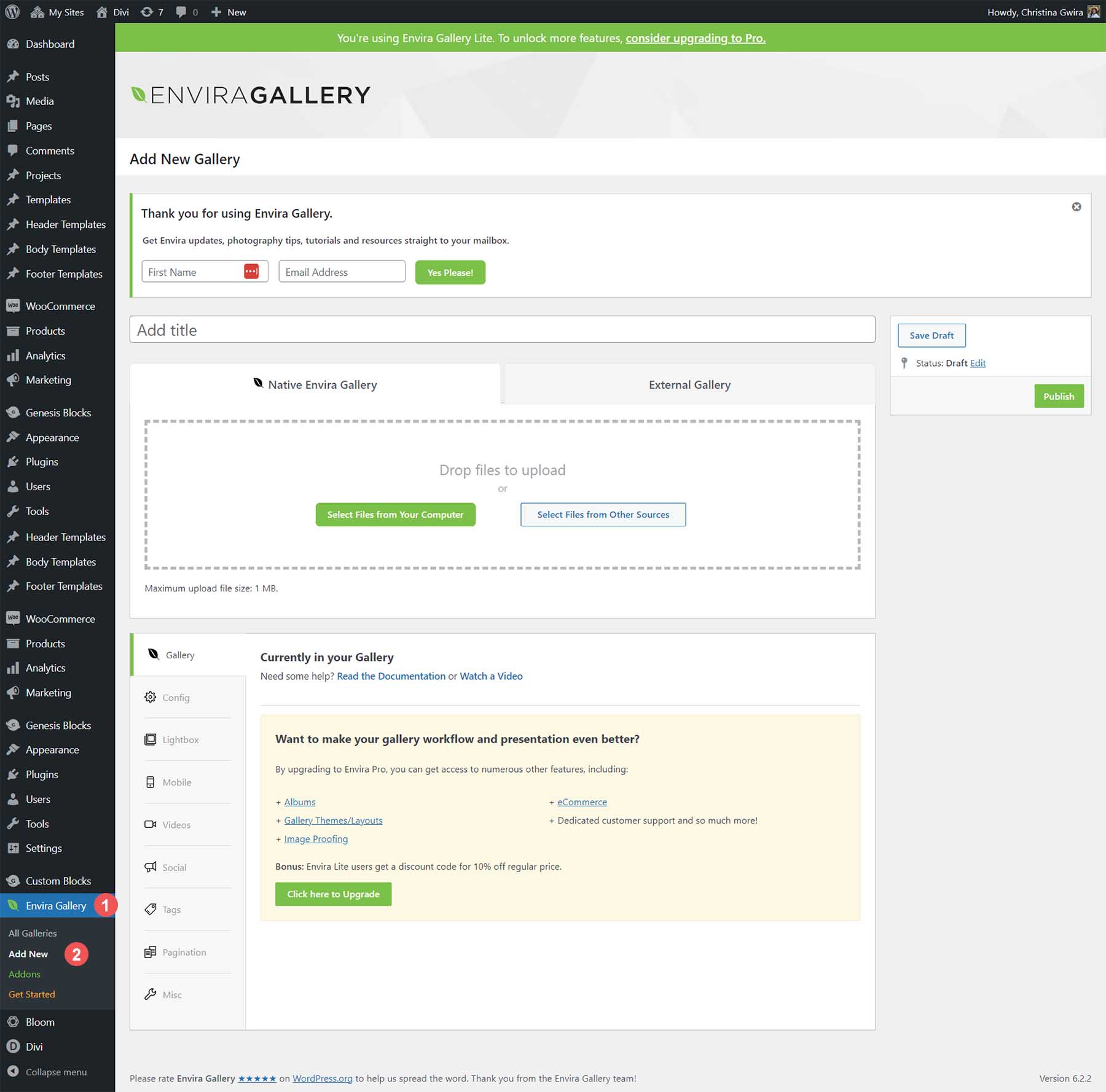
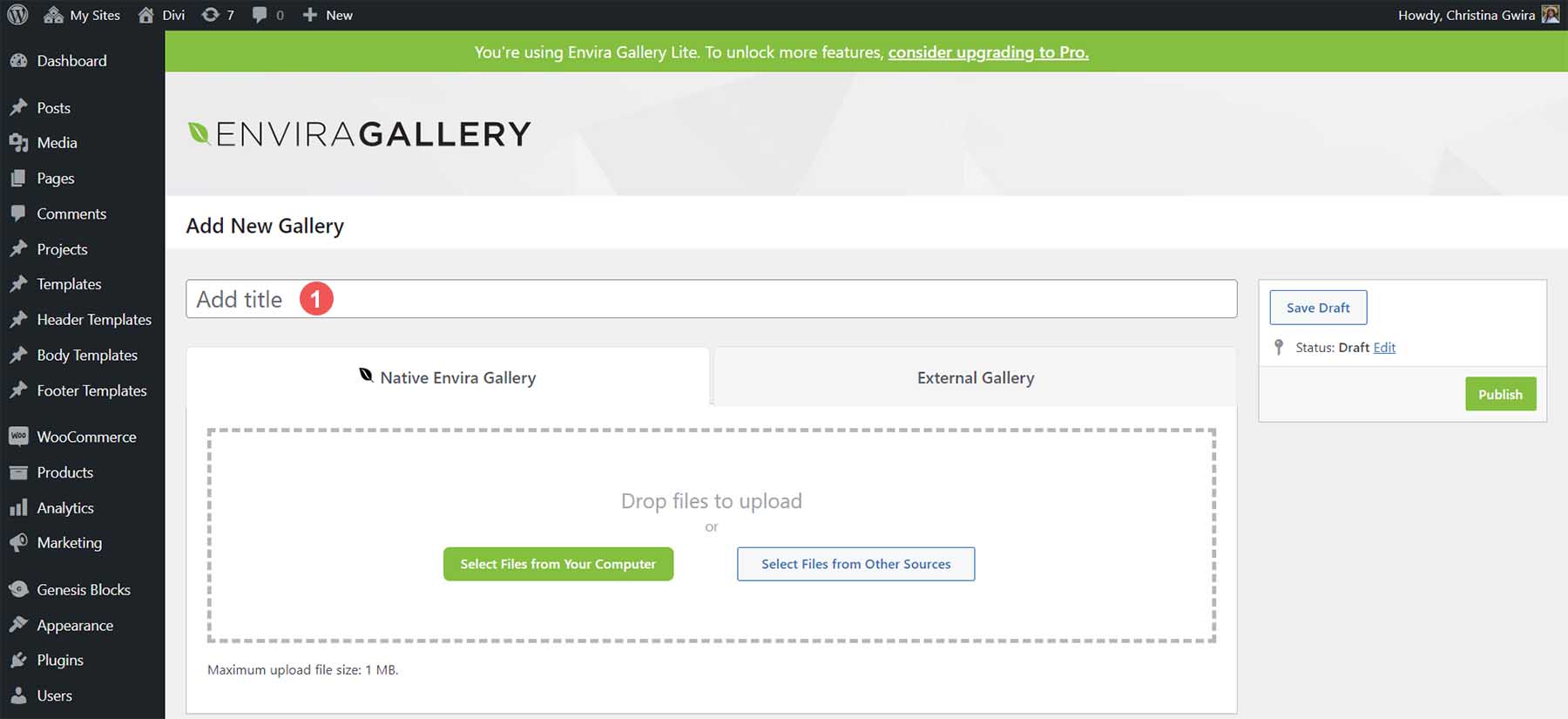
Per creare la tua prima galleria, passa con il mouse sopra l'opzione di menu Envira Gallery . Quindi, fai clic su Aggiungi nuovo .
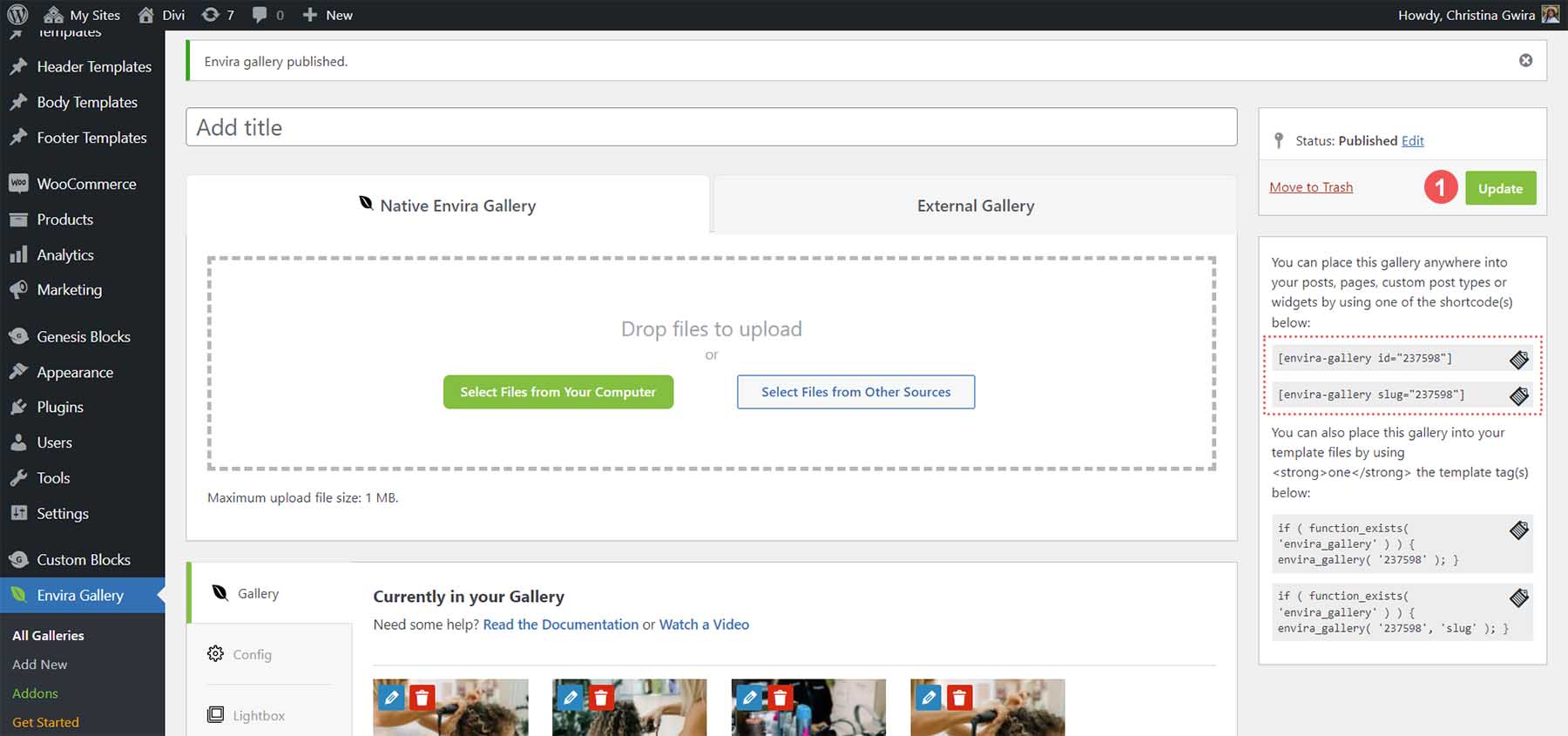
Successivamente, assegna un titolo alla tua galleria facendo clic all'interno della casella di testo Aggiungi titolo .

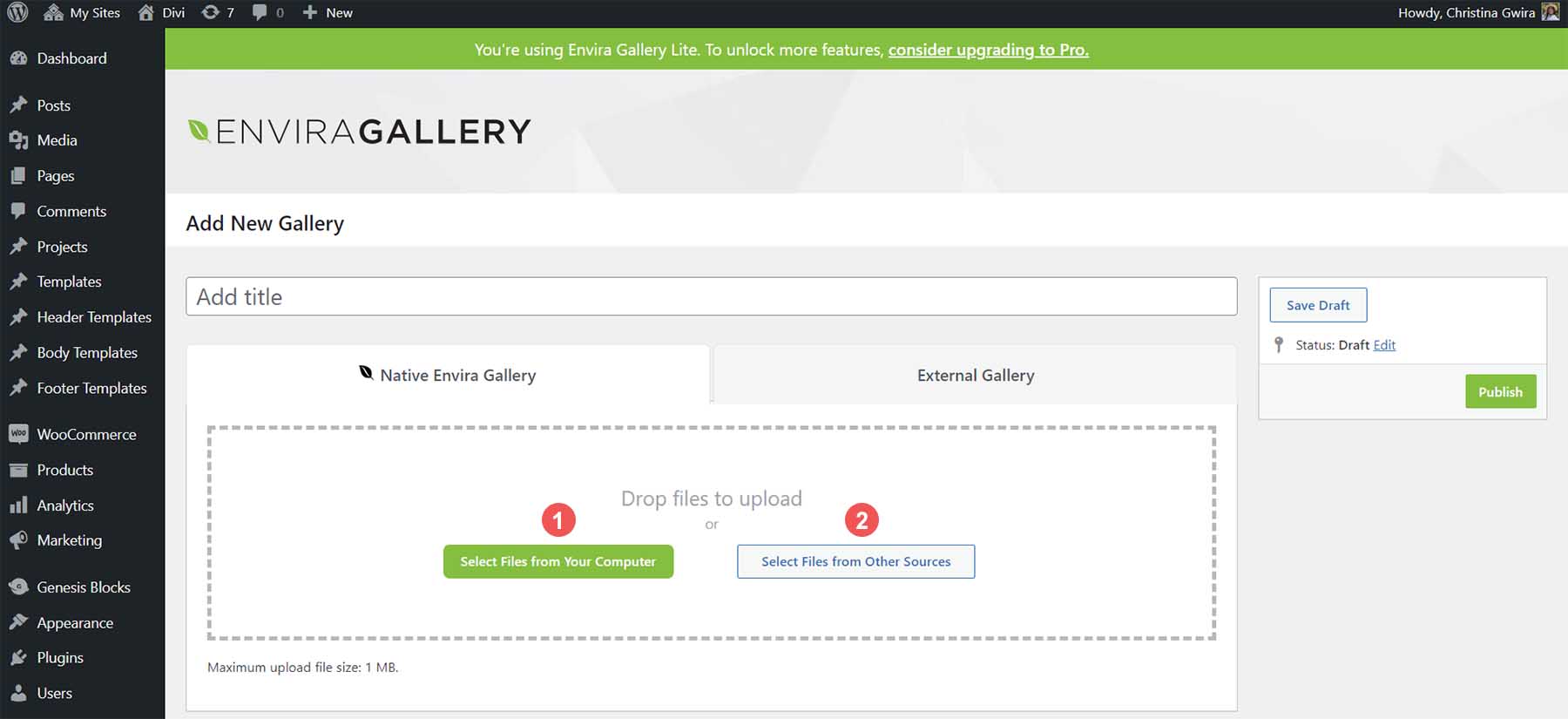
Nella scheda nativa Envira Gallery, puoi caricare nuove foto dal tuo computer o selezionare file da altre fonti come la Galleria multimediale. Fare clic sul pulsante verde Seleziona file dal computer per caricare nuove foto. Fare clic sul pulsante grigio Seleziona file da altre fonti per aggiungere file dalla libreria multimediale.

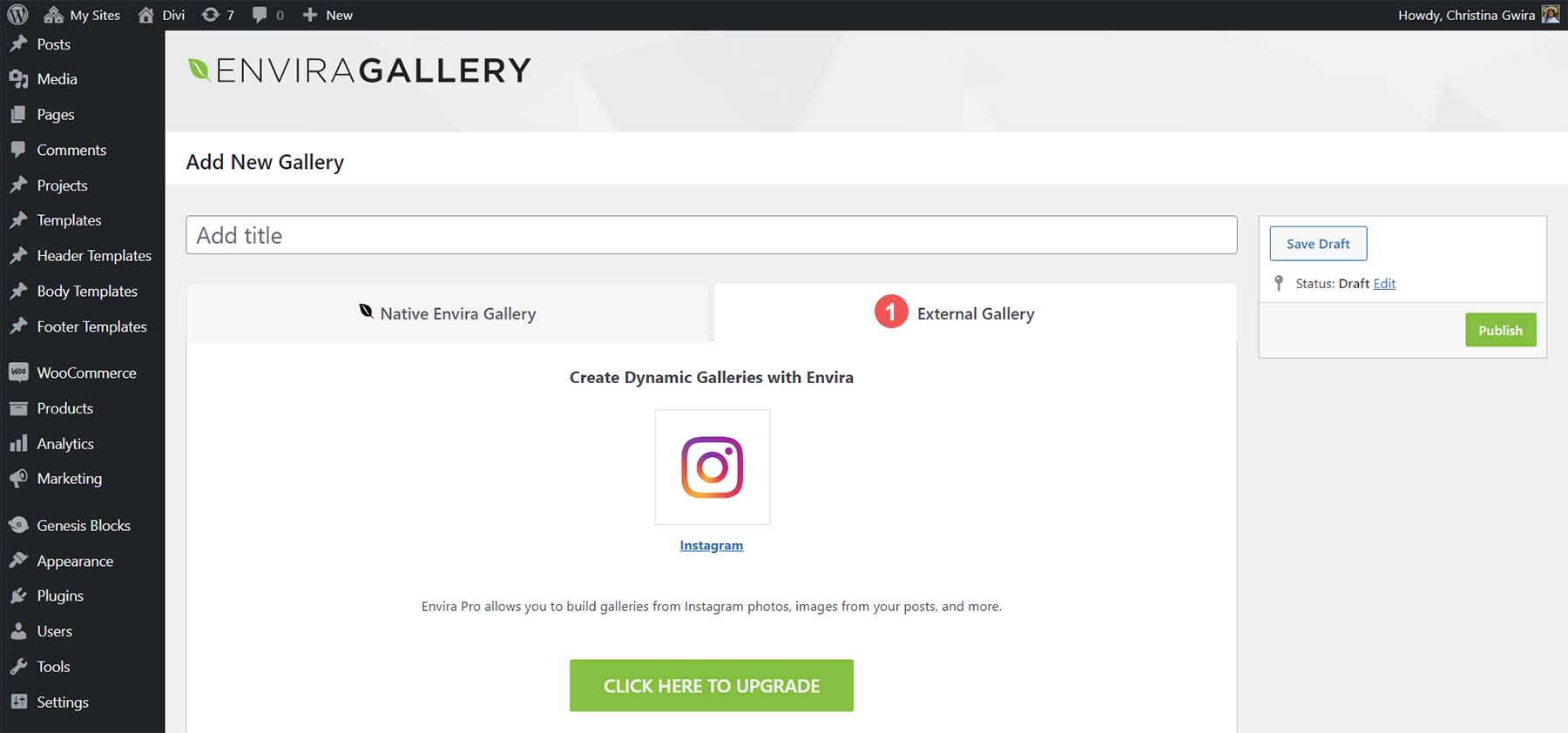
Nella scheda Galleria esterna, Envira Gallery ti consente di utilizzare le foto dal tuo feed Instagram all'interno della tua galleria. Questa è un'opzione premium che puoi utilizzare quando esegui l'upgrade alla versione premium del plug-in Envira Gallery.


Per questo esempio, selezioneremo le foto dalla Galleria multimediale. Per fare ciò, fai clic sul pulsante grigio Seleziona file da altre fonti nella scheda Envira Gallery. Quindi, scorri la tua galleria multimediale. Per selezionare più immagini, premi il tasto CTRL mentre selezioni le foto che desideri aggiungere alla tua galleria.

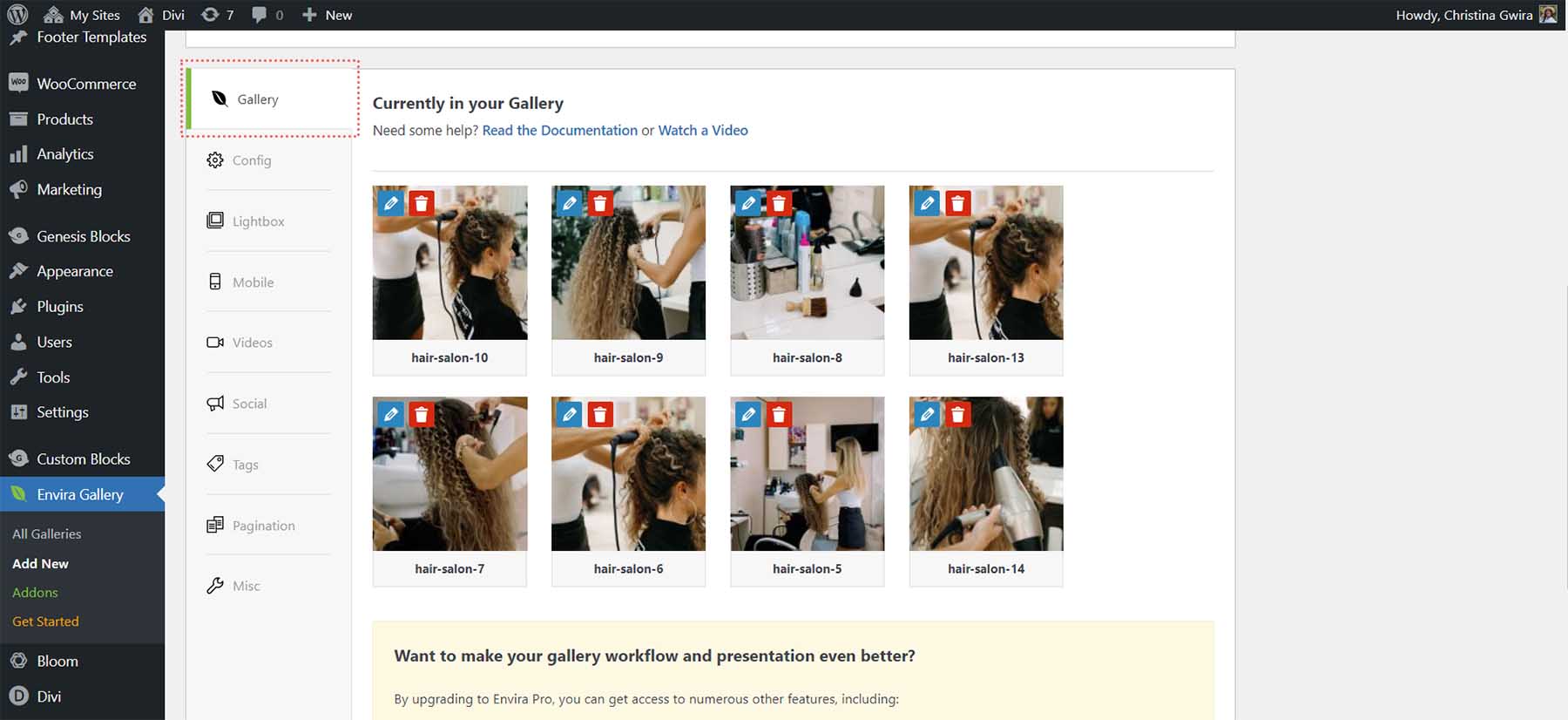
Dopo aver aggiunto le tue foto, noterai che vengono visualizzate nella scheda Galleria.

Dopo aver caricato le foto nella tua galleria, fai clic sul pulsante verde Pubblica . Ciò renderà la tua galleria live e genererà uno shortcode che puoi utilizzare in tutto il tuo sito Web WordPress per mostrare la tua galleria. Avrai anche uno snippet di codice generato se desideri inserire la tua galleria nei file modello.

Successivamente, aggiungiamo la nostra galleria alla nostra pagina.
Aggiunta della tua galleria Envira WordPress alla tua pagina
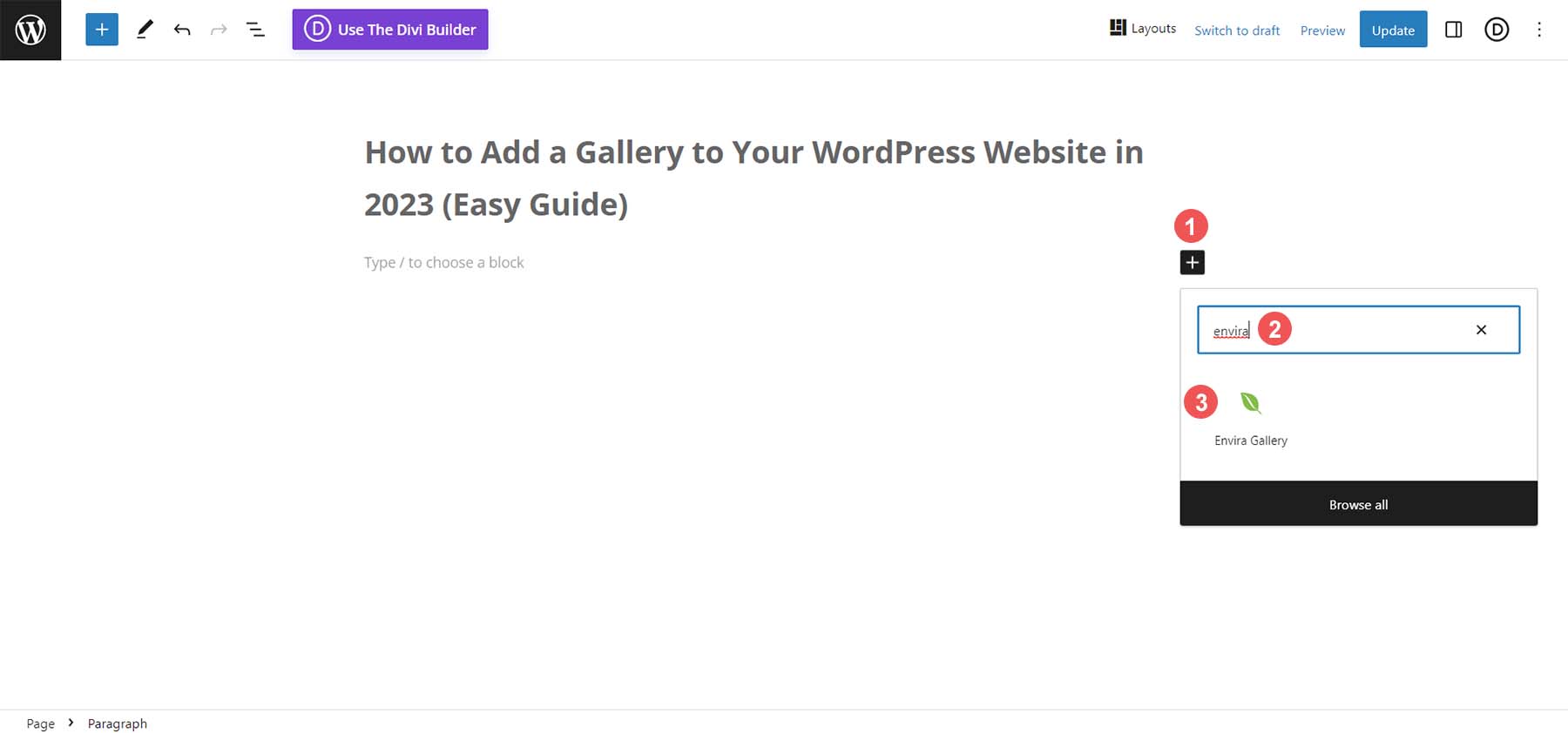
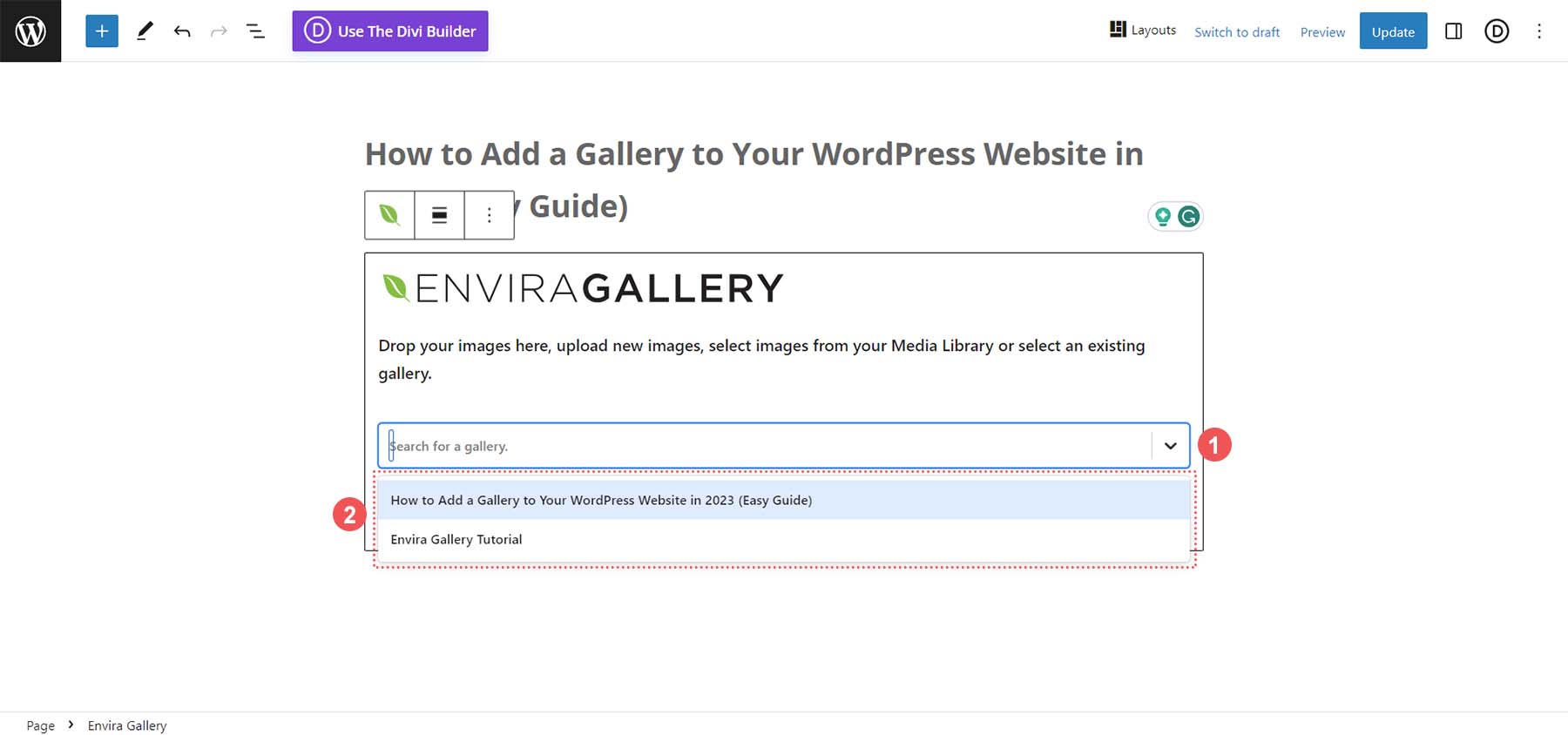
Eniva Gallery viene fornito con un blocco che possiamo utilizzare per aggiungere la nostra galleria alle nostre pagine e ai nostri post. Per fare ciò, fai clic sull'icona più nera . Questo farà emergere il pop-out con i tuoi vari blocchi. Nella barra di ricerca, inserisci Envira . Questo farà apparire il blocco della Galleria Envira. Fai clic sul blocco per aggiungerlo alla tua pagina.

Fai clic sul menu a discesa dopo aver aggiunto il blocco alla pagina. Quindi, seleziona la galleria che desideri aggiungere alla tua pagina.

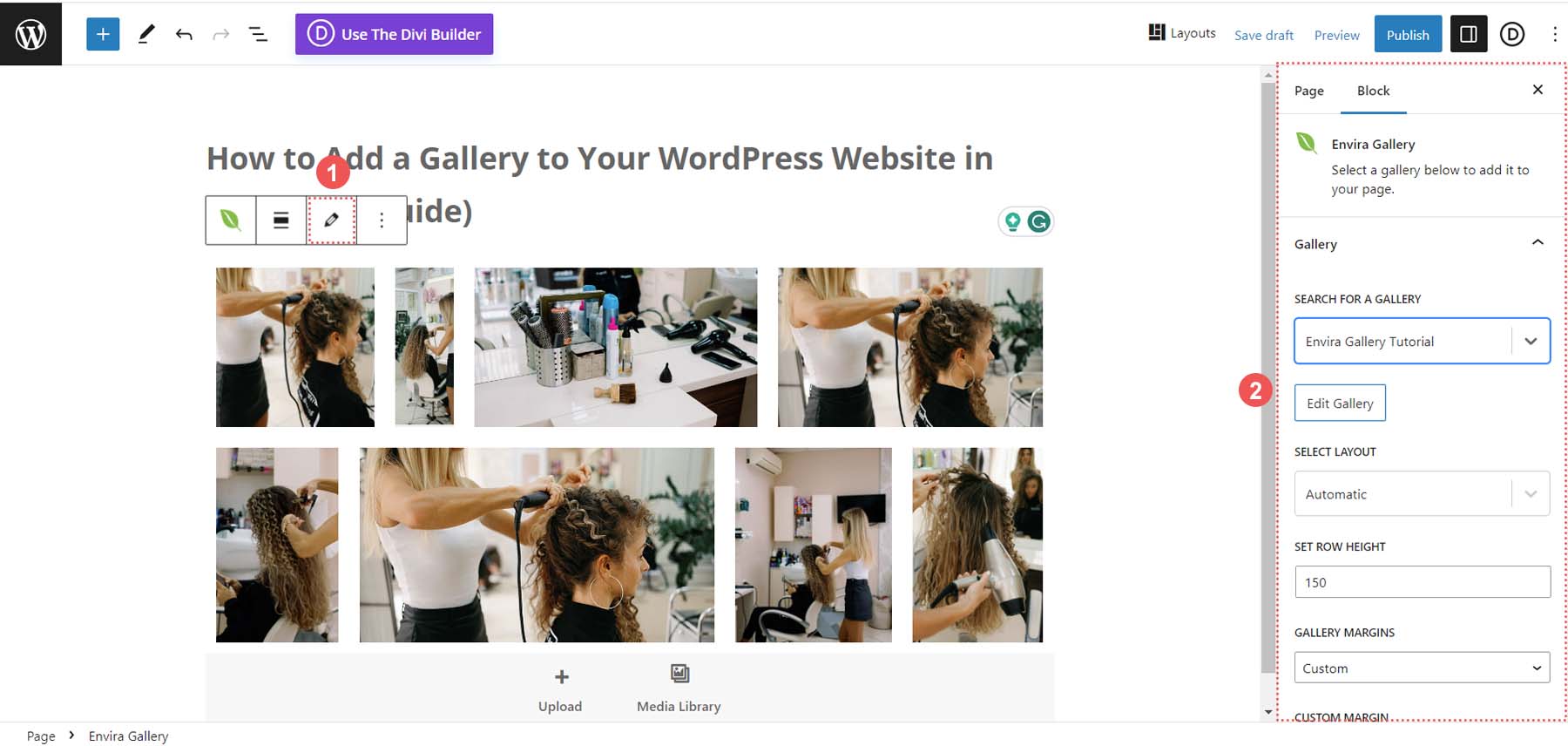
Con la tua galleria selezionata, puoi utilizzare la barra laterale dell'editor di blocchi nativo per modificare le impostazioni della tua galleria. In alternativa, puoi fare clic sull'icona del pulsante di modifica che ti consentirà di modificare le impostazioni della tua galleria all'interno della dashboard di Envira Gallery.

Ora che abbiamo aggiunto la nostra galleria alla nostra pagina, diamo un'occhiata ad alcune delle personalizzazioni che possiamo apportare.
Personalizzare la tua galleria di immagini di WordPress
Queste funzionalità possono essere modificate all'interno della versione gratuita del plug-in Envira Gallery.
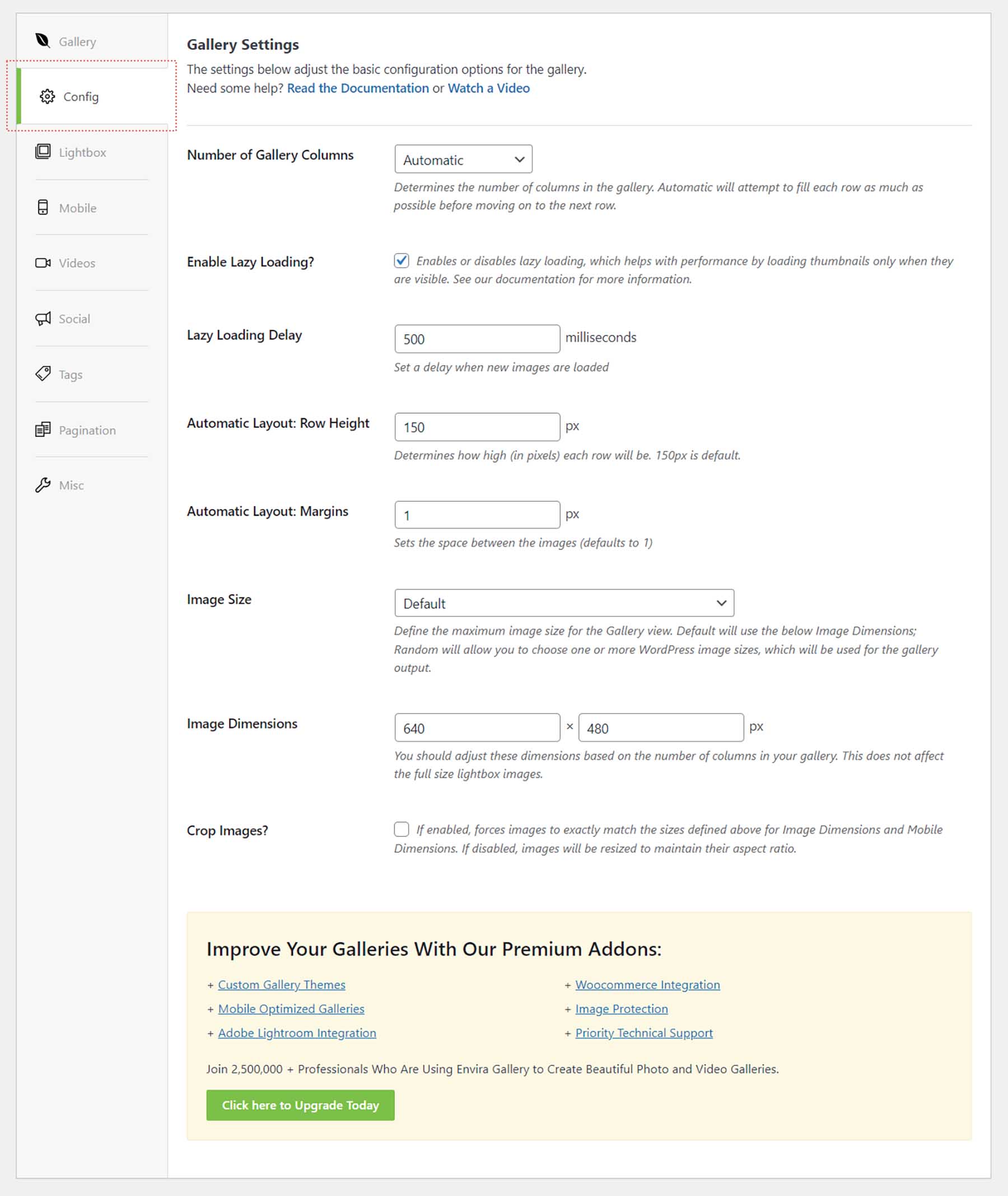
La scheda Configurazione
La scheda Config ti consente di controllare aspetti della tua galleria, come il numero di colonne, le dimensioni dell'immagine e le impostazioni di caricamento lento.

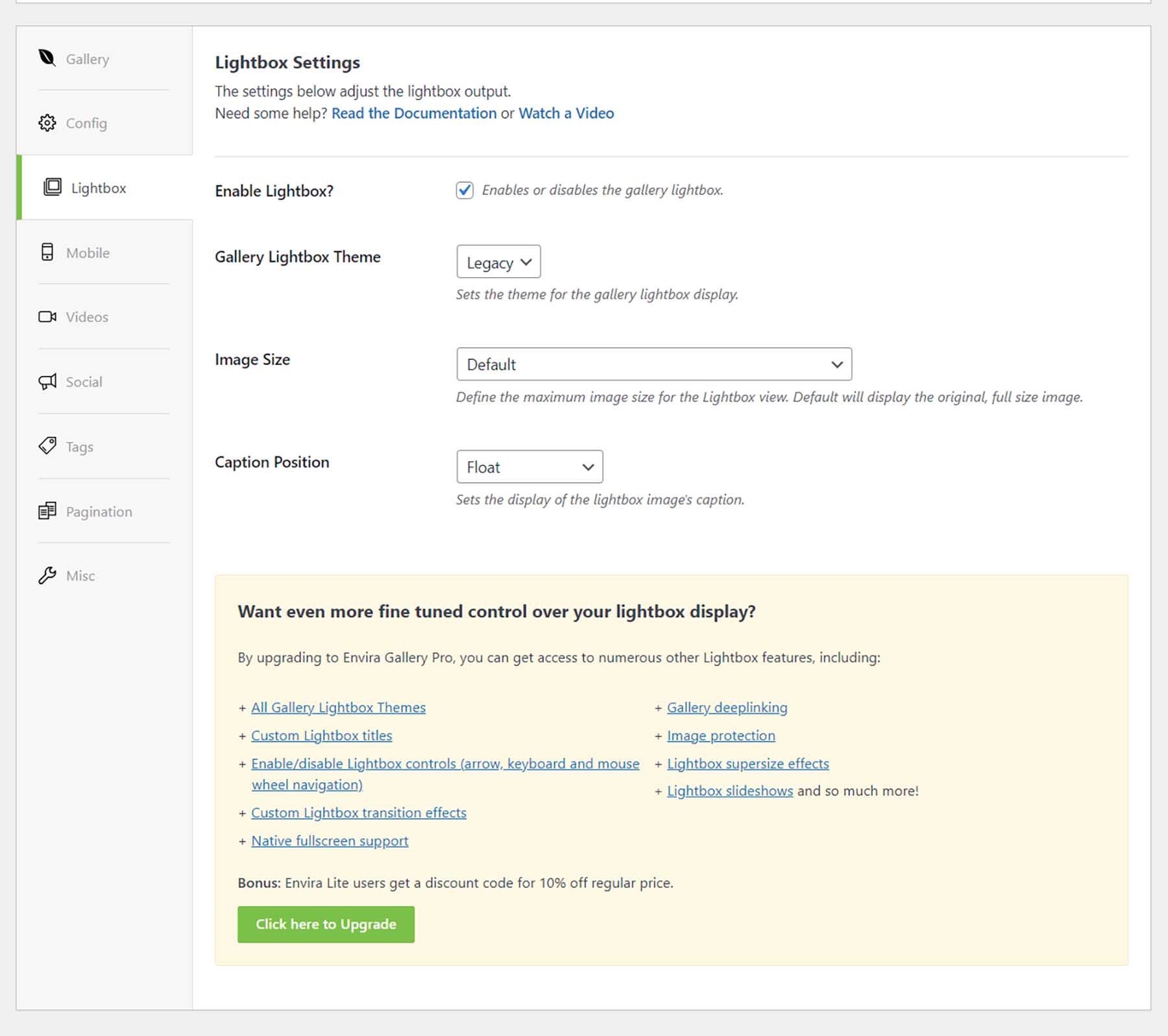
La scheda Lightbox
La scheda Lightbox ti offre tutte le impostazioni necessarie per regolare la lightbox in modo che corrisponda alle tue esigenze e requisiti per la tua galleria.

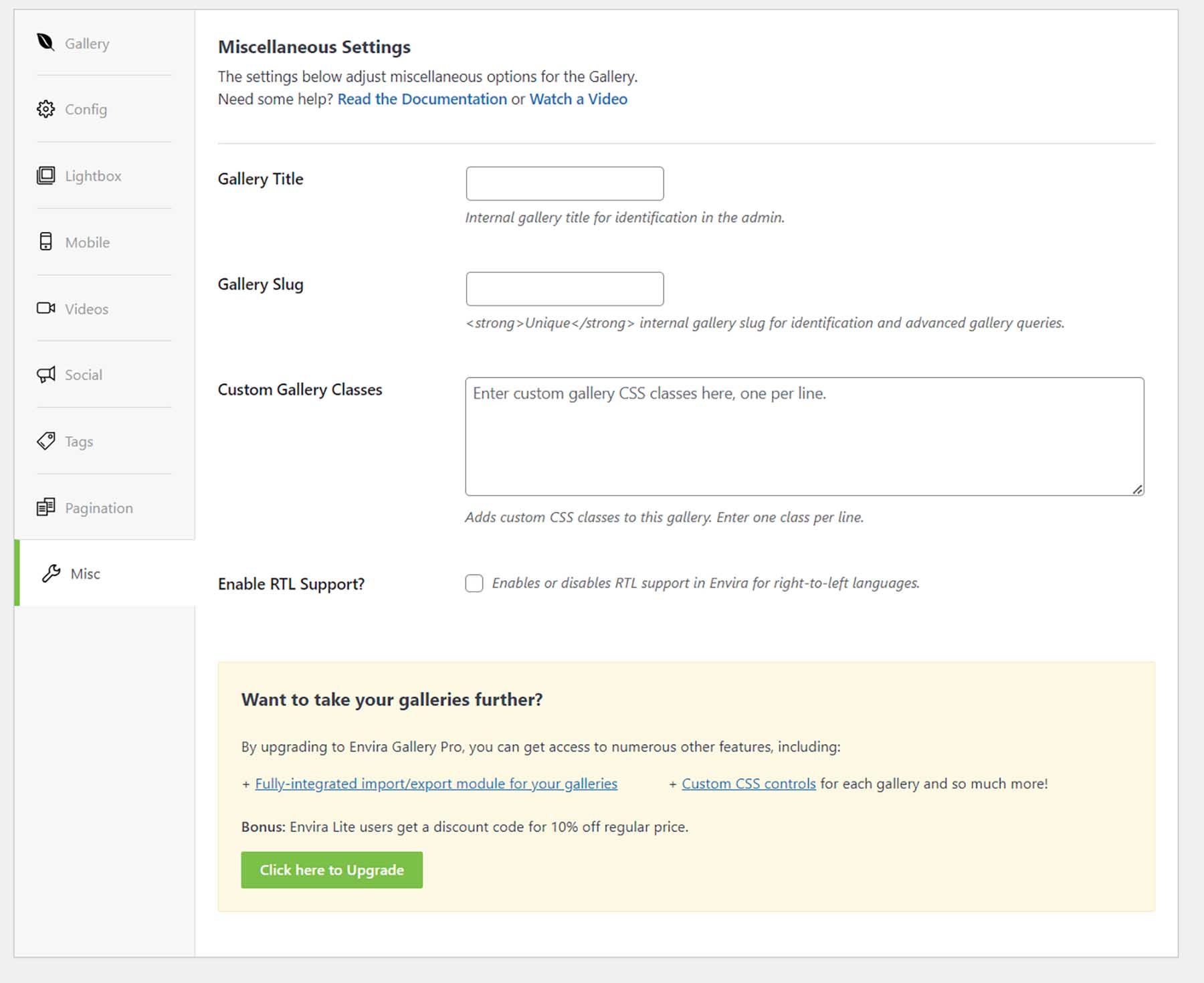
La scheda Varie
Modifica il titolo e lo slug della tua galleria e aggiungi classi CSS personalizzate per avere un controllo più approfondito sull'aspetto della tua galleria.

Le impostazioni per dispositivi mobili, video, social, tag e impaginazione fanno tutte parte del set di funzionalità premium che puoi aspettarti da Envira Gallery. Per un elenco completo di tutte le funzionalità fornite dal plug-in Envira Gallery premium, consulta questo elenco esaustivo.
Un potente plug-in per la galleria come Envira Gallery semplifica l'aggiunta di una galleria di immagini al tuo sito Web WordPress. L'utilizzo di un plug-in per aggiungere gallerie al tuo sito WordPress è una buona scelta e lascia al tuo plug-in tutto il pesante lavoro di gestione delle tue risorse foto e video. Ora, diamo un'occhiata ad alcune altre popolari opzioni di galleria che puoi prendere in considerazione per il tuo sito Web WordPress.
Altre popolari opzioni per la galleria di WordPress
Esistono diversi modi per aggiungere una galleria al tuo sito Web WordPress. Dall'utilizzo dell'editor a blocchi a un plug-in, abbiamo evidenziato alcuni altri modi che rendono l'aggiunta di una galleria di immagini al tuo sito Web WordPress facile da gestire per chiunque.
Galleria NextGEN (immagine)

Con oltre 32 milioni di download, NextGEN Gallery è uno dei plug-in della galleria di immagini di WordPress più scaricati per un motivo. Disponibile sia in versione gratuita che premium, questo plug-in della galleria ti offre tutti gli strumenti necessari per creare la migliore galleria per il tuo sito. Con l'integrazione dell'e-commerce che ti consente di vendere la tua fotografia, prove fotografiche per fotografi professionisti e una serie di modelli e stili predefiniti, NextGEN Gallery fa tutto. Ridimensiona automaticamente le tue immagini, aggiungi filigrane e gestisci album e gallerie. Per un'altra opzione di plug-in per il tuo sito Web WordPress, dai un'occhiata a NextGEN.
Ottieni la Galleria NextGEN
10Web Galleria fotografica

10Web Photo Gallery è un altro plug-in di WordPress con funzionalità di trascinamento della selezione, facile gestione della galleria e recensioni entusiastiche. Una caratteristica chiave di questo plug-in è il suo riflettore sulla SEO delle immagini, a cui dovresti prestare attenzione se l'ottimizzazione dei motori di ricerca è la chiave del successo del tuo sito web. Naturalmente, questo plug-in è dotato di più stili e layout, reattività mobile e funzionalità di condivisione social che consentono ai visitatori del tuo sito Web di mostrare le tue bellissime gallerie alle loro reti.
Ottieni 10Web Photo Gallery
Modulo

Modula è un plug-in della galleria compatibile con Gutenberg, il che significa che aggiunge filtri, protezione con password, dispositivi di scorrimento e altro sono tutti parte integrante dell'utilizzo di questo plug-in unico per la tua prossima galleria di immagini. Mentre altri plug-in possono concentrarsi su temi e stili, Module ha una soluzione proprietaria che combina l'ottimizzazione delle immagini con un CDN incredibilmente veloce. Saluta le migliori prestazioni del sito, anche con una pesante libreria di foto!
Ottieni Modula
Div

Divi è un potente tema WordPress che ha un modulo galleria altamente personalizzabile. Il modulo Galleria di Divi ti offre due opzioni di orientamento, stili di sovrapposizione personalizzabili e molto altro. La creazione di una galleria di immagini a tutta larghezza è un processo semplice con il modulo Galleria, così come la creazione di decorazioni di bordo uniche e accattivanti che puoi utilizzare per far corrispondere perfettamente la tua galleria con il tuo marchio. Inoltre, le capacità della galleria di Divi possono essere ulteriormente ampliate attraverso le scoperte nell'Elegant Themes Marketplace. Plugin come DiviFilter Grid e Divi Masonry Gallery sono grandi aggiunte al tuo tema Divi per creare facilmente gallerie belle e accattivanti.
Conclusione
L'aggiunta di una galleria di immagini al tuo sito Web WordPress è stata semplificata. Sono finiti i giorni in cui si preparavano manualmente le foto nei programmi di immagini prima di organizzarle manualmente online. La creazione di una galleria di immagini di base con Block Editor è un processo semplice che richiede alcuni minuti. Per funzionalità più approfondite, è possibile utilizzare un plug-in come Envira Gallery o Modula per creare gallerie ricche di funzionalità utilizzando foto, video e persino post sui social media. Se stai ancora cercando un elenco di plug-in della galleria che puoi testare e recensire, ecco i nostri migliori plug-in della galleria che puoi cercare e provare.
Immagine di denayunebgt / shutterstock.com