La tua semplice guida agli stili globali di WordPress e alle variazioni di stile globale
Pubblicato: 2025-03-24Sommario
Con questo post, stiamo continuando la nostra serie di editing del sito. Oggi ci stiamo immergendo in profondità negli stili globali di WordPress. Global Styles è una funzionalità relativamente nuova in WordPress introdotta con l'editing del sito completo. Utilizzando un singolo set di regole di styling, questo sistema consente l'impostazione e il controllo dell'estetica e del layout complessivi del sito.
Con WordPress Global Styles, è possibile impostare la tipografia, i colori e i layout globali da una singola interfaccia piuttosto che modificare gli stili per singoli blocchi o pagine. L'interfaccia Global Styles ha sostituito il personalizzatore ed è ora il modo principale per personalizzare gli stili nei temi del blocco WordPress.
L'evoluzione della personalizzazione di WordPress: un viaggio dal personalizzatore agli stili globali
Se sei un principiante di WordPress, potrebbe essere interessante per te vedere una sequenza temporale di traguardi chiave di WordPress verso personalizzazioni più potenti:
- WordPress 3.4, 2011: personalizzazione anticipata con il personalizzatore
WordPress ha introdotto il personalizzatore nella versione 3.4, che è stato rilasciato nel 2011. Questo strumento ha offerto agli utenti un'anteprima dal vivo delle modifiche al design, consentendo loro di regolare elementi di base come colori, caratteri e opzioni di layout. Mentre all'epoca era un potente strumento per la personalizzazione, il personalizzatore era ancora limitato nelle sue capacità. - WordPress 5.0, 2018: il passaggio a WordPress Full Site Editing (FSE)
L'editor Block Gutenberg è stato lanciato nel 2018 con il rilascio di WordPress 5.0. Questo importante aggiornamento ha permesso agli utenti di modificare l'intero sito utilizzando blocchi, dalle intestazioni ai piè di pagina. Questo spostamento ha aperto nuove funzionalità di progettazione del sito ma ha evidenziato la necessità di uno strumento di personalizzazione più avanzato. Considera questo periodo come l'inizio dello spostamento verso l'editing integrale. - WordPress 5.9, 2022: Introduzione di WordPress Global Styles
Infine, WordPress 5.9 ha introdotto gli stili globali come parte delle caratteristiche di editing del sito intero. Usando questa nuova interfaccia, gli utenti potrebbero gestire la tipografia, i colori, i layout e gli stili di blocco a livello globale. Gli stili globali hanno sostituito il personalizzatore per i temi di blocco e il suo obiettivo principale era di centralizzare tutti i controlli in modo che gli utenti potessero facilmente mantenere uno sguardo coerente attraverso i loro siti. - WordPress 6.0+, 2023 e successivo: Stili globali come nuovo standard
Di WordPress 6.0, lanciato nel 2023, gli stili globali erano diventati lo standard per personalizzare i temi del blocco. Tutti i miglioramenti ai controlli tipografici, alle opzioni di gradiente e alle impostazioni di layout avanzate hanno fornito un supporto ancora maggiore per la personalizzazione a livello del sito.
Gli stili globali sono ora diventati una vera pietra miliare dell'esperienza di progettazione di WordPress, in quanto offre agli utenti un modo affidabile per modificare l'aspetto del loro sito con uno sforzo minimo. Prima di immergerci negli stili globali in modo più dettagliato, esaminiamo alcuni requisiti di base.
Di conseguenza, per accedere agli stili globali di WordPress, avrai bisogno di WordPress 5.9 o superiore. In questo post, userò WordPress versione 6.7.2. Se stai usando una versione diversa, potresti notare alcune differenze nell'interfaccia e nella funzionalità.
In secondo luogo, devi usare un tema a blocchi. In questo tutorial, userò Prime, un tema di avviamento WordPress gratuito che supporta pienamente l'editing del sito intero. Puoi scaricare Prime dal nostro sito Web ufficiale o su wp.org.
Trovare stili globali
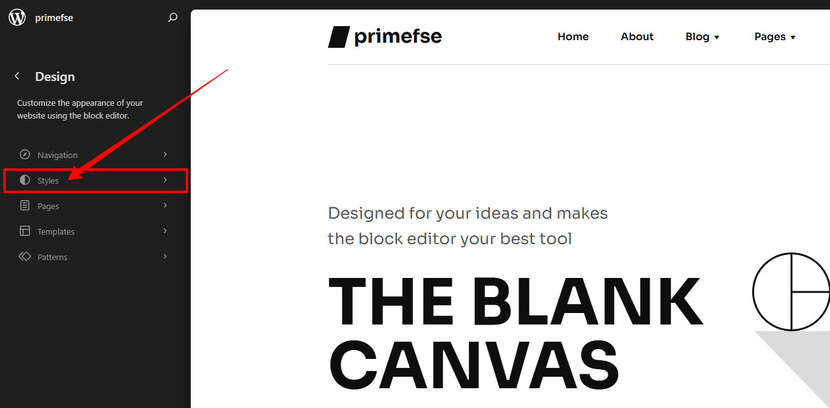
Passa all'aspetto> Editor nel menu amministratore per individuare le impostazioni degli stili globali. Attendere il caricamento della schermata principale, quindi selezionare la pagina che appare. Fai clic sull'icona Styles nell'angolo in alto a destra, che ricorda un cerchio pieno.

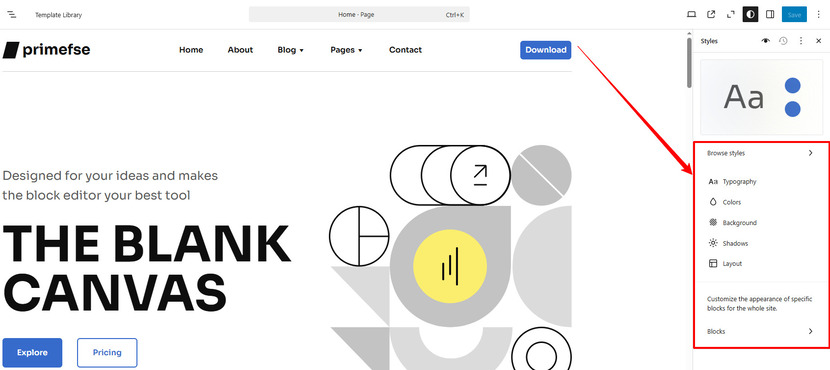
Questo aprirà il pannello Styles Global Styles per il tuo sito web. Quindi fare clic sull'icona Modifica Styles (matita) per aprire un elenco di elementi personalizzabili, tra cui tipografia, colori, sfondo, ombre, layout e blocchi.

Alcuni temi, come primi o venti venticinque, includono diverse varianti di stile. Pensa alle variazioni di stile come a un parco giochi.

Questi ti consentono di sperimentare vari caratteri, colori, impostazioni tipografiche, spaziatura, stili di blocco e altro ancora. Le varianti di stile sono versioni alternative del tema del tuo blocco, puoi facilmente scambiarle con un look fresco. Se non vedi l'opzione Sfoglia Styles, non preoccuparti: avrai comunque accesso a tavolozze di colori predefinite create dall'autore del tema.
Tipografia
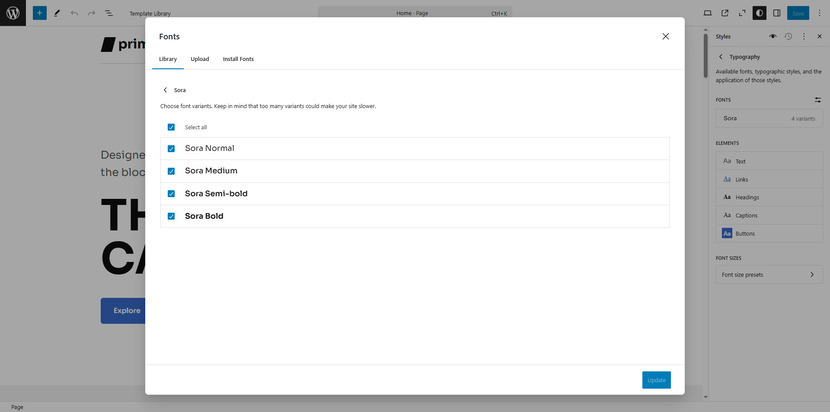
Ora, diamo un'occhiata più da vicino alla tipografia. Fare clic sul menu tipografico per accedere alle impostazioni del carattere. Puoi:
- Cambia il carattere usando un elenco.
- Regola le dimensioni del carattere, l'aspetto e l'altezza della linea, con un'anteprima dal vivo delle modifiche.
- Ripristina eventuali modifiche utilizzando il menu a tre punti.

Ogni elemento consente di modificare il carattere utilizzando un elenco di opzioni nel tema. È inoltre possibile modificare le impostazioni di tipografia, tra cui dimensioni del carattere, aspetto e altezza della linea. Il vantaggio principale è che ottieni un'anteprima dal vivo delle tue modifiche mentre le apporti. Se non ti piace il risultato, apri il menu a tre punti e ripristina le modifiche.
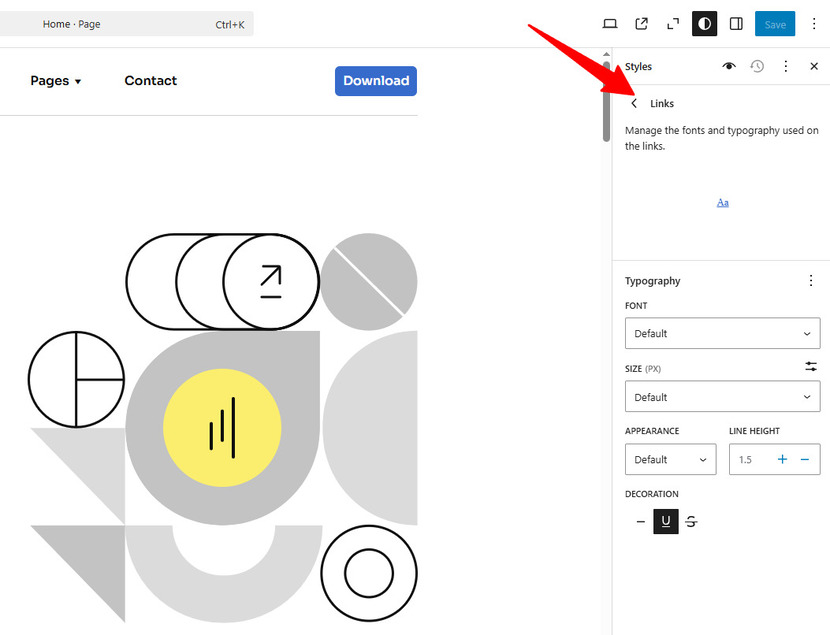
Per i collegamenti, troverai le stesse impostazioni del testo ma con un'opzione di decorazione aggiuntiva, che include colpi e sottolinearsi.

Alcuni elementi hanno impostazioni extra. Ad esempio, le intestazioni consentono di selezionare il livello di intestazione. La spaziatura delle lettere ti consente di controllare lo spazio tra i personaggi. Inoltre, è possibile scegliere trasformazioni di testo come All Caps (AB), la prima lettera capitalizzata (AB) e tutte le minuscole (AB).
Successivamente, è possibile regolare la tipografia per le didascalie, che vengono utilizzate nell'immagine e nei blocchi di copertura.
Ultimo ma non meno importante, pulsanti. Poiché i pulsanti includono il testo, è possibile regolare facilmente le loro impostazioni di tipografia proprio come qualsiasi altro elemento basato sul testo.
Colori
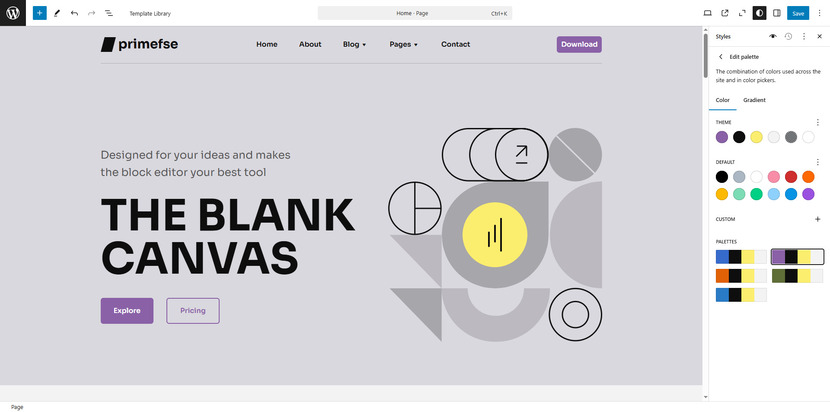
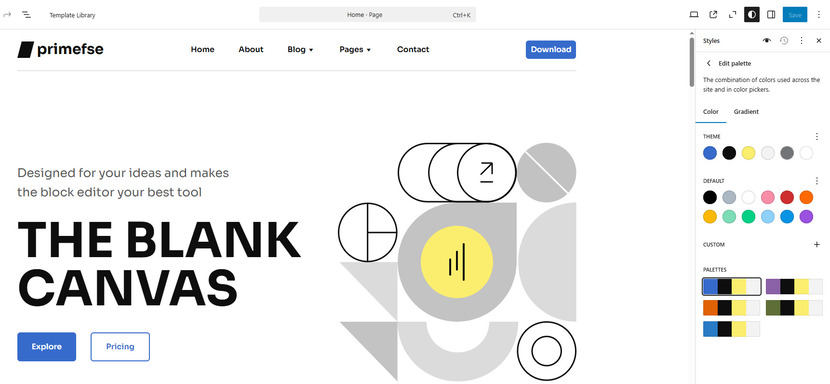
Per personalizzare i colori del tuo sito, aprire il pannello Colors. La prima opzione che vedrai è la tavolozza: fai clic su di essa. Il pannello delle palette si apre ai solidi per impostazione predefinita, in cui è possibile modificare il tema e i colori predefiniti o aggiungere quelli personalizzati. I colori del tema sono definiti dal designer del tuo tema e utilizzati in tutto il tuo sito. I colori predefiniti appaiono nelle impostazioni del colore del blocco quando si modificano le pagine e i post.

Puoi anche aggiungere colori personalizzati alla tavolozza del tuo sito e renderli disponibili attraverso le impostazioni del colore. Per aggiungerne uno, fai clic sul pulsante + in personalizzazione, quindi scegli un'ombra utilizzando il selettore di colori o immettere un valore esagonale, RGB o HSL. Per impostazione predefinita, il nuovo colore è etichettato sul colore 1, ma è possibile rinominarlo facendo clic. Fare clic su Fatto per salvare.
Se non sei soddisfatto del tuo colore personalizzato, rimuovilo e ricomincia.
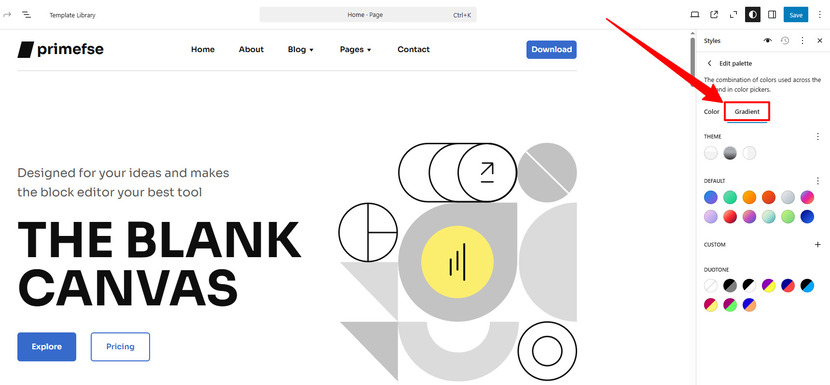
È inoltre possibile passare alla scheda Gradienti per aggiungere opzioni di colore gradiente. Come i colori solidi, è possibile impostare gradienti tema, predefiniti e personalizzati. Facendo clic su un gradiente apre un cursore che ti consente di personalizzarlo. I gradienti lineari creano una transizione regolare tra due colori lungo una linea retta. I gradienti radiali iniziano dal centro ed estendono verso l'esterno. Se si seleziona lineare, è possibile regolare manualmente l'angolo del gradiente inserendo un valore nella casella.

Un'altra opzione è il filtro Duotone, un effetto colore bicolore che gli utenti possono applicare alle immagini in immagini e blocchi di copertura.
Una volta che hai finito di impostare le palette, possiamo tornare al pannello Colors. Sotto la sezione della tavolozza, troverai le opzioni per modificare i colori per:

- Testo
- Sfondo
- Link
- Didascalie
- Pulsanti
- Intestazioni
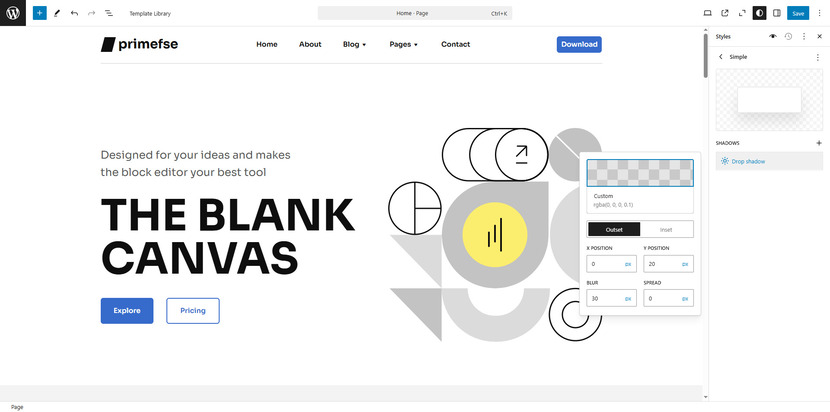
Lo sfondo e le ombre
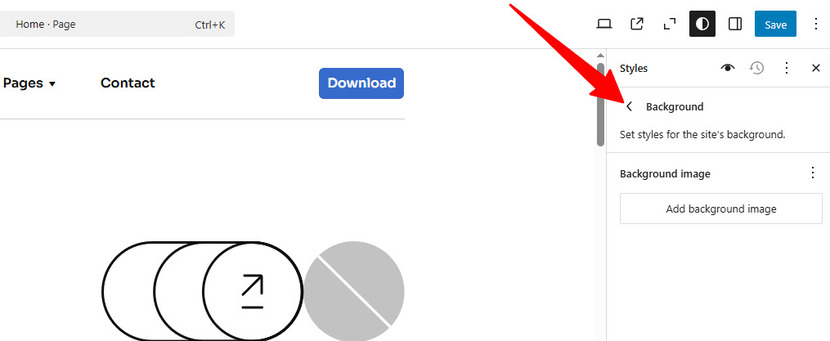
Sapevi che l'aggiunta di un'immagine di sfondo al tuo sito web è un'altra opzione? Basta fare clic sul pulsante "Aggiungi immagine di sfondo" e caricare l'immagine o scegliere una dalla libreria multimediale. Naturalmente, puoi fare clic su Reset per sbarazzarti tutto in una volta.

Procediamo quindi alle ombre. Per una varietà di pezzi di contenuti e combinazioni di contenuti, un'ombra Drop è un eccellente strumento di design per creare un look più dinamico. Con questa sezione a tua disposizione, puoi modificare gli stili predefiniti o creare le tue ombre personalizzate. Puoi dare loro i nomi propri dopo aver apportato le modifiche.

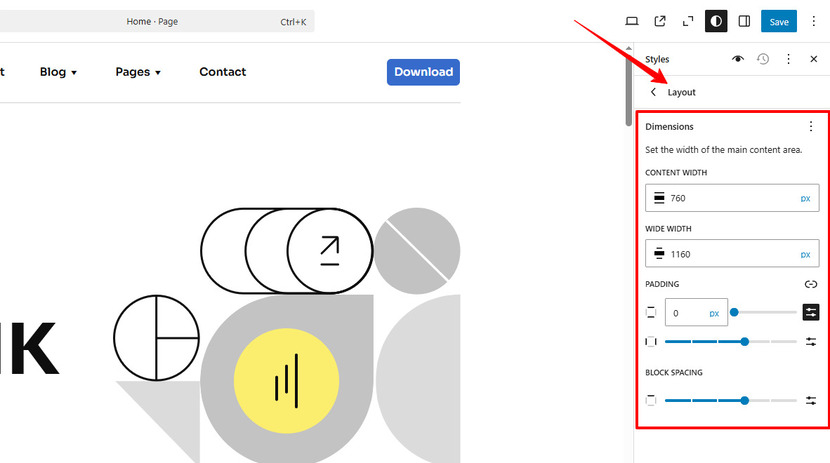
Disposizione
Il pannello di layout ti consente di controllare la larghezza dell'area di contenuto del tuo sito.

Sotto le dimensioni, è possibile utilizzare i campi di input per regolare la larghezza. Il contenuto controlla la larghezza dei blocchi quando l'allineamento è impostato su "Nessuno". Larghezza ampia regola la larghezza dei blocchi quando l'allineamento è impostato su "largo".
Puoi anche modificare l'imbottitura, che è lo spazio intorno agli elementi. Ci sono quattro aree di imbottitura: in alto, in basso, a sinistra e a destra. Per impostazione predefinita, questi sono collegati, il che significa che qualsiasi regolazione si applica allo stesso modo a tutti e quattro i lati. Facendo clic sull'icona di blocco consente di regolarli separatamente.
L'impostazione della spaziatura dei blocchi controlla lo spazio tra i blocchi nidificati. Se tutto sembra a posto, puoi lasciare queste impostazioni come sono.
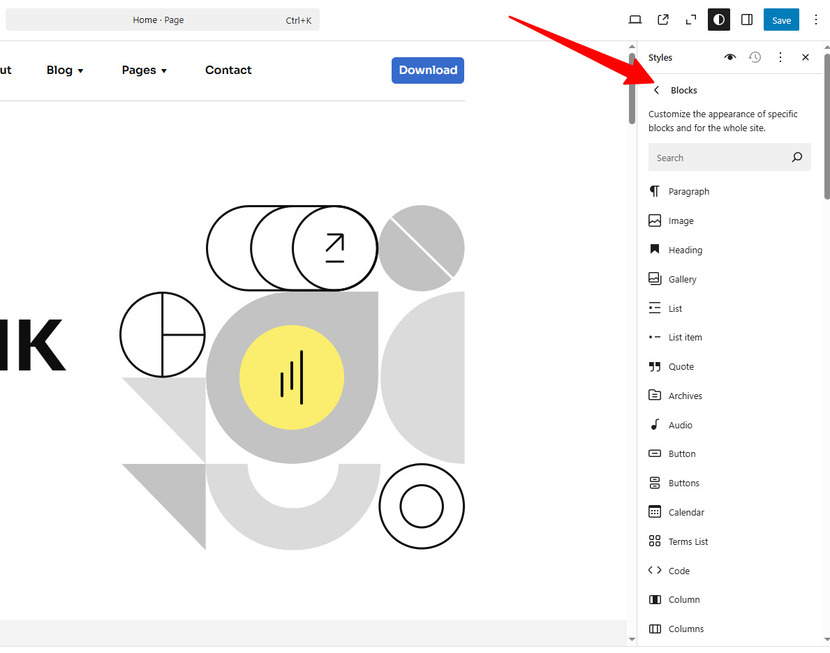
Cambia lo stile di blocchi specifici
Infine, diamo un'occhiata ai blocchi. La sezione blocchi elenca tutti i blocchi disponibili che è possibile personalizzare il sito. Eventuali modifiche apportate qui influenzerà tutte le istanze di quel blocco sul tuo sito a meno che tu non abbia personalizzato un singolo blocco separatamente. Le opzioni di personalizzazione disponibili variano a seconda del blocco. Esplora ognuno per vedere cosa può essere modificato.

Come rivedere le tue modifiche
Per rivedere le modifiche, usa il libro di WordPress Style (icona degli occhi). La finestra di anteprima del libro di stile contiene sei schede, che mostrano come i diversi blocchi si occuperanno dell'applicazione delle modifiche allo stile globale. Facendo clic su un'anteprima del blocco porta direttamente agli stili globali di quel blocco per un'ulteriore personalizzazione.
Ulteriori personalizzazioni
Se hai abilità CSS e vuoi fare ulteriori modifiche, apri la finestra CSS:
- Fai clic sul menu a tre punti nell'angolo in alto a destra.
- Seleziona CSS aggiuntivi.
- Inserisci il tuo CSS personalizzato nella casella fornita.
Questa funzione consente un controllo ancora più fine sui tuoi stili.
Ripristina agli stili predefiniti
Se si desidera tornare all'aspetto predefinito, utilizzare la funzione di revisione:
- Nelle impostazioni degli stili, fare clic sul menu a tre punti nell'angolo in alto a destra.
- Seleziona Reset Styles.
Una volta che le modifiche sono state salvate, l'opzione di revisione consente di ripristinare le versioni precedenti delle impostazioni degli stili.
Cosa c'è di nuovo in WordPress 6.7
Ora, come bonus, esploriamo rapidamente alcuni miglioramenti agli stili globali disponibili con WordPress 6.7 o più.
Toccare gli strumenti di progettazione, dalla versione 6.7, più blocchi ora supportano bordi, sfondi, ombre e controlli di spaziatura. Ad esempio, con il blocco di gruppo ora hai accesso agli effetti ombra e il blocco del contenuto supporta le immagini di sfondo.
Un altro grande miglioramento è la possibilità di creare, modificare ed eliminare i preset delle dimensioni del carattere personalizzato direttamente all'interno degli stili globali. Questa nuova funzionalità ti aiuterà a mantenere una tipografia costante sul tuo sito Web per mantenere un design coeso.
Inoltre, ci sono nuovi controlli dell'interfaccia utente. Per essere più precisi, gli utenti possono ora aggiungere immagini di sfondo a più blocchi, inclusi versi, citazione e pubblicare contenuti. Ciò significa che puoi creare sezioni visivamente coinvolgenti anche senza applicare CSS personalizzati. Inoltre, WordPress 6.7 introduce un'opzione di sfondo fissa, perfetta per la creazione di un effetto simile alla parallasse (un effetto che consente alle immagini di rimanere in posizione mentre gli utenti scorrono).
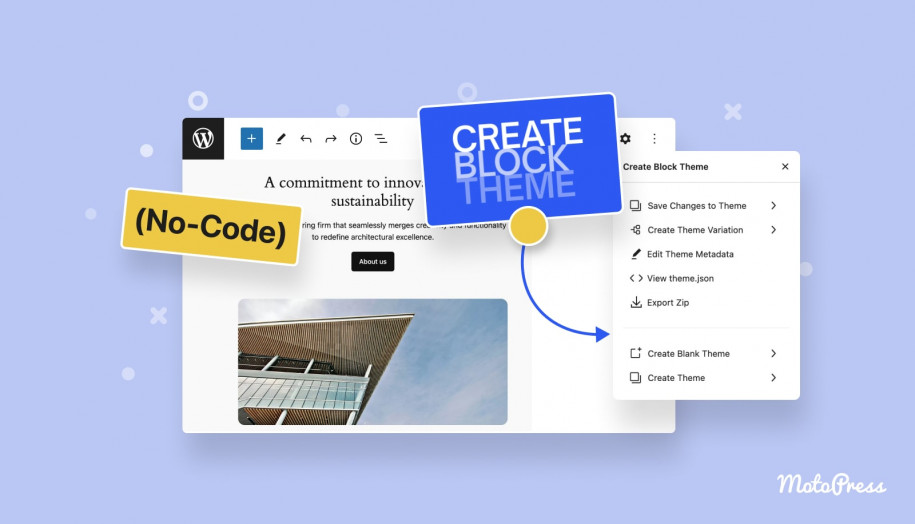
Con questi aggiornamenti, WordPress 6.7 semplifica la creazione di siti Web ben progettati senza mai dover scrivere alcun codice.
Conclusione sugli stili globali di WordPress
In sintesi, gli stili globali in WordPress sono un vero aggiornamento per gli utenti che desiderano creare un aspetto coerente e professionale sul proprio sito senza sporcarsi le mani. Gli stili globali di WordPress ti consentono di controllare la tipografia, i colori, il layout e gli stili di blocco in un unico posto. È possibile passare da una variazione di stile, regolare i singoli elementi e aggiungere colori o gradienti personalizzati. Se è necessario, è possibile ripristinare le modifiche o ripristinare le impostazioni precedenti utilizzando le revisioni di stile. Quindi condividi la tua esperienza lavorando con Styles Global WordPress con noi e colpisci come se avessi trovato questo post utile!
FAQ
Dove posso trovare le impostazioni degli stili globali in WordPress?
Cosa posso personalizzare con gli stili globali?
E se non vedessi l'opzione "Sfoglia gli stili"?
Alcuni temi, come venti -quattro anni, offrono variazioni di stile, permettendoti di passare da diversi preset di design. Se questa opzione non è disponibile, avrai comunque accesso a palette di colori predefinite impostate dallo sviluppatore di temi.
Posso ripristinare i miei stili globali se non mi piacciono le modifiche?
SÌ! È possibile ripristinare le singole impostazioni utilizzando il menu a tre punti o ripristinare le versioni precedenti utilizzando le revisioni di stile. Se necessario, puoi anche ripristinare tutto per l'impostazione predefinita.
Come si applica CSS personalizzati se gli stili globali non sono sufficienti?
Fai clic sui tre punti nell'angolo in alto a destra del pannello Styles e seleziona CSS aggiuntivi. Qui, puoi inserire CSS personalizzato per regolare ulteriormente il design del tuo sito.
Come posso applicare CSS personalizzati per perfezionare ulteriormente il design del mio sito con stili globali?
Se conosci CSS, puoi accedere all'opzione "CSS aggiuntiva" nell'interfaccia Global Styles. Ciò consente di aggiungere stili personalizzati oltre a quelli forniti nelle impostazioni standard.
Come faccio a testare le mie modifiche prima di pubblicarle negli stili globali?
Dopo aver applicato i tuoi aggiornamenti, è possibile visualizzare in anteprima le modifiche al design utilizzando il libro di stile, che mostra come appariranno blocchi diversi. Ciò ti consente di vedere il pieno effetto prima di finalizzare le modifiche.