Come personalizzare l'intestazione di WordPress (nel 2023)
Pubblicato: 2023-01-11La personalizzazione dell'intestazione del tuo sito Web WordPress è diventata molto più semplice con l'introduzione della modifica completa del sito. Ora è possibile creare e personalizzare le intestazioni in modo nativo in WordPress utilizzando l'editor a blocchi senza dover ricorrere a codice o plug-in personalizzati.
In questo post, illustreremo come creare un'intestazione personalizzata in WordPress in modo da poter apportare facilmente le modifiche necessarie all'intestazione del tuo sito web. Iniziamo.
Che cos'è un'intestazione di WordPress

In WordPress, l'intestazione è probabilmente l'elemento più importante. Ospita un menu di navigazione, un logo e altri elementi importanti come icone dei social media, pulsanti di invito all'azione o persino informazioni commerciali. Poiché l'intestazione di WordPress è la prima cosa che vedono i visitatori del tuo sito, è importante fare una buona prima impressione. Dovrebbe contenere tutto ciò che un visitatore deve vedere: pagine, informazioni di contatto, elementi di branding o altre informazioni importanti.
Per fortuna, non sei più sposato con il customizer di WordPress. Con lo sviluppo dell'editing completo del sito, ora è possibile progettare e implementare l'intestazione del tuo sito, o qualsiasi altro elemento, come preferisci.
Come personalizzare l'intestazione di WordPress utilizzando la modifica completa del sito nel 2023
La modifica completa del sito in WordPress è leggermente diversa dai vecchi temi WordPress. Sebbene sia ancora possibile utilizzare il Customizer del tema WordPress, non è più necessario come una volta. Il personalizzatore che limita la creatività è stato sostituito con una nuova esperienza: l'editor del sito. Sebbene sia ancora in versione beta, è il futuro della personalizzazione di WordPress. Ad esempio, quando si crea una nuova intestazione nel tema Twenty Twenty-Three, l'editor del sito è molto utile per una serie di opzioni di personalizzazione tra cui i caratteri, i colori, lo stile dei pulsanti e altro dell'intestazione.
Accesso all'intestazione di WordPress nell'editor del sito
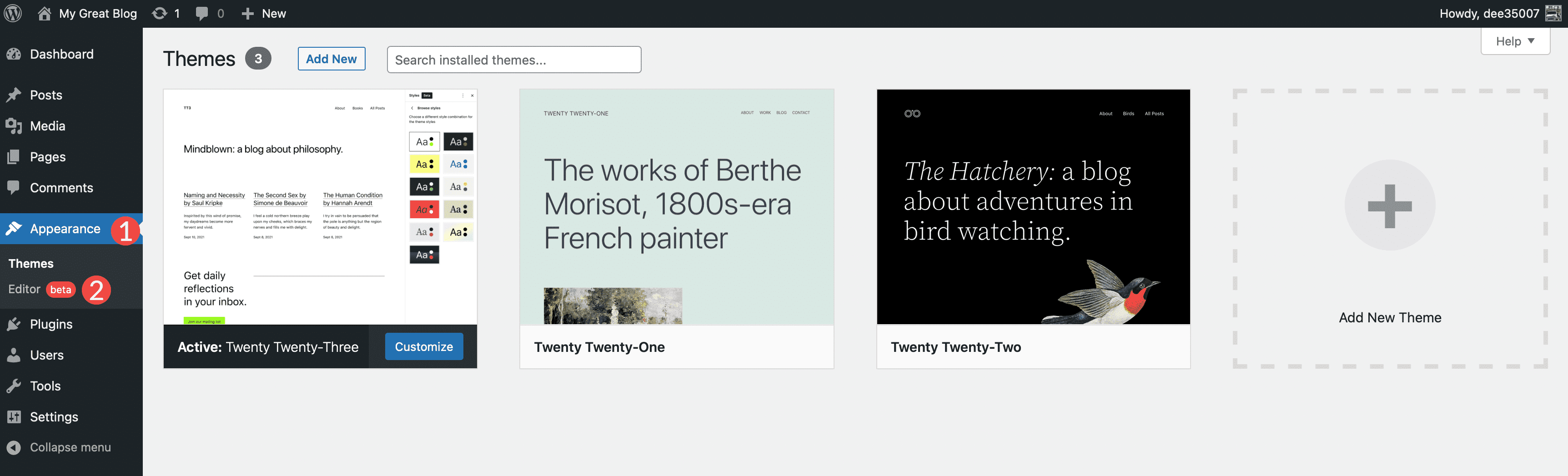
Per accedere all'intestazione di WordPress, devi prima accedere a Aspetto > Editor del sito .

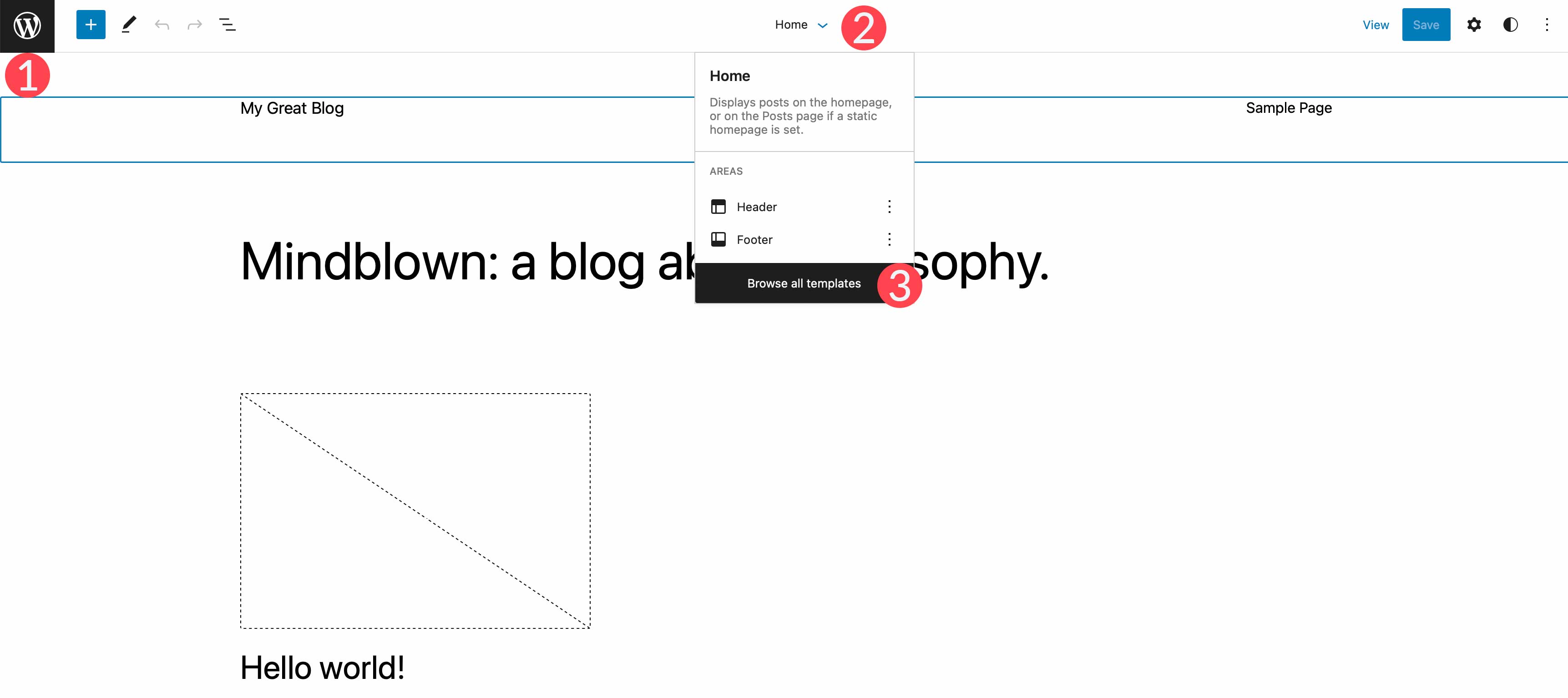
Quando l'editor viene caricato, verrai portato automaticamente alle impostazioni di casa. Per accedere alle impostazioni dell'intestazione, puoi fare clic sul logo di WordPress nell'angolo in alto a sinistra dell'editor oppure selezionare la freccia del menu a discesa, quindi scegliere Sfoglia tutti i modelli .

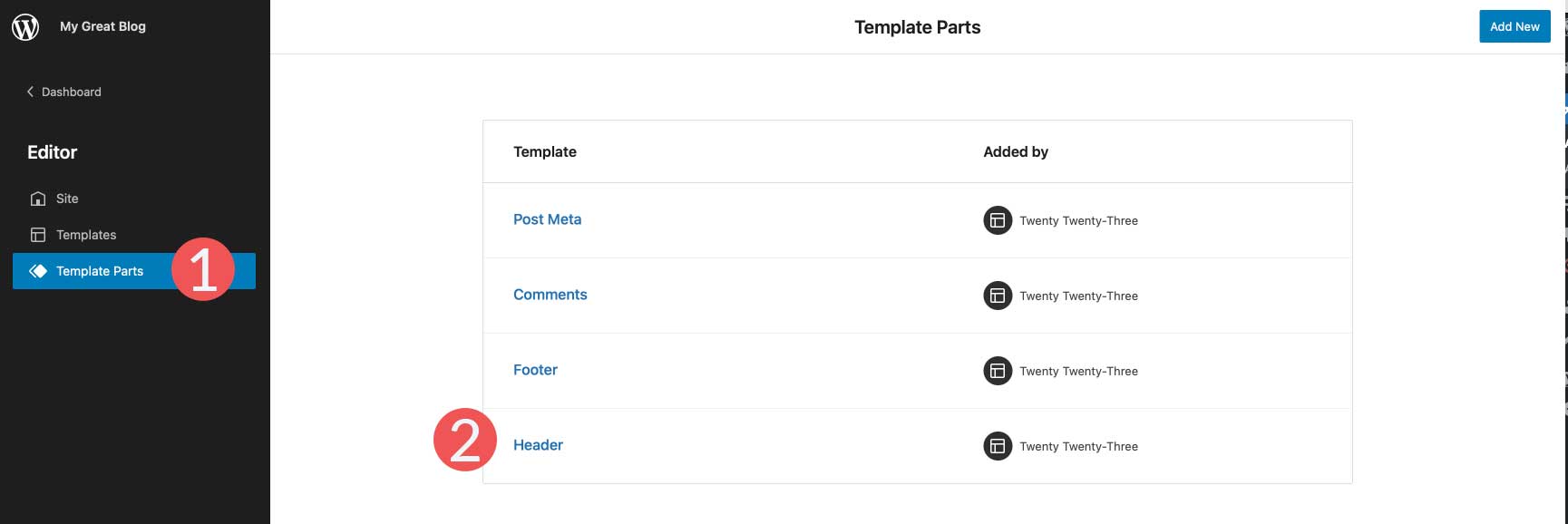
Successivamente, fai clic sulle parti del modello nel menu di WordPress. Infine, fai clic su Intestazione per modificare l'intestazione del sito.

Stile dell'intestazione

Nel tema Twenty Twenty-Three, l'intestazione è molto semplice. Detto questo, hai la possibilità di aggiungere o eliminare qualsiasi blocco di WordPress che desideri. Per il bene di questo tutorial, ti mostreremo come modificare la parte del modello di intestazione del tema Twenty Twenty-Three per creare un'intestazione personalizzata semplice ma efficace per il tuo sito web.
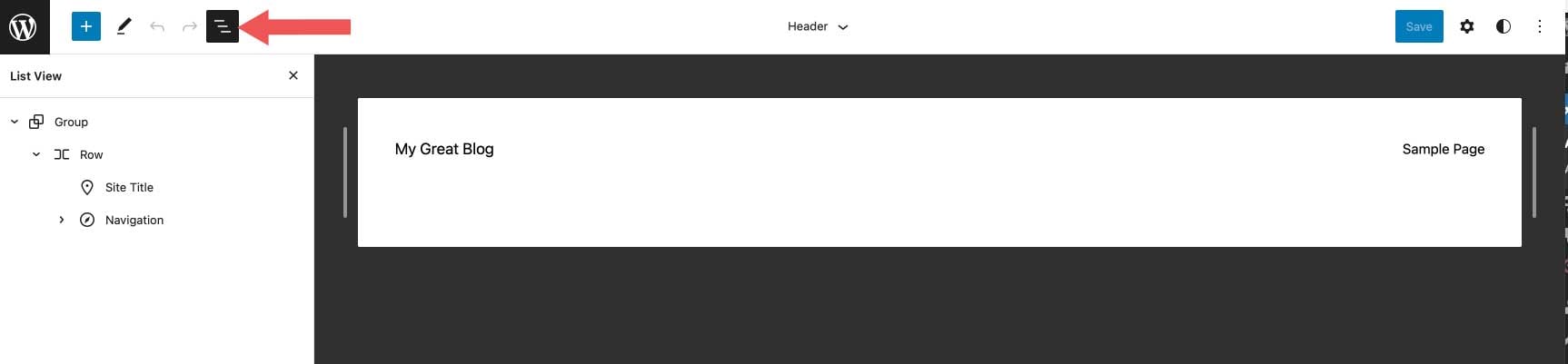
Per iniziare, diamo un'occhiata alla struttura dell'intestazione facendo clic sull'icona della visualizzazione elenco nell'editor di modelli. Vedrai che c'è un blocco di gruppo che contiene una riga con due blocchi: il titolo della pagina e il blocco di navigazione. La riga è già strutturata nel modo desiderato con un allineamento verticale centrato e il contenuto è impostato su tutta la larghezza. Quindi praticamente tutto ciò che dobbiamo fare qui è apportare un paio di modifiche a questa riga.

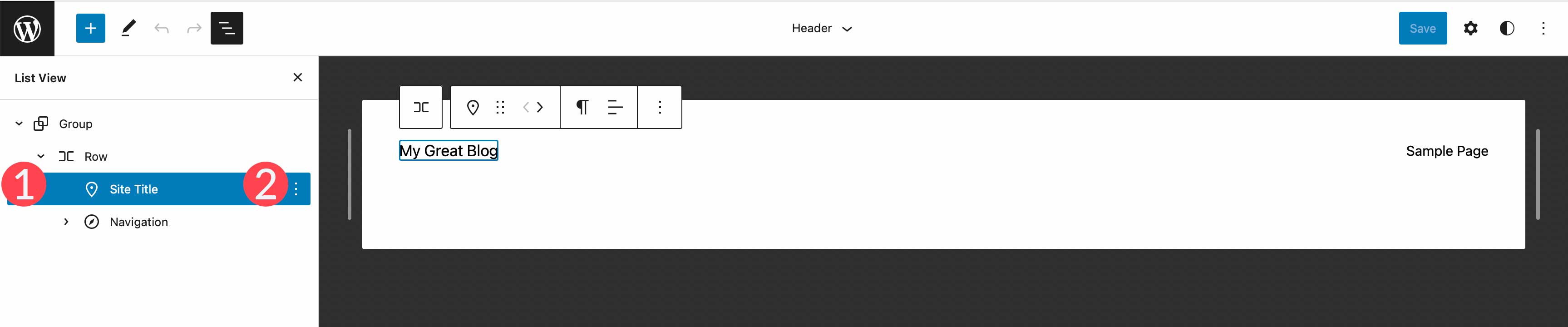
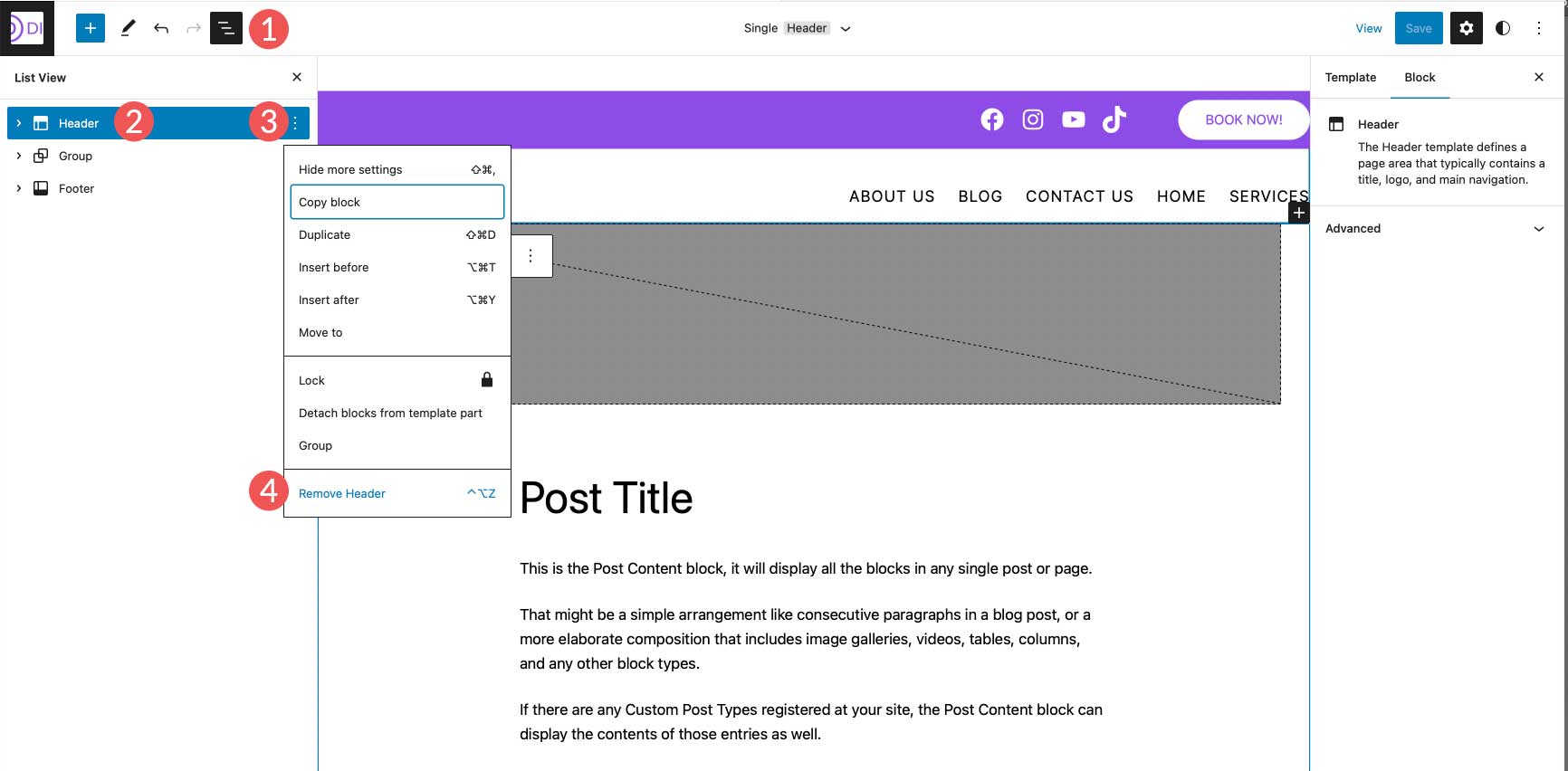
Innanzitutto, elimineremo il cartiglio del sito, quindi lo sostituiremo con il blocco delle icone social. Per fare ciò, fai semplicemente clic sul cartiglio del sito nella visualizzazione elenco, quindi espandi il menu con i puntini di sospensione.

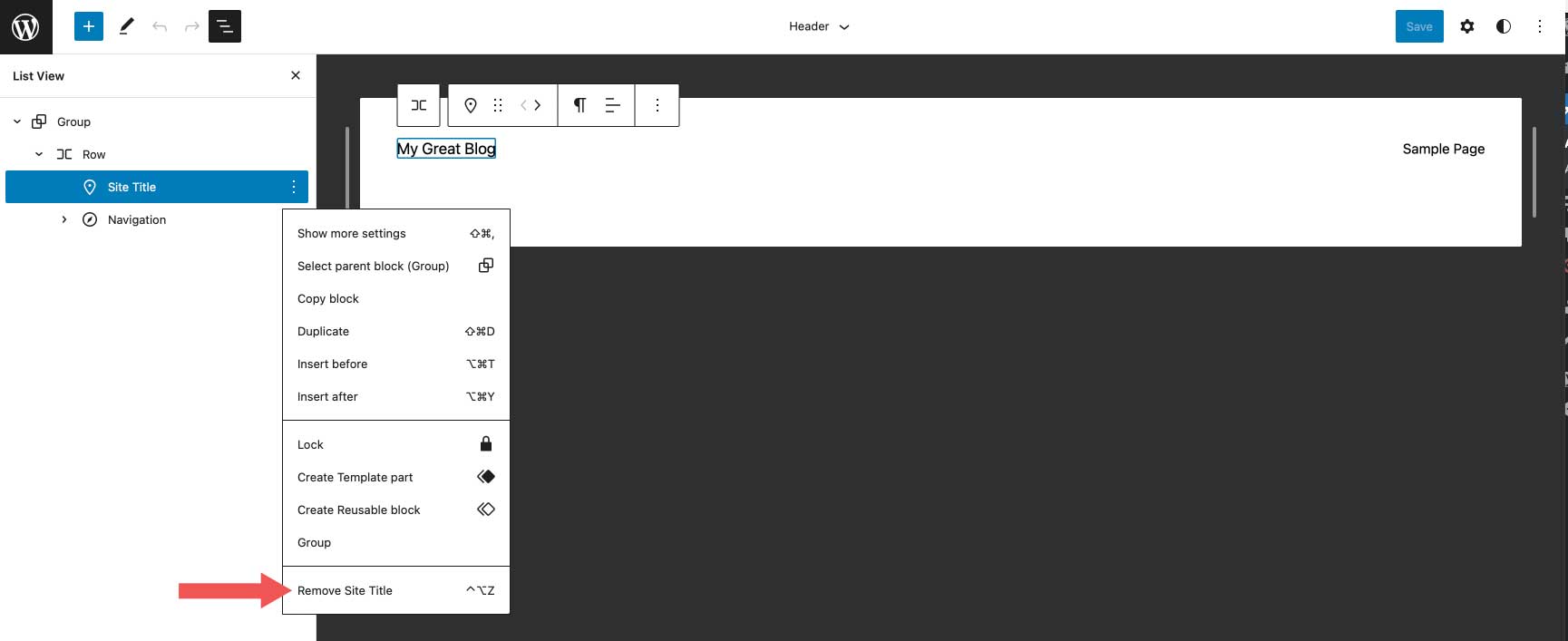
Infine, fai clic su Rimuovi titolo sito per eliminare il blocco dall'intestazione.

Aggiunta del blocco delle icone social
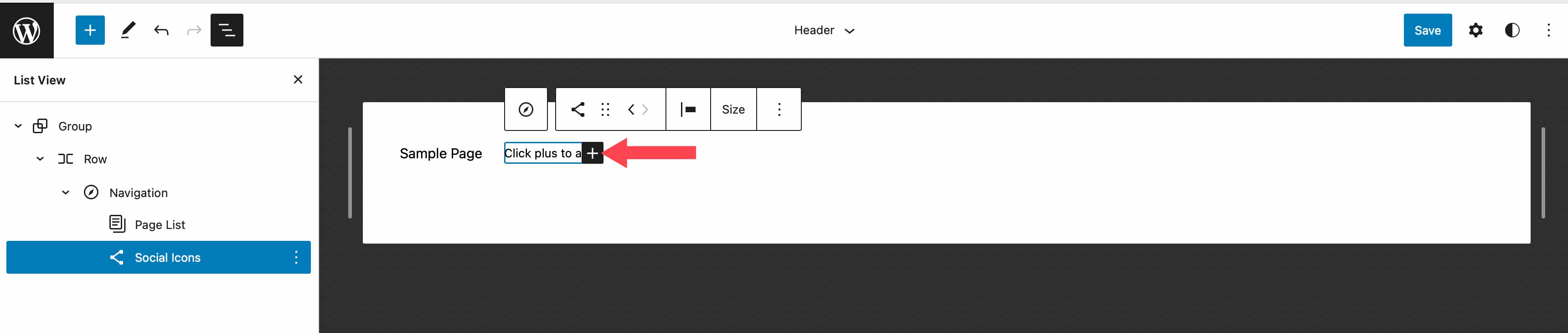
Il primo blocco che aggiungeremo è il blocco delle icone social. Fai clic sull'icona più accanto al blocco Elenco pagine, quindi inizia a digitare le icone social. Basta fare clic per aggiungerlo.

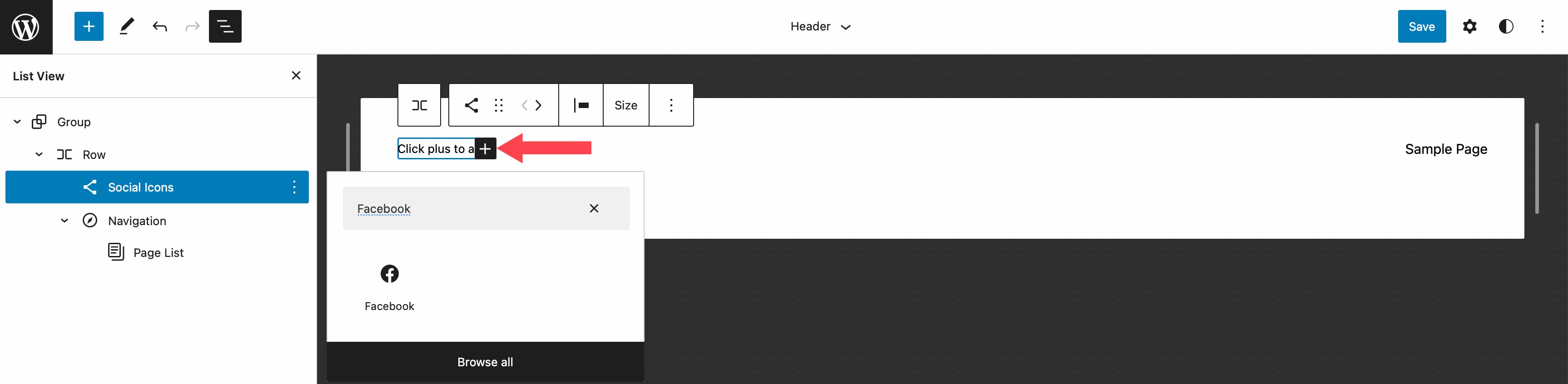
Per aggiungere un'icona, fai clic sull'icona più per visualizzare la casella modale. Digita Facebook per visualizzare l'icona di Facebook. Basta fare clic per aggiungerlo. Quindi aggiungi le icone Instagram, YouTube e TikTok ripetendo i passaggi precedentemente menzionati.

Stile del blocco delle icone social
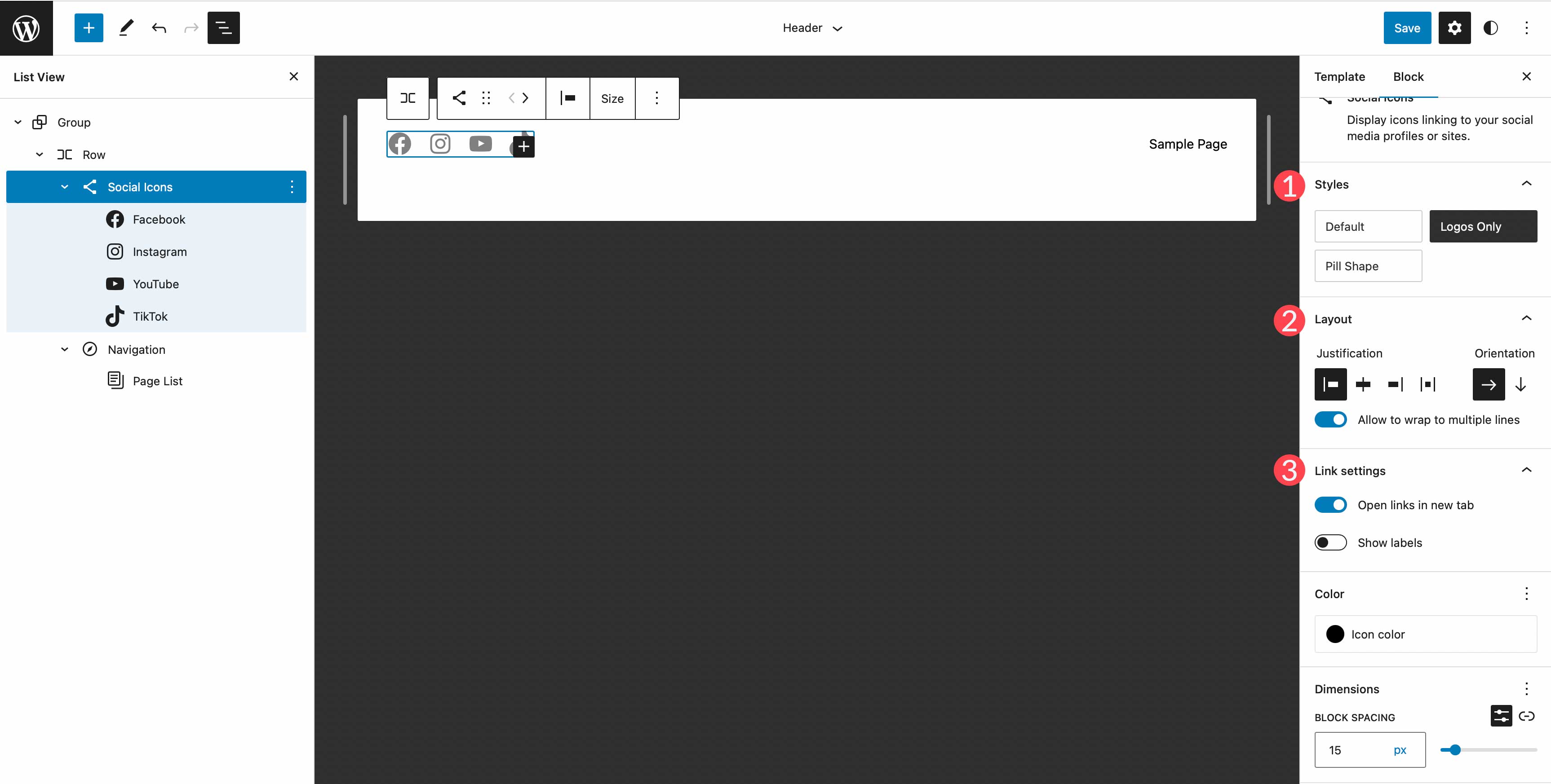
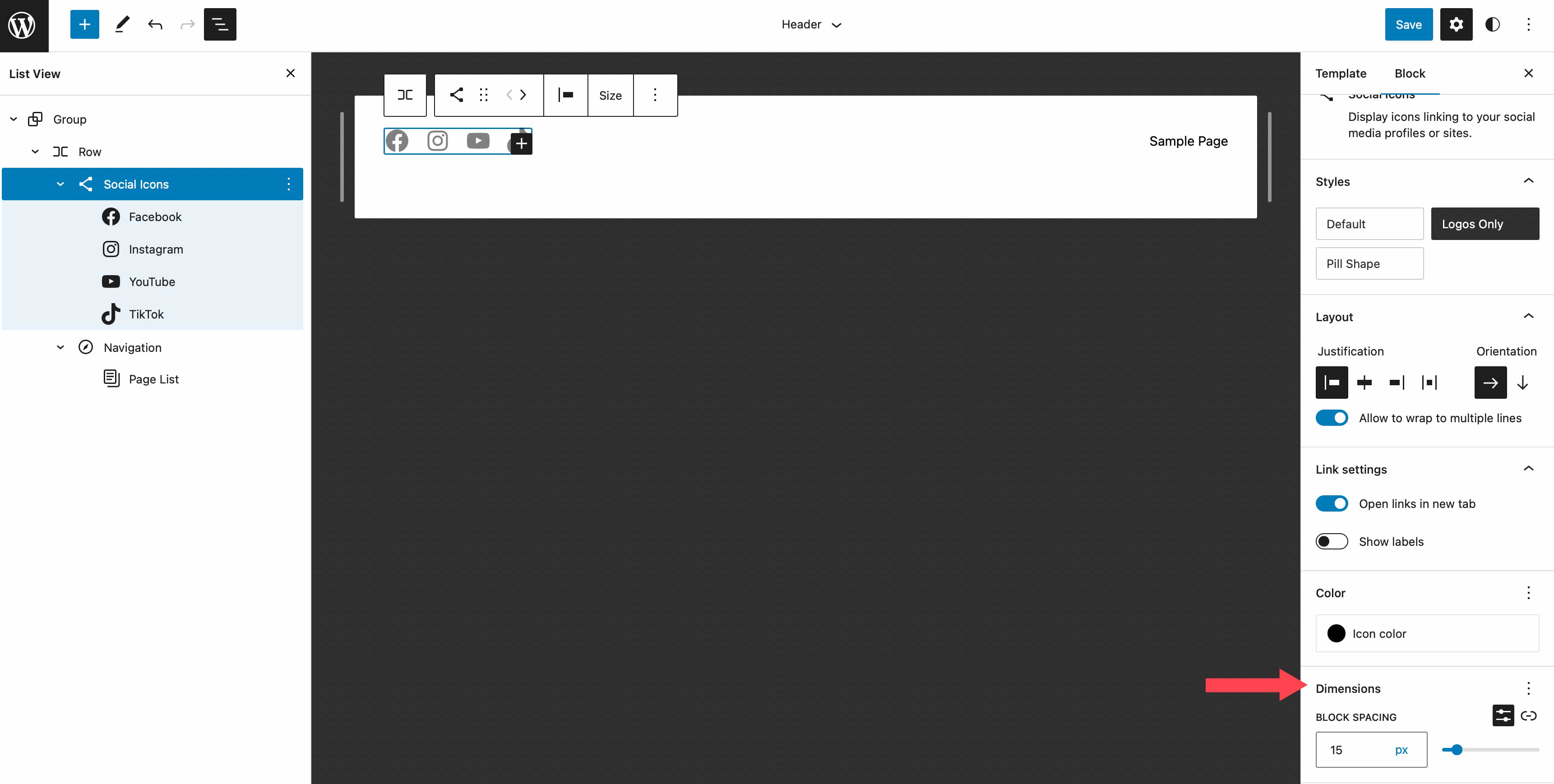
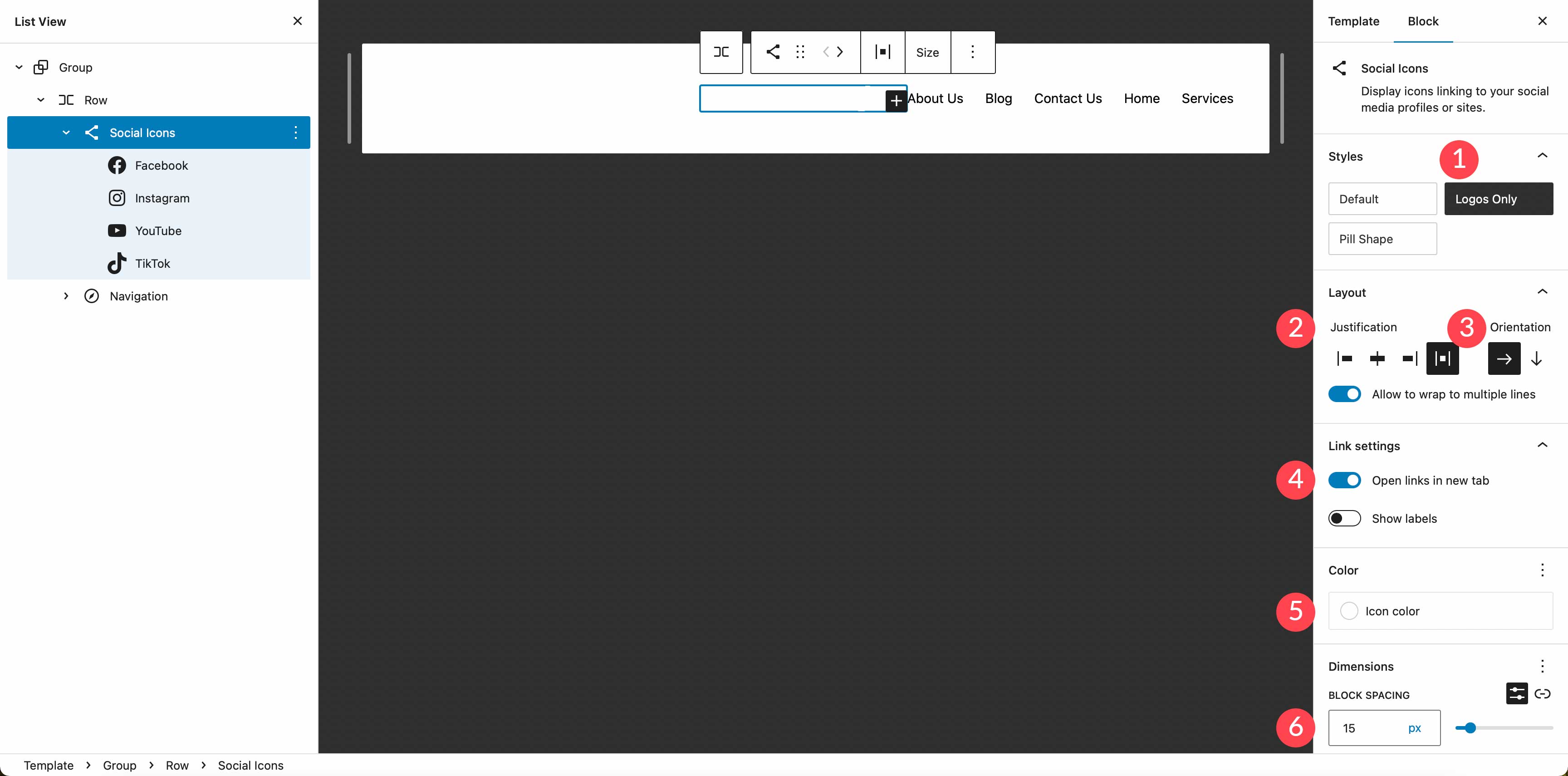
Successivamente, modelleremo le nostre icone. Ci sono una serie di opzioni con il blocco dei social media, incluso lo stile di layout che desideri: predefinito, che è un logo racchiuso in un cerchio, solo loghi o forma di pillola. Il prossimo è la giustificazione e l'orientamento del layout, che controlla se i tuoi blocchi verranno visualizzati orizzontalmente o verticalmente e come desideri che siano giustificati. Poi ci sono le impostazioni del collegamento. Qui puoi scegliere di aprire i collegamenti in una nuova scheda e scegliere se mostrare le etichette.

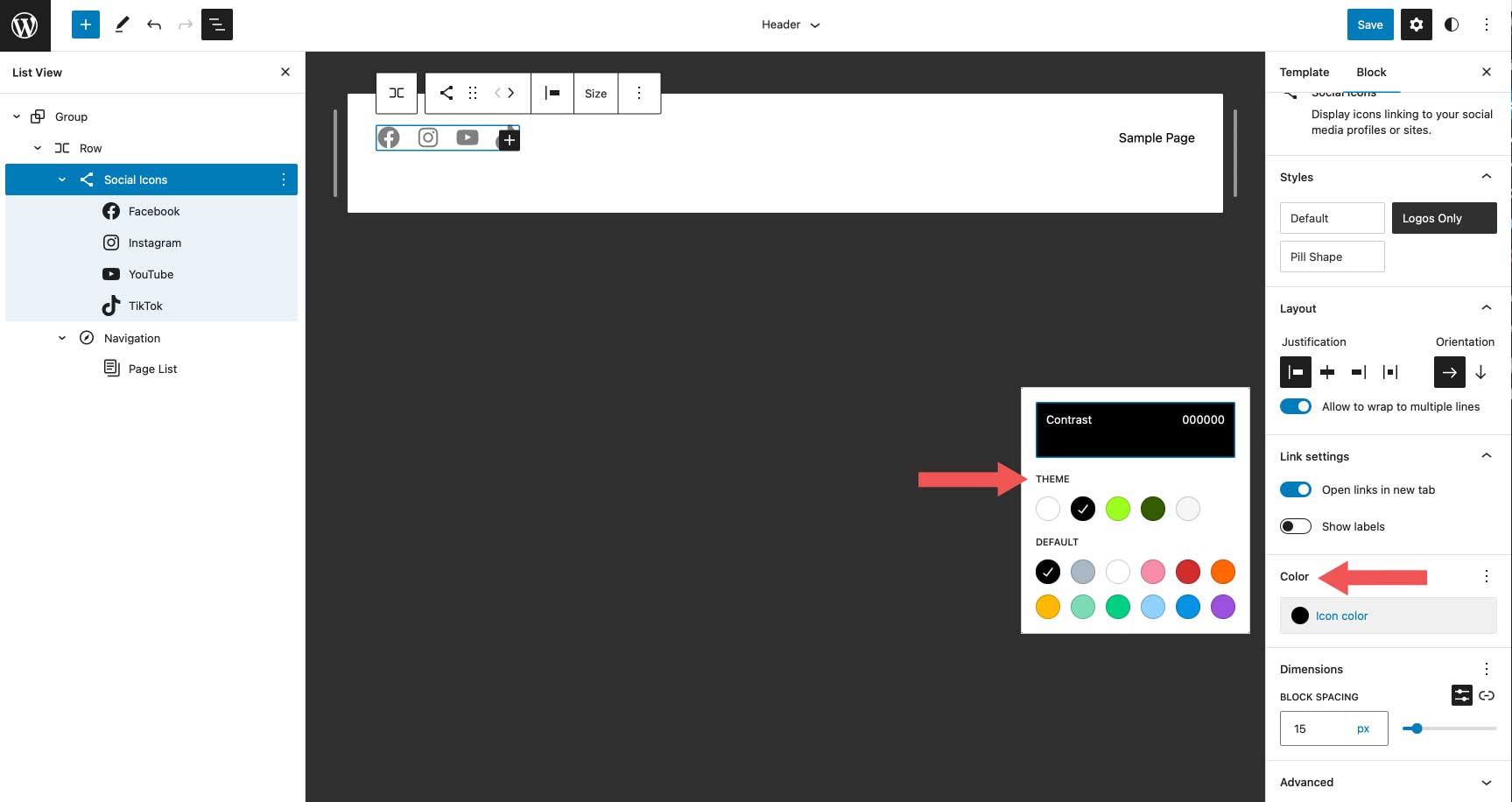
A seconda dello stile di layout che scegli, avrai diverse scelte di colore. Ad esempio, selezionando solo il logo, potrai solo aggiungere il colore al logo stesso. Se scegli la forma predefinita o pillola, puoi scegliere sia il colore dell'icona che il colore di sfondo. I colori disponibili sono preselezionati nel tema Twenty Twenty-Three. Se scegli di aggiungerne altri, dovrai aggiungerli al file theme.json del tuo tema.

Il gruppo di impostazioni finale è Dimensione , che ti consente di controllare la distanza da impostare tra ciascuna icona social.

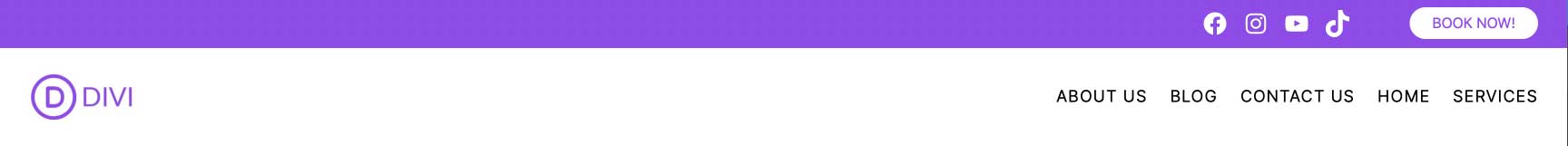
In questo tutorial, sceglieremo lo stile solo logo, imposteremo la giustificazione sullo spazio tra gli elementi e sceglieremo l'orientamento orizzontale. Questo distanzia uniformemente le nostre icone, le visualizza orizzontalmente e mostra solo l'icona stessa senza uno sfondo. Nelle impostazioni del collegamento, impostalo per aprire i collegamenti in una nuova scheda. Per il colore, scegli il bianco. Infine, aggiungi una spaziatura di blocco di 15 px sotto le impostazioni della dimensione.

Impostazione di un colore di sfondo per la riga
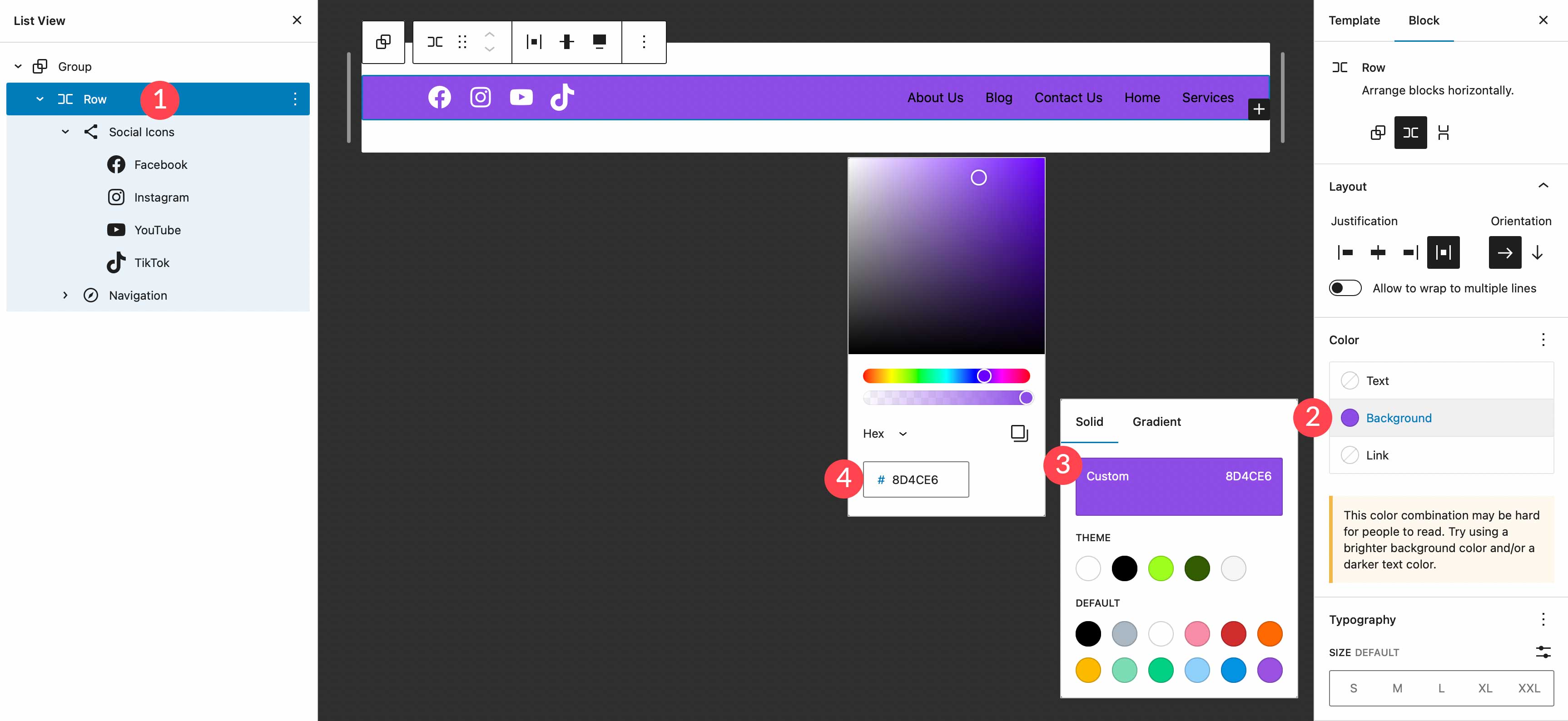
Successivamente, aggiungeremo un colore di sfondo alla riga. Nella visualizzazione elenco selezionare il blocco riga. Nelle impostazioni aggiuntive, individua lo sfondo sotto il colore. Fai clic all'interno della casella di base e aggiungi # 8D4CE6 come colore.

Aggiunta di una riga aggiuntiva all'intestazione
La nostra intestazione richiede l'aggiunta di una nuova riga. Aggiungeremo un blocco del logo del sito, oltre a un pulsante di invito all'azione, quindi abbiamo bisogno di un posto in cui vivere. È bene ricordare che durante la creazione di intestazioni personalizzate, l'aggiunta di righe è un buon modo per mantenere organizzati i blocchi.
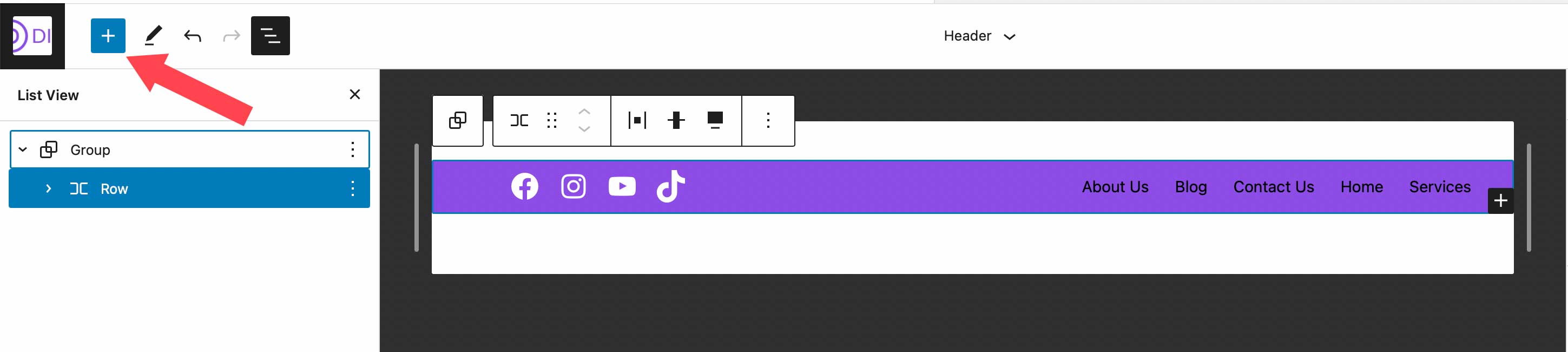
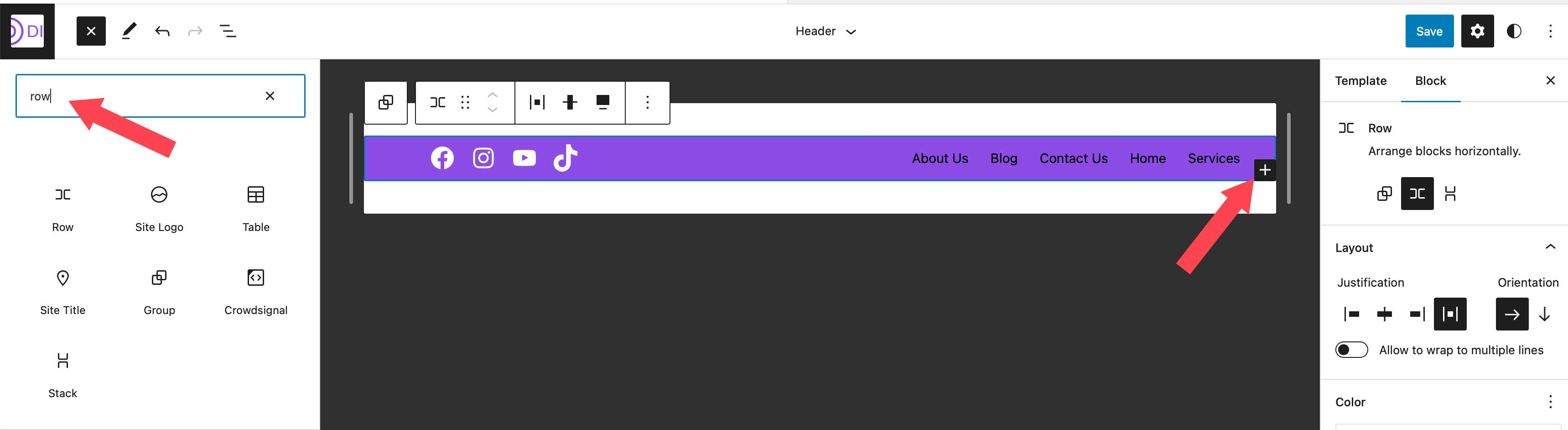
Per aggiungere una nuova riga, fare clic sull'icona dell'inseritore di blocchi .

Successivamente, digita riga nella barra di ricerca o /riga direttamente nell'editor di pagine per inserire una nuova riga.

Spostare i blocchi tra le righe
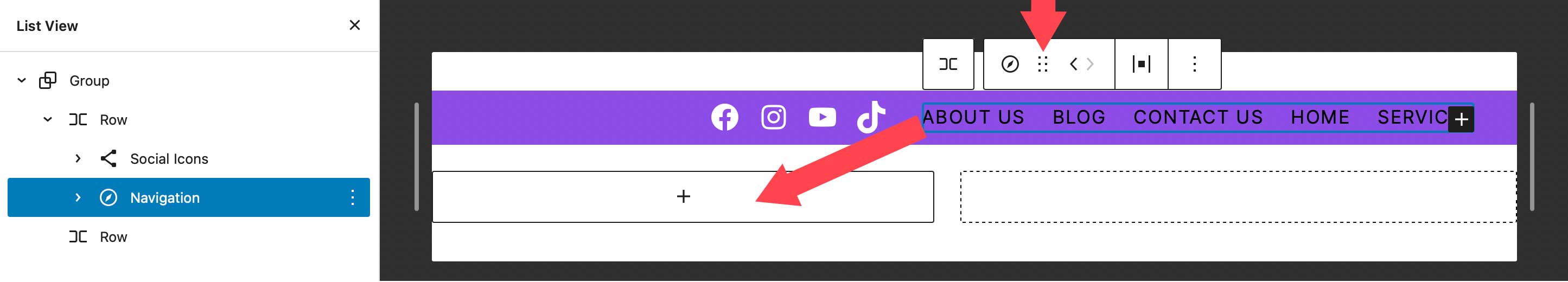
Per il passaggio successivo, sposteremo il nostro blocco di navigazione nella riga appena creata. Alla fine, avremo le icone social e un pulsante di invito all'azione nella riga superiore, quindi un blocco del logo del sito e un blocco di navigazione nella nostra seconda riga. Per spostare il blocco di navigazione, fai clic su di esso nell'editor di pagine. Fare clic sull'icona di trascinamento nelle impostazioni della barra degli strumenti per il blocco di navigazione e trascinarlo sulla riga appena creata.

Aggiungi il Blocco pulsanti
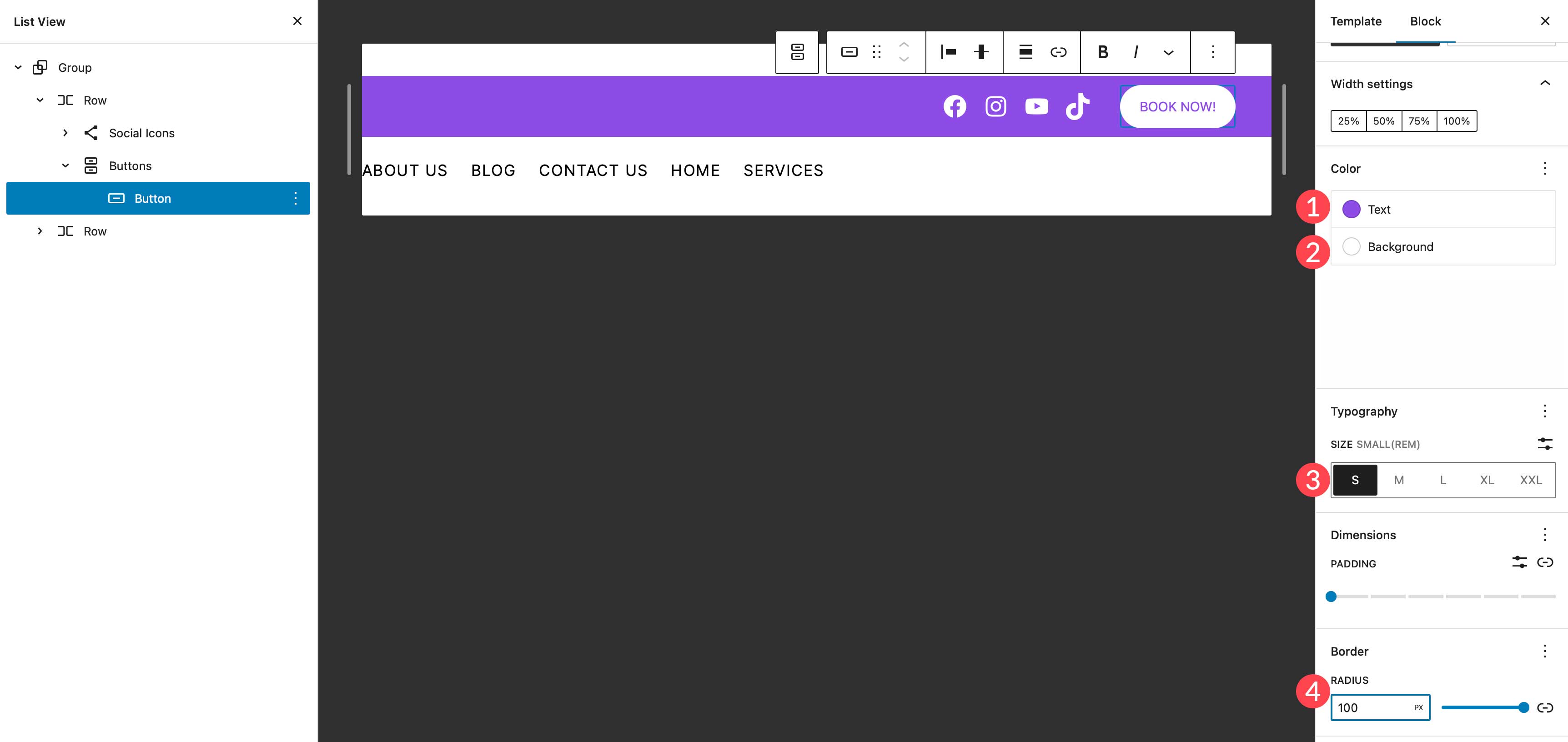
Il passaggio successivo nella creazione della nostra intestazione consiste nell'aggiungere il blocco di pulsanti alla prima riga. Fare clic sull'inseritore di blocco, quindi cercare il blocco pulsante nella barra di ricerca. Trascina il blocco pulsante sulla prima riga. Modificheremo il nostro pulsante come segue. Digita PRENOTA ORA! per il testo, quindi aggiungi #8D4CE6 per il colore del testo, assegna #ffffff per il colore di sfondo del pulsante e assegna al pulsante un raggio del bordo di 100px . Lascia la dimensione del testo del pulsante impostata su piccola. Il tuo pulsante dovrebbe ora assomigliare allo screenshot qui sotto.


Aggiungi il blocco del logo del sito
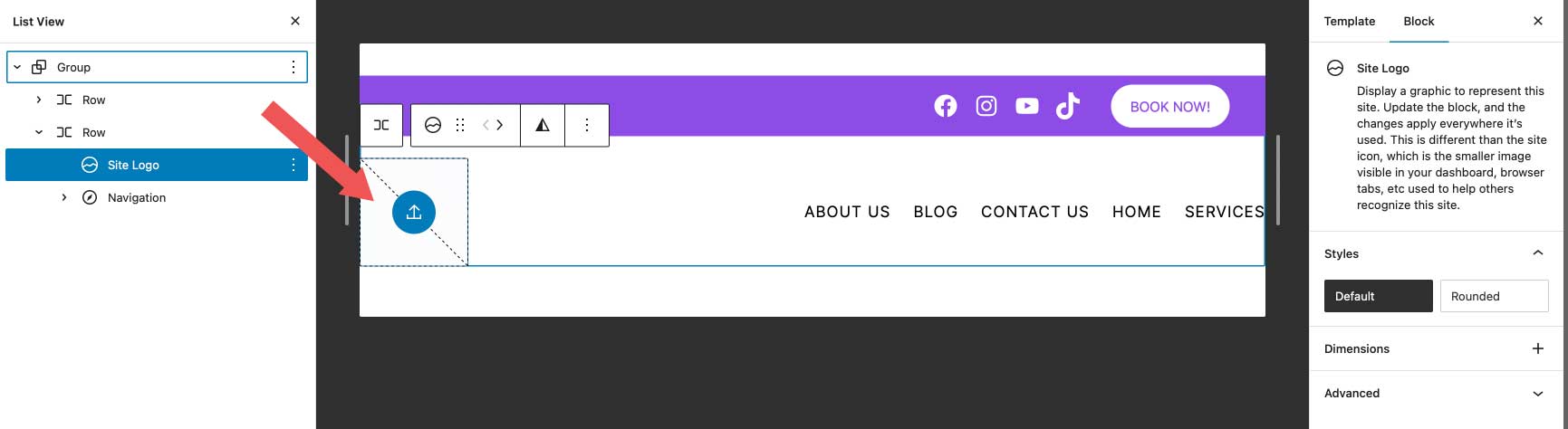
L'ultimo blocco che aggiungeremo è il blocco del logo del sito. Utilizzando l'inseritore di blocchi, cerca e seleziona il blocco del logo del sito. Trascinalo sulla seconda riga dell'intestazione.

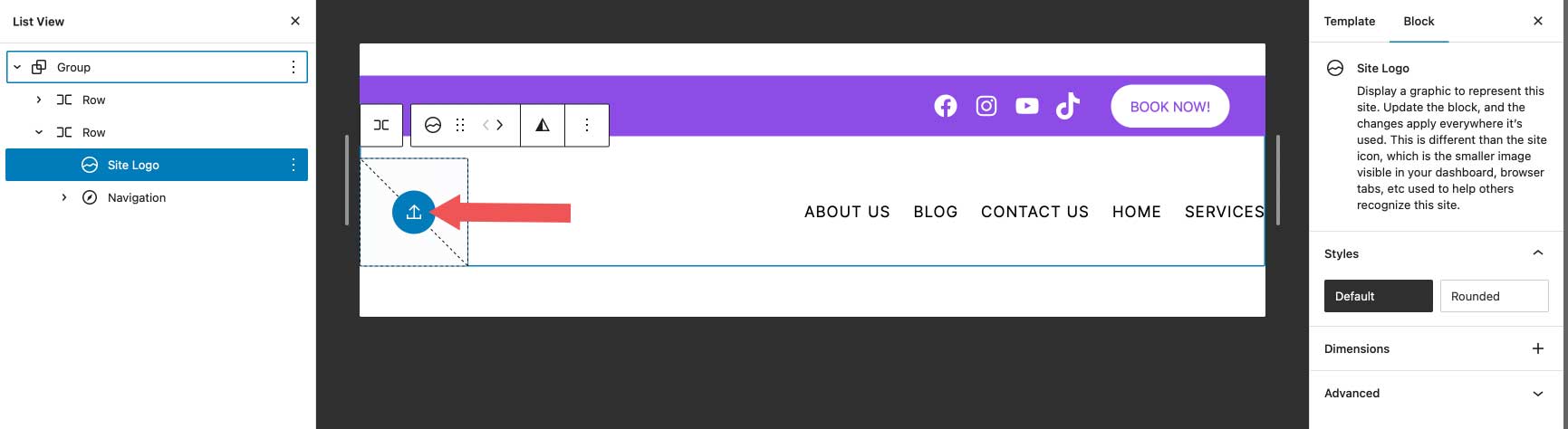
Per aggiungere un nuovo logo, fai clic sul pulsante di caricamento all'interno del blocco del logo del sito. Puoi scegliere un'immagine già presente nella tua libreria multimediale o caricarne una nuova.

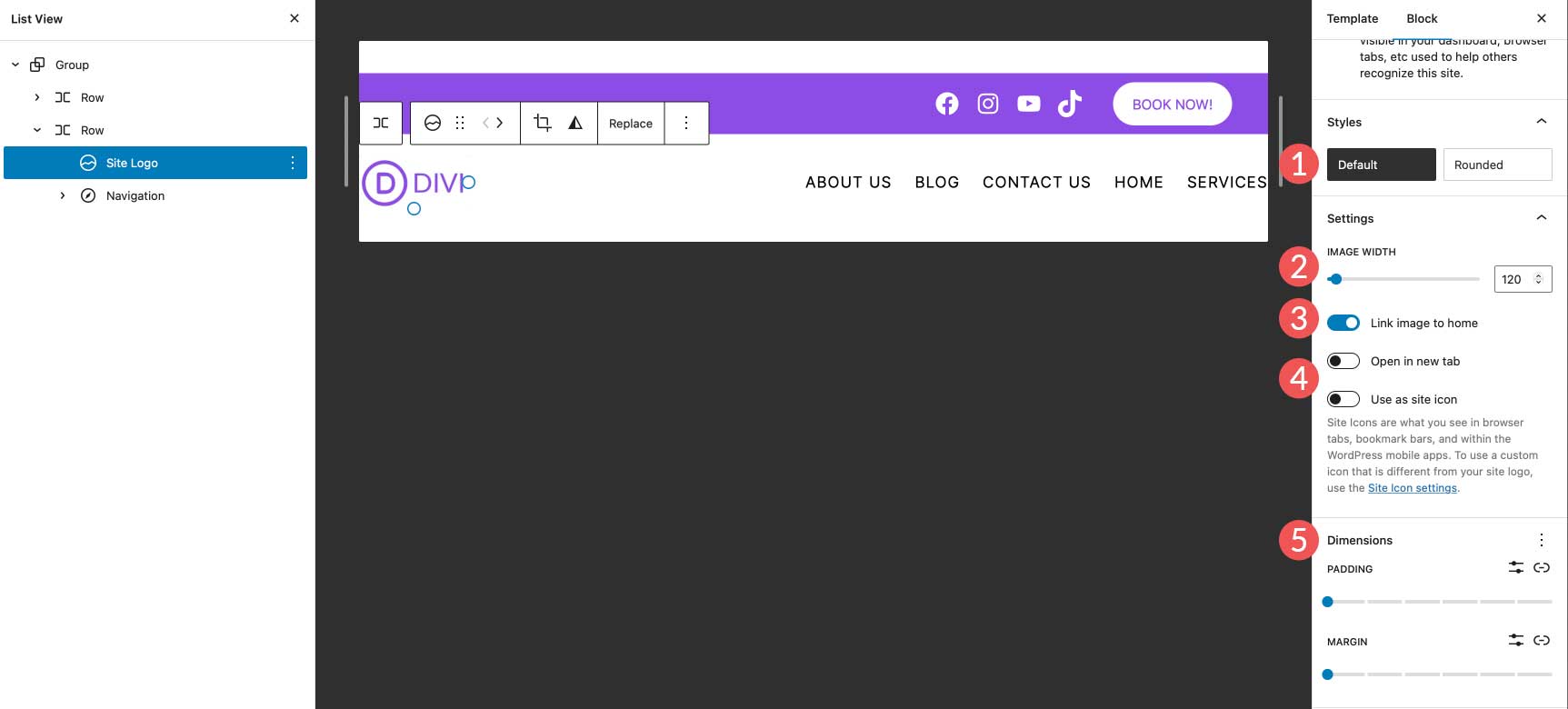
Per le impostazioni del logo, assicurati che l'immagine del collegamento alla home sia abilitata e scegli la larghezza del tuo logo. Le impostazioni facoltative includono se aprire il collegamento in una nuova scheda o utilizzare il logo come icona del sito. Inoltre, puoi impostare il margine e la spaziatura interna per il logo nelle impostazioni delle dimensioni.

Potresti anche prendere in considerazione l'utilizzo della migliore dimensione del logo per il tuo sito.
Impostazioni finali dell'intestazione
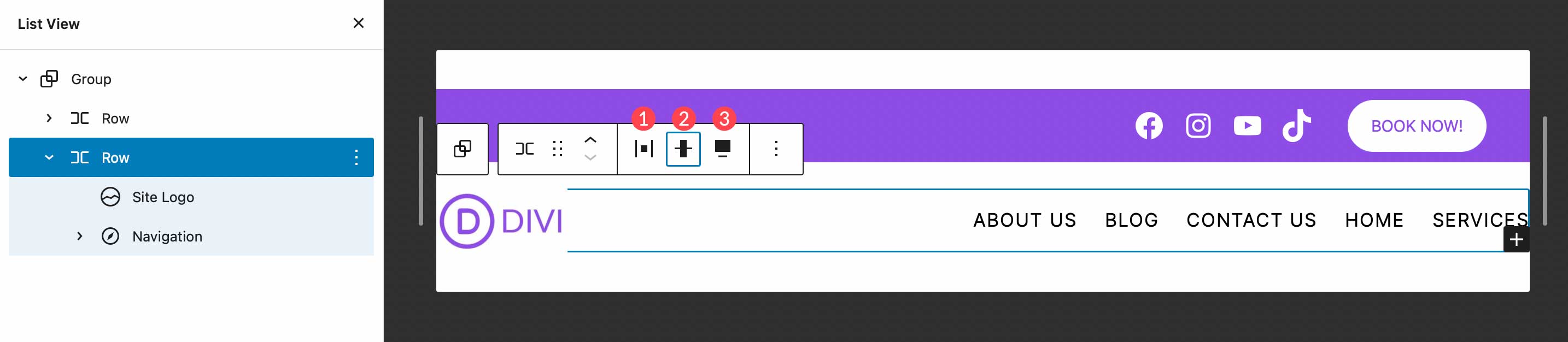
Prima che la nostra intestazione possa essere completata, ci sono alcune impostazioni che dobbiamo controllare. Innanzitutto, assicurati che la seconda riga sia impostata su tutta la larghezza per corrispondere alla nostra prima riga. In secondo luogo, assicurati che la giustificazione sia impostata su space between items . Infine, imposta l'allineamento della riga per allineare al centro .

Questo è tutto! Come puoi vedere, l'accesso e la personalizzazione dell'intestazione del tuo sito Web possono essere eseguiti in pochi brevi passaggi utilizzando l'editor del sito WordPress. Aggiungere, modificare, spostare e ridimensionare i blocchi è semplice e ti consente di essere creativo per creare un'intestazione personalizzata per il tuo sito.
Creazione di più aree del modello di intestazione di WordPress
Un'altra grande caratteristica dell'editor del sito WordPress è la possibilità di creare intestazioni diverse per modelli diversi. Inoltre, WordPress offre alcune intestazioni predefinite piuttosto uniche sotto forma di schemi di blocco, che rendono facile e veloce cambiare l'aspetto dell'intestazione del tuo sito web. Diamo un'occhiata a quanto è facile creare un'intestazione diversa per il tuo sito. Useremo il modello singolo per illustrare come creare un'intestazione diversa che verrà applicata ai post sul sito web.
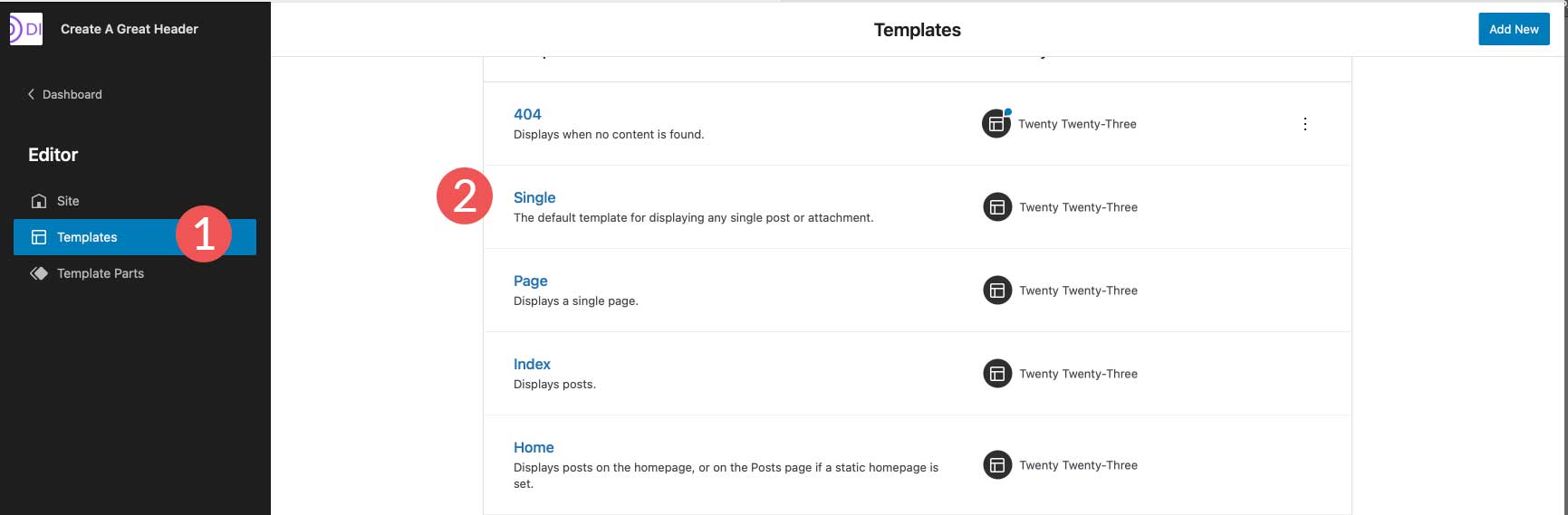
Innanzitutto, vai a Modelli nell'editor del sito. Successivamente, seleziona il modello Singolo .

Quando apri il modello singolo, vedrai che l'intestazione che abbiamo creato nell'ultima sezione è attualmente applicata. È importante notare che non devi modificare l'intestazione su questo modello o su qualsiasi altro modello perché le modifiche apportate all'intestazione verranno applicate a tutto il sito. Invece, elimineremo l'intestazione che abbiamo creato da questo modello, quindi ne creeremo una nuova che si applicherà solo al modello con cui stiamo lavorando.
Per eliminare l'intestazione, fare clic sull'icona della visualizzazione elenco . Successivamente, seleziona l'intestazione , quindi fai clic sul menu con i puntini di sospensione per aprire le impostazioni. Infine, fai clic su rimuovi intestazione .

Aggiunta di una nuova intestazione a un modello
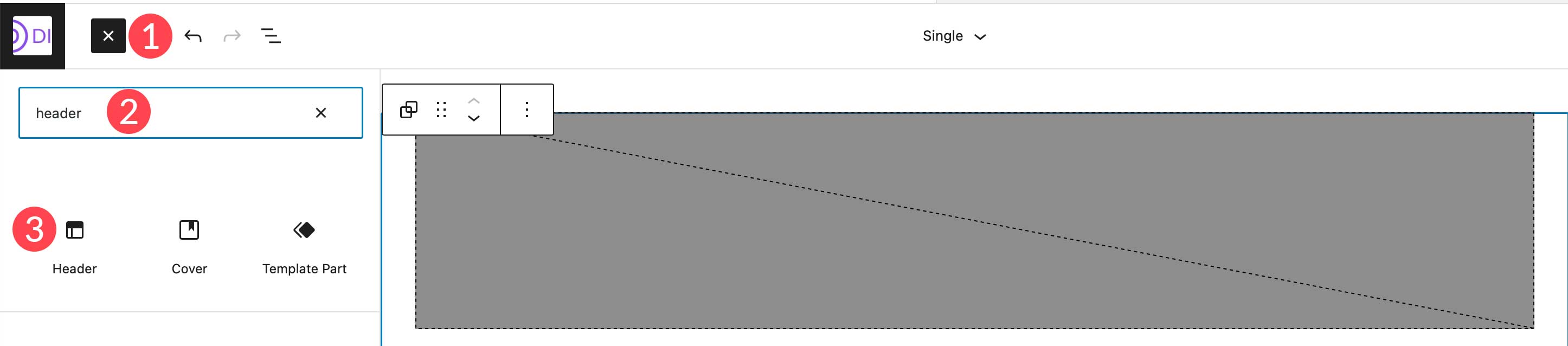
Successivamente, aggiungeremo una nuova intestazione al modello di post singolo. Fare clic sull'inseritore di blocchi per aggiungere un nuovo blocco. Successivamente, cerca e seleziona il blocco di intestazione per aggiungerlo al modello.

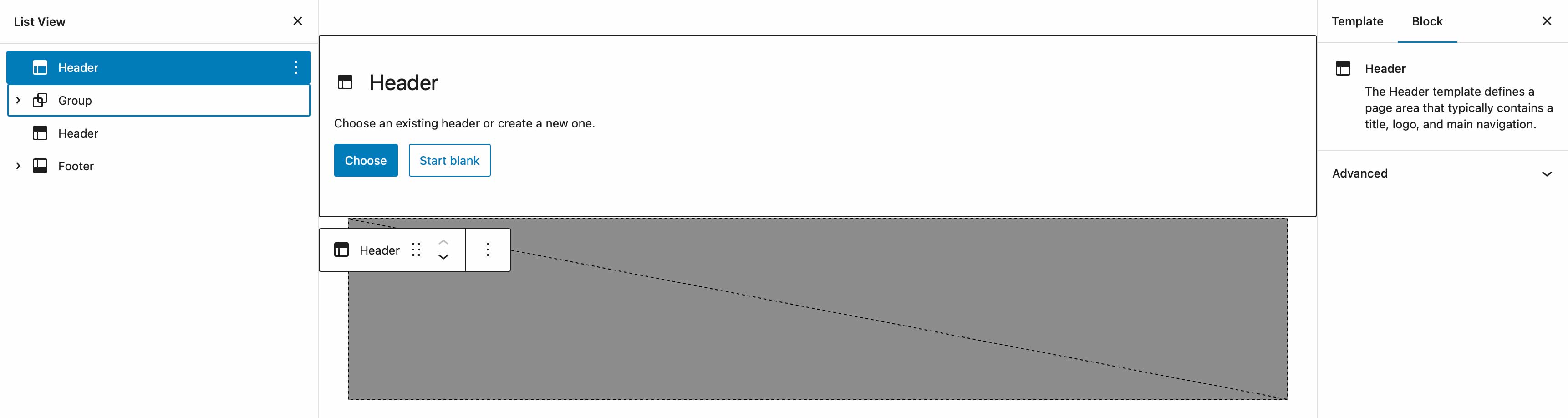
Quando crei una nuova intestazione, ci sono un paio di opzioni. Puoi scegliere da un modello predefinito, scegliere un'intestazione che hai già creato o crearne una nuova.

Utilizzo di un'intestazione di pattern predefinita
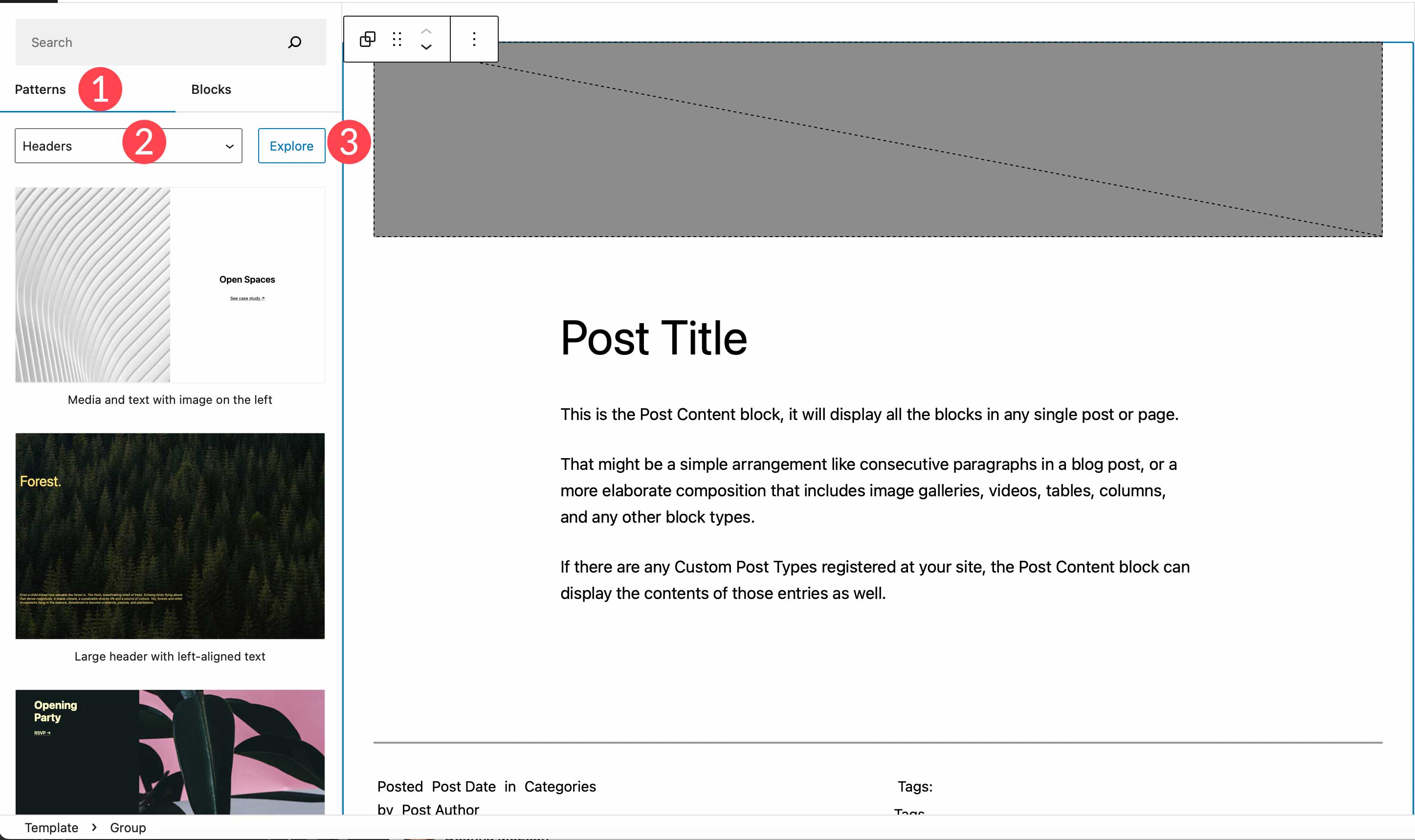
Per scegliere un modello di blocco di WordPress, vai semplicemente alla scheda dei modelli, quindi cerca le intestazioni. Qui verranno elencati tutti i modelli di intestazione disponibili per il tema Twenty Twenty-Three. In alternativa, puoi fare clic sul pulsante Esplora per cercare e aggiungere un'intestazione dalla libreria di pattern di WordPress.
NOTA: non tutti i modelli di intestazione includeranno elementi di navigazione/menu. Potrebbe essere necessario cercare i modelli di navigazione per trovare ciò che si sta cercando.

Creazione di una nuova intestazione da zero
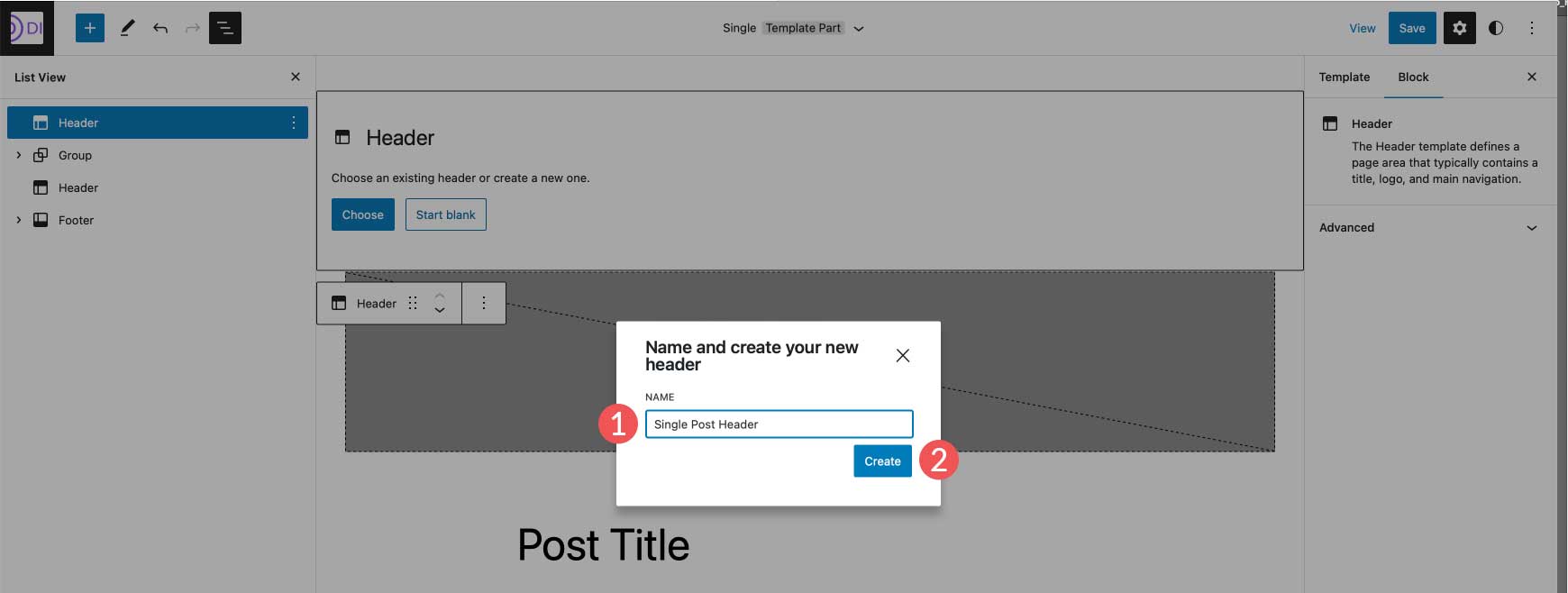
Se desideri creare un'altra intestazione da zero, anziché utilizzare uno schema, puoi scegliere di iniziare con un'intestazione vuota. Scegliendo inizio vuoto, ti verrà chiesto di nominare la tua parte del modello. Denominalo "intestazione post singolo", quindi fai clic su crea .

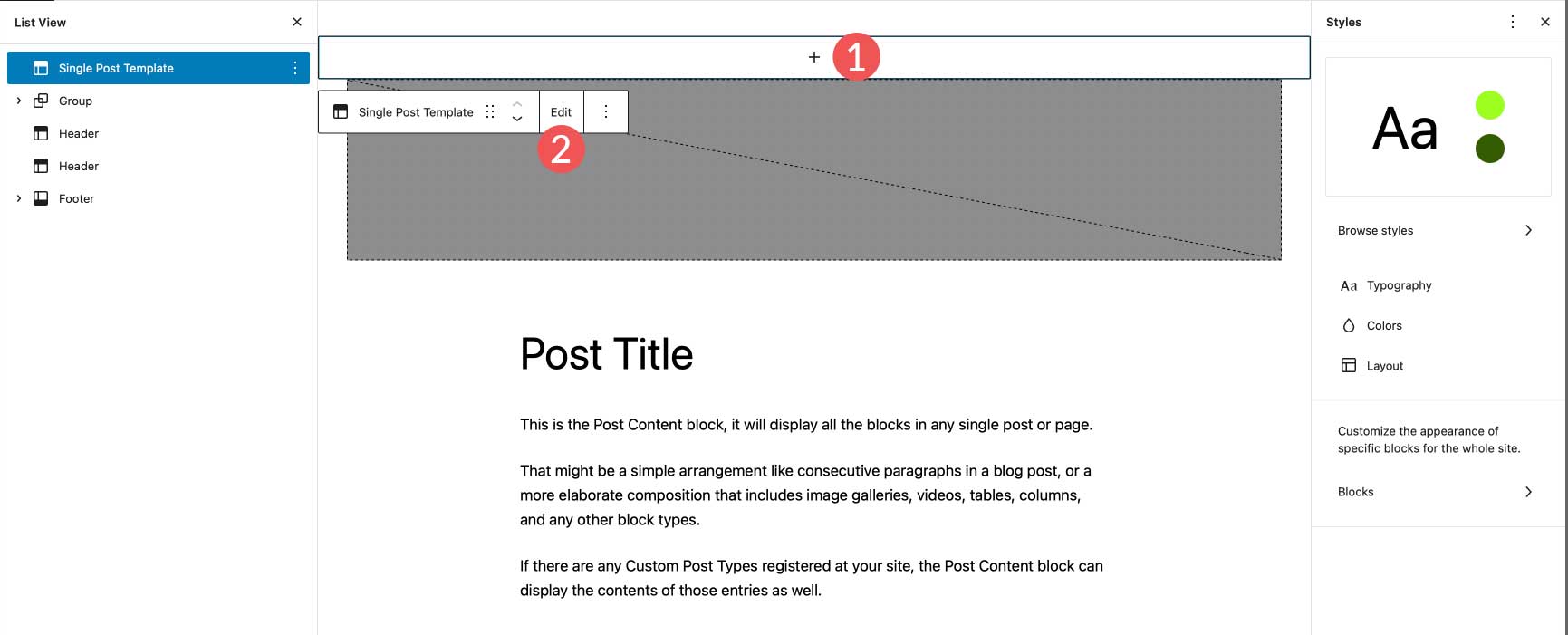
Una volta posizionata l'intestazione, fai semplicemente clic su di essa nell'editor di pagine per iniziare ad aggiungere blocchi. In alternativa, puoi fare clic sul pulsante di modifica per accedere all'editor di modelli, dove puoi aggiungere qualsiasi riga o blocco che desideri per creare un'intestazione completamente nuova.

Utilizzo di Divi per aggiungere e personalizzare le intestazioni di WordPress

Divi offre un modo simile per aggiungere intestazioni personalizzate al tuo sito Web WordPress, ma migliora le cose. Divi è il tema di editing completo del sito più avanzato nell'universo WordPress. Con oltre 200 elementi di progettazione, un framework completamente reattivo e la possibilità di personalizzare letteralmente ogni aspetto del tuo sito senza una singola riga di codice, è l'ultima esperienza di web design disponibile.
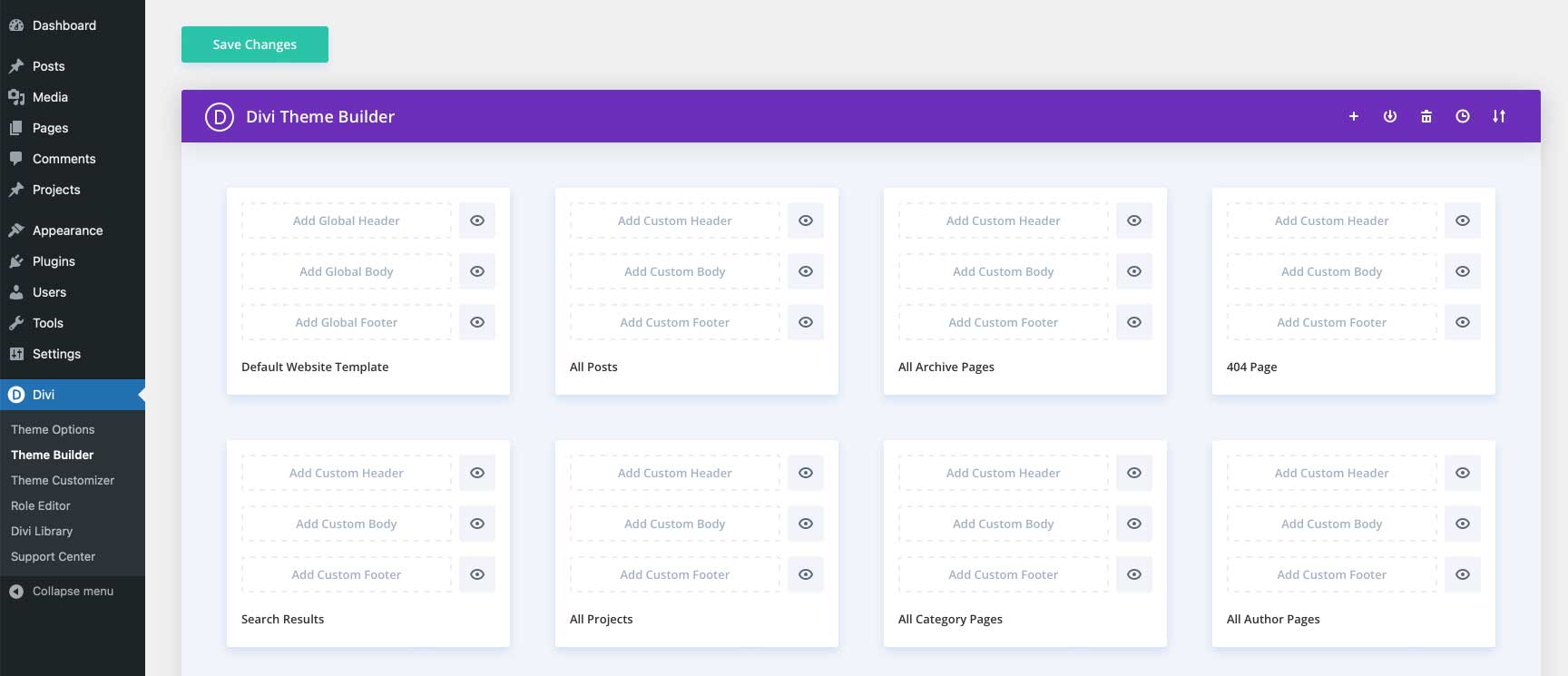
Divi utilizza Theme Builder per darti la possibilità di creare intestazioni personalizzate, quindi applicarle a diversi modelli sul tuo sito web. Le intestazioni possono essere create e applicate a pagine, post, pagine di archivio, pagine 404, pagine dei risultati di ricerca, progetti, pagine di categorie, pagine di autori e molto altro.

Per maggiori informazioni, dai un'occhiata a questi 11 tipi di intestazione che puoi creare con Divi.
Domande frequenti sulle intestazioni di WordPress
Abbiamo fatto del nostro meglio per essere il più approfonditi possibile per darti le conoscenze necessarie per creare da zero un'intestazione WordPress personalizzata. Detto questo, abbiamo raccolto alcune domande comuni relative alle intestazioni di WordPress per darti una migliore comprensione di come funzionano.
La personalizzazione di un'intestazione influirà su tutte le intestazioni del mio sito?
Beh, dipende. Se crei un'intestazione personalizzata, quindi provi a modificarne qualsiasi aspetto in un modello diverso, allora sì, sarà influenzato ovunque sia presente quell'intestazione nel tuo sito. Detto questo, puoi creare più intestazioni sul tuo sito Web e modificarle senza preoccupazioni. Ad esempio, se crei un'intestazione nelle parti del modello, questa viene considerata la tua intestazione globale. Tuttavia, puoi creare un'intestazione diversa e applicarla a determinati modelli.
Come accennato in precedenza, puoi modificare il modello di post singolo (o qualsiasi altro modello), eliminare l'intestazione attualmente installata e crearne una completamente nuova che viene applicata solo a quel modello.
Come funzionano le parti del modello di intestazione?
Le parti del modello sono sezioni del tuo sito web che si ripetono in tutto il sito. Sia le intestazioni che i piè di pagina sono considerati parti del modello. Le parti del modello possono essere globali, nel senso che si applicano a una determinata sezione su ogni pagina e post sul tuo sito o si applicano solo alle sezioni su determinate pagine. Ad esempio, puoi avere una parte del modello di intestazione impostata globalmente per essere applicata ovunque, un'altra parte del modello che hai assegnato solo a determinate pagine, come la pagina 404.
Che tipo di blocchi posso usare in un'intestazione di WordPress?
Puoi utilizzare qualsiasi blocco nella libreria di WordPress all'interno di un'intestazione di WordPress. Sebbene alcuni blocchi abbiano più senso di altri. Dovresti assolutamente incorporare un blocco di navigazione, un blocco del logo del sito e prendere in considerazione l'utilizzo di altri come icone di social media, informazioni di contatto aziendali e pulsanti. Per ulteriori informazioni, consulta i nostri tutorial sui blocchi di WordPress.
In che modo gli stili globali del sito influiscono sullo stile dell'intestazione?
Gli stili globali del sito verranno applicati automaticamente a ogni blocco all'interno dell'intestazione. Detto questo, hai la possibilità di sovrascrivere gli stili di blocco globali nell'intestazione assegnando diversi colori, dimensioni del testo, dimensioni e altro ai blocchi nell'intestazione.
Personalizzare l'intestazione del tuo sito web è più facile che mai
Grazie alla modifica completa del sito, è possibile far apparire e funzionare l'intestazione del tuo sito web come preferisci. Non sei più bloccato con un'intestazione noiosa in cui è impossibile apportare anche le più piccole modifiche senza un sacco di codice. L'utilizzo di un tema completo per la modifica del sito come Twenty Twenty-Three o un tema più robusto come Divi ti offre più opzioni per modellare l'intestazione in modo che corrisponda al tuo marchio, aggiungere elementi importanti e fare una buona prima impressione.
Quali strumenti utilizzi per personalizzare l'intestazione del tuo sito web? Faccelo sapere suonando nei commenti qui sotto.
