Come impostare gratuitamente le mappe di calore di WordPress (in 2 passaggi)
Pubblicato: 2023-11-15Analisi approfondite possono aiutarti a comprendere il comportamento degli utenti e ad adattare di conseguenza la tua strategia di contenuti. Tuttavia, cercare di dare un senso a numeri e parametri può essere un po’ stancante. È qui che entrano in gioco le mappe di calore di WordPress.
Le mappe di calore offrono un modo semplice per monitorare e analizzare ️ cosa sta succedendo sul tuo sito. Forniscono una panoramica visiva dei contenuti che ottengono maggiore trazione e coinvolgimento. In questo modo è possibile identificare e risolvere le aree problematiche più rapidamente.
In questo articolo, daremo uno sguardo più da vicino alle mappe di calore di WordPress e a ciò che le rende così utili. Quindi, ti mostreremo come configurarli utilizzando un plug-in. Iniziamo!
Cosa sono le mappe di calore (e perché sono così utili)
Una mappa termica è una rappresentazione visiva dei dati che utilizza i colori per rappresentare valori specifici. Quando utilizzi una mappa termica per il tuo sito, vedrai quali aree ricevono la maggior parte dell'interazione. Più caldo è il colore, maggiore sarà il coinvolgimento di una sezione.
Le mappe di calore possono essere strumenti potenti per individuare problemi di progettazione o qualsiasi altro problema che potrebbe influire sull'esperienza utente (UX) del tuo sito. Ecco come potresti utilizzare una mappa termica per migliorare il tuo sito:
- Puoi determinare se i tuoi inviti all'azione (CTA) ricevono abbastanza attenzione rispetto ad altri elementi sulle tue pagine. In caso contrario, puoi sempre adottare misure per rendere i tuoi CTA più avvincenti.
- In circostanze normali, il menu di navigazione dovrebbe sempre essere un'area "calda". Se così non fosse, probabilmente dovresti cercare di migliorare la tua navigazione.
Come puoi vedere, il vero valore delle mappe di calore risiede nella loro capacità di rivelare problemi specifici con la progettazione o la navigazione.
Esistono due tipi principali di mappe di calore: quelle che tengono traccia dei clic e quelle che analizzano il comportamento di scorrimento. La prima tipologia è la più popolare in quanto ti fornisce informazioni più precise su ciò su cui i tuoi utenti sono interessati a cliccare.
Le mappe di calore a scorrimento, d'altra parte, sono utili se desideri una visione d'insieme delle prestazioni del tuo sito. Ti mostrano quali aree attirano l'attenzione dei tuoi lettori mentre scorrono verso il basso ogni pagina.
In questo tutorial, ci concentreremo su uno strumento di mappatura termica dei clic per WordPress. Tuttavia, puoi sempre optare per un'alternativa come CrazyEgg se stai cercando una mappa a scorrimento.
Come impostare le mappe di calore di WordPress (in due semplici passaggi)
Ora, diamo un'occhiata a come impostare le mappe di calore di WordPress, utilizzando il plugin Aurora Heatmap :
 Mappa termica dell'Aurora
Mappa termica dell'AuroraVersione corrente: 1.6.0
Ultimo aggiornamento: 14 agosto 2023
aurora-heatmap.1.6.0.zip
Questo strumento è molto facile da configurare. Inoltre, a differenza di altri plugin simili, non avrai bisogno di creare un account su un servizio di mappe di calore di terze parti.
Inoltre, il plugin è gratuito. Quindi, puoi andare avanti e installarlo sul tuo sito web.
Nota : Aurora Heatmap può essere utilizzata con WP Rocket, W3 Total Cache e WP Super Cache. Se causa problemi di compatibilità con il plug-in di memorizzazione nella cache, dovrai disattivare l'ottimizzazione relativa a JavaScript o escludere jQuery e lo script di misurazione Aurora Heatmap (reporter.js) dall'ottimizzazione. Puoi trovare maggiori informazioni a riguardo in questa pagina.
- Passaggio 1: configura la tua mappa termica
- Passaggio 2: visualizza le mappe di calore di WordPress
Passaggio 1: configura la tua mappa termica
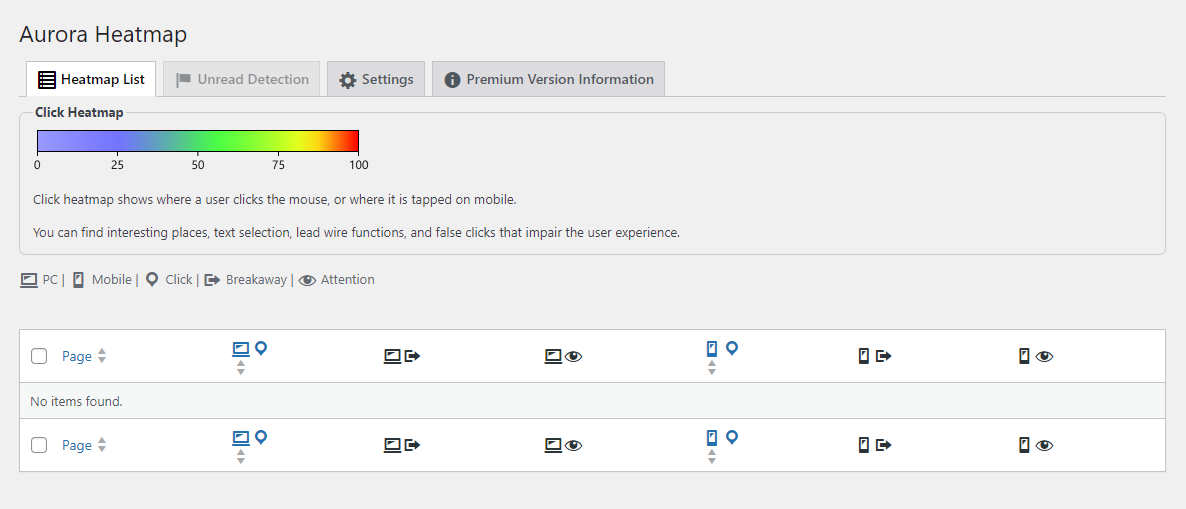
Dopo aver installato e attivato il plug-in, vai su Impostazioni > Aurora Heatmap nella dashboard di WordPress:

Come potresti notare, la scheda Elenco mappe termiche non contiene ancora alcun dato. Potrebbe volerci un po' di tempo prima che il plugin raccolga dati sufficienti per visualizzare una mappa, a seconda del traffico.
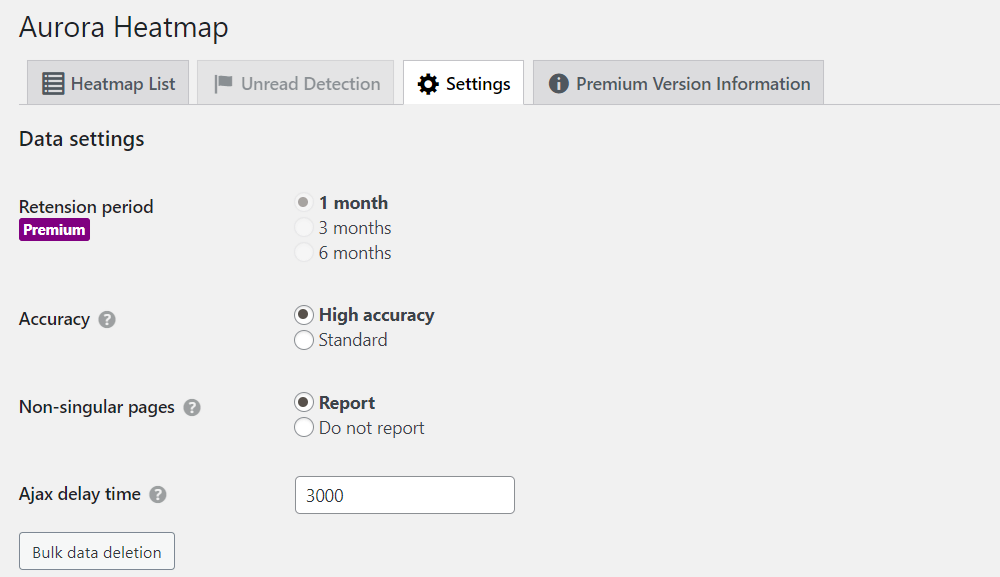
Nel frattempo, puoi configurare alcune impostazioni per la tua mappa termica. Per fare ciò, vai alla scheda Impostazioni :

Nella sezione Impostazioni dati puoi scegliere se includere pagine non singolari nel report. Nel campo Tempo di ritardo Ajax , puoi impostare il tempo in millisecondi prima che il plugin inizi a registrare l'attività.
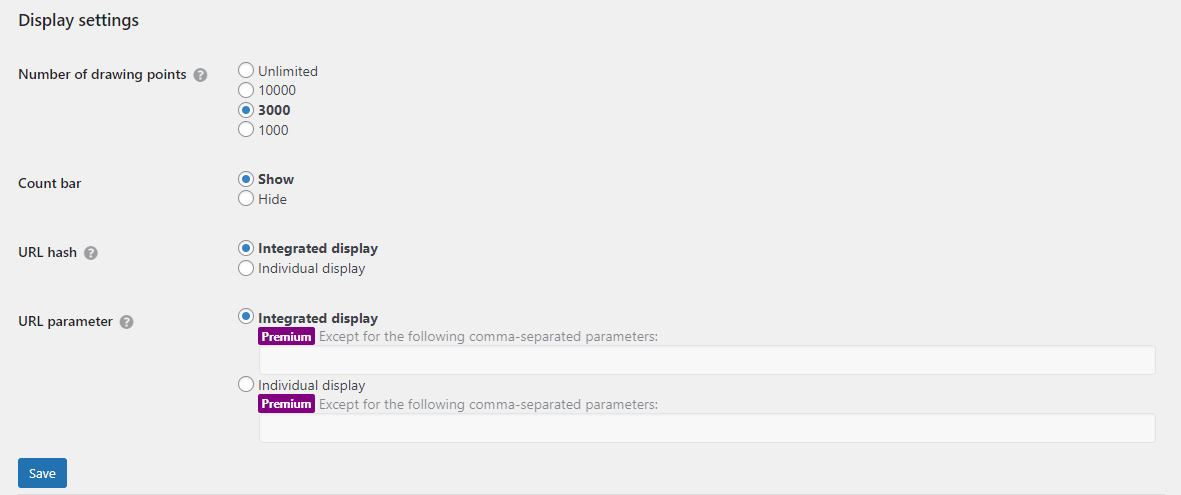
Se scorri verso il basso fino a Impostazioni display , puoi selezionare il numero di punti di disegno. Questa è la quantità di dati inclusi nella mappa:

Hai anche la possibilità di disabilitare la barra di conteggio e scegliere se contare i collegamenti di ancoraggio come pagine separate. Ricordati di premere Salva dopo aver selezionato le tue preferenze.
Se opti per il plug-in premium, avrai accesso a funzionalità aggiuntive, inclusi rapporti settimanali via email.

Passaggio 2: visualizza le mappe di calore di WordPress
Se disponi di un sito Web ad alto traffico, dovresti essere in grado di visualizzare la tua prima mappa di calore entro pochi minuti dall'installazione del plug-in. Se il tuo sito non riceve ancora molte visite, potrebbe essere necessario attendere alcune ore prima che venga visualizzata la prima mappa termica.
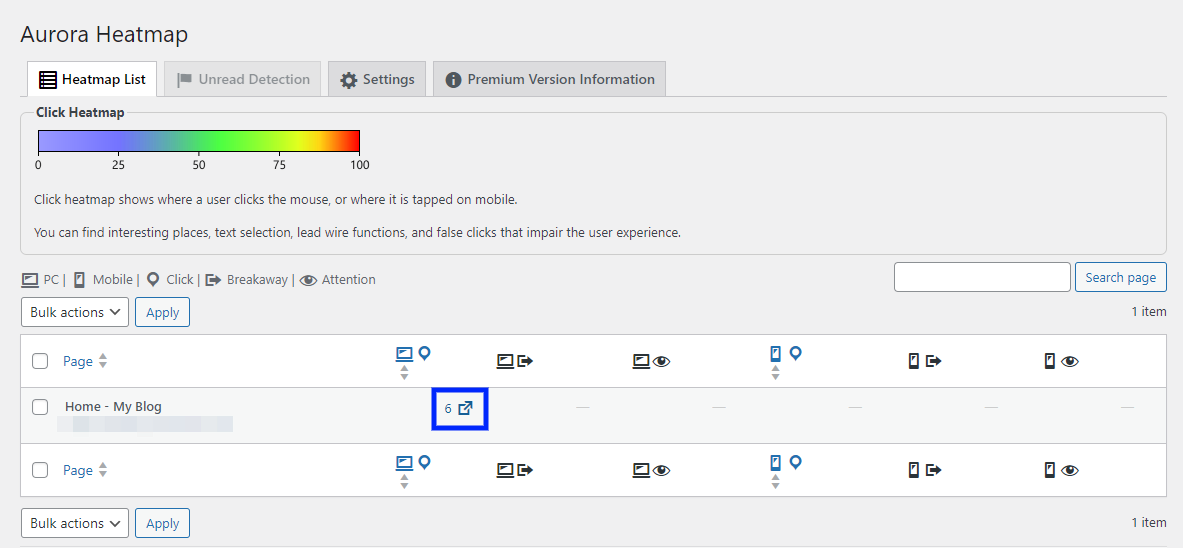
È necessario tornare alla scheda Elenco mappe di calore per verificare le mappe di calore disponibili.
Con la versione gratuita, ottieni due visualizzazioni per ciascuna mappa termica: clic sul desktop e clic sul dispositivo mobile. Passa il mouse sopra il numero di clic accanto alla pagina che desideri controllare e seleziona l'icona della freccia per avviare la mappa di calore:

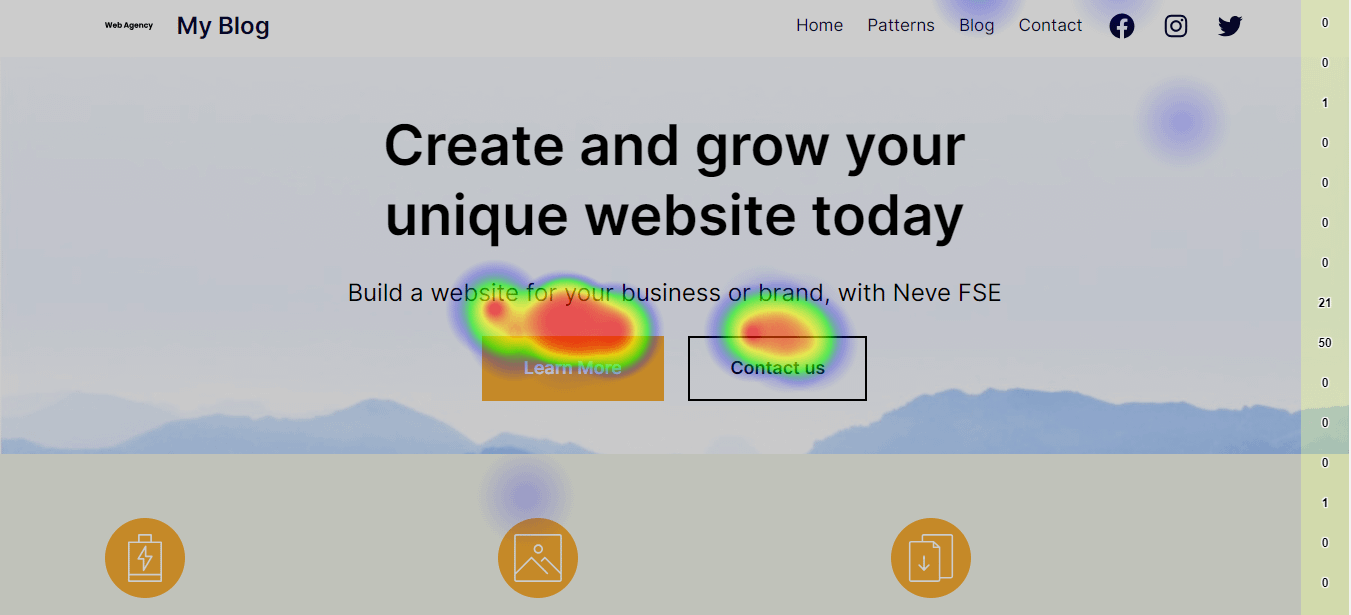
In una nuova finestra vedrai una mappa termica della tua pagina. Le macchie colorate mostrano dove gli utenti fanno clic. Nella barra laterale vedrai il numero di clic:

Al momento, potresti vedere solo punti blu sulla pagina. Tuttavia, man mano che ricevi più traffico e il plug-in raccoglie più dati, vedrai una gamma di colori, tra cui verde, giallo e rosso. Qualsiasi elemento che supera i 75 clic avrà un colore più caldo.
Conclusione
Le mappe di calore sono uno strumento di visualizzazione che ti offre una visione chiara del comportamento dei tuoi utenti. Potrai vedere quali collegamenti ed elementi di una pagina ricevono il maggior numero di clic e quali no. Puoi quindi utilizzare queste informazioni per migliorare il design del tuo sito e l'esperienza utente.
Puoi impostare gratuitamente le mappe di calore WordPress sul tuo sito, utilizzando il plug-in Aurora Heatmap. Questo strumento ti consente di configurare le impostazioni della mappa di calore, come la quantità di dati inclusi nella mappa, e iniziare subito a monitorare l'attività dell'utente. ️️
Hai domande sulle mappe di calore di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
