Tutto su WordPress Hero Images dall'idea all'implementazione
Pubblicato: 2020-10-09Una delle tendenze più importanti al giorno d'oggi nel web design è il design dell'immagine dell'eroe di WordPress. Queste intestazioni speciali sono spesso indicate come immagine eroe, slider eroe, banner, intestazione video o carosello. Fare una buona prima impressione è incredibilmente importante. Ottieni solo un colpo con la prima impressione e hai solo pochi secondi per attirare l'attenzione dei tuoi visitatori .
In questo articolo, ti presenterò alcune delle migliori pratiche, esempi di immagini eroe e fornirò risorse incredibili per aiutarti a creare un'immagine eroe WordPress efficace per il tuo sito web.

Per cosa puoi usare un'immagine di eroe?
Quando navighi sul web puoi incontrare molte immagini di eroi con obiettivi diversi. Ho raccolto alcuni casi in cui puoi usare un'immagine di eroe. Vediamoli.
- Metti in evidenza il tuo prodotto . Il modo migliore per evidenziare un prodotto è una buona immagine dell'eroe sulla tua pagina. I visitatori vedono prima questa immagine e possono leggere piccole informazioni sul tuo prodotto. Inserisci un link nella tua pagina Acquista ora e i tuoi visitatori potranno acquistare immediatamente.
- Condividi informazioni . Puoi utilizzare un'immagine eroe per condividere informazioni sul tuo prodotto o servizio in un altro modo. Puoi aggiungere testo sull'immagine, inoltre puoi aggiungere un video che fornisce informazioni ai visitatori.
- Presenta le ultime notizie . Vuoi mettere in evidenza il tuo post più recente o importante per i visitatori? Metti il titolo e una piccola descrizione sull'immagine, un pulsante con il link del post, e sono sicuro che, se è interessante, il visitatore ci cliccherà per saperne di più.
- Elemento di design . Un'immagine di eroe può essere un ottimo elemento di design della tua pagina, è al centro, rallegra la tua pagina e di solito interagisce con i visitatori.
- Crea un'emozione . L'emozione può essere un fattore importante. Evocare la giusta emozione può creare istantaneamente fiducia con i tuoi visitatori.
Come scegliere un'immagine eroe di WordPress?
Quando scegli un'immagine da eroe, è importante tenere a mente che la tua immagine da eroe non deve solo avere un bell'aspetto, ma deve anche adattarsi allo stile dell'intero sito web . Se usi immagini di eroi emotivi, pensa allo stato d'animo della tua pagina. Le immagini possono essere a pagina intera ma anche immagini più piccole possono essere visualizzate sotto la barra di navigazione. Queste immagini banner di grandi dimensioni sono una tendenza nel web design e precedono una panoramica della tua attività, quindi dovresti scegliere un'immagine adatta per la tua pagina.
Dove trovare le migliori risorse gratuite per l'immagine di un eroe?
Le buone immagini sono una parte fondamentale di un'immagine di grande eroe, ma trovare immagini può essere difficile. Ecco la mia raccolta dei migliori siti Web per trovare foto e video gratuiti.
- Unsplash: foto ad alta risoluzione
- Pexels – Le migliori foto d'archivio gratuite in un unico posto
- Picjumbo – Immagini stock foto totalmente gratuite
- Kaboompics – Ottimo posto per ottenere immagini gratuite mozzafiato per progetti aziendali o personali
- Death to the Stock Photo – Fotografie gratuite via e-mail ogni mese
- Coverr – Bellissimi video gratuiti per la tua home page
- Pikwizard – Foto d'archivio gratuite per tutte le tue esigenze creative
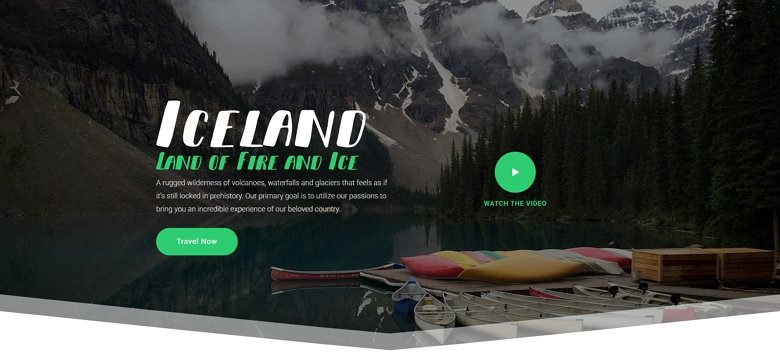
Cosa dovrebbe contenere una buona immagine di un eroe?
Un'immagine eroe di WordPress presenta una panoramica del tuo servizio o prodotto. Può essere un'immagine semplice, ma ha più successo se usi il contenuto su di essa, come una CTA. Vediamo le 4 parti importanti di ciò che dovrebbe contenere un'immagine di un eroe.
Chiamare all'azione
Il pulsante CTA è l'azione che vuoi che il tuo visitatore compia, quindi il tuo obiettivo con l'immagine dell'eroe è convincere i visitatori a compiere questa azione . Non importa se il tuo obiettivo è aumentare le vendite o generare lead e-mail. Ma non dimenticare che devi essere chiaro su quale azione vuoi che il visitatore intraprenda e renderlo il più semplice possibile. Va bene, ma come iniziare? Inizia con il CTA e torna indietro. Sarà molto più facile se conosci esattamente il tuo obiettivo.

Buona copia
Il primo titolo che vede il tuo visitatore è la copia più importante che scriverai sul tuo sito web. Scrivere una buona copia web non è facile e richiede abilità per farlo bene. Alcuni dei migliori copywriter trascorreranno settimane a creare il titolo. Il tuo obiettivo è comunicare il tuo valore e far interagire il visitatore sul tuo sito web .
Sfondo di qualità
Probabilmente le immagini sono la parte più importante dell'immagine dell'eroe . È un potente strumento per aiutarti a comunicare e differenziare il tuo sito web. L'immagine del tuo eroe dovrebbe contenere immagini, video o grafica che catturino l'attenzione e affascinino il tuo pubblico. Per lo più immagini contestuali trasmettono il tuo messaggio in modo più efficace, le immagini non contestuali non integrano il messaggio con informazioni aggiuntive.

Impatto
Si tratta di creare quel momento WOW. Le migliori immagini di eroi raggiungono un equilibrio tra catturare l'attenzione del lettore e fornire una quantità adeguata di informazioni utili.
Ad esempio, le animazioni sono ottime per rendere indimenticabile il design di un sito Web e attirare l'attenzione dei visitatori. La chiave dell'animazione come strumento di progettazione è la moderazione. Esistono molti modi per utilizzare l'animazione per migliorare l'esperienza dell'utente in Smart Slider 3: animazione a livelli, animazione di testo diviso o interazione memorabile.
Come creare facilmente un'immagine eroe di WordPress?
Ora potresti voler mettere un'immagine di eroe sulla tua pagina, ma non sai come farlo. Il meglio se cerchi un plugin in cui puoi creare facilmente una sezione eroe per il tuo sito. Con un plug-in, nel caso ideale, puoi inserire un testo o un pulsante sull'immagine e puoi pubblicarlo dove vuoi. Smart Slider è un ottimo plugin per creare immagini di eroi.
Cos'è Smart Slider 3?
Smart Slider 3 è un plug-in di scorrimento gratuito con il quale puoi creare facilmente cursori, immagini di eroi e blocchi senza conoscenze di codifica. Con l'editor di trascinamento della selezione, puoi creare il blocco che desideri e utilizzare livelli come intestazione o pulsante. È completamente reattivo e, quando sei pronto, puoi pubblicarlo con un semplice shortcode, con Gutenberg o anche con un generatore di pagine.
Poiché Smart Slider 3 non è solo un plug-in di scorrimento, sarai in grado di creare facilmente l'immagine perfetta per l'eroe di WordPress per il tuo sito web. Indipendentemente dal tipo di cui hai bisogno, in genere si trovano nella parte superiore di un sito Web e queste sono le prime cose che le persone vedono .
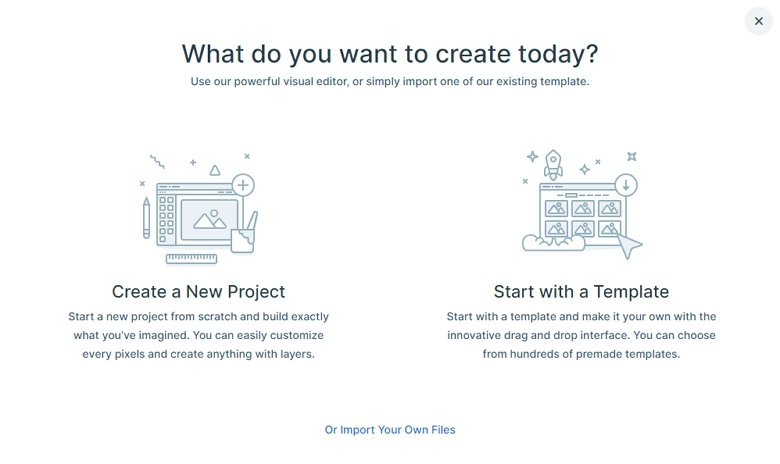
Crea un blocco eroe
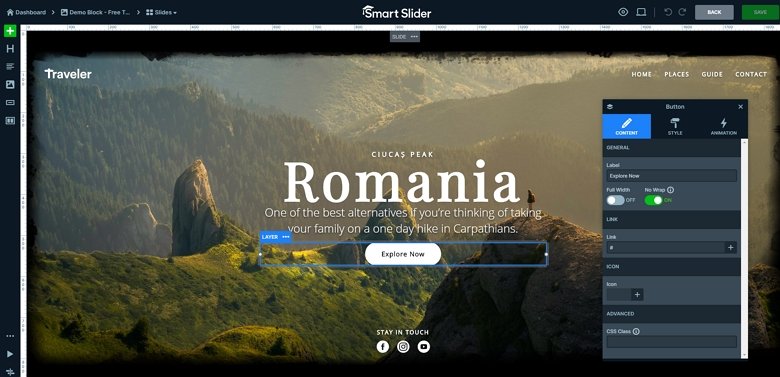
Il tipo di blocco è un tipo di cursore speciale di Smart Slider. Il blocco mostra solo una singola diapositiva, che è una scelta perfetta per creare un'immagine di eroe. Creare un blocco eroe con Smart Slider è molto semplice. Basta fare clic sul pulsante verde nuovo progetto e creare un nuovo progetto o iniziare con un modello pronto per l'uso.

Quindi puoi modificare il tuo blocco in un editor visivo. Nella versione gratuita di Smart Slider puoi scegliere tra 7 livelli, nella versione Pro ci sono 24 tipi di livelli. Puoi mettere un livello dove vuoi, cambiarne il colore, le dimensioni o inserire un collegamento su di esso. Inoltre, hai la possibilità di animare i tuoi livelli, che possono richiamare l'attenzione dei visitatori.

Perché scegliere Smart Slider per creare immagini di eroi?
- Trascina e rilascia editor visivo . Con Smart Slider, puoi modificare le tue immagini eroe di WordPress come immaginavi. L'editor drag and drop ti aiuta a creare un blocco eroe in pochi minuti. Con le impostazioni reattive, puoi farlo sembrare buono su qualsiasi dispositivo.
- Animazioni ed effetti . Nella versione Pro di Smart Slider 3, puoi utilizzare animazioni ed effetti per rallegrare la tua immagine di eroe e richiamare l'attenzione dei visitatori. Usa l'effetto Ken Burns se vuoi aggiungere un movimento al tuo eroe o usa le animazioni di livello per evidenziare il contenuto.
- Sorgenti dinamiche . Cambiare dinamicamente i contenuti nel tuo blocco eroe? È possibile con Smart Slider 3, basta creare uno slider dinamico e utilizzare le variabili.
- Facile da pubblicare . Puoi facilmente inserire un eroe sulla tua home page, basta usare il tuo generatore di pagine, il blocco Smart Slider Gutenberg o lo shortcode dello slider. In alternativa, puoi utilizzare il codice PHP dello slider e inserirlo nel tema del tuo bambino.
- SEO friendly . La SEO è fondamentale per far trovare alle persone il tuo sito web. In Smart Slider, puoi riempire i tag alt e puoi aggiungere testo che i motori di ricerca possono leggere.
