Come utilizzare correttamente i caratteri delle icone di WordPress: ottieni le migliori prestazioni (2022)
Pubblicato: 2022-04-19Al giorno d'oggi, i siti Web sono tutti incentrati sull'impatto visivo e le icone di WordPress sono un modo meraviglioso per ottenerlo.
Agli albori del web design, Windings e Webdings erano le cose più vicine ai font delle icone. Quelli erano caratteri che sostituivano lettere e numeri normali con simboli di base come frecce, stelle, ecc. Sebbene fossero alquanto goffi e non sempre visivamente accattivanti, all'epoca erano perfettamente adeguati.
Mentre puoi ancora trovare Wingdings e Webdings (scorri semplicemente i caratteri disponibili in Microsoft Word o Google Pages e li troverai), la maggior parte delle persone ora preferisce utilizzare le icone più aggiornate attualmente disponibili. Questi sono molto più avanzati e ce ne sono letteralmente migliaia tra cui scegliere, con nuovi che appaiono continuamente.
Questo articolo spiega cosa sono le icone e i caratteri di WordPress, dove trovarli e come aggiungerli al contenuto del tuo sito in modo rapido e semplice.
Cosa sono le icone di WordPress e come vengono utilizzate?
Sappiamo tutti cosa sono i font di testo: file contenenti lettere e numeri tutti stilizzati in un modo particolare, come Calibri, Arial, New Times Roman, Helvetica, ecc.
Allo stesso modo, i font delle icone sono file che contengono gruppi di simboli grafici (icone) anziché caratteri come lettere o numeri. Le icone in genere includono elementi relativi alla vita moderna, ad esempio loghi dei social media, simboli del carrello della spesa, "buste" e-mail, telefoni, ecc. Oh, e non dimentichiamo gli umili emoji!
Il vantaggio delle icone di WordPress rispetto alle immagini è che sono grafiche vettoriali. Ciò significa che sono infinitamente scalabili senza perdita di qualità: puoi renderli grandi quanto vuoi senza problemi di pixel. Inoltre, è facile cambiarne il colore e, rispetto ad altri tipi di immagine, sono leggere dal punto di vista del codice.
I progettisti di siti Web preferiscono in particolare i caratteri delle icone perché possono modellarli con i CSS allo stesso modo del testo normale.
Le icone sono generalmente utilizzate al posto del testo in quanto:
- Occupa meno spazio del testo, il che è molto importante con i dispositivi mobili.
- Sono spesso autoesplicativi e possono essere compresi da non madrelingua.
- Fornire un maggiore impatto visivo rispetto al testo
- Rendi i siti più facili da vedere, poiché i siti ricchi di testo non solo sono noiosi, ma sono piuttosto difficili da leggere.
Ad esempio, i siti di eCommerce utilizzano spesso il simbolo del carrello in quanto è immediatamente riconoscibile. Allo stesso modo, l'icona della busta è generalmente intesa come "inviaci un'e-mail", mentre anche il simbolo del telefono è autoesplicativo. E se guardi nella parte in alto a destra del sito Web WPLift, noterai l'icona della lente d'ingrandimento, facendo clic su di essa per richiamare la barra di ricerca.
L'articolo continua di seguito
Dove posso trovare icone e caratteri icona?
Ci sono molte fonti di font per icone WordPress disponibili, sia gratuite che premium. Eccone solo una piccola selezione:
Carattere fantastico

Font Awesome è probabilmente la fonte di icone più conosciuta. Non è un caso, dato che attualmente offrono oltre 2.000 gratuiti e oltre 16.000 professionisti in 68 categorie, anche animati! Inoltre, ne aggiungono continuamente di nuovi.
Font Awesome chiama i caratteri delle icone "kit". Ottieni un kit e accedi a tutte le icone gratuite nel piano gratuito. Per $ 99 all'anno, puoi passare a "Pro", che include 20 kit e l'accesso alle icone gratuite e premium.
Trovare tutte le icone di cui avrai bisogno dovrebbe essere facile con Font Awesome. In effetti, anche la libreria gratuita può essere sufficiente per molte applicazioni. Hanno anche una sezione di aiuto molto dettagliata per aiutarti a ottenere il massimo dalle loro icone.
Prova Font Fantastico
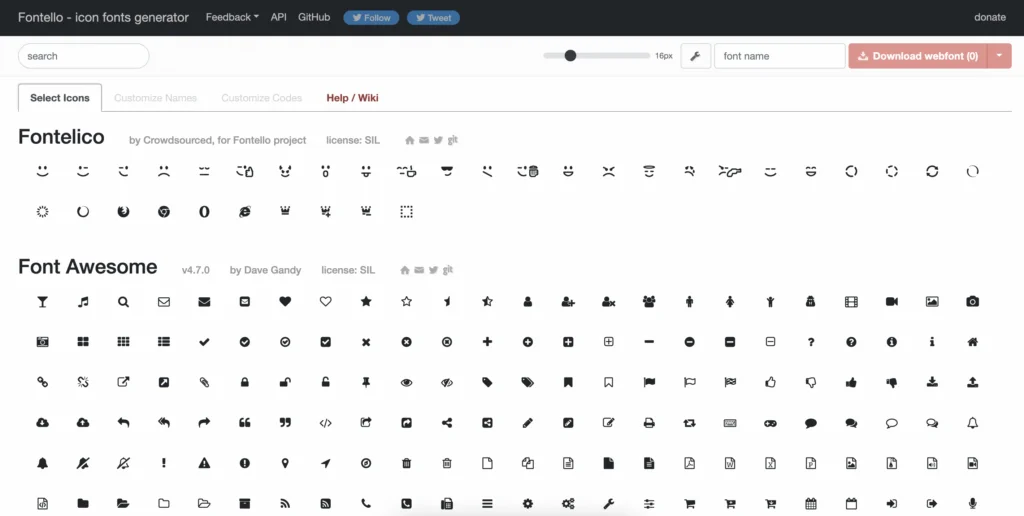
Fontello

Fontello non solo ti consente di creare font per icone utilizzando una libreria di icone open-source già pronte, ma ti consente anche di aggiungere le tue icone o immagini SVG personalizzate. Inoltre, Fontello ha anche una sezione di aiuto dettagliata per guidarti nella creazione di caratteri per icone.
La cosa migliore di Fontello è che è completamente gratuito.
Prova Fontello
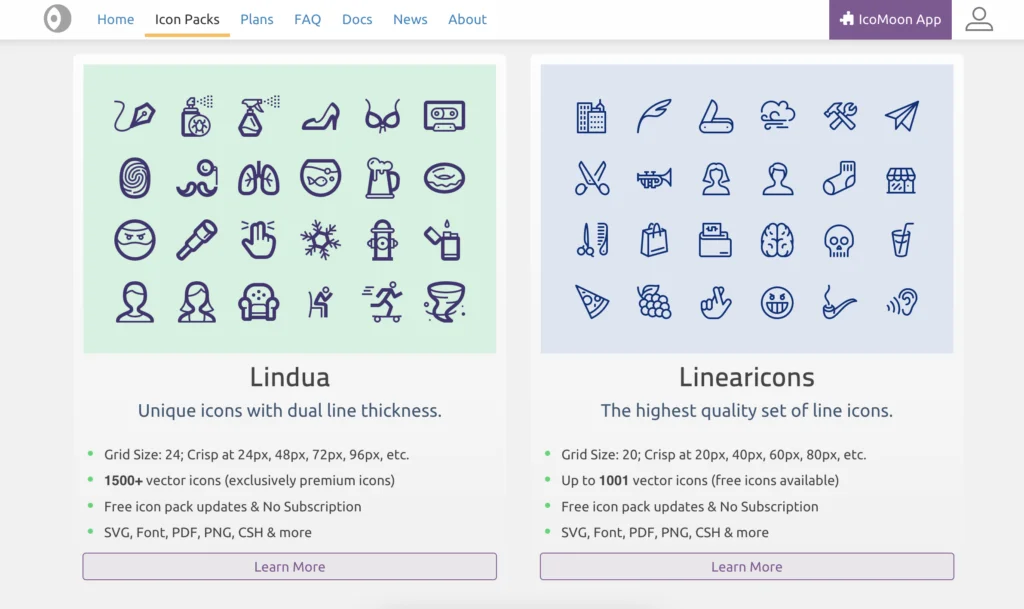
Icomoon

Icomoon ti dà accesso a oltre 5.500 icone gratuite e oltre 4.000 premium, inoltre puoi importare le tue. Da quelli, puoi creare i tuoi caratteri icona da utilizzare nel tuo sito WordPress.
Sebbene Icomoon abbia un piano gratuito, memorizza tutto localmente nel tuo browser. Il rovescio della medaglia è che perdi tutto ogni volta che svuoti la cache del browser. Puoi evitare questo problema acquistando un piano a pagamento che memorizza tutto in "progetti" nel tuo account. Inoltre, i piani a pagamento, che costano da $ 9 al mese, includono l'accesso alle icone premium, offrendoti una maggiore flessibilità durante la creazione dei caratteri delle icone.
L'articolo continua di seguito

Prova Icomoon
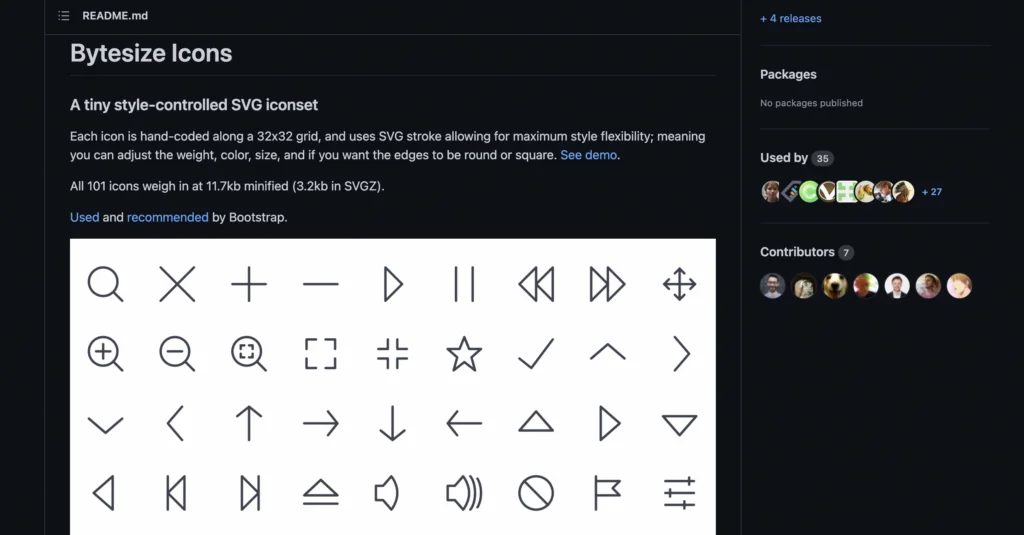
Bytesize

Bytesize può contenere solo 101 icone, ma questo lo rende super leggero, con un peso di soli 11,7 KB ridotti o 3,2 KB come SVGZ. Inoltre, è possibile regolare il peso, il colore e la dimensione di ciascuna icona, inoltre puoi scegliere tra bordi rotondi o quadrati.
Nonostante non abbiano le migliaia di icone offerte da Font Awesome, ecc., quelle Bytesize coprono molte moderne applicazioni quotidiane. Soprattutto, è gratuito.
Prova Bytesize
3 modi per utilizzare i caratteri delle icone di WordPress
Ora ti dirò alcuni modi per aggiungere caratteri icona al contenuto di WordPress in modo rapido e semplice.
Per mantenere le cose adatte ai principianti, ho cercato di evitare metodi che richiedono di scherzare con cose come codice, CSS o il tuo file functions.php, l'ultimo dei quali, se fatto in modo errato, può devastare il tuo sito.
Opzione 1: utilizzo delle icone di Font Awesome incluse in Elementor
Se usi Elementor, ti aspetta una vera sorpresa, poiché quel generatore di pagine integra già le icone di Font Awesome. Ciò significa che hai accesso a circa millecinquecento icone gratuitamente. Inoltre, se hai un abbonamento a Font Awesome Pro, puoi accedere anche a quelli da Elementor.

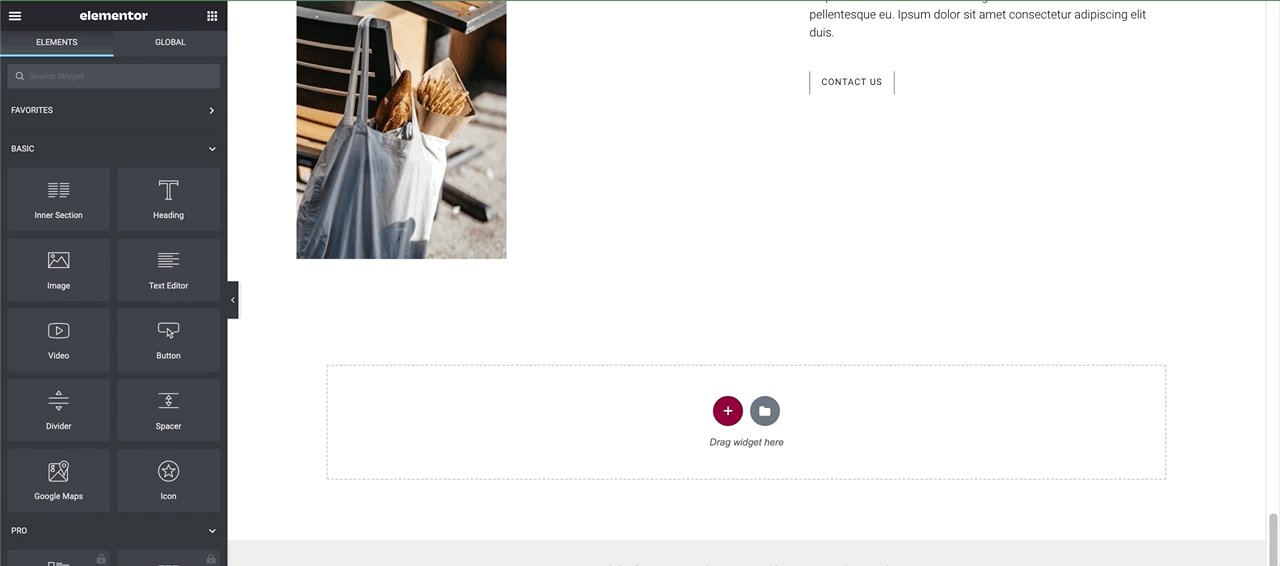
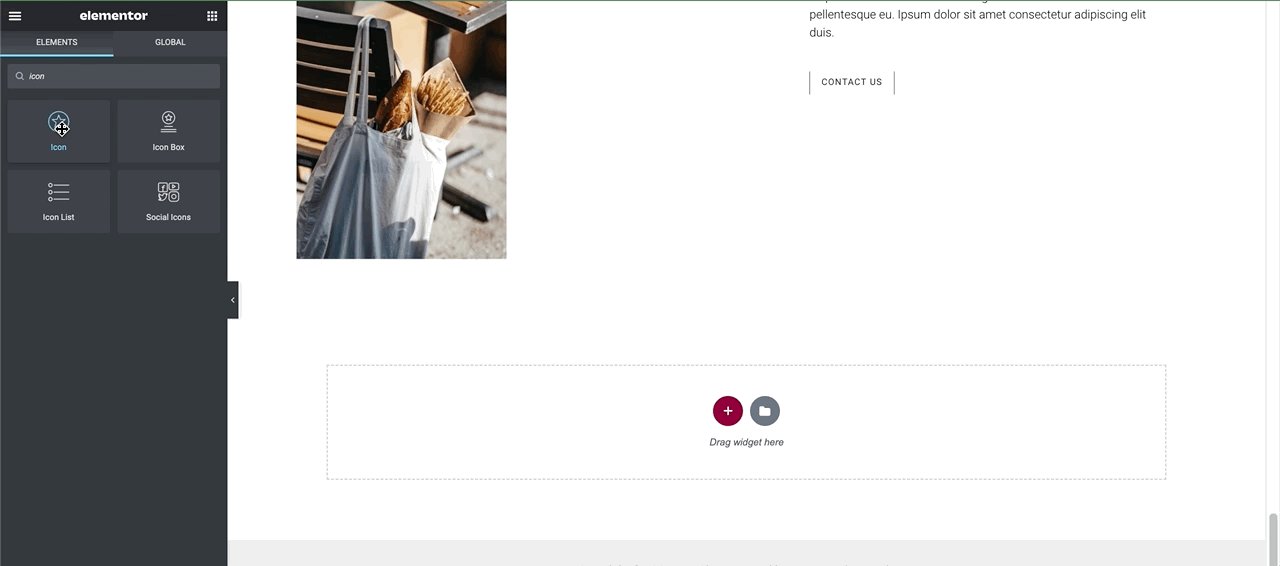
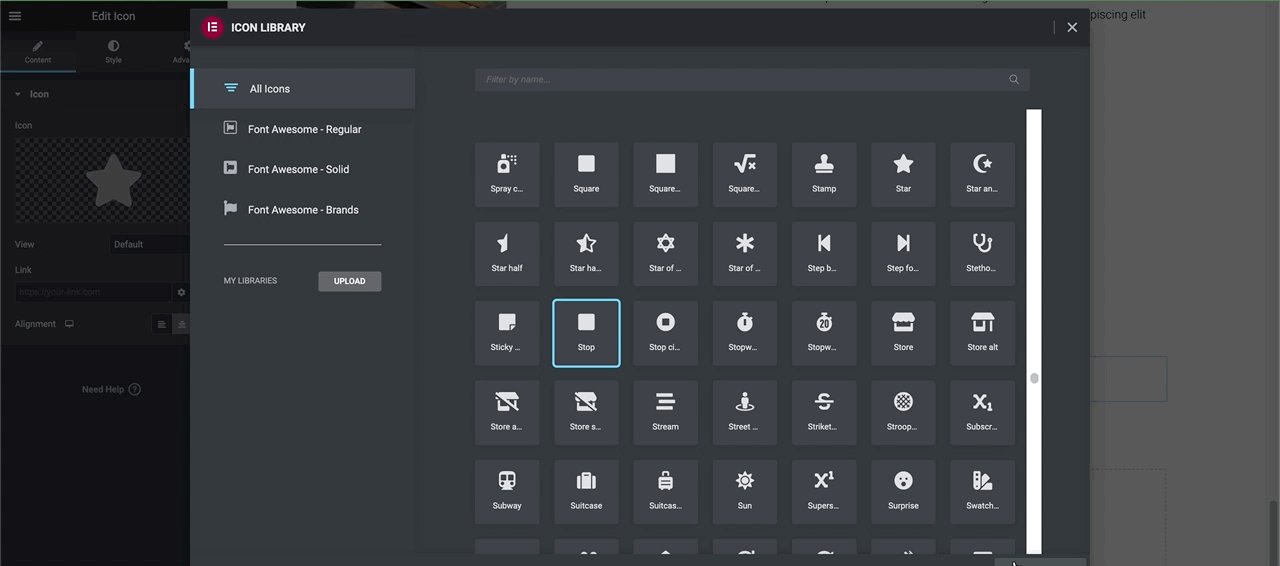
Per accedere ai caratteri delle icone, tutto ciò che devi fare è digitare "Icona" nella barra di ricerca degli elementi. Quindi, trascina il blocco di icone dove ti serve nel tuo contenuto. Quindi, richiama la libreria delle icone facendo clic sull'icona nel pannello "Modifica icona":

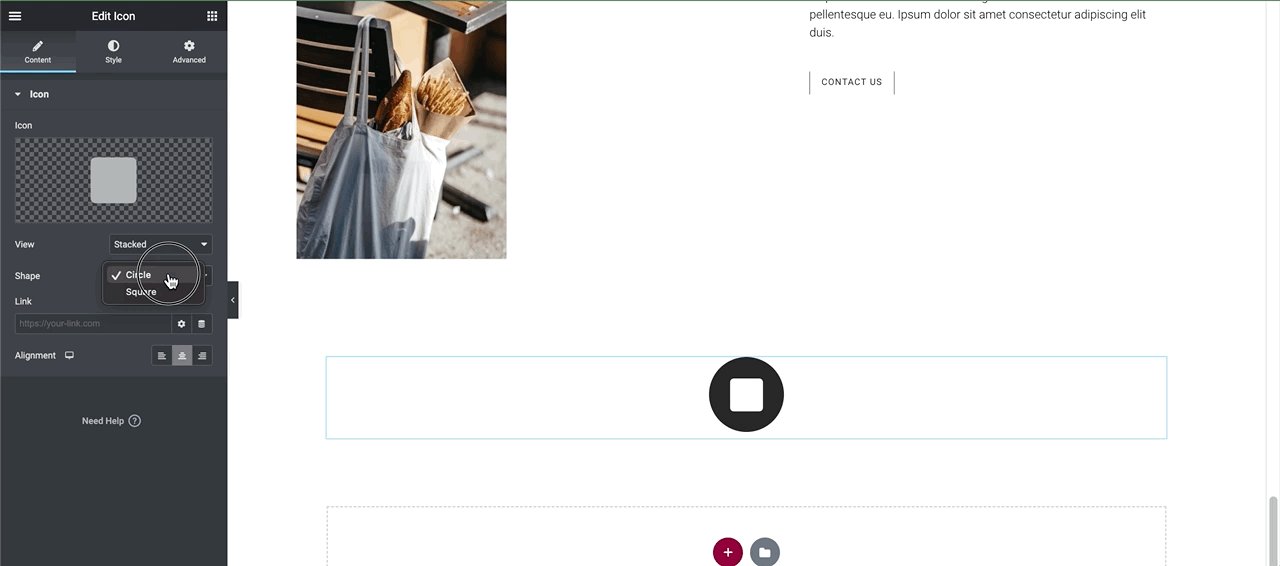
Regolando le impostazioni nelle schede "Avanzate" e "Stile" nell'Editor icone, puoi personalizzare le icone a tuo piacimento. Inoltre, puoi anche caricare le tue icone SVG.
Opzione 2: utilizzo dei caratteri icona disponibili in Gutenberg
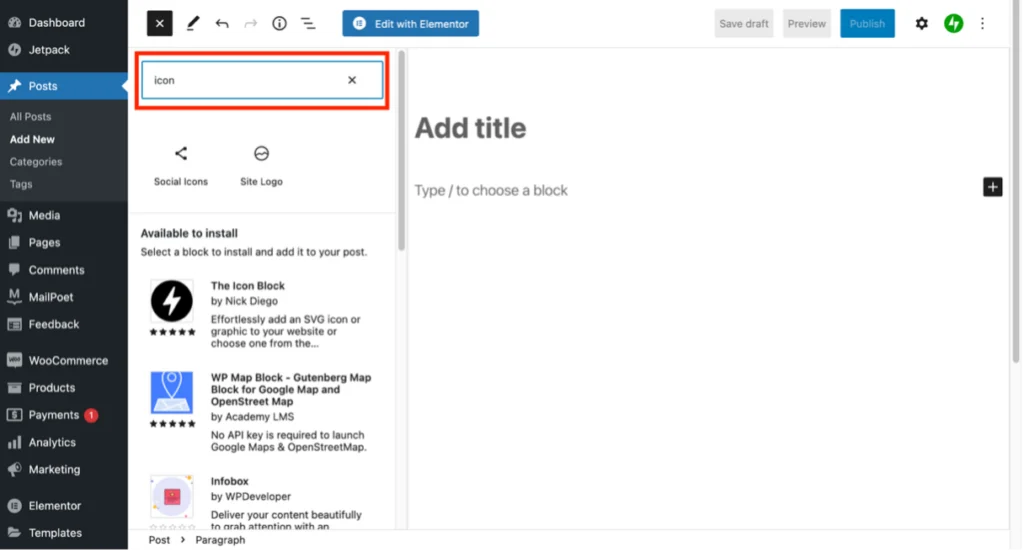
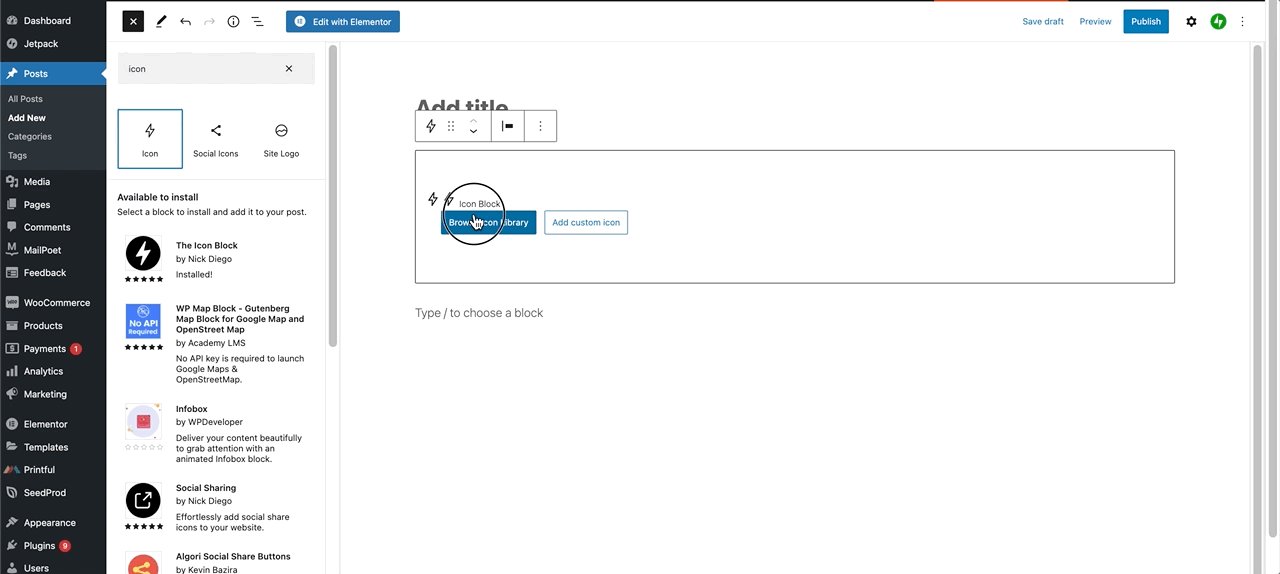
Per impostazione predefinita, Gutenberg include solo alcune icone social, a cui puoi accedere digitando "Icona" nella barra di ricerca "Blocchi":
L'articolo continua di seguito


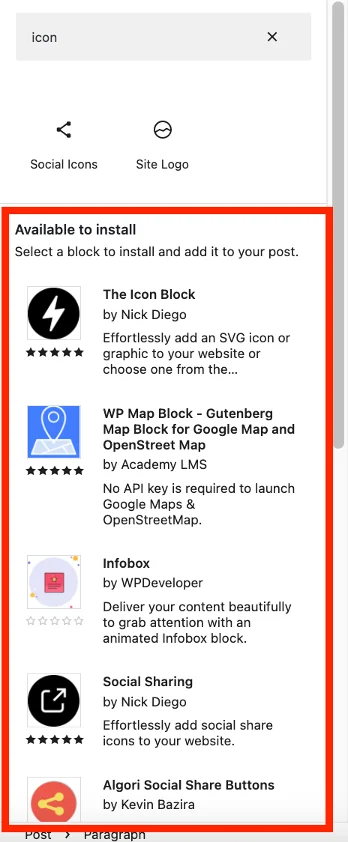
Tuttavia, è possibile aggiungerne molti altri e vedrai cosa è disponibile per l'installazione sotto il risultato della ricerca:

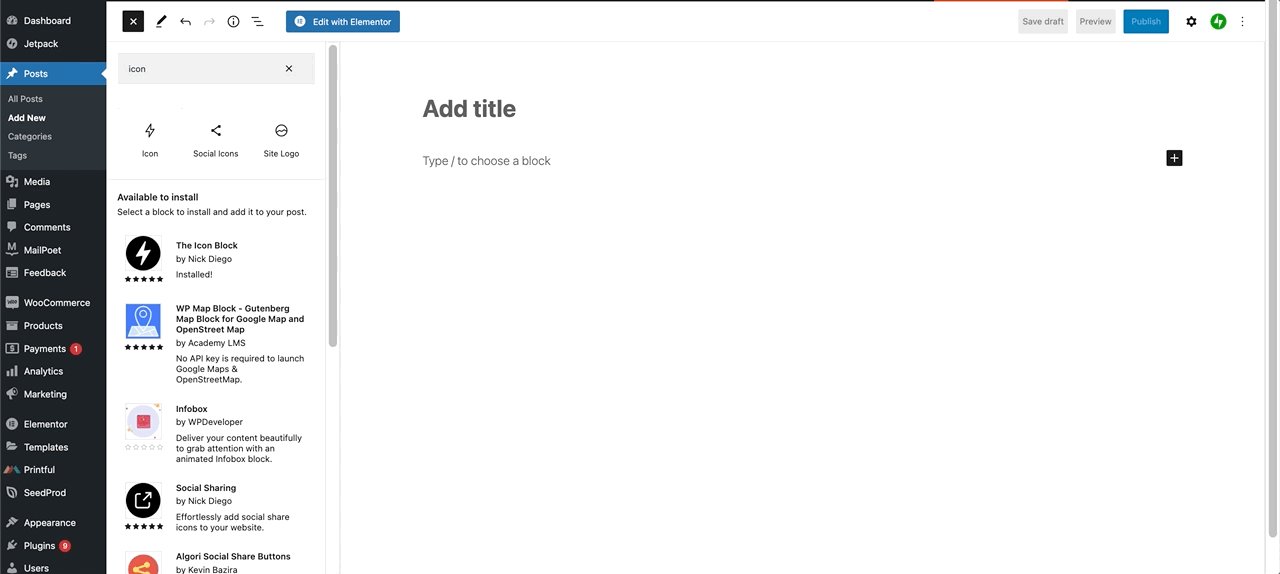
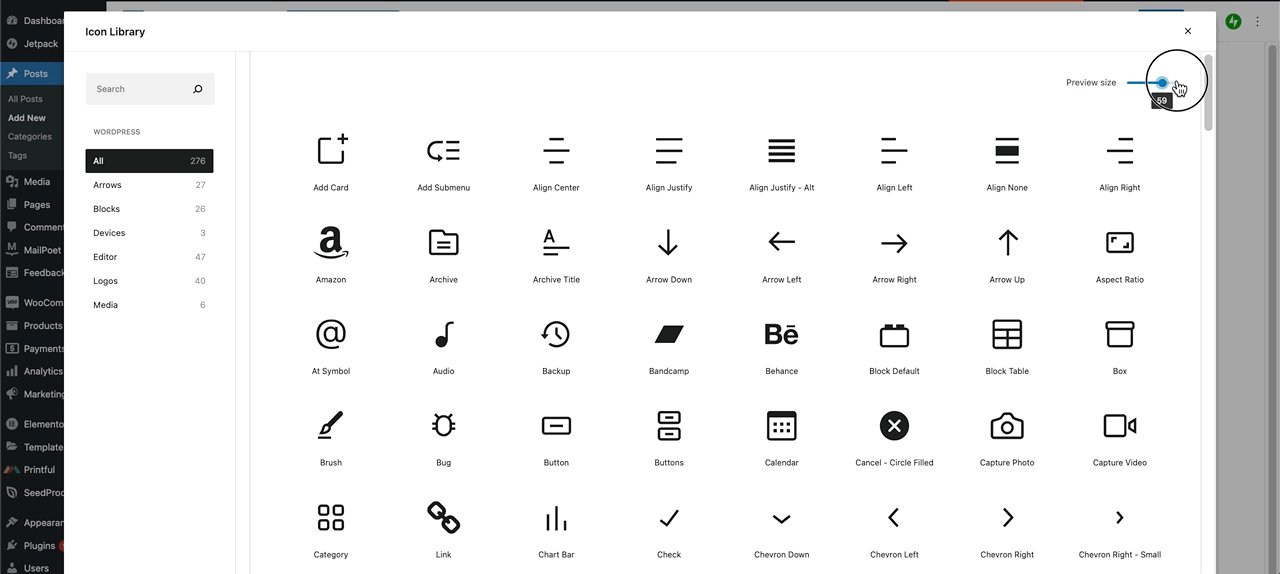
Facendo clic su uno di questi verranno installati nuovi blocchi da cui potrai accedere a molti font di icone:

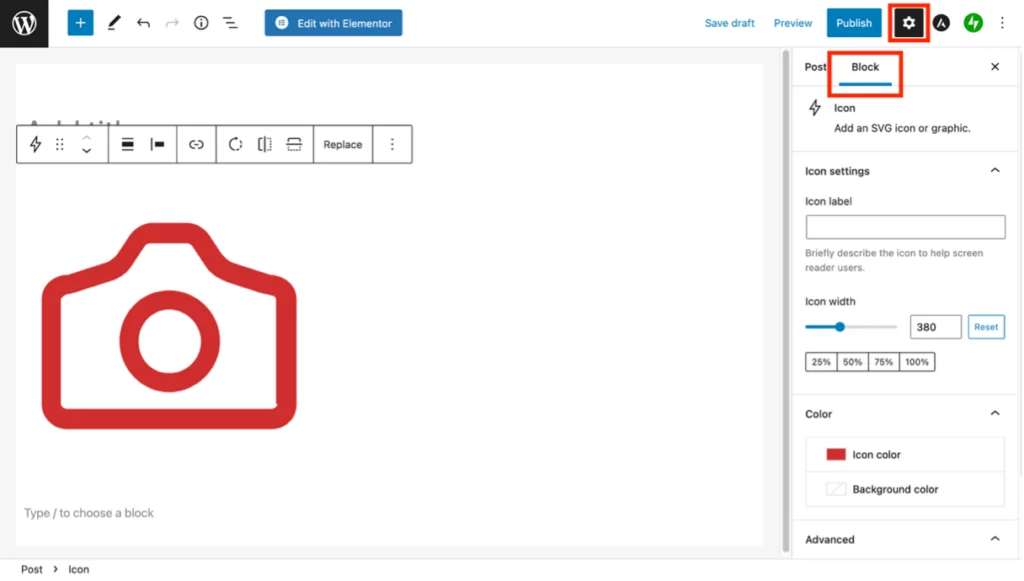
È possibile personalizzare le icone. Inizia facendo clic sull'icona a forma di ingranaggio in alto a destra dello schermo. Quindi, fai clic sulla scheda "Blocca", quindi regola le varie impostazioni che appaiono a tuo piacimento:

Opzione 3 – Utilizzo di un plug-in per i font di icone di WordPress
Esistono diversi plugin per WordPress specificamente per aiutarti ad aggiungere caratteri icona ai tuoi contenuti.
Uno dei più popolari è Font Awesome, prodotto dalle stesse persone che ci portano le icone di Font Awesome. Tuttavia, non ne parlerò qui perché l'ho trovato difficile da configurare e utilizzare. Inoltre, ci sono molti tutorial sui plugin di Font Awesome disponibili su Internet.
Parlerò invece di WP Font Awesome. Questo plugin gratuito ti consente di aggiungere e personalizzare le icone di Font Awesome utilizzando semplici codici brevi. Una volta installato e attivato, non richiede alcuna configurazione. Inoltre, a differenza del plug-in di Font Awesome, non è nemmeno necessario registrarsi sul sito Web di Font Awesome per usarlo.
Ci sono tre tipi di shortcode in WP Font Awesome:
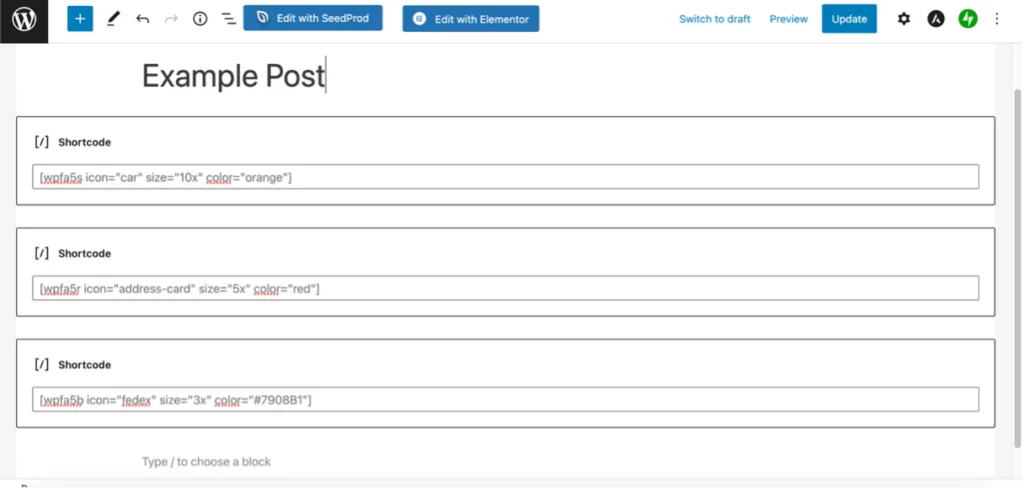
- Stile solido: [wpfa5s icon=”home” size=”3x” color”#336699″]
- Stile normale (supportato solo da icone limitate) [wpfa5r icon=”user” color=”red”]
- Marche: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
È possibile modificare il tipo, la dimensione e il colore dell'icona sostituendo il contenuto all'interno di ciascuna serie di virgolette. Ad esempio, creerò tre icone come segue:
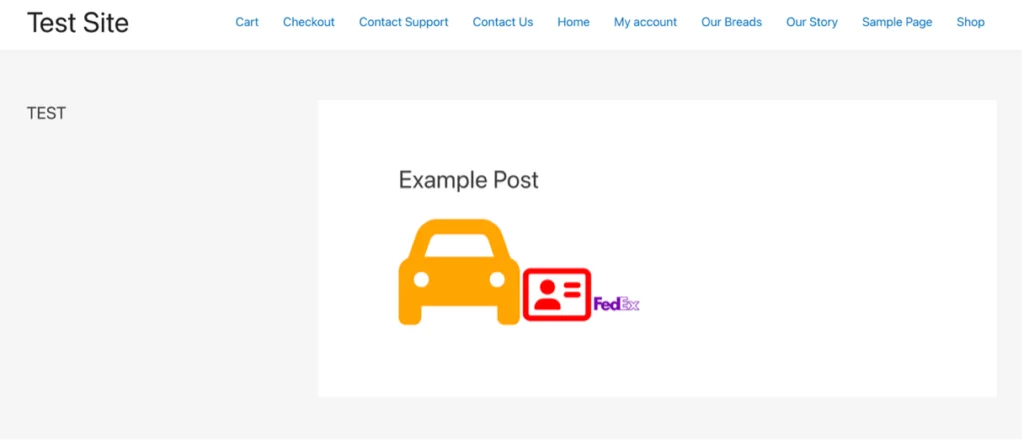
- Un'icona di un'auto in stile solido, di dimensioni 10x e di colore arancione
- Un'icona per la scheda dell'indirizzo, di dimensioni 5x e di colore rosso
- Un logo FedEx, taglia 3x e di colore viola, ma questa volta usando il codice colore esadecimale.
Di seguito è riportato uno screenshot che mostra gli shortcode inseriti in un post utilizzando il blocco shortcode in Gutenberg:

E le tre icone finite si presentano così:

Per ottenere un codice esadecimale per un colore, puoi utilizzare un sito come htmlcolorcodes.com. Se desideri scegliere un colore da un'immagine, usa qualcosa come imagecolorpicker.com per ottenere il codice esadecimale corrispondente. Puoi trovare i nomi di ciascuna icona sul sito Web Font Awesome, anche se spesso puoi semplicemente indovinarne molti.
WP Font Awesome ti consente di posizionare icone praticamente ovunque sul tuo sito, inclusi menu, widget, post, pagine e titoli.
Caratteri delle icone e velocità del sito
C'è uno svantaggio nell'usare i caratteri delle icone sul tuo sito: il rigonfiamento extra che portano può influire sulla velocità.
Il motivo è che se ci si collega a una libreria esterna o si utilizza un plug-in, l'intera libreria dei caratteri delle icone viene spesso scaricata. Questo non è un utilizzo molto efficiente delle risorse, in particolare se si utilizzano solo poche icone su un font di diverse centinaia.
Un ulteriore motivo per cui i caratteri delle icone possono influire sulle prestazioni del tuo sito è che il caricamento da più CDN sarà ovviamente più lento del caricamento da uno solo. Questo perché sono necessarie diverse connessioni HTTP/2 e numerose ricerche DNS, che possono rallentare notevolmente le cose.
Se sei molto preoccupato per i caratteri delle icone che rallentano il tuo sito, installarli localmente sulla tua CDN o sul tuo server host WordPress sarebbe probabilmente l'opzione migliore. Ciò ti consentirà di selezionare solo le icone di cui hai bisogno, riducendo notevolmente le dimensioni complessive del file. Inoltre, sarai in grado di selezionare e scegliere icone da diverse librerie di icone.
Visita l'articolo di WPLift "Come ospitare i caratteri Google localmente su WordPress (o anche altri caratteri!) " per un tutorial passo passo su come farlo.
Conclusione
Ci sono letteralmente molte migliaia di icone WordPress disponibili che coprono così tanti generi e applicazioni. Sono ideali per aggiungere impatto visivo al tuo sito web riducendo al minimo il disordine del testo, rendendoli essenziali sui dispositivi mobili. Inoltre, possono aiutare i parlanti di altre lingue a comprendere e navigare più facilmente nel sito.
Utilizzi i caratteri delle icone nel contenuto del tuo sito WordPress? In tal caso, quale metodo utilizzi e hai provato altri metodi in precedenza? Come sempre, mi piacerebbe sentire il tuo feedback.
