Come incorporare i caratteri delle icone di WordPress sul tuo sito Web?
Pubblicato: 2022-05-29Le icone di WordPress sono diventate uno degli elementi essenziali per qualsiasi sito Web. Aiutano a portare più dettagli e reattività al web design.
All'inizio era facile trovare le icone e implementarle sul tuo sito web, ma per WordPress era un po' più difficile. Le cose sono peggiorate al giorno d'oggi a causa degli ultimi tipi di display.
Una delle soluzioni alternative più efficienti e migliori a questo problema consiste nell'utilizzare invece un'icona del carattere. Ne discuteremo più avanti in questo post.
A parte tutto questo, hai già notato tutte le icone di WordPress sul tuo sito web? Una delle icone che troverai è l'icona di una casa sulla barra di navigazione.
Allo stesso modo, se vuoi saperne di più sulle icone di WordPress e su come implementarle facilmente sul tuo sito web. Devi continuare a leggere questo post fino alla fine e ottenere le risposte a tutte le domande sulle icone di WordPress.
Cominciamo con la sua semplice definizione.
Cosa sono le icone di WordPress e perché dovresti usarle?
Le icone di WordPress sono un insieme di pittogrammi che non contengono numeri o lettere ma vari tipi di simboli che rappresentano quasi tutto. Questi pittogrammi sono molto importanti per qualsiasi sito Web per avere un design web reattivo.
Queste icone non hanno file di grandi dimensioni e puoi aggiungerle facilmente al tuo sito web. Se ti piace personalizzare o riprogettare le icone secondo il tuo sito web, puoi farlo tramite CSS. Puoi ridimensionarli senza alcuna limitazione e, per di più, memorizzi tutte le icone in un unico file.
Le icone basate su immagini sono piuttosto pesanti rispetto alle icone basate su caratteri e possono potenzialmente ridurre le prestazioni del tuo sito web. Quindi, per migliorare le prestazioni del sito Web e l'ottimizzazione, le icone dei caratteri sono di gran lunga superiori alle icone delle immagini e ora sono ampiamente utilizzate.
Tuttavia, ci sono alcune altre considerazioni sulle prestazioni di cui parleremo nella sezione successiva di questo post.
Ma per ora, vediamo dove puoi avere le icone di WordPress e diversi modi per usarle sul tuo sito WordPress.
Da dove trovare le icone o i caratteri delle icone di WordPress?
Ci sono migliaia di font per icone WordPress gratuiti ea pagamento disponibili su Internet. Tutto ciò che serve per digitare " WordPress icon font " sui motori di ricerca e avrai un elenco di siti Web di icone nel risultato.
Quando installi WordPress, avrai a disposizione un set di icone dei caratteri WordPress gratuiti (Dashicon). Questi caratteri icona di WordPress sono generalmente utilizzati nelle aree di amministrazione di WordPress.
Oltre a questo, ci sono altre fonti gratuite da cui puoi facilmente scaricare molti font di icone. Alcuni di loro sono:
Alcune icone di WordPress Fonti gratuite
- Icona di WordPress Font Fantastico
- Icone materiali di Google
- Carattere ico
- Icomoon
Ma, in questo post, considereremo l'icona di WordPress Font Awesome , grazie alla sua popolarità, alla disponibilità di utenti open-source, gratuiti e più elevati. A partire da ora, fornisce più di 2000 font di icone gratuiti e, se hai scelto la versione pro, puoi esplorarne ancora di più (oltre 16000 icone) .
E in questo post imparerai come utilizzare le icone di WordPress per progettare il tuo sito Web in vari modi. In modo che tu possa scegliere il modo migliore per utilizzare le icone sul tuo sito Web nella tua zona di comfort.
Come utilizzare i caratteri delle icone di WordPress sul tuo sito Web?
Tuttavia, sono disponibili diversi metodi per aggiungere caratteri icona al tuo sito web. Ma iniziamo prima il nostro tutorial con i metodi più semplici. E puoi selezionare il metodo migliore e facile per te.
Aggiunta di font per icone di WordPress utilizzando il plugin per icone di WordPress
Uno dei modi migliori e più semplici per aggiungere icone WordPress al sito Web è utilizzare un plugin per WordPress. Questo metodo è più adatto per i principianti che sono nella fase di apprendimento della progettazione di un sito Web e devono utilizzare tipi di icone molto limitati.
Non è necessario apportare modifiche ai file dei temi e sarai libero di utilizzare le icone in qualsiasi area del tuo sito web. Tutto quello che devi fare è installare il plug-in per icone Font Awesome per WordPress e sei pronto per partire.
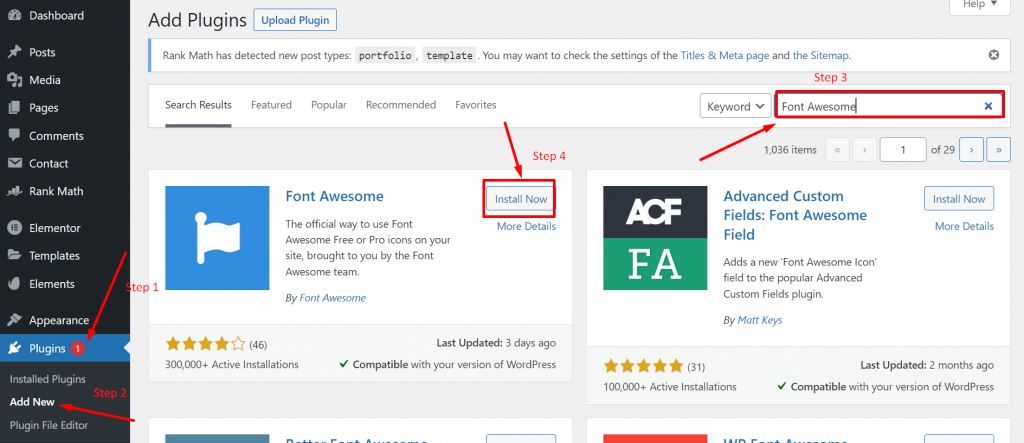
Per installare il plug-in Font Awesome, accedi alla dashboard di WordPress, vai su plug-in > Aggiungi nuovo e digita Font Awesome nella barra di ricerca.

Quando il plugin è apparso, fai clic sul pulsante " installa l" seguito da " Attiva " come mostrato nell'immagine sopra. Dopo l'installazione e l'attivazione riuscite, il fantastico plug-in dei font fornirà supporto completo per il tema installato e potrai facilmente modificare o personalizzare qualsiasi pagina o post del tuo sito Web utilizzando semplici codici brevi come:
|
1 |
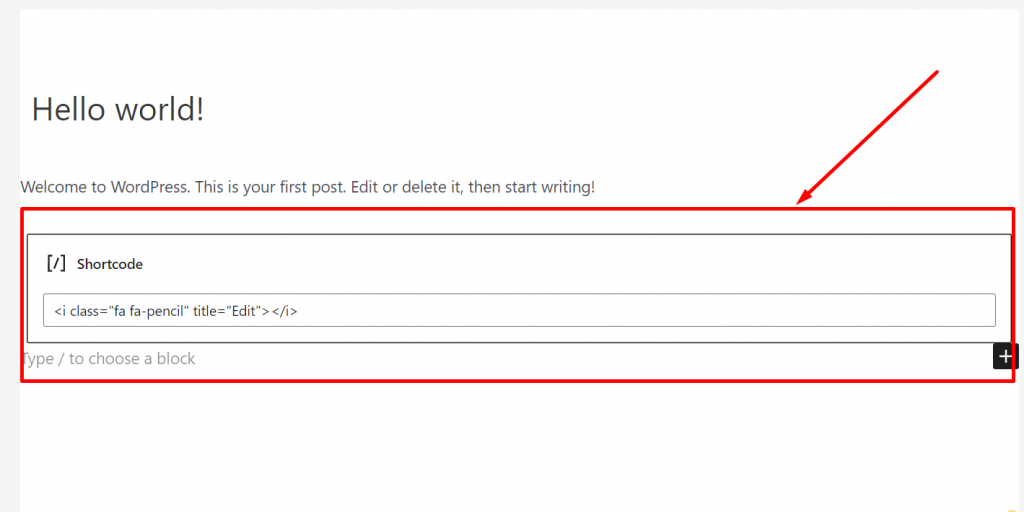
< i class = "fa fa-pencil" title = "Edit" > < / i > |
Basta incollare lo shortcode in qualsiasi punto della pagina o del post ed è così che appare nel backend.

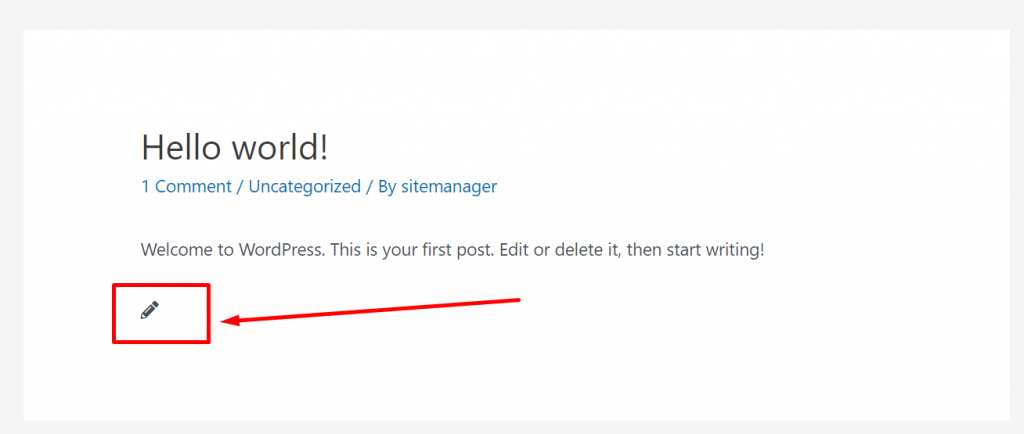
Ora, quando pubblichi o visualizzi in anteprima il post, ecco come apparirà nel front-end.

Allo stesso modo, puoi aggiungere tutte le icone di WordPress che desideri direttamente copiando il codice dagli elenchi di icone gratuite di Font impressionante.

Aggiunta di icone di WordPress Dashicon (icone integrate predefinite di WordPress)
WordPress fornisce anche i suoi caratteri icona che sono popolarmente conosciuti come Dashicon. Questi caratteri icona sono disponibili per impostazione predefinita WordPress li utilizza nel back-end. Ma per portarlo al front end è necessario avere il nome dello script che è già disponibile in un file di WordPress.
Per utilizzare Dashicons, puoi aggiungere uno snippet di codice nel tuo file function.php o utilizzare un plugin di WordPress chiamato code snippets . Tuttavia, ti consigliamo vivamente di non correre il rischio di modificare il tuo file function.php ma di utilizzare invece il plugin di WordPress. Perché anche un piccolo errore può interrompere il tuo tema e danneggiare il tuo sito web completo.
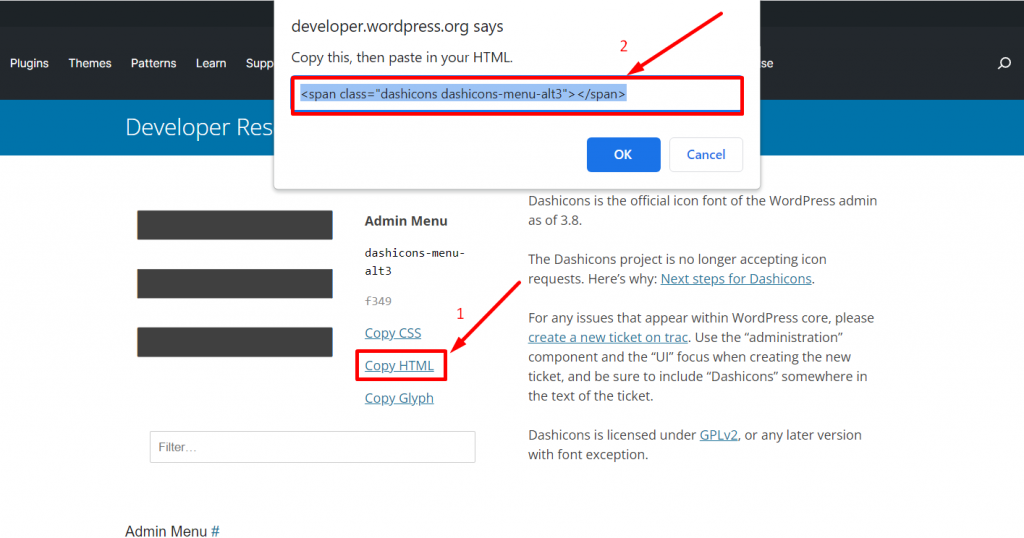
Dopo aver installato il plug-in, puoi visitare la pagina dei dashicon di WordPress e selezionare l'icona che desideri visualizzare sul tuo sito web. Fare clic sul collegamento Copia HTML e incollare il codice in un punto qualsiasi del sito Web in cui si desidera visualizzare l'icona.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
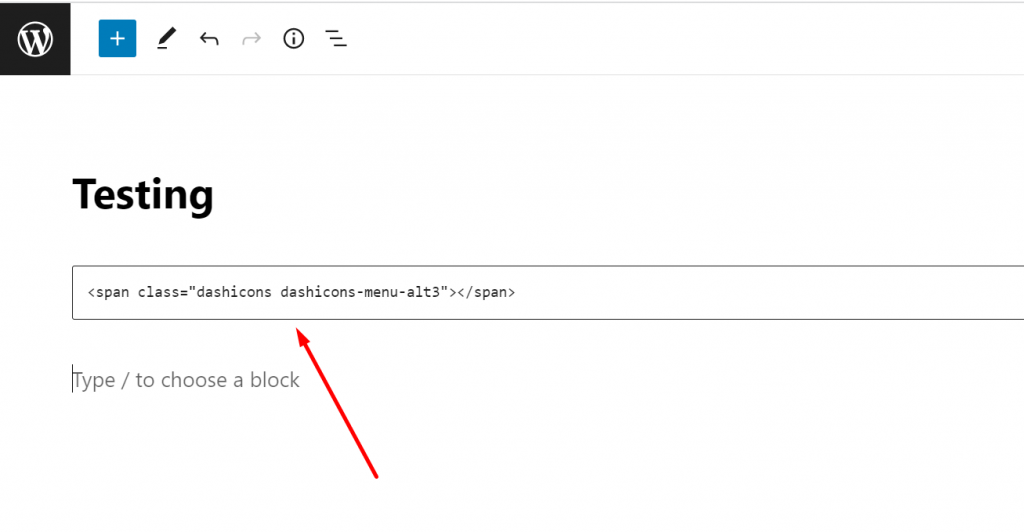
Prendiamo questo codice come esempio e vediamo come funziona. Apri qualsiasi post, ad esempio un post di prova in cui abbiamo incollato il codice HTML che abbiamo copiato in precedenza dalla pagina delle icone del trattino.

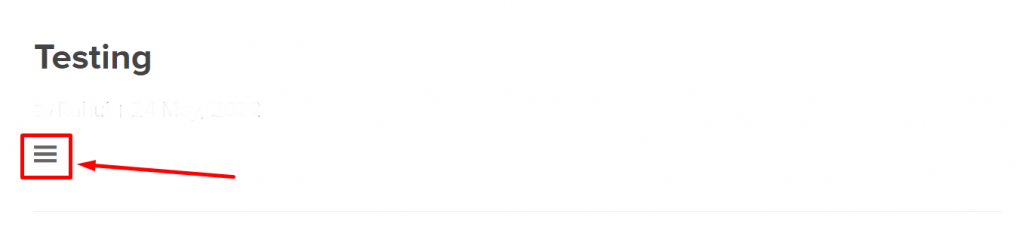
Ora quando fai clic sul pulsante di anteprima, sarai in grado di vedere l'icona come mostrato nell'immagine qui sotto:

Aggiunta di font per icone di WordPress utilizzando i Page Builder di WordPress
La maggior parte dei plugin per la creazione di pagine di WordPress viene fornita con i caratteri delle icone wordpress incorporati. Con l'aiuto di questo, puoi facilmente utilizzare le icone sul tuo sito web.
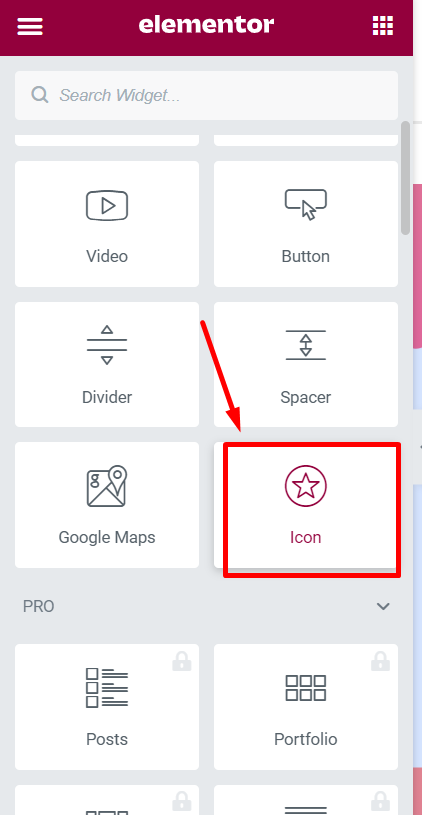
Elementor
Uno dei page builder più popolari e utilizzati. Con Elementor hai molte opzioni di personalizzazione e fornisce anche un'ampia gamma di caratteri per icone per il tuo sito web.

La sua funzione di trascinamento della selezione è così utile che puoi facilmente trascinare qualsiasi icona dall'elenco e rilasciarla direttamente nelle aree desiderate del tuo sito web. Non è necessario aggiungere frammenti di codice o CSS richiesti per la personalizzazione.
Oltre a ciò, ci sono anche altri builder popolari che puoi usare come Oxygen o Beaver Builder che ha una funzione di icone integrate.
Aggiunta manuale di font per icone di WordPress utilizzando frammenti di codice
Il metodo manuale non è pensato per i principianti o per coloro che non vorrebbero seguire il percorso tecnico o lungo per aggiungere i font delle icone wordpress sul proprio sito web. Questo metodo è molto efficace per sviluppatori o web designer perché offre molta flessibilità e opzioni di personalizzazione che non troverai in nessun plugin.

Esploriamo tutti i metodi manuali disponibili.
1. Incorpora codici icona che recuperano la libreria di icone dai loro server Cdn
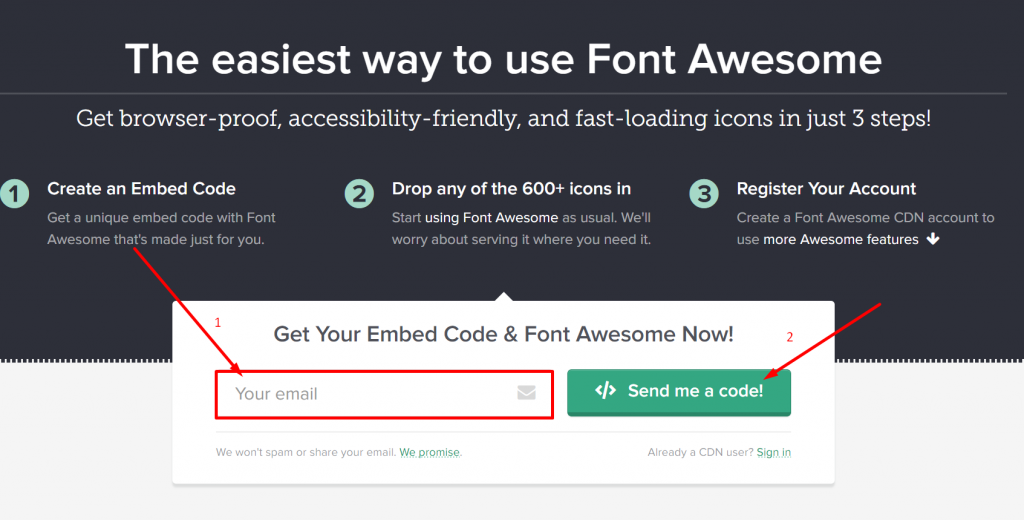
Uno dei metodi manuali più semplici per incorporare icone sul tuo sito wordpress. Tutto quello che devi fare è andare sul sito Web Font Awesome e fornire il tuo indirizzo e-mail per ottenere un codice di incorporamento.

Controlla la tua casella di posta elettronica, troverai uno snippet di codice che è stato inviato da Font Awesome. Copia quel codice e spostalo nella dashboard di WordPress > Editor di temi e incollalo appena prima del tag </head> del file header.php del tuo tema WordPress.
Qualunque cosa incorpori il codice fornito da font Awesome, recupererà direttamente la libreria dai server di Font Awesome CDN.
Nota: senza dubbio, questo metodo sembra molto semplice, ma presenta anche alcune preoccupazioni relative alla compatibilità con altri plug-in che potrebbero causare alcuni problemi.
Quindi, per evitare questo conflitto sarebbe meglio caricare correttamente javascript in WordPress. È possibile utilizzare il metodo di accodamento integrato per questo.
Tutto quello che devi fare è aggiungere quanto segue nel file function.php del tuo tema oppure puoi usare il plugin codenippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Ospita direttamente le icone sul tuo sito web
Questo metodo è piuttosto lungo rispetto a tutti i metodi sopra menzionati e richiede alcune conoscenze tecniche sulla gestione dei file WordPress.
Pertanto, questo metodo è altamente raccomandato solo agli sviluppatori Web o ai web designer che conoscono tutti i rischi connessi all'accesso e alla modifica dei file. In questo metodo, sarai in grado di ospitare le icone di Font Awesome direttamente sul tuo sito web.
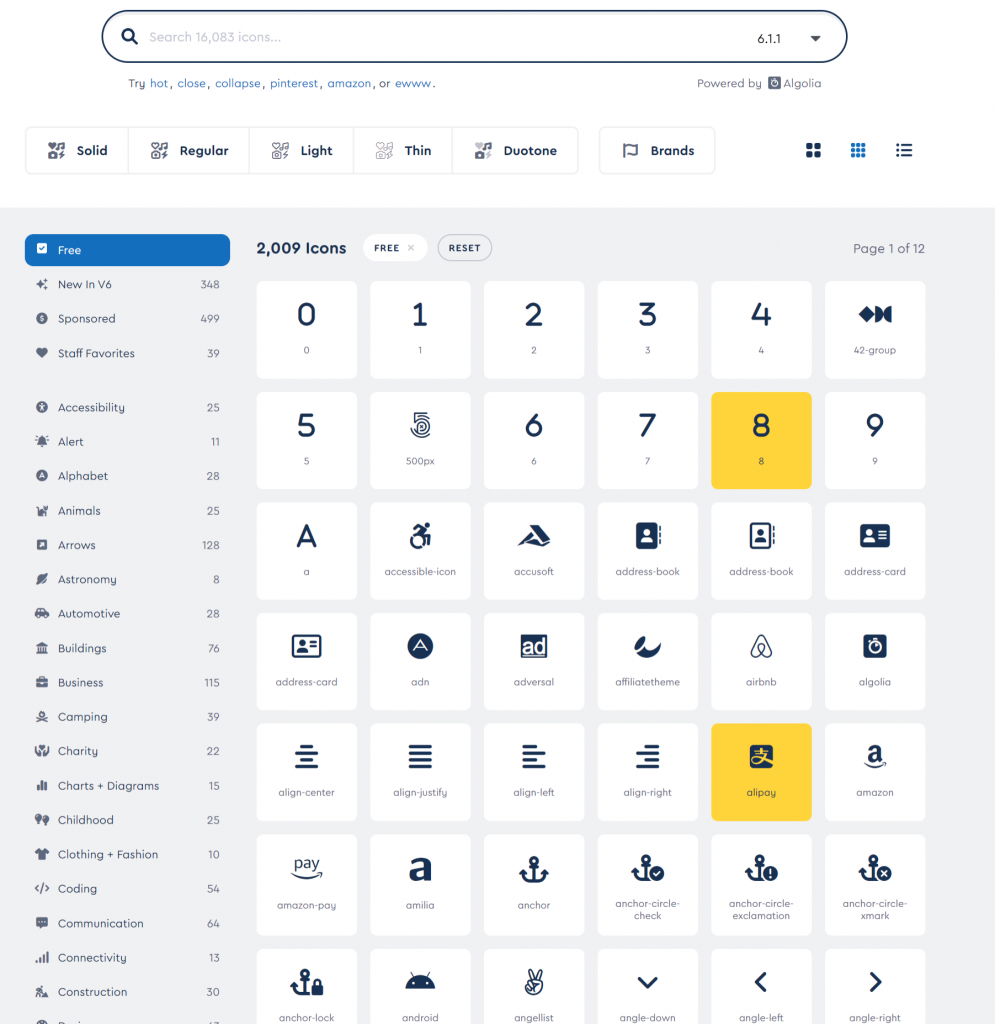
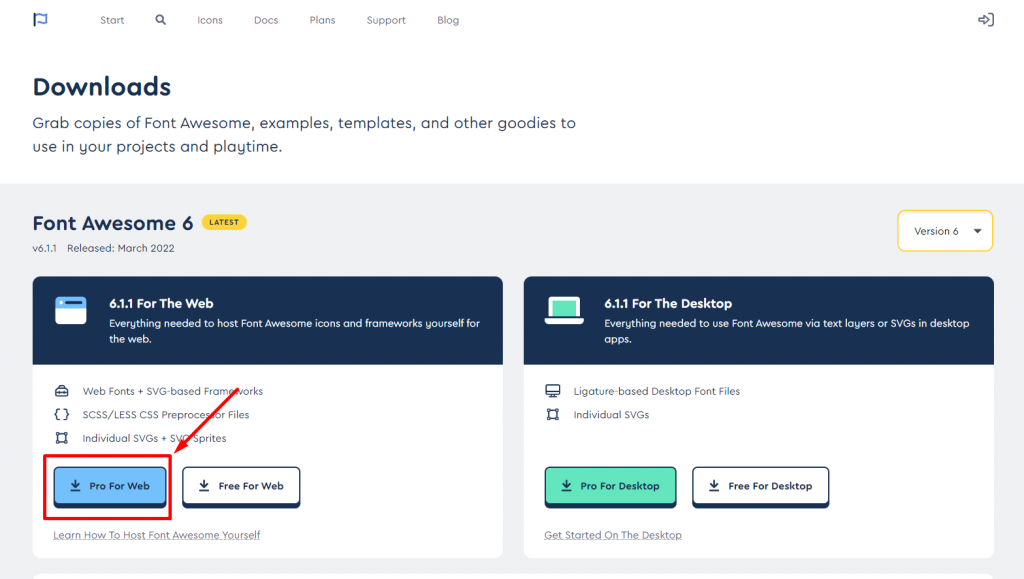
Tutto quello che devi fare è visitare il sito Web Font Awesome e scaricare il pacchetto di icone come mostrato nell'immagine qui sotto:

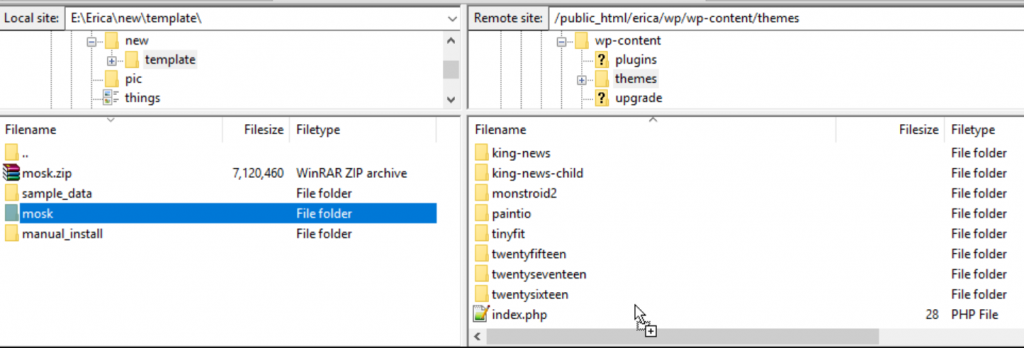
Dopo il download, decomprimi il pacchetto e collega il tuo hosting WordPress tramite il client FTP (File Zilla). Ora cerca la directory del tema di WordPress, crea una nuova cartella e chiamala come preferisci.
Ora la prossima cosa che devi fare è caricare il contenuto del pacchetto di icone Font Awesome scaricato nella nuova cartella che hai creato sul tuo server di hosting web . Ora salva le modifiche che hai apportato e il gioco è fatto.

Ora per completare il processo, l'ultima cosa che devi fare è aggiungere un semplice codice (indicato di seguito) al file function.php del tuo tema o al plug-in di frammenti di codice che hai installato.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
A questo punto, sei stato in grado di ospitare con successo font fantastici sul tuo sito web.
Icone di WordPress e loro effetto sulle prestazioni del sito web
Sebbene, qualunque siano i metodi che abbiamo menzionato sopra, non c'è niente di sbagliato o giusto per seguirli per aggiungere icone al tuo sito web. Ma l'unica preoccupazione sta qui è il suo effetto sulle prestazioni del tuo sito web. Scopriamo come.
Perché ne hai bisogno di tutti se non li utilizzerai tutti?
Sorge la prima e principale domanda, perché è necessario caricarli tutti mentre ne basta solo una manciata. Perché sprecare le tue risorse se non le utilizzerai a breve.
Ad esempio, se ospiti icone sul tuo sito Web o utilizzi plug-in per incorporare icone nel tuo sito Web, caricheranno prima l'intera libreria e se ti viene richiesto di utilizzarne solo 10 o 15.
Questo è uno spreco totale di risorse e un metodo inefficiente da seguire. E se potessi gestirli facilmente in modo efficiente.
Per capire meglio questo, consideriamo un esempio:
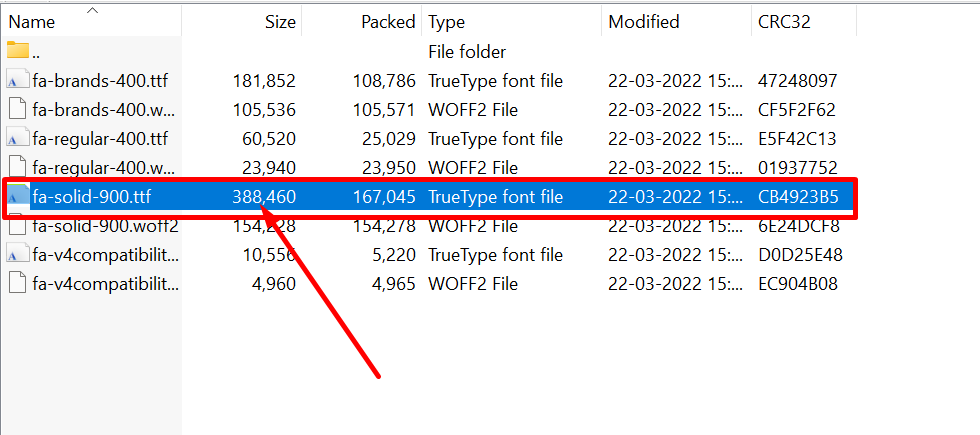
Supponiamo di aver ospitato una fantastica libreria di font sul tuo sito Web, la dimensione del file di font stesso è di circa 388 kb. Potrebbe non sembrare troppo grande, ma quando scegli o raccogli i caratteri che utilizzerai puoi ridurre notevolmente le dimensioni del file.

Migliora le prestazioni caricando i caratteri da un singolo CDn
Anche se non c'è nulla di sbagliato nel caricare i caratteri da più CDN se hai la possibilità di sceglierne uno solo, perché scegliere i diversi CDN. Un singolo CDN è molto più efficiente e veloce rispetto a diversi CDN.
Il motivo principale alla base di ciò è che una singola CDN riduce il numero aggiuntivo di ricerche DNS e presenta il vantaggio di utilizzare una singola connessione HTTP/2 . Ma su una nota in più, il tuo singolo CDN deve essere potente ed efficiente.
Riepilogo
Questo è tutto sulle icone di WordPress e alla fine di questo post, ora puoi incorporare i caratteri delle icone di WordPress sul tuo sito web. Devi solo scegliere il metodo più adatto che sia comodo da seguire e svolgere il tuo lavoro senza alcun problema.
Mentre consideri le prestazioni del sito Web, puoi seguire i nostri suggerimenti e fare il necessario per trarne il meglio. In aggiunta a ciò, se segui un metodo diverso per aggiungere icone WordPress sul tuo sito Web che non siamo stati in grado di menzionare in questo post. Fatecelo sapere nella sezione commenti qui sotto e condividete con noi i vostri preziosi punti.
Domande frequenti
Che cos'è l'icona di un sito in WordPress?
L'icona del sito è popolarmente conosciuta come favicon (icone preferite) che ha una dimensione molto piccola che mostra l'identità del marchio. Queste icone vengono solitamente visualizzate sui segnalibri del sito Web, nella barra degli indirizzi o sulle piattaforme di social media. Queste icone aiutano a costruire il riconoscimento del marchio e aiutano a identificarlo facilmente.
Dove trovo le icone in WordPress?
WordPress fornisce anche i suoi caratteri icona che sono popolarmente conosciuti come Dashicon. Questi caratteri icona sono disponibili per impostazione predefinita WordPress li utilizza nel back-end. Ma per portarlo al front end è necessario avere il nome dello script che è già disponibile in un file di WordPress.
Come ottengo icone WordPress gratuite?
Sono disponibili diversi siti Web da cui puoi facilmente ottenere molte icone WordPress gratuite. Ecco l'elenco,
1. Carattere fantastico
2. IcoMoon
3. Dashicon di WordPress
4. Icone dei materiali di Google
