Icone di WordPress: come sfruttarle al meglio
Pubblicato: 2022-04-19
Le icone di WordPress possono rendere un sito Web più accattivante e possono aiutarti a sostituire i semplici punti elenco di vecchi elenchi con qualcosa di più visivamente accattivante. Inoltre, consentono di visualizzare determinati concetti in modo rapido e semplice evitando foto o illustrazioni complesse.
Le icone sono riconosciute come modelli con cui la maggior parte degli utenti ha familiarità. Ad esempio, se noti l'icona di un microfono da qualche parte sul Web o in un'app del telefono, puoi intuitivamente dire che si riferisce al comando vocale o alla funzionalità di registrazione, giusto?
Molte icone sono diventate simboli universali e, in alcuni casi, possono sostituire completamente il testo. Ad esempio, le quattro stelle colorate sottostanti possono sostituire il testo seguente "4 clienti su 5 che hanno acquistato questo HP DeskJet lo stanno consigliando".

Perché usare le icone di WordPress?
Cominciamo con le basi. Le icone sono al centro... i caratteri. Sorpreso molto? Puoi cambiarne le dimensioni e il colore, come faresti con qualsiasi altro carattere.
Le icone sono caratteri tipografici che utilizzano simboli e pittogrammi anziché lettere e numeri. Pensa a loro come piccole immagini su cui le persone fanno clic regolarmente.
Ecco cosa intendo:

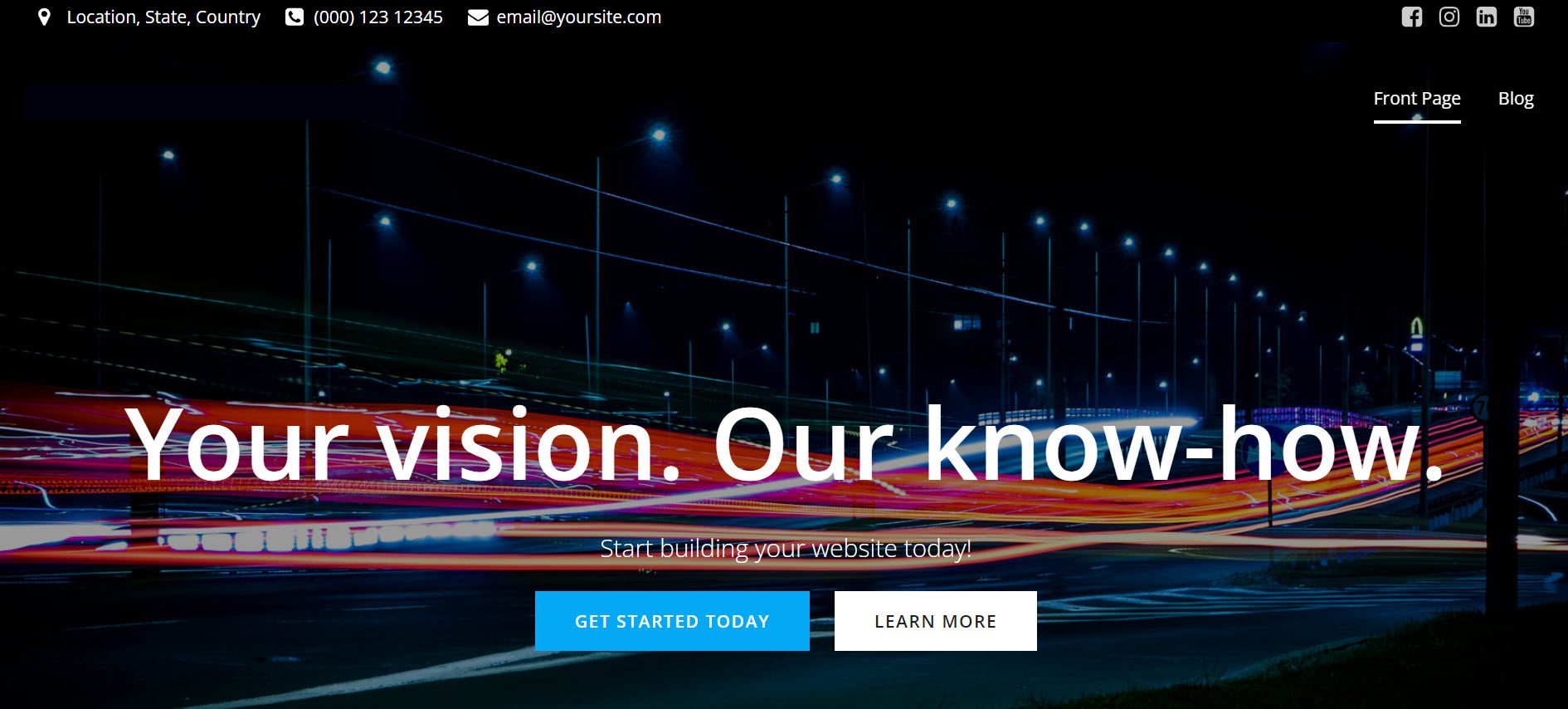
Probabilmente le icone con cui hai più familiarità sono le icone dei social media : Facebook, Youtube e altri, giusto? Alcuni di voi potrebbero aver pensato che le icone siano immagini.
Quindi, potresti chiederti, perché non le immagini se i due sono così simili?
Sfortunatamente, le immagini non sono scalabili e non rispondono; pertanto, possono rallentare il tempo di caricamento della pagina e renderla inaccessibile ad alcuni segmenti di pubblico. Di conseguenza, i caratteri delle icone sono emersi come un'alternativa che funziona su qualsiasi schermo e pesa molto meno.
I caratteri delle icone, d'altra parte, sono immagini vettoriali. Di conseguenza, sono altamente scalabili. Inoltre, sono una caratteristica eccellente per il design reattivo perché puoi facilmente cambiare i caratteri delle icone in base alle tue esigenze. Inoltre, sono disponibili numerose opzioni di personalizzazione, come modificare le dimensioni e il colore delle icone, ruotarle, aggiungere effetti e così via.
L'icona sul tuo sito web è un modo sottile per comunicare al tuo pubblico che i piccoli dettagli sono importanti per te. Le persone si fideranno di più se presti attenzione ai dettagli. Credono che tu sia serio riguardo ai tuoi contenuti. È anche evidente che ti piace quello che stai facendo.
Problemi di prestazioni da tenere in considerazione quando si utilizzano i caratteri delle icone
Le icone possono essere trovate all'interno di librerie di icone come Font Awesome. Non è necessario aggiungere queste librerie al tuo sito Web WordPress. Invece, puoi connetterti a loro con un piccolo script. Se lo fai, non diminuirai la velocità di caricamento della pagina.
Non ospiterai i caratteri delle icone localmente, ma utilizzerai solo quelli di cui hai bisogno. Intendiamo il server del tuo host WordPress o la tua CDN. (Content Delivery Network) caricandoli localmente.
Ora, la maggior parte dei temi o dei page builder di WordPress lo farà per te in modo che tu non debba preoccuparti di alcuno script.
Selezionando solo i caratteri delle icone di cui hai bisogno, puoi ridurre la dimensione del file da 100 KB a un paio di kilobyte, il che è abbastanza utile! Ancora meglio, puoi combinare e abbinare icone di diversi set di caratteri.
E ora, esploriamo i diversi modi in cui puoi aggiungere icone WordPress al tuo sito web!
Come aggiungere icone di WordPress al tuo sito web
Esistono un paio di metodi per aggiungere icone WordPress al tuo sito Web e oggi ti mostreremo esattamente cosa devi fare.
Opzione 1: usa un plugin per WordPress
Un modo per iniziare con le icone dei caratteri di WordPress è utilizzare un plug-in di terze parti. Questo metodo è appropriato se sei un utente di livello principiante che cerca di aggiungere alcune icone ai tuoi post o pagine. Non dovresti modificare alcun file del tema e saresti in grado di utilizzare i caratteri delle icone in tutto il tuo sito web.
E potremmo avere il plugin perfetto per te.
Carattere fantastico

Usare il plugin Font Awesome sul tuo sito WordPress è una passeggiata. Tuttavia, seguire questi semplici passaggi ti consentirà di ridurre il tempo di caricamento della pagina e creare alcuni design puliti e nitidi con queste icone come parte del tuo lavoro.
Tieni presente che le icone Font Awesome verranno inviate al tuo sito come caratteri reali (il più delle volte). Di conseguenza, è stato coniato il nome Font Awesome. Grazie a CSS tramite @font-face e la famiglia di font Font Awesome, sarai in grado di modellarli e manipolarli in qualsiasi modo in cui stili e gestisci un carattere di carattere.
Ora mettiamoci al lavoro.
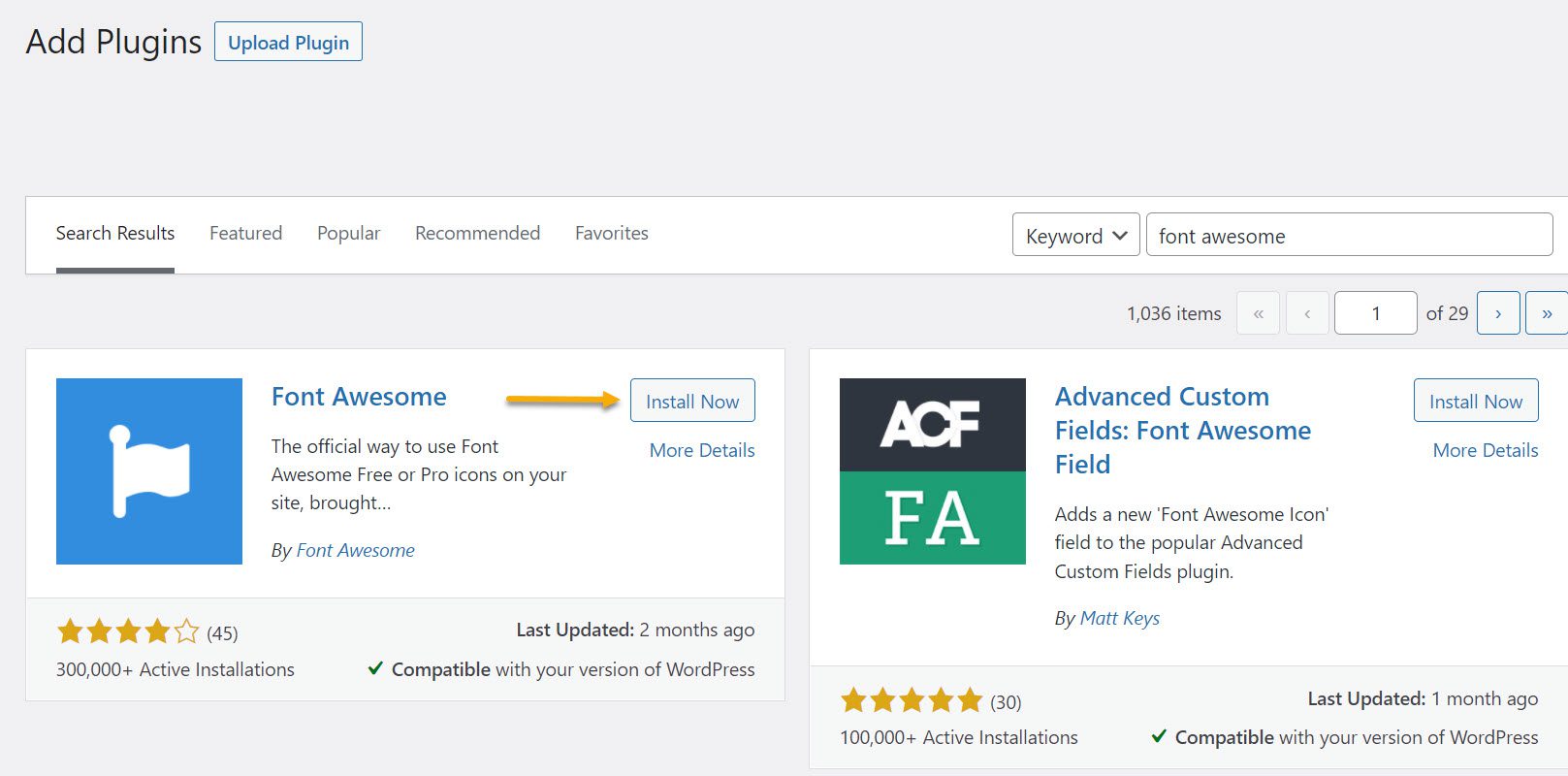
Per prima cosa, vai avanti e installa e attiva il plugin dalla tua dashboard di WordPress.

Puoi vedere il grafico di utilizzo di base di Font Awesome 5 e la relativa libreria di icone per ulteriori informazioni su come utilizzarlo e personalizzarlo. È importante ricordare che Font Awesome funziona con gli shortcode, quindi per generare un'icona, dovrai digitare uno shortcode nell'editor di Gutenberg.
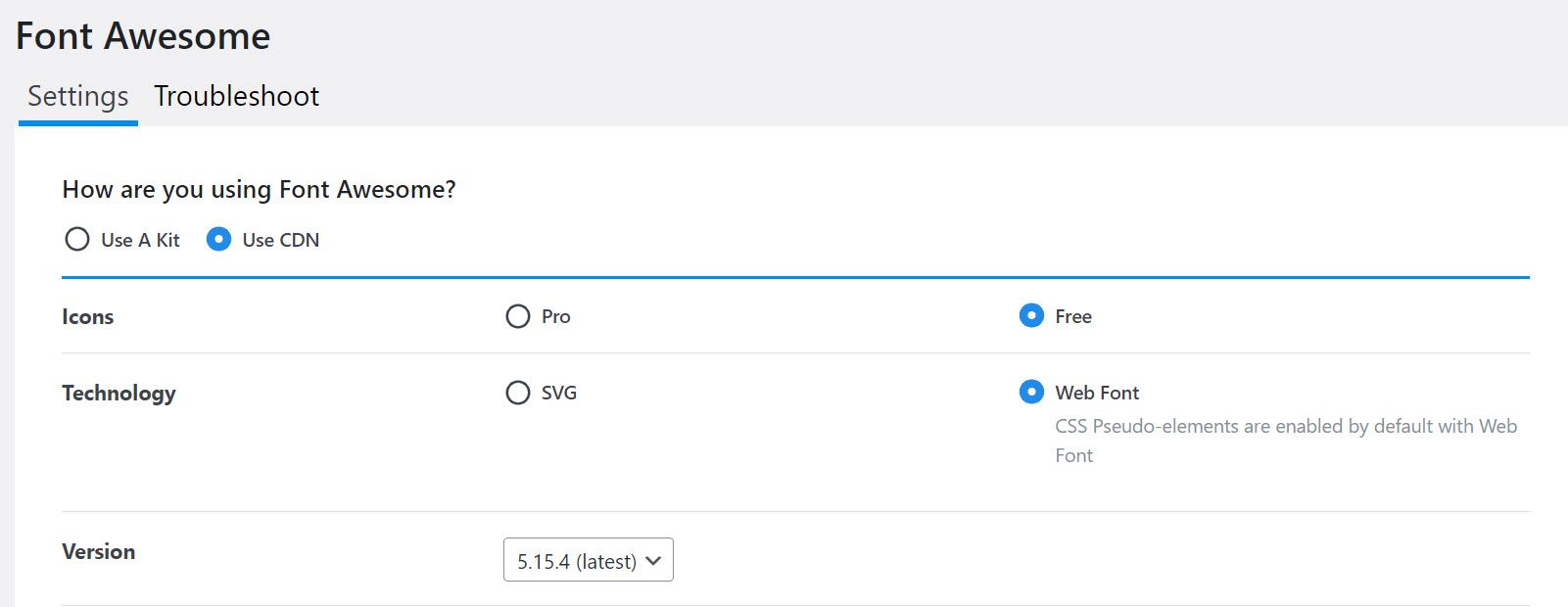
Una volta che sei pronto, vai su Impostazioni dalla dashboard e vai su Font Awesome.
Questo è quello che vedrai:

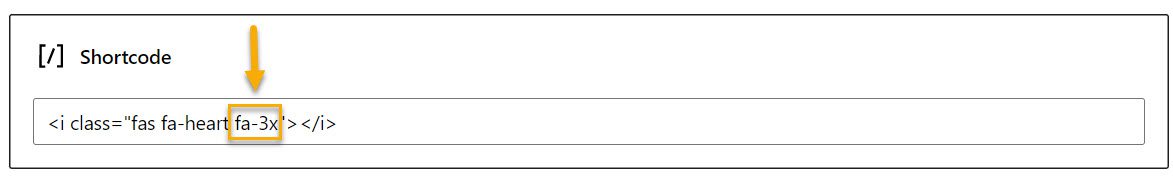
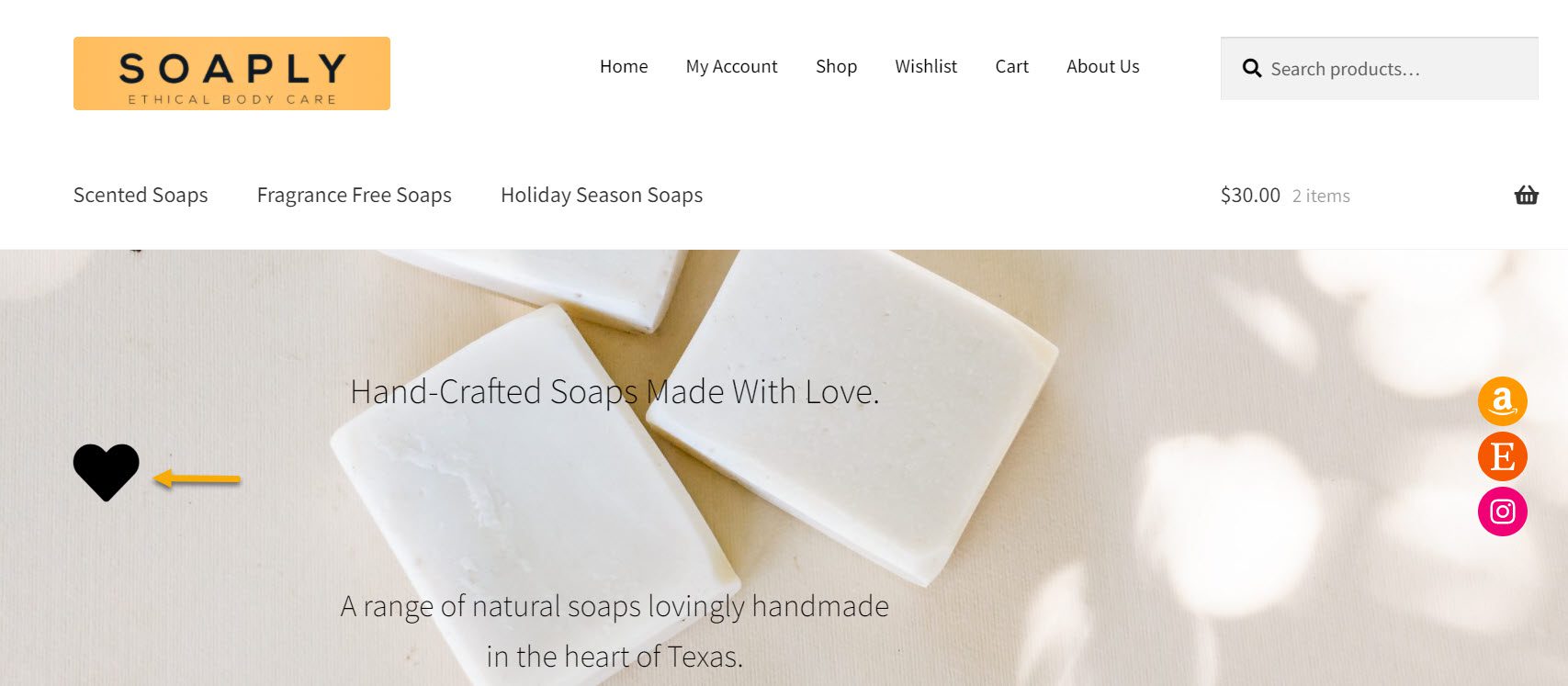
Ora supponiamo che tu voglia aggiungere un'icona di WordPress a uno dei tuoi post. Diciamo che vogliamo aggiungere un'icona a forma di cuore. Questo è lo shortcode che useremo:

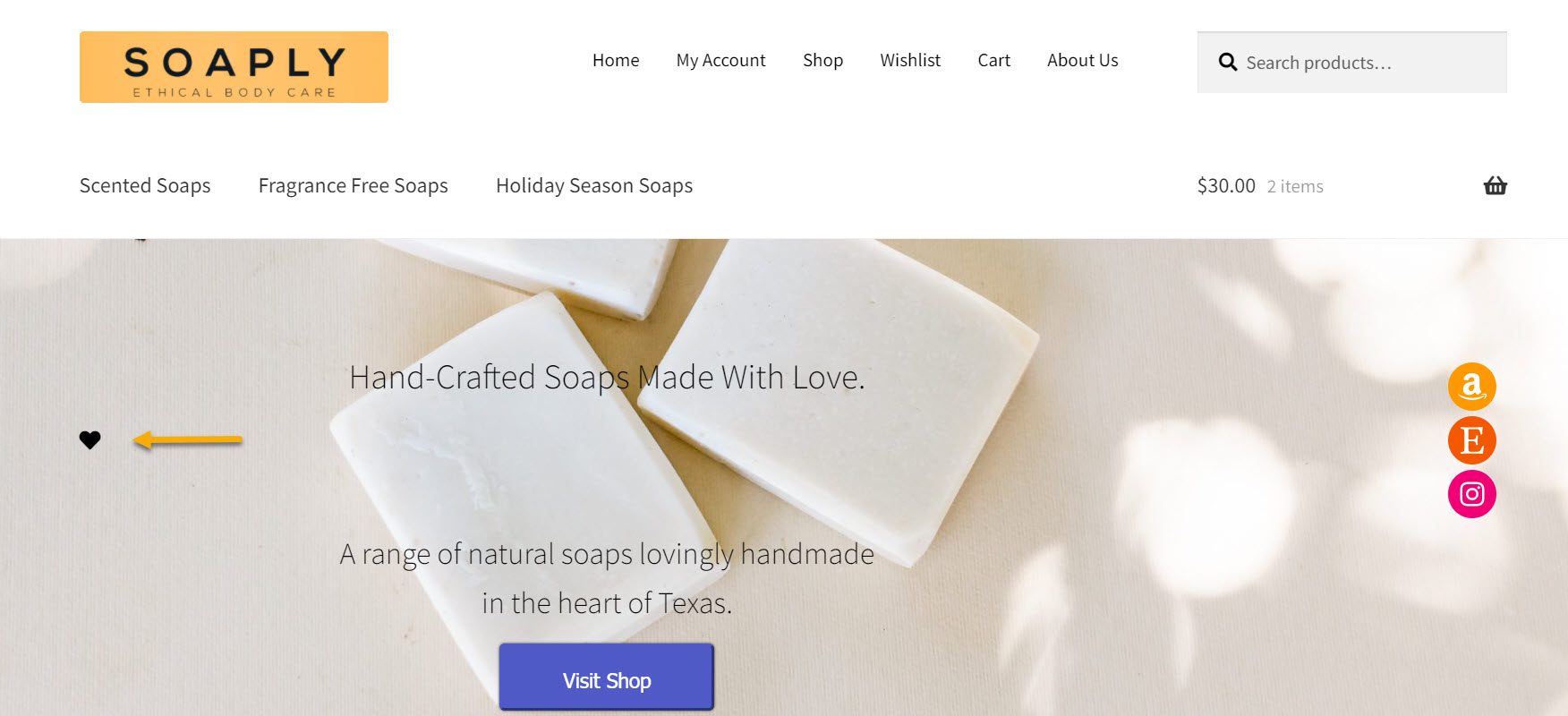
Quindi, vai all'interno di un post o di una pagina e aggiungi il blocco shortcode e incolla il codice dall'alto. Quindi, premi "Anteprima" e guarda come si trasforma magicamente in un cuoricino.

C'è la nostra icona del cuore! Facile, vero? Avevamo un'icona Font Awesome attiva e funzionante sul nostro sito Web in pochi minuti.
Ora diciamo che vuoi renderlo tre volte più grande. Puoi farlo semplicemente moltiplicandolo per fa-3x. Devi tornare all'editor di pagina in cui hai incollato per la prima volta lo shortcode e aggiungere semplicemente "fa-3x" ad esso.

Premi Anteprima e vediamo quanto è più grande la nostra icona del cuore.

Una bella differenza, vero? E questo è tutto! È così facile aggiungere icone con l'aiuto di Font Awesome e farle apparire più grandi o più piccole in base alle tue preferenze.
Opzione 2: usa i Dashicon integrati
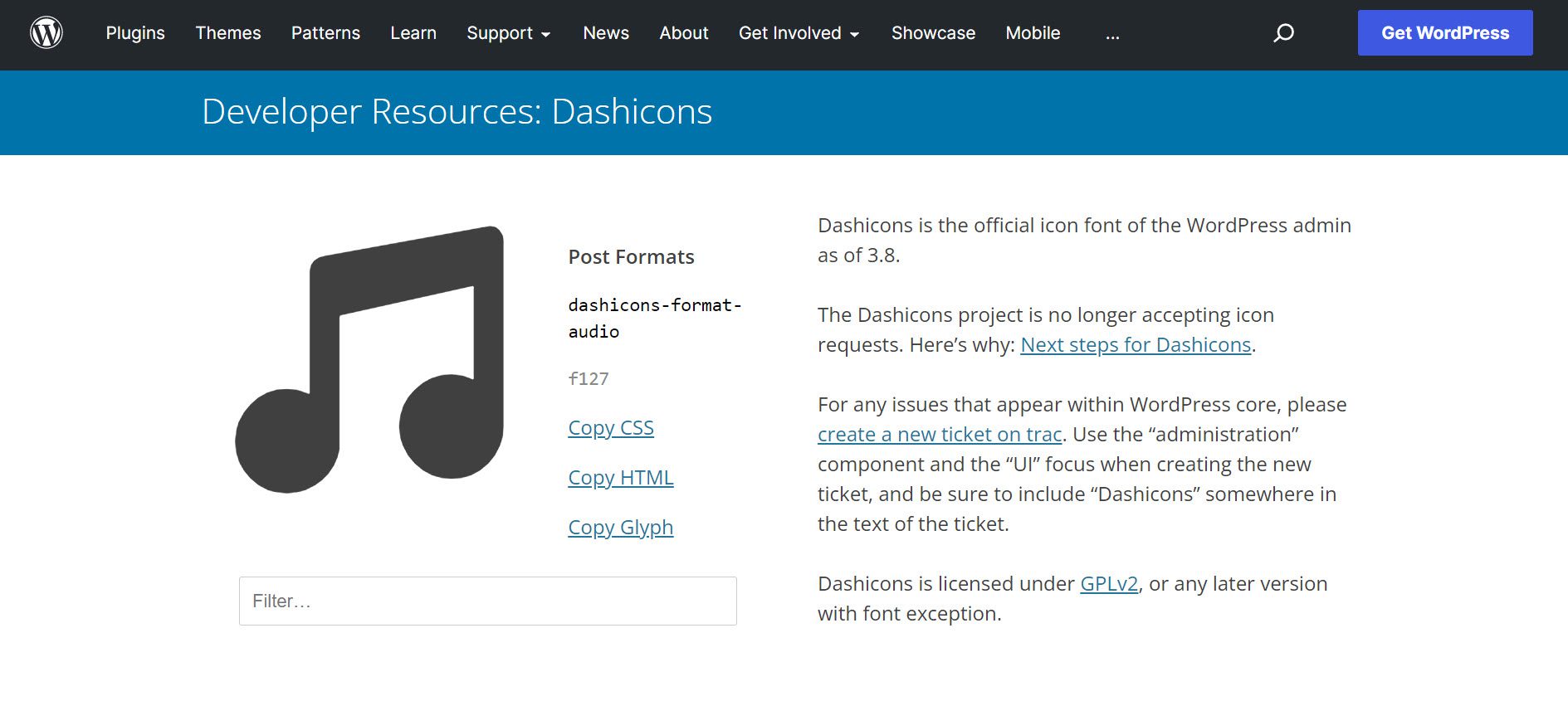
Cosa sono i Dashicon? I dashicon sono un insieme di icone dei caratteri forniti con WordPress e semplificano l'aggiunta di icone al tuo sito WordPress. Fin dal suo inizio, il progetto è diventato una risorsa preziosa, con oltre 300 singole icone.

Per iniziare con Dashicons, devi prima installare e attivare un plugin gratuito come Code Snippets . Ciò riduce la possibilità che il tuo tema si interrompa e le modifiche verranno mantenute anche se il tema viene aggiornato.
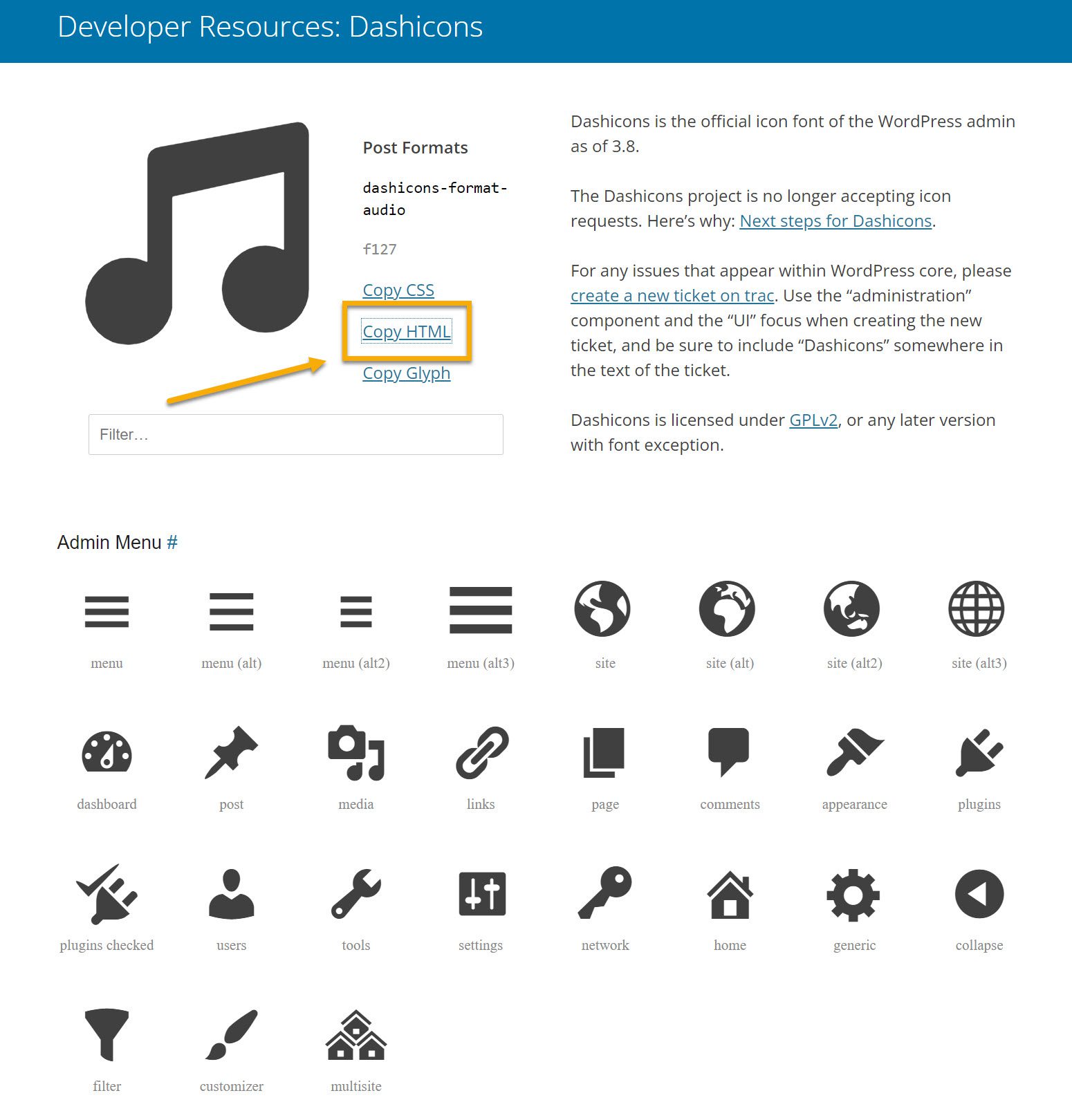
Una volta impostato il plug-in, vai al sito Web di Dashicons, seleziona un'icona e fai clic sul collegamento "Copia HTML" per ottenere il codice necessario per visualizzare l'icona. Non hanno una vasta scelta, ma funzionano bene e sono molto leggeri.

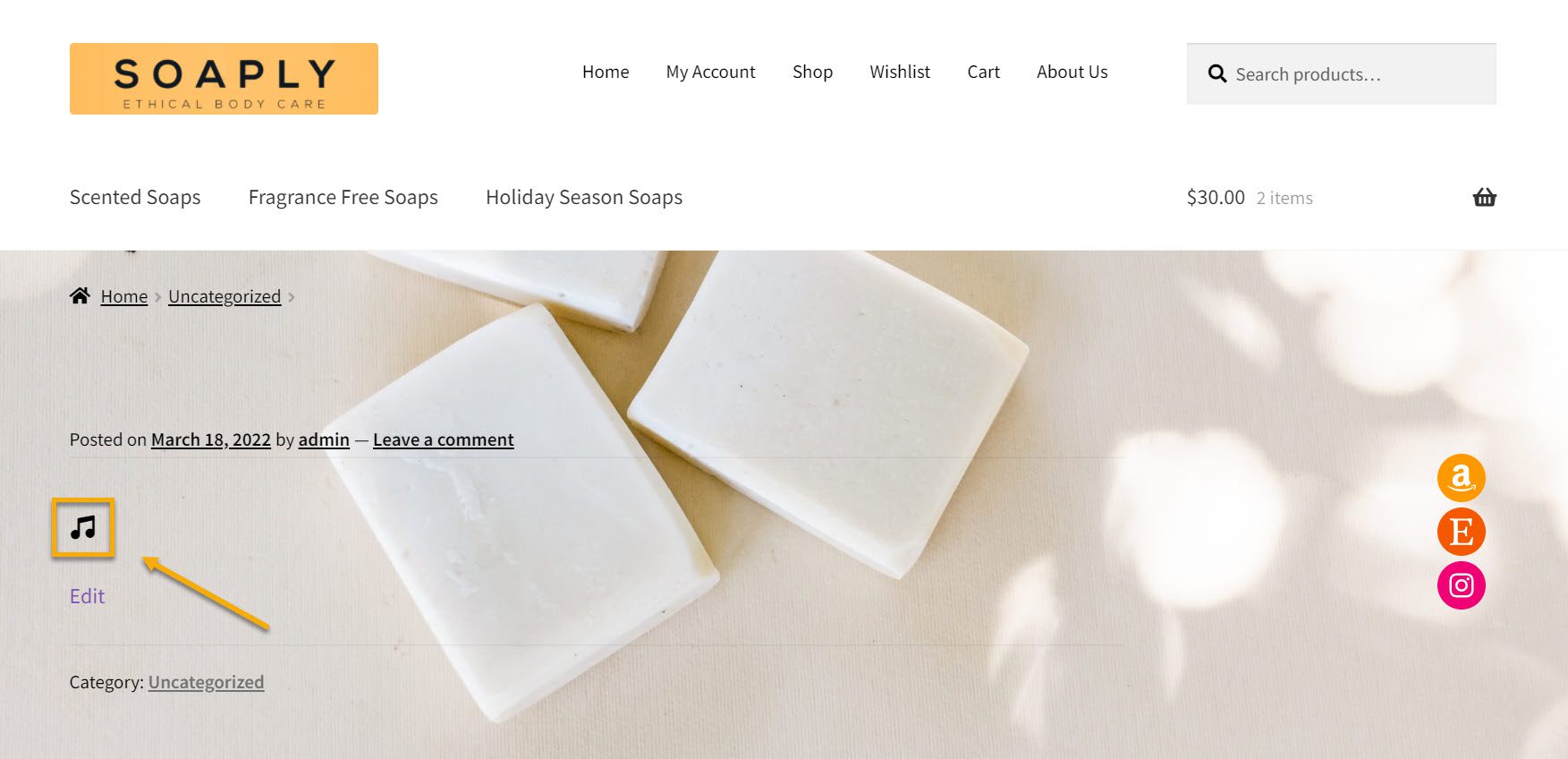
Dopo aver copiato l'icona HTML, dovrai tornare all'editor Gutenberg e incollare il codice proprio come hai fatto con lo shortcode nell'opzione 1.
E questo è tutto! Ecco la nostra piccola icona del trattino musicale!

E questo ci porta alla fine dei nostri due metodi per utilizzare e inserire le icone di WordPress nel tuo sito web. Ora che hai imparato alcuni modi diversi per ottenere rapidamente i caratteri delle icone sul tuo sito WordPress, ecco alcuni plug-in di icone da considerare di utilizzare sul tuo sito.
Cinque migliori plugin per icone per siti Web WordPress
Icone del menu di ThemeIsle

Con il plug-in Icone del menu di ThemeIsle, puoi aggiungere icone corrispondenti a ciascun elemento nel menu del tuo sito Web per renderlo visivamente accattivante. È uno dei plugin di icone più popolari, con oltre 200.000 installazioni attive in tutto il mondo. Inoltre, supporta i Dashicon, che sono costituiti da icone di base di WordPress.
Tipi di icone supportati:
- Dashicon (icone principali di WordPress)
- Icone inafferrabili di Aristeides Stathopoulos
- Font Awesome di Dave Gandy
- Icone della fondazione di Zurb
- Genericons di Automattic
- Pacchetti di icone Fontello
- Pacchetto icone TI Icons di ThemeIsle
- Immagine (allegati)
- SVG (allegati)
Icone WP SVG

Caratteristiche del plugin:
- Include più di 490 icone in totale;
- Crea e carica icone personalizzate utilizzando l'importatore di icone personalizzate;
- Scarica e importa la build dell'icona personalizzata di IcoMoon;
- Incorpora icone in post/pagine/barre laterali;
- Non è necessario scrivere una singola riga di codice.
Pulsanti di condivisione dei social media e icone di condivisione sui social
 Una presenza attiva sui social media è una strategia indispensabile per espandere la base di fan. Facebook, Twitter e LinkedIn sono potenti piattaforme di social media. Il concetto centrale è la condivisione sociale.
Una presenza attiva sui social media è una strategia indispensabile per espandere la base di fan. Facebook, Twitter e LinkedIn sono potenti piattaforme di social media. Il concetto centrale è la condivisione sociale.
Questo plugin è una centrale elettrica per una raccolta completa di icone di condivisione per oltre 200 piattaforme di social media. Inoltre, questo plugin ti consente di caricare icone di condivisione personalizzate su misura per le tue campagne di content marketing. Sono inoltre disponibili le icone di condivisione RSS e e-mail.
Caratteristiche del plugin:
- Scegli tra 16 design unici per le tue icone di condivisione sui social media;
- Assegna più azioni a una singola icona di condivisione dei social media (ad esempio, l'icona di condivisione di Facebook può indirizzare i visitatori alla tua pagina Facebook e consentire ai visitatori di mettere Mi piace alla tua pagina);
- Rendi animate le icone dei tuoi social media (ad esempio, mescolamento automatico, effetti al passaggio del mouse) per rendere i tuoi visitatori consapevoli delle icone di condivisione e aumentare la probabilità che seguano/condividano il tuo blog;
- Rendi le tue icone dei social media "fluttuanti" o "appiccicose";
- Consenti ai visitatori di iscriversi al tuo blog via e-mail;
- Scegli tra una varietà di altre opzioni di personalizzazione per le tue icone dei social media.
Widget e blocco icone social di WPZOOM


Questo semplice plugin per icone di WordPress ti consente di aggiungere facilmente icone da vari siti di social media con collegamenti alle tue pagine. Creare connessioni con i tuoi lettori sui social media è parte integrante di un marketing efficace. Puoi utilizzare questo plugin per rendere più facile per i visitatori del tuo sito web connettersi con te tramite le tue pagine di social media.
Alcune delle icone social disponibili includono Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr e YouTube. Con oltre 200.000 siti Web che si fidano di esso, è innegabilmente un plug-in popolare con funzionalità e strumenti difficili da trascurare.
Caratteristiche del plugin:
- Carica le tue icone SVG;
- Carica icone SVG;
- Crea il tuo set di icone personalizzato;
- Prestazione eccezionale;
- Supporto Premium.
Immagine del menu, icone rese facili

Come suggerisce il nome, si tratta di un semplice plugin di icone per WordPress, simile al primo di questo elenco. Tuttavia, aiuta a creare un menu del sito Web visivamente più accattivante. Questo plugin può inserire facilmente un'immagine o un'icona in una voce di menu. Include anche strumenti per controllare la posizione e le dimensioni dell'immagine.
Caratteristiche del plugin:
- DashIcons;
- FontAwesome Icone;
- Nascondi il titolo e mostra solo l'immagine o l'icona;
- Inserisci un'immagine o un'icona a sinistra del titolo della voce di menu;
- Inserire un'immagine o un'icona a destra del titolo della voce di menu;
- Aggiungi un'immagine o un'icona sopra il titolo della voce di menu;
- Aggiungi un'immagine o un'icona sotto il titolo della voce di menu;
- Quando sposti il mouse su una voce di menu, cambierà l'immagine o l'icona;
- Converti le voci di menu in pulsanti di azione. (Premio);
- Aggiungi una bolla di conteggio alle voci di menu con i totali (totale del carrello, totale della categoria, funzione personalizzata);
- Badge di notifica sulle voci di menu (Premium) (Nuovo, Vendita, Assunzioni, ecc.).(Premium);
- Personalizza i colori di pulsanti, badge e bolle;
Gestione delle icone tramite Page Builder
Userò due page builder in questo esempio: Colibri e Kubio.
Colibri è un generatore di pagine tradizionale che estende le capacità del Customizer di WordPress. Kubio Builder è un plugin che funziona con WordPress Block Editor (Gutenberg). Ci sono sia piani gratuiti che a pagamento disponibili da entrambi i costruttori.
La maggior parte dei costruttori ora seguirà un percorso simile a quello di Colibri. Inoltre, i page builder contengono una serie di altre funzionalità che possono aiutarti a progettare un sito Web senza scrivere una singola riga di codice e senza fare affidamento su plug-in per compensare parti che non sono native di WordPress.
Come personalizzare le icone in Colibri WP
Useremo il tema Colibri WordPress e il generatore di pagine Colibri per questa sezione tutorial e ti mostreremo come personalizzare facilmente le icone.
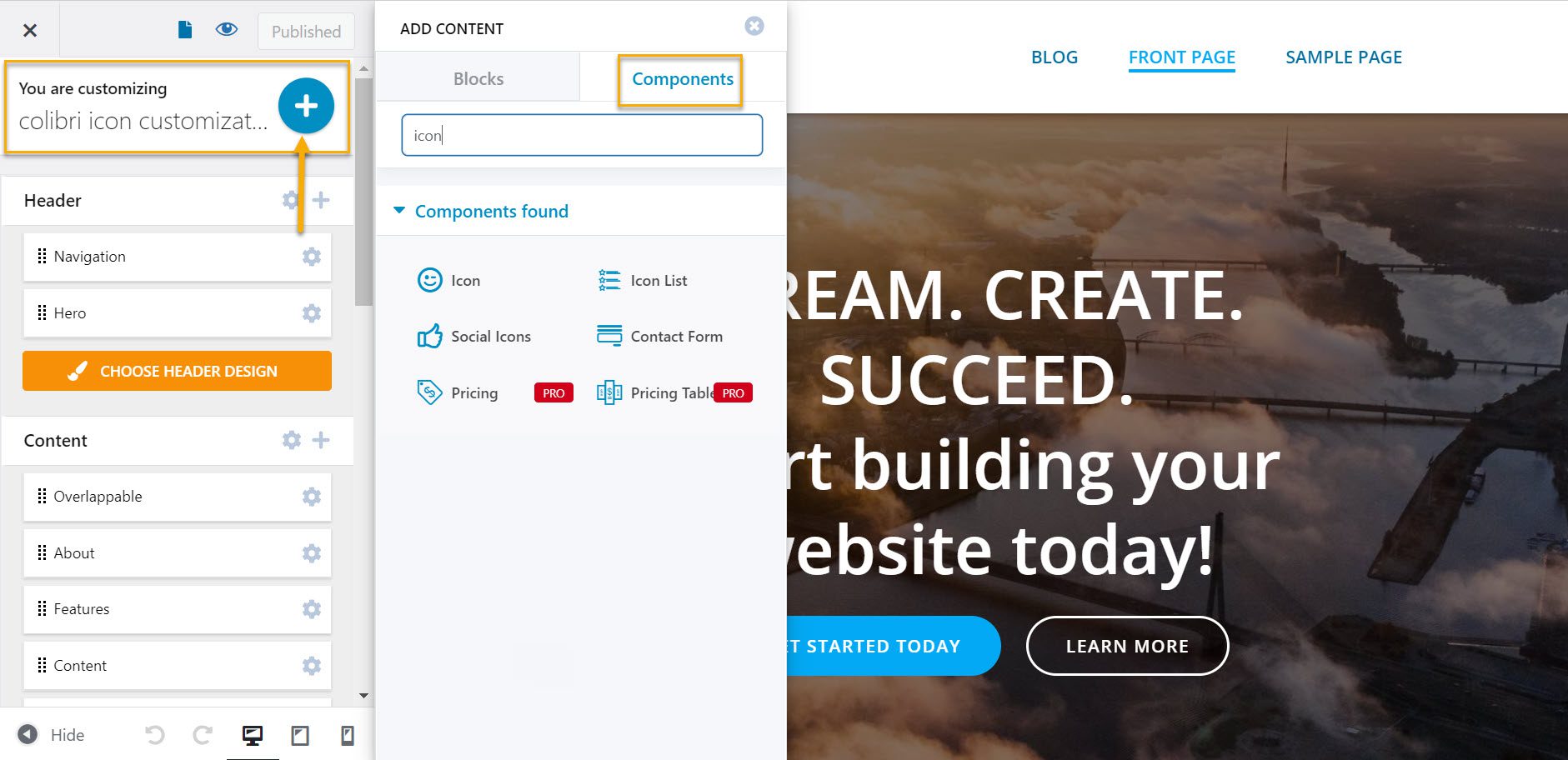
Dopo aver installato e attivato il tema Colibri, aggiungi alcune icone alle tue pagine. Affinché ciò accada, fai clic sul grande segno più blu nella parte superiore della pagina, quindi scegli "icona" dalla sezione Componente.

Da qui, puoi semplicemente trascinare e rilasciare l'icona che desideri utilizzare sulla tua pagina.
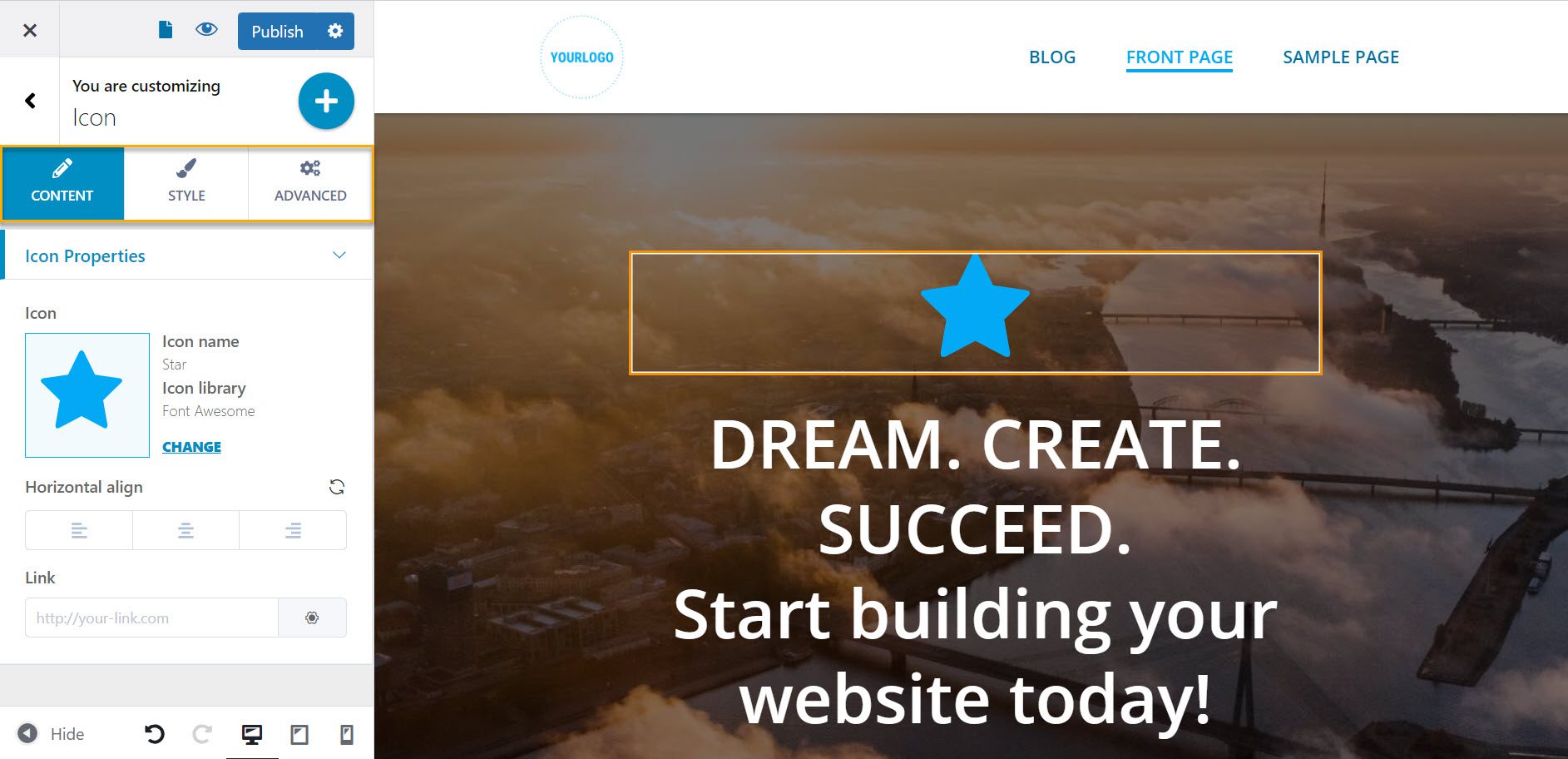
Ora, al Customizer.

Qui puoi notare tre voci di menu: Contenuto , Stile e Avanzate .
Prendiamoli uno per uno.
Al livello "Contenuto", puoi:
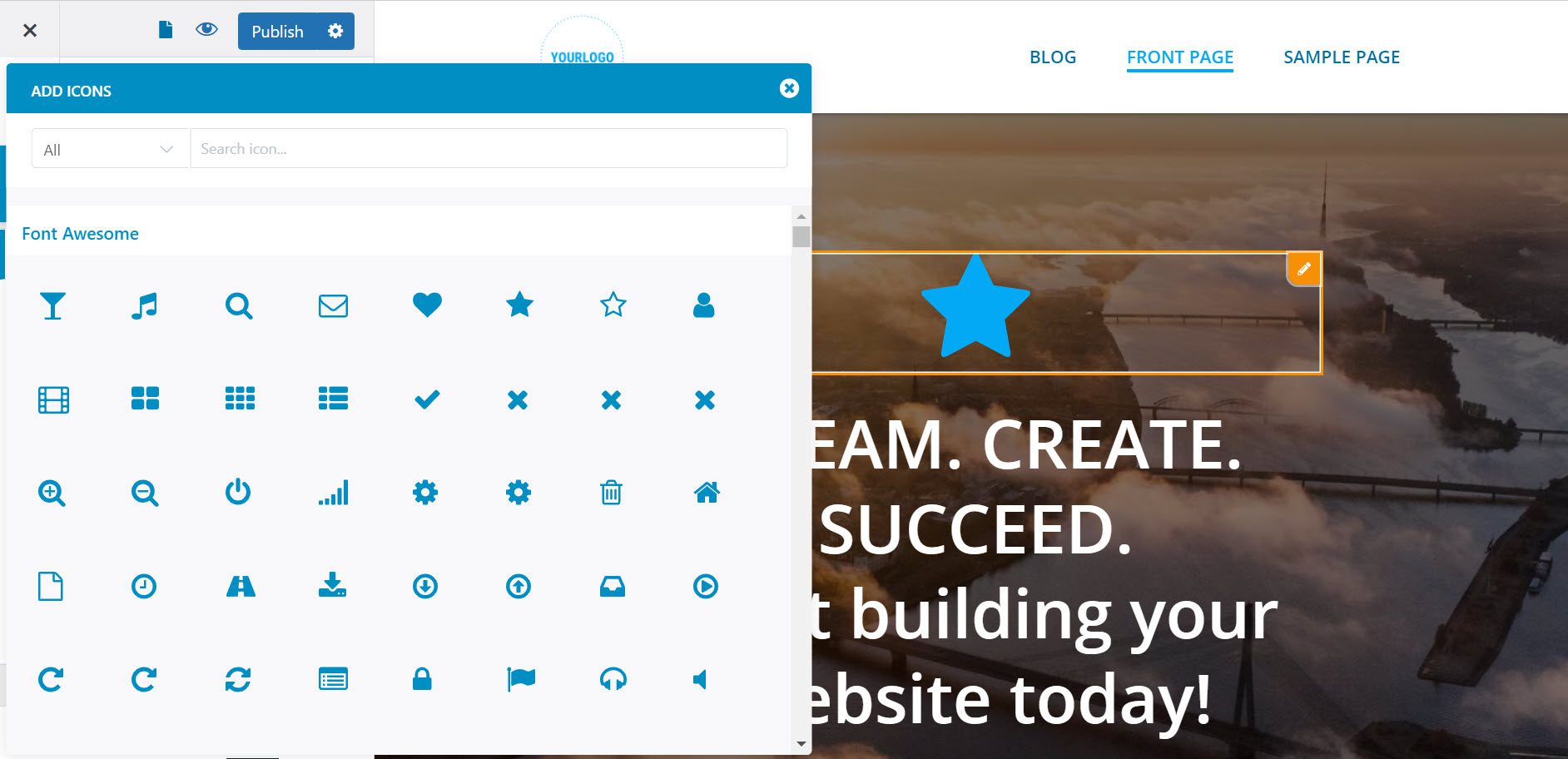
- Cambia l'immagine dell'icona;

- Incolla il link dove vuoi che l'icona porti quando cliccata;
- Imposta l'allineamento orizzontale dell'icona.
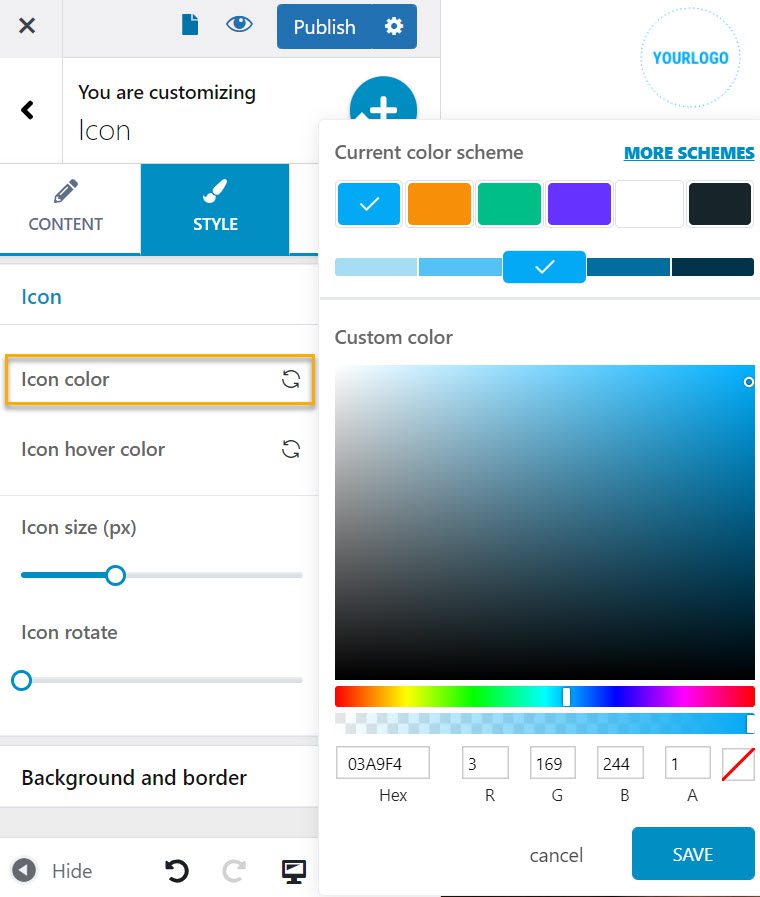
Al livello "Stile", puoi:
- Cambia il colore dell'icona;

- Cambia il colore dell'icona al passaggio del mouse;
- Imposta la dimensione dell'icona;
- Imposta la rotazione dell'icona;
- Imposta la spaziatura dello sfondo e del bordo;
- Imposta il tipo di bordo (pieno, tratteggiato, punteggiato, doppio, scanalato, cresta, inserto, inizio, nascosto)
- Imposta il raggio di confine.
E poi, abbiamo le opzioni di personalizzazione "Avanzate", ma quelle sono limitate solo agli account premium.
Come personalizzare le icone in Kubio

Kubio è un generatore di pagine basato su blocchi che funziona sopra l'editor Gutenberg predefinito. Lo arricchisce di nuovi blocchi e sezioni già pronte completamente personalizzabili.
Per questo particolare esempio, useremo il tema Elevate WP nel mio esempio, ma puoi usare qualsiasi tema tu voglia; Kubio è compatibile con qualsiasi tema WordPress.
Dopo aver attivato Elevate WP e Kubio builder, andiamo su Pagine -> Tutte le pagine. Ora passa con il mouse su una pagina e seleziona "Modifica con Kubio".
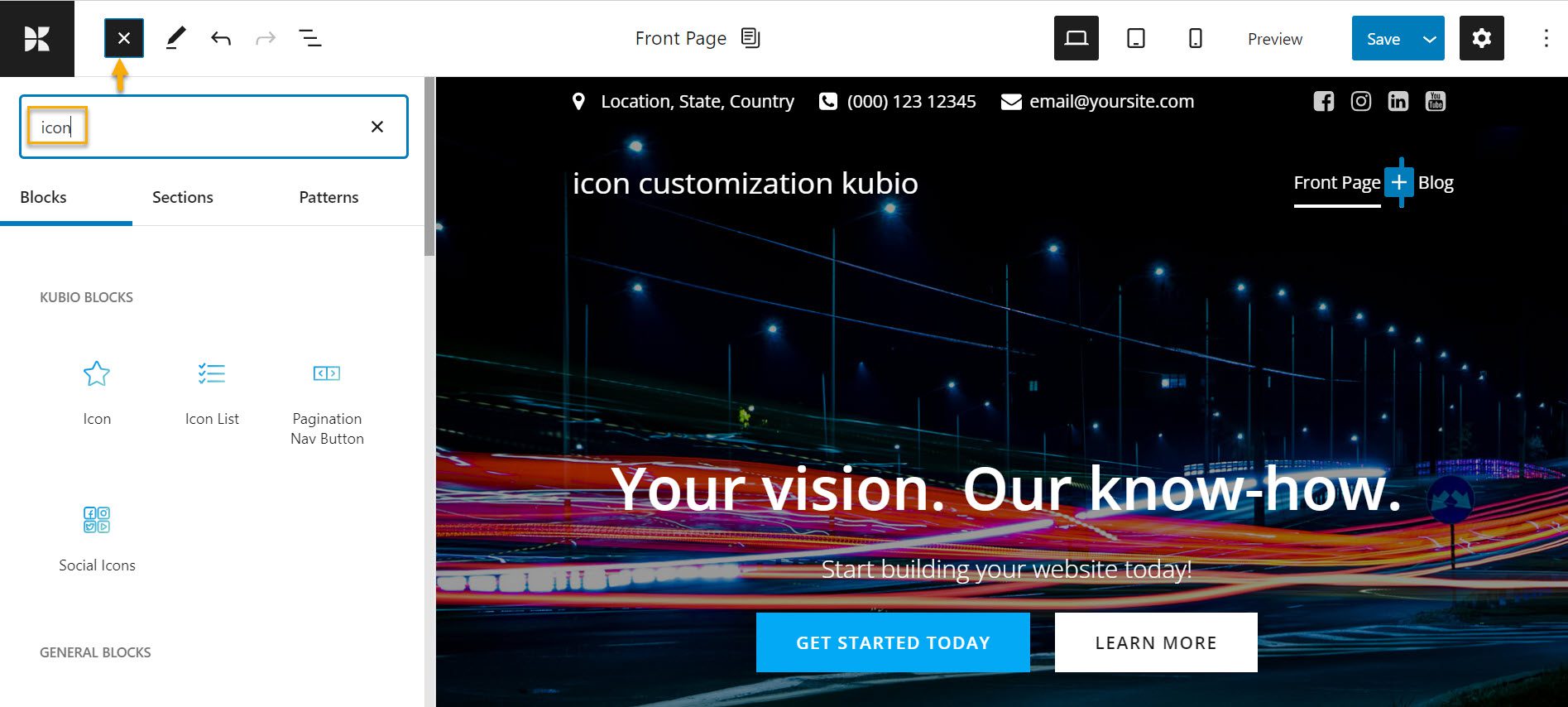
Una volta entrato nell'editor, vedrai un grande segno più blu nella parte superiore della pagina, che aprirà la sezione dei blocchi da cui puoi aggiungere le icone che desideri personalizzare.

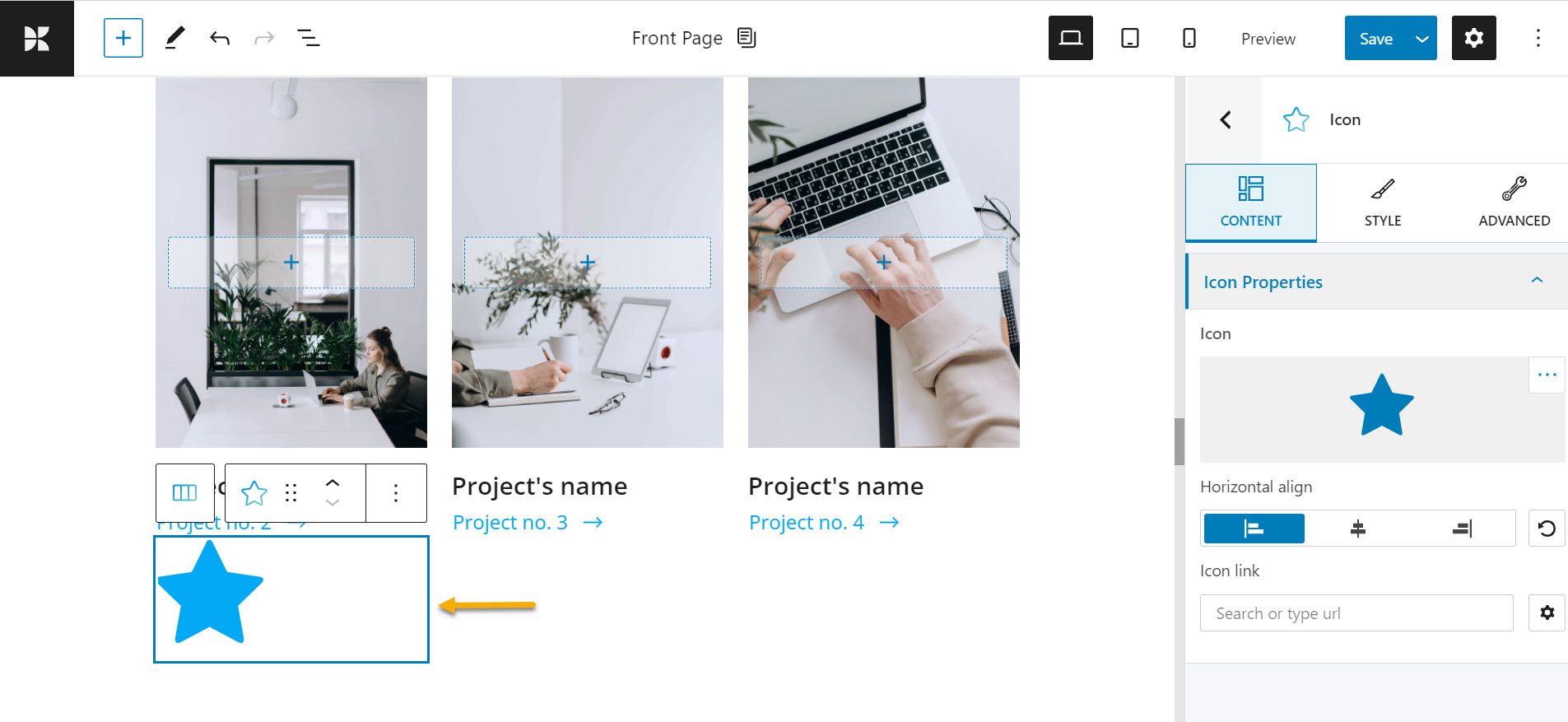
Dopo aver selezionato l'icona, desideri aggiungerla alla tua pagina, fare clic su di essa e lasciare che la tecnica del trascinamento della selezione faccia la sua magia.

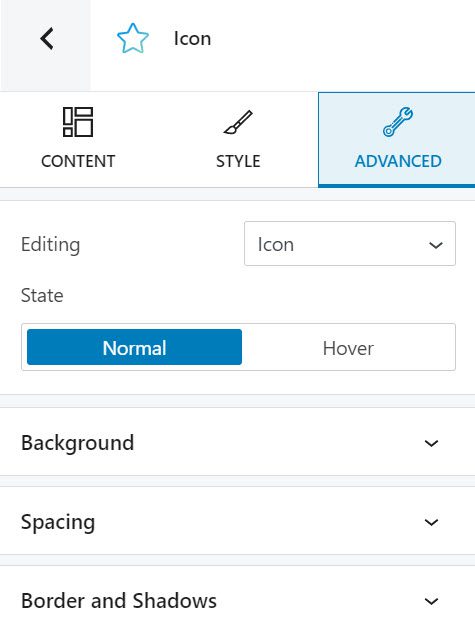
Come puoi vedere, abbiamo tre opzioni per personalizzare l'icona: Contenuto, Stile e Avanzate. Esaminiamo ciascuno di essi.
Al livello "Contenuto", puoi:
- Cambia l'immagine dell'icona;
- Incolla il link dove vuoi che l'icona porti quando cliccata;
- Imposta l'allineamento orizzontale dell'icona.
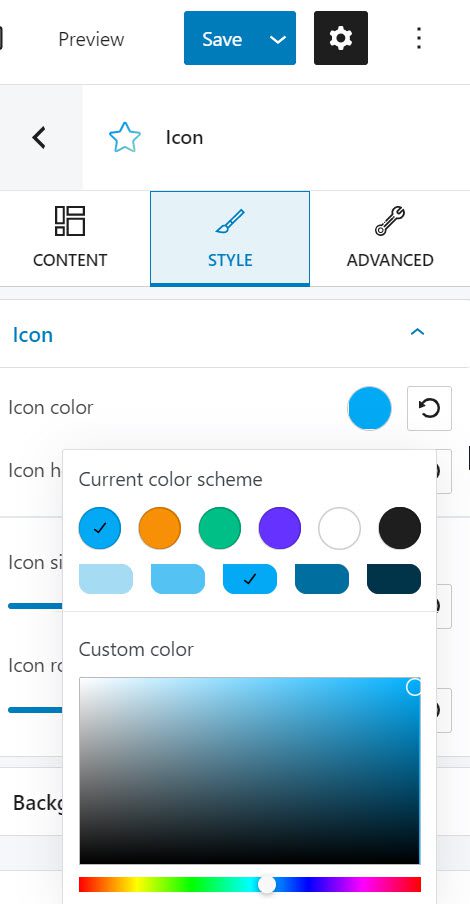
Al livello "Stile", puoi:
- Cambia il colore dell'icona;

- Cambia il colore dell'icona al passaggio del mouse;
- Imposta la dimensione dell'icona;
- Imposta la rotazione dell'icona;
- Imposta la spaziatura dello sfondo e del bordo;
- Imposta il raggio di confine.
Al livello "Avanzato", puoi:

- Scegliere un colore e un tipo di sfondo per il tuo pulsante WordPress;
- Impostare i padding e i margini del tuo pulsante;
- Apportare regolazioni al bordo e al raggio;
- Abilitare o disabilitare box-shadow;
- La tipografia è importante per lo stile del carattere, la dimensione del carattere, il peso, il colore, la decorazione, l'altezza della linea, la spaziatura delle lettere, ecc.
- Specificare se il pulsante deve essere visualizzato su dispositivi mobili, tablet e desktop.
- Impostazioni varie: includono l'aggiunta di classi CSS aggiuntive, ancoraggio HTML e indice Z.
Credo che le potenziali opzioni all'interno di Kubio siano fantastiche. Questo livello di controllo dello stile è disponibile in tutti i blocchi di Kubio, da intestazioni e immagini a cursori e contatori.
Puoi utilizzare Kubio con qualsiasi tema WordPress e ti aiuterà rapidamente a potenziare le funzionalità di qualsiasi tema senza la necessità di plug-in WordPress aggiuntivi.
A voi
Quando si tratta di icone del menu di WordPress, i vantaggi sono numerosi. Innanzitutto, ravvivano il tuo sito Web, rendendo la navigazione più intuitiva.
E ora, con l'aiuto del nostro articolo, hai un paio di metodi per includerli nel tuo sito web e alcuni utili plugin per aiutarti lungo il percorso. L'uso delle icone ti porterà indubbiamente vantaggi in vari modi, incluso catturare l'attenzione dei tuoi visitatori in pochi secondi e fornire informazioni più velocemente di prima.
Ora, se ti è piaciuto questo articolo e vuoi saperne di più su come progettare un sito Web WordPress , assicurati di iscriverti al nostro canale Youtube e seguici su Twitter e Facebook !
