Come ottimizzare e comprimere le immagini in WordPress (3 passaggi)
Pubblicato: 2023-04-13Immagini e video sono un ottimo modo per rendere le tue pagine web più coinvolgenti e interessanti per i visitatori. Ma molte immagini sul tuo sito web possono rallentare i tempi di caricamento. Ciò può influire sul posizionamento nei motori di ricerca delle tue pagine e sull'esperienza utente (UX) del tuo sito.
Fortunatamente, puoi ottimizzare e comprimere le immagini per aumentare la velocità del sito. Che tu sia un esperto di WordPress o un principiante assoluto, puoi trovare un metodo adatto a te, come utilizzare un plug-in, un semplice strumento online o l'editor di immagini sul tuo dispositivo.
In questo post, daremo un'occhiata più da vicino al motivo per cui dovresti prendere in considerazione l'ottimizzazione e la compressione delle immagini. Quindi, ti mostreremo tre modi per farlo ed esploreremo altre strategie utili per accelerare la consegna delle immagini.
Perché comprimere e ottimizzare le tue immagini?
Prima di imparare come ottimizzare le immagini in WordPress, è importante capire perché potresti volerlo fare. Il fatto è che le immagini grandi e non ottimizzate occupano molta larghezza di banda e possono contribuire a rallentare il caricamento delle pagine web. Per darti un'idea, quando si tratta di tempi di caricamento lenti, solo un ritardo di quattro secondi può aumentare la frequenza di rimbalzo del 24%.
Inoltre, la velocità della pagina è un fattore di ranking per Google. Pertanto, i tempi di caricamento lenti possono portare le tue pagine a comparire più in basso nei risultati di ricerca, rendendoti meno visibile agli utenti che effettuano ricerche.
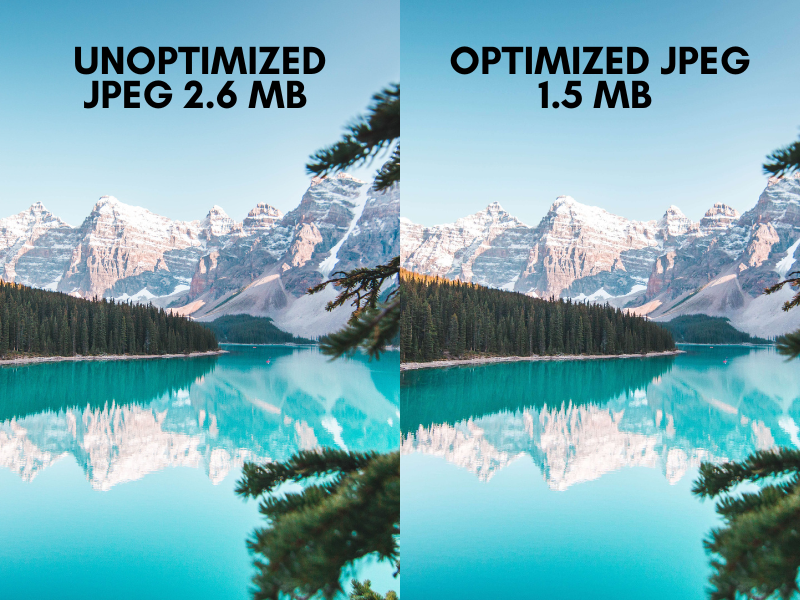
Ottimizzando le tue immagini, puoi far apparire al meglio le tue foto utilizzando meno pixel e byte per pubblicarle sulla pagina.
Quando lo fai, dovrai pensare al tuo formato di immagine preferito. Ad esempio, un PNG è in grado di utilizzare la compressione "senza perdita", che non riduce troppo le dimensioni del file. Ciò consente di mantenere la qualità dell'immagine, rendendola un'ottima scelta per la grafica web e le icone.
In alternativa, puoi utilizzare immagini JPEG. Sebbene le dimensioni del file siano molto inferiori, i file JPEG possono produrre un'immagine di scarsa qualità rispetto ai file PNG. Nella maggior parte dei casi, tuttavia, non noterai molta differenza.

Come ottimizzare e comprimere le immagini in WordPress (3 passaggi)
Ora che sai perché l'ottimizzazione delle immagini è importante per il tuo sito Web, diamo un'occhiata a tre passaggi per ottimizzare e comprimere le immagini per WordPress.
Passaggio 1: comprimi le tue immagini
Metodo 1: utilizzare uno strumento di compressione online
Uno strumento di compressione online è un modo rapido per ridurre le dimensioni del file immagine senza alcuna differenza evidente nella qualità dell'immagine.
Tuttavia, richiede di rivisitare il sito Web ogni volta che si desidera aggiungere un'immagine al proprio sito. Questo può richiedere molto tempo, ma alcuni servizi ti consentono di caricare immagini in blocco.
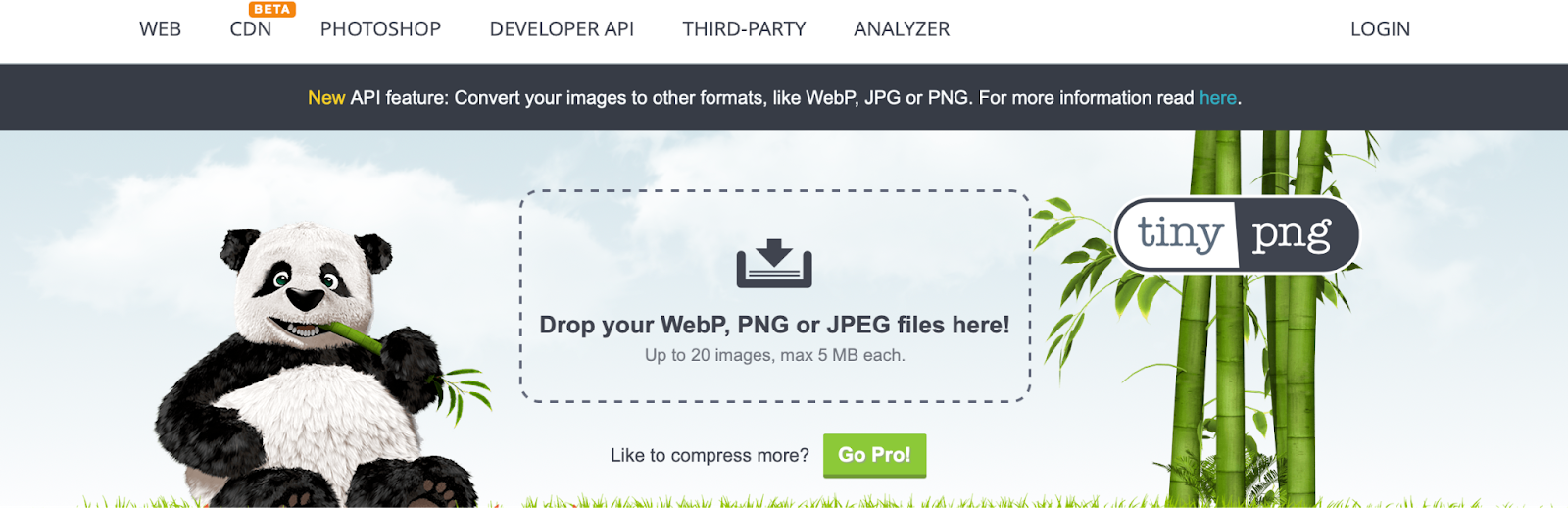
Uno degli strumenti di compressione online più popolari è Tiny PNG. Questa è una piattaforma freemium e user-friendly adatta a principianti assoluti.

Con esso, puoi comprimere fino a 20 immagini contemporaneamente e puoi selezionare il tuo formato preferito tra JPEG, PNG o WebP.
Tutto quello che devi fare è caricare/rilasciare la tua immagine sul sito web e il processo inizia immediatamente. Questo richiederà solo pochi secondi. Quindi, puoi salvare le tue immagini compresse direttamente nella tua posizione di archiviazione cloud preferita o scaricare i file sul tuo computer.
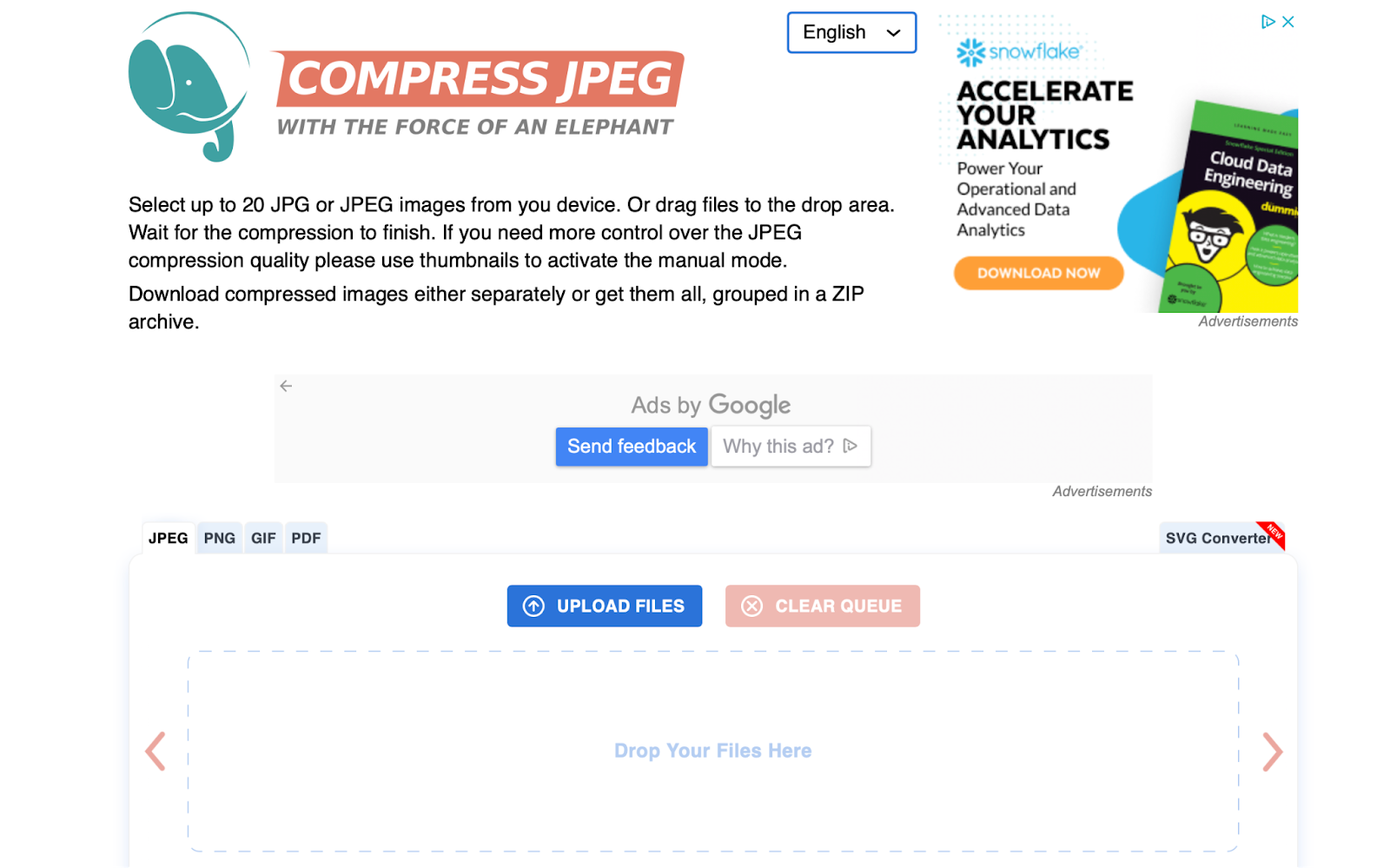
Un altro utile strumento online è Compress JPEG. Simile a Tiny PNG, puoi comprimere fino a 20 immagini contemporaneamente e scaricarle singolarmente o raggruppate in una cartella zip.

Il vantaggio di Compress JPEG è che non sei limitato a JPEG e PNG. Puoi anche comprimere GIF e PDF. Sebbene i PDF siano file di documenti, spesso contengono immagini, grafici e collegamenti ipertestuali.
Inoltre, i PDF possono essere lunghi centinaia di pagine, il che si traduce in file di grandi dimensioni. Comprimendo qualsiasi file PDF scaricabile, che offri sul tuo sito, puoi evitare di creare un'esperienza negativa per gli utenti, rendendo i tuoi file facilmente condivisibili e accessibili a chiunque li apra.
Metodo 2: ridimensiona e comprimi le immagini manualmente con un editor di immagini
In alternativa, puoi ridimensionare e comprimere le immagini con un editor di immagini. Questo metodo ti dà molto più controllo sul ridimensionamento e il ritaglio delle tue immagini, ma fornisce solo funzionalità di modifica molto basilari.
Certo, potresti preferire strumenti di modifica esterni (come Adobe Photoshop), ma questi possono essere costosi e la maggior parte di questo software ha una curva di apprendimento ripida.
Il metodo più accessibile è utilizzare l'editor di foto sul tuo sistema operativo. Puoi utilizzare lo strumento nativo del tuo dispositivo per ridurre le dimensioni dell'immagine, ritagliando le parti non essenziali.
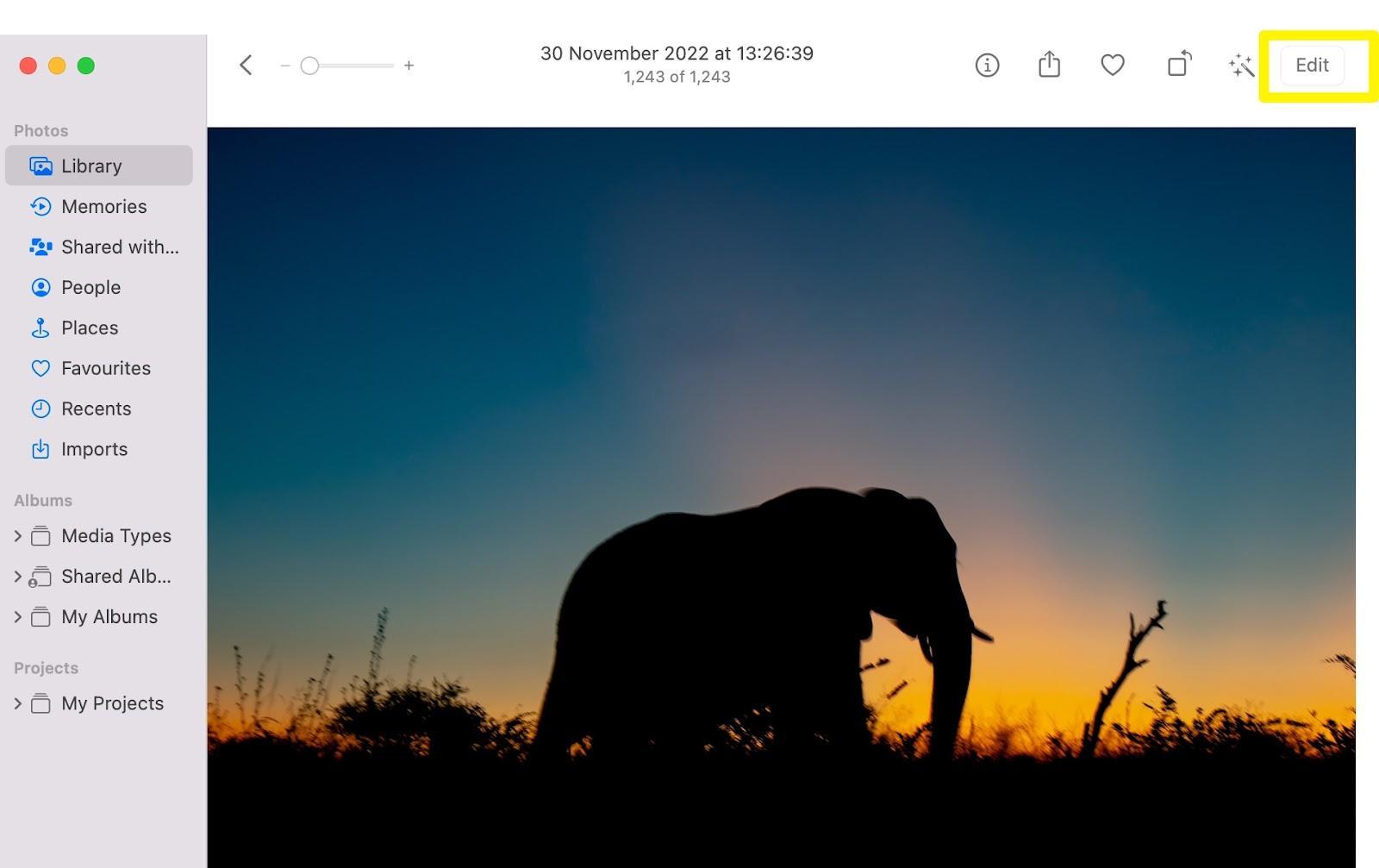
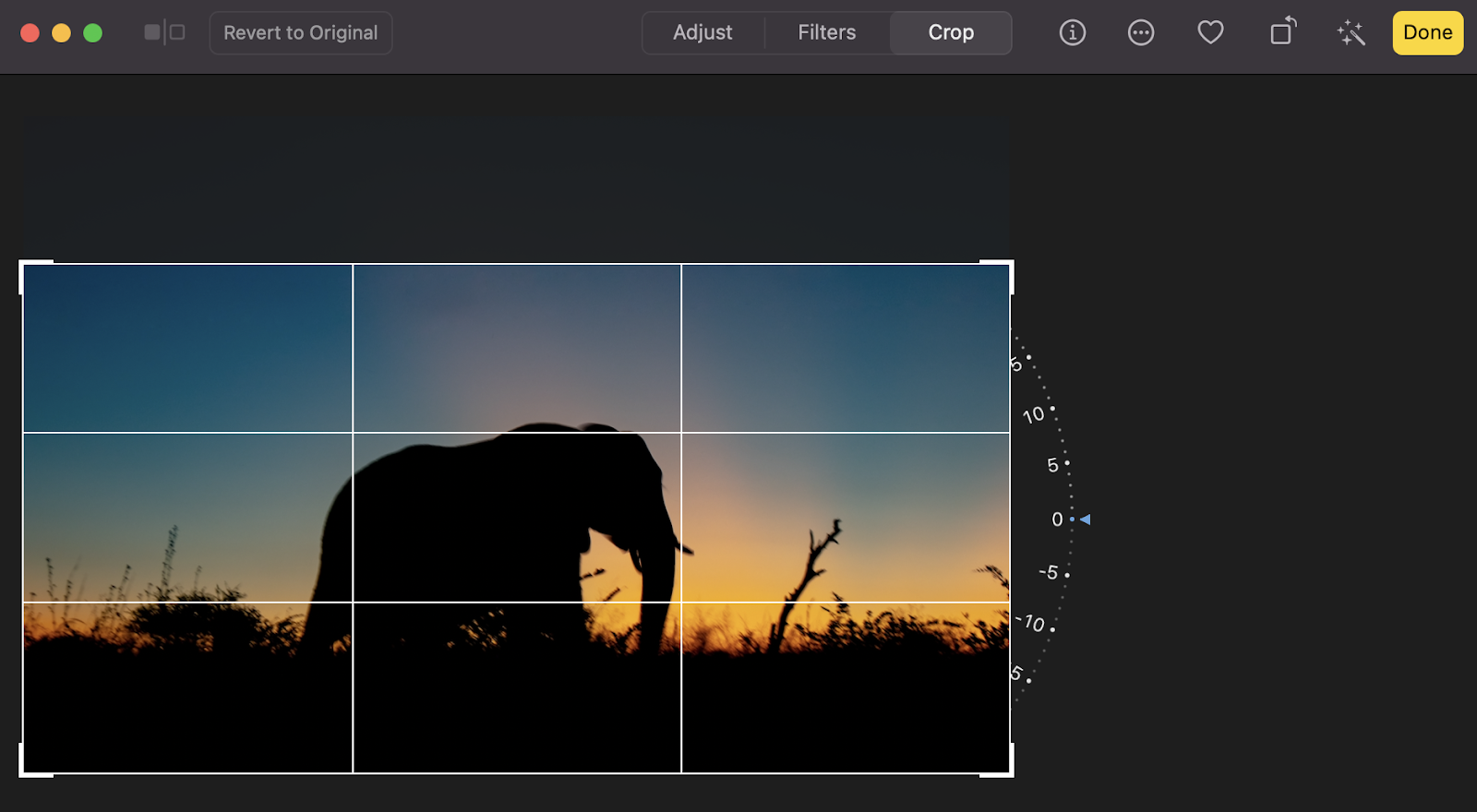
Ecco un esempio di come puoi farlo utilizzando l'applicazione Foto su macOS. Inizia aprendo Foto e selezionando la tua immagine. Quindi, premi Modifica .

Qui, seleziona Ritaglia e trascina gli angoli per ridurre l'immagine.

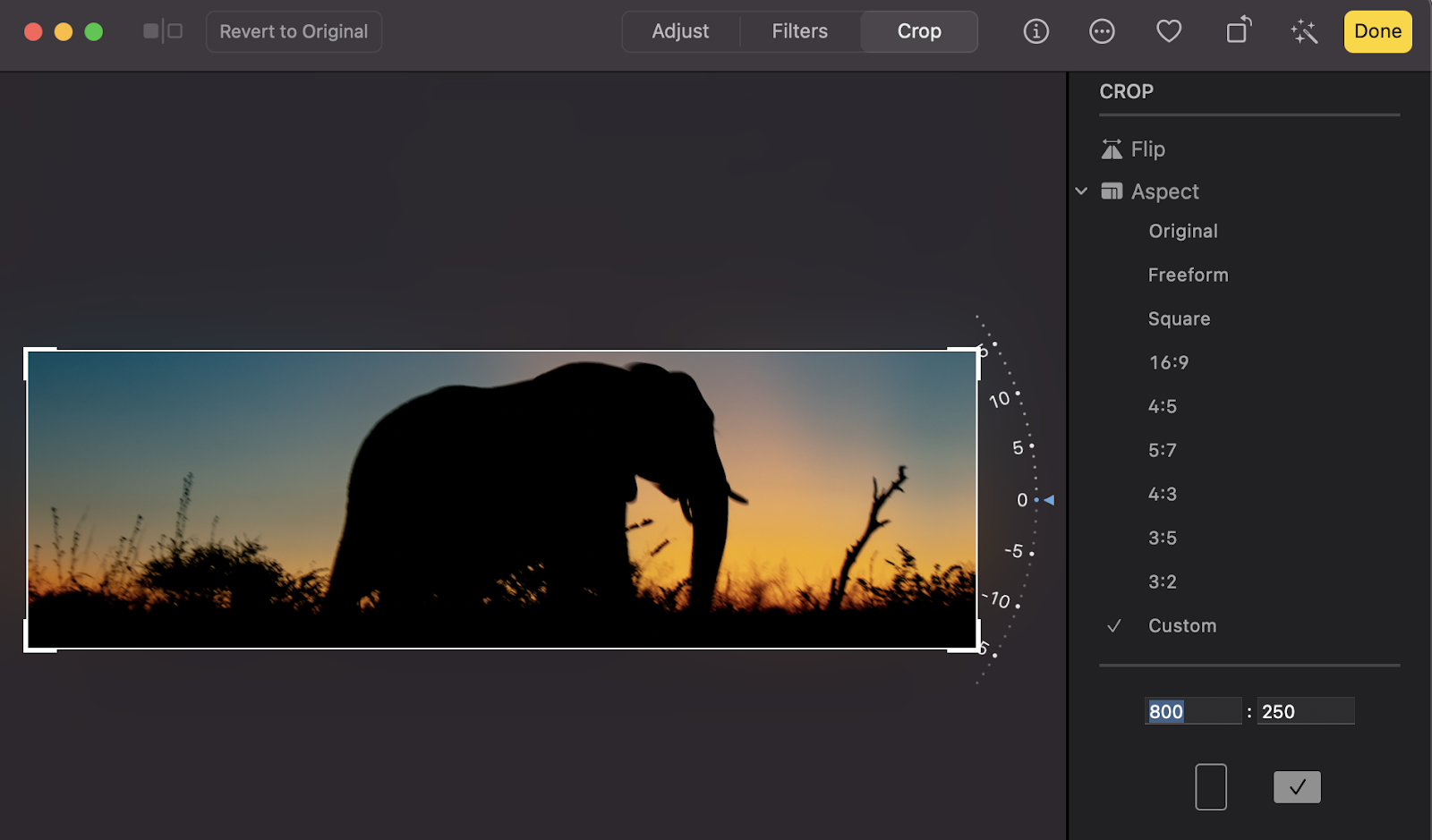
Puoi anche fare clic su Personalizzato per specificare l'altezza e la larghezza esatte dell'immagine. Basta digitare le dimensioni nella casella e selezionare la modalità orizzontale o verticale. L'immagine si regolerà all'istante.

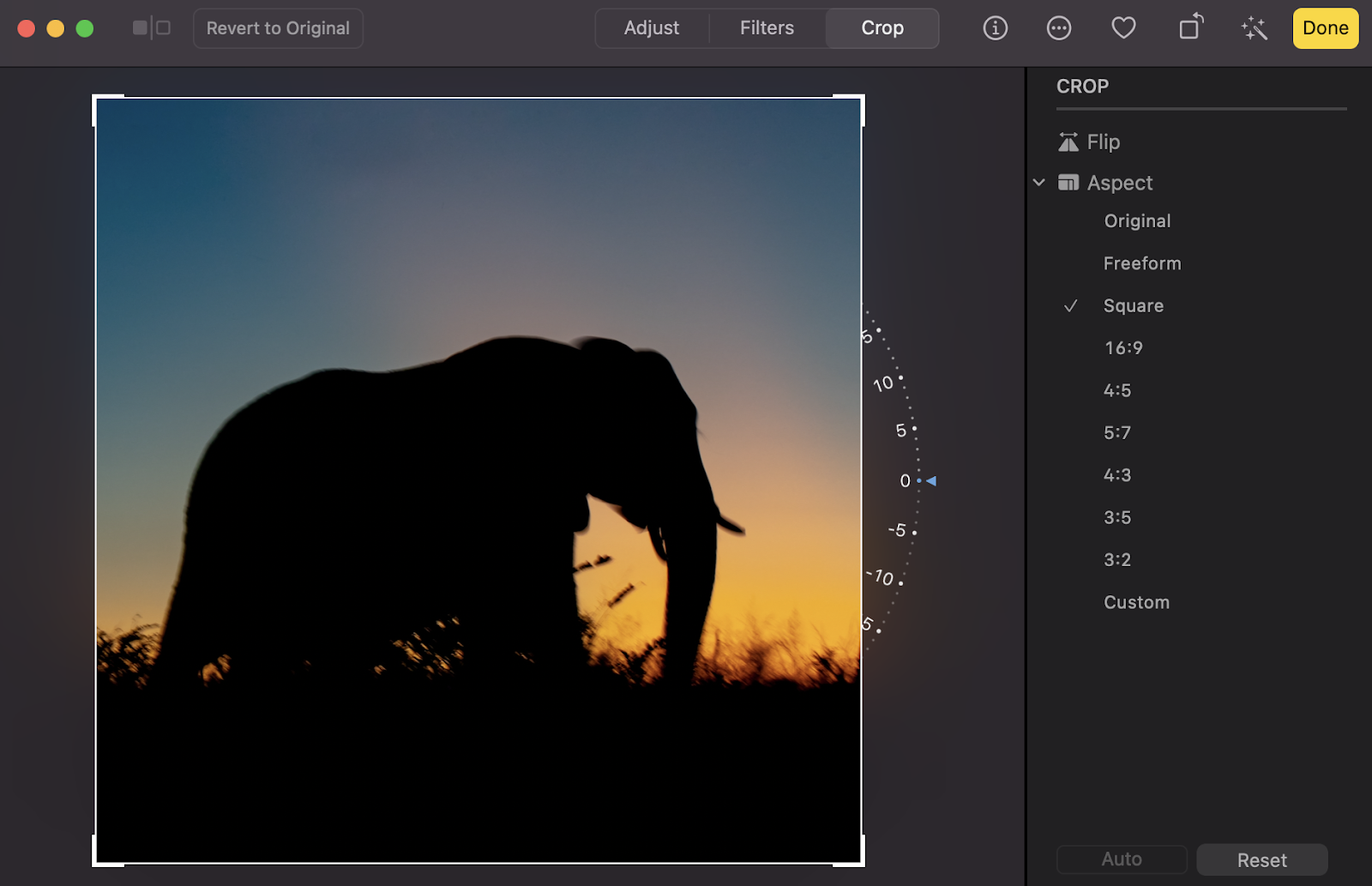
In alternativa, potresti preferire utilizzare una delle opzioni predefinite. Ad esempio, l'impostazione Square può tornare utile se prevedi di pubblicare la tua immagine sui social media.

Se decidi contro le modifiche che hai applicato, puoi fare clic su Ripristina per riportare l'immagine alla sua forma originale. Quindi, quando sei soddisfatto della tua immagine, fai clic su Fine .
Come accennato in precedenza, puoi anche utilizzare strumenti di terze parti come Adobe Photoshop per ridimensionare e comprimere le immagini.

Se opti per questo metodo, è meglio considerare di attenersi a JPEG e PNG per mantenere le dimensioni dei file ridotte pur mantenendo la qualità dell'immagine.
Passaggio 2: servi le tue immagini tramite il CDN di immagini di Jetpack
Una rete di distribuzione dei contenuti (CDN) è un potente strumento che utilizza una rete di server per mostrare in modo rapido ed efficiente il tuo sito ai visitatori in base alla loro posizione. E mentre qualsiasi CDN può aiutarti a migliorare la velocità del tuo sito web, il CDN di immagini di Jetpack si distingue per la sua impareggiabile tecnologia Photon.
Photon inizia ricodificando ogni immagine in formati più moderni e leggeri, come WebP, che riduce le dimensioni del file e alleggerisce il tuo server. Quindi, ottimizza ogni immagine in base al dispositivo specifico e alle dimensioni dello schermo che un visitatore sta utilizzando, creando un'esperienza su misura per ogni individuo. Ciò significa che ogni singolo lettore, cliente e cliente può ottenere la migliore esperienza utente possibile sul tuo sito, ottimo per il branding, le vendite e il posizionamento nei motori di ricerca.
E configurare il CDN di Jetpack non potrebbe essere più semplice. Ecco come puoi iniziare:
- Nella dashboard di WordPress, vai su Plugin → Aggiungi nuovo. Cerca "Jetpack".
- Fare clic su Installa ora → Attiva.
- Ti verrà chiesto di connettere Jetpack al tuo account WordPress.com, che ti consentirà di sfruttare al massimo le potenti funzionalità.
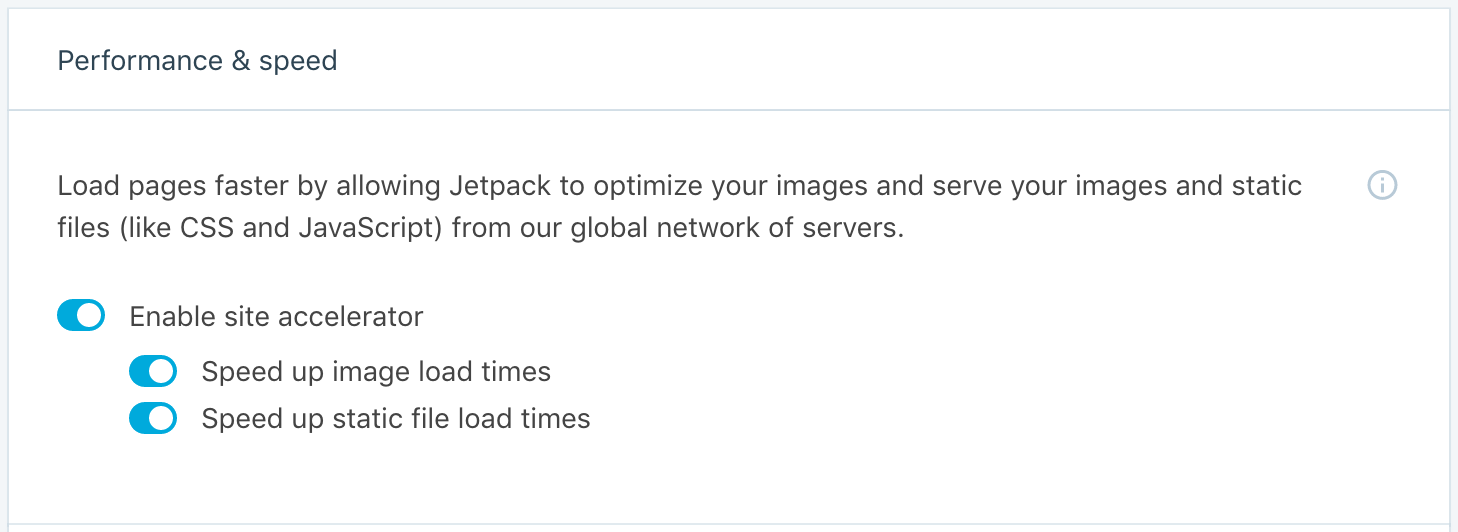
- Torna alla dashboard di WordPress e vai su Jetpack → Impostazioni → Prestazioni.
- Nella sezione Prestazioni e velocità , attiva Abilita acceleratore del sito.

E questo è tutto! Jetpack andrà subito al lavoro.

Passaggio 3: installa un plug-in per l'ottimizzazione della velocità
Ora è il momento di concludere i tuoi sforzi con un'ultima spinta di potenza. Avrai bisogno di un plug-in per l'ottimizzazione della velocità per questo, e il migliore da scegliere è Jetpack Boost. Questo strumento può funzionare automaticamente, adattandosi costantemente man mano che aggiungi nuove immagini o contenuti al tuo sito.
Valuterà le prestazioni del tuo sito nelle aree chiave e fornirà un rapporto, in modo da poter misurare i progressi. Quindi, va a lavorare per indirizzare in modo specifico le metriche che sono più importanti sia per i tuoi visitatori che per i motori di ricerca.
Jetpack Boost è facile e veloce da installare. Puoi optare per il plug-in Jetpack Boost gratuito o eseguire l'upgrade alla versione premium per funzionalità più avanzate.
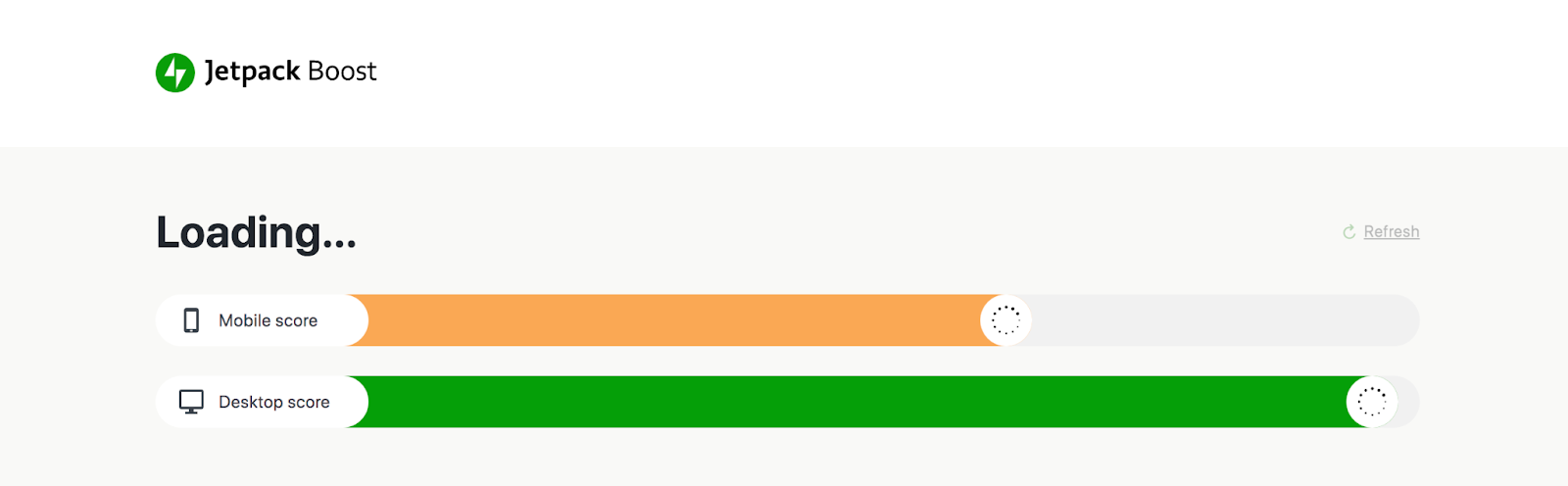
Una volta attivato, puoi navigare su Jetpack → Boost nella dashboard di WordPress.

Qui puoi generare un punteggio per valutare le tue prestazioni attuali su desktop e dispositivi mobili. Questo ti aiuterà a identificare le aree che devi migliorare.
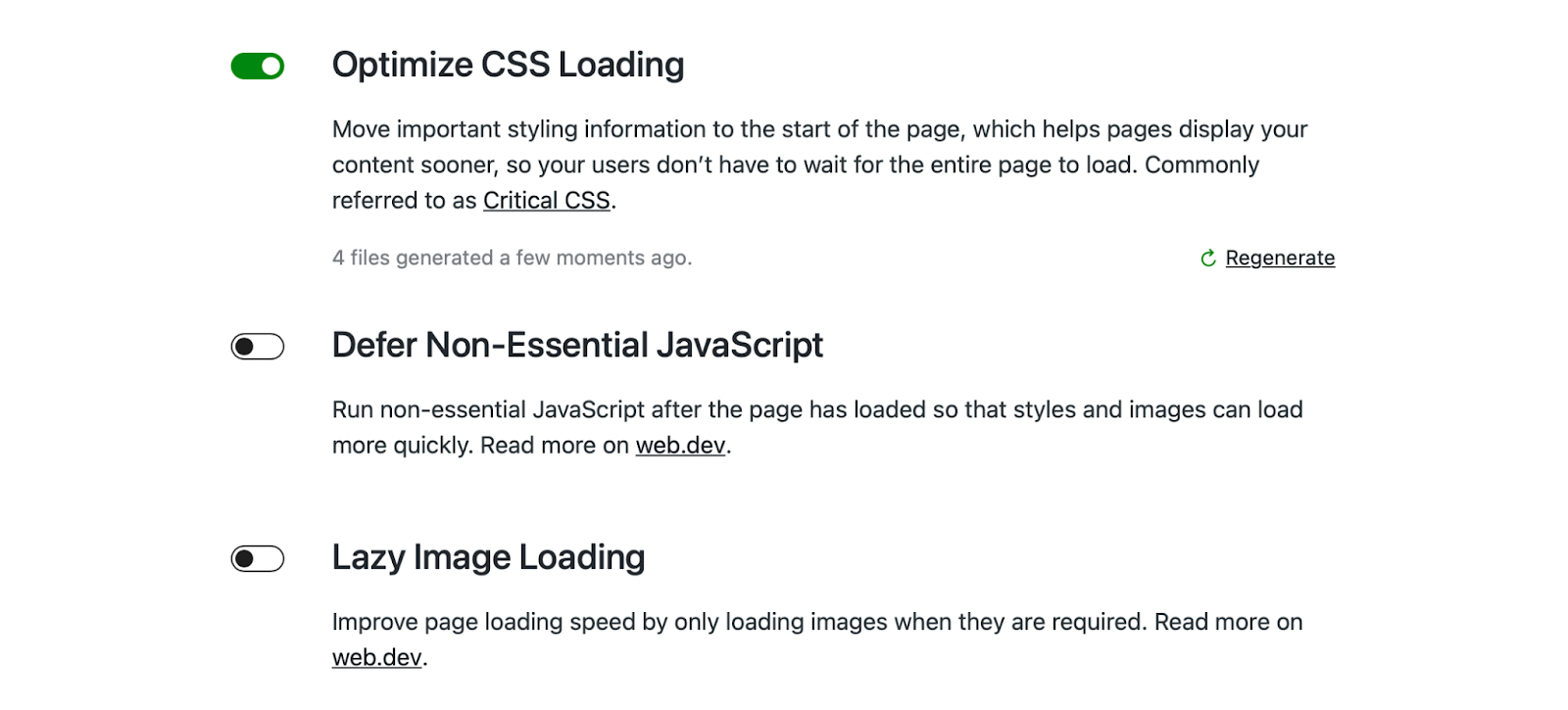
Puoi anche configurare le tue impostazioni preferite per il plug-in. Ad esempio, potresti voler abilitare l'ottimizzazione CSS o rinviare JavaScript non essenziale. Ciò ti consente di caricare rapidamente gli stili e le immagini più importanti.
Per fare ciò, fai semplicemente scorrere l'interruttore per l'impostazione pertinente.

L'ultima opzione è il caricamento pigro delle immagini. Questa è una caratteristica interessante che ti aiuta ad aumentare la velocità caricando le immagini solo quando sono necessarie.
In sostanza, le immagini che appaiono più in basso nella pagina non verranno caricate finché il visitatore non le raggiunge. È un ottimo modo per ridurre il carico sul tuo server.
E una delle parti migliori di Jetpack Boost è che una volta configurate le impostazioni, il plug-in viene eseguito in background sul tuo sito, quindi non appesantisce le cose.
Come mettere l'ottimizzazione della velocità di WordPress sul pilota automatico
La compressione di immagini e grafici prima di caricarli su WordPress dovrebbe diventare una parte normale del tuo processo. Quindi, con gli strumenti giusti, il tuo lavoro è finito!
Jetpack Boost combinato con l'immagine CDN di Jetpack è il modo più semplice per mettere l'ottimizzazione della velocità di WordPress sul pilota automatico. Questi strumenti funzionano sullo sfondo del tuo sito, quindi puoi semplicemente "impostarli e dimenticarli", senza doverti preoccupare ogni volta che aggiungi nuove immagini ai tuoi post o alle tue pagine.
Il CDN di Jetpack rileverà automaticamente nuove immagini e le aggiungerà alla sua rete di server, iniziando immediatamente a servirle nei formati di file appropriati e ridimensionandole in base alle esigenze dei singoli visitatori.
Jetpack Boost continuerà a rinviare JavaScript non essenziale e immagini di caricamento pigro, anche quelle nuove che aggiungi. Inoltre, con un piano a pagamento, genererà automaticamente CSS critici ogni volta che apporti una modifica al tuo sito.
Ci sono un sacco di vantaggi che puoi godere mettendo l'ottimizzazione della velocità sul pilota automatico:
- Produttività . Puoi liberare tempo per concentrarti su attività più importanti invece di andare avanti e indietro tra altri strumenti.
- Affidabilità. Puoi stare certo che la velocità del tuo sito è ottimizzata in ogni caso.
- Velocità. L'ottimizzazione inizia non appena carichi nuove immagini o aggiorni i contenuti e continua mentre ti occupi di altre parti del tuo sito.
- Precisione. Con i processi manuali, c'è sempre spazio per l'errore umano. Potresti commettere un errore con il CSS, selezionare il tipo di file sbagliato o inserire le dimensioni sbagliate. Con l'ottimizzazione della velocità sul pilota automatico, una volta configurate le impostazioni, otterrai le tue immagini esattamente come le desideri ogni volta.
Con tutto ciò in mente, combinare Jetpack CDN con Jetpack Boost è il modo migliore per ottimizzare le immagini e la velocità. Puoi massimizzare la produttività, aumentare il posizionamento nei motori di ricerca e fornire un'esperienza utente eccellente.
Passaggi aggiuntivi per ottimizzare la consegna delle immagini
Ora che sai come ottimizzare e comprimere le immagini, diamo un'occhiata ad alcuni passaggi aggiuntivi che puoi eseguire per ottimizzare la consegna delle immagini.
Ridimensiona le tue immagini per i dispositivi mobili
Il ridimensionamento delle immagini per i dispositivi mobili è un altro ottimo modo per velocizzare la consegna delle immagini. Questo ti aiuterà a creare un sito Web reattivo con immagini che vengono visualizzate senza problemi su schermi di tutte le dimensioni, inclusi smartphone, tablet e desktop.
In questo modo, puoi ottimizzare l'esperienza utente per tutti i visitatori, indipendentemente dal dispositivo che utilizzano per accedere al tuo sito web. Questo è importante perché il traffico mobile rappresenta quasi il 60% del traffico web globale. Inoltre, nel 2015, Google ha iniziato a premiare i siti Web ottimizzati per i dispositivi mobili con classifiche di ricerca più elevate.
Se pubblichi contenuti caricati male, pagine difettose o immagini mancanti, puoi interrompere gravemente la tua esperienza utente e rischiare di indirizzare i visitatori altrove. Un'ottima soluzione è installare Jetpack CDN, che ridimensiona automaticamente le immagini per diversi dispositivi.
Evita di incorporare immagini da fonti esterne
Un altro fattore che contribuisce a rallentare i tempi di caricamento sono i reindirizzamenti delle immagini. Questi si verificano quando si incorporano immagini da fonti esterne. Fortunatamente, questo problema è semplice da risolvere.
Per aumentare la velocità del tuo sito Web e ottimizzare la tua UX, puoi salvare l'immagine sul tuo computer o in una posizione remota come il cloud. Quindi, puoi caricare l'immagine direttamente sul tuo sito Web WordPress.
Ottimizza le miniature delle tue immagini
Infine, se gestisci un sito Web di e-commerce, puoi aumentare la consegna delle immagini ottimizzando le miniature.
Le miniature grandi e non ottimizzate possono ritardare i tempi di caricamento, il che può frustrare i visitatori. Potresti anche finire per perdere clienti come risultato.
È importante ridurre il più possibile le dimensioni dei file delle miniature. Ciò è particolarmente rilevante per le pagine di categoria in cui potresti visualizzare molte miniature contemporaneamente. Questo perché molte immagini non ottimizzate possono ostacolare in modo significativo la velocità del tuo sito.

Immagine tratta da August Apparel
Inoltre, per quanto riguarda le miniature, potresti persino dare la priorità alla riduzione del file rispetto alla qualità dell'immagine, soprattutto perché è improbabile che i visitatori del tuo sito Web notino una riduzione della qualità se l'immagine è molto piccola.
Cos'altro posso fare per velocizzare il mio sito WordPress?
Uno dei modi più semplici per velocizzare il tuo sito WordPress è migliorare il tuo punteggio Core Web Vitals. Questo punteggio è determinato da una serie di metriche utilizzate da Google per misurare le prestazioni del tuo sito. Ad esempio, LCP si riferisce al tempo necessario per caricare l'elemento più grande della tua pagina, come l'immagine dell'eroe.
FCP valuta il tempo necessario per caricare il primo contenuto sulla tua pagina. Con file di immagine molto grandi, puoi ottenere punteggi LCP e FCP scarsi che possono influire sulle classifiche di ricerca.
Altri modi utili per velocizzare il tuo sito includono la minimizzazione del CSS, la rimozione (o il rinvio) del CSS inutilizzato e il rinvio dell'analisi di JavaScript.
Ottimizza e comprimi le tue immagini WordPress
Mentre le immagini sono un'ottima aggiunta alle tue pagine web, troppi file multimediali non ottimizzati possono appesantire il tuo sito. Ciò può comportare scarse prestazioni che danneggiano l'esperienza dell'utente. Fortunatamente, puoi risolvere questo problema ottimizzando e comprimendo le immagini in WordPress. Quindi, indipendentemente da dove vivono i tuoi visitatori o dal dispositivo che utilizzano, puoi pubblicare i contenuti rapidamente.
Per ricapitolare, ecco tre passaggi per ottimizzare e comprimere le immagini per WordPress:
- Comprimi le tue immagini con uno strumento o manualmente
- Servi le tue immagini tramite il CDN di immagini di Jetpack
- Installa un plugin per l'ottimizzazione della velocità come Jetpack Boost
