Dimensioni delle immagini WordPress: la guida definitiva per un'ottimizzazione rapida
Pubblicato: 2024-10-03Le immagini svolgono un ruolo importante nel web design, contribuendo a una migliore esperienza utente. Tuttavia, se non utilizzati correttamente, potrebbero rallentare il tuo sito, influenzando sia la SEO che l’esperienza dell’utente.
Un modo per garantire che le tue immagini funzionino per te, non contro di te, è utilizzare le dimensioni corrette delle immagini WordPress.
In questa guida dettagliata, discuteremo di tutto sulle dimensioni delle immagini WordPress, su come personalizzarle e sulle migliori pratiche per mantenere il tuo sito funzionante senza intoppi.
Comprendere le dimensioni predefinite delle immagini WordPress
WordPress viene fornito con dimensioni di immagine predefinite per garantire che il tuo sito Web visualizzi correttamente le immagini su schermi di diverse dimensioni. Comprendere queste dimensioni ti aiuta a evitare di caricare immagini che potrebbero sembrare scomode o avere un impatto negativo sui tempi di caricamento.
Quali sono le dimensioni predefinite delle immagini WordPress?
WordPress creerà automaticamente più versioni di qualsiasi immagine caricata. Queste dimensioni includono:
- Miniatura: 150 x 150 pixel, perfetta per anteprime di immagini di piccole dimensioni o miniature in primo piano.
- Medio: fino a 300 x 300 pixel, utilizzato per immagini interne al contenuto che non devono necessariamente essere a larghezza intera.
- Grande: fino a 1024 x 1024 pixel, adatto per immagini in primo piano, foto a larghezza intera e banner.
Queste dimensioni predefinite vengono create per garantire che diversi elementi del tuo sito web, come un post di blog, un'immagine in primo piano o una galleria, vengano visualizzati correttamente.
Perché WordPress utilizza dimensioni di immagine predefinite
WordPress utilizza le dimensioni predefinite delle immagini per migliorare la velocità e la reattività del sito web.
Quando viene caricata un'immagine, WordPress crea automaticamente versioni più piccole da utilizzare in vari luoghi. Ciò impedisce al sito di caricare inutilmente immagini a dimensione intera, migliorando così la velocità di caricamento della pagina.
I siti web più veloci non solo migliorano l’esperienza dell’utente, ma si posizionano anche più in alto nei motori di ricerca. Utilizzando il dimensionamento predefinito, WordPress aiuta a rendere il tuo sito web efficiente e ottimizzato per il SEO.
Personalizzazione delle dimensioni delle immagini in WordPress
Sebbene le dimensioni predefinite funzionino per molti siti Web, alcuni progetti richiedono dimensioni specifiche per allinearsi alle esigenze di progettazione. La personalizzazione delle dimensioni delle immagini garantisce che le tue immagini siano perfettamente adattate al layout e al marchio del tuo sito web.
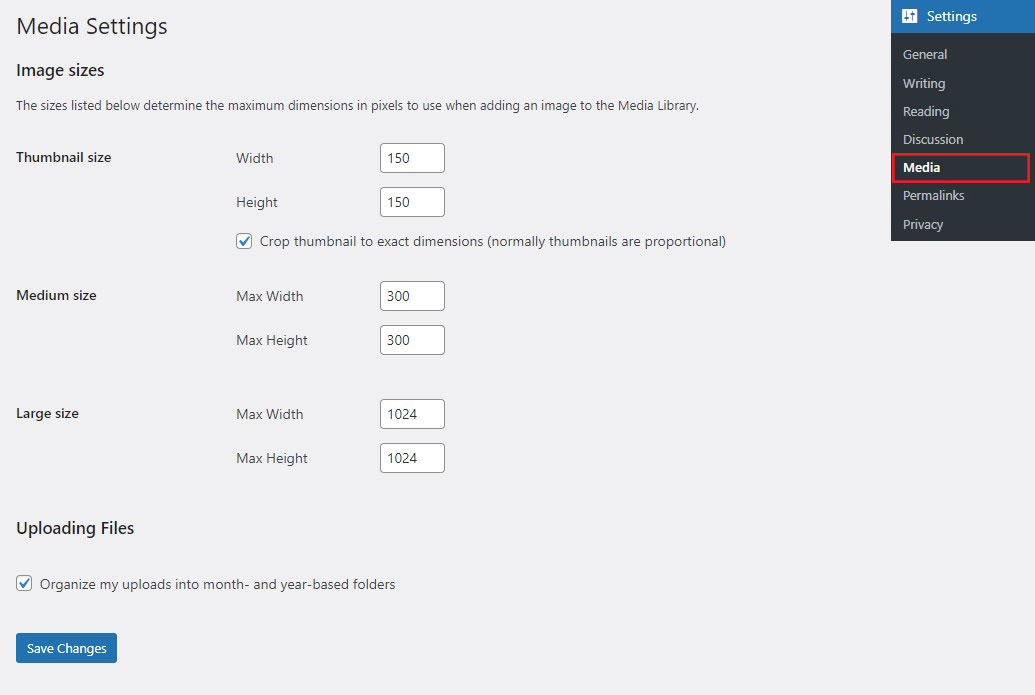
Come impostare dimensioni immagine personalizzate nelle impostazioni di WordPress
La regolazione delle dimensioni delle immagini è semplice e può essere eseguita facilmente dalla dashboard di WordPress.
Basta andare su Impostazioni »Media . Qui troverai le opzioni per impostare le dimensioni massime per miniature, immagini medie e grandi. Ciò ti consente di regolare le dimensioni dell'immagine in base ai requisiti del tuo sito.

Ad esempio, se di solito utilizzi immagini larghe negli articoli del blog, potresti specificare una larghezza maggiore per le dimensioni medie.
Tieni presente che queste modifiche verranno applicate a tutte le immagini caricate in futuro. Le immagini esistenti non verranno ridimensionate automaticamente. Pertanto, potrebbe essere necessario rigenerarli utilizzando plugin come reGenerate Thumbnails Advanced.
Utilizzo del codice per personalizzare le dimensioni delle immagini
Per ottenere una personalizzazione più avanzata, puoi utilizzare il codice per creare nuove dimensioni di immagine. L'aggiunta di dimensioni immagine personalizzate ti offre un controllo ancora maggiore su come appaiono le foto sul tuo sito web.
Per fare ciò, aggiungi il seguente codice al file Functions.php del tuo tema:
add_image_size('custom-size', 800, 600, true);
In questo esempio, "dimensione personalizzata" è il nome della nuova dimensione dell'immagine, 800 è la larghezza, 600 è l'altezza e true indica un ritaglio netto per adattarsi alle dimensioni specificate. Puoi quindi chiamare questa dimensione personalizzata nel tuo tema utilizzando:
the_post_thumbnail('custom-size');
Quando utilizzi il codice per impostare dimensioni di immagine personalizzate, assicurati di eseguire prima il backup dei file del tema. La modifica di Functions.php senza cautela può danneggiare il tuo sito Web se vengono introdotti errori.
Ecco alcuni dei migliori plugin di backup di WordPress che puoi provare.
Ottimizzazione delle dimensioni delle immagini WordPress per SEO e prestazioni
L’ottimizzazione delle dimensioni delle immagini non solo aumenta la velocità della pagina, ma aiuta anche a migliorare il posizionamento SEO. Un utilizzo efficiente delle immagini ha un impatto positivo sul modo in cui i motori di ricerca visualizzano il tuo sito.

Ecco come puoi ottimizzare le tue immagini in modo efficace.
Tecniche di compressione delle immagini
Immagini grandi e non compresse possono rallentare notevolmente il tuo sito web. La compressione delle immagini aiuta a ridurre le dimensioni dei file mantenendo la qualità dell'immagine.
I plugin WordPress come Optimole e ShortPixel sono progettati per comprimere automaticamente le immagini al momento del caricamento, garantendo che il tuo sito rimanga veloce. Alcuni plugin consentono anche l'ottimizzazione in blocco, rendendo più semplice migliorare le prestazioni delle immagini più vecchie.
Assicurati di raggiungere il giusto equilibrio tra dimensione del file e qualità dell'immagine. Una compressione eccessiva può sfocare le immagini, mentre una compressione insufficiente mantiene la qualità ma riduce la velocità della pagina.
Scegliere il formato file giusto
Il formato del file gioca un ruolo significativo nella dimensione e nella qualità dell'immagine. I formati più comuni sono:
- JPEG: ideale per fotografie e immagini complesse con sfumature. Offre una compressione con perdita, riducendo le dimensioni del file pur mantenendo una qualità decente.
- PNG: ideale per grafica, loghi e immagini che richiedono trasparenza. Più grandi dei JPEG ma mantengono una qualità superiore.
- WebP: un formato moderno che fornisce una compressione superiore sia per le immagini lossless che per quelle lossy. Riduce significativamente le dimensioni del file mantenendo la qualità.
Utilizza il formato giusto in base alle esigenze dei tuoi contenuti per mantenere le immagini nitide e caricarsi rapidamente.
Dimensioni delle immagini reattive e srcset in WordPress
WordPress crea automaticamente immagini reattive includendo l'attributo srcset nel codice HTML dell'immagine. Questo attributo indica ai browser di selezionare la dimensione dell'immagine più adatta in base alle dimensioni dello schermo del dispositivo. Di conseguenza, le immagini più piccole vengono caricate sui dispositivi mobili, mentre quelle più grandi appaiono sui desktop.
Utilizzando le immagini reattive integrate di WordPress, ti assicuri che il tuo sito si adatti facilmente a tutti i dispositivi.
Best Practice sulla dimensione delle immagini di WordPress
L'implementazione delle migliori pratiche per le dimensioni delle immagini è fondamentale per creare un sito Web visivamente accattivante e che si carica rapidamente.
Quando utilizzare dimensioni immagine diverse
Parti diverse del tuo sito web richiedono diverse dimensioni di immagine per prestazioni ottimali. Ecco un rapido riferimento:
- Miniature: anteprime dei post del blog, immagini della galleria.
- Mezzo: contenuto in linea, riquadri di funzionalità.
- Grande: sezioni degli eroi, post in primo piano.
La scelta della dimensione giusta garantisce che le immagini appaiano nitide senza rallentare il sito.
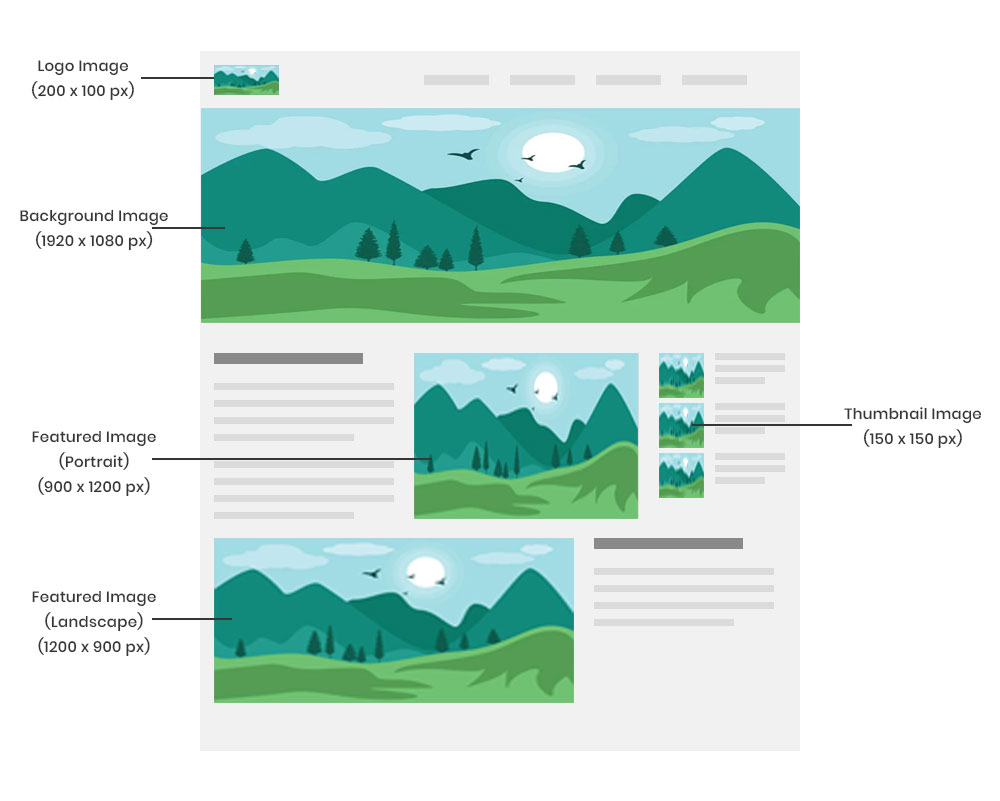
Dimensioni ottimali delle immagini per WordPress
Qual è la dimensione migliore per ottenere immagini veloci e di alta qualità, nitide e adattabili a diversi dispositivi?
WordPress consiglia alcune dimensioni, tra cui:
- Immagini di sfondo WordPress: 1920 x 1080
- Immagini del banner di intestazione: 1048 x 250
- Immagini in miniatura: 150 x 150
- Immagini in primo piano del paesaggio: 1200 x 900
- Immagini in primo piano verticale: 900 x 1200
- Immagini dei post del blog: 1200 x 630
- Immagini del logo: 200 x 100
- Immagini dell'eroe: 2880 x 1500
- Presentazioni a schermo intero: 2800 x 1500
- Immagini della Galleria: 1500 pixel x larghezza automatica

Adottando queste dimensioni, migliorerai l'attrattiva visiva del tuo sito e fornirai un'esperienza utente coerente su un'ampia gamma di dispositivi.
Conclusione
Selezionare le giuste dimensioni delle immagini WordPress e ottimizzarle è fondamentale per la velocità del sito, l'esperienza utente e il SEO.
Comprendendo le dimensioni predefinite, personalizzandole secondo necessità e applicando le migliori pratiche, puoi migliorare significativamente le prestazioni del tuo sito web.
Ora è il momento di implementare questi suggerimenti e garantire che il tuo sito WordPress brilli sia visivamente che tecnicamente.
Per ulteriori informazioni, consulta queste altre risorse utili:
- Come velocizzare il tuo sito WordPress
- I 10 migliori plugin WordPress per l'ottimizzazione delle immagini
- Dimensioni delle immagini in primo piano di WordPress: una guida completa
Infine, seguici su Facebook e Twitter per rimanere aggiornato sugli ultimi articoli relativi a WordPress e ai blog.
