Immagini WordPress SEO: 4 Suggerimenti per Creare Immagini SEO Friendly
Pubblicato: 2023-05-20Se vuoi massimizzare ciò che ottieni dai tuoi sforzi SEO di WordPress, è importante padroneggiare la SEO delle immagini di WordPress.
Mentre è improbabile che la SEO delle immagini sia mai il tuo obiettivo principale quando si tratta di SEO, l'ottimizzazione delle tue immagini gioca ancora un ruolo nella SEO on-page generale. Inoltre, inchiodare le immagini di WordPress SEO può anche aiutarti a classificare le tue immagini in Google Image Search, che è il secondo motore di ricerca più popolare al mondo.
In questo post, tratteremo quattro strategie chiave che devi implementare per immagini SEO friendly. Mentre ci stiamo concentrando su WordPress, la maggior parte di queste strategie sono indipendenti dalla piattaforma e si applicano a qualsiasi costruttore di siti Web o CMS.
Dopo aver coperto queste quattro strategie, analizzeremo anche la SEO delle immagini di WordPress per i siti Web multilingue. Se desideri offrire il tuo sito Web in più lingue utilizzando un plug-in come TranslatePress, è importante creare immagini SEO friendly per ogni lingua e il nostro post ti mostrerà anche come farlo.
Scaviamo!
Quattro consigli essenziali per la SEO delle immagini di WordPress
Per dare il via alle cose, esaminiamo quattro suggerimenti essenziali per creare immagini SEO friendly:
- Aggiungi testo alternativo descrittivo e titoli a tutte le immagini.
- Usa nomi di file di immagini contestuali.
- Ottimizza le tue immagini per le prestazioni.
- Disabilita le pagine degli allegati di immagini di WordPress.
Aggiungi testo alternativo e titoli a tutte le immagini
Mentre la maggior parte dei tuoi visitatori umani vedrà solo l'immagine visiva che incorpori, hai anche alcuni strumenti dietro le quinte che ti consentono di aggiungere contenuto testuale a ciascuna immagine che utilizzi:
- Testo alternativo (di solito chiamato testo alternativo ): si tratta di testo dietro le quinte che appare ai motori di ricerca e ai visitatori umani che utilizzano dispositivi di lettura dello schermo. Dovrebbe essere una rappresentazione testuale dell'immagine. Ad esempio, se hai l'immagine di un cavallo sdraiato in un campo, il testo alternativo sarebbe qualcosa come "Un cavallo sdraiato in un campo".
- Titolo : questo appare a un visitatore quando passa il mouse sopra l'immagine. Puoi pensare a questo come a un "tooltip" per l'immagine. Seguendo lo stesso esempio, potrebbe essere qualcosa del tipo "Questa immagine illustra l'aspetto di un cavallo sdraiato". Il titolo può fornire ulteriori pensieri oltre a ciò che è nell'immagine, mentre il testo alternativo dovrebbe essere una descrizione letterale di ciò che è nell'immagine. Oppure potresti usarlo per accreditare la fonte dell'immagine.
Al di là del contenuto stesso, una delle principali differenze tra il testo alternativo dell'immagine e il titolo è che i titoli delle immagini possono essere visualizzati sulla pagina ( quando un utente passa il mouse ) mentre il testo alternativo è visibile solo guardando il codice del sito (o quando si utilizza un dispositivo di assistenza come uno screen reader).
L'aggiunta di testo alternativo all'immagine ha due scopi:
- Fornisce un contesto a Google sul contenuto dell'immagine, che può inviare segnali di ranking pertinenti.
- Aiuta a rendere il tuo sito web più accessibile ai visitatori che utilizzano dispositivi di lettura dello schermo. Anche se questo potrebbe non influire direttamente sulla SEO, è una parte importante della creazione di un sito Web ottimizzato.
L'aggiunta del titolo dell'immagine può offrire ai motori di ricerca un'altra fonte per afferrare il contesto, sebbene sia meno importante del testo alternativo per la SEO. Può anche aiutare i visitatori a capire perché stai includendo quell'immagine.
WordPress ti offre diversi modi per impostare il testo alternativo e i titoli delle immagini.
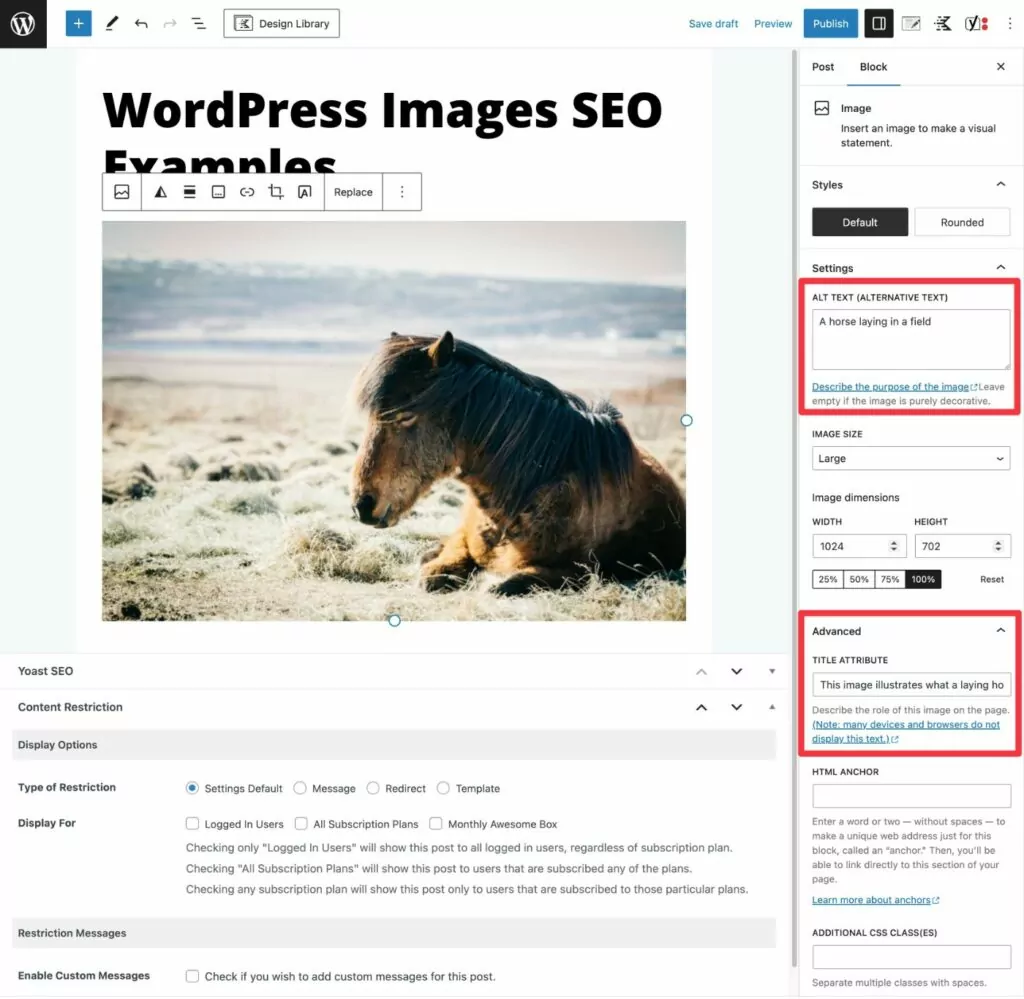
Prima di tutto, puoi utilizzare le impostazioni di un blocco immagine per impostare il testo alternativo e il titolo per quell'immagine in quel post specifico .
Per trovare l'opzione del titolo, dovrai espandere le Impostazioni avanzate .

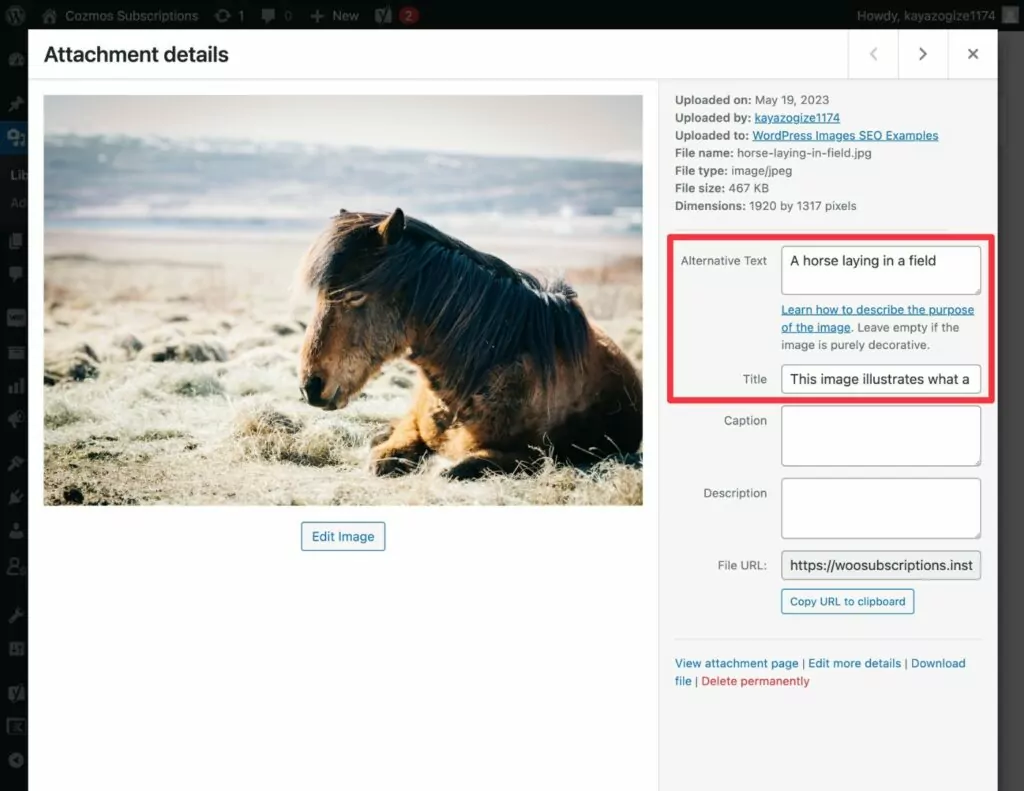
Puoi anche aggiungere testo alternativo e titoli direttamente dalla tua Libreria multimediale. Se lo fai in questo modo, WordPress utilizzerà automaticamente lo stesso testo se incorpori la stessa immagine in un punto diverso.
Se prevedi di riutilizzare l'immagine, l'aggiunta del testo alternativo e dei titoli direttamente nella Libreria multimediale ti farà risparmiare tempo in futuro.

Infine, se utilizzi un generatore di pagine di terze parti, in genere imposterai il testo alternativo dell'immagine tramite le impostazioni di tale generatore. Ad esempio, se utilizzi Elementor, aggiungi il testo alternativo tramite il widget Immagine di Elementor.
Usa nomi di file descrittivi
I nomi dei file delle tue immagini sono un'altra parte importante dell'ottimizzazione per la SEO.
Invece di utilizzare nomi di file casuali e non contestuali come "12656223dfe3.jpg", dovresti cercare di utilizzare sempre nomi di file di descrizione quando possibile.
Continuiamo con l'esempio del cavallo sdraiato nel campo dall'alto. Per rendere il nome file dell'immagine il più descrittivo possibile, potresti usare qualcosa come "horse-laying-in-field.jpg".
La strategia migliore è impostare il nome file ottimale prima di caricare l'immagine su WordPress.
Tuttavia, se desideri ottimizzare i nomi dei file per le immagini esistenti sul tuo sito, puoi utilizzare plug-in come Media File Renamer o Enable Media Replace per ottenere ciò senza causare immagini danneggiate sul tuo sito.
Ottimizza le immagini per le prestazioni
Sebbene Google affermi che non utilizza più i tempi di caricamento come fattore di ranking diretto a partire da aprile 2023, la velocità di caricamento del tuo sito gioca ancora un ruolo importante in molti dei fattori di ranking incentrati sull'esperienza utente che Google utilizza.
E quando si tratta di far caricare più velocemente il tuo sito web, le tue immagini giocano un ruolo enorme. Ciò rende l'ottimizzazione delle immagini per le prestazioni un altro aspetto importante della SEO delle immagini di WordPress.
Per ottimizzare le immagini di WordPress per SEO e prestazioni, puoi utilizzare alcune o tutte le seguenti strategie:
- Comprimi le immagini per ridurne le dimensioni . È possibile utilizzare la compressione senza perdita ( nessun cambiamento visibile nella qualità ) o la compressione con perdita ( potrebbe esserci una riduzione visibile della qualità dell'immagine a seconda di quanto sia aggressiva la compressione ).
- Ridimensiona le dimensioni delle immagini in base a come le stai utilizzando . Ad esempio, se l'area del tuo blog è larga solo 800 px, anche le tue immagini dovrebbero essere così larghe ( o forse due volte più larghe se vuoi tenere conto degli schermi Retina ).
- Caricamento pigro di immagini below the fold . Questo dice al browser di un visitatore di attendere per caricare le immagini finché l'utente non inizia a scorrere verso il basso. WordPress ora implementa il caricamento lento del browser nativo per impostazione predefinita. Tuttavia, ad alcune persone piace utilizzare un plug-in di lazy load basato su JavaScript perché ti offre un maggiore controllo su come funziona ( e non tutti i tuoi utenti potrebbero utilizzare browser che supportano il lazy loading nativo ).
- Offri immagini da una rete di distribuzione dei contenuti (CDN) . Questo è fantastico se i tuoi visitatori provengono da diverse parti del mondo. Ad esempio, hai un sito Web multilingue con persone che visitano dal Nord America, dall'Europa e dall'Asia.
Per il modo più semplice per implementare molte di queste strategie, puoi prendere in considerazione un plug-in automatizzato di ottimizzazione delle immagini di WordPress come ShortPixel, Smush, Imagify e altri.

C'è anche una nuova generazione di plug-in di ottimizzazione delle immagini che ottimizza le immagini in tempo reale e fornisce immagini adattive basate sul dispositivo di ogni singolo utente utilizzando un CDN integrato. Se sei interessato a questo approccio, puoi prendere in considerazione plugin come Optimole o ShortPixel Adaptive Images.
Disabilita le pagine degli allegati di WordPress
Quest'ultimo suggerimento non riguarda l'ottimizzazione delle immagini stesse, di per sé. Tuttavia, è una parte importante dell'ottimizzazione del modo in cui il tuo sito WordPress tratta le immagini ed evita di danneggiare i tuoi sforzi SEO.
Per impostazione predefinita, WordPress creerà una pagina di allegato per ogni immagine che carichi sul tuo sito. Se non stai attento, Google sarà in grado di indicizzare queste pagine di allegati, che possono competere con gli altri tuoi contenuti (e le tue immagini) e rendere più difficile per Google la scansione del tuo sito.
Per evitare questo tipo di problemi, la maggior parte dei siti WordPress disabilita/noindex le pagine degli allegati.
Poiché questa è una strategia SEO così fondamentale per i siti WordPress, praticamente qualsiasi plug-in SEO per WordPress includerà funzionalità per consentirti di farlo.
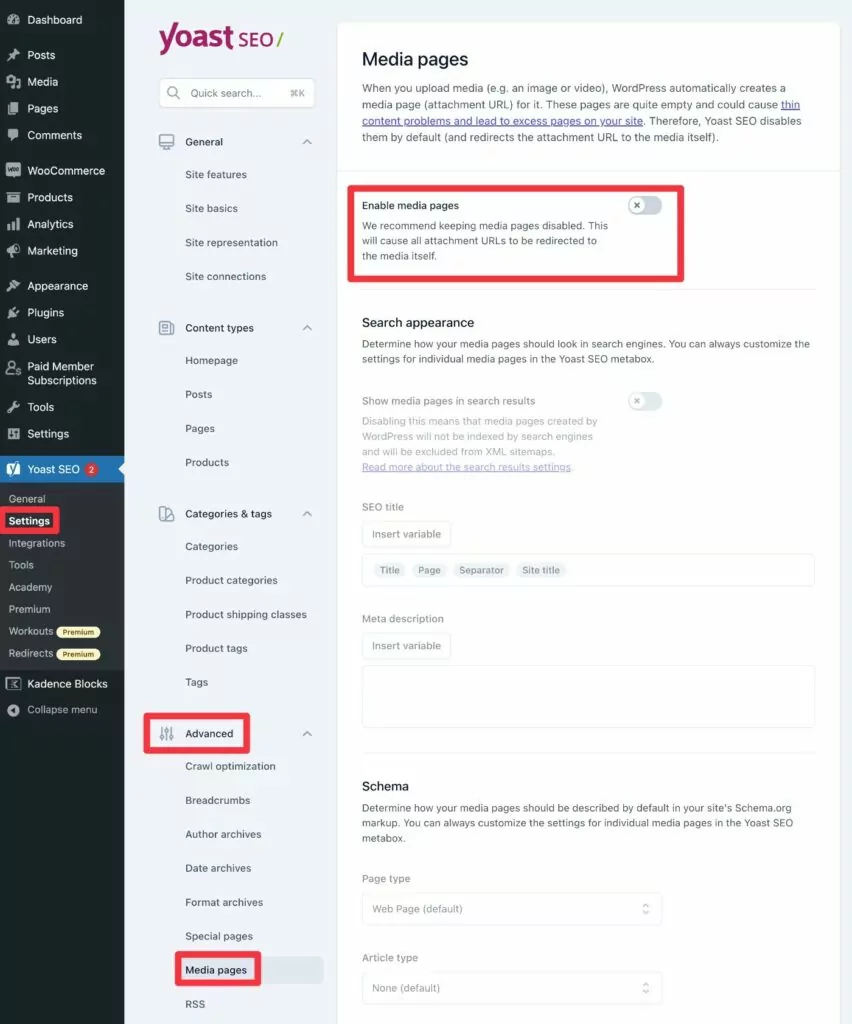
Ad esempio, se stai utilizzando il popolare plug-in Yoast SEO, dovrebbe disabilitare automaticamente le pagine degli allegati multimediali. Puoi verificarlo andando su Yoast SEO → Impostazioni → Avanzate → Pagine multimediali .

Immagini SEO friendly per siti multilingue
Se stai creando un sito WordPress multilingue, ti consigliamo di implementare le stesse tattiche dall'alto nelle diverse versioni linguistiche del tuo sito.
Ecco alcuni esempi:
- Ti consigliamo di tradurre il testo alternativo dell'immagine in modo che le immagini nelle diverse versioni linguistiche del tuo sito abbiano il testo alternativo nella lingua corretta.
- Se stai utilizzando diversi file di immagine, vorrai la possibilità di "tradurre" il nome del file. Se stai usando la stessa immagine in lingue diverse, questo potrebbe non essere necessario, però .
Fondamentalmente, i principi delle immagini SEO friendly multilingue non sono diversi dalle immagini SEO di WordPress per una singola lingua.
L'unica parte difficile è trovare un plug-in di traduzione di WordPress che ti consenta di implementare questi principi.
Se non vuoi scherzare con soluzioni eccessivamente tecniche, puoi utilizzare il plug-in TranslatePress.
TranslatePress ti consente di tradurre completamente tutte le immagini e il contenuto delle immagini del tuo sito ( ad es. testo alternativo ) da un'interfaccia visiva punta e clicca.
TranslatePress non è solo per le immagini: è un plug-in multilingue WordPress a servizio completo che può aiutarti a tradurre ogni singola parte del tuo sito in nuove lingue illimitate.
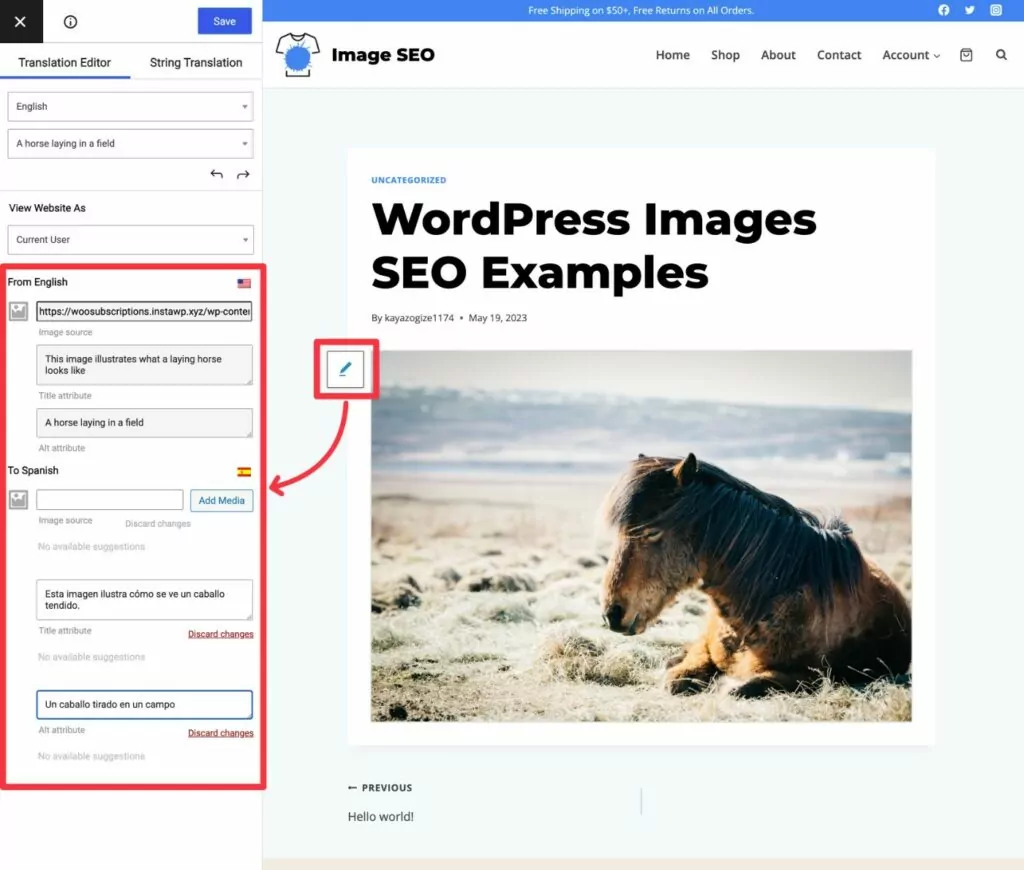
Per tradurre un'immagine, tutto ciò che devi fare è passarci sopra con il mouse e fare clic sull'icona della matita nell'anteprima visiva della tua pagina. Questo aprirà i dettagli di quell'immagine nella barra laterale.
Nella barra laterale, puoi facilmente tradurre il testo alternativo, il titolo e altri dettagli dell'immagine ( purché tu abbia impostato tali dettagli nella lingua originale del tuo sito ).
Se vuoi andare ancora oltre, hai anche la possibilità di caricare un'immagine diversa che verrà utilizzata per quella lingua. Ciò ti consentirebbe di mostrare un'immagine diversa o semplicemente di "tradurre" il nome file della stessa immagine.

Se vuoi risparmiare tempo, TranslatePress ti consente anche di tradurre automaticamente tutti i contenuti del tuo sito utilizzando la tua scelta di Google Translate o DeepL. Questa funzionalità di traduzione automatica include il testo alternativo e i titoli dell'immagine del tuo sito, il che rende estremamente facile implementare la SEO delle immagini di WordPress per più lingue.
Inizia con la SEO per le immagini di WordPress
Se vuoi massimizzare i tuoi sforzi SEO, è importante imparare come implementare la SEO delle immagini di WordPress.
Sebbene la SEO per immagini non porti il tuo sito in cima alle classifiche da sola, è un'altra parte essenziale per inchiodare la SEO on-page del tuo sito. Inoltre, avrai anche la possibilità di entrare in contatto con gli utenti nel secondo motore di ricerca più popolare al mondo: Google Immagini.
Se stai creando un sito Web WordPress multilingue, la SEO per immagini multilingue segue gli stessi principi della SEO per una sola lingua. L'unica cosa importante è che avrai bisogno di un plug-in di traduzione di WordPress che semplifichi la traduzione del contenuto dell'immagine.
Con TranslatePress, puoi facilmente ottimizzare le tue immagini per la SEO in più lingue. Inoltre, puoi tradurre anche il resto dei tuoi contenuti WordPress.
Se vuoi iniziare con un sito Web multilingue ottimizzato per SEO, installa oggi stesso il plug-in TranslatePress.

TranslatePress multilingue
Il miglior plugin multilingue di WordPress per creare immagini SEO friendly in tutte le lingue.
Ottieni il plug-inOppure scarica la versione GRATUITA
Se hai trovato utile questo post, dai un'occhiata al nostro canale YouTube, dove carichiamo costantemente tutorial video brevi e facili da seguire. Puoi anche seguirci su Facebook e Twitter per essere il primo a sapere ogni volta che pubblichiamo.
