Come migliorare il più grande Contentful Paint (LCP) su WordPress
Pubblicato: 2022-06-24Misurare l'esperienza utente (UX) di un sito Web può essere una sfida difficile. Ma questo è ciò che Google sta tentando di fare con le metriche di Core Web Vitals. E un buon punteggio su questi è importante perché Google valuta l'esperienza dell'utente quando determina le classifiche dei motori di ricerca.
Ci sono diverse metriche che fanno parte di Core Web Vitals e potrebbero sembrare un po' intimidatorie. La buona notizia è che ci sono diversi strumenti che rendono più facile capire il tuo punteggio e come migliorarlo.
In questo articolo, esamineremo una metrica particolare: Largest Contentful Paint (LCP). Questo misura quanto tempo impiega il tuo sito web per caricare l'elemento più grande che vedi sullo schermo.
Discuteremo come influisce sull'esperienza dell'utente e cosa causa uno scarso punteggio LCP. Quindi, ti mostreremo come migliorarlo.
Che cos'è il Largest Contentful Paint (LCP)?
LCP è una metrica che misura il tempo impiegato dal caricamento dell'elemento più grande di una pagina. Per la maggior parte delle pagine, l'elemento più grande è una grande immagine o una sezione dell'eroe nella parte superiore dello schermo.
Di per sé, un punteggio LCP ti aiuta a capire quanto velocemente il tuo sito carica gli elementi visivi. La tua pagina può continuare a caricare script in background senza influire su questa metrica. In poche parole, i punteggi LCP si riferiscono solo ai media e al testo su una determinata pagina.
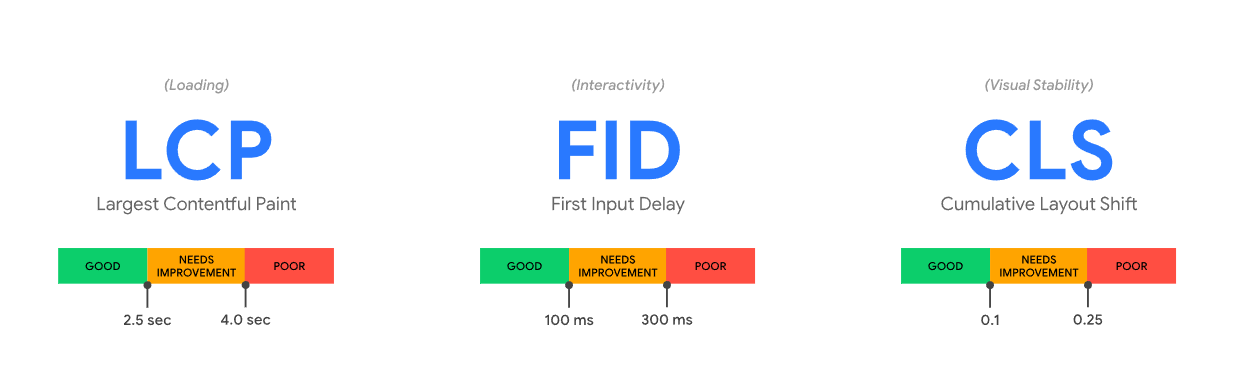
LCP è uno dei tre Core Web Vital che Google utilizza per misurare l'UX di una pagina. Gli altri due sono:
- First Input Delay (FID): il FID misura quanto tempo impiega dal momento in cui un visitatore compie la prima azione (facendo clic su un collegamento, ad esempio) e quando il sito risponde.
- Spostamento cumulativo del layout (CLS): questa metrica misura efficacemente il grado di spostamento del tuo sito durante il caricamento. Il testo potrebbe apparire per primo, ma poi saltare in basso sullo schermo quando viene caricata un'immagine, facendo perdere il posto ai visitatori.
Come regola generale, si desidera che tutti e tre i punteggi di Core Web Vitals siano il più bassi possibile. Punteggi bassi significano che una pagina si carica rapidamente e senza intoppi.
In termini di numeri, ecco cosa Google considera buoni, accettabili e scarsi punteggi Core Web Vital:

Tieni presente che misurare i tempi di caricamento delle pagine non è la stessa cosa che controllare i Core Web Vitals del tuo sito web. Il tuo sito potrebbe caricarsi in modo relativamente veloce, ma potrebbe avere punteggi CLS o FID scarsi. Idealmente, misurerai sia i tempi di caricamento complessivi che i Core Web Vitals per ottenere una valutazione accurata delle prestazioni del tuo sito.
In che modo LCP influisce sull'esperienza utente su un sito WordPress?
Un punteggio di pittura contenuto più scarso significa che le tue pagine potrebbero impiegare troppo tempo per essere caricate. Tieni presente che devi misurare i Core Web Vitals pagina per pagina. Mentre una pagina potrebbe avere un punteggio LCP scarso, altre potrebbero andare bene.
Ma in generale, un sito vedrà una tendenza ai propri punteggi LCP perché i risultati sono spesso legati a pratiche di ottimizzazione implementate a livello di sito. Se un sito è stato creato senza riguardo per le migliori pratiche, ogni pagina avrà probabilmente un punteggio basso. Se un sito è stato accuratamente ottimizzato, la maggior parte delle pagine di solito ottiene un punteggio abbastanza buono. Gli sviluppatori premurosi identificheranno le pagine con un punteggio inferiore alla media e apporteranno modifiche specifiche per migliorare le prestazioni di quella pagina.
Nel complesso, un punteggio LCP scadente significa che i visitatori potrebbero dover aspettare troppo a lungo prima che le tue pagine si carichino completamente visivamente e ai visitatori non piace aspettare. Se le tue pagine impiegano più di due o tre secondi per caricarsi, puoi iniziare a girare molti visitatori.
Vale anche la pena notare che i Core Web Vitals sono un fattore di ranking in Google. Punteggi LCP scadenti possono ridurre le classifiche nelle pagine dei risultati dei motori di ricerca (SERP), il che significa che otterrai meno traffico organico.
Come misurare i punteggi LCP
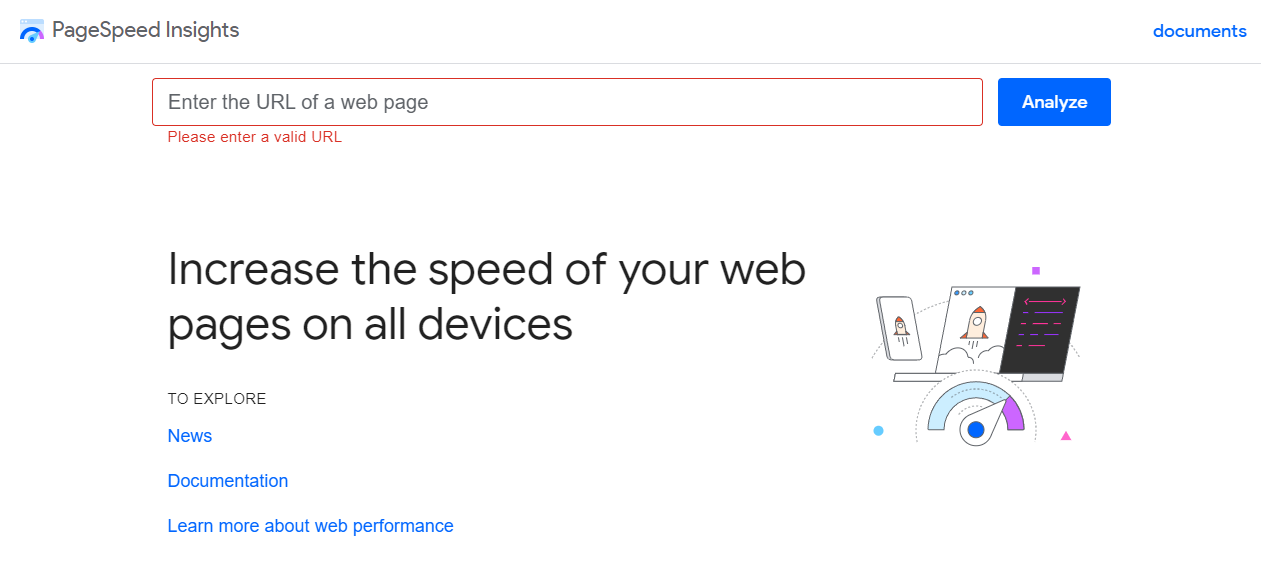
Esistono diversi strumenti che puoi utilizzare per misurare i punteggi LCP. Il più semplice è PageSpeed Insights. Con questo servizio, puoi inserire l'URL di qualsiasi pagina e ottenere un rapporto completo sulle sue prestazioni complessive in pochi secondi.

Dopo aver inserito un URL e aver fatto clic su Analizza , PageSpeed Insights genererà due report per quella pagina, uno per dispositivi mobili e l'altro per le prestazioni desktop. Puoi vedere i tuoi punteggi Core Web Vitals, incluso LCP, nella parte superiore del rapporto.
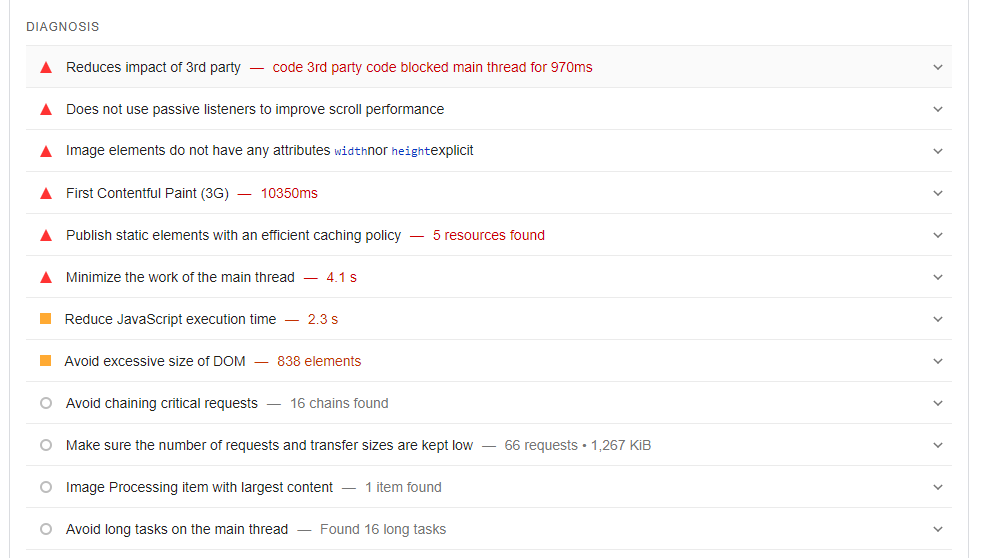
Se scorri verso il basso, il rapporto mostra anche potenziali miglioramenti delle prestazioni che puoi apportare al tuo sito web. Per ogni miglioramento suggerito, PageSpeed Insights fornisce una stima dei tempi di caricamento che possono essere salvati.

Se utilizzi Google Search Console, puoi accedere ai rapporti di PageSpeed Insights senza uscire dalla piattaforma. E alcuni plugin di WordPress come Site Kit ti consentono di visualizzare i punteggi di Core Web Vitals direttamente nella dashboard.
Cosa causa uno scarso punteggio LCP?
Ci sono molte potenziali cause per uno scarso punteggio LCP e lunghi tempi di caricamento. Di solito, si tratta di problemi con il tuo server o mancanza di ottimizzazione sul tuo sito web. Esaminiamo ogni potenziale causa:
- Tempi di risposta del server lenti. Se il tuo host web non offre buone prestazioni a livello di server, c'è poco che puoi fare per ridurre i tuoi punteggi LCP. Tempi di risposta del server lenti significano lunghe attese per i visitatori, anche se il tuo sito è adeguatamente ottimizzato. In questo caso, potresti prendere in considerazione l'idea di passare a un altro provider di hosting WordPress.
- JavaScript e CSS che bloccano il rendering. In alcuni casi, gli script JavaScript e CSS possono impedire il rendering di altre risorse su una pagina fino al termine del caricamento. Questo è chiamato "blocco del rendering" e può aumentare i tempi di caricamento complessivi.
- File e immagini pesanti. Se utilizzi immagini con file di grandi dimensioni, il caricamento potrebbe richiedere del tempo. Idealmente, dovresti comprimere e ottimizzare le immagini che carichi sul tuo sito.
- Non sfruttando la memorizzazione nella cache del browser. La memorizzazione nella cache del browser salva una copia del contenuto statico del tuo sito nei browser dei visitatori per velocizzare il tempo di caricamento per le visite future. Se non stai sfruttando la memorizzazione nella cache del browser, gli utenti dovranno ricaricare completamente le pagine ogni volta che si fermano.
- Non utilizza la compressione GZIP. Si tratta di un'applicazione software che comprime richieste e file HTTP a livello di server. La maggior parte degli host web affidabili dovrebbe offrire la compressione GZIP immediatamente.
Come migliorare la pittura più ricca di contenuti in WordPress
Esistono diversi modi per ridurre il punteggio LCP del tuo sito Web WordPress e migliorarne le prestazioni complessive. Diamo un'occhiata ai metodi più efficaci.
1. Utilizzare un plug-in progettato per aiutare a migliorare i Core Web Vitals in WordPress
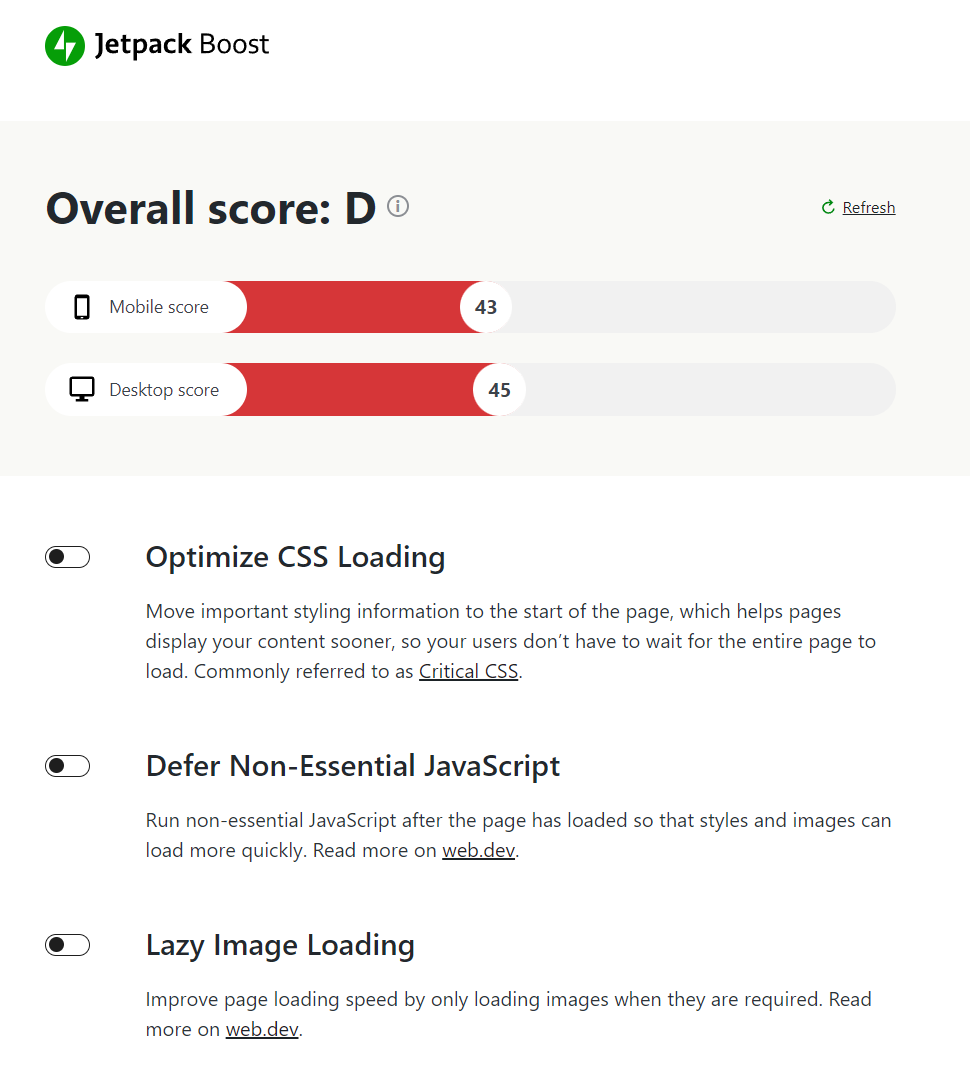
Esistono diversi plugin progettati per aiutarti a migliorare i tuoi punteggi di Core Web Vitals. Una delle soluzioni più potenti è Jetpack Boost.

Jetpack Boost può aiutarti a implementare più ottimizzazioni delle prestazioni semplicemente attivando le impostazioni corrispondenti. Puoi rinviare JavaScript che blocca il rendering, abilitare il caricamento lento e ottimizzare il codice CSS all'interno del tuo sito web.

Sebbene l'utilizzo di Jetpack Boost ti aiuti a migliorare i tuoi punteggi LCP, non significa che dovresti lesinare su altre ottimizzazioni delle prestazioni. Dopo aver abilitato il plug-in, ti consigliamo di implementare anche altre strategie per migliorare ulteriormente i tuoi Core Web Vitals.
2. Riduci al minimo i CSS del tuo sito web
Quando si lavora con il codice, è considerata buona pratica formattarlo in un modo facilmente comprensibile per le altre persone. Ciò significa utilizzare spazi, distribuire il codice su più righe e strutturarlo in modo da facilitarne la lettura.
Il problema con questo approccio è che ogni spazio e ogni carattere occupa spazio su disco aggiuntivo. Se stiamo parlando solo di poche righe di codice, ciò non ha molto impatto. Ma quando hai a che fare con dozzine o centinaia di file CSS, ciascuno con centinaia di righe di codice, quegli script possono influire sui tempi di caricamento del tuo sito Web e sui punteggi LCP.
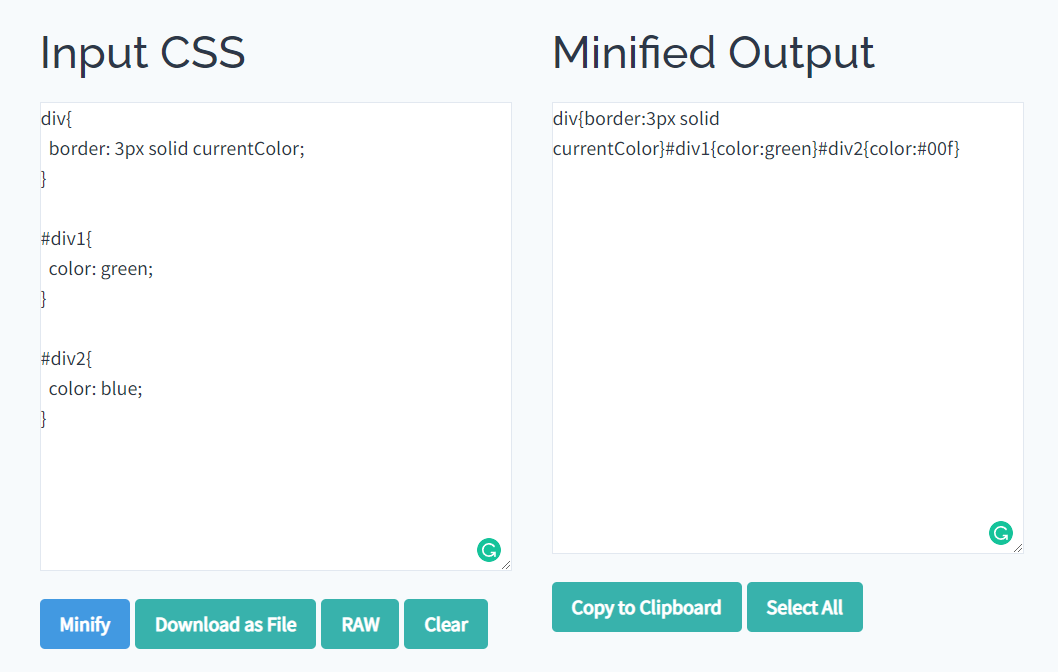
Un modo per ridurre al minimo l'impatto dei CSS è "ridurre al minimo" il codice. Ciò comporta la rimozione di caratteri e spazi bianchi non necessari per ridurre le dimensioni del file. Per vedere come funziona, ecco un esempio di codice CSS per lo stile di diversi elementi div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Ora, ecco come appare quel codice dopo averlo minimizzato:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}A seconda dello strumento di minimizzazione utilizzato, potrebbe anche sostituire i valori con alternative ottimizzate. Citiamo gli strumenti di minimizzazione perché la formattazione manuale del codice richiede troppo tempo e può causare errori.
Esistono molti strumenti di minimizzazione gratuiti che puoi utilizzare sul Web, incluse opzioni come il minificatore CSS di Toptal.

Esistono anche plugin di minimizzazione di WordPress che puoi utilizzare per ottimizzare il codice del tuo sito web. La maggior parte di questi plugin non si limita a minimizzare i CSS, ma include anche altre funzionalità come il rinvio di JavaScript e CSS che bloccano la visualizzazione. Parleremo di cosa significa nella prossima sezione.

3. Rinvia JavaScript e CSS che bloccano il rendering
Quando visiti un sito Web, potrebbe non caricare le risorse in un modo che riduce il più possibile i tempi di caricamento. In alcuni casi, i file JavaScript potrebbero far sì che il tuo browser attenda fino al termine del caricamento di quegli script prima che continui a eseguire il rendering di altri elementi.
Quel codice di blocco del rendering aumenta il punteggio LCP della tua pagina. Ci sono due modi per affrontare questo problema:
- Elimina gli script di blocco del rendering.
- Rinvia gli script di blocco del rendering fino al termine del caricamento di altri elementi.
La seconda opzione è l'ideale se stai gestendo il codice di cui il tuo sito web ha bisogno per funzionalità critiche. Rinviando gli script necessari, le pagine termineranno il rendering visivo e quindi il codice verrà caricato in background. Per quanto riguarda gli utenti, tutto si caricherà più velocemente.
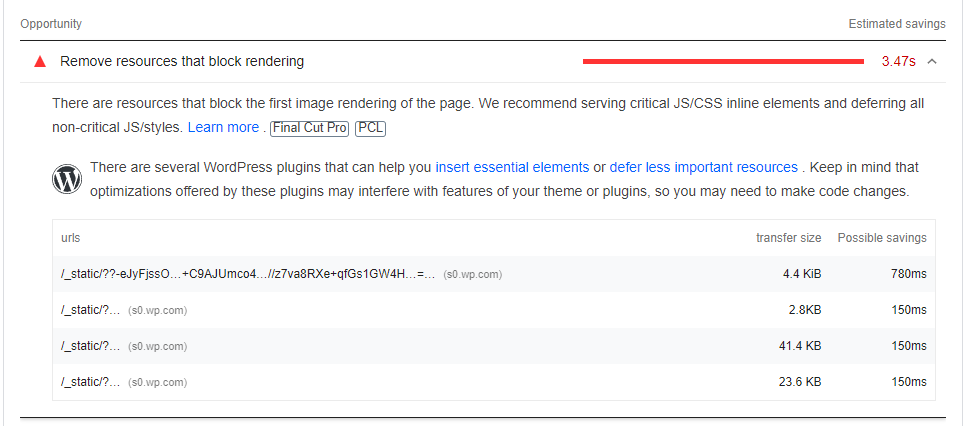
Il modo più semplice per capire quali script bloccano il rendering è utilizzare PageSpeed Insights. Ogni rapporto di PageSpeed Insights include una sezione che copre le modifiche consigliate alle prestazioni.
Dopo aver eseguito un test, guarda sotto la scheda Rimuovi risorse che bloccano il rendering . All'interno vedrai un elenco di script JavaScript e CSS che bloccano il rendering. Questa sezione ti fornirà anche una stima del tempo di caricamento che puoi ridurre differendo ciascuno di essi.

Puoi utilizzare lo strumento web.dev se non ti dispiace modificare il codice. In alternativa, puoi nuovamente rivolgerti a Jetpack Boost per rinviare gli script di blocco del rendering. Gestisce più elementi per migliorare i vitali web principali contemporaneamente.
Esistono anche diversi plug-in standalone che rinviano gli script di blocco del rendering e li riducono al minimo. Questi includono:
- Autoptimize : puoi posticipare JavaScript e CSS che bloccano il rendering e abilitare il caricamento lento delle immagini per il tuo sito web.
- Fast Velocity Minify : questo plugin può differire, minimizzare e combinare file JavaScript e CSS sul tuo sito web.
- Hummingbird : questo plugin WPMU DEV ti consente di sfruttare la memorizzazione nella cache del browser, rinviare gli script di blocco del rendering e minimizzare JavaScript e CSS.
Quando hai a che fare con plug-in che possono minimizzare il codice del tuo sito web, ti consigliamo di eseguire il backup completo del tuo sito WordPress prima di attivarli. In questo modo, se il processo di minimizzazione interrompe qualsiasi funzionalità di base all'interno del tuo sito Web, puoi ripristinare una versione precedente senza perdere alcun dato.
4. Ottimizza le immagini del tuo sito
Uno dei principali colpevoli degli scarsi punteggi LCP in WordPress sono i file di immagine di grandi dimensioni. Le immagini ad alta risoluzione sono straordinarie, ma occupano anche molto spazio di archiviazione. Se hai a che fare con file non compressi e hai più immagini in una singola pagina, i tempi di caricamento possono rapidamente sfuggire al controllo.
Il modo migliore per risolvere questo problema è ottimizzare le tue immagini. Puoi farlo prima o dopo averli caricati su WordPress.
Ottimizzare le immagini significa comprimerle. A seconda dello strumento di compressione utilizzato, il processo dovrebbe avere un impatto minimo sulla qualità dell'immagine, ma può ridurre notevolmente le dimensioni dei file e i tempi di caricamento complessivi.
Se desideri ottimizzare le immagini prima di caricarle su WordPress, puoi utilizzare strumenti online gratuiti come TinyPNG.

Con TinyPNG puoi caricare e ottimizzare manualmente i file JPG e PNG. Il servizio comprime le immagini e poi ti consente di scaricarle sul tuo computer. Successivamente, puoi procedere al caricamento delle immagini compresse su WordPress.
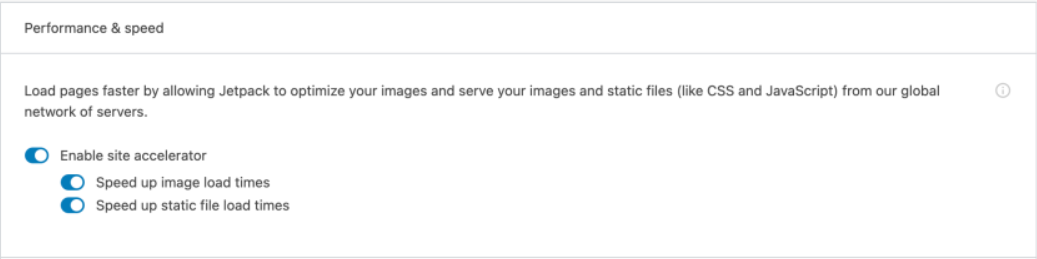
Jetpack CDN è un'ottima opzione per ottimizzare le tue immagini direttamente in WordPress. Ridimensiona anche automaticamente le immagini per i dispositivi mobili, velocizzando il tuo sito su tutta la linea. Parlando dei vantaggi di un CDN...
5. Utilizzare una rete di distribuzione dei contenuti (CDN)
Una CDN è un servizio che ti fornisce l'accesso a data center sparsi in regioni strategiche. Questi data center archiviano copie cache del tuo sito Web e intercettano le connessioni per le persone che vogliono visitarlo.
Una CDN instrada automaticamente tali connessioni al data center più vicino a ciascun visitatore. Poiché il contenuto del sito ha meno distanza da percorrere, la pagina verrà caricata più velocemente.
Inoltre, le CDN sono progettate per soddisfare le richieste il più rapidamente possibile. Ciò significa che di solito caricano i contenuti molto più velocemente dei server gestiti dal tuo provider di hosting.
Servizi come Cloudflare offrono piani CDN gratuiti limitati che possono memorizzare nella cache alcune pagine del tuo sito. Alcuni host web WordPress gestiti offrono integrazioni CDN integrate, quindi non devi pagare per un servizio separato. Ma se usi Jetpack, hai anche accesso a un CDN gratuito specifico per WordPress, che puoi utilizzare per velocizzare immagini e file di siti Web.

Domande frequenti sulla pittura di contenuto più grande in WordPress
Se hai ancora domande su come misurare e ottimizzare il tuo punteggio LCP, questa sezione ti risponderà.
Come posso misurare il punteggio LCP del mio sito WordPress?
Poiché i punteggi LCP fanno parte delle metriche di Core Web Vitals, è necessario utilizzare gli strumenti di Google per misurarli. Google offre tre modi per misurare il tuo punteggio LCP:
- PageSpeed Insights : puoi utilizzare questo servizio online per misurare i Core Web Vitals di qualsiasi pagina su richiesta. Quando analizzi una pagina, PageSpeed Insights restituirà anche suggerimenti per migliorare le prestazioni e l'esperienza utente complessiva.
- Google Search Console : questo servizio ti consente di monitorare l'ottimizzazione dei motori di ricerca (SEO) e la salute generale del tuo sito web. Google Search Console include anche consigli e punteggi integrati da PageSpeed Insights.
- Faro : puoi utilizzare questa estensione di Chrome per accedere a funzionalità avanzate quando utilizzi gli strumenti di sviluppo del browser.
Google offre anche un plug-in ufficiale chiamato Site Kit che puoi utilizzare per accedere a molti dei suoi servizi da WordPress. Con Site Kit, puoi accedere ai report di PageSpeed Insights, inclusi i punteggi LCP, senza uscire dalla dashboard.
Che cos'è un buon punteggio LCP?
Secondo Google, qualsiasi cosa al di sotto di 2,5 secondi è un buon punteggio LCP. Anche se il tuo sito web soddisfa questi criteri, non significa che non dovresti ottimizzarlo ulteriormente.
Idealmente, vorrai ridurre il più possibile i tempi di caricamento del sito web. Se puoi puntare a tempi di caricamento complessivi inferiori a uno o due secondi, puoi offrire un'esperienza utente molto migliore.
Come posso ottimizzare facilmente il mio punteggio LCP su WordPress?
Il modo più semplice e veloce per ottimizzare il tuo punteggio LCP su WordPress è installare Jetpack Boost. Questo plugin ti aiuterà anche a migliorare i tuoi altri punteggi di Core Web Vitals, inclusi First Input Delay e Cumulative Layout Shift.
Inizia installando e attivando Jetpack Boost sul tuo sito:

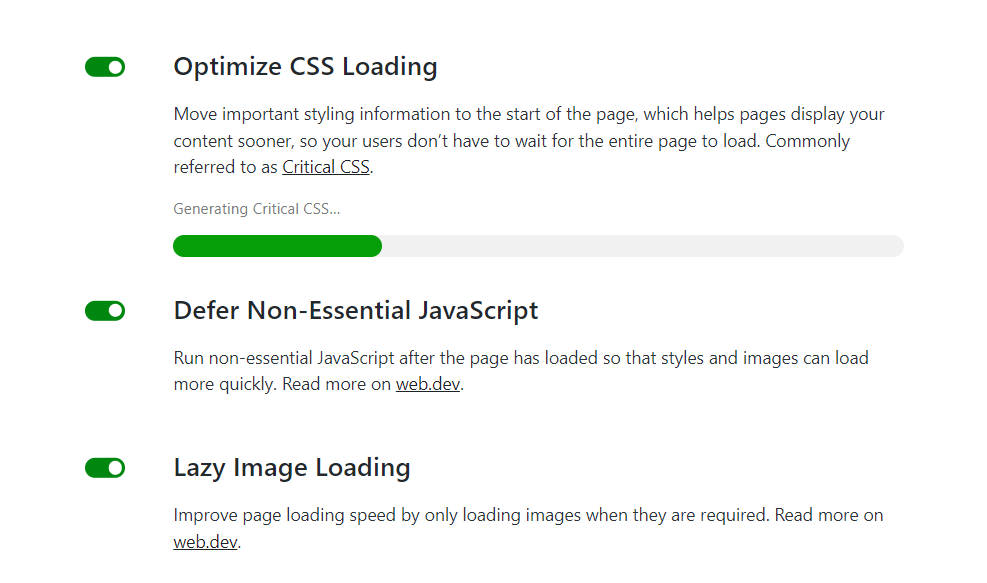
Quindi, vai su Jetpack → Potenzia nella tua dashboard. Qui vedrai le opzioni per ottimizzare il caricamento CSS, rinviare JavaScript non essenziale e attivare il caricamento lento delle immagini. Ti consigliamo di abilitare tutte e tre le opzioni.

L'abilitazione del caricamento lento è un ottimo modo per migliorare i punteggi LCP del tuo sito web. WordPress include il caricamento lento come funzionalità integrata a partire dalla versione 5.5, ma dovrai abilitare l'impostazione manualmente per le immagini che desideri ottimizzare.
Con Jetpack Boost, puoi abilitare il caricamento lento per tutte le immagini sul tuo sito Web contemporaneamente. Rinviando gli elementi più grandi su ogni pagina, il tuo punteggio LCP dovrebbe migliorare immediatamente.
Migliora i Core Web Vitals del tuo sito web
Migliorare i Core Web Vitals del tuo sito web può aiutarti a offrire una migliore esperienza utente. I punteggi LCP, in particolare, influiscono notevolmente sulla soddisfazione dei visitatori per le prestazioni del tuo sito. Un punteggio basso significa che il tuo sito web si carica velocemente e un sito web che carica velocemente significa meno visitatori frustrati.
Ricapitoliamo i metodi più efficaci che puoi utilizzare per migliorare il tuo punteggio LCP in WordPress:
- Utilizzare un plug-in progettato per aiutare a migliorare i Core Web Vitals.
- Riduci al minimo il tuo CSS.
- Rinvia JavaScript e CSS che bloccano la visualizzazione.
- Ottimizza le immagini del tuo sito web.
- Utilizzare una rete di distribuzione dei contenuti.
Con Jetpack Boost, puoi ottimizzare rapidamente i Core Web Vitals del tuo sito Web, inclusi i punteggi LCP. Jetpack Boost ti consente di implementare più ottimizzazioni delle prestazioni semplicemente attivando le impostazioni corrispondenti. Inoltre, è gratuito e funziona perfettamente con il resto della famiglia di strumenti Jetpack.
