4 modi di base per aggiungere collegamenti WordPress alla sezione della pagina
Pubblicato: 2022-11-05Al giorno d'oggi, la durata media dell'attenzione dei clienti è diminuita significativamente a 8 secondi, rispetto ai 12 secondi del 2000. Per questo motivo, gli utenti lasceranno immediatamente il tuo sito Web se non riescono a ottenere le informazioni desiderate in pochi secondi. Consentendo il collegamento di WordPress alla sezione della pagina, puoi risolvere facilmente il problema.
Il link di ancoraggio di WordPress è lo strumento più comune ed efficace per raggiungere questo obiettivo. Ti consente di aggiungere un collegamento a una sezione della pagina in modo che gli utenti possano passare direttamente a quel contenuto.
Se non hai idea di come funzionano i link di ancoraggio, questo articolo è per te. Continua a leggere finché non trovi qualcosa di utile da portare via. Andiamo!
- Capire i collegamenti di ancoraggio
- Pro e contro dei collegamenti di ancoraggio
- Come aggiungere link WordPress alle sezioni della pagina
- #1 HTML
- #2 Editor di blocchi di Gutenberg
- # 3 Editor classico
- # 4 Plugin
Capire i collegamenti di ancoraggio
I collegamenti di ancoraggio/salto, in termini tecnologici, non sono diversi dai normali collegamenti poiché trasferiscono gli utenti in una posizione diversa.
Tuttavia, invece di trasferirsi su un altro sito Web, condurranno i visitatori a una specifica sezione di contenuto di una pagina. Si riferiscono a una posizione particolare nella pagina di visita corrente o a una posizione in una pagina diversa.
I link di ancoraggio sarebbero utili se il tuo contenuto è lungo e ha vari titoli e sezioni. Con la loro assistenza, puoi garantire un'esperienza amichevole per i tuoi utenti.
Nel 2009, Google ha descritto i link di ancoraggio come una funzionalità che ha aiutato gli utenti a raggiungere più rapidamente le informazioni desiderate. Reindirizzano gli utenti a posizioni esatte su una pagina di grandi dimensioni, risparmiando tempo dallo scorrere per le informazioni.
Pro e contro dei collegamenti di ancoraggio
Se stai usando WordPress, dovresti conoscere i vantaggi e gli svantaggi dell'utilizzo dei link di ancoraggio.
Professionisti
- I collegamenti di ancoraggio creano un'esperienza utente eccezionale per gli articoli a lungo contenuto. Quando gli utenti fanno clic sul collegamento, possono trovare immediatamente ciò che stanno cercando.
- L'utilizzo di un collegamento WordPress a una sezione di pagina fornisce ai lettori l'accesso immediato a determinate sottosezioni. Sia i social media che gli help desk ne traggono grandi vantaggi. Ad esempio, puoi collegare i visitatori direttamente alla Knowledge Base per aiutarli a trovare le soluzioni ai loro problemi.
- Un collegamento di salto ti aiuta a ottimizzare il tuo CTR poiché appare nell'elenco SERP. C'è un'alta probabilità che gli utenti facciano clic su questo collegamento se vedono le informazioni pertinenti alle loro domande. Di conseguenza, puoi aumentare notevolmente il tuo traffico.
- Altri usi dei link di ancoraggio includono "ritorno all'inizio", note a piè di pagina o citazioni.
contro
- I collegamenti Jump possono diminuire il tempo che i visitatori trascorrono sul tuo sito web. Questo perché leggono solo la parte contenente le informazioni che stanno cercando invece dell'intero articolo.
- I link di ancoraggio hanno un effetto sui tuoi guadagni pubblicitari poiché i clienti leggono solo le sezioni di cui hanno bisogno. Se i visitatori ignorano una parte specifica, può portare a un calo delle visualizzazioni e del coinvolgimento.
- Un identificatore di frammento non è collegato al server quando si modifica il dominio o si utilizzano reindirizzamenti 301. Questo sarebbe più problematico se hai link di ancoraggio sul tuo sito web. Sebbene tu possa gestire questo problema con JavaScript, non è affatto un lavoro facile.
Come aggiungere link WordPress alle sezioni della pagina
Esistono vari modi per creare collegamenti di ancoraggio per le sezioni della pagina. Abbiamo già accumulato tutte le informazioni di cui hai bisogno in questa sezione. Continuare a leggere!
#1 HTML
Un'opzione per aggiungere collegamenti di salto agli articoli di WordPress è includere direttamente il codice HTML. Vediamo come farlo.
- Digita il testo che desideri utilizzare come collegamento e crea un collegamento ipertestuale con un prefisso "#".

2. Utilizzare il tag <a href=" “> e il collegamento ipertestuale sopra per creare un collegamento di ancoraggio.
<a href="#understanding-anchor-links">Capire i collegamenti di ancoraggio</a>
3. Decidi a quale sezione della pagina porta questo link di ancoraggio e contrassegna questa sezione con il tag <a>. Puoi usare i tag <h>, <img> e <p> per passare rispettivamente a un'intestazione, un'immagine e un paragrafo.
4. Aggiungi un attributo ID alla sezione. Il valore dell'attributo deve essere una frase o una singola parola ed è lo stesso del collegamento ipertestuale sopra. Un rapido promemoria che le frasi devono utilizzare trattini ed escludere spazi. Tieni presente che ogni ID viene visualizzato solo una volta per pagina.
<h2 id=“understanding-anchor-links”>Capire i collegamenti di ancoraggio</h2>
5. Salva le modifiche, pubblica la pagina e verifica il collegamento di salto.
#2 Editor di blocchi di Gutenberg
Con l'aiuto di Block Editor, puoi facilmente generare un sommario utilizzando i link di ancoraggio. Prima di iniziare, dovresti decidere la posizione del tuo link di ancoraggio.
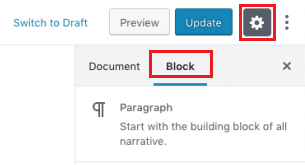
- In alto a destra dello schermo, fai clic su Impostazioni per visualizzare il menu a discesa e scegli Blocca .

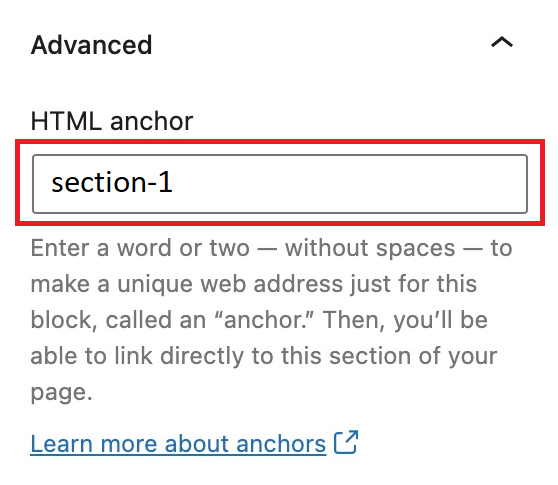
2. Scorri verso il basso fino alla sezione Avanzate e riempi la casella di ancoraggio HTML con un ID.

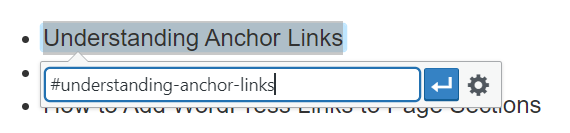
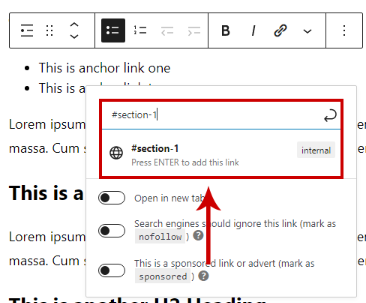
3. Al termine, è necessario creare i collegamenti di salto. Scegli la posizione del tuo collegamento e seleziona il pulsante della catena per aggiungere il collegamento.
![]()
4. Nella casella, digita qui l'ID che hai creato per l' ancora HTML con il prefisso "#".


E ora il tuo link di salto è pronto per essere pubblicato.
# 3 Editor classico
Se stai utilizzando l'editor classico, l'aggiunta di collegamenti di salto HTML è facile durante la creazione in modalità editor visivo .
- In alto a destra, scegli la sezione Visual per creare il collegamento di salto.

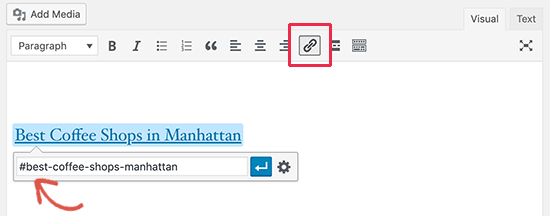
2. In questa sezione, evidenziare il testo in cui si desidera incorporare un collegamento. Quindi tocca il pulsante della catena per aggiungere il collegamento. Apparirà una casella e dovrai riempire il link di salto che inizia con l'icona #.

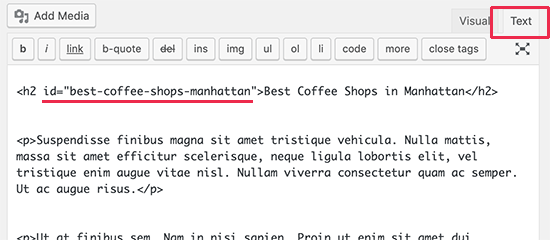
3. Passa alla sezione Testo , vai alla posizione a cui porta il tuo link di ancoraggio, inserisci l'ID. E il tuo link di ancoraggio è pronto.

# 4 Plugin
Oltre ai metodi menzionati, i plug-in ti consentono di creare collegamenti WordPress alle sezioni della pagina in pochi semplici passaggi. Pertanto, introdurremo 2 plugin. Il primo serve per creare link di ancoraggio di base, mentre il secondo ti assiste nella creazione di sommari.
Strumenti di editor avanzati

È importante notare che la funzione di aggiunta del collegamento di salto è disponibile solo per gli utenti dell'editor classico. Per utilizzare il componente aggiuntivo Advanced Editor Tools, devi prima installarlo e attivarlo. Dopo di che:
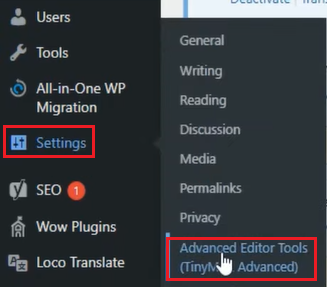
- Nella schermata di sinistra, scorri fino al menu Impostazioni e seleziona Strumenti editor avanzati . Verrai trasferito in una nuova pagina.

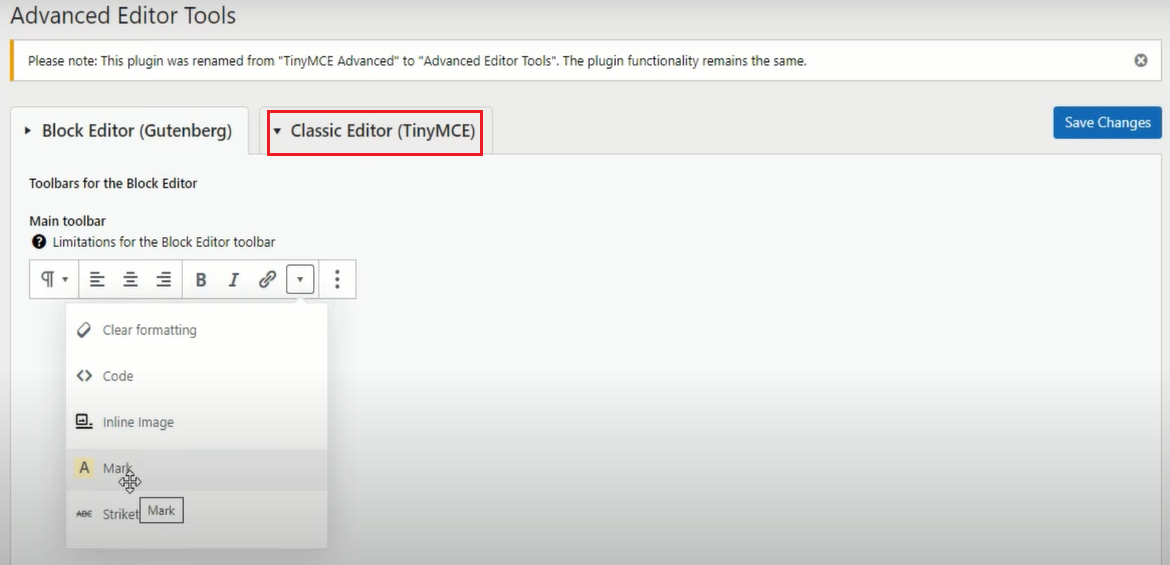
2. In questa pagina, scegli le barre degli strumenti per Editor classico .

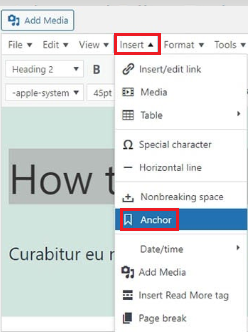
3. Evidenzia il testo a cui vuoi passare il collegamento di ancoraggio. Quindi scegli Inserisci nella barra dei menu e fai clic su Ancora .

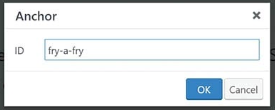
4. Nella casella a comparsa, immettere l'attributo ID desiderato. Quindi tocca OK e hai appena creato un ID HTML senza codifica.

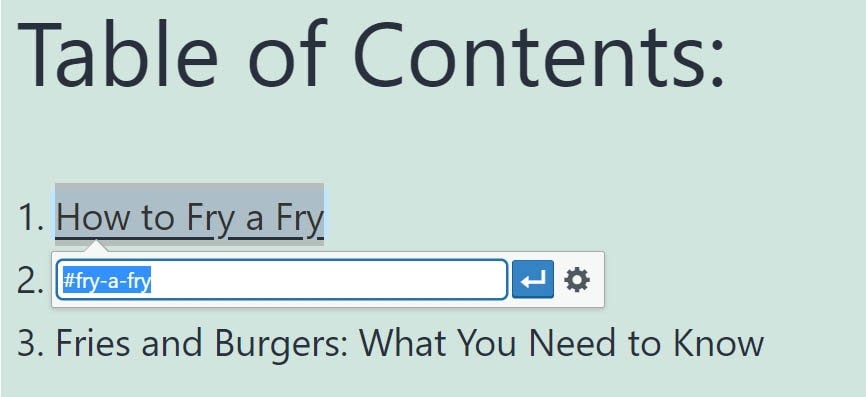
5. Ora puoi creare un collegamento di salto in qualsiasi punto della tua pagina che può portare all'ancora appena creata.

Sommario facile
La creazione di un sommario per ogni articolo sul tuo sito web potrebbe richiedere molto tempo. È necessario inserire manualmente vari ID e collegamenti di ancoraggio. Inoltre, a volte si desidera modificare il sommario in modo che appaia migliore e più amichevole per gli utenti.
Con il plug-in Easy Table of Contents, questi problemi non ti daranno più fastidio. Utilizzando questa estensione, puoi creare automaticamente sommari per tutte le pagine e gli articoli del tuo sito web.

Subito dopo aver installato e attivato il plugin:
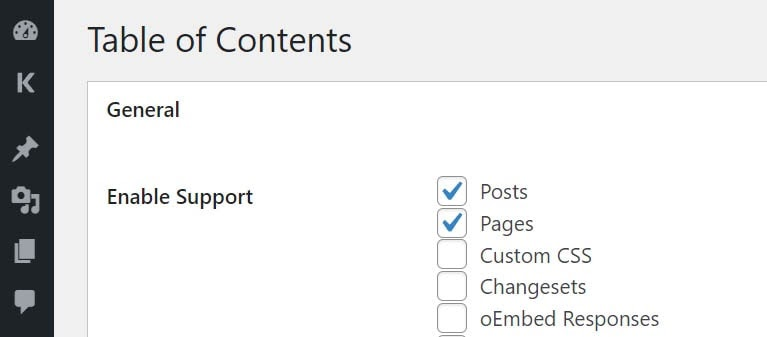
- Vai su Impostazioni , scegli Sommario e trova la sezione Abilita supporto . Quindi fare clic sulla parte che si desidera supportare.

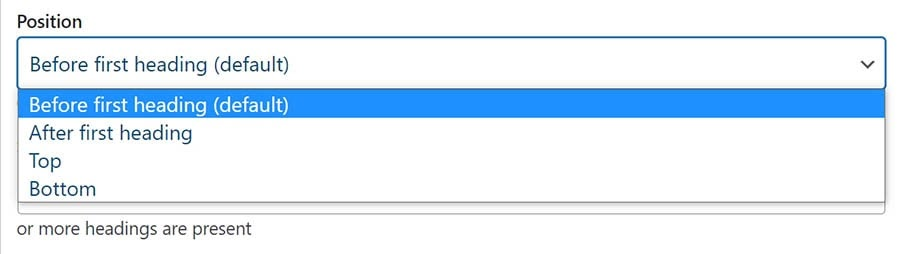
2. Spostati in basso su Posizione , nel menu a discesa scegli la posizione del tuo sommario.

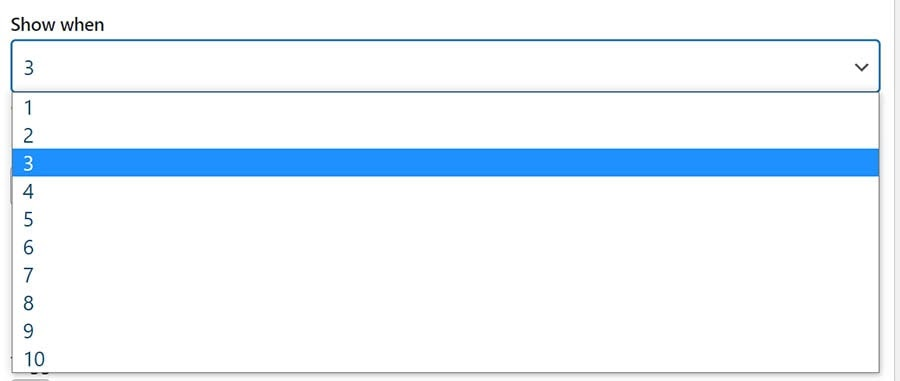
3. Nell'area Mostra quando , scegli la quantità di intestazioni nella tua pagina o nel tuo post.

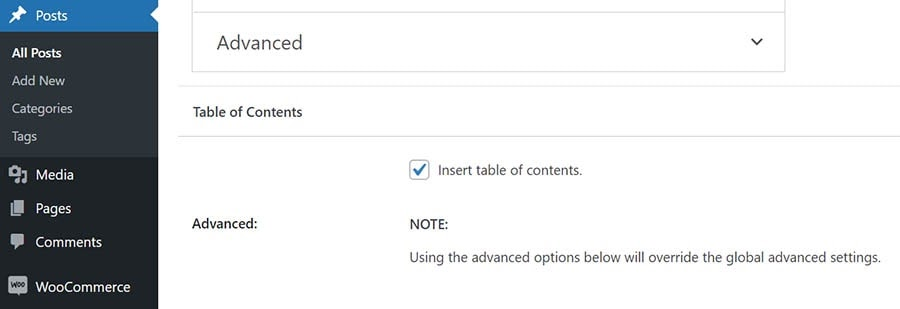
4. Al termine di tutti i passaggi precedenti, ricordarsi di salvare tutte le modifiche. Quindi, torna alla sezione Post e abilita Inserisci sommario .

Questa estensione imposterà tutti gli anchor ID e creerà un sommario completo per tuo conto. La tua tabella si espanderà per ospitare tutti i sottotitoli inclusi nella tua pagina o articolo, a meno che tu non specifichi diversamente.
Aggiungi link WordPress alle sezioni della pagina per una migliore esperienza utente
Ecco come puoi aggiungere un collegamento WordPress alla sezione della pagina e perché dovresti farlo. In generale.
Se hai familiarità con la codifica o la programmazione, puoi creare collegamenti di ancoraggio con HTML, Editor blocchi e Editor classico. Nel caso in cui la codifica non sia il tuo punto di forza, i plugin possono davvero aiutarti in questa situazione.
Con la nostra guida a portata di mano, puoi sicuramente trovare un modo appropriato per creare e aggiungere i tuoi collegamenti di salto. Grazie per la lettura e non dimenticare di iscriverti al nostro sito Web per ulteriori informazioni utili!
Potresti essere interessato a come proteggere con password una sezione di una pagina di WordPress.
