WordPress Meta Box: una guida rapida
Pubblicato: 2021-01-20Le Meta Box di WordPress sono caselle trascinabili che vengono visualizzate nella schermata di modifica e vengono utilizzate per gestire dati aggiuntivi come i termini della tassonomia. In questo articolo daremo un'occhiata ai meta box di WordPress e vedremo come possiamo creare quelli personalizzati, scopriremo come salvare le modifiche che apportiamo e come possiamo visualizzare il loro contenuto sul front-end del nostro sito web.
Iniziamo!
Campi personalizzati, meta box e metadati
C'è molta confusione là fuori sulla differenza tra questi tre termini. Diamo un'occhiata a tutti e tre per capire meglio cosa sono e come funzionano.
Metadati
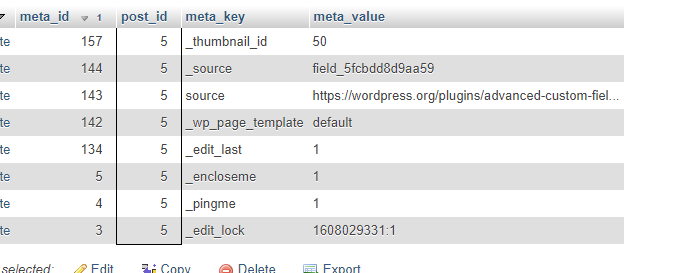
I metadati di un post sono le informazioni aggiuntive su un post archiviate nella tabella dei metameta del database.

Ogni coppia chiave/valore è considerata un 'campo post'. Non ci sono limiti al numero di meta voci che questa tabella può avere.
Campi personalizzati
Ci sono campi predefiniti da WordPress come l'immagine della funzione che sono campi tecnicamente personalizzati. Altri possono essere aggiunti da un plug-in o da un codice personalizzato e definiti dall'utente amministratore. Puoi scoprire di più sui campi personalizzati leggendo il nostro articolo "Guida introduttiva ai campi personalizzati di WordPress".
Metabox
Quando apri un post di WordPress per modificarlo, vedrai che la pagina è suddivisa in diverse sezioni (molte delle quali si trovano nella barra laterale sul lato destro).
Tutte queste sezioni sono tecnicamente "meta box". Quindi, il principale editor di post, i contenitori per scegliere le categorie, pubblicare il post, aggiungere tag, aggiungere un'immagine in primo piano sono tutti meta box che contengono elementi HTML che interagiscono con i metadati del post. A seconda di come i metadati vengono gestiti dal sito Web, queste caselle appariranno in posizioni diverse sullo schermo.
A titolo di ulteriore esempio, diamo un'occhiata al meta box Immagine in evidenza. Normalmente si trova nella barra laterale destra della schermata di amministrazione di un post. Lì, puoi facilmente cambiare l'immagine. Quando lo fai, stai effettivamente aggiornando il _thumbnail_id dei metadati di quel post.

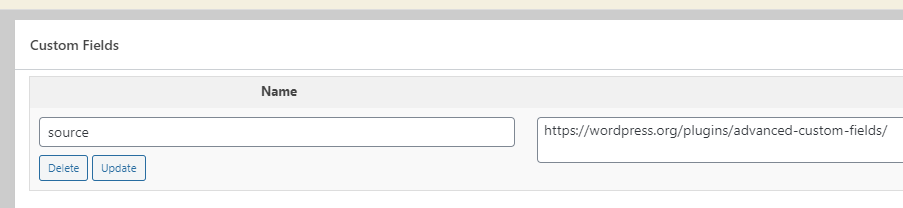
Una meta box del campo personalizzato, come la 'sorgente' (che abbiamo aggiunto nel nostro tutorial sui campi personalizzati), si trova solitamente sotto l'editor principale del post.

Creazione di una meta box per il nostro tipo di post personalizzato
Ora che abbiamo un'idea più chiara di cosa siano esattamente i meta box, possiamo andare avanti e costruire il nostro meta box personalizzato per il nostro sito web. Questo tutorial fa seguito al nostro tutorial sui tipi di post personalizzati... se vuoi seguire passo dopo passo, dovrai dare un'occhiata a quell'articolo e creare un tipo di post personalizzato chiamato "ricette" e quindi impostare un paio di "ricette ' post di prova con un'immagine in primo piano selezionata.
In questo tutorial espanderemo il nostro tipo di post personalizzato aggiungendo una nuova meta casella che verrà utilizzata per definire se la ricetta è vegana o meno spuntando una casella di controllo.
Passaggio 1: registra la Meta Box
Per aggiungere una meta box nel nostro tipo di post personalizzato utilizziamo la funzione add_meta_box fornita da WordPress. Ecco la struttura della funzione con gli argomenti che useremo:
add_meta_box( $id, $title, $callback, $screen, $context ) Per l'id univoco useremo is_vegan e per il titolo della meta box la stringa Is Vegan .
La funzione di callback per mostrare il contenuto della scatola sarà display_vegan_meta_box . L'attributo $screen si riferisce alla schermata di amministrazione su cui verrà visualizzata la meta box. Nel nostro caso, questa è l'area di modifica del post della ricetta, quindi sarà il nome univoco del tipo di post che, come accennato in precedenza, è recipes . Il parametro $context varia in base alla schermata di amministrazione.
I contesti della schermata di modifica post che useremo qui includono normale, laterale e avanzato come valori di contesto disponibili. Useremo il valore side per visualizzare la meta box nella barra laterale della pagina di modifica del post.
Quindi, in sintesi, usando i parametri definiti sopra il codice che dovremmo aggiungere nel nostro my-custom-post-type.php dovrebbe apparire così:
function my_metabox() { add_meta_box( 'is_vegan', 'Is Vegan', 'display_vegan_meta_box', 'recipes', 'side' ); } add_action( 'admin_init', 'my_metabox' ); Come vedrai, abbiamo utilizzato l'hook admin_init che viene attivato prima di qualsiasi altro hook quando un utente accede all'area di amministrazione.

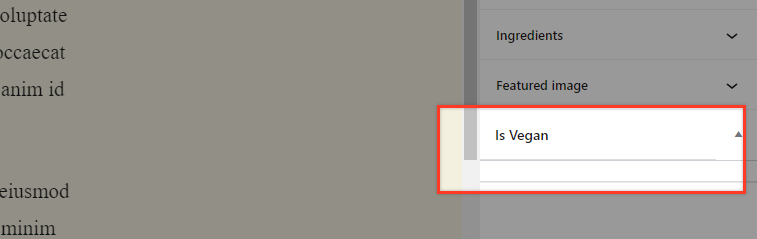
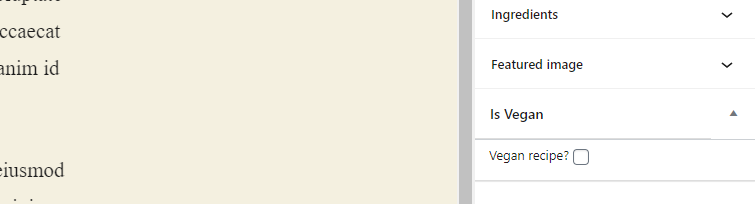
Ora, se visiti la pagina di modifica di un post di una ricetta, dovresti vedere la casella nella barra laterale. Naturalmente, il contenuto è attualmente vuoto.

Il prossimo passo è riempire la scatola con il contenuto desiderato.
Passaggio 2: visualizzare il contenuto di base della Meta Box
Manterremo semplice il contenuto di questa scatola. Tutto ciò di cui abbiamo bisogno è una descrizione e una casella di controllo. Come accennato, il contenuto viene restituito nella funzione display_vegan_meta_box .
Si prega di procedere e aggiungere la parte di codice di seguito nella funzione my_metabox :
function display_vegan_meta_box( $recipe ) { ?> <span class="title">Vegan recipe?</span> <span class="content"> <label for="vegan_checkbox"> <input type="checkbox" name="vegan_checkbox" value="yes" /> </label> </span> <?php }Quello che abbiamo fatto in questa funzione è stato l'output di una casella di controllo HTML che per ora è deselezionata. Dopo aver introdotto la funzione di salvataggio, torneremo a questa sezione di codice per apportare altre modifiche in modo che quando viene caricata la pagina di modifica del post, la casella di controllo recuperi lo stato della casella di controllo salvato.

Passaggio 3: salva il valore della Meta Box nel database
Per salvare il valore dei campi di input del metabox, utilizziamo l'action hook save_post che WordPress fornisce in questo modo:
function update_vegan_box( $post_id ) { if( !current_user_can( 'edit_post' ) ) return; if ( 'recipes' == get_post_type() ) { if ( isset( $_POST['vegan_checkbox'] ) && $_POST['vegan_checkbox'] != '' ) { update_post_meta( $post_id, 'is_vegan', $_POST['vegan_checkbox'] ); }else { update_post_meta( $post_id, 'is_vegan', "no" ); } } } add_action( 'save_post', 'update_vegan_box' ); All'interno della funzione update_vegan_bo x con l'argomento $post_id abbiamo incluso alcune condizioni. Per prima cosa vogliamo verificare se l'utente dispone dell'autorizzazione per modificare il post e anche assicurarci che stiamo modificando un tipo di post di recipes .
Quindi, se il post appartiene al tipo di recipes esaminiamo il valore della casella di controllo. Ricorda che per impostazione predefinita, quando la casella di controllo è selezionata, il valore del database memorizzato è "yes" e in caso contrario il valore è NULL. L'abbiamo leggermente modificato in modo che il valore "no" venga salvato quando salviamo il post con la meta box vegana deselezionata.
Qui abbiamo usato la funzione update_post_meta di WordPress update_post_meta( $post_id, $meta_key, $meta_value, $prev_value = '' )
Nelle sue argomentazioni abbiamo definito post id, meta key, meta value. Tuttavia, la funzione può accettare un altro argomento, il $prev_value
nel caso in cui vogliamo controllare il valore precedente prima di aggiornare e solo se è uguale, procedere e aggiornare.
Passaggio 4: perfezionare il codice contenuto Meta Box
Ora torniamo alla funzione precedente che restituisce il contenuto del meta box e aggiungiamo altre righe di codice che recuperano i dati relativi dal database.
function display_vegan_meta_box( $recipe ) { $is_value = esc_html( get_post_meta( $recipe->ID, 'is_vegan', true ) ); $checked; if ( $is_value == "yes" ) { $checked = "checked"; } else if ( $is_value == "no" ) { $checked = ""; } else { $checked="";} ?> <span class="title">Vegan recipe?</span> <span class="content"><label for="vegan_checkbox"> <input type="checkbox" name="vegan_checkbox" value="yes" <?php echo $checked; ?> /> </label></span> <?php } Quindi, per prima cosa, recuperiamo il meta valore is_vegan e quindi, se appropriato, il valore checked verrà passato alla variabile $checked e verrà ripreso nell'output HTML.
E questo è tutto. Ora abbiamo una meta box funzionante che può essere utilizzata per definire se la ricetta nel nostro post personalizzato è vegana o meno.
Conclusione
I meta box offrono un maggiore livello di controllo e flessibilità nei post e possono essere sfruttati in vari modi. La cosa particolarmente bella di loro è che sono separati dal resto del contenuto del post e allo stesso tempo risiedono nella stessa schermata di amministrazione, il che rende la loro gestione molto più semplice che se si trovassero altrove nell'amministratore di WordPress.
Come con la maggior parte della codifica di WordPress, può essere necessario un po' di tempo per acquisire familiarità con l'utilizzo di meta box. Si spera che le informazioni di cui sopra siano sufficienti per iniziare. Buona codifica!
