Cosa sono le microinterazioni di WordPress?
Pubblicato: 2022-07-15Le microinterazioni possono migliorare significativamente l'esperienza utente del tuo sito web. In questo articolo, ti diremo cosa sono le microinterazioni e come puoi aggiungerle al tuo sito WordPress. Imparerai anche quanto segue:
- Come utilizzare le microinterazioni in WordPress
- Come sfruttare al meglio le microinterazioni
Quindi, esamineremo alcuni suggerimenti per aiutarti a creare microinterazioni efficaci per il tuo sito web.
Diamoci da fare.
Cosa sono le microinterazioni?
Le microinterazioni sono animazioni piccole ma facilmente visibili che vengono riprodotte quando si fa clic, si passa il mouse sopra o si interagisce con determinati elementi di un sito Web.
Ecco un esempio: se passi il mouse su un pulsante Mi piace:

E vengono premiati con un'animazione:

Guardando l'esempio sopra, si sarebbe persuasi a pensare che tutte le microinterazioni che fanno è aggiungere un po' di raffinatezza alle pagine web. In realtà, però, non è tutto ciò che fanno.
In effetti, queste sottili animazioni non si limitano a migliorare l'esperienza utente del tuo sito web. Se implementate correttamente, le microinterazioni possono:
- Fornisci più feedback visivo per consentire agli utenti di capire come utilizzare elementi particolari sul tuo sito
- Rendi più evidente ai visitatori lo scopo degli elementi del tuo sito web
Per aiutarti a capire meglio le microinterazioni, è essenziale discutere prima un punto; come ottenerli sul tuo sito web.
Come aggiungere microinterazioni per WordPress
Esistono diversi modi per aggiungere microinterazioni al tuo sito Web WordPress. Questi sono:
- Via CSS
- Tramite JavaScript
- Tramite plugin
Di seguito è riportata una ripartizione dettagliata di ciascun metodo.
Via CSS
I CSS svolgono già un ruolo fondamentale nella progettazione del tuo sito web, rendendolo uno strumento ideale per aggiungere microinterazioni al tuo sito.
In effetti, il processo può essere semplice come modificare il foglio di stile del tuo tema o il tema figlio. In alternativa, usi gli effetti al passaggio del mouse, come nel caso dei collegamenti ipertestuali sottolineati e in un colore diverso per indicare la capacità di clic.
L'aggiunta di effetti al passaggio del mouse rende i collegamenti ipertestuali più interattivi. In questo modo, anche i visitatori per la prima volta capiscono che possono interagire con quell'elemento del tuo sito web. Meglio ancora, puoi utilizzare il Personalizzatore di WordPress o un plug-in CSS personalizzato come Jetpack.
JavaScript
Prima dei CSS, c'era JavaScript. Ed è ancora un ottimo modo per far muovere gli elementi di un sito web. I pulsanti sono elementi più desiderabili per le microinterazioni e, in alcuni casi, JavaScript può essere un'opzione migliore rispetto ai CSS.
Ladda Buttons, una libreria gratuita di pulsanti di caricamento, è un buon esempio che puoi utilizzare JavaScript per aggiungere microinterazioni a un sito Web WordPress.
Plugin WordPress
Puoi sfruttare diversi plugin di WordPress dotati di funzioni di microinterazioni integrate. Questi includono:
- WPForms, un generatore di moduli drag-and-drop che ti consente di visualizzare il testo di caricamento personalizzabile ogni volta che un utente invia un modulo.
- Suggerimenti di WordPress per consentirti di aggiungere suggerimenti a video, testi, estratti, immagini e altro ancora.
- Effetti al passaggio del mouse e di scorrimento, incluse le animazioni di Lottie
Come utilizzare le microinterazioni in WordPress
Esistono molti modi per utilizzare le microinterazioni all'interno di WordPress, ma diamo un'occhiata ad alcuni di quelli più comuni.
Promuovi la condivisione sui social per i tuoi contenuti
Con oltre il 50% della popolazione mondiale sui social media, piattaforme come Instagram, Facebook, TikTok e Twitter sono luoghi ideali per raggiungere potenziali clienti nuovi e altamente mirati. Che tu stia bloggando per affari o gestisci un blog personale, incoraggiare le persone a condividere i tuoi contenuti sui social media ti consente di umanizzare il tuo marchio.
Ti consente inoltre di generare più coinvolgimento, autenticità e fiducia, il che, a sua volta, guida nuovi affari. Sfruttare i social media è una delle strategie più potenti per costruire una presenza online.
Il bello di questo è che puoi utilizzare le microinterazioni per rendere più facile per i tuoi follower condividere frammenti che trovano preziosi attraverso il plug-in Evidenzia e condividi.

Questo plugin non è solo gratuito, ma è anche affidabile e semplice da usare. In effetti, le funzionalità vengono implementate automaticamente una volta installato il plug-in. Il plug-in Evidenzia e condividi, come suggerisce il nome, evidenzia il testo nei tuoi post di WordPress e invita il lettore a condividere presentandoli con pulsanti di condivisione. Vai tranquillo.
Mostra suggerimenti utili ai tuoi lettori
Per cominciare, i suggerimenti sono piccoli frammenti di informazioni che vengono visualizzati quando si passa il mouse su una sezione specifica di un collegamento, un elemento o un testo. Il loro scopo principale è fornire informazioni aggiuntive ai tuoi lettori.
Con le descrizioni comandi come parte della progettazione dell'esperienza utente del tuo sito Web, diventa più facile spiegare termini, istruzioni e concetti senza utilizzare spazio aggiuntivo su una pagina. Inoltre, le descrizioni comandi aiutano a garantire di non proteggere i lettori che non richiedono informazioni.
Anche in questo caso, puoi utilizzare un plug-in chiamato WordPress Tooltips per implementare microinterazioni di tooltip in un sito Web WordPress.
Aggiungi animazioni divertenti
Pensa al pulsante "Mi piace" di Facebook. Ogni volta che passi il mouse sopra il pulsante, questo si ingrandisce e si sposta,

Puoi creare lo stesso effetto per gli elementi sul tuo sito Web WordPress utilizzando le microinterazioni. Come? …utilizzando un plugin, convenientemente chiamato Animate It!

Il plugin è gratuito e viene fornito con una serie di opzioni di personalizzazione. E la parte migliore è che non devi creare nuove animazioni da zero. Anima Ti consente di aggiungere animazioni agli elementi esistenti del tuo sito Web, inclusi immagini, collegamenti e testo.
Puoi anche utilizzare Lottie Animations per abbellire le tue pagine e migliorare l'esperienza dell'utente. Ecco un post sul blog che illustra come utilizzare Lottie Animations in WordPress.
Migliori pratiche per le microinterazioni
L'aggiunta di microinterazioni a un sito Web WordPress può essere un affare di bilanciamento complicato, soprattutto se sei un principiante. Tuttavia, attenersi alle seguenti due migliori pratiche può aiutarti a portare a termine il lavoro in modo rapido ed efficace.
Decidi quali elementi animare
Sebbene le animazioni siano utili per migliorare l'esperienza utente del tuo sito Web, non sono l'ideale per ogni elemento. Ad esempio, le animazioni sono ottime per moduli o pulsanti, ma potrebbero non essere adatte per elementi o intestazioni di grandi dimensioni.
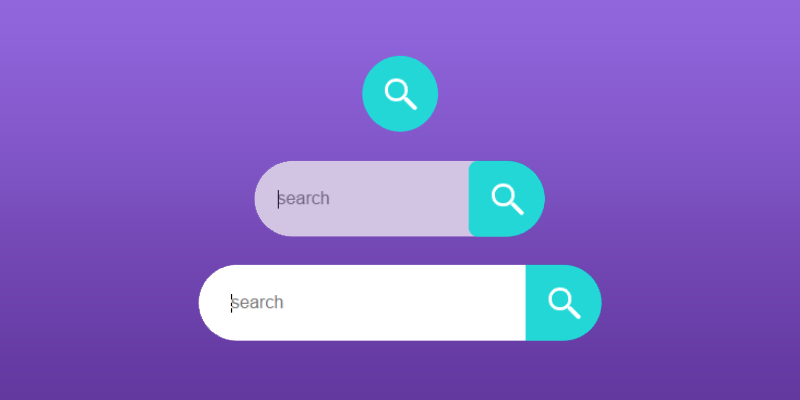
Ad esempio, l'animazione di digitazione della barra di ricerca standard:

È super semplice e evidente. Sebbene il testo sia piccolo, aumenta l'usabilità ed è distinto.
Come regola generale, quando si animano elementi su un sito web:
- Lavora con gli elementi con cui gli utenti possono interagire
- Cerca luoghi o elementi sul tuo sito Web che i visitatori potrebbero non sapere come utilizzare: aggiungi animazioni a queste aree.
- Attenersi alle barre di ricerca, ai campi modulo e ai pulsanti quando non si è sicuri
Decidi quali microinterazioni utilizzare
Le microinterazioni mirano a migliorare la facilità d'uso del tuo sito web. In sostanza, questo significa che devi essere premuroso quando decidi quali animazioni usare. Considera una microinterazione in cui la barra di ricerca cresce da un'icona:

A differenza del primo, non migliora l'usabilità. Il modo in cui questa barra di ricerca è animata può essere sgradevole e scomodo per alcuni utenti. Non è così semplice come la prima animazione.
Tieni presente quanto segue se desideri che le microinterazioni favoriscano la facilità d'uso:
- Mostra come funziona un elemento specifico
- Sfrutta le microinterazioni per segnalare il successo quando i visitatori utilizzano gli elementi in modo appropriato
Quindi, scegli il miglior plug-in per implementare le tue microinterazioni a seconda di ciò che vuoi fare o realizzare.
Suggerimenti per creare microinterazioni efficaci in WordPress
Poiché le microinterazioni sono incredibilmente importanti per il tuo sito Web WordPress, è fondamentale sapere come renderle il più efficaci possibile. Ecco alcuni suggerimenti per aiutarti a farlo bene.
La funzionalità è fondamentale
Prima di tutto, devi avere uno scopo per creare le tue microinterazioni.
E affermato, il motivo principale per cui vorresti implementare microinterazioni sul tuo sito Web è incoraggiare gli utenti a interagire con elementi specifici del tuo sito Web. Devi, quindi, rendere le tue microinterazioni il più funzionali possibile per attivare una connessione con l'utente.
La semplicità è il nome del gioco
Le microinterazioni sono chiamate così per una ragione. Sono indicati come micro perché dovrebbero essere brevi e dolci. Qualsiasi cosa destinata a migliorare l'esperienza dell'utente sul tuo sito Web dovrebbe sembrare e apparire pulita, giusto?
Evita di ingombrare le tue microinterazioni con testo o immagini non necessari. Più è breve e dolce, meglio è.
La struttura conta
Non puoi implementare microinterazioni solo per il bene. Il fatto è che animare i pulsanti di invito all'azione, ad esempio, è una cosa. Tuttavia, fare in modo che un utente desideri fare clic sul pulsante è completamente diverso. Le microinterazioni seguono una struttura in quattro parti come segue: Trigger > Regole > Feedback > Cicli e modalità.
La longevità è fondamentale
Una delle cose più importanti da tenere a mente quando si implementano le microinterazioni è che dovrebbero sembrare naturali? Come mai? ...perché non vuoi che i visitatori si sentano come se li stessi bombardando continuamente con animazioni non necessarie.
In effetti, gli utenti non dovrebbero nemmeno notare le tue microinterazioni. E se lo fanno, dovrebbe essere perché hanno vissuto un'esperienza piacevole.
Sperimenta e prova
Come qualsiasi altra cosa sul tuo sito Web WordPress destinato al pubblico, devi testare regolarmente le tue microinterazioni. L'idea è di aiutarti a determinare cosa funziona e cosa può essere migliorato.
Il modo migliore per farlo è raccogliere feedback sulle tue microinterazioni da utenti reali. Inoltre, sperimenta diverse microinterazioni per trovare una buona soluzione per il tuo sito.
Le microinterazioni stanno diventando sempre più parte integrante del miglioramento dell'esperienza utente in WordPress. Con 15 secondi come l'unica volta che hai per catturare l'attenzione del tuo visitatore, le microinterazioni continueranno a essere presenti in molti siti Web WordPress nel prossimo futuro.
Ci auguriamo che questo articolo abbia risposto ad alcune domande critiche che potresti aver avuto sulle microinterazioni e su come implementarle correttamente sul tuo sito Web WordPress.
