Come creare popup modali nel sito Web di WordPress
Pubblicato: 2022-09-29Se eseguiti correttamente, i popup modali possono aumentare significativamente il tasso di conversione del tuo sito Web, raccogliere lead qualificati e aumentare il volume delle vendite.
In questo tutorial, spiegherò cos'è un popup modale, i suoi vantaggi e la differenza tra un popup modale e un popup normale.
Quindi ti mostrerò il modo per creare un popup modale per un sito Web basato su Elementor. Infine, ti guiderò attraverso la creazione di un sito Web non basato su Elementor.
Quindi, costruiamo alcuni popup!
- Che cos'è un popup modale?
- Perché dovresti usare un popup modale sul tuo sito web?
- Come aggiungere un popup modale in WordPress utilizzando Elementor
- Passaggio 1: installa e attiva gli ultimi componenti aggiuntivi per il plug-in Elementor
- Passaggio 2: aggiunta di un popup modale
- Come aggiungere un popup modale in WordPress per siti Web non elementari
- Passaggio 2: crea e configura il popup modale con Convert Pro
- Passaggio 3: posizionare il popup modale su una pagina
- Suggerimento bonus: utilizzo di un pulsante o di un'immagine come trigger
- Ora è il tuo turno
Che cos'è un popup modale?
Un popup modale o una finestra di dialogo è una finestra che appare in cima a una pagina web dopo aver fatto clic su un pulsante, un'immagine o un altro CTA. Prende il controllo della pagina e devi chiuderla attivamente per accedere ai contenuti.
Puoi utilizzare i popup modali per visualizzare offerte scontate, offerte speciali giornaliere, offerte stagionali o per fornire informazioni aggiuntive su un prodotto o servizio che può favorire una vendita.
Puoi anche usarli per porre una domanda, distribuire un consenso e-mail o richiedere feedback sui tuoi prodotti.
I popup modali sono in genere facili da usare e possono essere chiusi facendo clic sul pulsante di chiusura, premendo il tasto ESC o semplicemente facendo clic sull'area esterna del popup.
Probabilmente hai visto centinaia di popup modali negli ultimi giorni, sappiamo di averlo fatto!
Qui ci sono un paio di esempi…

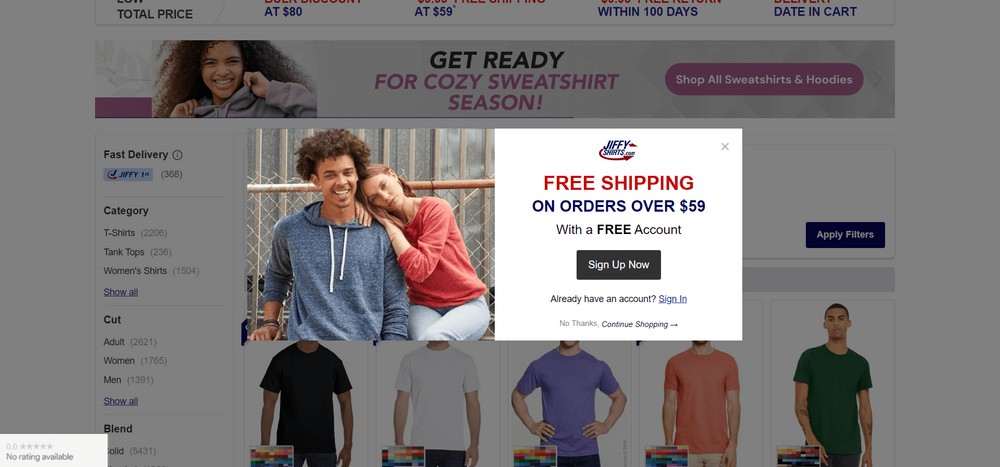
Ecco un esempio di vita reale. Se hai mai visitato JiffyShirts, potresti trovare il seguente popup modale.

Perché dovresti usare un popup modale sul tuo sito web?
L'utilizzo di un popup modale per il tuo sito Web è un ottimo modo per convertire i tuoi visitatori in clienti paganti.
Ad esempio, puoi visualizzare un modulo all'interno del popup per raccogliere i dati dell'utente senza dover ingombrare la pagina con troppi campi.
Successivamente, puoi utilizzare i dati dell'utente nella tua campagna e-mail o in altri annunci di retargeting. Se raccogli il nome utente e l'indirizzo e-mail, puoi persino inviare e-mail personalizzate per un maggiore coinvolgimento
Come aggiungere un popup modale in WordPress utilizzando Elementor
Se stai utilizzando un sito Web WordPress basato su Elementor, ti suggerisco di utilizzare Ultimate Addons per Elementor .
Lo strumento viene fornito con un widget popup modale insieme ad altri strumenti utili.
Attualmente, ha oltre 40 widget e oltre 300 modelli reattivi creativi.
Non solo ti consentirà di creare popup modali per il tuo sito Web basato su Elementor, ma ti darà anche un sacco di altre funzionalità.
Per aggiungere un popup modale con Ultimate Addons per Elementor, segui questi passaggi:
Passaggio 1: installa e attiva gli ultimi componenti aggiuntivi per il plug-in Elementor
Vai al sito Web ufficiale di Ultimate Addons per Elementor e ottieni il plug-in da lì. Una volta ottenuto il file ZIP, sei pronto per installarlo.
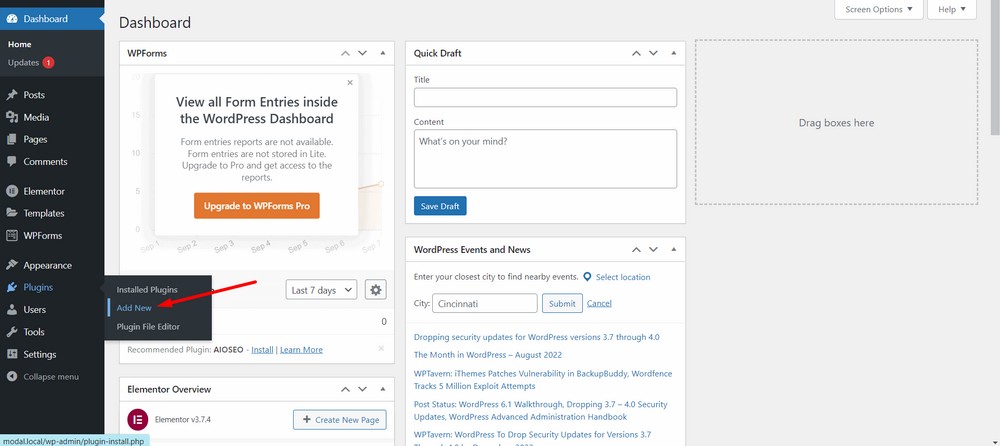
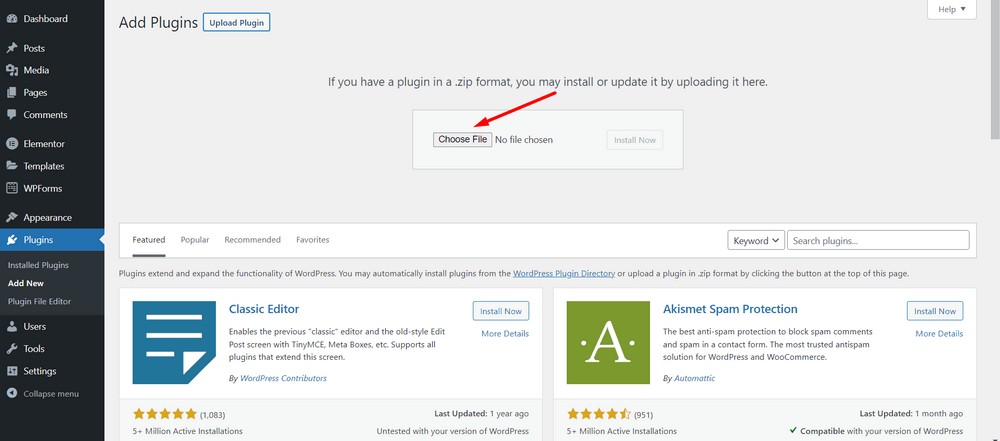
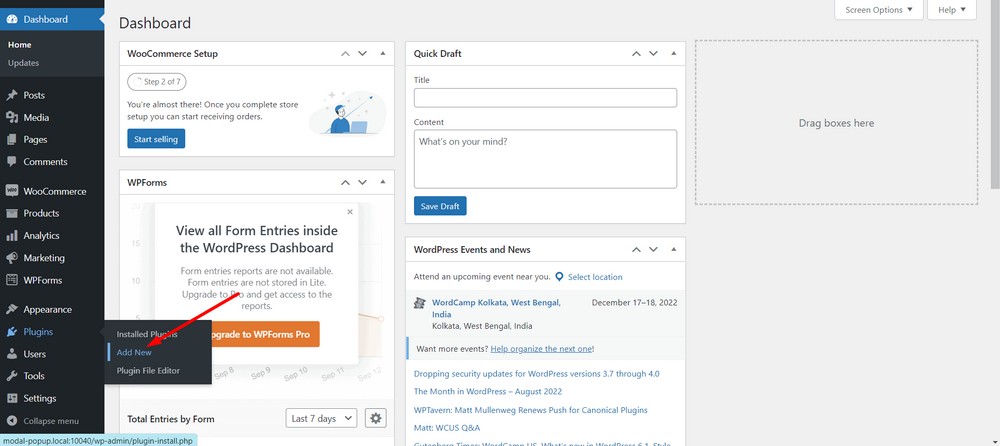
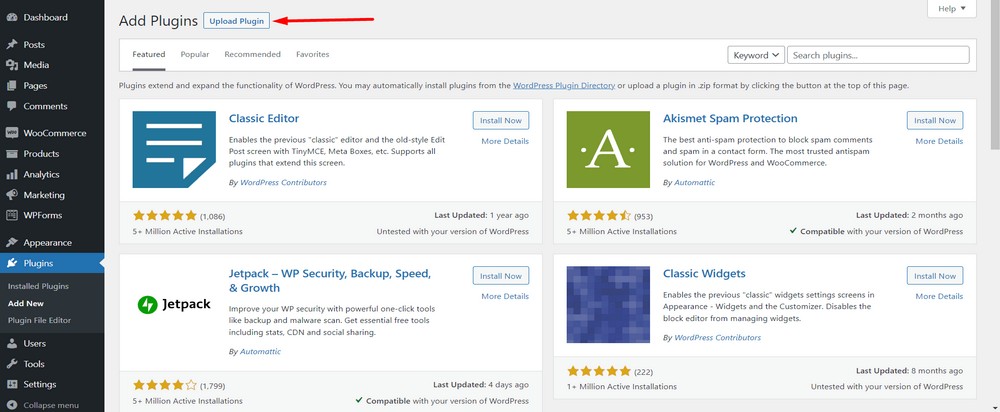
Per installare il plug-in, vai alla dashboard di amministrazione di WordPress e quindi vai alla sezione Plugin> Aggiungi nuovo .

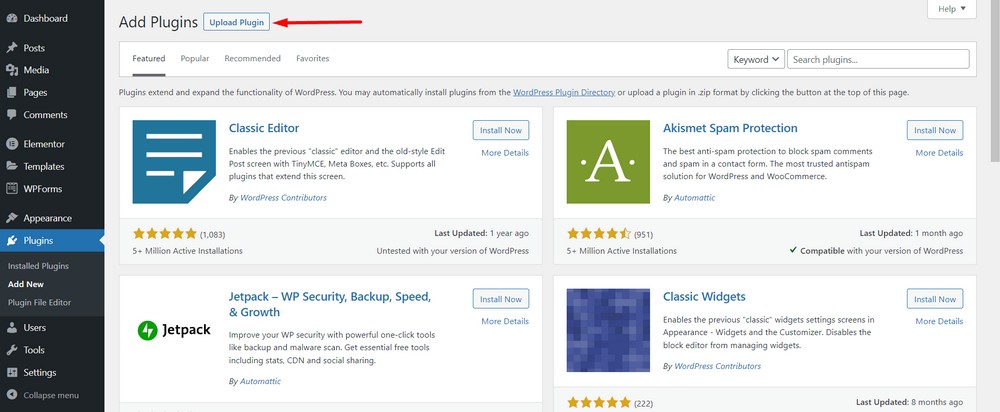
Ora carica il plug-in utilizzando il pulsante Carica plug -in.

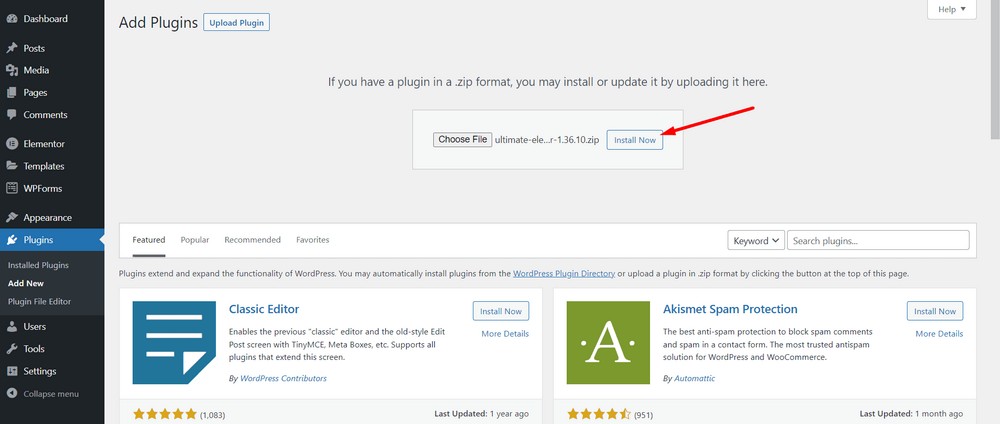
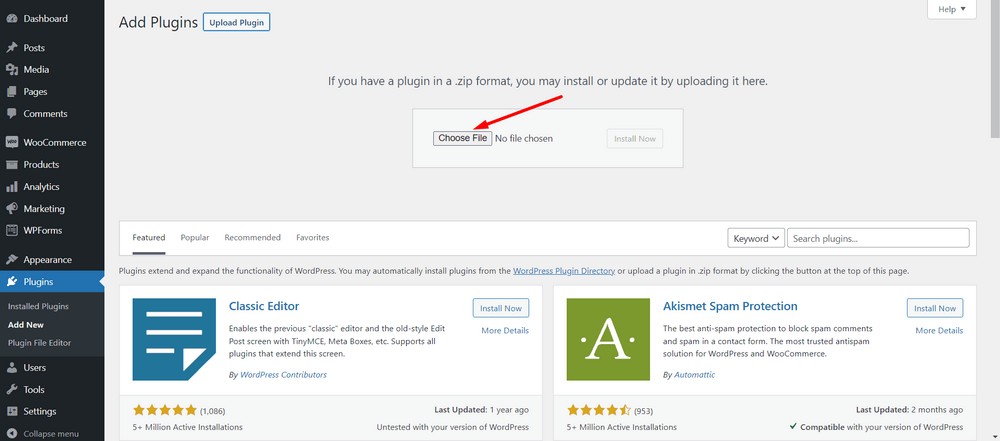
Ora seleziona Scegli file per caricare il file zip che hai scaricato.

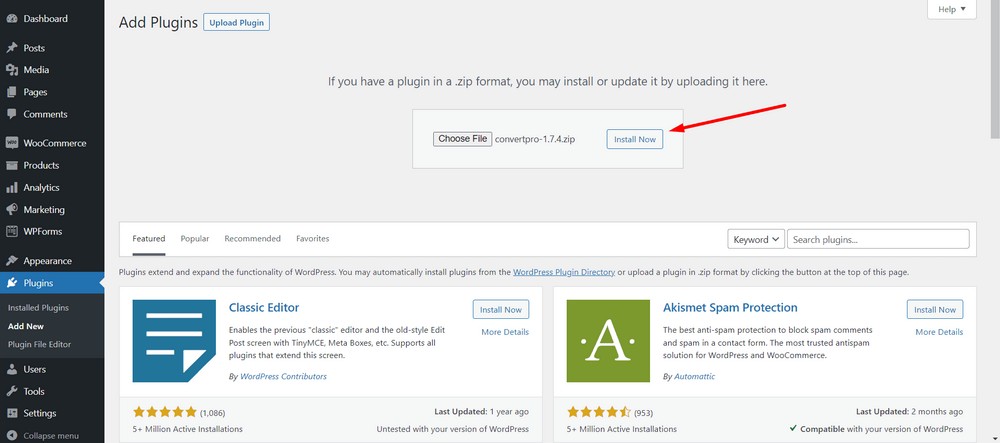
Fare clic sul pulsante Installa ora .

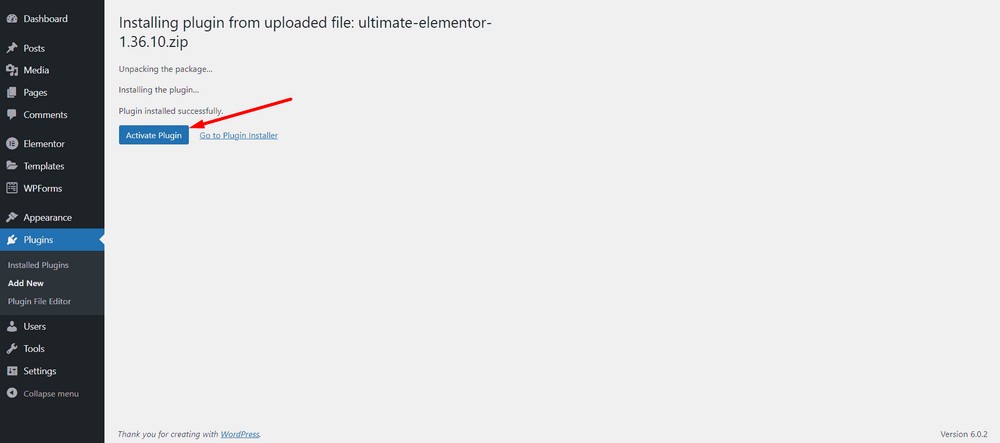
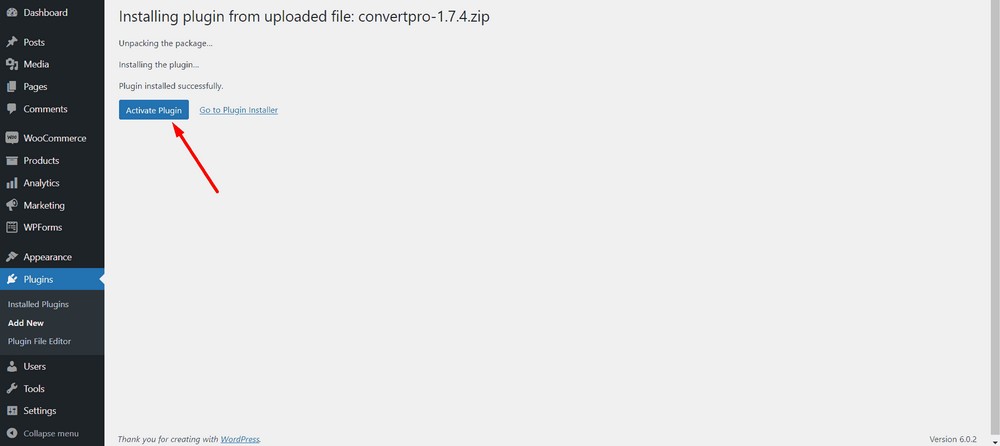
Ora attiva il plugin.

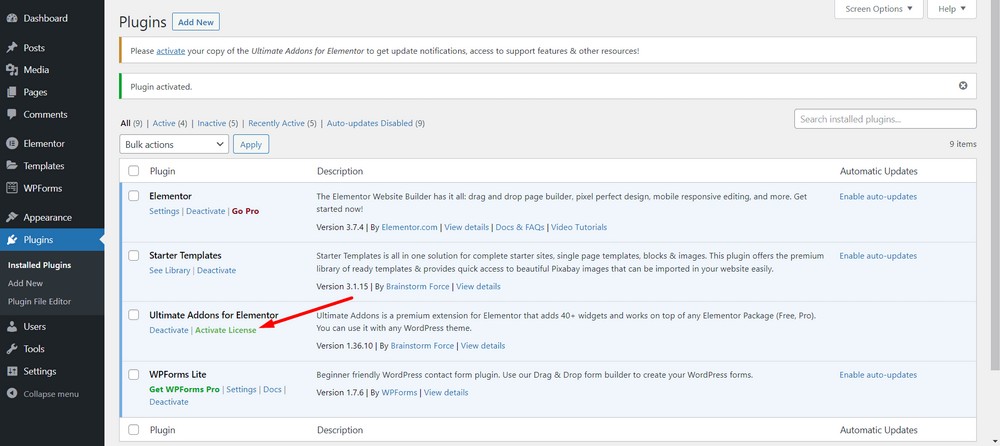
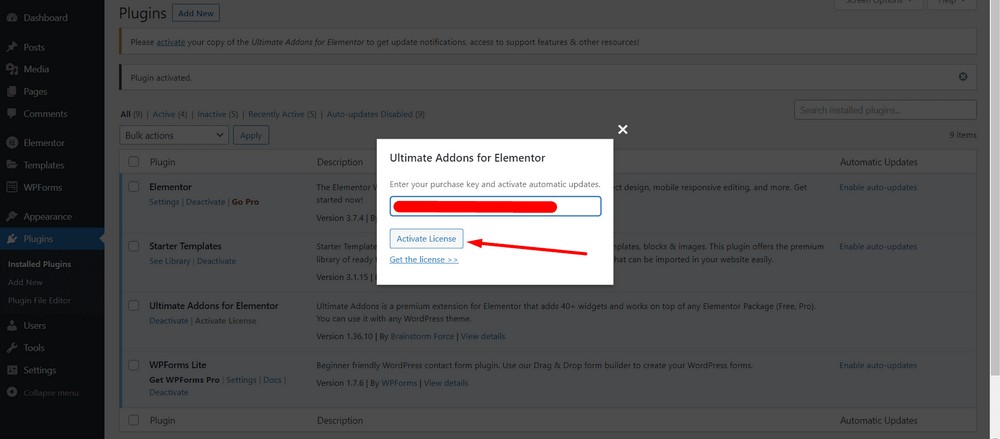
Ora seleziona l'opzione Attiva licenza per inserire la chiave di licenza.

Dopo aver inserito la chiave di licenza, premi il pulsante Attiva licenza .

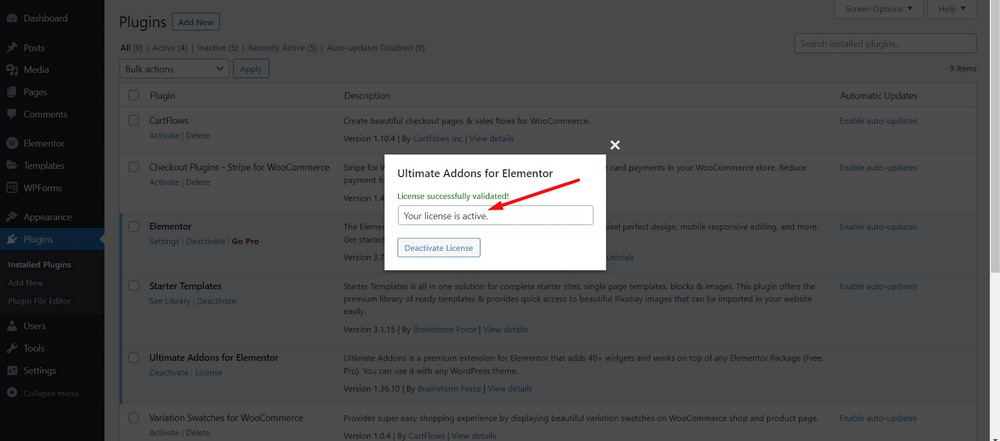
Ora sarai in grado di vedere il messaggio di successo a condizione che tu immetta la chiave di licenza valida.

Congratulazioni! Hai installato e attivato con successo il plugin Ultimate Addons per Elementor.
Passaggio 2: aggiunta di un popup modale
Per aggiungere un popup modale, devi modificare una pagina con Elementor. Aggiungiamone uno nella home page.
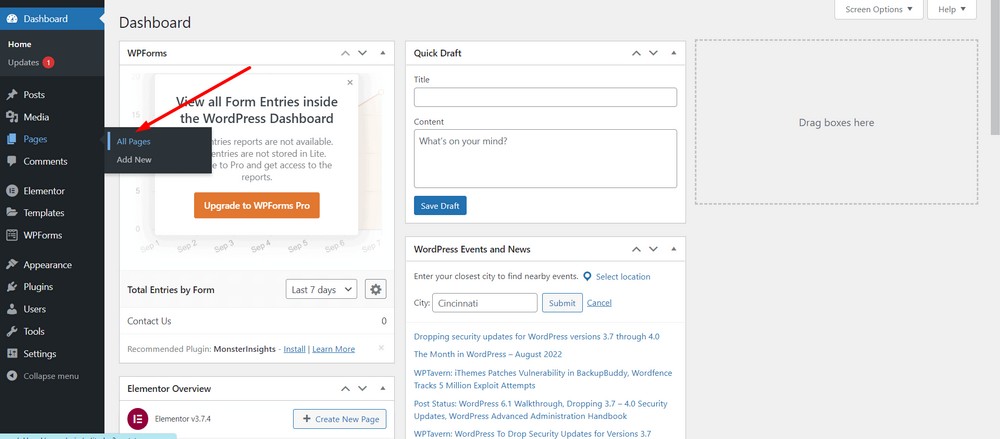
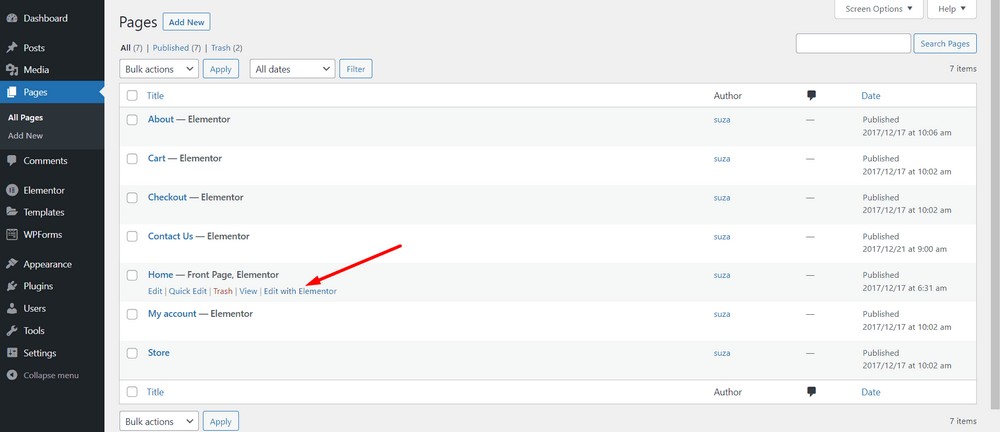
Vai alla dashboard di amministrazione di WordPress e poi vai su Pagine > Tutte le pagine .

Seleziona Modifica con Elementor per la pagina che desideri modificare.

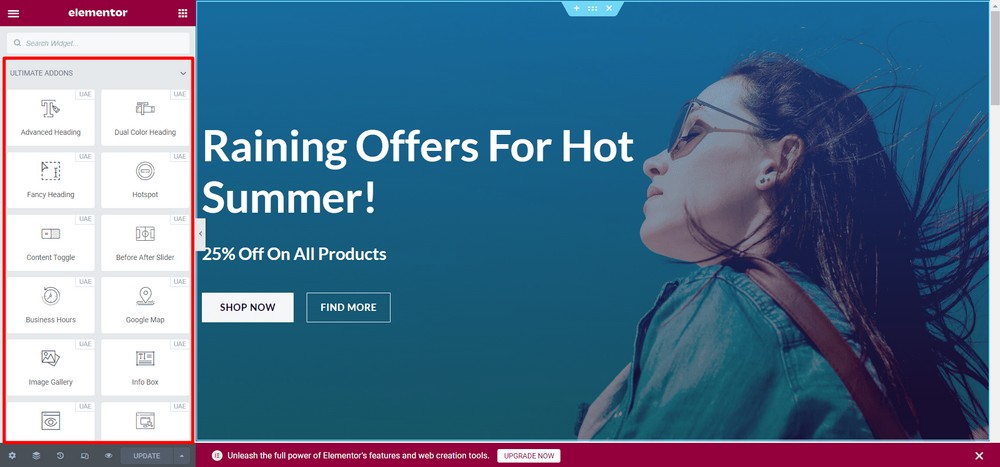
Successivamente, troverai l'area del widget Elementor contrassegnata dal rettangolo rosso in basso.

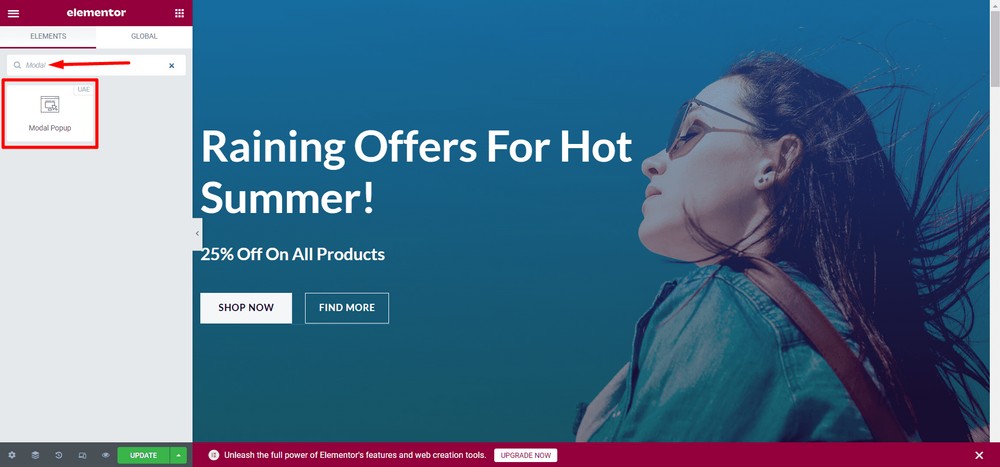
Ora cerca la parola chiave "modal" nella barra di ricerca. Successivamente, otterrai il widget Modal Popup.

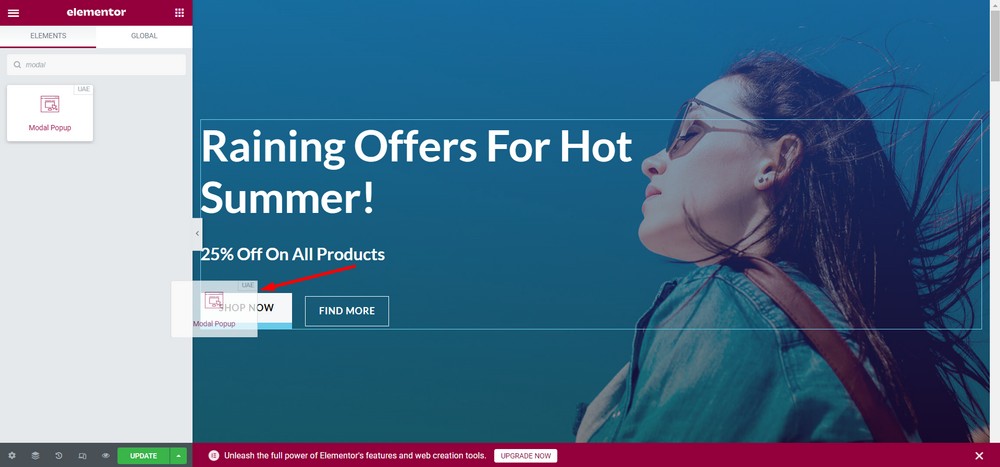
Ora trascina e rilascia il widget Modal Popup nel punto desiderato. In questo caso, sostituirò il pulsante TROVA ALTRO con il pulsante del widget Modal Popup.

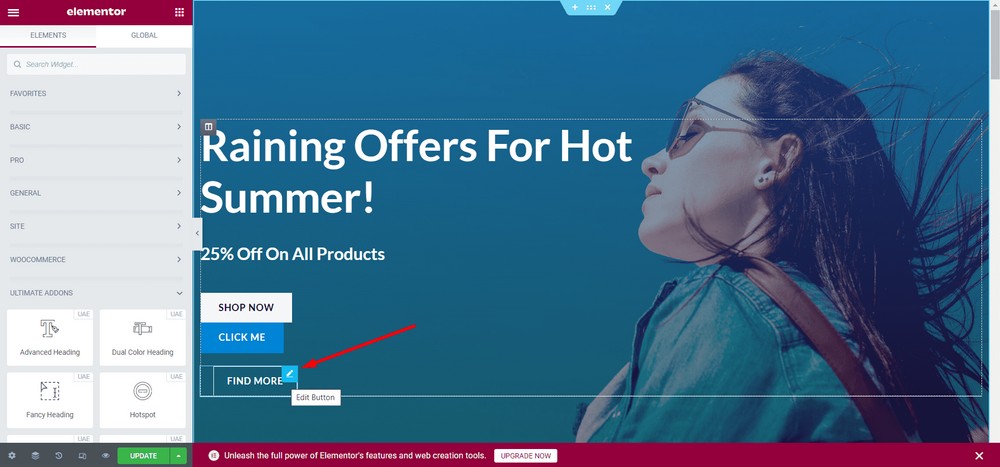
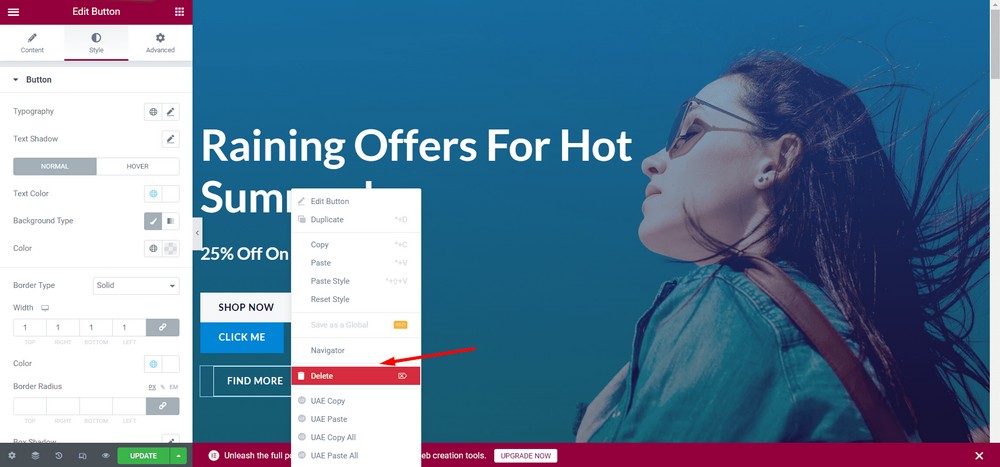
Ora eliminerò il pulsante TROVA ALTRO. Per fare ciò, passa il mouse sopra il pulsante e fai clic sull'icona a forma di matita .

Fare clic sull'opzione Elimina .

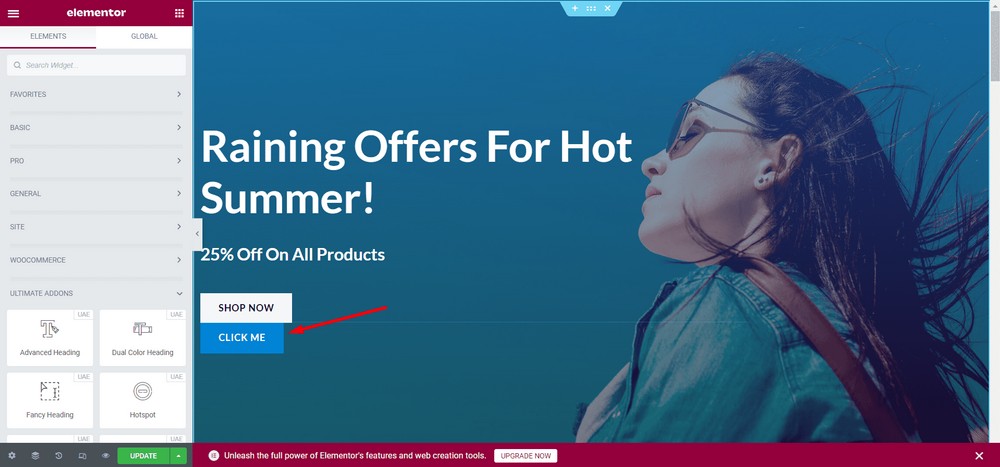
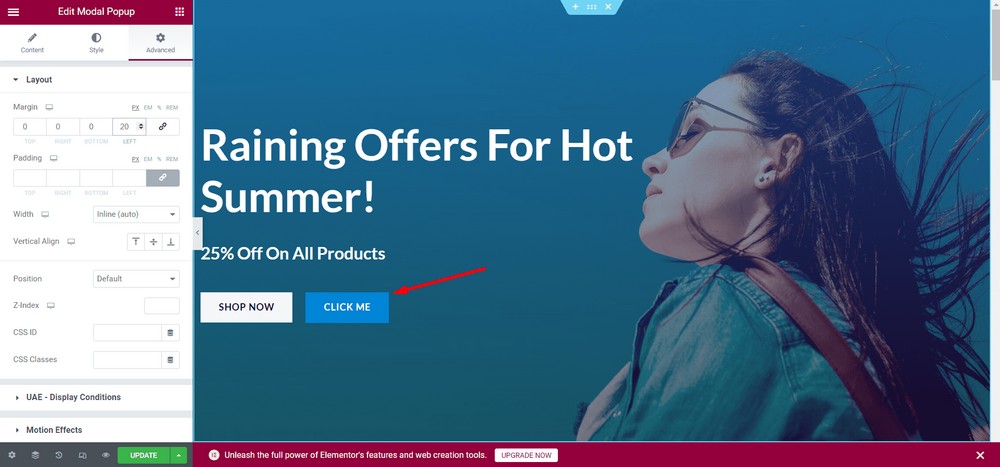
Ora, posizioniamo il pulsante sul lato destro del pulsante ACQUISTA ORA .
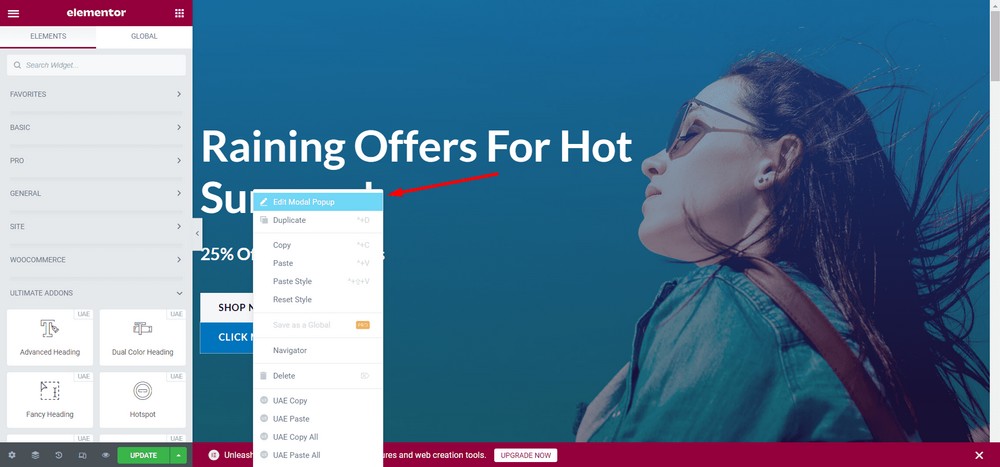
Per fare ciò, fai clic con il pulsante destro del mouse sul nuovo pulsante, CLICCA su di me .

Seleziona il pulsante " Modifica popup modale ".

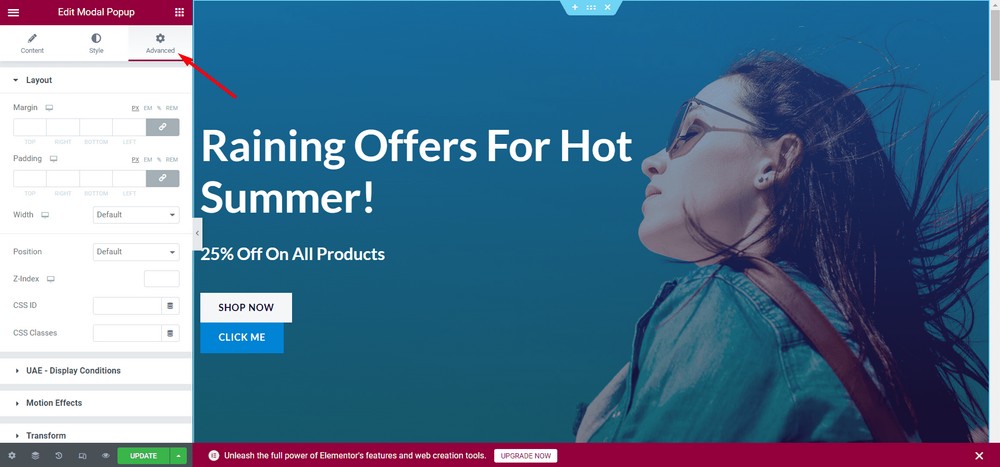
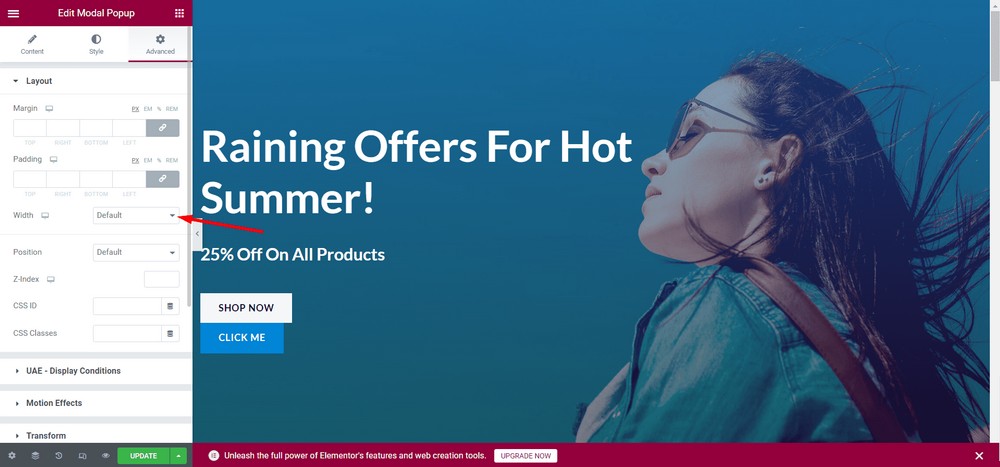
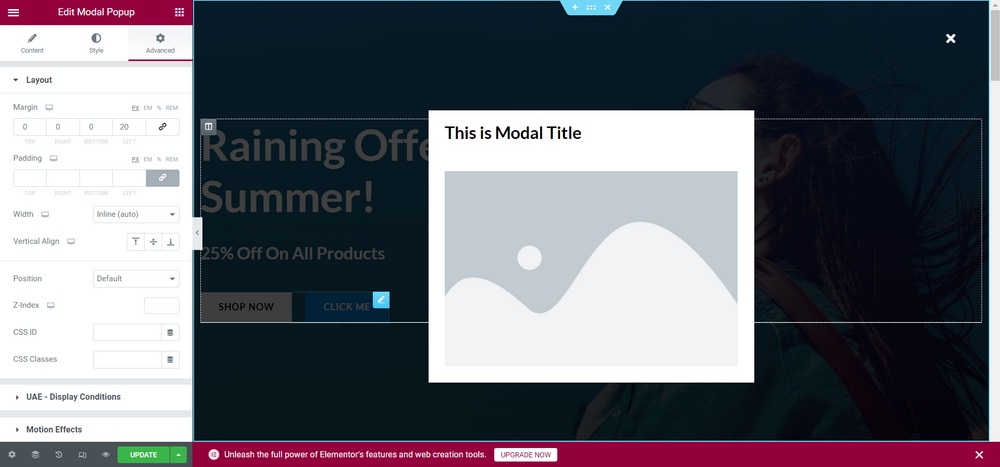
Ora, seleziona la scheda " Avanzate ".

Seleziona il menu a discesa Larghezza .

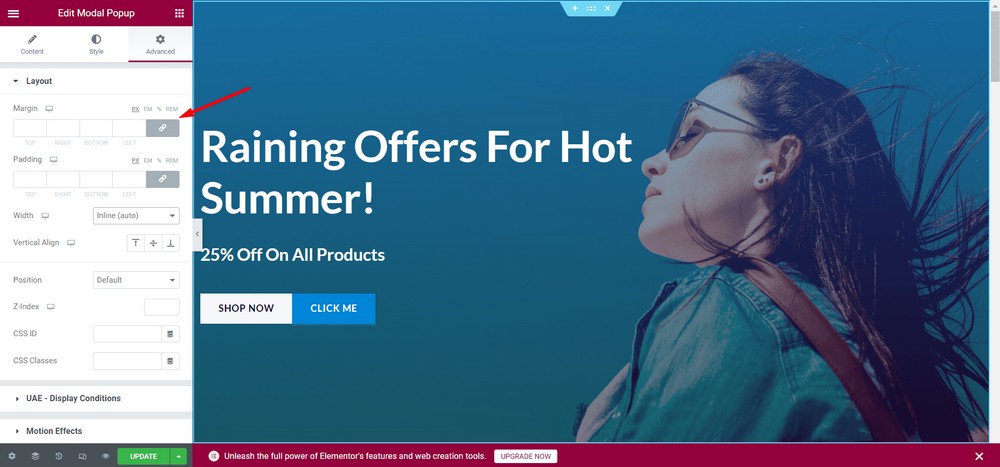
Ora, fai clic sull'icona del collegamento per scollegare i valori.

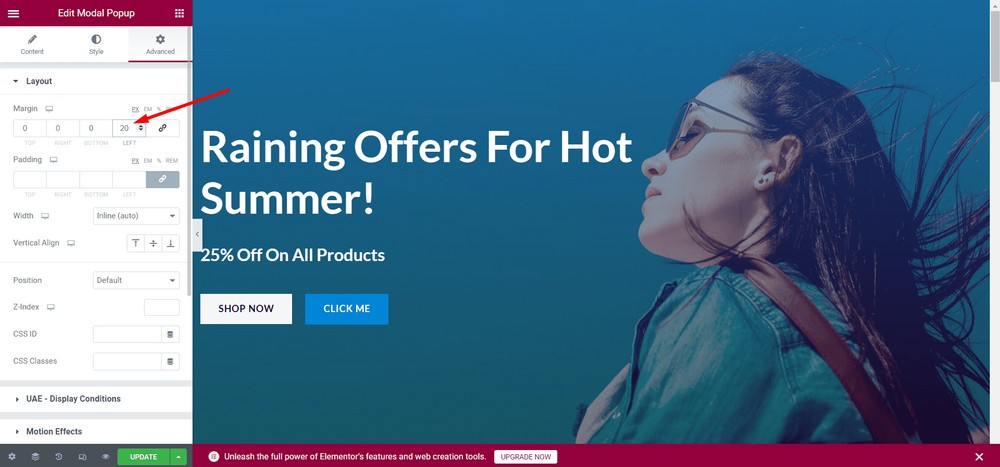
Dai un'imbottitura di 20px a sinistra.

Ora, vediamo come appare il popup modale. Fare clic sul pulsante per vedere come lo vedono gli utenti.

Ecco l'anteprima del popup modale:

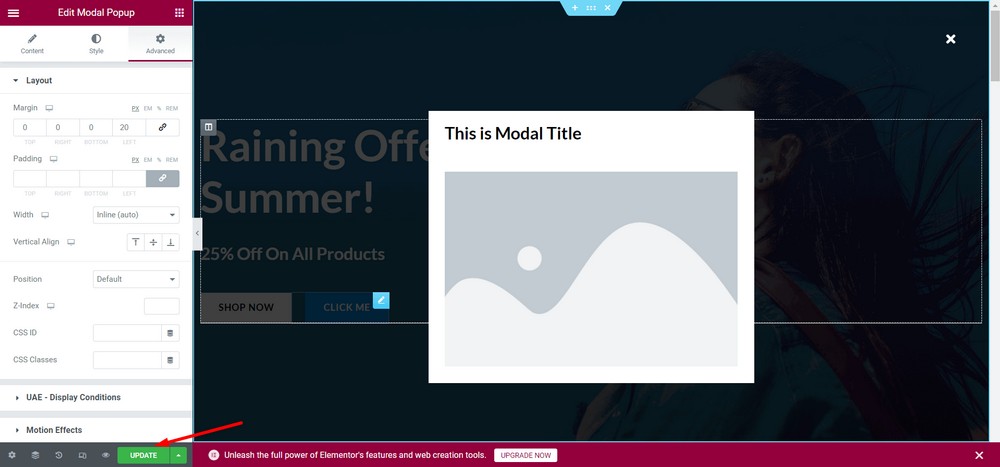
Aggiorna le modifiche.

Congratulazioni! Hai configurato correttamente il popup modale.
Tieni presente che puoi inserire qualsiasi tipo di contenuto nel popup modale. Sentiti libero di sperimentare per scoprire tutte le funzionalità.
Usa un popup modale funzionale e bello con gli ultimi componenti aggiuntivi per Elementor
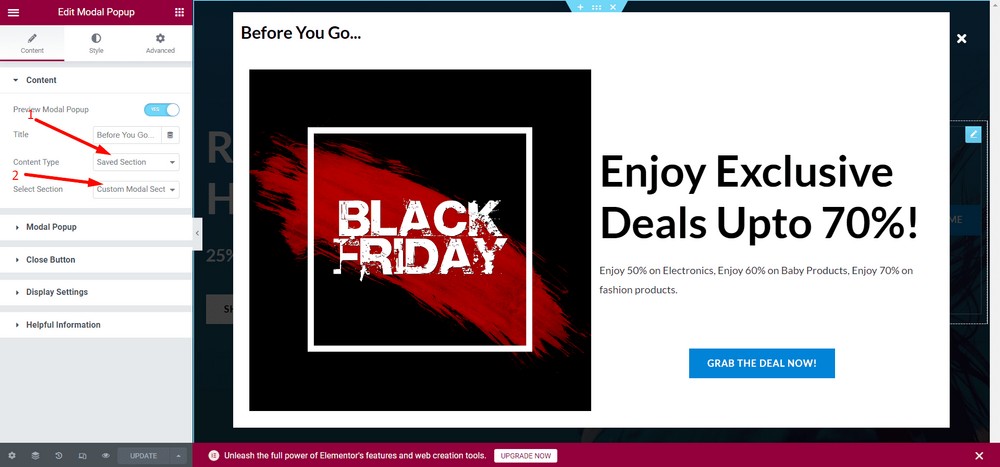
Se desideri utilizzare design personalizzati più attraenti per il tuo popup modale, puoi utilizzare l'opzione Sezione salvata .

Tuttavia, per utilizzare la funzione è necessario disporre di sezioni già create con Elementor.

Ecco un esempio di un popup modale che utilizza l'opzione Sezione salvata .
Come aggiungere un popup modale in WordPress per siti Web non elementari
Ora vediamo come aggiungere un popup modale per un sito Web WordPress che non utilizza Elementor.
Passaggio 1: installa e attiva Convert Pro
Innanzitutto, dovrai installare un plug-in chiamato Convert Pro . È un plug-in popup premium che aiuta a creare canalizzazioni di vendita e popup modali.
Oltre a creare popup modali, questo plug-in può aiutarti a creare opt-in e-mail e aumentare i lead.
Questo è un plug-in a pagamento e puoi ottenere il plug-in dal sito Web ufficiale.
Dopo aver scaricato la versione pro, vai alla dashboard di amministrazione di WordPress e vai a Plugin> Aggiungi nuovo .

Ora carica il plug-in utilizzando il pulsante Carica plug -in.

Ora seleziona Scegli file per caricare il file zip.

Fare clic sul pulsante Installa ora .

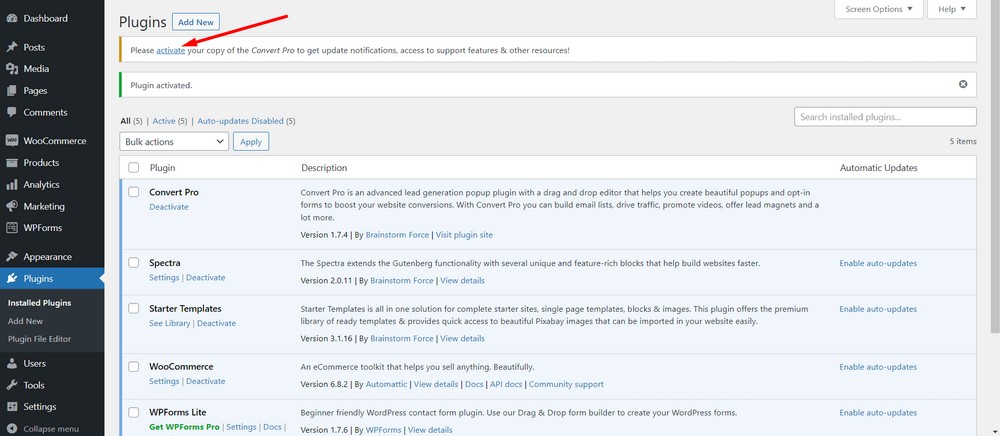
Premi il pulsante Attiva plug -in.

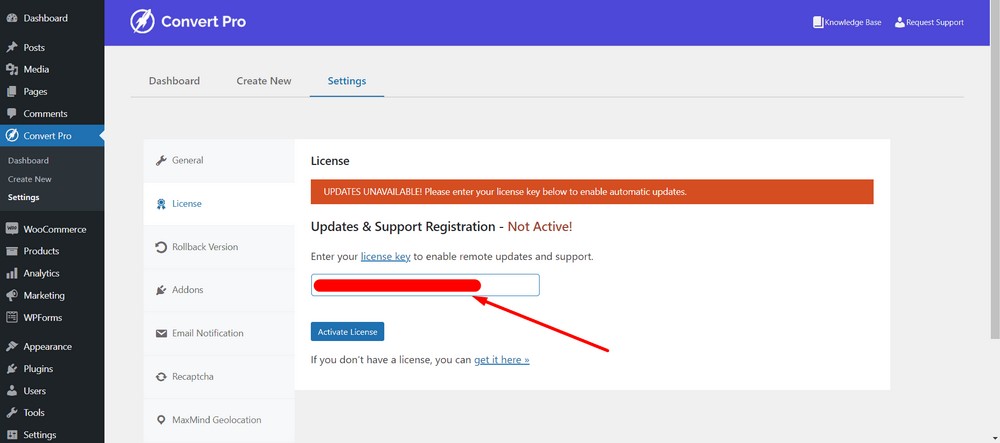
Nella pagina successiva, puoi inserire la tua licenza facendo clic sull'opzione Attiva .

Ora, inserisci la tua chiave di licenza nel campo di immissione.

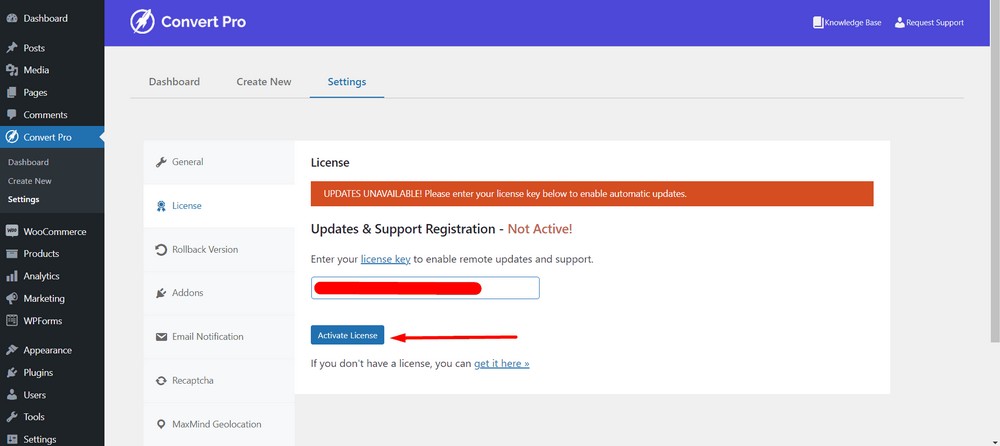
Successivamente, premi il pulsante Attiva licenza .

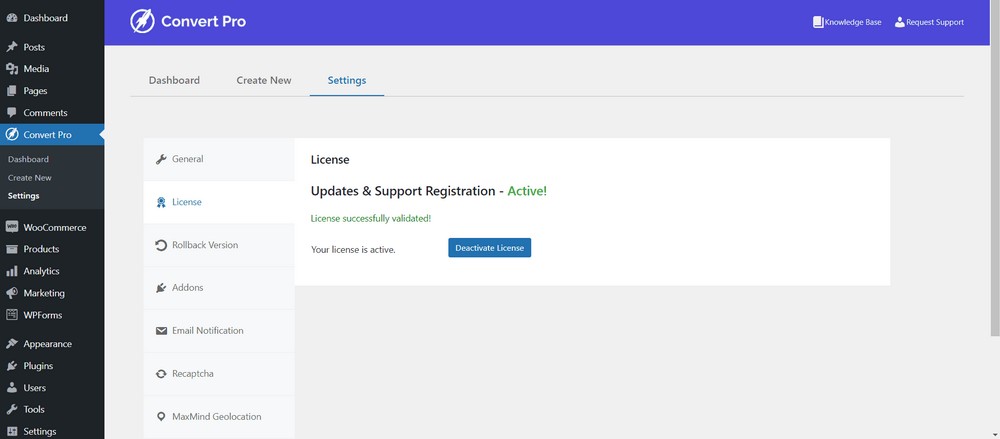
Dovresti vedere un messaggio di successo.

Questo è tutto! Hai finito con l'installazione e l'attivazione di Convert Pro.
Passaggio 2: crea e configura il popup modale con Convert Pro
Per creare un popup modale utilizzando Convert Pro, vai alla dashboard di amministrazione di WordPress.
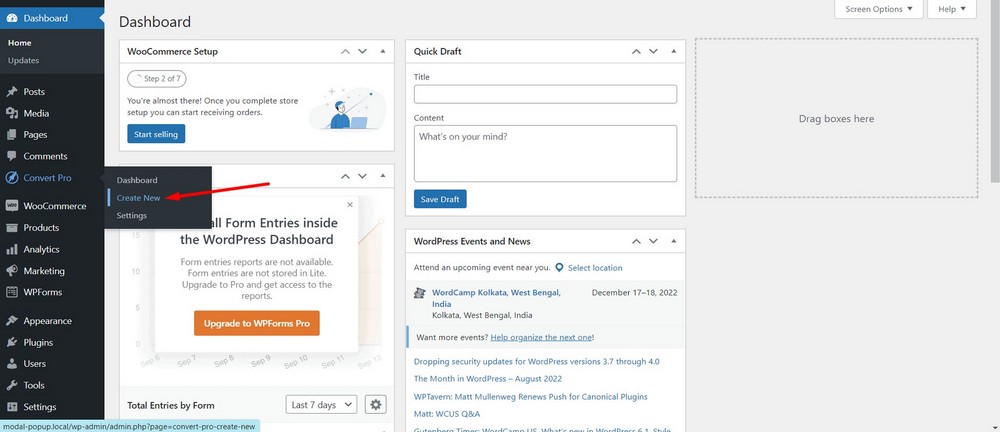
Dopodiché, vai a Convert Pro> Crea nuovo .

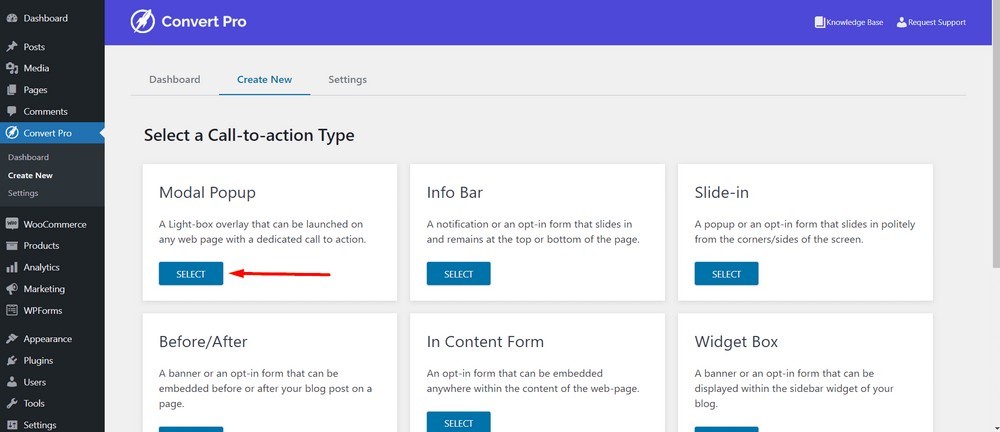
A questo punto, sarai in grado di vedere un sacco di tipi di Call to Action .
Seleziona Popup modale premendo il pulsante SELEZIONA .

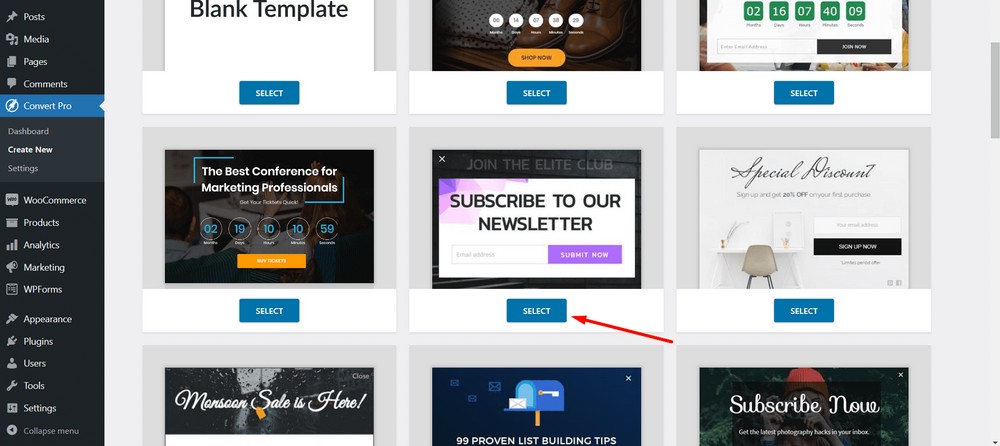
Seleziona un modello di popup modale. Sto selezionando questo ( ISCRIVITI ALLA NOSTRA NEWSLETTER ) per questo tutorial:

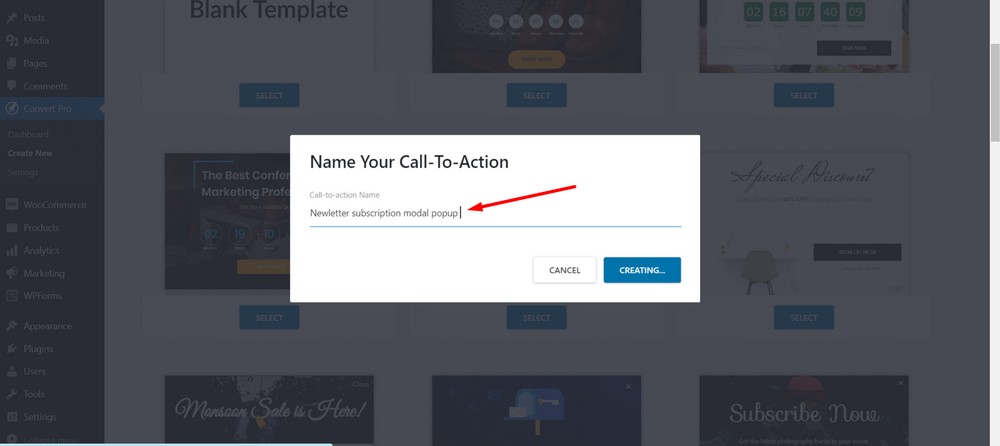
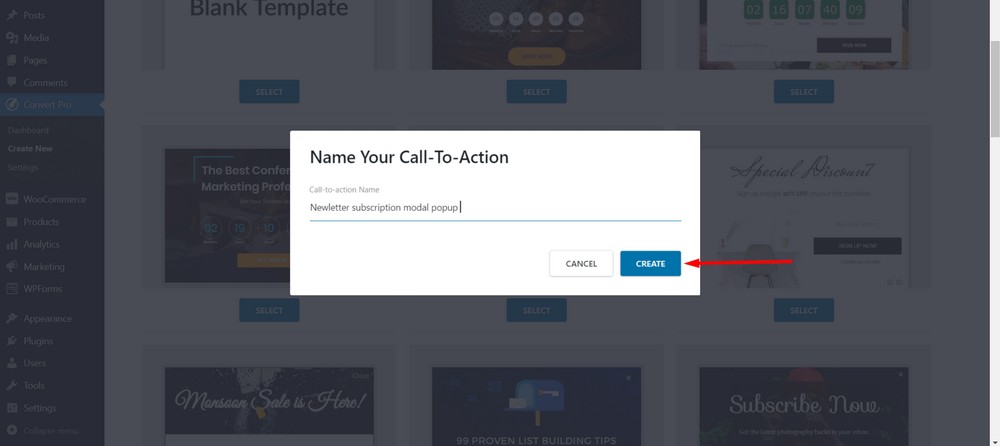
Quindi, dai un nome all'invito all'azione o al popup modale. Sto nominando il mio “ popup modale di iscrizione alla newsletter ”.

Seleziona il pulsante Crea .

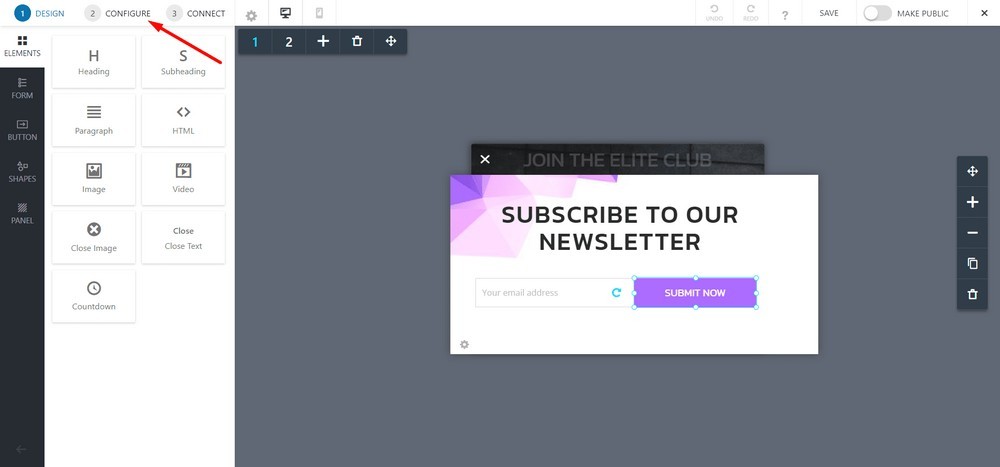
Ora vedrai un pannello dell'editor in cui puoi progettare, configurare e pubblicare il tuo popup modale.
Inizialmente, atterrerai nella sezione di progettazione in cui puoi creare il tuo popup modale proprio come un generatore di pagine. Quindi, sentiti libero di giocare con i pulsanti, i testi e le immagini.
Ma vado con il design predefinito.
Fare clic sulla scheda Configura .

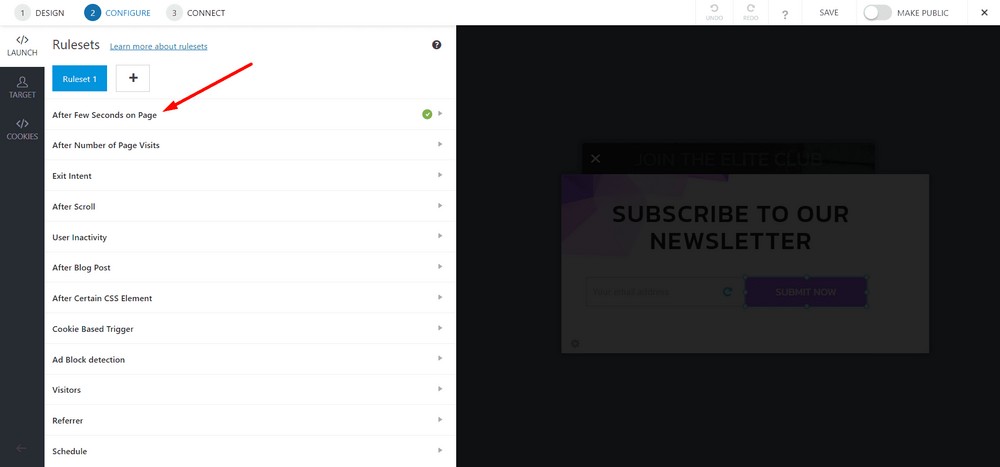
Per impostazione predefinita, è impostato per attivarsi in caso di un determinato periodo di una sessione. Ciò significa che un popup apparirà 1 secondo dopo che un visitatore atterra sulla pagina.
Ma non vogliamo quell'opzione di attivazione automatica. Quindi, lo disattiveremo poiché utilizzeremo un pulsante o un'immagine per attivare il popup modale.
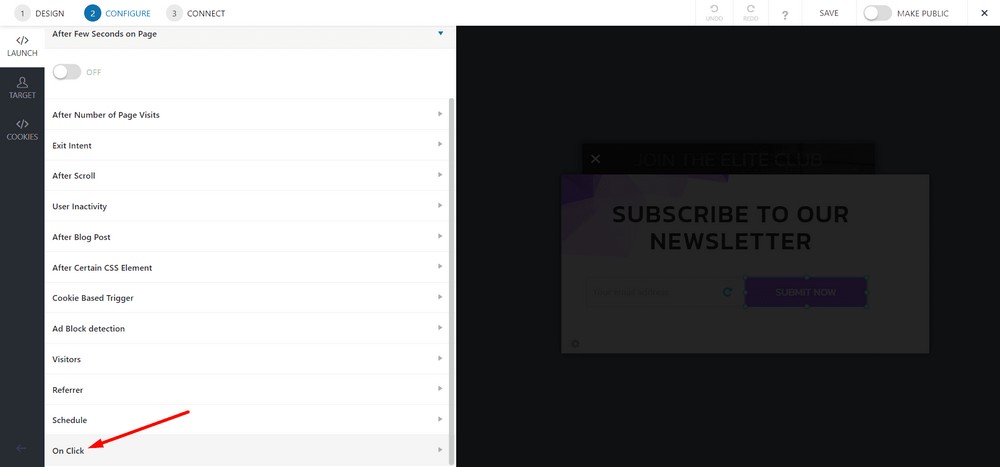
Per fare ciò, fai clic sull'opzione " Dopo pochi secondi sulla pagina ".

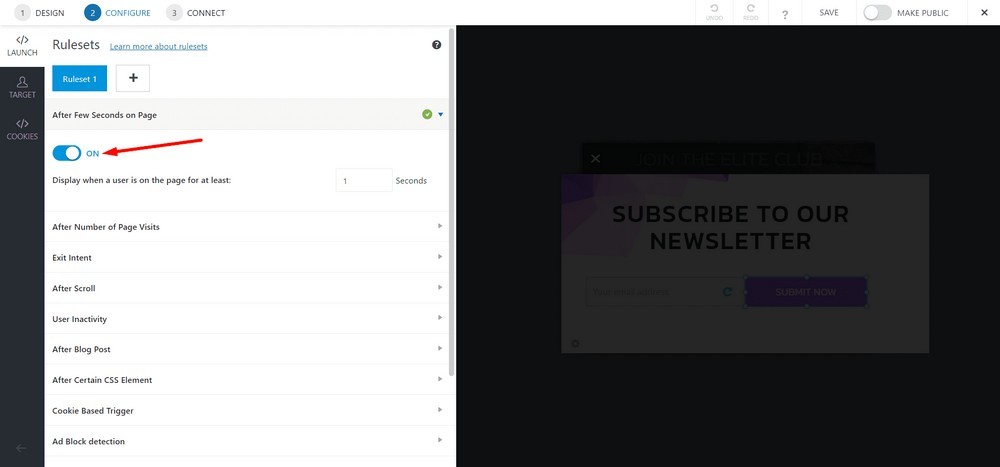
Fare clic sul pulsante di attivazione/disattivazione per disattivarlo.

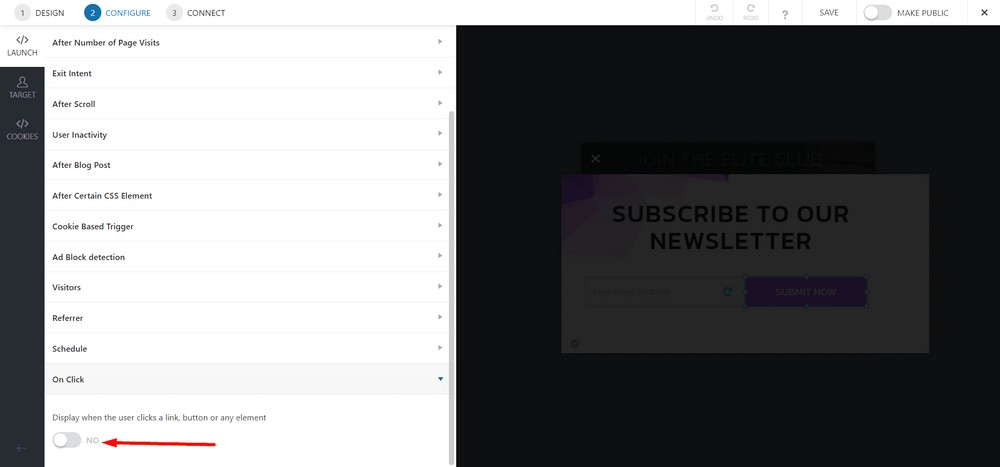
Ora, seleziona Al clic .

Fare clic sul pulsante di attivazione/disattivazione per attivarlo.

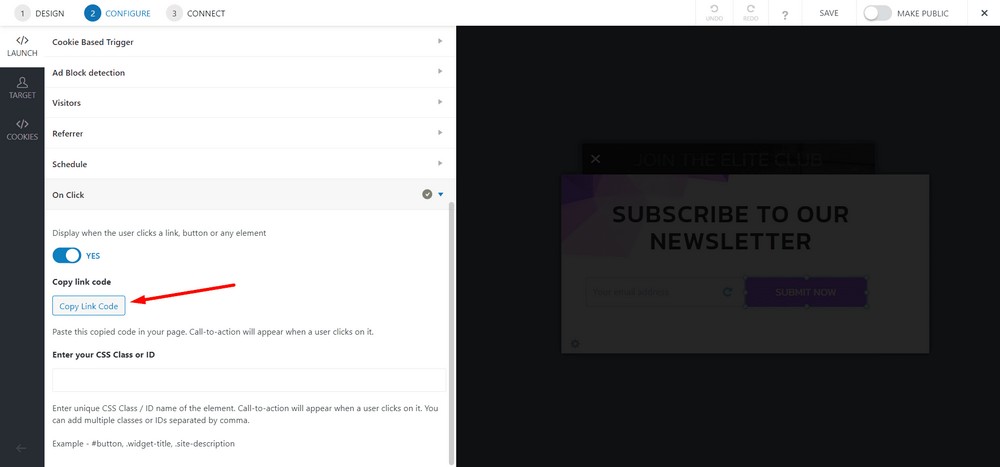
Ora, seleziona il pulsante Copia codice collegamento in modo da poter utilizzare il codice su qualsiasi pagina.

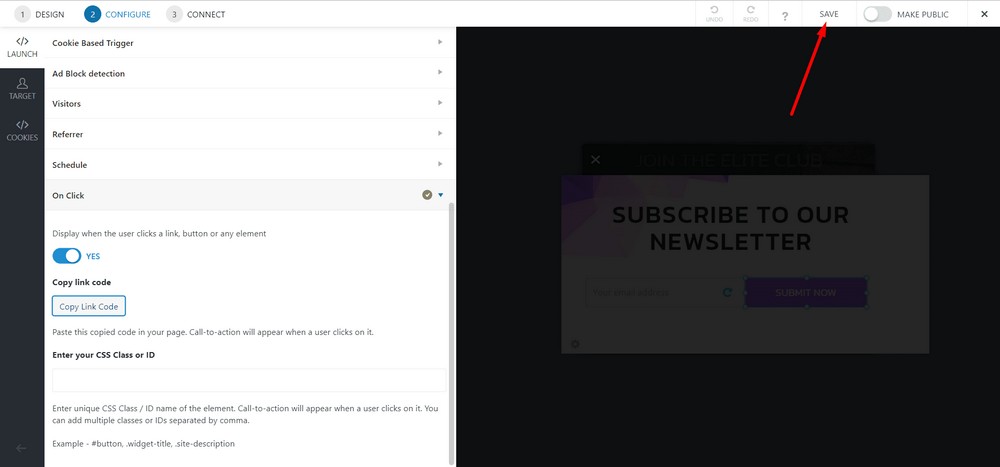
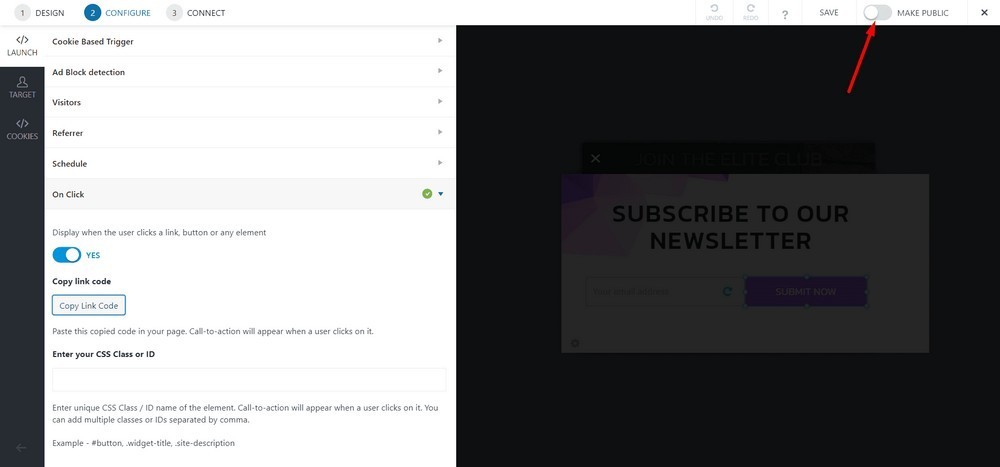
Fare clic su Salva .

Rendilo pubblico attivando la barra di attivazione.

Passaggio 3: posizionare il popup modale su una pagina
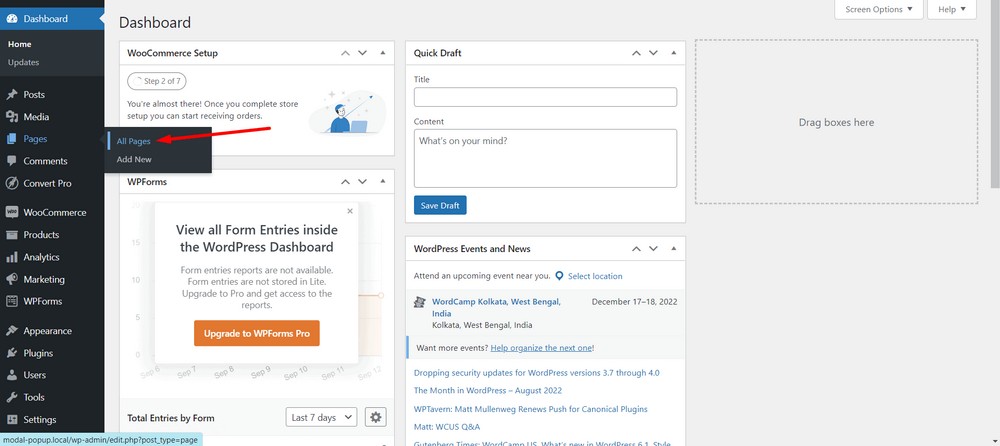
Passa alla dashboard di amministrazione di WordPress e quindi seleziona Pagine > Tutte le pagine .

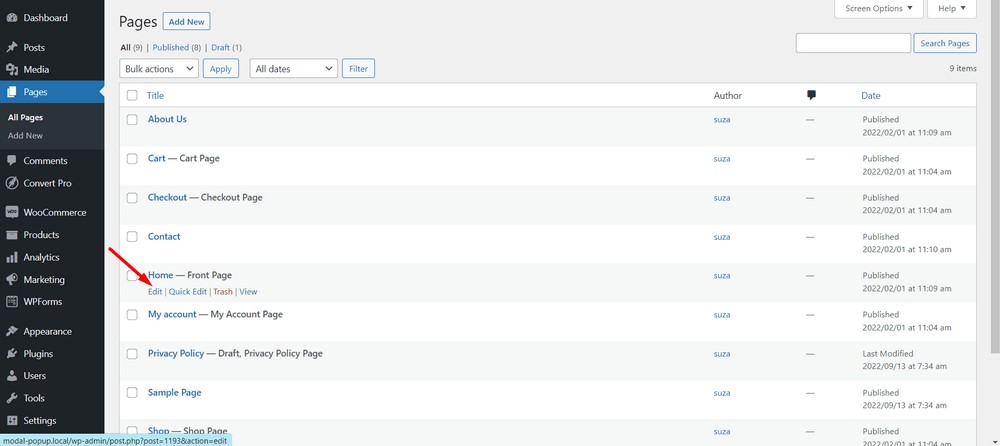
Ora seleziona la pagina in cui desideri implementare il popup modale. In questo caso, sto selezionando la Home page.

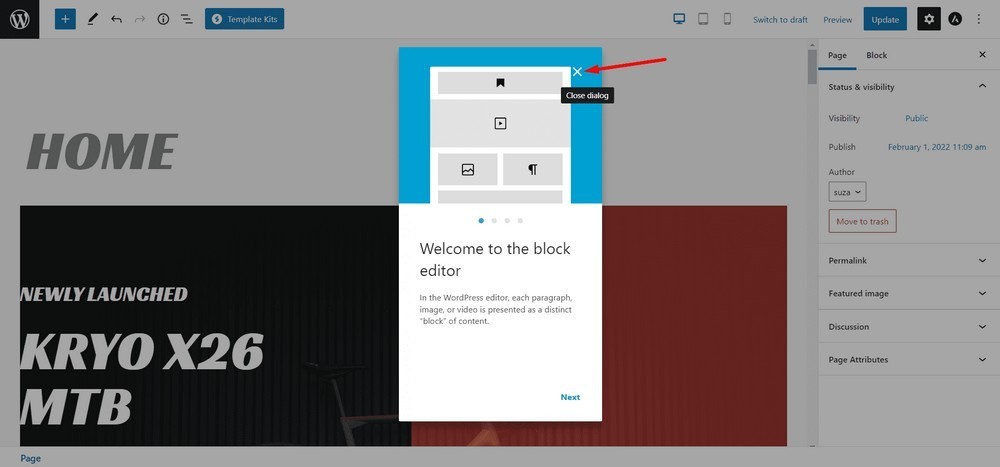
Se viene visualizzata la finestra di dialogo, chiuderla utilizzando il pulsante ( X ).

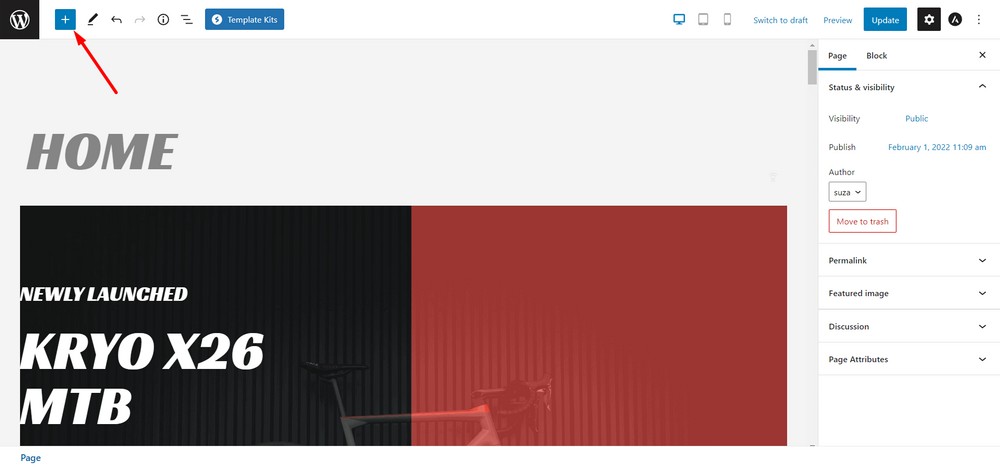
Ora, fai clic sull'icona più nella parte superiore della pagina per vedere i blocchi disponibili.

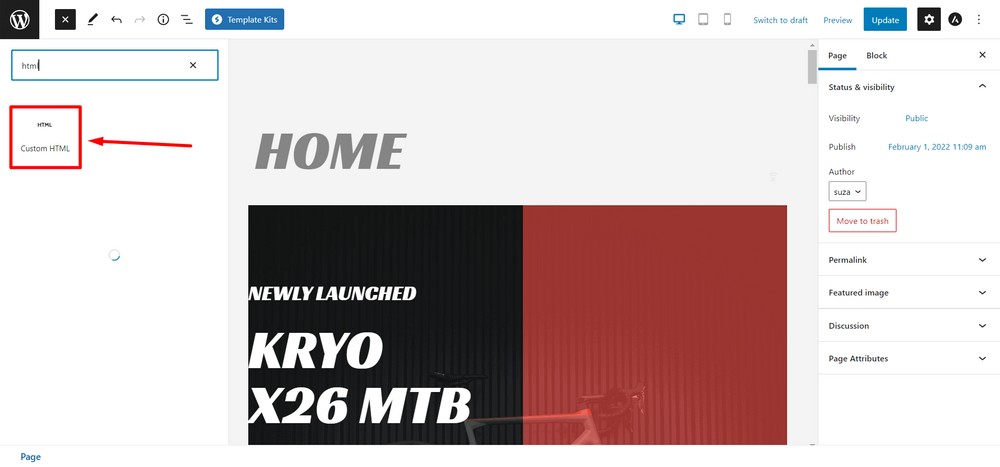
Ora trascina e rilascia il blocco HTML personalizzato sulla pagina.

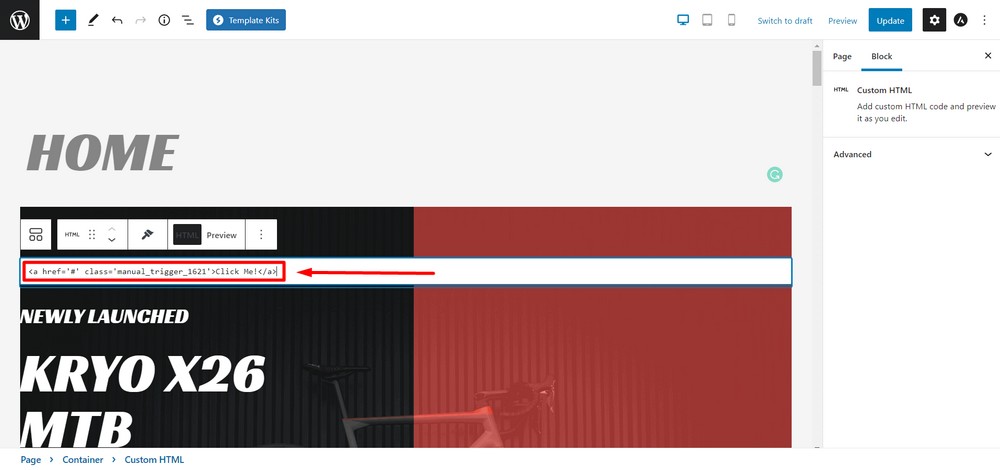
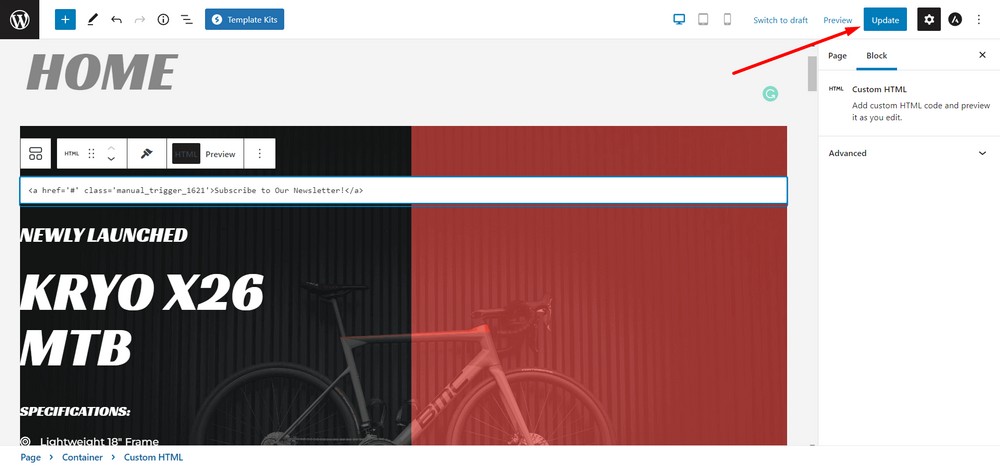
Incolla il codice che hai copiato nel passaggio 2 nel blocco HTML.

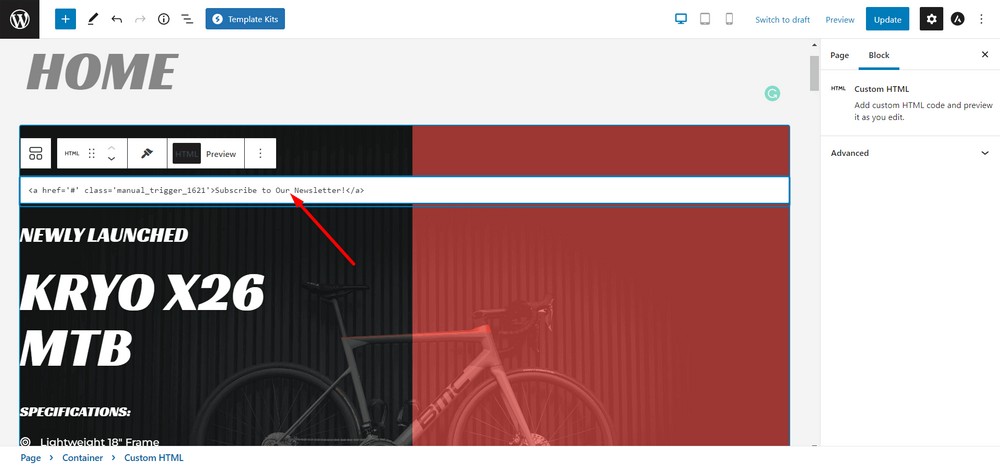
Puoi modificare il testo o utilizzare altri elementi come tag pulsante o tag immagine, se lo desideri.

Aggiorna la pagina quando hai finito.

Congratulazioni, hai appena creato un popup modale!
Ecco l'anteprima del popup modale quando un visitatore arriva sul tuo sito Web e fa clic sulla CTA.
Suggerimento bonus: utilizzo di un pulsante o di un'immagine come trigger
Con Convert Pro, puoi anche utilizzare un pulsante o un'immagine come trigger.
Ho realizzato un video che ti mostra come creare un pulsante come trigger per il popup modale.
Ora è il tuo turno
Ora che sai come creare popup modali su un sito Web WordPress, tocca a te provarlo.
Se stai già utilizzando uno di questi strumenti per creare e configurare il popup modale per il tuo sito Web WordPress, sentiti libero di condividere le tue opinioni di seguito.
Se il post ti è piaciuto, non dimenticare di iscriverti al mio sito Web per ricevere suggerimenti, offerte e newsletter più interessanti direttamente nella tua casella di posta.
