Come creare, aggiungere e modificare un menu di navigazione di WordPress
Pubblicato: 2022-07-21Ti chiedi come creare e personalizzare un menu in WordPress? I menu di navigazione elencano le tue pagine più importanti, consentendo ai visitatori un rapido accesso indipendentemente da dove si trovano sul tuo sito. L'editor di menu integrato di WordPress è piuttosto potente, ma può richiedere del tempo per abituarsi.
Se non sai da dove iniziare o hai bisogno di aiuto per personalizzare il tuo menu con determinate funzionalità, sei nel posto giusto. Mettiamo in funzione il tuo nuovo menu di navigazione migliorato.
Come trovare l'editor di menu di WordPress
Iniziamo trovando l'editor di menu di WordPress. Innanzitutto, accedi alla dashboard di WordPress, quindi vai su Aspetto → Menu . Potresti vedere già un menu in atto e puoi modificarlo o crearne uno nuovo.

Puoi anche modificare i menu utilizzando la schermata di personalizzazione del tema. Questo ha il vantaggio di fornire un'anteprima dal vivo delle tue modifiche mentre lavori. Nella pagina Menu, fai clic sul pulsante Gestisci con anteprima dal vivo oppure vai su Aspetto → Personalizza e fai clic sull'opzione Menu .
Entrambi i metodi forniscono quasi esattamente le stesse opzioni, quindi scegli quello che preferisci.
Come creare un menu personalizzato in WordPress
Per prima cosa, impariamo come creare un nuovo menu in WordPress. Se ne hai già uno esistente, fai semplicemente clic sul collegamento Crea un nuovo menu nella parte superiore della pagina.
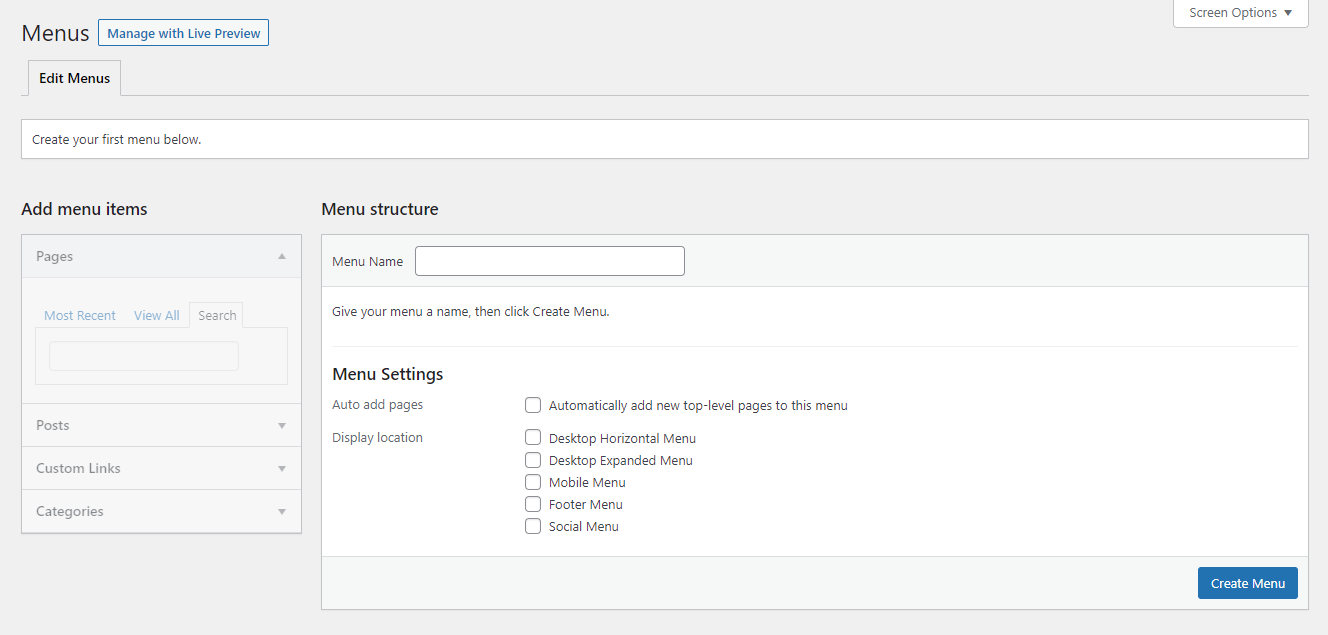
Se non hai ancora creato un menu, non è necessario fare clic su nulla: verrai trascinato direttamente nella schermata di creazione del menu.

Infine, se ti trovi nella schermata Anteprima dal vivo, puoi semplicemente fare clic sul pulsante Crea nuovo menu in qualsiasi momento.
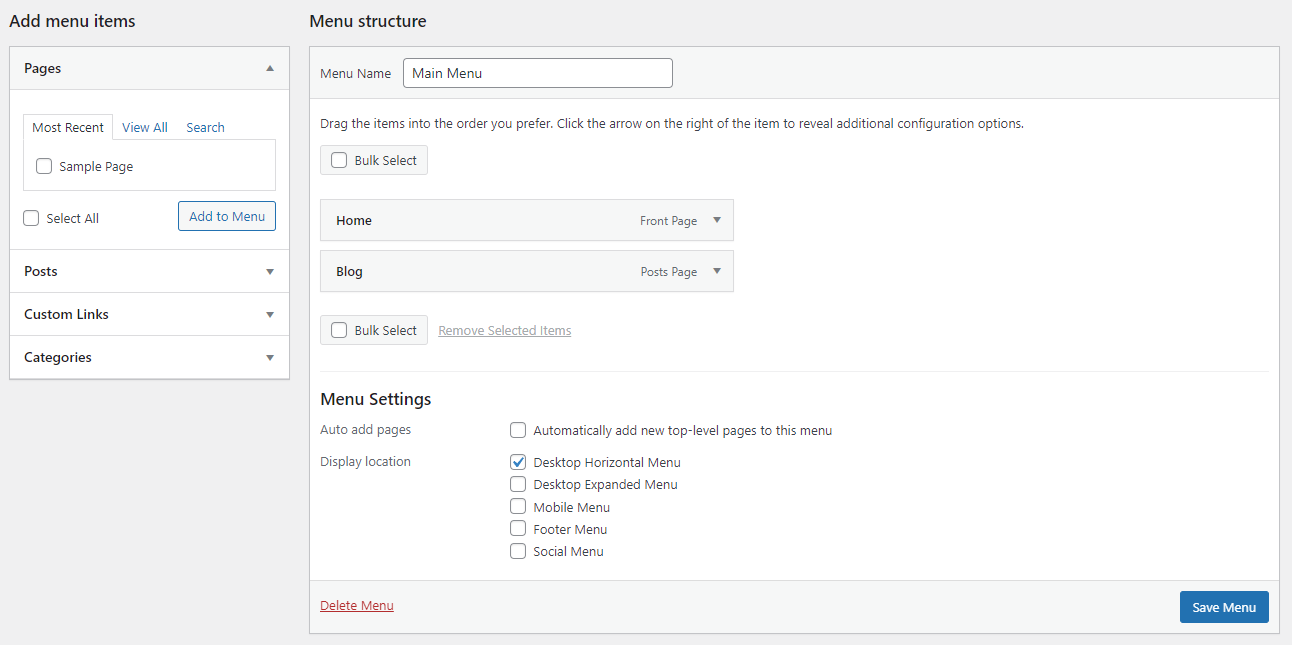
Trova un nome per il tuo menu che ne descriva lo scopo, quindi scegli dove dovrebbe apparire sul tuo sito. Dopo aver compilato questi semplici requisiti, sei pronto per iniziare a rimpolpare il tuo menu e aggiungere elementi.
Come modificare un menu in WordPress
Hai bisogno di modificare un menu esistente? Se hai un solo menu, vai alla schermata Aspetto → Menu e sarà proprio lì sulla pagina, pronto per essere personalizzato.
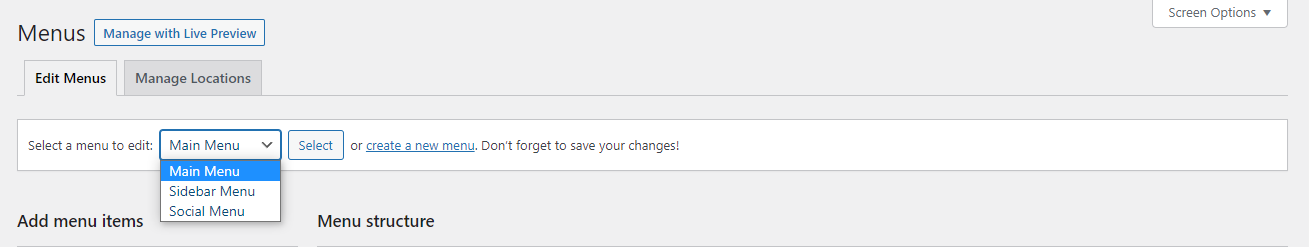
Se disponi di più menu, vedrai il menu a discesa Seleziona un menu da modificare nella parte superiore della pagina. Scegli quello che desideri, quindi fai clic su Seleziona per caricarlo.
Se stai utilizzando il Customizer del tema, vedrai un elenco di tutti i tuoi menu esistenti in alto non appena aprirai la schermata Menu. Basta fare clic su quello che si desidera aprire.
Come aggiungere elementi al menu di WordPress
Ora è il momento di entrare nel vivo della creazione di un menu: aggiungere elementi e personalizzarne le funzionalità. Forse vuoi creare un menu a discesa nidificato, aggiungere determinate pagine o post o aggiungere altri elementi alla barra dei menu.
1. Aggiungi una pagina o un post al tuo menu
Innanzitutto, vorrai dare un facile accesso alle tue pagine più importanti, quindi aggiungiamo alcuni collegamenti al tuo menu. Questa è una parte importante della navigazione sul tuo sito ed è molto facile aggiungere nuove voci a un menu.
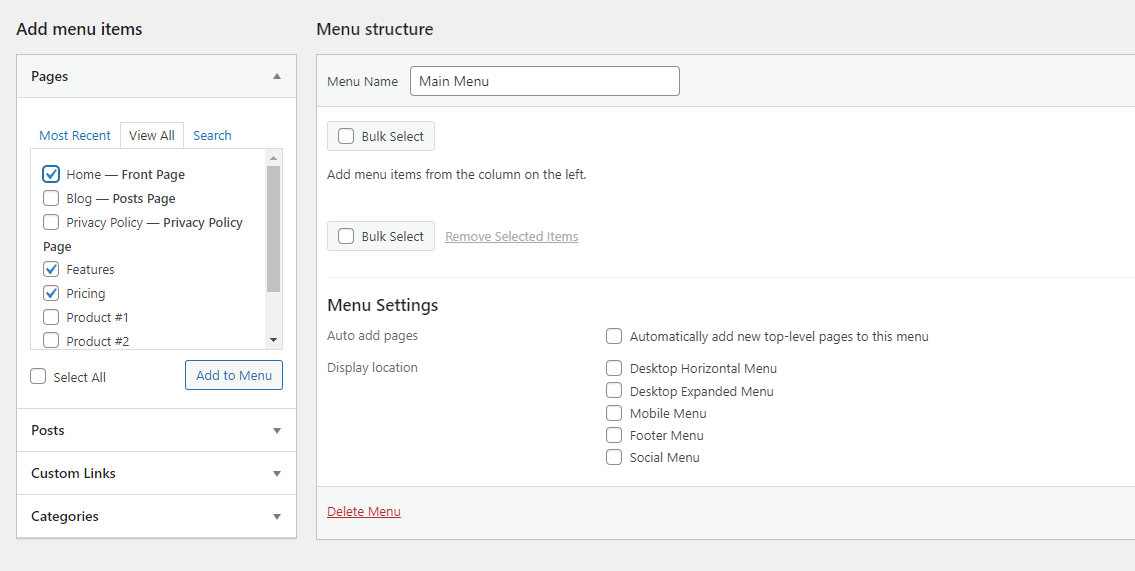
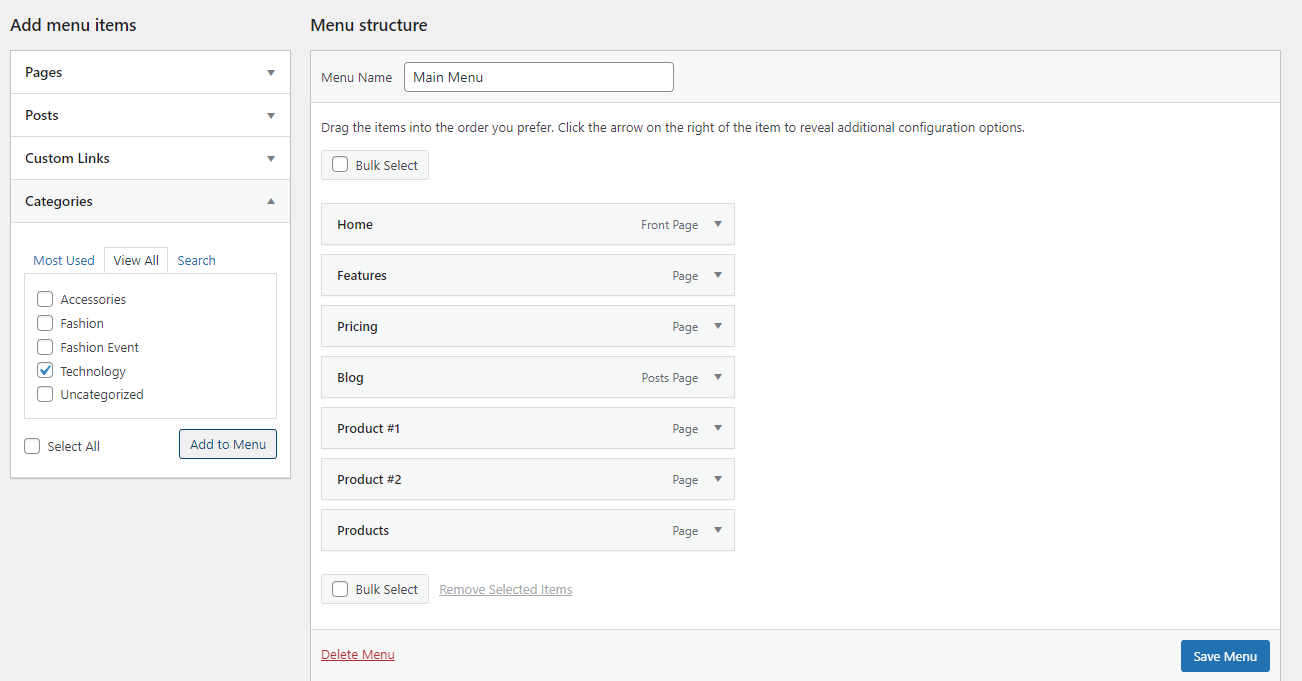
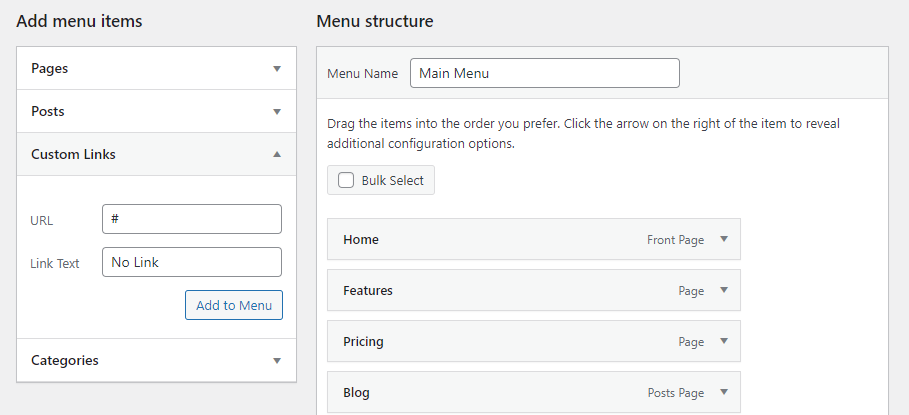
Guarda nella casella a sinistra, dove dovresti vedere la casella Aggiungi voci di menu con diverse schede. Apri la scheda Pagine , che contiene tre categorie: Più recenti , Visualizza tutto e Cerca .
Il primo mostrerà una manciata delle tue ultime pagine per un facile accesso. Se hai centinaia di pagine sul tuo sito, la scheda Visualizza tutto sarà probabilmente un po' ingombrante. Invece, usa la scheda Cerca per trovare quelli che vuoi aggiungere.

Puoi anche fare clic sulla casella di controllo Seleziona tutto in basso se desideri aggiungere tutte le pagine visualizzate al tuo menu.
Dopo aver selezionato ciò che desideri, fai clic su Aggiungi al menu per finalizzare le tue selezioni. Le tue nuove pagine saranno ora elencate sulla destra.
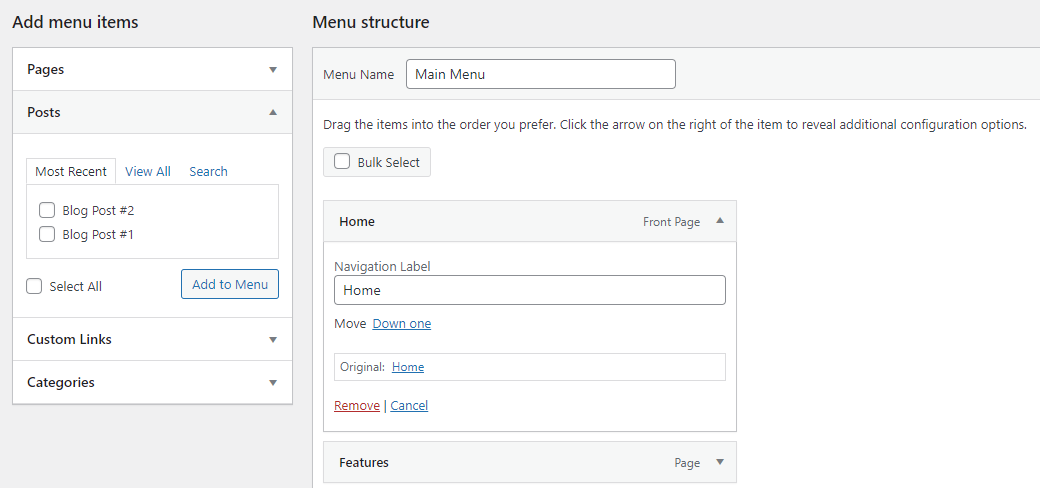
Per i post del blog, funziona in modo molto simile. Seleziona la scheda Post e, come prima, scegli tra tutti i tuoi post più recenti o cerca quelli che desideri. Quindi fare clic su Aggiungi al menu .
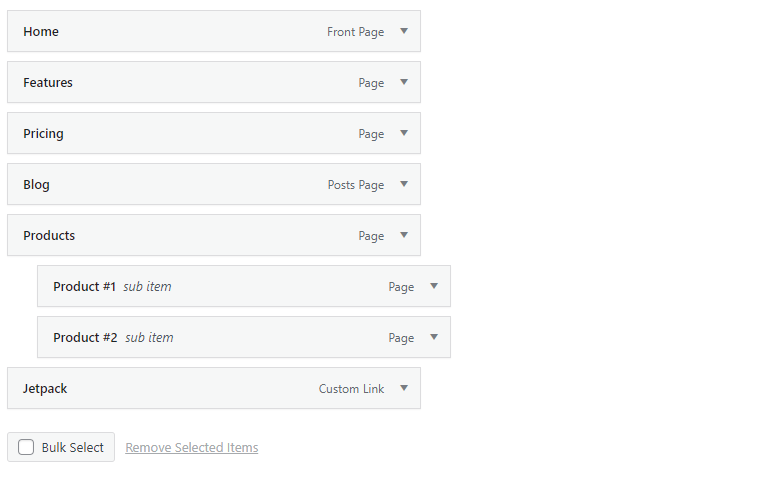
E se volessi rimuovere una voce di menu che hai aggiunto? Ci sono due modi per farlo. Nella sezione della struttura del menu a destra, seleziona una delle pagine o dei post facendo clic sulla freccia a destra. Quindi, fai clic sul collegamento rosso Rimuovi .

Puoi anche rimuovere in blocco più pagine contemporaneamente. Fare clic sulla casella di controllo Selezione in blocco e quindi selezionare ogni voce di menu che si desidera eliminare. Quindi fare clic su Rimuovi elementi selezionati .
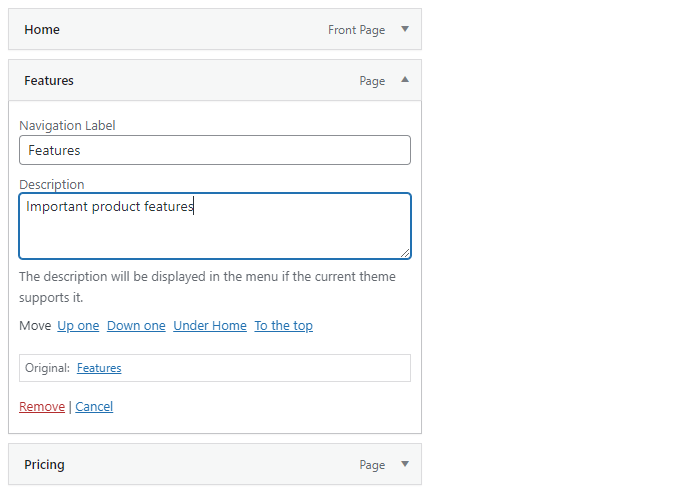
Infine, puoi rinominare le voci di menu in modo che appaiano con un titolo diverso. Seleziona un elemento della pagina utilizzando la relativa freccia a discesa, quindi modifica l' etichetta di navigazione . Questo è utile se vuoi che le voci di menu abbiano un titolo più breve per risparmiare spazio.
2. Aggiungi una categoria blog al tuo menu
E se volessi collegarti a una pagina di categoria di primo livello dal tuo blog? Dopotutto, potresti voler offrire ai visitatori un facile accesso alle pagine delle categorie di primo livello per incoraggiarli a continuare a leggere.
Questo è molto simile all'aggiunta di un post o di una pagina, tranne per il fatto che devi fare clic sulla scheda a discesa Categorie . Quindi puoi scegliere tra le categorie più utilizzate, vedere l'intero elenco o cercare quelle che desideri.
Al termine, fai clic su Aggiungi al menu e apparirà sul lato proprio come un post o una pagina.

3. Aggiungi un link personalizzato al tuo menu
Cosa succede se c'è una pagina sul tuo sito che non è coperta dalle altre categorie o vuoi che il tuo menu si colleghi a un sito esterno? In tal caso, puoi aggiungere un collegamento personalizzato. Questo può collegarsi a qualsiasi URL tu voglia.
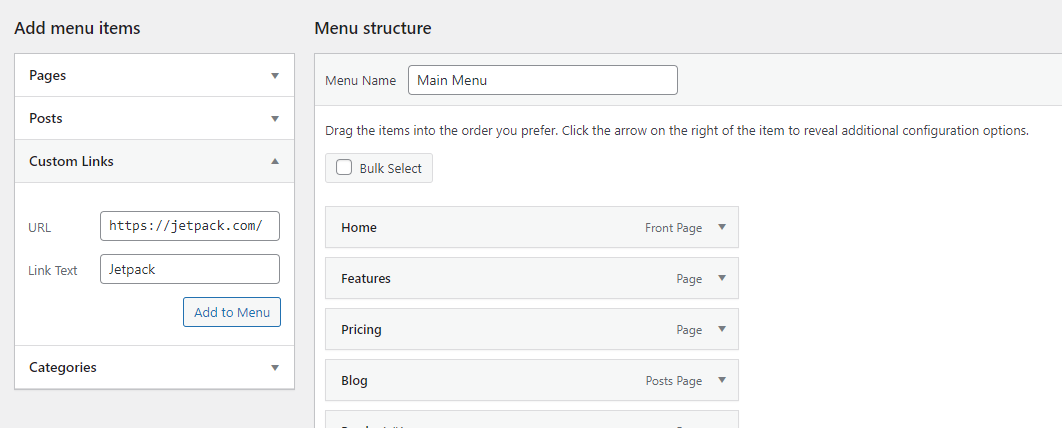
Fare clic sulla scheda Collegamenti personalizzati , quindi inserire l'URL, impostare il testo del menu e fare clic su Aggiungi al menu .

4. Aggiungi un collegamento al tuo menu che si apre in una nuova scheda
A volte desideri che un collegamento al menu si apra in una nuova scheda in modo che i visitatori possano tornare al tuo sito Web e continuare a navigare. Ciò è particolarmente vero se hai aggiunto un collegamento esterno: se invii visitatori a un altro sito, non vi è alcuna garanzia che ritorneranno.
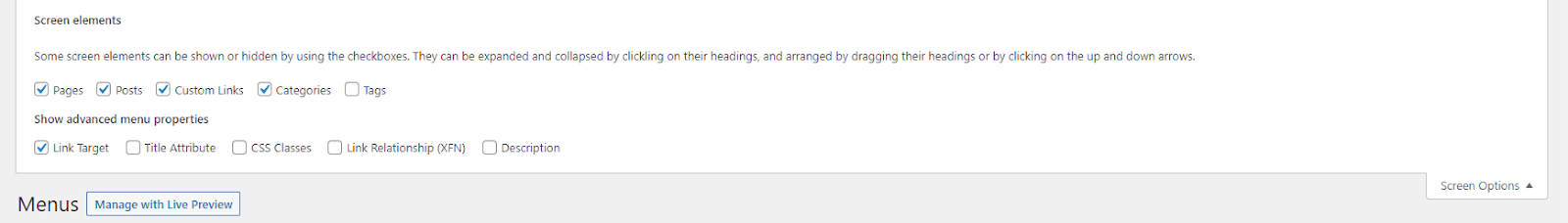
Questa è un'opzione nascosta nell'interfaccia dei menu. Dovrai attivarlo facendo clic su Opzioni schermo nella parte superiore dello schermo, quindi selezionando la casella di controllo Link Target .

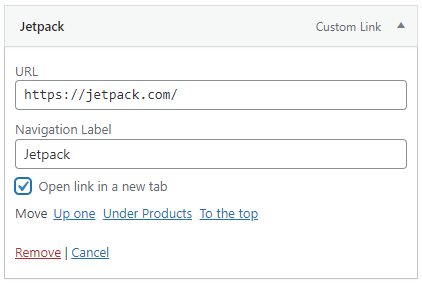
Ora, quando utilizzi la freccia a discesa su una voce di menu, vedrai una nuova casella di controllo: Apri collegamento in una nuova scheda . Fai clic e sei a posto.

5. Aggiungi un collegamento a una sezione di una pagina dal tuo menu
A volte vuoi collegarti a una sezione specifica di una pagina. In tal caso, invece di utilizzare il tipico menu a discesa Post o Pagine, utilizza la sezione Collegamenti personalizzati .
Innanzitutto, devi creare un URL personalizzato che riporti i visitatori alla sezione corretta. Ti consigliamo di creare quella che viene chiamata "ancora", cosa che puoi fare nell'Editor blocchi. Quindi, aggiungerai l'ancora che hai creato alla fine dell'URL del tuo sito con un simbolo #. Ad esempio, se il tuo anchor è "create-a-page-jump", il tuo URL sarà https://example.com/#create-a-page-jump.
Incollalo nella barra dei collegamenti personalizzati, imposta la relativa etichetta e fai clic su Aggiungi al menu .
6. Aggiungi una voce di menu a discesa
L'annidamento degli elementi è una parte importante della funzionalità del menu. Questo è il modo in cui alcune voci di menu vengono visualizzate al passaggio del mouse. Puoi annidare gli elementi quanto vuoi, creando sottomenu all'interno di sottomenu all'infinito.
Ci sono due modi per farlo. La prima opzione è semplicemente fare clic sull'elemento che si desidera nidificare e trascinarlo verso destra finché anche le linee tratteggiate non si spostano a destra. Continua a farlo per annidare più oggetti.
Il secondo modo è aprire la voce di menu che si desidera spostare e fare clic sul collegamento Sotto [Nome voce di menu] .

7. Aggiungere una voce di menu senza un collegamento
La maggior parte delle volte, vorrai che le voci di menu si colleghino a una pagina. Ma a volte, come quando crei un menu a discesa, vuoi solo che il link di primo livello sia testo e nient'altro.
Per fare ciò, crea un collegamento personalizzato come di consueto, ma invece di inserire un collegamento, inserisci il simbolo #. Quindi intitolare la voce di menu come al solito e fare clic su Aggiungi al menu .

Puoi lasciare il simbolo # se vuoi, oppure puoi aprire la tua nuova voce di menu, eliminare il simbolo e fare clic su Salva menu .
Sebbene la voce di menu assomigli ancora a un collegamento, non sarà selezionabile. Puoi sempre cambiarne lo stile con CSS se vuoi che abbia un aspetto diverso. Ti mostreremo come farlo in seguito.
8. Aggiungi un'icona o una barra di ricerca al tuo menu
Se il tuo tema ha un widget di intestazione, aggiungere una barra di ricerca è facile. Vai su Aspetto → Widget , fai clic sul + blu nell'angolo in alto a sinistra e trascina il widget Cerca nell'area dell'intestazione.
Se questo non funziona, dovrai passare a un tema che inserisce una barra di ricerca nell'intestazione o utilizzare un plug-in. I plugin di ricerca di WordPress più popolari includono un'opzione per aggiungere una barra di ricerca al menu dell'intestazione.
9. Aggiungere una descrizione a una voce di menu
Anche se di solito non è necessario, potresti voler aggiungere una descrizione alle voci di menu. Forse vuoi fornire una breve descrizione di dove questo link porterà i visitatori quando fanno clic.
Innanzitutto, nella schermata Menu , apri le Opzioni schermo in alto a destra e seleziona la casella di controllo Descrizione . Ora troverai una casella Descrizione ogni volta che apri una voce di menu dalla sua freccia a discesa.

Digita una descrizione e assicurati di fare clic su Salva menu . Quando visiti il tuo sito, dovresti vedere la tua nuova descrizione. Ricorda che non tutti i temi supportano questa funzione.
Come attivare il menu di navigazione di WordPress
Quando hai finito di personalizzare il tuo menu e sei pronto per mostrarlo al mondo, tutto ciò che devi fare è scegliere una posizione di visualizzazione per esso. Verrà quindi visualizzato sul tuo sito.
Al contrario, se vuoi lavorare sul tuo menu in privato, non selezionare una posizione di visualizzazione fino al termine. Un menu senza una posizione di visualizzazione è essenzialmente invisibile a tutti i visitatori.
Non sai come impostare una posizione di visualizzazione? Andiamo oltre.
Come modificare la posizione del menu in WordPress
Se non ti piace dove si trova il tuo menu o non sei sicuro di come impostarlo per visualizzarlo dove vuoi, è molto facile cambiare la posizione del menu in WordPress.
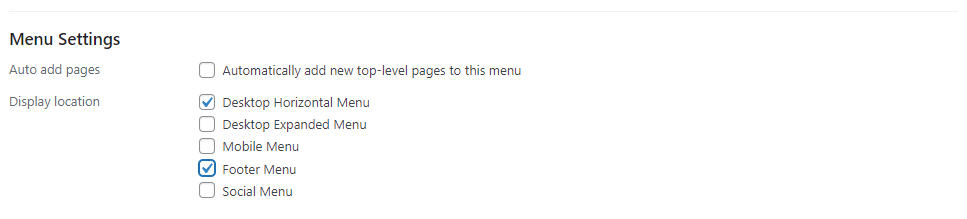
Ci sono tre modi per farlo: Innanzitutto, nella schermata Aspetto → Menu nella scheda predefinita Modifica menu , guarda l'area di modifica del menu principale. Dovresti vedere una sezione denominata Impostazioni menu . Quindi cerca Posizione di visualizzazione .
Ora spunta le caselle in cui vuoi che appaia il tuo menu. Dovrai visitare il tuo sito per vedere come appare il tuo nuovo menu.

Il secondo modo per modificare la posizione del menu in WordPress è fare clic sulla scheda Gestisci posizioni , quindi assegnare i menu che desideri vengano visualizzati in ciascuno di essi. Questo è un po' più facile da configurare se hai più menu.
Infine, puoi utilizzare il Live Customizer. Apri Aspetto → Personalizza e fai clic sulla scheda Menu , quindi seleziona il menu che desideri modificare o fai clic sul pulsante Visualizza tutte le posizioni . Il vantaggio di questo è che puoi vedere immediatamente come appariranno i tuoi menu e la posizione di ciascuna opzione di visualizzazione.
Tieni presente che ogni posizione di visualizzazione può essere occupata solo da un menu alla volta, sebbene sia possibile assegnare un singolo menu a più posizioni di visualizzazione.
Inoltre, le posizioni di visualizzazione sono determinate dal tuo tema. Se non hai quelli che stai cercando, potrebbe essere necessario passare a un nuovo tema.
Come utilizzare più menu nel tuo sito WordPress
Non sei limitato a un singolo menu. Puoi crearne quanto hai spazio da visualizzare (e altro!). Potresti avere il tuo menu principale, un menu della barra laterale più compatto, un menu separato nel piè di pagina, ecc. Tutto dipende dal numero di posizioni di menu fornite dal tuo tema.
In ogni caso, puoi creare un secondo menu facendo clic su Crea un nuovo menu e selezionando una posizione di visualizzazione separata per esso. Basta compilare il nome e impostare le pagine come hai fatto con il tuo primo menu e ripetere tutte le volte che vuoi.


La schermata di anteprima dal vivo è ancora più intuitiva; basta fare clic sul pulsante Crea nuovo menu e tutti i menu creati verranno elencati in un'unica posizione di facile accesso.
Ricorda di utilizzare la schermata Gestisci posizioni per assegnare più facilmente ogni menu a una posizione, poiché è molto più snello rispetto alla selezione e all'impostazione manuale delle opzioni per ciascun menu.
Come modellare l'aspetto del tuo menu usando CSS
Mentre WordPress fornisce alcune opzioni di base per far funzionare il tuo menu nel modo desiderato, quando si tratta del suo aspetto reale, non c'è molto lì. Ma se non sei felice di fare affidamento sullo stile del menu del tuo tema, puoi prendere il controllo con CSS.
Sebbene i CSS possano essere difficili da imparare, non è necessario essere un esperto per usarlo. Per le modifiche di base dell'aspetto, devi solo sapere cosa cambiare e dove metterlo.
Prima di iniziare, assicurati di avere un backup recente del tuo sito. Se stai utilizzando Jetpack Backup, tutte le modifiche vengono salvate in tempo reale e possono essere ripristinate in pochi clic se commetti un errore.
Sebbene tu possa modificare direttamente i file del tuo tema, in genere non è consigliato a meno che tu non stia aggiungendo molti CSS, specialmente se non stai utilizzando un tema figlio. Invece, puoi utilizzare la casella CSS aggiuntivo nella schermata Aspetto → Personalizza o la funzione CSS personalizzata disponibile in Jetpack.
Devi anche trovare la classe di menu del tuo tema. Se hai più menu nel tuo tema, ognuno avrà una classe diversa.
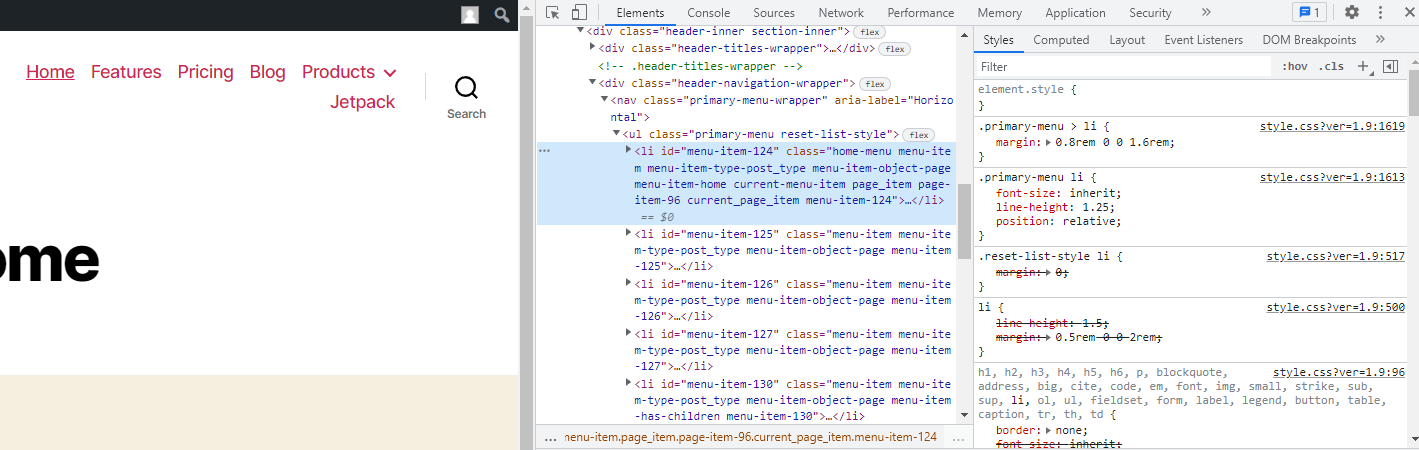
Ad esempio, nel tema Twenty-Twenty WordPress, la classe per il menu principale è semplicemente ".primary-menu".
Fare clic con il pulsante destro del menu e utilizzare lo strumento Ispeziona elemento per trovare la classe del menu.

Se uno qualsiasi dei codici di esempio non funziona, il tuo tema potrebbe forzare un certo stile, bloccare una dimensione del carattere, un colore e così via. Puoi sovrascriverlo usando il tag !important, ma prova a farlo con parsimonia. Può essere meglio creare un tema figlio e modificare direttamente il foglio di stile se sei esperto in CSS.
1. Come scegliere come target una singola voce di menu
Potresti voler cambiare una singola voce di menu piuttosto che tutte in una volta. Per questo, vai alla pagina Aspetto → Menu , apri Opzioni schermo e attiva Classi CSS. Modifica una voce di menu e assegnagli una classe CSS, quindi sostituisci ".primary-menu" negli esempi di codice forniti di seguito con la classe CSS personalizzata.
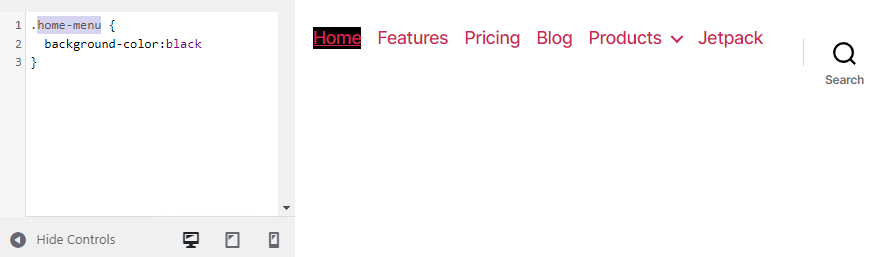
Quindi, se imposti il link della home page in modo che abbia la classe "home-menu", sostituisci ".primary-menu" con ".home-menu".

2. Come modificare la dimensione del carattere del menu
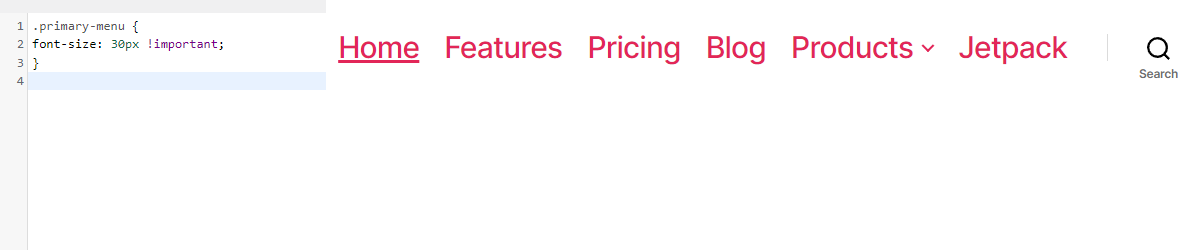
Se il tuo menu è un po' troppo invadente o un po' troppo difficile da leggere, prova a cambiare la dimensione del carattere. Usa questo codice per farlo:
.primary-menu { font-size: 30px; }Cambia semplicemente il "30px" in qualsiasi dimensione desideri.

3. Come modificare la combinazione di colori del menu
Una richiesta comune da parte degli utenti di WordPress è quella di cambiare il colore dei collegamenti nel loro menu o addirittura di aggiungere un colore di sfondo.
Per prima cosa, cambiamo il colore del carattere. Usa il seguente codice:
.primary-menu li a { color: #000000; }Questo farà diventare neri i link del tuo menu. Sostituisci il codice esadecimale del colore sopra: puoi utilizzare un sito di codici colore per creare facilmente un codice esadecimale del colore desiderato.
E il colore di sfondo? Prova questo per uno sfondo verde acqua:
.primary-menu { background-color: #00ffff; } 
4. Come modificare gli effetti al passaggio del mouse del menu
Un elegante effetto al passaggio del mouse può abbellire leggermente il tuo design, ma questa parte può diventare un po' più complicata. Ci sono molti effetti al passaggio del mouse che potresti implementare, ma facciamone uno semplice: cambiare il colore del carattere quando passi il mouse su una voce di menu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Ora se passi il mouse su un link nel tuo menu, diventerà lavanda.

C'è altro con cui sperimentare: prova a utilizzare il colore di sfondo, l'opacità, il bordo/raggio del bordo e i tag di transizione.
5. Come rendere appiccicoso il menu di WordPress
I menu "appiccicosi" o fissi seguono il visitatore mentre scorre, il che significa che non è necessario scorrere fino all'inizio per raggiungere il menu di navigazione. Può essere un po' più conveniente per le persone e incoraggiarle a continuare a navigare.
Il modo per farlo è con il tag "position:fixed", ma probabilmente dovrai aggiungere un po' di più per far funzionare le cose correttamente.
Quanto segue creerà un menu di navigazione mobile di base:
.primary-menu { position: fixed; top:0; right:0; }Ma potresti voler usare lo sfondo, l'altezza, la larghezza, il bordo, il riempimento e i tag alto/basso/sinistra/destra per creare un menu appiccicoso che è più di un semplice testo mobile. Ecco un semplice esempio:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Come aggiungere un pulsante al menu
Sebbene sia possibile aggiungere pulsanti al menu utilizzando i plug-in, proviamo ad aggiungerne uno semplice con CSS. Innanzitutto, dovrai impostare una classe CSS personalizzata per la voce di menu dei pulsanti, a meno che tu non voglia che ogni voce del menu abbia lo stile in questo modo.
Ora prova questo codice:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Se vuoi arrotondare gli angoli del pulsante, prova ad aggiungere questa riga di codice sopra la parentesi di chiusura:
border-radius: 5px; 
Domande frequenti
Per una funzionalità così semplice, i menu possono diventare piuttosto complicati una volta che si entra davvero nella loro funzionalità. Chiudiamo con alcune domande frequenti sui menu nel caso in cui ci fossimo persi qualcosa.
Posso eliminare o rinominare un menu di WordPress?
Puoi creare tutti i menu che vuoi in WordPress ed è completamente possibile eliminarli. Basta aprire la schermata Aspetto → Menu e fare clic sul testo rosso Elimina menu .
Verrà visualizzato un pop-up che chiede conferma. Fai clic su OK e il menu scomparirà per sempre.
Se vuoi semplicemente rinominare un menu, aprilo e cambia la casella Nome menu , quindi fai clic sul pulsante Salva menu . Semplice come quella!
Posso aggiungere tag a un menu di WordPress?
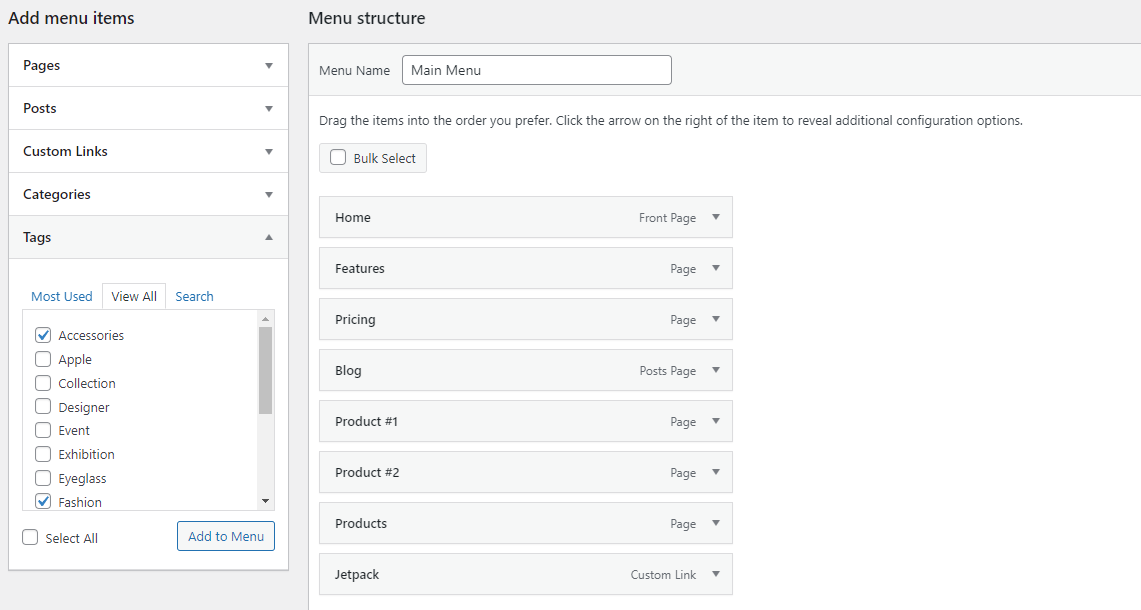
È possibile aggiungere categorie al menu di WordPress, ma per quanto riguarda i tag? Buone notizie: questo è integrato nella funzionalità del menu. Devi solo accenderlo.
Innanzitutto, assicurati di essere nella schermata Aspetto → Menu , quindi fai clic su Opzioni schermo nell'angolo in alto a destra. Nella sezione Elementi dello schermo , vedrai una riga di opzioni, tutte contrassegnate tranne una: Tag . Selezionalo ora.
Apparirà un nuovo menu sotto l'opzione Categorie nella sezione Aggiungi voci di menu . Puoi cercare o scegliere da qualsiasi tag che ti piace e aggiungerlo al tuo menu.

Posso duplicare un menu in WordPress?
Se vuoi lavorare su un menu senza che le modifiche vengano trasmesse in diretta ai tuoi visitatori, la possibilità di duplicare un menu potrebbe essere molto utile.
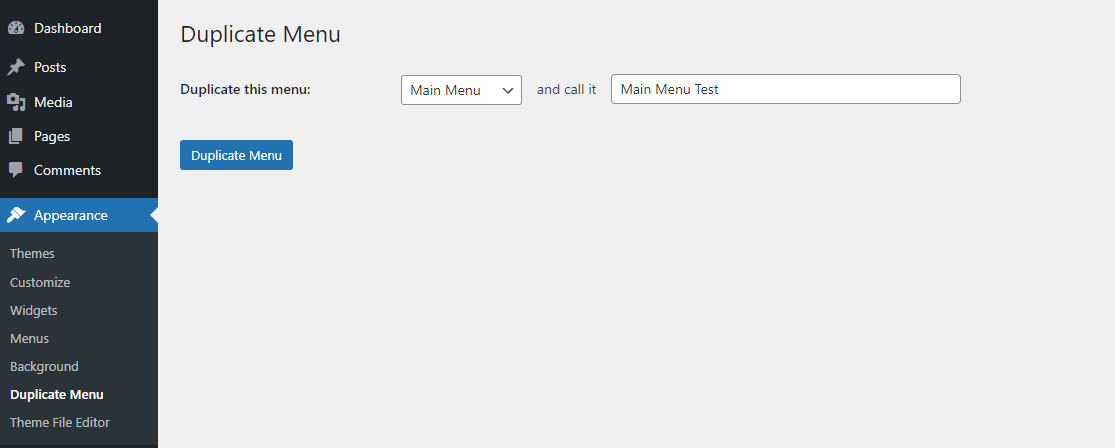
WordPress non viene fornito con questa funzionalità per impostazione predefinita, ma puoi farlo con un semplice plug-in opportunamente intitolato Duplicate Menu. Installalo tramite la schermata Plugin → Aggiungi nuovo e vedrai una nuova pagina nella scheda Aspetto : Menu Duplica .
Vai qui e troverai una schermata molto semplice che ti chiede di nominare il tuo menu duplicato. Quindi, fai clic su Menu duplicato.

Ci vorrà solo un momento. Quindi puoi saltare direttamente al menu duplicato. Tutto sarà esattamente lo stesso tranne che per le posizioni di visualizzazione, che saranno vuote poiché due menu non possono occupare lo stesso spazio.
Nessun visitatore sarà in grado di vedere il tuo nuovo menu finché non imposti una posizione di visualizzazione o lo scambi con il vecchio menu. Sei libero di fare il tuo lavoro senza preoccuparti di rompere il tuo sito visibile.
Posso aggiungere un'immagine a un menu?
Non è possibile aggiungere un'immagine al menu per impostazione predefinita, ma un plug-in chiamato Menu Image lo cambia.
Installalo tramite Plugin → Aggiungi nuovo e nota la nuova opzione Immagine del menu nella barra laterale. Puoi andare qui per impostare le dimensioni dell'immagine del menu. Di nuovo in Aspetto → Menu , apri una voce di menu e fai clic sul nuovo pulsante Aggiungi immagine/icona .
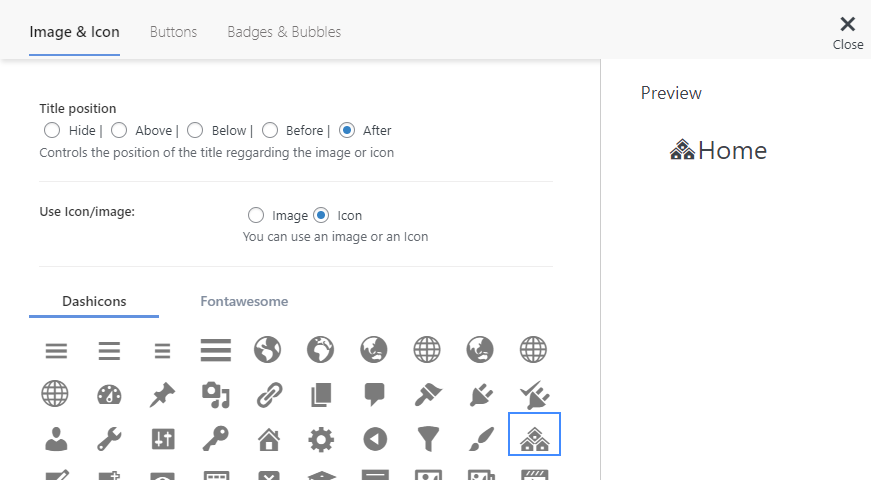
Modifica le impostazioni come preferisci. Fare clic su Immagine per caricare un'immagine o su Icona per scegliere tra le icone. Vedrai un'anteprima prima di salvare.

Posso aggiungere un mega menu in WordPress?
Se desideri un menu con un sacco di collegamenti, lo stile del menu predefinito finirà per sembrare molto disordinato e poco professionale. Invece, dovresti creare un mega menu per un'organizzazione molto più ordinata.
Sfortunatamente, WordPress non supporta i mega menu, quindi dovrai installare un plug-in come Max Mega Menu.
Installalo usando Plugin → Aggiungi nuovo e vedrai una nuova opzione Mega Menu vicino alla parte inferiore della barra laterale.
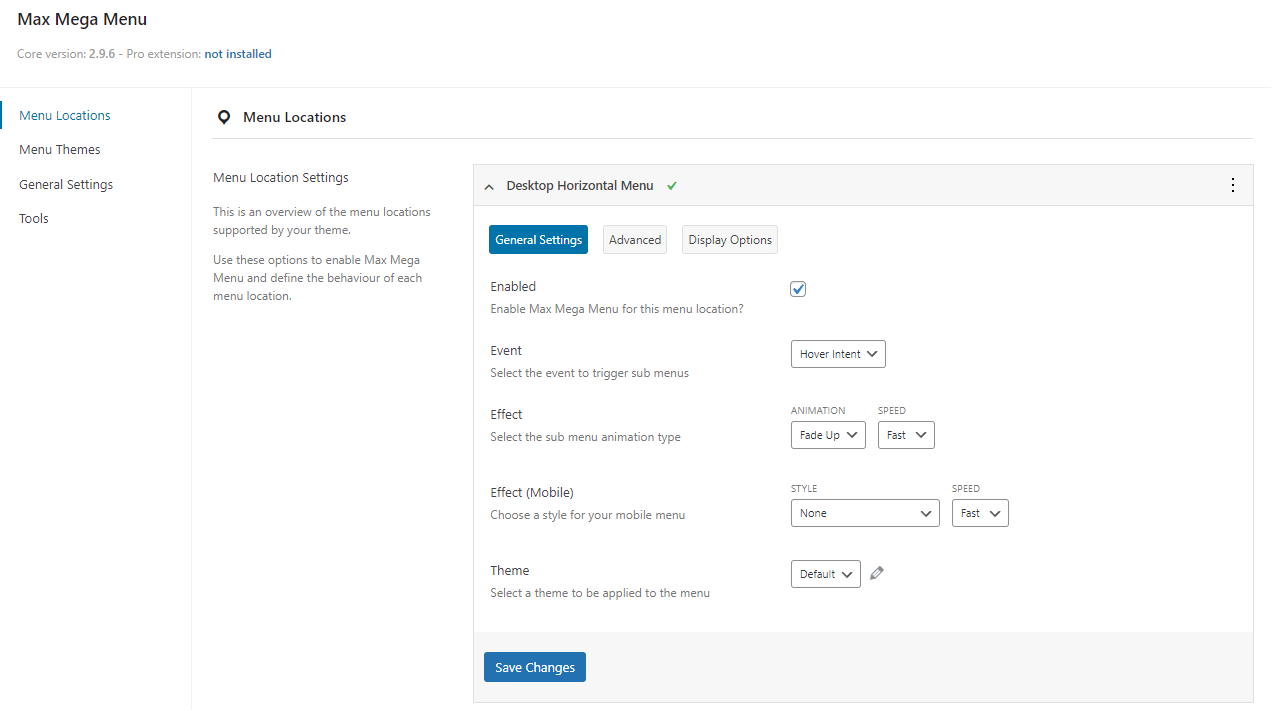
Per configurarlo, vai su Mega Menu → Posizioni menu e seleziona Abilitato per attivarlo. Quindi puoi modificare le animazioni al passaggio del mouse e il comportamento del menu e persino personalizzare un tema nella scheda Temi del menu.

Puoi anche accedere ad alcune delle funzioni di base del Mega Menu dalla schermata Aspetto → Menu , dove troverai una nuova scheda Impostazioni Max Mega Menu .
Posso aggiungere un evento JavaScript onclick al mio menu?
Puoi aggiungere Javascript al tuo sito WordPress modificando i file del tema o installando un plug-in come Simple Custom CSS e JS.
Nota: se scegli di modificare direttamente il file functions.php , devi prima impostare un tema figlio. Se il tuo tema si aggiorna, tutti i tuoi script personalizzati andranno persi a meno che tu non stia utilizzando un tema figlio.
Se non sei sicuro di come scegliere come target una singola voce di menu, prova ad andare alla pagina Aspetto → Menu , apri le Opzioni schermo , quindi attiva Classi CSS . Aggiungi una classe alla voce di menu, quindi scegli come target questa classe nel tuo evento onclick.
Se stai utilizzando il plug-in Mega Menu, dovrai inoltre andare su Mega Menu → Posizioni menu , selezionare il menu a cui ti stai rivolgendo, fare clic su Avanzate e disattivare l'opzione Annulla associazione eventi Javascript . Fai solo attenzione a farlo, poiché può causare conflitti.
Cosa succede al tuo menu se cambi tema?
Potresti essere un po' preoccupato di passare a un nuovo tema se hai dedicato molto tempo all'organizzazione del tuo menu. Fortunatamente, cambiare tema lascerà il tuo menu completamente intatto, quindi non c'è pericolo nel farlo.
Ma il tuo vecchio menu avrà tutte le sue vecchie posizioni di visualizzazione non assegnate, quindi dovrai configurarlo di nuovo. Vai su Aspetto → Menu e nella scheda Gestisci posizione , quindi riassegna i menu al punto in cui appartengono.
Dove si trovano i menu di navigazione nel database di WordPress?
Se hai bisogno di modificare i tuoi menu personalizzati nel database per qualsiasi motivo, puoi trovarlo all'interno della tabella wp_posts, all'interno del campo menu_order . I menu di navigazione sono costruiti come un tipo di post personalizzato, motivo per cui puoi trovarli lì.
Prima di apportare modifiche al database, assicurati di eseguire il backup del tuo sito utilizzando uno strumento come Jetpack Backup.
Un nuovissimo menu di navigazione
Con alcune modifiche nell'editor e forse un po' di CSS, il tuo menu di navigazione dovrebbe essere proprio come lo desideri! Man mano che il traffico del tuo sito web aumenta, diventa sempre più importante per il tuo sito avere un menu ottimizzato per aiutare i visitatori a spostarsi.
Ora che sai come personalizzare il menu di WordPress, sei ben attrezzato per creare uno dei pilastri più importanti della progettazione di siti Web.
