Come aggiungere WordPress Next Previous Post con Thumbnail
Pubblicato: 2019-09-12 L'aggiunta di impaginazione al tuo sito WordPress non dovrebbe essere un processo complicato. Infatti, con una conoscenza minima della programmazione , puoi facilmente cambiare l'impaginazione dei post predefinita in un'impaginazione numerata di WordPress , come illustrato nel mio precedente tutorial sull'impaginazione numerica di WordPress . Oggi voglio che ci concentriamo sulla creazione dell'impaginazione per il singolo post che contiene immagini in evidenza che probabilmente hai trovato in più temi WordPress di riviste.
L'aggiunta di impaginazione al tuo sito WordPress non dovrebbe essere un processo complicato. Infatti, con una conoscenza minima della programmazione , puoi facilmente cambiare l'impaginazione dei post predefinita in un'impaginazione numerata di WordPress , come illustrato nel mio precedente tutorial sull'impaginazione numerica di WordPress . Oggi voglio che ci concentriamo sulla creazione dell'impaginazione per il singolo post che contiene immagini in evidenza che probabilmente hai trovato in più temi WordPress di riviste.
È comune vedere il prossimo post precedente di WordPress con una miniatura e un titolo sotto il singolo post o in alto a seconda del design del tema.
WordPress Next Previous Post con esempio di miniature
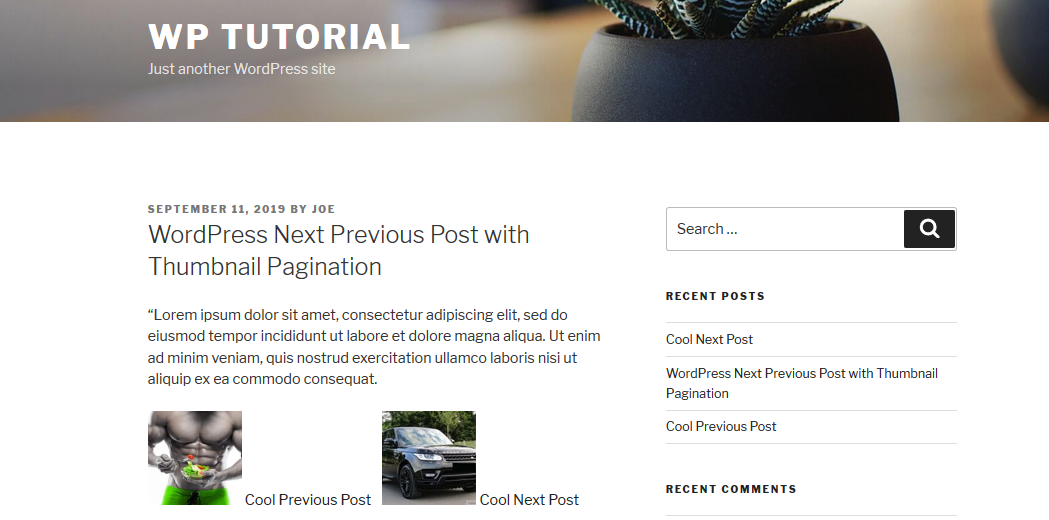
Ad esempio in uno dei temi più venduti della rivista WordPress – Giornale , puoi vedere che il singolo post ha un'impaginazione con una miniatura come mostrato nell'immagine qui sotto:

L'immagine sopra rappresenta un buon esempio di un singolo post di WordPress con l'impaginazione precedente successiva che ha una miniatura.
Entro la fine di questo tutorial di sviluppo di WordPress, dovresti aggiungere facilmente il codice che creiamo al tuo plugin o tema WordPress e visualizzare il post precedente successivo di WordPress con un'anteprima come si vede nel tema WordPress del giornale.
Avanti Indietro Codice di impaginazione di WordPress
In poche parole, i due frammenti di codice importanti che devi avere sono uno che ottiene il post precedente o successivo e un altro che recupera l' immagine in primo piano del post specifico (o successivo o precedente)
Per l'illustrazione in questo tutorial, useremo il tema WordPress predefinito di Twenty Seventeen che è il mio preferito per una serie di motivi; uno dei motivi è la sua semplicità.
Questo codice funzionerà sicuramente su tutti gli altri temi o plugin di WordPress. Quindi, per cominciare, abbiamo installato e attivato il tema con un singolo post di esempio pubblicato.
Iniziare
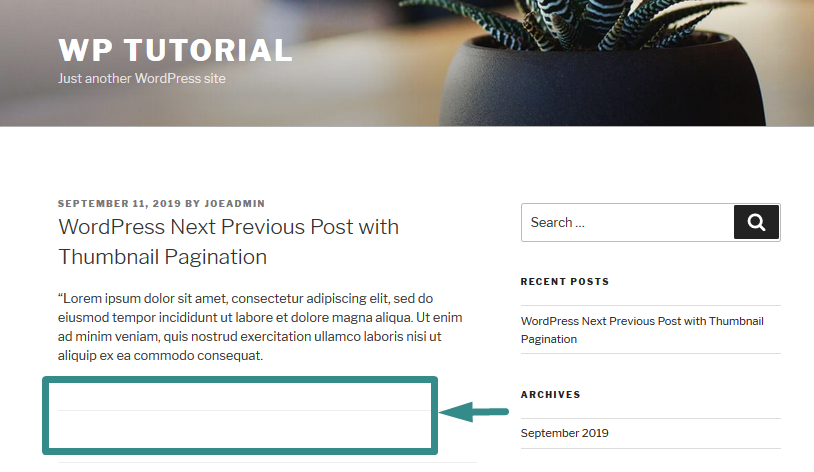
Come puoi vedere nell'immagine qui sotto come indicato dalla freccia, sotto il post non c'è impaginazione per i prossimi post precedenti. In questa sezione, aggiungeremo il prossimo post precedente di WordPress con l'impaginazione delle miniature.

Il primo passo è individuare il file single.php nel tuo tema poiché è il file in cui aggiungeremo il codice appena sotto the_content() e all'interno del ciclo.
Dopo aver individuato il file single.php, il passaggio successivo consiste nel creare due variabili $next e $prev che sono assegnate a due funzioni principali di WordPress; get_next_post() e get_previous_post() rispettivamente come mostrato nel frammento di codice qui sotto:
<?php $prev = get_previous_post(); $successivo = get_next_post(); ?>
Queste due funzioni sono simili nel modo in cui funzionano; la funzione precedente recupera il post precedente mentre la funzione successiva recupera il post successivo come objects .
A scopo dimostrativo ho pubblicato i tre post come mostrato nell'immagine qui sotto:

Ora dobbiamo ottenere il titolo del post precedente e la miniatura e anche assicurarci di avvolgerli in a href tag con il rispettivo permalink che aiuta a rendere i collegamenti cliccabili:
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $prec->post_titolo ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'miniatura'); ?> </a>
Successivamente, otteniamo il titolo del post successivo e la miniatura e anche un tag href e il permalink per il post successivo come valore del tag href:

<a href="<?php echo get_permalink($next->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $next->post_titolo ); ?> <?php echo get_the_post_thumbnail($next->ID, 'miniatura'); ?> </a>
Fino a questo punto, abbiamo il codice funzionante che può visualizzare il prossimo post precedente di WordPress con la miniatura. Il codice completo fino a questo passaggio dovrebbe essere come mostrato di seguito:
<?php $prev = get_previous_post(); $successivo = get_next_post(); // il titolo e la miniatura del post precedente ?> <?php echo get_the_post_thumbnail($prev->ID, 'miniatura'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $prec->post_titolo ); ?> </a> <?php // il titolo e la miniatura del prossimo post ?> <?php echo get_the_post_thumbnail($next->ID, 'miniatura'); ?> <a href="<?php echo get_permalink($next->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $next->post_titolo ); ?> </a> <?php
Aggiungi questo codice al file single.php e assicurati di sfuggire all'HTML con tag di apertura e chiusura PHP appropriati e aggiorna il file, quindi controlla le modifiche nel frontend.
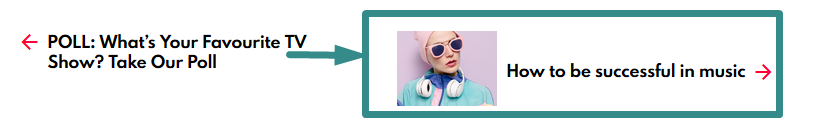
Dovresti vedere il post precedente e la miniatura del post successivo con il titolo visualizzato come mostrato nell'immagine qui sotto:

Stile WordPress Precedente Prossimo Post
Ora dobbiamo introdurre due divs e aggiungere gli stili appropriati per assicurarci di far fluttuare ciascuno dei post su ciascun lato. Possiamo ottenere ciò avvolgendo il codice con due divs come mostrato di seguito:
<div class="clearfix"> <?php $prev = get_previous_post(); $successivo = get_next_post(); // il titolo e la miniatura del post precedente ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $prec->post_titolo ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'miniatura'); ?> </a> </div> <?php // il titolo e la miniatura del prossimo post ?> <div class="post-box nextPost"> <a href="<?php echo get_permalink($next->ID ); ?>"> <?php echo apply_filters( 'il_titolo', $next->post_titolo ); ?> <?php echo get_the_post_thumbnail($next->ID, 'miniatura'); ?> </a> </div> </div> <?php
Dopo aver aggiunto le classi per i div, ora possiamo applicare gli stili usando i CSS come mostrato di seguito:
* {
formato scatola: bordo-scatola;
}
.casella postale {
galleggiante: sinistra;
larghezza: 50%;
}
.clearfix::dopo {
contenuto: "";
chiaro: entrambi;
display: tavolo;
}
.post-box.prevPost img {
larghezza massima: 40%;
altezza: auto;
}
.post-box.nextPost img {
larghezza massima: 40%;
altezza: auto;
}Conclusione
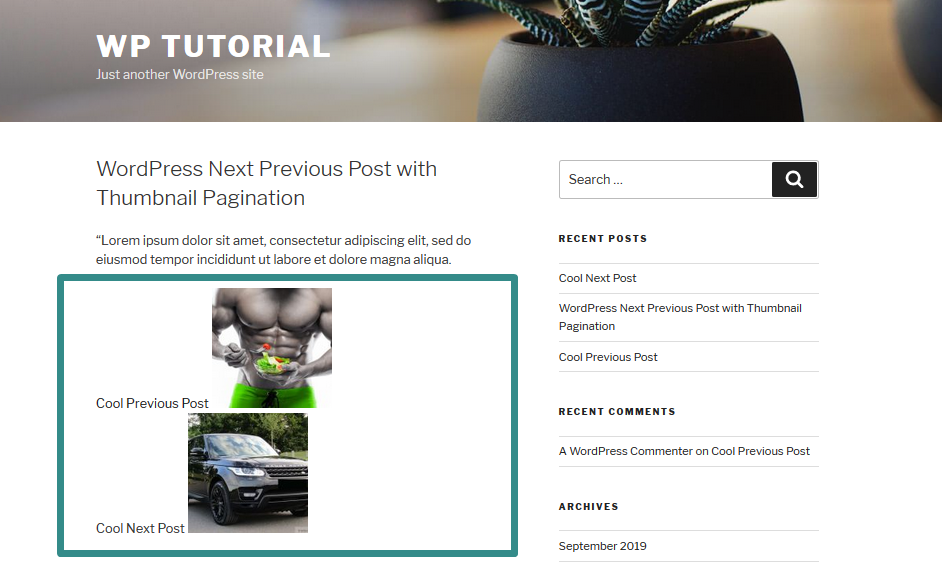
Con questo codice, puoi facilmente aggiungere l'impaginazione del post precedente successivo di WordPress con una miniatura. Puoi anche aggiungere stili migliori per migliorare la presentazione visiva dell'impaginazione del singolo post. Dopo aver aggiunto il codice CSS dovresti vedere apparire il layout dei due post come mostrato nell'immagine qui sotto
È anche importante controllare se la miniatura o il post esiste aggiungendo un'istruzione condizionale. Ad esempio, puoi racchiudere la sezione $prev con una condizione come mostrato di seguito:
<?php
$prev_ = get_previous_post();
if ( ! vuoto( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo apply_filters( 'il_titolo', $prev_post->post_titolo); ?>
</a>
<?php endif; ?>La convalida del codice è una parte importante dello sviluppo di WordPress e non dovrebbe essere trascurata. Spero che questo post ti abbia dato alcune informazioni e ora puoi aggiungere l'impaginazione di un singolo post con una miniatura sul tuo sito o tema. Se vuoi imparare come creare l'impaginazione del blog di WordPress, puoi dare un'occhiata a questo tutorial precedente: come creare l'impaginazione dei numeri in WordPress.
Se hai bisogno di ulteriore assistenza puoi ottenere aiuto da uno sviluppatore di temi WordPress, specialmente per quegli utenti che non capiscono come funziona il codice. Puoi anche metterti in contatto con me per chiedere aiuto.