Come aggiungere l'impaginazione numerica di WordPress
Pubblicato: 2022-12-05Includere l'impaginazione sul tuo sito Web WordPress è l'approccio più semplice per consentire agli utenti di trovare e leggere i tuoi contenuti precedenti.
I collegamenti Successivo e Precedente vengono inclusi automaticamente nella parte inferiore delle pagine di archivio dalla maggior parte dei temi WordPress. Il problema è che non sono particolarmente user-friendly, il che è un limite. Per questo motivo, molti blog popolari utilizzano plug-in per aggiungere l'impaginazione numerica di WordPress per rendere più semplice per i lettori navigare tra le pagine dei loro blog.
Tuttavia, si consiglia di utilizzare l'impaginazione numerica se il tuo sito web ha molte voci. Secondo i nostri risultati, l'impaginazione numerica di WordPress non è solo più semplice da usare, ma anche più attraente e ottimizzata per i motori di ricerca (SEO) .
Sei arrivato nel posto giusto se sei interessato a imparare come utilizzare l'impaginazione numerica in WordPress per il tuo sito web. Questa sezione dimostrerà come utilizzare l'impaginazione numerica di WordPress in un metodo molto semplice.
Perché aggiungere l'impaginazione numerica di WordPress?
La maggior parte dei temi è dotata di una pagina di archivio che elenca tutto il contenuto. Man mano che continui a pubblicare nuovi post sul blog utilizzando WordPress, la pagina di archivio alla fine coprirà numerose pagine.
I collegamenti alle pagine successive e precedenti in un archivio sono noti come collegamenti di paginazione e spesso si trovano nella parte inferiore di un sito Web WordPress.
Quando si tratta di impaginazione, diversi temi WordPress fanno uso di link etichettati “Post più vecchi” e “Post più recenti”. Tuttavia, il visitatore può navigare solo avanti o indietro di una pagina a causa di ciò.
Inoltre, non mostra dove si trova il visitatore all'interno dell'archivio quando vi accede. I visitatori del tuo sito potrebbero aver bisogno di aiuto per esplorare l'archivio del tuo blog. L'uso dell'impaginazione numerica di WordPress è necessario a questo punto.
Invece di visualizzare collegamenti etichettati "Più vecchi" e "Più recenti" o il pulsante Carica di più di WordPress, l'impaginazione numerica mostra una sequenza di numeri che gli utenti possono utilizzare per andare direttamente alla pagina desiderata all'interno dell'archivio.
Per garantire che il visitatore sia costantemente consapevole di dove si trova all'interno dell'archivio, l'impaginazione numerica può inoltre utilizzare evidenziazioni o vari colori per indicare il numero di pagina corrente.
Come aggiungere l'impaginazione numerica di WordPress
Seguendo tre semplici passaggi, puoi aggiungere l'impaginazione numerica al tuo sito esistente.
Passaggio 1: installa PostX
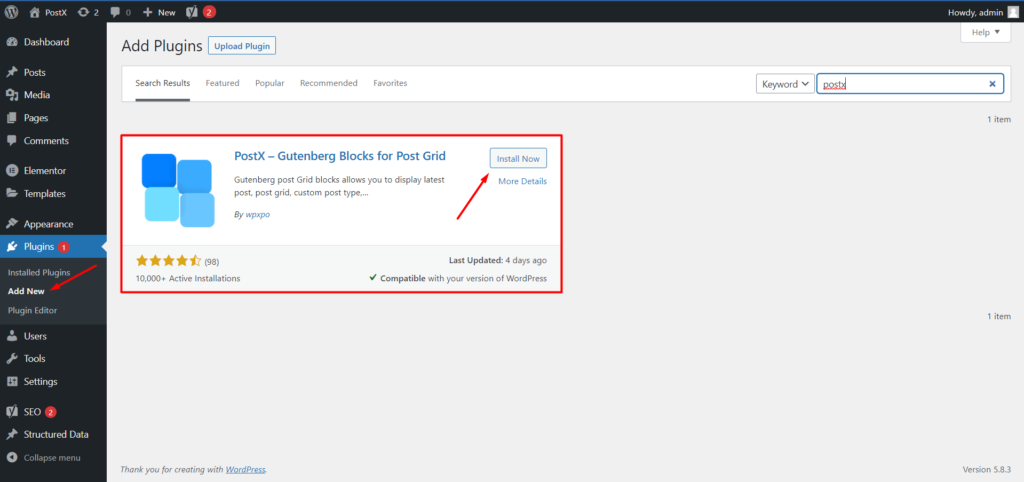
Dalla dashboard di WordPress, vai alla sezione plugin e fai clic sul pulsante Aggiungi nuovo. Quindi digita "PostX" nella barra di ricerca e fai clic su "installa". Quindi fai clic su "attivo" e il plug-in sarà pronto per l'uso.

Passaggio 2: crea una nuova pagina o un modello dinamico
Per utilizzare l'impaginazione numerica, devi prima creare una pagina. Puoi farlo dal menu predefinito di WordPress o dal generatore di siti dinamici PostX.
Per creare una pagina con il menu WordPress predefinito:
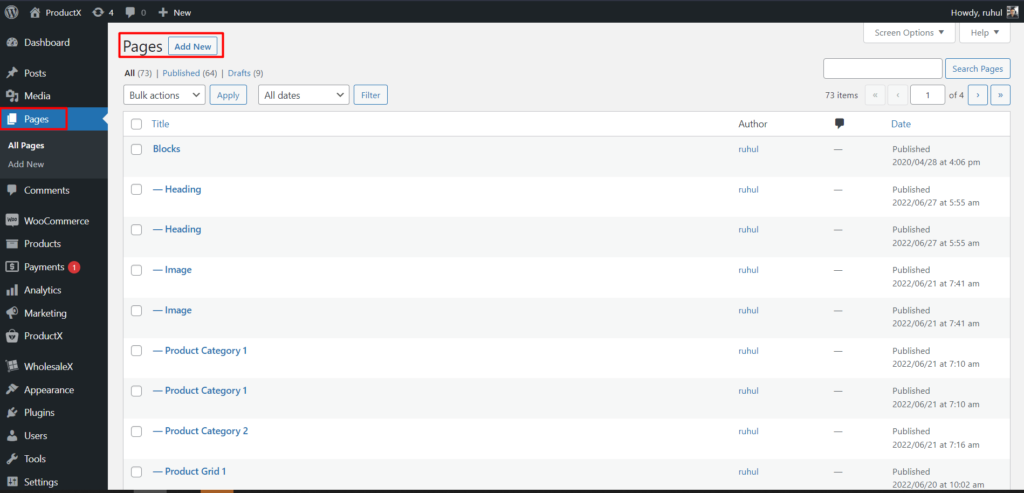
1. Dalla dashboard di WordPress, vai su Pagine e fai clic su Aggiungi nuovo.

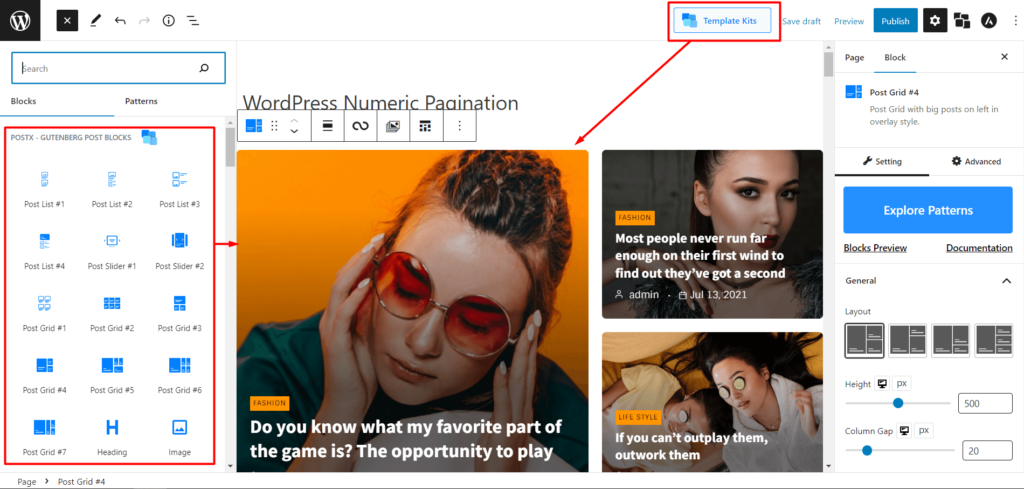
2. Quindi, aggiungi i blocchi di posta o importa i modelli predefiniti offerti da postX.

Per creare un modello di pagina con un generatore di siti dinamico:
Puoi creare tutti i modelli di pagine con PostX Dynamic site Builder inclusi Archivio/Categoria/Risultato ricerca/Autore/Tag/Data.
Tuttavia, per ora, creeremo un modello di pagina di categoria personalizzato.
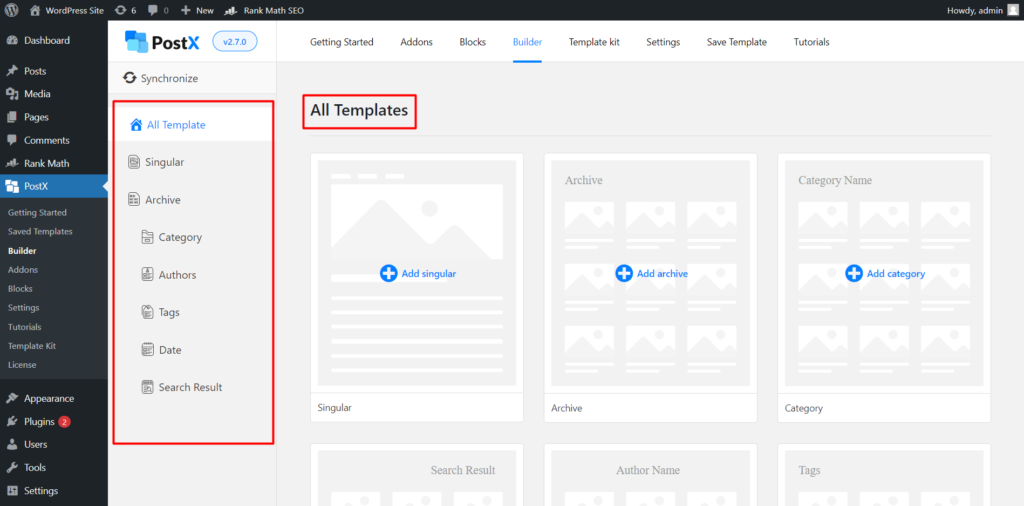
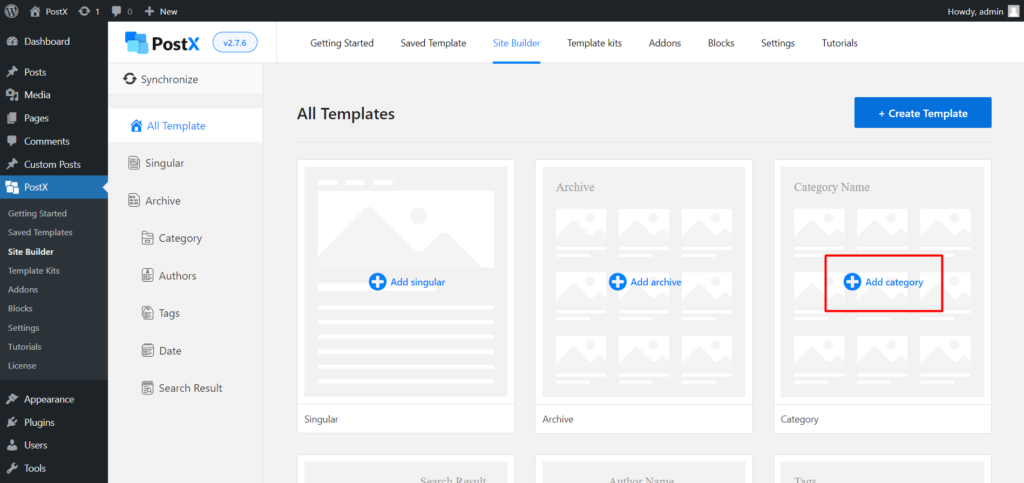
1. Dalla dashboard di WordPress, seleziona PostX e poi vai al site builder.

2. Selezionare Aggiungi categoria.

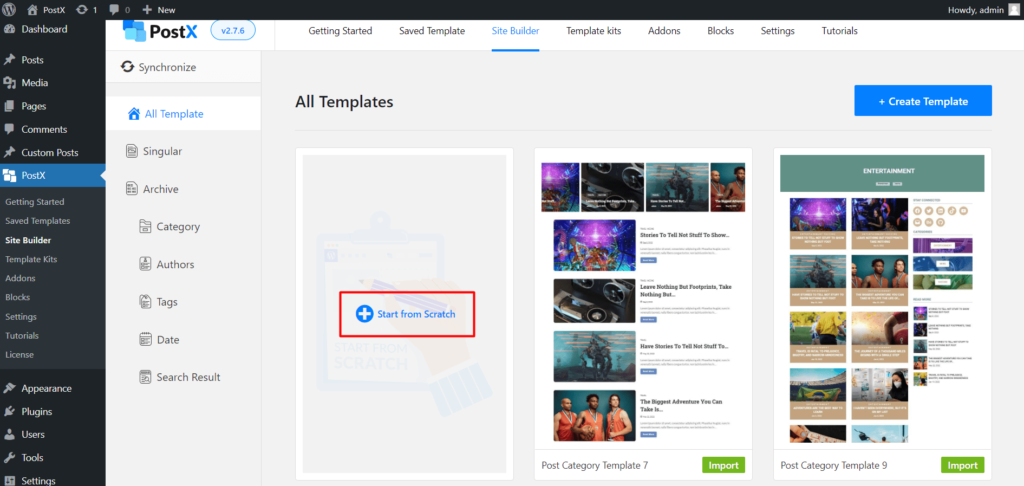
3. Quindi, seleziona Inizia da zero e aggiungi i blocchi di post o importa i modelli predefiniti offerti da postX.

[NB Tutti i modelli predefiniti sono costituiti da blocchi di post di PostX, quindi potrai aggiungere l'impaginazione numerica al suo interno.]
E hai finito con i prerequisiti per aggiungere l'impaginazione numerica.
Passaggio 3: aggiungere l'impaginazione numerica
Prima di dirti come aggiungere l'impaginazione numerica, non dimentichiamo di menzionare che PostX offre l'impaginazione AJAX. Aggiungere l'impaginazione numerica con PostX è più facile di quanto tu possa immaginare. Inoltre, PostX fornisce altri tipi di impaginazione di WordPress piuttosto che solo numerica.
Tutto quello che devi fare è:
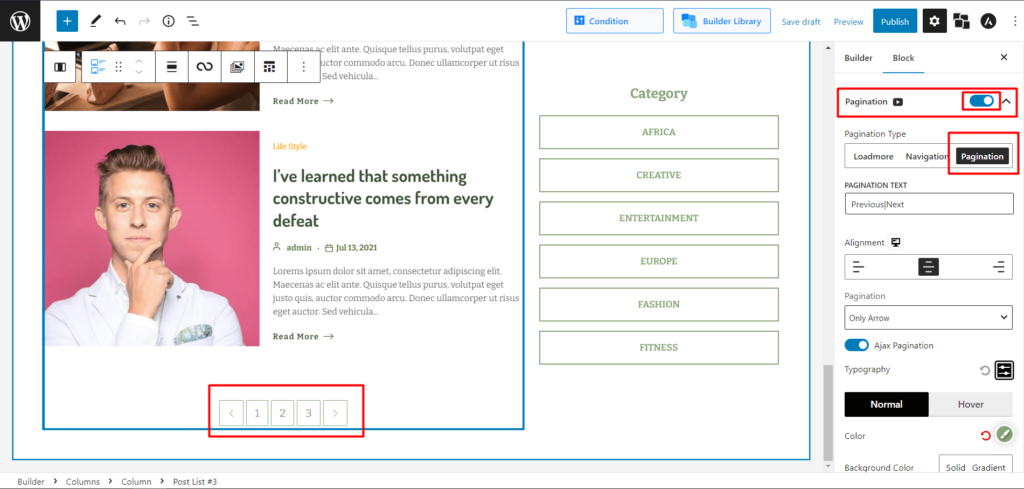
1. Selezionare il blocco di post a cui si desidera aggiungere l'impaginazione.
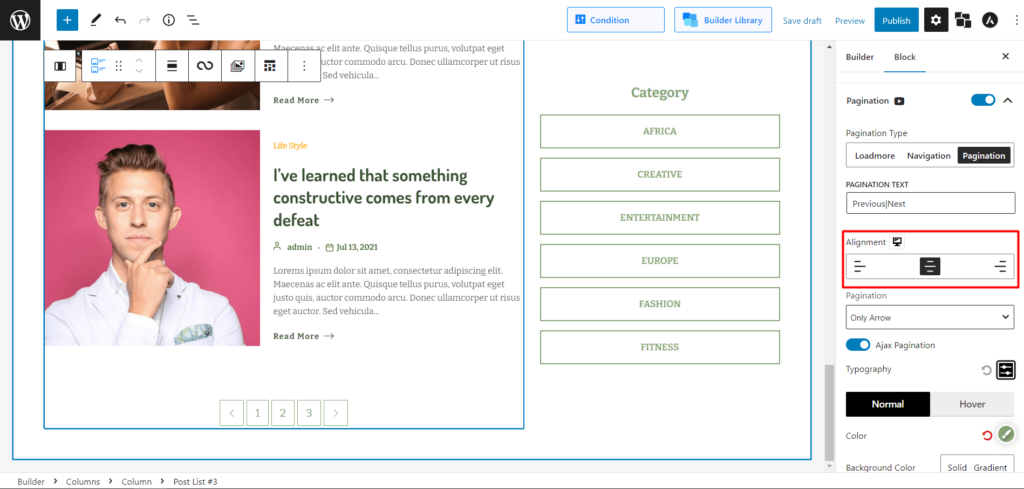
2. Ora vai alle impostazioni (pannello di destra). E scorri fino a visualizzare l'impaginazione.
3. Tocca la barra di commutazione delle impostazioni di impaginazione per abilitarla.
4. Fare clic sull'impaginazione per espandere il menu a discesa.
5. Nel tipo di impaginazione, selezionare l'impaginazione per l'impaginazione numerica.

E hai aggiunto con successo un'impaginazione numerica alla tua pagina.
Passaggio 4: personalizzare l'impaginazione numerica
Se sei un utente PostX, sai già quanta personalizzazione offre. Ma se non conosci PostX, concedici il tempo di mostrarti alcune fantastiche opzioni di personalizzazione che offre.
Quindi, quando aggiungi l'impaginazione numerica alla tua pagina, devi vedere altre opzioni.
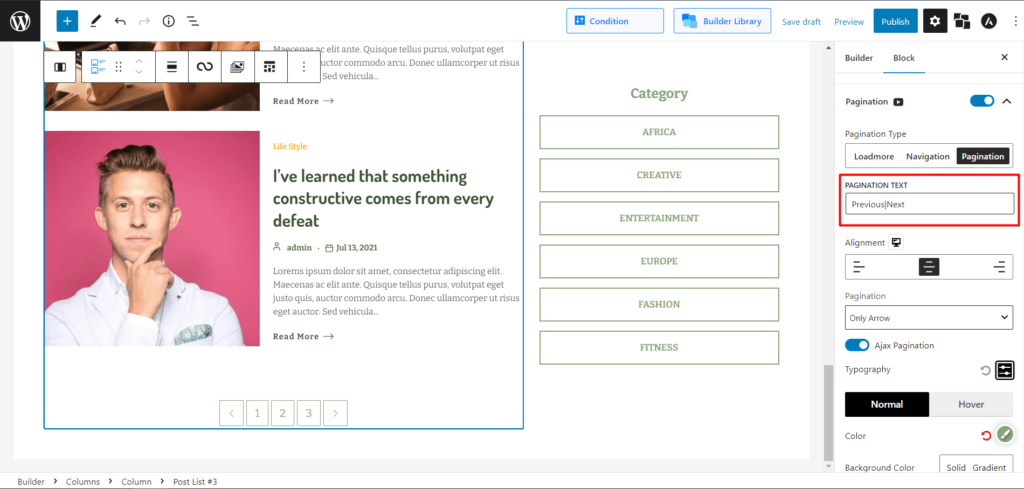
Modifica dei testi:
Se vuoi cambiare i tuoi testi di Precedente/Successivo, puoi farlo nella casella di testo Impaginazione.
Digita i testi, gli emoji o i simboli desiderati e separali con una barra verticale ( | ). Qualsiasi testo sul lato sinistro della barra verticale verrà visualizzato all'estrema sinistra dell'impaginazione e viceversa.

[NB il testo predefinito è Precedente|Successivo]
Modificare gli allineamenti:
Puoi anche modificare gli allineamenti in base al design della tua pagina.
Nell'opzione Allineamento, puoi selezionare sinistra/metà/destra per mostrare la tua impaginazione di conseguenza.

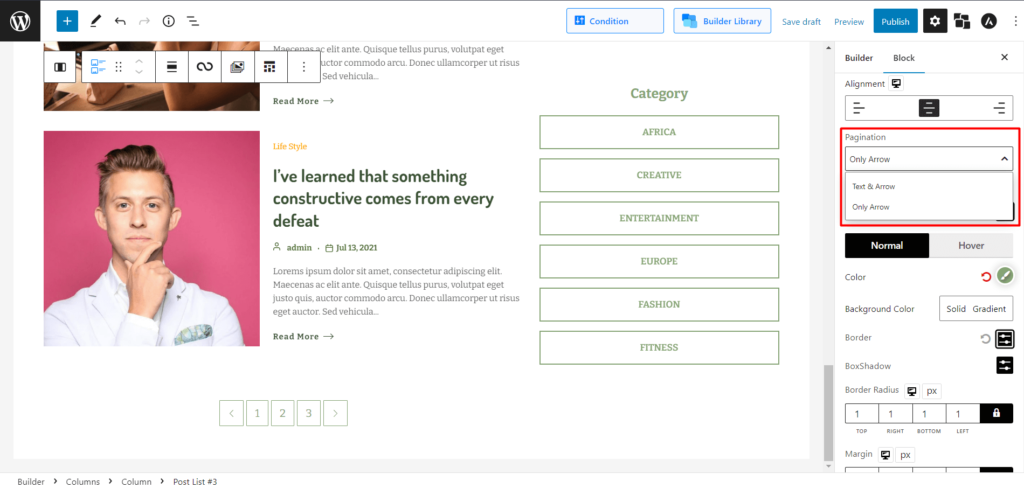
Mostra/Nascondi testo o freccia:
Se vuoi mostrare solo i testi accanto alle frecce o solo la freccia e non il testo, puoi farlo con PostX.

Nel menu a discesa Impaginazione:
Seleziona Testo e freccia per mostrare sia il testo che la freccia nella barra di impaginazione numerica.
Seleziona Solo freccia per mostrare solo le frecce nella barra di impaginazione numerica.

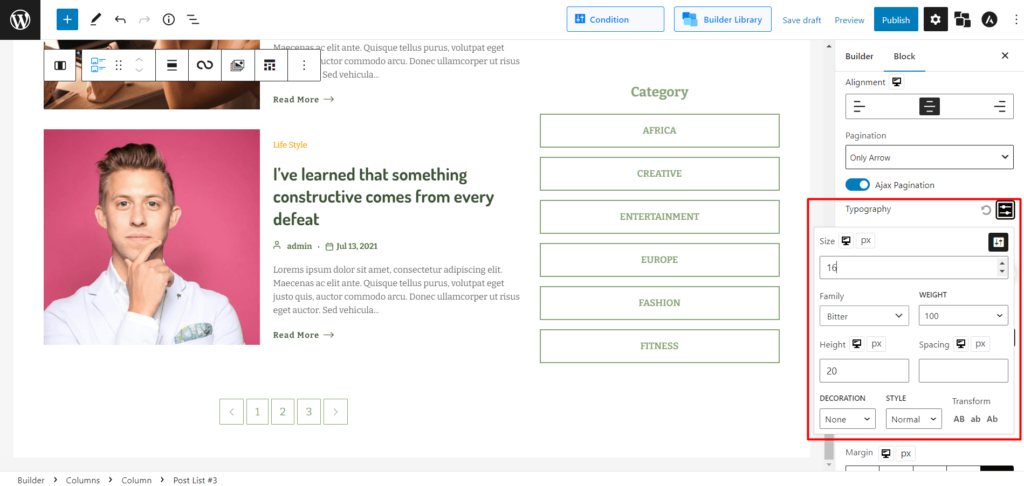
Cambia tipografie:
Per creare un sito Web perfettamente progettato, hai bisogno delle tipografie perfette che vanno di pari passo. PostX ti serve proprio questo.
Fare clic sull'icona per aprire il menu delle impostazioni tipografiche nelle impostazioni Tipografia. Da qui puoi:
- Modificare la dimensione della barra di impaginazione numerica.
- Cambia font.
- Personalizza peso, altezza e spaziatura.
- Modificare la decorazione del testo (Eredita/Sottolineato/Sovralineato/Linea passante).
- Scegli gli stili (Corsivo/Obliquo/Iniziale/Eredita).
- Trasforma i testi in maiuscolo/minuscolo/maiuscolo.

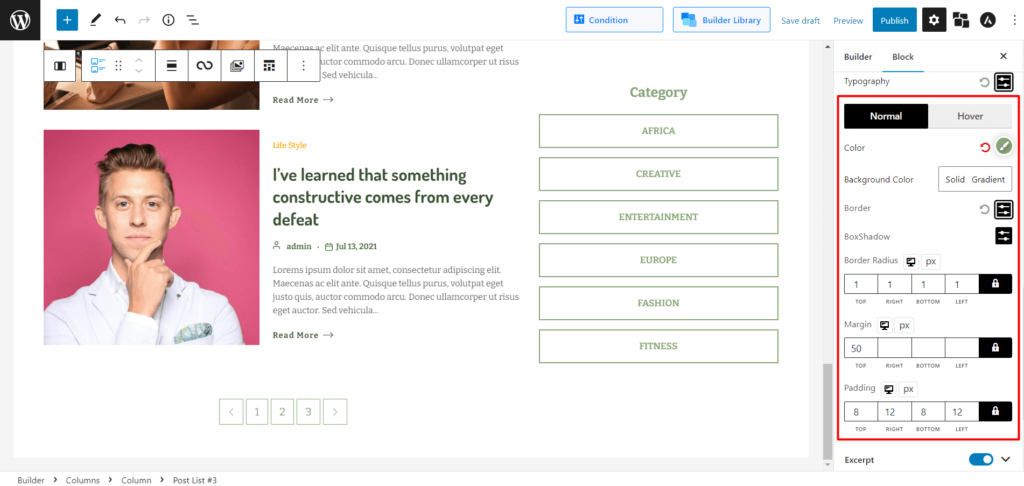
Cambia colore:
PostX fornisce anche opzioni per modificare il colore, il colore di sfondo, il bordo, l'ombreggiatura del riquadro, il raggio del bordo, il margine e la spaziatura interna sia per default che per il passaggio del mouse. PostX ha un selettore di colori quando selezioni l'opzione tinta unita o sfumata per scegliere il colore desiderato. Inoltre, supporta i codici esadecimali.

Quindi, ora hai una panoramica completa dall'aggiunta di un'impaginazione numerica alla personalizzazione di conseguenza.
Conclusione
PostX ha una corretta funzione di impaginazione. L'impaginazione numerica di WordPress è stata aggiornata con molte nuove funzionalità per darti un controllo creativo completo sul suo utilizzo e assicurarti che si adatti perfettamente all'estetica del tuo sito. Usalo bene e migliora l'attrattiva del tuo sito dal nucleo.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!
![Coblog: miglior tema WordPress gratuito per blog personale [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: miglior tema WordPress gratuito per blog personale [2021]
![Come utilizzare WordPress functions.php [Guida rapida] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Come utilizzare WordPress functions.php [Guida rapida]

Come aggiungere l'impaginazione di WordPress su qualsiasi tema

Presentazione di PostX NFT e layout di notizie crittografiche per creare un'esperienza visiva straordinaria
