Come creare un modulo di prenotazione online WordPress per gli hotel?
Pubblicato: 2021-01-07Vuoi creare un modulo di prenotazione online WordPress per il tuo hotel? Salta dentro.
I moduli di prenotazione online in WordPress sono moduli utilizzati per le prenotazioni anticipate di camere d'albergo, alloggi, appuntamenti e altro ancora. Per sopravvivere nel competitivo mondo online, è necessaria una buona presenza. E se possiedi un hotel, hai bisogno di uno estetico. Un modulo di prenotazione ben preparato farà esattamente questo per la tua attività.
In questo articolo, ti mostreremo come creare un modulo di prenotazione di hotel online in WordPress. Inoltre, ti mostreremo anche come integrare il tuo modulo in un calendario, in modo che tu possa fare di più con esso.
Perché hai bisogno di un modulo di prenotazione di hotel online WordPress?
In un mondo in cui la maggior parte degli angoli del mondo ha Internet, non vorresti che i tuoi clienti effettuassero una prenotazione tramite una visita personale, una telefonata o un'e-mail. Semplicemente non ti danno il comfort e garantiscono che i tuoi clienti siano in grado di fare bene le prenotazioni.
Tuttavia, se la tua attività ha un sito web, puoi garantire la prenotazione ai tuoi clienti. Tutto quello che devi fare è creare, modificare e caricare un modulo di prenotazione del ristorante. Successivamente, lo integri con il tuo calendario.
Quindi tu e i tuoi clienti riceverete una notifica per ogni prenotazione andata a buon fine. E avrai sempre il tuo calendario per rivedere le prenotazioni e fare di più. Questo sarà:
- Risparmia tempo e lavoro
- Semplifica la gestione delle prenotazioni
- Garantire la sicurezza delle prenotazioni dei clienti
- Infine, rafforza la tua presenza nel mondo degli affari e online
C'è di più nel modulo di prenotazione dell'hotel. E lo esploreremo insieme in questo articolo.
Come creare un modulo di prenotazione di hotel online WordPress?
Il concetto di creare un modulo di prenotazione di hotel online in WordPress è semplice. Crea un modulo WordPress, caricalo, integralo nel calendario. E, naturalmente, utilizzerai una piattaforma molto adatta ai principianti per questo. Ma ci sono molti passaggi più piccoli e potresti aver bisogno di assistenza per alcuni.
È sempre bello avere una buona conoscenza di come fare qualcosa prima di farlo effettivamente. Quindi ecco una guida passo passo sulla creazione di un modulo di prenotazione di un ristorante online per WordPress.
Innanzitutto, devi scegliere un plug-in per creare il modulo di prenotazione alberghiera online per il tuo sito Web WordPress. La scelta di un plugin può essere un inferno in WordPress, ci siamo stati. Quindi, abbiamo già scelto il miglior plug-in per la creazione di moduli per la creazione di un modulo di prenotazione online per il tuo sito Web WordPress.
Everest Forms, il semplice generatore di moduli trascina e rilascia è il miglior plug-in per la creazione di moduli che puoi ottenere. È molto adatto ai principianti e ben documentato. Utilizzandolo, puoi creare facilmente moduli di contatto, sondaggi online, moduli di prenotazione o qualsiasi tipo di modulo online.
E se hai bisogno di aiuto per qualsiasi cosa, Everest Forms ha un supporto eccezionale. Non possiamo menzionare tutte le caratteristiche qui. Esploriamoli mentre creiamo il nostro modulo di prenotazione di hotel online in WordPress.
Passaggio: 1 Installazione di Everest Forms
Prima di iniziare a creare il modulo di prenotazione del ristorante, dobbiamo installare Everest Forms. Così,
Innanzitutto, accedi alla dashboard di WordPress.

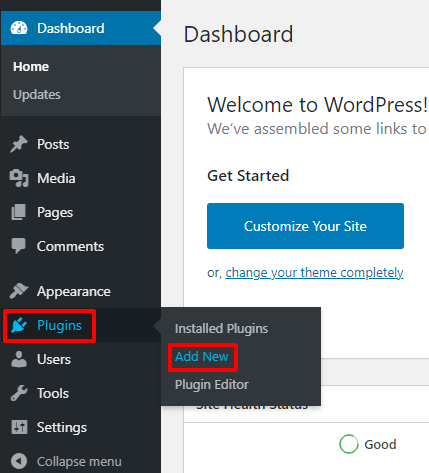
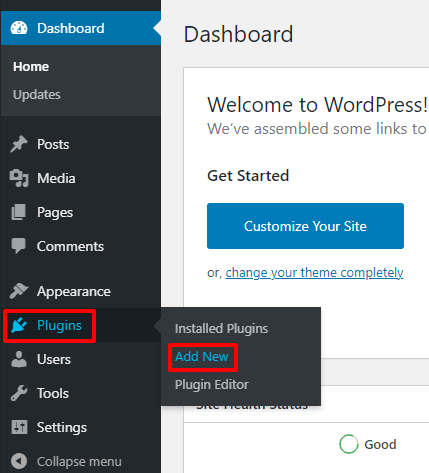
Successivamente, vai su Plugin >> Aggiungi nuovo .

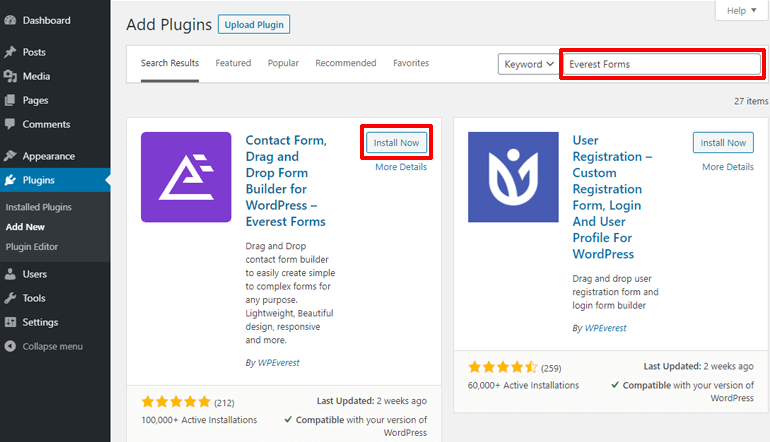
Nella barra di ricerca del repository dei plugin, digita Everest Forms. Questo ti porterà i moduli Everest e i relativi plugin. Premi Installa nel riquadro dedicato a Everest Forms.

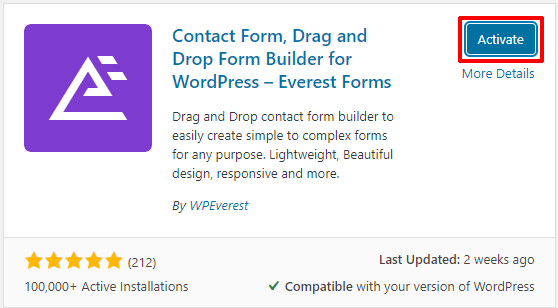
Dopo aver installato Everest Forms, attivalo facendo clic sul pulsante Attiva nel suo pannello.

Fatto! Everest Forms è stato attivato. Sei un passo più vicino alla creazione di un modulo di prenotazione di hotel online per il tuo sito Web WordPress.
Passaggio 2: installazione di Everest Forms Pro e componenti aggiuntivi
Quella che hai appena installato è la versione gratuita di Everest Forms. È uno strumento utile se desideri creare un modulo di domanda di lavoro, un modulo di contatto e altro. Ma vogliamo fare di più con il modulo, ad esempio integrandolo con servizi di pagamento e altre applicazioni web. Quindi, avremo bisogno della versione pro di Everest Forms.
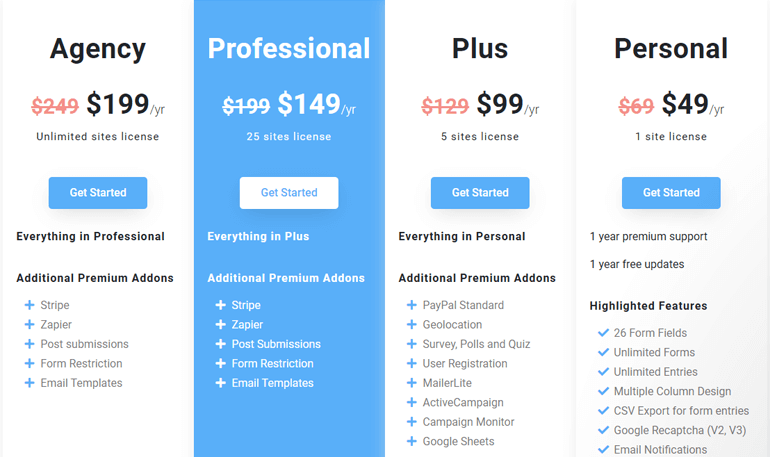
Per installare la versione pro di Everest Forms, vai alla pagina dei prezzi di Everest Forms. Lì vedrai quattro diversi piani: Personale, Plus, Professionale e Agenzia. Tutte le funzionalità di Everest Forms sono incluse nel piano Professional con licenza per un massimo di 25 siti. Quindi, abbiamo bisogno di un piano professionale.

E, una volta inserite le informazioni richieste, creerai anche un account WPEverest. Tutti i plug-in e gli addon premium insieme alle chiavi di licenza verranno archiviati nella pagina del tuo account.
1. Installazione di Everest Forms Pro nel tuo sito
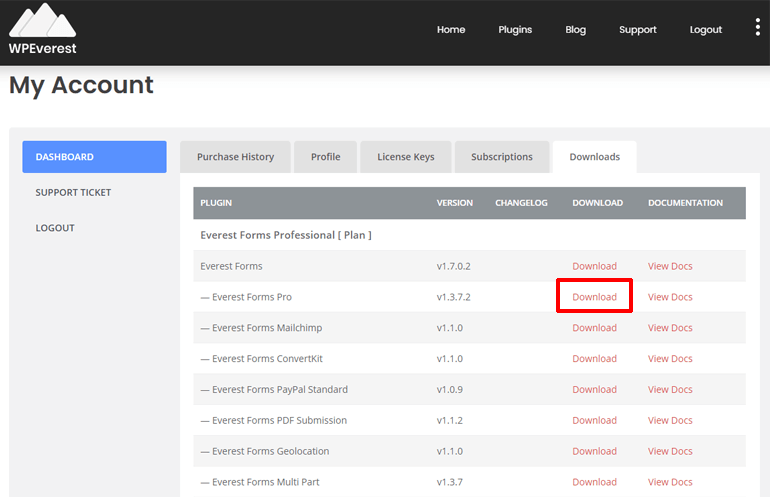
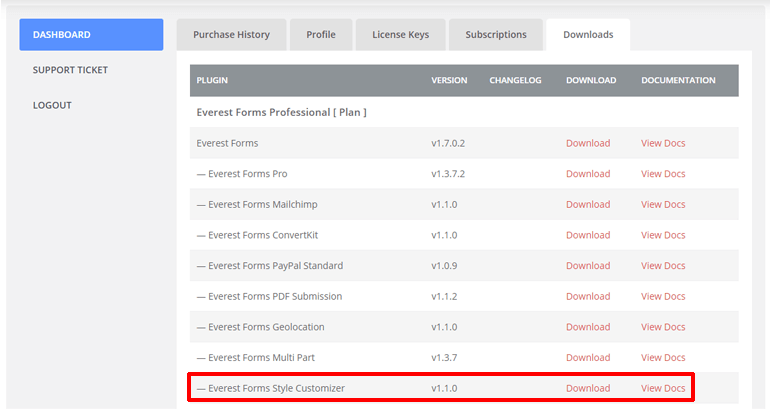
Dopo aver effettuato l'acquisto, vai alla pagina del tuo account. Lì, nella scheda Download, ti aspettano i file zip di tutti i plug-in e i componenti aggiuntivi.
Scarica il plug-in Everest Forms Pro da lì.

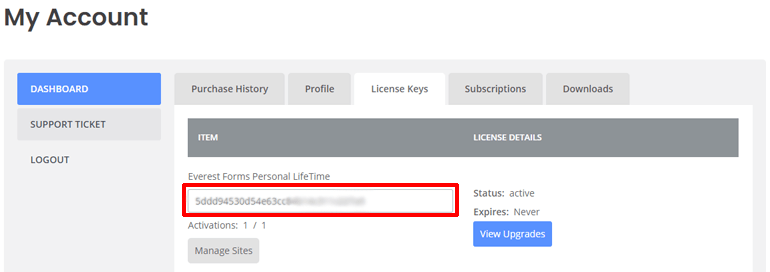
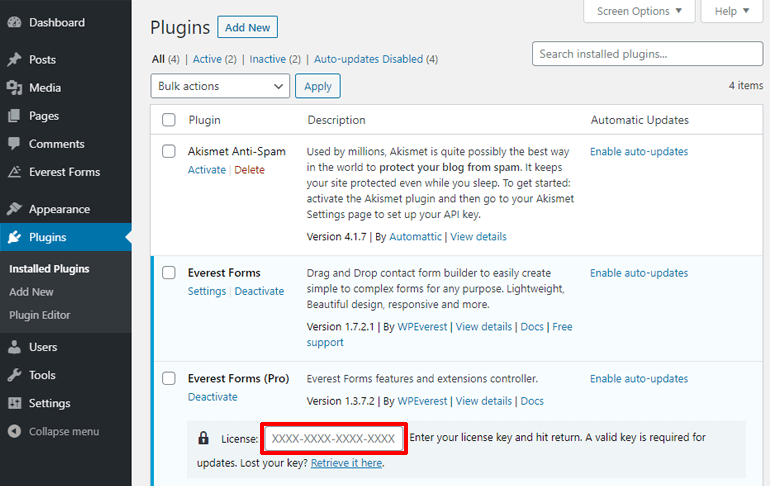
Nella scheda Chiavi di licenza nella pagina del tuo account, copia la Chiave di licenza, perché ti verrà richiesta.

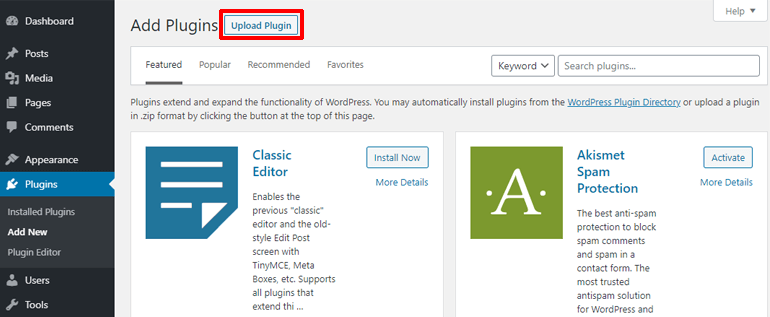
È ora di aggiungere questo plugin alla dashboard di WordPress. Nella dashboard di WordPress, vai su Plugin >> Aggiungi nuovo .

Quindi fai clic sul plug-in di caricamento nella parte superiore della pagina.

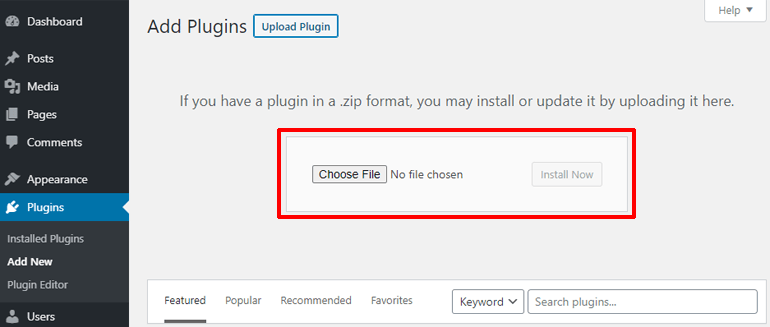
A questo punto dovresti essere in grado di vedere l'area per caricare il plugin.

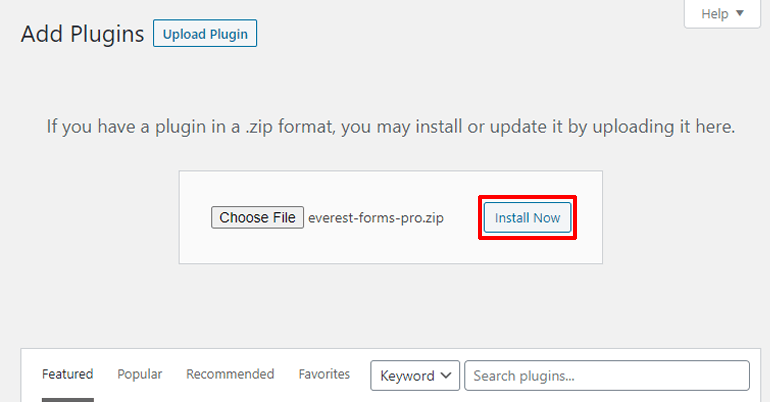
Inserisci semplicemente il plug-in Everest Forms Pro che hai scaricato, qui. Quindi, fai clic sul pulsante Installa ora.

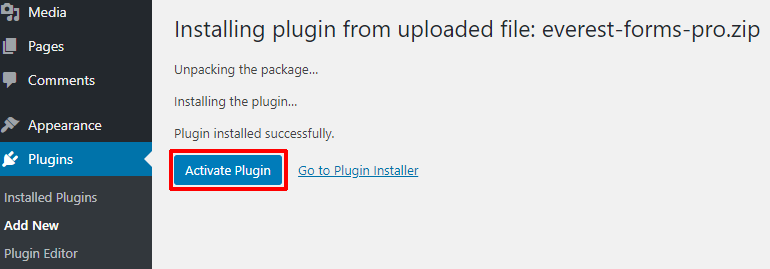
Ora attiva il plug-in facendo clic sul pulsante blu Attiva plug-in.

Verrai quindi reindirizzato alla pagina in cui dovrai inserire la chiave di licenza. Incolla qui la chiave di licenza che hai copiato dalla pagina del tuo account. Infine, premi Invio (Invio) per attivare la tua chiave di licenza.

Eccezionale! Everest Forms pro viene aggiunto al tuo sito ed è pronto a fornirti un modulo di prenotazione dell'hotel online.
2. Installazione di Style Customizer e dei componenti aggiuntivi Zapier
Everest Forms da solo può creare fantastici moduli per il tuo sito. Ma Everest Forms può fare di più con potenti componenti aggiuntivi come style customer e Zapier.
Il componente aggiuntivo di personalizzazione dello stile ti consentirà di personalizzare tutto nel modulo di prenotazione. E utilizzeremo il componente aggiuntivo Zapier per integrare il nostro modulo di prenotazione di hotel online WordPress in Google Calendar.
Quindi, installiamo questi due componenti aggiuntivi prima di iniziare finalmente a creare il nostro modulo di prenotazione di hotel online per WordPress.
Per iniziare, vai alla pagina del tuo account di Everest Forms. Nella sezione download, scarica i due componenti aggiuntivi: Style Customizer e Zapier.

Successivamente, vai alla dashboard di WordPress. Quindi, vai su Plugin >> Aggiungi nuovo >> Carica plug- in . Rilascia il file zip del componente aggiuntivo che hai scaricato qui e premi il pulsante Installa ora .
Infine, attiva il plug-in facendo clic sul pulsante Attiva plug -in.
Congratulazioni! Hai installato correttamente i componenti aggiuntivi richiesti. Puoi finalmente iniziare a creare il tuo modulo di prenotazione hotel online WordPress.
Passaggio 3: creazione di un modulo di prenotazione di hotel online WordPress
Ora che tutto è impostato, possiamo goderci il generatore di moduli drag and drop per creare il nostro modulo di prenotazione hotel online
1. Iniziare con i modelli
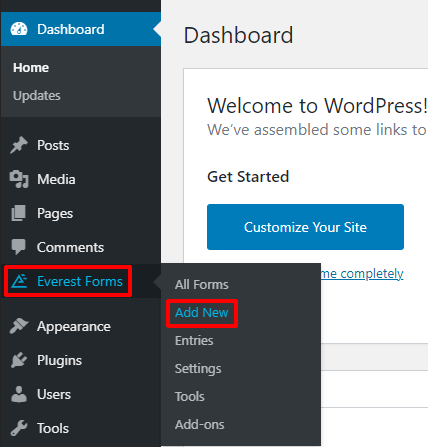
Sulla dashboard di WordPress, ora dovresti vedere una nuova scheda denominata " Everest Forms" aggiunta al menu della dashboard. Quando ci passi sopra con il mouse, vedrai apparire diverse opzioni a destra. Fare clic sull'opzione " Aggiungi nuovo" .

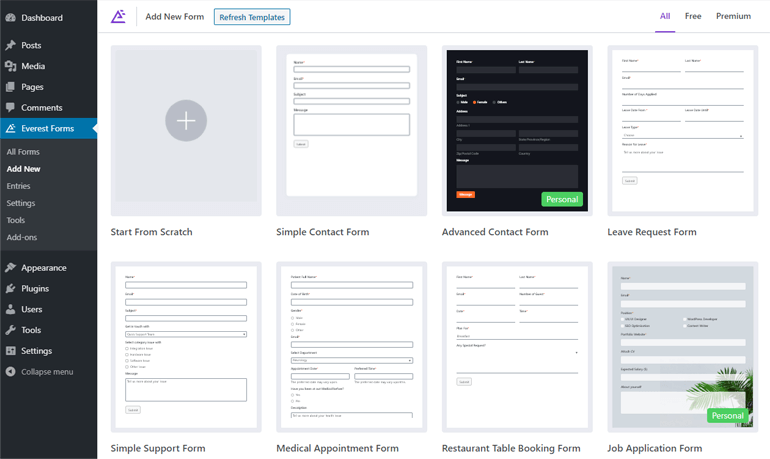
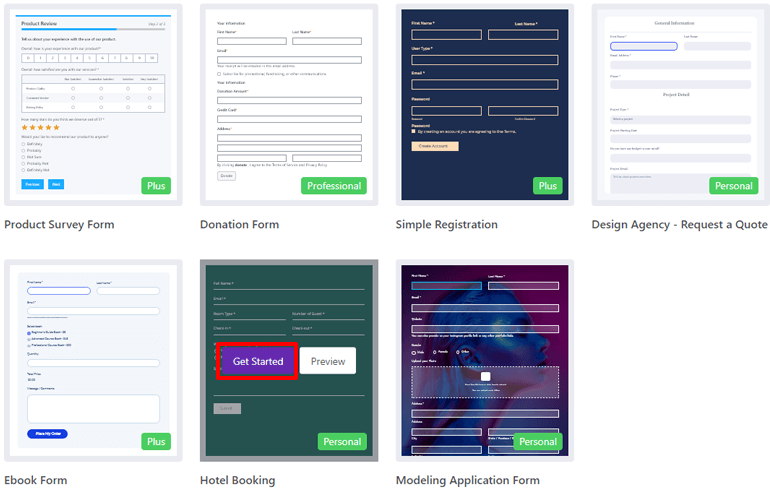
Questo ti porterà alla pagina dei modelli di Everest Forms. Più di una dozzina di modelli aspettano di essere scoperti da te.

Scorri verso il basso, guarda il modello che ti si addice di più. Poiché stiamo parlando di un modulo di prenotazione di hotel online per il tuo sito Web WordPress, abbiamo scelto il modello di prenotazione di hotel.
Passa il mouse sopra il modello e vedrai due opzioni: Inizia e Anteprima. Fare clic su Inizia.

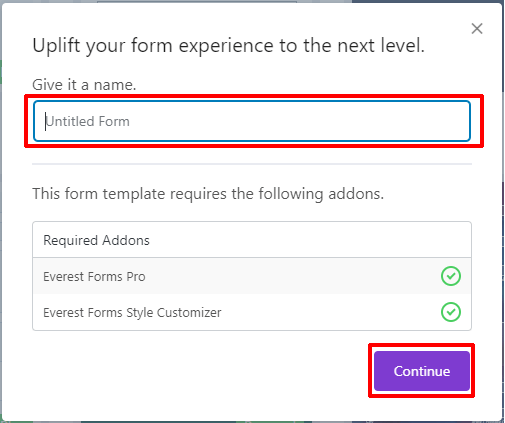
Ora ti verrà chiesto un nome per il modulo di prenotazione. Assegnagli un nome che ti piace e fai clic su Continua .

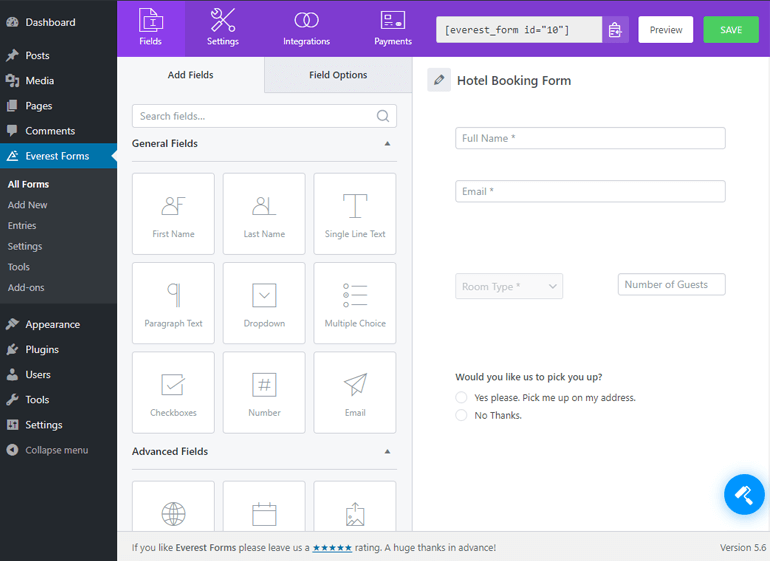
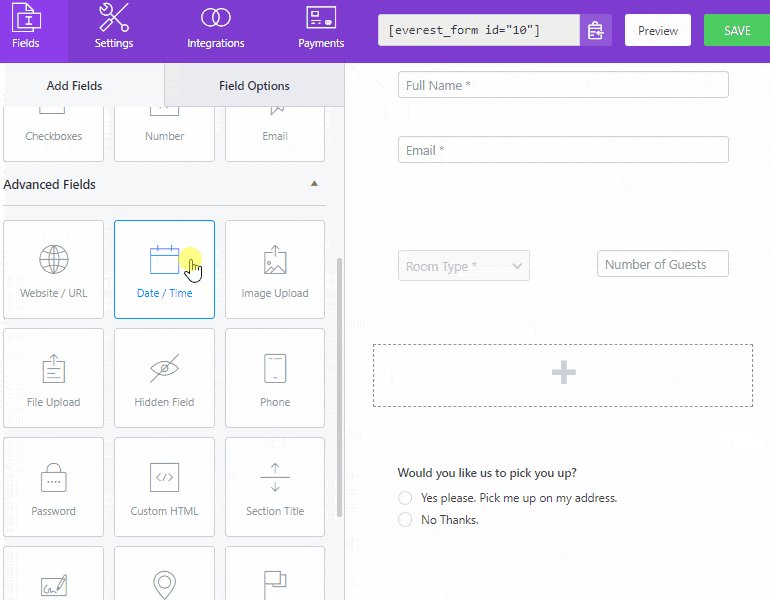
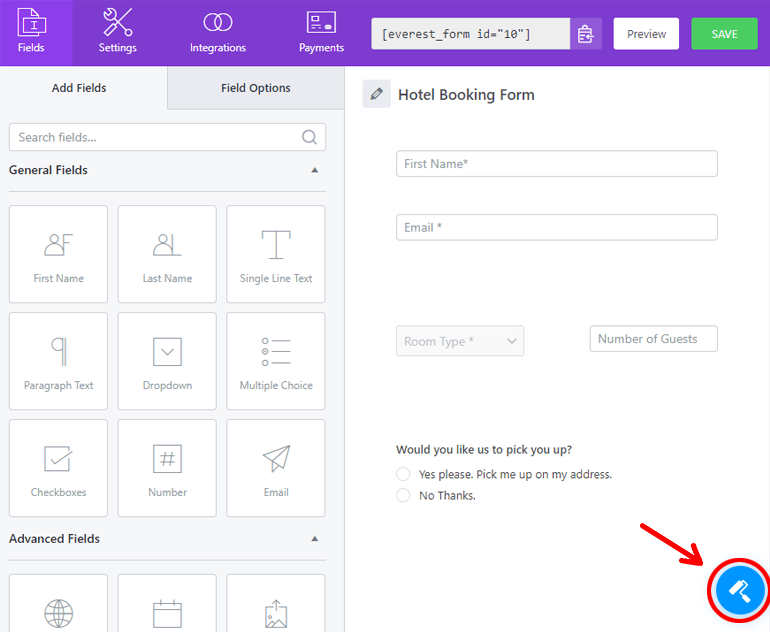
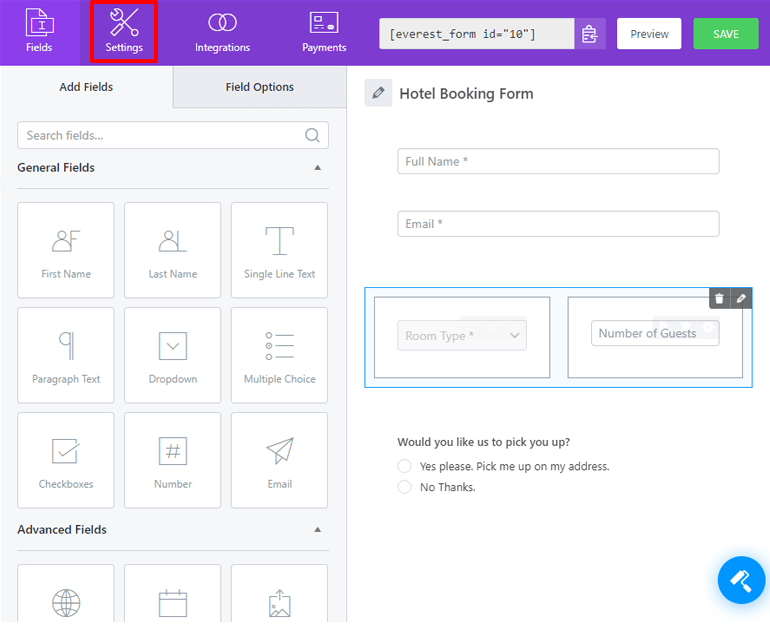
Benvenuto nell'editor di moduli del plug-in Everest Forms. Qui vedrai molte diverse opzioni per personalizzare il tuo modulo di prenotazione online.

Alla tua sinistra puoi vedere diversi campi che puoi aggiungere al modulo di prenotazione. I campi che sono nel tuo modulo sono mostrati a destra. I campi che puoi aggiungere al tuo modulo sono classificati in diverse sezioni.
- Campi generali
- Campi avanzati
- Campi di pagamento
- Campi di indagine
Ci sono campi per tutto ciò di cui hai bisogno nel tuo modulo, inclusi Data/Ora, Scelta multipla, Firma, Dispositivo di scorrimento dell'intervallo e molti altri. Sentiti libero di controllarli mentre crei il tuo modulo di prenotazione dell'hotel online.
2. Aggiunta e disposizione dei campi
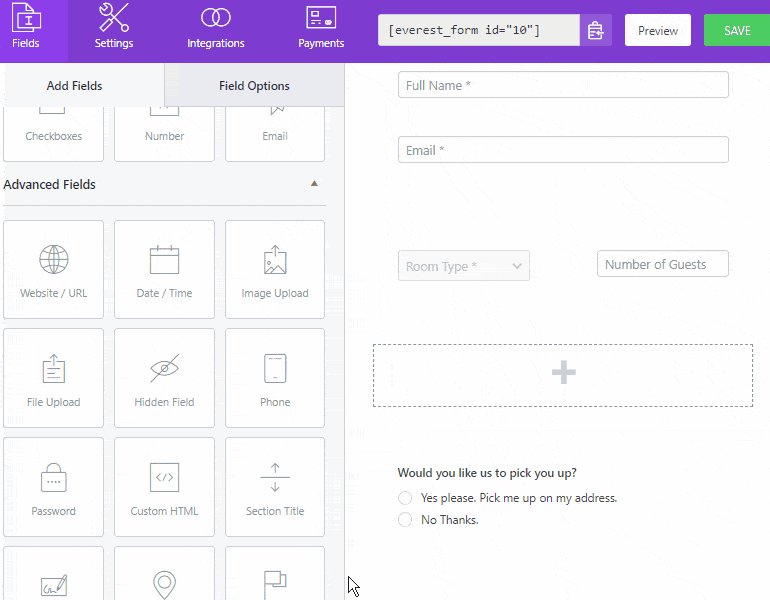
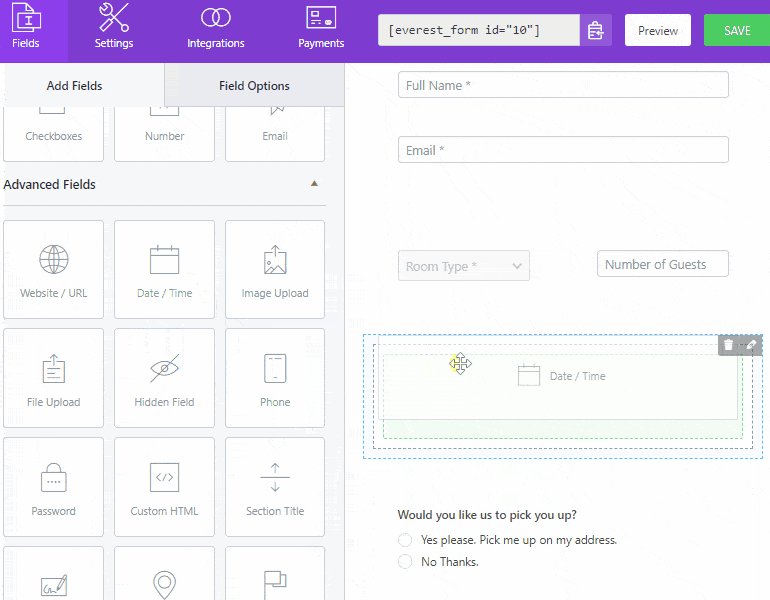
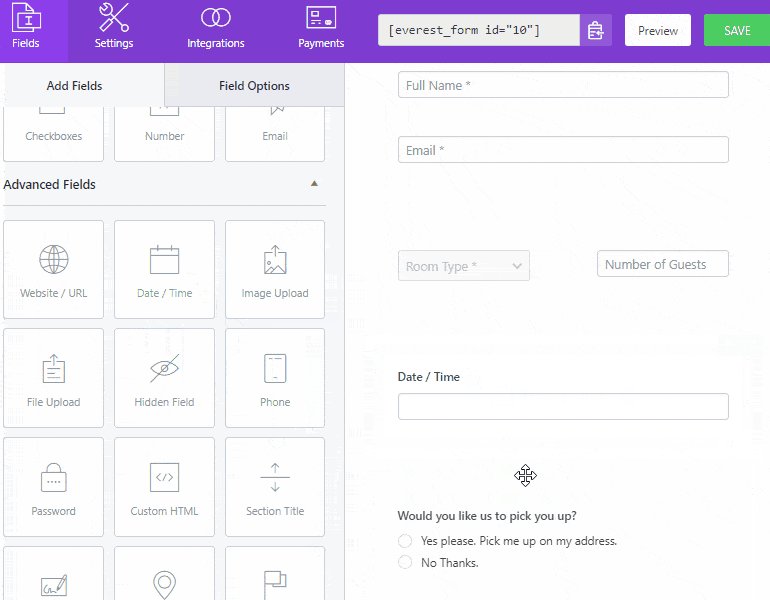
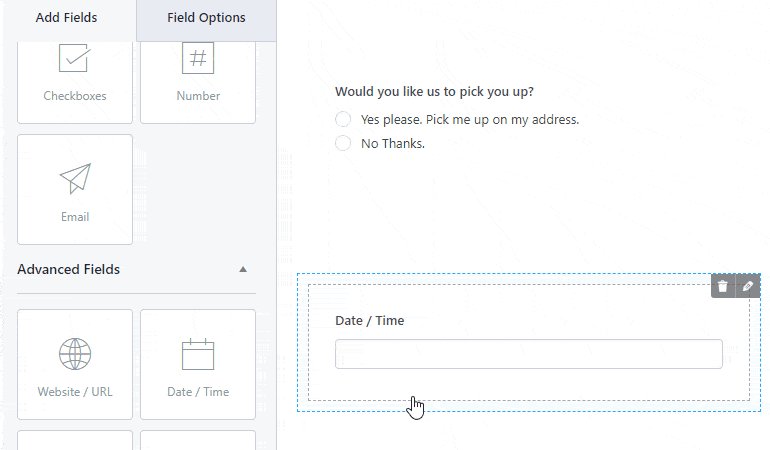
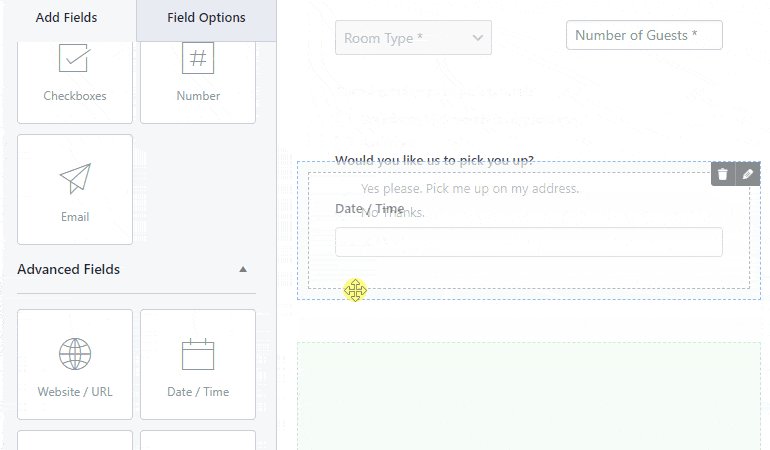
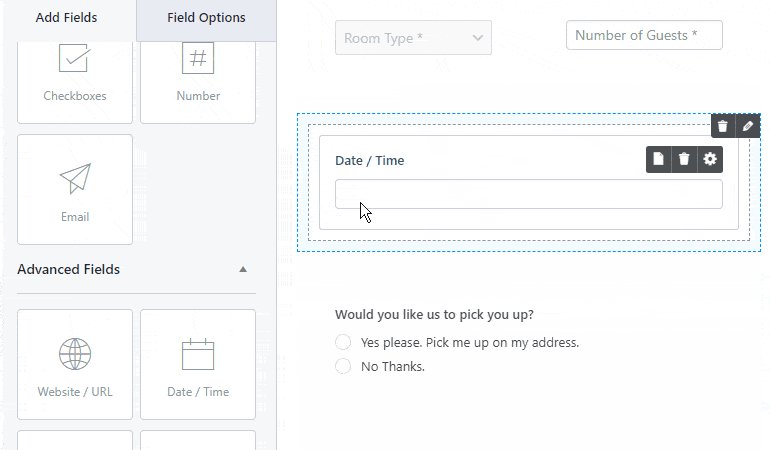
Per aggiungere un campo è sufficiente trascinare il campo e rilasciarlo sulla destra. Ad esempio, vogliamo sapere in quale data e ora deve essere effettuata la prenotazione. Quindi, trascineremo semplicemente il campo Data/Ora in Campi avanzati e lo rilasceremo a destra.

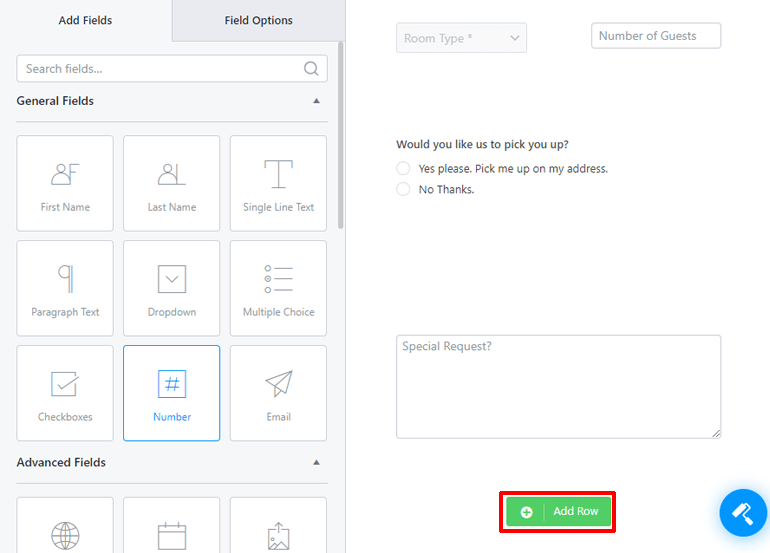
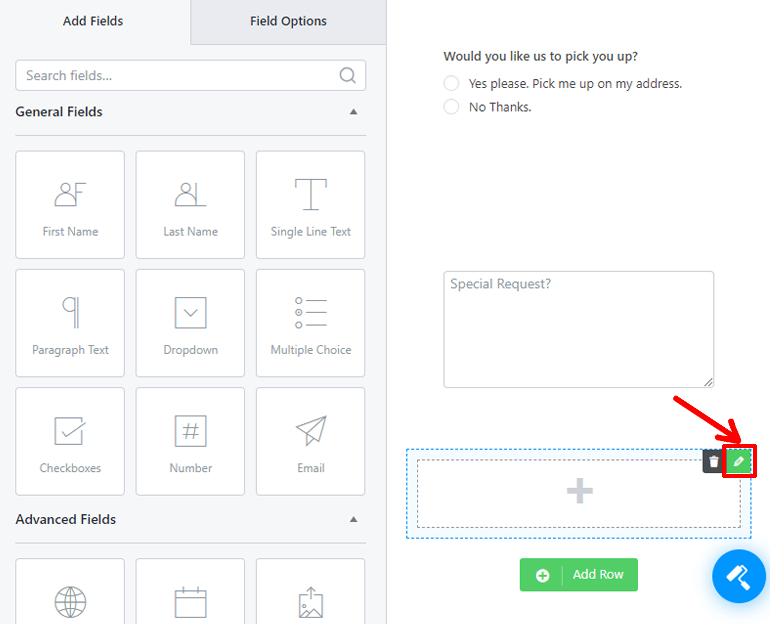
Se hai bisogno di una riga aggiuntiva nel tuo modulo. Fai clic sul pulsante "Aggiungi riga" nella parte inferiore della sezione a destra.

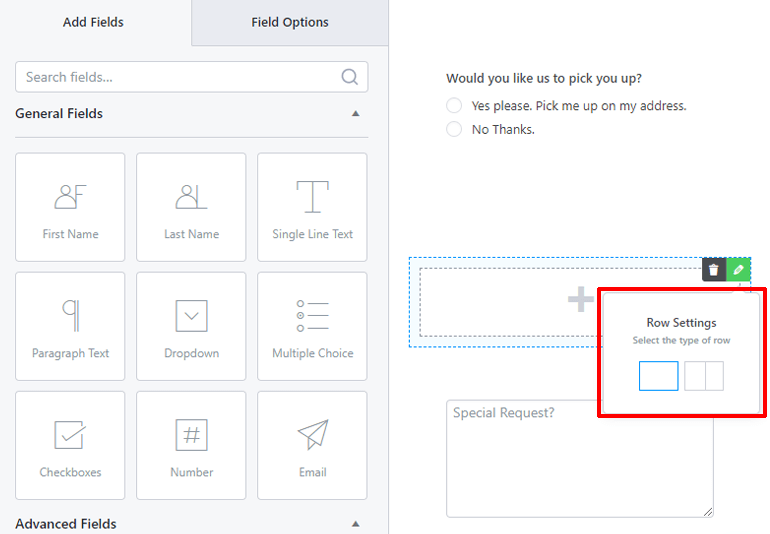
E, se devi aggiungere due elementi in una riga, passa il mouse sopra la riga specifica. Nell'angolo in alto a destra di quella riga, vedrai due icone, un cestino e una matita. Fare clic sull'icona della matita.

Quando fai clic sull'icona della matita, le impostazioni della riga per quella riga verranno visualizzate a discesa. Lì puoi scegliere il numero di colonne per la tua riga.

Se devi riordinare la riga, passa il mouse sopra la riga. Vedrai linee tratteggiate attorno alla tua riga. Trascina la riga facendo clic da qualche parte vicino alla linea più esterna e rilasciala dove vuoi che sia.

Tuttavia, se devi riorganizzare il campo in una riga diversa, trascina il campo facendo clic all'interno delle righe più interne, dove si trova il tuo campo. Quindi, lascialo cadere nella riga che gli si addice.
Ed è così che puoi aggiungere e organizzare diversi campi al modulo di prenotazione di hotel online per il tuo sito Web WordPress.
3. Opzioni campo
Ora abbiamo aggiunto diversi campi al modulo di prenotazione online per il nostro sito Web WordPress. E ora è il momento di modificare le proprietà di quei campi.
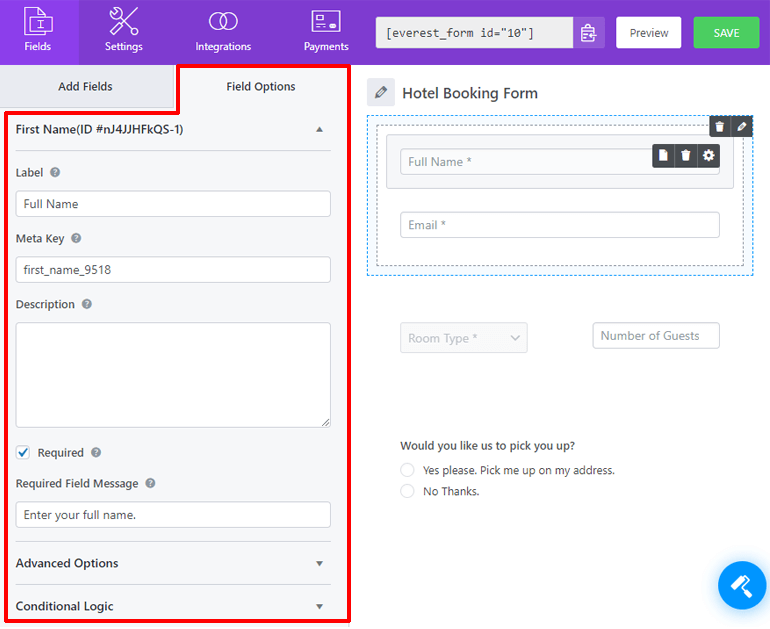
Nella sezione sinistra della finestra dell'editor di moduli, puoi vedere due schede: Aggiungi campi e Opzioni campo . Fare clic sulla scheda "Opzioni campo" .
Lì vedrai diverse opzioni per configurare ciò che fa un campo modulo. Per configurare un campo, fai clic su di esso e ti verranno mostrate le opzioni del campo per quel campo specifico.

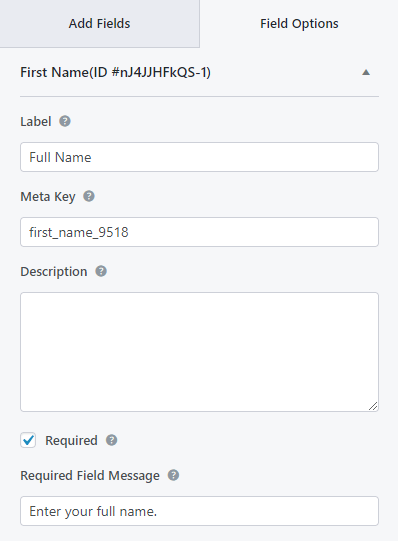
Le opzioni di campo più comuni sono Etichetta, Meta chiave, Descrizione, Nascondi etichetta, Campo obbligatorio e Messaggio di campo obbligatorio.
L'opzione Etichetta è per il nome del tuo campo. La Meta Key è il nome del tuo campo nel database. L'opzione Descrizione serve per descrivere il tuo campo ai visitatori.
L'opzione Richiesto è una casella di controllo. Selezionandolo renderà il campo obbligatorio. Inoltre, il messaggio di campo obbligatorio è per quando gli utenti tentano di inviare il modulo senza riempire il campo.

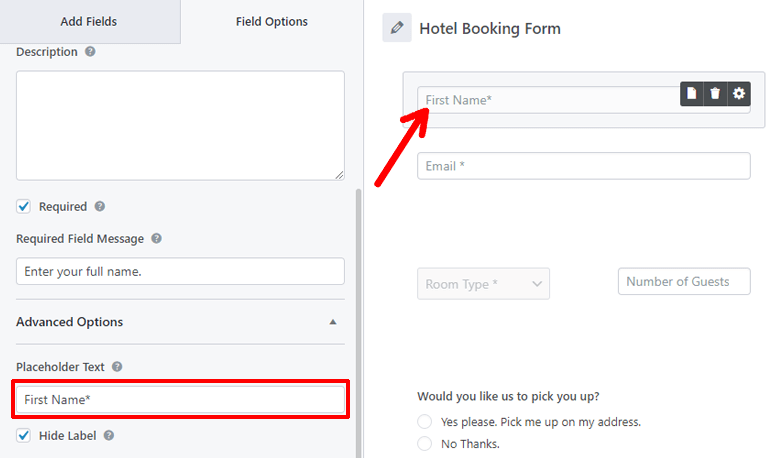
Puoi trovare l'opzione Nascondi etichetta nella sezione Opzioni avanzate. Selezionando questa opzione si nasconderà l'etichetta del campo.
Un'altra opzione comune in Opzioni avanzate è il testo segnaposto. Il testo segnaposto è il testo che appare nel campo finché gli utenti non forniscono i propri dati.

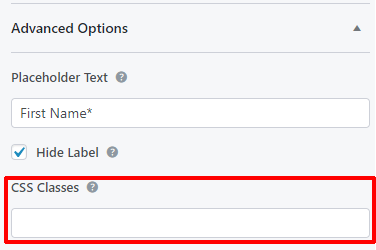
Altri campi che potrebbero piacerti sono Classi CSS e Logica condizionale . Se conosci i CSS, puoi fare di più sul campo con l'opzione Classi CSS .

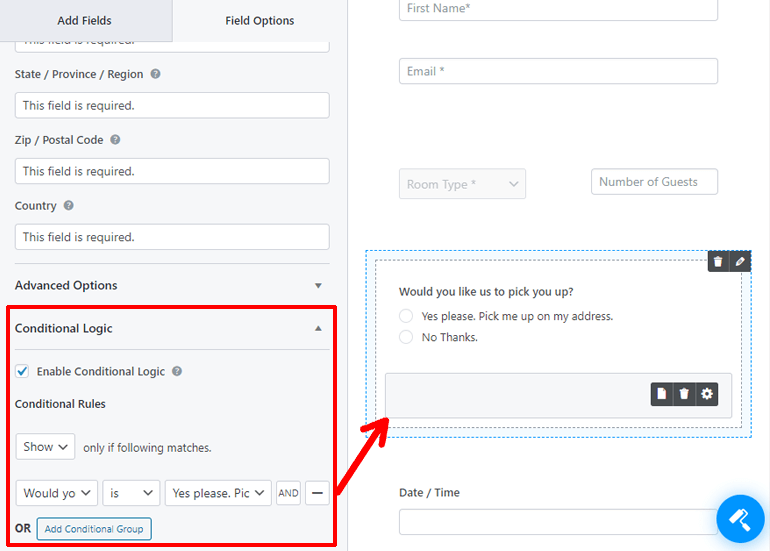
L'opzione Logica condizionale serve per aggiungere funzionalità interessanti al tuo campo. Quando selezioni l'opzione "Abilita logica condizionale" , vedrai l'opzione delle regole condizionali.

Con queste opzioni, puoi scegliere di mostrare o nascondere questo campo quando un altro campo ha un valore specifico.
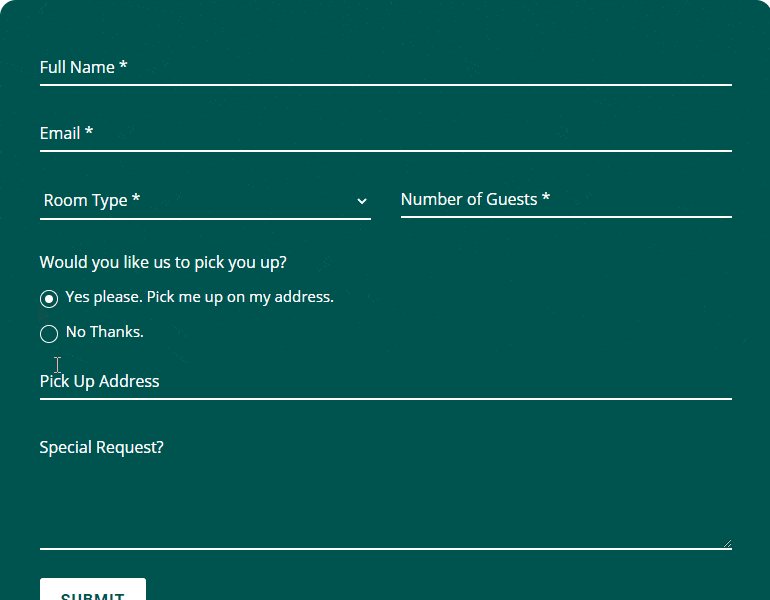
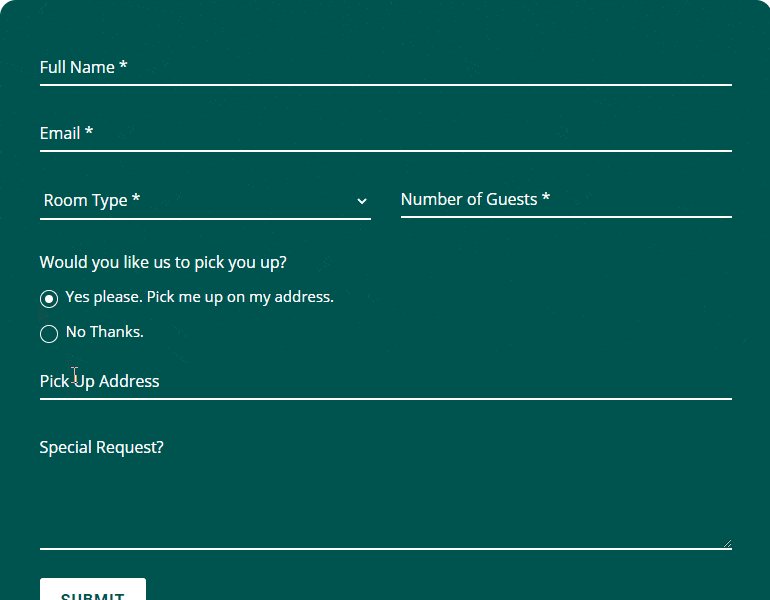
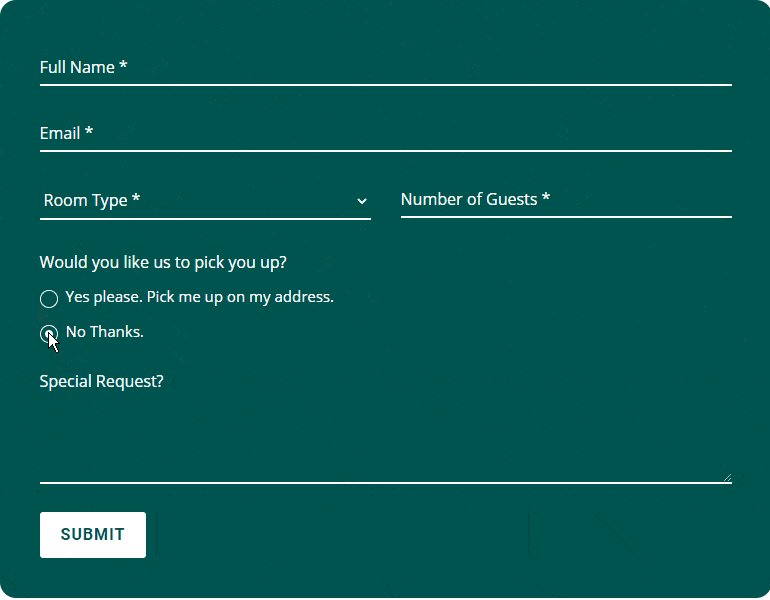
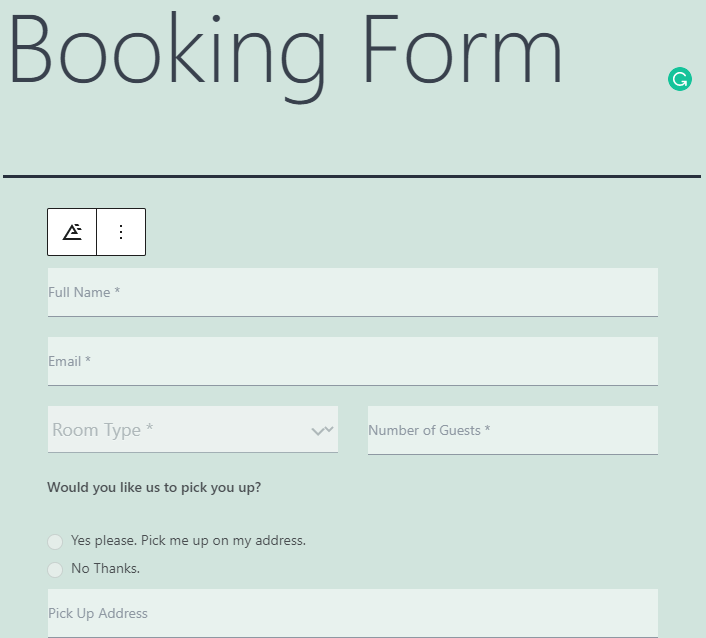
Ad esempio, nel modello del modulo di prenotazione dell'hotel, il campo "Indirizzo di ritiro" viene visualizzato solo quando si fa clic su "Sì, per favore". sotto "Vuoi che ti veniamo a prendere?" campo. Tuttavia, non viene visualizzato quando fai clic su "No grazie".

Inoltre, i singoli campi hanno le proprie opzioni di campo univoche. Controllali mentre configuri i campi del tuo modulo di prenotazione di hotel online WordPress.
Passaggio 4: personalizzazione del modulo di prenotazione di hotel online di WordPress
Hai aggiunto e configurato i campi per il modulo di prenotazione dell'hotel online o per il tuo sito Web WordPress. Ma questa non è l'unica modifica che puoi apportare al modulo di prenotazione. Puoi anche personalizzarne l'aspetto. Ed Everest Forms ha una montagna di opzioni pronte per te. Prendilo? Everest Forms – Montagna di opzioni?
Per iniziare a personalizzare il tuo modulo di prenotazione online, fai clic sull'icona Form Designer nell'angolo in basso a destra della finestra dell'editor di moduli.

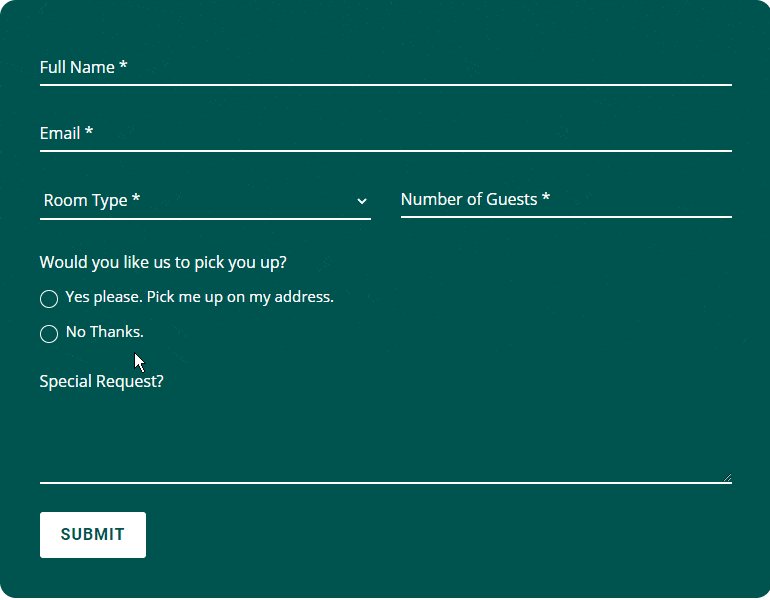
Personalmente, pensiamo che questo modulo abbia un bell'aspetto di per sé. Ma potresti renderlo ancora migliore con le opzioni fornite. E per semplificarti le cose, Everest Forms fornisce un'interfaccia come il Personalizzatore di WordPress.

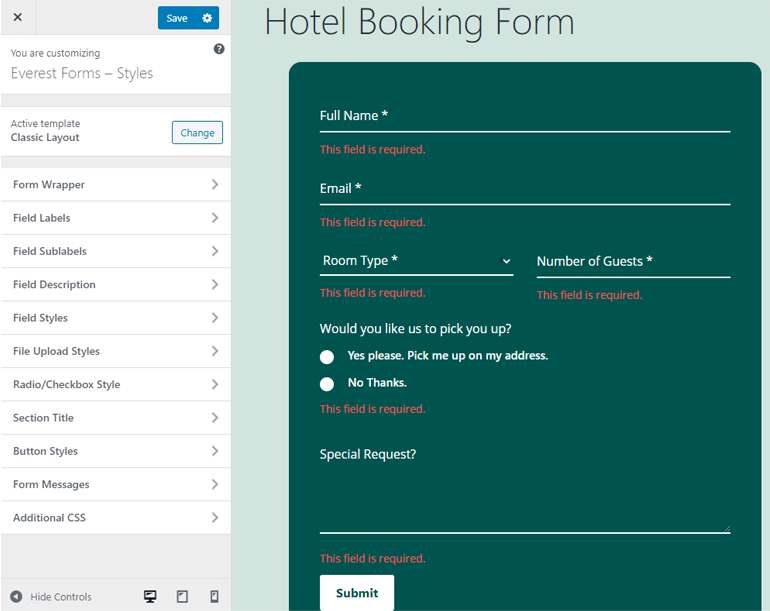
Sulla sinistra c'è il menu di personalizzazione. Qui si trovano le opzioni per personalizzare lo stile del modulo. E, sulla destra, c'è l'anteprima dal vivo del modulo. Sì, puoi visualizzare in tempo reale le modifiche apportate al nostro modulo.

Naturalmente, non tratteremo ogni singola opzione in ogni singola scheda. Ne lasceremo alcuni da esplorare. Inoltre, ci vorrebbe un'eternità per leggere questo articolo se lo facessimo. Quindi, tratteremo solo quelli comuni e importanti.
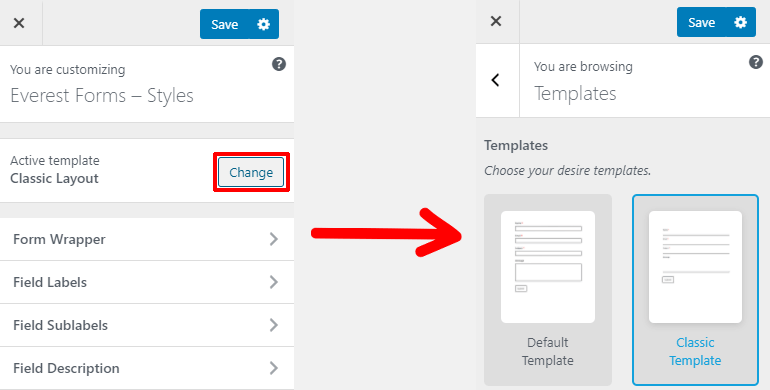
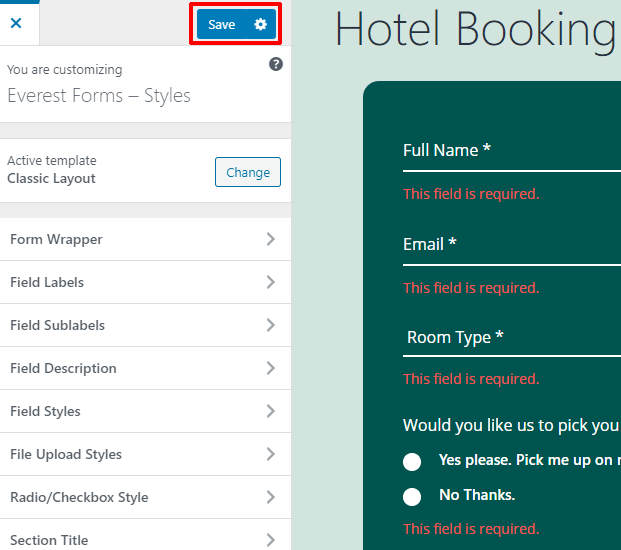
La prima opzione che vedrai è l'opzione modello. Puoi fare clic sul pulsante "Cambia" per passare dal layout classico a quello predefinito.

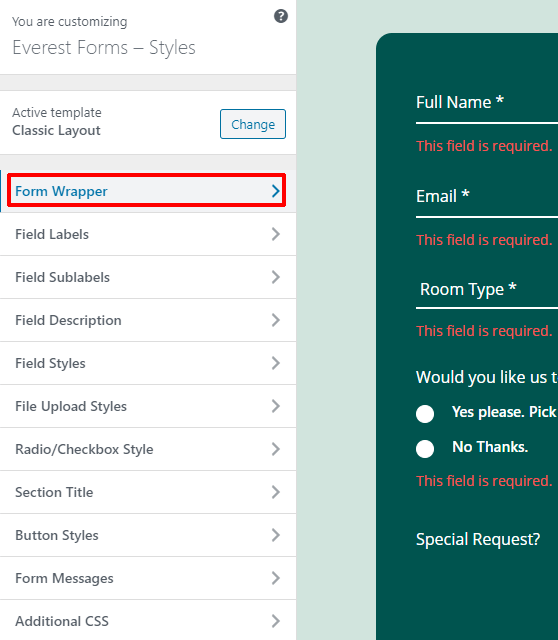
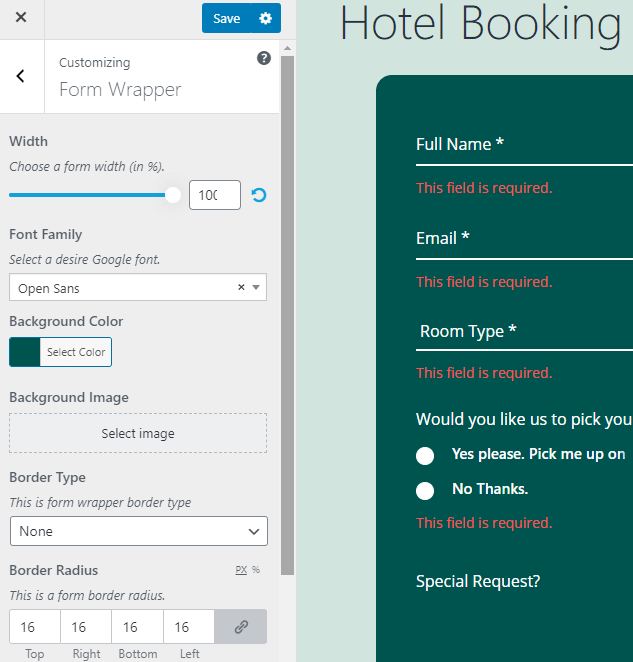
Dopodiché, ci sono schede per scopi diversi. La prima scheda è "Form Wrapper" . Questa opzione modella lo sfondo, il carattere e il bordo del modulo.

All'interno della scheda dell'involucro del modulo, vedrai le opzioni per scegliere la larghezza, il carattere, il colore e l'immagine di sfondo, il tipo di bordo, il raggio, ecc. Puoi anche modificare il riempimento e il margine del modulo.

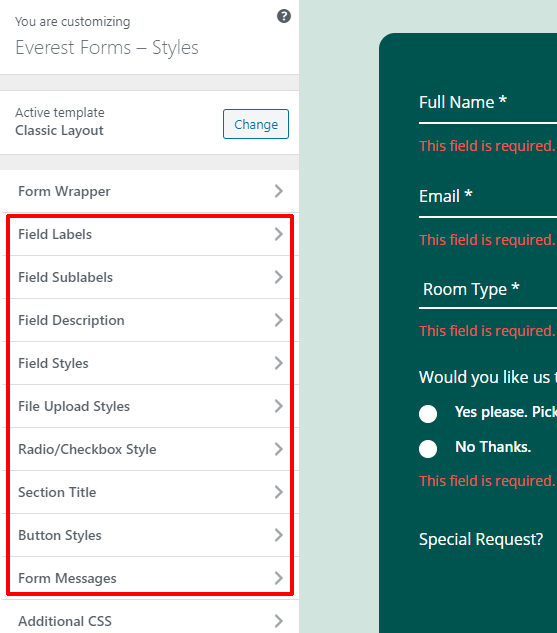
Dopo la scheda dell'involucro del modulo, ci sono le schede per i singoli componenti del modulo come Etichette modulo, Sottoetichette modulo, Descrizione modulo , ecc.

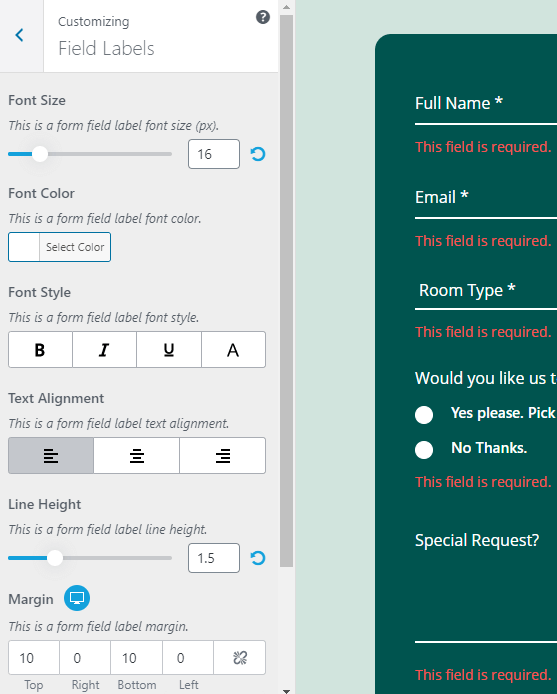
Queste schede sono responsabili della modifica della dimensione del carattere, del colore, dello stile, dell'allineamento del testo, del margine, del riempimento per quei componenti del modulo di prenotazione dell'hotel online in WordPress.

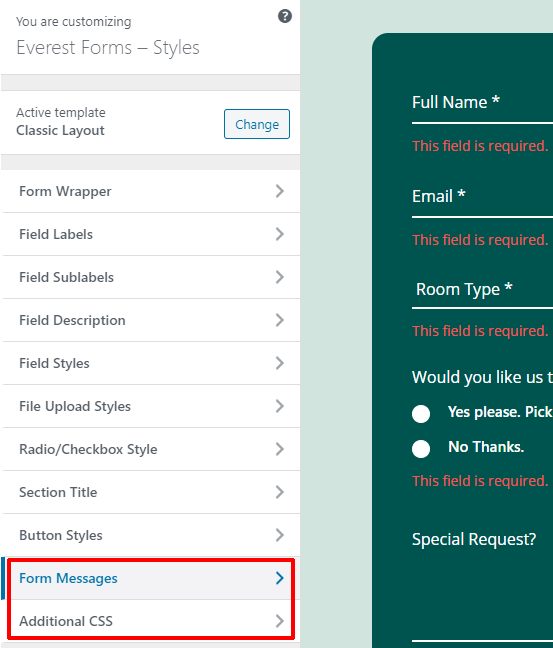
Nella parte inferiore del menu di personalizzazione, vedrai due schede. Messaggi del modulo e CSS aggiuntivi.

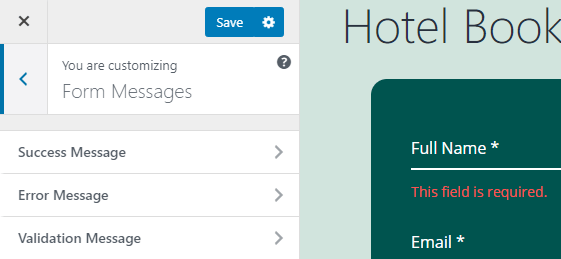
La scheda Messaggi del modulo viene utilizzata per definire lo stile del messaggio di successo, errore o convalida del modulo. Fare clic sulla scheda Messaggi modulo e quindi sulle singole opzioni per iniziare lo stile.

Infine, puoi utilizzare la scheda CSS aggiuntivo nel personalizzatore per definire lo stile del modulo utilizzando CSS.
E infine, per salvare il modulo di contatto, premi il pulsante blu di salvataggio nella parte superiore del menu di personalizzazione.

Il modulo di prenotazione online di WordPress per il tuo hotel è stato creato, modificato, personalizzato e salvato con successo.
Passaggio 5: modifica delle impostazioni del modulo di prenotazione dell'hotel online
Dopo aver creato una prenotazione online per il sito Web WordPress del tuo hotel, la maggior parte del lavoro relativo al modulo è terminato. Non resta che configurare il modulo e pubblicarlo. Configurare significa rivedere e modificare l'e-mail dell'amministratore, la risposta automatica, i testi dei pulsanti, ecc. Quindi entriamoci dentro.
Nella finestra dell'editor dei moduli, puoi vedere diverse schede nella barra in alto, ovvero: Campi, Impostazioni, Integrazioni, Pagamenti. Abbiamo appena creato, modificato e salvato il modulo utilizzando la scheda Campi. Ora per configurarne le impostazioni, fai clic sulla scheda Impostazioni.

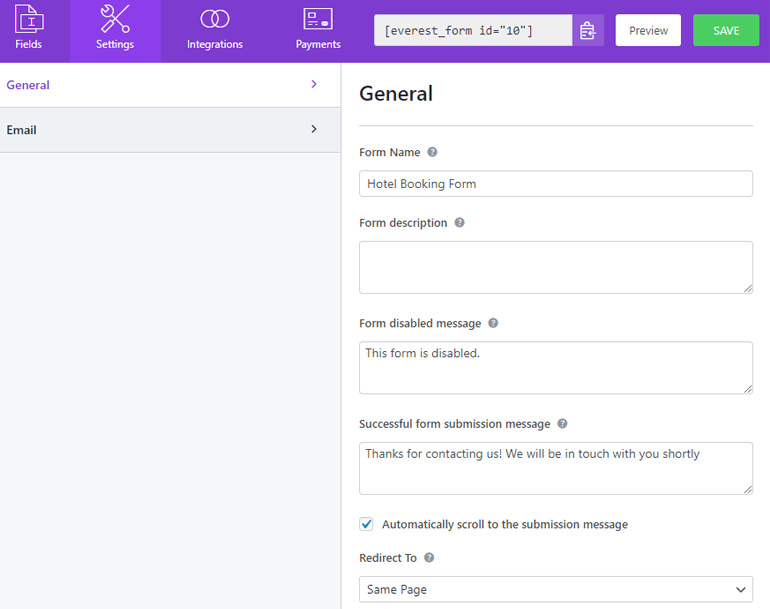
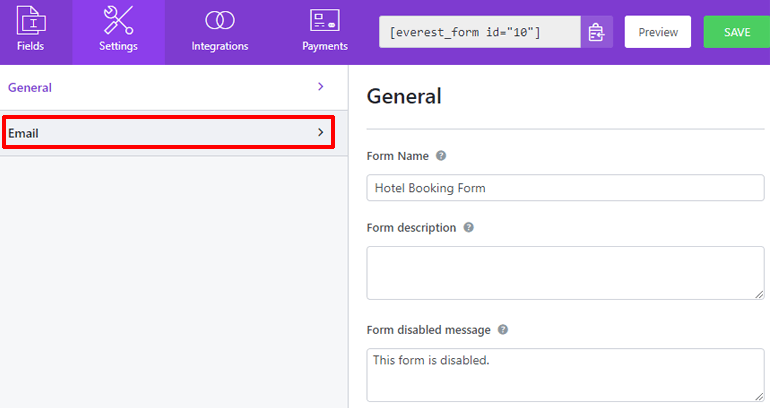
All'interno della scheda delle impostazioni, vedrai due sezioni, Generale ed E-mail.
1. Configurazione delle Impostazioni generali
Nella sezione Generale , puoi modificare il nome e la descrizione del modulo. Puoi anche modificare il messaggio per quando il modulo è disabilitato o inviato correttamente.

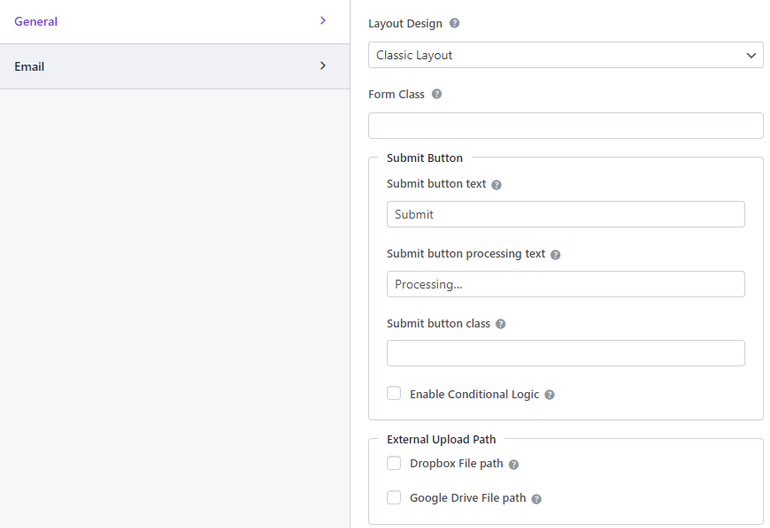
Se scorri verso il basso, puoi vedere più opzioni. Con l'opzione Reindirizza a, puoi reindirizzare gli utenti a una pagina specifica dopo l'invio del modulo. Puoi anche modificare il design del layout del modulo e la classe CSS
Le opzioni successive riguardano il pulsante di invio. Puoi anche modificare il testo nel pulsante di invio durante l'elaborazione. Puoi persino applicare la logica condizionale al pulsante di invio.

La sezione Generale si occupa principalmente del modulo di prenotazione dell'hotel online prima della sua presentazione.
2. Configurazione delle impostazioni e-mail
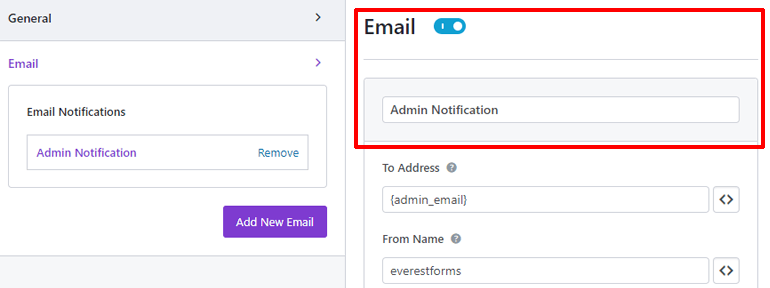
La sezione Email tratterà le opzioni dopo l'invio del modulo. Per iniziare a configurare le impostazioni e-mail, fare clic sulla sezione E-mail.

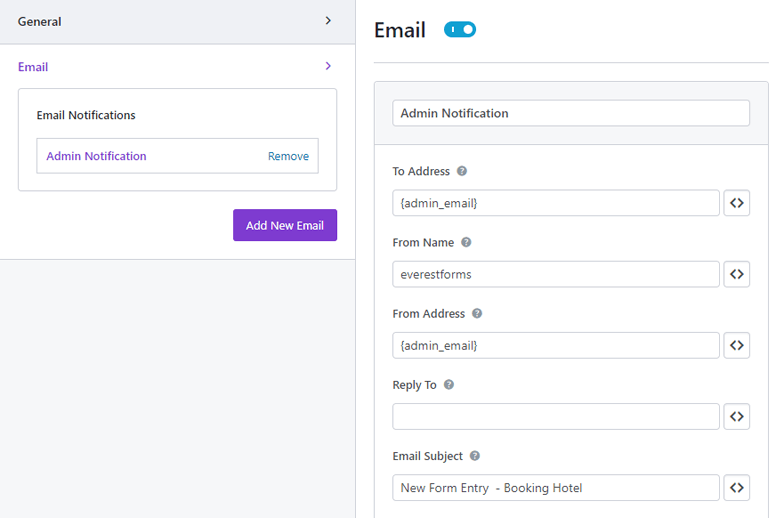
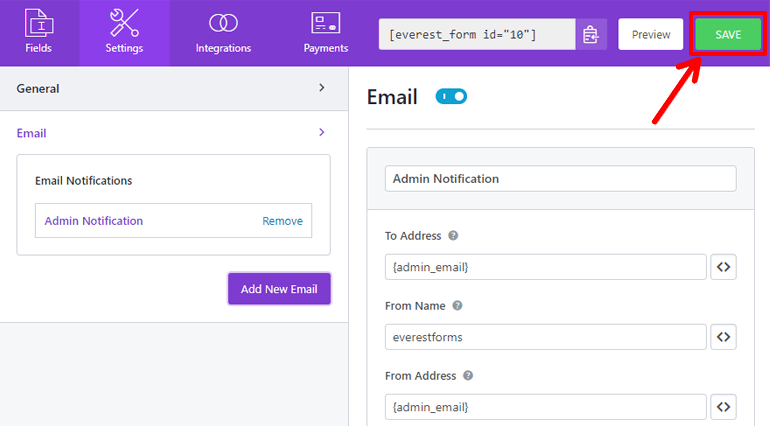
Nella sezione E-mail, puoi configurare la notifica e-mail per quando qualcuno compila il modulo di prenotazione.

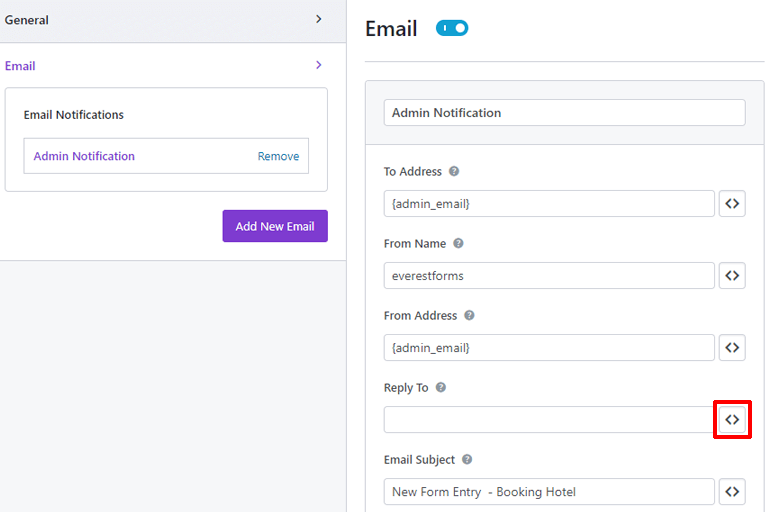
In alto, vedrai il pulsante di attivazione/disattivazione per le notifiche e-mail. Quindi, c'è un campo in cui puoi inserire il nome della tua notifica.

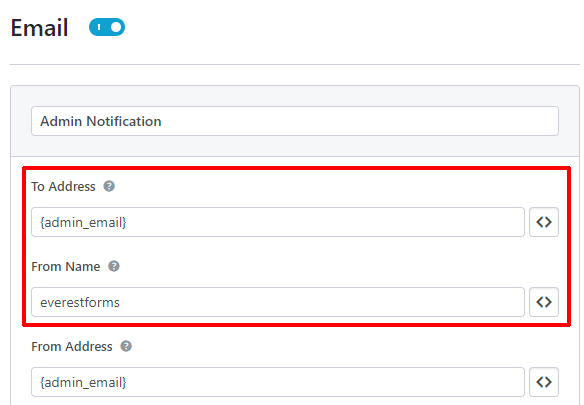
L'opzione A indirizzo riguarda l'e-mail a cui verrà inviata la notifica. Per impostazione predefinita, ha un valore shortcode di {admin_email}. Ciò significa che la notifica verrà inviata all'amministratore del sito web.
Nell'opzione Nome modulo , inserisci il nome del modulo da visualizzare nella notifica.

Queste due impostazioni sono per la notifica e-mail che ricevi. Ora per l'e-mail, i tuoi visitatori ricevono quando l'invio del modulo ha esito positivo.
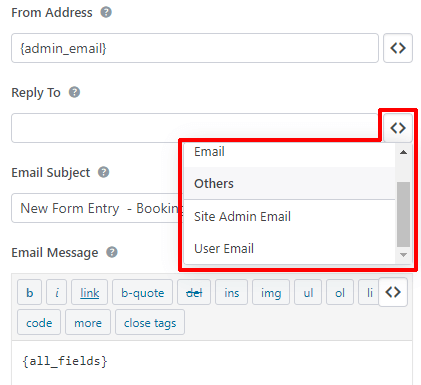
Nell'opzione Da indirizzo , inserisci l'e-mail da cui desideri inviare un messaggio ai tuoi visitatori. E, nell'opzione Rispondi a , scegli chi riceverà il messaggio. Ora non sai ancora quali sono gli indirizzi email dei tuoi visitatori. Quindi, in questo caso, useremo uno shortcode. Premi il pulsante shortcode sulla destra.

Ora scorri verso il basso e vedrai un'opzione chiamata Email utente . Cliccaci sopra. Lo shortcode viene applicato e l'e-mail andrà ora a qualsiasi indirizzo abbia il tuo visitatore.

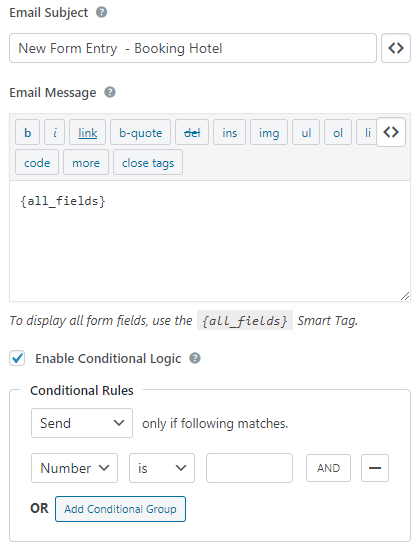
Successivamente, nell'opzione Oggetto e-mail , inserisci l'oggetto dell'e-mail che desideri inviare ai tuoi visitatori. E, nella sezione Messaggio e-mail , digita il tuo messaggio. Per impostazione predefinita, ha lo shortcode {all_fields}. Ciò significa che i tuoi visitatori vedranno di nuovo tutti i campi del modulo che hanno compilato.
E sì, puoi applicare la logica condizionale all'e-mail utilizzando l'opzione Abilita logica condizionale .

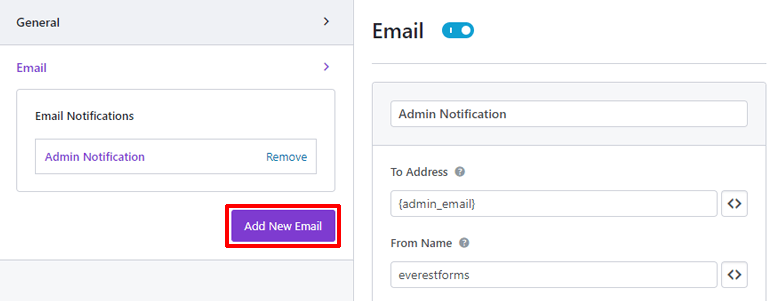
Se desideri impostare più di un'e-mail, puoi utilizzare il pulsante blu Aggiungi nuova e-mail a sinistra, nella scheda Impostazioni e-mail.

Ti verrà chiesto un nickname per la tua email. Digitalo e fai clic su OK.

Le impostazioni e-mail sono le stesse anche per questa e-mail. Così puoi configurare facilmente qualsiasi numero di email che aggiungi. Infine, non dimenticare di premere il pulsante SALVA in alto a destra per salvare il modulo di prenotazione online del tuo hotel.

Quello che hai appena impostato è stata la notifica e-mail e la risposta automatica per il modulo di prenotazione. Non dovrai rispondere manualmente a tutti gli invii, Everest lo farà per te.
Passaggio 6: pubblicazione del modulo di prenotazione online di WordPress del tuo hotel
Il modulo di prenotazione online per il tuo hotel è pronto. Ora è pronto per vedere la luce del mondo esterno, pronto per essere riempito dai visitatori. Quindi diamogli uno spazio accogliente nel tuo sito Web da cui possa interagire con i tuoi visitatori.
Per iniziare, creiamo una pagina dedicata al nostro nuovo form di prenotazione. E per farlo, vai su Pagine >> Aggiungi nuovo sulla dashboard di WordPress.

Benvenuto nell'editor Gutenberg di WordPress. Qui, dai alla tua pagina un titolo adatto e aggiungi alcuni contenuti a tuo piacimento.

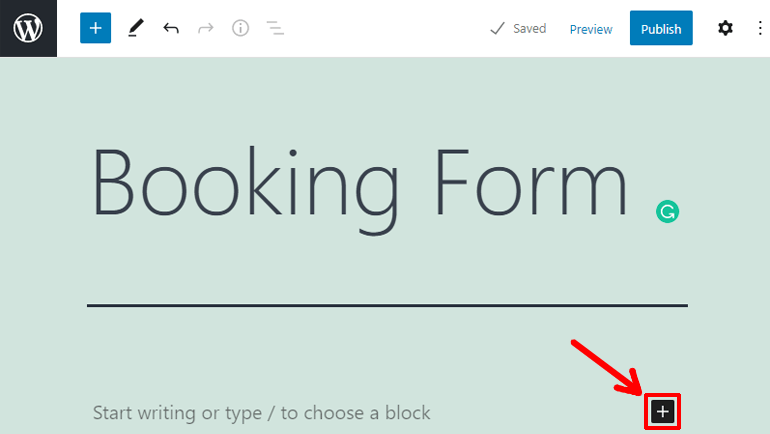
È ora di aggiungere il modulo, fai clic sul pulsante più sul lato destro della pagina.

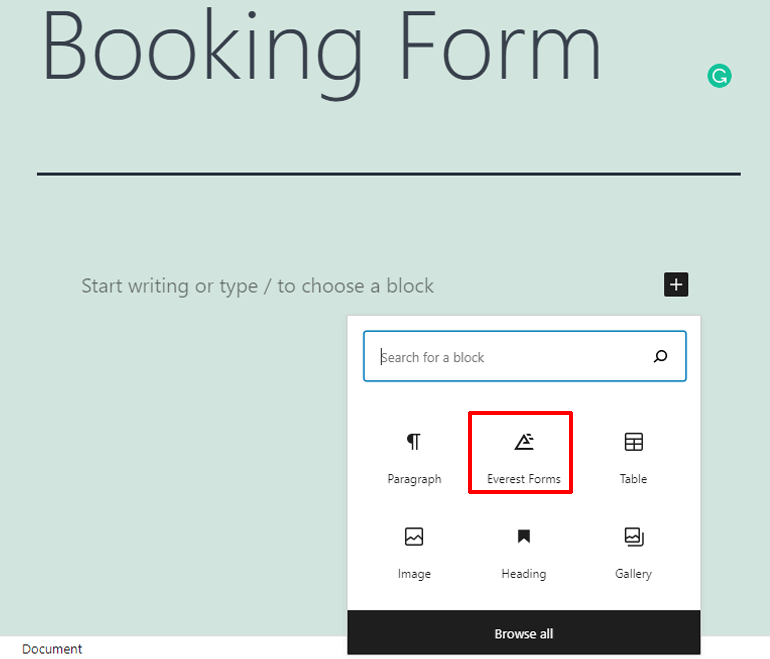
Verrà visualizzata una griglia di tutti i blocchi che puoi aggiungere alla tua pagina. Fare clic su Moduli Everest. Sì, Everest Forms ha creato un blocco qui per aggiungere il modulo alla pagina.

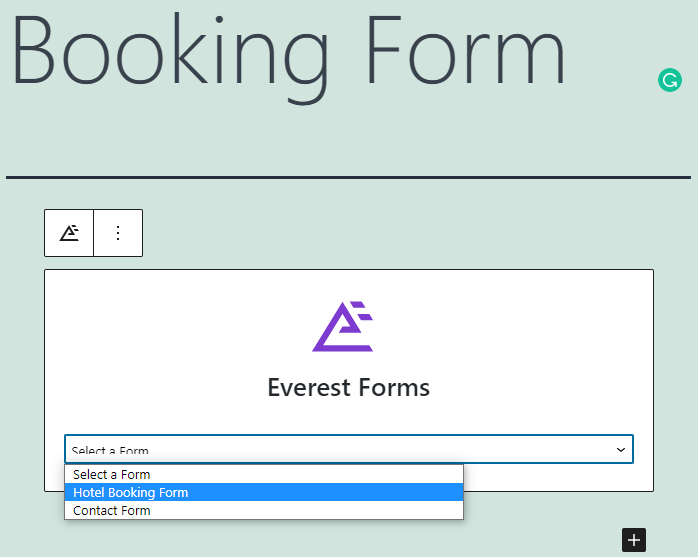
Dopo il clic, vedrai il blocco di Everest Forms aggiunto alla tua pagina. Fare clic sul pulsante di opzione Seleziona un modulo e scegliere il modulo.

Il tuo modulo è ora applicato alla pagina.

Infine, premi il pulsante Pubblica nell'angolo in alto a destra per pubblicare la pagina con il modulo di prenotazione dell'hotel online.
Passaggio 7: integrazione del modulo di prenotazione con Google Calendar
Con il modulo di prenotazione online per il tuo hotel creato e configurato, sarai informato su ogni forma di invio. Se hai un numero gestibile di visitatori, il modulo di prenotazione sarà adeguato. Ma, se hai un numero enorme di visitatori, non puoi controllare ogni notifica.
Con esattamente questo in mente, Everest Forms ti consente di connetterti a Google Calendar in modo da poter gestire tutte le prenotazioni in un unico posto.
L'integrazione con Google Calendar avviene tramite il componente aggiuntivo Zapier in Everest Forms. Abbiamo già installato il componente aggiuntivo. Quindi iniziamo con esso.
1. Creazione di uno Zap
Innanzitutto, vai alla dashboard di Zapier.

Se non hai un account Zapier, vai avanti e creane uno. Non vuoi perdere una fantastica applicazione web.
In Zapier, fai clic sulla scheda Zaps nel menu a sinistra.

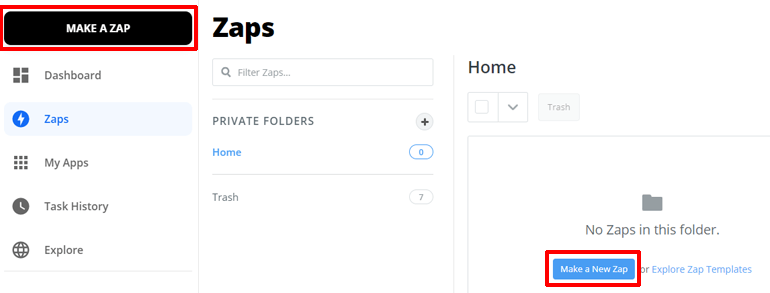
Questo ti porterà all'elenco di tutti i tuoi Zap. Gli zaps sono le funzioni web che collegano due applicazioni. Se non disponi di Zap, fai clic sul pulsante blu Crea un nuovo Zap . Oppure puoi fare clic sul pulsante nero Crea uno Zap in alto a sinistra.

Benvenuto, nella finestra dell'editor di Zap.
2. Impostazione del trigger
Nella finestra dell'editor di Zap, imposterai il Trigger e l'azione per il tuo zap. Un trigger è una causa mentre l'azione è l'effetto in Zapier.
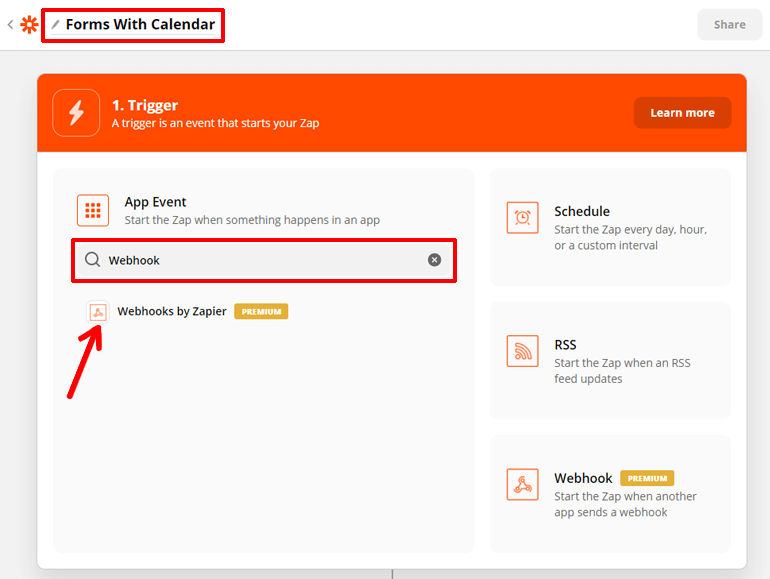
Innanzitutto, dai un nome al tuo Zap nell'angolo in alto a sinistra. Quindi imposteremo il grilletto.
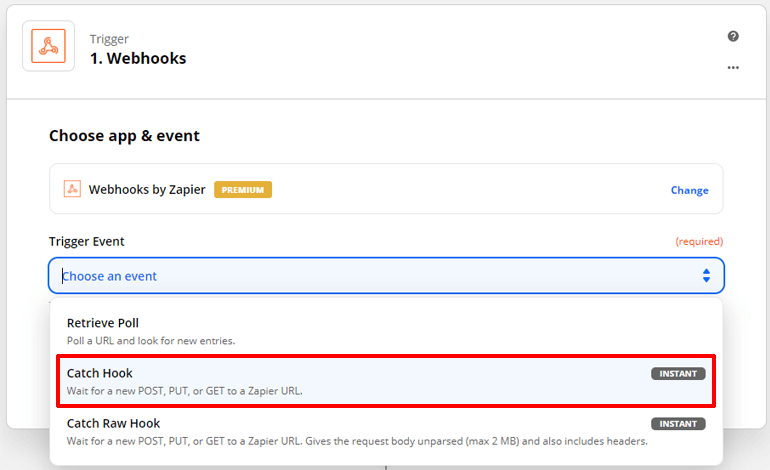
L'integrazione del modulo di prenotazione avviene tramite un webhook. I webhook sono funzionalità che trasmettono le informazioni tra due applicazioni web in tempo reale. Quindi, il nostro trigger in Zapier deve essere un webhook. Vai avanti e cerca webhook sotto l'opzione Evento app.

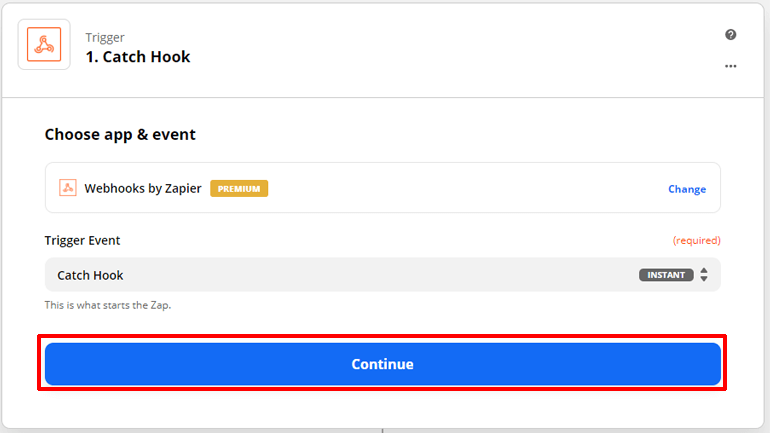
Fare clic sull'opzione Webhook di Zapier. Ora è il momento di impostare l' evento Trigger , che avvia il tuo zap. Imposta l'evento trigger su Catch Hook . Perché vogliamo catturare le informazioni dal nostro modulo di prenotazione.

Quindi, premi il pulsante blu Continua .

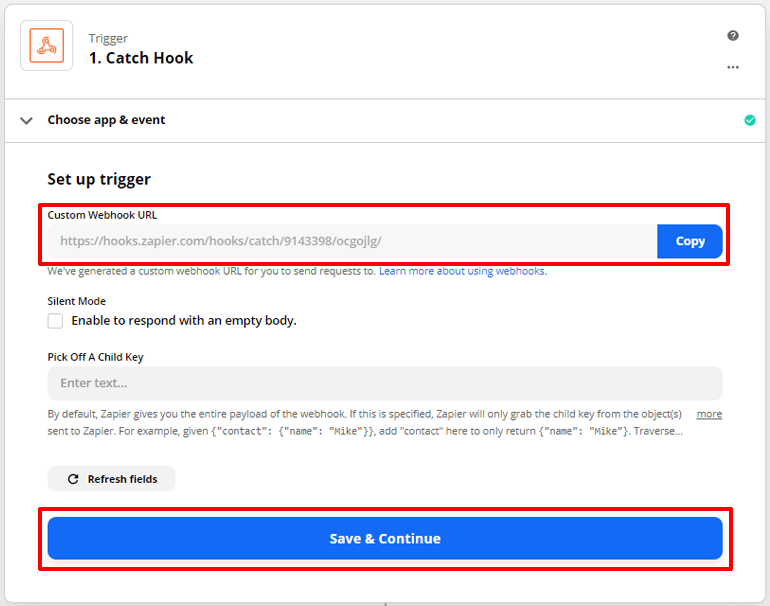
Ora per impostare il trigger. Vedrai un URL webhook personalizzato sotto l'opzione Attivatore di configurazione. Copialo. Quindi, premi il pulsante Salva e continua .

Dobbiamo incollare questo URL webhook nel nostro modulo di prenotazione affinché il webhook funzioni. Quindi vai alla dashboard di WordPress.
psst: crea una nuova scheda in modo da non perdere quello che hai fatto in Zapier
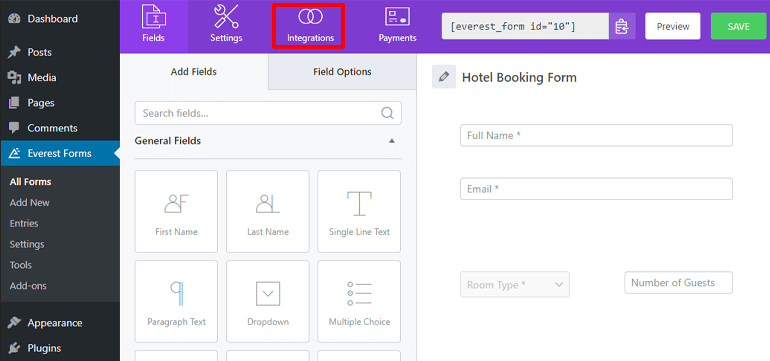
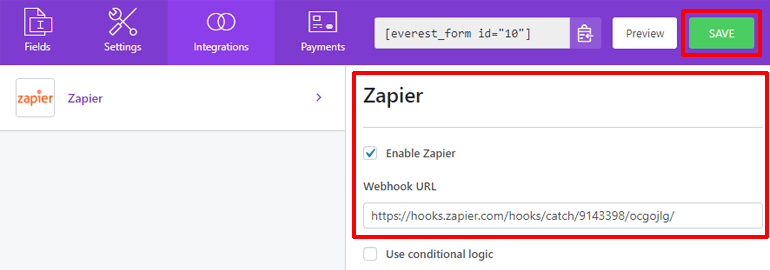
Vai a Moduli Everest >> Tutti i moduli . Clicca sul nome del modulo di prenotazione online del tuo hotel. Quindi, fai clic sulla scheda Integrazioni nella barra in alto della finestra dell'editor di moduli.

Qui vedrai Zapier aggiunto alla tua scheda Integrazioni. Seleziona l'opzione Abilita Zapier. E incolla l'URL webhook che hai copiato da Zapier nell'opzione URL webhook. Infine, premi il pulsante SALVA nell'angolo in alto a destra per salvare le modifiche al modulo.

Il webhook sarà ora il mezzo per l'integrazione del modulo di prenotazione online e di Google Calendar.
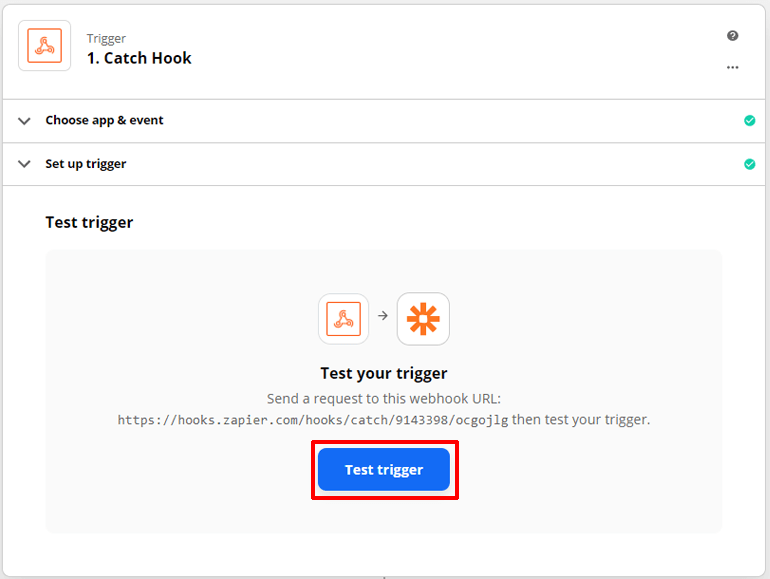
3. Testare il trigger
È ora di testare il tuo trigger. In questo modo, significa che Zapier verificherà se il tuo webhook sta catturando e trasmettendo informazioni dal tuo modulo di prenotazione o meno.
Ma non abbiamo ancora fornito alcuna informazione sul nostro modulo di prenotazione. Quindi, chiedi a qualcuno di compilare il modulo sul tuo sito Web o fallo da solo. Una volta che c'è un invio al tuo modulo, puoi premere il pulsante Test Trigger su Zapier.

Ricorda: il modulo deve essere compilato dopo aver incollato l'URL del webhook per consentire a Zapier di catturarlo.
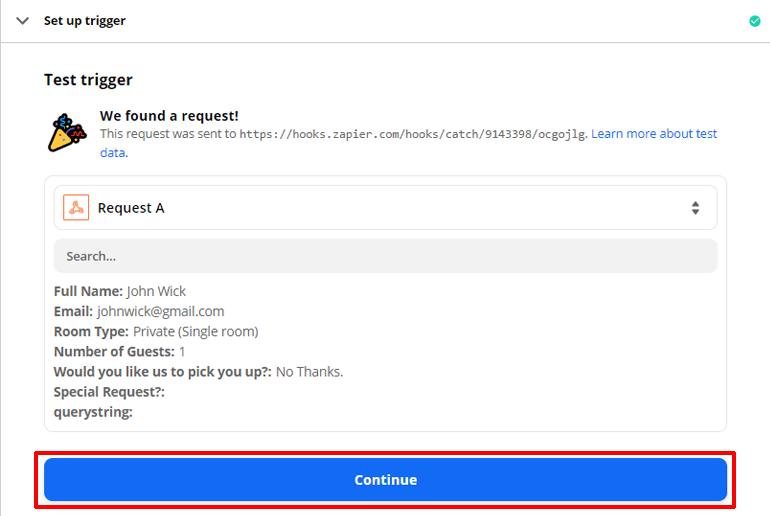
Una volta premuto il pulsante Test Trigger, vedrai Zapier che dice: Abbiamo trovato una richiesta!. Vedrai anche il modulo delle informazioni. Il tuo trigger non è impostato e testato. Premi il pulsante Continua.

Il tuo trigger è stato impostato e testato. Tempo per un po' di azione.
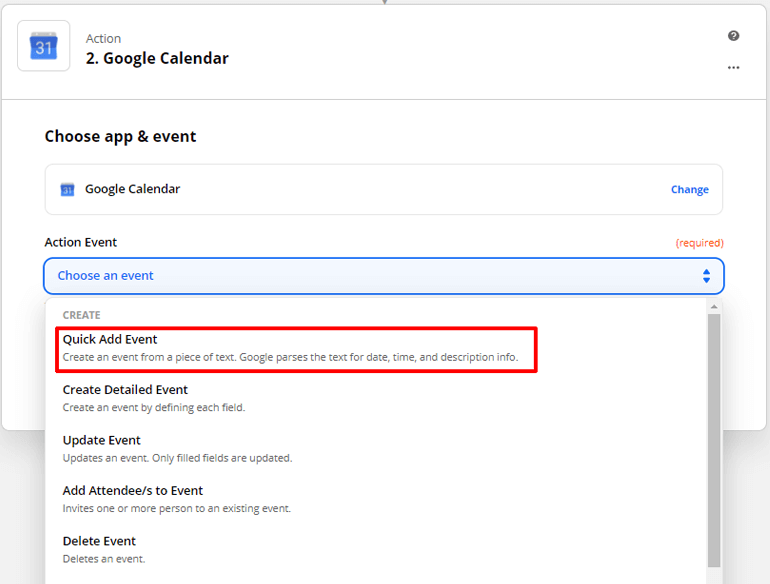
4. Impostazione dell'azione
Per iniziare a configurare l'azione, scegli un'app. Questa volta scegli Google Calendar. Sotto l'evento di azione, puoi scegliere diverse opzioni come l'aggiunta rapida di un evento, la creazione di un evento dettagliato, l'aggiornamento dell'evento, ecc. Per semplificare le cose, andiamo con l'aggiunta rapida di eventi e premi Continua .

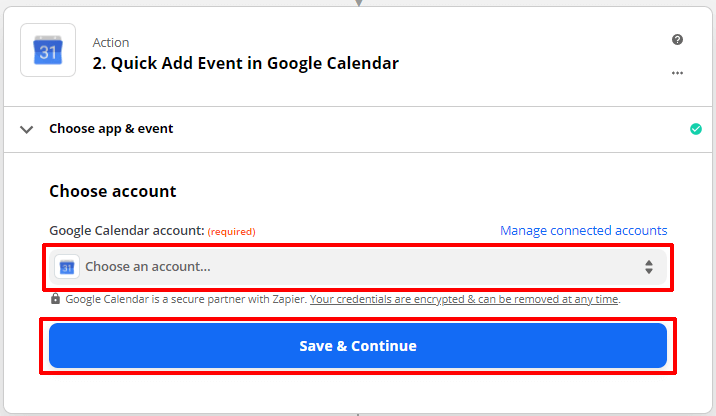
Scegli un account di Google Calendar in cui desideri aggiungere il tuo evento. E premi Salva e continua .

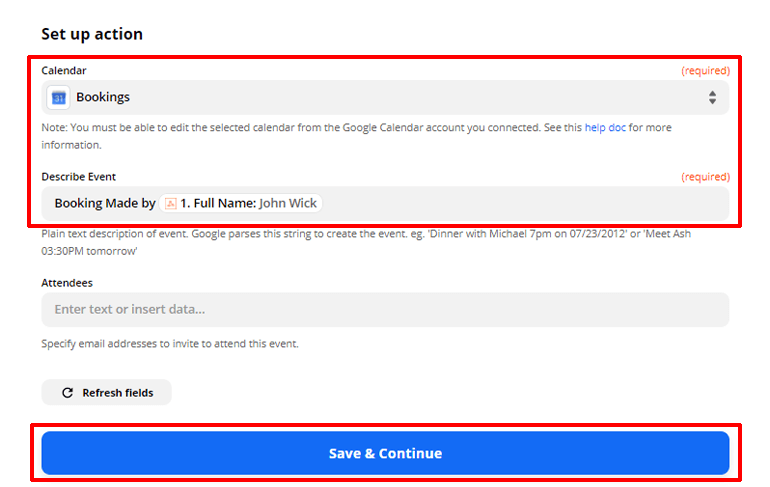
È ora di impostare l'azione. Scegli un Calendario e descrivi l'evento. Puoi scegliere il valore di un campo del modulo di prenotazione come il nome del visitatore per descrivere l'evento. Infine, premi salva e continua per iniziare a testare la tua azione.

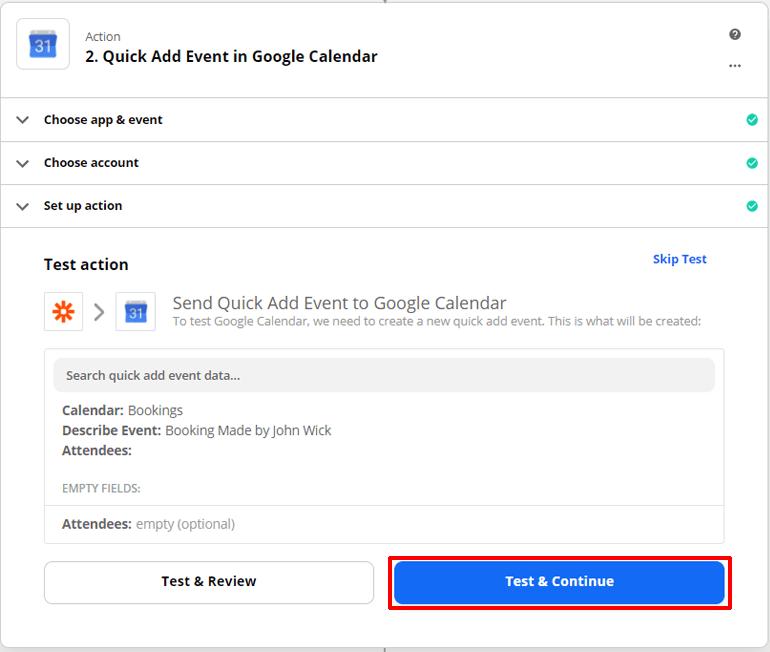
Fai clic sul pulsante Prova e continua per testare la tua azione.

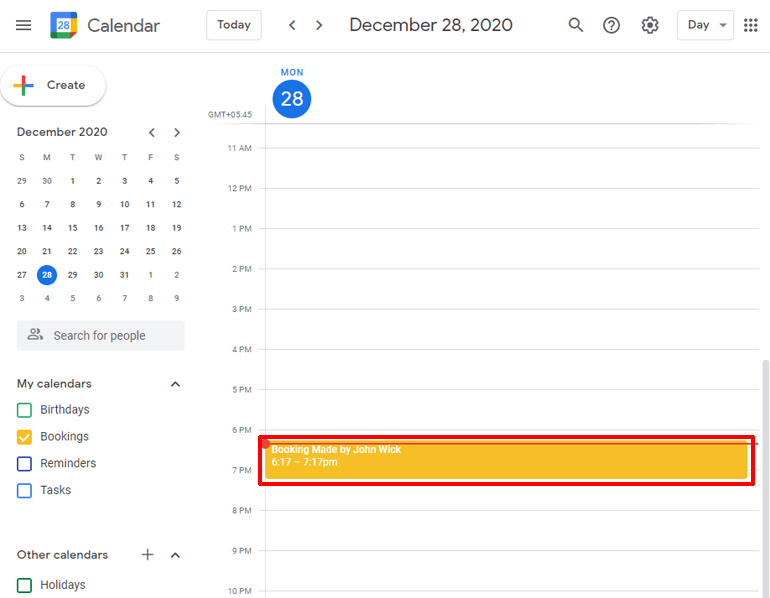
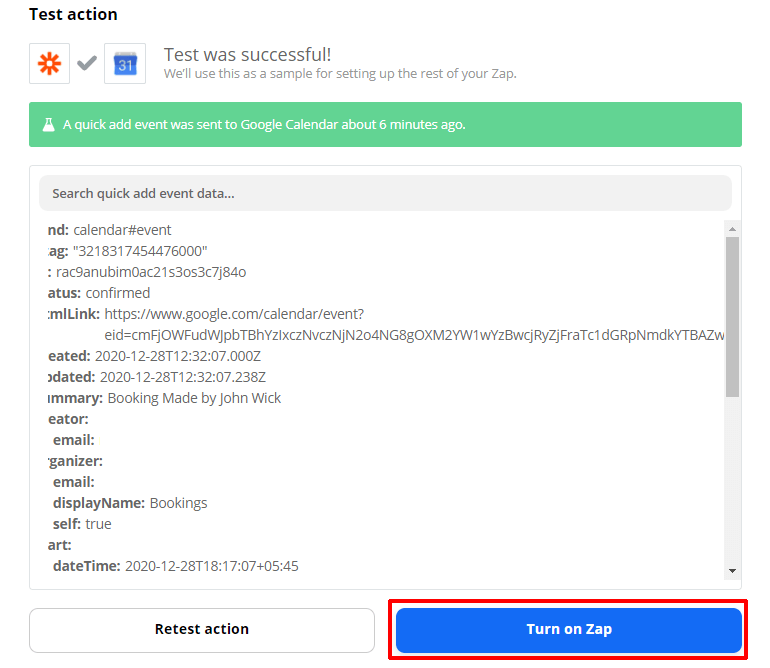
Quando fai clic su di esso, Zapier aggiungerà un evento al tuo Google Calendar. Vai avanti e controllalo. I dettagli dell'evento saranno mostrati in Zapier.

Infine, premi il pulsante Attiva Zap per completare l'impostazione dello zap.

Congratulazioni! Il modulo di prenotazione online di WordPress del tuo hotel è ora integrato con Google Calendar. Ogni volta che qualcuno invia un modulo, Zapier aggiungerà un nuovo evento nel tuo Google Calendar. Ora puoi rivedere tutti gli invii direttamente dal tuo calendario.
Avvolgendolo
Il modulo di prenotazione online di WordPress del tuo hotel può essere creato utilizzando un plug-in per la creazione di moduli come Everest Forms. Everest Forms è un potente generatore di moduli che ti consente di creare qualsiasi tipo di modulo. Puoi integrare il tuo modulo con tonnellate di applicazioni online con componenti aggiuntivi disponibili nei moduli Everest.
L'integrazione del modulo di prenotazione online con Google Calendar avviene con il componente aggiuntivo Zapier. Zapier fornirà un webhook che catturerà le informazioni dal modulo di prenotazione e le invierà a Google Calendar.
Sai un po' più di prima. Se sei d'accordo, considera la possibilità di condividere questo articolo. Lascia che faccia il giro del mondo.
Inoltre, se desideri creare altri tipi di moduli, dai un'occhiata ai nostri altri articoli. Che ne dici di un articolo su Come creare un modulo di domanda di lavoro in WordPress.
