23 Semplici Passaggi per Ottimizzare la Velocità e le Prestazioni di WordPress
Pubblicato: 2024-07-25Velocità e prestazioni sono considerazioni chiave per i proprietari di siti web. I siti web veloci supportano un'esperienza utente positiva e possono ridurre la frequenza di rimbalzo. E, cosa altrettanto importante, la velocità è presa in considerazione nel posizionamento nei motori di ricerca.
Tenendo presente questo, ci sono alcuni passaggi che puoi eseguire per ottimizzare la velocità e le prestazioni di WordPress. Per cominciare, puoi scegliere un host web veloce, utilizzare plugin di ottimizzazione di WordPress e implementare la memorizzazione nella cache. Ci sono anche misure più tecniche che puoi adottare come la generazione di CSS critici.
In questo post, approfondiremo direttamente 23 semplici passaggi per potenziare la tua strategia di ottimizzazione delle prestazioni di WordPress. Iniziamo!
1. Scegli un provider di hosting ad alte prestazioni
La tua scelta di un servizio di web hosting potrebbe influire negativamente sui tempi di caricamento della pagina. Ciò può avvenire in vari modi.
Ad esempio, la distanza tra i server del tuo host web e le posizioni dei tuoi visitatori è un fattore chiave. Coloro che risiedono più lontano dal server probabilmente sperimenteranno tempi di caricamento più lenti poiché i dati devono viaggiare più lontano.
Quindi, se la maggior parte dei tuoi clienti risiede negli Stati Uniti, non ha senso scegliere un host web con server situati solo in Europa. Dovrai anche considerare la quantità e la disponibilità delle risorse del server.
Se disponi di un sito Web ad alto traffico o di un sito ricco di contenuti con molti file, avrai bisogno di un provider di hosting Web in grado di gestire un numero elevato di richieste.
Bluehost è un buon esempio di host che pone una forte attenzione alla velocità e alle prestazioni:

Ad esempio, avrai accesso alle unità a stato solido (SSD) anziché ai dischi rigidi, che offrono uno spazio di archiviazione più efficiente. Inoltre, Bluehost offre un CDN Cloudflare per ridurre la latenza e migliorare i tempi di consegna dei contenuti.
Inoltre, scoprirai che molti buoni host web offrono una tecnologia di memorizzazione nella cache multilivello. Nel caso di Bluehost, avrai accesso alla tecnologia di caching lato server che consente ai server di restituire le tue pagine web molto più velocemente.
2. Installa un plugin affidabile per l'ottimizzazione della velocità
Uno dei modi più pratici per migliorare la velocità e le prestazioni di WordPress è installare un plugin leggero che si occupi del lavoro per te.
Jetpack è uno dei nomi più noti nel settore WordPress. Esistono vari prodotti Jetpack che puoi utilizzare, ma Jetpack Boost è un plug-in di ottimizzazione WordPress all-in-one che mira sia alle prestazioni desktop che a quelle mobili.

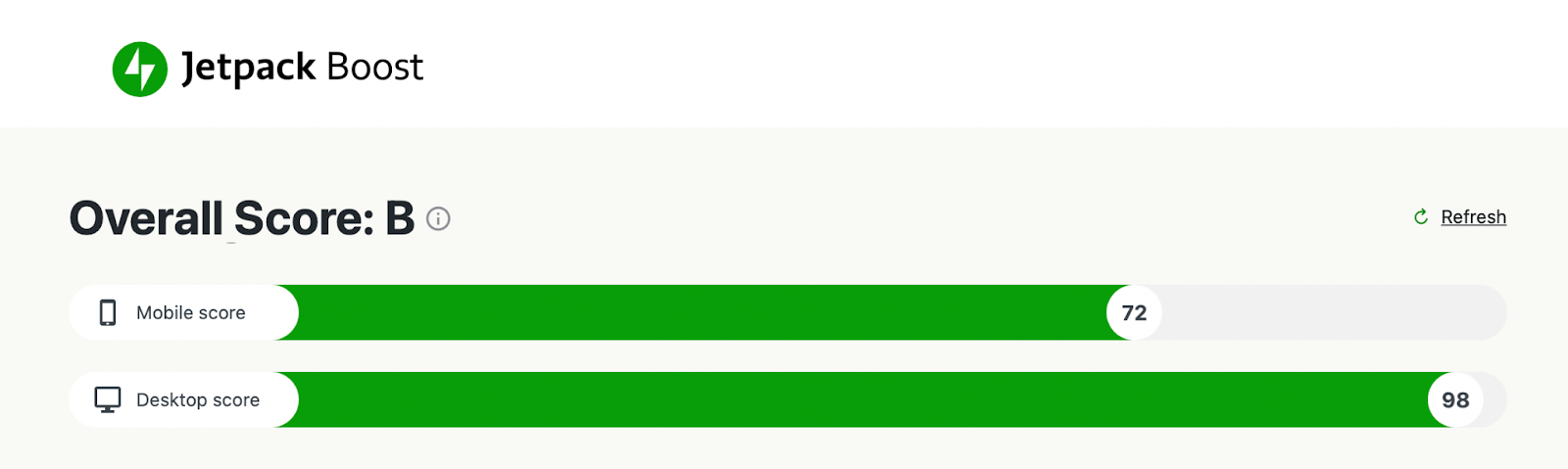
Quando installi il plug-in, riceverai un rapido rapporto sulla velocità e un voto di velocità istantaneo. Ciò rende facile vedere come migliora la velocità del tuo sito web quando implementi alcuni di questi passaggi.
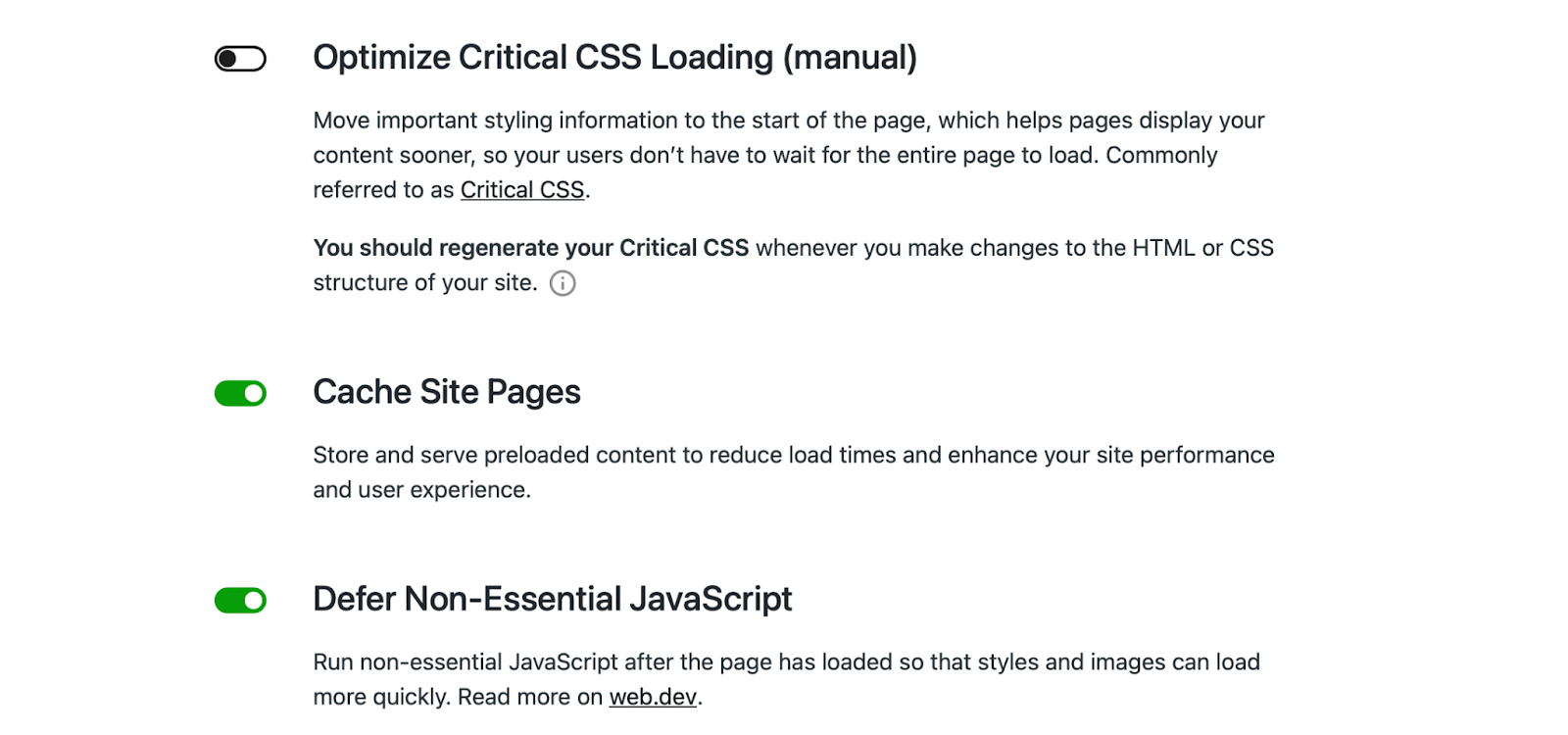
Jetpack ti dà anche accesso a un'accurata funzionalità di memorizzazione nella cache che memorizza un'istantanea del tuo sito per servire i visitatori molto più velocemente. Meglio ancora, puoi abilitare una raccolta di strumenti di accelerazione direttamente dalla dashboard di WordPress, come la generazione di CSS critici e il differimento di JavaScript.
Jetpack fornisce un CDN di immagini dedicato che ottimizza e ridimensiona le immagini del tuo sito web. Inoltre, la CDN converte automaticamente le immagini in formati efficienti come WebP.
Infine, Jetpack Boost si concentra su Google Core Web Vitals. Si tratta di parametri che vanno oltre la velocità per valutare l'esperienza dell'utente e le prestazioni di un sito. I miglioramenti in quest'area possono fare molto per soddisfare sia i visitatori che l'algoritmo di ricerca di Google.
3. Utilizza una rete per la distribuzione di contenuti (CDN)
Abbiamo già accennato alle reti di distribuzione dei contenuti, ma in questa sezione approfondiremo questa tecnologia. Una CDN è costituita da un insieme di server sparsi in tutto il mondo per migliorare i tempi di consegna dei contenuti.
In questo modo, puoi servire clienti in Europa, Asia, Nord America, ecc., da server geograficamente vicini a ciascuna di queste regioni. Ciò riduce i tempi di caricamento per i visitatori riducendo allo stesso tempo lo sforzo sul tuo server. Quindi l’utilizzo di una CDN può effettivamente stabilizzare il tuo sito web e migliorare anche i tempi di attività.
Una volta che un visitatore richiede il tuo sito da un server vicino a lui, quel server memorizza le copie memorizzate nella cache dei file del tuo sito e le utilizza per servire i futuri visitatori.
Se utilizzi Jetpack, avrai accesso al CDN Jetpack come parte del servizio. In questo modo, puoi distribuire contenuti da data center ad alta velocità in posizioni diverse e consentire il download simultaneo di più file.
Una delle parti migliori del CDN Jetpack è la sua semplice procedura di configurazione con un clic. Successivamente, la CDN funziona automaticamente, ridimensionando le immagini per i dispositivi mobili e fornendo immagini, foto, file statici e file JavaScript da server in tutto il mondo.
4. Ottimizza e comprimi le tue immagini
L'ottimizzazione delle immagini si riferisce al processo di rendering di immagini di alta qualità nella giusta dimensione, formato e risoluzione a seconda del dispositivo e del browser del visitatore.
Potrebbe interessarti anche la compressione delle immagini, anche se tieni presente che alcuni tipi di compressione possono ridurre la qualità dell'immagine. Esistono due tipi principali di compressione: senza perdita e con perdita. Mentre il lossy tende ad essere più efficace nel ridurre le dimensioni del file immagine, il lossless riesce meglio a mantenere la qualità dell'immagine.
Ora, ci sono vari modi per ottimizzare le immagini per WordPress, ma la soluzione più semplice è installare un plugin di ottimizzazione come Jetpack Boost. Come abbiamo discusso in precedenza, Image CDN regolerà automaticamente la dimensione delle immagini e le convertirà in formati efficienti.
Inoltre, con la Guida immagini, puoi individuare rapidamente le immagini di dimensioni errate. Nel frattempo, puoi correggere quelli con una risoluzione non ottimale, bypassare la compressione per immagini senza perdita di dati e ridurre le dimensioni complessive del sito, il che può migliorare i tuoi Core Web Vitals.
5. Genera CSS critici per i contenuti sopra la piega
I fogli di stile a cascata (CSS) definiscono elementi visivi come il layout, i colori o i caratteri sul tuo sito. Il problema è che i file CSS devono essere caricati, analizzati ed eseguiti dai browser, il che può richiedere del tempo. E ci vuole ancora più tempo se hai file CSS grandi o pesanti.
Quindi, invece, puoi generare CSS critici. Questa tecnica dà priorità al CSS Above the Fold per garantire che venga visualizzato il più rapidamente possibile. "Above the fold" si riferisce semplicemente al contenuto che è visibile per primo quando un visitatore arriva sulla tua pagina, senza che sia necessario scorrere.
Non solo la generazione critica di CSS migliora l'esperienza dell'utente, ma può anche aumentare i punteggi Core Web Vitals, in particolare il primo contenuto contenuto (FCP). Se non sei sicuro che questo sia un problema per il tuo sito web, puoi verificarlo utilizzando uno strumento di test della velocità come PageSpeed Insights.

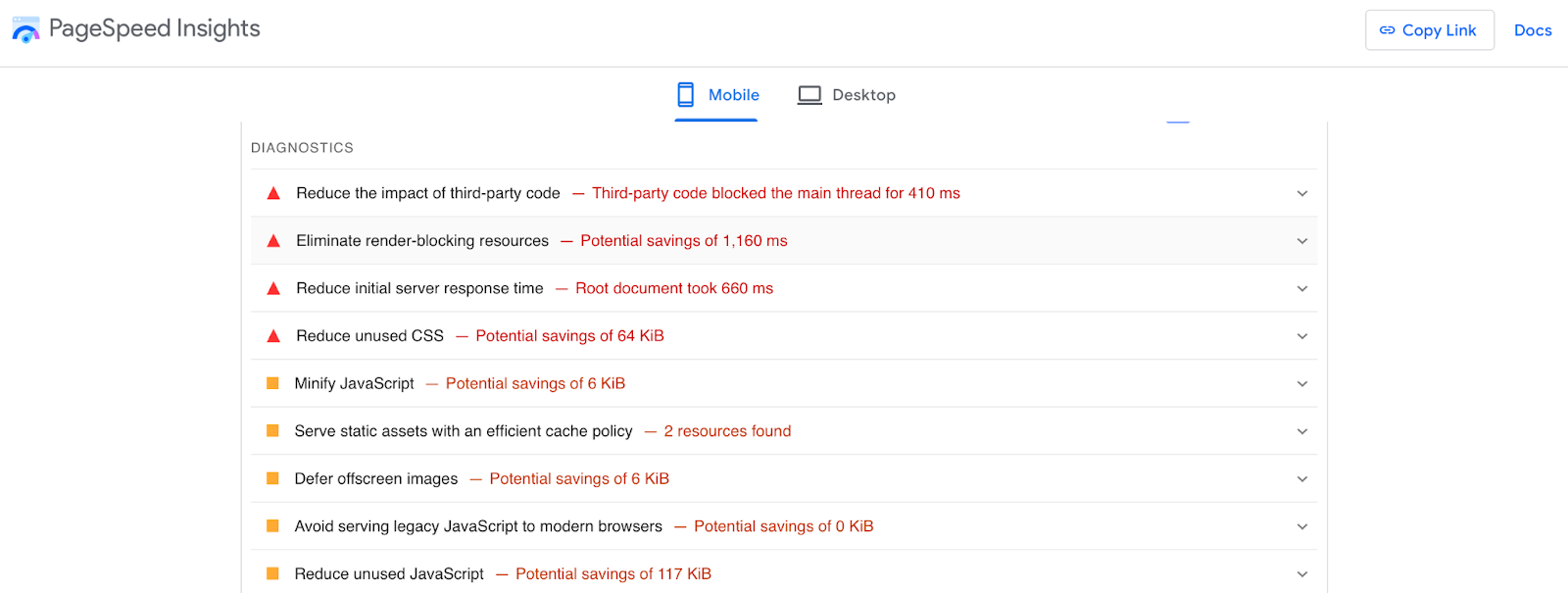
Dopo la scansione, verrà generato automaticamente un rapporto diagnostico. Se vedi un'opzione per eliminare le risorse che bloccano la visualizzazione , la generazione di CSS critica è probabilmente una buona mossa per il tuo sito web.
Come abbiamo discusso, Jetpack Boost lo gestisce automaticamente non appena abiliti la funzione nella dashboard di Jetpack. Oppure puoi generare manualmente CSS critici in WordPress.
6. Rimandare il caricamento di JavaScript
Quando un visitatore tenta di accedere alle tue pagine web, il browser deve richiedere file da un server che contiene HTML, CSS e JavaScript. Ma, durante il processo di analisi, il browser smette di eseguire il codice JavaScript. Fino a quando ciò non viene fatto, il resto della pagina non potrà essere caricato.
Questo ritardo non è sempre evidente, soprattutto se hai un sito web molto veloce. Ma se il tuo sito contiene molti file JavaScript, questo ritardo è molto più lungo. Pertanto, puoi posticipare il caricamento dei file JavaScript in modo che la pagina venga caricata più velocemente.
Ciò ha anche l’effetto aggiuntivo di migliorare il più grande contenuto contenuto (LCP), che è un’altra metrica chiave dei Core Web Vitals. Ancora una volta, puoi utilizzare un plug-in di ottimizzazione di WordPress come Jetpack Boost per rinviare JavaScript non essenziale con un rapido scorrimento di un interruttore.
Detto questo, se non desideri utilizzare un plug-in e ti senti a tuo agio nel modificare file importanti del sito, puoi rinviare manualmente l'analisi di JavaScript utilizzando il file Functions.php . Naturalmente è importante effettuare un nuovo backup del tuo sito prima di apportare queste modifiche.
7. Implementa la memorizzazione nella cache di WordPress
Il caching è un tipo di tecnologia molto potente che può fare una grande differenza quando si tratta di ottimizzare la velocità di WordPress. In genere, quando un visitatore tenta di accedere al tuo sito web digitando il dominio o facendo clic su un collegamento, il server deve elaborare la richiesta prima di poter consegnare le pagine.
Ma, con la memorizzazione nella cache, il server memorizza copie delle pagine del tuo sito dopo aver effettuato la richiesta iniziale. In questo modo, la prossima volta che il visitatore accede alla tua pagina, verrà servita la versione memorizzata nella cache del tuo sito. Ciò significa che il server non ha bisogno di generare nuovamente l'intero sito da zero.
Scoprirai che sono disponibili tantissimi plugin per la memorizzazione nella cache di WordPress. In effetti, Jetpack Boost ha una funzione di memorizzazione nella cache che puoi abilitare tramite la dashboard in Cache Site Pages .

In alternativa, WP Super Cache è un'opzione popolare sviluppata da Automattic, lo stesso team dietro WordPress.com. Con esso, puoi anche svuotare regolarmente la cache per liberare spazio sul server e prevenire i problemi comuni di WordPress.
8. Minimizza CSS, JavaScript e HTML
Come abbiamo discusso, CSS, HTML e JavaScript possono rallentare i tempi di caricamento della pagina. Pertanto, potresti prendere in considerazione la minimizzazione di questi file. Ciò si riferisce essenzialmente al processo di rimozione dei caratteri non necessari dal codice sorgente.
Permette al browser di leggere il codice molto più velocemente e quindi di evitare qualsiasi ritardo nella visualizzazione delle tue pagine web. Ora, se sei sicuro delle tue capacità tecniche e hai una buona attenzione ai dettagli, puoi farlo manualmente accedendo ai file del tuo sito.
Ma c'è sempre il rischio di errore umano, che può avere conseguenze come il crash del tuo sito web. Quindi, potresti preferire utilizzare strumenti online per raggiungere questo obiettivo.
Oppure, per un percorso ancora più semplice, puoi semplicemente sfruttare Jetpack Boost. Tutto quello che devi fare è andare su Jetpack → Boost nella tua dashboard e attivare le opzioni per Concatena JS e Concatena CSS. Questo è tutto!
9. Minimizza le richieste HTTP
Il protocollo di trasferimento ipertestuale (HTTP) viene utilizzato per strutturare richieste e risposte tra client e server. Esistono cinque metodi principali, inclusi GET e POST, che corrispondono alle funzioni read e create.
Ma maggiore è il numero di richieste HTTP, più tempo impiegherà il caricamento della tua pagina. Se non sei sicuro che questo sia un problema per il tuo sito web, puoi eseguire il tuo nome di dominio tramite uno strumento di test della velocità come Pingdom.

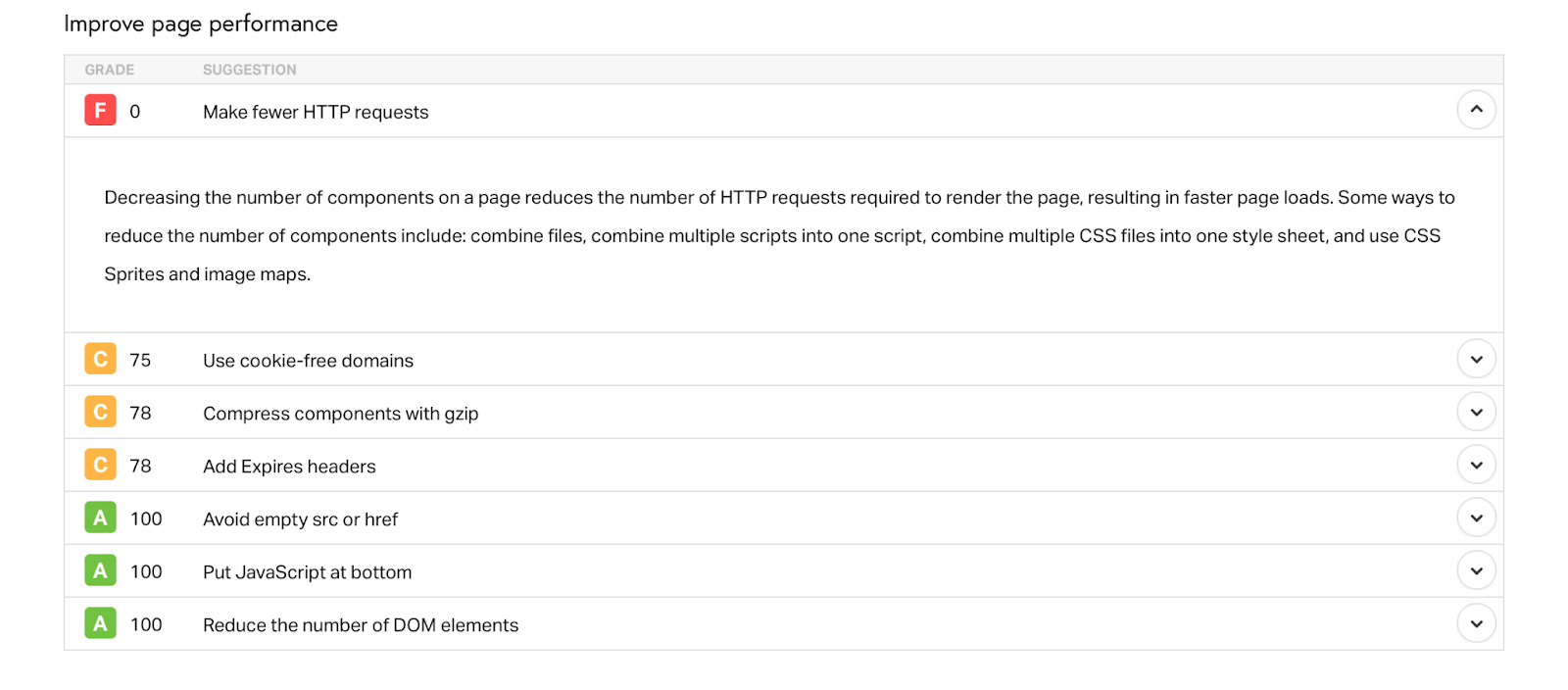
I risultati mostreranno il numero di richieste HTTP. Potresti anche vedere il suggerimento di Effettuare meno richieste HTTP nella sezione relativa al miglioramento delle prestazioni.
Una delle tecniche evidenziate qui è ridurre il numero di elementi sulle tue pagine. Per fare ciò, puoi combinare file, script e fogli di stile. Puoi anche minimizzare risorse come CSS e JavaScript (cosa che puoi fare con Jetpack Boost). Anche i CDN e il caching possono aiutare.
Altri modi per minimizzare le richieste HTTP includono la rimozione di plugin non necessari da WordPress o la loro sostituzione con opzioni leggere. Oppure, se sei interessato al caricamento condizionale degli script, potresti voler utilizzare un plug-in come Asset CleanUp.
10. Limita gli script esterni di terze parti
Gli script di terze parti vengono generalmente utilizzati per aggiungere caratteristiche o funzionalità specifiche a WordPress. Questi script saranno presenti sul tuo sito se incorpori video da piattaforme di terze parti, condividi icone di social media o tieni traccia delle metriche chiave.
Sebbene questi script possano rendere il tuo sito web più dinamico e coinvolgente, possono anche portare a problemi di prestazioni. Questo perché tendono a ritardare il percorso di rendering critico e influiscono sui punteggi Core Web Vitals, in particolare sul primo ritardo di input (FID).
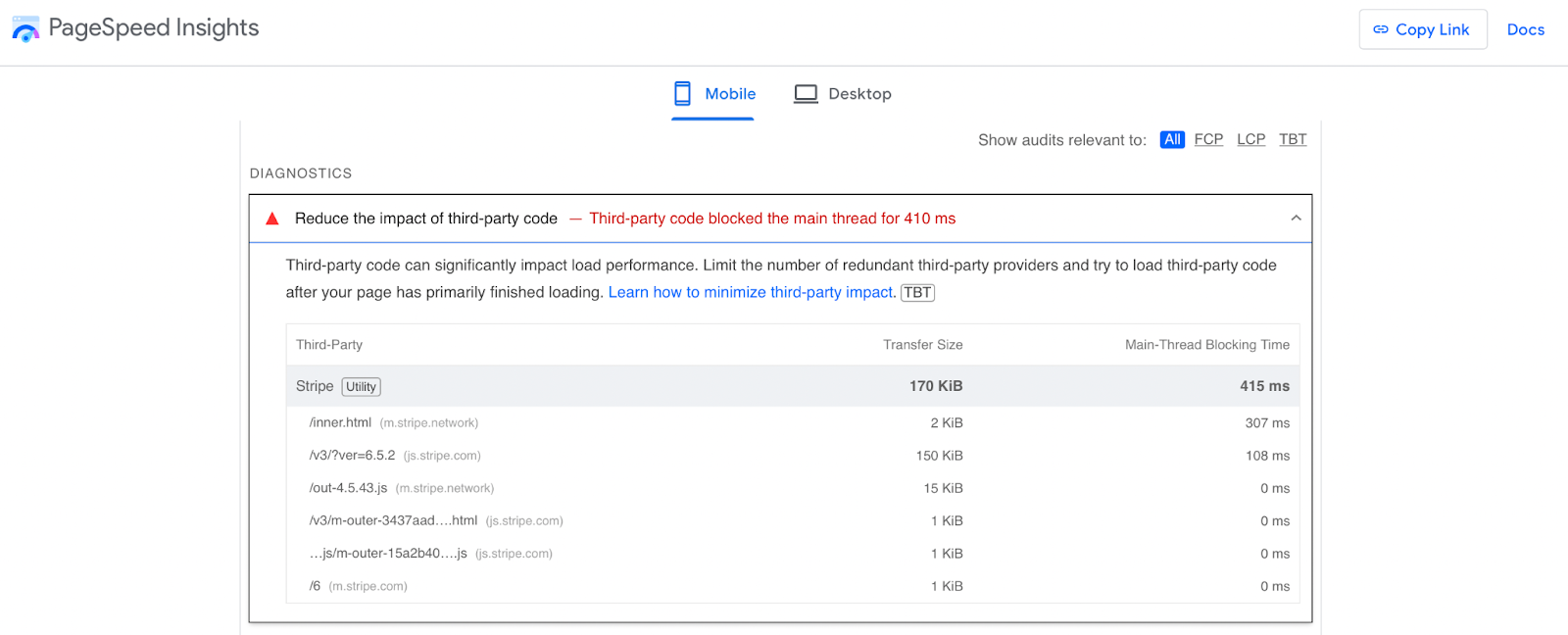
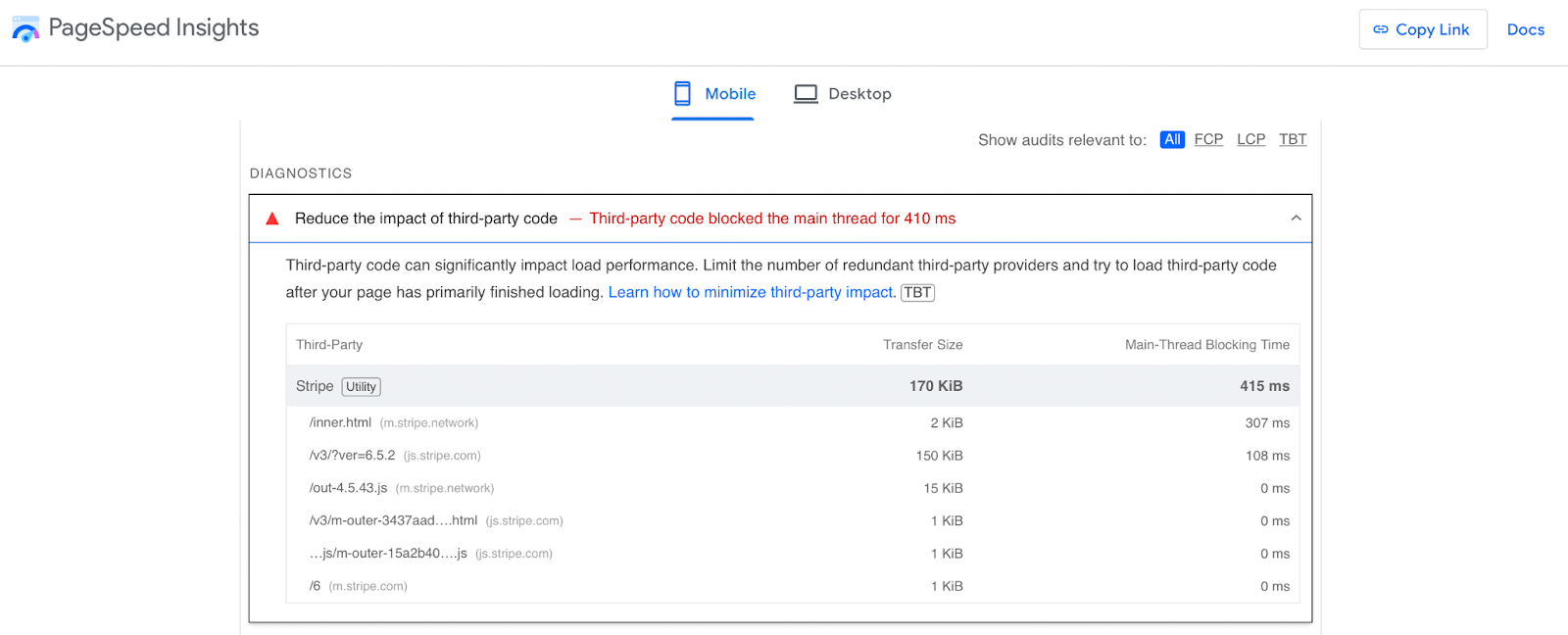
Quando esegui il tuo sito attraverso un test di velocità come PageSpeed Insights, potresti vedere un consiglio per ridurre l'impatto del codice di terze parti.

Puoi anche vedere quanto sia significativo l'impatto sulle prestazioni di carico. Se questo è un problema per il tuo sito, è una buona idea rimuovere gli script che non sono essenziali.
Ma se non vuoi eliminare questi script, ci sono modi per caricarli in modo più efficiente. Ad esempio, puoi ospitare autonomamente lo script (di cui parleremo più avanti). Puoi anche precaricare o precaricare queste risorse (approfondiremo anche questo un po' più tardi).
In alternativa, hai la possibilità di utilizzare l'attributo async o defer. Entrambe queste funzioni costringono il browser a scaricare lo script in modo asincrono mentre analizza l'HTML. Utilizzeresti il primo metodo se hai bisogno che lo script venga caricato prima mentre la seconda funzione è la migliore per le risorse non critiche.
11. Scegli un tema leggero
I temi WordPress definiscono l'aspetto del tuo sito web. Inoltre, molti di essi sono dotati di funzionalità integrate che possono essere utili per determinati tipi di siti Web come negozi di e-commerce o blog.
Detto questo, è importante scegliere un tema leggero che non rallenti il tuo sito web. Alcuni temi sono stati sviluppati con un codice scadente, contengono file di grandi dimensioni o sono dotati di pesanti plugin preinstallati.
Tutte queste funzionalità mettono a dura prova il server e rallentano la scansione del tuo sito. Pertanto, è meglio attenersi a temi semplici e leggeri come Twenty Twenty-Four .
Per darti un'idea, è meglio scegliere temi che non abbiano dipendenze da plugin e offrano un design minimalista. Per prendere la decisione più informata, dovresti leggere attentamente le recensioni dei clienti, provare il tema demo (se disponibile) o installare il tema ed eseguirlo tramite un rapido test di velocità del sito web.
12. Pulisci plugin e temi inutilizzati
Anche quando non pensi all'ottimizzazione della velocità di WordPress, non è una buona idea mantenere i plugin inutilizzati sul tuo sito per motivi di sicurezza. Ma in termini di velocità, funzionano come qualsiasi altro software. Occupano spazio sul tuo server, il che può avere un impatto negativo sui tempi di caricamento.
Molti proprietari di siti web disattivano i plugin che non utilizzano più. Ma tutto ciò non fa altro che disattivare la funzionalità dello strumento. Quindi, è meglio eliminarli completamente se sei sicuro che non li utilizzerai più.
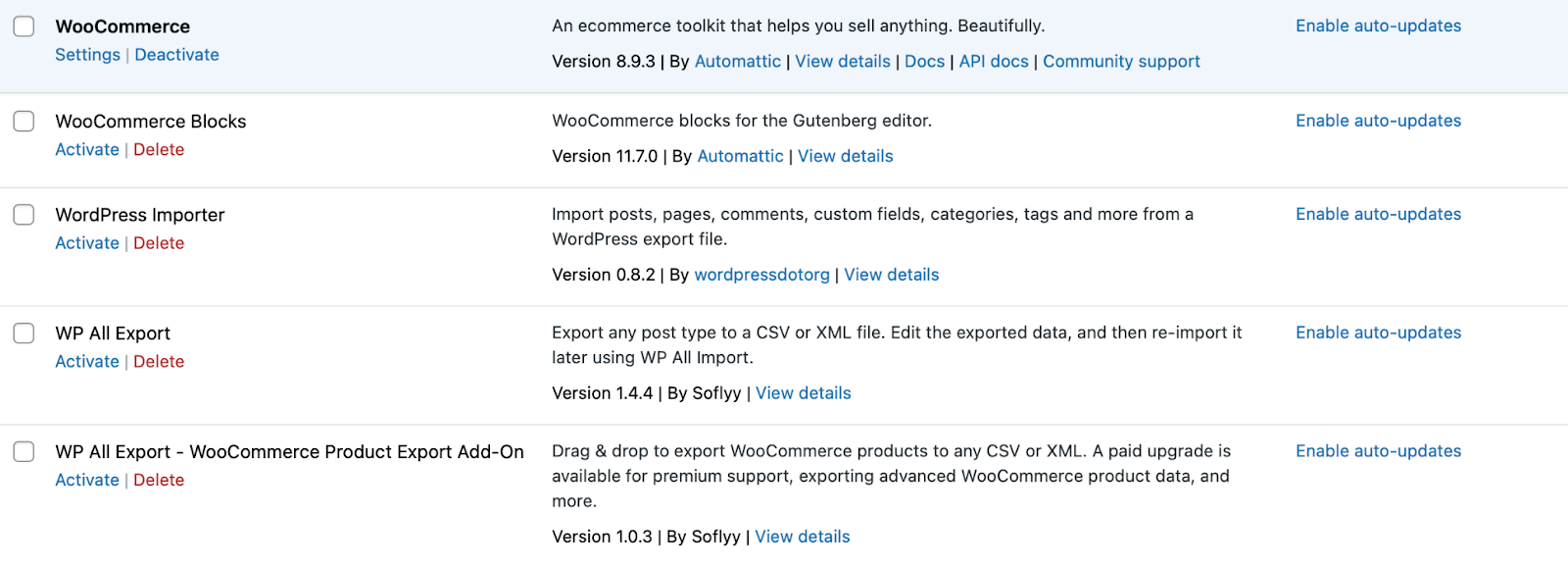
Il processo è piuttosto semplice. Tutto quello che devi fare è andare su Plugin → Plugin installati . Quindi, fai clic sul collegamento Disattiva sotto l'opzione pertinente. Fatto ciò, clicca su Elimina .

Oppure, se hai molti plugin che desideri eliminare contemporaneamente, seleziona la casella accanto a ciascuna opzione e utilizza il menu a discesa Azioni collettive per selezionare Disattiva → Elimina. Successivamente, fai clic su Applica.
Il plugin di ottimizzazione della velocità più semplice per WordPress
Jetpack Boost offre al tuo sito gli stessi vantaggi in termini di prestazioni dei siti Web più importanti del mondo, senza bisogno di uno sviluppatore.
Potenzia il tuo sito gratuitamente13. Aggiorna regolarmente WordPress, temi e plugin
Il software obsoleto può causare una miriade di problemi ai siti WordPress. Può portare a problemi di compatibilità, rischi per la sicurezza, tempi di caricamento lenti e altro ancora.
Gli aggiornamenti che diventano disponibili per il core, i temi e i plugin di WordPress generalmente contengono nuove caratteristiche e funzionalità che risolvono problemi o inefficienze della vecchia versione. In termini di software principale, gli aggiornamenti possono migliorare l'esperienza dell'amministratore mentre navighi nella dashboard.
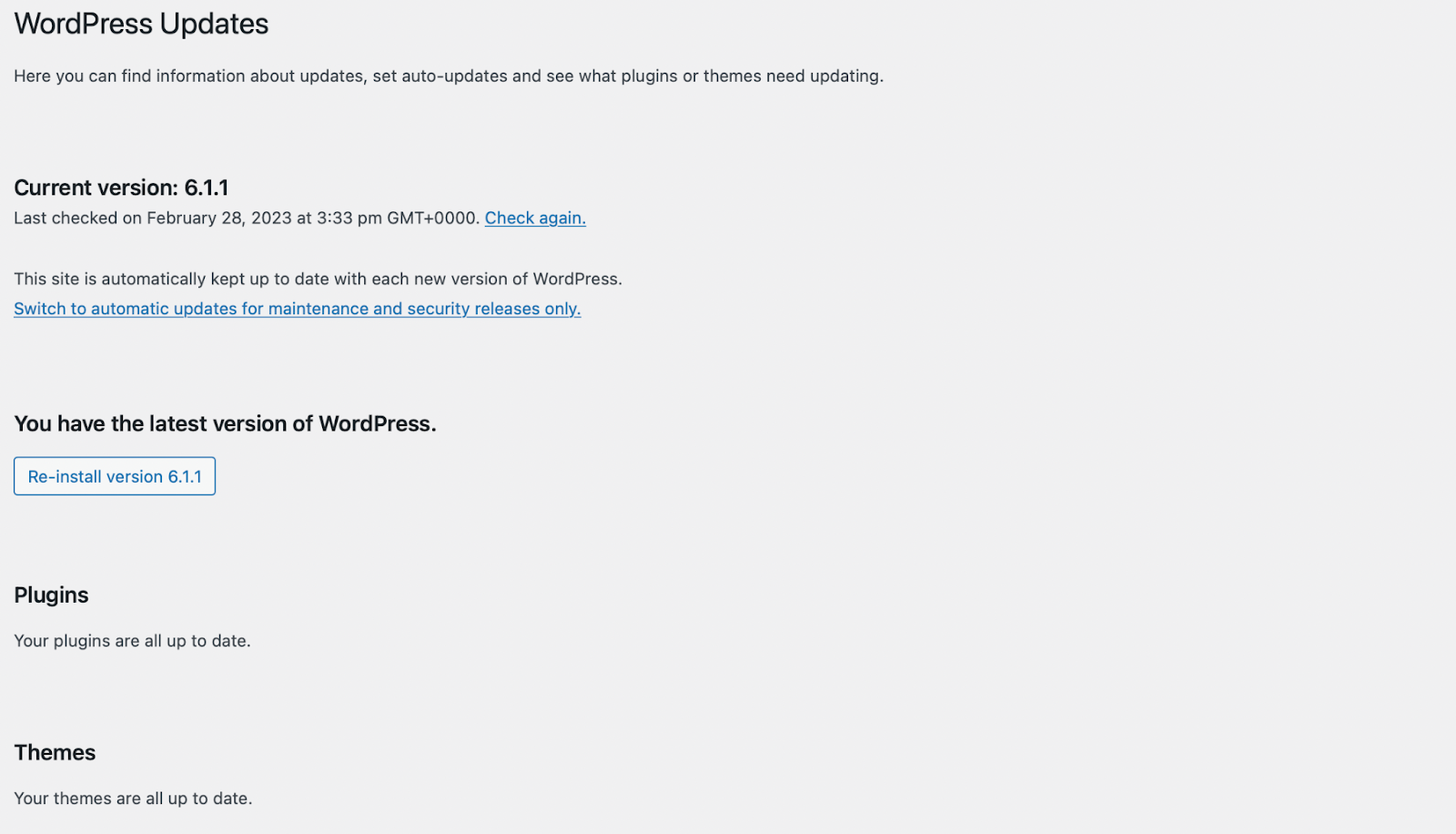
Tenendo questo a mente, è una buona idea prendere l'abitudine di controllare regolarmente la presenza di aggiornamenti andando su Dashboard → Aggiornamenti .

Detto questo, di solito riceverai una notifica sulla dashboard quando lo saranno. Da qui puoi verificare se stai utilizzando l'ultima versione di WordPress.

Di seguito, puoi aggiornare temi e plugin. Se temi di perdere aggiornamenti importanti perché non accedi spesso a WordPress, hai sempre la possibilità di abilitare gli aggiornamenti automatici.
Nel caso dei plugin, vedrai un collegamento nella colonna Aggiornamenti automatici se questa funzione è disponibile. Ma per i temi, dovrai selezionare il tema pertinente per trovare il collegamento per farlo. Ancora una volta, dovresti sempre eseguire il backup del tuo sito prima di apportarvi modifiche.
Se possibile, è preferibile eseguire prima tutti gli aggiornamenti in un ambiente di gestione temporanea. In questo modo, puoi assicurarti che gli aggiornamenti non interferiscano con la funzionalità o il design attuale del tuo sito.
14. Ottimizza il tuo database WordPress
L'ottimizzazione del database WordPress può portare a tempi di caricamento più rapidi, una UX migliorata e un migliore posizionamento nei motori di ricerca. Detto questo, prima di mettersi al lavoro, è importante comprendere correttamente la struttura del database WordPress.
Quindi, puoi pulire e ottimizzare il database per renderlo più efficiente. Come al solito, ti consigliamo di eseguire il backup del tuo sito web prima di apportare modifiche significative.
Successivamente, puoi installare un plug-in come WP-Optimize per gestire l'attività per te.

Questo plugin ti consente di eliminare dati come revisioni dei post, post cestinati, commenti spam e altro.
Successivamente, puoi selezionare le azioni di ottimizzazione di WordPress che desideri eseguire. Ciò potrebbe comportare la pulizia dei metadati dei post o la rimozione dei trackback. Una grande caratteristica di questo plugin è che puoi anche impostare ottimizzazioni automatiche del database in Impostazioni .
Naturalmente, se non desideri utilizzare un plugin, hai anche la possibilità di ottimizzare manualmente il database WordPress. Dovrai accedere a phpMyAdmin, fare clic su Database e selezionare il tuo database. Questo caricherà tutte le tue tabelle WordPress.
Qui potrai selezionare quali tabelle desideri pulire o selezionare la casella Seleziona tutto in basso. Quindi, fai clic con il pulsante destro del mouse e seleziona Ottimizza tabella . Detto questo, ci sono tantissimi metodi che puoi utilizzare per pulire e ottimizzare il tuo database.
15. Disabilita o limita le revisioni di WordPress
La funzione di revisione in WordPress ti consente di accedere alle versioni precedenti delle tue pagine e dei tuoi post. Sebbene ciò possa essere utile, le revisioni vengono archiviate nel database di WordPress.
Naturalmente, più revisioni crei, più il tuo database si intaserà e più lento sarà il funzionamento del tuo sito web. Pertanto, può essere una buona idea disabilitare o limitare le revisioni di WordPress per mantenere il database leggero e veloce.
Se desideri eliminare le revisioni, puoi trovare i plugin di ottimizzazione di WordPress che lo fanno per te. Tuttavia, il processo per limitare o disabilitare le revisioni è un po' complicato, quindi è meglio farlo con attenzione.
16. Utilizza il caricamento lento per immagini e video
Immagini e video sono un ottimo modo per rendere i tuoi contenuti più coinvolgenti. Ma in genere, questo contenuto multimediale si traduce in file di grandi dimensioni, il che significa che richiedono più tempo per essere caricati. Ciò può avere un impatto negativo sull'esperienza dell'utente.
Il caricamento lento è una funzionalità interessante che ti consente di dare priorità al caricamento di immagini e video sopra la piega. Ciò significa che il server caricherà prima il contenuto immediatamente visibile. Quindi, man mano che il visitatore scorre la pagina, diventeranno visibili più immagini.
Il caricamento lento ti consente di ridurre il carico sul server e migliorare la UX caricando immagini e video solo quando sono effettivamente necessari. Nel 2018, Jetpack è stato uno dei primi plugin a fornire una funzionalità di caricamento lento.
Ma ora WordPress offre funzionalità di caricamento lento integrate per immagini e video. Inoltre, molti browser Web supportano anche il caricamento lento. Pertanto, non devi fare nulla per utilizzare la funzionalità di caricamento lento nativa fornita da WordPress.
17. Monitora e limita i plugin
In generale, ogni componente software del tuo sito ha un effetto sulle prestazioni di WordPress. Detto questo, il livello di impatto dipenderà da alcuni fattori.
Ad esempio, i plugin scarsamente codificati potrebbero contenere script non necessari o effettuare query eccessive sul database che rendono il tuo sito meno efficiente. Ma un plugin leggero e ben codificato avrà un ingombro molto ridotto.
Inoltre, alcuni plugin eseguono attività e processi in background, anche quando non vengono utilizzati. Nel frattempo, maggiore è il numero di plugin installati, maggiore è la possibilità che si verifichino problemi di prestazioni di WordPress.
Ecco perché è meglio limitare i plugin a quelli che usi effettivamente e concentrarti su opzioni di alta qualità. Un modo per verificare se i plug-in influiscono sulle prestazioni del tuo sito è eseguire un test di velocità prima e dopo l'installazione. Puoi anche controllare le recensioni dei clienti e valutare la documentazione del plugin.
Visto che siamo in tema di plugin, è particolarmente importante scegliere con attenzione un plugin di ottimizzazione WordPress leggero come Jetpack Boost in modo da non contrastarne l'effetto. In questo modo, avrai accesso al caricamento critico dei CSS, alla memorizzazione nella cache delle pagine, al differimento di JavaScript, a un CDN di immagini e altro ancora.
18. Ospita risorse di terze parti localmente
Se incorpori contenuti da siti di terze parti, il tuo sito web conterrà script di terze parti per eseguire la funzionalità. Supponiamo che tu voglia tenere traccia dei visitatori del tuo sito utilizzando Google Analytics.
Oppure potresti avere uno strumento di pianificazione come Calendly per consentire ai visitatori di prenotare riunioni o appuntamenti. In questi casi, gli script sono ospitati sul server di origine, non sul tuo server.
Questo può essere negativo per le prestazioni di WordPress perché significa che i dati devono viaggiare ulteriormente. Inoltre, può essere meno affidabile perché se si verifica un problema con il server di origine, il contenuto potrebbe non essere più visualizzato dai tuoi visitatori.
Se non sei sicuro che questo sia un problema per il tuo sito, puoi eseguire un rapido test PageSpeed. Nella sezione Diagnostica è possibile visualizzare un'analisi completa del codice di terze parti.

Sebbene tu abbia la possibilità di rinviare o rimuovere questi script, un'altra buona soluzione è ospitare risorse di terze parti localmente sul tuo server. In questo modo, puoi ridurre al minimo la latenza, ridurre le ricerche DNS e avere un maggiore controllo sulla memorizzazione nella cache di questi file.
È importante notare che gli script self-hosted possono diventare obsoleti e smettere di funzionare correttamente. Pertanto, se decidi di farlo, sarai interamente responsabile dell'aggiornamento manuale di questi script.
19. Implementare il precaricamento e il precaricamento
Il precaricamento e il precaricamento sono due tecniche che possono ottimizzare la velocità e le prestazioni di WordPress. In genere, mirano al caricamento di risorse come immagini, fogli di stile, JavaScript, caratteri e altro.
Come suggerisce il nome, il precaricamento di WordPress indica al browser di iniziare a caricare le risorse immediatamente, prima ancora che siano necessarie. D'altro canto, il precaricamento prepara le risorse che non sono necessarie immediatamente, ma che saranno necessarie in seguito quando il visitatore navigherà o interagirà con la tua pagina.
Per entrambe le tecniche, puoi utilizzare l'elemento <link> nella <head> della tua pagina. Diciamo che vuoi precaricare un foglio di stile. Sarebbe simile a questo:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Se non ti senti a tuo agio nell'aggiungere codice alle sezioni del tuo sito web, potresti preferire utilizzare un plug-in di codice come WP Code che può renderlo più semplice. Una volta installato, puoi aggiungere il codice alla sezione pertinente andando su Snippet di codice → Intestazione e piè di pagina .
20. Utilizza un provider DNS ad alte prestazioni
Può essere davvero facile confondere la registrazione del dominio con l'hosting DNS. Sebbene alcuni registrar di domini come Namecheap forniscano hosting DNS, i due servizi sono diversi.
Quando crei un sito web, sceglierai un nome di dominio e lo registrerai su un indirizzo IP. Ciò consente a Internet di connettere gli utenti al tuo sito web.
Ma una volta che hai il tuo nome di dominio, devi dirgli quali server dei nomi sono responsabili del tuo dominio. Alcuni registrar di domini forniscono questi servizi, così come molte società di web hosting.
Detto questo, i provider di hosting DNS dedicati tendono ad avere un’infrastruttura più veloce, che facilita la comunicazione ininterrotta e la connettività senza interruzioni. Scoprirai che esistono provider DNS gratuiti e a pagamento, ma Cloudflare e Namecheap rappresentano opzioni eccellenti.
21. Installa l'ultima versione di PHP
WordPress utilizza linguaggi di programmazione come HTML, CSS e JavaScript. Ma il software principale di WordPress e molti temi e plugin sono tutti scritti in PHP.
Come con qualsiasi linguaggio di programmazione, esistono diverse versioni di PHP che puoi utilizzare. Alcuni di questi (come PHP 5.5) non ricevono più supporto attivo, quindi non è consigliabile utilizzarli.
In effetti, in genere è meglio assicurarsi sempre di utilizzare la versione più recente di PHP. Ciò non solo fornisce l'accesso alle funzionalità di sicurezza più recenti, ma il software diventa più efficiente con ogni nuova versione.
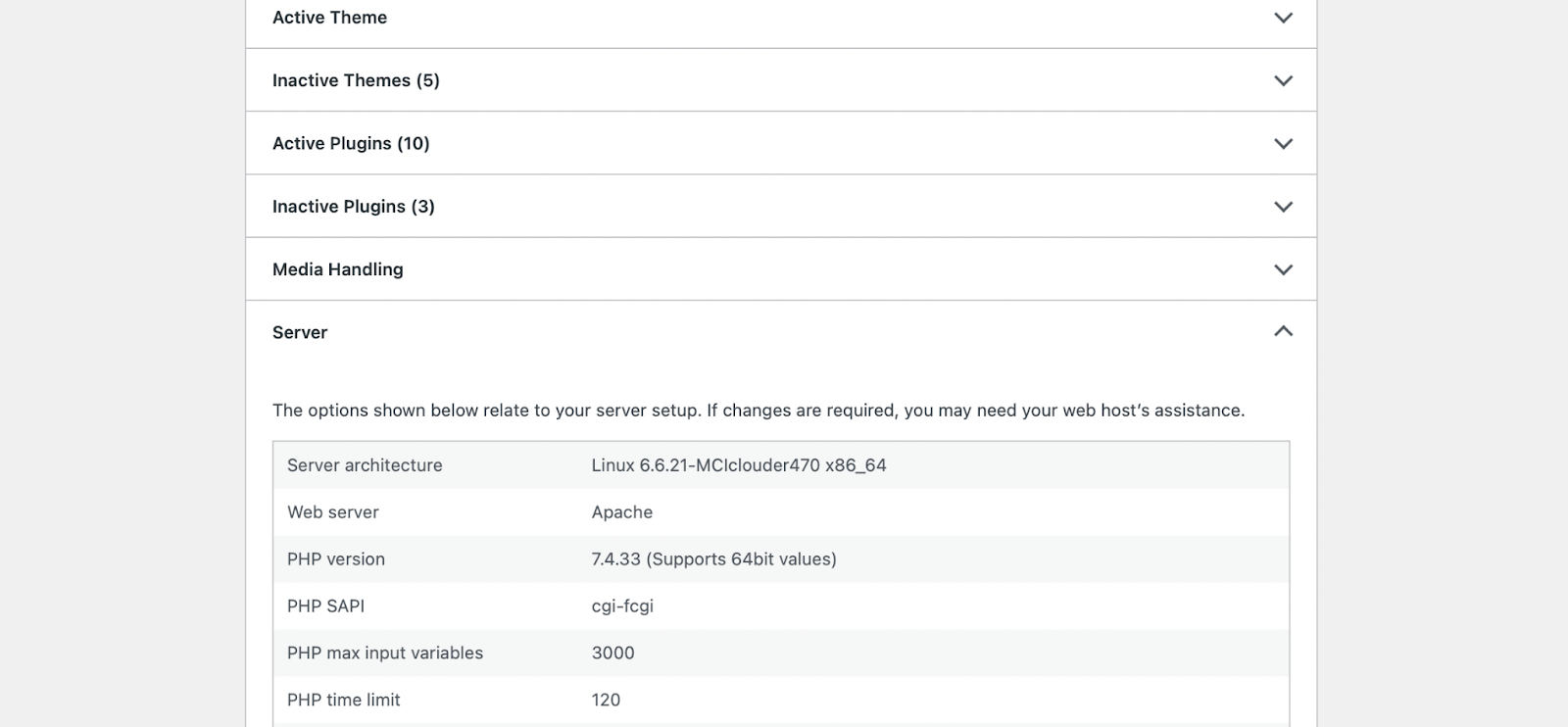
Per verificare quale versione di PHP stai utilizzando, vai a Strumenti → Stato del sito . Passa alla scheda Informazioni ed espandi la sezione Server per vedere la versione PHP .

Se il numero è pari o superiore a 7.4 (al momento in cui scrivo), non è necessario aggiornare la versione PHP. Ma se è inferiore a questo, dovrai aggiornare PHP. Sebbene WordPress funzioni con le versioni precedenti di PHP, non tutti i temi e i plugin lo faranno.
Ecco perché è meglio fare prima un backup del tuo sito e aggiornare WordPress, temi e plugin. Quindi, poiché PHP è installato sul tuo server, dovrai interagire con le impostazioni del tuo host o contattare il tuo provider di hosting web per farlo per te. Molte soluzioni WordPress gestite lo faranno automaticamente oppure puoi semplicemente inviare un'e-mail al tuo host web per chiedere.
22. Ottimizzare le prestazioni del server web
L'ottimizzazione delle prestazioni del server Web si riferisce al processo di messa a punto della configurazione, del codice e delle risorse del server. In questo modo, puoi migliorare la velocità e l’affidabilità di WordPress.
Esistono vari metodi per ottimizzare il tuo server web. Abbiamo già trattato alcuni metodi popolari, tra cui la memorizzazione nella cache e l'ottimizzazione del database. Ma ecco alcuni altri fattori da considerare:
- Combina più file CSS e JavaScript in uno solo (Jetpack Boost ti consente di concatenare JavaScript e CSS riducendo le richieste HTTP)
- Differire il caricamento di risorse ed elementi non critici
- Ottimizza la configurazione del server inclusi i meccanismi di compressione e memorizzazione nella cache
- Monitora e analizza parametri come tempo di risposta e tasso di errore (puoi farlo con strumenti come Google Analytics)
- Implementare strategie di bilanciamento del carico
- Utilizza le migliori pratiche di codifica
- Indicizza e ottimizza il tuo database utilizzando strumenti come MySQL Workbench
Naturalmente questo elenco non è esaustivo. Ad esempio, un altro modo per ottimizzare il tuo server web è ospitare risorse pesanti su un server diverso dal tuo sito web.
Ciò è particolarmente importante se gestisci un sito Web ricco di contenuti che contiene molti video. In questo caso, puoi utilizzare un plugin come Jetpack VideoPress che fornisce un'infrastruttura di hosting potente e affidabile per i tuoi video.
23. Testare e monitorare continuamente le prestazioni
Anche se tecnicamente questo non è un suggerimento per l'ottimizzazione delle prestazioni di WordPress, è molto importante testare e monitorare regolarmente il tuo sito web. In questo modo, puoi individuare potenziali problemi che altrimenti non potresti scoprire.
Esistono tantissimi strumenti per il controllo della velocità online come Pingdom e PageSpeed Insights. Questi test ti consentono di generare un rapporto completo sulle prestazioni semplicemente inserendo l'URL del tuo sito web.

Meglio ancora, riceverai una panoramica delle prestazioni del tuo sito web, ottenendo solitamente un voto o un punteggio chiaro. In genere, puoi anche accedere a passaggi dettagliati e attuabili per migliorare la velocità del sito Web, sia che si tratti di ridurre script di terze parti o rinviare immagini fuori schermo.
Un'altra caratteristica interessante è che riceverai spesso report separati per le versioni desktop e mobile del tuo sito web. Questo è più importante che mai poiché la maggior parte del traffico web globale proviene da dispositivi mobili.
Naturalmente, se utilizzi un plugin per l’ottimizzazione delle prestazioni di WordPress come Jetpack Boost, puoi facilmente verificare se il tuo sito funziona senza intoppi.

Dalla dashboard, vai su Jetpack → Boost e vedrai un chiaro punteggio delle prestazioni mobili e desktop. Puoi aggiornarlo in qualsiasi momento.
Domande frequenti
Anche se abbiamo cercato di coprire tutti gli aspetti dell'ottimizzazione della velocità di WordPress, potresti avere ancora alcune domande. In questa sezione risponderemo a quelli più comuni.
Cosa sono i Core Web Vitals e perché dovrei monitorarli?
I Core Web Vitals sono parametri di prestazione che Google utilizza come parte del suo algoritmo di ranking. Sono anche molto utili per comprendere e valutare la UX del tuo sito web.
Esistono più parametri chiave che formano i Core Web Vitals. Uno dei più importanti è il più grande contentful paint (LCP) che misura il tempo necessario per caricare l'immagine o il blocco di testo più grande.
Quali strumenti posso utilizzare per misurare le prestazioni del mio sito WordPress?
È importante misurare regolarmente le prestazioni di WordPress per garantire una UX fluida e mantenere le classifiche di ricerca duramente guadagnate. Puoi eseguire l'URL del tuo sito web tramite strumenti di controllo della velocità come Google PageSpeed Insights. Oppure installa un plugin come Jetpack Boost per tenere traccia continuamente delle prestazioni di WordPress su dispositivi desktop e mobili.
Quali sono i migliori plugin per l’ottimizzazione della velocità e la memorizzazione nella cache di WordPress?
I plugin di ottimizzazione della velocità e di memorizzazione nella cache di WordPress ti consentono di migliorare i tempi di caricamento e aumentare le prestazioni generali. Jetpack Boost è un eccellente strumento di ottimizzazione all-in-one che offre funzionalità come la generazione di CSS critici, il differimento di JavaScript, l'ottimizzazione delle immagini e altro ancora.
Puoi anche installare plugin di caching dedicati come WP Super Cache per migliorare i tempi di consegna dei contenuti. Questi tipi di plug-in di memorizzazione nella cache servono ai visitatori copie memorizzate del tuo sito (invece di generarle da zero ogni volta), il che è molto più efficiente.
Che cosa sono i CSS critici e come posso implementarli?
L'implementazione di CSS critici è un processo che dà priorità al CSSabove the fold per garantire che venga visualizzato il più rapidamente possibile. Ciò significa che il CSS immediatamente visibile verrà caricato per primo.
Questo ti aiuta a migliorare l'esperienza dell'utente e aiuta i tuoi Core Web Vitals, in particolare la prima creazione di contenuti. Puoi generare automaticamente CSS critici installando Jetpack Boost.
Quali sono i migliori formati di immagine per ottimizzare le prestazioni web?
Molti proprietari di siti web forniscono immagini nei formati JPEG e PNG perché è quello a cui sono abituati. Tuttavia, WebP è un formato immagine più efficiente poiché comporta dimensioni di file inferiori mantenendo la qualità dell'immagine. La buona notizia è che il CDN Jetpack Boost Image converte automaticamente le immagini in formati efficienti come WebP.
Cos'è un CDN di immagini e come può aiutarmi a migliorare la velocità di WordPress?
Una CDN di immagini funziona come una normale CDN, distribuendo contenuti da server in tutto il mondo per accelerarne la consegna. Ma fornisce funzionalità extra per la compressione e l'ottimizzazione delle immagini. Ad esempio, avrai accesso a un CDN di immagini con Jetpack Boost che ridimensiona automaticamente le immagini e le converte in formati efficienti come WebP.
Quali sono le migliori pratiche per gestire i contenuti video su WordPress?
Se vuoi aggiungere video a WordPress, il modo migliore per farlo è ospitare video su un server diverso dal tuo sito Web. Jetpack VideOPress offre video completamente ospitati e una CDN per aumentare la velocità del sito Web. Ciò garantisce che i tuoi video siano di alta qualità, rapidamente e senza pubblicità.
Quale ruolo ha la scelta del server Web (Apache vs Nginx) nelle prestazioni?
I server Web archiviano e servono i tuoi contenuti ai visitatori, in modo che la scelta del server Web possa avere un impatto significativo sulle prestazioni Web. Apache e Nginx sono due opzioni popolari, ma funzionano in modo molto diverso.
Apache affronta le attività in sequenza, mentre Nginx gestisce le attività contemporaneamente. Ciò significa che Nginx può elaborare le informazioni molto più velocemente e servire più richieste al secondo.
Jetpack Boost: inizia gratuitamente con il plugin di ottimizzazione più semplice
La velocità è un fattore chiave che influisce sull'efficienza, l'usabilità e le prestazioni del tuo sito Web. Può significare la differenza tra mantenere i visitatori impegnati con le tue pagine o perderle con i tuoi concorrenti. Pertanto, è importante renderlo una priorità assoluta.
Se ti mancano le capacità tecniche, ci sono ancora molti modi per ottimizzare la velocità di WordPress. Puoi scegliere un host Web ad alte prestazioni, utilizzare una CDN e immagini di caricamento pigro. Inoltre, ci sono più passaggi tecnici che puoi prendere, come generare CSS critici e differire JavaScript.
La buona notizia è che non devi essere uno sviluppatore esperto per implementare le misure più tecniche di ottimizzazione di WordPress. Con JetPack Boost, puoi generare CSS critici, differire JavaScript e ottimizzare le immagini. Inoltre, è possibile monitorare facilmente le prestazioni per affrontare in modo proattivo eventuali nuovi problemi. Inizia oggi!
