Guida per principianti: creazione di modelli di post WordPress senza codice
Pubblicato: 2021-09-06Cerchi un modo per creare modelli di post WordPress personalizzati senza bisogno di codice?
Con i modelli di post di WordPress, puoi creare un modello che puoi facilmente applicare ad alcuni o tutti i tuoi contenuti, il che ti fa risparmiare tempo e ti aiuta a creare design coerenti.
In passato, l'unico modo per creare modelli di post singoli personalizzati era modificare il codice del tuo tema. Ma ora, questo è cambiato e ci sono alcuni ottimi strumenti drag-and-drop senza codice per aiutarti a progettare facilmente modelli di post WordPress personalizzati.
In questo articolo, ti presenteremo i modelli di post di WordPress e discuteremo alcuni dei loro vantaggi nel caso in cui non li conoscessi. Quindi, ti mostreremo due modi diversi per creare i tuoi modelli senza bisogno di codice.
Entriamo subito!
Sommario:
- Cosa sono i modelli di post di WordPress?
- Perché potresti voler utilizzare i modelli di post di WordPress
- Come creare modelli di post WordPress personalizzati
- Metodo 1: utilizzare l'editor di blocchi di WordPress (Gutenberg)
- Metodo 2: usa Elementor
Cosa sono i modelli di post di WordPress?
Un modello di post è il design che utilizza il tuo contenuto quando lo pubblichi. Ad esempio, supponiamo che tu scriva un post, aggiungi un titolo, carichi un'immagine in primo piano, ecc. Il modello del post è ciò che controlla dove viene visualizzato il titolo del post, dove si trova l'immagine in primo piano ( sopra o sotto il titolo del post? ), dove il viene visualizzato il contenuto principale, dove visualizzare il nome dell'autore e così via.
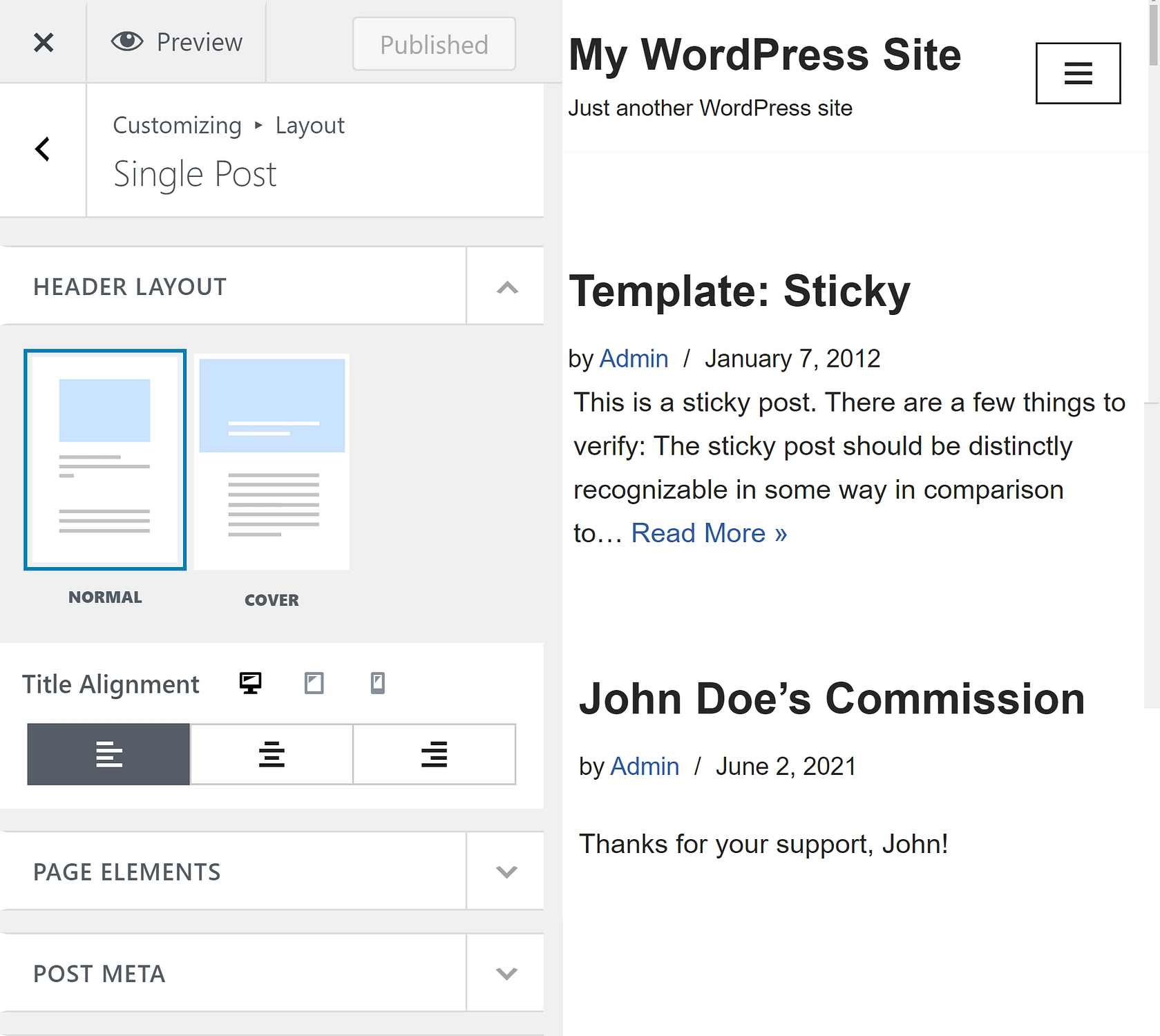
Per impostazione predefinita, i modelli di post sono controllati dal tuo tema. Alcuni temi come Neve ti consentono di personalizzare questo modello utilizzando le impostazioni integrate:

Tuttavia, puoi modificare solo un modello alla volta. Senza la flessibilità di salvare più modelli, ti rimangono pochissime opzioni. Ad esempio, cosa succede se si desidera utilizzare un modello per i post in una categoria e un modello diverso per i post in un'altra categoria?
È qui che entrano in gioco i modelli di post WordPress personalizzati. Si tratta di strutture predefinite che puoi personalizzare e applicare ad alcuni o tutti i tuoi contenuti.
Perché potresti voler utilizzare i modelli di post di WordPress
Il vantaggio più evidente dell'utilizzo dei modelli di post di WordPress è la velocità. Dopo aver investito il tempo per realizzarli, non è necessario modificare meticolosamente la struttura di ogni nuovo post. Invece, puoi semplicemente scegliere il modello da applicare a quel post e iniziare a lavorare sul contenuto.
Questo ti aiuta a dedicare più tempo a lavorare su altre attività importanti. Sia che tu stia cercando di aumentare l'ottimizzazione dei motori di ricerca (SEO) del tuo sito o di aumentare il coinvolgimento del pubblico del tuo blog, questi modelli possono aiutarti a liberare il tuo programma.
I modelli predefiniti possono anche aiutare a standardizzare la struttura dei contenuti. La coerenza può essere la chiave per un design del sito pulito e professionale. Ciò è particolarmente vero se stai già utilizzando modelli in altre aree del tuo sito. Ad esempio, se hai apportato modifiche significative alla struttura delle tue pagine, potresti voler creare post che corrispondano.
Come puoi immaginare, è difficile trovare difetti con uno strumento che ti toglie il lavoro dal piatto. Anche se il processo di creazione dei modelli di post iniziali di WordPress richiederà un po' di tempo, ti consigliamo vivamente di provarci: potresti ringraziarti in seguito!
Come creare modelli di post WordPress personalizzati
Ora, diamo un'occhiata a due modi efficaci per creare modelli di post WordPress senza bisogno di codice:
- L'editor di blocchi nativo di WordPress, AKA Gutenberg, è gratuito.
- Il plug-in per la creazione di pagine di Elementor Pro – da $ 49.
Ti consigliamo di provare ogni metodo: otterrai quasi lo stesso risultato, ma il processo può essere leggermente diverso.
Metodo 1: utilizzare l'editor di blocchi di WordPress (Gutenberg)
Per creare in modo nativo modelli di post WordPress personalizzati, puoi utilizzare la nuova modalità di modifica dei modelli nell'editor di blocchi nativo di WordPress (AKA Gutenberg). Questa funzione è stata lanciata in WordPress 5.8, che è stato rilasciato a luglio 2021.
Se stai utilizzando l'editor classico invece dell'editor di blocchi, ti consigliamo di passare al metodo successivo .
Questa è una funzionalità di base di WordPress, quindi è gratuita al 100% e non è necessario installare un plug-in per accedervi. Tuttavia, vedrai la modalità di modifica del modello solo se il tuo tema l'ha specificamente abilitata. Poiché si tratta di una funzionalità relativamente nuova, non tutti gli sviluppatori di temi l'hanno abilitata nel momento in cui scriviamo questo post.
Fondamentalmente, se non vedi questa funzione, probabilmente significa che lo sviluppatore del tuo tema non ha ancora aggiunto il supporto per essa. In tal caso, puoi:
- Aggiungi manualmente il supporto aggiungendo questo snippet di codice al file functions.php del tuo tema figlio o un plug-in come Code Snippets –
add_theme_support( 'block-templates' ); - Passa al secondo metodo, che funzionerà con qualsiasi tema.
1. Aprire l'editor dei modelli
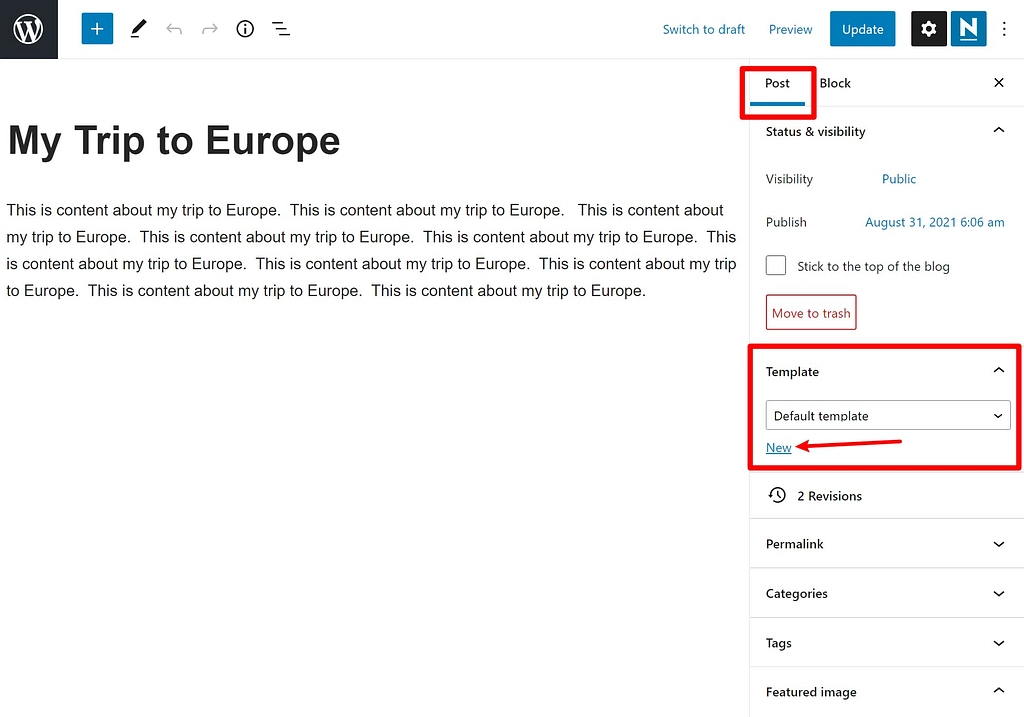
Inizia creando un nuovo post utilizzando l'editor di blocchi. Nella barra laterale delle impostazioni del post , vedrai un'opzione chiamata Modello :

Anche in questo caso, se questa opzione non è presente nel tuo editor, è probabile che il tuo tema attuale non sia ancora compatibile con l'ultima versione di WordPress.
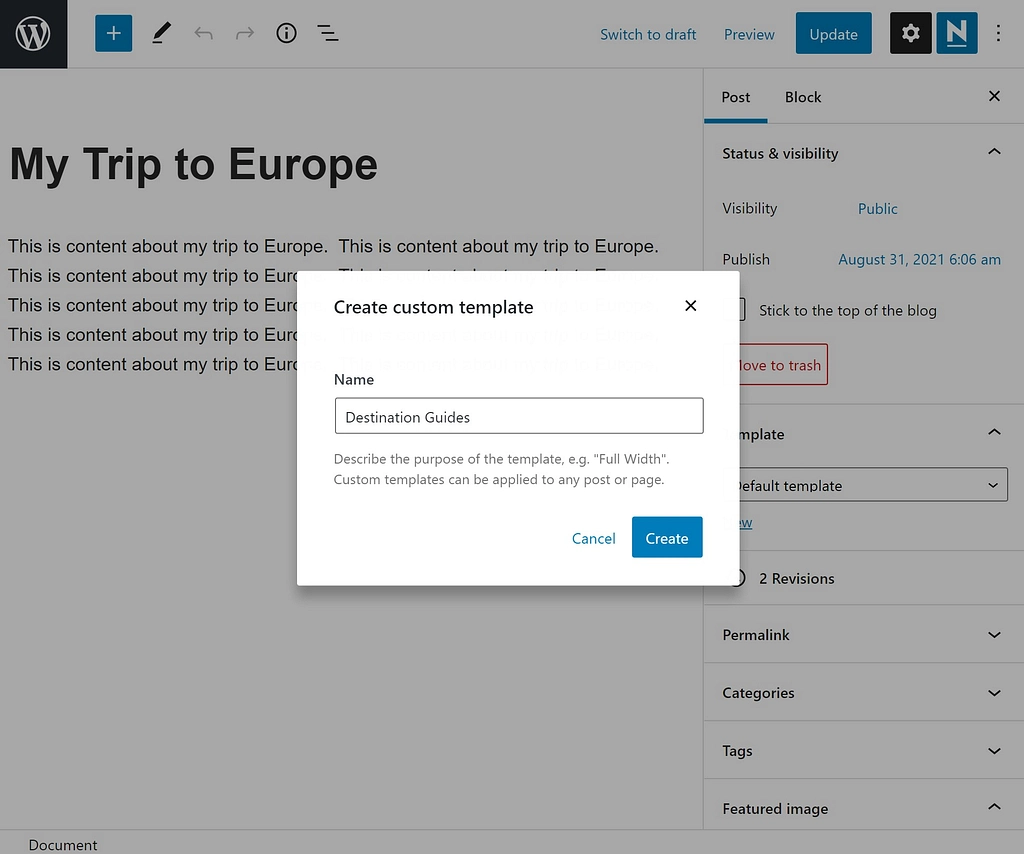
Quindi, fai clic su Nuovo . Nella finestra pop-up che segue, inserisci un nome per il tuo modello e seleziona Crea :

2. Progetta il tuo modello utilizzando i blocchi tema
Ora sei nell'editor dei modelli, dove puoi iniziare a progettare il layout dei tuoi post. Esistono due tipi di elementi di layout che puoi utilizzare:
- Blocchi tema : inseriranno dinamicamente il contenuto da ogni post che utilizza quel modello. Ad esempio, ci sono blocchi di temi per il titolo del post, l'immagine in primo piano del post, il contenuto del post, ecc. Quindi, se aggiungi il blocco del contenuto del post, il tuo modello visualizzerà il contenuto dall'editor di quel post.
- Blocchi regolari : questi sono blocchi che saranno gli stessi per ogni post che utilizza quel modello. Ad esempio, puoi aggiungere un modulo CTA visualizzato sotto il contenuto.
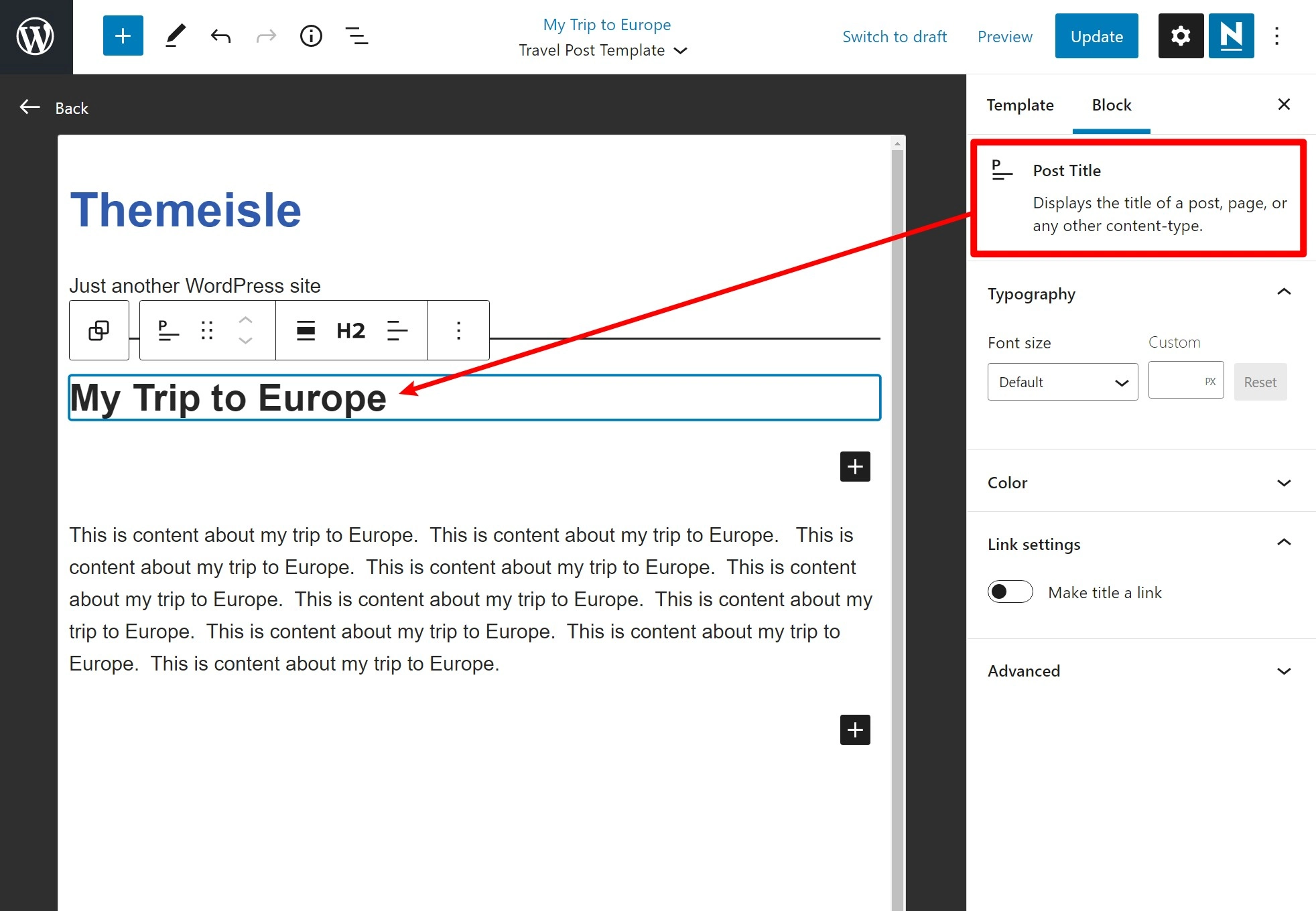
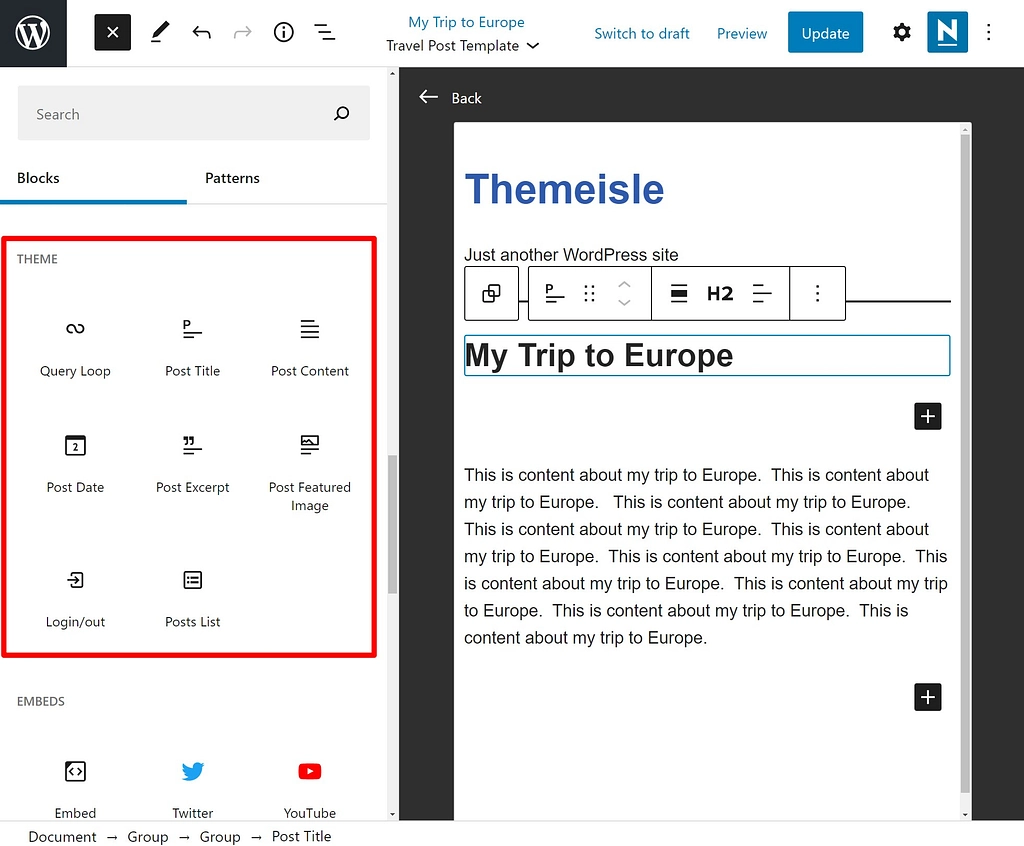
Di seguito, puoi vedere che il blocco del titolo del post mostra il titolo effettivo del post dall'editor. Puoi anche regolare la tipografia e le opzioni di colore in base alle tue preferenze:

Puoi trovare tutti i blocchi del tema nella sezione Tema dell'inseritore di blocchi:

Puoi anche utilizzare tutti i blocchi normali, inclusi i blocchi di layout (come le colonne). Tuttavia, tieni presente che se aggiungi un blocco di contenuti, sarà lo stesso per ogni post che utilizza questo modello.

3. Salva il tuo modello e applicalo ai tuoi post
Quando sei soddisfatto del tuo design, fai clic su Pubblica per salvare il tuo modello. Tieni presente che dovrai salvare il tuo modello separatamente dal tuo post, altrimenti queste modifiche verranno applicate al contenuto del tuo post.
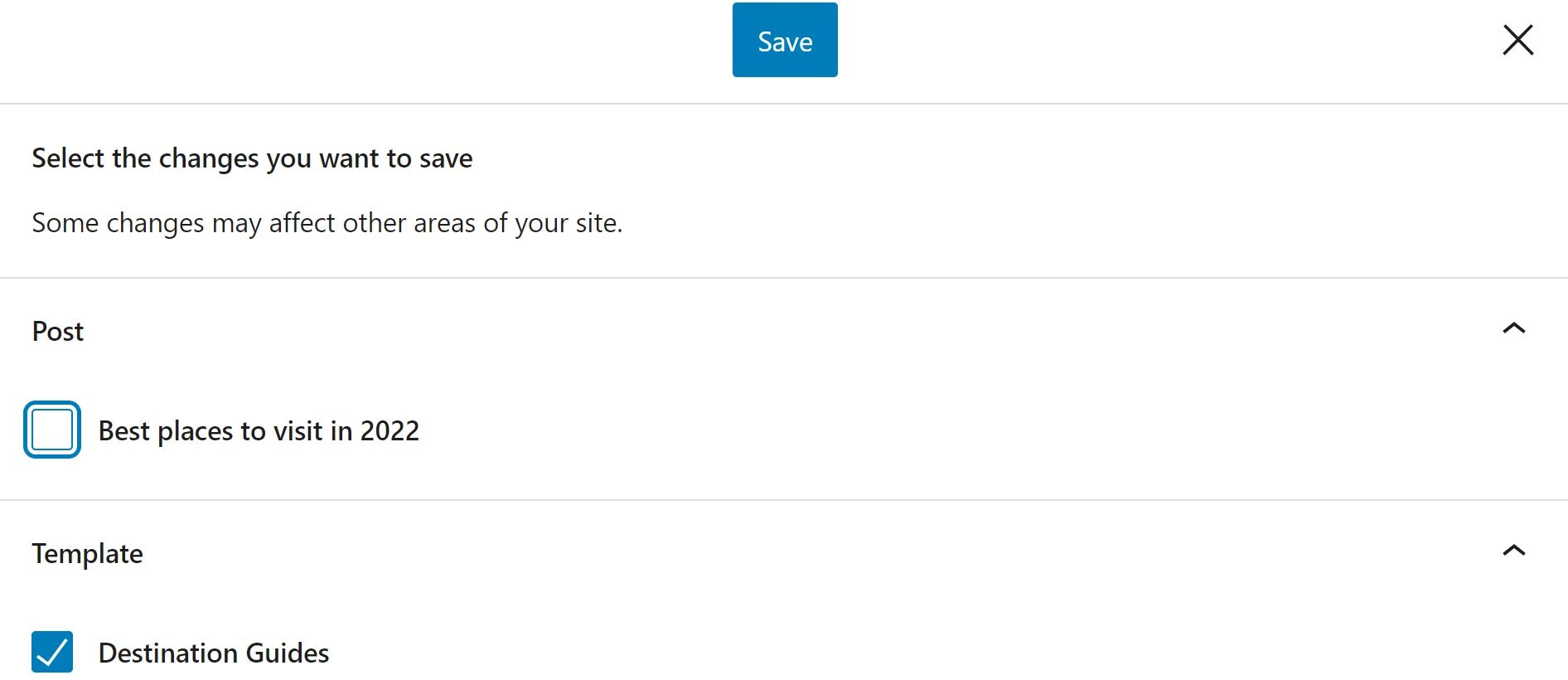
Per fare ciò, devi solo deselezionare la casella accanto al titolo del tuo post, come mostrato di seguito:

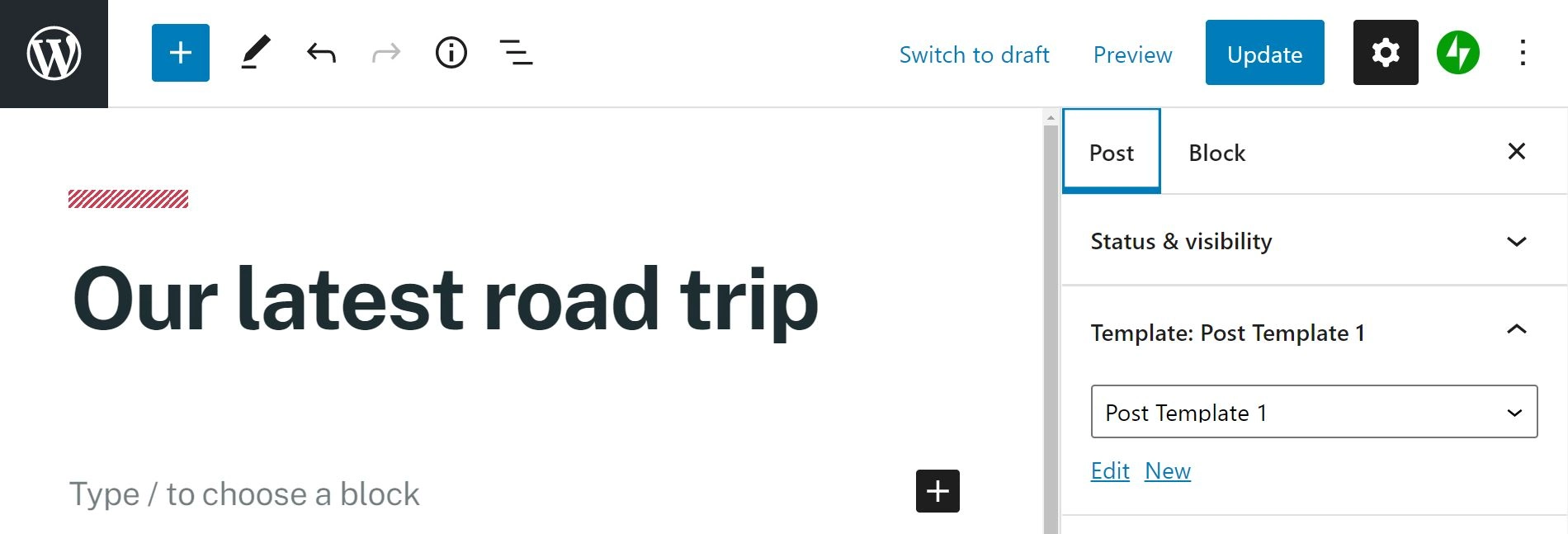
Se decidi di modificare il tuo modello in un secondo momento, puoi semplicemente aprire un post, individuare l'opzione Modello nelle Impostazioni e selezionare Modifica :

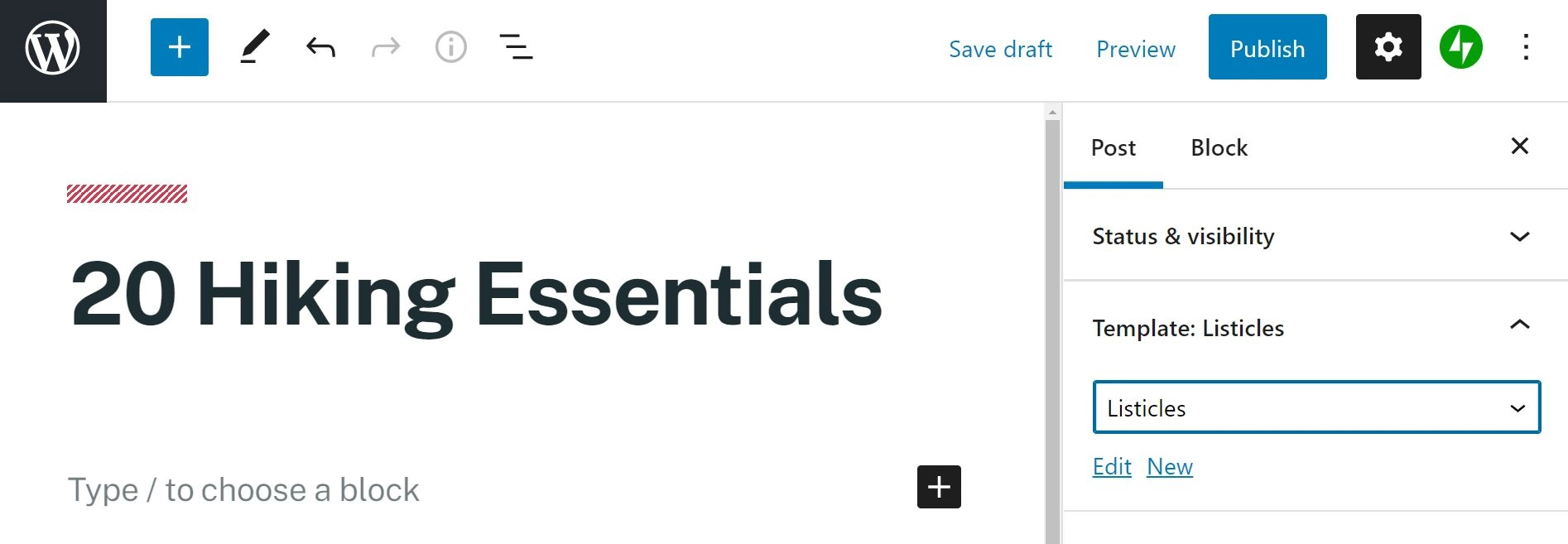
Ricorda che le modifiche che apporti a un modello esistente appariranno su ogni post che utilizza quel modello. Come puoi vedere, hai anche la possibilità di creare un altro modello. Questo può essere molto utile se desideri utilizzare layout diversi per diversi tipi di post, come guide, elenchi e domande frequenti.
Ogni volta che desideri creare un nuovo post o modificare un post esistente, puoi fare clic sul menu a discesa nel pannello Modello e applicare il modello corretto:

Pensiamo che questo sia il modo più semplice per creare modelli di post. L'ampia varietà di blocchi ti offre anche molte opzioni di personalizzazione. Tuttavia, se stai cercando alcune funzionalità più avanzate, considera l'utilizzo del secondo metodo.
Metodo 2: usa Elementor per creare un singolo modello di post
L'altro metodo principale per aggiungere modelli è utilizzare il plug-in Elementor Pro. Questo plugin offre più libertà di progettazione e funzionalità, rendendolo perfetto se hai bisogno di un po' più di flessibilità.
1. Crea un nuovo modello di post singolo
Prima di iniziare, devi avere una versione premium di Elementor installata e attivata. La versione gratuita di questo plugin include alcune caratteristiche impressionanti, ma sfortunatamente, la creazione di modelli di post singoli personalizzati non è una di queste.
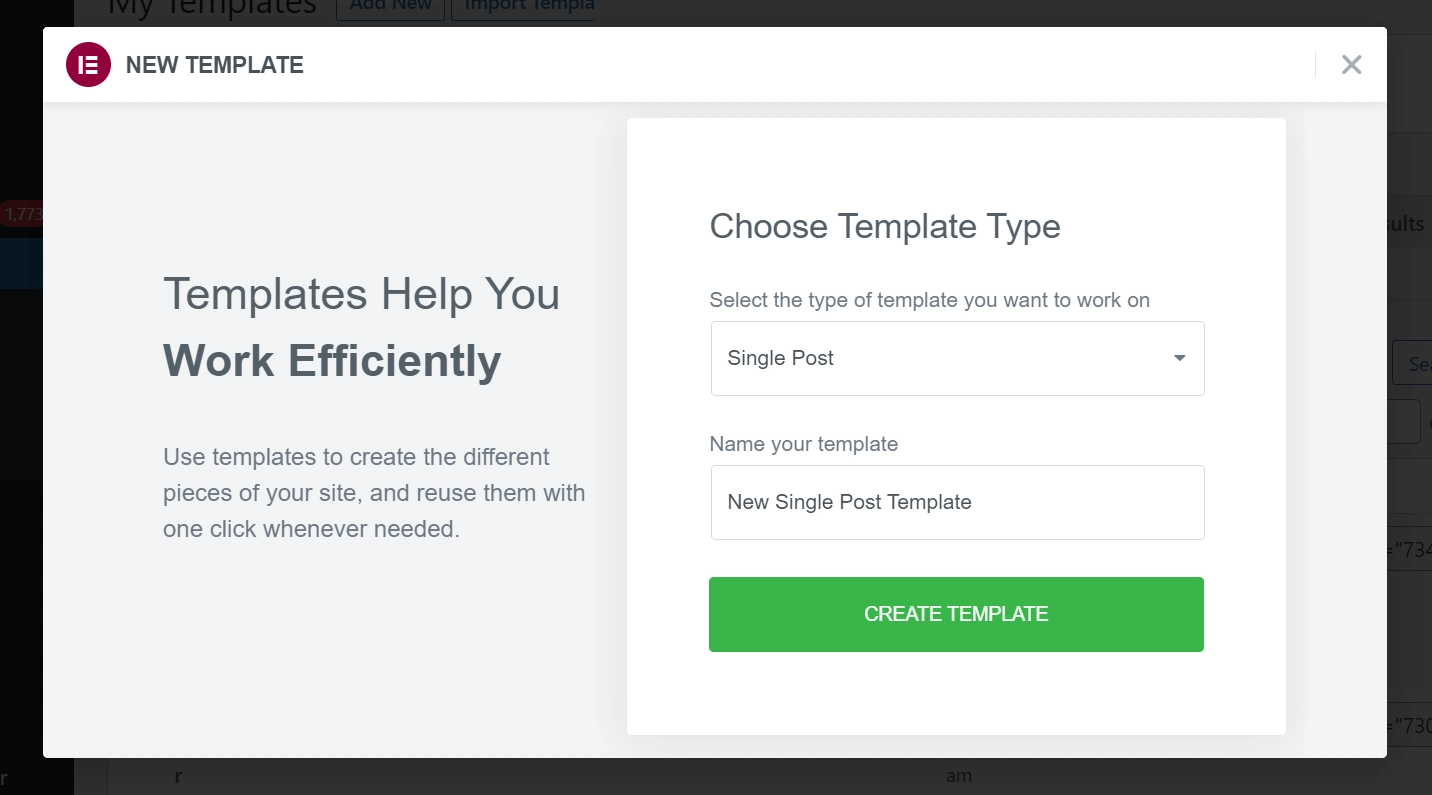
Una volta impostato tutto, dovresti vedere due nuove opzioni di menu sulla dashboard di WordPress: Elementor e Templates . Fai clic su Modelli > Aggiungi nuovo e dovresti vedere un nuovo menu a comparsa. Quindi, scegli il tipo di modello, in questo caso Post singolo , e assegnagli un nome:

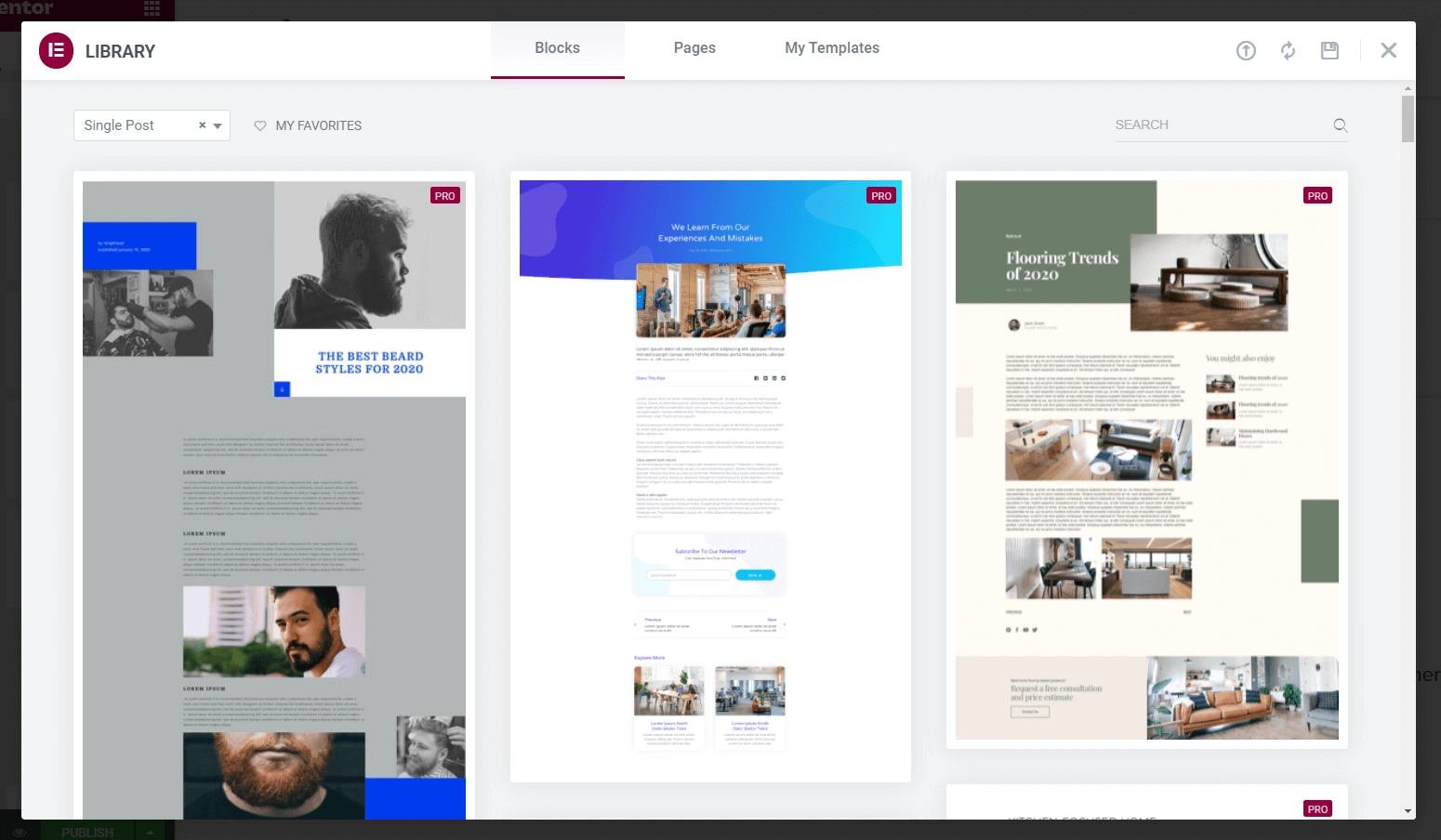
Successivamente, verrai accolto con un'altra finestra pop-up. Questo ti mostrerà alcuni modelli predefiniti che puoi utilizzare per iniziare. Puoi modificarli in base alle tue esigenze o semplicemente usarli così come sono. Oppure puoi semplicemente chiudere la finestra per creare il tuo design da zero:

2. Personalizza il tuo modello di post WordPress con i widget
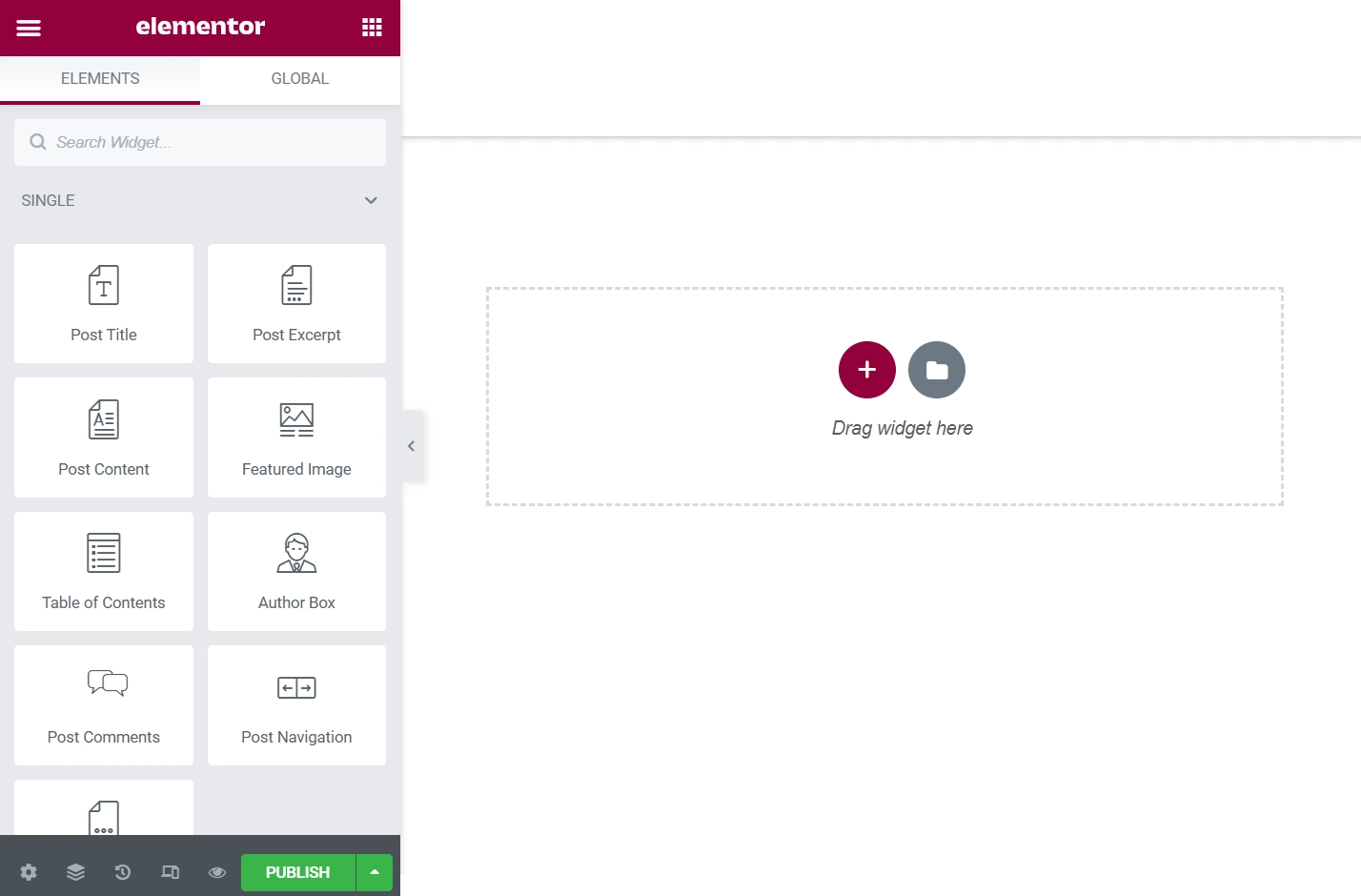
A questo punto, dovresti essere all'interno dell'interfaccia di modifica principale di Elementor. Dovrebbe assomigliare a qualcosa come di seguito. Se hai scelto un modello, vedrai il modello che hai importato:

Da qui, puoi trascinare e rilasciare i widget dal menu di sinistra. Puoi anche trascinarli dove ti servono dopo che sono sulla pagina. Ti consigliamo di concentrarti principalmente sui widget Singoli, poiché ti consentono di inserire il titolo, il contenuto, l'immagine in primo piano di un post, ecc.
Se hai problemi a creare un modello vuoto, Elementor ha una soluzione. Fai clic sull'icona a forma di ingranaggio nell'angolo in basso a sinistra. Potrai quindi scegliere un post specifico che funga da contenuto segnaposto. Ad esempio, quando aggiungi il widget Titolo del post, Elementor mostrerà il titolo reale dal tuo post segnaposto. Non preoccuparti del contenuto, però: il post stesso rimarrà invariato.
3. Scegli dove utilizzare il tuo modello
Al termine della modifica, fai clic sul pulsante Pubblica nell'angolo in basso a sinistra.
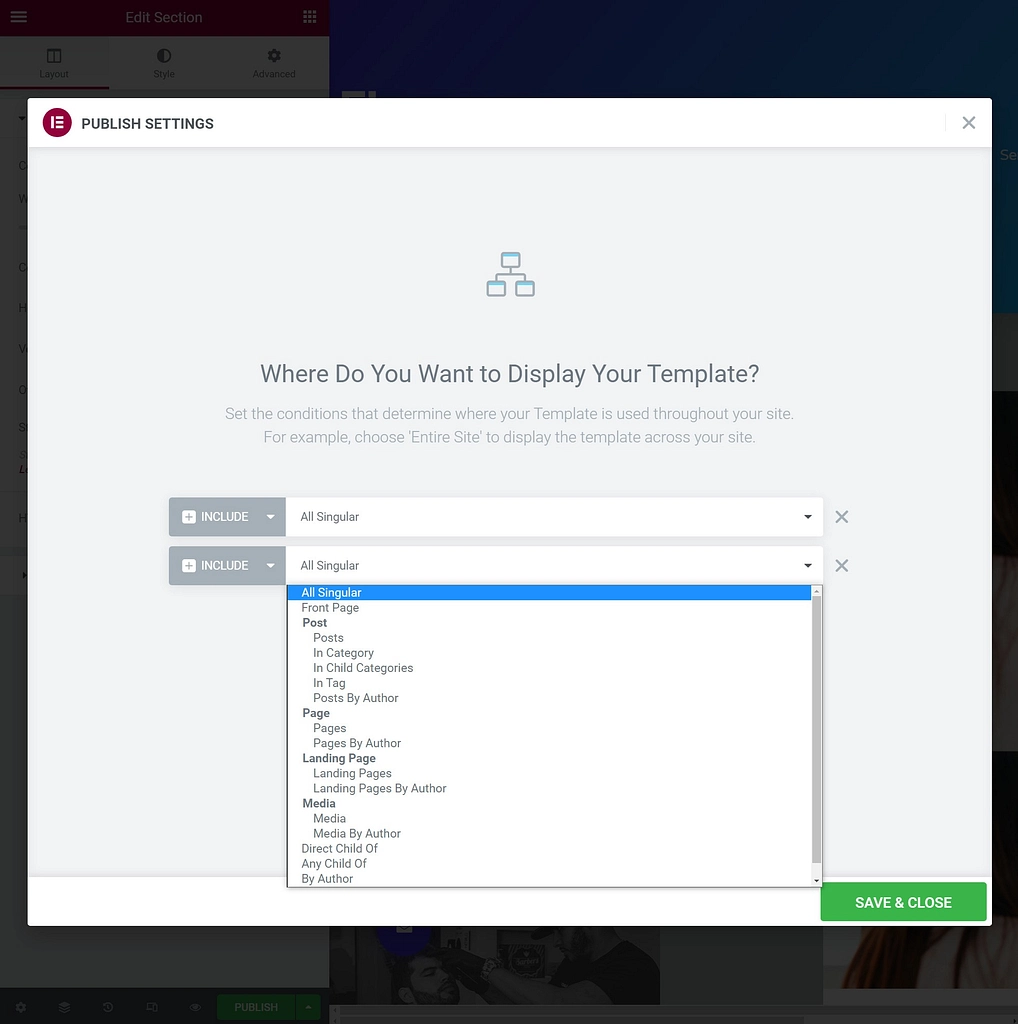
Si aprirà un'interfaccia che ti consente di selezionare dove desideri utilizzare il tuo modello. Cioè, quali post dovrebbero utilizzare questo modello?
Per controllarlo, Elementor ti consente di aggiungere "condizioni".
Se desideri utilizzare questo modello di post per ogni post, puoi semplicemente impostare la condizione uguale a All Singular . Altrimenti, puoi impostare regole per indirizzare post da categorie, tag, autori specifici, ecc. Oppure puoi scegliere come target post specifici.

Al termine, fai clic su Salva e chiudi e il tuo nuovo modello sarà attivo per tutti i post che hai scelto come target con le tue condizioni.
Inizia a creare modelli di post WordPress personalizzati
I modelli di post di WordPress hanno molto da offrire al tuo sito in termini di velocità e coerenza. Fortunatamente, iniziare con questi strumenti può essere semplicissimo. Padroneggiando alcune tecniche, dovresti essere in grado di semplificare il processo di creazione dei post e lavorare alla progettazione del tuo sito in modo più efficiente.
In questo articolo, abbiamo trattato due modi efficaci per creare modelli di post WordPress:
- Creazione di layout diversi utilizzando l'editor di modelli integrato nell'editor di blocchi.
- Utilizzo della funzione Theme Builder di Elementor Pro per progettare modelli personalizzati.
Scopri cosa è possibile fare con l'editor di blocchi, nella nostra guida completa all'editor di blocchi. E se vuoi saperne di più su Elementor, puoi leggere la nostra recensione completa su Elementor.
Hai domande sulla creazione di modelli di post WordPress? Fatecelo sapere nella sezione commenti qui sotto!
