Come aggiungere una tabella dei prezzi in WordPress (3 metodi)
Pubblicato: 2023-01-06Salva i modelli di page builder e le risorse di progettazione nel cloud! Inizia con Assistant.Pro


Le tabelle dei prezzi sono utili elementi del sito Web che aiutano i visitatori a confrontare rapidamente e facilmente le principali differenze tra le opzioni di pagamento. Tuttavia, la creazione di una tabella dei prezzi di WordPress per il tuo sito richiede di codificarne una a mano o di utilizzare un plug-in dedicato.
La buona notizia è che Beaver Builder semplifica l'aggiunta di una tabella dei prezzi in WordPress utilizzando un modello predefinito, una riga della tabella dei prezzi predefinita o un modulo della tabella dei prezzi.
In questo post, discuteremo perché potresti prendere in considerazione l'aggiunta di una tabella dei prezzi al tuo sito. Quindi, ti mostreremo come farlo in WordPress con Beaver Builder. Iniziamo!
Sommario:
Quando si progetta un sito Web di e-commerce, è importante pensare alle funzionalità che favoriranno le conversioni. Creando una tabella dei prezzi, puoi consentire ai nuovi clienti di confrontare facilmente i prezzi e le caratteristiche dei tuoi servizi prima di acquistarli.
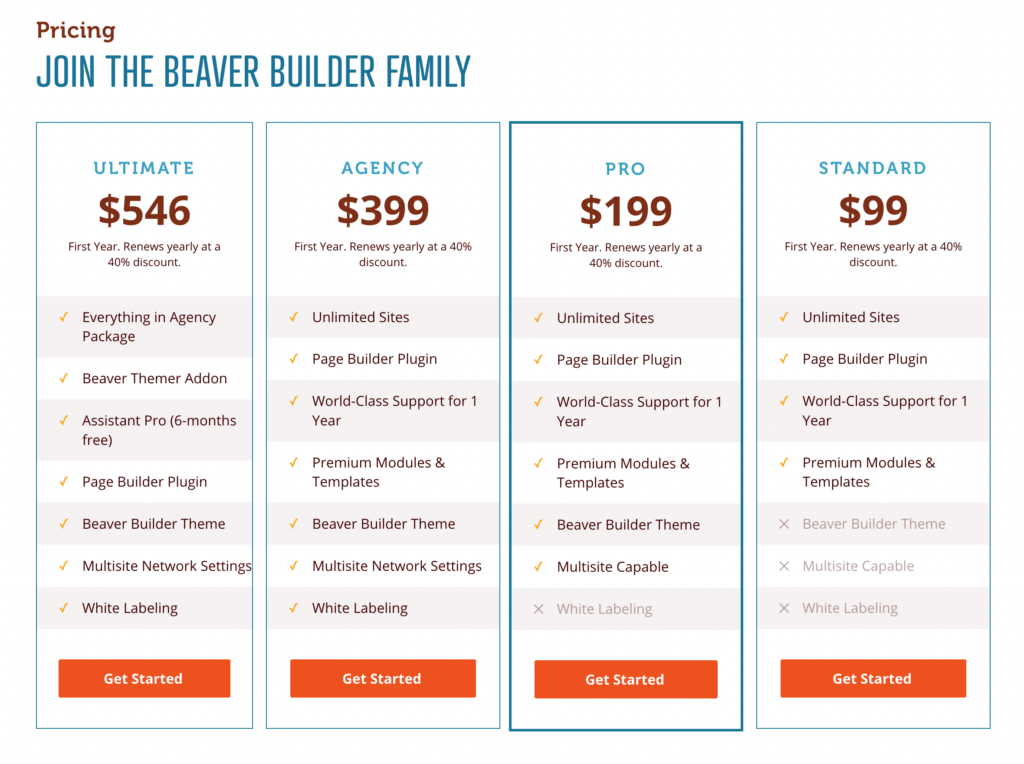
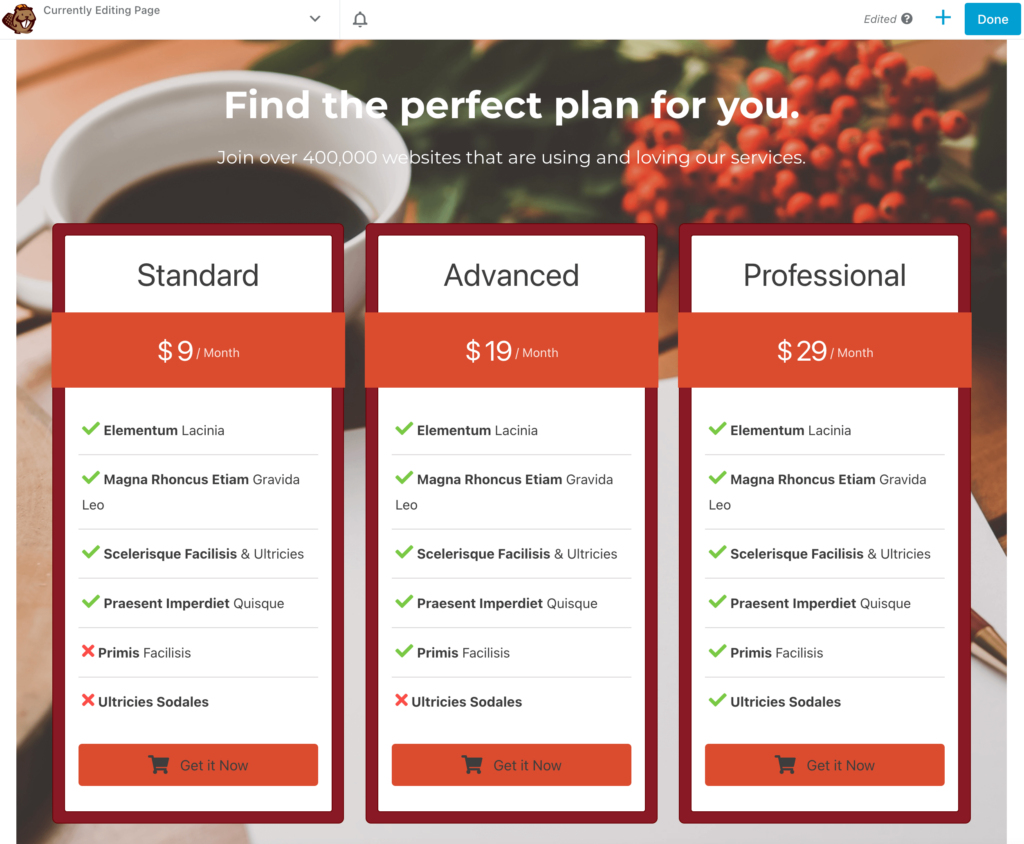
Ad esempio, il nostro sito Web Beaver Builder include una tabella dei prezzi con vari livelli e pacchetti di pagamento. Grazie a questa tabella, puoi vedere chiaramente cosa è incluso in ogni abbonamento e quanto costa. Una volta scelto un piano, puoi fare clic sul pulsante Inizia per acquistarlo:

Una tabella dei prezzi può essere efficace per qualsiasi sito Web con livelli di abbonamento, come siti di abbonamento o servizi software mensili.
Se hai bisogno di mostrare una grande quantità di informazioni e funzionalità, le tabelle dei prezzi possono organizzarle in modo facile da capire. Questo può incoraggiare gli utenti ad acquistare il piano adatto alle loro esigenze.
Per decidere se una tabella dei prezzi sarebbe efficace, considera se hai più di una versione di un prodotto o servizio. In tal caso, una tabella dei prezzi sarebbe probabilmente utile per fornire ai clienti una panoramica delle varie opzioni e delle differenze tra di esse. Quando puoi rimuovere qualsiasi confusione sui prezzi, puoi aumentare le conversioni sul tuo sito.
Ora che sei a conoscenza dei vantaggi che le tabelle dei prezzi possono offrire, è il momento di crearne una per il tuo sito web. Per questo tutorial, utilizzeremo il nostro plug-in Beaver Builder. Ciò ti dà accesso a modelli predefiniti, righe predefinite e modulo della tabella dei prezzi!
Puoi creare la tua tabella dei prezzi da zero utilizzando un modulo Tabella dei prezzi (ti mostriamo come nell'ultimo metodo, Personalizza un modulo della tabella dei prezzi ) oppure puoi semplicemente aggiungere un modello di pagina pre-progettato.
Con Beaver Builder, puoi implementare automaticamente questo layout su una nuova pagina con un solo clic. Quindi, puoi facilmente personalizzarlo con i tuoi prodotti o servizi specifici.
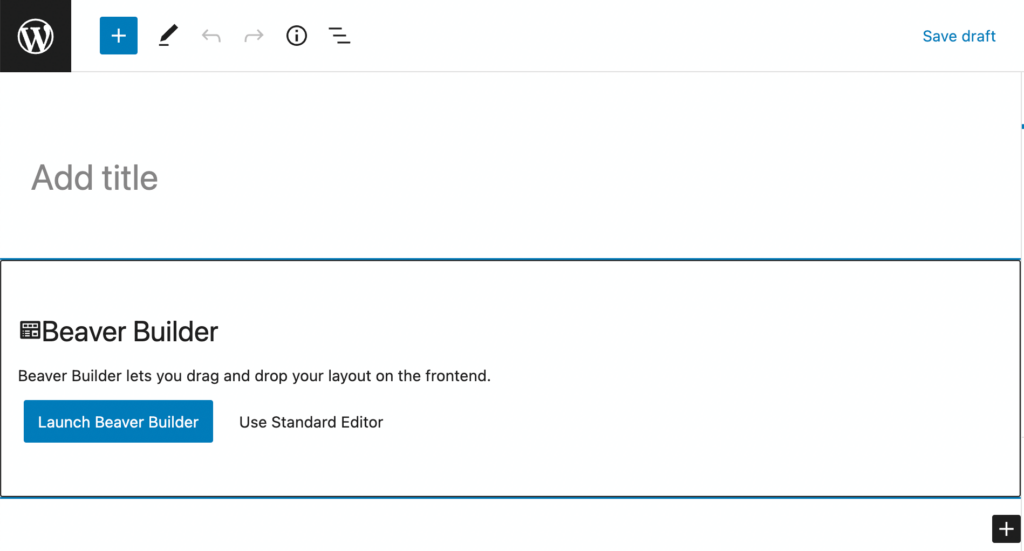
Per iniziare, apri WordPress e aggiungi una nuova pagina. Assegna un nome alla tua pagina e fai clic su Avvia Beaver Builder :

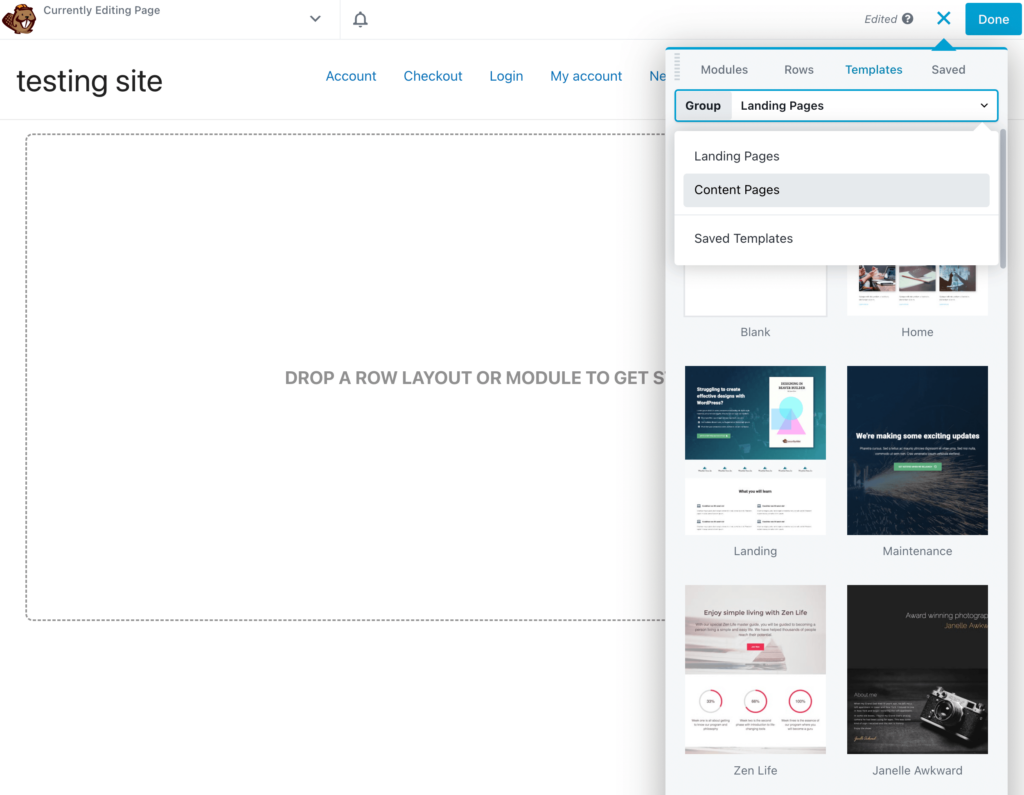
Una volta aperto l'editor di Beaver Builder, fai clic sulla scheda Modelli nel menu a comparsa. Quindi, scegli Pagine di contenuto dal menu a discesa Gruppo :

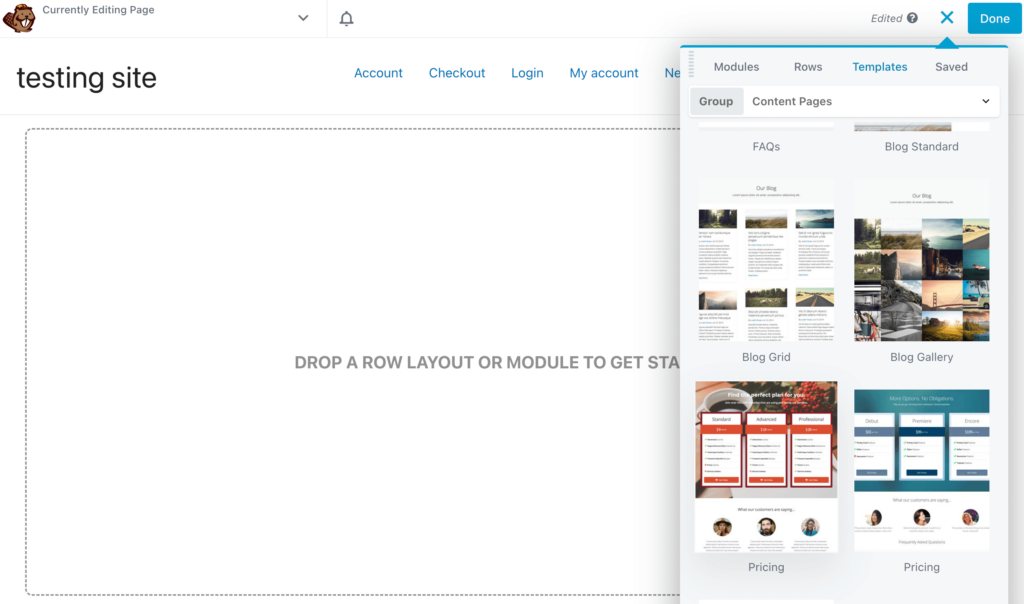
Per trovare specifici modelli di pagina dei prezzi , scorri fino alla fine della sezione. Qui vedrai due diversi design tra cui puoi scegliere:

Quando trovi un design che ti piace, fai clic su di esso. Questo applicherà automaticamente il modello alla pagina. Con uno dei modelli di prezzi , noterai un modulo di prezzi, insieme alle testimonianze dei clienti e alle domande frequenti:

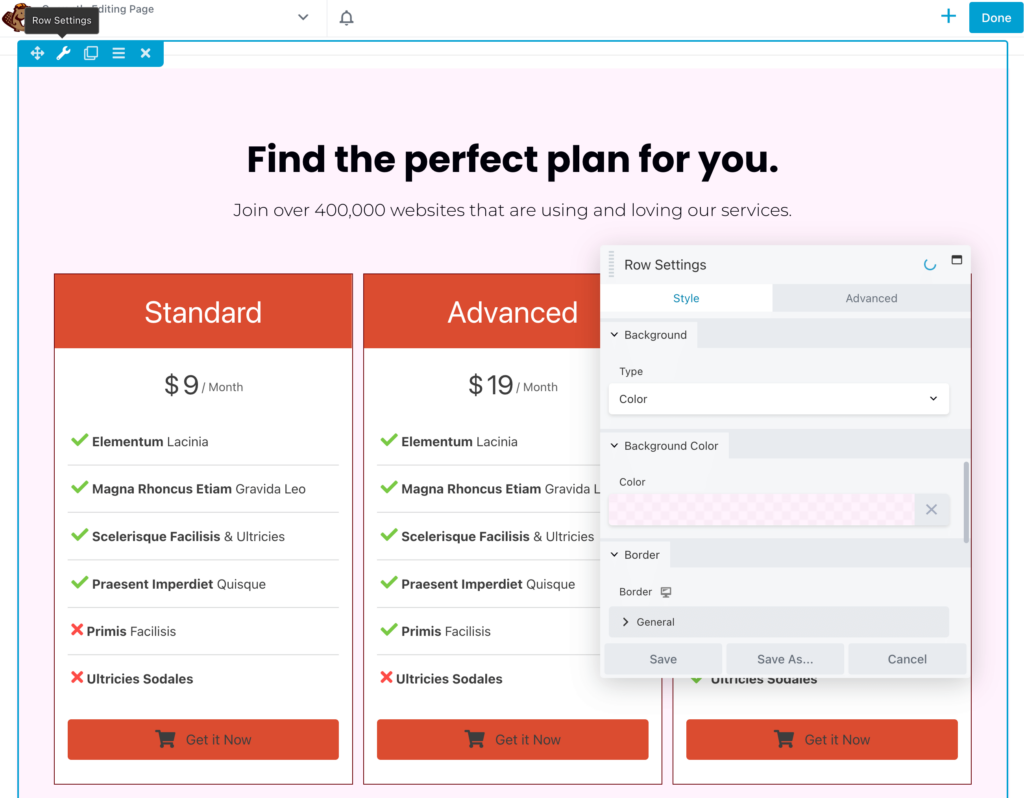
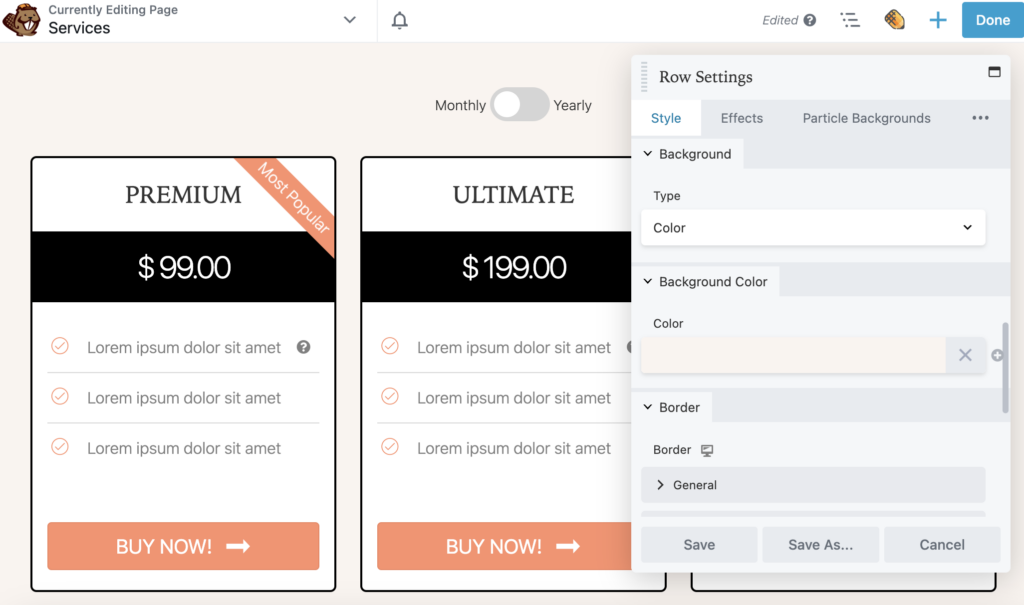
Sebbene includerà una tavolozza di colori predefinita e un'immagine di sfondo, puoi facilmente personalizzare queste opzioni. Per fare ciò, prima fai clic su Impostazioni riga . Quindi, puoi impostare uno sfondo personalizzato come colore, video o presentazione:

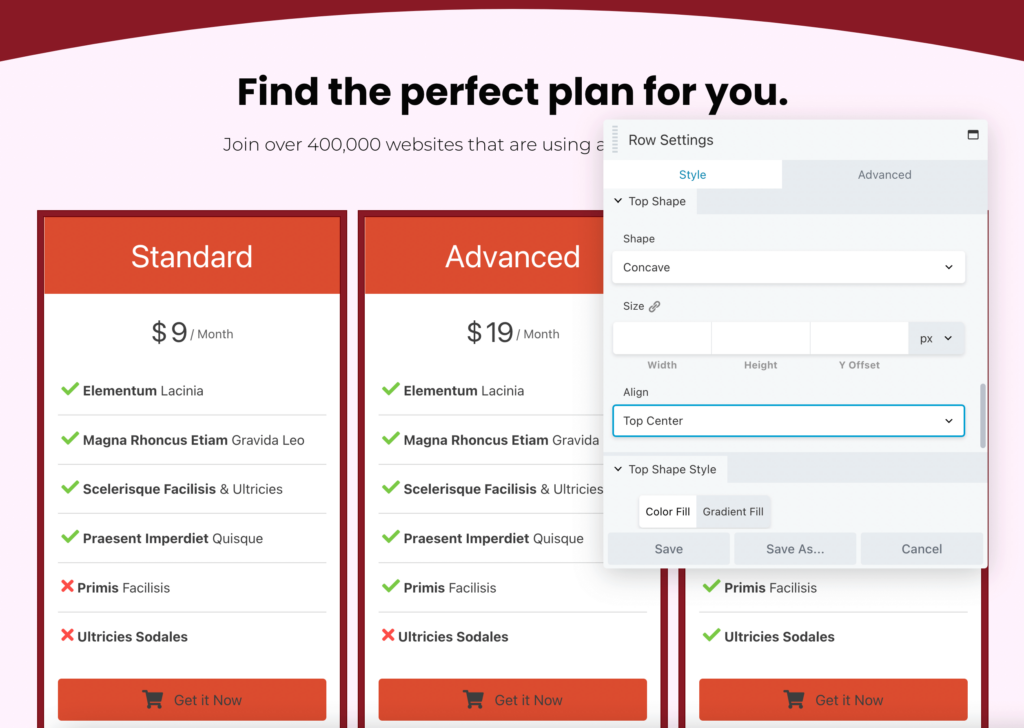
Puoi anche aggiungere una forma superiore o inferiore al design. Questo può portare un elemento visivo accattivante alla tabella dei prezzi:

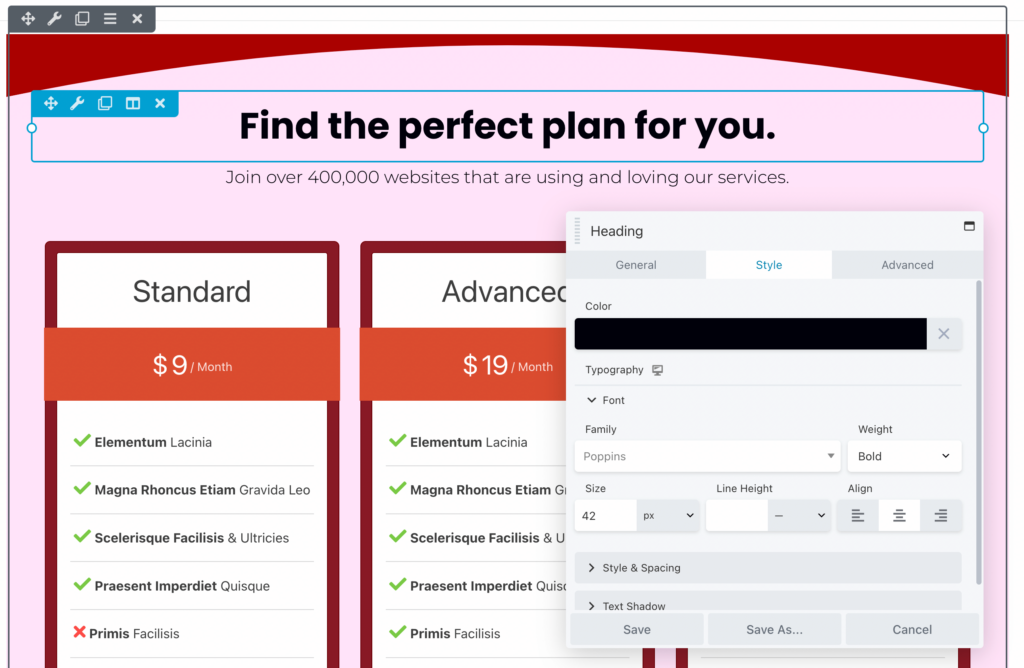
Successivamente, puoi modificare il testo, il carattere e il colore delle intestazioni principali. Potresti voler includere un breve invito all'azione, come Trova il piano perfetto per te , per incoraggiare gli utenti a guardare la tabella:

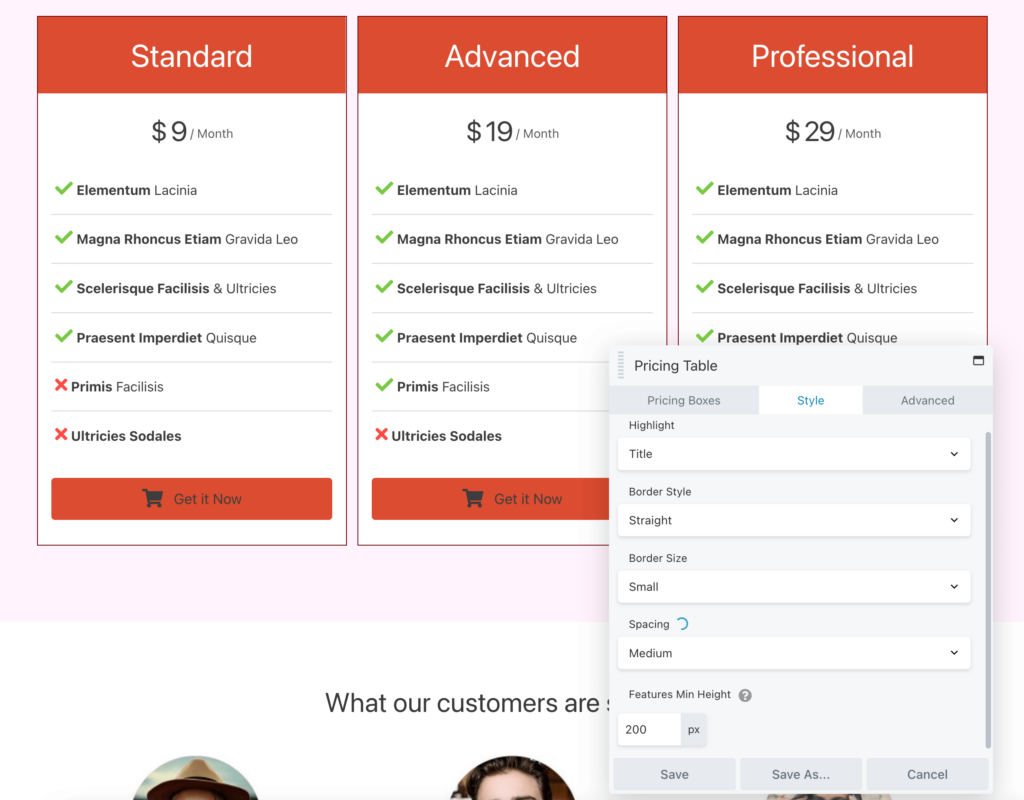
Ora è il momento di iniziare a personalizzare la tabella dei prezzi. Dopo averlo selezionato, puoi scegliere di mettere in risalto il titolo o i prezzi di ciascun prodotto. Puoi anche modificare lo stile, le dimensioni e la spaziatura del bordo secondo necessità:


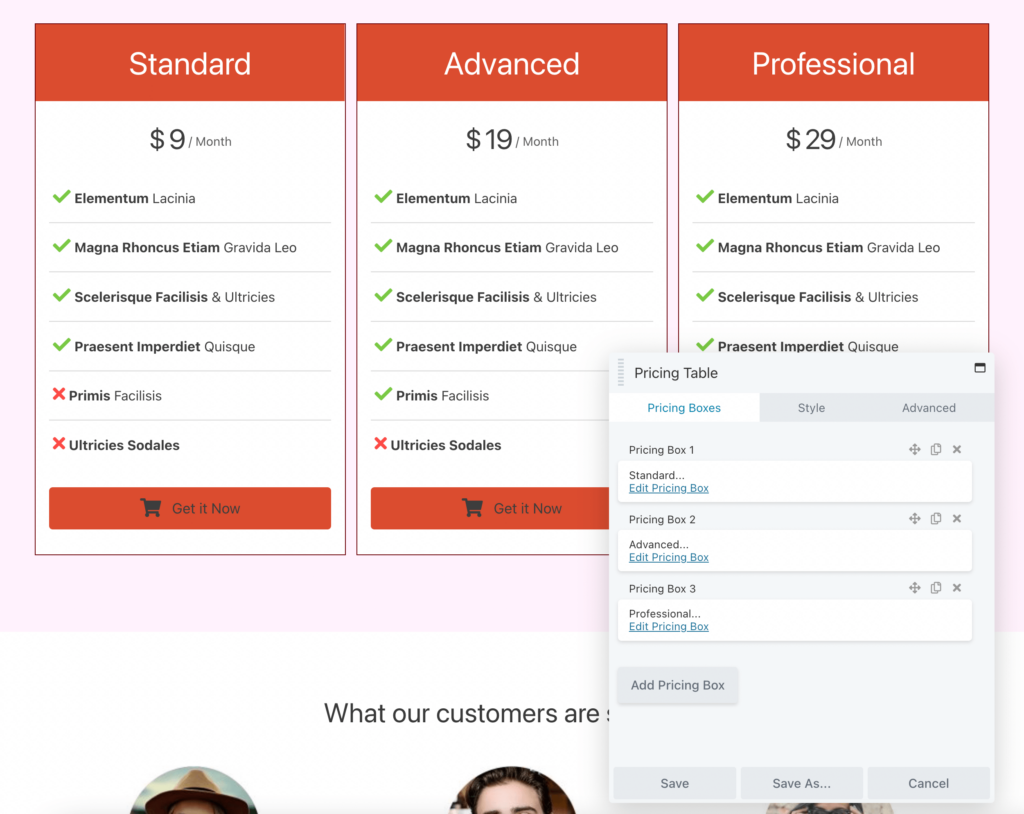
Per modificare le opzioni di prezzo, fai clic sulla scheda Caselle di prezzo . Qui puoi modificare ogni casella, riordinarle o aggiungerne di nuove:

Come puoi vedere, il vantaggio di utilizzare un modello Beaver Builder è che ti consente di progettare completamente la tua pagina dei prezzi in pochi passaggi.
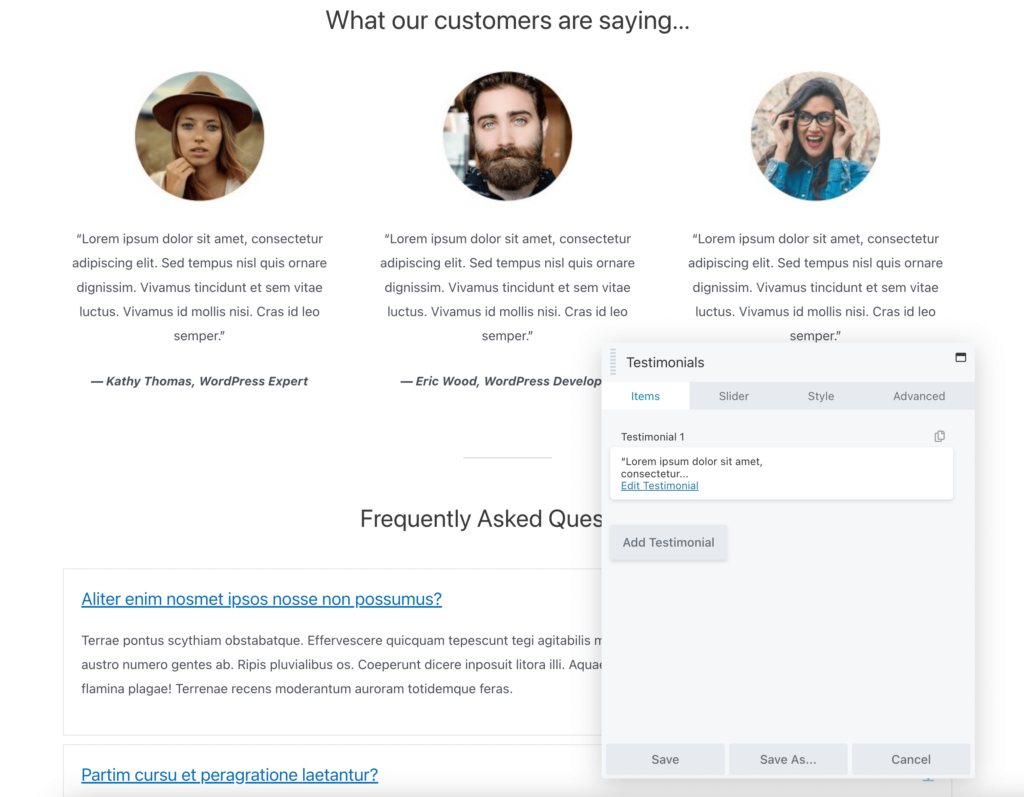
Come notato sopra, il modello di pagina con cui stiamo lavorando include anche una testimonianza del cliente e un modulo FAQ. Puoi scegliere di eliminarli oppure, dopo aver salvato la tabella dei prezzi, puoi scorrere la pagina verso il basso e personalizzare queste sezioni per includere ulteriori informazioni sui tuoi prodotti o servizi:

Quando sei soddisfatto dell'aspetto della tua pagina dei prezzi , assicurati di salvare le modifiche e di pubblicarla!
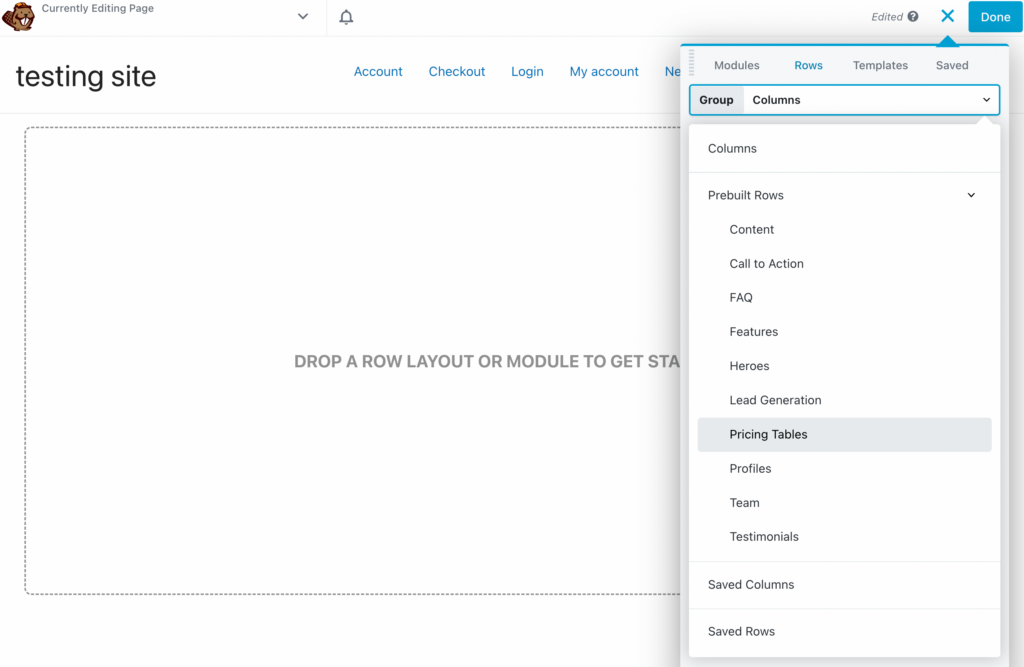
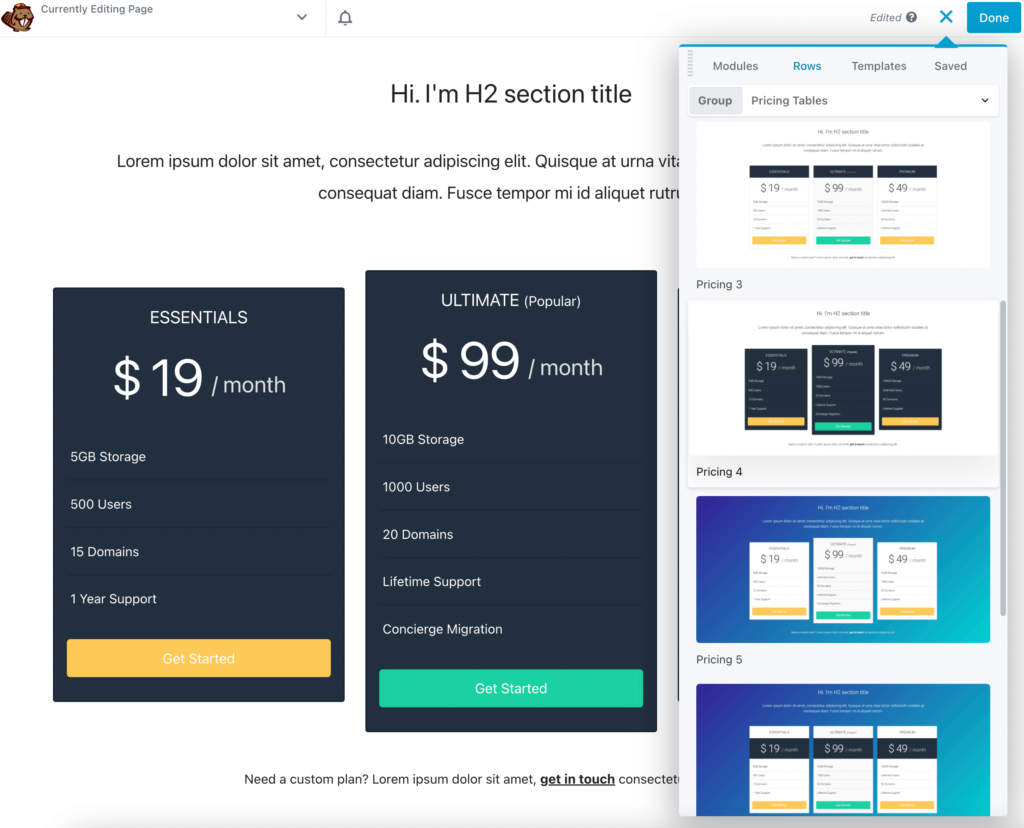
In alternativa, potresti desiderare una maggiore varietà nelle opzioni della tabella dei prezzi pre-progettata. In questo caso, puoi sfogliare le righe predefinite di Beaver Builder. Per iniziare, vai su Righe > Righe predefinite > Tabelle dei prezzi :

Quindi, puoi scegliere tra otto diversi modelli di tabella dei prezzi. Una volta trovato quello che ti piace, trascinalo e rilascialo sulla pagina:

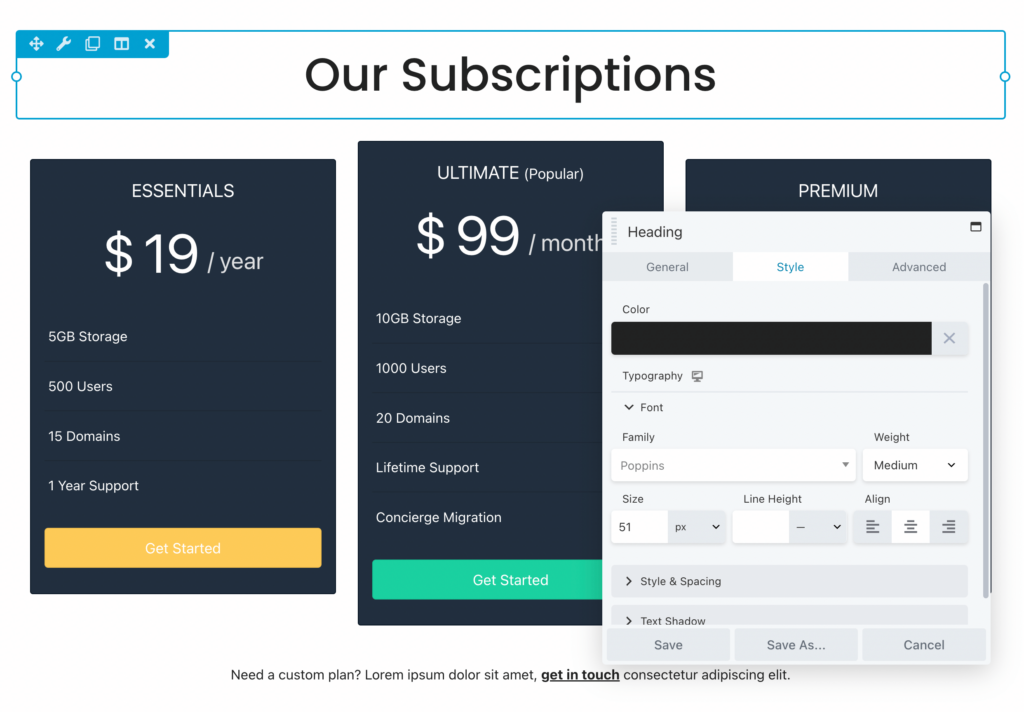
Analogamente all'utilizzo di un modello, dovrai modificare l'intestazione per includere informazioni sui tuoi prodotti. Puoi personalizzare il tipo di carattere, lo spessore, le dimensioni, la spaziatura e altro:

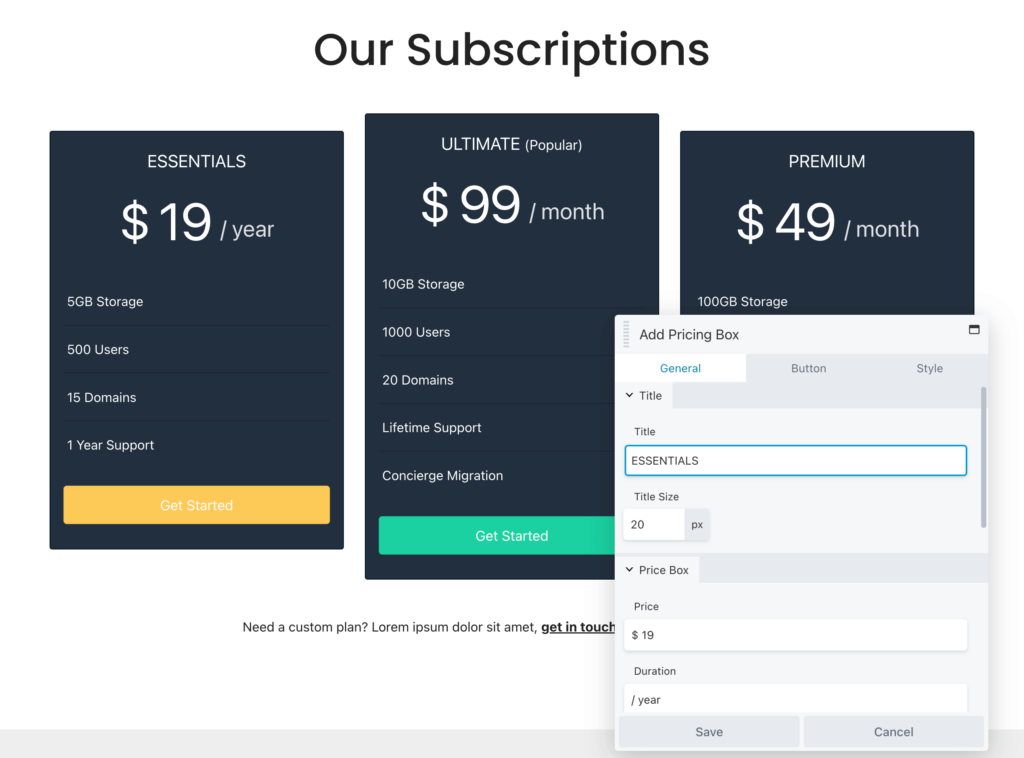
Ora puoi iniziare a modificare le caselle dei prezzi. Per ognuno, puoi aggiungere un titolo e un prezzo personalizzati. Puoi anche scegliere una durata di pagamento mensile o annuale:

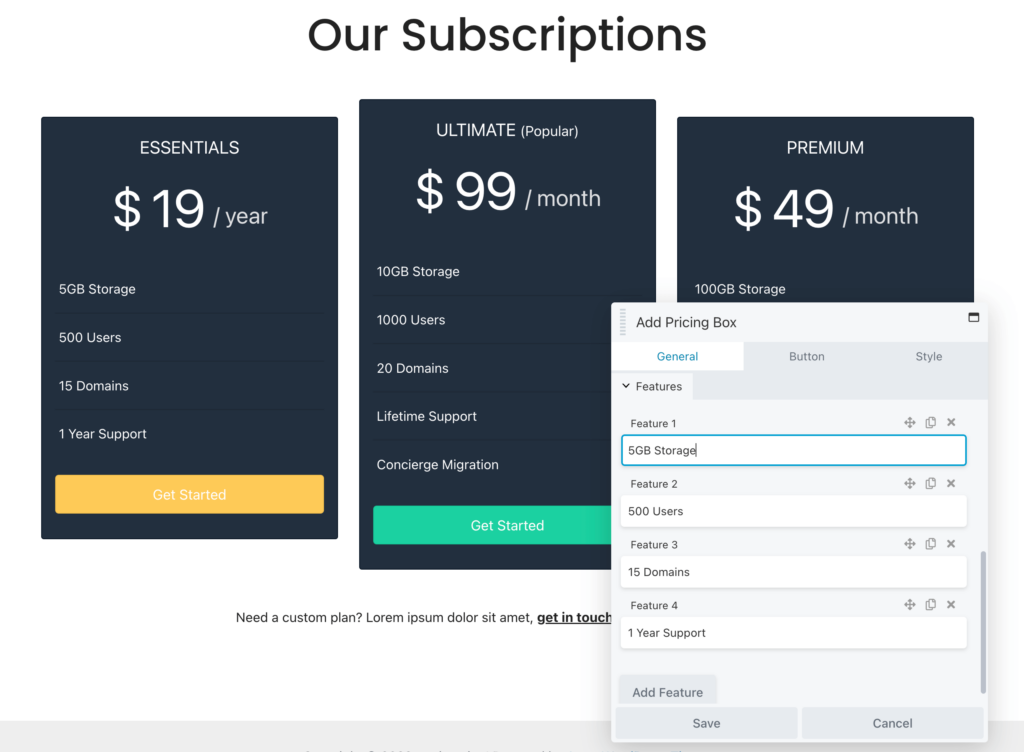
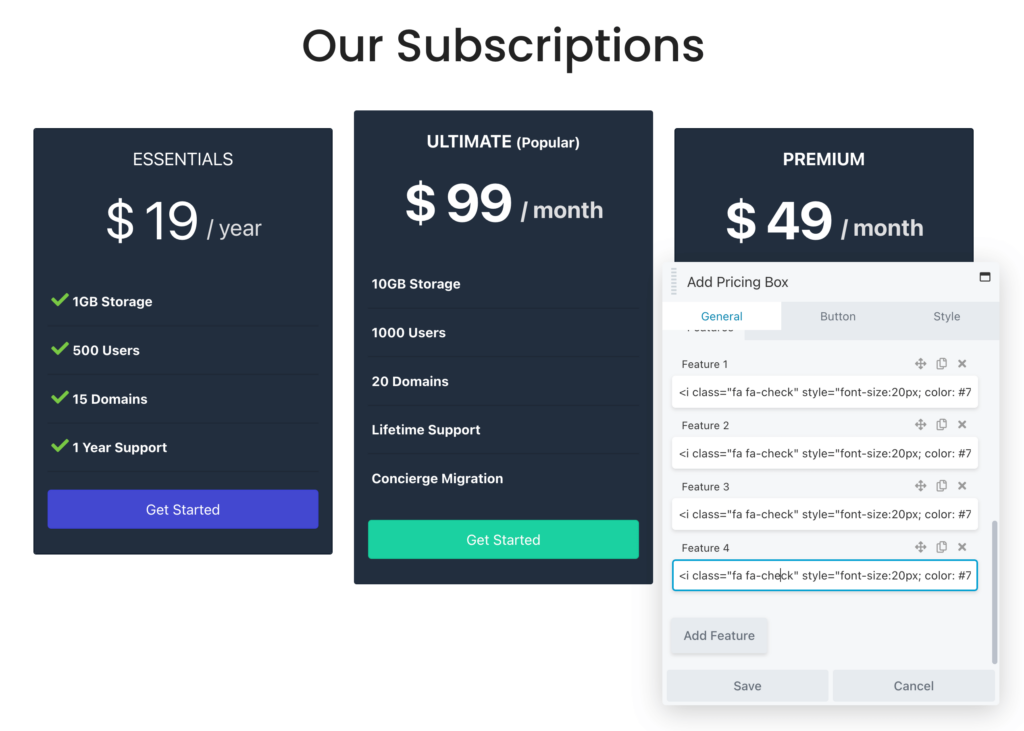
Successivamente, scorri verso il basso fino alla sezione Funzionalità . Qui puoi modificare le opzioni correnti e aggiungerne di nuove se necessario. Per garantire che i clienti comprendano la tua tabella dei prezzi, è una buona idea includere solo le caratteristiche principali che differenziano ogni livello:

Inoltre, tieni presente che puoi aggiungere markup HTML a qualsiasi casella di testo. Ad esempio, se desideri includere segni di spunta verdi accanto a ciascuna funzione, puoi incollare questo bit di codice invece del testo:
<i class="fa fa-check"></i> <strong> 1 Year SupportEcco come apparirebbe quel codice HTML sul front-end:

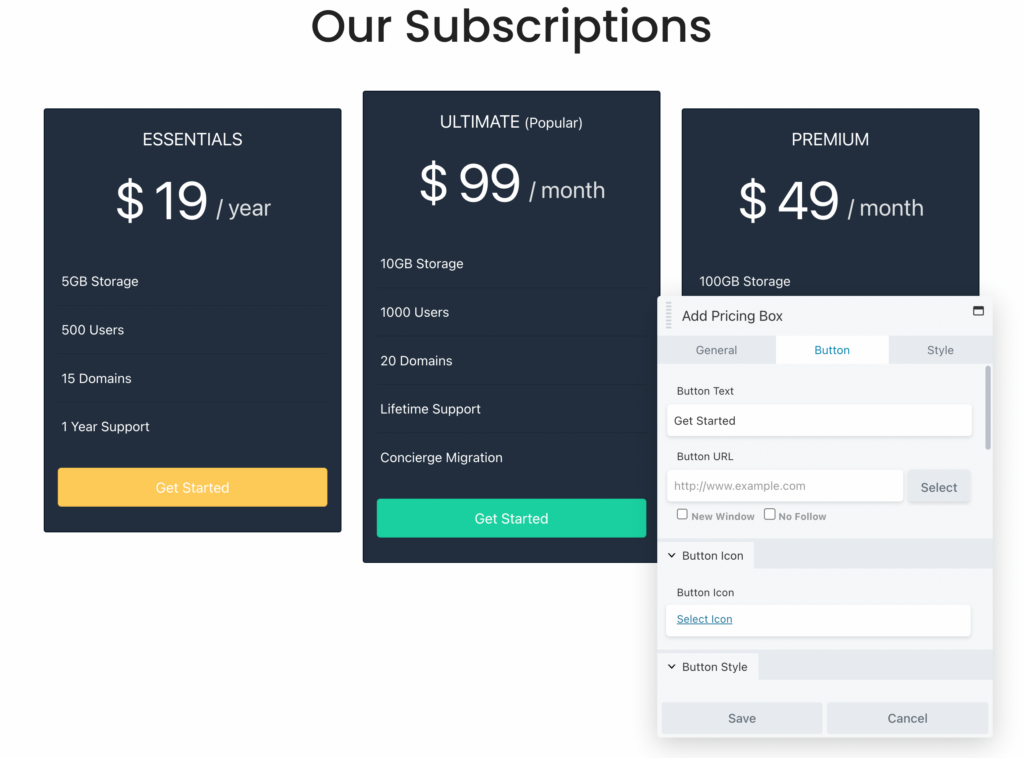
Nella scheda Pulsante , puoi aggiungere un nuovo invito all'azione. Inoltre, se desideri consentire agli utenti di acquistare quel piano, incolla semplicemente un link alla pagina di checkout:

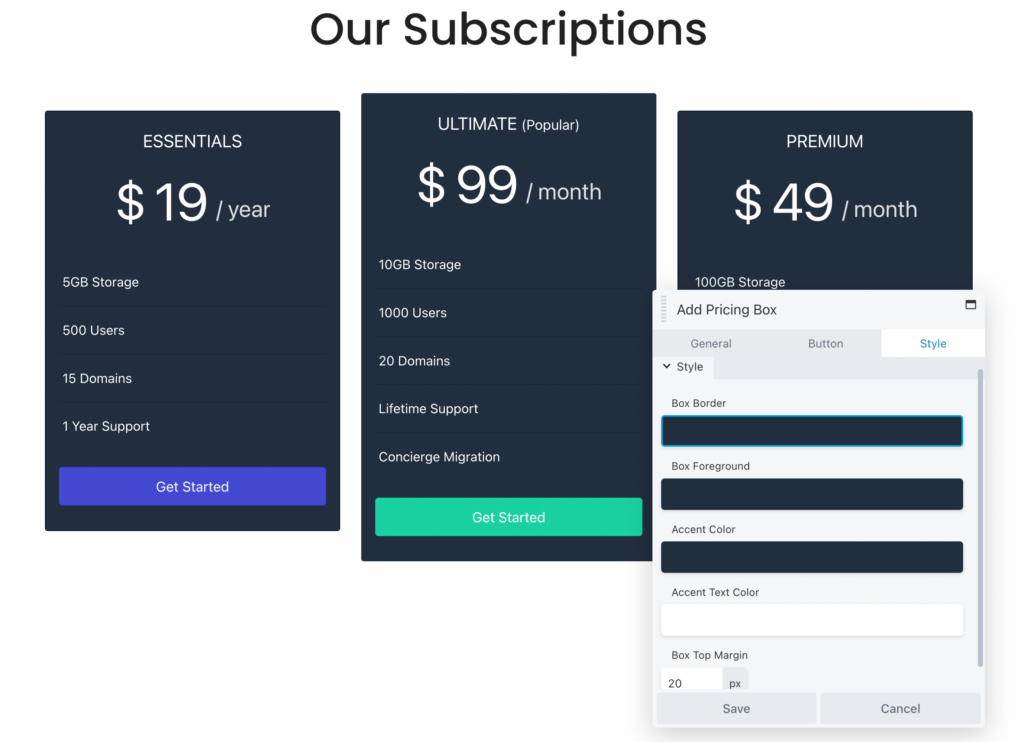
In base alla riga predefinita che hai scelto, ci sarà uno schema di colori predefinito, ma puoi regolarlo per adattarlo al tuo marchio. In Stile , modifica il bordo della casella e il colore di primo piano. Puoi anche aggiungere un colore di accento per le caselle e il testo:

Dopo aver finito di personalizzare la riga, salva le modifiche.
Come altra opzione, potresti voler creare una tabella dei prezzi personalizzata da zero. Questo può darti il pieno controllo sul design e sulla funzionalità di ogni scatola. Questa è anche una buona scelta se desideri aggiungere una tabella dei prezzi a una pagina preesistente (senza includere la testimonianza del cliente o le sezioni FAQ che abbiamo visto nel modello).
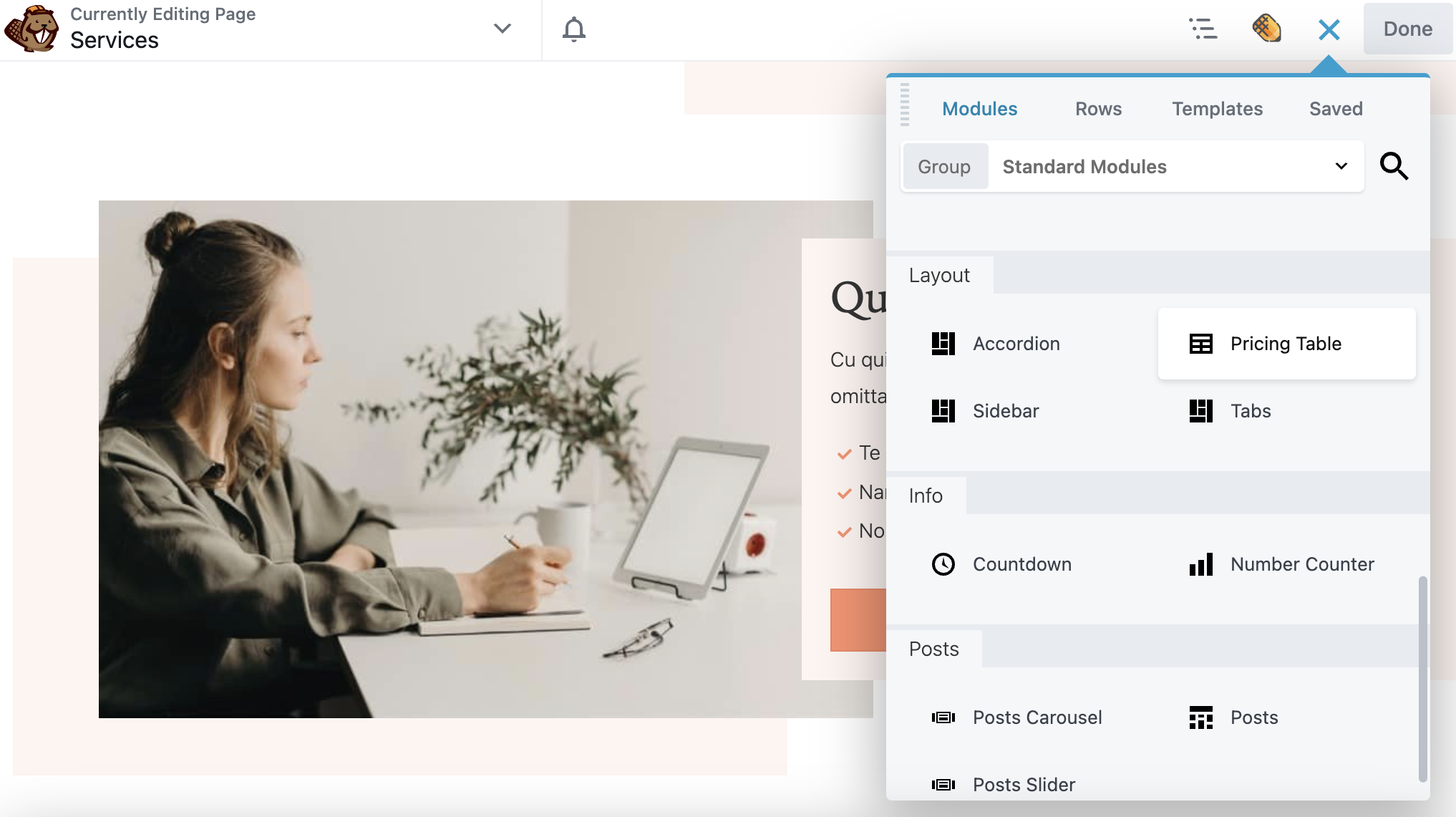
Con Beaver Builder, puoi aggiungere un modulo Tabella dei prezzi a qualsiasi post o pagina e quindi personalizzarlo da zero. Innanzitutto, apri la scheda Moduli e trova l'opzione Tabella dei prezzi . Quindi, puoi trascinarlo e rilasciarlo ovunque:

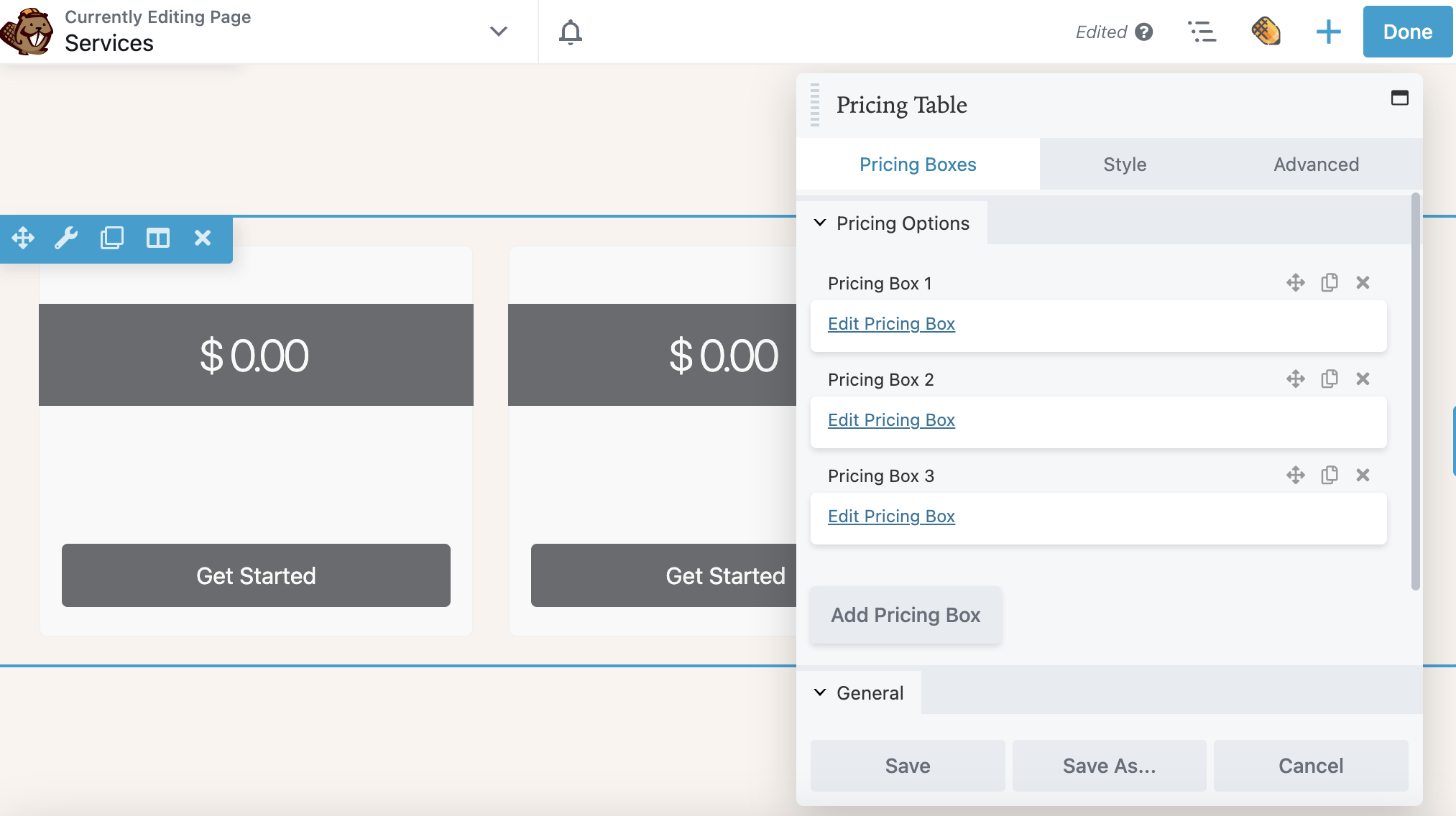
A differenza di un modello o di una riga predefinita, dovrai aggiungere tu stesso le caselle dei prezzi. Puoi semplicemente fare clic sulla casella Aggiungi prezzo tutte le volte che vuoi:

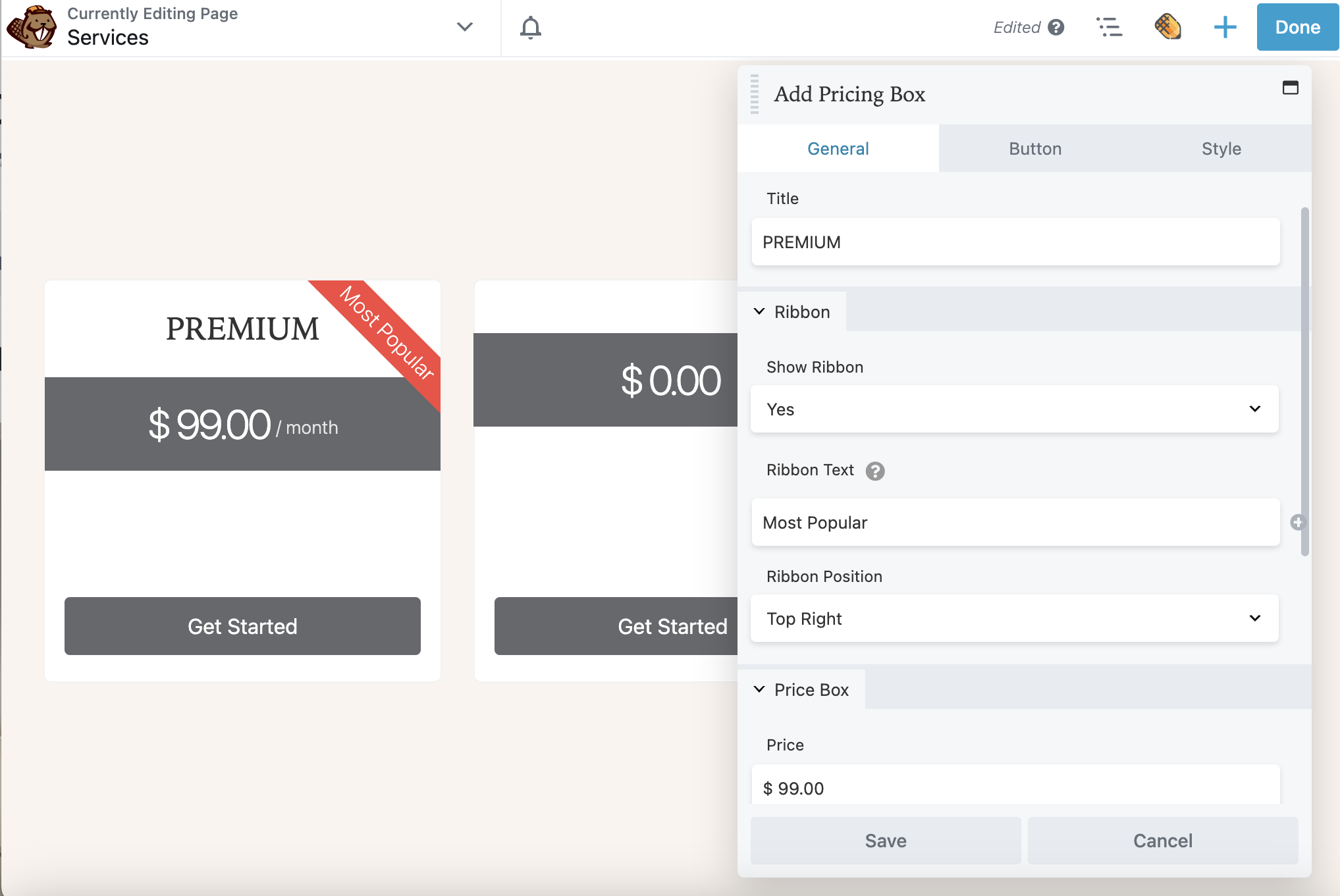
Successivamente, seleziona Modifica casella dei prezzi . Nelle Impostazioni generali , assegna un titolo alla casella e aggiungi un prezzo e la durata del pagamento. Puoi anche scegliere se desideri mostrare un nastro. In questo esempio, la barra multifunzione viene visualizzata in alto a destra dell'opzione di prezzo più popolare:

Invece di avere prezzi fissi, puoi persino visualizzare uno sconto. Ciò può motivare i clienti ad acquistare gli articoli più rapidamente. Per fare ciò, puoi aggiungere questo markup HTML al valore del prezzo :
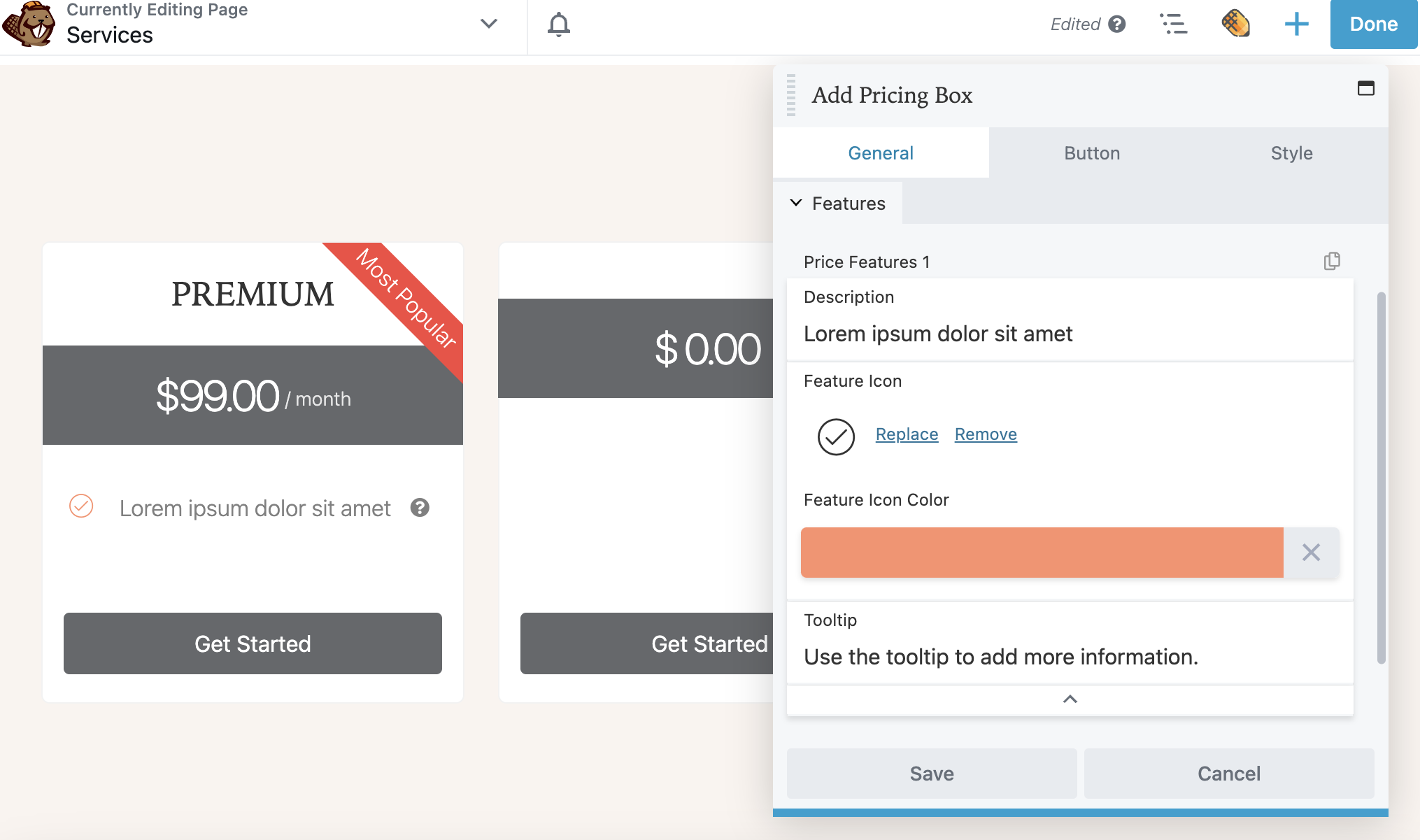
<s>$99</s> <span;>$79</span>Ora puoi scorrere verso il basso fino alla sezione Funzionalità . Qui, aggiungi dettagli specifici per ogni fascia di prezzo. Fare clic sulla freccia di drill-down per visualizzare più opzioni, tra cui un'icona della funzione , il colore dell'icona della funzione e la descrizione comandi :

Tieni presente che puoi fare clic sull'icona Copia nell'angolo in alto a destra per duplicare le caratteristiche del prezzo 1 in modo da non dover ricreare le impostazioni per ogni nuova caratteristica.
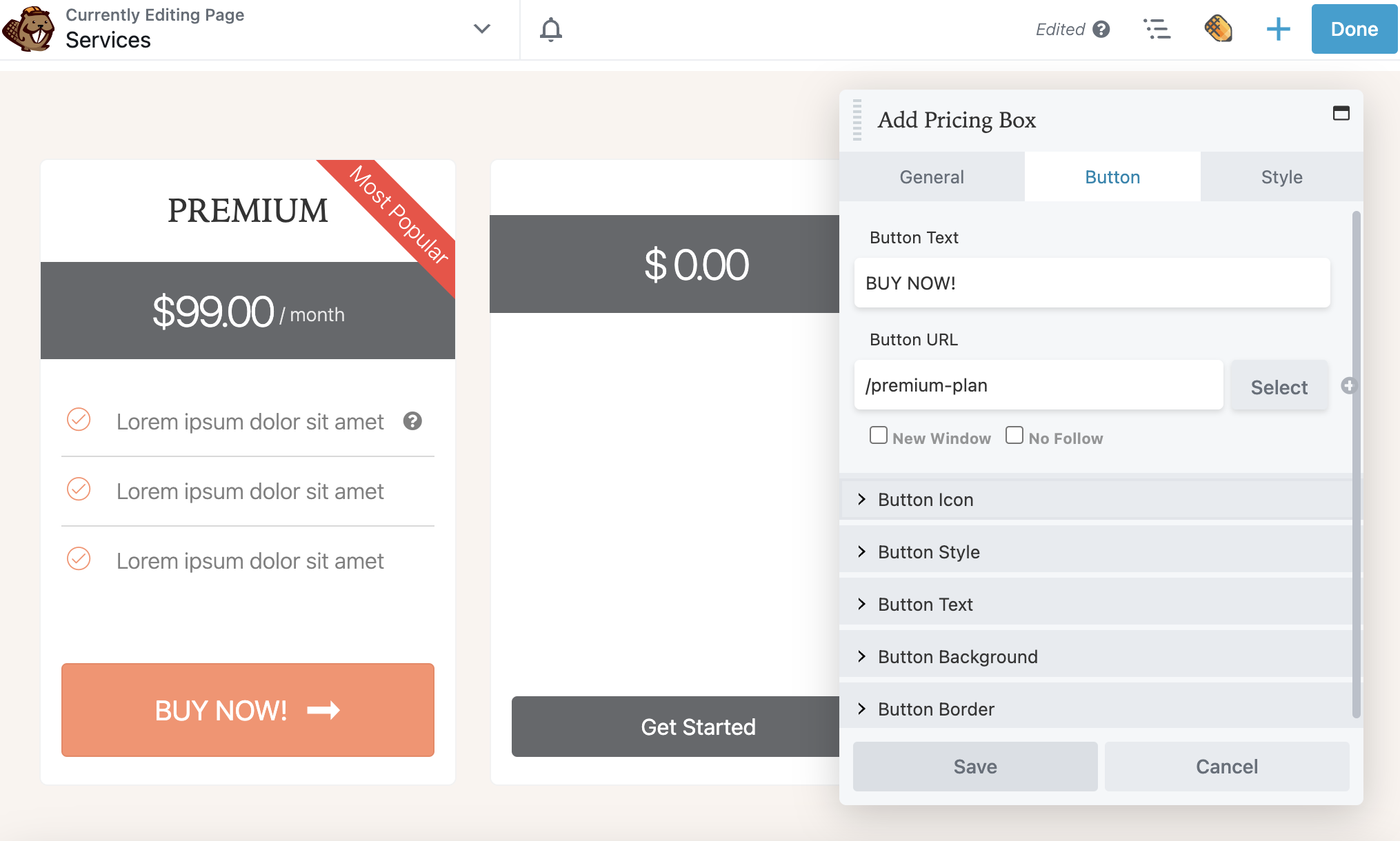
Una volta che hai finito di aggiungere le funzionalità per questa casella di prezzo, sei pronto per passare alla scheda Pulsante . Qui puoi aggiungere un invito all'azione personalizzato con un link al tuo prodotto. Potresti anche considerare di includere un'icona del pulsante e personalizzare ulteriormente con i colori del tuo marchio:

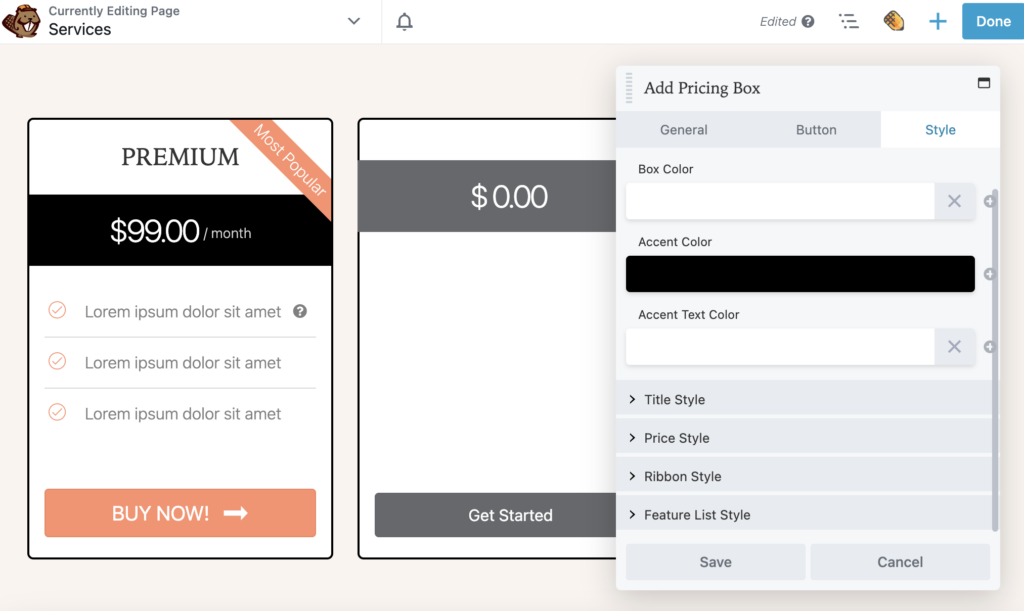
Infine, fai clic sulla scheda Stile . Ciò consente di impostare una combinazione di colori per ogni casella:

Ripeti questo processo per ogni scatola nella tua tabella dei prezzi. Quindi, puoi continuare a modificare le impostazioni per l'intera tabella.
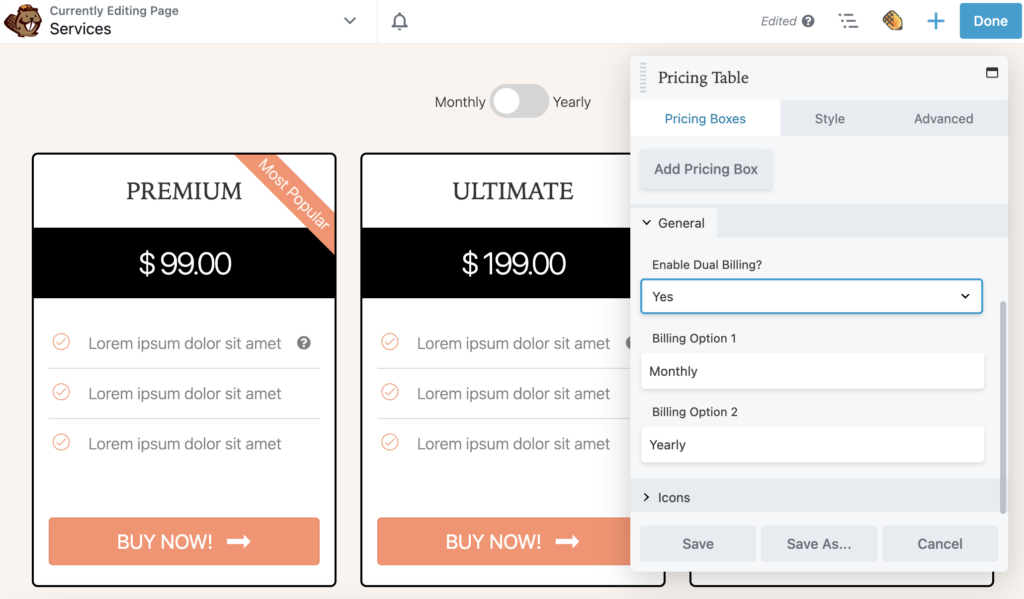
Dalla scheda Caselle dei prezzi , scorri verso il basso fino alla sezione Generale e seleziona Sì per abilitare la doppia fatturazione. Questo aggiunge un interruttore per alternare tra due opzioni di fatturazione come Mensile e Annuale:

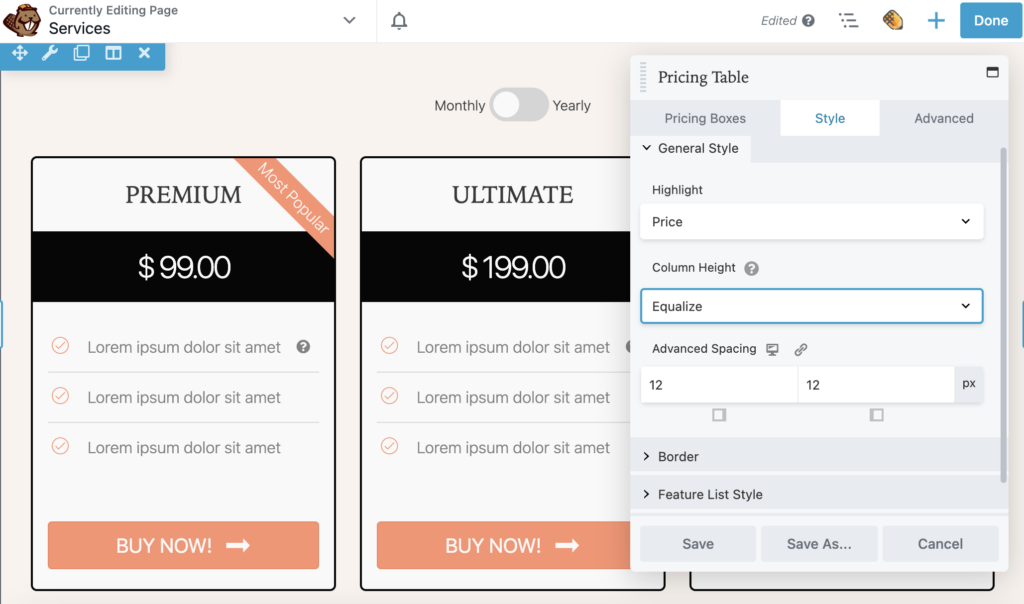
Successivamente, fai clic sulla scheda Stile . Qui puoi regolare lo stile generale del modulo Tabella dei prezzi. Ad esempio, se hai un numero dispari di elementi in ogni casella, puoi impostare l' altezza della colonna su Equalizza . Ciò normalizzerà le caselle in modo che abbiano la stessa altezza della colonna più grande:

Come qualsiasi altro modulo Beaver Builder, ci saranno anche le impostazioni avanzate . Puoi utilizzarli per impostare margini personalizzati, animazioni, elementi HTML e visibilità, se necessario.
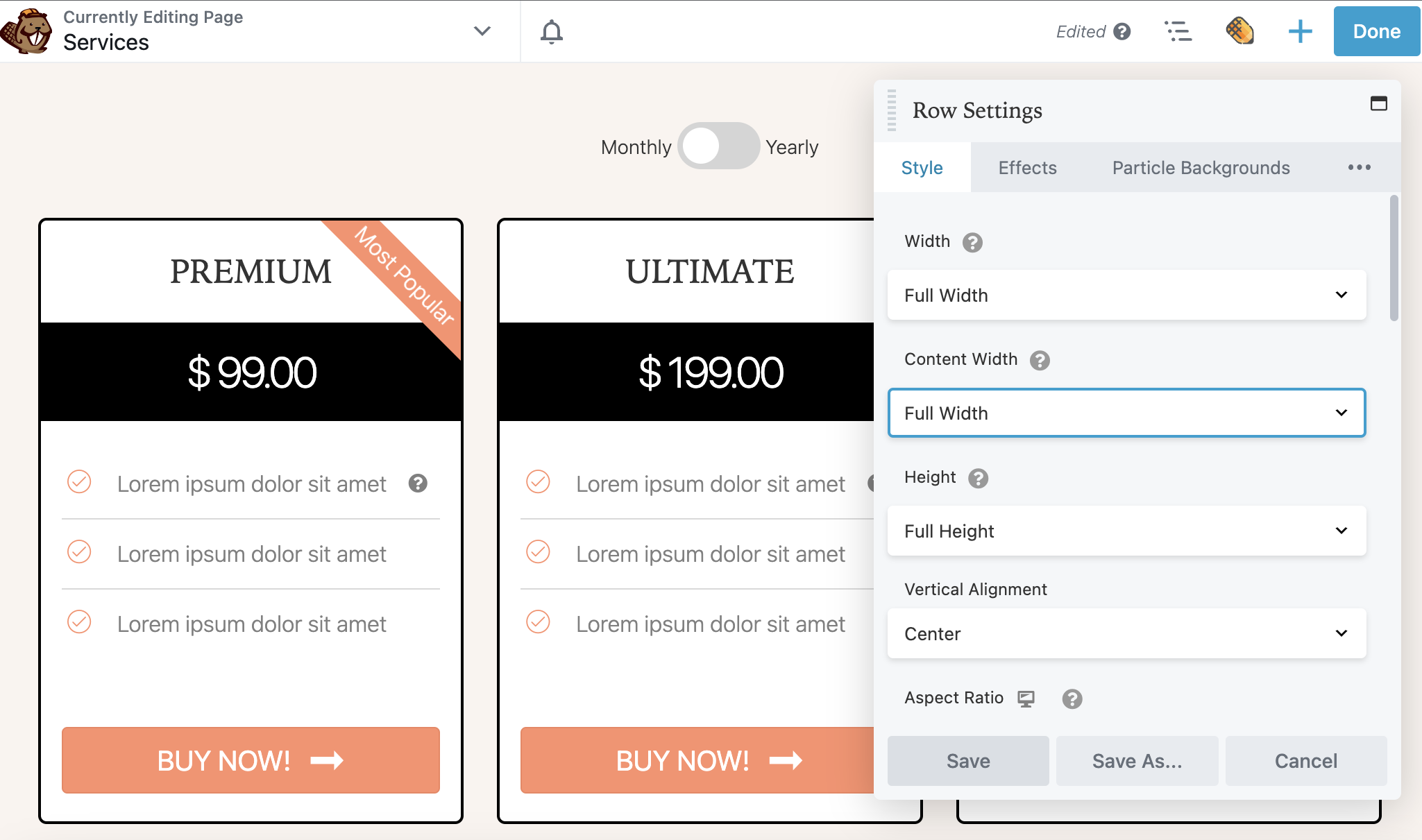
Fare clic su Salva per salvare le modifiche al modulo Tabella dei prezzi. Ora puoi fare clic su Impostazioni riga . Qui puoi regolare la larghezza e l'altezza dell'intero modulo della tabella dei prezzi. Puoi anche modificare il testo e il colore del link:

Quindi, puoi personalizzare lo sfondo con un colore solido, sfumatura, foto, video, codice incorporato, presentazione o parallasse. Puoi anche aggiungere un colore di sovrapposizione o forme allo sfondo. In questo esempio, lo manterremo semplice in modo che la tabella dei prezzi sia al centro dell'attenzione:

Dopo questo, avrai una tabella dei prezzi ben progettata per il tuo sito web!
Se non mostri correttamente i prezzi su un sito web, può essere difficile trasformare i visitatori online in conversioni. Con una tabella dei prezzi, puoi visualizzare le caratteristiche principali dei tuoi prodotti e le differenze di prezzo. Questo può motivare i potenziali clienti a confrontare ogni opzione e sentirsi sicuri che stanno acquistando quella giusta per le loro esigenze.
Per rivedere, ecco i tre modi in cui puoi aggiungere una tabella dei prezzi in WordPress con Beaver Builder:
Come regola generale, le tabelle dei prezzi dovrebbero evidenziare i principali servizi o prodotti che fornisci. All'interno di ogni scatola, i clienti dovrebbero essere in grado di vedere i prezzi, le caratteristiche principali e un pulsante di invito all'azione. Puoi anche includere uno qualsiasi degli sconti attuali del tuo sito web.
Una tabella dei prezzi può essere un modo efficace per motivare i visitatori ad acquistare i tuoi prodotti. Tuttavia, dovresti anche assicurarti che le tue pagine si carichino rapidamente e siano ottimizzate per i dispositivi mobili. Se stai ottimizzando il sito web di un cliente, prendi in considerazione l'esecuzione di test suddivisi A/B per scegliere come target funzionalità ad alta conversione.