Come aggiungere una barra di ricerca a WordPress (modi 5)
Pubblicato: 2023-07-12Se gestisci un sito web grande o complesso, è probabile che i visitatori dispongano di molte pagine da sfogliare. A volte, può essere frustrante e richiedere molto tempo per loro trovare quello che stanno cercando.
Una barra di ricerca è un ottimo modo per combattere questo problema e aggiungerne una a WordPress è semplice. Se sei un principiante, puoi utilizzare la funzione Search Block o installare un plug-in. Se stai cercando qualcosa di un po' più avanzato, puoi aggiungere un'icona di ricerca al menu di navigazione o modificare i file del tema per includere le personalizzazioni che desideri.
In questo post, daremo un'occhiata più da vicino al ruolo svolto da una barra di ricerca sul tuo sito web. Quindi, ti mostreremo cinque metodi per aggiungerne uno in WordPress.
Perché è importante includere una barra di ricerca sul tuo sito WordPress
Se il tuo sito web ha solo poche pagine, probabilmente sarà facile per i visitatori trovare i contenuti o le informazioni che stanno cercando. D'altra parte, per siti aziendali in crescita, negozi di e-commerce complessi o blog popolari, i visitatori possono impiegare molto tempo a navigare nelle tue pagine utilizzando solo il menu.

La regola dei tre clic è un principio utilizzato dalla maggior parte dei web designer. Questa regola suggerisce che un utente dovrebbe essere in grado di trovare qualsiasi informazione desiderata sul tuo sito utilizzando tre (o meno) clic del mouse. Altrimenti, possono diventare frustrati e abbandonare il tuo sito.
Ciò significa che una barra di ricerca è un ottimo modo per migliorare l'esperienza utente (UX).
Con questa funzione, puoi offrire al tuo pubblico i contenuti che desidera molto più velocemente, riducendo le frequenze di rimbalzo e aumentando la quantità di tempo che trascorrono sul tuo sito web.
Meglio ancora, puoi monitorare i dati di ricerca del tuo sito per tenere traccia dei termini e delle frasi che i visitatori utilizzano più spesso. Questo è un ottimo modo per scoprire le lacune tra ciò che i tuoi ospiti stanno cercando e ciò che stai offrendo loro. Con questa conoscenza, puoi pianificare con sicurezza nuove iniziative per servire i tuoi visitatori e aumentare i tuoi sforzi.
Dove posizionare la barra di ricerca
È importante assicurarsi che la barra di ricerca sia facilmente accessibile. Pertanto, vorrai che occupi una posizione privilegiata. Ma non vuoi nemmeno che questa funzione distragga dai tuoi contenuti principali, come post di blog e pagine di prodotti.
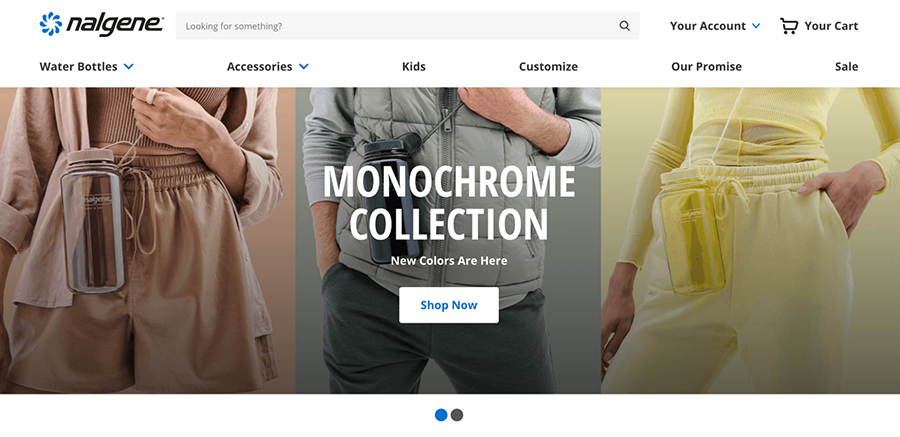
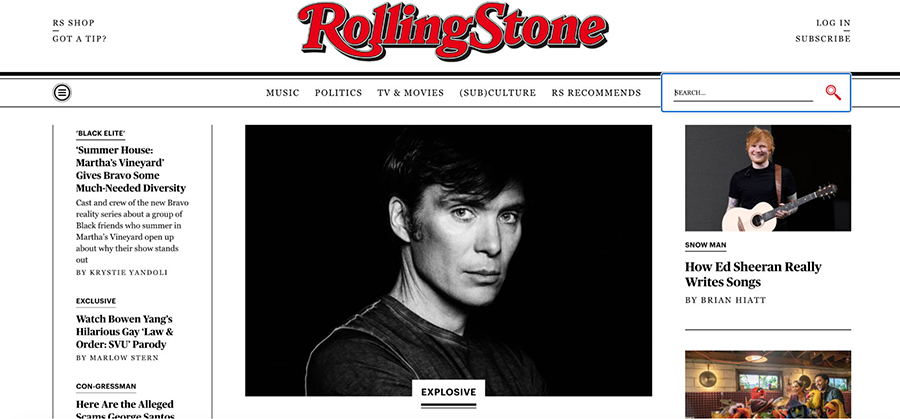
Con questo in mente, di solito è una buona idea inserire una barra di ricerca nell'intestazione del tuo sito web. In questo modo, sarà uno dei primi elementi che i tuoi visitatori vedranno.

Inoltre, questo ti consente di posizionare la barra di ricerca accanto al menu di navigazione. Questo è efficace perché ti consente di mantenere coerente l'esperienza dell'utente. Quando arrivano sul tuo sito, sapranno di andare automaticamente in cima alla pagina.
D'altra parte, potresti preferire utilizzare il piè di pagina o la barra laterale per ospitare la funzionalità di ricerca. Queste posizioni sono ampiamente utilizzate anche per supportare i menu di navigazione, dato che non interferiscono troppo con il contenuto della pagina. Se opti per questo approccio, è meglio assicurarsi che la funzione di ricerca sia particolarmente importante, in modo da non perderla.
Come aggiungere una barra di ricerca a WordPress (5 modi)
Ora diamo un'occhiata a cinque modi per aggiungere una barra di ricerca in WordPress. Inizieremo con l'approccio più semplice e procederemo verso opzioni più personalizzabili. È una buona idea familiarizzare con tutti questi approcci, in modo da poter selezionare quello più adatto alle proprie esigenze ed esperienze.
1. Aggiungi una barra di ricerca utilizzando il blocco Cerca
Il primo modo per aggiungere una barra di ricerca a WordPress è utilizzare il blocco Cerca. Poiché qualsiasi utente di WordPress avrà già familiarità con i blocchi, questa è una delle opzioni più rapide e semplici.
Esistono due modi per aggiungere un blocco di ricerca al tuo sito web. Innanzitutto, puoi aggiungere il blocco a una pagina o a un post specifico. In secondo luogo, puoi aggiungere il blocco di ricerca a una parte del modello (come l'intestazione) utilizzando l'editor del sito. Esploriamo come funzionano entrambe queste tecniche.
Aggiungi un blocco di ricerca a un post o a una pagina
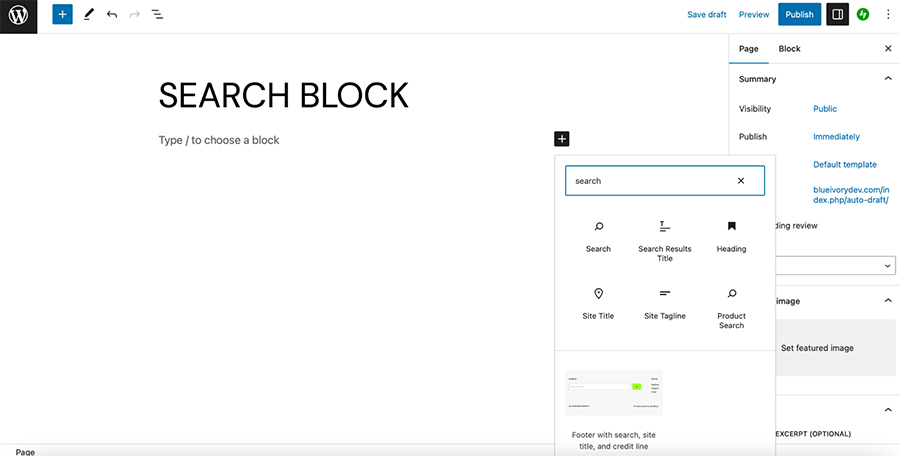
Un modo per utilizzare la funzione di blocco della ricerca è aggiungerla a un post o una pagina specifici (come la tua home page). Per fare ciò, dovrai aprire il post o la pagina pertinente per la modifica o crearne uno nuovo.
Quindi fare clic sul segno più (+) icona per aggiungere un nuovo blocco. Immettere "cerca" e selezionare l'opzione Cerca .

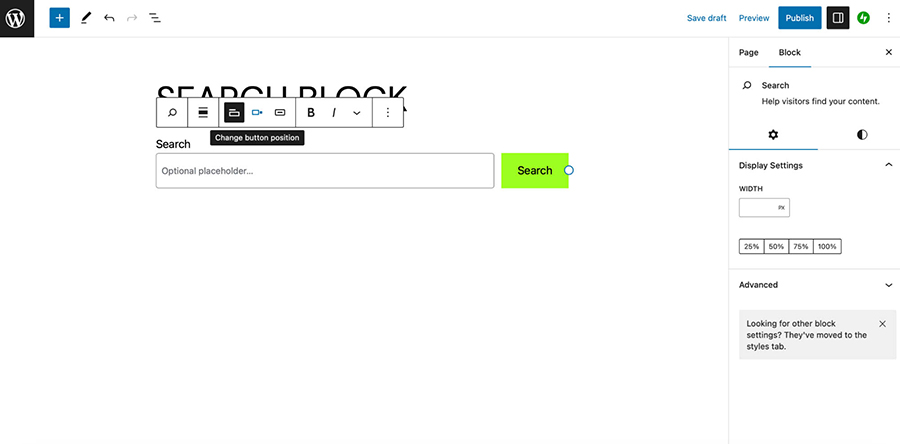
Questo posizionerà una barra di ricerca direttamente sulla tua pagina. Quindi puoi utilizzare la barra degli strumenti per modificare la posizione del pulsante, aggiungere un'icona del pulsante e regolare l'allineamento.

Inoltre, puoi utilizzare le impostazioni del blocco a sinistra dello schermo per modificare la larghezza della barra di ricerca, cambiarne i colori e persino scambiare la selezione del carattere.
Aggiungi un blocco di ricerca utilizzando l'editor del sito
Se utilizzi un tema a blocchi, puoi anche aggiungere il blocco Cerca a una parte del modello come l'intestazione. In questo modo, puoi visualizzare la barra di ricerca su tutte le pagine del tuo sito.
Innanzitutto, devi assicurarti di avere attivato un tema a blocchi. In caso contrario, non sarai in grado di accedere al Site Editor.
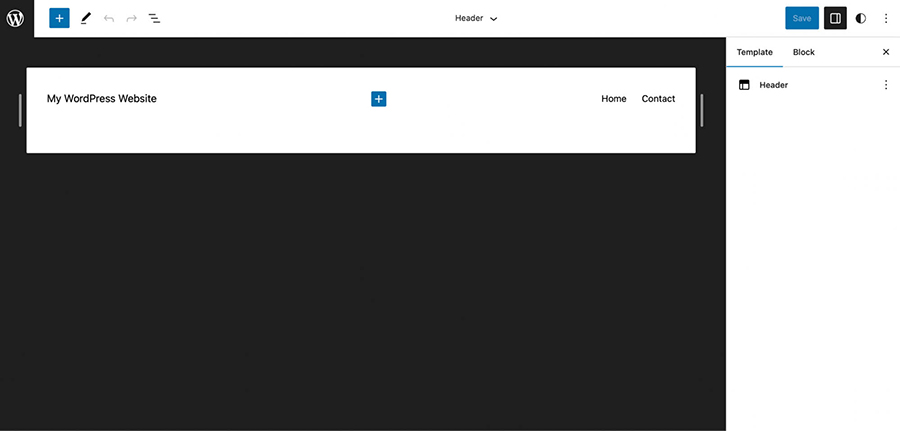
Quindi, vai su Aspetto → Editor nella dashboard di WordPress. Fare clic su Parti del modello → Intestazione e selezionare l'icona della matita per modificare l'intestazione del sito Web corrente.
Questo aprirà la tua intestazione all'interno dell'Editor blocchi, dove puoi apportare molte personalizzazioni alla tua parte del modello.

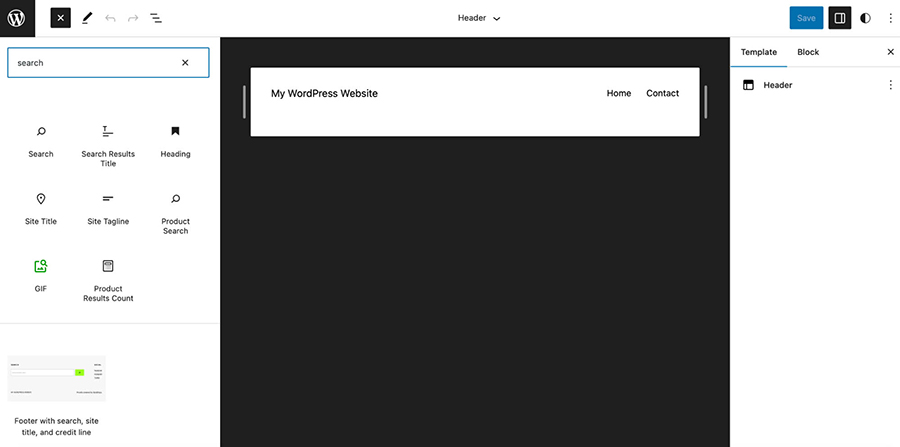
Scegli l'icona più ( + ) per sfogliare i blocchi di WordPress per l'opzione Cerca .

Ora, tutto ciò che devi fare è trascinare il blocco Cerca nell'area dell'intestazione.

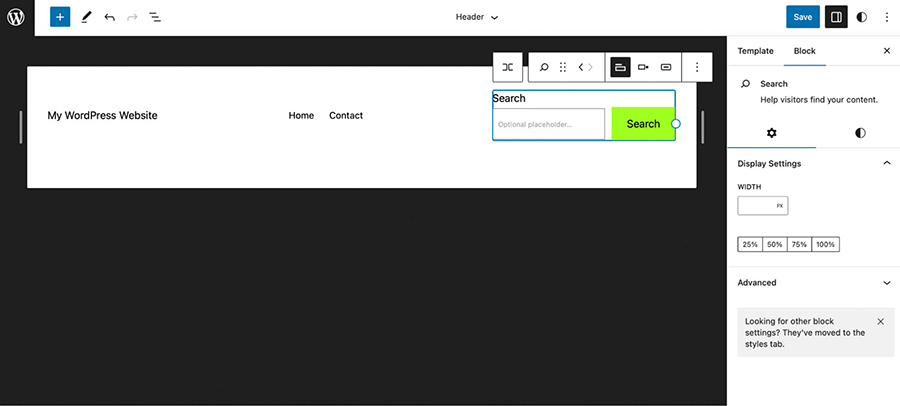
Puoi utilizzare le frecce nella barra degli strumenti per spostare la barra di ricerca sul bordo del menu. Quindi puoi accedere a tutte le stesse impostazioni di quando aggiungi il blocco Cerca a una pagina o a un post.
Quindi, puoi cambiare l'icona del pulsante, regolare la posizione e attivare o disattivare l'etichetta di ricerca dalla barra degli strumenti. Inoltre, nelle Impostazioni blocco, puoi modificare la larghezza del blocco e modificare i colori e i caratteri.
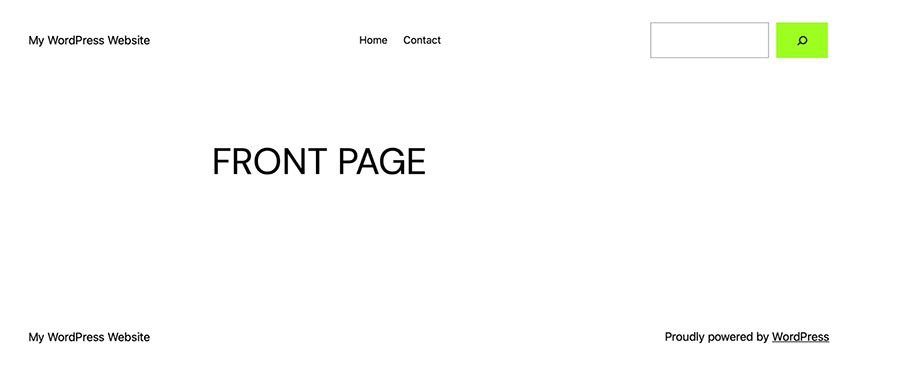
Quando sei soddisfatto della barra di ricerca, fai clic su Salva . Quindi visita il tuo sito Web in un browser per visualizzare la barra di ricerca sul front-end.

Se desideri apportare ulteriori modifiche, puoi visitare nuovamente l'editor del sito in qualsiasi momento. Puoi anche utilizzare questo metodo per posizionare la barra di ricerca altrove, ad esempio nel piè di pagina.
2. Aggiungi una barra di ricerca utilizzando il pannello widget
Un altro modo per aggiungere una barra di ricerca a WordPress è utilizzare il pannello dei widget. Questa è un'opzione adatta ai principianti che è più adatta a coloro che utilizzano i temi WordPress classici.
Per aggiungere una barra di ricerca utilizzando il pannello dei widget, inizierai nella dashboard di WordPress. Quindi vai su Aspetto → Widget .
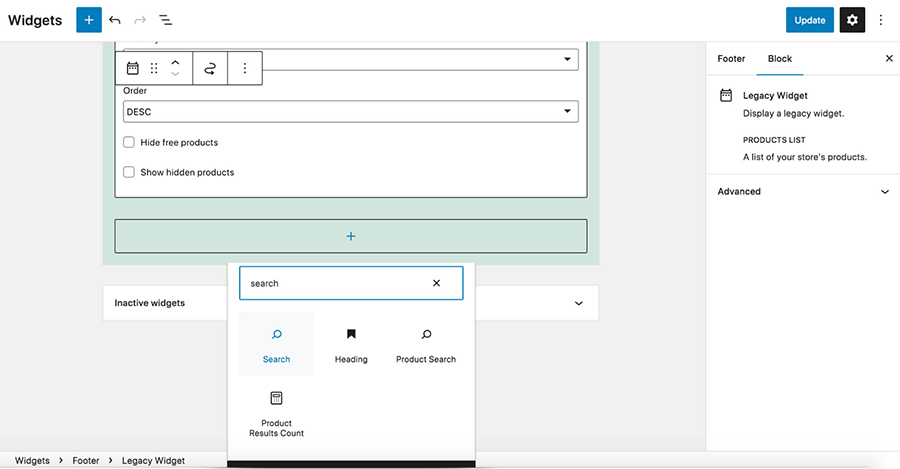
Qui, espandi la sezione in cui desideri aggiungere un widget di ricerca. E fai clic sull'icona + in basso. Questo aprirà un elenco di blocchi per il tuo sito. Cerca "Cerca". Seleziona il blocco di ricerca.

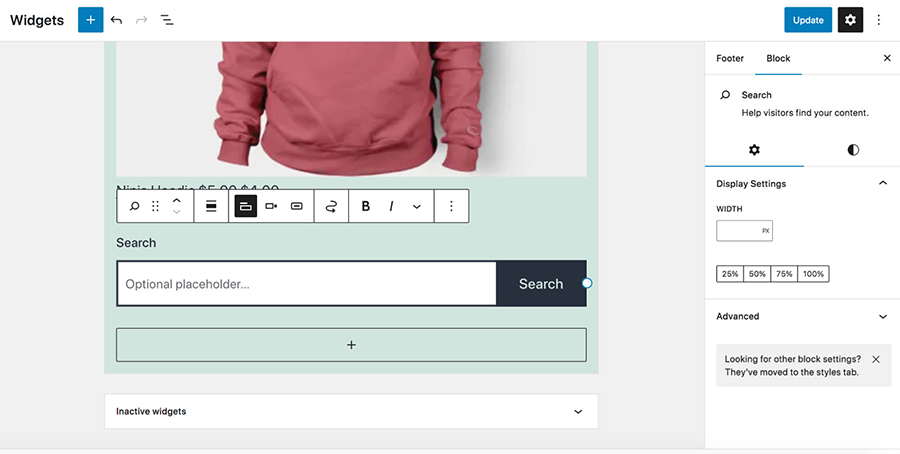
Ora puoi modellare e personalizzare il blocco di ricerca come preferisci e salvarlo per aggiungerlo a quella sezione del tuo sito.

Se desideri modificare il pulsante, la posizione o lo stile del widget di ricerca, torna alla schermata Widget e utilizza la barra degli strumenti per personalizzare la barra di ricerca.
3. Aggiungi una barra di ricerca utilizzando un plug-in
Se stai cercando un'opzione più flessibile ma comunque semplice, potresti preferire utilizzare un plug-in per aggiungere una barra di ricerca a WordPress. L'utilizzo di un plug-in è rapido e non richiede conoscenze particolari, ma ti offre un maggiore controllo sulla barra di ricerca rispetto a quello che otterrai dalle impostazioni predefinite di WordPress.
Aggiungi una barra di ricerca con Jetpack Search
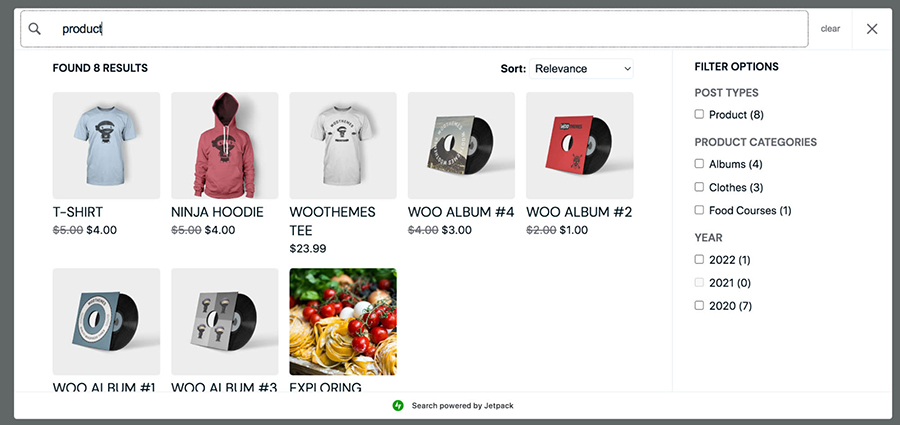
Jetpack Search, ad esempio, consente ai proprietari di siti di spingere i visitatori nella giusta direzione personalizzando i risultati e fornendo opzioni di filtraggio facili da usare e intuitive da usare. È anche abbastanza intelligente da capire cosa stanno cercando i visitatori, anche se scrivono male una parola o digitano una ricerca complessa e sfaccettata come "Vasetti sfusi di condimento piccante per pollame per meno di $ 50".
Il principale designer d'interni, Kylie. M. Interiors utilizza Jetpack Search per indirizzare in modo più efficiente i visitatori verso uno degli oltre 3.000 articoli e ridurre il carico di lavoro per lei e il suo team.
Jetpack Search supporta anche dozzine di lingue e funziona alla velocità della luce, fornendo risultati logici che si aggiornano man mano che i visitatori digitano. In questo modo le persone possono trovare le risposte giuste prima ancora di aver finito di inviare la ricerca.
Si integra perfettamente anche con il tuo sito WordPress per la coerenza del marchio e fornisce approfondimenti ai proprietari del sito su ciò che i visitatori stanno cercando.
Forse la cosa più impressionante è che tutta questa potenza ha un impatto minimo sulle prestazioni del tuo sito perché opera sul cloud. Quindi, anche se migliaia di nuovi visitatori cercano contenuti ogni giorno, le risorse del tuo server non ne risentiranno.
Dovrai iniziare installando Jetpack Search sul tuo sito e qui hai due opzioni:
- Aggiungi il plug-in Jetpack Search. Questo aggiunge solo la funzionalità di ricerca al tuo sito e ha sia piani gratuiti che premium disponibili a seconda del tuo utilizzo.
- Acquista il piano Jetpack Complete. Jetpack Search è incluso in questo piano, insieme a funzionalità aggiuntive del sito per la sicurezza, la crescita e altro ancora.
Nei seguenti passaggi, supponiamo che tu scelga il plug-in Jetpack Search. Nella dashboard di WordPress, vai su Plugin → Aggiungi nuovo e cerca "Ricerca Jetpack". Quindi, fare clic su Installa ora → Attiva.

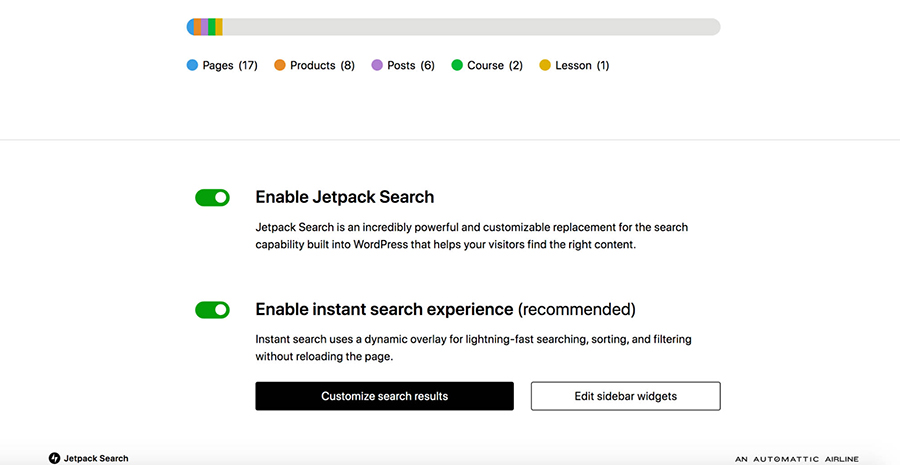
Ti verrà richiesto di connetterti a un account WordPress.com e potrai acquistare un piano premium se scegli di farlo. Una volta configurato il plug-in, vai su Jetpack → Cerca nella tua dashboard. Qui puoi abilitare la funzione, attivare la ricerca istantanea, visualizzare i dati sulle ricerche effettuate sul tuo sito e altro ancora.

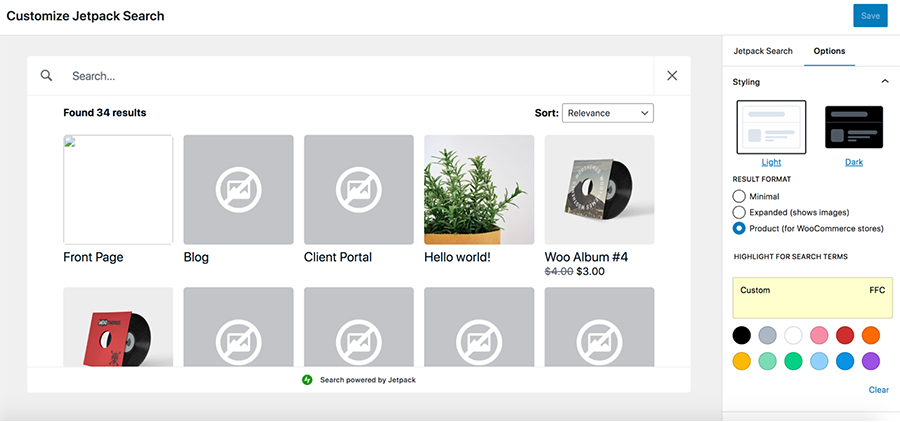
Se desideri personalizzare l'esperienza di ricerca, fai clic sul pulsante Personalizza i risultati di ricerca . Questo aprirà una nuova schermata con molte opzioni aggiuntive per lo stile, i tipi di post inclusi e altro ancora. Ad esempio, puoi scegliere di evidenziare i termini di ricerca con il colore del tuo marchio, mostrare informazioni aggiuntive per i risultati dei prodotti ed escludere i file multimediali dai risultati.

Aggiungi la barra di ricerca al tuo sito
Ora puoi aggiungere la nuova esperienza Jetpack Search ovunque desideri sul tuo sito, proprio come abbiamo fatto in precedenza in questo articolo. Aggiungerai semplicemente un blocco di ricerca utilizzando l'Editor blocchi, l'Editor sito o il pannello Widget a seconda della tua situazione specifica. Jetpack Search sostituirà automaticamente la configurazione predefinita di WordPress con la nuova esperienza di ricerca istantanea.

4. Aggiungi un'icona di ricerca all'intestazione o al menu senza un tema a blocchi
Un'intestazione o un menu di navigazione è il luogo ideale per un'icona di ricerca, poiché è immediatamente visibile a tutti coloro che arrivano sul tuo sito web.
Se utilizzi un tema a blocchi, puoi aggiungere una barra di ricerca all'intestazione seguendo i passaggi descritti in precedenza. Se utilizzi un tema classico, dovrai installare un plug-in come Ivory Search.
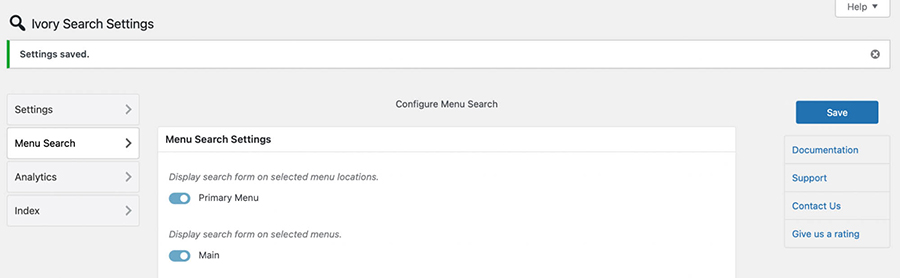
Per iniziare, devi installare e attivare Ivory Search in WordPress. Quindi, vai su Ivory Search → Menu Search e scegli il menu in cui desideri visualizzare la barra di ricerca.

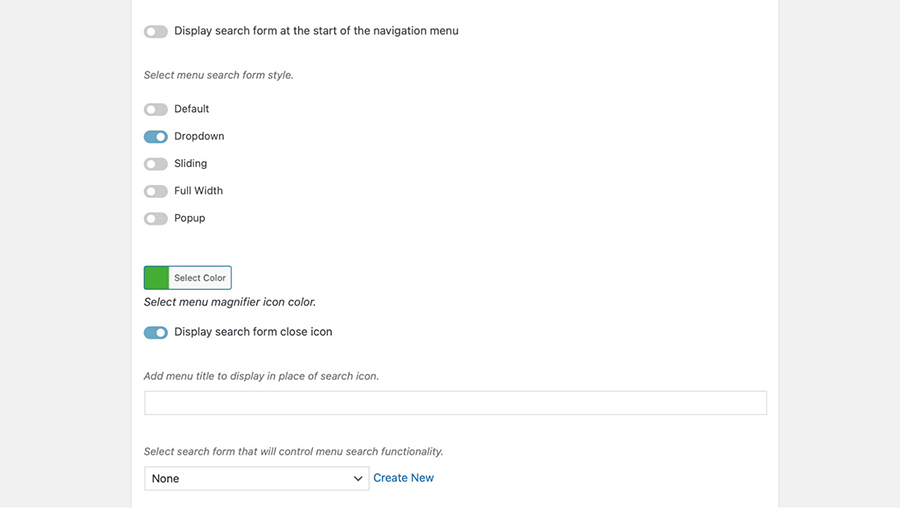
Fare clic su Salva per visualizzare tutte le impostazioni disponibili. Ad esempio, puoi selezionare stili di modulo di ricerca come menu a discesa e larghezza intera.
Più in basso, usa l'interruttore per visualizzare un'icona di chiusura del modulo di ricerca. Quindi fare clic su Seleziona colore per applicare un colore all'icona della lente di ingrandimento del menu.

Puoi anche aggiungere un titolo di menu da visualizzare al posto dell'icona di ricerca.
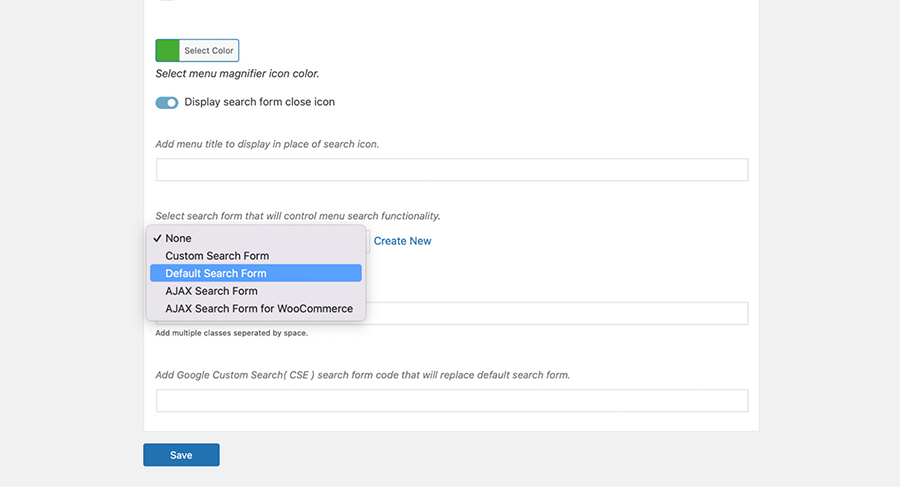
Infine, seleziona il modulo di ricerca che controllerà la funzionalità di ricerca del menu. Utilizza il menu a tendina per effettuare la tua selezione.

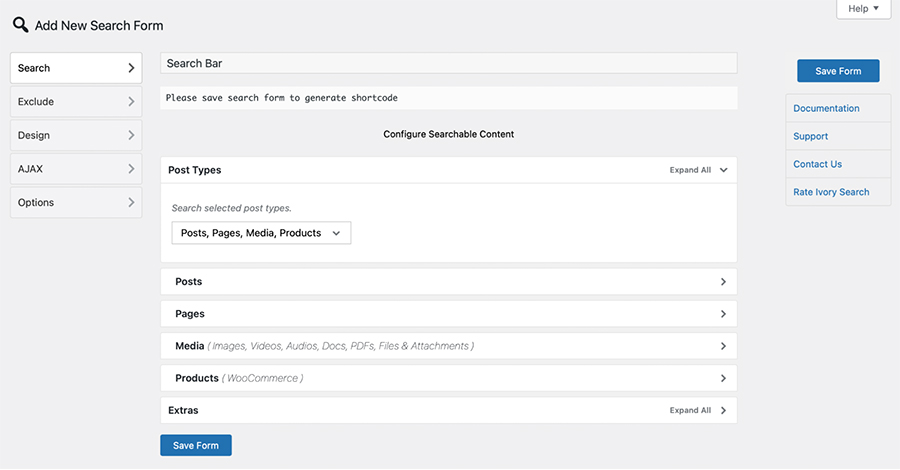
Quindi, fai clic su Crea nuovo . Questo ti porterà a una nuova schermata in cui puoi dare un nome al tuo modulo di ricerca e configurare il tuo contenuto ricercabile.

Scegli Salva modulo per generare lo shortcode del modulo di ricerca. Quindi puoi aggiungerlo a un'area widget, come la tua intestazione.
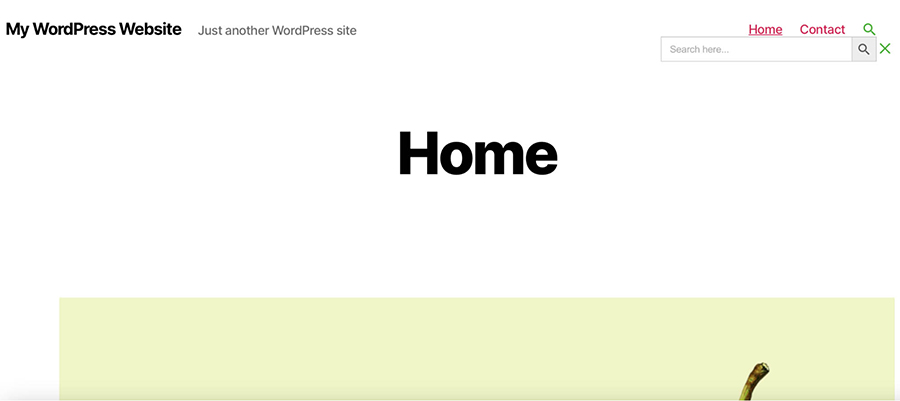
Puoi visualizzare il tuo sito sul front-end per vedere i risultati:

Dovresti vedere l'icona di ricerca nel tuo colore preferito. Quando fai clic su quell'icona, verrà visualizzata una barra di ricerca completa.
5. Aggiungere manualmente una barra di ricerca utilizzando il codice personalizzato
Tutti i metodi che abbiamo esaminato finora erano adatti ai principianti. Tuttavia, questa opzione successiva richiede alcune conoscenze tecniche, poiché dovrai aggiungere e modificare il codice nei file del tema. Ti consigliamo di apportare tutte le modifiche utilizzando un tema figlio, in modo che quando aggiorni il tuo tema lungo la strada, il tuo codice non andrà perso.
Prima di iniziare, è importante eseguire un backup del tuo sito WordPress. In questo modo, se inserisci una riga di codice errata, puoi facilmente ripristinare il tuo sito a una versione precedente.
Per aggiungere manualmente una barra di ricerca, connettiti al tuo sito tramite FTP o cPanel del tuo provider di hosting. Passa ai file del tuo sito Web (in genere la cartella public_html ), quindi scegli /wp-content → /themes → /your-theme. Sfoglia i file e trova header.php o piè di pagina.php file (a seconda di dove si desidera aggiungere la barra di ricerca).
Una volta trovato il file che vuoi usare, aprilo e aggiungi questa funzione:
<?php get_search_form(); ?>
Questo chiamerà il modulo di ricerca dal tuo modello searchform.php . Se non hai ancora questo modello, la funzione ne creerà uno.
La tua barra di ricerca dovrebbe ora essere visibile sul front-end.

Da qui, puoi continuare a modificare il tuo modulo di ricerca tramite codice personalizzato in modo che appaia e funzioni esattamente come preferisci.
Come offrire la migliore esperienza di ricerca ai tuoi visitatori
L'esperienza di ricerca è una parte cruciale del tuo sito Web, poiché influisce sul modo in cui i clienti trovano e interagiscono con i tuoi contenuti. Uno dei modi più semplici per portare la tua esperienza di ricerca al livello successivo è utilizzare uno strumento utile come Jetpack Search.

Jetpack Search è una soluzione eccellente per siti Web grandi e complessi. Una volta installato, puoi presentare risultati di ricerca istantanei con filtri avanzati per aiutare i visitatori a trovare esattamente quello che stanno cercando.
Esiste una versione gratuita in grado di gestire 5.000 record e 500 richieste al mese.
La versione premium è in grado di gestire siti più grandi e un volume di ricerca maggiore, inoltre puoi visualizzare una barra di ricerca senza marchio, in modo che l'esperienza si adatti perfettamente al resto del tuo sito.
Per iniziare con Jetpack Search, tutto ciò che devi fare è installarlo e attivarlo. Quindi vai su Jetpack → Cerca e scorri verso il basso fino alle impostazioni.

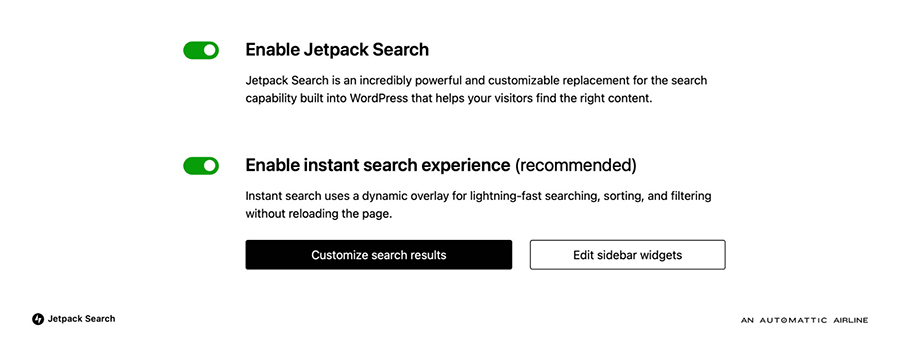
Qui puoi utilizzare l'interruttore per abilitare la ricerca Jetpack. Puoi anche attivare l'esperienza di ricerca istantanea. Ciò consentirà l'overlay dinamico per la ricerca, l'ordinamento e il filtraggio, senza costringere i visitatori a ricaricare la pagina. Le tue modifiche si aggiorneranno automaticamente, offrendo ai visitatori un'esperienza di ricerca avanzata fin da subito.
Domande frequenti (FAQ) sulla ricerca di WordPress
Nel caso in cui tu abbia ancora qualche domanda, diamo un'occhiata ad alcune domande comuni dei lettori relative alla funzionalità di ricerca.
Perché dovrei aggiungere una barra di ricerca in WordPress?
Una barra di ricerca è un modo semplice per migliorare la tua esperienza utente. I siti Web di piccole dimensioni potrebbero essere in grado di abbinare i visitatori ai contenuti che stanno cercando abbastanza rapidamente.
Tuttavia, i siti grandi e complessi come i negozi di e-commerce possono avere centinaia o addirittura migliaia di pagine. Pertanto, i visitatori potrebbero sentirsi frustrati cercando di trovare contenuti utilizzando solo il menu di navigazione.
Una barra di ricerca può fornire risultati immediati e indirizzare i visitatori verso dove vogliono essere sul tuo sito. In questo modo, puoi ridurre la frequenza di rimbalzo e aumentare il tempo trascorso sul sito.
Qual è la differenza tra una barra di ricerca e una casella di ricerca?
"Barra di ricerca" e "casella di ricerca" sono termini intercambiabili. Entrambi descrivono un campo che viene inserito nel tuo sito Web (di solito nel menu o nell'intestazione). I visitatori possono inserire termini di ricerca e parole chiave in questo campo per scoprire i contenuti del tuo sito.
È importante notare che una barra di ricerca è diversa da una barra degli indirizzi. Una barra degli indirizzi è il campo vicino alla parte superiore del browser in cui puoi digitare un URL specifico o inserire termini di ricerca. Quindi un motore di ricerca (come Google) ti abbina al contenuto nel suo indice. La barra degli indirizzi esegue la ricerca in tutto il Web, mentre la barra di ricerca (o casella) è legata a un singolo sito Web.
Come posso migliorare l'esperienza di ricerca di WordPress per i miei visitatori?
Una barra di ricerca è un ottimo modo per fornire un'esperienza utente eccezionale, ma ci sono anche modi per ottimizzare l'esperienza di ricerca.
Ad esempio, puoi posizionare la barra di ricerca in un punto facilmente accessibile, come l'intestazione, il piè di pagina o la barra laterale. Inoltre, puoi migliorare l'esperienza di ricerca di WordPress fornendo suggerimenti di ricerca in tempo reale.
La correzione ortografica è un altro ottimo strumento per rendere più accurata l'esperienza di ricerca. Inoltre, potresti supportare ricerche filtrate, in modo che i clienti possano trovare contenuti cercando tag, categorie, date e altro ancora specifici.
Jetpack Search: un plug-in di ricerca WordPress potente e personalizzabile
Uno dei modi più semplici per mantenere i visitatori sul tuo sito è semplificare la navigazione. Una barra di ricerca ti consente di farlo perché collega rapidamente i visitatori con il contenuto che cercano. Meglio ancora, ci sono molti modi semplici per aggiungere una barra di ricerca al tuo sito web.
Ad esempio, puoi aggiungere una barra di ricerca a WordPress utilizzando il blocco di ricerca o utilizzare un codice personalizzato e modificarlo per soddisfare le tue esigenze.
In alternativa, potresti preferire creare questa funzionalità con un plug-in, che può essere uno dei modi migliori per implementare una potente funzione di ricerca sul tuo sito. Con una soluzione come Jetpack Search, puoi implementare risultati rapidi e potenti filtri per mantenere i visitatori sul tuo sito.
Inoltre, puoi abilitare un'esperienza di ricerca istantanea con un overlay dinamico, per generare risultati ancora più velocemente. Dai un'occhiata ai piani oggi per iniziare!
