Come personalizzare la pagina dei risultati di ricerca di WordPress
Pubblicato: 2022-09-29 Vuoi personalizzare la tua pagina dei risultati di ricerca di WordPress? Il motore di ricerca predefinito di WordPress funziona fin da subito. Ma quando un utente cerca un termine che non è sul sito, potrebbe vedere una schermata vuota.
Vuoi personalizzare la tua pagina dei risultati di ricerca di WordPress? Il motore di ricerca predefinito di WordPress funziona fin da subito. Ma quando un utente cerca un termine che non è sul sito, potrebbe vedere una schermata vuota.
Questo sembrerebbe poco professionale e potrebbe indurre i tuoi utenti a decidere di cercare altrove.
Inoltre, avere una pagina di ricerca dedicata rende facile per gli utenti del tuo sito avviare una ricerca e vedere risultati più ricchi. Per questi motivi, è necessario ottimizzare la pagina dei risultati di ricerca per ottenere le massime prestazioni.
Questa guida spiegherà cosa significa una pagina dei risultati di ricerca in WordPress. Quindi condivideremo suggerimenti su come personalizzare la pagina dei risultati di ricerca in WordPress.
Contenuto:
- Informazioni sulla pagina dei risultati di ricerca di WordPress
- Perché personalizzare la pagina dei risultati di ricerca
- Come faccio a creare una pagina dei risultati di ricerca in WordPress?
- Utilizzo dell'editor di blocchi
- Crea manualmente una pagina dei risultati di ricerca
- Personalizzazione della pagina dei risultati di ricerca di WordPress
- Usa un plugin di ricerca di WordPress
- Utilizzo della modifica completa del sito di WordPress
- Aggiungi un widget modulo di ricerca
- Conclusione
Informazioni sulla pagina dei risultati di ricerca di WordPress
Quando il tuo pubblico utilizza la funzione di ricerca sul tuo sito Web, WordPress elenca i risultati pertinenti in una nuova pagina. Questa pagina è conosciuta come la pagina dei risultati di ricerca.
La ricerca di WordPress funziona in modo molto simile ai risultati di ricerca di Google, ma mostra solo i risultati del tuo sito web. I motori di ricerca tradizionali come Google mostrano i risultati di tutti i siti web.
Una pagina dei risultati di ricerca interna è essenziale per i siti Web che visualizzano contenuti basati su testo e che ricevono traffico organico dai motori di ricerca.
In genere, se un utente si imbatte nel tuo sito Web, potrebbe accadere una delle 2 cose seguenti:
- Trovano subito ciò che stanno cercando o utilizzano il modulo di ricerca per trovare ciò di cui hanno bisogno.
- Se non riescono a trovare ciò per cui sono venuti, finiscono per lasciare il tuo sito web.
Una pagina dedicata per la ricerca e la visualizzazione dei risultati è un ottimo modo per mantenere gli utenti sul tuo sito più a lungo.
Perché personalizzare la pagina dei risultati di ricerca
Quando i visitatori cercano nel tuo sito web, si aspettano di ottenere risultati pertinenti per la loro query. Anche se il termine che stanno cercando non esiste sul tuo sito web, sarebbe meglio mostrare i risultati correlati. È molto meglio che mostrare una pagina bianca.

Avere una pagina dei risultati di ricerca personalizzata può aumentare il coinvolgimento degli utenti sul tuo sito web. Questo perché i tuoi contenuti saranno facilmente accessibili a loro.
Se eseguita correttamente, la pagina dei risultati di ricerca assicurerà che le query degli utenti non escano mai a secco. In questo modo gli utenti trascorreranno più tempo sul tuo sito web.
Se trascorrono più tempo sul tuo sito web, riduce la frequenza di rimbalzo. Quindi, in un certo senso, l'ottimizzazione della pagina dei risultati di ricerca può migliorare il posizionamento del tuo sito Web sui motori di ricerca.
Ancora più importante, una pagina dei risultati di ricerca semplifica la ricerca di contenuti sul tuo sito web. Questo è utile per i siti di blog di grandi dimensioni con migliaia di post di blog. Sarà molto noioso per gli utenti sfogliare ogni pagina del tuo sito web quando cercano qualcosa in particolare.

Se la tua ricerca restituisce molti risultati, puoi anche personalizzarla e aggiungere l'impaginazione in modo che non consumi le risorse del server.
Come faccio a creare una pagina dei risultati di ricerca in WordPress?
Puoi facilmente creare una pagina di ricerca in WordPress usando l'editor di blocchi Gutenberg. Tuttavia, se non stai utilizzando l'editor di blocchi, puoi creare manualmente una pagina di ricerca creando un modello di ricerca. Spiegheremo entrambi i metodi in questa sezione.
Creazione di una pagina di ricerca utilizzando l'editor blocchi
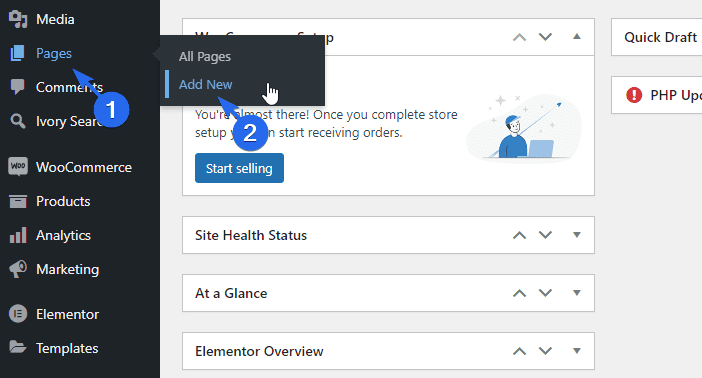
Per iniziare, accedi al tuo pannello di amministrazione e poi vai su Pagine >> Aggiungi nuovo per creare una nuova pagina.

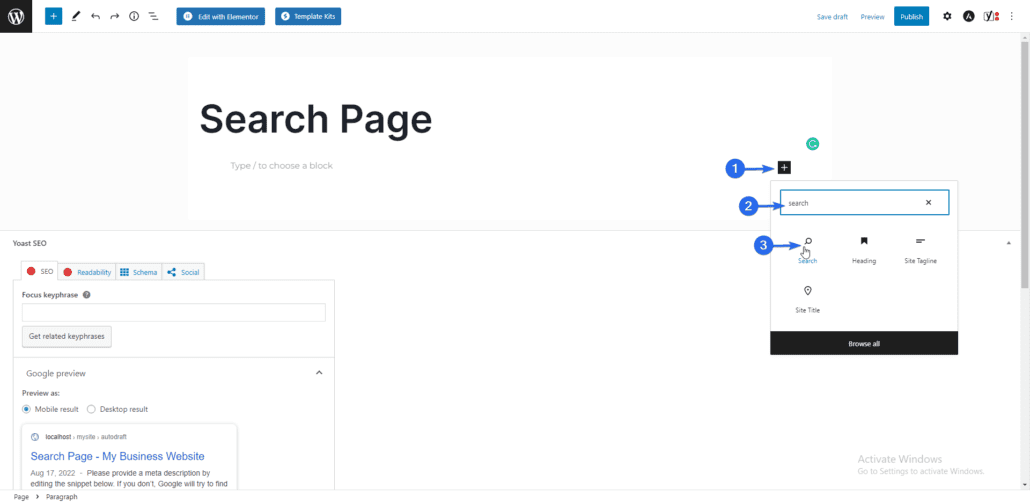
Quindi, inserisci un titolo per la pagina. Nell'editor di pagina, fai clic sull'icona Aggiungi blocco (più) e inserisci "cerca" nella casella di testo. Selezionare il blocco di ricerca dall'elenco.

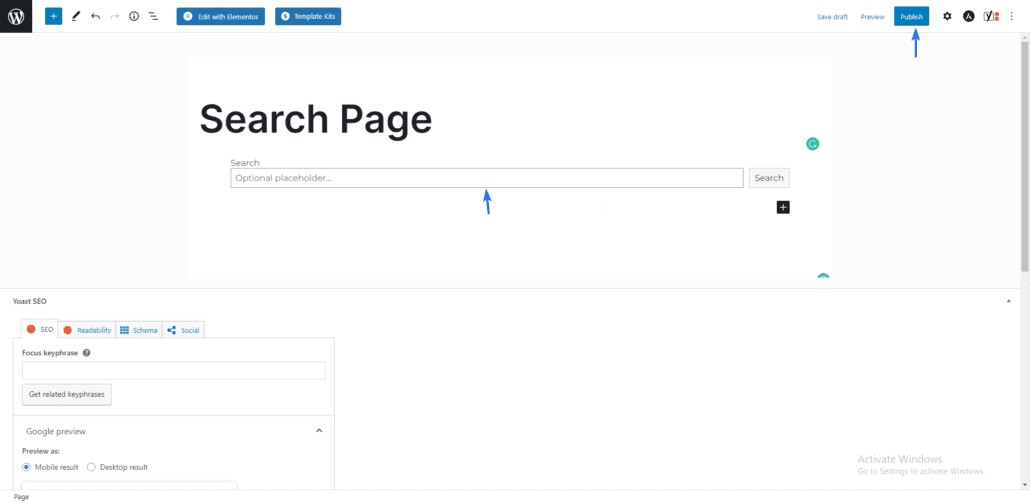
Questo aggiungerà un modulo di ricerca alla pagina che stai modificando. Puoi aggiungere altri contenuti alla pagina o semplicemente premere Pubblica/Aggiorna per salvare le modifiche.

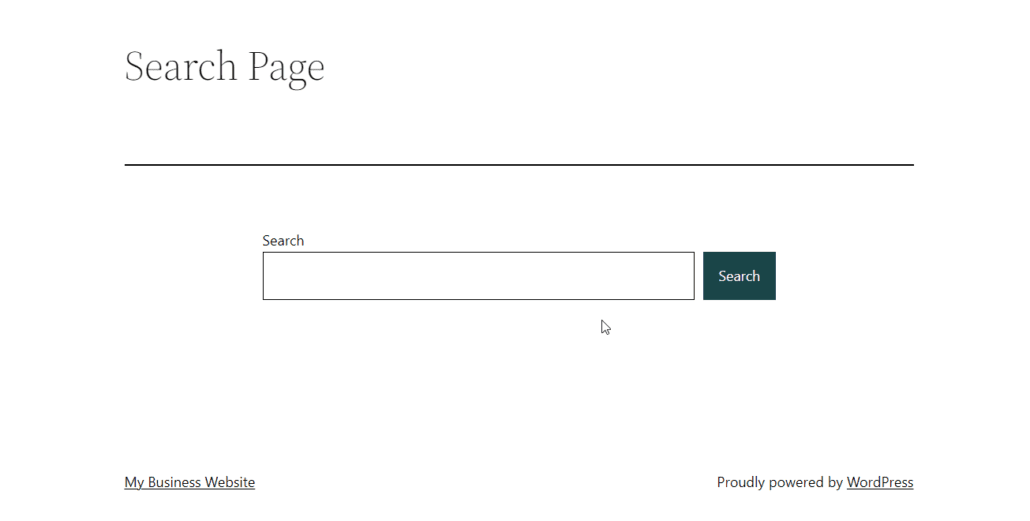
Quando gli utenti accedono a questa pagina, vedranno un modulo di ricerca che può essere utilizzato per trovare contenuti specifici.

Utilizzando l'editor dei blocchi, puoi aggiungere altri elementi alla tua pagina di ricerca. Ciò semplifica la personalizzazione della pagina. È perfetto anche per i principianti che non hanno esperienza tecnica.
Crea manualmente una pagina dei risultati di ricerca
Se utilizzi l'editor classico, puoi creare manualmente una pagina di ricerca creando un modello di ricerca personalizzato. Quindi usa il modello su una pagina del tuo sito web. Ti guideremo attraverso i passaggi di questa guida.
Innanzitutto, tieni presente che alcuni dei passaggi coinvolti sono un po' tecnici. Dovresti considerare di farti aiutare da un professionista.
Ma se ti senti sicuro, allora procediamo.
Prima di iniziare, dovresti eseguire un backup del tuo sito. Consulta la guida per assistenza con la creazione di backup.
La maggior parte dei temi WordPress viene fornita con un modello search.php. Tieni presente che questa non è una pagina di ricerca, ma è pensata per essere utilizzata come modello per visualizzare i risultati della ricerca.
Puoi creare una pagina di ricerca in WordPress in base al file page.php predefinito.
Per creare un nuovo modello di pagina, devi accedere ai file del tuo sito dal server. Useremo FTP per questa guida. Puoi controllare questa guida per imparare a usare FTP.
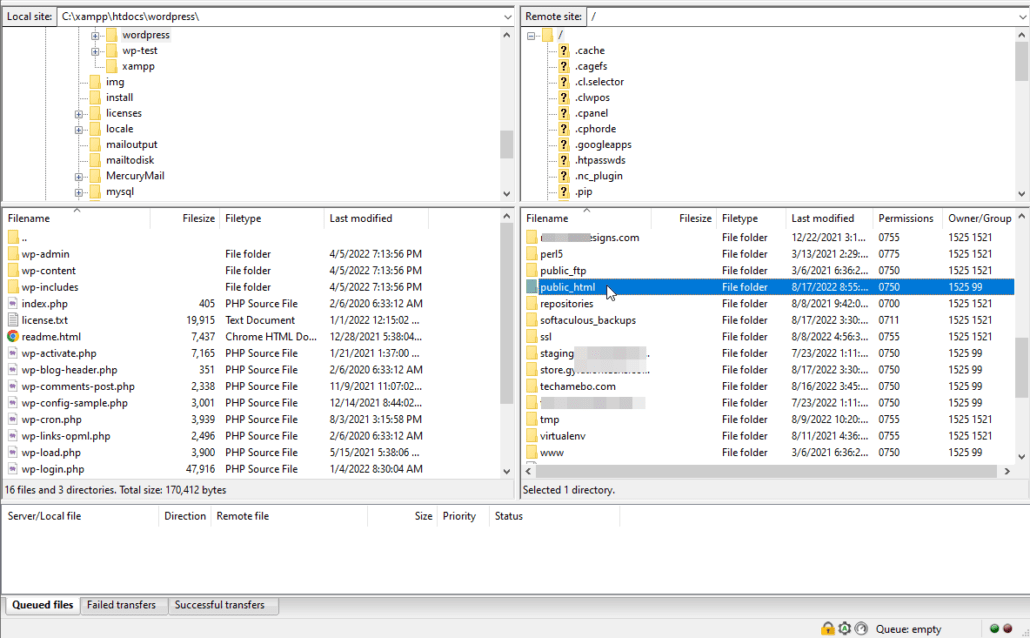
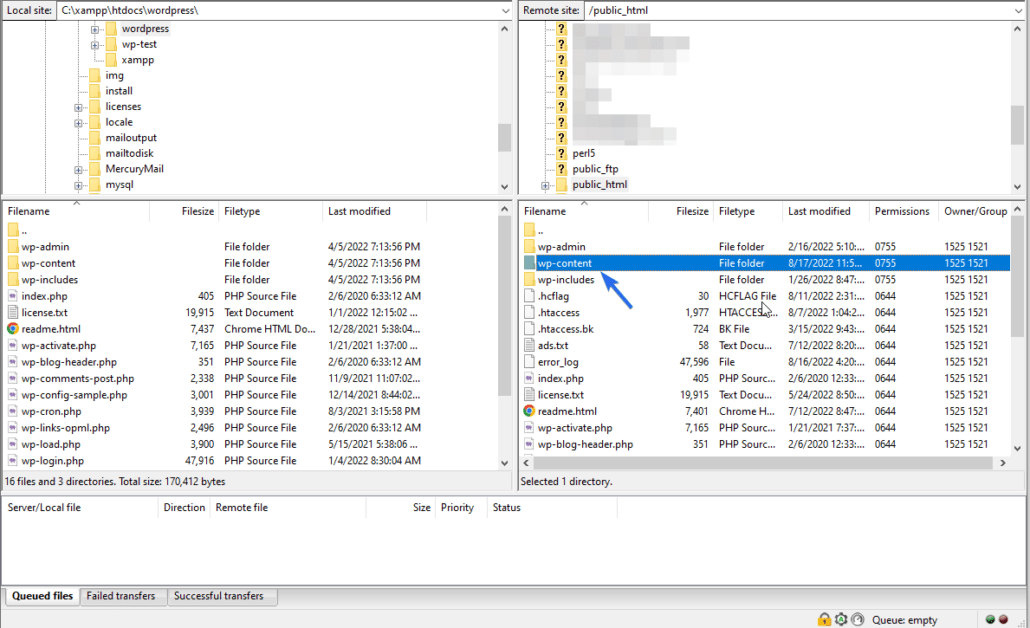
Dopo aver collegato il tuo sito Web a un client FTP come FileZilla, devi accedere alla directory contenente i tuoi file WordPress. Di solito è la cartella public_html.

In questa cartella vedrai tutti i file del tuo sito WordPress.

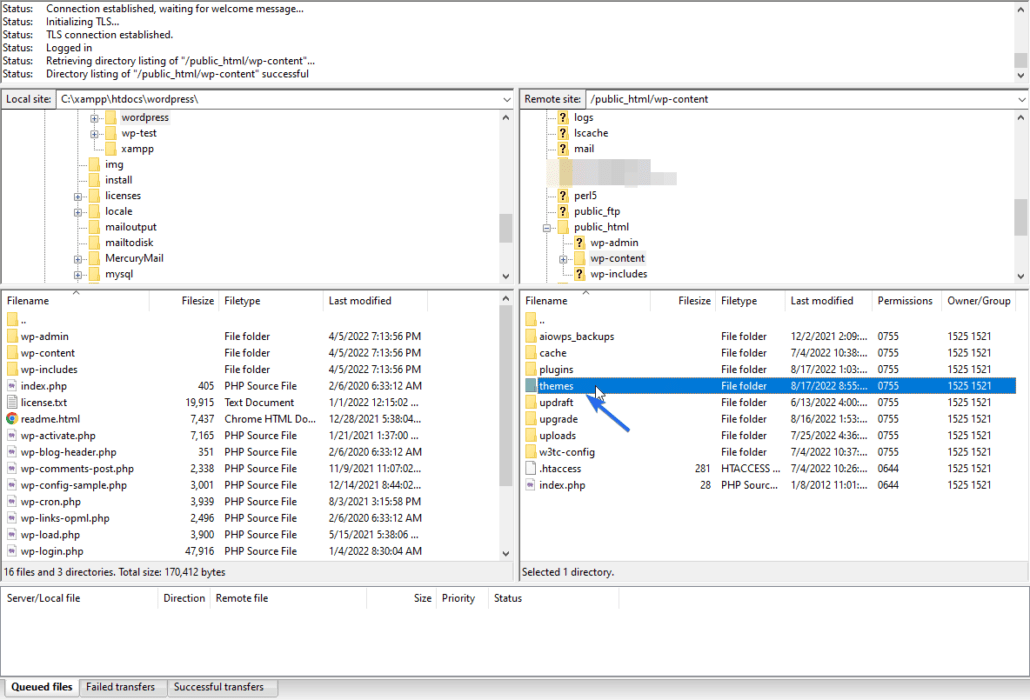
Ora vai nel contenuto wp e poi nella directory dei temi .

Una volta trovato il tema WordPress attivo, fai doppio clic su di esso. Qui creeremo un nuovo file per la pagina dei risultati di ricerca. Potresti vedere un file search.php a seconda del tema che stai utilizzando.
Creazione di un nuovo modello di pagina di ricerca tramite FTP
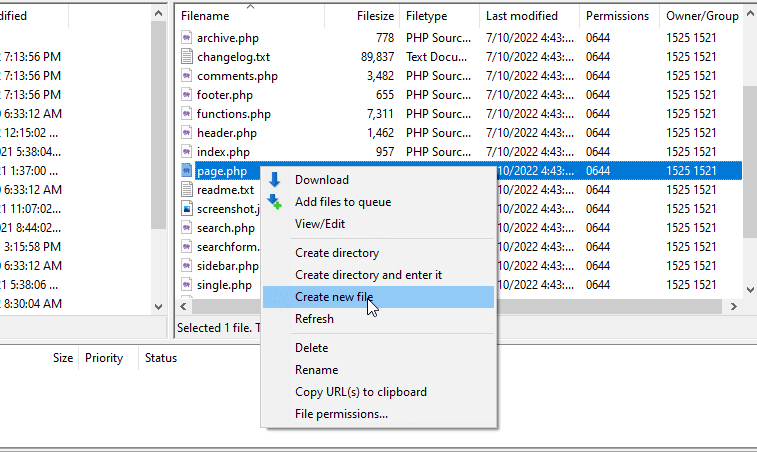
Per creare un nuovo file modello, fare clic con il pulsante destro del mouse su un file e quindi fare clic su Crea nuovo file .

Ora inserisci un nome per il file che stai creando. Il nome search.php è riservato da WordPress. Dovresti usare un nome diverso. WordPress consiglia di nominare il file searchpage.php.
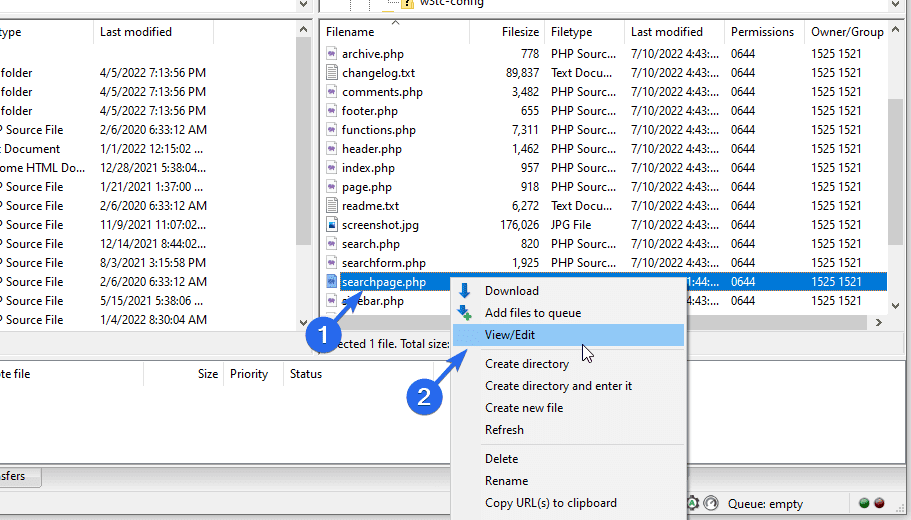
Dopo aver creato il file, dobbiamo convertirlo in un modello di pagina. Per questo, fai clic con il pulsante destro del mouse sul nuovo file e quindi seleziona Visualizza/Modifica . Ti verrà richiesto di scegliere un editor di testo per modificare il file.

Nell'editor di testo, copia e incolla il codice seguente nel file. Il codice dice a WordPress di trattare il file come un modello.
<?php
/*
Template Name: Custom Search Page
*/
?>Il nome del modello è il nome che vedrai quando utilizzerai il modello in qualsiasi pagina del tuo sito web. Puoi usare qualsiasi nome come nome del modello.
Dopo aver creato il modello, dobbiamo popolare il modello con alcuni codici come l'intestazione, il modulo di ricerca e il piè di pagina del tuo sito web. Possiamo usare il file page.php come modello di partenza.
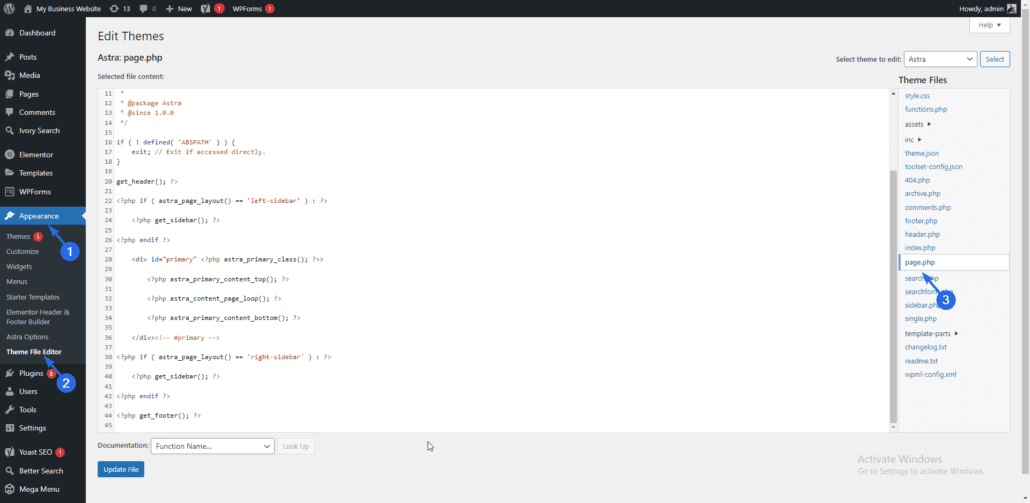
Per utilizzare questo modello, accedi alla dashboard di WordPress e quindi vai su Aspetto >> Editor file tema . Quindi, fai clic sul file page.php dall'elenco a destra.

Di seguito è riportato un codice di esempio dal file page.php del tema Astra. Il codice potrebbe avere un aspetto diverso a seconda del tuo tema WordPress.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>In questo modello, siamo interessati al codice della funzione get_header() . Vai avanti e copia il codice nella funzione get_footer() .
Dopo aver copiato il codice, incollalo nel tuo nuovo file searchpage.php. Il codice sarà simile a quello qui sotto.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Questo codice mostra essenzialmente il layout del tuo sito web, ovvero l'intestazione, il piè di pagina e l'area della barra laterale.
Aggiunta della funzione di ricerca al codice
Dobbiamo inserire il modulo di ricerca nell'area del contenuto principale.
Per questo, sostituisci tutto il codice tra il tag div con le seguenti righe di codice.
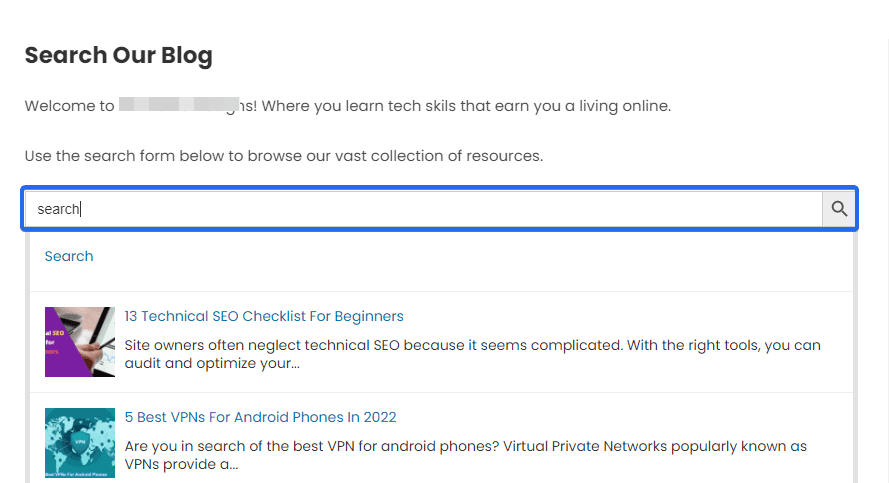
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Questo è un codice modello di esempio che puoi utilizzare sul tuo sito Web indipendentemente dal tema che stai utilizzando. Tieni presente che dovrai modellare la pagina utilizzando i CSS per adattarla al design del tuo sito web . Messo insieme, il file della pagina di ricerca dovrebbe assomigliare a questo:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>Nel codice sopra, utilizziamo la funzione get_search_form() per visualizzare un modulo di ricerca nella pagina. Il modulo contiene tutta la logica necessaria per cercare e recuperare i risultati dal database di WordPress.
Puoi sostituire il testo nell'intestazione e nel tag di paragrafo con le informazioni del tuo sito web.
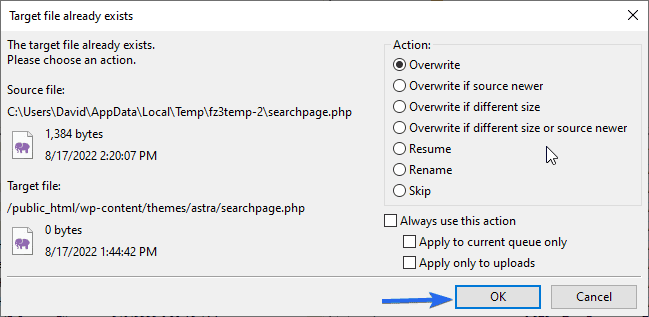
Dopo aver aggiunto il codice, salva il file e FileZilla ti chiederà di ricaricare il file con le nuove modifiche. Durante il caricamento, seleziona l'opzione per sovrascrivere il vecchio file.


Successivamente, fai clic su OK per continuare.
Utilizzo della pagina di ricerca personalizzata
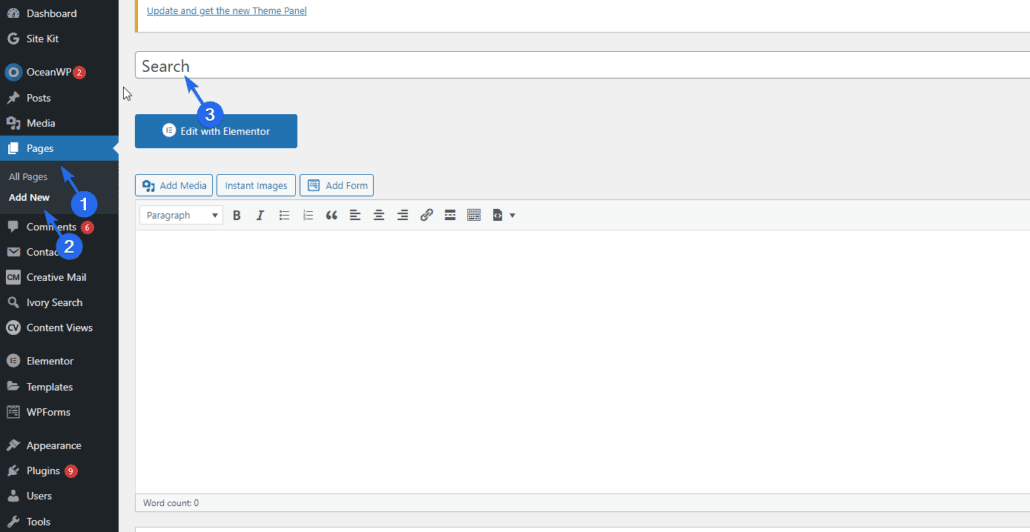
Per utilizzare questo modello che abbiamo appena creato, accedi alla dashboard dell'amministratore di WP e quindi vai su Pagine >> Aggiungi nuovo . Inserisci "Cerca" come titolo della pagina.

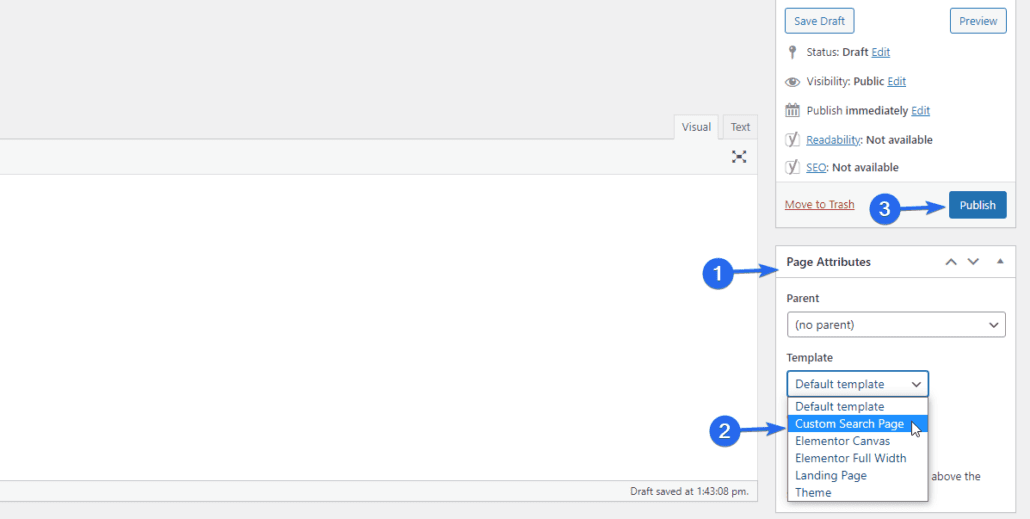
Nella sezione "Attributi della pagina", fai clic sul menu a discesa Modello e seleziona il modello che abbiamo creato nel passaggio precedente.

Lascia vuoto il contenuto della pagina e infine premi il pulsante Pubblica per salvare le modifiche. Quando visualizzi l'anteprima di questa pagina, vedrai un modulo in cui i tuoi utenti possono digitare e ottenere risposte alle loro domande.

Puoi copiare l'URL di questa pagina e aggiungerlo a qualsiasi post o pagina del tuo sito web.
Il vantaggio di avere una pagina di ricerca personalizzata è che puoi personalizzare e aggiungere elementi al modello come meglio credi. Tuttavia, è necessaria una certa conoscenza di PHP e CSS per personalizzare i file di WordPress.
Puoi controllare la documentazione ufficiale del CODEX per ulteriori informazioni sulla creazione di una pagina di ricerca in WordPress.
Personalizzazione della pagina dei risultati di ricerca di WordPress
Puoi personalizzare la pagina dei risultati di ricerca manualmente o utilizzare un plug-in per essa. Raccomandiamo l'approccio dei plugin perché è facile installare e configurare i plugin di WordPress . Inoltre, devi essere un utente WP avanzato per personalizzare manualmente la pagina.
Puoi anche utilizzare la funzionalità di modifica completa del sito fornita da WordPress per personalizzare la pagina dei risultati di ricerca. Spiegheremo entrambi i metodi in questa guida.
Usa un plugin di ricerca di WordPress
L'utilizzo del plug-in di ricerca corretto migliorerà essenzialmente la funzione di ricerca predefinita di WordPress. Alcuni dei plugin sono completi degli strumenti necessari per creare un robusto motore di ricerca sul tuo sito.
Esistono molti plugin di ricerca per WordPress. Pertanto, scegliere il plugin giusto per il tuo sito può sembrare un compito difficile.
Per aiutarti in questo, puoi consultare la nostra recensione dei migliori plugin di ricerca di WordPress disponibili.
Alcuni dei plugin sono gratuiti. Tuttavia, sono disponibili anche un paio di opzioni premium.
Se il tuo sito web è piccolo, puoi farla franca con le funzionalità fornite dai plugin gratuiti . I proprietari di siti Web di grandi dimensioni dovrebbero considerare di optare per un plug-in premium per ottenere funzionalità più avanzate per il loro sito Web.
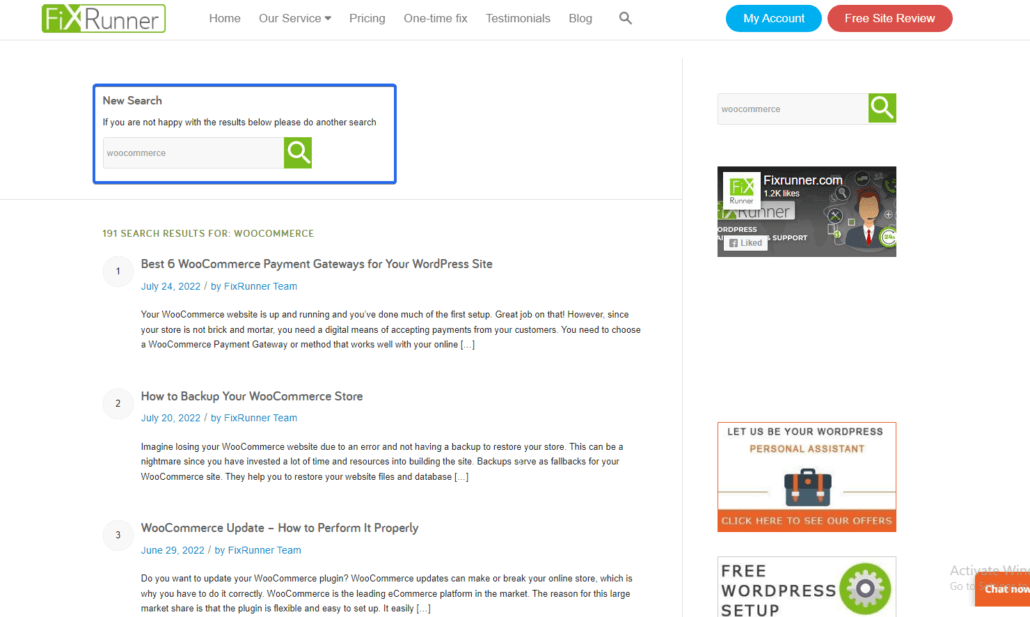
Aggiungi una casella di ricerca alla pagina dei risultati
Potresti pensare che questo passaggio sia ridondante considerando che potresti già avere un modulo di ricerca nel menu di navigazione. Sebbene sia vero, ha ulteriori vantaggi.
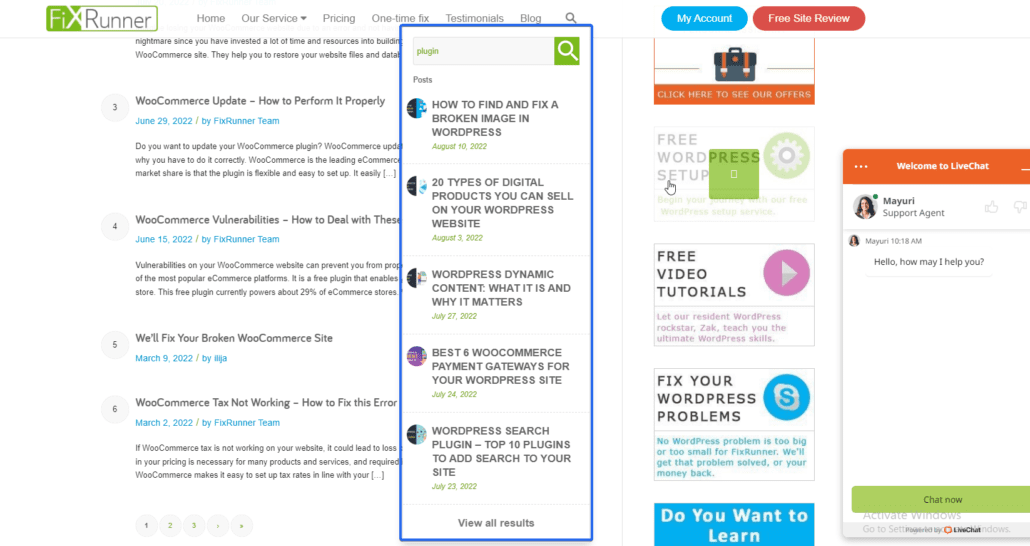
Ad esempio, se la query di ricerca di un utente torna asciutta (nessun risultato), sarebbe logico mostrare agli utenti che la query è stata effettivamente eseguita. Un modo per ottenere ciò è aggiungere un modulo di ricerca e popolare il modulo con la query dell'utente.

Per aggiungere questa funzione puoi utilizzare il plug-in Ivory Search. Questo plugin gratuito estende la funzionalità del tuo motore di ricerca WP predefinito.

Con il plug-in puoi creare un numero illimitato di moduli di ricerca e personalizzarli per adattarli al layout e allo stile della tua pagina.
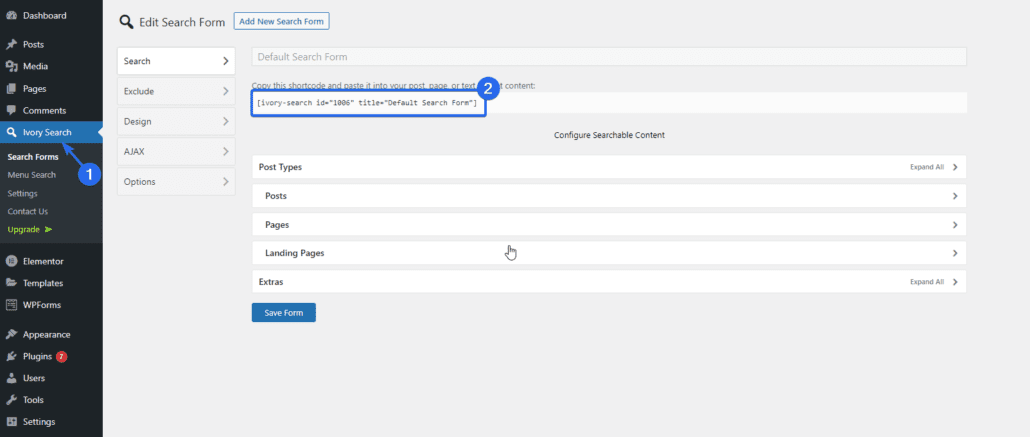
Dopo aver installato e attivato il plug-in, è possibile accedere alla pagina delle impostazioni del plug-in selezionando il menu Ivory Search .

Il plugin creerà automaticamente un modulo per te. Puoi aggiungere lo shortcode che genera nell'area in cui desideri visualizzare il modulo.
Estendi la tua ricerca per andare oltre i post e le pagine
Per impostazione predefinita, la ricerca di WordPress esegue la scansione solo dei tuoi post e delle tue pagine. Questo può essere sufficiente per un semplice blog. Tuttavia, se hai un sito Web di grandi dimensioni con tipi di post personalizzati o prodotti di e-commerce, devi estendere la tua ricerca WP.
Un plug-in di ricerca di WordPress estende le funzionalità del tuo sito Web includendo il supporto per categorie, tassonomie e persino file multimediali.
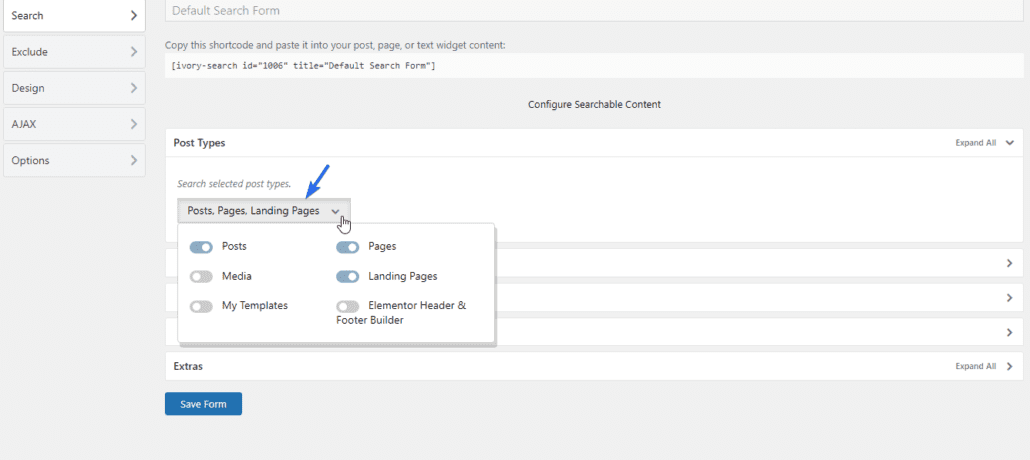
In precedenza in questa guida, abbiamo mostrato come installare e configurare il plug-in Ivory Search. Quando crei un modulo di ricerca utilizzando questo plug-in, puoi scegliere i tipi di post che desideri consentire.

Aggiungi suggerimenti / Contenuti di ricerca correlati
Puoi aumentare il coinvolgimento degli utenti suggerendo contenuti correlati nella pagina dei risultati di ricerca di WordPress.
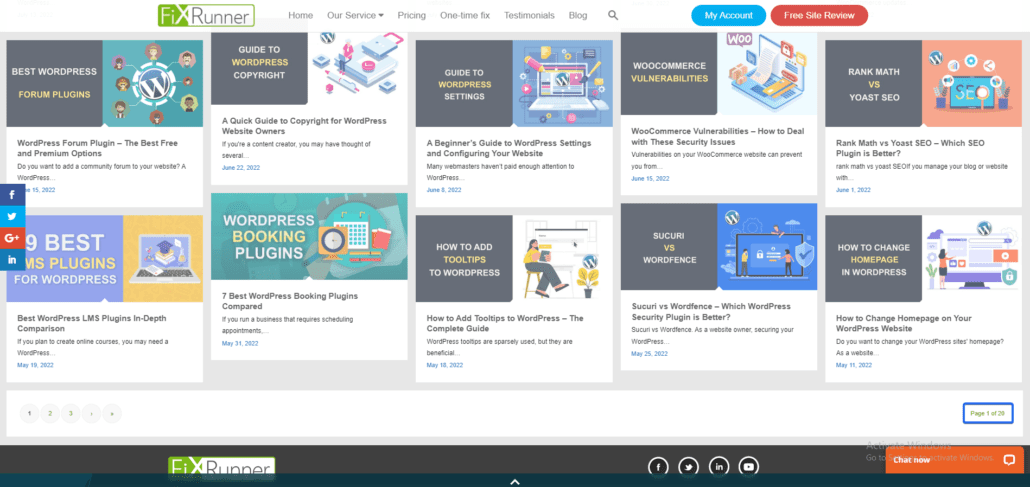
Oltre a restituire le informazioni che i tuoi utenti hanno cercato, puoi includere una sezione che visualizzerà sempre i risultati correlati anche se la ricerca torna a secco.
Puoi utilizzare un plugin per WordPress per aggiungere questa funzione al tuo sito web. Il plugin che consigliamo è il plugin Better Search.

Con questo plugin, puoi abilitare la mappa di calore per tracciare le ricerche più popolari sul tuo sito web. Il plug-in utilizzerà le informazioni per visualizzare un elenco di post di tendenza nella pagina dei risultati di ricerca.
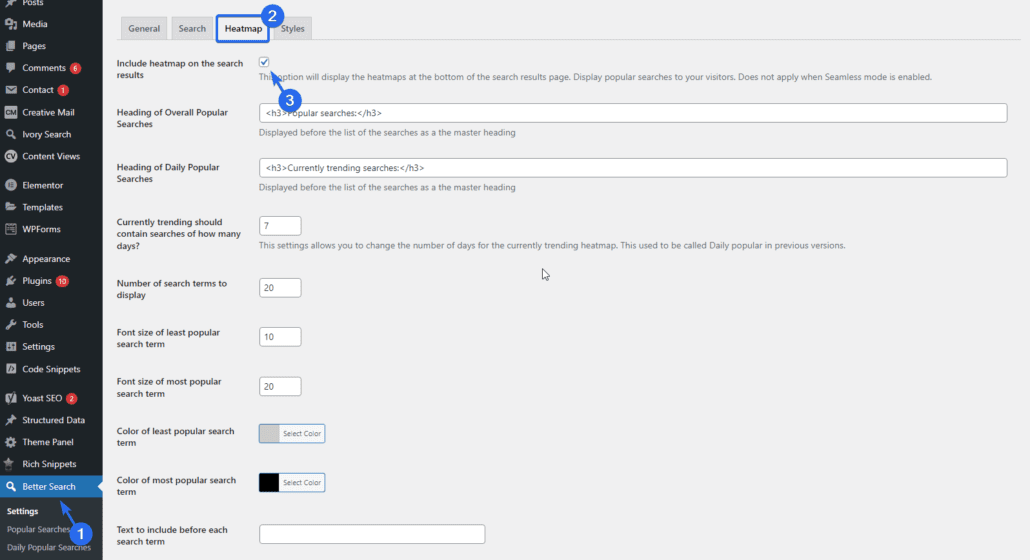
Dopo aver installato il plug-in, puoi accedere alla pagina delle impostazioni del plug-in tramite Better Search >> Settings .

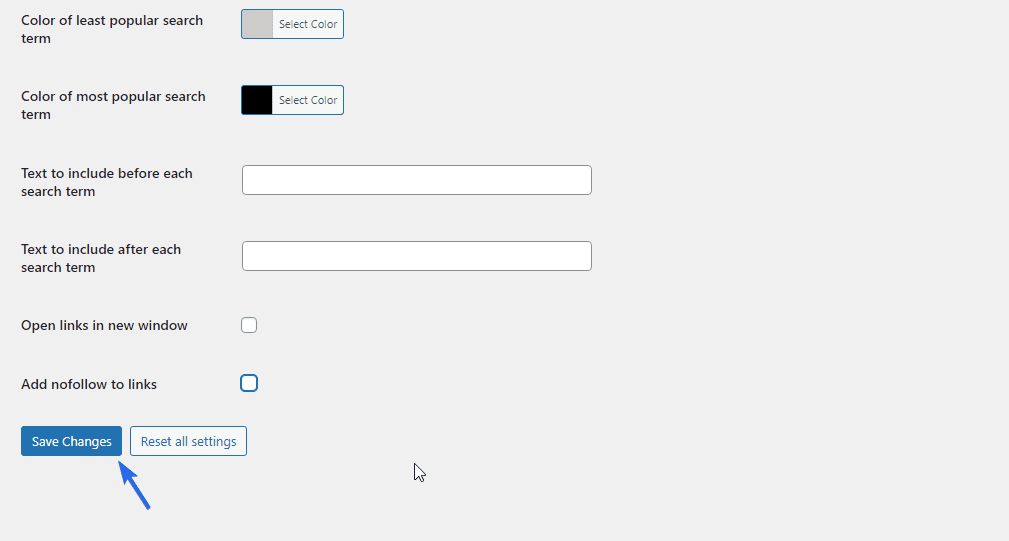
Nella scheda "Mappa di calore", seleziona l'opzione per abilitare la mappa di calore nella pagina dei risultati di ricerca. Successivamente, scorri verso il basso e fai clic sul pulsante Salva modifiche .

I tuoi utenti inizieranno a vedere i suggerimenti nella pagina dei risultati di ricerca anche se non ricevono una risposta alla loro query.
Abilita caricamento Ajax
Se vuoi portare la tua ricerca su WordPress al livello successivo, abilitare la ricerca "in tempo reale" aiuterà i tuoi utenti a vedere i risultati mentre digitano nel modulo di ricerca.

I plugin di WordPress come Ivory Search supportano la ricerca dal vivo e si integrano bene anche con WooCommerce. Quindi non devi preoccuparti di installare nuovi plugin sul tuo sito web.
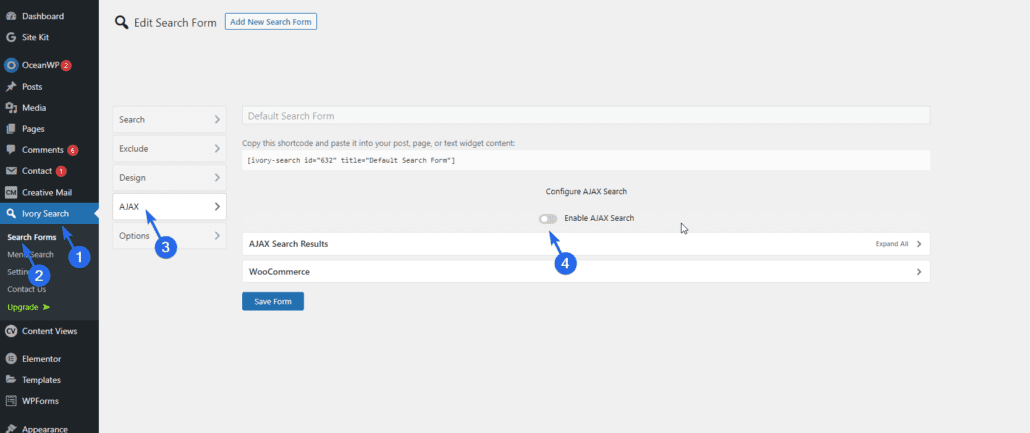
Per utilizzare questa funzione, accedi alla dashboard dell'amministratore di WP e quindi vai a Ivory Search >> Search Forms .

Successivamente, seleziona il menu AJAX e attiva l'interruttore per abilitare la ricerca Ajax.
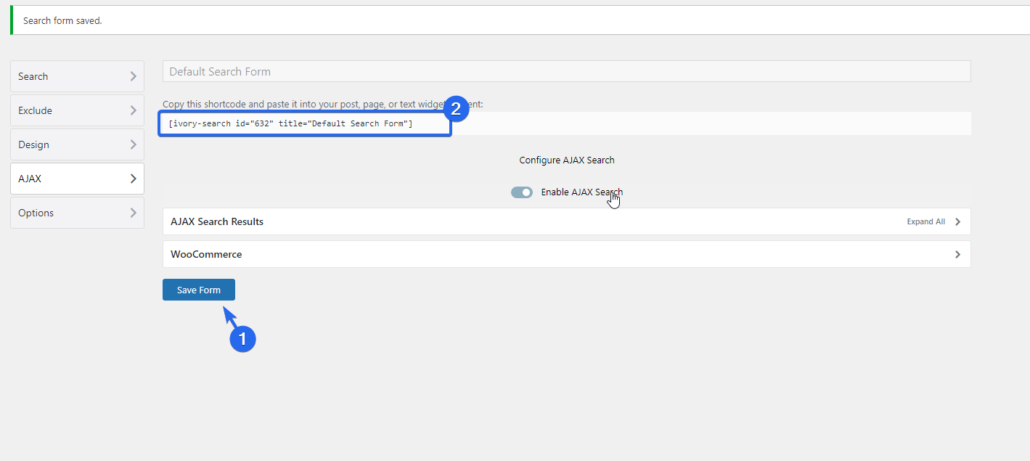
Fare clic su Salva modifiche per aggiornare le impostazioni. Ora devi copiare lo shortcode generato dal plugin e aggiungerlo all'area in cui desideri visualizzare il modulo di ricerca.

Il plugin contiene gli stili e gli script necessari per attivare la ricerca in tempo reale sul tuo sito web.
Se gli utenti utilizzano questo modulo per eseguire ricerche sul tuo sito Web, il modulo verrà popolato automaticamente con risultati pertinenti non appena inizieranno a digitare.
Utilizzo della modifica completa del sito di WordPress
Da WordPress 5.9 e versioni successive, il team di sviluppo ha introdotto la modifica completa del sito. Questa funzione ti consente di personalizzare il tuo sito Web utilizzando l'editor di blocchi. Con esso, puoi anche personalizzare facilmente la tua pagina dei risultati di ricerca.
Nota: è necessario disporre dell'ultima versione di WordPress e utilizzare un tema a blocchi per avere accesso alla modifica completa del sito. Tuttavia, se stai utilizzando un tema classico, puoi utilizzare il metodo del plug-in che abbiamo spiegato sopra per personalizzare la pagina dei risultati di ricerca di WordPress.
Personalizzazione dei risultati di ricerca con Block Editor
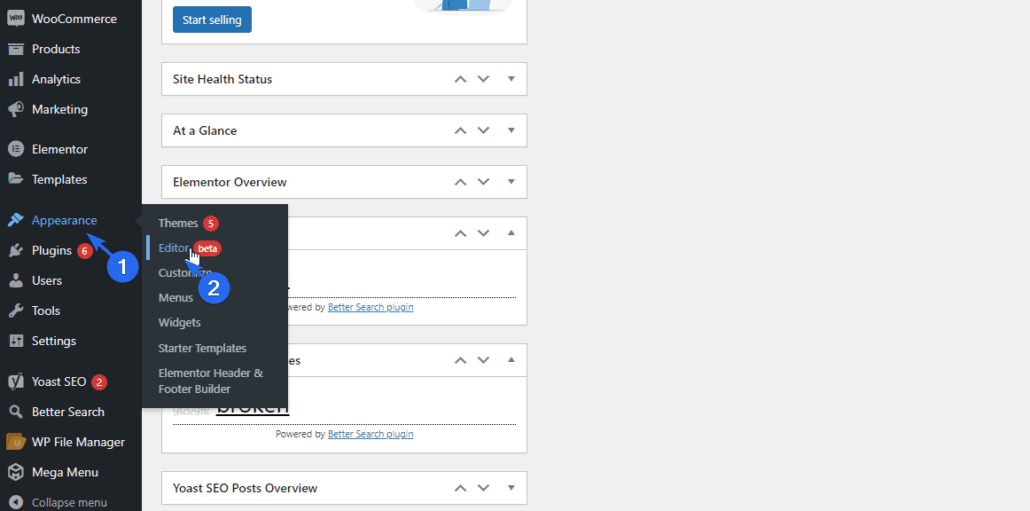
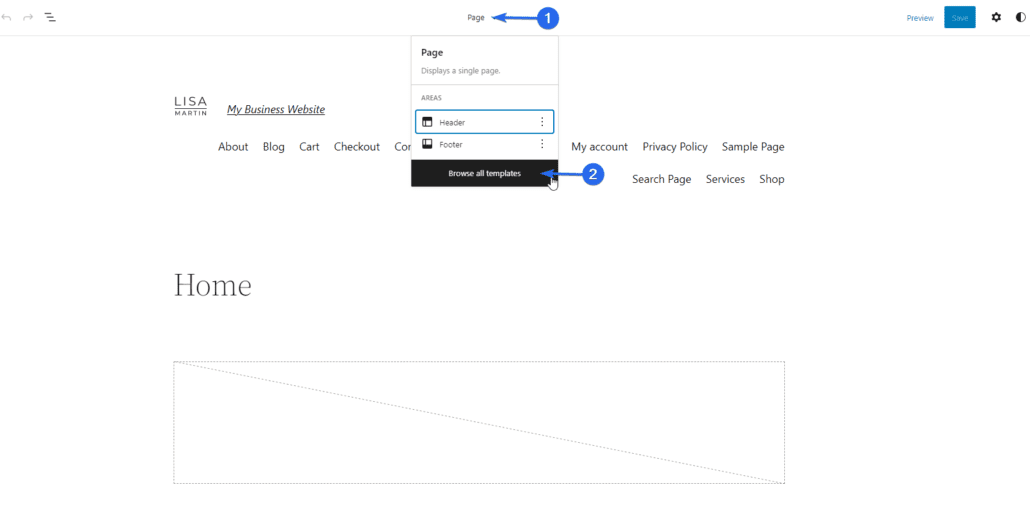
Per utilizzare questa funzione, accedi alla dashboard dell'amministratore e quindi vai su Aspetto >> Editor per accedere all'editor dei blocchi.

Da lì, fai clic sul menu a discesa Pagina e seleziona Sfoglia tutti i modelli .

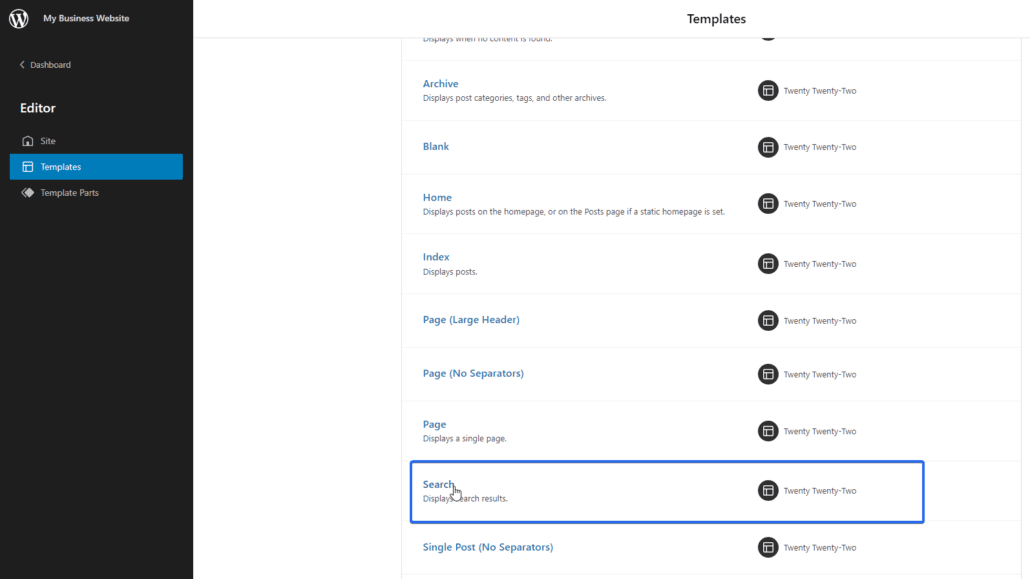
Quindi, scorri verso il basso e individua il modello "Cerca". La descrizione di questo modello indica che mostra i risultati di ricerca in WordPress. Per modificare questo modello, fare clic sul collegamento Cerca .

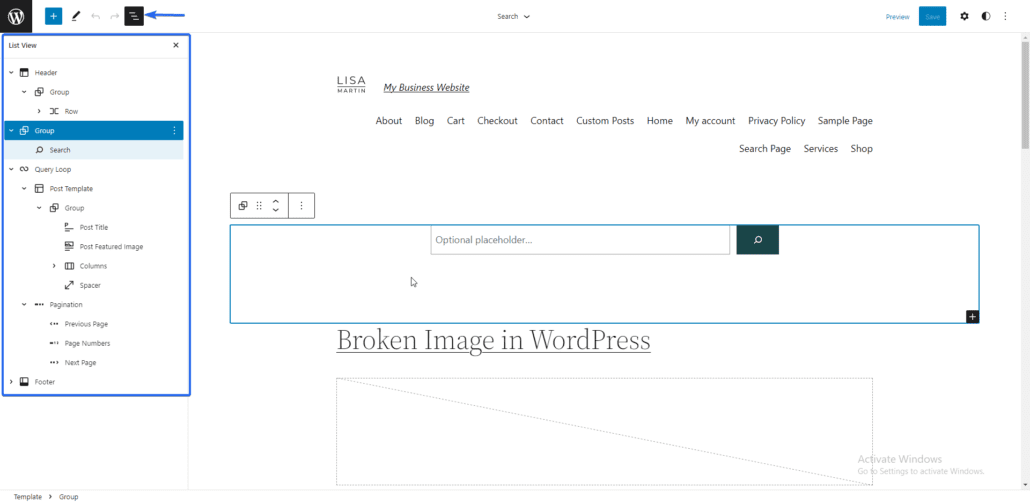
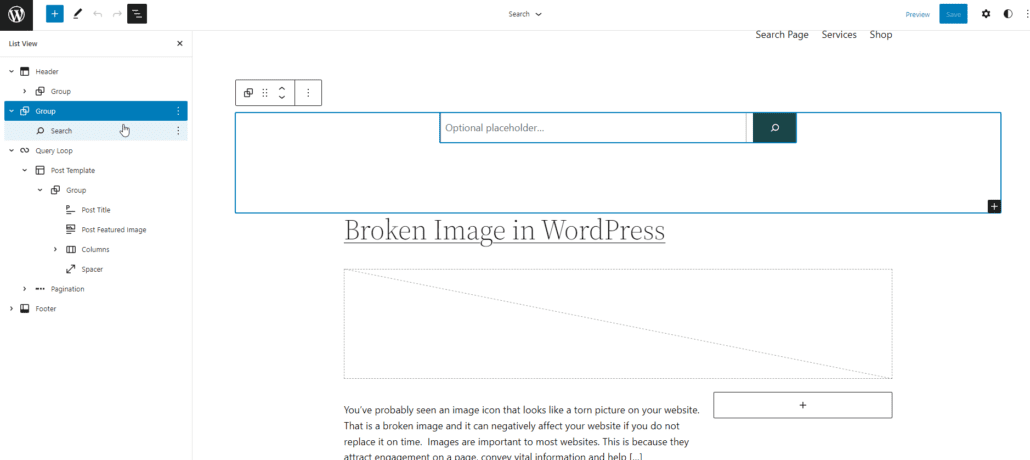
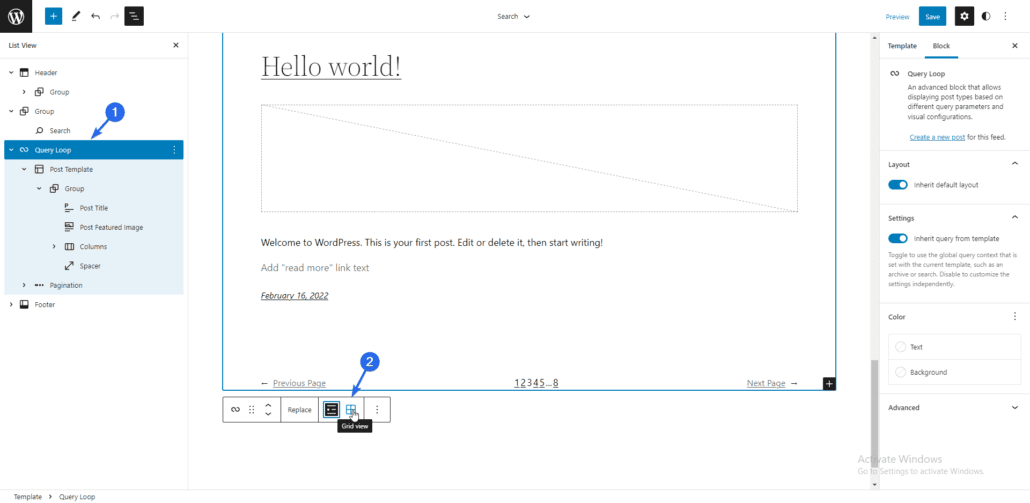
Si aprirà il modello nell'editor dei blocchi. Il modello mostra come appariranno i tuoi risultati di ricerca quando gli utenti effettuano ricerche sul tuo sito web. È possibile visualizzare in anteprima la struttura della pagina facendo clic sull'icona Visualizzazione elenco .

Questa pagina contiene un modulo di ricerca che consente agli utenti di inserire la query di ricerca.

Sotto il modulo di ricerca c'è il ciclo di query che mostra i risultati della ricerca. È possibile modificare il layout dalla visualizzazione "elenco" a "griglia" in base alle proprie preferenze.

Il vantaggio dell'utilizzo di questo metodo per personalizzare la pagina dei risultati di ricerca è che puoi utilizzare l'editor di blocchi drag-and-drop per aggiungere elementi alla tua pagina.
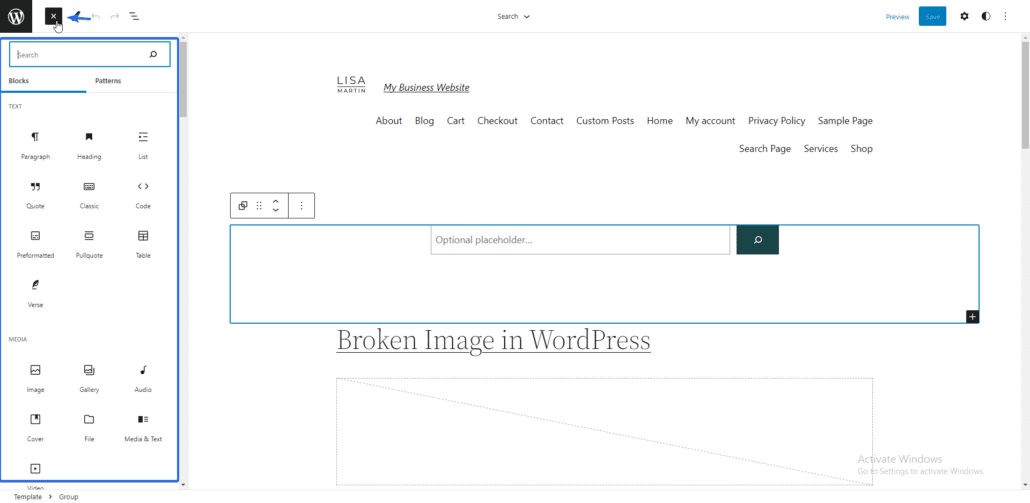
Per aggiungere un elemento, fai clic sull'icona Aggiungi blocco e quindi scegli tra i blocchi forniti da WordPress.

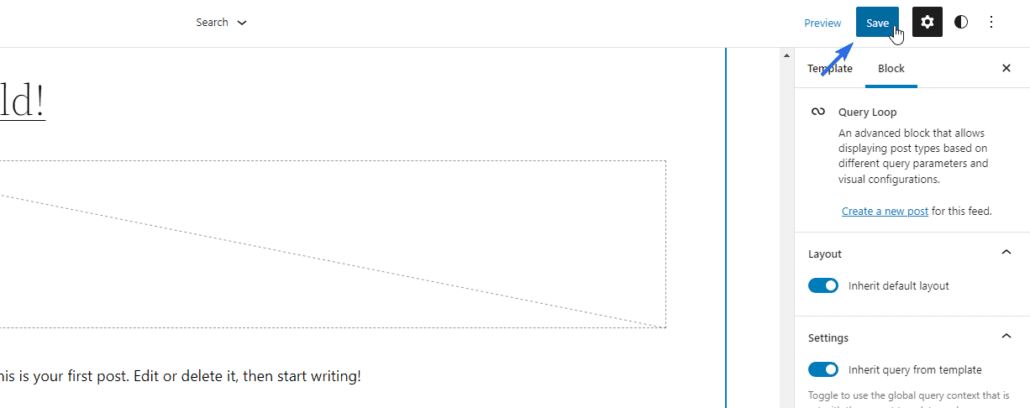
Dopo aver modificato la pagina dei risultati della ricerca, fare clic su Salva per aggiornare le modifiche.

Ci sono altre personalizzazioni che puoi applicare a questa pagina come cambiare l'immagine di sfondo. Puoi saperne di più nella nostra guida al rilascio di WordPress 5.9.
Aggiungi un widget modulo di ricerca
Sebbene non si applichi necessariamente alla personalizzazione della pagina dei risultati di ricerca, è necessario rendere il modulo di ricerca facilmente accessibile ai propri utenti.
Un modo per farlo è aggiungere un widget del modulo di ricerca in sezioni strategiche del tuo sito Web come il menu di navigazione principale e l'area della barra laterale.
Gli utenti che cercano qualcosa di specifico possono facilmente trovare il contenuto utilizzando il modulo di ricerca.
Il posizionamento può variare a seconda del tema WordPress. Ad esempio, alcuni temi potrebbero non consentire l'aggiunta di un'icona di ricerca al menu di navigazione per impostazione predefinita. In questi casi, puoi utilizzare un plug-in.
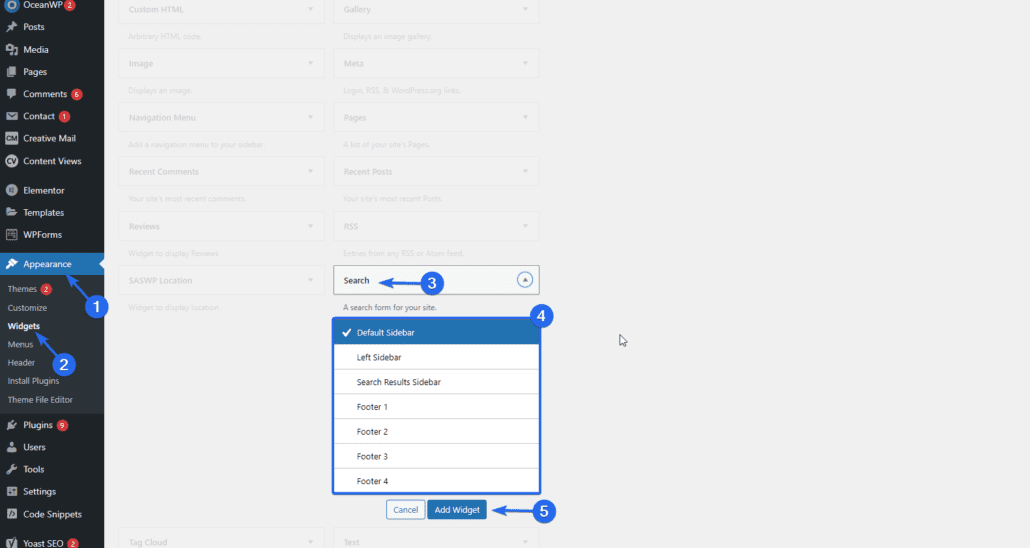
Tuttavia, se il tuo tema lo supporta, puoi accedere alla pagina dei widget tramite Aspetto >> Widget . Puoi trovare tutti i widget e le aree in cui puoi aggiungerli qui.

Scorri verso il basso e individua il widget di ricerca. Successivamente, fai clic sul menu a discesa e quindi seleziona l'area in cui desideri posizionare il widget. Al termine, fai clic su Aggiungi widget .
In alternativa, puoi semplicemente trascinare e rilasciare il widget nella posizione desiderata.
Conclusione
Mantenere i lettori più a lungo sul tuo sito web dovrebbe essere la tua priorità come proprietario di un sito web. Anche solo migliorare la tua pagina dei risultati di ricerca di WordPress può ridurre la frequenza di rimbalzo sul tuo sito web.
In questa guida, ti abbiamo mostrato l'importanza di personalizzare la tua pagina dei risultati di ricerca di WordPress. Abbiamo anche condiviso suggerimenti su come estendere la funzione di ricerca predefinita di WordPress.
In poche parole, è necessario installare un plug-in di ricerca di WordPress se si desidera personalizzare e migliorare la ricerca di WordPress.
Per ulteriori suggerimenti sulla SEO, consulta la nostra guida SEO completa per i siti Web WordPress. Inoltre, controlla il resto del nostro blog per altri tutorial di WordPress.
