Integrazione di SendFox WordPress: come creare un modulo di sito Web personalizzato
Pubblicato: 2021-01-29Vuoi creare un modulo WordPress SendFox?
Creare il tuo modulo WordPress personalizzato è un modo potente per ottenere dati sugli abbonati più utili.
In questo articolo, ti mostreremo il modo migliore per creare il tuo modulo WordPress personalizzato SendFox:
- Installa il plugin WPForms
- Crea il tuo modulo WordPress SendFox
- Personalizza il tuo modulo
- Controlla le tue impostazioni
- Incorpora il tuo modulo in WordPress
- Collega il tuo modulo WordPress a SendFox
- Completa la tua integrazione con SendFox WordPress
Puoi facilmente incorporare il tuo modulo ovunque in WordPress senza scrivere alcun codice.
Crea il tuo modulo SendFox in WordPress ora
Come si integra SendFox con WordPress?
È facile integrare SendFox con WordPress usando WPForms.
WPForms ha un'interfaccia drag and drop che semplifica la creazione di un modulo completamente personalizzato. E con WPForms Pro, puoi utilizzare la tua integrazione personalizzata di SendFox con i componenti aggiuntivi per visualizzare dati dettagliati sugli iscritti alla tua lista.
Ad esempio, l'addon di geolocalizzazione può acquisire automaticamente la loro posizione.
Puoi facilmente completare questi passaggi senza alcuna esperienza di codifica. Ti mostreremo come!
Integrazione con SendFox WordPress: crea e incorpora il tuo modulo personalizzato
Ti mostreremo il modo semplice per creare moduli SendFox personalizzati e incorporarli nel tuo sito.
Innanzitutto, installiamo il plug-in del modulo per WordPress.
Passaggio 1: installa il plugin WPForms
Per iniziare a creare la nostra integrazione SendFox WordPress, installeremo e attiveremo il plug-in WPForms.
Per seguire questo tutorial, avrai bisogno del piano WPForms Pro o superiore.

Abbiamo preso questo screenshot durante una vendita. Clicca qui per vedere se questo prezzo è ancora disponibile!
Scarica il plugin dalla scheda Download nel tuo account WPForms e caricalo sul tuo sito WordPress. Non dimenticare di attivare anche il plugin.

Se hai bisogno di aiuto con questo, dai un'occhiata a questa guida all'installazione di un plugin in WordPress.
Un'altra cosa: non dimenticare di verificare la tua chiave di licenza per attivare tutte le funzionalità extra e i componenti aggiuntivi in WPForms Pro.

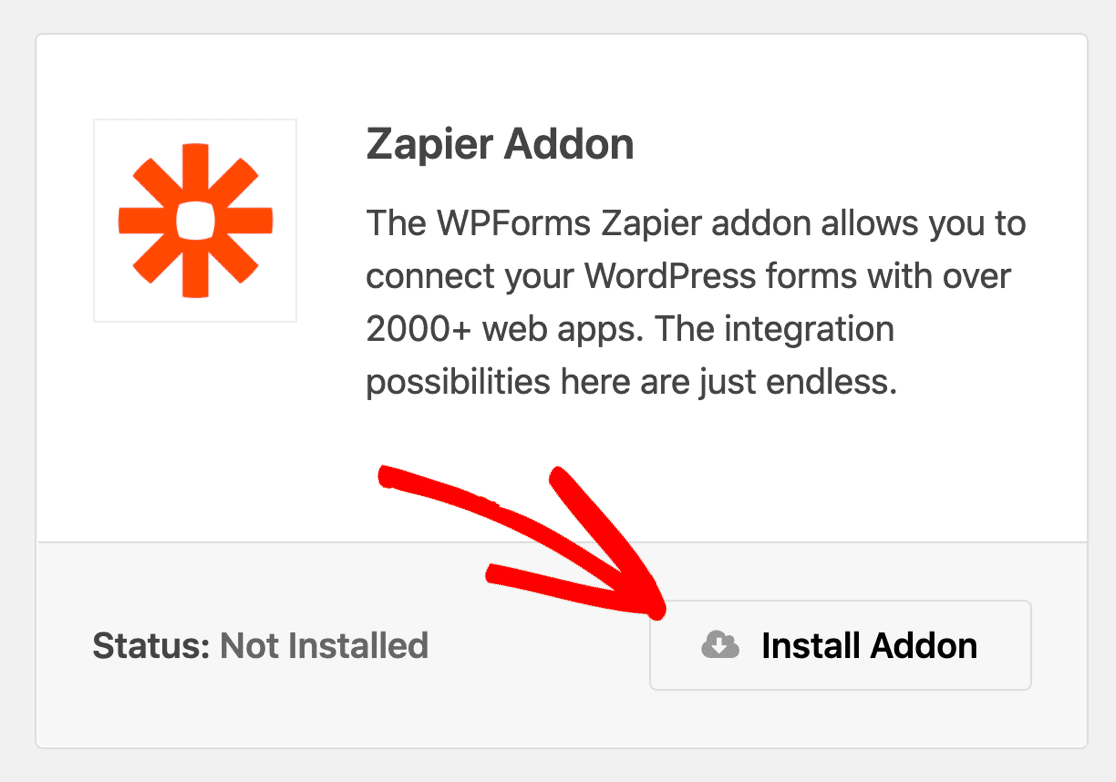
Installa il componente aggiuntivo Zapier
Quindi, attiviamo l'addon Zapier per WPForms. Lo useremo per creare la connessione tra SendFox e il tuo sito WordPress.
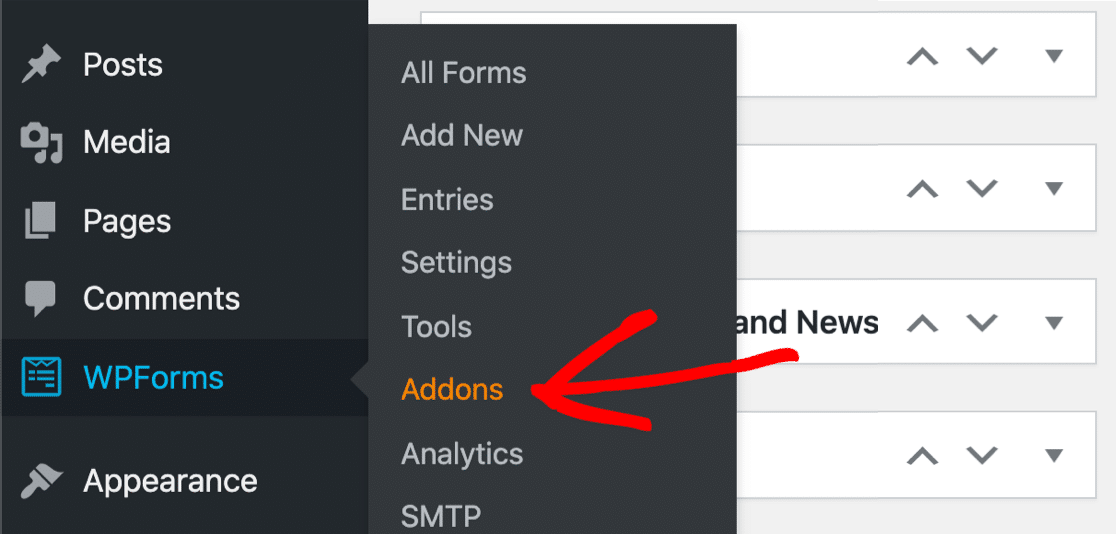
Nella dashboard di WordPress, passa con il mouse sul menu WPForms e fai clic su Componenti aggiuntivi .

Scorri verso il basso e fai clic sull'addon Zapier per installarlo.

OK, ora siamo pronti per creare il tuo modulo WordPress personalizzato di SendFox!
Passaggio 2: crea il tuo modulo WordPress SendFox
WPForms Pro viene fornito con oltre 100 modelli di modulo che ti danno un vantaggio quando crei moduli.
Per il nostro modulo SendFox WordPress, incorporeremo il modello del modulo di iscrizione alla newsletter.
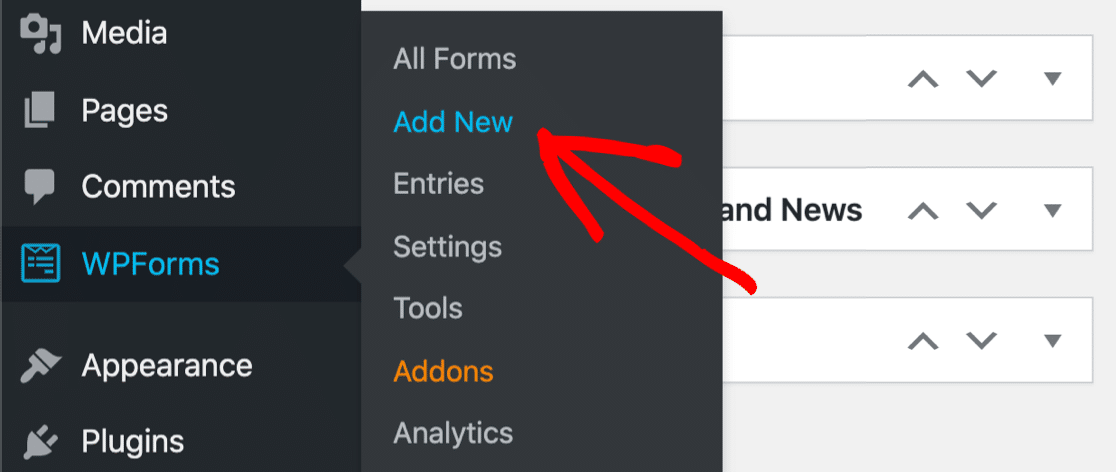
Per configurarlo, inizia facendo clic su WPForms »Aggiungi nuovo nella barra laterale di WordPress.

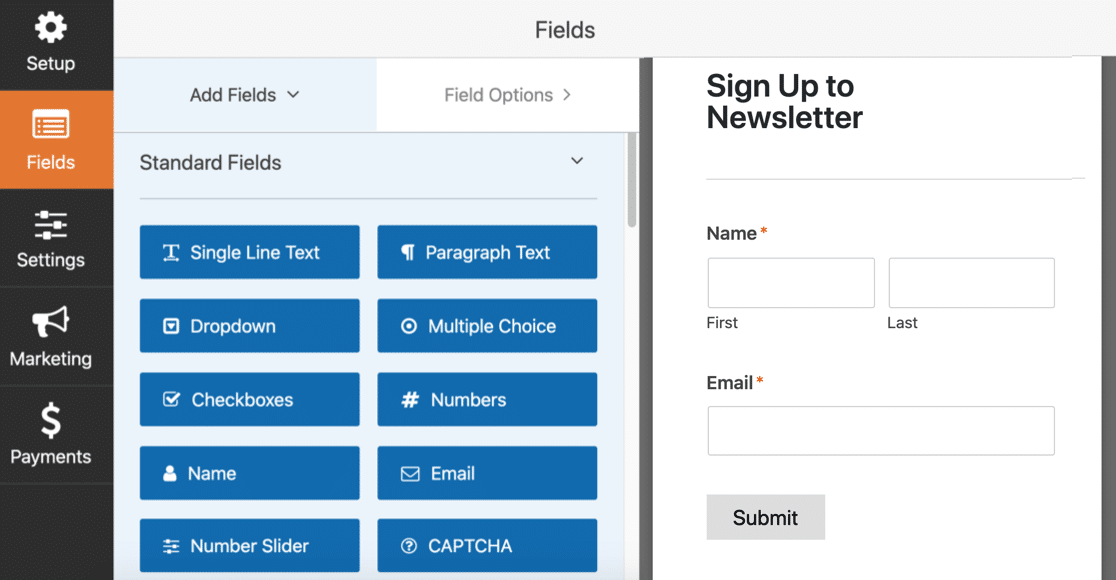
Vedrai aprirsi il generatore di moduli WPForms.
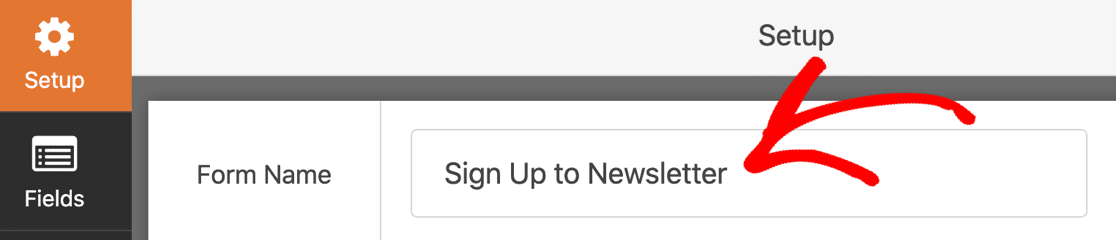
In alto, digita un nome per il tuo modulo SendFox nel campo Nome modulo .

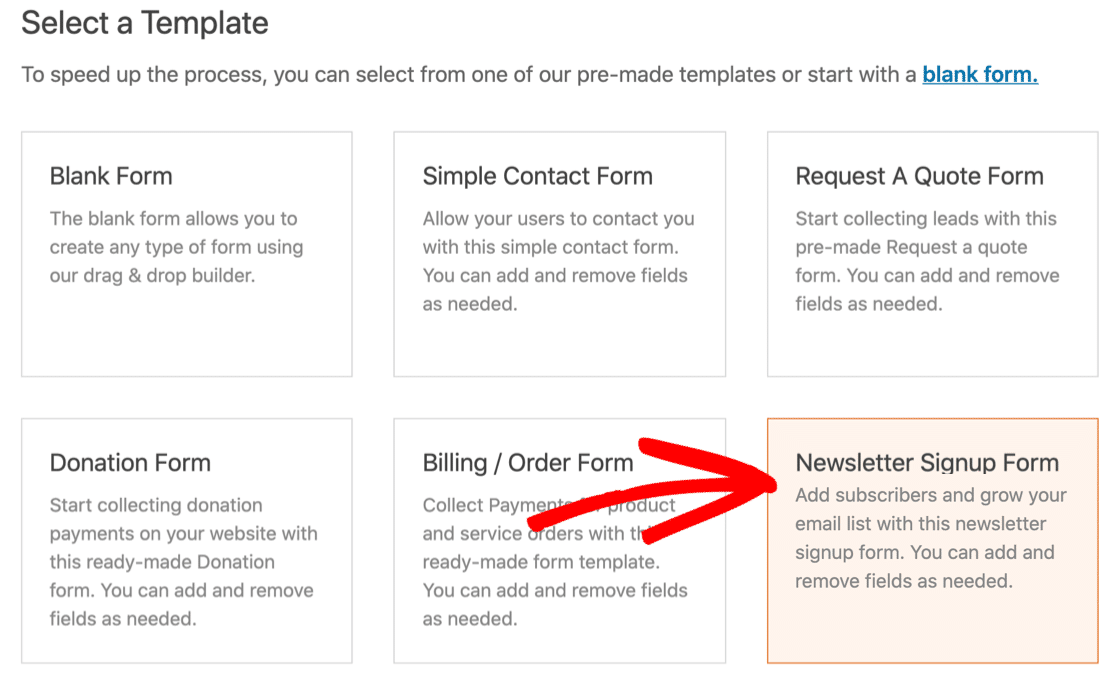
Successivamente, ti consigliamo di scorrere un po' verso il basso. Nella sezione dei modelli, vai avanti e fai clic sul modello del modulo di iscrizione alla newsletter.

Il modello di modulo di iscrizione alla newsletter contiene campi per il nome e l'indirizzo e-mail dell'abbonato. Se vuoi solo creare un semplice modulo SendFox WordPress, puoi utilizzare questo modello fin da subito.

Vuoi aggiungere campi personalizzati per gli abbonati a SendFox? Continua a leggere per scoprire come aggiungere campi extra al tuo modulo.
Passaggio 3: personalizza il tuo modulo WordPress SendFox
WPForms semplifica l'aggiunta di campi personalizzati a qualsiasi campo che crei. Per trarre ispirazione, dai un'occhiata a questi suggerimenti ed esempi di moduli di iscrizione alla newsletter.
Mentre lavori su questa sezione, ricorda che solo i campi Nome ed E-mail verranno inviati a SendFox. Puoi visualizzare tutti gli altri campi nelle tue risposte e-mail o nell'area di immissione del modulo della dashboard di WordPress se disponi di una licenza a pagamento.
Come aggiungere campi personalizzati del modulo SendFox
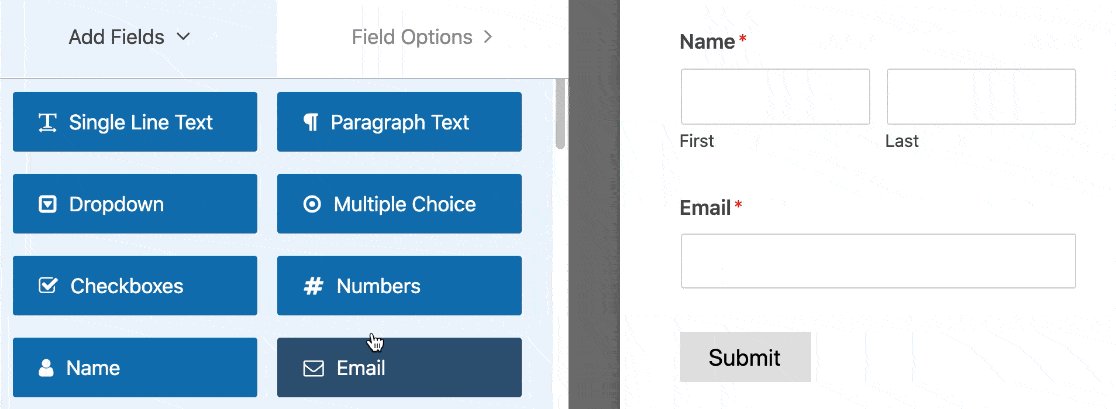
Con WPForms è facile aggiungere campi personalizzati che ti consentono di raccogliere maggiori informazioni sugli iscritti. Questo può aiutarti a capire le persone nel tuo elenco di contatti e sviluppare contenuti su misura per le loro esigenze e interessi.
Per aggiungere un campo personalizzato al modulo, trascinalo dal lato sinistro sull'anteprima del modulo a destra. Puoi modificare rapidamente le impostazioni per qualsiasi campo facendo clic su di esso.
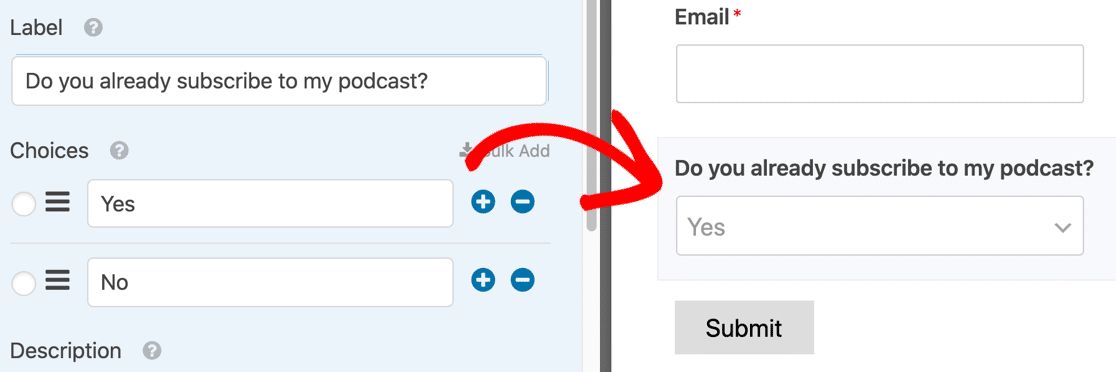
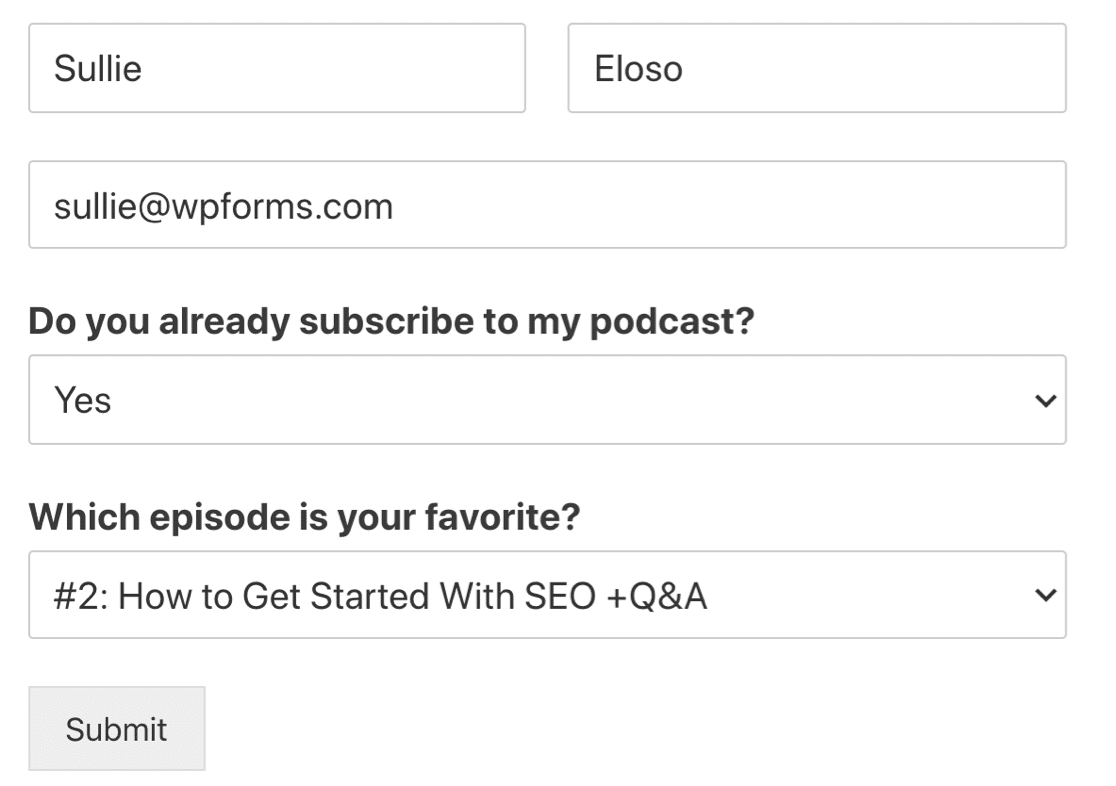
Ad esempio, chiediamo all'abbonato se si è già iscritto al nostro podcast. Per fare ciò, possiamo aggiungere un campo a discesa al modulo.
A sinistra, abbiamo aggiunto 2 opzioni di risposta: Sì e No.

Puoi utilizzare campi personalizzati per ottenere dettagli come:
- Età
- Indirizzo
- Nome utente sui social media
- Interessi
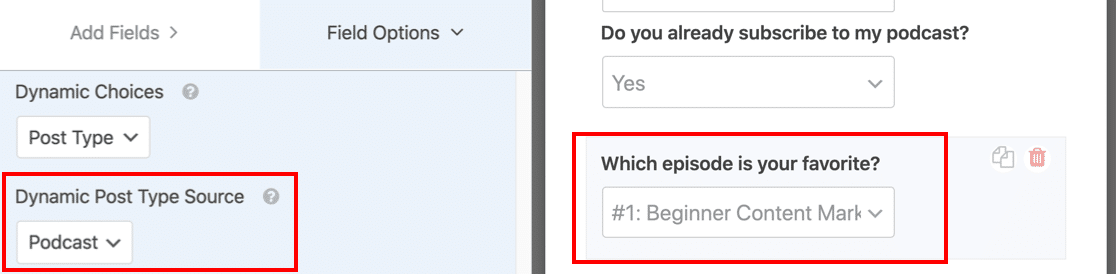
Ecco un altro bell'esempio. Puoi anche fare in modo che WPForms inserisca automaticamente le scelte di risposta dai tuoi post o pagine esistenti.
Ad esempio, potresti chiedere al tuo visitatore quale episodio del podcast è il suo preferito. Quindi puoi fare in modo che WPForms inserisca automaticamente le risposte dal tuo tipo di post "podcast" in WordPress.

Puoi usarlo in diversi modi. Ad esempio, se hai un negozio, puoi elencare tutti i tuoi prodotti o download digitali e chiedere al visitatore di scegliere il suo preferito. Questo può aiutare a guidare le future campagne di marketing.
Vuoi saperne di più? Dai un'occhiata a questi campi compilati automaticamente per sapere come aggiungere scelte di campi dinamici.
Puoi anche organizzare il tuo modulo usando:
- Paragrafi di testo (campo HTML)
- Divisori di sezione
- Interruzioni di pagina
- Logica condizionale.
Questi trucchi possono aiutare a migliorare l'esperienza dell'utente rendendo più facile la compilazione di moduli lunghi.
Ma cosa succede se si desidera il modulo di mailing list più breve possibile?
Come accorciare il modulo SendFox
Per un modulo di iscrizione, molti creatori vogliono solo 1 campo: l'indirizzo email.
Rende più facile convincere le persone a iscriversi.
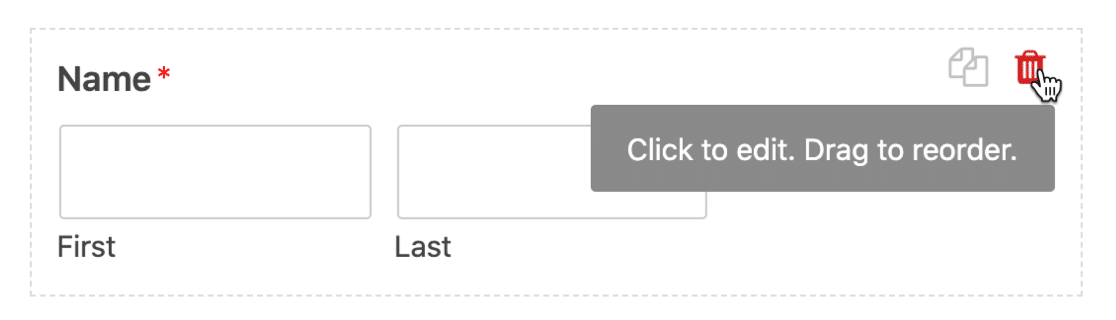
Quindi, se non vuoi raccogliere il nome dell'abbonato, passa il mouse sul campo e fai clic sul cestino per eliminarlo.

Ecco un altro trucco. Invece di avere le etichette dei campi come "Nome" sopra i campi, puoi mostrare le etichette all'interno dei campi.
Questo aiuta se vuoi incorporare il tuo modulo nella barra laterale di WordPress o pubblicare il tuo modulo nel piè di pagina di WordPress perché rende il modulo più compatto.
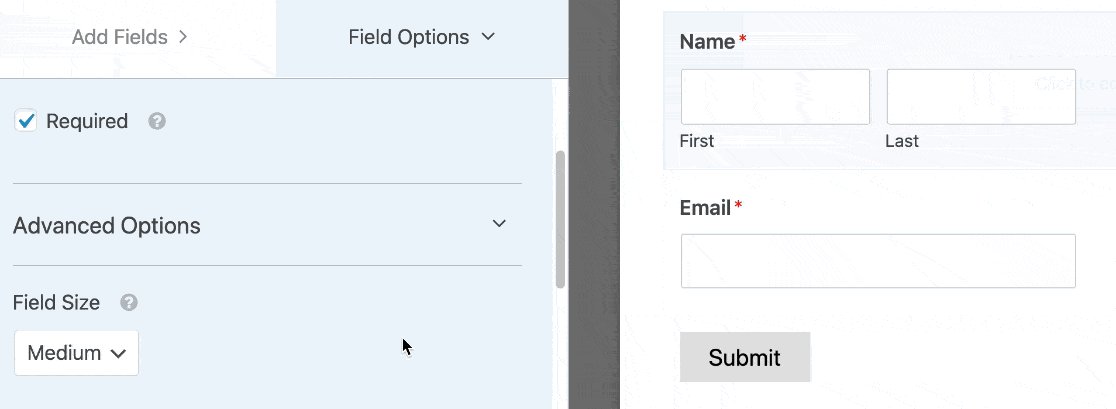
Per rimuovere le etichette dei campi, fai clic sul campo Nome . Scorri verso il basso fino a Opzioni avanzate ed espandilo.
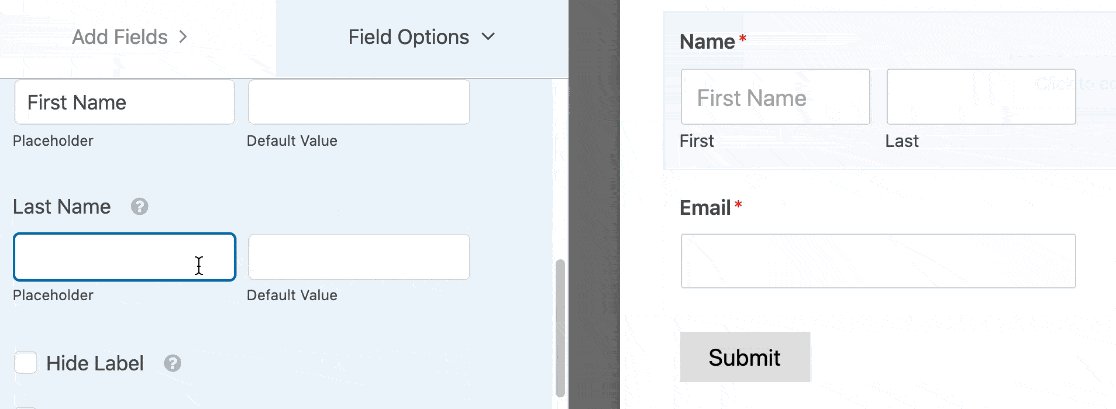
Digita il testo segnaposto per i campi Nome e Cognome . Quindi fai clic sulle caselle di controllo per nascondere l' etichetta del campo e le etichette secondarie .

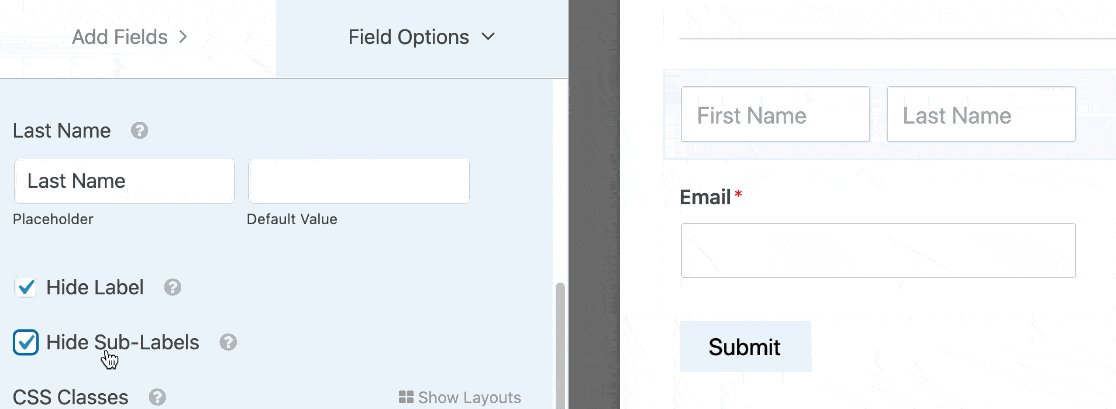
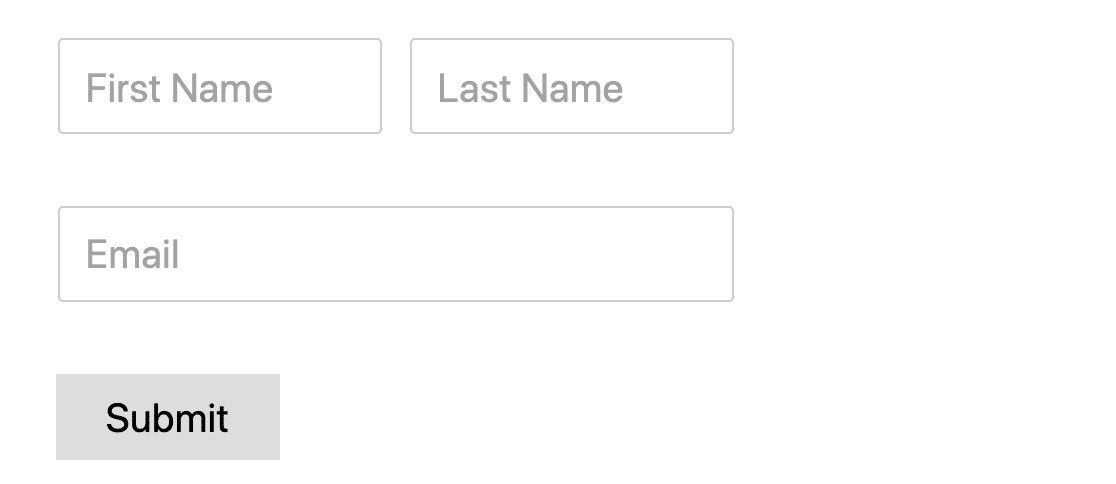
Se facciamo la stessa cosa con il campo email, la nostra anteprima del modulo ora avrà questo aspetto:

Come puoi vedere, è molto più facile incorporare questo modulo SendFox in un piccolo spazio perché è molto più compatto.
Ripeti la procedura per tutti i campi personalizzati sul modulo SendFox, quindi fai clic su Salva quando hai finito.
Come ottenere informazioni aggiuntive sugli abbonati per gli elenchi SendFox
WPForms semplifica l'acquisizione di tonnellate di informazioni extra sui tuoi abbonati SendFox.
Ad esempio, puoi:
- Guarda il viaggio del visitatore attraverso il tuo sito con la funzione di analisi integrata di WPForms
- Ottieni informazioni da campi nascosti, come l'URL di riferimento
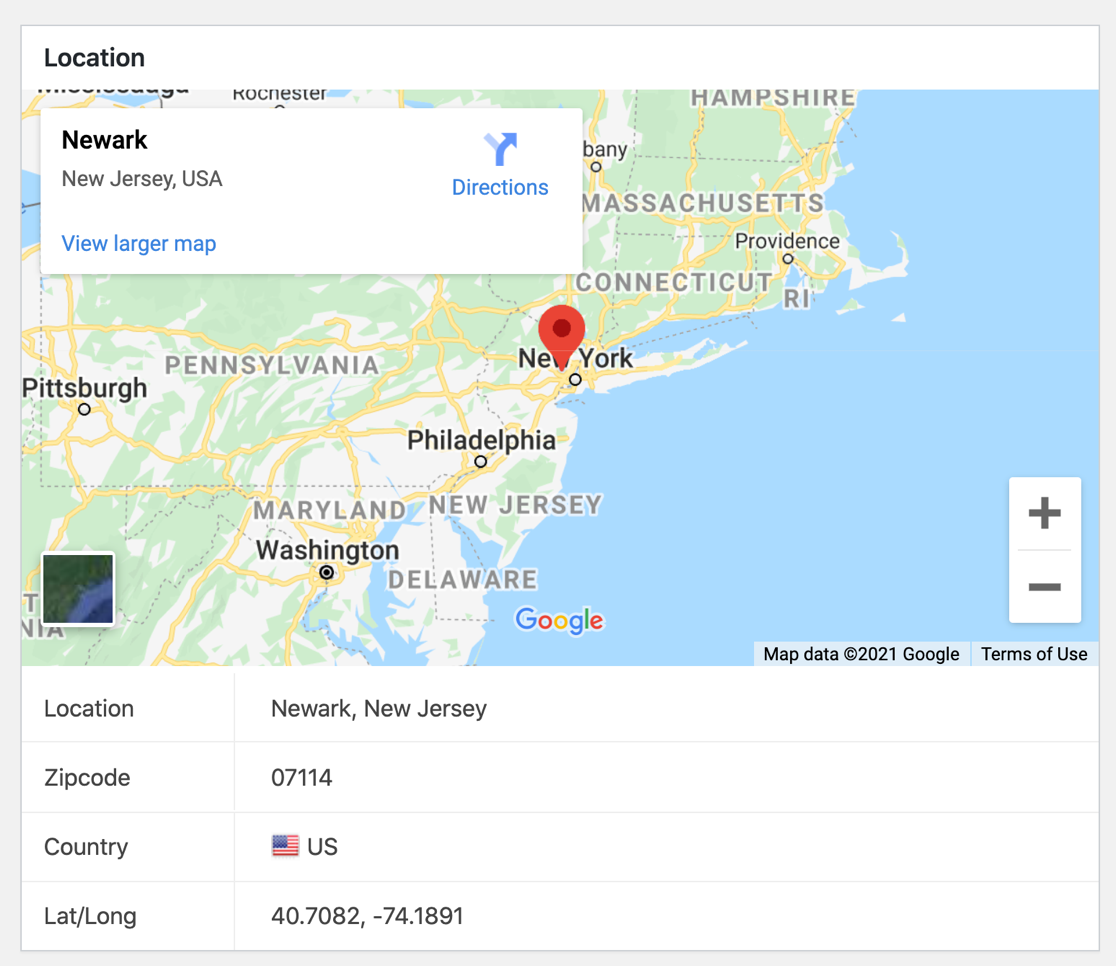
- Rileva automaticamente la posizione del tuo abbonato

Puoi aggiungere uno di questi componenti aggiuntivi ai tuoi moduli SendFox e rivedere i dati nella dashboard di WordPress.
Per ora, diamo forma Salva nostro SendFox WordPress finora.
Passaggio 4: controlla le impostazioni del modulo WordPress di SendFox
Ora controlliamo che il modulo SendFox di WordPress sia configurato nel modo desiderato.
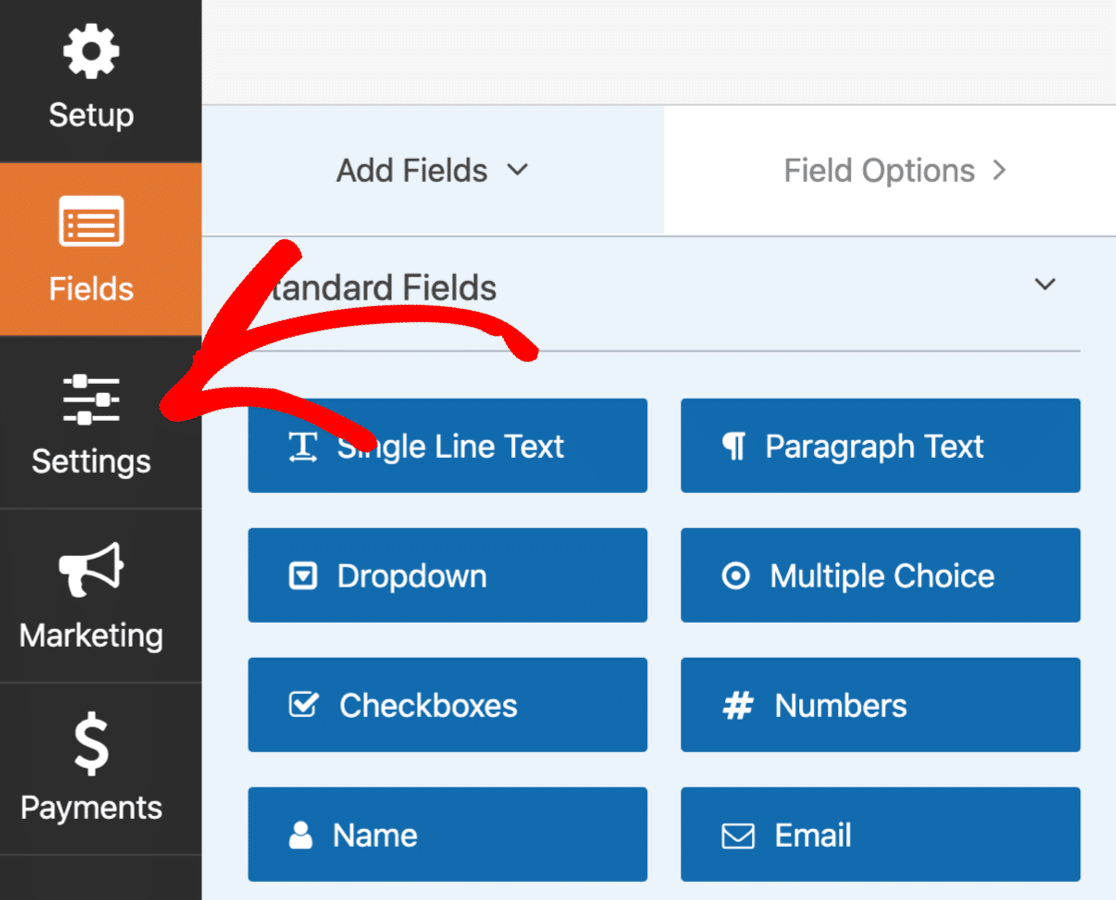
Per iniziare, fai clic sull'icona Impostazioni sul lato sinistro.

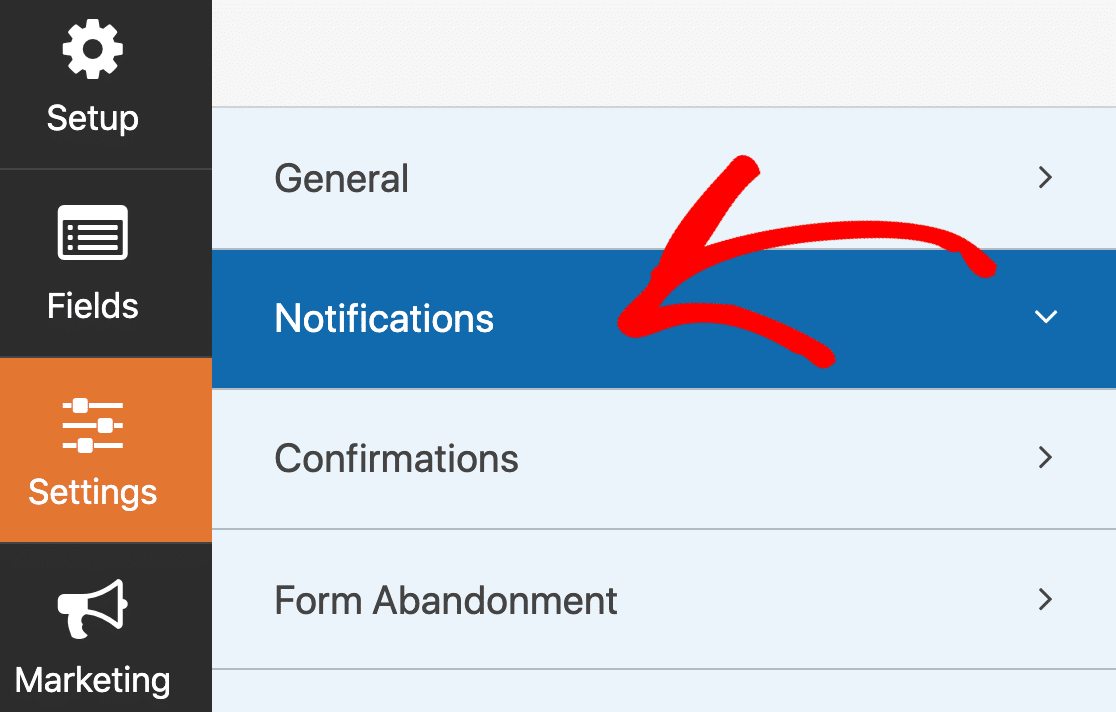
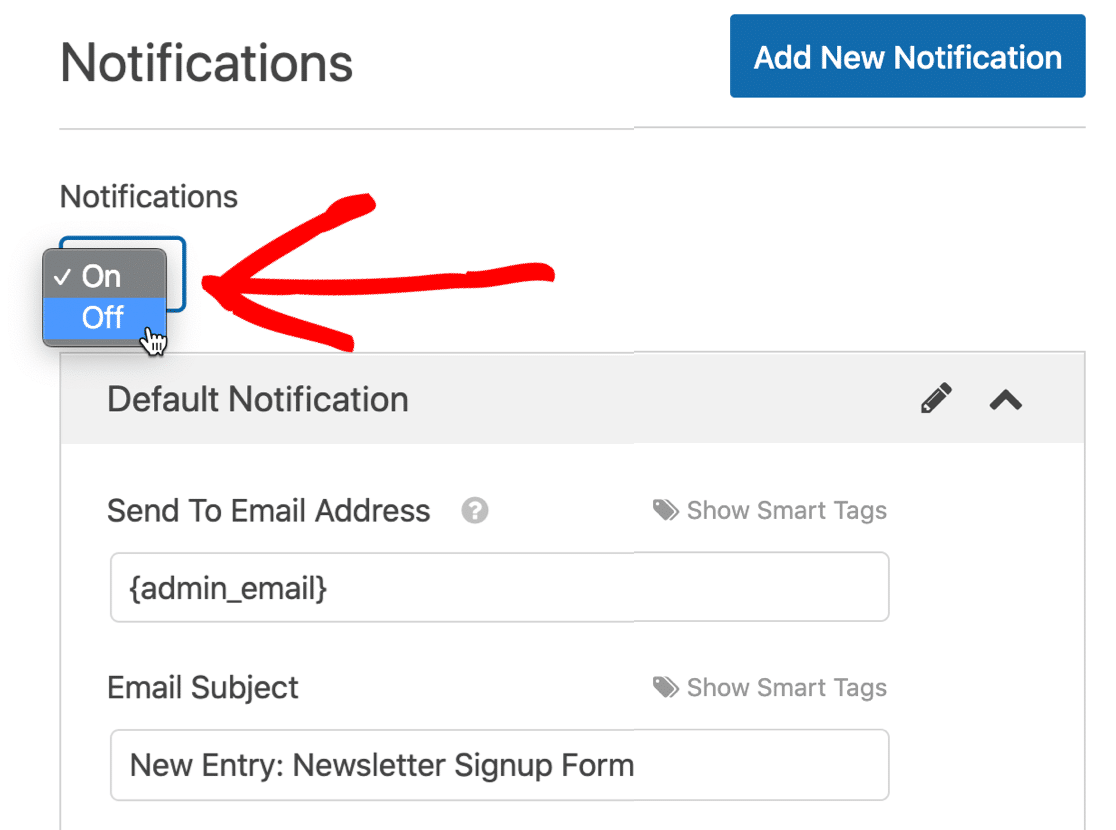
Per prima cosa, controlliamo il tuo modulo Notifiche . Queste impostazioni controllano le e-mail inviate quando il modulo viene inviato.

Per impostazione predefinita, WPForms invierà automaticamente una notifica e-mail all'indirizzo e-mail dell'amministratore del sito quando si ottiene un nuovo abbonato.
Se non desideri ricevere un'e-mail per ogni iscrizione, disattiva la notifica utilizzando il menu a discesa.

Se vuoi mantenere la notifica, puoi personalizzare il messaggio qui.
Ora passiamo al messaggio che i visitatori vedranno quando si iscriveranno.
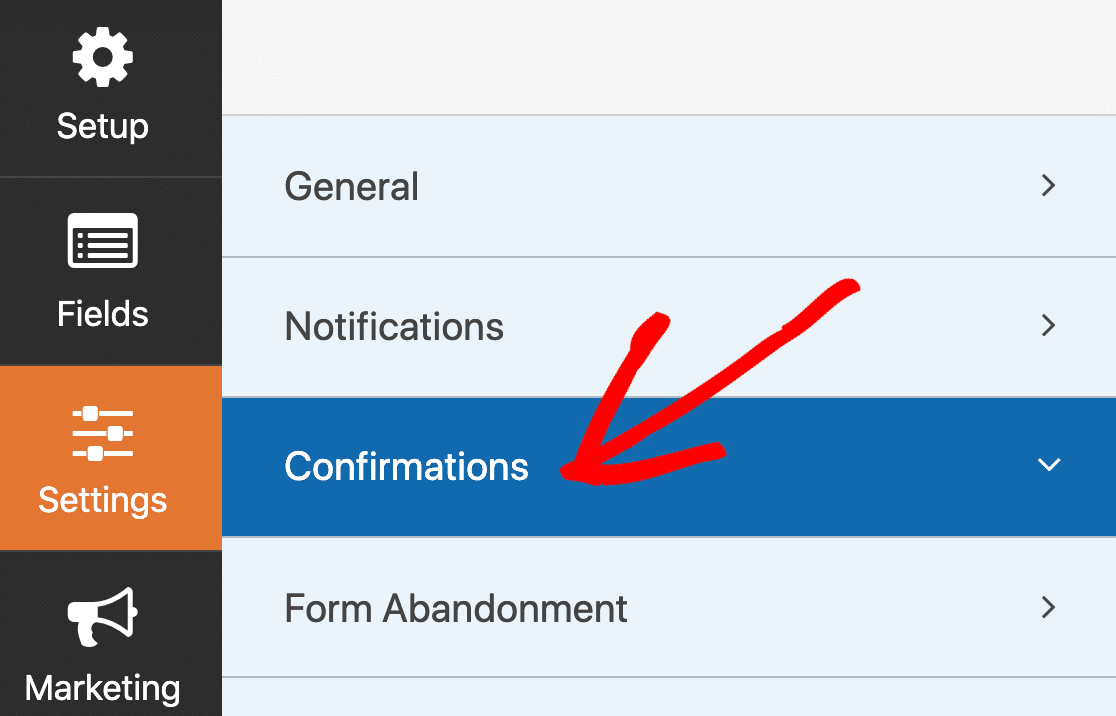
Fare clic su Conferme dal menu per verificarlo.

Per impostazione predefinita, i doppi optin sono attivati per tutti gli account SendFox (sebbene gli utenti Empire possano disattivarli).
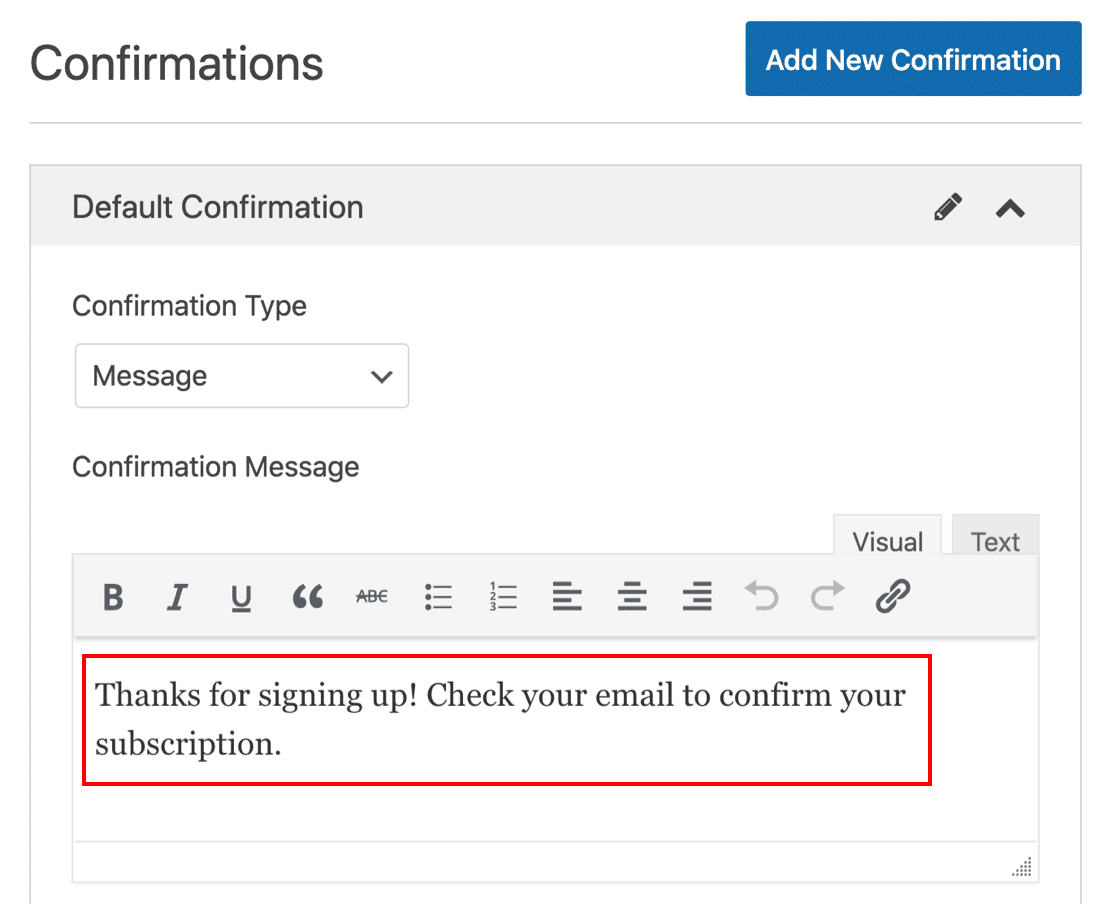
Supponendo che tu abbia attivato il doppio opt-in, possiamo modificare il messaggio di conferma per ricordare ai nostri nuovi iscritti che devono controllare la loro posta elettronica per completare la loro iscrizione.


Se lo desideri, puoi reindirizzare il tuo iscritto a una pagina diversa durante l'invio del modulo modificando il tipo di conferma . Per ora, ci atterremo a un messaggio di base.
Tieni presente che il nostro componente aggiuntivo Form Locker ti consente di nascondere il tuo modulo SendFox WordPress agli utenti che non hanno effettuato l'accesso. Questo è un modo fantastico per limitare le registrazioni su un sito di appartenenza.
OK, abbiamo finito di lavorare sul modulo. Facciamo clic su Salva .
Passaggio 5: incorpora il tuo modulo WordPress SendFox
Ora incorporeremo il tuo modulo in WordPress. È importante inviare una richiesta di prova prima di passare a Zapier.
In questo esempio, creeremo una nuova pagina per il modulo.
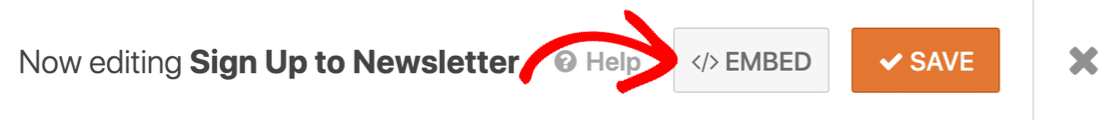
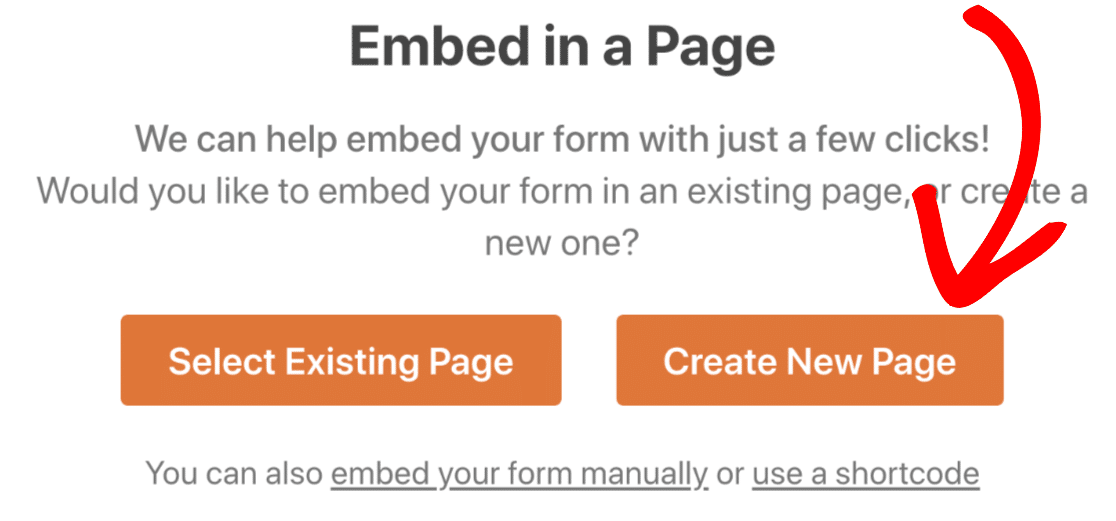
Per iniziare, fai clic su Incorpora nella parte superiore del generatore di moduli.

Nel popup, fai clic su Crea nuova pagina .

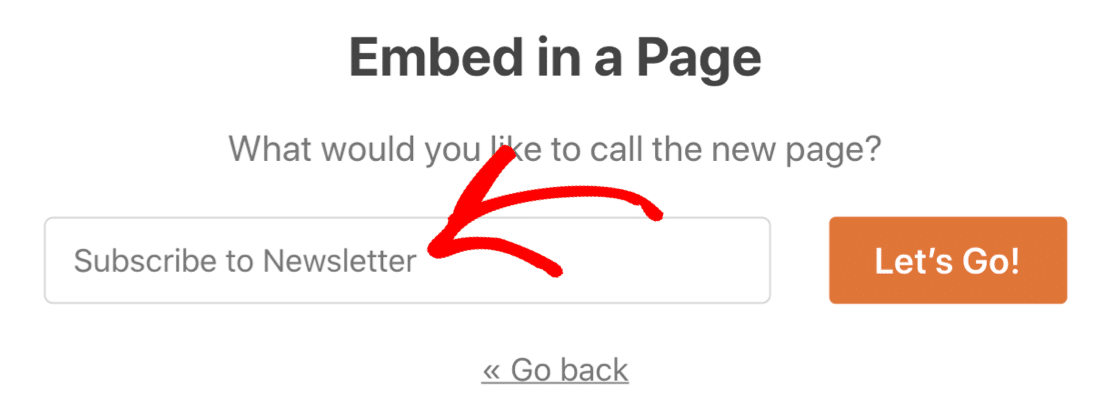
E ora diamo un nome alla pagina, quindi fai clic sul pulsante arancione per andare avanti.

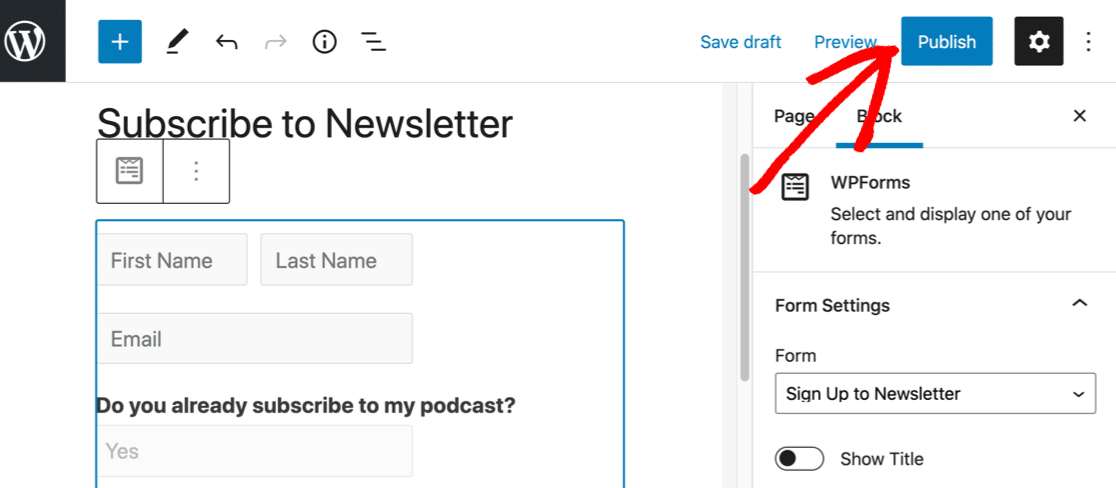
Quando sei soddisfatto della tua pagina di iscrizione alla newsletter, fai clic su Pubblica .

A volte potresti non voler creare una pagina per il tuo modulo. Non preoccuparti: è facile incorporare il modulo ovunque utilizzando uno shortcode o il blocco WPForms nell'editor di blocchi.
E puoi anche incorporare facilmente il tuo modulo usando Elementor o il modulo WPForms Divi.
Tutto stabilito?
Ora aggiungiamo una voce di prova in modo che Zapier abbia alcuni dati con cui lavorare.

Invia il modulo quando hai finito.
Creare una landing page personalizzata di SendFox
Vuoi pubblicare il tuo modulo SendFox sulla propria landing page?
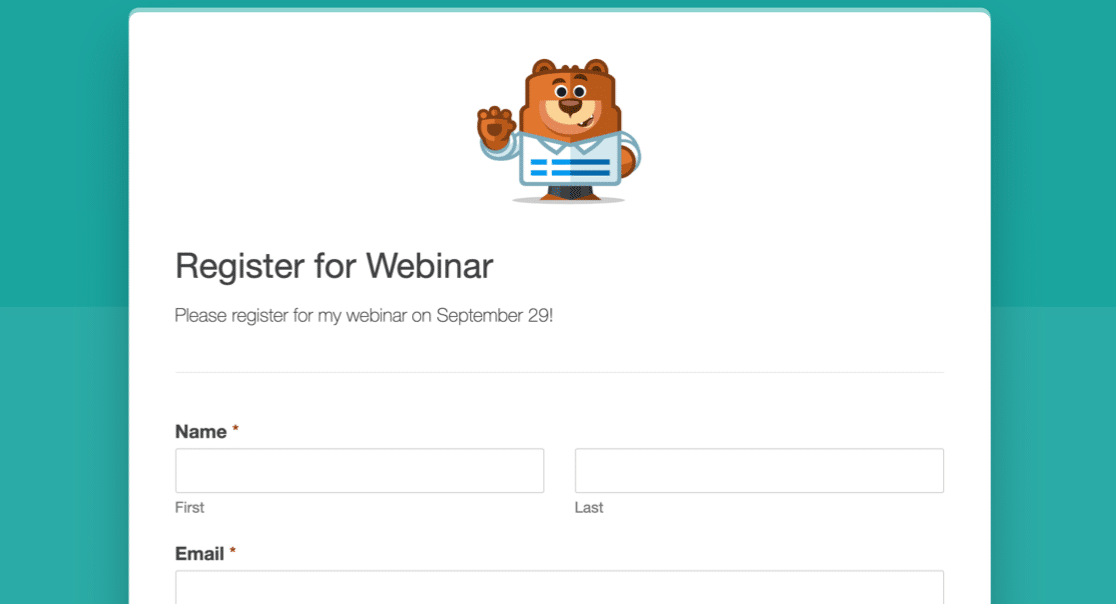
L'addon Form Pages ti consente di creare una landing page senza l'intestazione e il piè di pagina di WordPress.
Questo è fantastico perché:
- Puoi personalizzare facilmente la combinazione di colori
- La tua pagina di destinazione può avere il proprio URL nel tuo dominio
- Può visualizzare tutti i campi personalizzati che hai creato, quindi è più avanzato della pagina di destinazione predefinita di SendFox.
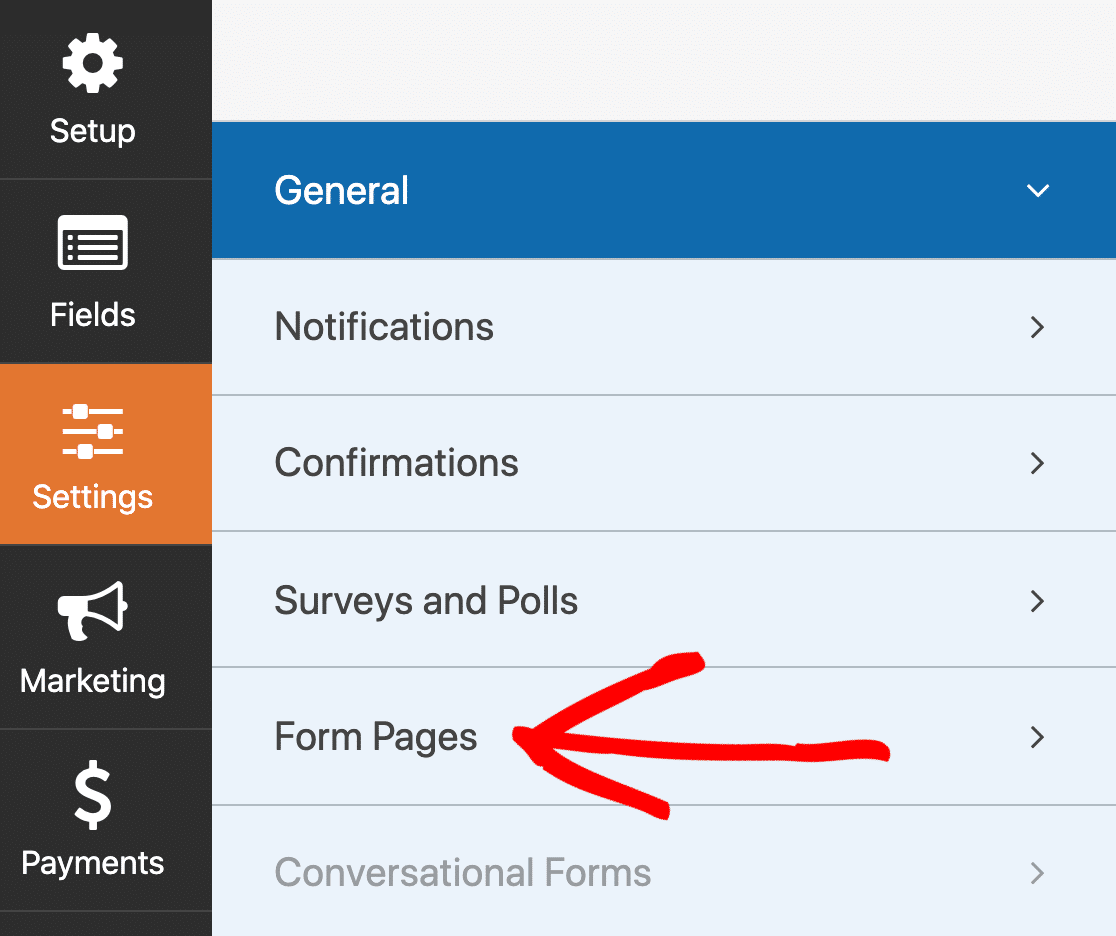
Per attivare l'opzione della pagina di destinazione per qualsiasi modulo, ti consigliamo di accedere a Pagine modulo nelle impostazioni del modulo.

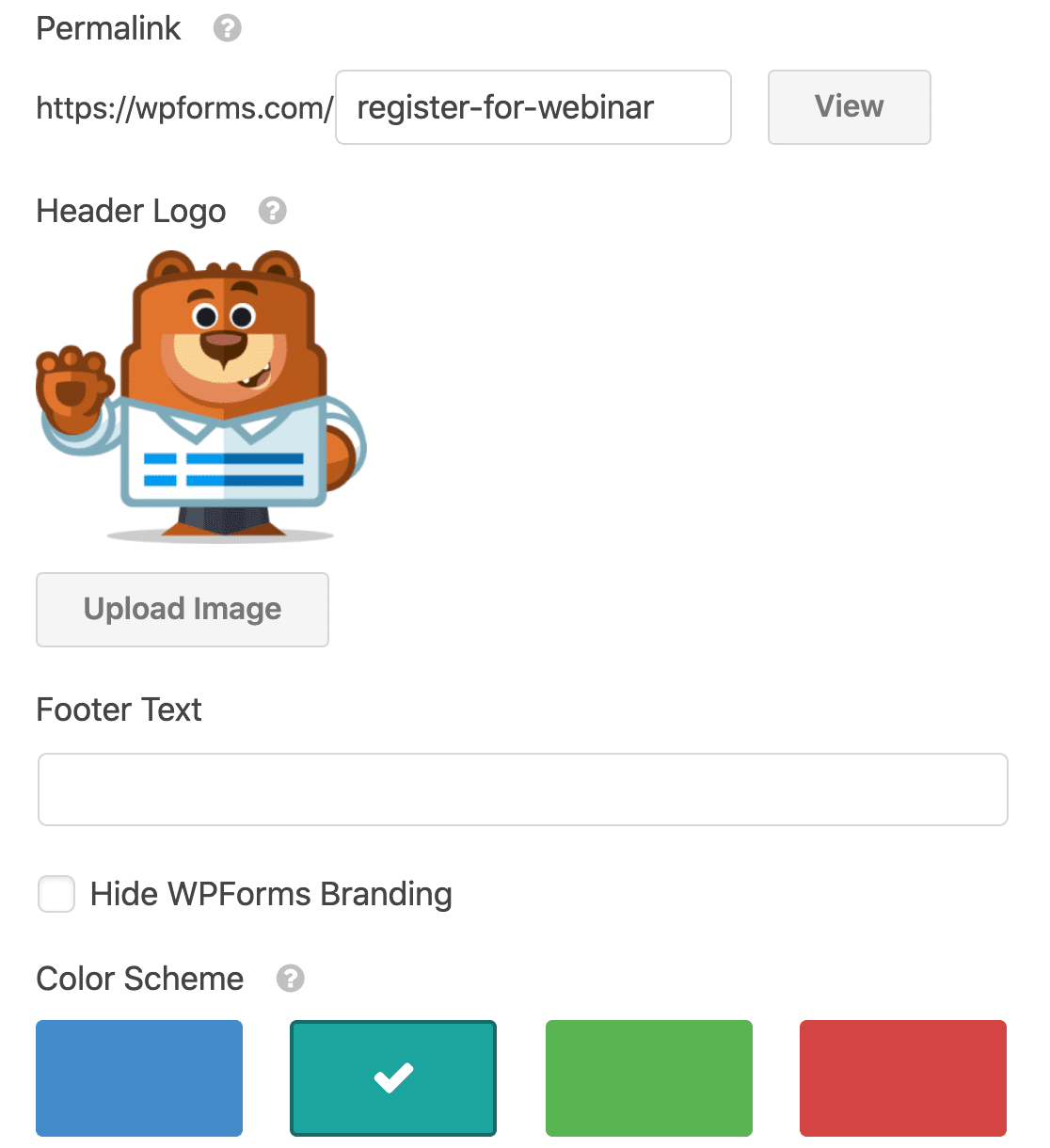
Quindi aggiungi il tuo logo e digita un URL personalizzato.

Questo è tutto! Nessuna esperienza di codifica richiesta!

Quando hai configurato il modulo nel modo desiderato, siamo pronti per configurare la tua connessione in Zapier.
Passaggio 6: collega il tuo modulo WordPress a SendFox
Apri Zapier in una nuova scheda e accedi al tuo account. Ti consigliamo di tenere aperta la dashboard di WordPress in un'altra scheda in modo da poter passare facilmente da un sito all'altro.
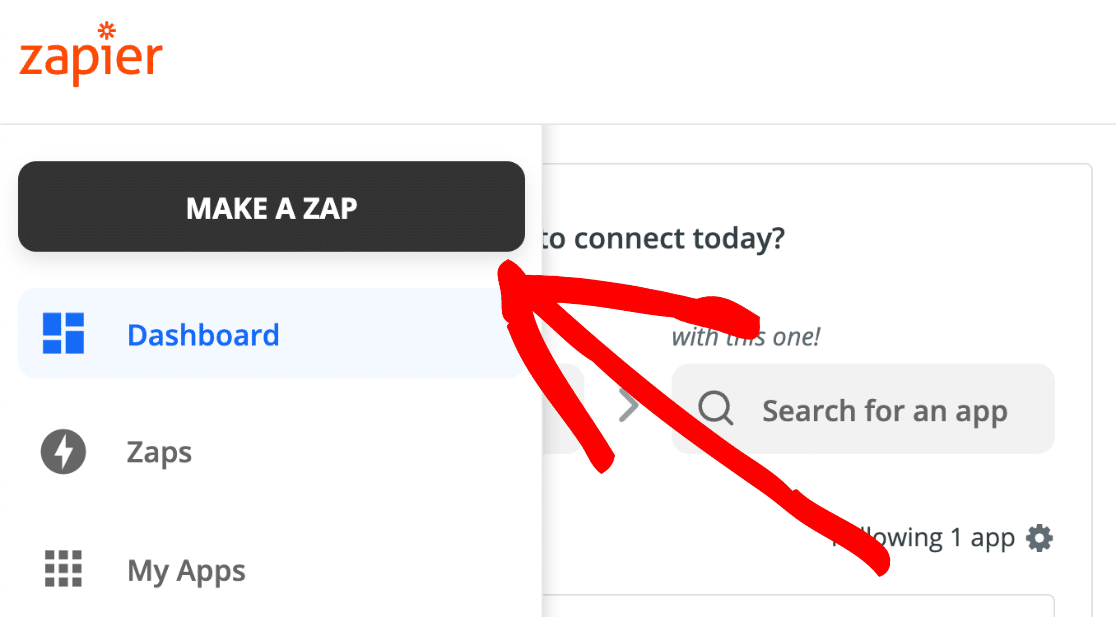
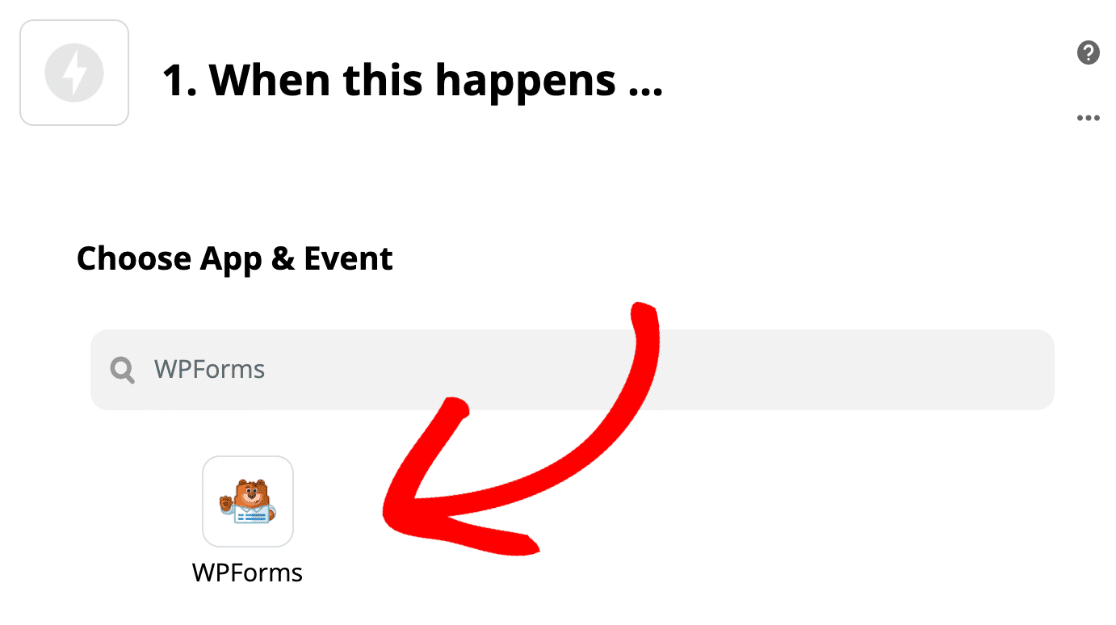
Una volta effettuato l'accesso a Zapier, fai clic su Crea uno Zap in alto a sinistra.

In App Event , cerca WPForms e fai clic sull'icona.

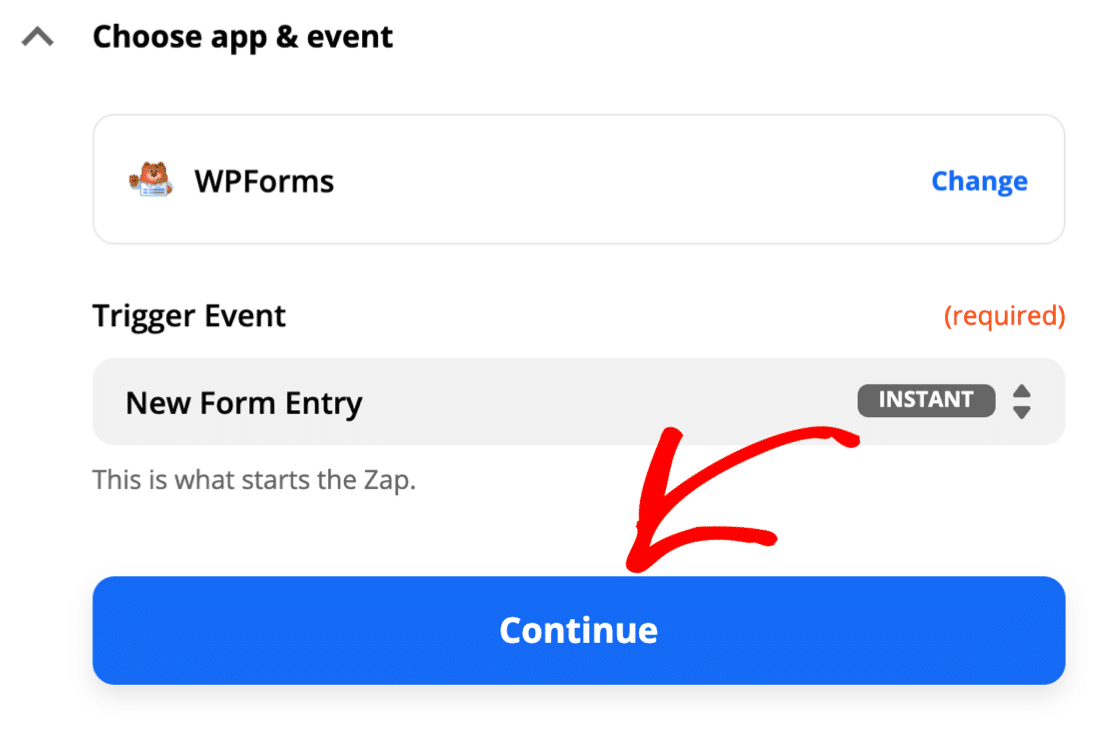
Il nostro evento di attivazione sarà una nuova voce di modulo , quindi selezioniamola e facciamo clic su Continua .

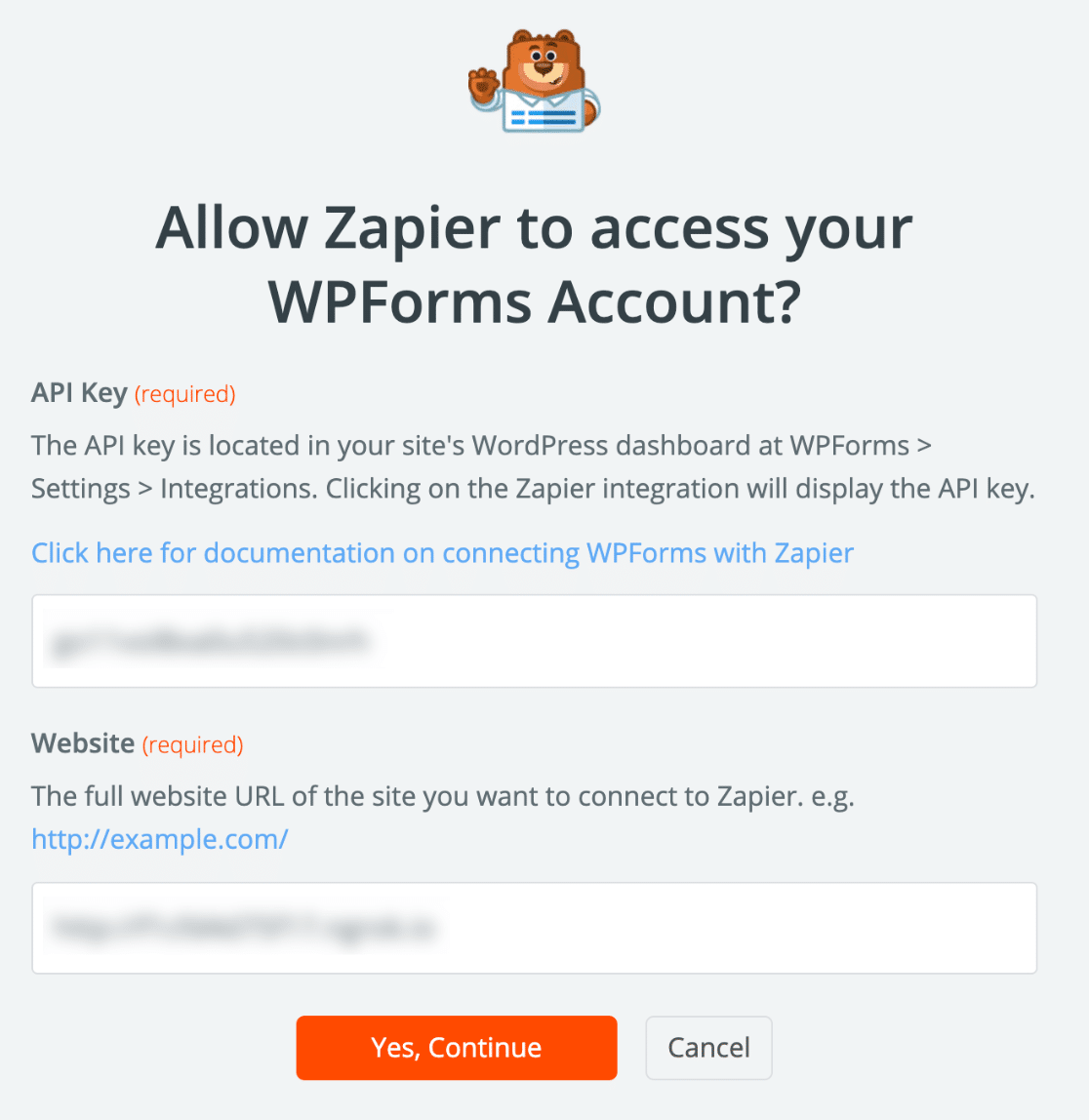
Se è la prima volta che utilizzi WPForms con Zapier, ti verrà chiesto di configurare la connessione ora.
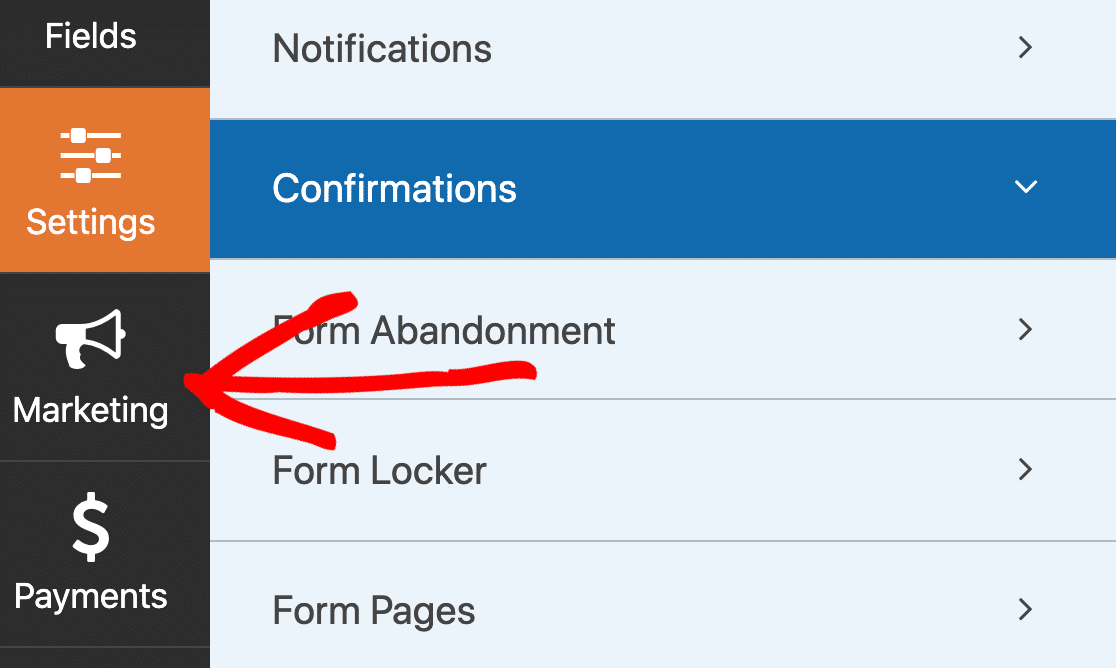
Dovrai prendere la tua chiave API WPForms Zapier. Torna alla scheda di WordPress e apri il modulo. A sinistra, fai clic su Marketing .

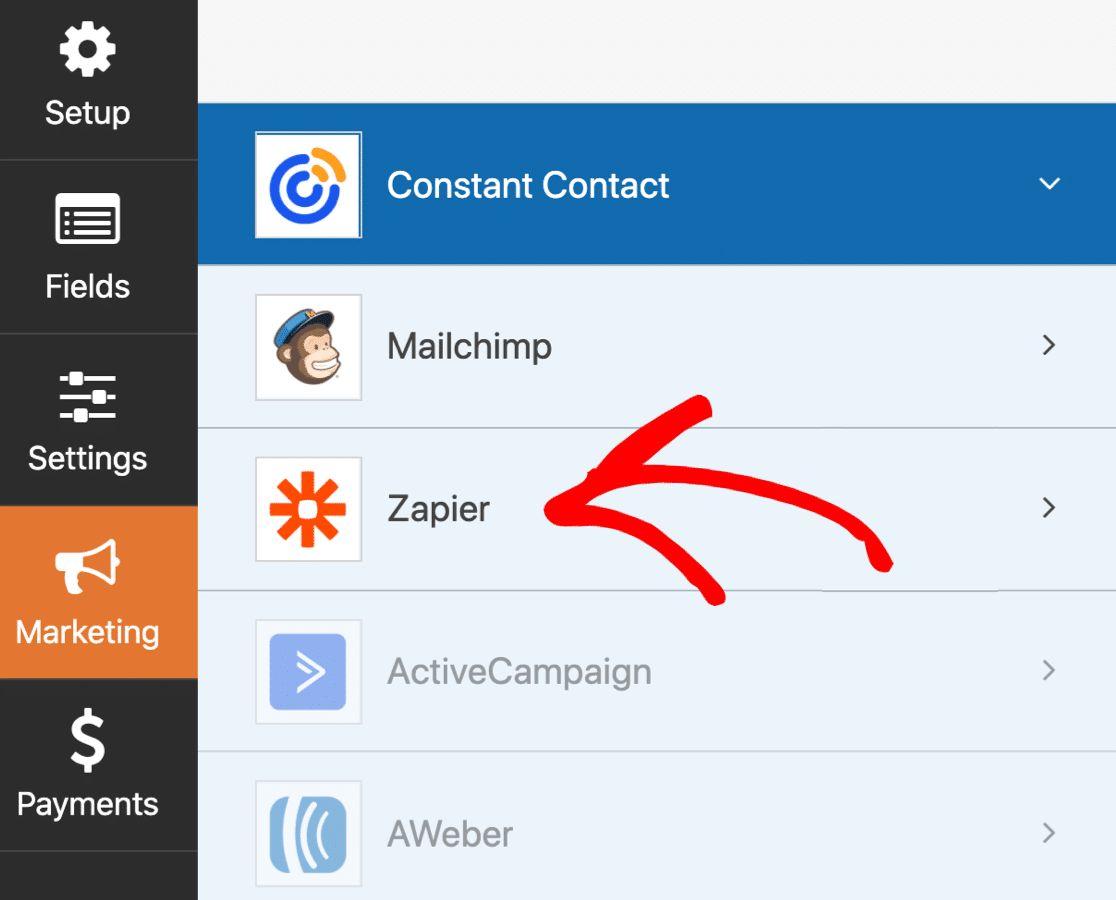
Vedrai un elenco di servizi di email marketing qui, tra cui:
- Contatto costante
- Mailchimp
- Campagna attiva
Facciamo clic su Zapier per ottenere la tua chiave API.

Copia e incolla la chiave API nella finestra di connessione di Zapier.
Dovrai anche digitare l'URL completo del tuo sito nella seconda casella qui.

Zapier effettuerà la connessione e mostrerà WPForms nello Zap builder.

Quando tutto è connesso, fai clic su Continua in Zapier per passare al trigger.
Quindi scegli il modulo SendFox WordPress che hai creato dal menu a discesa e fai di nuovo clic su Continua .

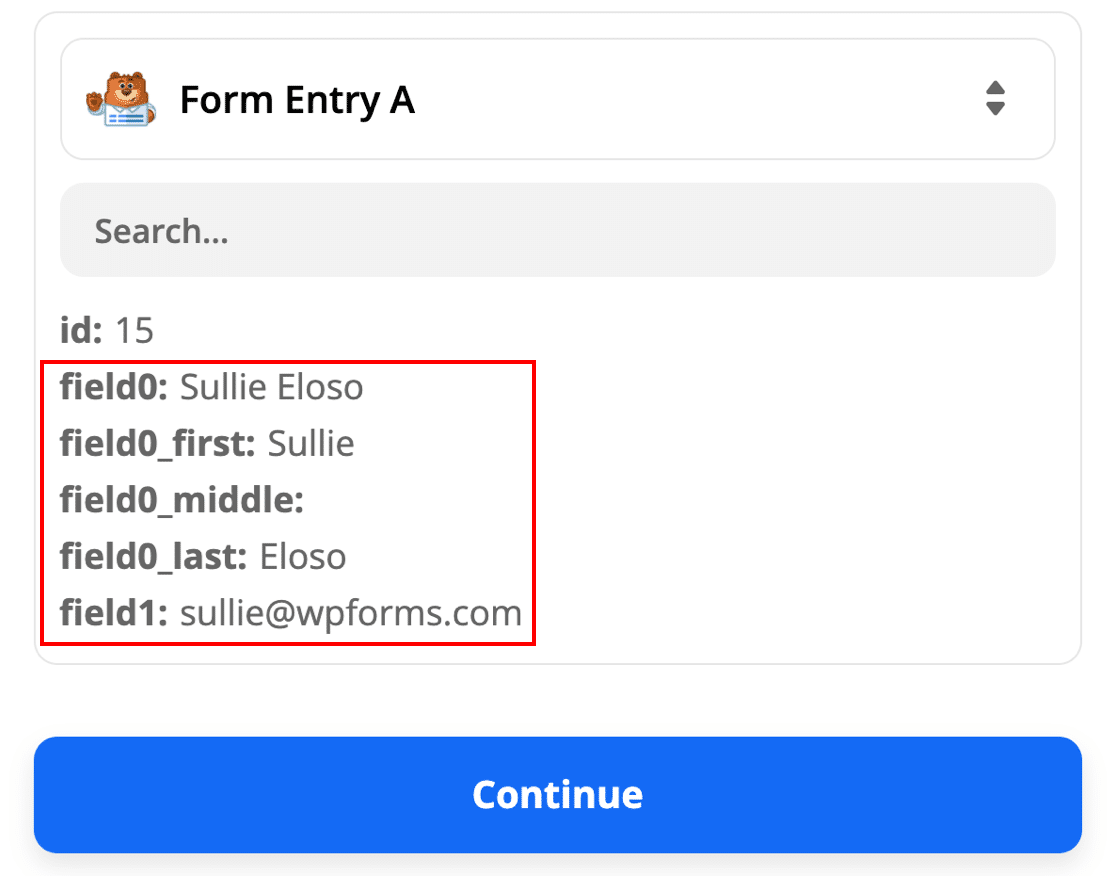
Quando fai clic su Test Trigger , Zapier recupererà la voce di test che abbiamo creato nel passaggio precedente.
Ricontrolla i dettagli per assicurarti che tutto funzioni.

Ora diremo a Zapier dove inviare la voce del modulo.
Passaggio 7: completa la tua integrazione con SendFox WordPress
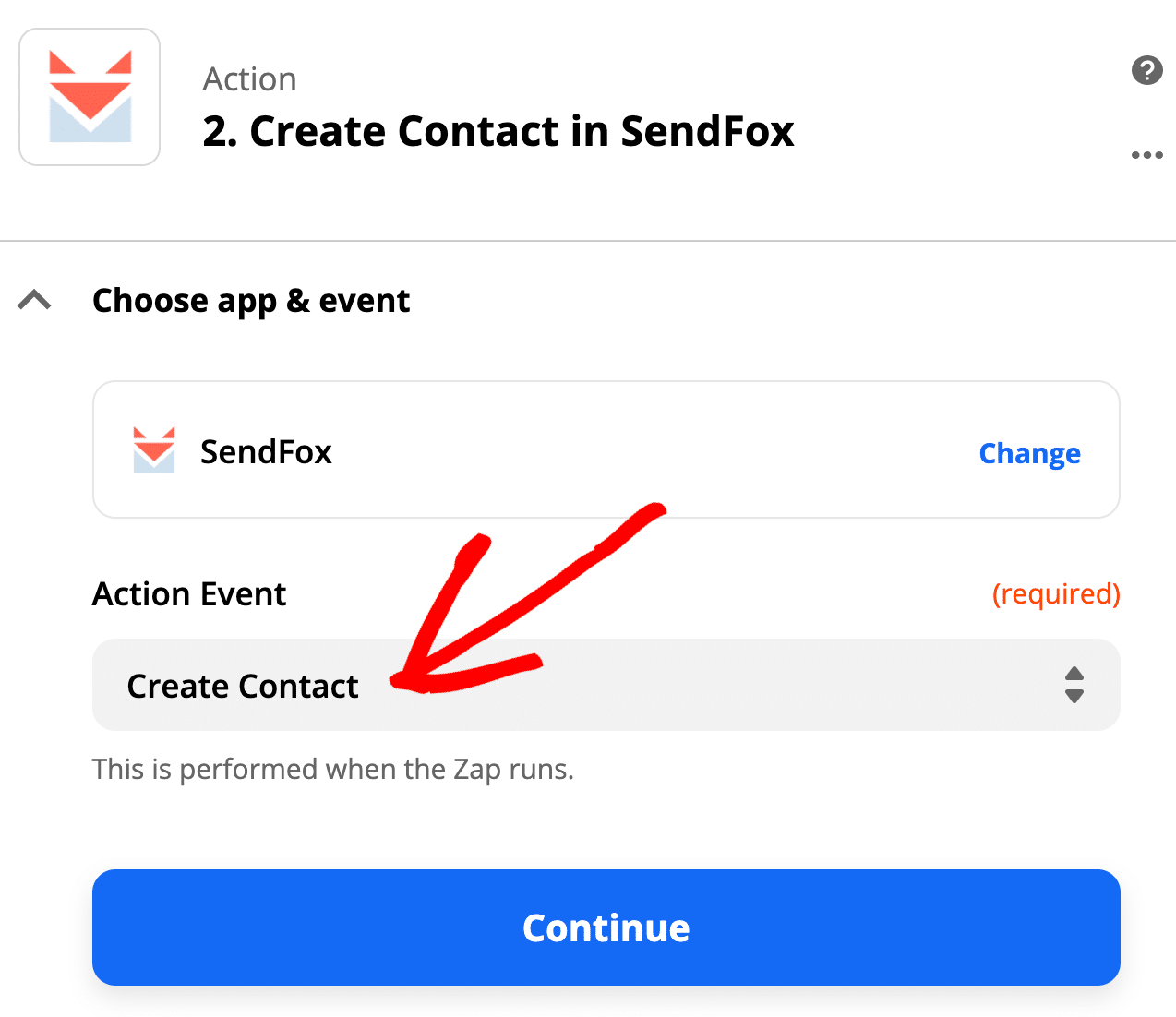
Zapier ti chiederà di specificare l' evento dell'app . Cerca SendFox qui e selezionalo.
Nel secondo menu a discesa, fai clic su Crea contatto .

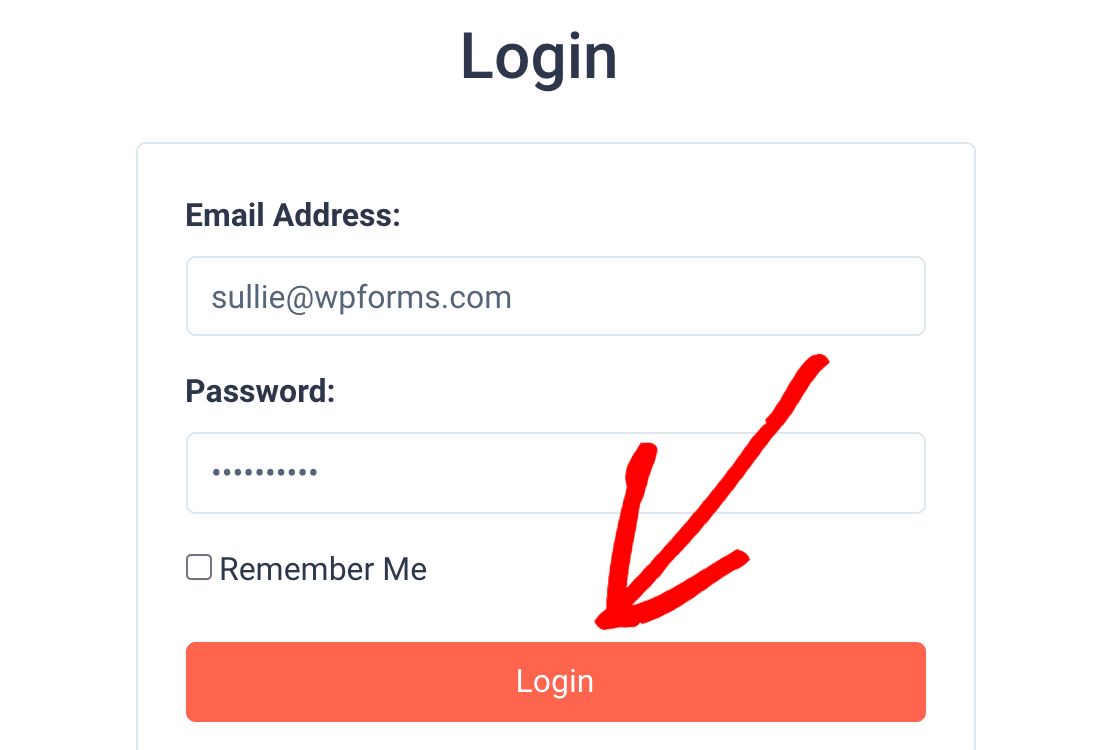
Quando fai clic su Continua , Zapier ti chiederà di accedere al tuo account SendFox per completare la connessione. Non è necessario utilizzare un token di accesso personale qui; basta accedere con la tua email e password.

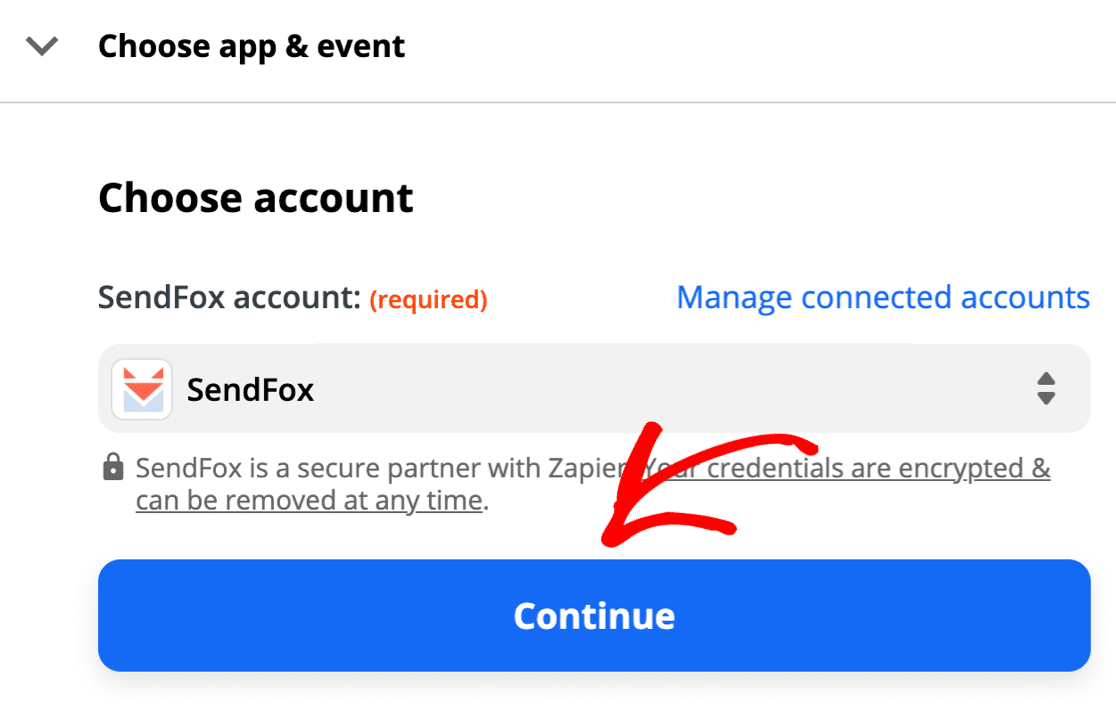
Quando vedi la connessione qui, sei a posto! Facciamo clic su Continua .

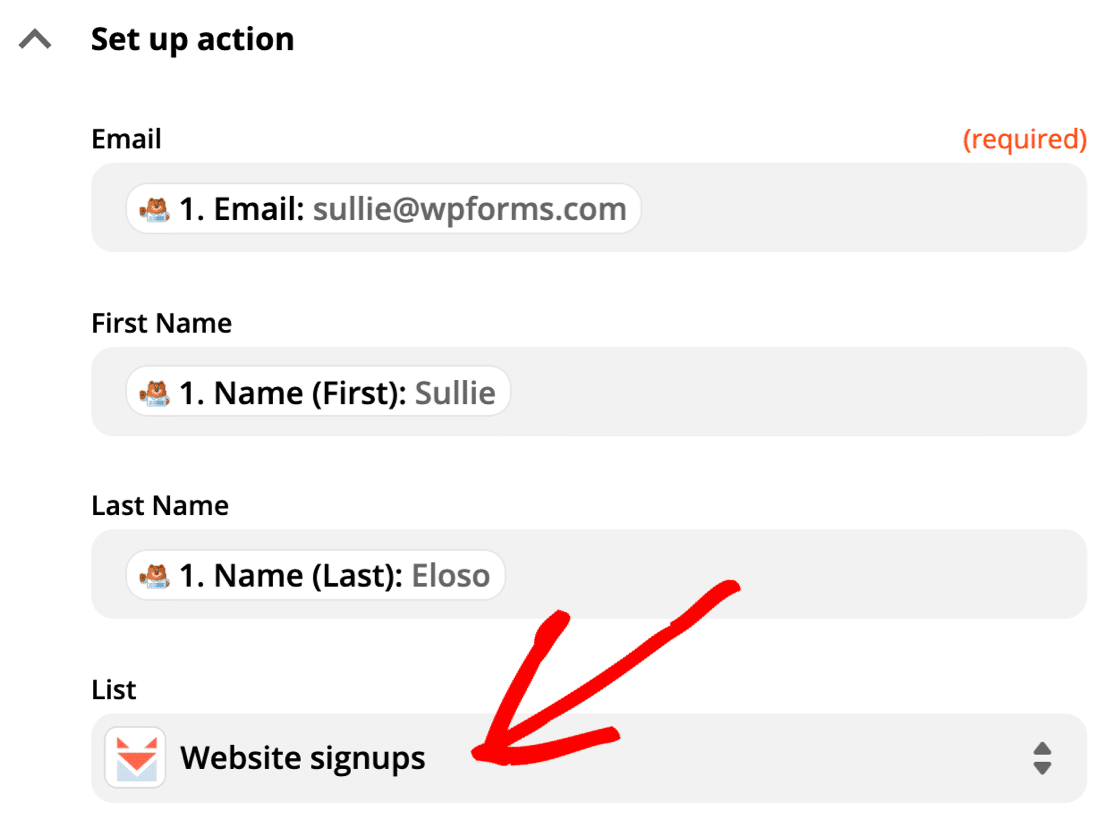
Ora è il momento di mappare i campi dal modulo SendFox WordPress al record del contatto SendFox.
Ricorda: non puoi utilizzare i campi personalizzati di SendFox qui, quindi vorrai solo mappare i 4 campi accettati da SendFox:
- E-mail: l'e-mail dell'abbonato dal tuo modulo
- Nome: il campo del nome nel modulo
- Cognome: il campo del cognome nel modulo
- Elenco: scegli l'elenco a cui desideri aggiungerli dagli elenchi di SendFox

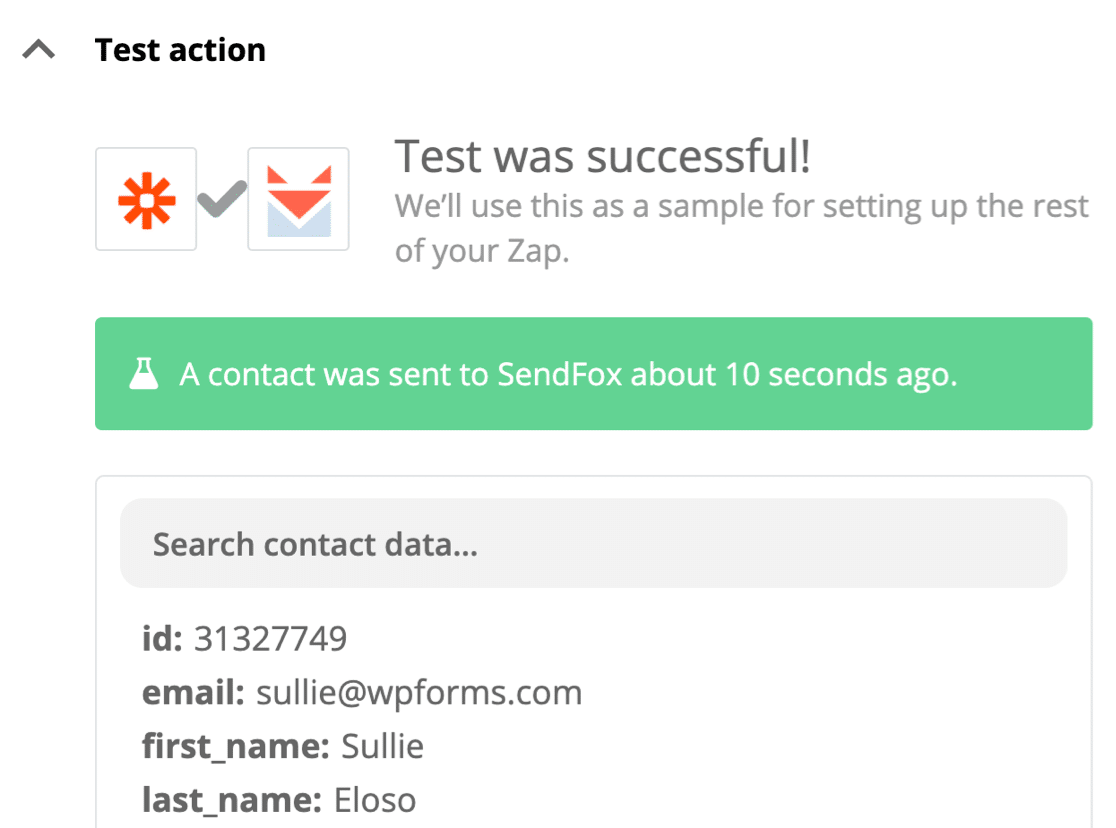
Fare di nuovo clic su Continua . Quindi vai avanti e prova la connessione. Zapier si collegherà al tuo sito e inserirà la voce di test.
Se tutto ha funzionato, vedrai un messaggio di successo come questo.

Ricordi cosa abbiamo detto sui doppi optin?
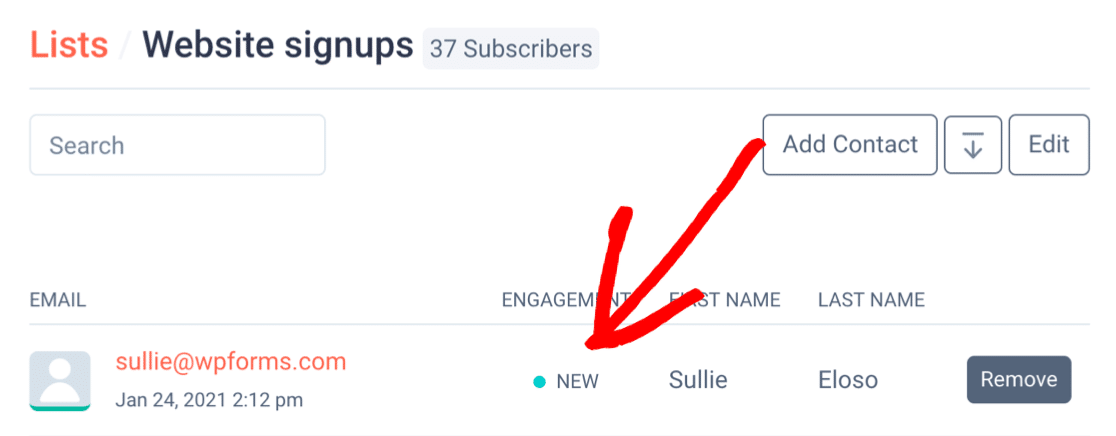
Quando accedi a SendFox, vedrai il tuo nuovo iscritto con lo stato di Nuovo . A questo punto, l'abbonato è nella tua lista e-mail, ma il suo indirizzo non è completamente confermato.

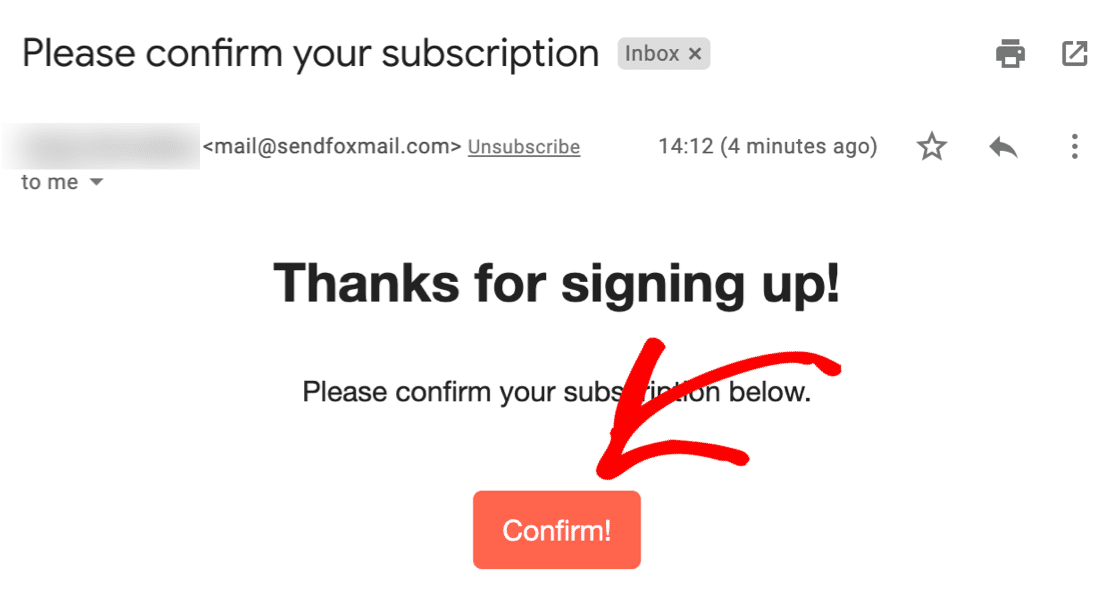
Per completare l'iscrizione, controlla la tua email e clicca sul pulsante Conferma .

Ed è così che colleghi i moduli SendFox a WordPress!
Ora il tuo nuovo iscritto è nella lista.
Tutte le tue regole di automazione continueranno a funzionare correttamente. Quindi, se hai impostato un'automazione della posta elettronica SendFox per l'onboarding dei tuoi nuovi membri dell'elenco, inizierà a funzionare a questo punto.
Non dimenticare di accendere il tuo Zap On in Zapier!
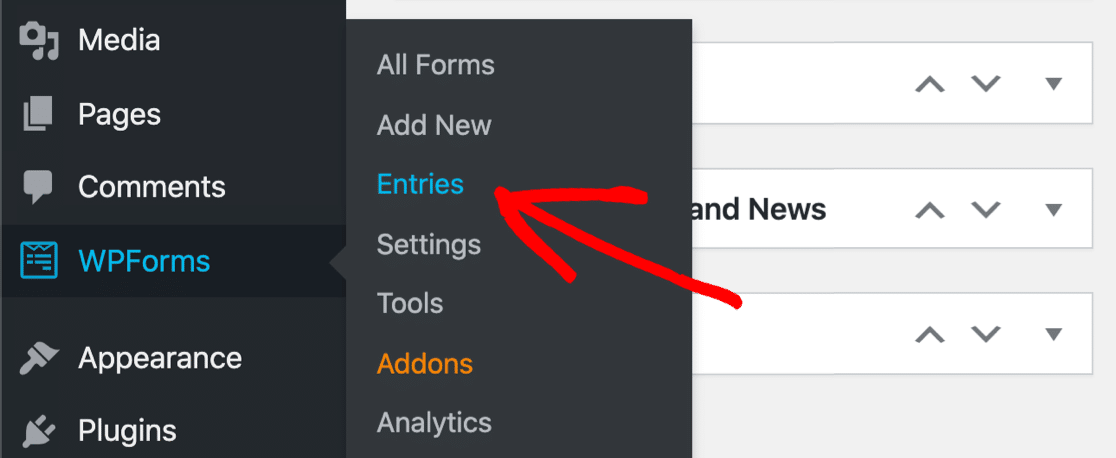
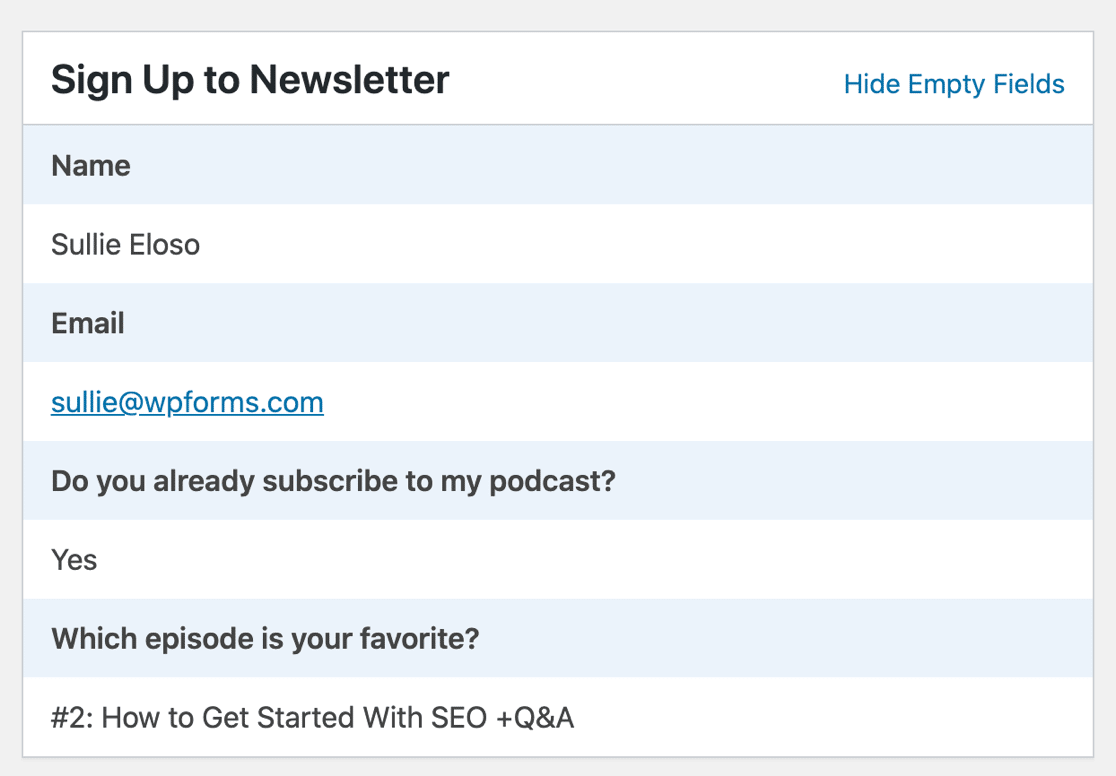
Un'altra cosa. Ricordi quei campi personalizzati che abbiamo aggiunto? Puoi facilmente vedere le risposte nella dashboard di WordPress sotto WPForms »Entries .

Basta cliccare su qualsiasi voce del modulo per vedere tutte le informazioni!

Questo è tutto! Ora hai un modulo WordPress personalizzato di SendFox pronto per raccogliere iscritti. Da qui, puoi aggiungere un altro passaggio al tuo zap e inviare le voci del modulo a Zoho CRM.
Se ti è piaciuto questo articolo, ti piacerà anche il nostro tutorial sulla connessione di WPForms a MailPoet.
Crea il tuo modulo SendFox in WordPress ora
Passaggio successivo: vedere le risposte del modulo
Vuoi un modo semplice per visualizzare le risposte ai tuoi campi personalizzati di SendFox?
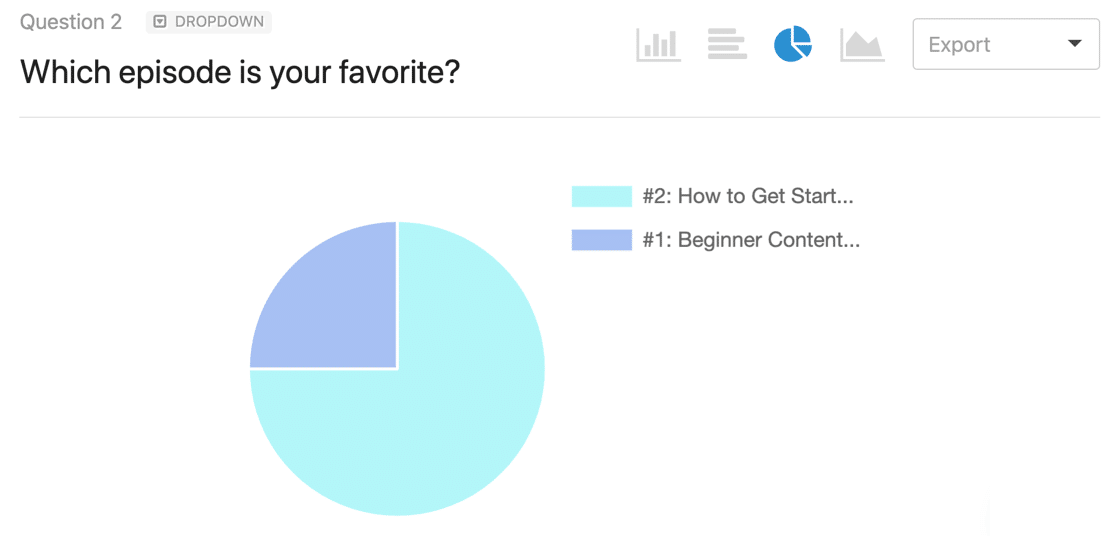
Con l'add-on sondaggi e sondaggi, puoi facilmente vedere tutte le risposte su un grafico.

Questo fantastico report sui sondaggi ti consente di visualizzare facilmente le risposte per qualsiasi modulo senza uscire da WordPress. E puoi attivare questo rapporto di indagine in qualsiasi momento, anche dopo che il tuo modulo è stato pubblicato.
Se vuoi vedere come WPForms si confronta con altri plugin, abbiamo tantissime altre recensioni di form builder da provare. Inizia con queste alternative Caldera Forms.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include l'addon Zapier e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
