Divisore di forme WordPress: padroneggia l'arte di separare le sezioni
Pubblicato: 2023-07-26Stai cercando di creare una pagina web migliore per pubblicizzare o mostrare i tuoi contenuti, servizi e prodotti? Una cosa del genere che potrebbe essere utile è un elemento offerto da PostX: Shape Divider.
Shape Divider è un elemento di design o uno strumento per creare divisori di sezione visivamente accattivanti e dinamici sulle pagine web. Ti consente di aggiungere forme, motivi o linee unici che separano diverse sezioni di contenuto, conferendo al tuo sito Web un aspetto più accattivante e moderno.
Ma come separare le sezioni usando un divisore di forme?
- Bene, per prima cosa crea una pagina e aggiungi il blocco Riga.
- Quindi dall'impostazione, seleziona "Shape Divider".
- Aggiungi lo stile della forma in alto/in basso.
- Infine, puoi aggiungere colore, capovolgerlo o regolare la larghezza e l'altezza.
È solo il riassunto. Puoi fare cose diverse usando le forme e in questo articolo abbiamo spiegato correttamente come utilizzare un divisore di forme WordPress. Quindi, continua a leggere.
Come utilizzare un divisore di forme WordPress?
Ora è il momento di spiegare una guida passo passo sull'utilizzo di Shape Divider. PostX offre divisori di sezioni di siti web multifunzionali. Quindi, se non stai usando PostX, installa e attiva PostX.
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web
Passaggio 1: accedi e crea un articolo/pagina
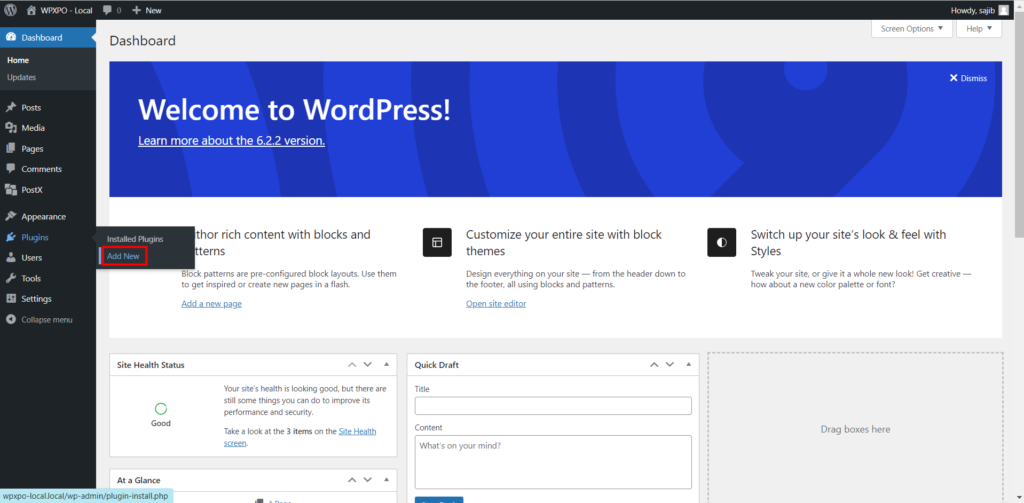
Innanzitutto, accedi alla dashboard di WordPress e cerca il pulsante "+ Nuovo" in alto. Ora posiziona il cursore lì e, in base alle tue preferenze, aggiungi un articolo o una pagina.

Passaggio 2: aggiungi il blocco riga-colonna
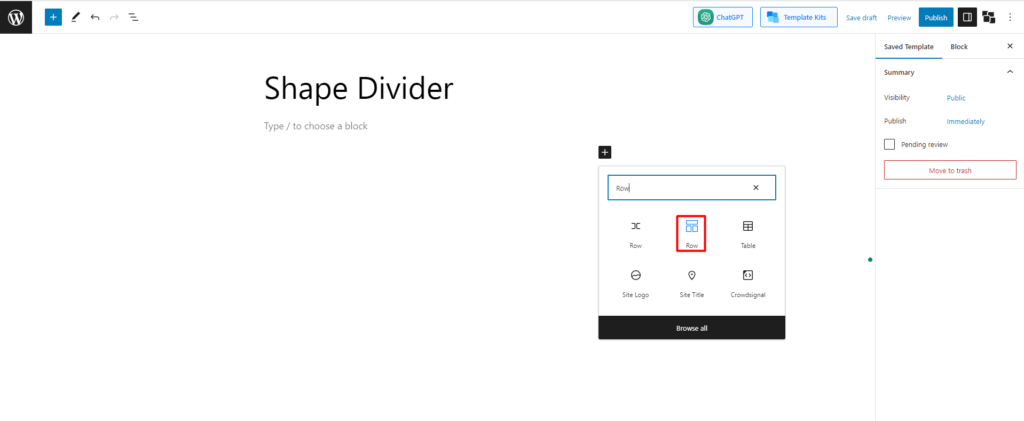
Ora fai clic sul pulsante "+" e apparirà una casella di ricerca per aggiungere un blocco. Quindi, nella casella di ricerca, digita "Riga" e vedrai l'icona del blocco riga-colonna. Considera l'immagine seguente se hai bisogno di chiarimenti.

Passaggio 3: scegli qualsiasi modello
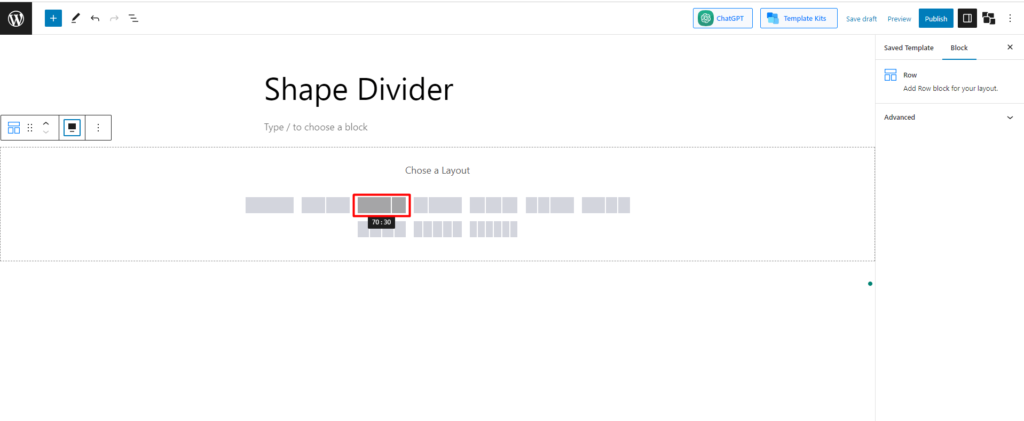
Ora ti verrà chiesto di scegliere qualsiasi layout. Sono disponibili 10 layout preimpostati. Scegline uno come preferisci. Vado con il layout 70:30.

Passaggio 4: selezionare l'impostazione del divisore di forma
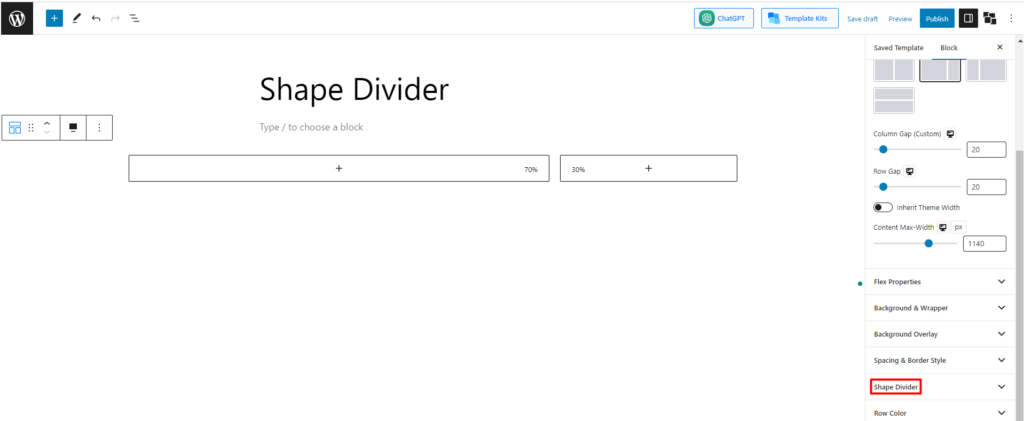
Dopo aver creato il layout, troverai diverse opzioni per personalizzare la riga nell'impostazione. Una delle opzioni che troverai è "Shape Divider". Controlla l'immagine per trovarla più facilmente.

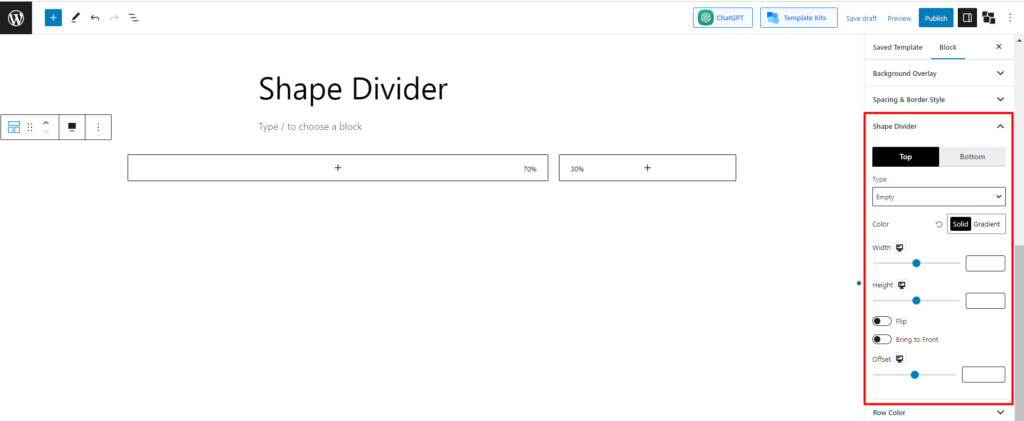
Passaggio 5: esplora le impostazioni del divisore di forma
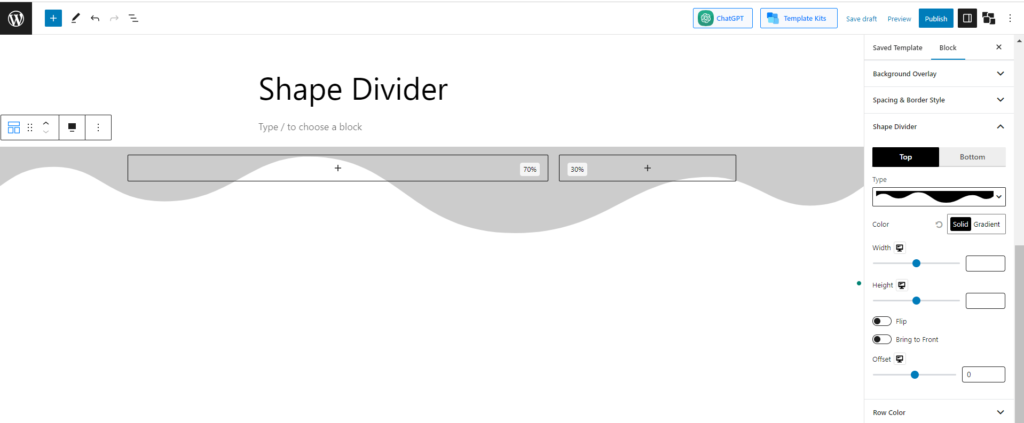
Ora siamo nel segmento principale. Dopo aver selezionato il pulsante "Shape Divider", sotto di esso troverai diverse opzioni di impostazione.

Secondo l'immagine, possiamo vedere che sono disponibili 9 campi iniziali personalizzabili. Ora diamo qualche idea sulle funzioni principali.
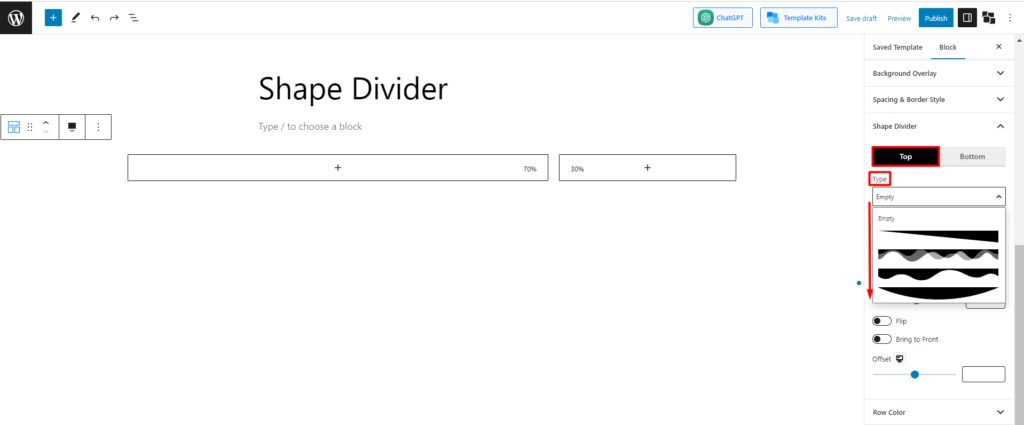
1. Posizione e Tipo
Nella primissima impostazione, dovrai selezionare la posizione. Ci sono 2 opzioni per te. È possibile selezionare la parte superiore, inferiore o entrambe. Iniziamo con la prima posizione. Successivamente, dovrai selezionare il tipo. Sono disponibili 8 forme predefinite.

Puoi sceglierne uno qualsiasi per progettare la tua pagina. Esploriamone alcuni.
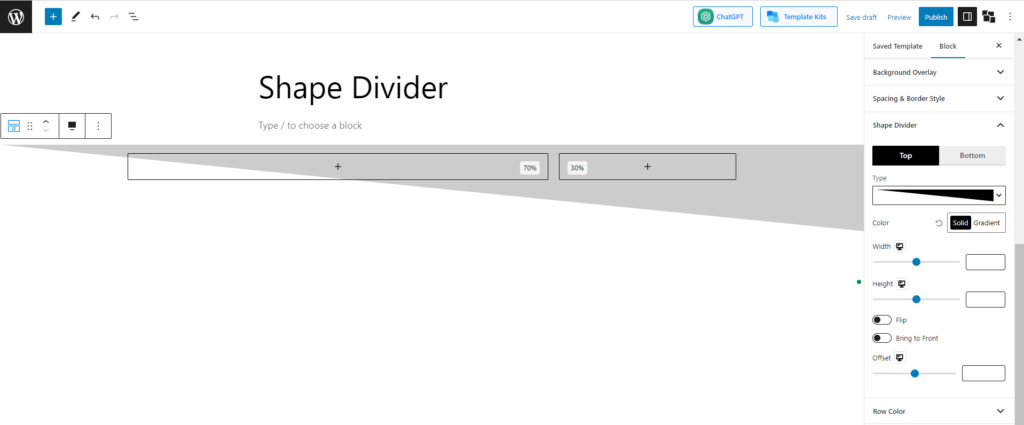
Se scegli il primo preset, apparirà come:

Se selezioni il terzo preset, apparirà come:

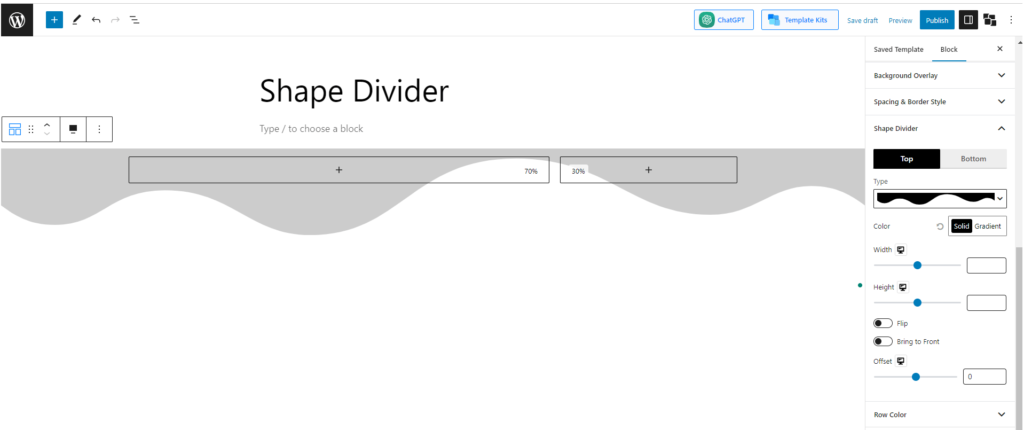
E se selezioni l'ultima preimpostazione, apparirà come:

2. Colore
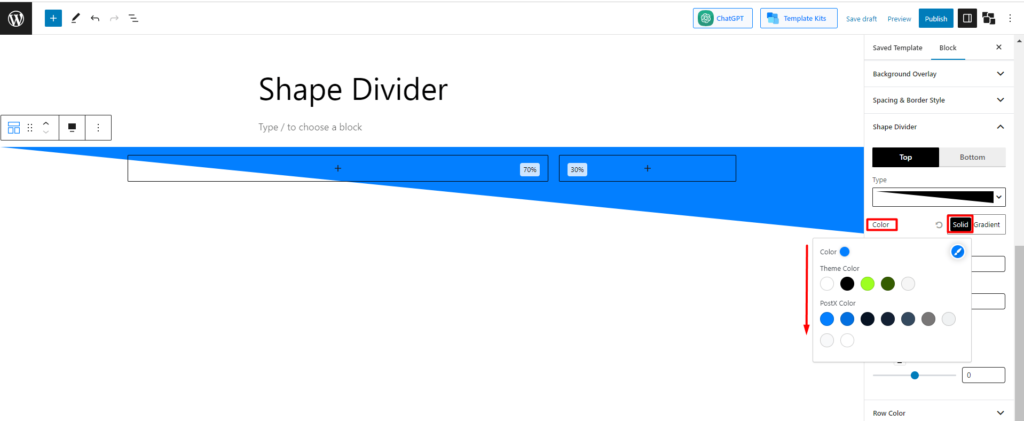
La prossima e altra funzione importante è l'impostazione del colore. Puoi cambiare il colore della forma in base alle preferenze personali. Fortunatamente ci sono opzioni per selezionare sia "Solido che Gradiente". “Vediamo un esempio.
Troverai diverse opzioni di colore a tinta unita quando scegli l'impostazione del colore "Solido". Scegli uno di loro. Oppure puoi fare clic sul selettore di colori (l'icona del pennello) per aprire la tavolozza dei colori e scegliere i colori desiderati. Andiamo con il colore blu e vediamo come appare:

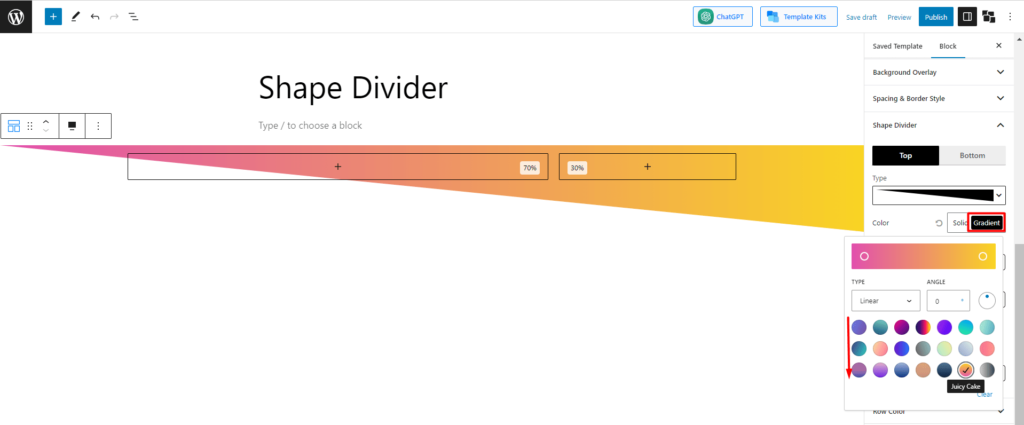
Ora andiamo con l'impostazione Sfumatura e, come la precedente, troverai alcuni colori sfumati. Ho selezionato il colore "Juicy Cake", ed ecco come appare:

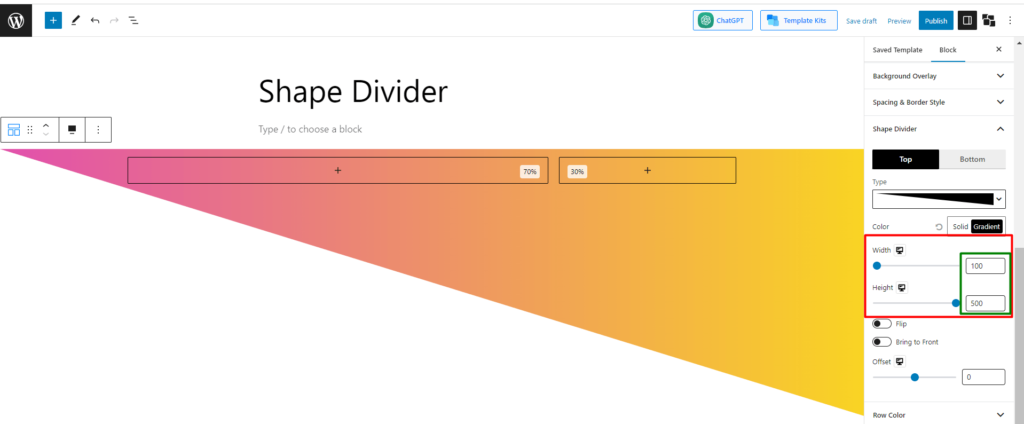
3. Larghezza e altezza
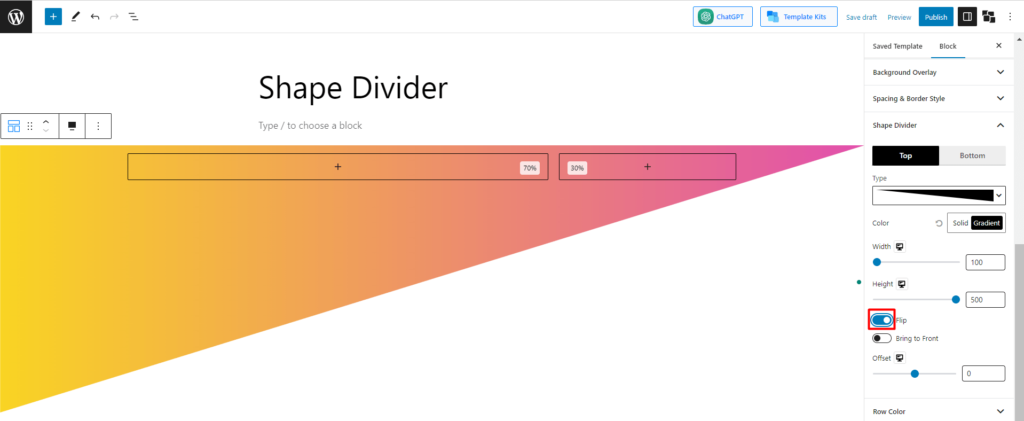
Le prossime opzioni che troverai sono larghezza e altezza. Puoi facilmente modificare la larghezza e l'altezza in base ai tuoi desideri. Ad esempio, manteniamo "larghezza 100 e altezza 500" e vediamo come appare la forma:

4. Capovolgi, Porta in primo piano e Sposta
Sono rimaste altre 3 impostazioni utilizzate appositamente per ulteriori personalizzazioni. Esploriamo un po' su di loro.
C'è un'opzione chiamata "flip". Per impostazione predefinita, è disabilitata. Se lo abiliti, la forma capovolgerà la sua posizione. Ecco come apparirà.

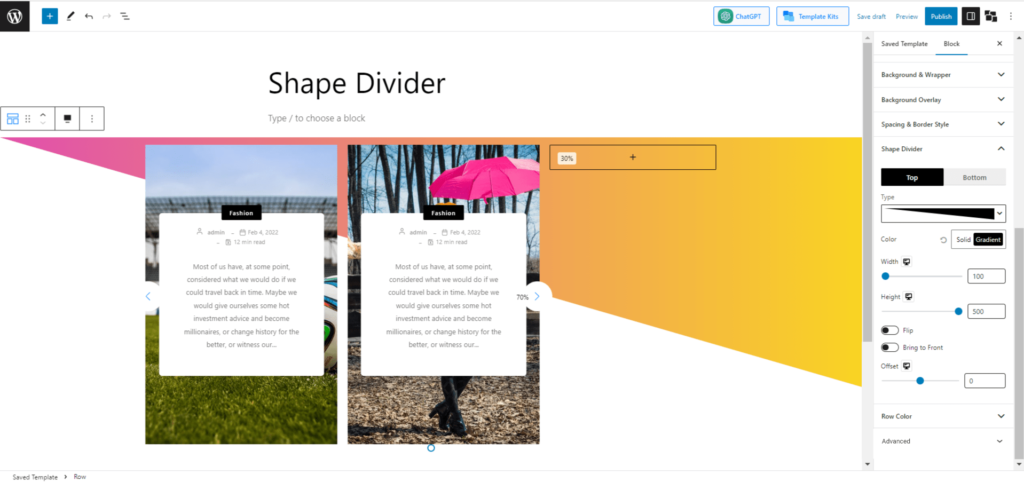
L'opzione successiva è "porta in primo piano". La funzione di questa impostazione è se un blocco si sovrappone alla forma, è possibile selezionare se la forma sarà in primo piano o il blocco. Per impostazione predefinita, l'opzione è disabilitata, il che significa che se aggiungi un blocco, apparirà davanti alla forma.

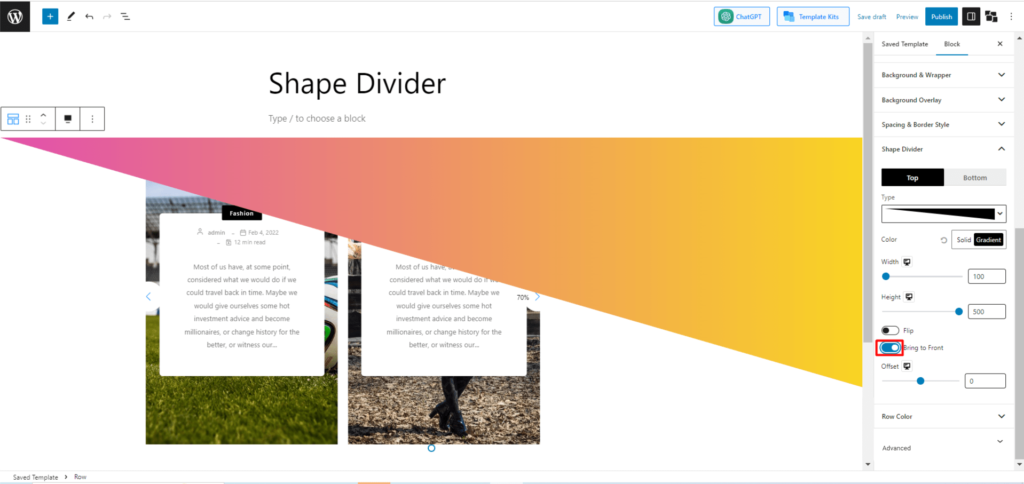
Ma se vuoi che la forma sia portata in primo piano, abilita l'opzione. Vediamo come appare, allora.

Questo è tutto sui divisori. Penso che ormai ne abbiate compreso le funzionalità. Tuttavia, per darti un'idea migliore, creiamo insieme un progetto utilizzando Shape Divider di PostX.
Uso pratico del divisore di forme
Poiché hai già compreso il processo di utilizzo di un divisore di forme, questa volta andremo direttamente e ti guideremo nella creazione di qualsiasi progetto utilizzando Shape Divider alimentato da PostX.
Passaggio 1: crea un blocco di righe e aggiungi Scegli un layout 70:30
Nella sezione precedente su "Come utilizzare un divisore di forme?" abbiamo mostrato come aggiungere il blocco di righe PostX e selezionare un layout. Basta seguire i passaggi 1, 2 e 3 della sezione "Come utilizzare un divisore di forme?" sezione e questo passaggio sarà completato.

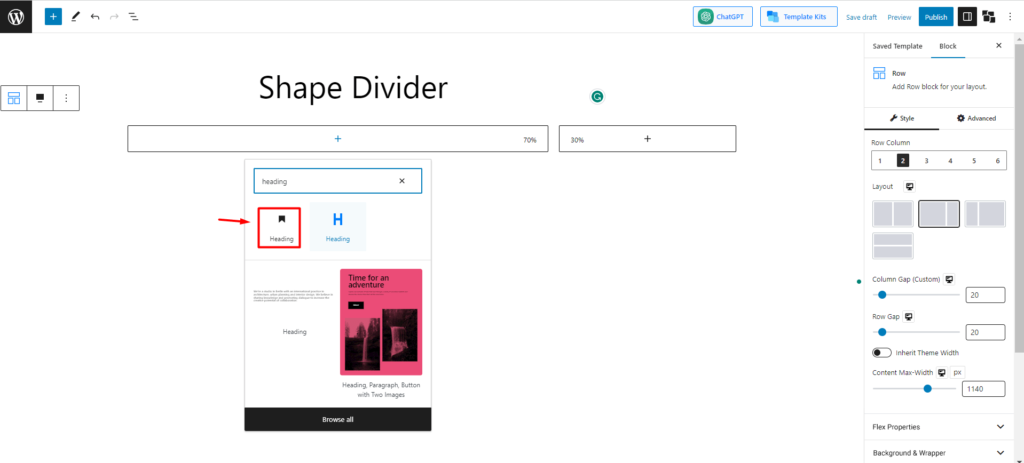
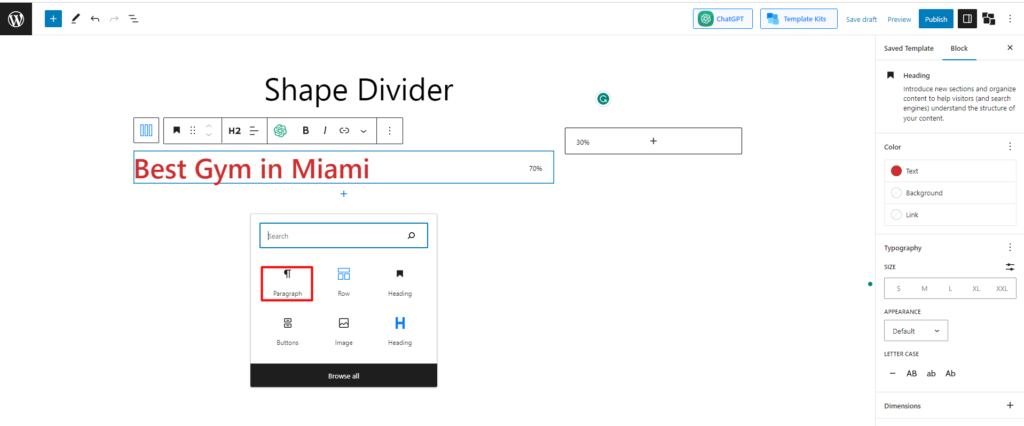
Passaggio 2: selezionare il pulsante Intestazione
Ora fai clic sul primo blocco e aggiungi il blocco "Intestazione" di PostX. Nell'intestazione aggiungeremo qualcosa relativo a una palestra a Miami.

Passaggio 3: aggiungi paragrafo e pulsante sotto l'intestazione
Ora sotto l'intestazione, aggiungiamo un pulsante di paragrafo per scrivere qualcosa di eccitante sulla palestra per attirare le persone.

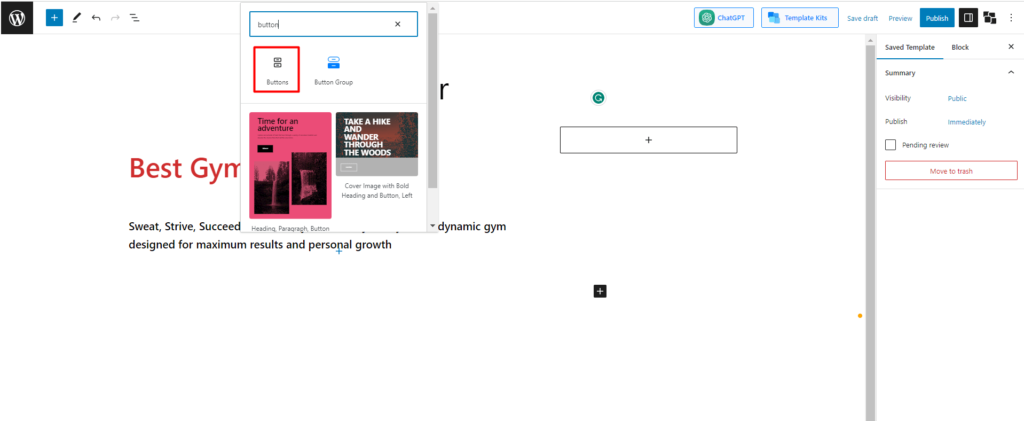
Ora aggiungi un pulsante sotto l'intestazione. Per questo, cerca un pulsante e aggiungilo.

Ora disegnalo con un colore e un testo particolari. Controlliamo cosa abbiamo fatto.
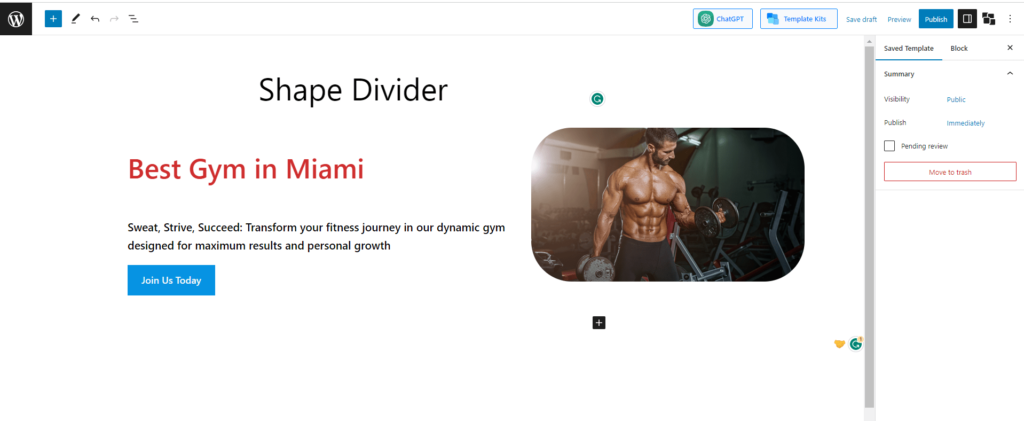
Passaggio 4: aggiungi immagine
Ora sul blocco vuoto sul lato destro, aggiungeremo un'immagine accattivante della palestra per renderla professionale.

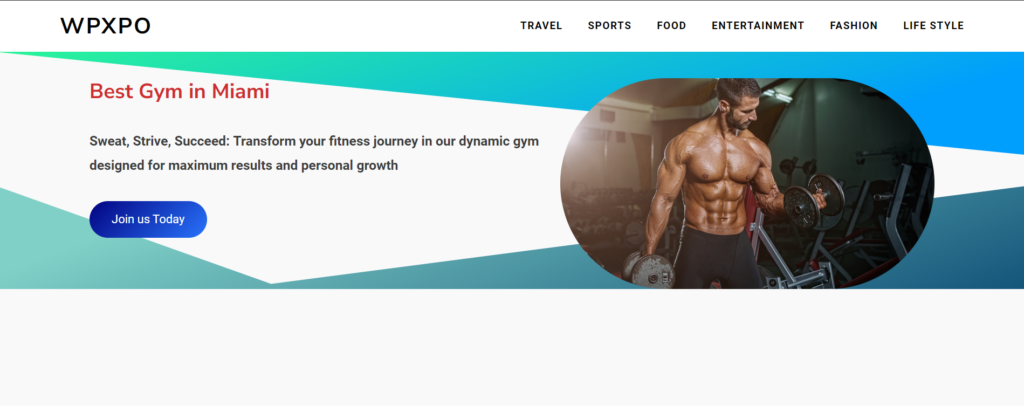
Passaggio 5: aggiungi il divisore di forma e progettalo
Infine, aggiungi il divisore di forma seguendo i passaggi che ho indicato di seguito. Qui aggiungeremo il divisore di forma sia per la parte superiore che per quella inferiore e utilizzeremo i colori sfumati. Vediamo la versione finale.

Parole finali
Questo è tutto su Shape Divider. Shape Dividers offre una gamma di opzioni personalizzabili, come la selezione di forme diverse, la regolazione delle loro dimensioni e posizione e la scelta di colori o sfumature per abbinarsi all'estetica del tuo sito web.
Aggiungendo Shape Dividers al tuo sito WordPress, puoi migliorare il suo appeal visivo, creare un senso di originalità e far risaltare i tuoi contenuti con divisioni di sezioni creative e accattivanti.
Quindi, pensiamo che ora ti sia chiaro tutto ciò che riguarda il divisore della forma dell'elemento.
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web

Come ottimizzare per gli snippet in primo piano

Come aggiungere l'impaginazione di WordPress su qualsiasi tema

Personalizzazione del menu di WordPress nel tema Twenty Twenty-two

Disposizione gastronomica esclusiva 2 – Starter Pack lunedì
