Come aggiungere facilmente una barra laterale a WordPress – Tutorial definitivo
Pubblicato: 2024-12-11Sommario
Ti sei mai chiesto cos'è in realtà una barra laterale in WordPress? O forse li hai individuati in alcuni temi e hai chiesto se sono ancora rilevanti con tutti i nuovi strumenti basati su blocchi disponibili. Bene, sei nel posto giusto! Oggi analizzeremo le barre laterali, esplorando il loro ruolo nei temi classici e a blocchi, perché sono ancora utili e come puoi utilizzarle per ottenere il meglio dal tuo sito.
Oltre a ciò, ti guiderò attraverso il processo di creazione di una barra laterale WordPress da zero utilizzando l'editor del sito e aggiungendola senza problemi al tuo modello. Immergiamoci direttamente nel tutorial WordPress della barra laterale!
Cos'è esattamente una barra laterale?
Per iniziare, una barra laterale è una vista familiare su molti siti WordPress. A volte viene indicato come menu della barra laterale di WordPress. Di solito è una colonna verticale posizionata accanto al contenuto principale, piena di funzionalità extra come menu di navigazione, post recenti o persino un modulo di iscrizione via email. A seconda del tema potresti trovare barre laterali a sinistra, a destra o talvolta su entrambi i lati. Alcuni temi ti consentono di attivarli o disattivarli completamente, mentre altri, come Prime FSE di MotoPress, li riservano per pagine specifiche, come blog o archivi.
Nel frattempo, temi come Divi fanno un ulteriore passo avanti con un generatore di barre laterali, che ti consente di aggiungere barre laterali uniche a diversi tipi di post o pagine: pensa a quanto può essere conveniente per organizzare i prodotti su un sito di e-commerce! Con la flessibilità aggiuntiva, puoi creare layout unici che guidano i visitatori verso i contenuti che troveranno più utili, sia tramite post evidenziati, collegamenti utili o suggerimenti di prodotti specifici.
In breve, una barra laterale funge da guida di supporto, guidando i visitatori attraverso il tuo sito offrendo informazioni o strumenti aggiuntivi in una sezione visivamente distinta. Nella maggior parte dei casi puoi rimuovere la barra laterale in WordPress. Ora che abbiamo trattato le nozioni di base di una barra laterale, diamo un'occhiata a come questo concetto si è evoluto dai temi classici a quelli a blocchi.
Perché le barre laterali sono ancora importanti in WordPress
Potresti pensare che le barre laterali siano vecchie notizie, soprattutto con tutto il brusio attorno all'editor a blocchi e alle moderne tendenze del web design. Ma il punto è questo: le barre laterali hanno capacità di resistenza per un motivo. Offrono una posizione privilegiata per condividere contenuti importanti e strumenti di navigazione senza sovraccaricare l'area del contenuto principale. Se progettata correttamente, una barra laterale può migliorare l'esperienza dell'utente offrendo utili scorciatoie a pagine o post pertinenti, aumentando l'accessibilità e la funzionalità del tuo sito. È come avere un assistente utile alla porta del tuo sito, che guida i visitatori verso le sezioni chiave con un semplice sguardo.
Barre laterali classiche e a blocchi: qual è la differenza?
Ora, è qui che le cose si fanno interessanti. WordPress ha introdotto l'editor del sito e i temi di blocco nella versione 5.9 , rendendo le barre laterali dei temi classici un po' vecchio stile. Le barre laterali dei temi classici erano semplici "aree widget" in cui era possibile trascinare e rilasciare widget come "Post recenti" o "Menu personalizzato". E questo era il widget della barra laterale di WordPress. Tuttavia, un grosso svantaggio era che il tema avrebbe limitato esattamente dove potevano andare; la personalizzazione era un po' più limitata e non era possibile creare una barra laterale completamente unica su ogni pagina.
Nei temi classici , anche le opzioni per modellare una barra laterale erano per lo più limitate a ciò che offrivano le opzioni del widget. Se si desidera che una barra laterale venga visualizzata solo su determinati tipi di pagine o che abbia contenuti diversi per post e pagine, spesso è necessaria una codifica personalizzata o plug-in aggiuntivi. Se hai cambiato temi, potresti dover ricostruire da zero i layout della barra laterale se il nuovo tema non supporta le stesse aree dei widget.
Vantaggi delle barre laterali a tema classico:
- Configurazione rapida: design plug-and-play senza troppi problemi.
- Layout affidabile: questi temi sono spesso più stabili e prevedibili.
- Personalizzazione semplice: l'aggiunta di widget è semplice e intuitiva.
Svantaggi delle barre laterali a tema classico:
- Flessibilità di progettazione limitata: personalizzare oltre i widget potrebbe essere complicato.
- Layout statico: la barra laterale rimane nella stessa posizione su tutte le pagine, il che significa che potrebbe non essere sempre la soluzione migliore per ogni tipo di contenuto.
Ma con i temi a blocchi ci siamo spostati in un mondo completamente nuovo. I blocchi hanno sostituito i widget come punto di partenza per la creazione di barre laterali, offrendoti un controllo molto più creativo. Puoi progettare la tua barra laterale trascinando e disponendo i blocchi direttamente nell'editor del sito, senza bisogno di widget. E sì, anche i widget tradizionali come “Calendario” o “Cerca” ora sono bloccati, quindi ottieni tutte le funzioni con molta più flessibilità rispetto al menu della barra laterale WordPress della vecchia scuola!
La cosa veramente interessante è che, nei temi a blocchi, le barre laterali sono componenti globali della struttura del tuo sito. Vengono creati come blocchi riutilizzabili (chiamati parti del modello), il che significa che puoi modellare una barra laterale una volta e riutilizzarla ovunque sul tuo sito. Puoi anche personalizzare ciascuna barra laterale quanto desideri o creare più barre laterali per diverse sezioni del tuo sito, rendendo più semplice mantenere tutto coerente.
Vantaggi delle barre laterali del tema Block:
- Completa libertà di progettazione: costruisci la tua barra laterale con blocchi che corrispondono al tuo marchio.
- Barre laterali specifiche per il contenuto: personalizza le barre laterali in modo che vengano visualizzate solo su post o pagine specifici.
- Personalizzazione intuitiva: la modifica completa del sito significa che non sono necessarie competenze di codifica per apportare modifiche importanti.
Svantaggi delle barre laterali dei temi a blocchi:
- Curva di apprendimento: può essere necessario un po' di tempo per abituarsi al nuovo sistema a blocchi, soprattutto per chi è abituato ai temi classici.
- Meno prevedibile: poiché è possibile personalizzare così tanto, il design potrebbe non funzionare sempre su tutti i dispositivi o dimensioni dello schermo a meno che non venga testato attentamente.
Come aggiungere facilmente una barra laterale al tema a blocchi WordPress
Ora ti guiderò attraverso la creazione di una barra laterale WordPress da zero nell'editor del sito WordPress e l'aggiunta al tuo modello. Questa parte del post riguarda i passaggi pratici, quindi se sei pronto per tuffarti nella parte pratica, iniziamo!
Requisiti
Prima di iniziare, assicurati che la tua versione di WordPress sia aggiornata almeno alla 5.9 o alla versione più recente. Dovrai anche attivare un tema a blocchi, che supporti l' editor del sito e ti consenta di personalizzare completamente le parti del tema.
Mostrare l'aspetto predefinito del modello
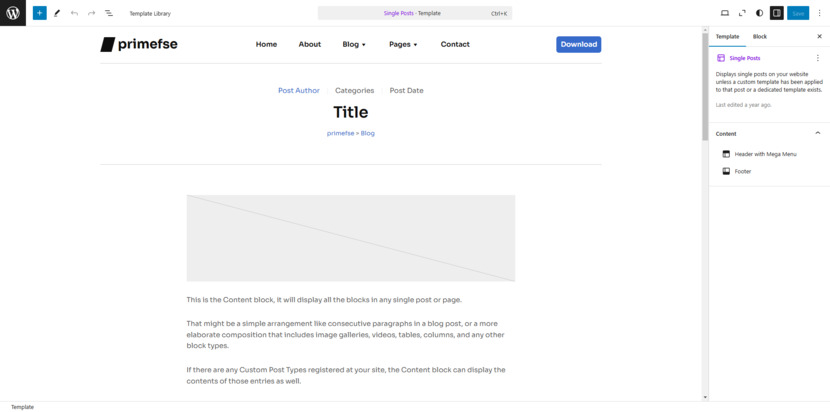
Ecco la mia configurazione : il modello della home page del blog ha una barra laterale per impostazione predefinita, ma il modello del post singolo no.

Creerò da zero una barra laterale specifica per il modello di post singolo e la aggiungerò.
Comprendere la funzionalità della barra laterale di WordPress
Prima di immergerci nelle istruzioni, è essenziale comprendere la funzionalità delle barre laterali in WordPress. Le barre laterali sono molto più di un semplice spazio extra sullo schermo. Le barre laterali ti offrono uno spazio flessibile per condividere contenuti che mantengono i visitatori coinvolti ed esplorati. Pensateli come mini-cartelloni pubblicitari per tutti i tipi di informazioni utili: possono ospitare widget, come calendari, tag cloud, post popolari o commenti recenti, che forniscono ai visitatori informazioni preziose senza sovraccaricare il contenuto principale.
Un menu della barra laterale di WordPress ben posizionato può funzionare per te, aumentando la percentuale di clic e indirizzando gli utenti verso le aree chiave del tuo sito, guidandoli efficacemente lungo il loro viaggio.
Migliori pratiche per il contenuto della barra laterale
Ora che sappiamo perché le barre laterali sono importanti, parliamo di come farle funzionare per te. Per prima cosa: approfondisci le analisi del tuo sito per vedere cosa stanno cercando i tuoi visitatori. Questo può aiutarti a decidere cosa includere nella barra laterale.
Quando si tratta di design, mantienilo pulito e semplice: a nessuno piace il disordine! Attieniti ad alcuni elementi chiave in linea con i tuoi obiettivi.
E ricorda, la barra laterale non è un accordo "impostalo e dimenticalo". Prendi l'abitudine di rivedere e aggiornare regolarmente i tuoi contenuti. Che si tratti di evidenziare gli aggiornamenti stagionali o di mostrare nuovi prodotti, mantenere fresca la barra laterale è una mossa intelligente per mantenere l'interesse dei visitatori. Quando la barra laterale sembra attuale e pertinente, è più probabile che i visitatori facciano clic ed esplorino. Quindi, aggiornalo regolarmente: è un modo semplice per mantenere il tuo sito vivace e mantenere gli utenti coinvolti con ciò che è nuovo ed entusiasmante.
Creazione di una barra laterale WordPress da zero
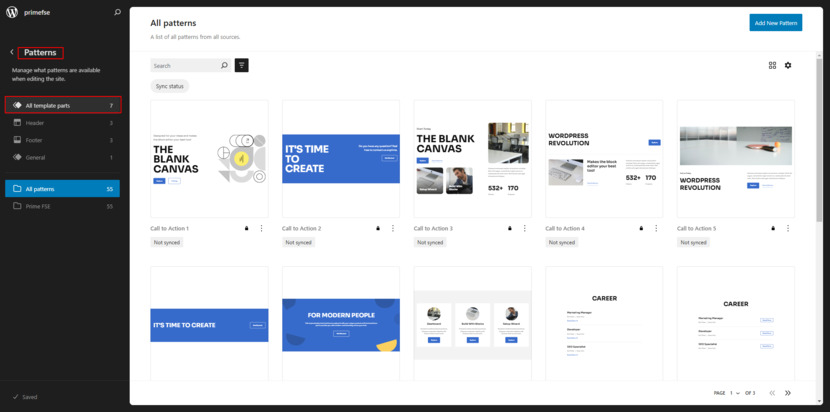
Accedi al tuo sito WordPress e vai su Aspetto > Editor per accedere all'editor del sito. Da qui, vai su Patterns , dove sono archiviate le parti del modello.

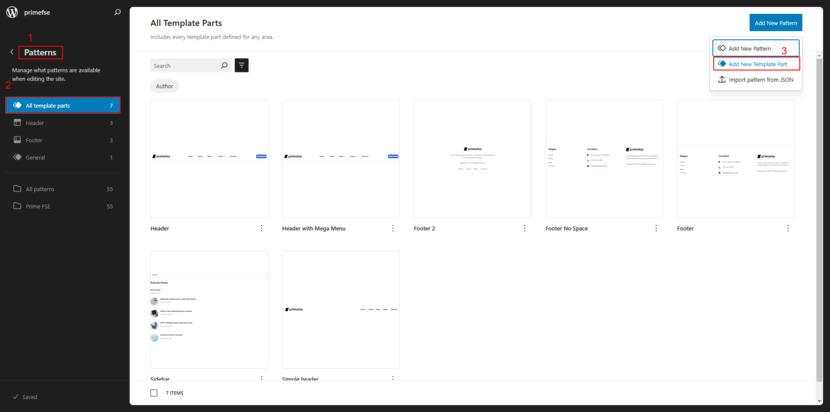
Fare clic sul pulsante Aggiungi nuovo modello , quindi su Aggiungi nuova parte modello .

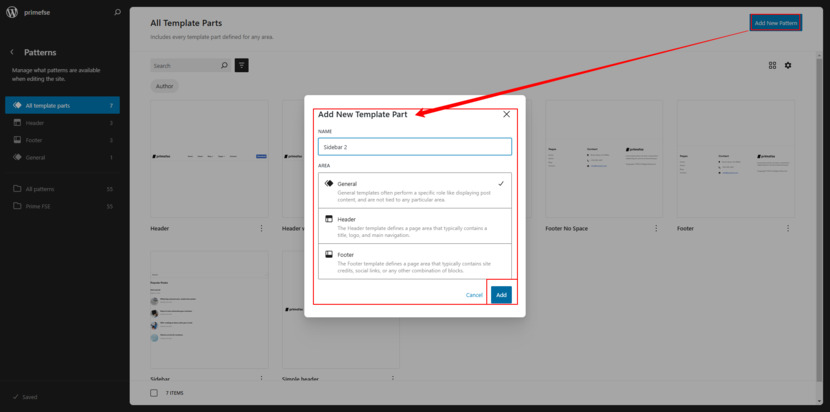
Apparirà un popup con l'opzione " Generale ", quindi lascialo così com'è.

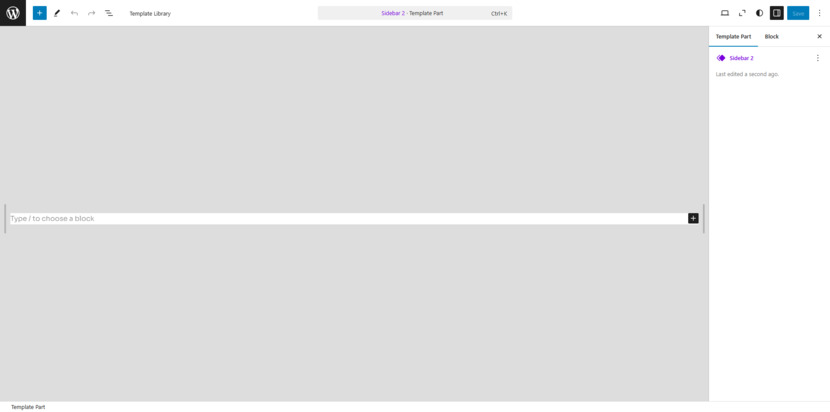
Dai un nome alla barra laterale, premi " Aggiungi " e vedrai una schermata vuota in cui puoi iniziare a costruire la barra laterale.
Aggiungi i blocchi che desideri facendo clic sul segno + .

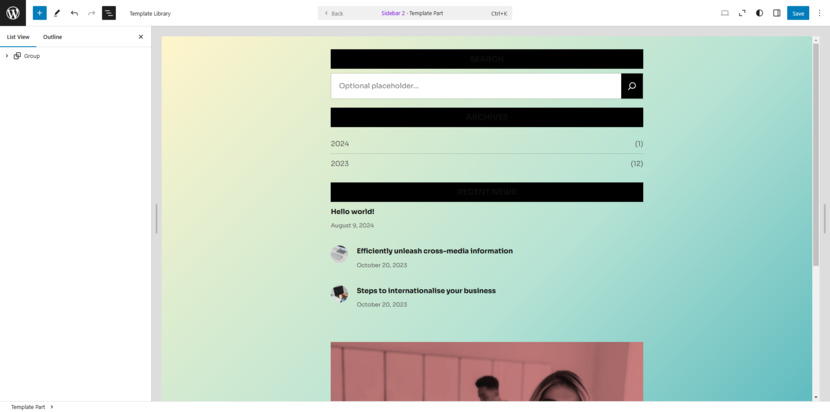
Per la mia barra laterale ho aggiunto Intestazioni, una casella di ricerca, gli Archivi, gli Ultimi post, un'immagine e il blocco Pulsanti con un solo pulsante.

Puoi anche aggiungere un separatore, ma è facoltativo. Utilizzare la visualizzazione elenco per verificare che tutti i blocchi siano a posto. Una volta terminato, fai clic su Salva per mantenere la nuova barra laterale.
Aggiunta della barra laterale al modello
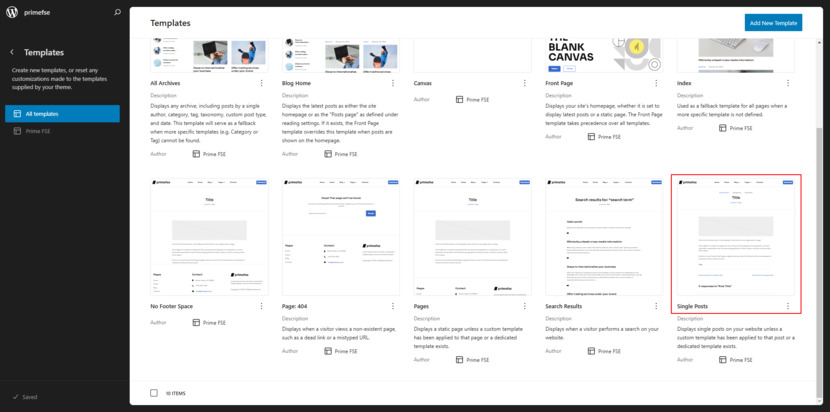
Ora vai su Modelli e seleziona il modello Post singolo .

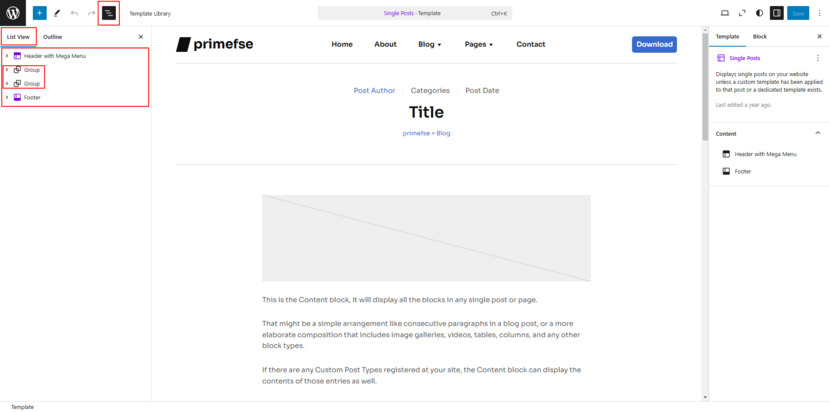
Anche se in questo modello predefinito non è presente alcuna barra laterale, ne aggiungeremo una. Fare clic su Modifica per aprire l'editor dei modelli. Nella vista struttura, individua l'area del contenuto tra l'intestazione e il piè di pagina.

Ecco dove inseriremo la nostra barra laterale.
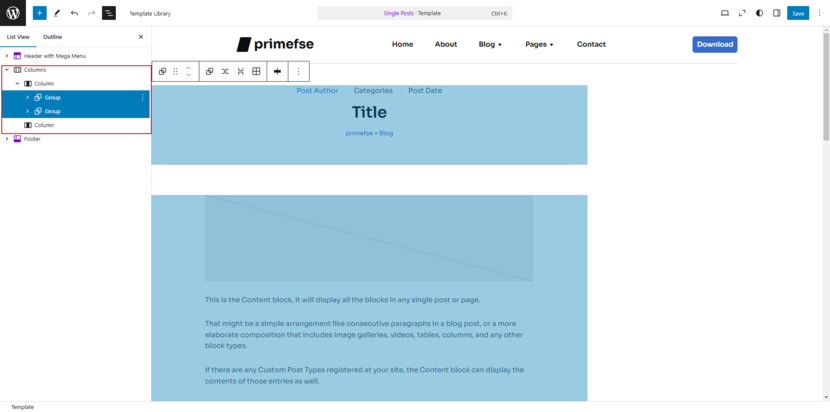
Aggiungi un blocco Colonne a questa sezione, scegliendo il layout con il contenuto a sinistra e la barra laterale a destra.

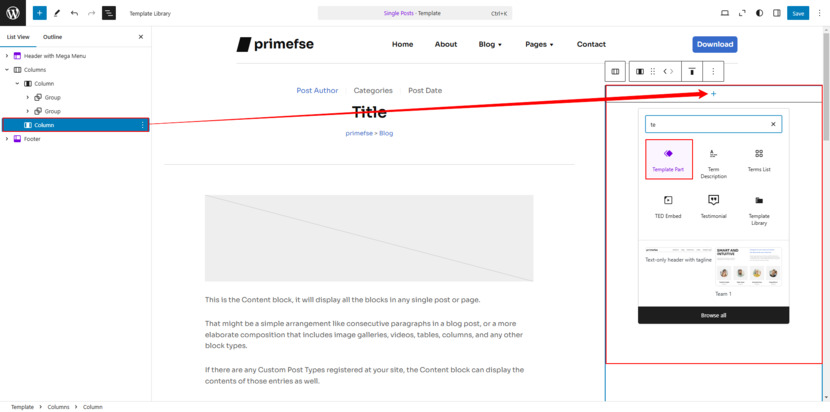
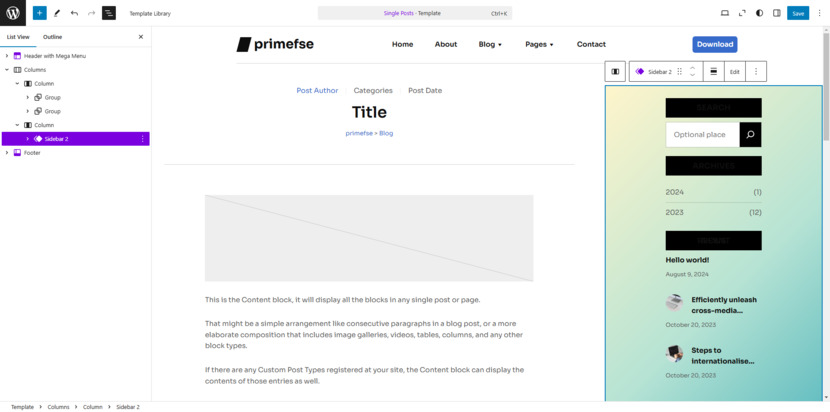
Utilizza di nuovo la visualizzazione elenco per posizionare i tuoi contenuti nella colonna di sinistra, quindi aggiungi un blocco Parte modello nella colonna di destra e seleziona la barra laterale che abbiamo appena creato.


Aggiustamenti finali
Per assicurarmi che tutto sia a posto, ho modificato leggermente il layout. Ho racchiuso le colonne in un Blocco sezione (da Getwid), che offre più opzioni di stile. Nel mio tema (Prime FSE), questa sezione corrisponde perfettamente alla larghezza del contenuto predefinita di 1160 px . Il tuo tema potrebbe avere impostazioni diverse, quindi potrebbe essere necessario modificare il contenitore o lo stile. Per quanto riguarda lo stile, come avrai notato, ho cambiato il colore dello sfondo.
Ricorda, gli stili e le dimensioni dei blocchi provengono dal file theme.json o dal libro di stili del tuo tema, quindi ciascun tema può variare. Tienilo a mente quando lavori con layout e stile.
Lo sguardo finale
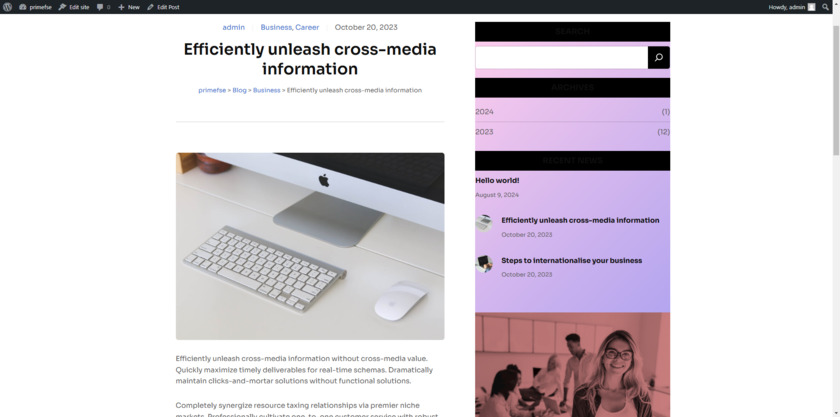
Diamo un'occhiata al risultato finale!

Inizialmente, i post non avevano una barra laterale, ma ora la nostra barra laterale personalizzata è proprio lì. Potrebbe apparire leggermente diverso in base agli stili preimpostati del tuo tema, ma sentiti libero di modificarlo secondo necessità per farlo sembrare perfetto.
Usi pratici delle barre laterali in WordPress
A questo punto, potresti chiederti come utilizzare una barra laterale di WordPress per migliorare il tuo sito. Bene, ecco alcuni suggerimenti utili per aggiungere una barra laterale che induca le persone a esplorare e interagire con i tuoi contenuti:
- Aggiungi una casella di ricerca: aggiungi una casella di ricerca per consentire ai visitatori di trovare più facilmente ciò che stanno cercando. Ciò è particolarmente utile se disponi di una vasta libreria di contenuti, in cui gli utenti potrebbero voler passare a un post o argomento specifico senza scavare nell'intero sito.
- Collegamenti di navigazione: mentre la navigazione principale è in alto, puoi utilizzare la barra laterale per collegamenti rapidi e pratici ad altre pagine importanti. In effetti, molte aziende ritengono che inserire collegamenti di invito all'azione, come "Richiedi un preventivo" o "Contattaci", nella barra laterale sia un ottimo modo per favorire conversioni e richieste.
- Evidenzia i contenuti più popolari: metti in evidenza i tuoi post più importanti o gli articoli recenti per potenziare la SEO e mantenere coinvolti i visitatori. Le barre laterali con le sezioni "Post popolari" spesso registrano percentuali di clic più elevate, poiché le persone adorano vedere cosa è di tendenza sul tuo sito. Usa questa opportunità per guidare il tuo pubblico verso i contenuti che lo invogliano a tornare.
- Fai crescere la tua lista e-mail: una barra laterale è perfetta per aggiungere un modulo di iscrizione per acquisire nuovi abbonati per newsletter o aggiornamenti. Un'offerta allettante o un download gratuito in cambio di un'iscrizione può essere un potente motivatore e la barra laterale offre un'ottima posizione per farlo.
- Collegamenti ai social media: mantieni i visitatori connessi aggiungendo collegamenti ai social media alla barra laterale. L'importanza della barra laterale la rende un ottimo punto per connettere le persone ai tuoi canali social senza interrompere la loro esperienza di lettura.
- Pubblicità e banner: le barre laterali sono anche il luogo ideale per annunci o promozioni speciali. Prendi in considerazione l'utilizzo della barra laterale per mostrare contenuti sponsorizzati o link di affiliazione se è in linea con gli obiettivi del tuo marchio.
Progettare una fantastica barra laterale
Non importa se stai utilizzando un tema Classico o un tema a blocchi, una delle prime cose che dovrai decidere è dove posizionare la barra laterale.
Posizionamento della barra laterale: sinistra, destra o mobile?
Barra laterale sinistra o destra? Il dibattito tra il posizionamento a sinistra e a destra è antico nel web design. Mentre il lato sinistro tende ad essere il punto di riferimento per i siti Web tradizionali (a causa delle abitudini di lettura che si inclinano da sinistra a destra), la barra laterale destra ha guadagnato popolarità negli ultimi anni per un paio di motivi. Innanzitutto, consente al contenuto principale di essere la prima cosa che gli utenti vedono, soprattutto se stanno scansionando un post del blog. Ma alla fine, dipende da cosa ritieni giusto per il tuo sito.
- Barre laterali di sinistra: ideale per la navigazione, la barra laterale di sinistra è il luogo ideale per categorie, archivi o collegamenti social. Posizionato in alto a sinistra, è facile da individuare e utilizzare come guida rapida per gli utenti.
- Barre laterali destre: spesso utilizzata per le promozioni, la barra laterale destra è perfetta per annunci, inviti all'azione o collegamenti a contenuti sponsorizzati. Puoi anche mettere in evidenza post correlati o collegamenti social qui per invogliare gli utenti a esplorare.
Nei temi classici , il posizionamento della barra laterale è solitamente predeterminato dalle impostazioni del tema e non hai molta flessibilità a meno che non ti senti a tuo agio nel modificare il codice. D'altra parte, i temi Block offrono il pieno controllo e puoi testare diversi posizionamenti in base al comportamento dell'utente. Potresti scoprire che una barra laterale sinistra funziona meglio per i visitatori del tuo sito, ma una barra laterale mobile (che rimane fissa mentre l'utente scorre) potrebbe essere un'ottima opzione per alcune sezioni.

Le barre laterali mobili sono particolarmente apprezzate nei blog, nei siti di e-commerce e nelle pagine di destinazione. Queste barre laterali rimangono visibili mentre gli utenti scorrono i contenuti, il che può aiutarti a massimizzare il coinvolgimento con cose come newsletter o promozioni. Nei temi a blocchi, è possibile creare una barra laterale mobile tramite l'editor dei blocchi regolando le impostazioni nel contenitore della barra laterale.
Progettare una barra laterale non significa semplicemente riempire spazio: significa creare un'area utile e visivamente accattivante che supporti gli obiettivi del tuo sito e mantenga coinvolti i visitatori. Ecco come farlo nel modo giusto:
Dai priorità ai contenuti chiave: inizia posizionando gli elementi essenziali in alto. Pensa alla barra di ricerca, ai post recenti, agli elenchi di categorie e ai collegamenti a contenuti popolari. Cosa vuoi che i visitatori vedano per primi? Assicurati che le cose più preziose siano sempre a portata di mano.
Crea spazio e separazione: utilizza spaziatura, divisori o linee sottili per mantenere distinte le sezioni. Una barra laterale ben organizzata sembra pulita e facile da navigare, aiutando gli utenti a scansionare rapidamente senza essere sopraffatti. Ingombrare? Non invitato!
Barre laterali dinamiche di WordPress: personalizza la barra laterale in base alla pagina. Ad esempio, una barra laterale sui post del blog potrebbe contenere articoli correlati, mentre la barra laterale della pagina di un prodotto potrebbe contenere inviti all'azione e testimonianze. Adattare il contenuto lo mantiene rilevante.
Mantieni la coerenza tra le pagine: la personalizzazione è ottima, ma mantieni coerente il layout generale in modo che i visitatori sappiano sempre dove trovare gli elementi chiave. La coerenza crea fiducia e gli utenti si sentono a casa quando conoscono il layout.
Bilancia stile e funzionalità: mantieni caratteri, colori e pulsanti in linea con il tema del tuo sito, ma non sacrificare la leggibilità per l'estetica. Una barra laterale bella da vedere è importante, ma è essenziale che sia funzionale e di facile lettura.
Design reattivo: assicurati che la barra laterale sia ottimizzata per i dispositivi mobili. Sugli schermi più piccoli, le barre laterali in genere scendono sotto il contenuto principale, quindi dai la priorità a ciò che gli utenti mobili dovrebbero vedere per primo per un'esperienza senza interruzioni.
Prova layout diversi: non aver paura di sperimentare! Utilizza i test A/B o raccogli feedback per scoprire cosa funziona meglio. Piccole modifiche, come spostare un invito all'azione o aggiungere un widget di post popolare, possono avere un grande impatto.
Concentrarsi sull'esperienza utente: una barra laterale progettata con cura può essere un potente strumento per migliorare l'esperienza utente. Punta alla chiarezza e alla semplicità, aiutando i visitatori a trovare ciò di cui hanno bisogno senza problemi.
Con una barra laterale ben pianificata, non solo migliorerai l'esperienza dell'utente, ma manterrai anche coinvolti i visitatori, rendendola una risorsa preziosa per il tuo sito WordPress.
Widget della barra laterale: scegliere quelli giusti per il tuo sito
Sia i temi Classic che quelli a blocchi ti consentono di aggiungere widget alla barra laterale, ma con i temi a blocchi ottieni molta più libertà in termini di widget che puoi aggiungere.
Con il tema Classico , spesso lavori all'interno dell'area widget fornita dal tema, che in genere include opzioni di base come:
- Post recenti
- Barra di ricerca
- Categorie
- Archivi
I temi di blocco , tuttavia, ti consentono di aggiungere praticamente qualsiasi blocco di contenuto nella barra laterale, inclusi elementi avanzati come:
- Blocchi di invito all'azione (CTA).
- HTML personalizzato (per annunci o altre integrazioni)
- Gallerie di immagini
- Testimonianze
- Moduli di prenotazione
La parte migliore? Puoi aggiungere blocchi dinamici. Ad esempio, se gestisci un negozio online, potresti aggiungere un blocco "Prodotti" che aggiorna automaticamente i tuoi ultimi articoli. Oppure, per un'attività di servizi, potresti creare un blocco personalizzato con le tue ultime promozioni o spazi di prenotazione, rendendo la tua barra laterale pertinente e coinvolgente.
Alcune altre idee creative per la barra laterale di WordPress
Per coloro che desiderano una personalizzazione ancora maggiore, le barre laterali possono fungere da mini dashboard. Ad esempio, se gestisci un sito ad abbonamento, la barra laterale potrebbe mostrare contenuti personalizzati in base ai ruoli utente o allo stato di accesso.
Su un blog, una barra laterale può visualizzare una "Citazione del giorno" a rotazione o un feed in tempo reale dei tuoi ultimi post su Twitter, aggiungendo un elemento dinamico che aggiorna il contenuto ogni volta che un visitatore ritorna.
Nei negozi di eCommerce, l'utilizzo di una barra laterale per mostrare le offerte stagionali o le offerte esclusive riservate ai membri può creare urgenza e incentivare le vendite. Ricorda, una buona barra laterale è quella che sembra un'estensione naturale del tuo sito, guidando l'utente senza sopraffarlo.
Ottimizzazione mobile: adattare la barra laterale per i visitatori mobili
Viviamo in un mondo incentrato sui dispositivi mobili e la barra laterale deve essere il più ottimizzata possibile per i dispositivi mobili. Una barra laterale del tema Classico , soprattutto nei temi più vecchi, potrebbe risultare un po' affollata sugli schermi più piccoli. Spesso queste barre laterali sono nascoste dietro un menu o trasformate in un semplice elemento pieghevole. Sebbene ciò risolva il problema dello spazio, può anche rendere più difficile per gli utenti interagire con gli elementi della barra laterale, soprattutto se si tratta di qualcosa di cruciale come un modulo di prenotazione o un pulsante di invito all'azione.
I temi di blocco , tuttavia, gestiscono magnificamente l'ottimizzazione mobile. Sono progettati pensando alla reattività mobile, il che significa che i blocchi che utilizzi nella barra laterale si adatteranno a qualsiasi dimensione dello schermo. Che i tuoi visitatori utilizzino un desktop, un tablet o uno smartphone, il contenuto della barra laterale verrà ridimensionato e riorganizzato per adattarsi allo schermo. Puoi anche scegliere di nascondere o riordinare i blocchi specificatamente per i dispositivi mobili per mantenere le cose pulite e facili da navigare.
Suggerimento avanzato: anche nei temi a blocchi, non sovraccaricare la barra laterale con troppi elementi. Se ci sono troppe informazioni, potrebbero sopraffare gli utenti mobili. Mantieni la semplicità: meno è meglio quando si tratta di ottimizzazione mobile.
Concludendo
Ed ecco qua! Le barre laterali potrebbero essersi evolute, ma sono ancora altrettanto utili. Sia i temi Classic che quelli a blocchi offrono una serie di vantaggi, ognuno dei quali soddisfa esigenze diverse. I temi classici offrono semplicità e facilità d'uso, mentre i temi a blocchi offrono il pieno controllo creativo con un approccio più moderno. Comprendere queste differenze può aiutarti a prendere una decisione informata su quale layout si adatta meglio al tuo sito WordPress.
Grazie ai temi a blocchi, ora puoi utilizzare i blocchi per creare e posizionare le barre laterali dove preferisci, senza bisogno di widget. Le barre laterali basate su blocchi in WordPress sono incredibilmente flessibili e con poche modifiche puoi creare un aspetto personalizzato che migliora il layout e la funzione del tuo sito.
Creare e progettare una barra laterale personalizzata in WordPress è un modo fantastico per migliorare la funzionalità e l'esperienza utente del tuo sito. Le barre laterali fungono da strumenti di navigazione chiave, aiutando i visitatori a trovare informazioni importanti mantenendo il layout organizzato e visivamente accattivante.
Seguendo i passaggi trattati, puoi facilmente aggiungere una barra laterale adatta ai tuoi contenuti e agli obiettivi del tuo sito. Ricorda di mantenerlo aggiornato e pertinente, poiché una nuova barra laterale può migliorare significativamente il coinvolgimento e la fidelizzazione degli utenti. Che tu gestisca un blog, un negozio online o qualsiasi altro tipo di sito, una barra laterale progettata con cura può fare una grande differenza. Quindi vai avanti e diventa creativo con il menu della barra laterale di WordPress e non esitare a condividere le tue esperienze o eventuali suggerimenti nei commenti qui sotto. Siamo entusiasti di sapere come farai brillare le tue barre laterali!
Domande frequenti
Qual è la differenza principale tra i temi classici e quelli a blocchi in WordPress?
Posso utilizzare un menu della barra laterale sia nei temi classici che in quelli a blocchi?
Come faccio ad aggiungere collegamenti al menu della barra laterale in un tema a blocchi?
Ci sono limitazioni alla personalizzazione delle barre laterali nei temi classici?
Cos'è meglio per la personalizzazione della barra laterale: WordPress Classic o Block Themes?
Come aggiungere una barra laterale in WordPress?
Temi classici: vai su Aspetto > Widget nella dashboard. Trascina i widget nell'area "Barra laterale" e appariranno sul tuo sito.
Temi di blocco: vai su Aspetto > Editor, quindi scegli Modelli o Parti modello. Seleziona dove desideri la barra laterale, aggiungi un Blocco gruppo o un Blocco colonne e posiziona i tuoi widget all'interno.
Plugin: per ulteriori opzioni della barra laterale, puoi utilizzare un plug-in della barra laterale per aggiungere barre laterali personalizzate e opzioni di posizionamento.
Ho bisogno di un plugin per la barra laterale di WordPress per aggiungere una barra laterale?
No, non hai necessariamente bisogno di un plugin. Puoi aggiungere una barra laterale direttamente nelle impostazioni del tema WordPress se la supporta, soprattutto nei temi a blocchi dove puoi utilizzare l'editor del sito per personalizzare i layout. Tuttavia, se desideri una personalizzazione più avanzata, potresti prendere in considerazione un plug-in della barra laterale per un controllo extra del layout o funzionalità uniche.
Come rimuovo la barra laterale in WordPress?
Dipende dal tema. Molti temi classici ti consentono di disabilitare la barra laterale in Aspetto > Personalizza > Generale > Barra laterale: seleziona semplicemente "Nessuna barra laterale" e premi Pubblica per salvare. In alternativa, puoi rimuovere tutti i widget in Aspetto > Widget per nasconderli in questo modo. Per le barre laterali hardcoded, potresti aver bisogno di CSS personalizzati o di un plug-in.
Se utilizzi l'editor a blocchi, vai su Aspetto > Editor, scegli Modelli o Pagine da sinistra, fai clic sul modello e seleziona la barra laterale. Quindi fai clic sui tre punti nella barra degli strumenti e scegli Rimuovi colonna. Voilà: la barra laterale è scomparsa!
Posso aggiungere una barra laterale a qualsiasi tema WordPress?
Sì, ma avrai bisogno di un tema a blocchi se desideri creare una barra laterale con l'editor del sito WordPress (a partire dalla versione 5.9). Non tutti i temi sono pronti per il blocco, quindi controlla se il tuo tema lo supporta. Altrimenti, cerca le aree widget del tema per vedere dove puoi aggiungere contenuti in stile barra laterale.
Come mantengo aggiornato il contenuto della barra laterale?
Facile! Accedi all'editor del sito, apporta gli aggiornamenti e premi Salva. Pensa a questo come cambiare la vetrina di un negozio: nuovi contenuti (aggiornamenti stagionali, promozioni, nuovi post) rendono il tuo sito attuale e incoraggiano i visitatori a fare clic.
Posso impostare barre laterali diverse per pagine diverse?
SÌ! Con i temi a blocchi, puoi creare barre laterali uniche per ogni tipo di pagina. Ad esempio, utilizza una barra laterale sui post del blog con articoli correlati e attivala nelle pagine dei prodotti con testimonianze o inviti all'azione. Le barre laterali personalizzate mantengono i tuoi contenuti pertinenti.
Quali sono gli elementi indispensabili per la mia barra laterale?
Attieniti agli elementi chiave che aiutano a guidare i visitatori: pensa alla barra di ricerca, ai post recenti, ai collegamenti alle categorie e alle icone social. L'obiettivo è mantenerlo utile e ordinato. Consenti ai visitatori di trovare facilmente ciò di cui hanno bisogno ed esplorare di più il tuo sito.
Come apparirà la mia barra laterale sui dispositivi mobili?
Sui dispositivi mobili, le barre laterali solitamente si spostano sotto il contenuto principale, mantenendo la pagina facile da navigare. Dai priorità a ciò che è essenziale in modo che gli utenti mobili ottengano i momenti salienti senza dover scorrere ulteriormente. Punta a un aspetto pulito e semplice che funzioni bene su qualsiasi dimensione dello schermo.