Come modificare la barra laterale di WordPress nel tema Twenty Twenty-two?
Pubblicato: 2022-02-03introduzione
Oggi parleremo di come modificare la barra laterale di WordPress nel tema Twenty Twenty-two WordPress. Come sempre, saranno contenuti brevi ma efficaci da seguire.
Sono sicuro che molti di voi hanno apprezzato il nostro contenuto sull'aggiunta di una favicon del sito e sulla modifica del menu di WordPress per il tema ventidue. Sì, ci sono alcune modifiche da affrontare. Fortunatamente, è ciò che guida la strada per la modifica completa del sito di WordPress.
Il problema con la modifica della barra laterale
Come sempre, ci sono alcuni avvertimenti sulla modifica della barra laterale di WordPress nel tema ventidue di WordPress. Se hai seguito, probabilmente dovresti ormai sapere che il personalizzatore non è prontamente disponibile.
L'unico modo possibile per modificare la barra laterale di WordPress è utilizzare modelli e parti di modelli. Con i modelli e le parti del modello, puoi facilmente creare e mostrare le barre laterali su una singola pagina o su tutte le pagine di cui hai bisogno.
Prima di iniziare, ecco alcune parole sui modelli e sulle parti dei modelli in WordPress.
Modelli nel tema WordPress Twenty Twenty-two
Una delle grandi cose del tema WordPress Twenty ventidue è il fatto che gli sviluppatori lo stanno spingendo per diventare in grado di creare siti Web completi.

Ecco di cosa tratta il modello di pagina.
Quando crei una nuova pagina, puoi chiamare un modello particolare e mostrarlo sulla pagina. Anche se desideri che più pagine mostrino lo stesso contenuto, puoi farlo con il modello di pagina.
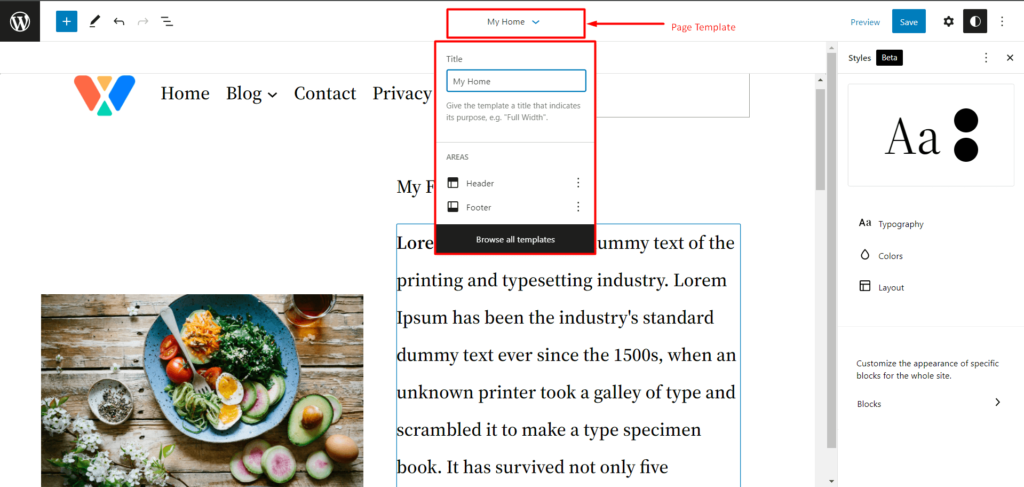
Ad esempio, nel design della nostra home page, abbiamo dovuto creare un modello particolare da abbinare a quella pagina. Per accedervi direttamente è necessario:
- Vai a Temi>Editor.
- Qui, in cima, troverai l'opzione del modello di pagina.

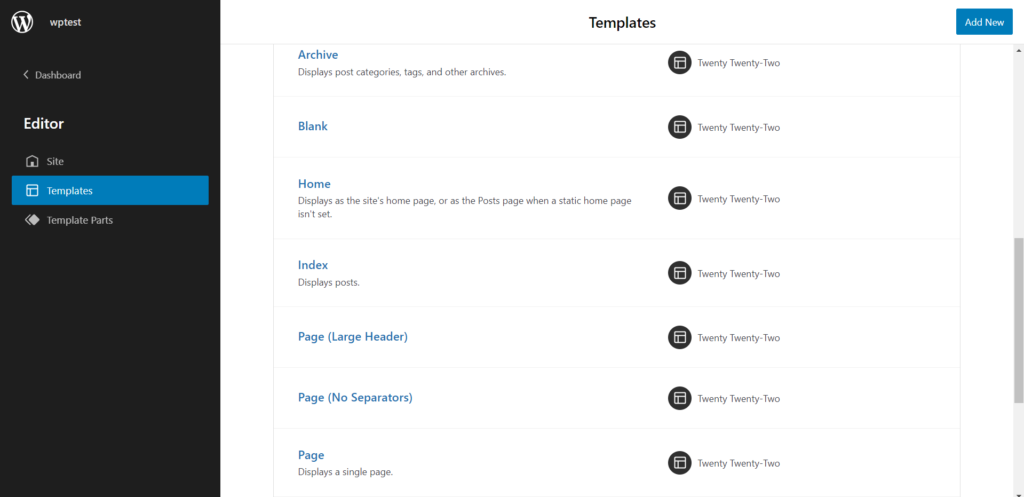
Se desideri utilizzare un modello diverso, seleziona "Sfoglia tutti i modelli". Ti porterà alla pagina dei modelli. Qui puoi creare o utilizzare un modello esistente per la pagina.
Tutto sommato, i modelli stanno arrivando come funzionalità davvero utili (molto diverse dalle versioni precedenti di WordPress).
Parti del modello nel tema WordPress Twenty Twenty-two
Avviso spoiler: creeremo una parte del modello e la useremo come barra laterale nelle prossime sezioni.
Puoi pensare ai modelli come ai genitori e alle parti del modello come ai bambini. Combinali insieme e avrai una famiglia felice.
In generale, puoi utilizzare le parti del modello con i modelli di pagina stessi. Puoi anche aggiungerli ai modelli di pagina.
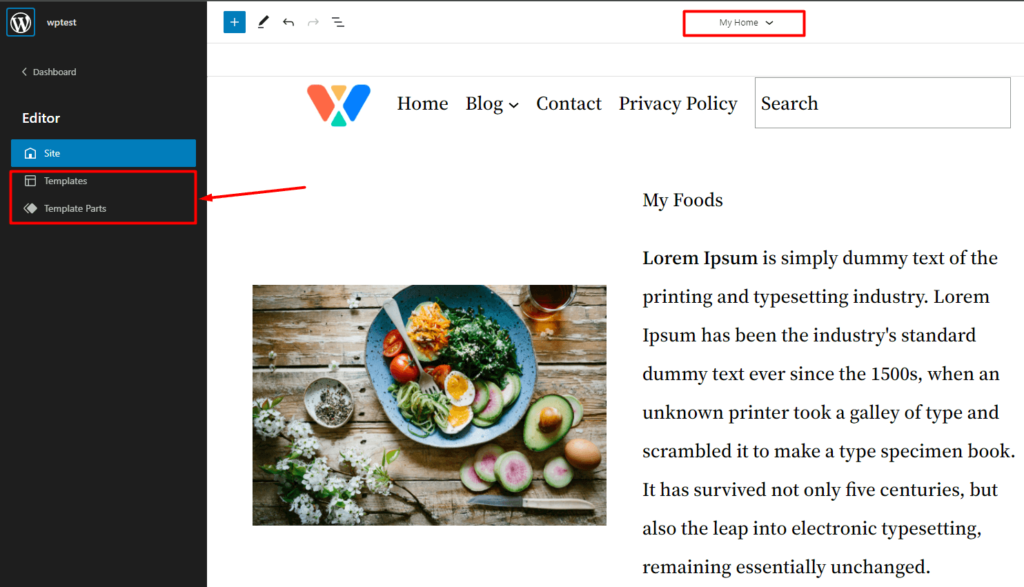
Se vai su Temi>Editor , atterrerai sulla pagina principale del tuo sito Web (o su un modello vuoto a seconda della situazione). Hai due modi per accedere alla pagina della parte dei modelli:

Uno, puoi fare clic sulla sezione dei modelli della pagina e fare clic su Sfoglia tutti i modelli . Atterrerai sulla pagina da cui puoi accedere alle parti del modello di pagina.

Due, basta fare clic sull'icona di WordPress in alto a sinistra. Da lì, puoi accedere alla pagina della parte dei modelli.
Come modificare la barra laterale di WordPress nel tema Twenty Twenty-two
Puoi creare una barra laterale in 2 modi con il tema WordPress 2022. Puoi scegliere di creare la barra laterale in un particolare modello di pagina (per blog e pagine simili) oppure puoi creare una parte del modello e aggiungerla a una pagina personalizzata. Ti guideremo attraverso entrambi i processi.

Iniziamo!
Come creare una barra laterale di WordPress in un modello di pagina
Per creare un modello di pagina della barra laterale di WordPress, devi effettuare le seguenti operazioni:
Passaggio 1: crea una pagina WordPress per la barra laterale
Puoi creare una nuova pagina e modificare quella in cui hai bisogno della barra laterale. Creare una pagina è semplicissimo. Basta andare su Pagine>Aggiungi nuovo. Ti ci vorrà per creare la tua nuova pagina.
Passaggio 2: crea un nuovo modello di pagina WordPress e modifica
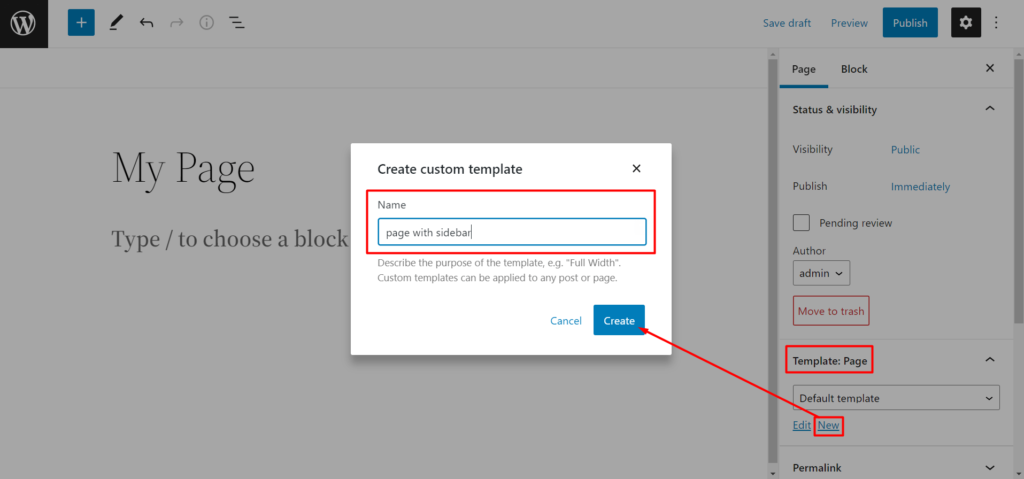
Sulla destra, vedrai l'opzione modello per la pagina. Crea un nuovo modello per la pagina. Basta fare clic su "Nuovo". Ora aggiungi un nome al tuo modello (puoi nominarlo come vuoi.

Una volta fatto, verrai indirizzato all'editor.
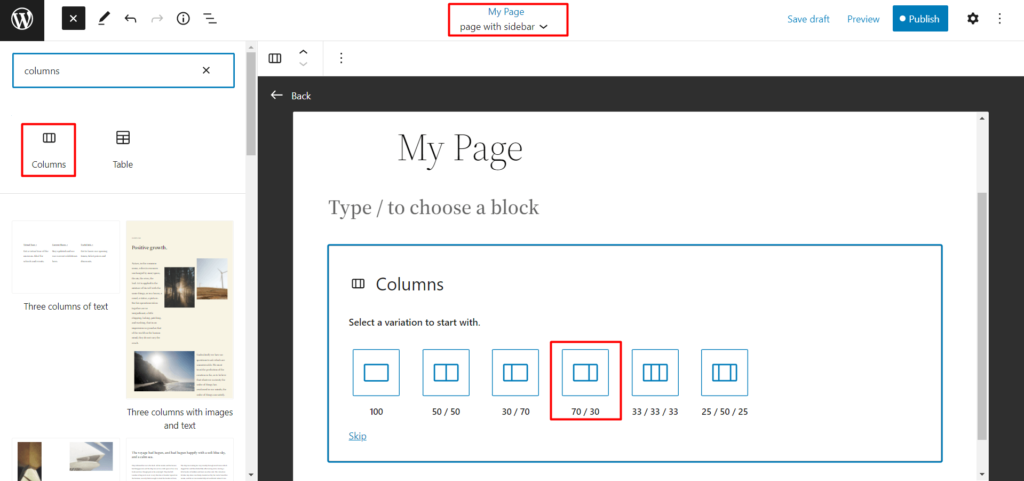
Passaggio 3: crea una colonna
Per creare la tua barra laterale, una colonna 70/30 dovrebbe fare il trucco. Ovviamente dipenderà dalle tue preferenze. Puoi combinare e abbinare le preferenze.

Dopo averlo fatto, vai al passaggio successivo.
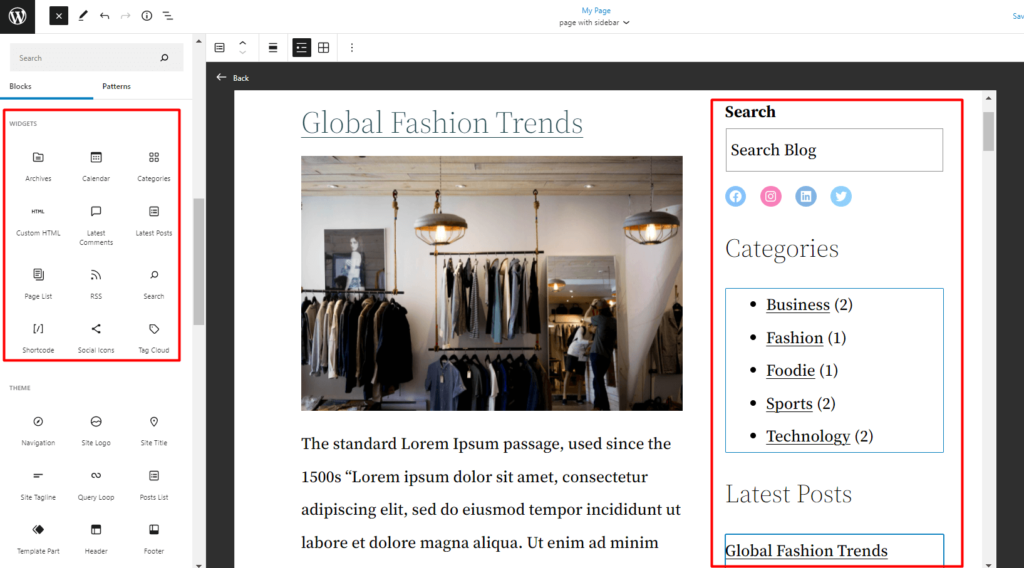
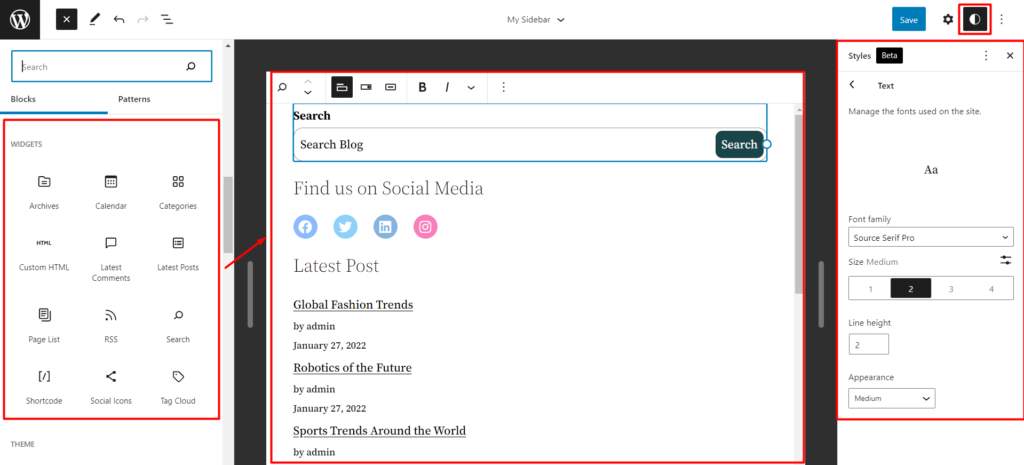
Passaggio 4: crea la tua barra laterale WordPress personalizzata con i blocchi widget
Una volta che hai finito con la colonna, puoi trascinare e rilasciare i widget dalla libreria dei blocchi. Puoi aggiungere gli ultimi post, categorie, intestazioni, icone social e altri blocchi di widget pertinenti come preferisci.

È tempo di fare un po' di riorganizzazione.
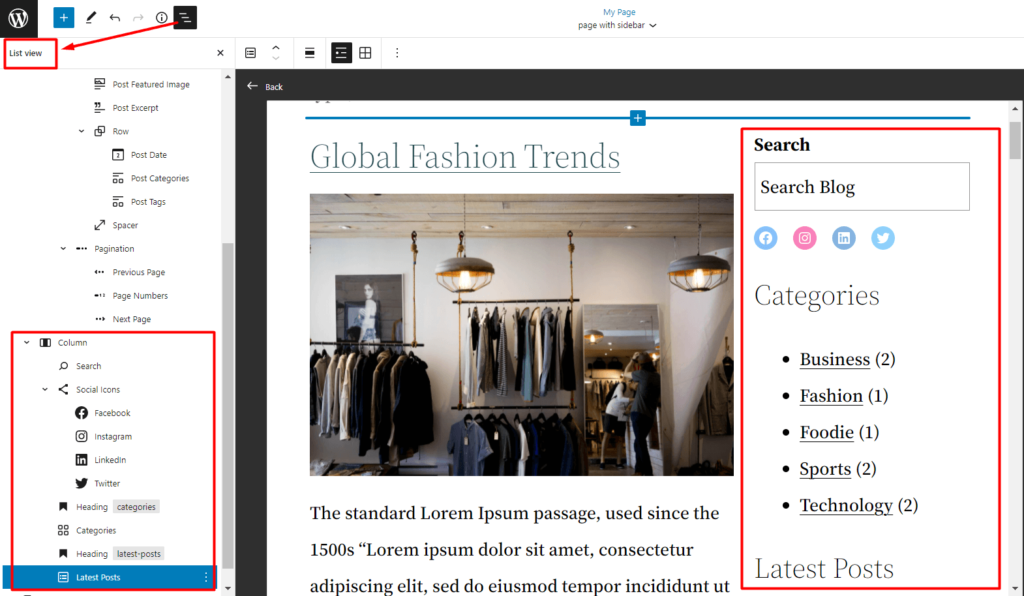
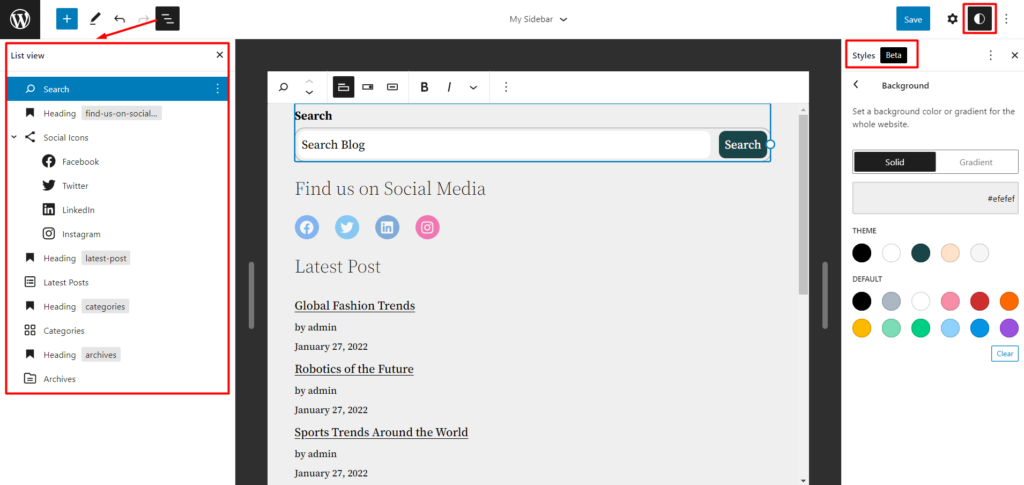
Passaggio 5: riorganizza i tuoi articoli
Se non sei soddisfatto del layout, puoi facilmente riorganizzare gli elementi utilizzando la visualizzazione elenco.

Come creare una parte del modello della barra laterale e utilizzarla in un modello di pagina
Vediamo come creare una parte del modello della barra laterale di WordPress. Il vantaggio qui è che puoi facilmente utilizzare la parte del modello in qualsiasi modello di pagina (il che significa che è un modello riutilizzabile).
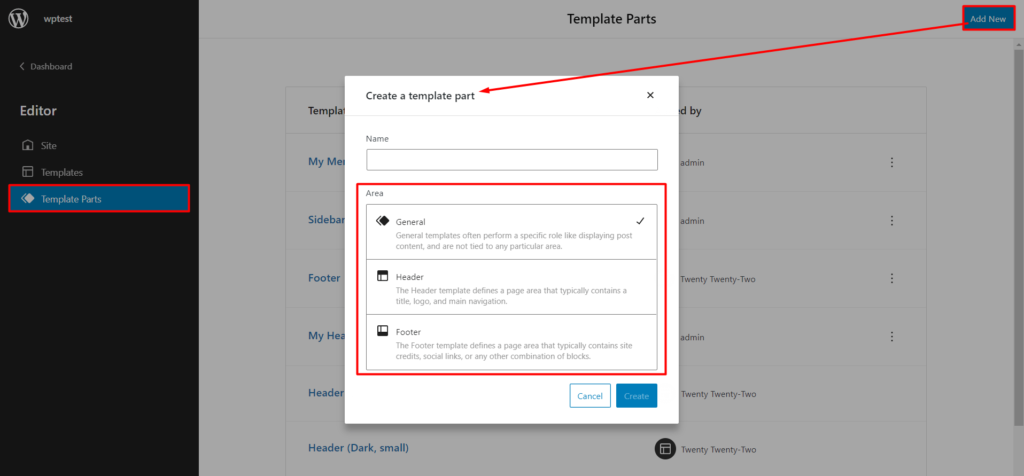
Passaggio 1: crea una nuova parte modello
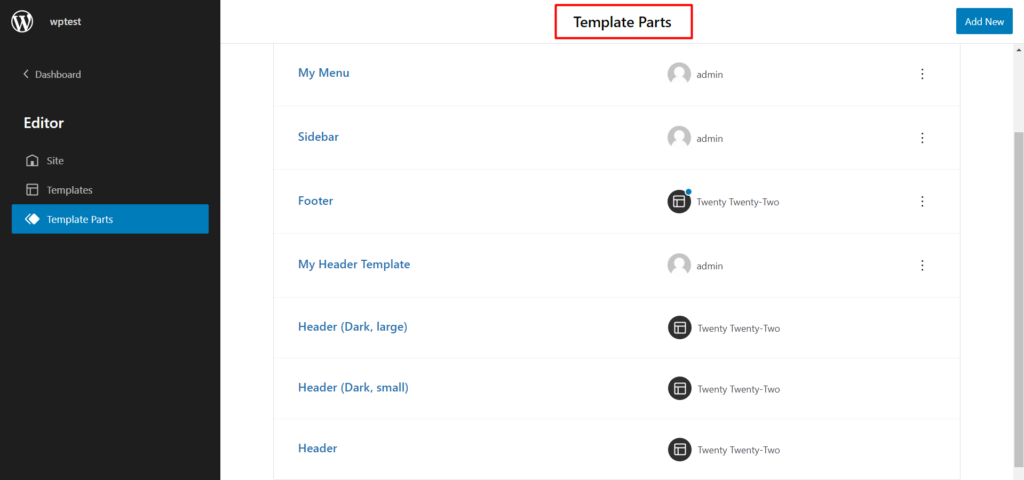
Per creare una nuova parte del modello, devi andare su Temi> Editor . Una volta lì, fai clic sull'icona di WordPress in alto a sinistra come accennato in precedenza. Nella finestra della parte del modello, fai clic su "Aggiungi nuovo" in alto a sinistra. Assegna un nome alla parte del modello.

Nota : puoi scegliere di creare una parte del modello per uso generale o qualcosa che vada all'intestazione o al piè di pagina.
Passaggio 2: crea la barra laterale
La creazione della barra laterale è la stessa di prima. Tutto quello che devi fare è trascinare e rilasciare gli elementi per la barra laterale. Puoi essere creativo quanto vuoi.

Passaggio 3: riorganizza gli elementi e aggiungi lo stile
Puoi sempre riorganizzare gli elementi e aggiungere uno stile (una nuova funzionalità del tema WordPress ventidue ventidue).

Passaggio 4: salva la parte del modello
Infine, tutto ciò che devi fare è salvare la parte del modello.
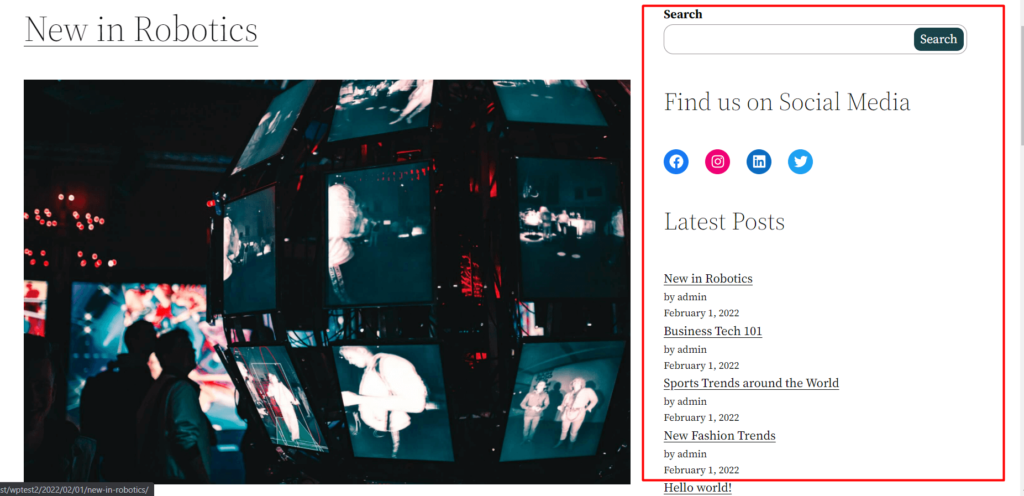
Una volta terminato, puoi aggiungere questa parte del modello a qualsiasi modello di pagina. Ecco un esempio:

Pensieri finali
Alcune osservazioni prima di concludere la discussione di oggi su come modificare la barra laterale di WordPress.
È meglio utilizzare i propri design personalizzati durante la creazione di una pagina personalizzata. In alcuni casi, abbiamo riscontrato che il contenuto non viene sempre visualizzato nel back-end. Quindi, assicurati di controllare le diverse impostazioni prima di iniziare su quel percorso.
Un'altra importante osservazione con il tema ventidue di WordPress è la personalizzazione del design. Sfortunatamente, il tema ventidue, eccetto le proprietà stilistiche, non ha molto da offrire al momento.
Ma questo è tutto quello che c'è da fare. Assicurati di condividere i tuoi pensieri su come eventuali altre osservazioni potresti avere con il nuovo tema WordPress ventidue ventidue.
