Come utilizzare il blocco logo del sito WordPress
Pubblicato: 2023-01-12Una delle parti più essenziali della gestione di un sito WordPress è il branding e nulla risalta più di un logo. Il tuo logo definisce il tuo marchio, quindi devi usarlo correttamente. In questo post, ti spiegheremo come implementare un logo nel tuo sito Web utilizzando il blocco del logo del sito di WordPress. Tratteremo anche le impostazioni di blocco disponibili e ti forniremo alcuni suggerimenti utili per utilizzare un logo in modo efficace.
Che cos'è il blocco del logo del sito WordPress?
Il blocco del logo del sito in WordPress è uno dei tanti blocchi del sito disponibili nell'editor di WordPress con l'aumento dell'editing completo del sito. Il blocco ti dà la possibilità di aggiungere il logo del tuo sito a un modello di pagina o un'intestazione principale in WordPress.

Anche il blocco del logo del sito è dinamico perché può estrarre il logo del tuo sito dai dati del tuo sito web come contenuto dinamico. Pertanto, la modifica del logo del sito tramite il blocco del logo del sito o sul back-end aggiornerà automaticamente tutte le iterazioni del blocco del logo del sito in tutto il sito. Inoltre, quando utilizzi il blocco del logo del sito su un modello, hai un controllo più semplice sul design del tuo logo globale.
È importante notare che l' icona del sito , l'immagine più piccola visualizzata nella dashboard e nelle schede del browser, ecc., è distinta dal logo del sito. Tuttavia, il logo del sito può anche fungere da icona del sito se lo scegli aggiornando la scheda delle impostazioni di blocco di cui parleremo più avanti.
Come aggiungere il blocco del logo del sito all'intestazione di WordPress
Per questo esempio, ti mostreremo come aggiungere o personalizzare il logo del sito sull'intestazione di WordPress in un modello utilizzando il tema Twenty Twenty-Two. Ecco come farlo.
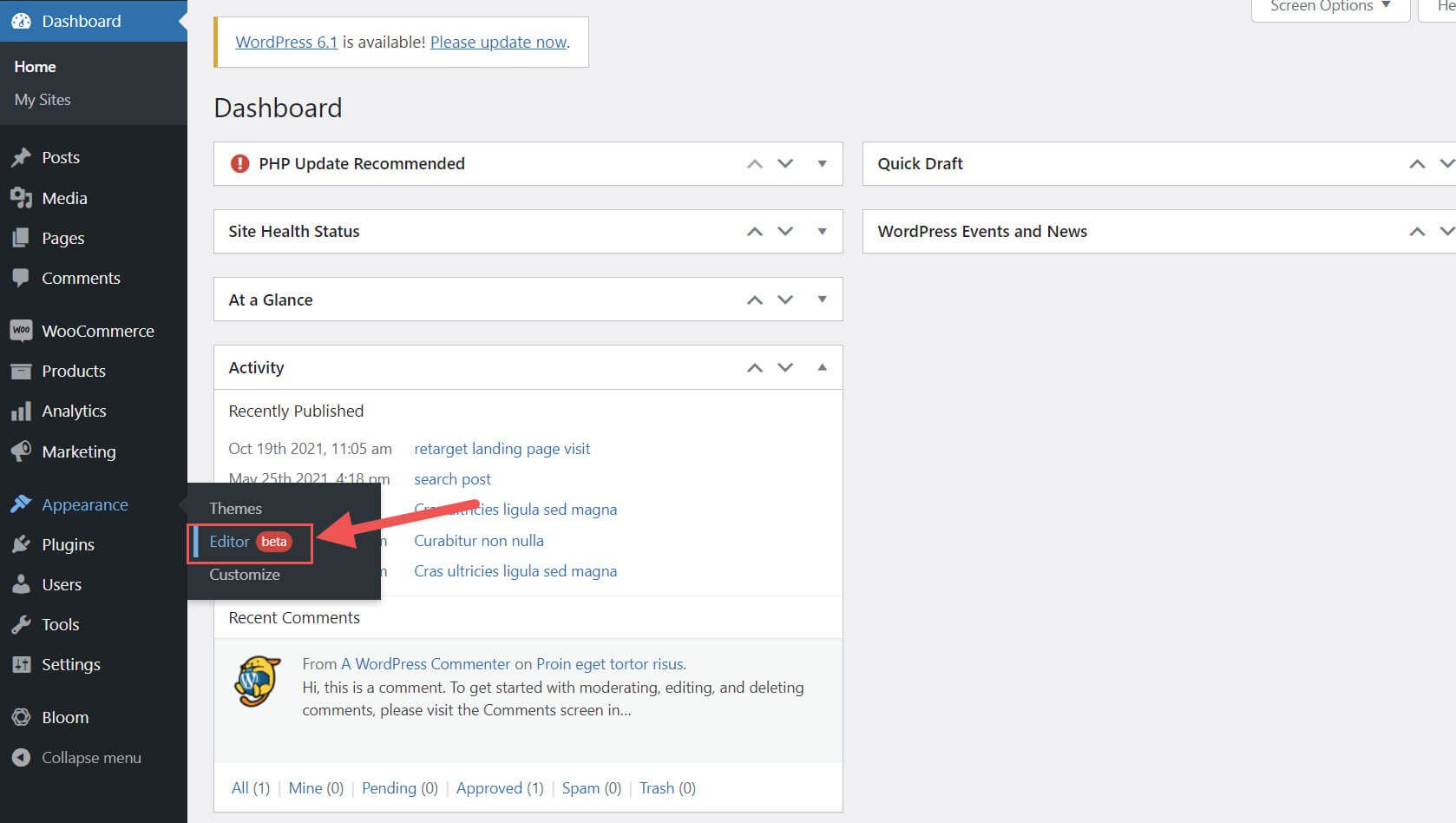
Dalla dashboard di WordPress, vai su Aspetto > Editor .

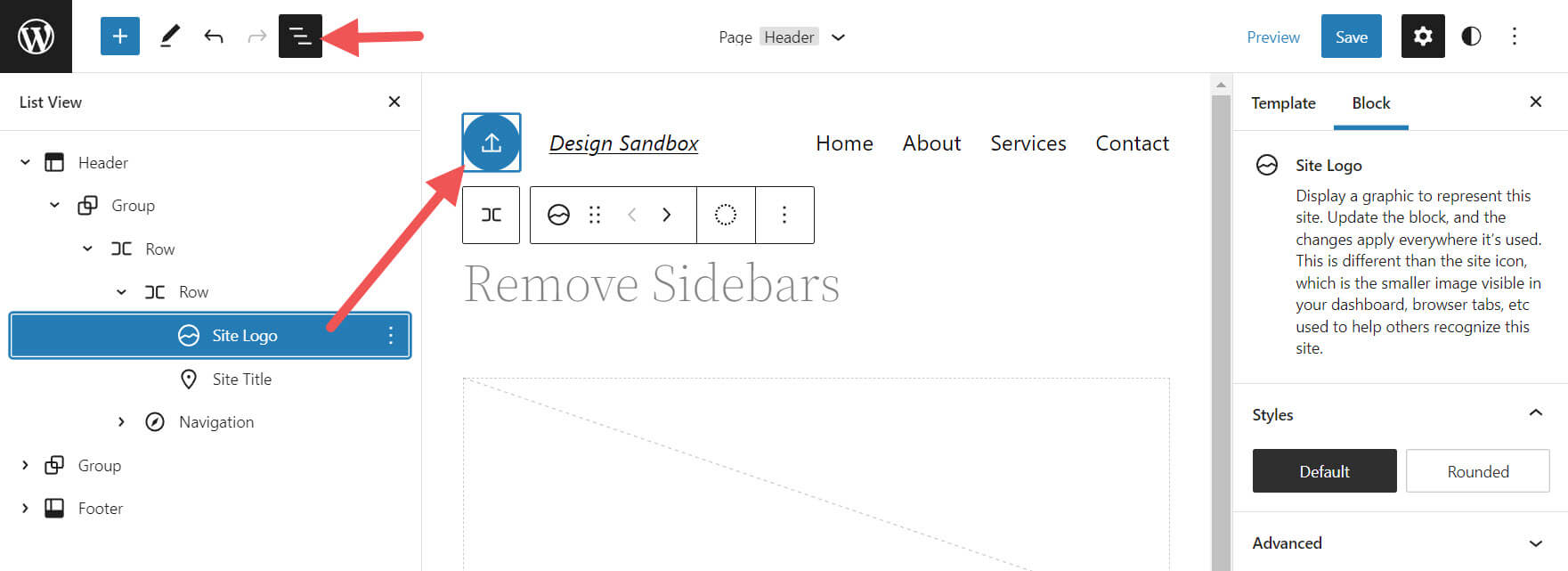
Dovrebbe essere già presente un logo del sito all'interno dell'area dell'intestazione del modello di pagina a sinistra del titolo del sito. Puoi anche aprire la visualizzazione elenco per trovarlo.

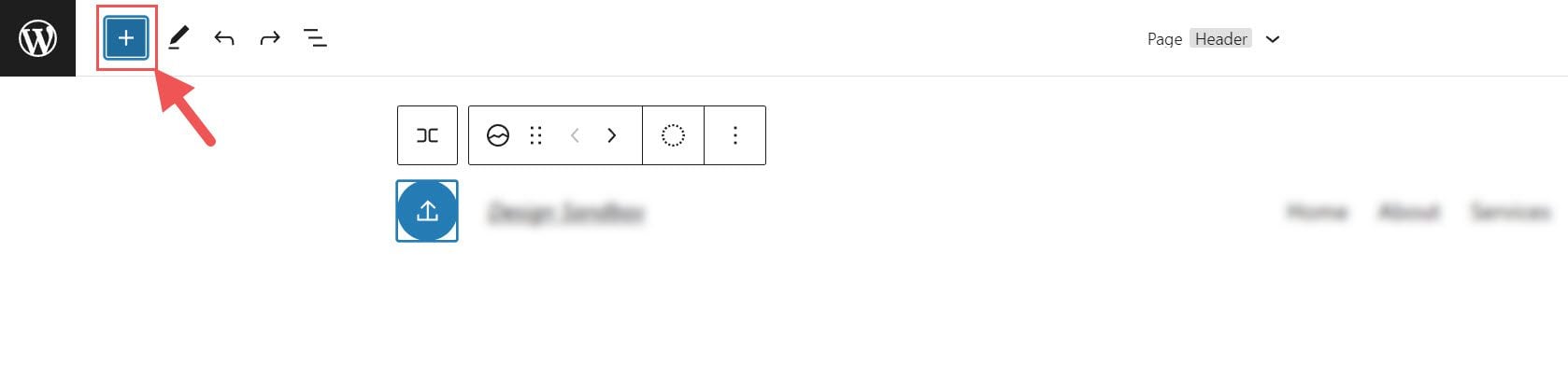
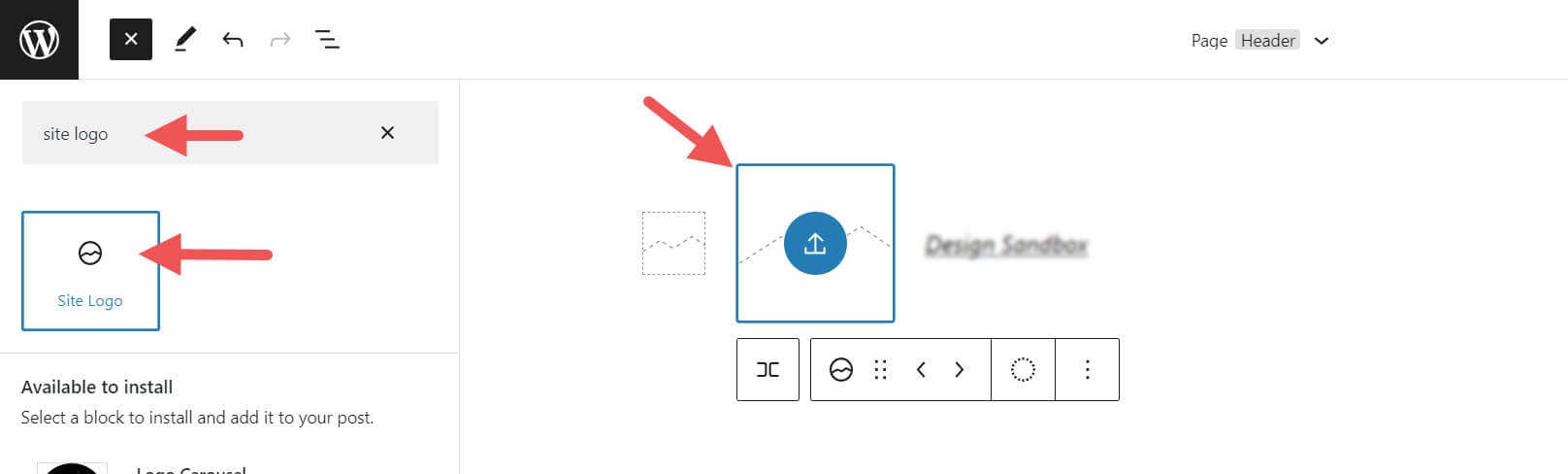
Se desideri aggiungere il blocco Logo del sito al modello, puoi fare clic sull'icona di inserimento del blocco + .

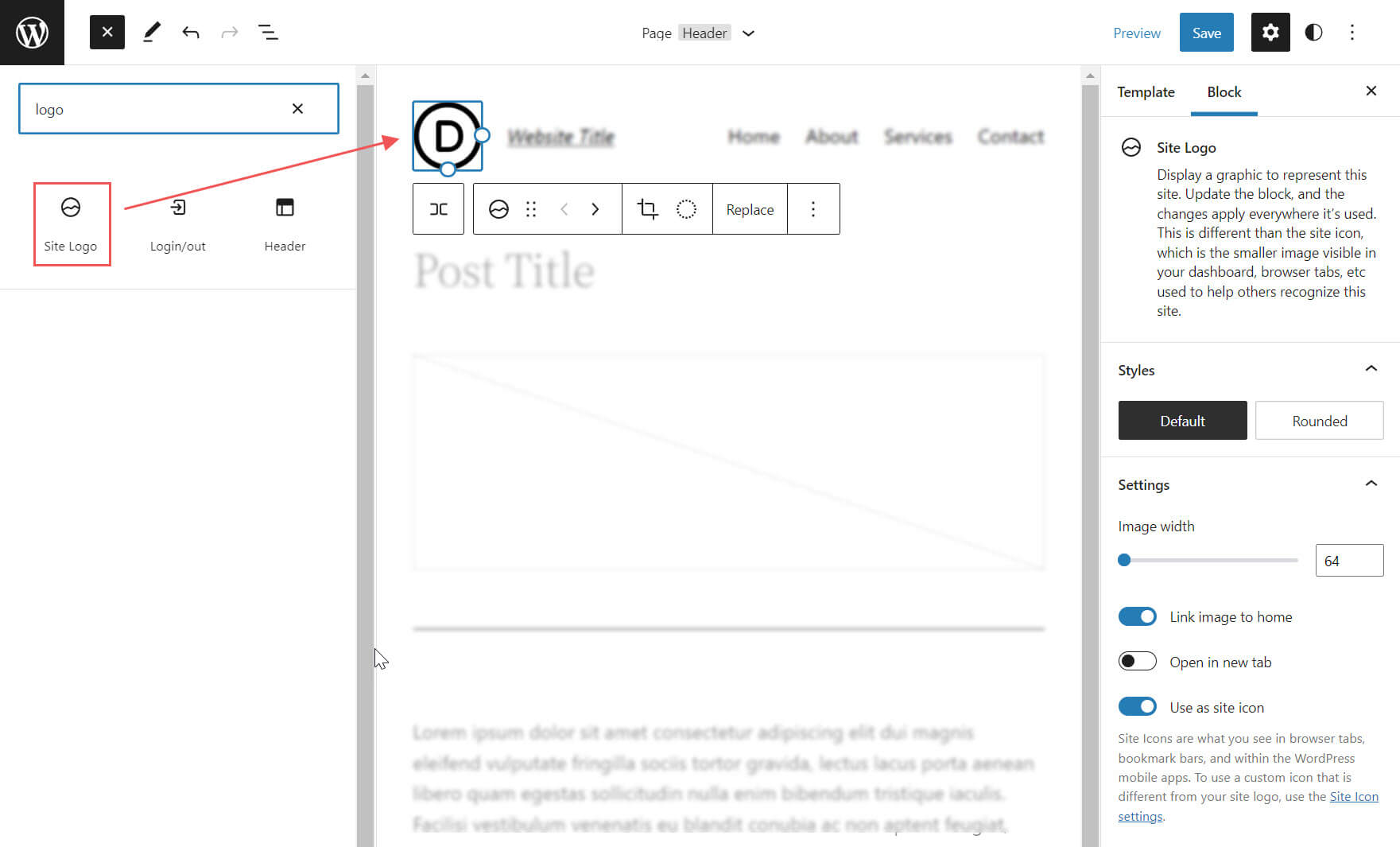
Quindi cerca "Logo del sito" e fai clic su di esso e/o trascinalo nella posizione desiderata per aggiungere il blocco alla tua pagina.

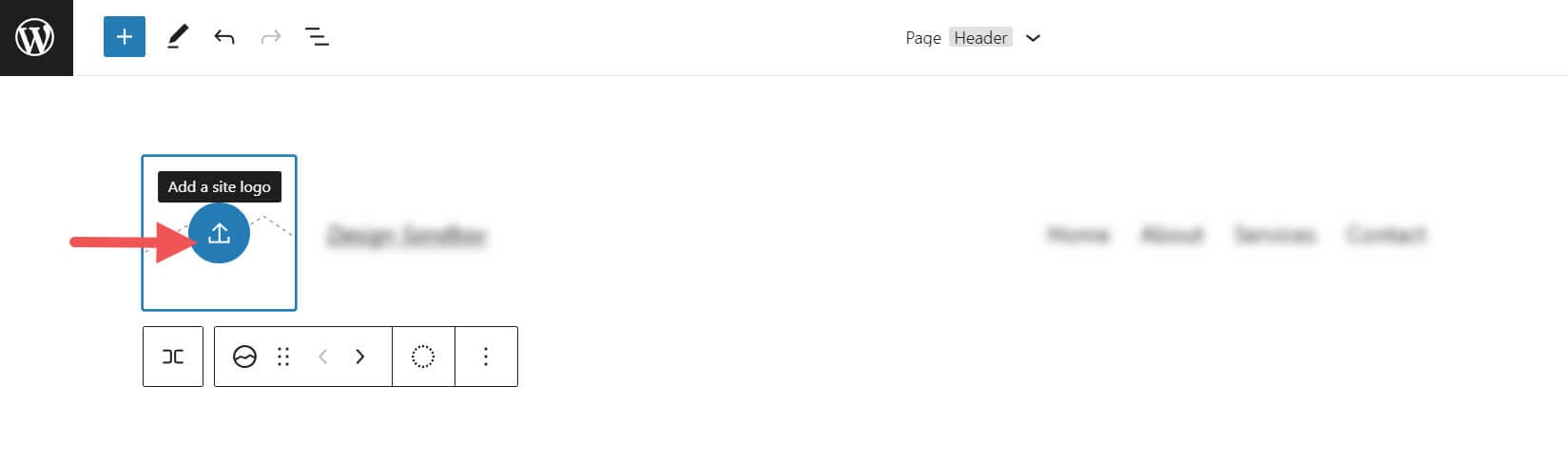
Se non hai impostato il tuo logo, puoi caricarlo dopo aver fatto clic sul segno di caricamento sul blocco del logo del sito .

Una volta modificato il logo del sito tramite il blocco del logo del sito, tutte le altre copie del logo del sito visualizzeranno la stessa immagine. Questa è la funzionalità dinamica del blocco in azione.
Impostazioni e opzioni del blocco del logo del sito
Il blocco del logo del sito viene fornito con impostazioni e opzioni aggiuntive che semplificano la personalizzazione del tuo sito web. Ecco una breve panoramica delle impostazioni disponibili.
Impostazioni della barra degli strumenti
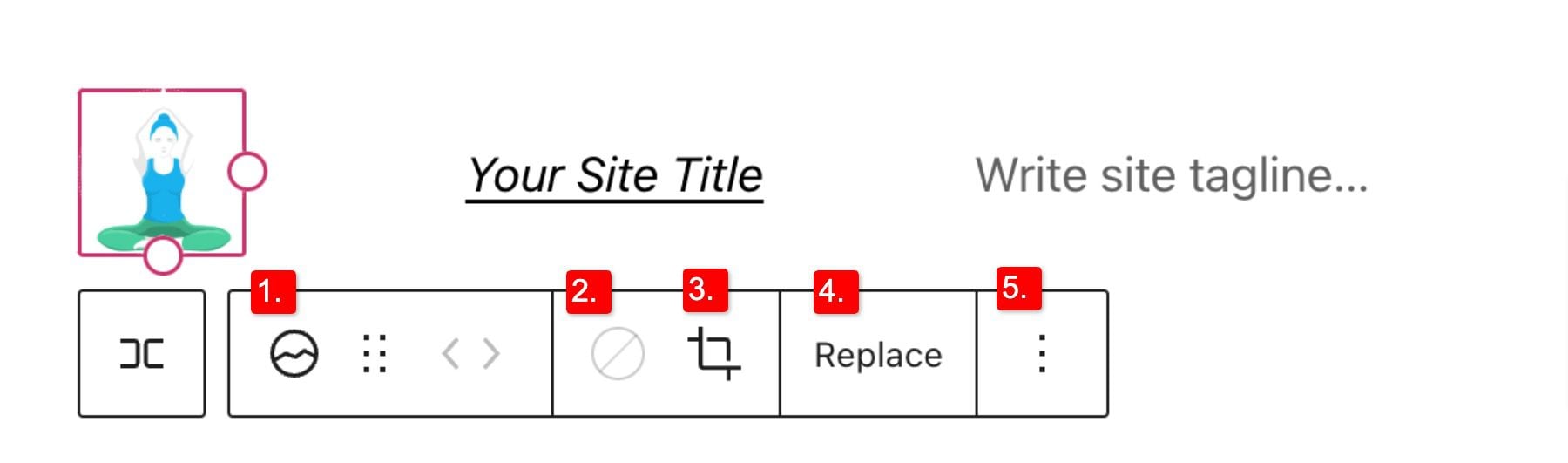
Se passi il mouse sopra il blocco, vedrai un menu di formattazione che include le seguenti opzioni:
- Trasformare il blocco in un altro tipo di elemento
- Regolazione dell'ombra, delle luci o del tono del tuo logo
- Modifica dello zoom, delle proporzioni e della rotazione del tuo logo
- Sostituzione del logo e dell'immagine
- Mostra opzioni più avanzate come copia, duplica, sposta, blocca, raggruppa, aggiungi a blocchi riutilizzabili o rimuovi il blocco.

Come avrai notato, questi strumenti possono aiutarti a regolare l'aspetto del tuo logo in modo che tu possa ottenere il posizionamento e il design in modo che corrispondano allo stile del tuo sito web.
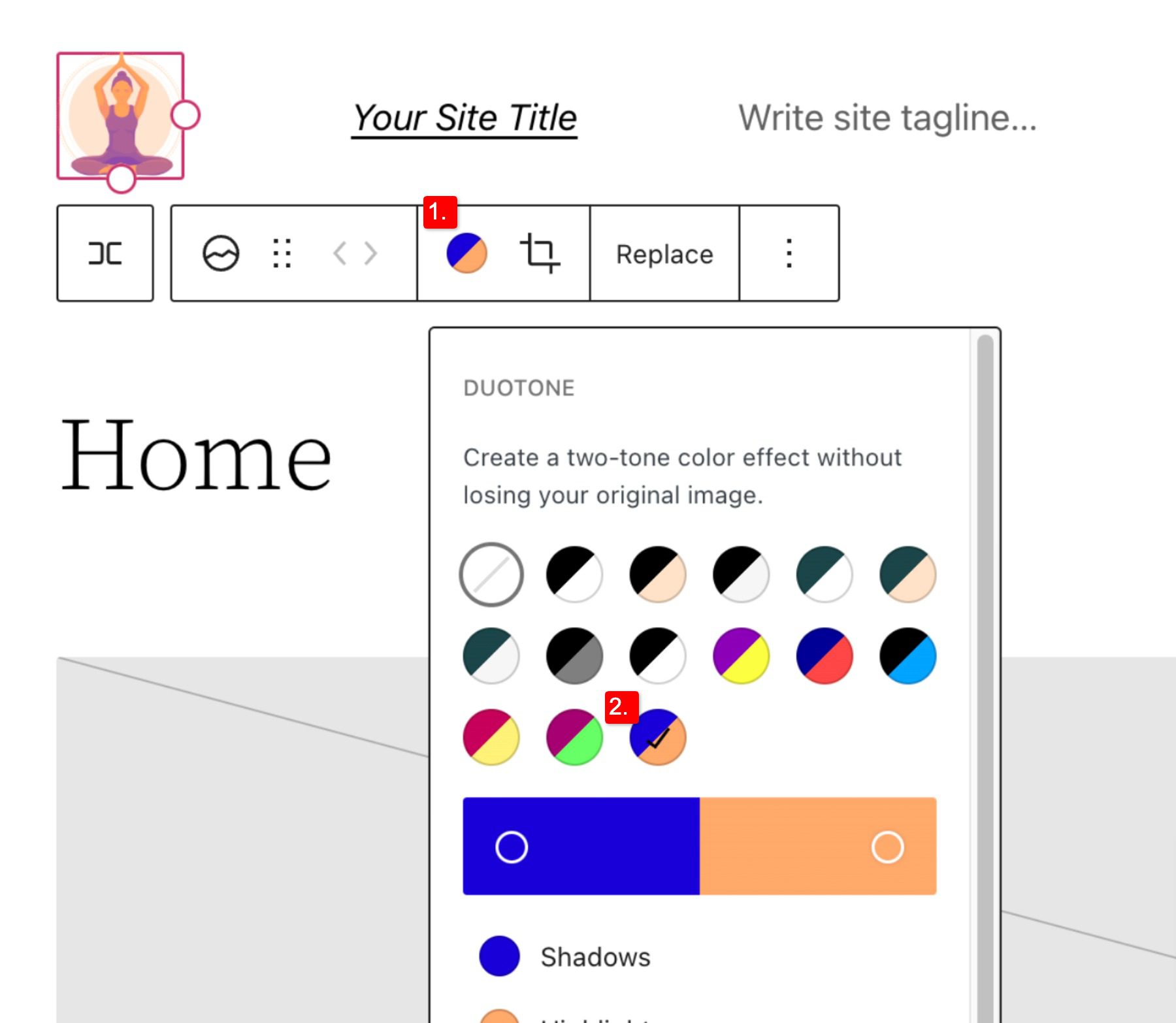
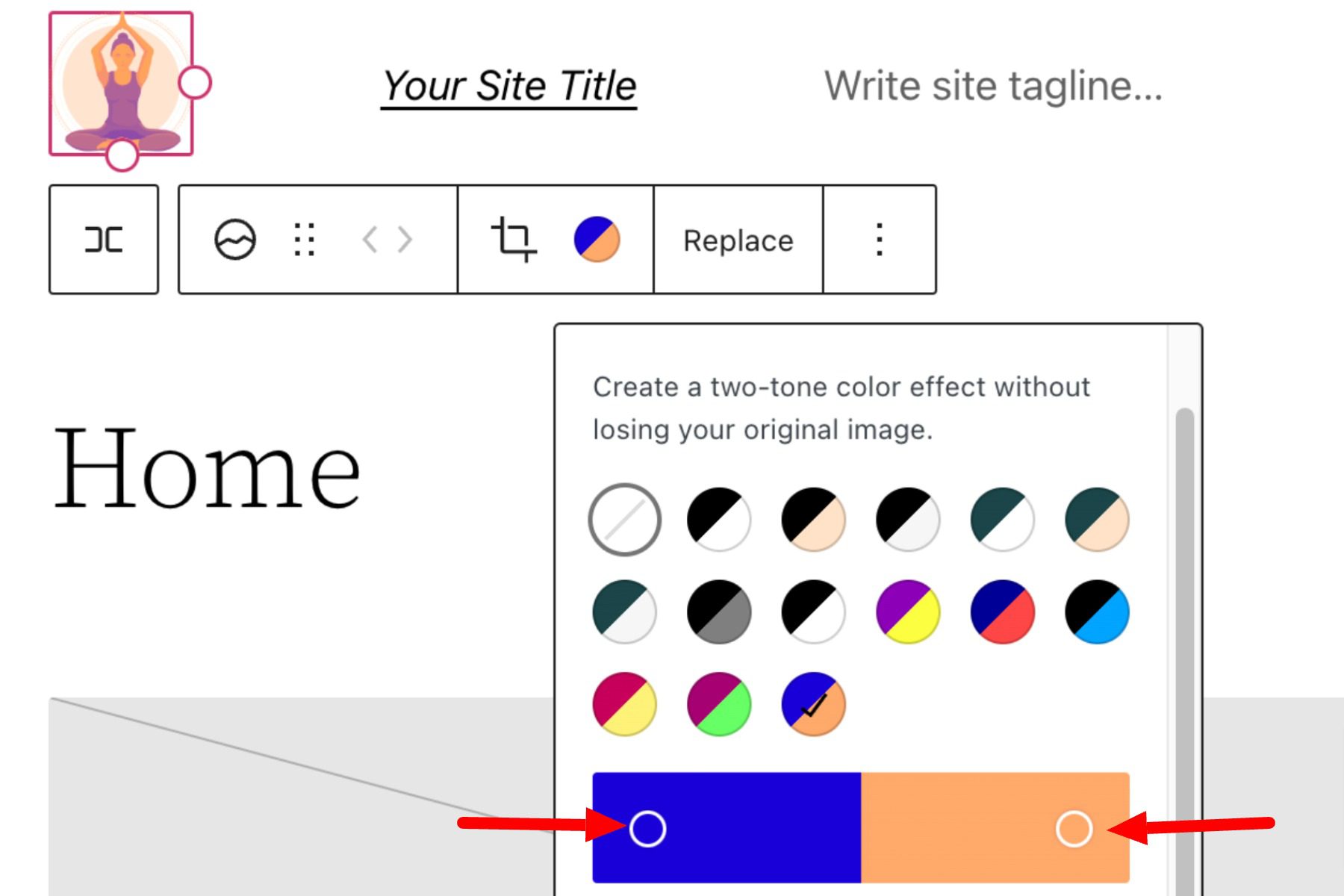
Per cambiare il colore dell'immagine del logo, fai clic sullo strumento Bicromia e seleziona la combinazione di colori desiderata.

Per impostare i colori, seleziona i punti all'interno delle barre dei colori:

Impostazioni del blocco del logo del sito
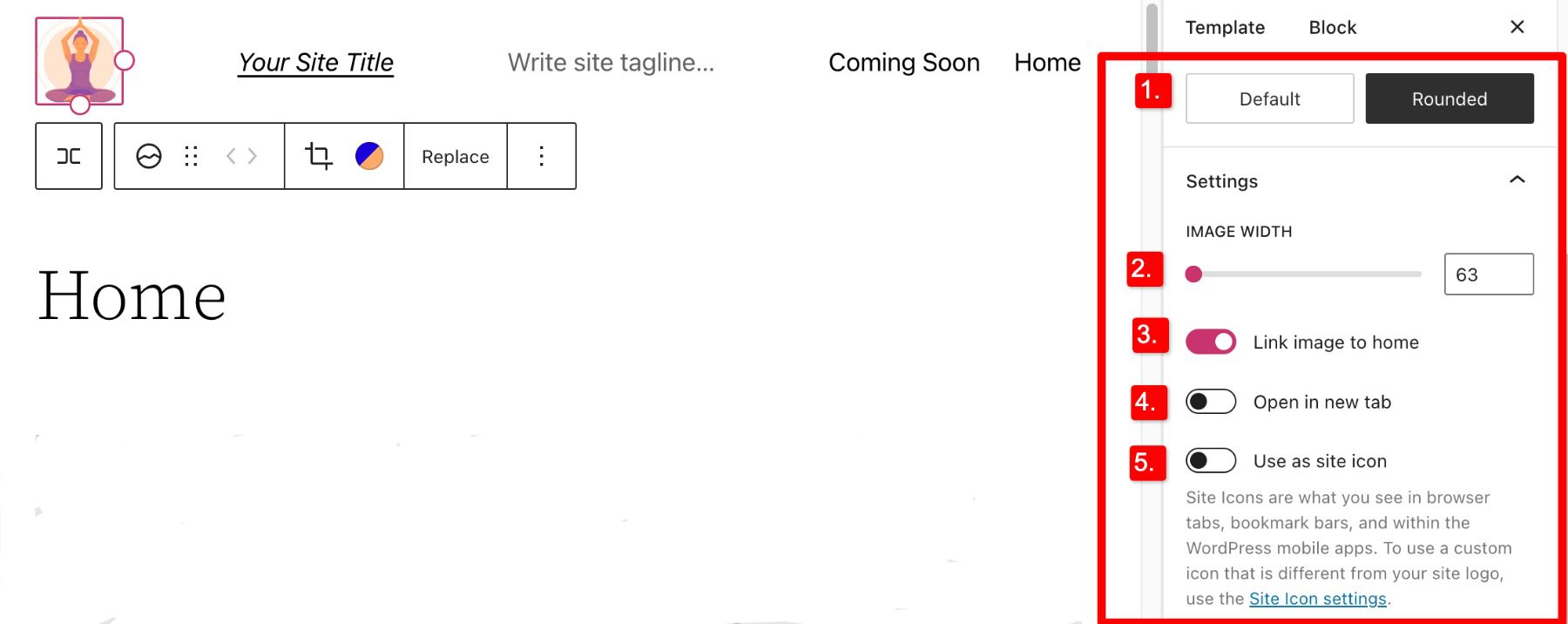
Se apri le opzioni aggiuntive o attiva/disattiva le impostazioni di blocco nella barra laterale, puoi trovare altre impostazioni di blocco che puoi personalizzare.

Da qui puoi cambiare il tuo logo in:
- Appaiono arrotondati invece dell'impostazione predefinita di quadrato o rettangolo
- Regola la larghezza dell'immagine per creare un logo più grande (è importante scegliere la dimensione migliore per il tuo logo)
- Collega l'immagine alla home page, se abilitata farà tornare gli utenti alla tua home page quando si fa clic sul tuo logo
- Apri in una nuova scheda, se abilitato aprirà la tua home page in una nuova scheda
- Usa come icona del sito, se abilitato utilizzerà il tuo logo come icona del sito o favicon
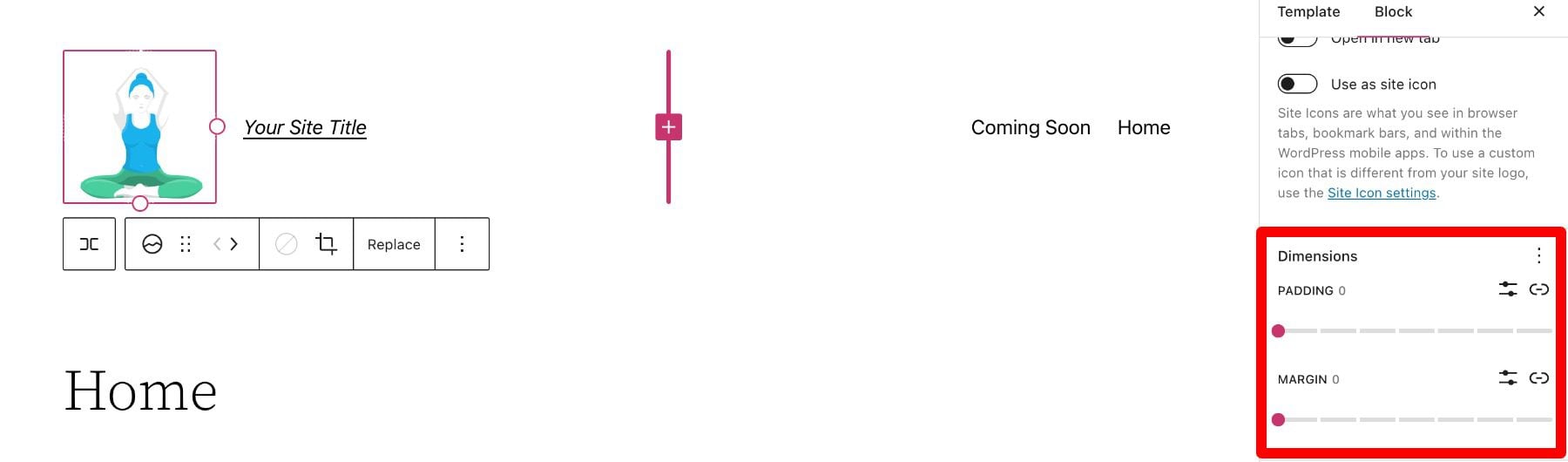
Sotto la sezione delle impostazioni , puoi trovare la scheda delle dimensioni in cui puoi regolare il padding e il margine del tuo logo.


Questo copre tutto ciò che devi sapere sulle impostazioni disponibili per il tuo blocco logo, così puoi personalizzare lo stile del tuo logo in modo che si abbini perfettamente al resto dell'estetica del tuo sito. Ora, esaminiamo alcuni suggerimenti su come utilizzare questo blocco in modo efficace.
Suggerimenti e best practice per l'utilizzo efficace del blocco del logo del sito
L'uso del blocco del logo del sito è piuttosto semplice da usare, ma è comunque importante tenere a mente alcune cose.
Ottimizza l'immagine del logo prima del caricamento
Proprio come con qualsiasi immagine caricata tramite WordPress, è importante ottimizzare il tuo logo prima di caricarlo nel blocco del logo del tuo sito. Ciò migliorerà la velocità di caricamento e sarà vantaggioso anche per la SEO delle immagini. Il tuo logo dovrebbe essere un PNG e il file non dovrebbe essere troppo grande, ti consigliamo di utilizzare uno strumento web come TinyPNG, per aiutare a comprimere la tua immagine senza perdere qualità nel processo.
Abbina lo stile del tuo sito web
Supponendo che il tuo sito web abbia già un design e uno schema, il tuo logo non deve contrastare troppo con lo stile già presente nel resto del tuo sito. Quindi dai un'occhiata ai colori e al layout del tuo sito web e vedi se riesci a lavorare il tuo logo nel modo più fluido possibile.
Mostra in modo prominente il tuo logo
Assicurarsi di utilizzare correttamente il logo dopo averlo creato è un passaggio essenziale per il branding efficace del tuo sito web. Nella maggior parte dei casi, il tuo logo dovrebbe essere visualizzato nell'area di intestazione/modello di WordPress in modo che possa essere visto su tutte le pagine del tuo sito. Inoltre, è consigliabile collegare il tuo logo alla tua home page per facilitare il flusso degli utenti e attirare costantemente l'attenzione dell'utente sul tuo logo.
Domande frequenti sul blocco del logo del sito
Dopo aver completato il difficile compito di creare il tuo logo, utilizzare il blocco del logo in WordPress è relativamente semplice. Tuttavia, come con qualsiasi cosa, alcune domande devono essere risolte. Ecco alcune risposte alle domande più frequenti sul blocco del logo.
Come cambio il logo del sito?
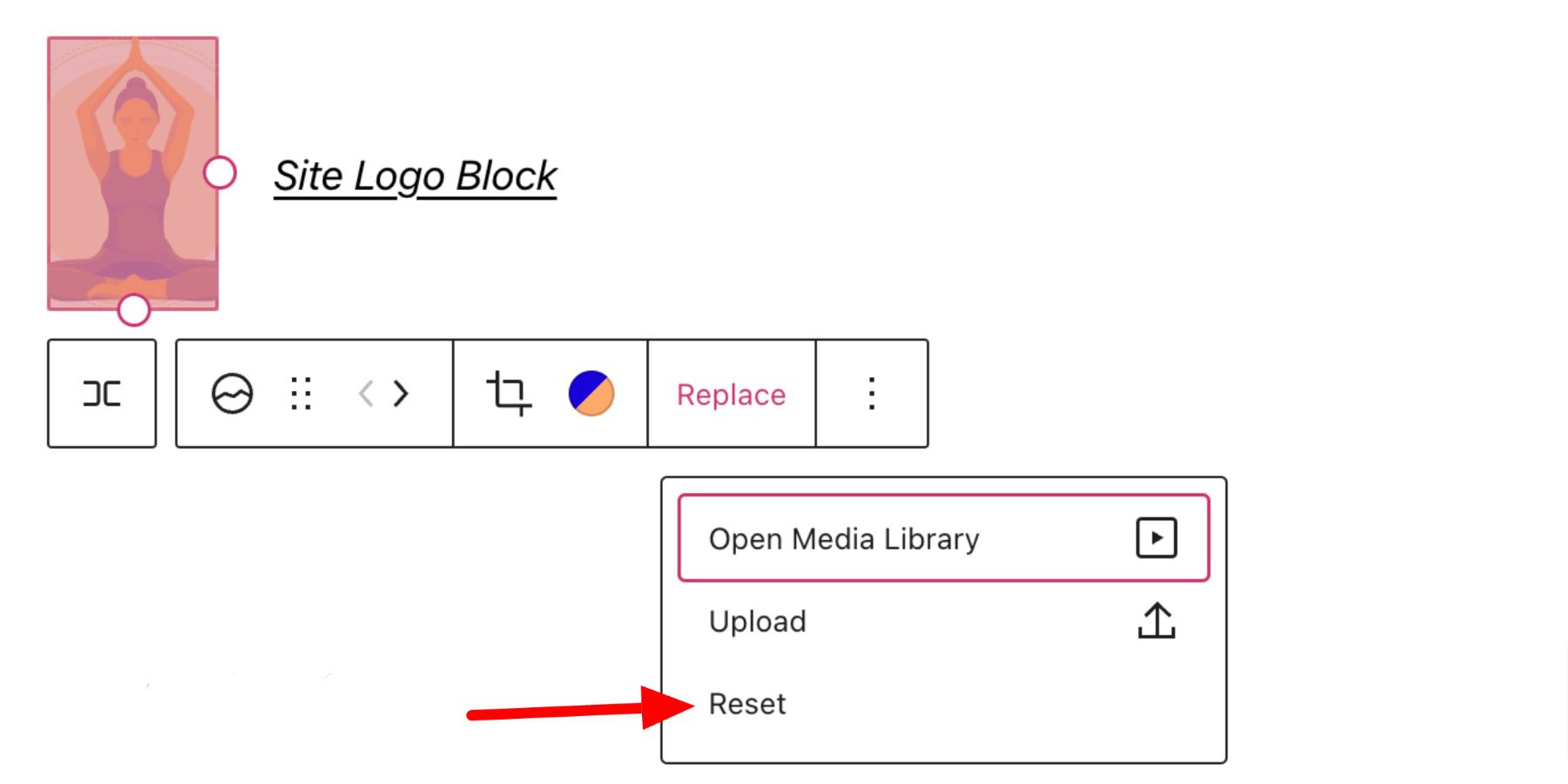
Per sostituire il logo del sito, fai clic sul blocco del logo del sito e quindi fai clic su Sostituisci nelle impostazioni della barra degli strumenti. Lì puoi aggiungerne uno dalla tua libreria multimediale, caricarne uno nuovo o reimpostare il logo del sito sul valore predefinito.

Quando dovrei utilizzare il blocco del logo del sito?
Il tuo logo è il simbolo che rappresenta il tuo sito web e, pertanto, dovrebbe essere ben visibile su quasi tutte le pagine del tuo sito. Questo è il motivo per cui ti consigliamo di inserire il tuo logo nell'area dell'intestazione, dove può essere utilizzato sia per la navigazione (pulsante Home) che per scopi di branding.
Qual è la differenza tra un logo e un'icona del sito?
Un'icona del sito viene utilizzata come icona del browser e dell'app per il tuo sito; potresti vederlo accanto alla scheda nel tuo browser. Il logo del tuo sito non è necessariamente utilizzato come icona del sito, ma può essere attivato nelle impostazioni avanzate del blocco del logo.
Utilizzo di Divi per aggiungere un logo del sito all'intestazione globale in WordPress
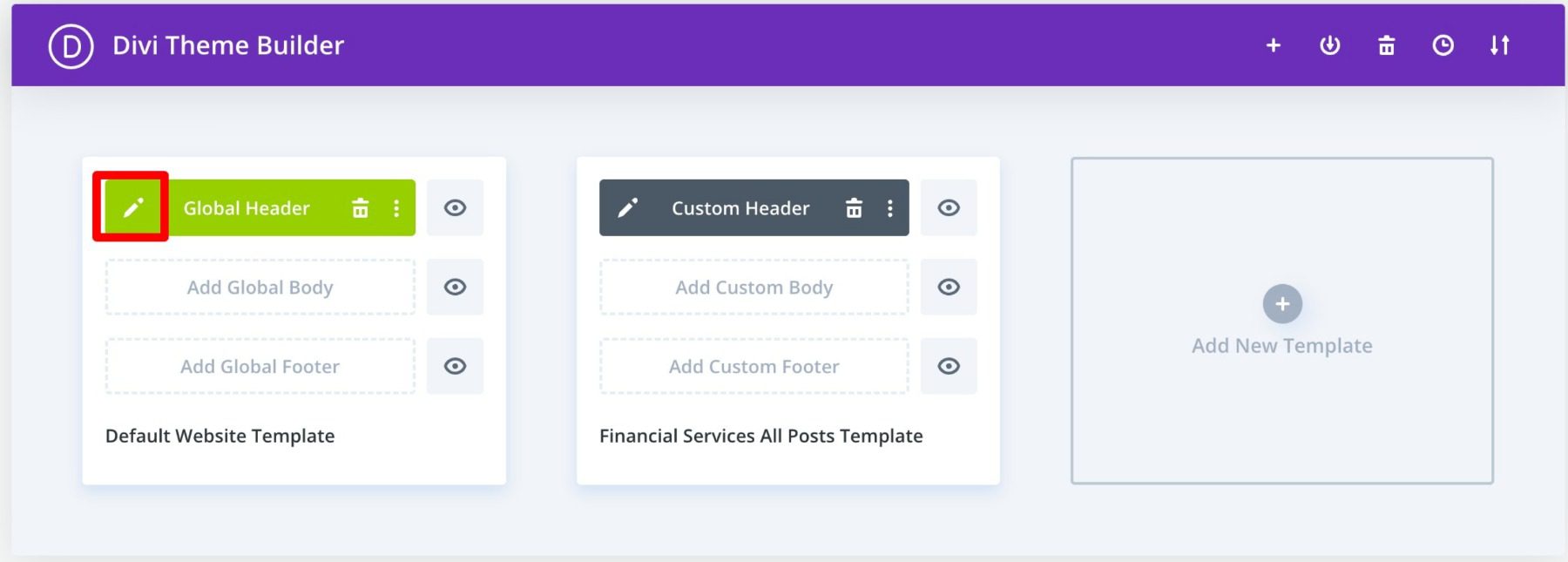
Quando utilizzi Divi, puoi utilizzare il generatore di temi Divi per aggiungere un logo del sito all'intestazione globale in pochi semplici passaggi. Puoi iniziare facendo clic sul pulsante di modifica accanto a Intestazione globale nel modello di sito Web predefinito.

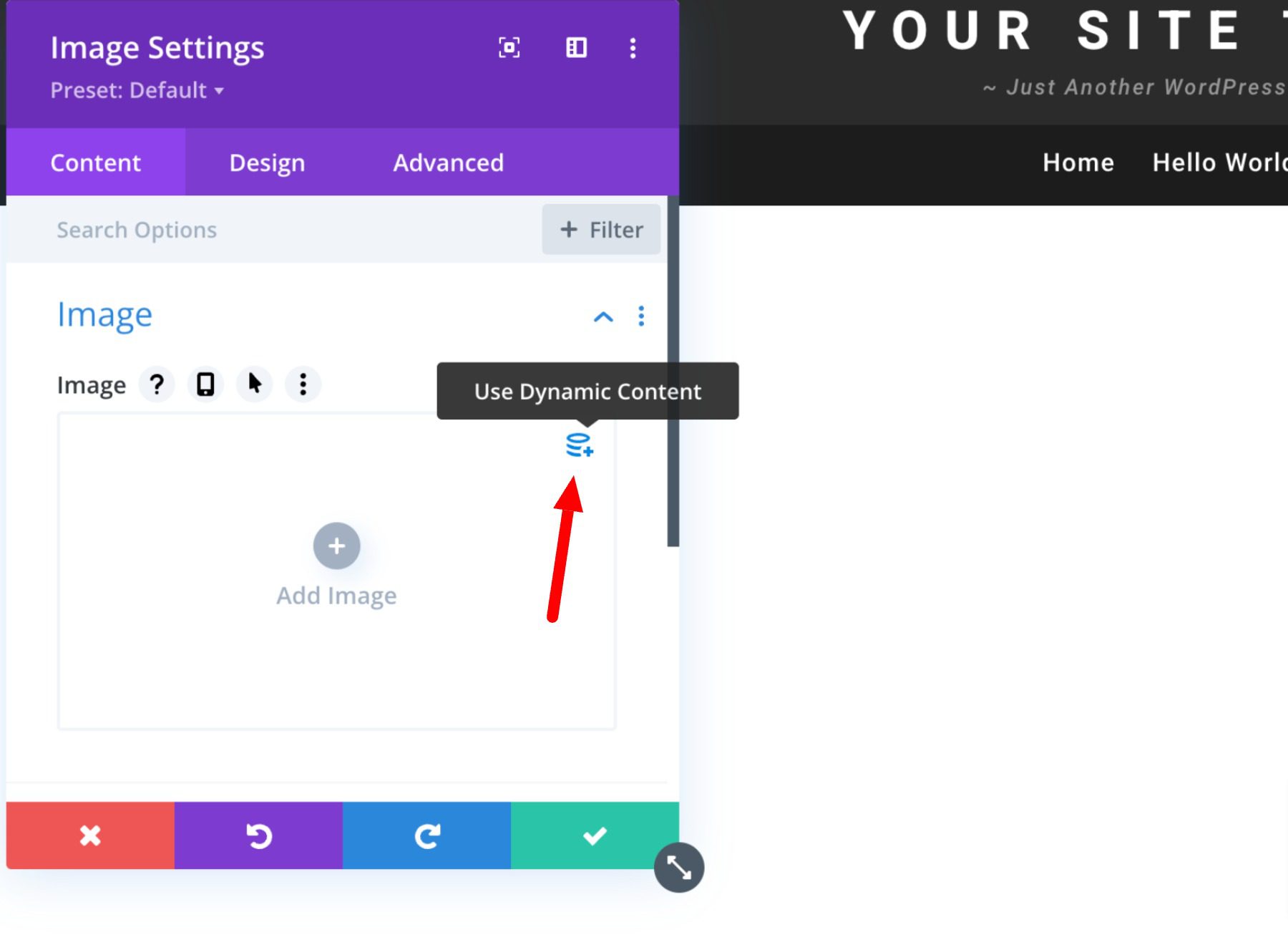
Ora, aggiungi semplicemente un modulo immagine all'intestazione e seleziona l'opzione Usa contenuto dinamico nell'angolo in alto a destra.

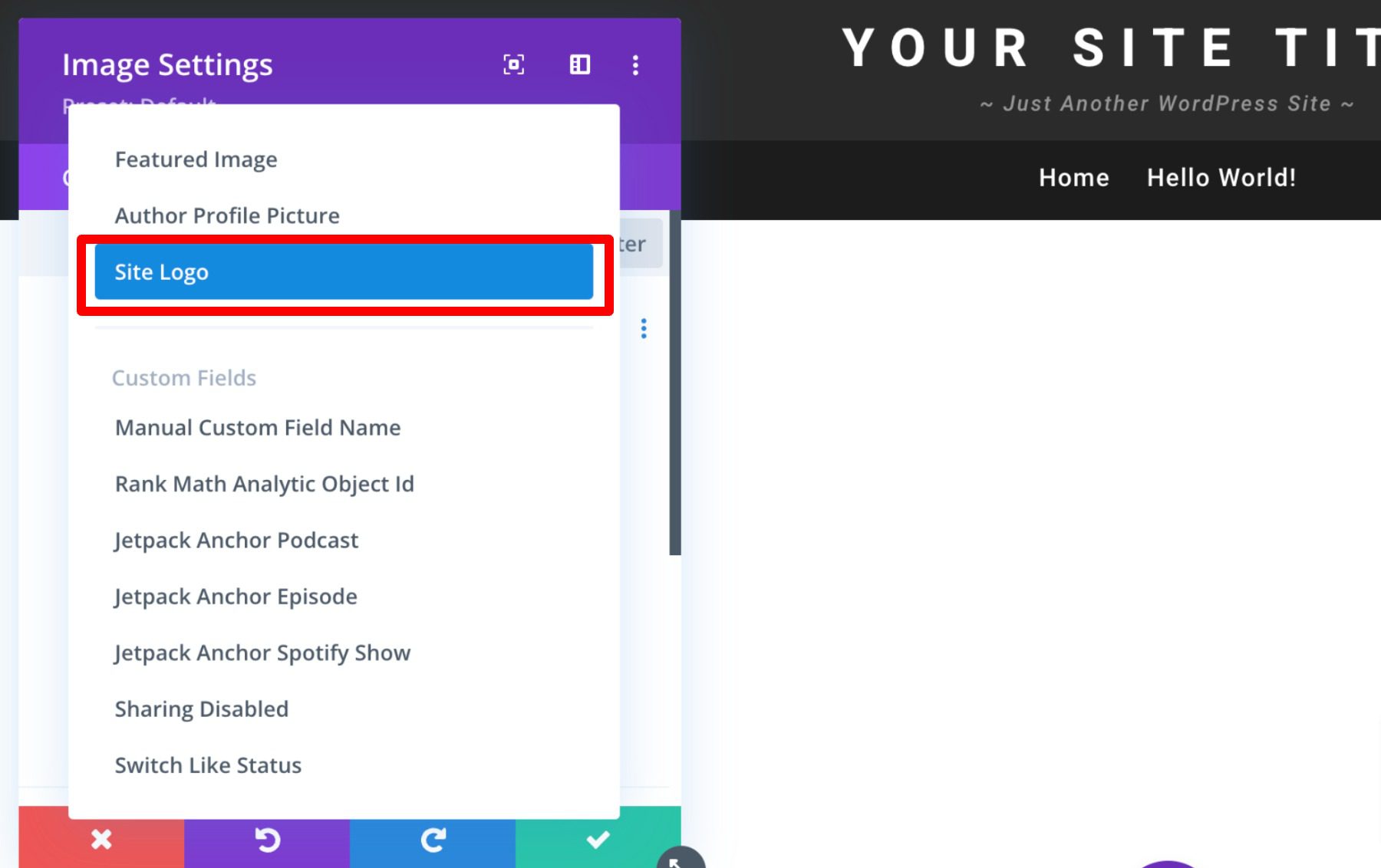
Ti verrà quindi chiesto di selezionare da un elenco di tutti i contenuti dinamici accessibili. Seleziona Logo del sito per aggiungere il logo dinamico all'intestazione.

Ulteriori informazioni sull'utilizzo di contenuti dinamici con Divi qui.
Conclusione
È impossibile sopravvalutare il significato del logo del tuo marchio. Tuttavia, hai bisogno di un approccio sistematico per brandizzare il tuo sito in modo efficace. Ciò è particolarmente vero se vuoi che lasci un'impressione duratura sul pubblico. Si spera che alcuni dei suggerimenti sopra menzionati possano aiutarti a creare il tuo logo ideale e utilizzare il blocco del logo in modo corretto ed efficace.
Se hai altri suggerimenti su come creare loghi memorabili, lasciali nella sezione commenti qui sotto!
Immagine in evidenza tramite VectorMine / shutterstock.com
