Come utilizzare il blocco della tagline del sito WordPress
Pubblicato: 2023-02-04Il blocco Tagline del sito è uno dei tanti blocchi utili che rendono WordPress così facile da usare. Con esso, puoi aggiungere lo slogan del tuo sito ovunque sul tuo sito e personalizzarlo utilizzando le opzioni di stile integrate. In questo articolo, discuteremo di tutto ciò che devi sapere sul blocco della tagline del sito in modo da poterlo utilizzare in modo efficace sul tuo sito web.
Che cos'è il blocco dello slogan del sito?
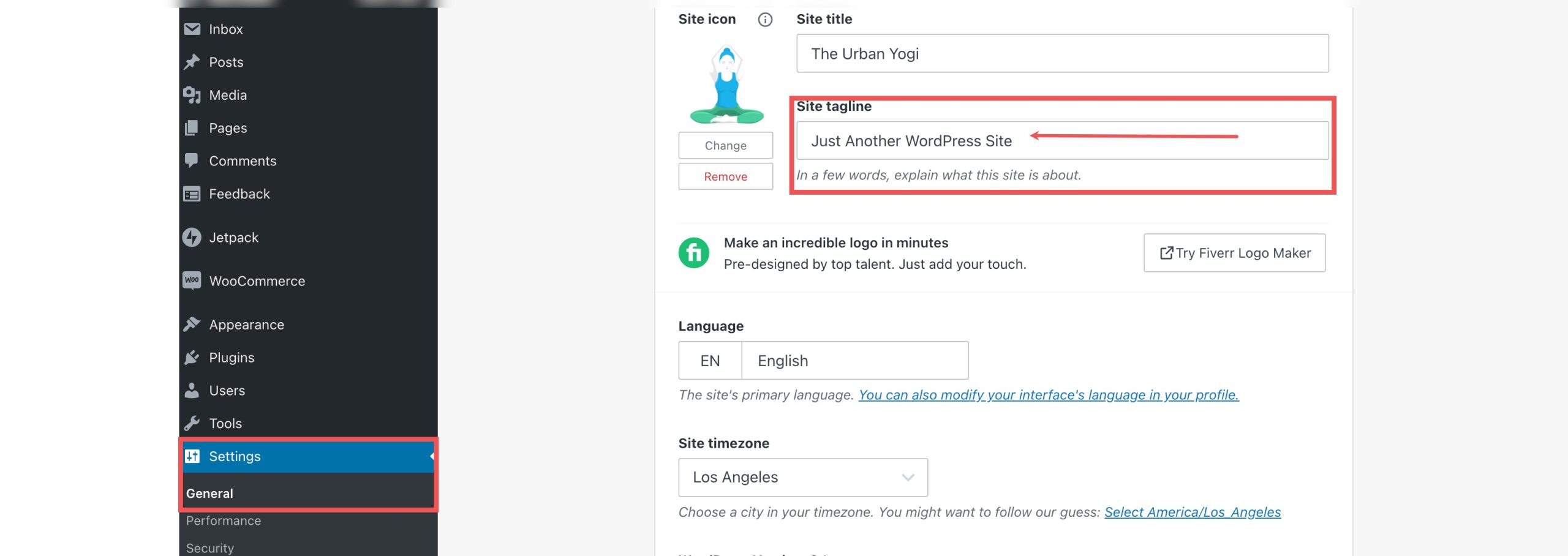
Lo slogan del tuo sito (insieme al titolo del sito) viene solitamente aggiunto quando installi WordPress per la prima volta e può essere trovato nelle impostazioni generali della dashboard. Lo slogan dovrebbe essere aggiornato dall'impostazione predefinita "Solo un altro sito WordPress" con un riepilogo più appropriato dell'argomento del tuo sito. Per modificare la tagline del tuo sito web nel back-end, puoi accedere a Impostazioni > Generale.

Il blocco della tagline del sito è un blocco tematico in WordPress che ti consente di aggiungere facilmente la tagline del tuo sito ovunque sul tuo sito come contenuto dinamico. Puoi trascinare il blocco in una pagina, un modello o un'intestazione e personalizzarlo come preferisci. Questo è uno dei tanti blocchi introdotti con la modifica completa del sito in WordPress.

Come aggiungere il blocco della tagline del sito al tuo post o alla tua pagina
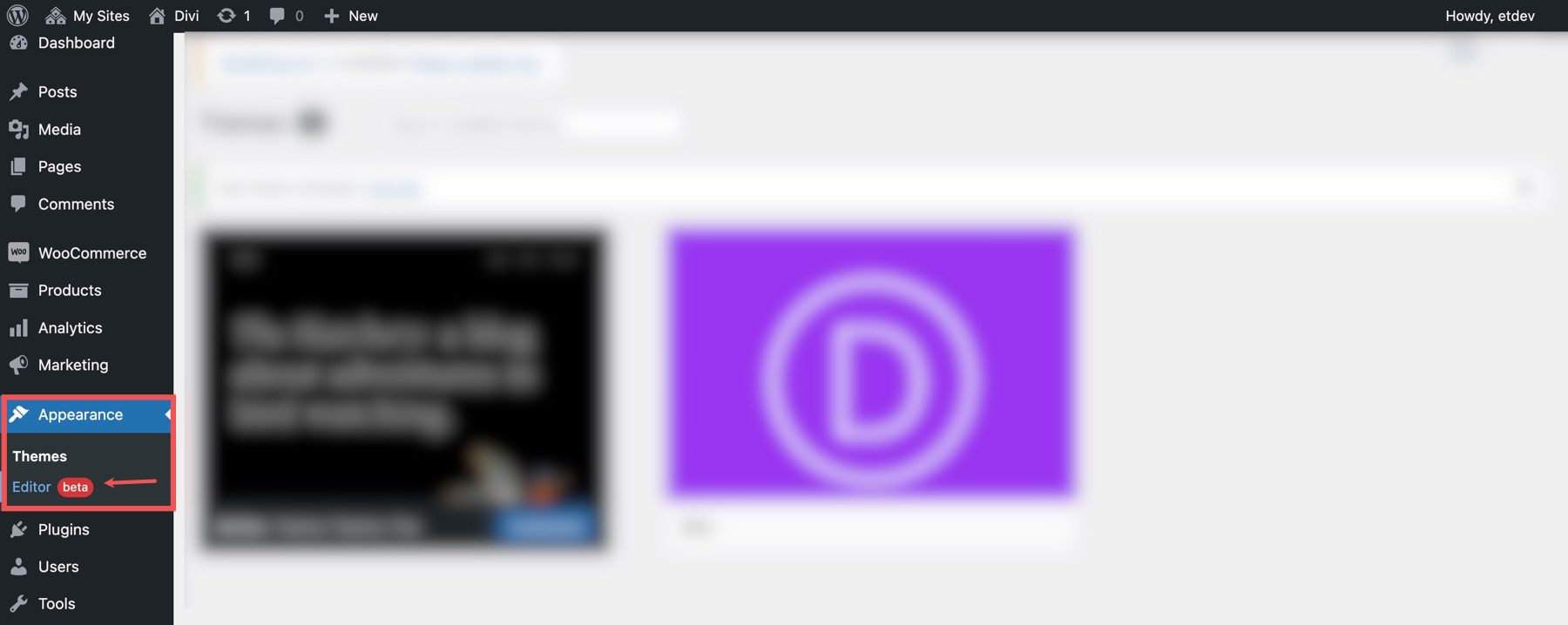
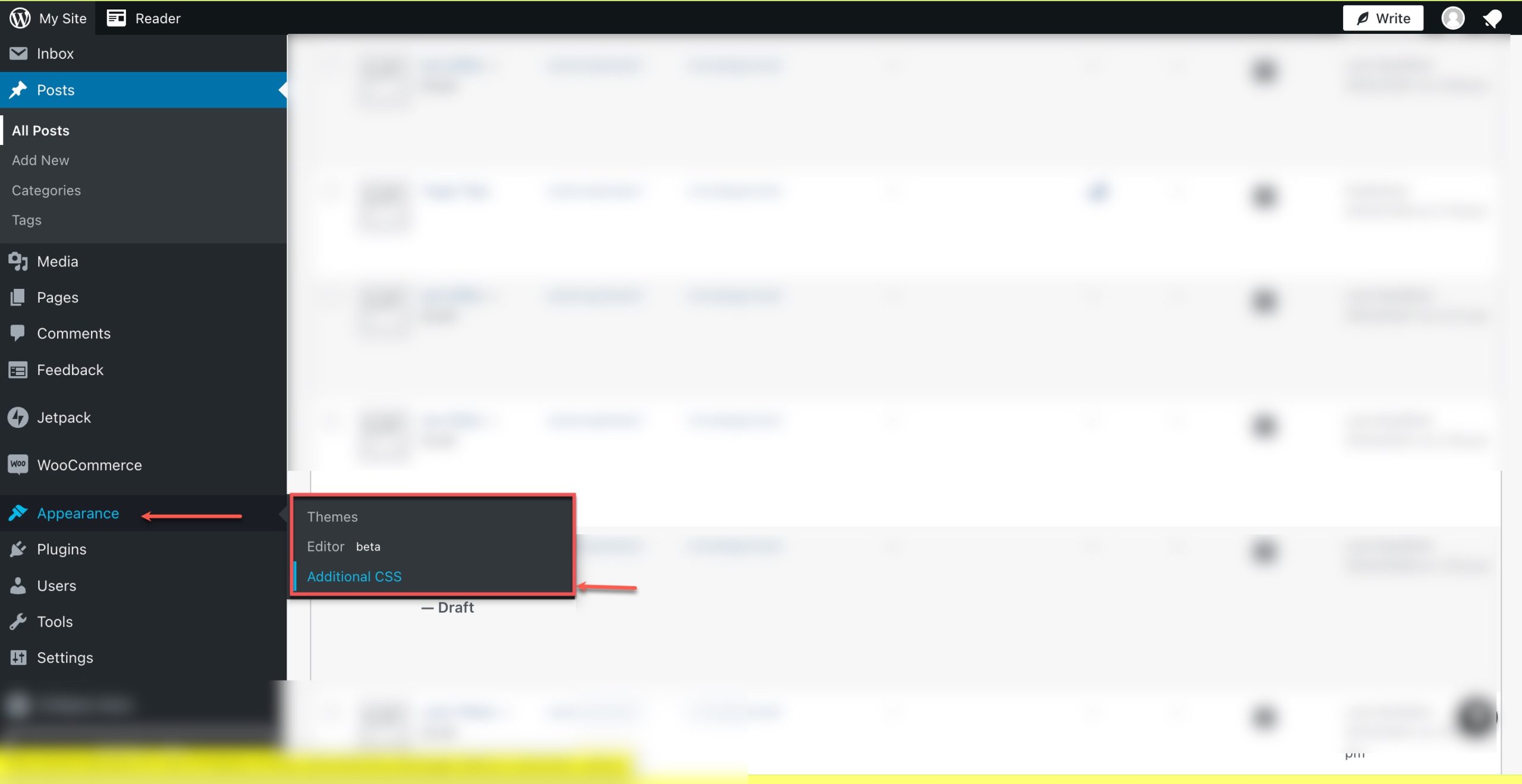
Per questo esempio, utilizzeremo il tema Twenty Twenty-Two per aggiungere lo slogan del sito all'area dell'intestazione del modello. Dalla dashboard di WordPress, vai su Aspetto > Editor.

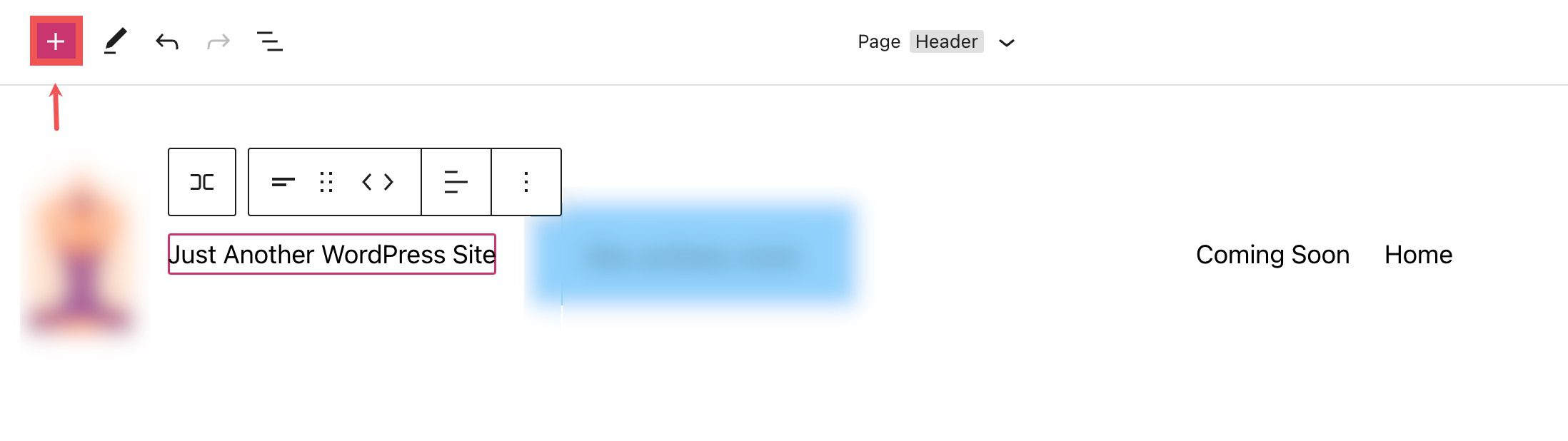
Per aggiungere un blocco Tagline del sito, inizia facendo clic sull'icona Inseritore blocco durante la modifica del modello di pagina.

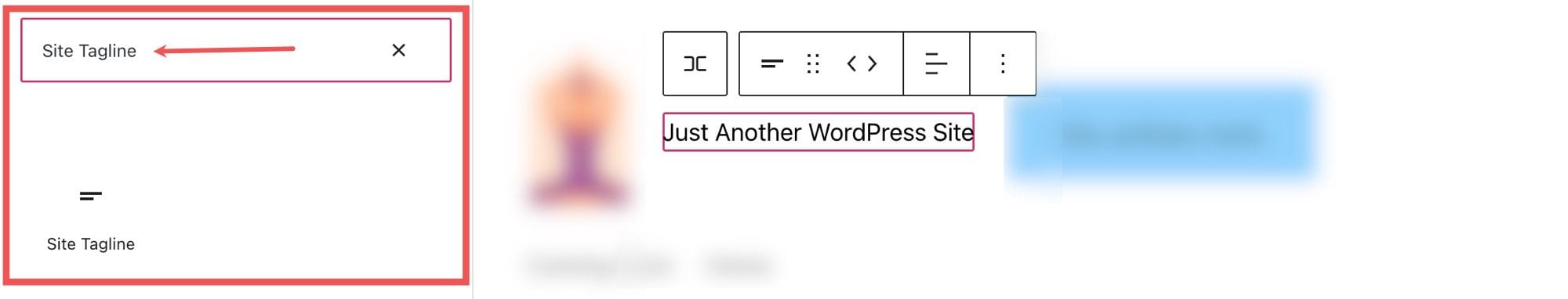
Da qui puoi cercare lo slogan del sito dalla barra di ricerca.

Fai clic su di esso o trascinalo nella posizione desiderata per aggiungere il blocco alla tua pagina.

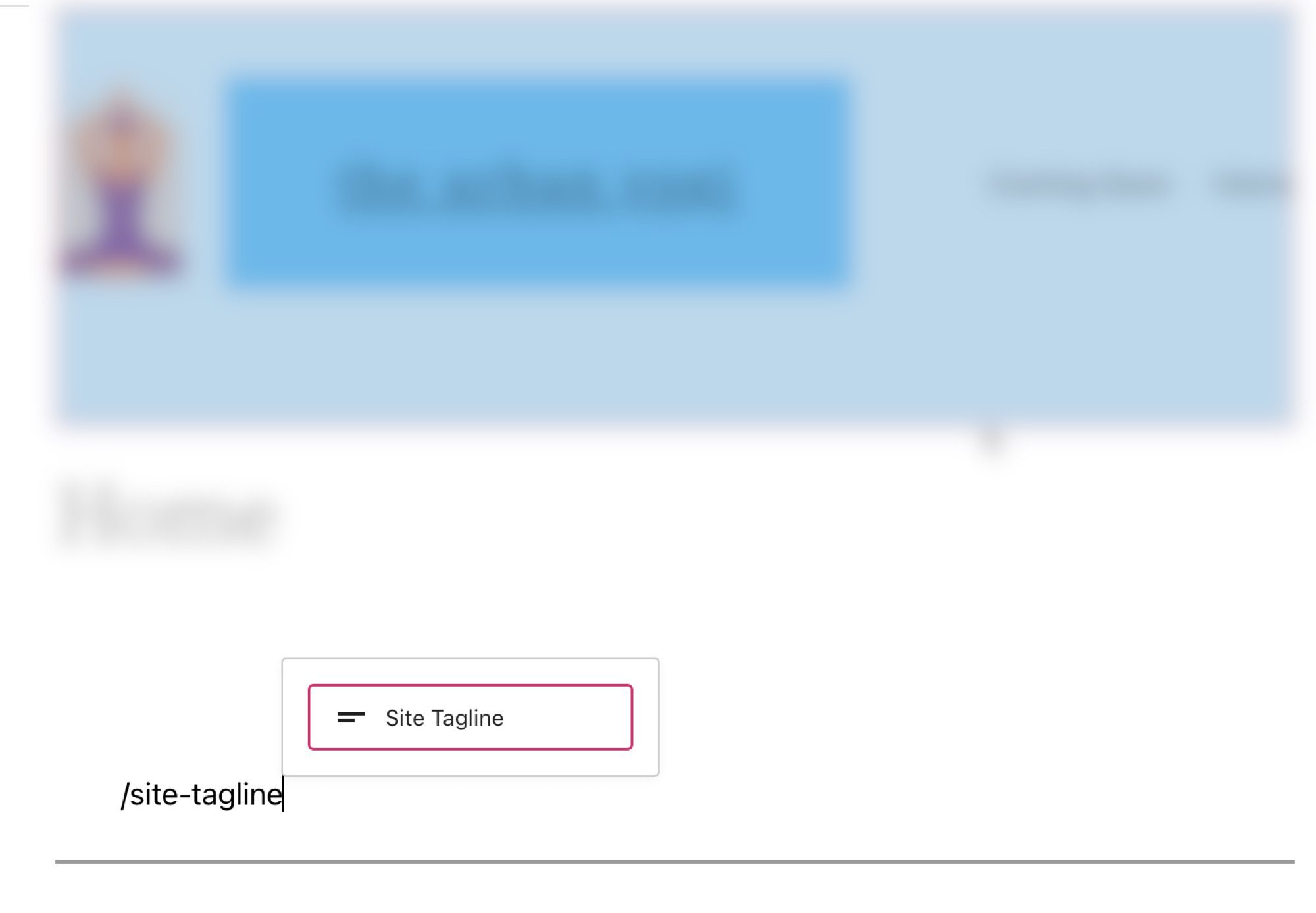
Puoi anche digitare /tagline per aggiungere rapidamente la tagline del tuo sito alla tua pagina.

Impostazioni e opzioni di blocco della tagline del sito
Impostazioni della barra degli strumenti
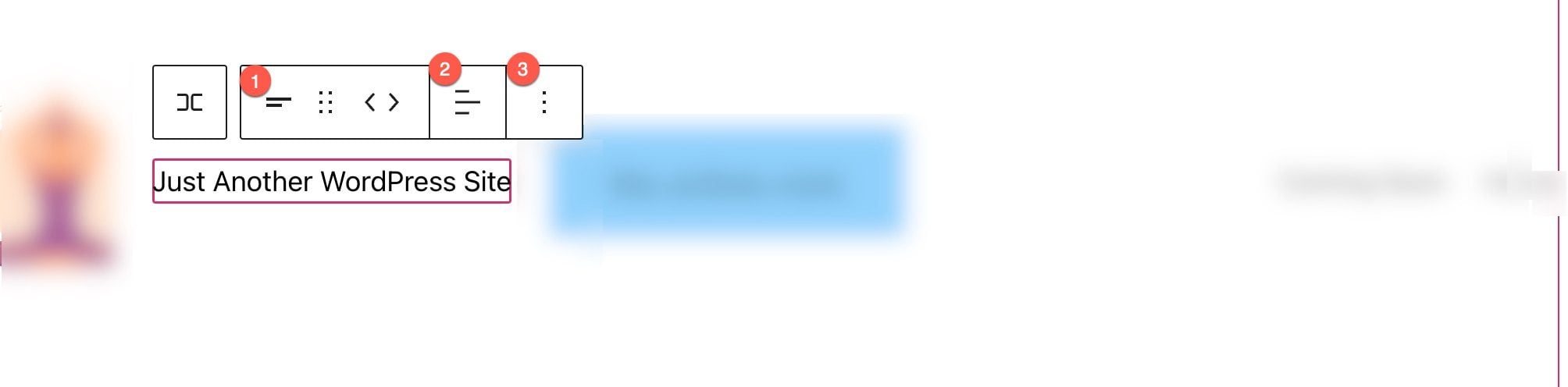
Se passi il mouse sopra il blocco, vedrai un menu di formattazione che include le seguenti opzioni:
- Trasformare il blocco in un altro tipo di elemento
- Modifica dell'allineamento del testo
- Altre impostazioni.
Ecco un breve cheat sheet che mostra dove si trova ciascuna di queste opzioni all'interno della barra degli strumenti di formattazione:

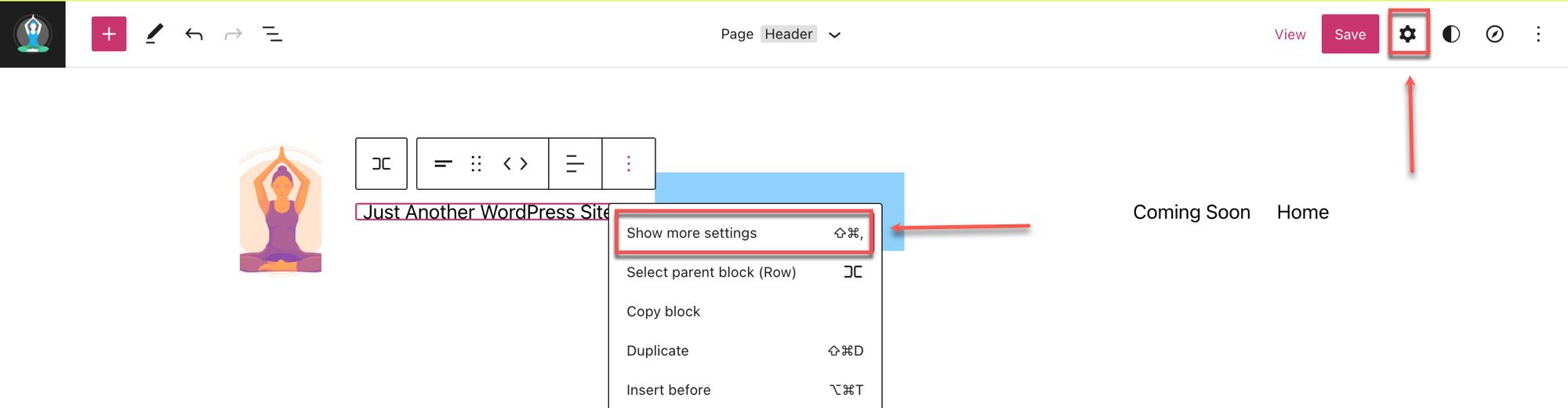
Altre impostazioni
Se fai clic sui tre punti verticali sul lato destro della barra degli strumenti e selezioni mostra più impostazioni o l' ingranaggio nell'angolo in alto a destra, puoi accedere alla barra laterale per visualizzare le impostazioni di blocco aggiuntive disponibili.

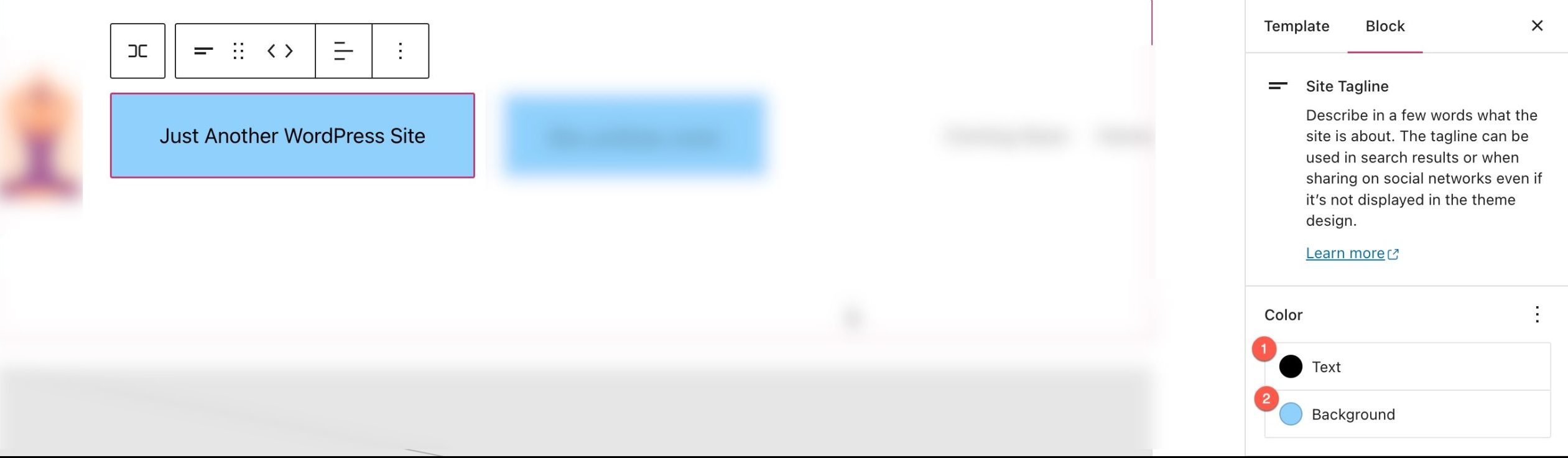
Da questo pannello laterale puoi visualizzare le impostazioni aggiuntive, per prima cosa esamineremo le impostazioni Colore disponibili:
- Cambia il colore del testo.
- Cambia il colore di sfondo del testo.

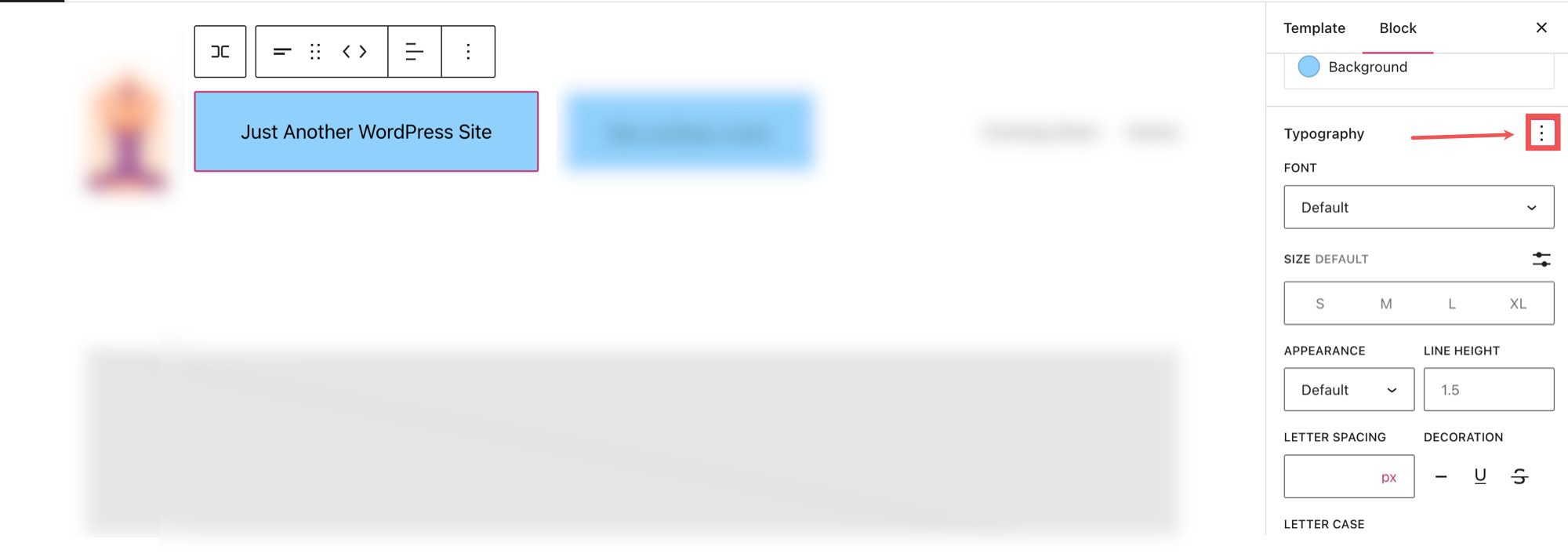
Puoi anche modificare il tipo di carattere, l'aspetto (grassetto, corsivo, ecc.), l'altezza della riga, la spaziatura delle lettere, la decorazione (sottolineatura, barrato) e le lettere maiuscole facendo clic sui tre punti verticali accanto a Tipografia nella sezione Colore .

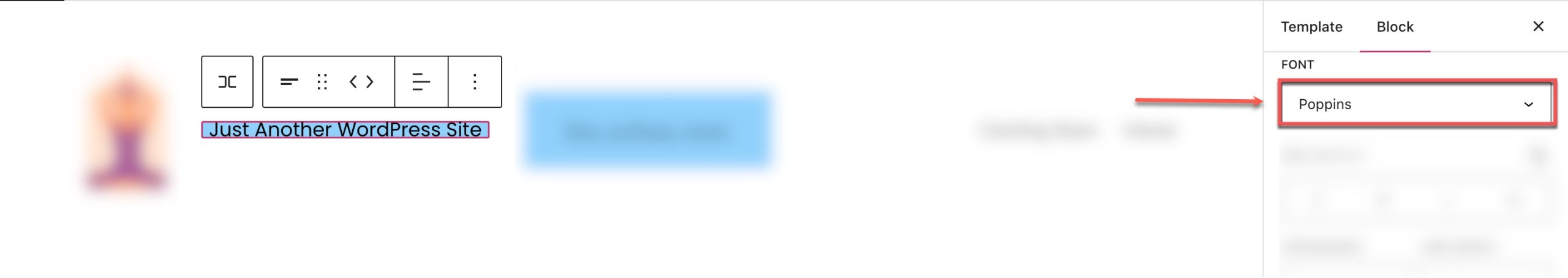
È possibile modificare il carattere dalla sezione di impostazione del carattere.

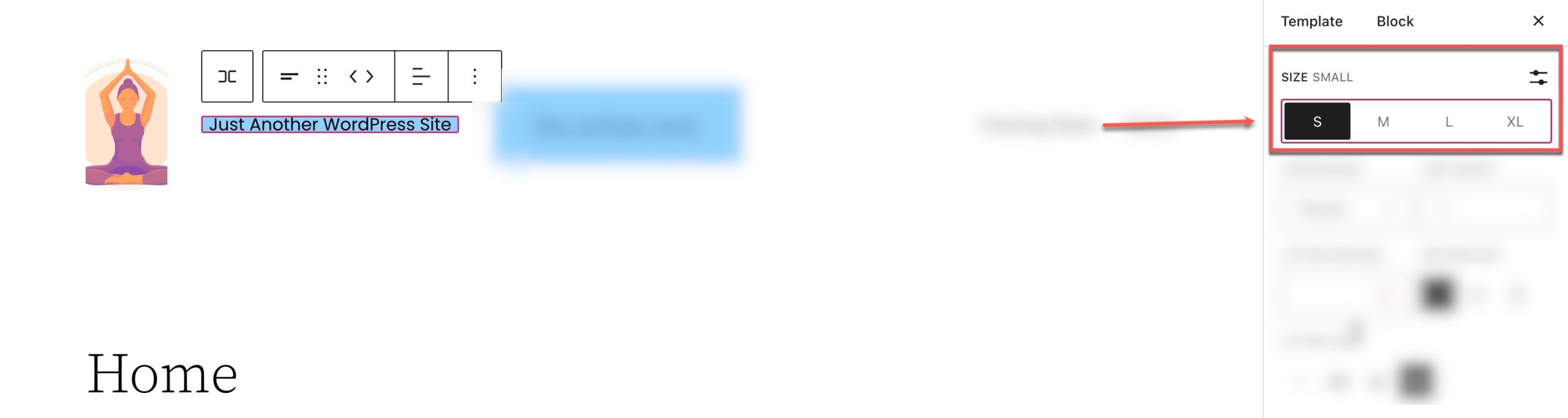
Regola la dimensione del carattere sotto l'impostazione della dimensione .
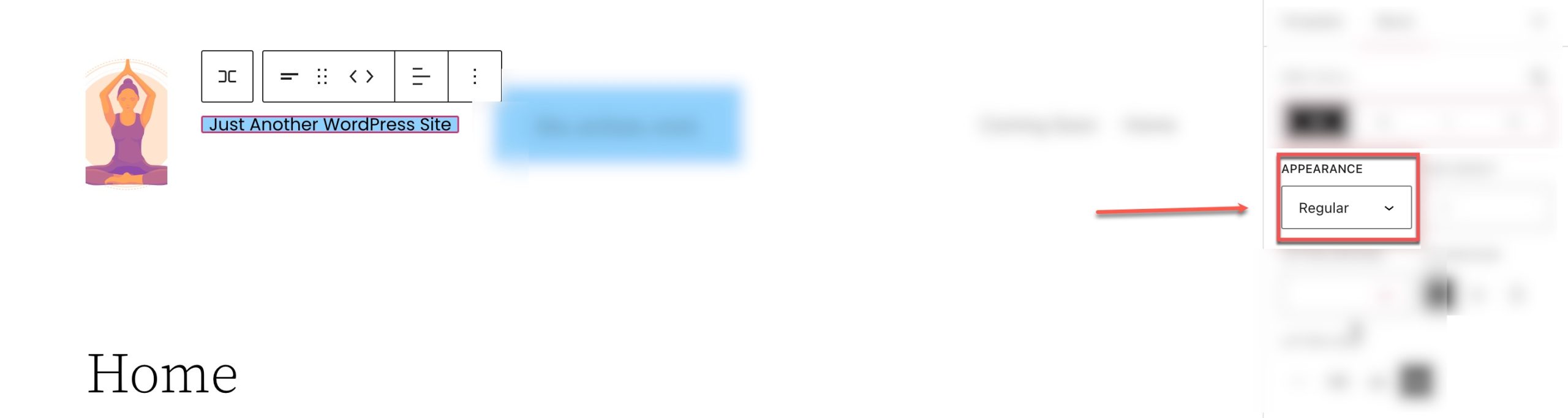
Lo spessore del carattere (grassetto, sottile, ecc.) può essere modificato nella sezione dell'aspetto .
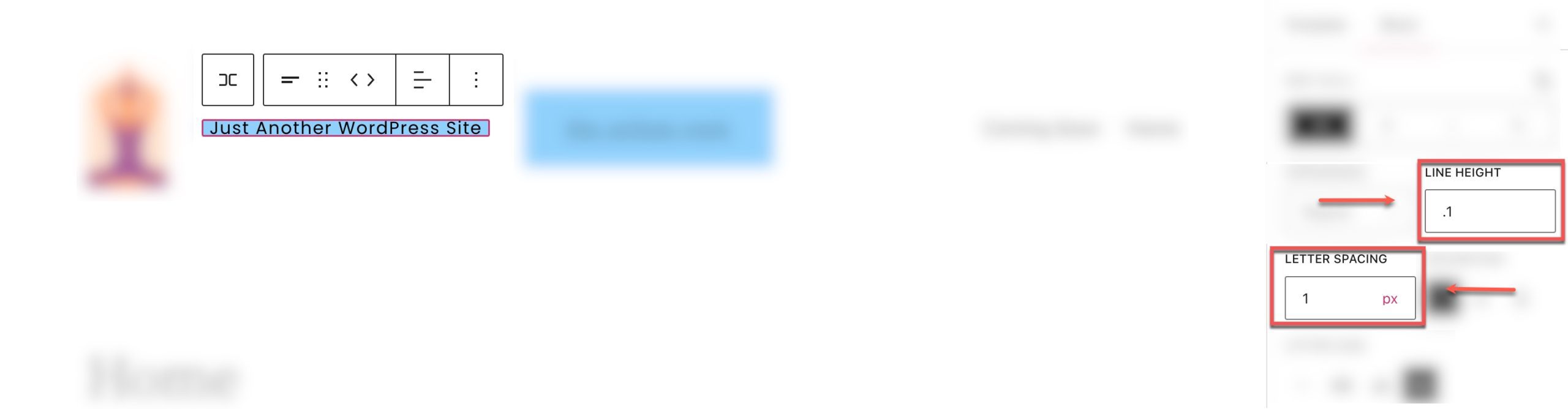
Puoi anche regolare la spaziatura delle lettere e l'altezza della linea nelle rispettive sezioni.

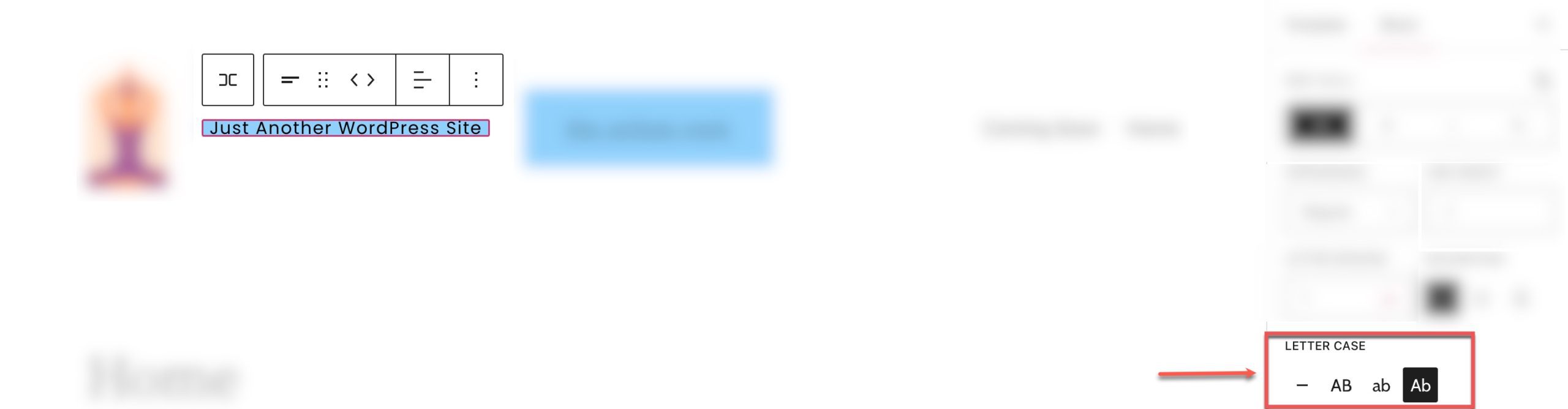
Nell'impostazione delle lettere maiuscole , possiamo regolare le maiuscole del blocco della tagline del sito.
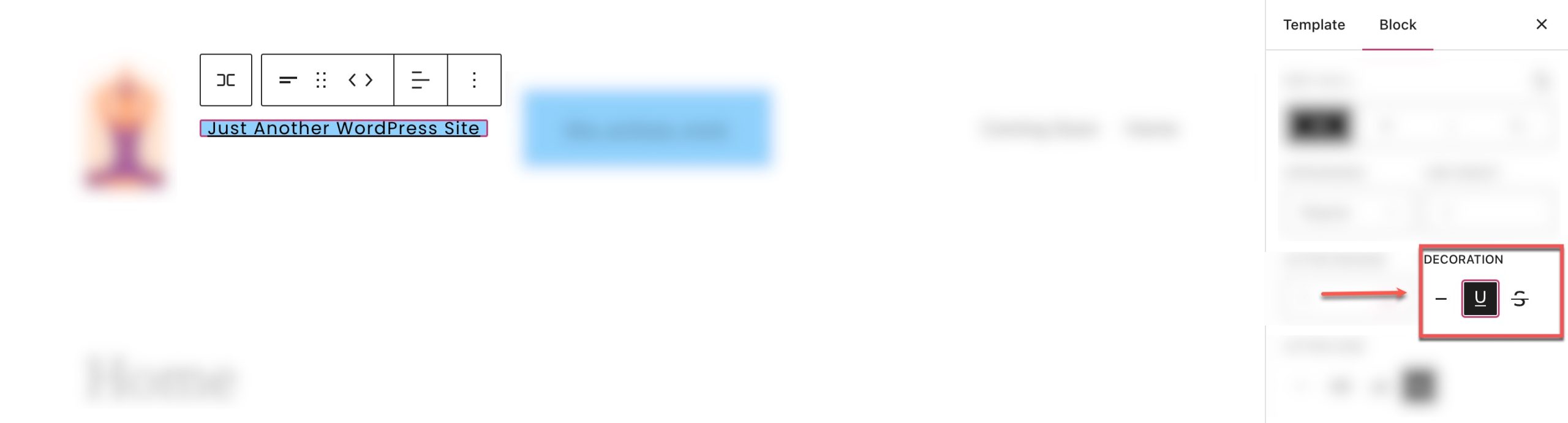
 E possiamo sottolineare o barrare la tagline del nostro sito selezionando quelle opzioni nella sezione decorazione .
E possiamo sottolineare o barrare la tagline del nostro sito selezionando quelle opzioni nella sezione decorazione .


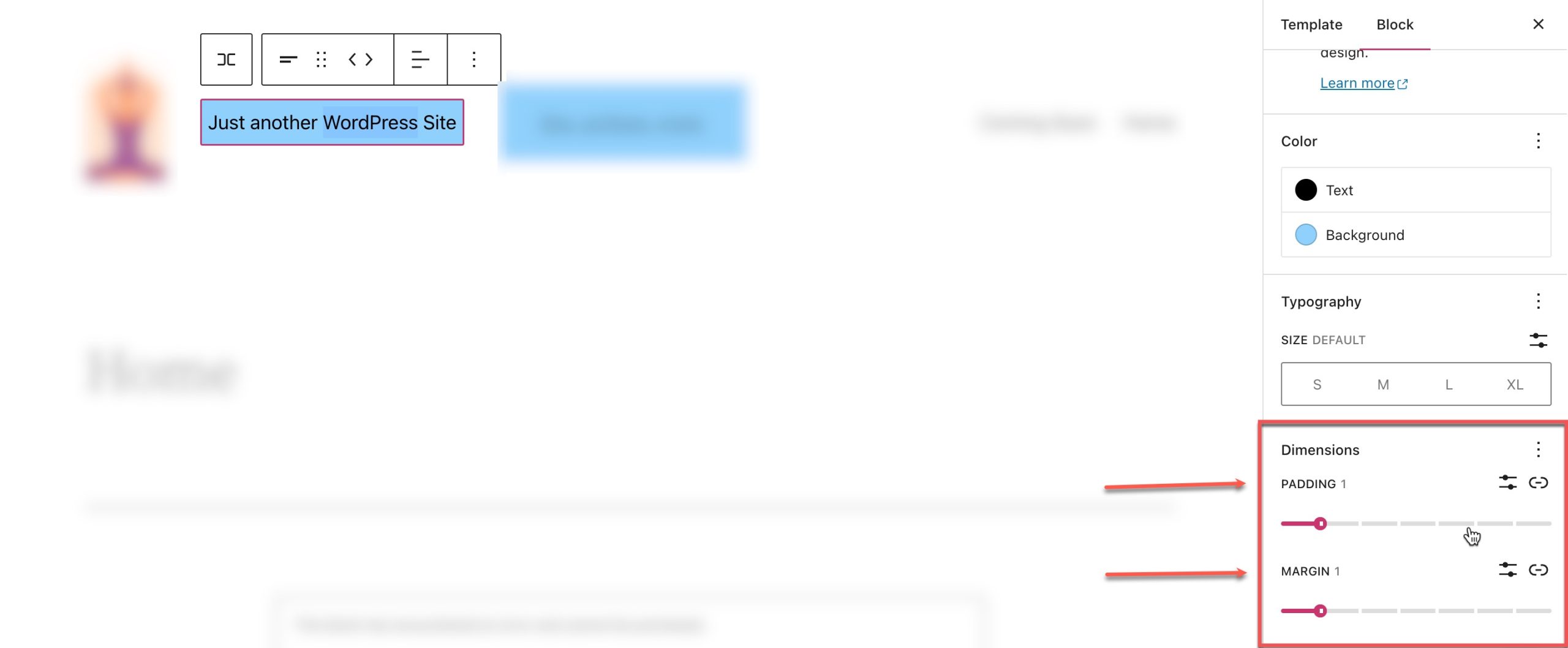
Sotto la sezione delle impostazioni , puoi trovare la scheda delle dimensioni in cui puoi regolare il riempimento e il margine del blocco della tagline del tuo sito.

Modifica dello stile globale del blocco della tagline del sito in WordPress
Come accennato in precedenza, il tuo effettivo Tagline del sito WordPress (il contenuto del testo) può essere aggiornato utilizzando il Blocco Tagline del sito per tutte le interazioni del blocco in modo dinamico. Tuttavia, lo stile (colore di sfondo, colore del testo e così via) del blocco non si applicherà a tutte le interazioni a meno che non modifichi lo stile globale predefinito del blocco.
Ad esempio, di seguito abbiamo modificato in blu il colore di sfondo del blocco della tagline del nostro sito nell'intestazione.

Se apriamo un post sul blog, possiamo vedere che l'intestazione cambia con il nuovo stile (1), ma lo stile è disattivato se posizioniamo il blocco della tagline del sito da qualche altra parte nella pagina (2).

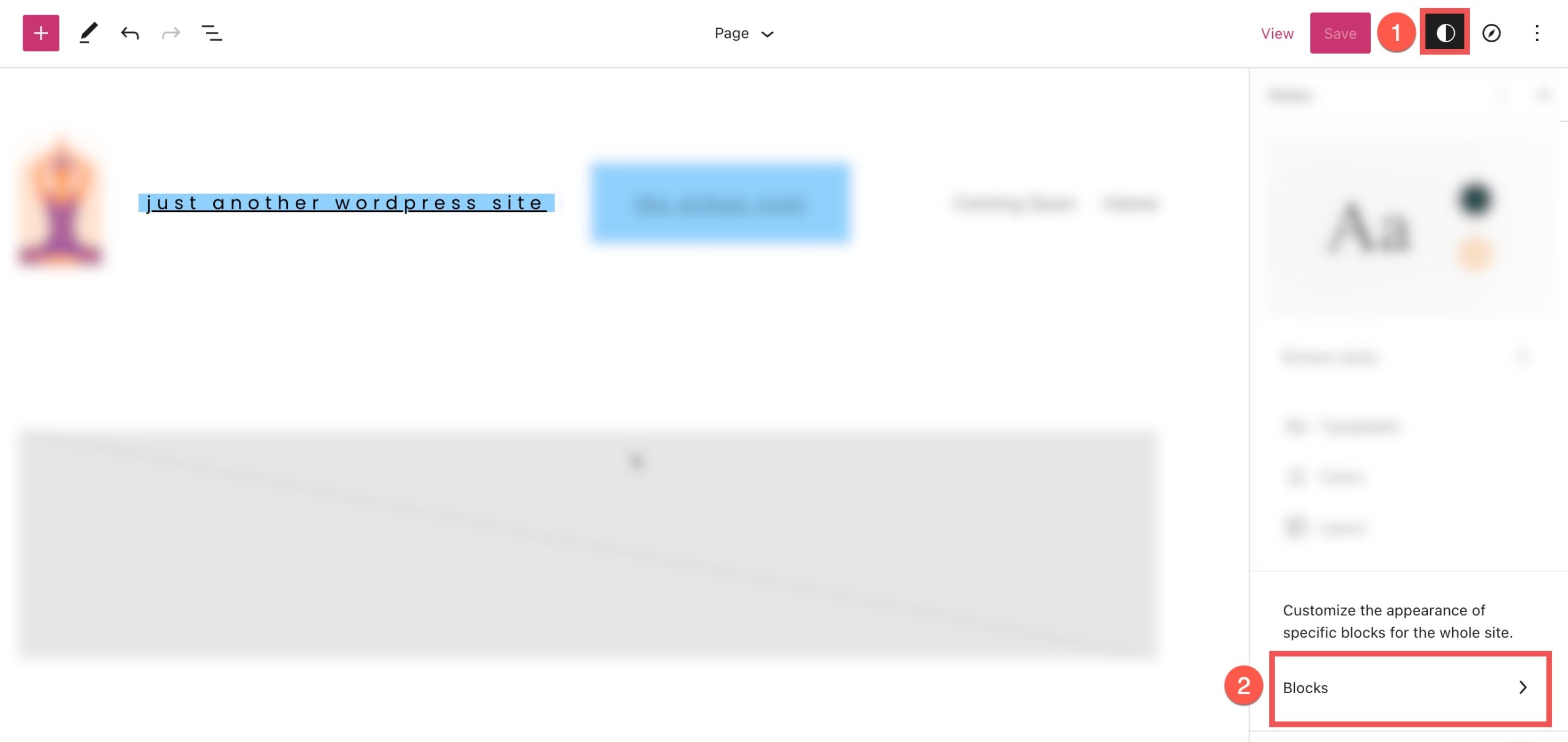
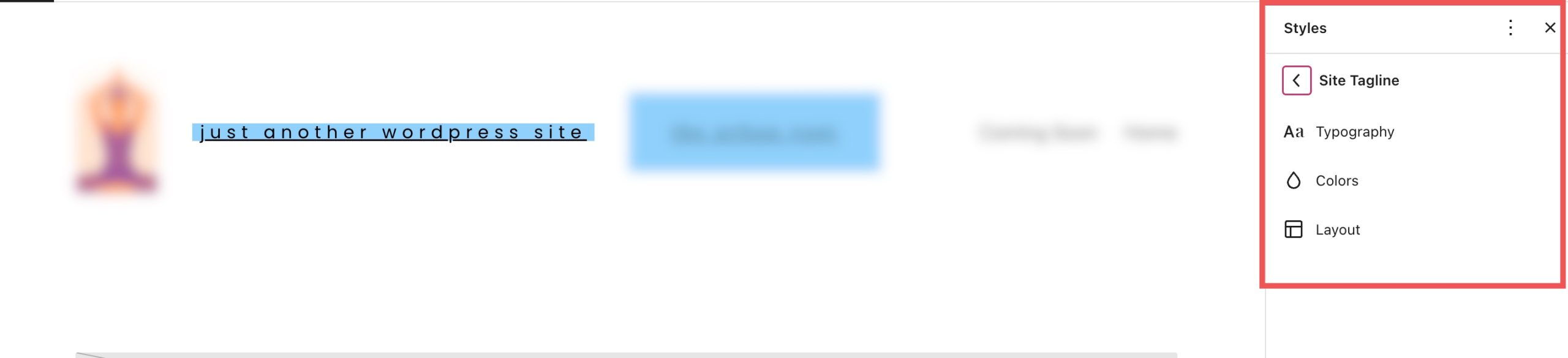
Per modificare gli stili di tutti i blocchi della tagline del tuo sito Web WordPress in tutto il sito, possiamo accedere alla scheda degli stili facendo clic sul cerchio mezzo bianco e mezzo nero in alto a destra del nostro editor di modelli e selezionando blocchi .

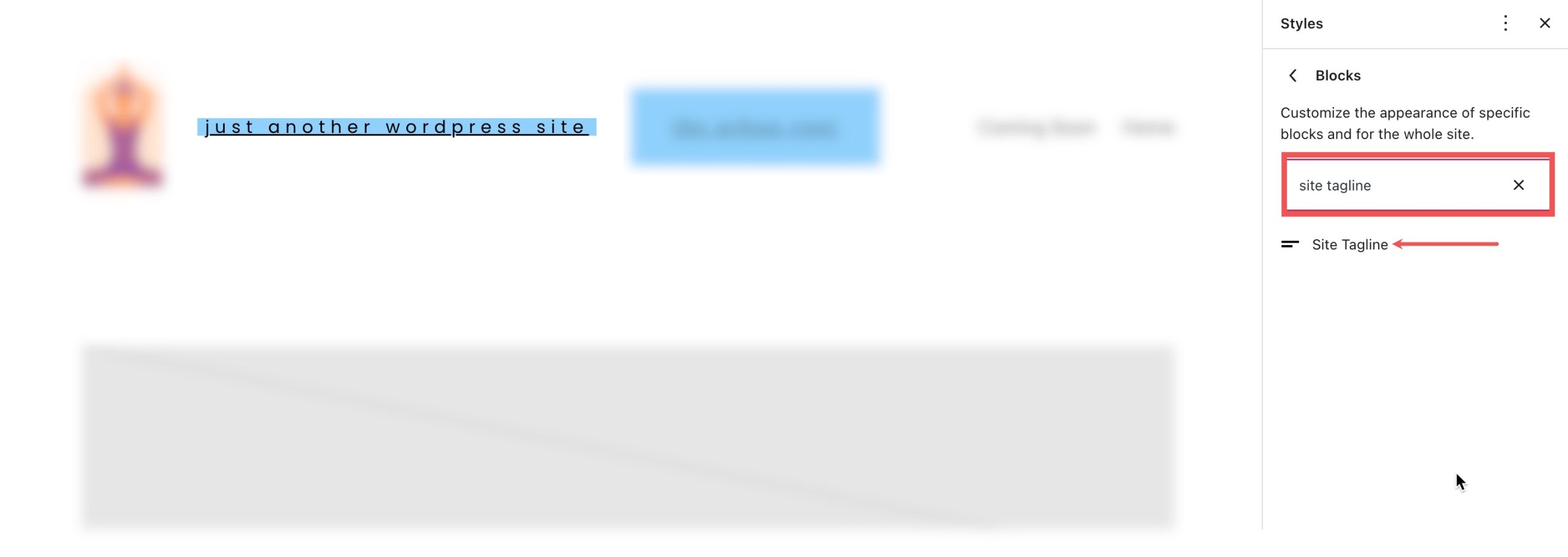
Da qui, cerca "slogan del sito" dalla barra di ricerca e selezionalo.

Qui puoi apportare modifiche che cambieranno lo stile predefinito per tutte le iterazioni attuali e future del blocco della tagline del sito sul tuo sito web.

Naturalmente, puoi sempre sovrascrivere questi stili globali per ogni singolo blocco, se necessario.
Domande frequenti sul blocco della tagline del sito
Ecco alcune domande frequenti che possono aiutarti a comprendere meglio il blocco dello slogan del sito.
Ho bisogno di uno slogan del sito per il mio sito web?
Assolutamente! Come il titolo del tuo sito, la tagline del sito aiuta a definire l'identità e lo scopo del tuo sito web. Ancora più importante, uno slogan aiuta la SEO. Viene utilizzato dai motori di ricerca per aiutare a classificare il tuo sito, specialmente se viene visualizzato nelle SERP. Anche se scegli di non visualizzare il tuo slogan nell'intestazione, crearne uno in Impostazioni > Generale è comunque una buona pratica per la SEO.
Dove devo utilizzare il blocco della tagline del sito?
Generalmente, lo slogan del sito viene utilizzato principalmente dietro le quinte. Ma è pratica comune aggiungere all'intestazione o al piè di pagina. Puoi posizionarlo accanto al blocco del logo del sito o al blocco del riquadro del sito per aiutare i visitatori a sapere di cosa tratta il tuo sito.
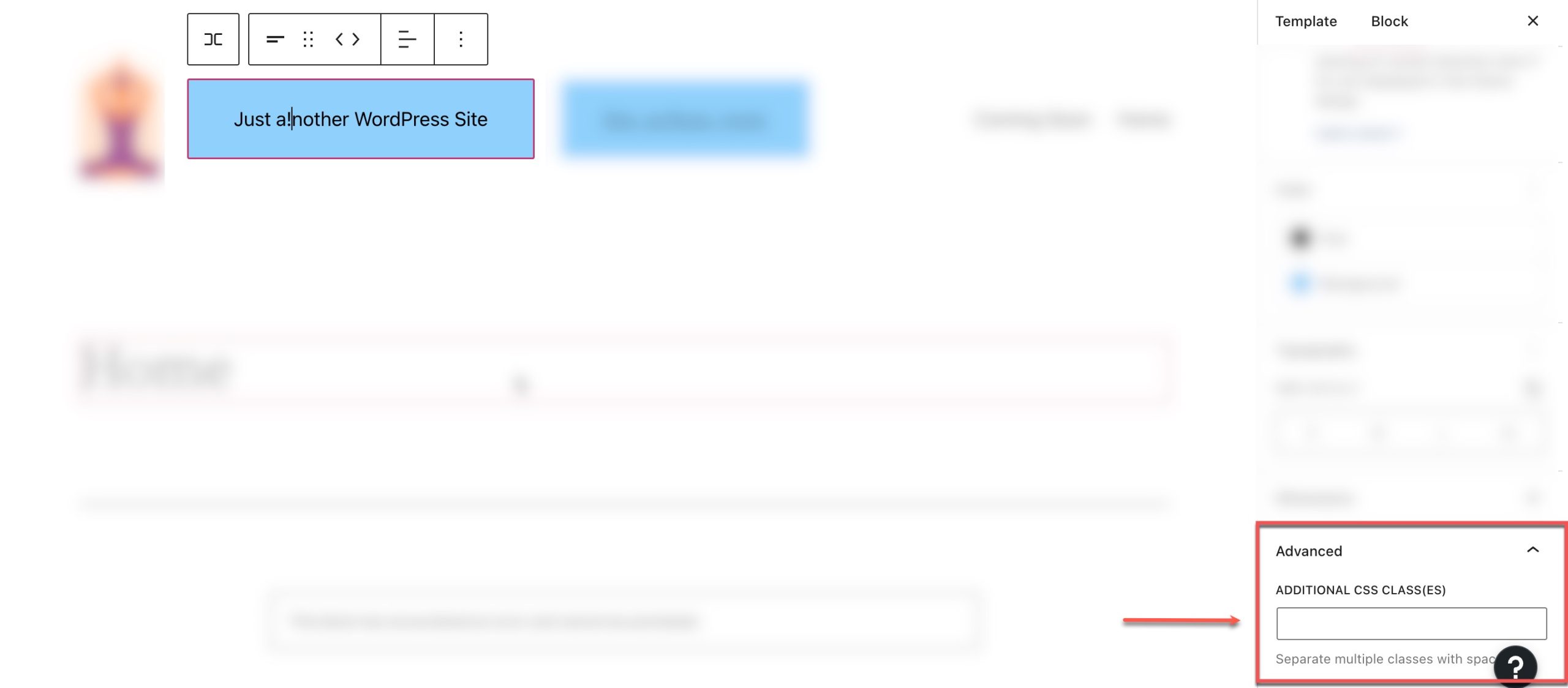
Posso aggiungere un CSS personalizzato al blocco della tagline del mio sito?
Sotto la sezione delle dimensioni nella barra laterale delle impostazioni aggiuntive, puoi vedere la sezione avanzata . Qui puoi aggiungere classi CSS al tuo blocco per indirizzare il blocco nel tuo foglio di stile CSS o utilizzare l'area CSS aggiuntiva del tuo tema secondo necessità.

Per accedere all'editor CSS, vai su Aspetto > CSS aggiuntivo :

Aggiunta di uno slogan del sito dinamico in Divi
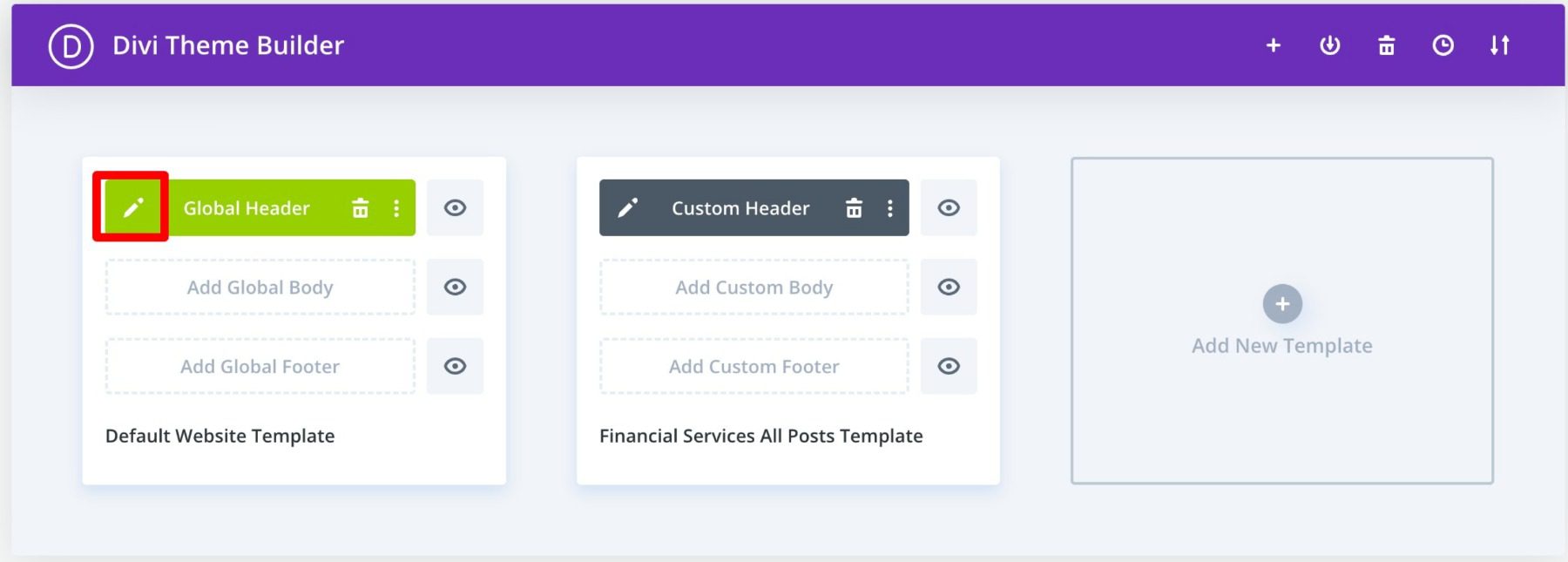
Puoi utilizzare Divi Theme Builder per aggiungere uno slogan del sito all'intestazione globale in pochi semplici passaggi. Puoi iniziare facendo clic sul pulsante di modifica accanto a Global Header nel tuo Divi Theme Builder . Stiamo usando un modello predefinito per questo tutorial, ma questi passaggi funzioneranno con qualsiasi tema.

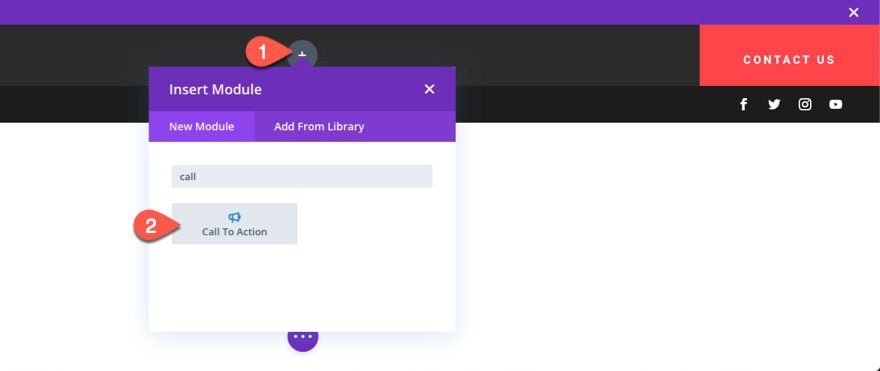
Successivamente, aggiungi un nuovo modulo Call to Action nell'intestazione.

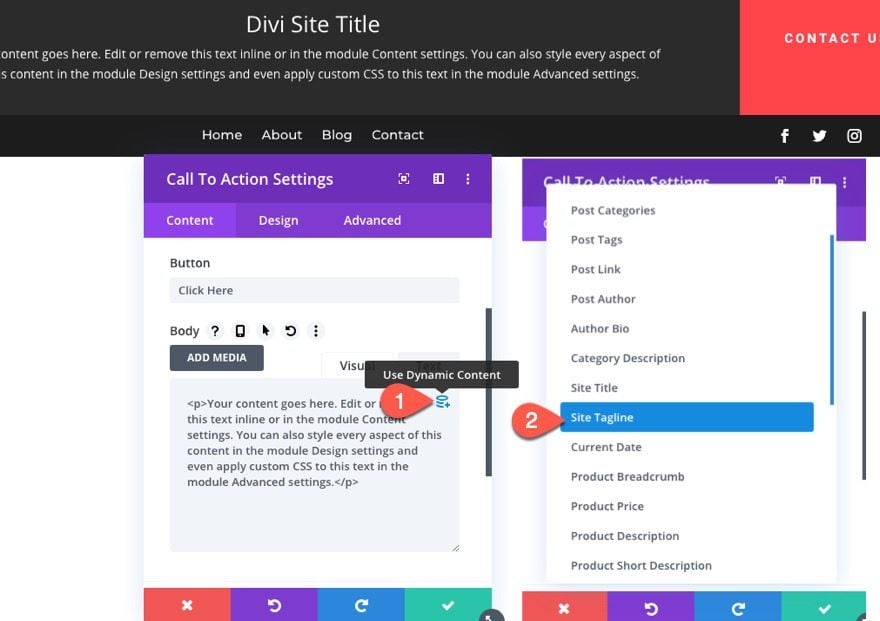
Successivamente, passa con il mouse sull'area del corpo e seleziona l'icona " Usa contenuto dinamico ". Quindi seleziona " Tagline del sito " dall'elenco.

Per ulteriori informazioni, consulta il nostro tutorial su come aggiungere un titolo dinamico e una tagline in Divi.
Conclusione
Il blocco della tagline del sito ti dà il pieno controllo su dove desideri visualizzarlo nel tuo sito. Utilizzando le impostazioni del blocco integrate disponibili nell'editor di WordPress, puoi facilmente aggiungere, modificare o modellare il blocco per adattarlo al tuo design. Usalo per aggiungere un bellissimo slogan all'intestazione, al piè di pagina del tuo sito o ovunque tu voglia.
Potresti anche essere interessato ai nostri tutorial su WooCommerce Blocks e Block Patterns.
Fateci sapere nei commenti se avete domande sul blocco dello slogan del sito WordPress!