Come utilizzare il cartiglio del sito WordPress
Pubblicato: 2023-01-19Il titolo del tuo sito Web WordPress è una parte incredibilmente importante del tuo marchio e sapere come utilizzarlo correttamente è importante per qualsiasi utente WordPress. In questo articolo, approfondiremo il cartiglio del sito, fornendoti alcuni suggerimenti su come utilizzarlo correttamente per massimizzarne l'efficacia sul tuo sito Web WordPress.
Che cos'è il cartiglio del sito WordPress?
Il cartiglio del sito in WordPress è uno dei tanti blocchi tematici disponibili nell'editor di WordPress. Questo blocco ti dà la possibilità di modificare o aggiungere il titolo del tuo sito a un modello di pagina WordPress o a un'intestazione principale.

Anche il blocco del titolo del sito è dinamico perché estrae il titolo del tuo sito dai dati del tuo sito Web (sul back-end) come contenuto dinamico. Pertanto, la modifica del titolo del sito tramite il cartiglio del sito o sul back-end aggiornerà automaticamente tutte le iterazioni del cartiglio del sito in tutto il sito. Inoltre, quando si utilizza il cartiglio del sito su un modello, è possibile controllare più facilmente il design del titolo del sito a livello globale. Questo tipo di funzionalità è una delle tante nuove funzionalità di WordPress fornite con la modifica completa del sito.
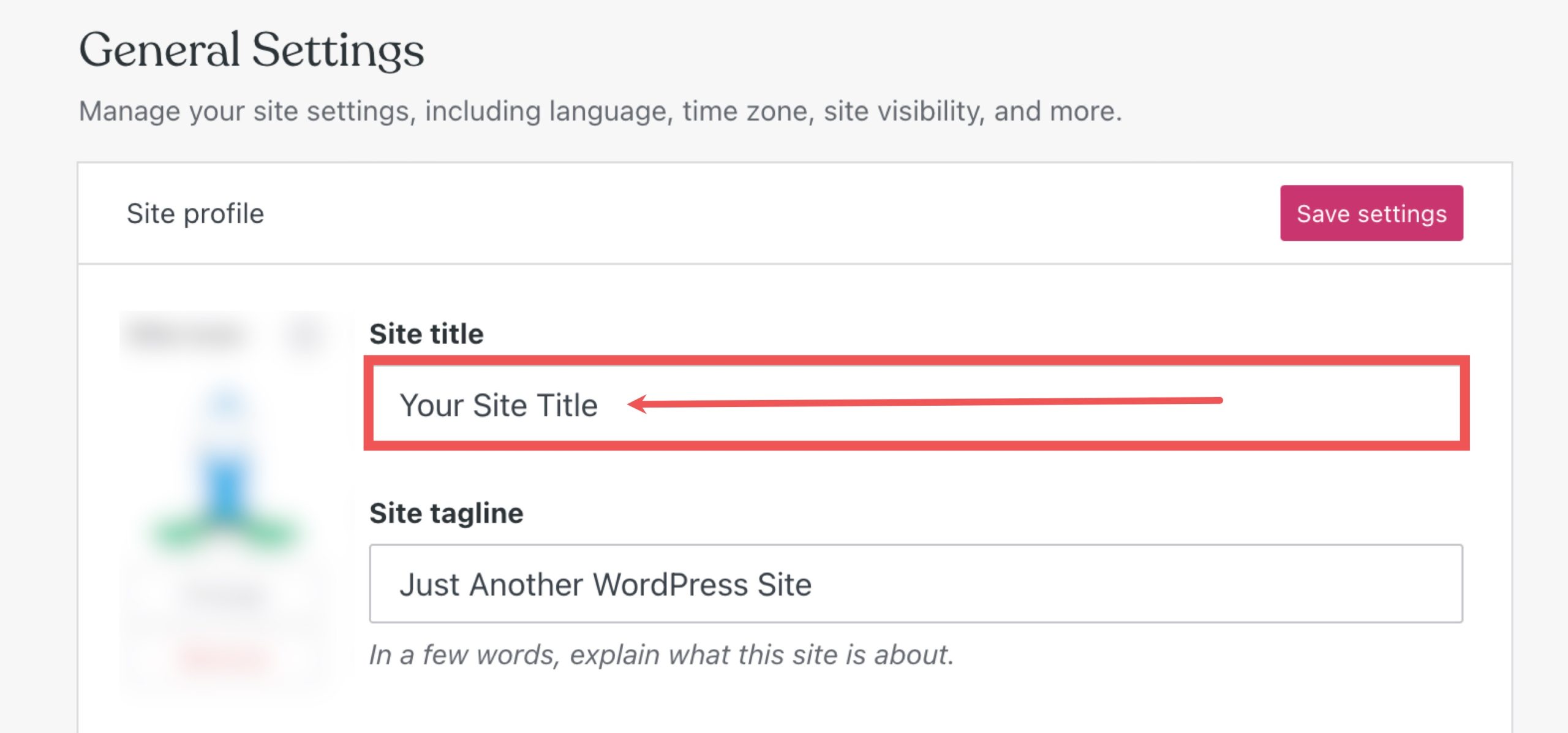
Nota importante: l'aggiornamento del nome del cartiglio del sito Aggiornerà il nome ufficiale del tuo sito web visualizzato in Impostazioni > Generale . La modifica di questo lo cambierà anche sulla barra del titolo del browser e nei risultati dei motori di ricerca.
Come aggiungere il cartiglio del sito all'intestazione di WordPress
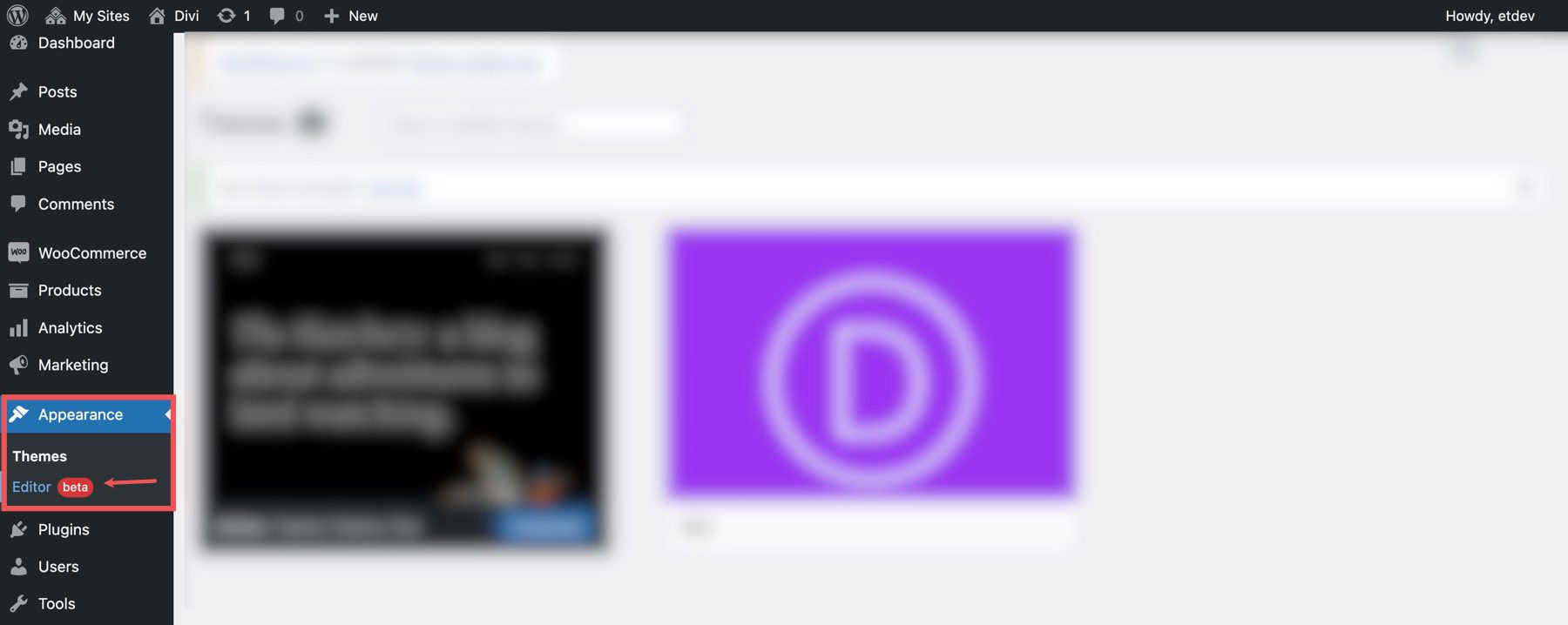
Per questo esempio, utilizzeremo il tema Twenty Twenty-Two per aggiungere il titolo del sito all'area dell'intestazione di WordPress del modello. Dalla dashboard di WordPress, vai su Aspetto > Editor.

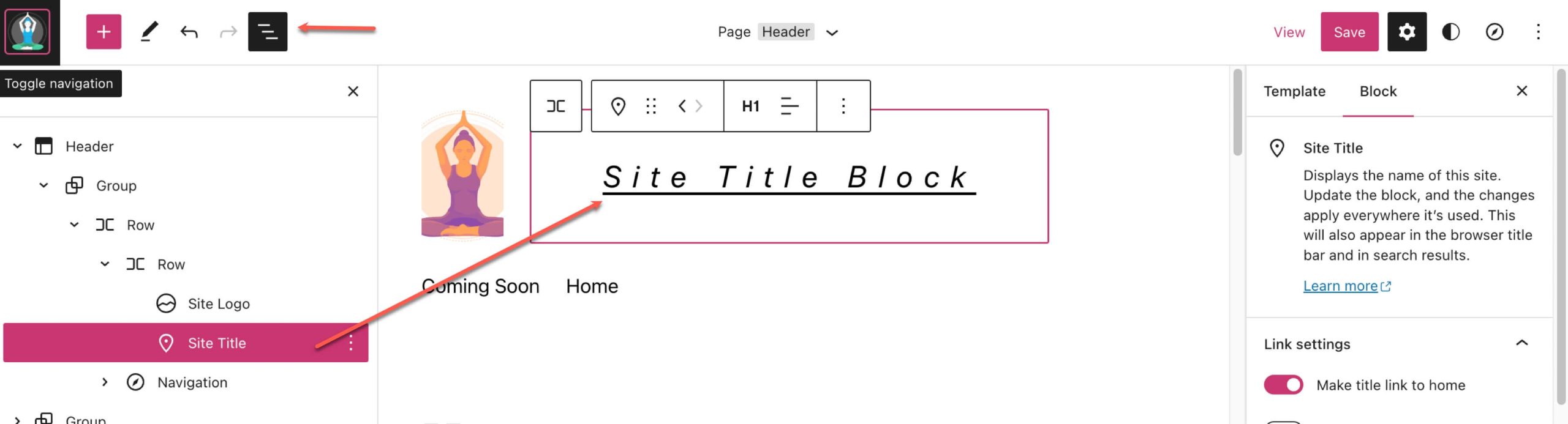
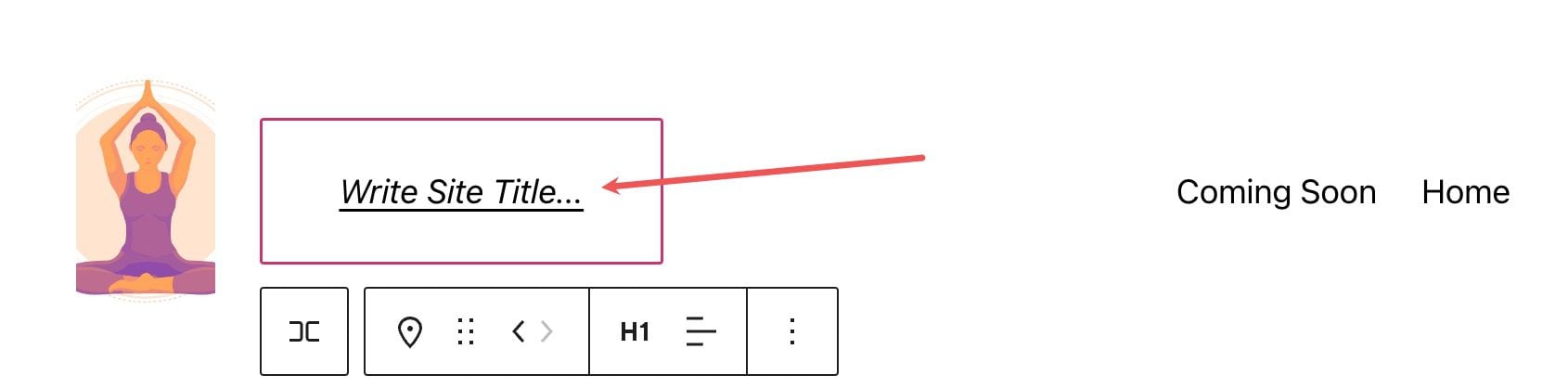
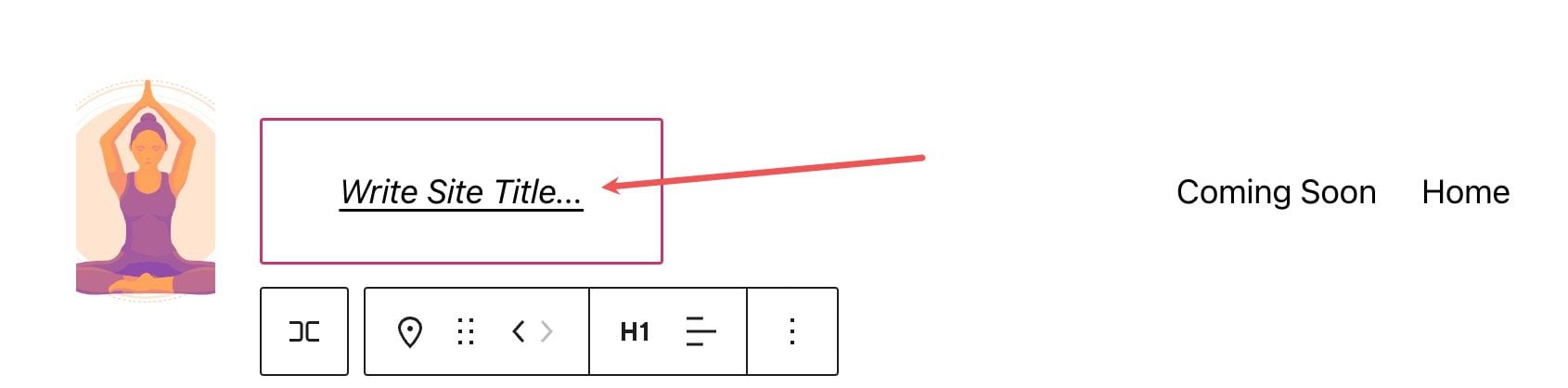
Dovrebbe essere già presente un titolo del sito all'interno dell'area dell'intestazione del modello di pagina a destra del blocco del logo del sito . Puoi anche aprire la visualizzazione elenco per trovarlo.

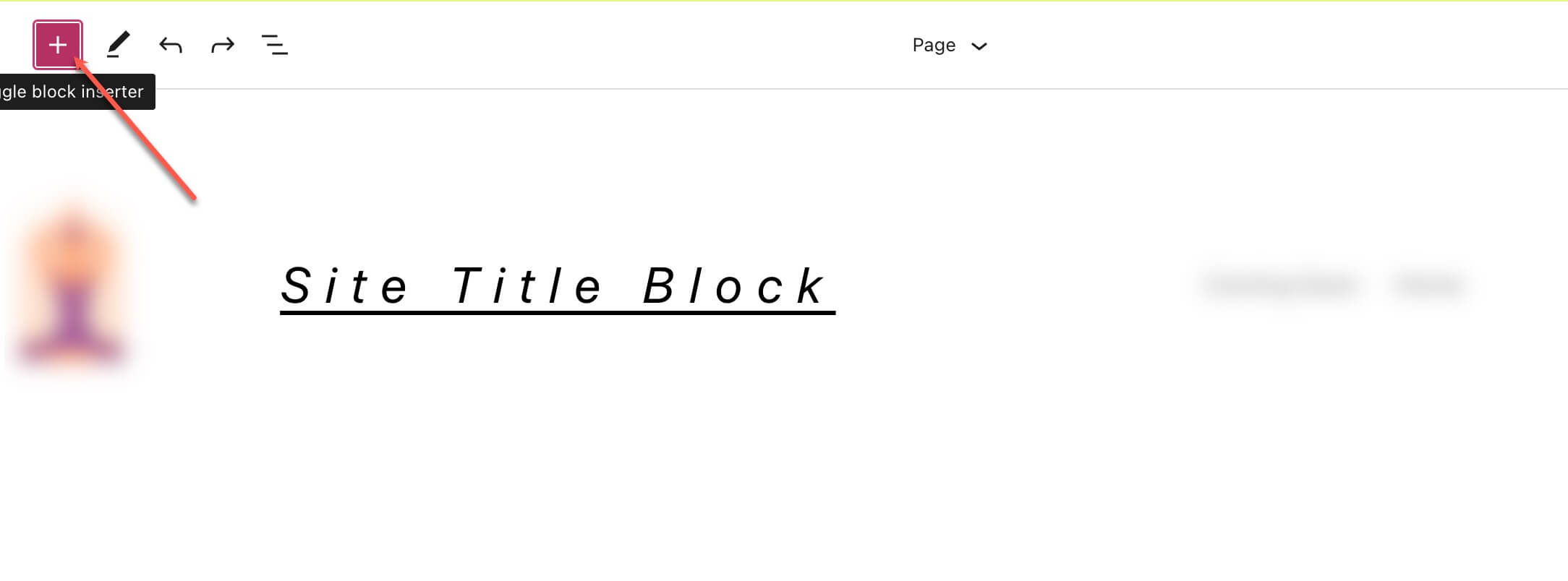
Per aggiungere un cartiglio sito , iniziare facendo clic sull'Inseritore blocco (+).

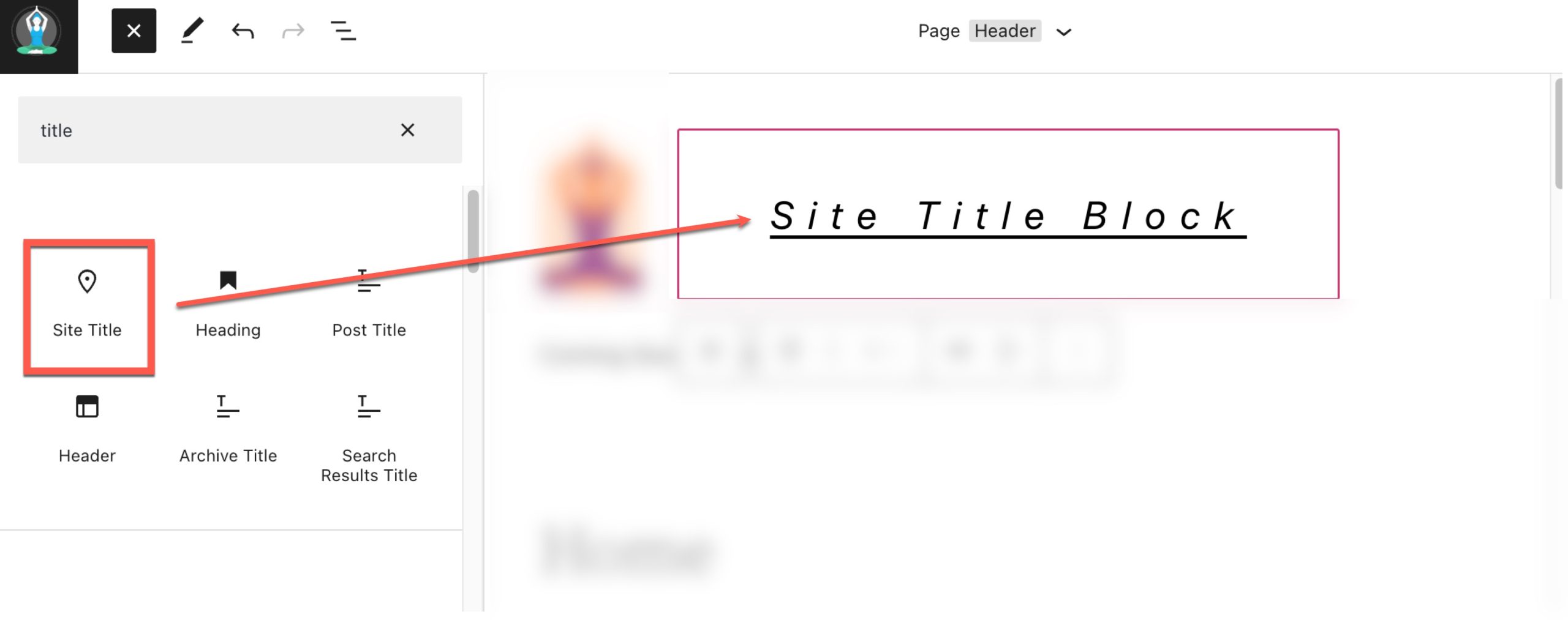
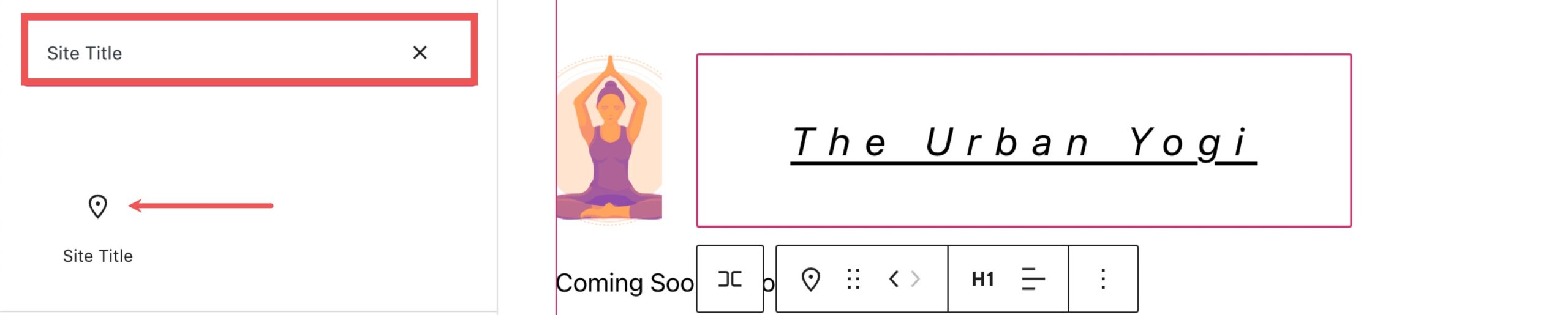
Quindi cerca " Titolo del sito " nella barra di ricerca.

Fai clic su di esso o trascinalo nella posizione desiderata per aggiungere il blocco all'intestazione.

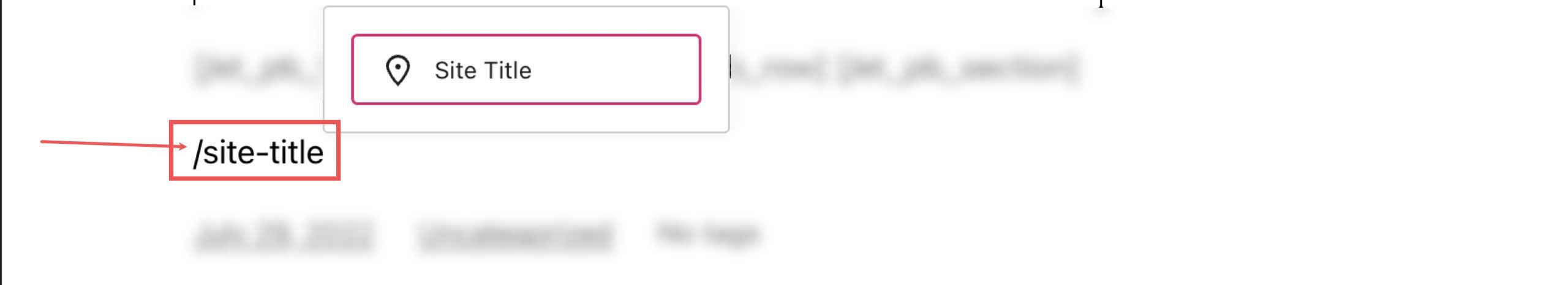
Puoi anche digitare /site-title per aggiungere rapidamente il titolo del tuo sito a qualsiasi parte della tua pagina.

Da qui, puoi fare clic sul blocco e aggiornare il titolo del sito per l'intero sito e successivamente per tutti i cartigli del sito in tutto il sito. Quindi non cambiarlo a meno che tu non sappia le conseguenze di farlo.

Per cambiare il titolo del tuo sito web dall'editor di WordPress, puoi andare su Impostazioni > Generale

Se cambi il titolo qui, i cartigli del tuo sito verranno aggiornati su tutte le pagine in cui si trovano.
Impostazioni e opzioni del cartiglio del sito
Il cartiglio del sito viene fornito con impostazioni e opzioni aggiuntive che semplificano la modifica o la personalizzazione della visualizzazione del titolo sul sito web. Ecco una breve panoramica delle impostazioni disponibili.
Impostazioni della barra degli strumenti
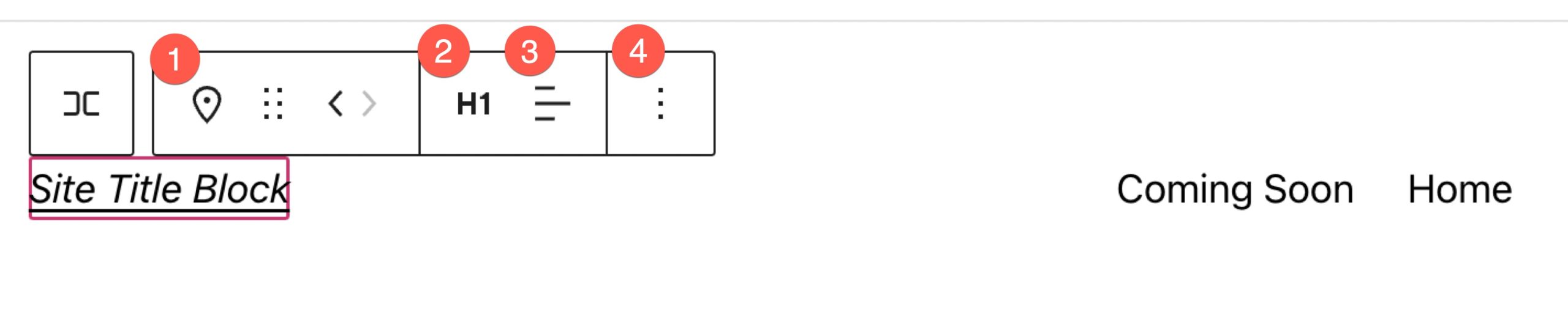
Se passi il mouse sopra il blocco, vedrai un menu di formattazione che include le seguenti opzioni:
- Trasformare il blocco in un altro tipo di elemento
- Modifica del livello di intestazione
- Cambiare l'allineamento del testo (sinistra, centro, destra(
- Più configurazioni
Ecco un breve cheat sheet che mostra dove si trova ciascuna di queste opzioni all'interno della barra degli strumenti di formattazione:

Altre impostazioni
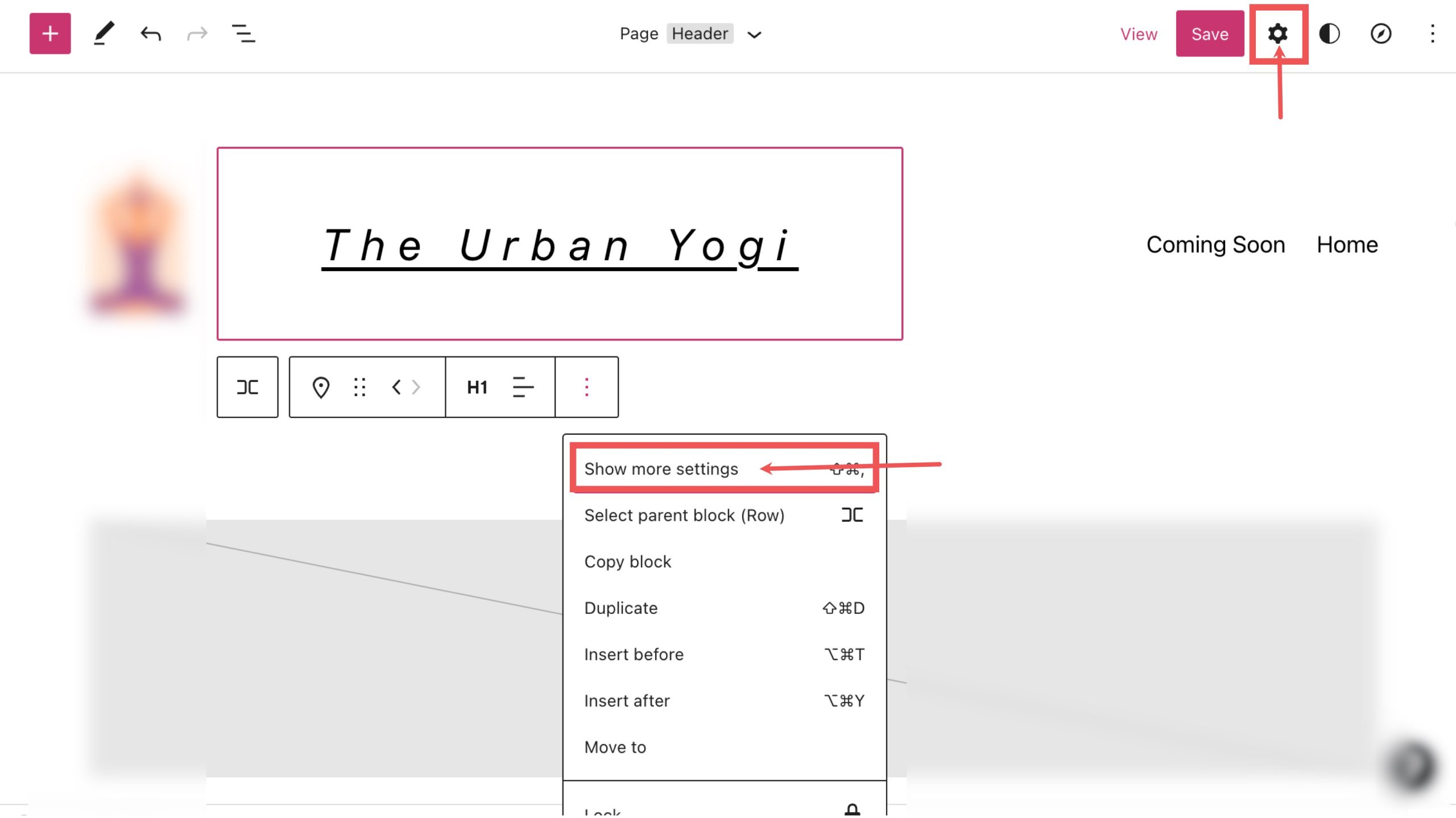
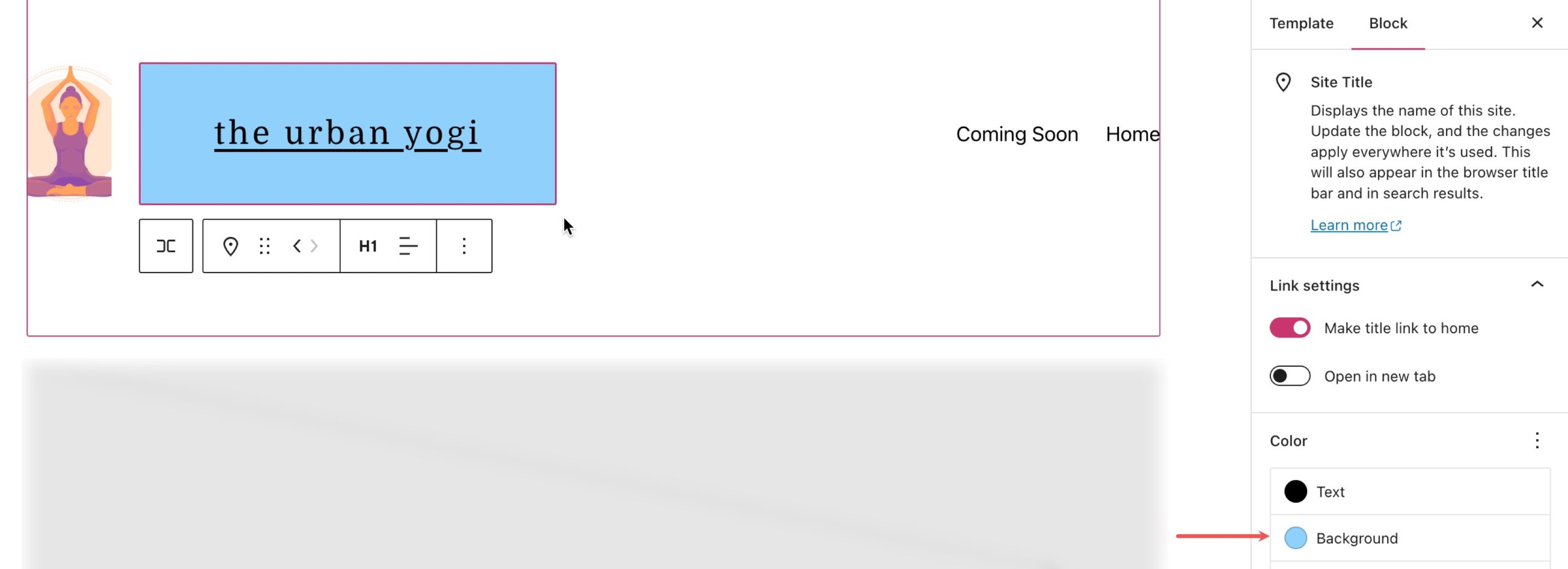
Se fai clic sui tre punti verticali sul lato destro della barra degli strumenti e selezioni mostra più impostazioni o l'ingranaggio nell'angolo in alto a destra puoi accedere alla barra laterale per visualizzare le impostazioni di blocco aggiuntive disponibili.

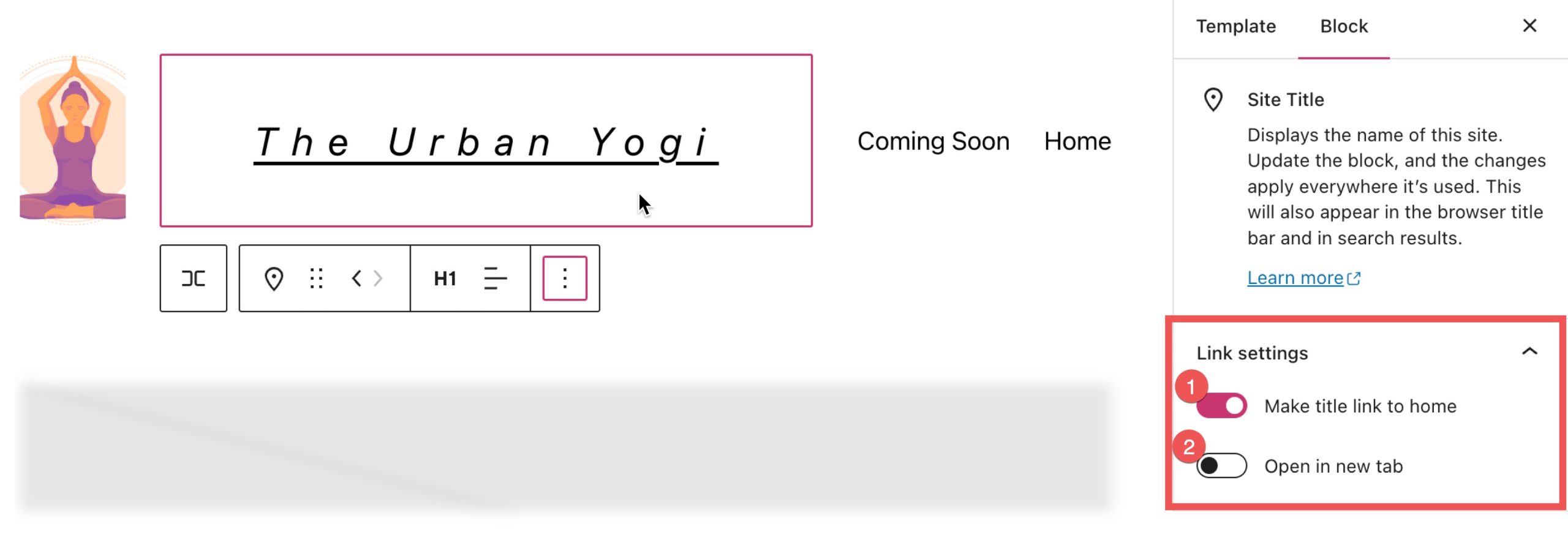
Da qui puoi accedere a impostazioni aggiuntive, prima puoi vedere Impostazioni collegamento :
- Crea il collegamento del titolo alla tua home page.
- Apri la home page in una nuova scheda

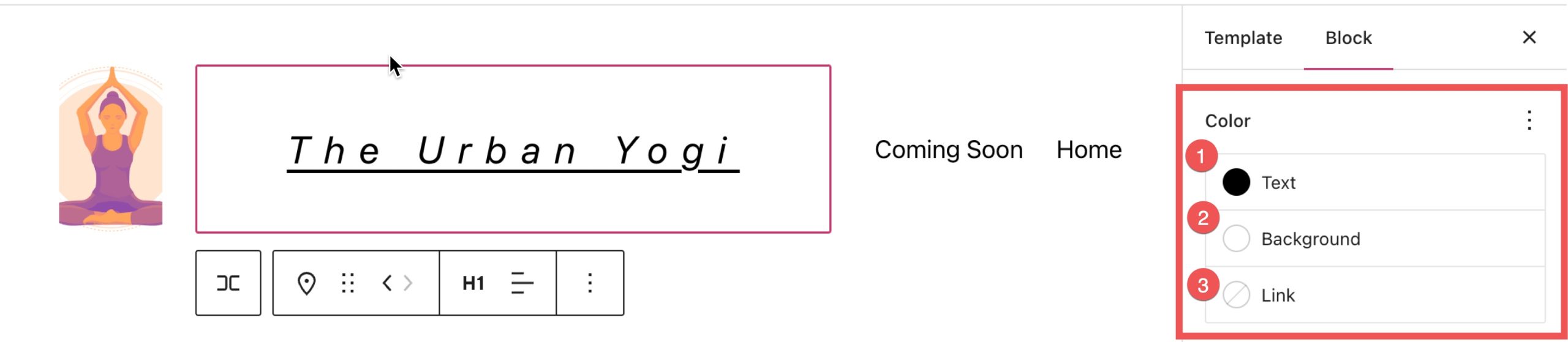
Sotto Impostazioni collegamento, puoi visualizzare la scheda Colore , qui puoi:
- Cambia il colore del testo.
- Cambia il colore di sfondo del testo.
- Cambia il colore del link del testo.

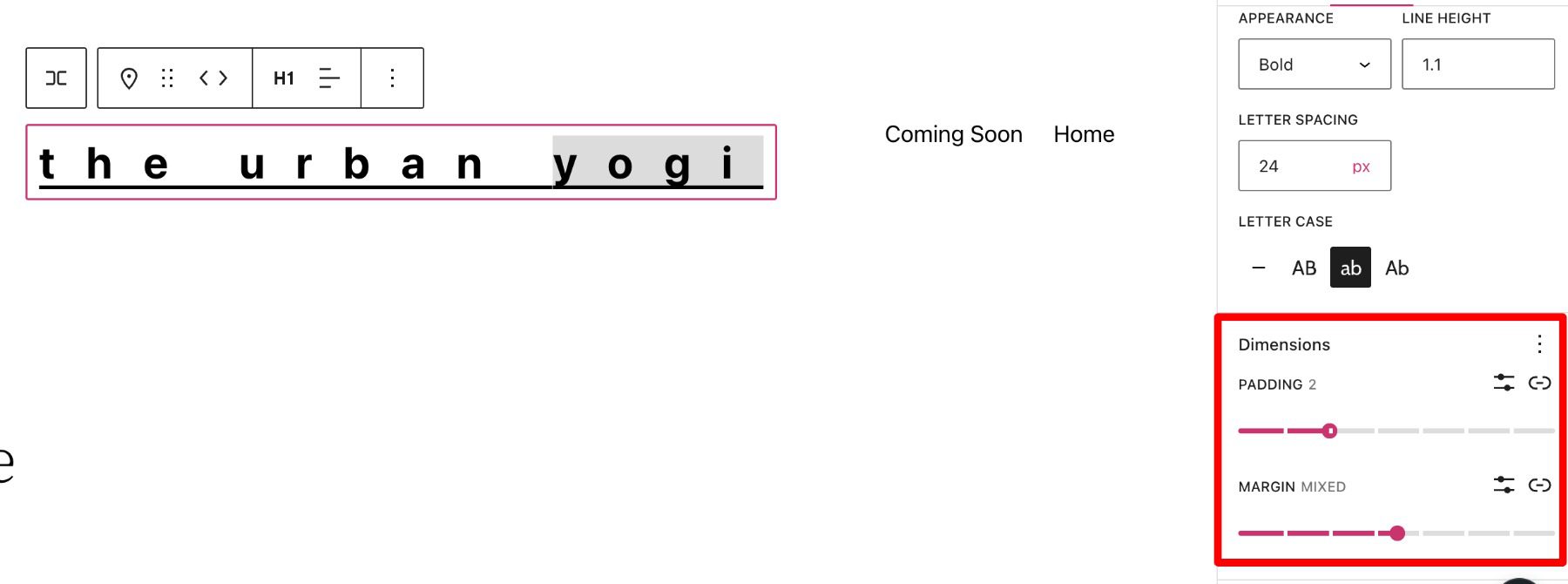
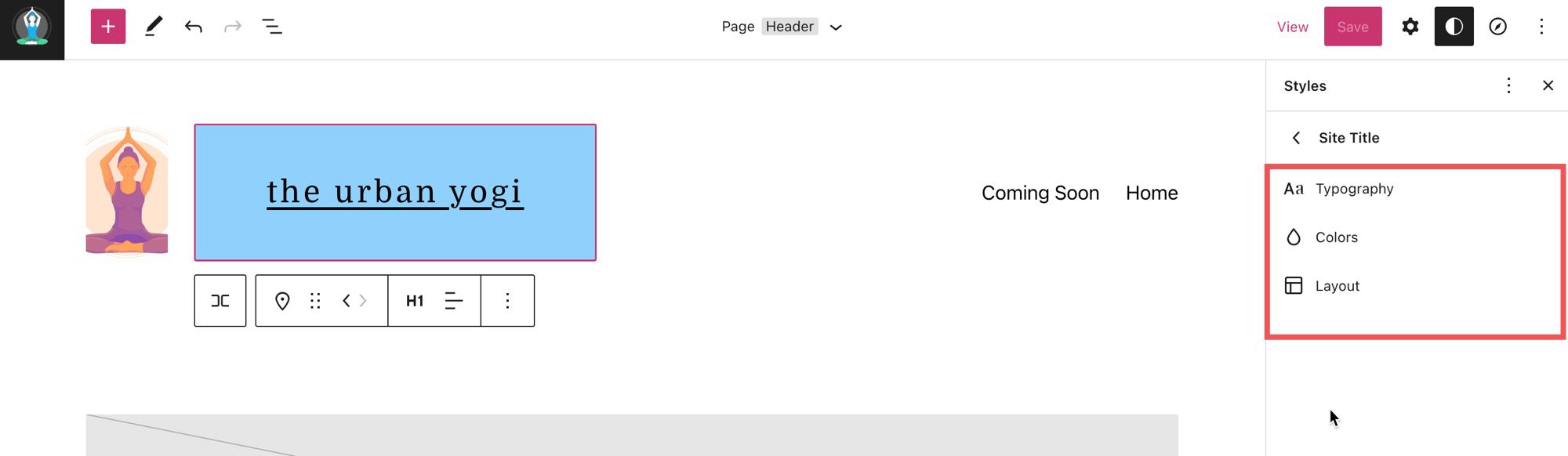
Nella sezione dei colori , puoi vedere di più impostazioni facendo clic sui tre punti verticali accanto a Tipografia.

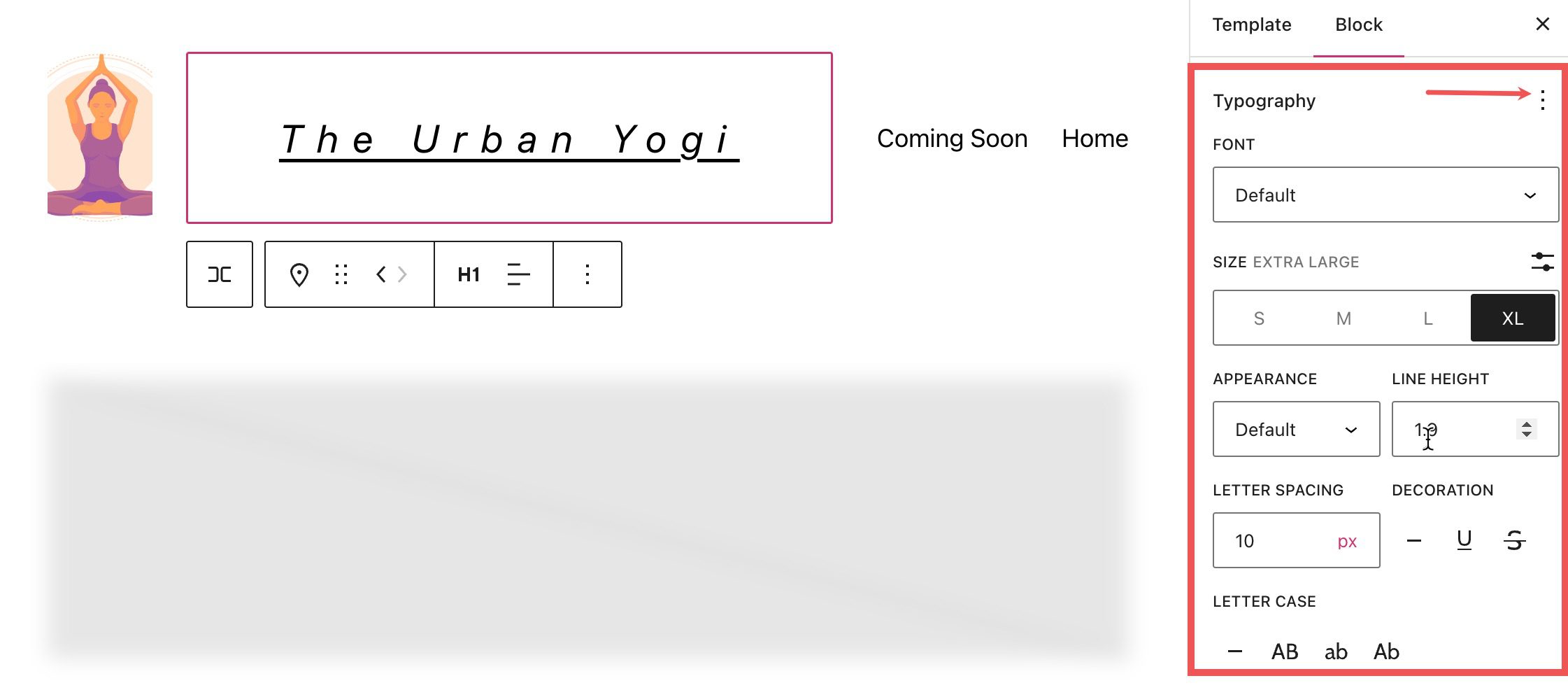
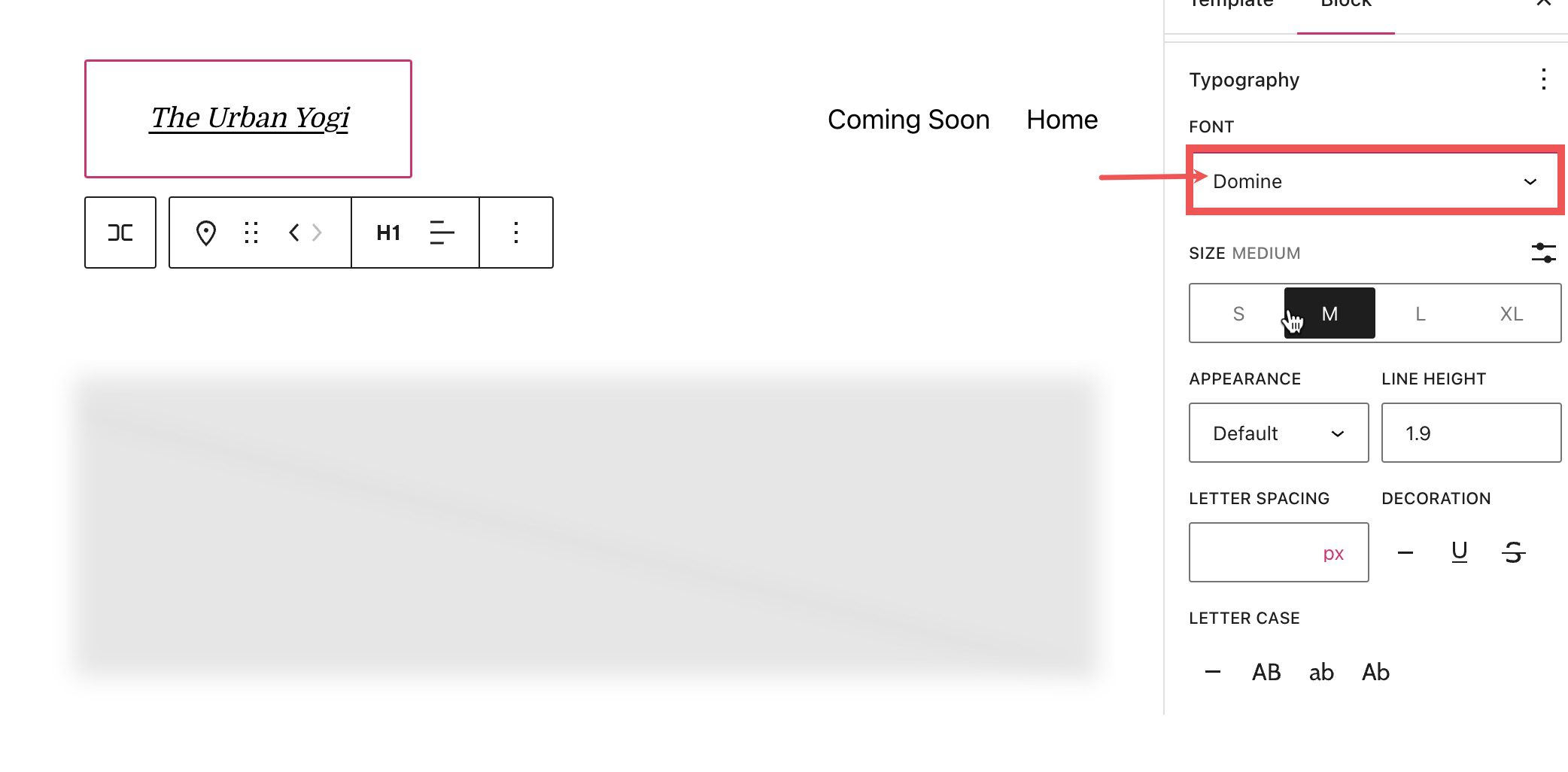
È possibile modificare il carattere dalla sezione di impostazione del carattere.

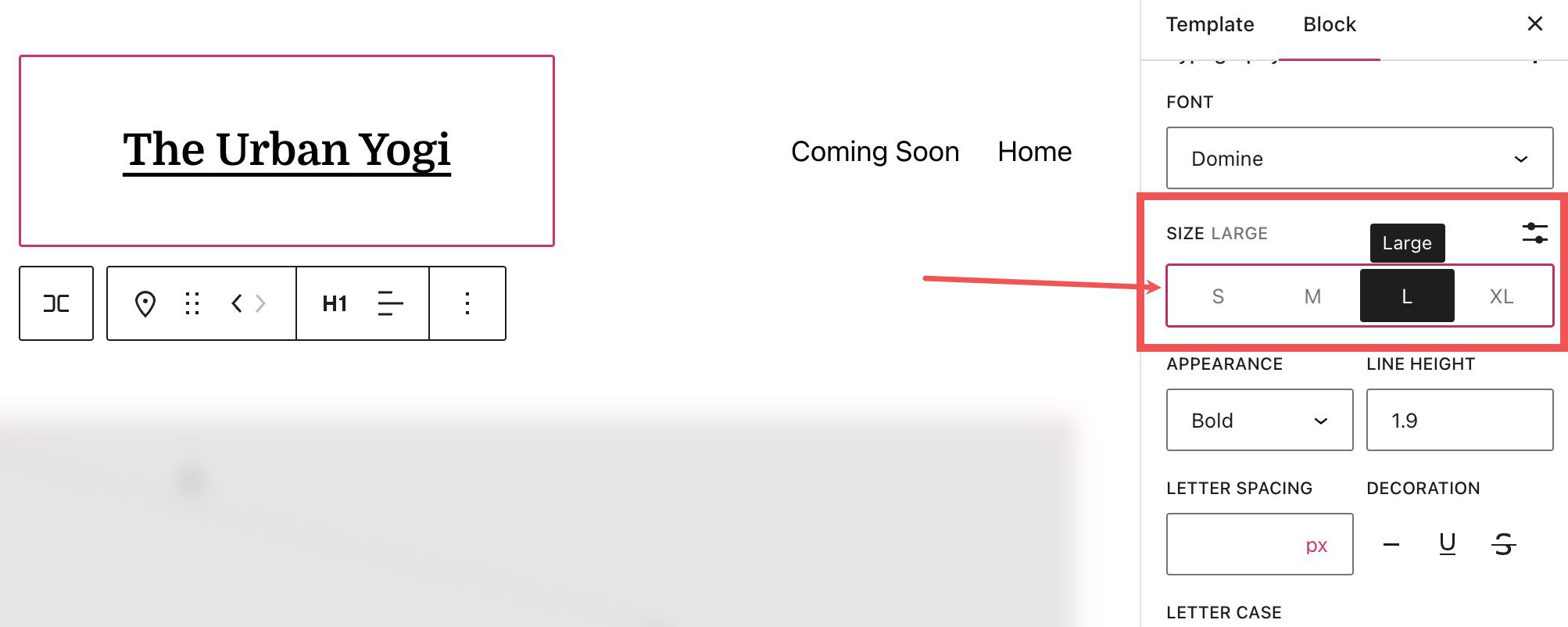
Regola la dimensione del carattere sotto l'impostazione della dimensione .

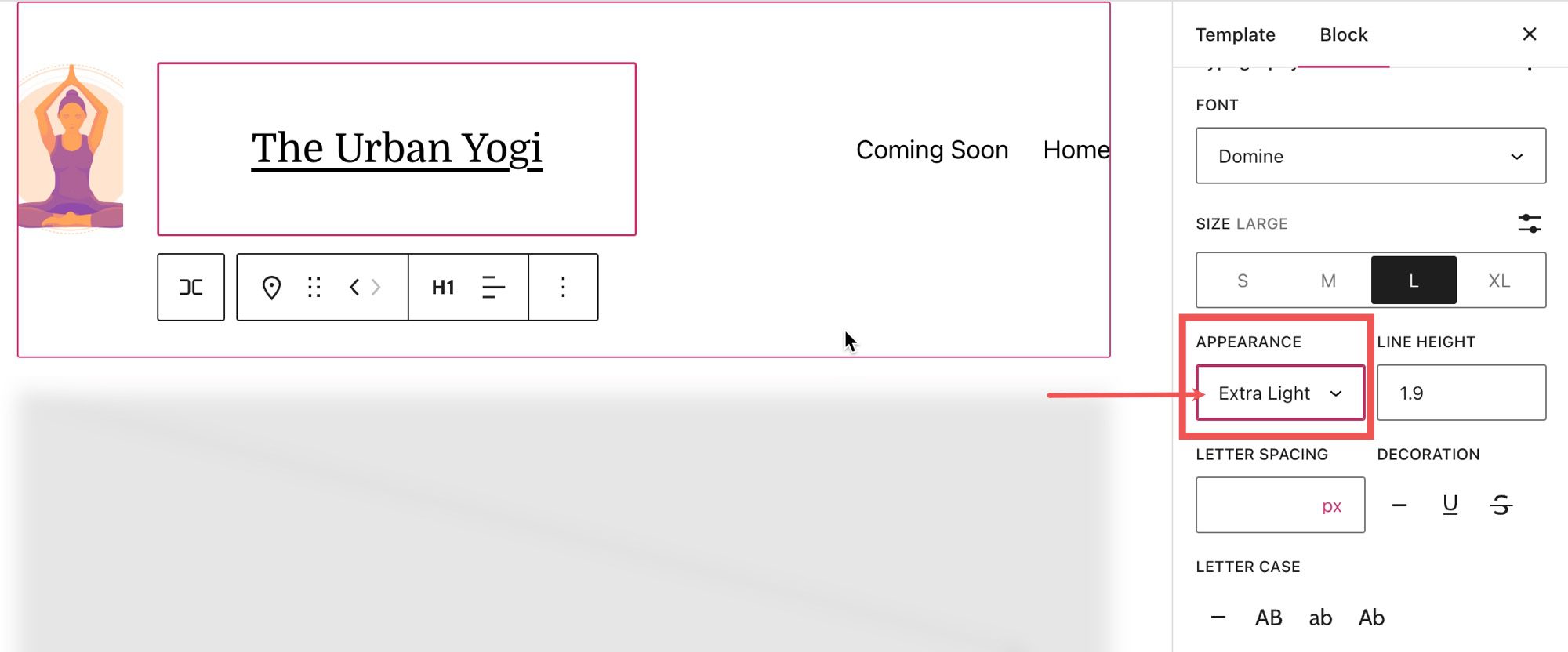
Lo spessore del carattere (grassetto, sottile, ecc.) può essere modificato nella sezione dell'aspetto .

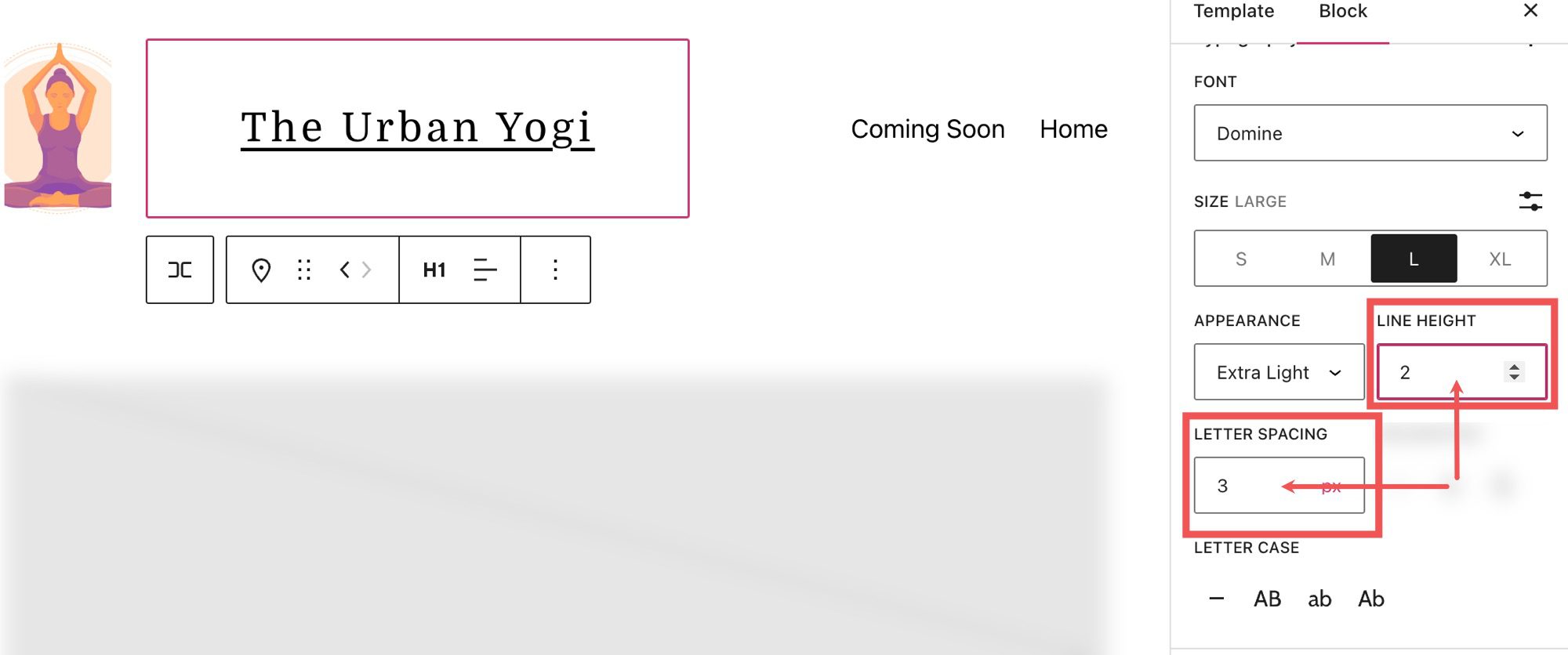
Puoi anche regolare la spaziatura delle lettere e l'altezza della linea nelle rispettive sezioni.


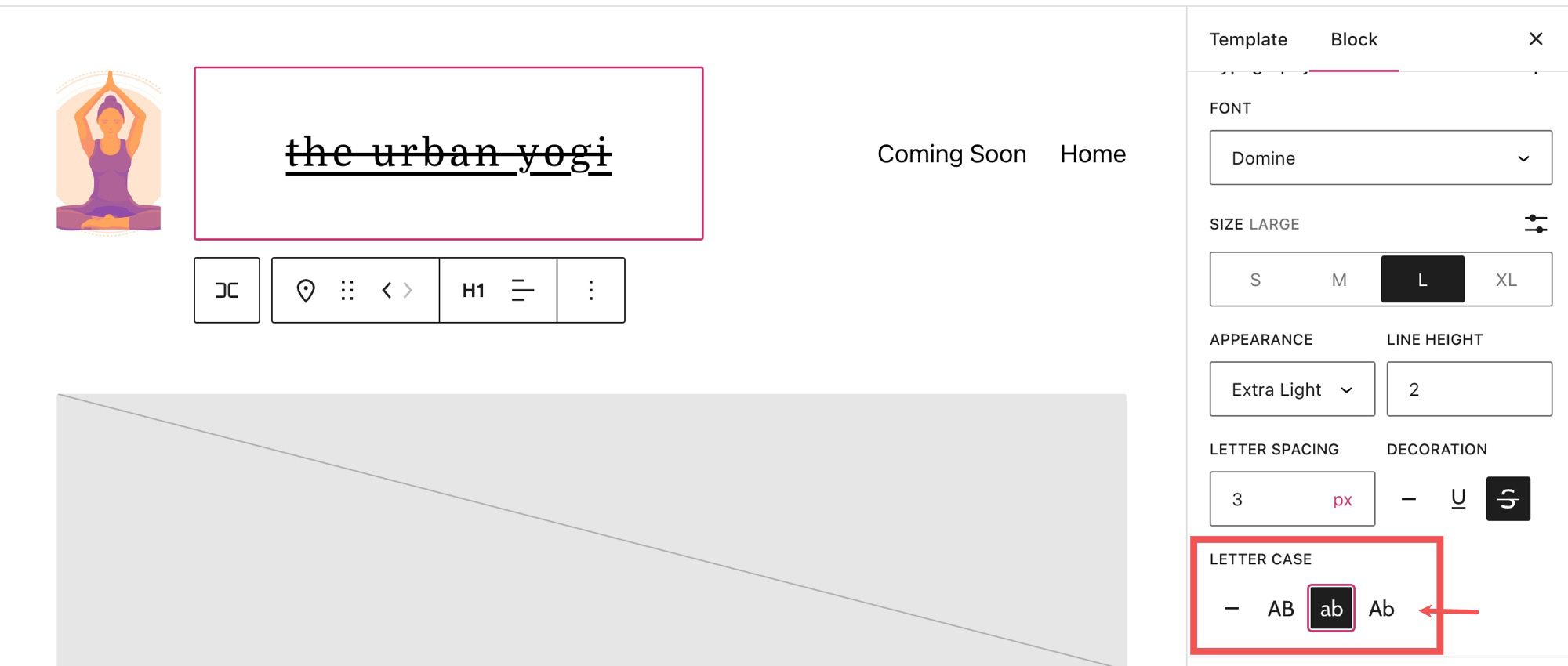
Nell'impostazione delle maiuscole , è possibile regolare le maiuscole del cartiglio del sito.

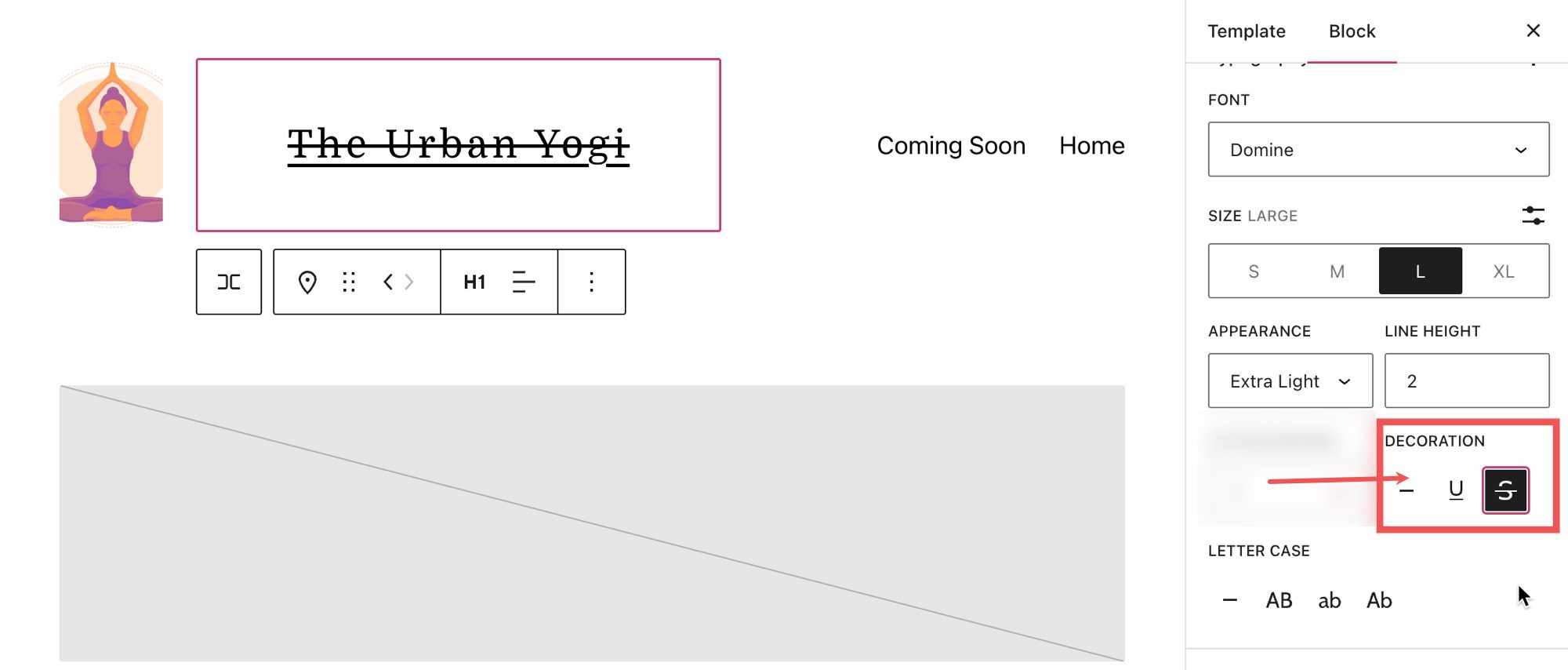
E puoi sottolineare o barrare il titolo del tuo sito selezionando quelle opzioni nella sezione decorazione .

Sotto la sezione delle impostazioni , puoi trovare la scheda delle dimensioni in cui puoi regolare la spaziatura interna e il margine del cartiglio del tuo sito.

Suggerimenti e best practice per l'utilizzo efficace del cartiglio del sito
Impostazione degli stili globali per il cartiglio del sito
Una distinzione importante da notare è che mentre il testo del cartiglio del tuo sito si aggiornerà su tutte le iterazioni del blocco, lo stile (colore di sfondo, colore del testo, ecc.) non si aggiornerà a meno che non sia specificato nella barra laterale degli stili del sito. Ad esempio, qui abbiamo impostato il blocco del titolo del sito nell'intestazione del modello di WordPress in modo che abbia un colore di sfondo blu.

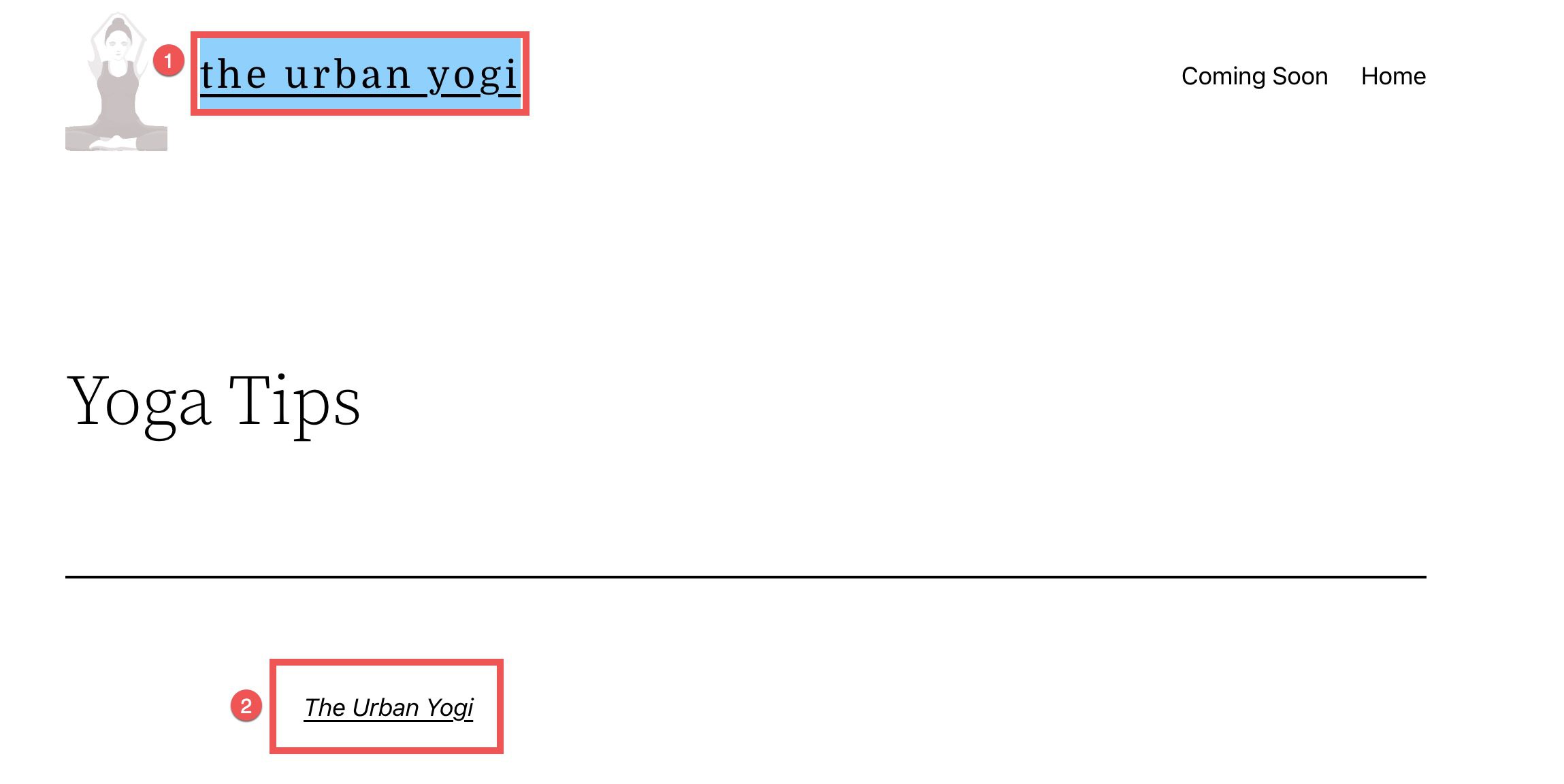
Se apriamo un post sul blog, possiamo vedere che l'intestazione cambia con lo stile aggiornato (1), ma se inseriamo il cartiglio del sito altrove nella pagina, lo stile non corrisponde (2).

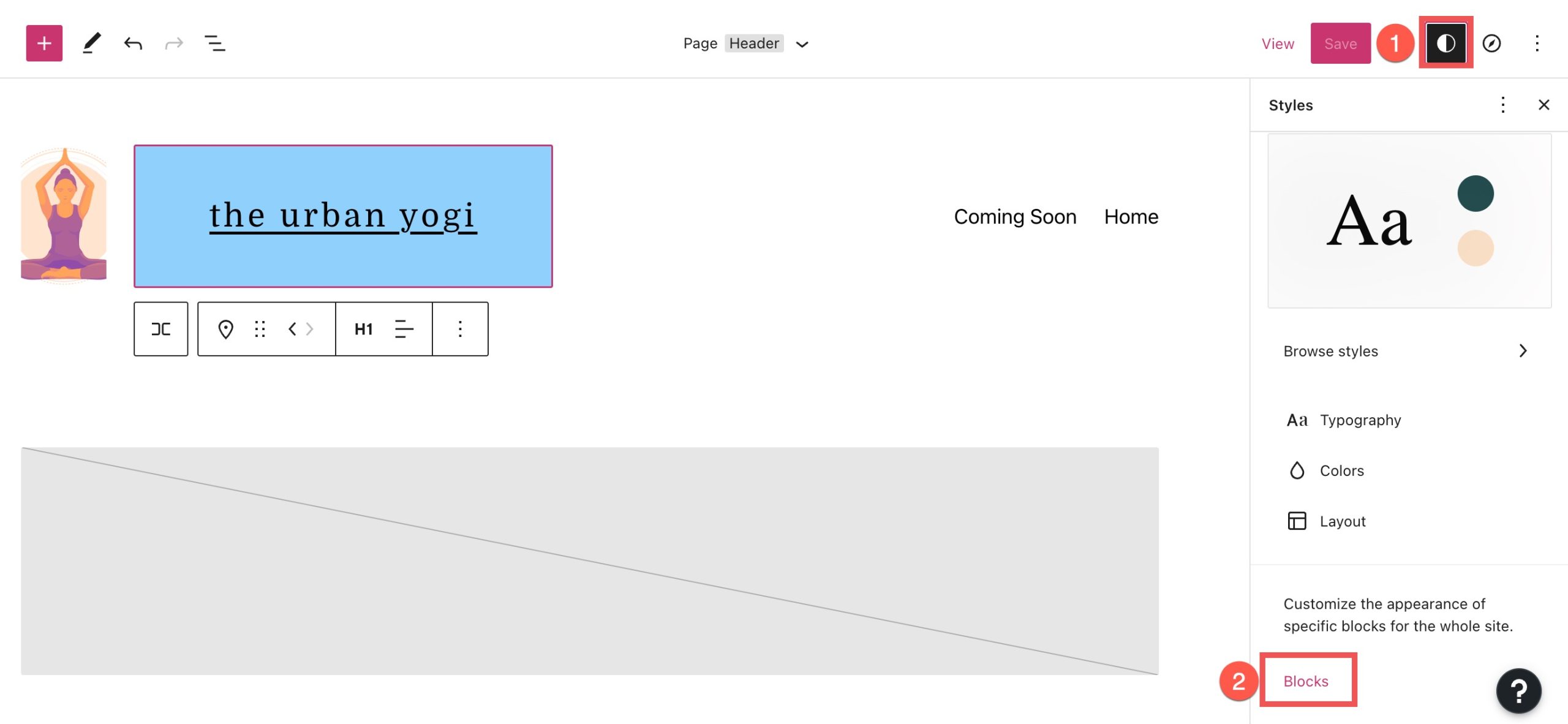
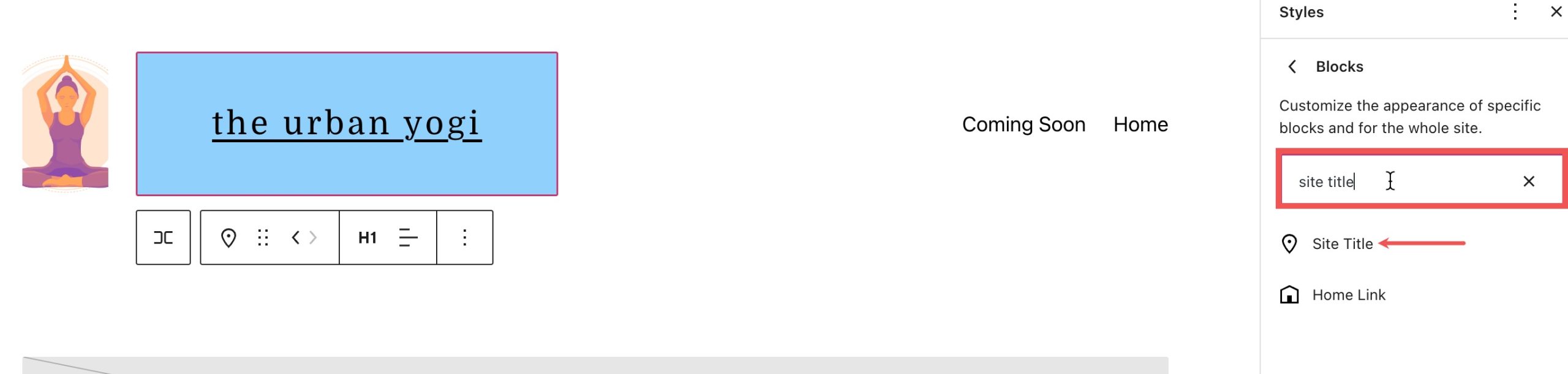
Per modificare gli stili di tutti i cartigli del sito, possiamo accedere alla scheda degli stili facendo clic sul cerchio mezzo bianco e mezzo nero in alto a destra del nostro editor di modelli e selezionando i blocchi.

Qui possiamo cercare e selezionare il titolo del sito dalla barra di ricerca.

Da qui possiamo apportare modifiche che cambieranno lo stile per tutte le iterazioni del cartiglio del sito.

Ottimizza il titolo del tuo sito per la SEO
Per gli algoritmi e i robot dei motori di ricerca, le parole chiave sono cruciali. In termini di massimizzazione della SEO del tuo sito Web WordPress, è un'ottima pratica creare il titolo SEO perfetto per il tuo sito e le tue pagine. Prima di scegliere il titolo, fai una semplice ricerca per parole chiave per trovare ciò che descrive meglio le informazioni sul tuo sito web.
Il titolo del tuo sito dovrebbe essere coerente con il tuo marchio
Ogni componente relativo al branding del tuo sito web dovrebbe essere coerente, dovresti scegliere il webfont giusto e utilizzare lo stesso stile per il tuo titolo come fai con gli altri elementi su ogni pagina del tuo sito.
Questa coerenza ti aiuterà a mantenere il tuo pubblico impegnato con il tuo sito e non confuso o disorientato. Un'altra buona pratica è assicurarti di collegare il tuo titolo alla tua home page, in quanto ciò aiuterà i tuoi utenti a navigare nel tuo sito web in modo più efficace.
Domande frequenti sul cartiglio del sito
Anche se l'utilizzo del cartiglio del sito è piuttosto semplice, potresti comunque avere qualche preoccupazione riguardo a questo componente specifico. Analizziamo alcune delle domande più frequenti sulla funzionalità del cartiglio.
Quando dovrei cambiare il mio titolo?
Non dovresti cambiare il tuo titolo troppo spesso perché rischi di perdere utenti che già conoscono il tuo marchio e di confondere i robot dei motori di ricerca che conoscono il tuo titolo originale. Dovresti cambiare il tuo sito solo quando crei il tuo sito per la prima volta, ti concentri sul rebranding, ti sei spostato in un altro campo di competenza o hai un titolo SEO migliore.
Dove dovrei usare il cartiglio?
Non è necessario mostrare il titolo del tuo sito. Ma ci sono casi in cui ha senso aggiungere questo contenuto dinamico al tuo sito. Ad esempio, mettere un titolo accanto al logo del tuo sito o all'intestazione sarebbe il miglior posizionamento per un cartiglio del sito.
Posso modificare le impostazioni dei caratteri per il cartiglio?
Puoi modificare il carattere del cartiglio del tuo sito attraverso le impostazioni avanzate, facendo clic sui tre punti verticali accanto a Tipografia (nella foto sopra). Puoi anche modificare una varietà di opzioni di stile da qui.
Utilizzo del titolo del sito dinamico in Divi Page Builder
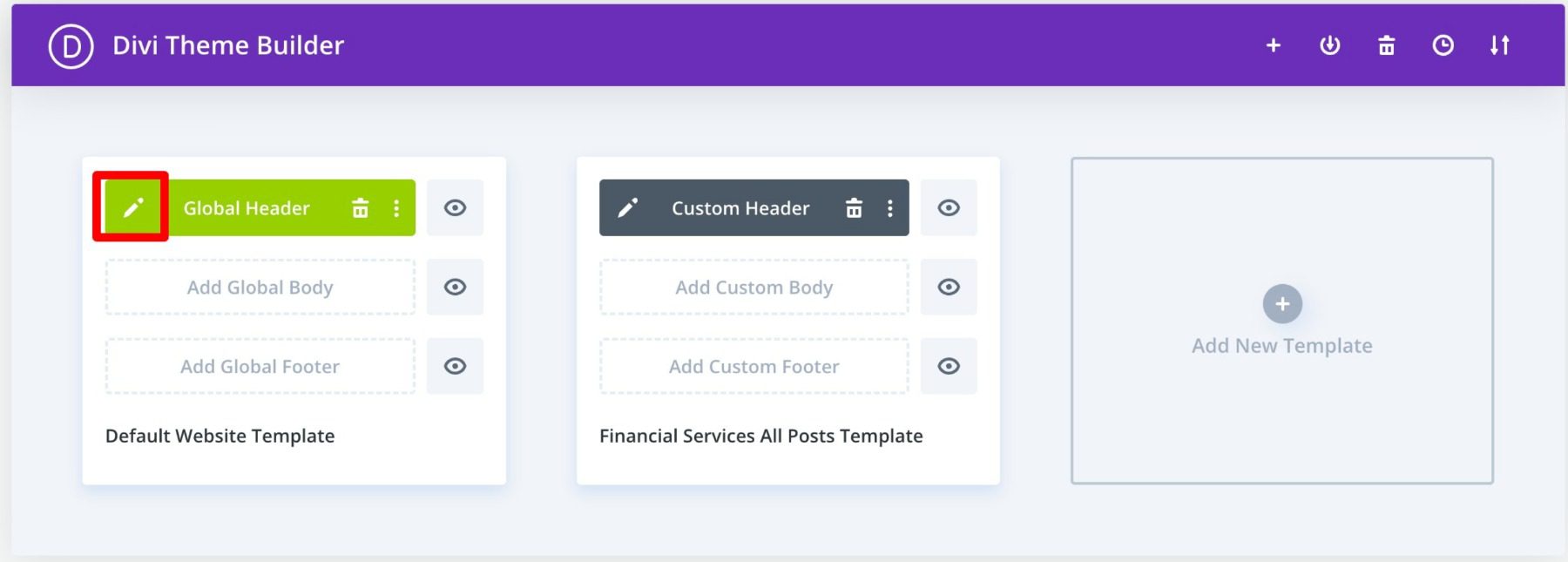
Se stai utilizzando Divi, puoi utilizzare il generatore di temi Divi per aggiungere un titolo del sito all'intestazione globale (o in qualsiasi punto del tuo sito) in pochi semplici passaggi. Puoi iniziare facendo clic sul pulsante di modifica accanto a Global Header nel tuo Divi Theme Builder .

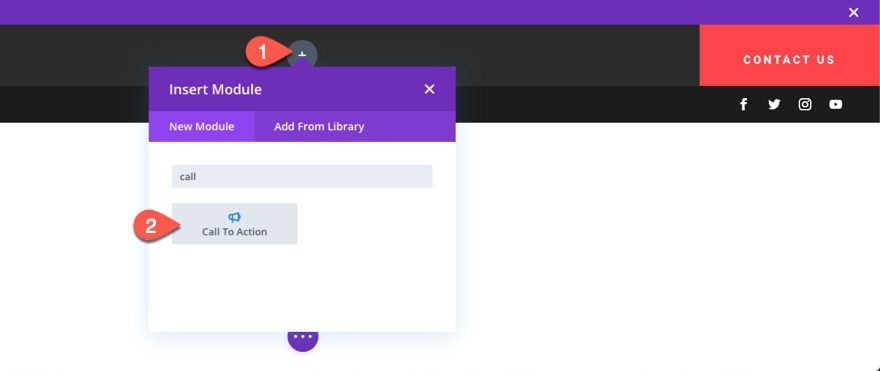
Successivamente, aggiungi un nuovo modulo (in questo caso, un modulo di invito all'azione) nell'intestazione.
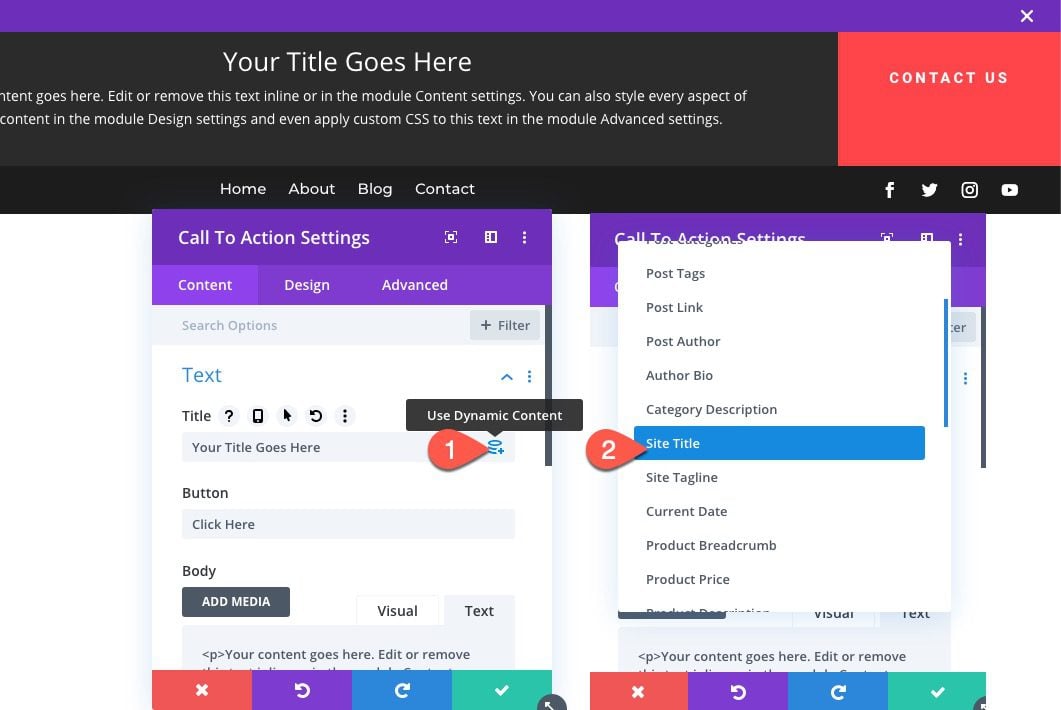
 Nelle impostazioni del contenuto, passa con il mouse sopra la casella di immissione del titolo e fai clic sull'icona " Usa contenuto dinamico ". Quindi selezionare " Titolo del sito " dall'elenco.
Nelle impostazioni del contenuto, passa con il mouse sopra la casella di immissione del titolo e fai clic sull'icona " Usa contenuto dinamico ". Quindi selezionare " Titolo del sito " dall'elenco.

È così facile! Il contenuto dinamico è ora supportato da tutti i principali input di contenuto di Divi. Per visualizzare un elenco completo di tutti i contenuti accessibili, è sufficiente fare clic sul simbolo del contenuto dinamico. Quindi, scegli l'elemento che desideri, modificane l'output e collegalo al modulo. Il modulo, la pagina e il resto del tuo sito Web si aggiorneranno immediatamente se quel contenuto viene modificato.
Ulteriori informazioni su come aggiungere un titolo di sito dinamico in Divi.
Conclusione
Semplice ma essenziale, il titolo del sito WordPress del tuo sito Web è un aspetto integrante del tuo sito. È uno dei primi moduli compilati dal proprietario di un sito WordPress ed è facile trascurarlo.
Utilizzando il cartiglio del sito puoi facilmente incorporare il tuo titolo nei tuoi post e modificarli in base alle tue preferenze e al tuo stile. Ci auguriamo che questo articolo ti abbia fornito alcuni suggerimenti utili sull'ottimizzazione del tuo titolo!
Fateci sapere nei commenti se avete domande riguardanti il cartiglio del sito WordPress!
