Perché WordPress è lento? Scopriamolo!
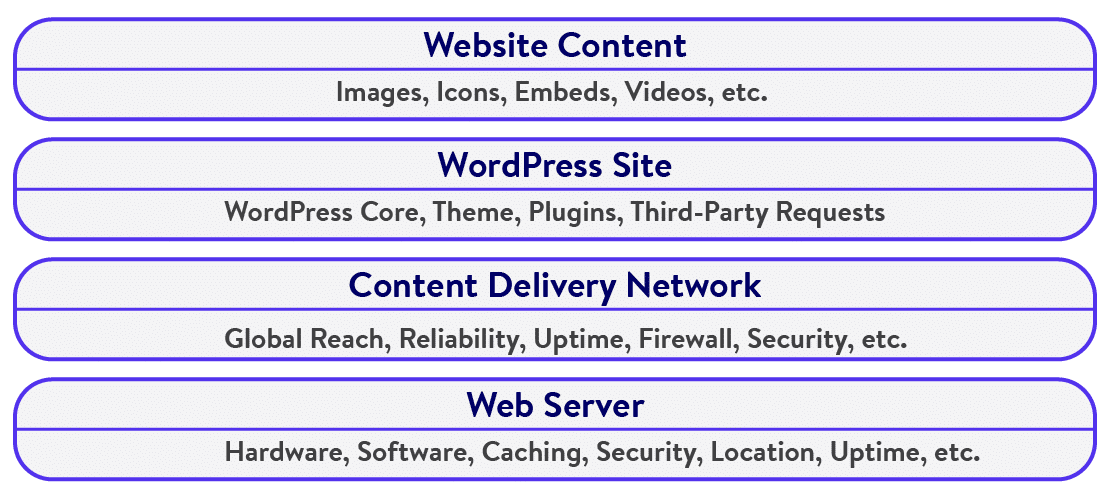
Pubblicato: 2022-04-20Capire perché WordPress è lento può essere difficile. Un sito WordPress comprende molte parti, dal suo server web e le relative impostazioni a vari temi e plugin. Può anche essere dovuto a contenuti non ottimizzati, come immagini, video e incorporamenti.
Ma come puoi capire cosa sta causando il problema di prestazioni? È difficile dire subito qual è il problema: ci sono molteplici possibilità e le esploreremo in questo post.
E non ci fermeremo solo a capire perché il tuo sito WordPress è lento. Imparerai anche molti modi per velocizzare un sito WordPress lento.
Emozionato? Andiamo!
Perché WordPress è lento?
Alcuni sviluppatori web respingono completamente WordPress, citando quanto sia lento. Anche se questo potrebbe essere stato il caso in precedenza, non è stata una dichiarazione accurata per un po' di tempo ormai. Molti grandi marchi utilizzano WordPress oggi per ospitare i loro siti.
Tuttavia, molti fattori possono influenzare le prestazioni del tuo sito WordPress. Alcuni dei più comuni includono:
- Il provider di hosting web del tuo sito
- Ottimizzazioni lato server (versione PHP, memorizzazione nella cache, compressione, ecc.)
- Temi WordPress lenti
- Plugin WordPress lenti
- Contenuti non ottimizzati (principalmente immagini)
- Troppe richieste HTTP esterne
- Non utilizzare una risorsa dedicata per fornire contenuti (CDN, hosting video, ecc.)

A parte le corrette ottimizzazioni del server implementate dal tuo provider di hosting web, ci sono molte ottimizzazioni di cui puoi occuparti per assicurarti che il tuo sito sia super veloce. Ne discuteremo più avanti in questo post, ma prima scopriamo cosa sta rallentando il tuo sito.
twittare
4 passaggi per determinare se il tuo sito WordPress è lento
L'esecuzione di test sul tuo sito Web è un ottimo modo per determinare cosa sta rallentando il tuo sito, che si tratti del tuo provider di hosting Web, del sito Web stesso o di entrambi? Esaminiamo alcuni test del sito Web che puoi eseguire.
Passaggio 1: eseguire i test di velocità di caricamento della pagina
Quanto velocemente si carica il tuo sito? Qualsiasi pagina web che impiega più di due secondi per essere caricata non va bene per l'esperienza dell'utente. Idealmente, dovresti mirare a tempi di caricamento inferiori a 1 secondo: qualsiasi cosa nel mezzo va bene, ma dovresti sempre cercare di ottimizzarlo ulteriormente.
Esistono diversi strumenti di test della velocità del sito Web che puoi utilizzare per questo scopo: GTmetrix, Pingdom Tools, Google PageSpeed Insights e WebPageTest sono tutte scelte solide.
Userò GTmetrix e Pingdom Tools per dimostrare questo passaggio.
Per prima cosa, avviamo GTmetrix e testiamo una pagina web. Scegli una posizione del server più vicina a te (o ai visitatori del tuo sito) per risultati migliori ( Suggerimento: registrati per un account GTmetrix gratuito per più opzioni di posizione del server).

Qui stiamo testando la home page del sito WordPress poiché è ciò che la maggior parte degli utenti visiterà. Inoltre, la home page ospita molti contenuti, quindi è l'ideale per i test.
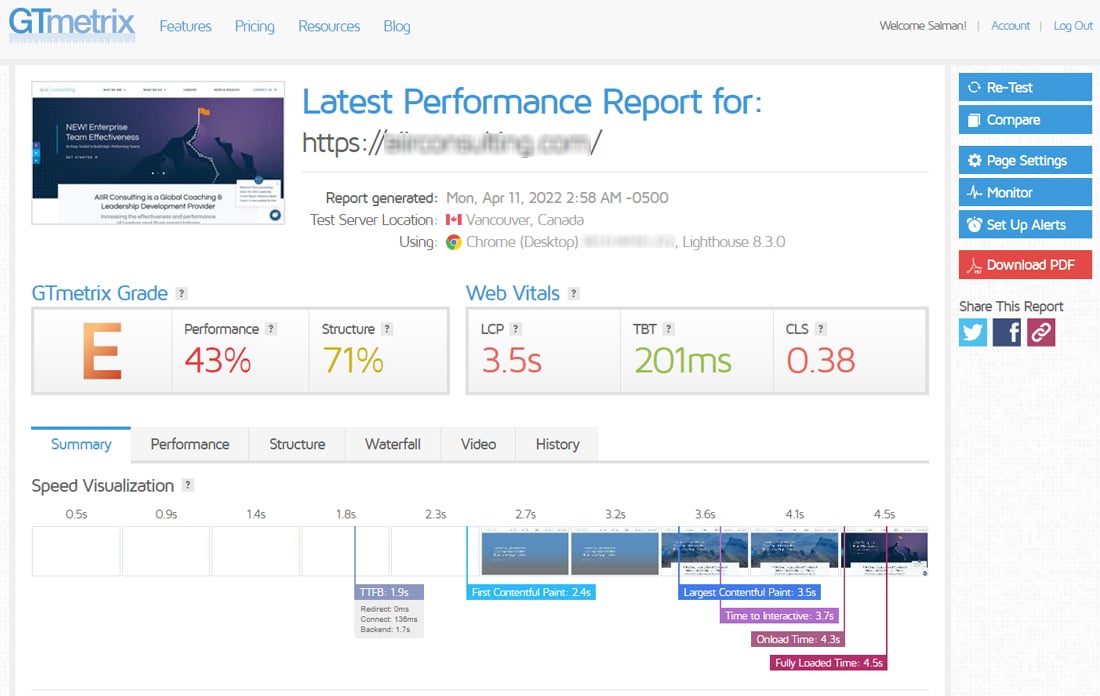
Una volta completato il test, vedrai un rapporto sulle prestazioni di GTmetrix come di seguito.

GTmetrix valuta una pagina web in base a molte metriche. Fornisce inoltre una sequenza temporale visiva di come la pagina è stata caricata durante il test. Per capirlo nel dettaglio, dovrai scorrere verso il basso.

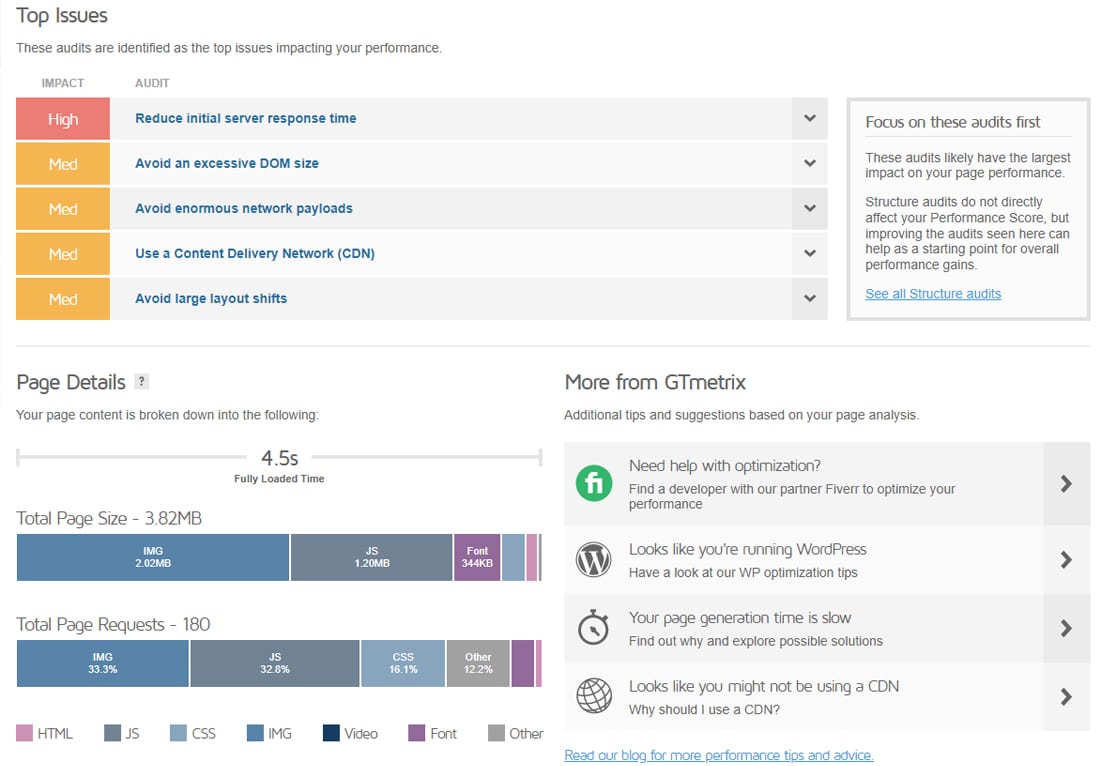
La scheda Riepilogo evidenzia tutti i problemi principali che influiscono sulle prestazioni del tuo sito. In questo caso, il problema principale è il tempo di risposta del server. Quasi sempre implica cercare di aggiornare il tuo piano di hosting o migrare a un host migliore. Tuttavia, prima di saltare a questa conclusione, è meglio risolvere tutti gli altri problemi e rivisitarlo.
Il prossimo problema principale è "Evitare una dimensione DOM eccessiva", un problema comune quando si utilizzano i costruttori di pagine. L'altro problema - "Evita grandi cambiamenti di layout" - può anche essere correlato a generatori di pagine o temi.
"Evita enormi carichi utili di rete" si riferisce a risorse di carico pesanti come immagini, script e file CSS. La sezione Dettagli pagina fornisce un rapido riassunto di ciò. Qui puoi vedere che la dimensione totale della pagina e il numero di richieste di pagina sono piuttosto elevati.
Il mancato utilizzo di una CDN svolge un altro ruolo fondamentale nel rallentare il tuo sito WordPress. Abbiamo risposto in modo approfondito nel nostro articolo Perché dovresti usare WordPress CDN.
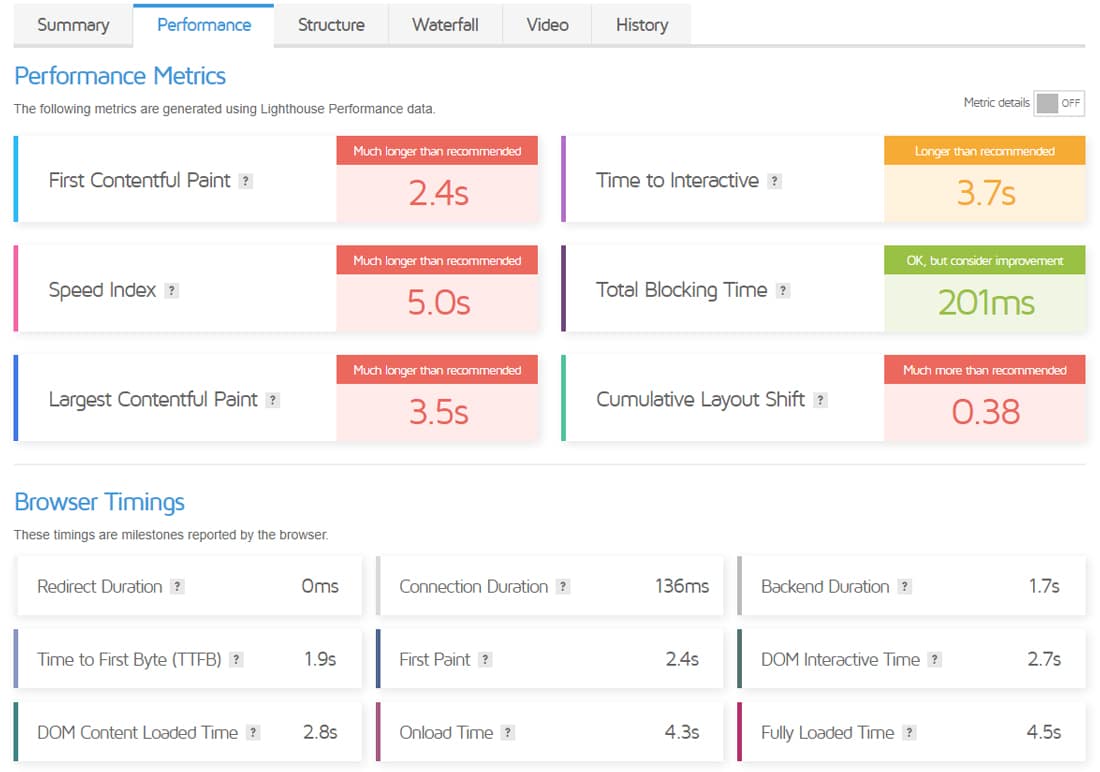
Facendo clic sulla scheda Performance ti verranno presentate più metriche riportate dal browser e Lighthouse Performance.

Come puoi vedere, questa pagina web di prova non ha nulla di buono. Andare alle schede Struttura e Cascata del rapporto ti darà ancora più approfondimenti.
Il prossimo è Pingdom Tools, un altro popolare strumento di test della velocità. Testeremo nuovamente la home page dello stesso sito qui. 
Strumento di test della velocità del sito Web di Pingdom Tools.
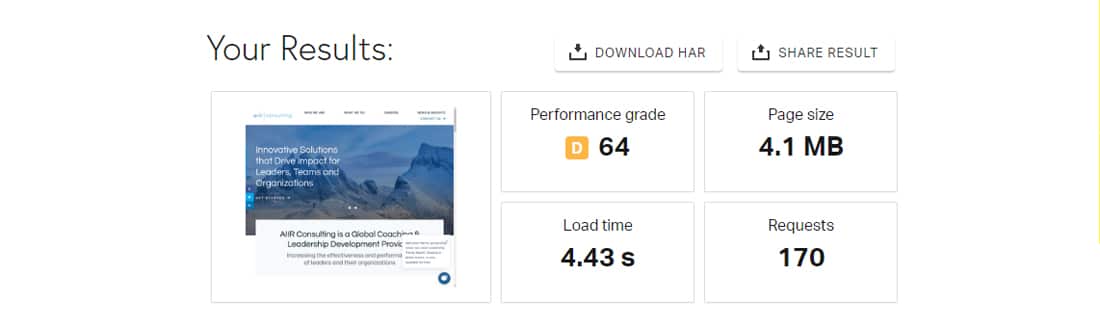
Pingdom Tools utilizza il proprio algoritmo per testare la pagina web. Anche qui i risultati non sembrano grandiosi per questo sito.

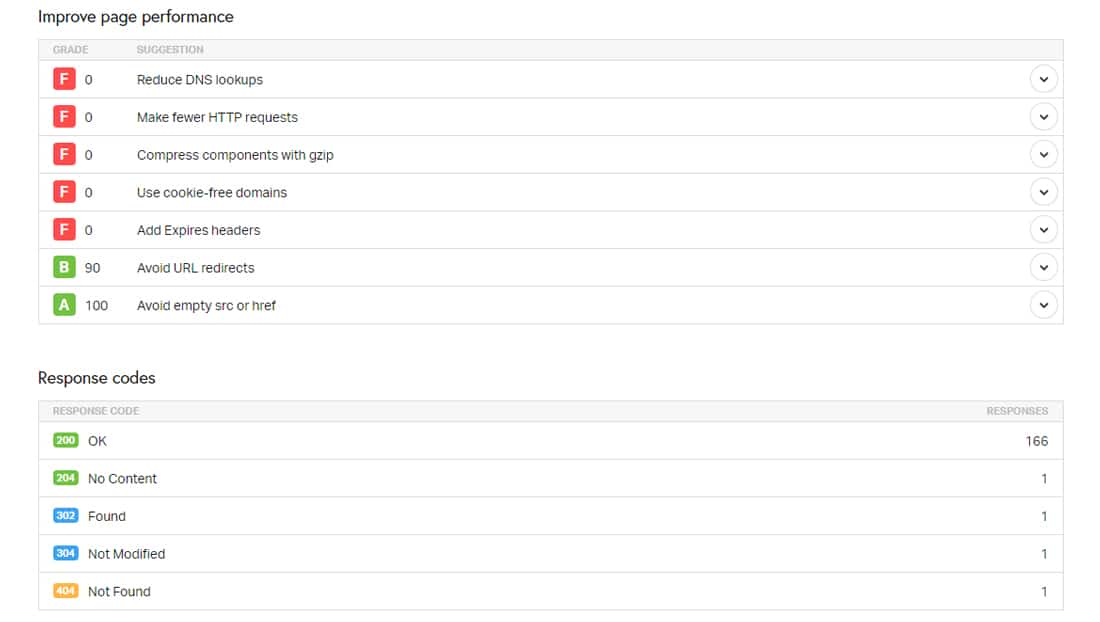
Scorrendo ulteriormente verso il basso ti mostreremo come migliorare le prestazioni del tuo sito. Espandere ogni consiglio ti darà maggiori dettagli su dove e come puoi migliorare.

Poiché ogni strumento di test della velocità ha le proprie metriche delle prestazioni, non puoi confrontare direttamente i risultati di un test di velocità con un altro. Quindi, qualunque cosa tu scelga, è meglio mantenerne uno.
Infine, dovresti anche considerare la differenza tra le prestazioni percepite di un sito e le prestazioni effettive. Leggi il nostro articolo di approfondimento sull'esecuzione dei test di velocità del sito Web per ulteriori informazioni.
Passaggio 2: Carica Prova il sito web
Mettere il tuo sito web sotto un test di carico rivelerà nuove informazioni su quanto è veloce nel mondo reale. Useremo k6 per questo, uno strumento di test del carico gratuito e open source che può essere eseguito localmente sul tuo sistema. 
Lo strumento per test di velocità FOSS k6.
L'uso della versione gratuita k6 richiede una certa conoscenza della riga di comando, ma è piuttosto potente una volta avviato. ( Nota: in alternativa, puoi utilizzare la soluzione cloud premium di k6 o uno strumento di test del carico basato su cloud più semplice come Loader.io)
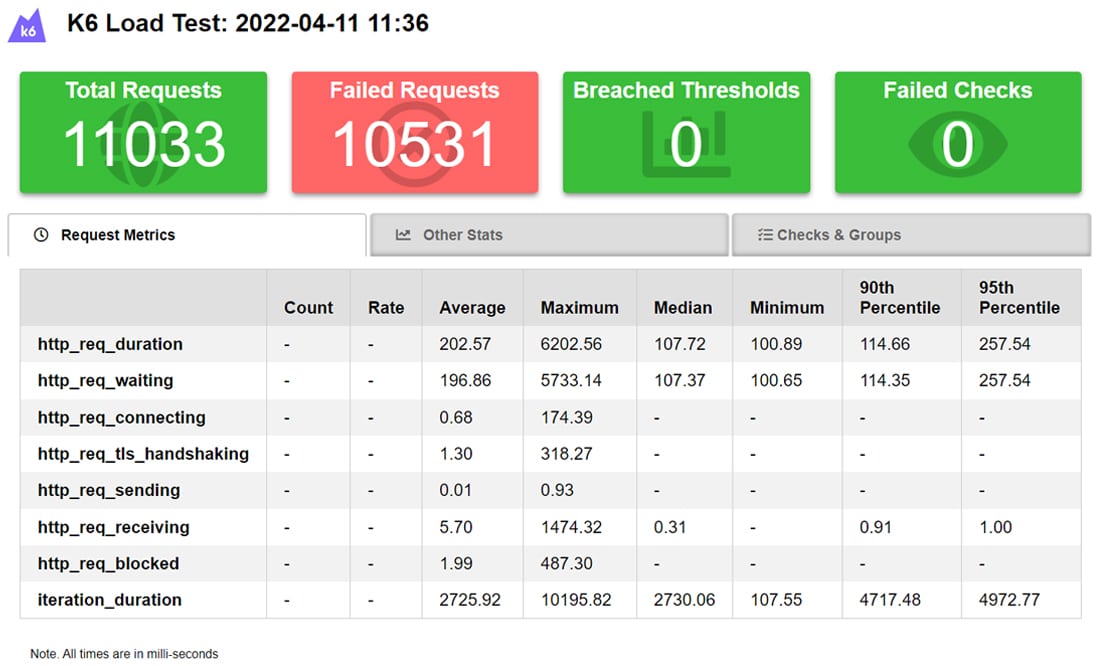
In combinazione con la sua fantastica estensione k6 Reporter, puoi eseguire un test di carico e ottenere risultati precisi in HTML:

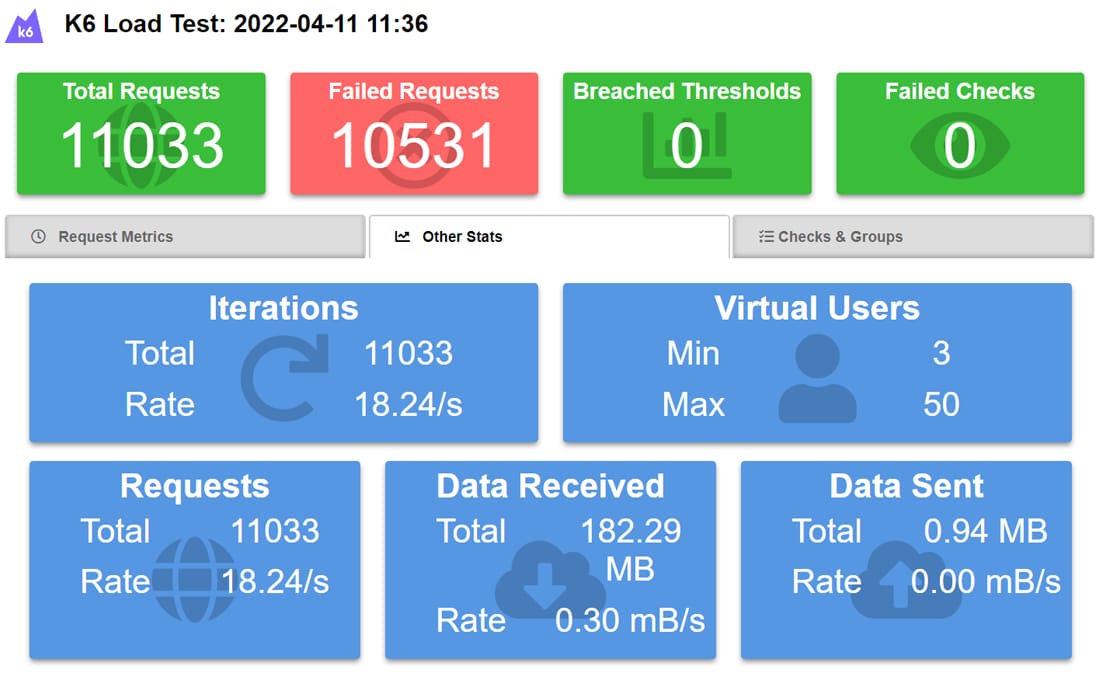
I risultati di cui sopra si riferiscono allo stesso sito sottoposto a test di carico per 10 minuti con un massimo di 50 utenti virtuali. La dashboard include anche altre utili statistiche:

Si noti che la maggior parte delle richieste non è riuscita, probabilmente indicando che il server non è in grado di gestirle.
Puoi anche impostare soglie e controlli negli script k6 (ad es. caricamenti di pagine inferiori a 1.5s, utenti in grado di accedere o meno, ecc.). Queste metriche verranno visualizzate in modo ordinato anche nella dashboard.
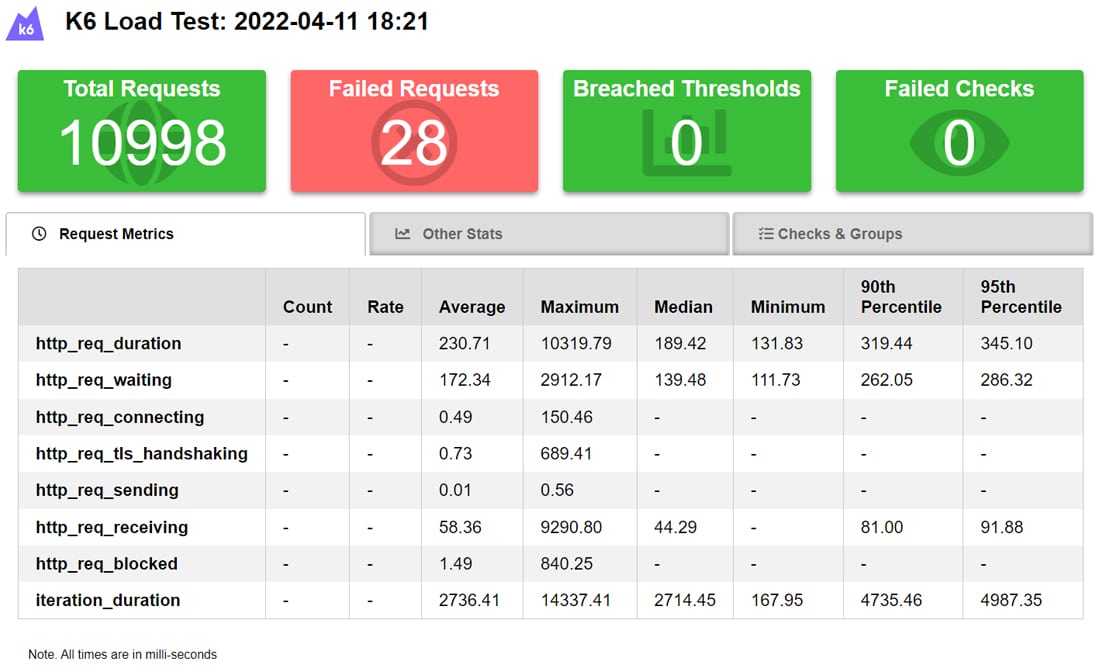
L'immagine seguente mostra i risultati dei test di carico di un altro sito utilizzando le condizioni esatte per darti un'immagine più chiara.

Avere 28 richieste non riuscite può sembrare negativo, ma non lo è se si considera il numero totale di richieste. Questo è solo lo 0,25% di tutte le richieste fatte dalla mia macchina locale. I risultati qui indicano che il provider di web hosting di questo sito può servire una discreta quantità di utenti simultanei.
Passaggio 3: esamina i temi e i plugin di WordPress
Testare il tema e i plug-in del tuo sito WordPress dovrebbe essere il prossimo passo importante per scoprire eventuali problemi di prestazioni importanti. C'è molta varietà qui: scoprirai spesso che alcuni temi e plugin sono ottimizzati meglio di altri.
In precedenza nella sezione dei test di velocità, abbiamo discusso di individuare temi o plug-in problematici nei rapporti. Ma c'è un altro modo diretto per farlo: disabilitare uno dei temi o plug-in alla volta e vedere come si comporta il sito (in un test di velocità, un test di carico o entrambi).
Se il problema di prestazioni persiste, disabilita un altro tema o plug-in ed esegui nuovamente i test. Continua così finché non trovi i colpevoli.
Tuttavia, questo approccio è un divieto per i siti di produzione. Avere un sito di staging aiuta davvero qui. Puoi usarlo per testare varie iterazioni del tuo sito di produzione aggiungendo, modificando o rimuovendo funzionalità specifiche.
La maggior parte dei provider di hosting Web, in particolare i piani di hosting condiviso economici, non forniscono questa funzionalità per impostazione predefinita. Quindi, dovrai impostare manualmente il sito di staging o utilizzare un plug-in di staging di WordPress.
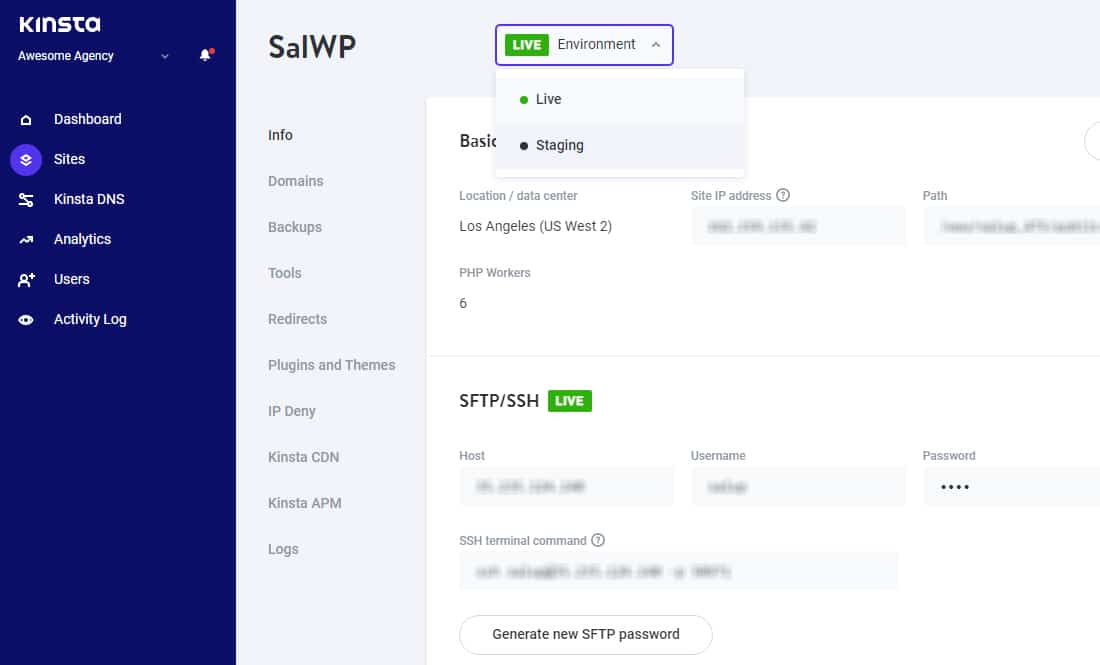
Se il tuo sito è ospitato su Kinsta, sei fortunato, poiché ogni installazione di WordPress su Kinsta viene fornita con il suo ambiente di staging. Tutto quello che devi fare è andare alla dashboard di MyKinsta, scegliere il tuo sito e cambiare il suo ambiente da Live a Staging .

Questo sito di staging è praticamente una copia esatta del tuo sito di produzione, fino alle sue configurazioni server e lato server. Puoi usarlo per armeggiare e testare il tuo sito Web senza influire sulla sua versione live.
Passaggio 4: utilizzare uno strumento APM (Application Performance Monitoring).
Uno strumento APM combinato con strumenti di test di velocità e carico può potenziare le capacità diagnostiche del tuo sito web.
Invece di impostare un sito di staging e indovinare quale plugin o tema disabilitare uno per uno, uno strumento APM competente può aiutarti a identificare l'origine del rallentamento delle prestazioni, senza modificare nulla sul tuo sito. Tiene traccia e analizza le transazioni lente, le query al database, le richieste esterne, gli hook di WordPress, i plug-in, ecc.

In genere, l'utilizzo di uno strumento APM non è adatto ai principianti. Anche gli sviluppatori esperti hanno bisogno di una formazione su come utilizzarlo in modo efficiente. Inoltre, c'è sempre il fattore costo aggiuntivo poiché la maggior parte di essi richiede una licenza per l'esecuzione.
In precedenza abbiamo trattato i migliori strumenti APM: potresti voler esaminarli. L'utilizzo del plug-in WordPress gratuito di Query Monitor è un'altra opzione.
Se il tuo sito è ospitato su Kinsta, puoi utilizzare il nostro strumento APM gratuito di Kinsta per diagnosticare i suoi problemi di prestazioni. È il nostro strumento di monitoraggio delle prestazioni progettato su misura per i siti WordPress, che ti aiuta a identificare i problemi di prestazioni di WordPress.
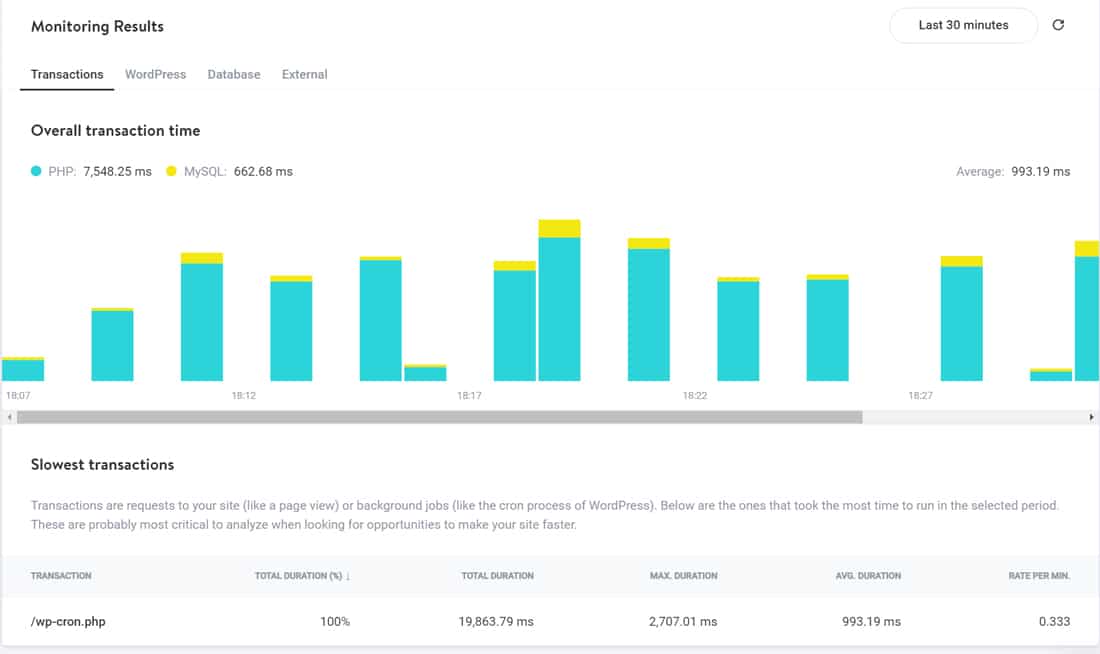
Ho fatto di tutto per creare un sito non ottimizzato per dimostrare questa funzionalità. Successivamente, ho attivato Kinsta APM per questo sito tramite la dashboard di MyKinsta. L'ho quindi sottoposto a un paio di test di carico in modo che Kinsta APM raccolga alcuni dati. Ed ecco i risultati:

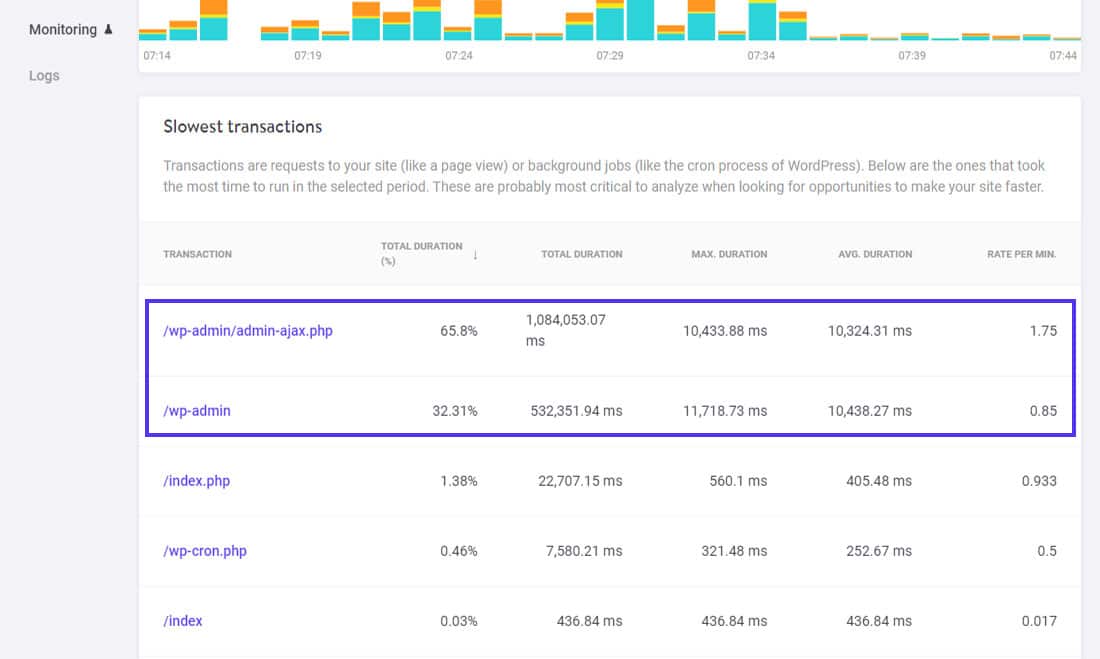
La scheda Transazioni elenca le richieste che hanno richiesto più tempo durante il periodo di monitoraggio. Iniziare da qui è un ottimo modo per ottimizzare il tuo sito. In questo caso, wp-cron.php è il più lento. Può essere attivato da WordPress stesso, dal tema o da qualsiasi plug-in.
Puoi disabilitare WP-Cron e sostituirlo con un cron di sistema per migliorare le prestazioni del tuo sito.
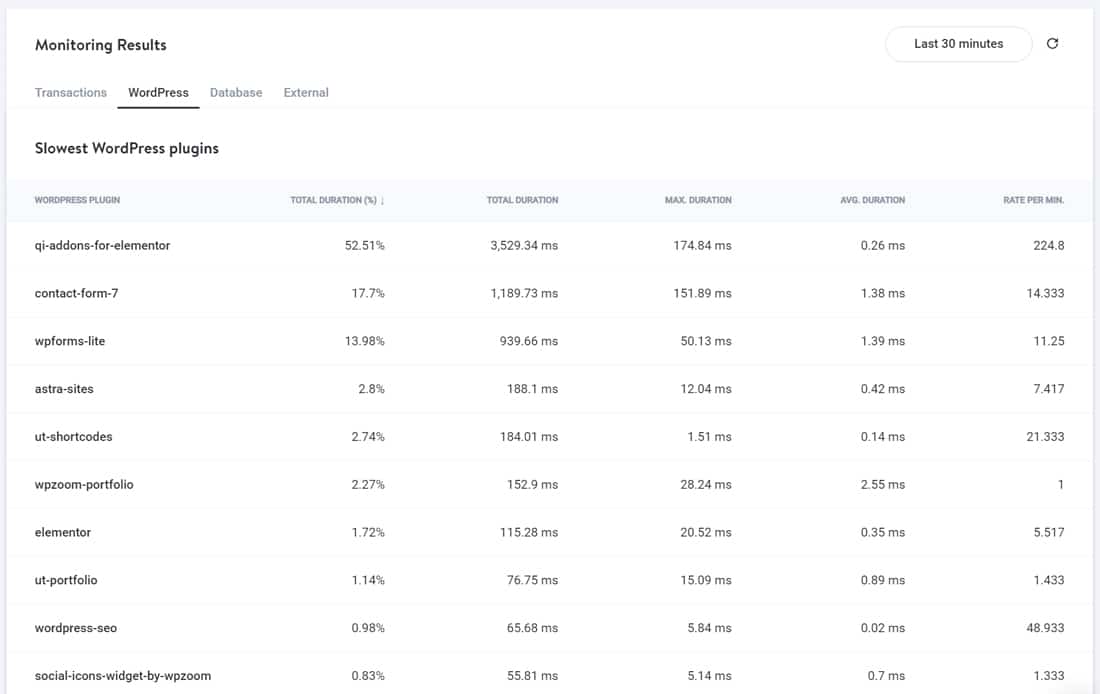
La prossima è la scheda WordPress di Kinsta APM. Qui troverai i plugin e gli hook di WordPress più lenti.

Se trovi plug-in non necessari qui o plug-in con funzionalità duplicate, puoi rimuoverli dal tuo sito WordPress. Ad esempio, posso vedere due plug-in per moduli di contatto qui e un plug-in portfolio di cui questo sito Web può fare a meno.
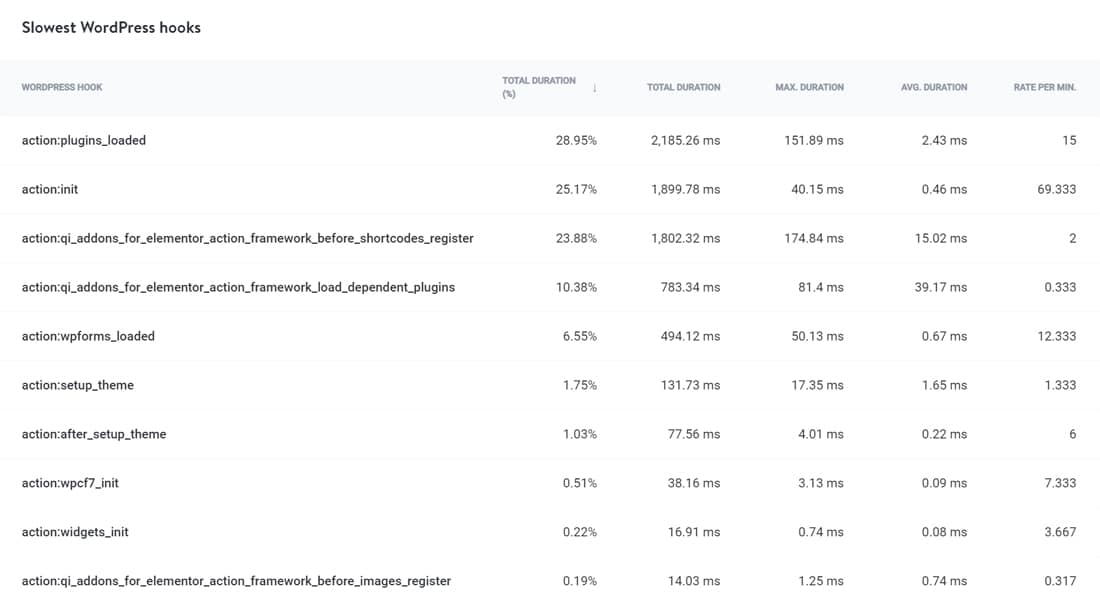
Scorrendo più in basso questa scheda ti mostrerà gli hook di WordPress più lenti. 
Kinsta APM che mostra gli hook di WordPress più lenti.
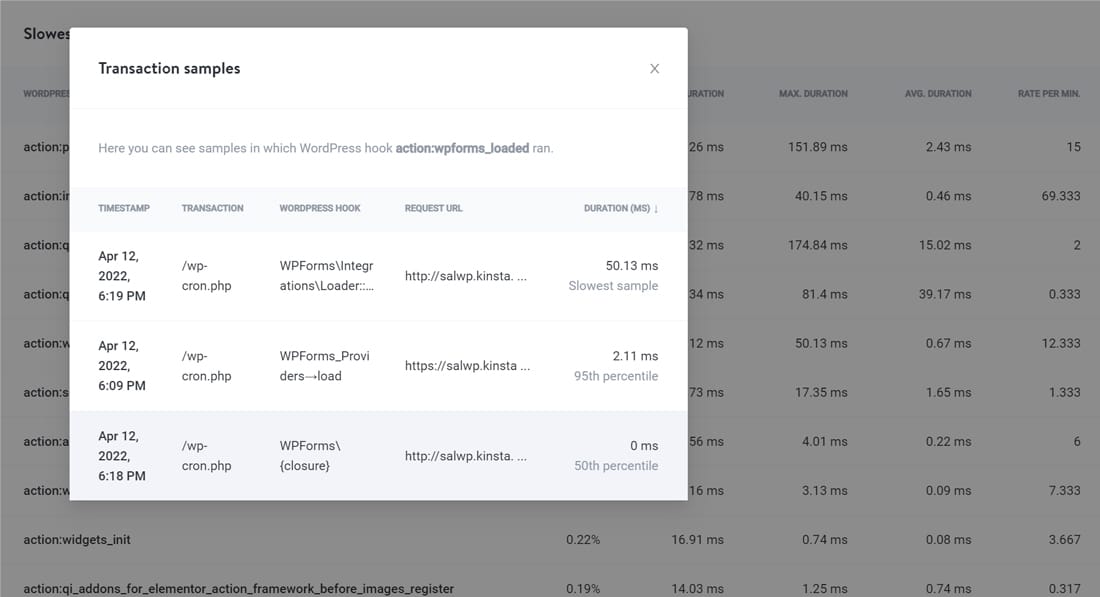
Il monitoraggio degli hook di WordPress più lenti è una delle funzionalità più utili di Kinsta APM. È possibile fare clic sull'elemento gancio per visualizzare i suoi campioni di transazione.

Conoscendo esattamente quale plug-in, tema o hook è il collo di bottiglia delle prestazioni, puoi aumentare le prestazioni del sito e ridurre i tempi di caricamento della pagina.
17 modi per riparare un sito Web WordPress lento
Conoscere è metà della battaglia vinta! Agendo in base a tale conoscenza è dove vedrai i risultati. Hai eseguito tutti i test sopra menzionati. Ora esploriamo le potenziali aree in cui puoi velocizzare il tuo lento sito WordPress.
Puoi passare a qualsiasi sezione utilizzando i link utili di seguito:
1. Mantieni aggiornato il tuo sito WordPress
Un aspetto essenziale della manutenzione del tuo sito WordPress è mantenerlo aggiornato. Questa può sembrare la versione più ovvia, ma vale comunque la pena ricordarla.
Gli aggiornamenti di WordPress includono patch di sicurezza, le ultime funzionalità e correzioni per le prestazioni.
Puoi abilitare gli aggiornamenti automatici per il tuo sito nel suo file wp-config.php . Ti consigliamo sempre di aggiornare all'ultima versione di WordPress per mantenere i tuoi siti al sicuro.
Allo stesso modo, dovresti anche mantenere aggiornati tutti i tuoi plugin e temi attivi. Se trovi plug-in o temi sul tuo sito Web che non sono stati aggiornati per più di un anno, è tempo di riconsiderare le sue alternative.
2. Ottimizza le immagini del tuo sito web
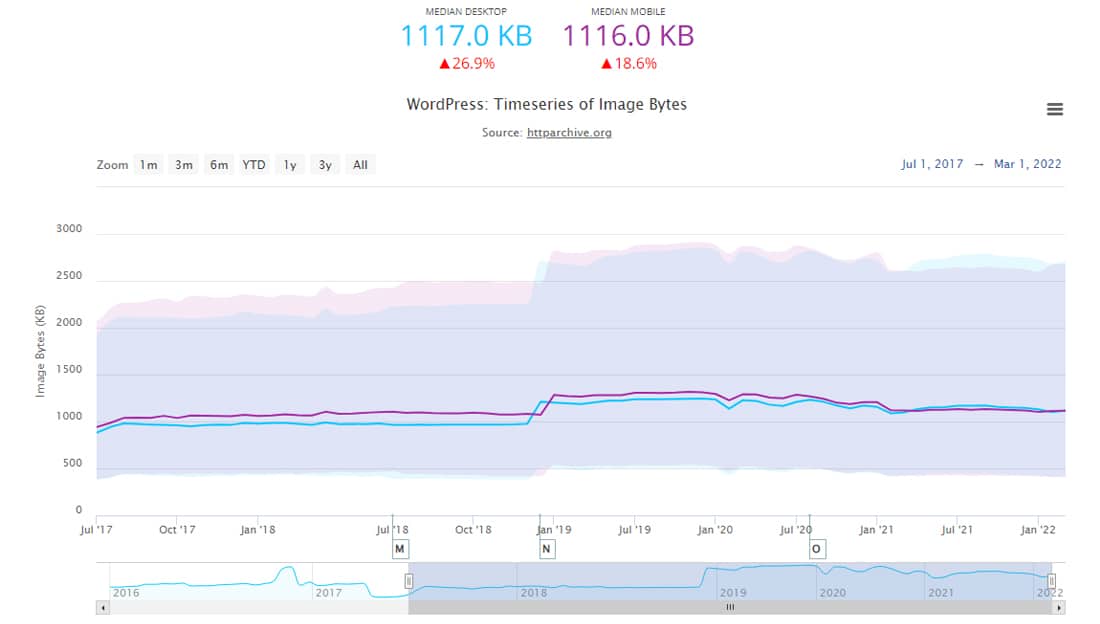
Secondo l'archivio HTTP (1 marzo 2022), il peso medio della pagina di un sito WordPress è 2408 KB, di cui le immagini costituiscono quasi 1117 KB (46,38% del peso totale della pagina).

Non sorprende che le immagini di grandi dimensioni rallentino il tuo sito Web, creando un'esperienza utente non ottimale. Pertanto, l'ottimizzazione delle immagini, manualmente o con un plug-in, può accelerare drasticamente i tempi di caricamento della pagina.
Quando si ottimizzano le immagini, è possibile utilizzare metodi di compressione delle immagini con o senza perdita di dati. La maggior parte degli editor di immagini fornisce regolazioni della qualità durante il salvataggio dell'immagine per ottenere una compressione ottimale dell'immagine. La compressione con perdita colpisce quasi sempre il punto debole perfetto tra il mantenimento dei dettagli dell'immagine e la dimensione del file più piccola.
La scelta del formato file immagine corretto è fondamentale. I PNG sono ottimi per la grafica generata dal computer, mentre i JPEG sono superiori per le fotografie. Esistono molti altri formati di immagine, come GIF, SVG, JPEG XR e WebP. Alcuni sono universalmente supportati da tutti i browser, mentre altri no, quindi devi cercare attentamente prima di sceglierli.

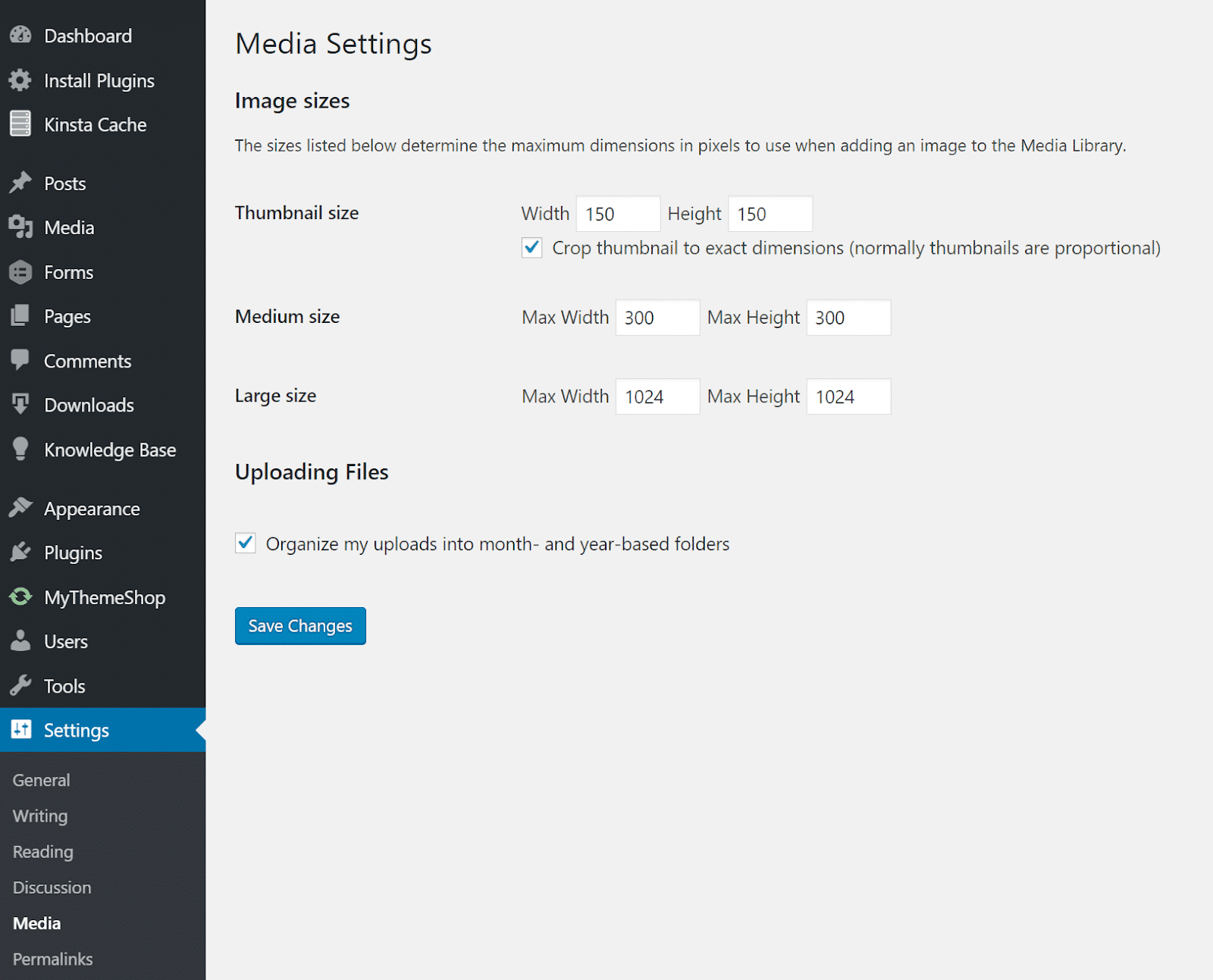
WordPress supporta le immagini reattive per impostazione predefinita. Puoi impostare le dimensioni dell'immagine preferite e lasciare che WordPress gestisca il resto. Ma se vuoi risparmiare spazio su disco, puoi utilizzare un plug-in WordPress gratuito come Imsanity per ridimensionare automaticamente le immagini di grandi dimensioni alle dimensioni configurate.
Per quanto riguarda i plugin di ottimizzazione delle immagini di WordPress, Imagify e ShortPixel sono alcune delle opzioni popolari. Abbiamo più opzioni elencate nel nostro articolo dettagliato sull'ottimizzazione delle immagini per il Web.
3. Usa i plugin con cautela (e solo se necessario)
I plugin sono la vita di WordPress e della sua community. Con un'impressionante libreria di oltre 54.000 plug-in gratuiti elencati su WordPress.org, oltre a migliaia di altri elencati altrove, puoi andare in tilt con l'installazione dei plug-in di WordPress.
I plugin WordPress non ottimizzati possono ridurre le prestazioni del tuo sito, aumentando i tempi di caricamento della pagina.
Tuttavia, puoi installare dozzine di plugin di WordPress senza danneggiare le prestazioni del tuo sito, ma devi anche assicurarti che questi plugin siano ben codificati e ottimizzati per le prestazioni. E, cosa più importante, gli sviluppatori di plugin avrebbero dovuto ottimizzarli per funzionare bene tra loro.

Puoi consultare il nostro elenco selezionato dei migliori plugin di WordPress per vari casi d'uso. Che si tratti di un plug-in SEO, un plug-in di social media, un plug-in di modulo di contatto o un plug-in di e-commerce, troverai sicuramente qualcosa di utile lì.
Indipendentemente dal numero di plug-in installati, puoi sempre fare riferimento al passaggio 3 e/o al passaggio 4 in questo articolo per determinare se hai plug-in problematici.
4. Scegli un tema WordPress veloce
La scelta di un tema WordPress veloce è fondamentale per le prestazioni del tuo sito Web e l'esperienza utente. Le caratteristiche di un tema, come il layout, i menu di navigazione, la tavolozza dei colori, i caratteri e il posizionamento delle immagini, sono la prima cosa che i visitatori noteranno.
E se queste funzionalità non sono ottimizzate bene, potresti avere un sito carino, ma anche piuttosto lento.

Prima di selezionare un tema WordPress, elenca tutte le funzionalità che desideri sul tuo sito web. Quindi ricerca e annota i temi che soddisfano le tue esigenze.
Cerca sempre sviluppatori affidabili con valutazioni elevate e un'eccellente assistenza clienti. Ti consigliamo inoltre di evitare temi che non vengono aggiornati spesso.
Che si tratti di un tema gratuito o di un tema premium, scegli quello che raggiunge gli obiettivi del tuo sito web. Per semplificarti la vita, abbiamo testato dozzine di temi WordPress, inclusi i temi WooCommerce, e abbiamo elencato quelli con le migliori prestazioni:
- I temi WordPress più veloci nel 2022 (basati su test approfonditi)
- Temi WooCommerce più veloci nel 2022 (basati su test approfonditi)
Scegli temi con un "tema" mirato, poiché spesso li troviamo semplici e leggeri. Puoi trovare molti temi funzionali e belli senza inutili rigonfiamenti (ad esempio evita temi con plug-in per la creazione di pagine semilavorati).
Se hai già un sito WordPress live, ti consigliamo di configurare un sito di staging e testare il tema prima di pubblicarlo.
5. Configura la cache per ottimizzare il tuo sito web

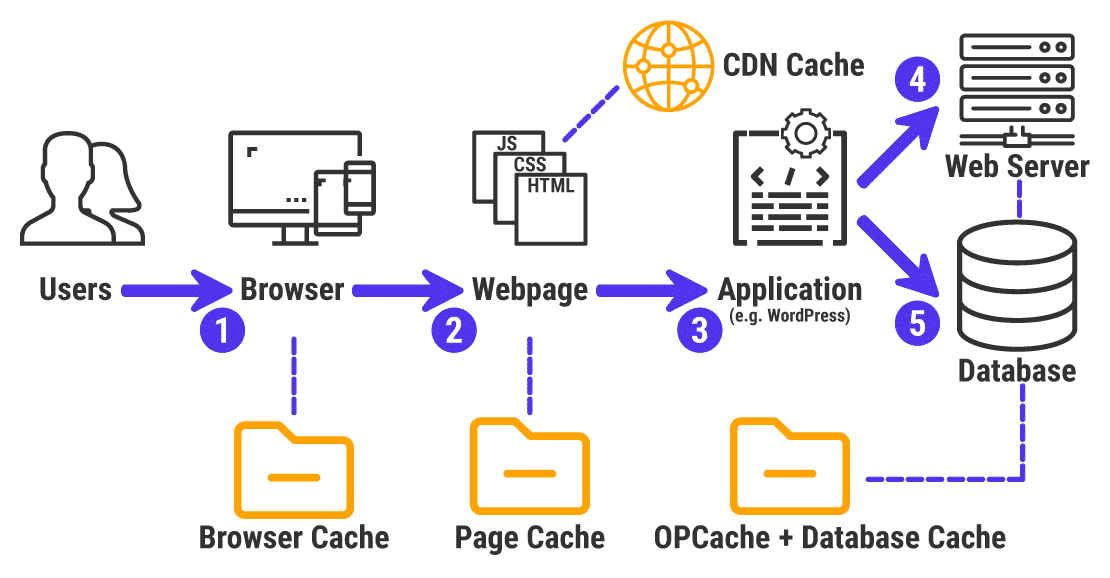
La memorizzazione nella cache è una tecnologia complessa con più livelli. Abbiamo un articolo dedicato solo per spiegare cos'è la cache. Per riassumere rapidamente, è il processo di archiviazione e richiamo dei dati serviti di frequente per velocizzare i siti Web.
WordPress funziona su PHP e MySQL, entrambi possono gonfiarsi se non si utilizza la memorizzazione nella cache. Quindi, la velocità del tuo sito è uno sforzo congiunto tra te, il tuo host e la memorizzazione nella cache.
La maggior parte degli host WordPress gestiti (incluso Kinsta) si occupa della memorizzazione nella cache a livello di server, quindi non devi implementarla da solo. Tuttavia, in caso contrario, puoi sempre utilizzare un plug-in di memorizzazione nella cache di WordPress gratuito (ad es. WP Super Cache, W3 Total Cache).

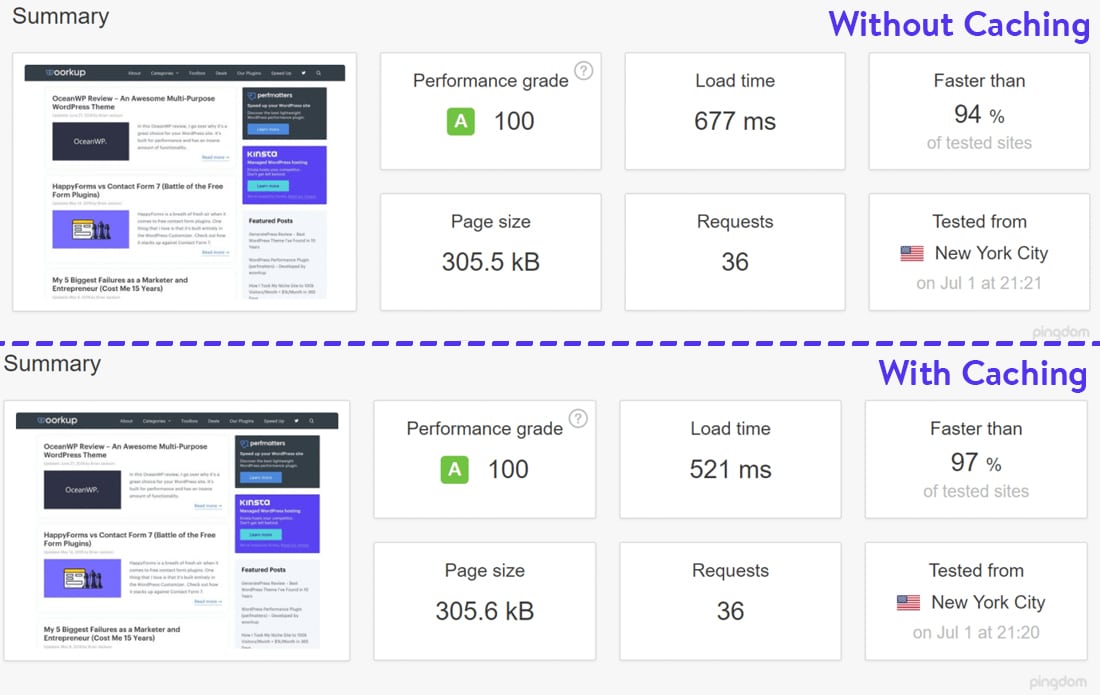
Anche senza cache abilitata, il sito sopra funziona eccezionalmente bene in quanto è ragionevolmente ottimizzato. Tuttavia, con la cache abilitata, allunga le sue prestazioni del 23% . Quei tempi di caricamento si sommano se stai servendo migliaia di visitatori unici.
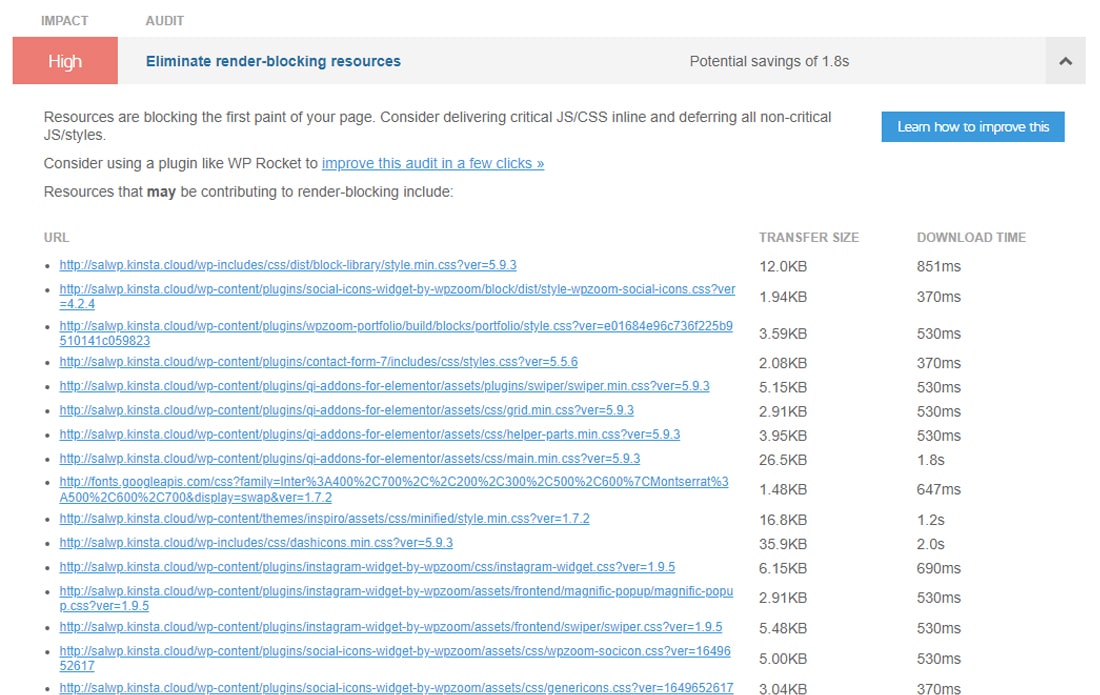
6. Riduci le richieste HTTP esterne (e le chiamate API)
Il tema e i plug-in del tuo sito WordPress possono includere richieste esterne a varie risorse. In genere, queste richieste riguardano il caricamento di file ospitati esternamente come fogli di stile, caratteri, script, ecc.

Occasionalmente, servono per aggiungere funzionalità come analisi, condivisione sui social media, ecc.
Va bene usarne alcuni, ma troppi possono rallentare il tuo sito. Puoi velocizzare il tuo sito web se puoi ridurre il numero di richieste HTTP e ottimizzare il modo in cui vengono caricate.
Per una guida dettagliata, puoi fare riferimento al nostro articolo su come effettuare meno richieste HTTP.
7. Minimizza gli script e i fogli di stile del tuo sito web
La minimizzazione del codice è il processo di rimozione degli elementi non necessari dal codice. Per un sito WordPress, ciò include principalmente la minimizzazione di script JS e fogli di stile CSS.
Questi elementi fanno parte del codice perché è facile da leggere dall'uomo (o dagli sviluppatori web). Un semplice esempio di un tale elemento sono i commenti al codice. Tuttavia, questi elementi non sono necessari per la macchina (o per i browser web).
Riducendo al minimo il codice del tuo sito web, hai file JavaScript e CSS di dimensioni inferiori. Non solo si caricano più velocemente, ma vengono anche analizzati più velocemente dal browser. Insieme, possono migliorare immensamente la velocità di caricamento della tua pagina.
La maggior parte dei plug-in per le prestazioni di WordPress ti aiuterà a farlo senza sforzo. Un'opzione popolare è il plugin gratuito Autoptimize, che al momento della stesura di questo articolo ha oltre 1 milione di installazioni attive.
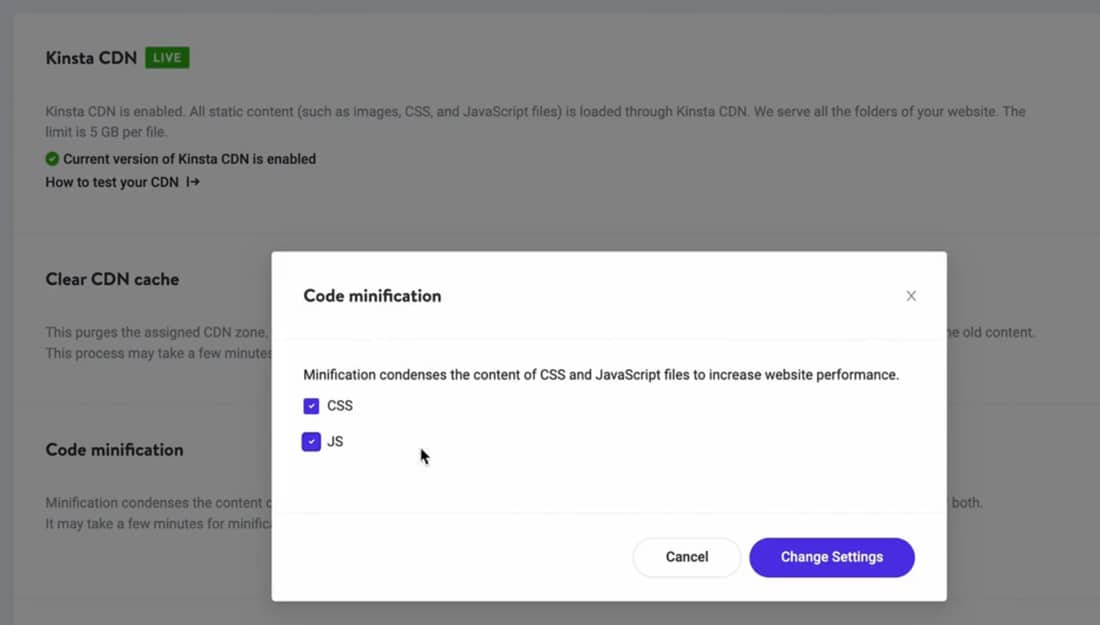
Se sei un cliente Kinsta, non devi preoccuparti di installare un plug-in di terze parti per sfruttare la minimizzazione del codice. Puoi fare lo stesso direttamente dalla dashboard di MyKinsta.

Questa minimizzazione si verifica sulla rete perimetrale di Cloudflare, che alimenta anche Kinsta CDN. È anche memorizzato nella cache anche lì. Poiché Cloudflare si occupa della minimizzazione del codice da parte loro e fornisce quei file ai visitatori dai server periferici più vicini, libera le risorse del tuo server. Leggi la nostra documentazione sulla minimizzazione del codice per ulteriori informazioni.
8. Caricare solo gli script necessari su ogni caricamento di pagina
La maggior parte delle risorse di temi e plug-in di WordPress spesso vengono caricate ed eseguite su tutte le pagine, anche se non sono richieste in alcune pagine. Ad esempio, un plug-in di un modulo di contatto può caricare le sue risorse su ogni pagina, anziché solo sulle pagine con un modulo di contatto (ad es. pagina di contatto).
Minimizzare e combinare questi script può migliorare leggermente le prestazioni del tuo sito, ma è meglio evitare che questi script e stili vengano caricati in primo luogo.
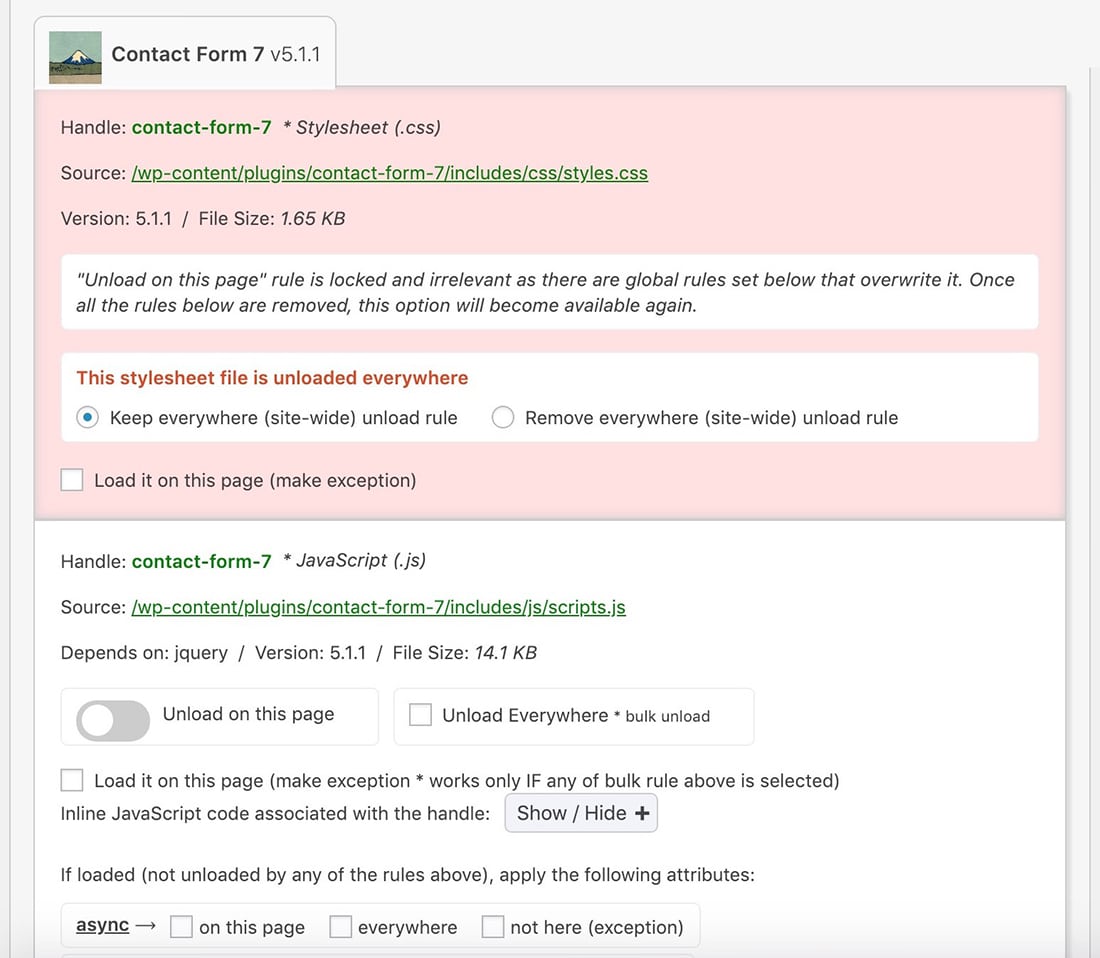
Ti consigliamo di utilizzare il plug-in gratuito per la pulizia delle risorse per questa attività. Analizzerà tutte le risorse caricate su una pagina. È quindi possibile selezionare i file CSS e JS che non sono necessari in questa particolare pagina, riducendo il gonfiore.

Asset Cleanup funziona meglio in combinazione con la memorizzazione nella cache, poiché la pagina ottimizzata non deve essere generata ripetutamente dal server web.
9. Accelera la tua dashboard di amministrazione di WordPress lenta
In genere, le ottimizzazioni del back-end iniziano con l'ottimizzazione del front-end, poiché l'accelerazione del front-end risolve quasi sempre anche i problemi di prestazioni sul back-end.
Se hai un amministratore di WordPress lento, puoi fare lo stesso al contrario: risolvere i problemi di prestazioni del back-end può aiutare a velocizzare il tuo sito per i visitatori.
L'utilizzo di uno strumento APM a livello di server è sempre utile in questo scenario, poiché l'installazione di plug-in aggiuntivi potrebbe rallentare ulteriormente il tuo sito Web.

L'utilizzo elevato di Admin-Ajax è un collo di bottiglia delle prestazioni comune nei siti WordPress. Tuttavia, un amministratore di WordPress lento può anche essere dovuto ad attività in background di WordPress come backup di WordPress, WP-Cron e così via (come nel nostro esempio precedente). O forse è un plug-in gonfio che aggiunge troppi banner alla dashboard dell'amministratore.
Con Kinsta APM, non devi più fare affidamento su congetture. Potrai vedere i dati esatti sulle prestazioni dell'intero sito, aiutandoti a capire eventuali problemi di prestazioni.
Abbiamo pubblicato vari casi d'uso per Kinsta APM per trovare colli di bottiglia nelle prestazioni di WordPress: la correzione di una dashboard di amministrazione di WordPress lenta è uno di questi. Puoi fare riferimento ad esso per sapere come utilizzare Kinsta APM per trovare i colli di bottiglia delle prestazioni dell'amministratore di WordPress.
Una super caratteristica di Kinsta APM è che funziona con qualsiasi tipo di sito WordPress. Come con WooCommerce, puoi usarlo per trovare problemi di prestazioni con WordPress multisito, siti di appartenenza e siti LMS.
10. La posizione del server e le questioni di configurazione
La posizione del tuo server web e la sua configurazione possono avere un impatto significativo sulla velocità del tuo sito web.
Ad esempio, se il tuo server web si trova negli Stati Uniti, il tuo sito web verrà caricato più lentamente per i visitatori dall'Europa o dall'India rispetto ai visitatori dagli Stati Uniti.
Puoi mitigare questo usando:
- Un server web più vicino a te e alla maggior parte dei visitatori del tuo sito.
- Una CDN con un'ampia copertura globale.
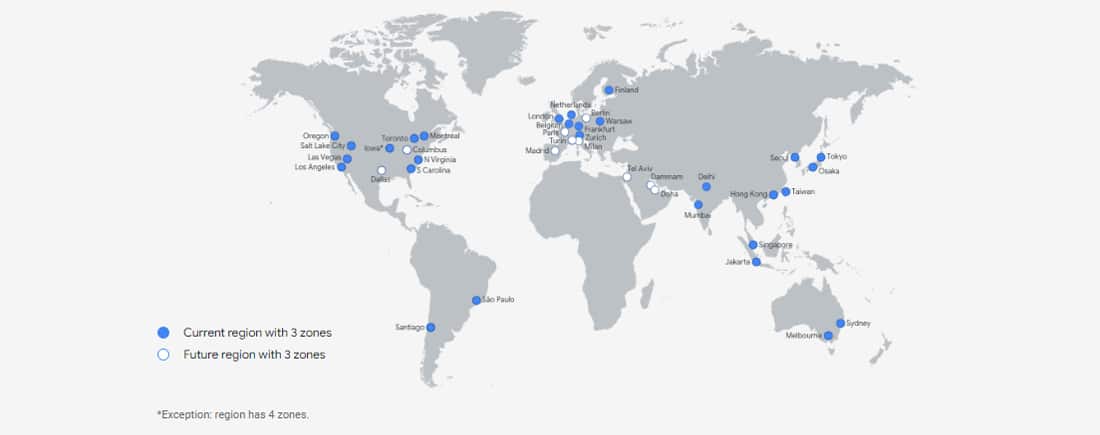
In Kinsta, tutti i siti Web che ospitiamo sono alimentati da Google Cloud. Con i suoi centri dati globali [ gcp-datacenter-count] (e altri aggiunti regolarmente), puoi scegliere tra di essi per posizionare il tuo server web più vicino ai tuoi visitatori.

Se il tuo sito attira un pubblico mondiale, puoi aumentare ulteriormente la sua velocità optando per un Cloud Delivery Network (CDN). Cloudflare alimenta il Kinsta CDN: ne parleremo nella prossima sezione.
Il passo successivo è la configurazione del server: quale stack hardware e software utilizza? Sono progettati per un hosting WordPress veloce?
Le risorse del server sono condivise tra un ampio pool di siti Web o sono isolate solo per il tuo utilizzo?
Le risorse del server possono ridimensionarsi automaticamente se si verifica un aumento imprevedibile del traffico o è necessario eseguire l'aggiornamento a un nuovo piano ogni volta che si verifica?
Queste sono tutte le domande che una rispettabile società di web hosting fornirà con entusiasmo. Devi sempre prenderti cura di loro attivamente.
In Kinsta, utilizziamo solo la migliore tecnologia, dall'hardware del nostro server allo stack software. Tutti i nostri siti sono ospitati su VM C2 ottimizzate per il calcolo di GCP: queste macchine offrono prestazioni a thread singolo senza precedenti: la maggior parte dei processi relativi a WordPress sono a thread singolo. Secondo Google Cloud , "forniscono anche le massime prestazioni per core su Compute Engine".
Combina queste macchine con software all'avanguardia come il server Web Nginx, 8.1, contenitori LXD e MariaDB, i tuoi siti Web verranno caricati in un batter d'occhio.
11. Utilizzare una rete di distribuzione dei contenuti (CDN)
Uno dei modi più semplici per velocizzare un sito Web è utilizzare una CDN veloce e affidabile.
Un CDN allevia il carico del tuo server web fornendo contenuti direttamente ai tuoi visitatori. Si tratta di una rete di server (nota anche come POP) progettata per ospitare e fornire copie del contenuto del tuo sito, come immagini, fogli di stile, caratteri, script e video.

Consigliamo a ogni sito Web di utilizzare almeno un tipo di CDN per velocizzare le sue prestazioni.

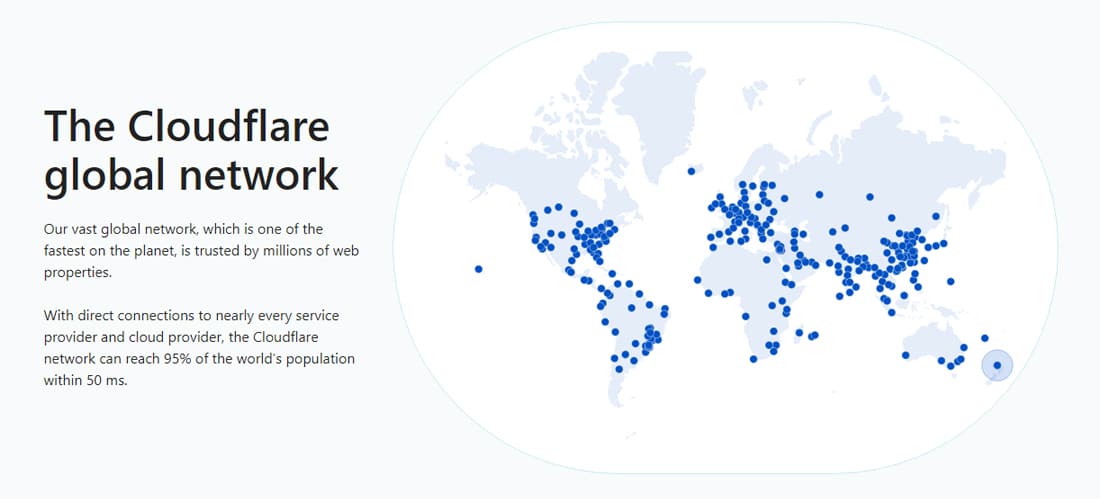
In Kinsta, proteggiamo tutti i siti con la nostra integrazione gratuita di Cloudflare. Non solo fornisce un firewall di livello aziendale e protezione DDoS, ma velocizza anche i siti Web con la sua CDN HTTP/3 ad alte prestazioni.
Controlla tu stesso quanto è veloce Kinsta CDN: è velocissimo.
Suggerimento: se il tuo sito web utilizza librerie JavaScript open source più diffuse (ad es. jQuery, D3.js, three.js, Web Font Loader), puoi utilizzare Google Hosted Libraries CDN per velocizzarne la consegna.
12. Rimuovere i reindirizzamenti URL non necessari
Se stai aggiornando un sito web con nuovi post e pagine, probabilmente avrai delle modifiche alla struttura dell'URL. In questi casi, i reindirizzamenti degli URL sono una benedizione. Tuttavia, se non segui le migliori pratiche di reindirizzamento di WordPress, potresti avere un impatto negativo sull'esperienza utente del tuo sito e sull'ottimizzazione dei motori di ricerca (SEO).
Il problema più comune con reindirizzamenti URL configurati in modo errato sta causando una catena di reindirizzamenti. In alcuni casi, questa catena è un ciclo di reindirizzamento infinito. Tali catene di reindirizzamento spesso porteranno a tempi di caricamento della pagina maggiori.
A volte, reindirizzamenti URL configurati in modo errato possono anche portare a errori di errore 404 "Pagina non trovata". Se il tuo sito genera molti errori 404, può anche influire sulle prestazioni del tuo sito poiché queste risposte non vengono generalmente memorizzate nella cache.
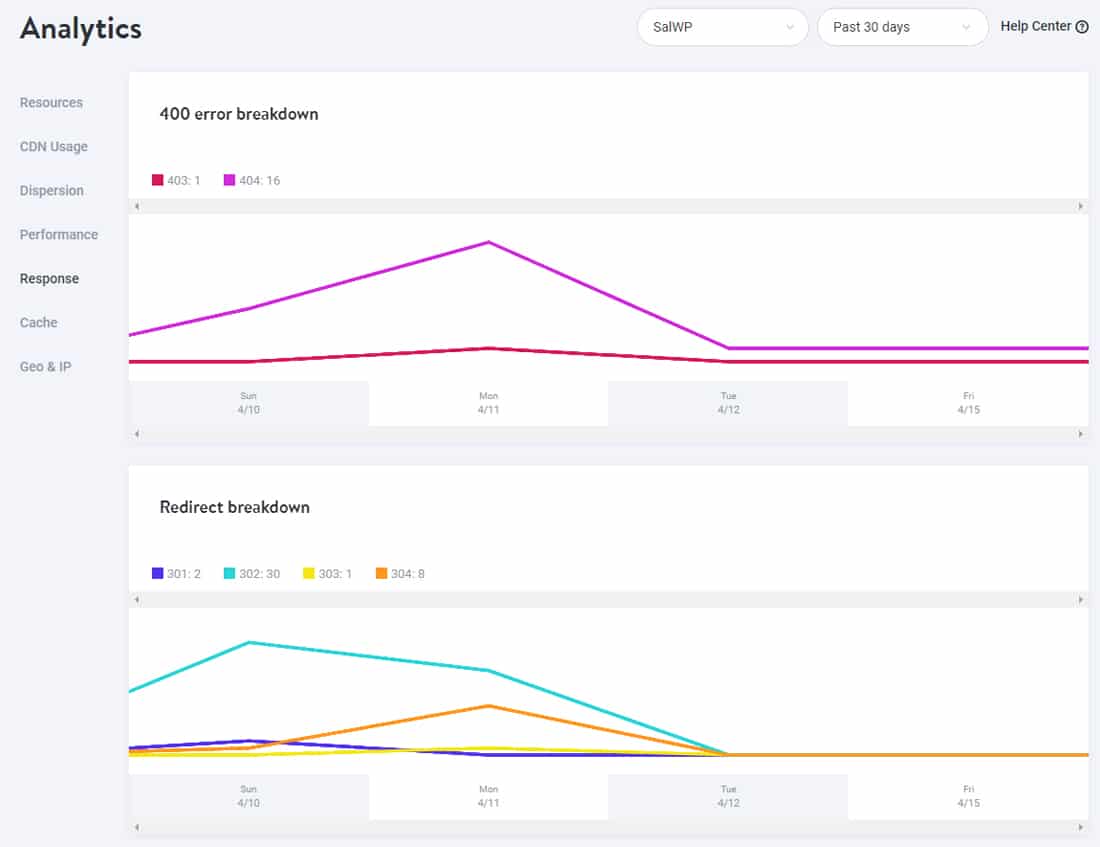
La nostra dashboard di MyKinsta include uno strumento di analisi per aiutarti a vedere la quantità esatta di reindirizzamenti e 404 errori.

Puoi progettare una pagina di errore 404 creativa per farla franca, ma ciò non ti aiuterà a lungo termine.

Ecco come puoi evitare di creare reindirizzamenti non necessari:
- Utilizza il prefisso URL corretto (HTTP o HTTPS).
- Mantieni o rimuovi il sottodominio "www" dall'URL (non confonderli).
- Non utilizzare gli ID post e pagina negli URL.
- Includi l'intero percorso dell'URL.
- Assicurati che il tuo dominio di primo livello (TLD) si risolva all'interno di un reindirizzamento (idealmente, non dovrebbero esserci reindirizzamenti).
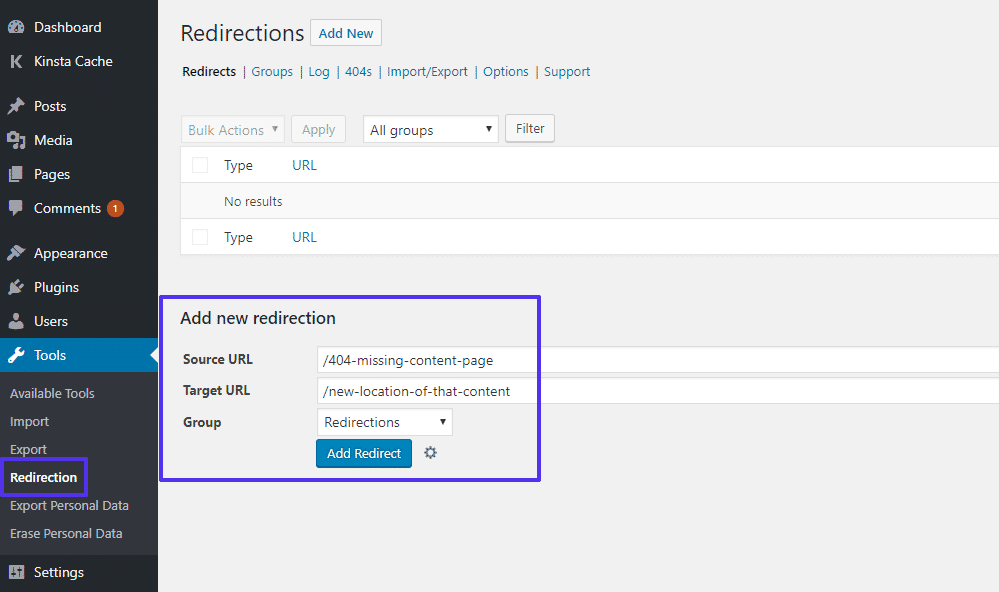
WordPress include molti modi per impostare i reindirizzamenti. Uno di questi è il plug-in di reindirizzamento gratuito e popolare di John Godley.

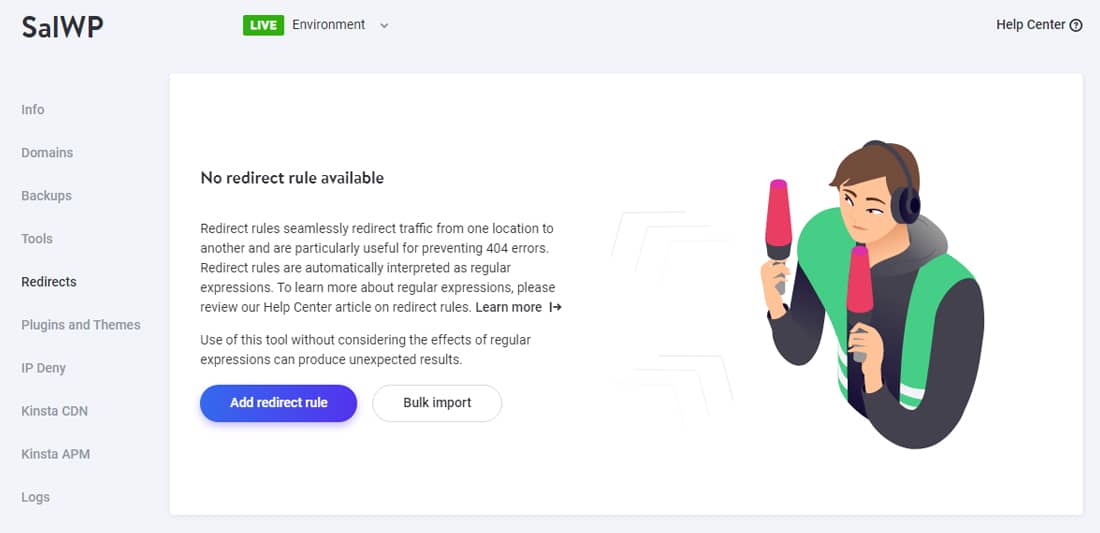
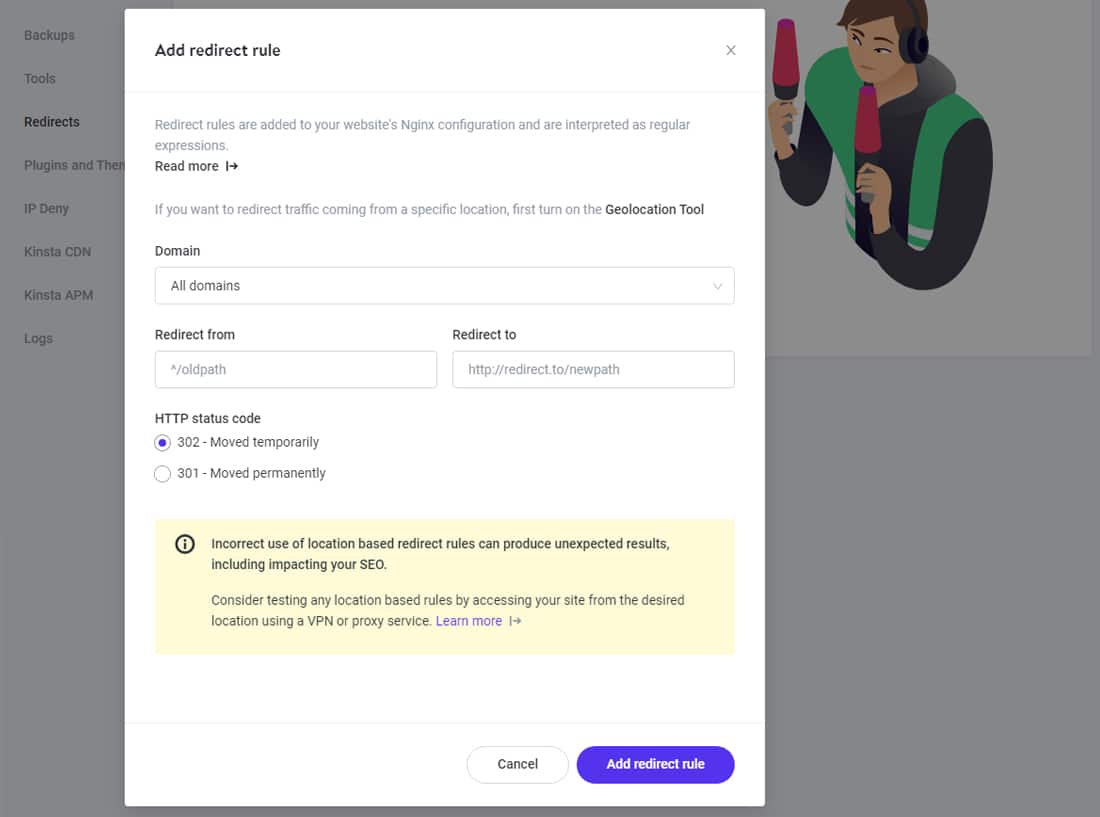
Se il tuo sito è ospitato su Kinsta, puoi anche gestire i reindirizzamenti dalla dashboard di MyKinsta. Questo strumento è un modo migliore per impostare i reindirizzamenti poiché le regole sono implementate a livello di server. Ciò significa anche un plug-in di terze parti in meno che devi installare.

Vai al sito che desideri gestire e fai clic sulla scheda "Reindirizzamenti". Quindi aggiungi un nuovo reindirizzamento facendo clic sul grande pulsante "Aggiungi regola di reindirizzamento".

Se il tuo host web utilizza un server Apache, devi modificare il suo file .htaccess per impostare i reindirizzamenti. In tal caso, puoi utilizzare il sito .htaccess Generator per generare le regole di reindirizzamento appropriate per il tuo sito.
13. Correggi gli avvisi sui contenuti misti di WordPress (errori HTTPS/SSL)
L'esecuzione del tuo sito WordPress tramite protocollo HTTPS è un must oggi. Tuttavia, puoi affrontare diversi problemi durante la migrazione da HTTP a HTTPS: il più comune è l'avviso "avvisi di contenuto misto".
Viene visualizzato un avviso di contenuto misto quando una pagina include contenuto HTTP e HTTPS. Il caricamento non sicuro delle risorse non è solo un problema di sicurezza, ma anche un potenziale problema di prestazioni.
Se ricevi errori di contenuto misto sul tuo sito Web, puoi utilizzare uno strumento gratuito come Why No Padlock per mostrarti quali risorse vengono caricate in modo non sicuro.
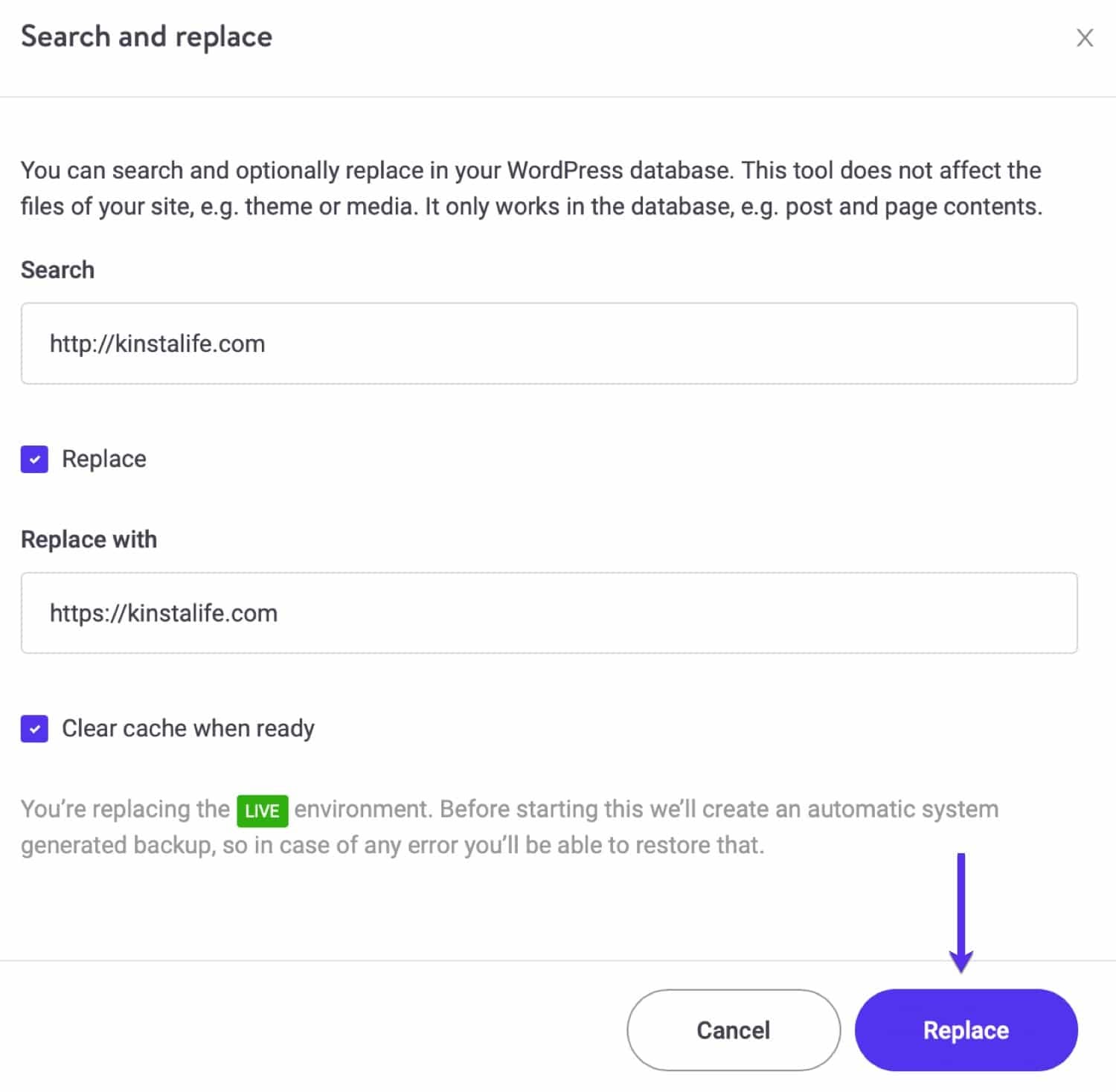
È quindi possibile eseguire una rapida ricerca e sostituzione per correggere tutte le potenziali cause. Il plug-in gratuito Better Search Replace è un modo per farlo. Se sei un cliente Kinsta, puoi utilizzare il nostro strumento di ricerca e sostituzione dalla dashboard di MyKinsta.

A simple search and replace should resolve all your mixed content warnings. But if it didn't, there are probably some hardcoded scripts that you need to find and manually update. Or hire a developer who can do that for you.
14. Optimize Your WordPress Database Regularly
A WordPress site's database stores all its critical information. But without regular maintenance, it can slow down your site.
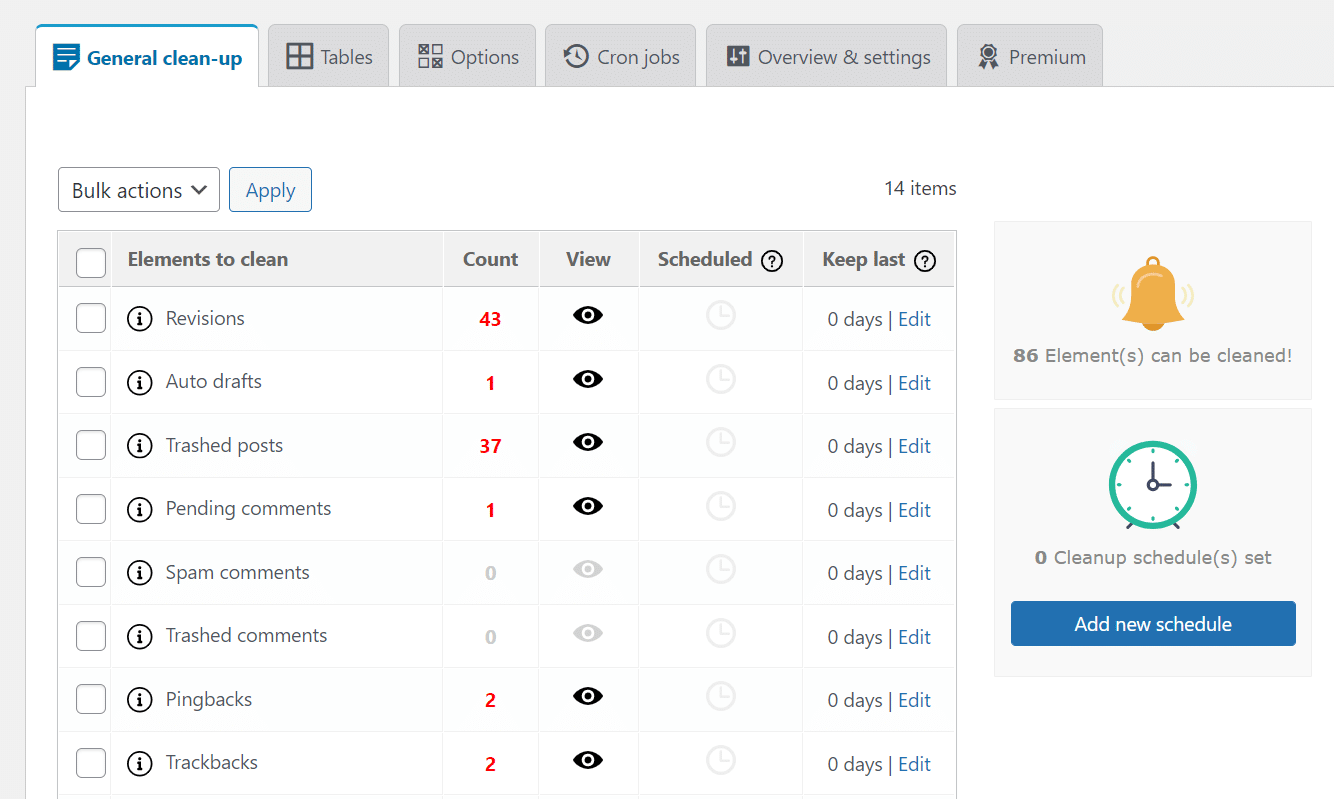
For instance, the WordPress database can still have information from years ago when you launched the site. That includes post and page revisions, drafts, trashed comments, and deleted posts. While they may be helpful for editing and publishing recent posts, over time, the database will accumulate lots of unnecessary data and become bloated.
Hence, optimizing your WordPress database is necessary to improve and maintain your website's performance.
Also, some plugins and themes add data to the wp_options table to make it easier to configure them and load settings automatically. But autoloading too much data can slow down page response times.
You can use various techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to clear out outdated database items manually. Or you can use WordPress database optimization plugins such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

At Kinsta, we automatically optimize your site's database based on its needs. Typically, it runs once per week and ensures that your database is in tip-top shape. If the automated process finds something out of the ordinary, it notifies our admin team, who will look into it.
15. Choose a Cloud-Based WordPress Security Service
Thousands of WordPress sites get hacked every day. Hence, security is a critical issue for WordPress sites, and you need to stay on top of it at all times.
You have two primary ways to protect your WordPress site with a firewall:
- Choose a secure web hosting service with a proven track record
- Use a dedicated third-party security service to protect your website
The first option is clear-cut. A reliable WordPress hosting provider will take care of most of the site security measures for you.
However, if you have to go with the second option, you have two other choices:
- Opt for a WordPress security plugin (eg Wordfence)
- Go for a DNS Firewall (eg Cloudflare)
WordPress security plugins drain your website's resources due to their always-on and regular scanning requirements.
Instead, you can go with cloud-based security solutions like Cloudflare. They also provide extra protection against bots, DDoS attacks, and proxy traffic.
At Kinsta, you are protected by both server-level security measures and a cloud-based firewall, thanks to our Cloudflare integration. Their enterprise-level firewall protects all the sites hosted at Kinsta.
Additionally, we support two-factor authentication (2FA) and IP Geolocation blocking. We also ban IPs with six failed login attempts in under a minute. Furthermore, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installs, and provide a hack-fix guarantee.
16. Upgrade to the Latest PHP Version
WordPress is mainly powered by PHP, a server-side programming language. Even its themes and plugins are primarily written in PHP.
Typically, newer PHP versions are faster than their older counterparts. At Kinsta, we encourage our clients to use the latest supported PHP versions. They offer many performance improvements and are also more secure.
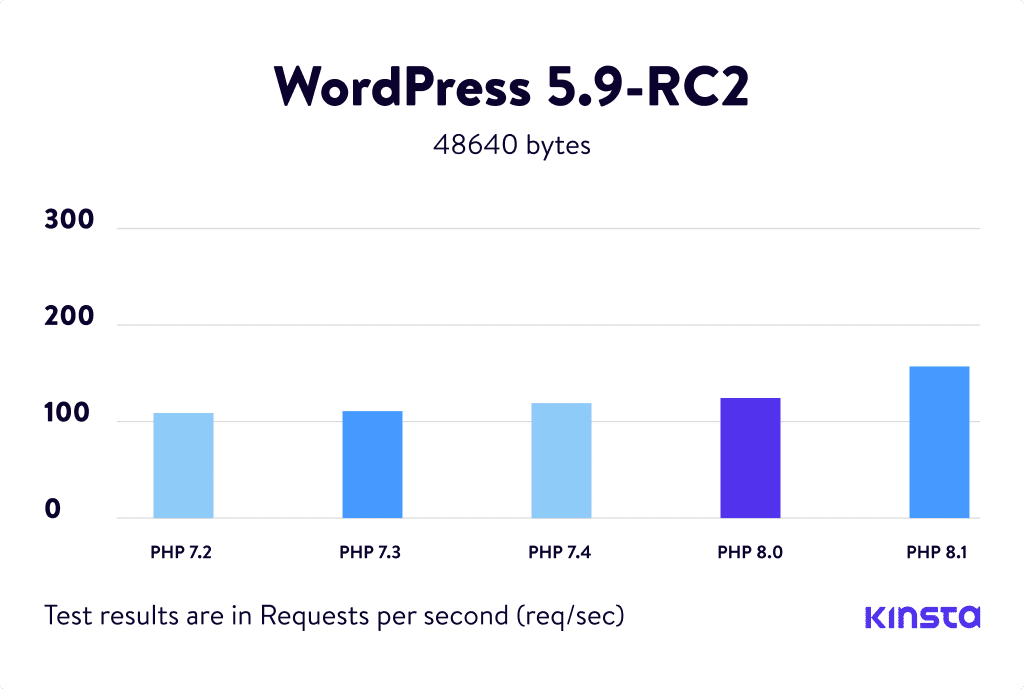
Our annual PHP benchmarks found WordPress 47.10% faster on PHP 8.1 than PHP 8.0. Compared to PHP 7.2, it was even quicker, handling well over 50% requests per second.

As of writing this, PHP 8.1 isn't supported yet by most WordPress plugins, themes, and development tools. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
Non importa con chi finirai per ospitare il tuo sito, fai le tue ricerche nel modo giusto e assicurati che soddisfi i requisiti del tuo sito web. La maggior parte degli host WordPress gestiti offre anche migrazioni gratuite (incluso Kinsta), quindi puoi migrare facilmente il tuo sito attuale su un nuovo host senza tempi di inattività.
Sommario
Riparare un sito WordPress lento comporta numerosi passaggi, ma puoi farlo. Avere un sito veloce aiuta a migliorare SEO, esperienza utente e tassi di conversione. Inoltre, tutti amano un sito web veloce!
Prima di decidere di passare a un nuovo host web, devi risolvere tutti gli altri problemi descritti in questo articolo. Ma se decidi di cambiare, assicurati che il nuovo host offra gli strumenti e il supporto giusti per ripagare il tuo investimento.
Facci sapere nei commenti se sei stato in grado di riparare il tuo sito WordPress lento. E assicurati di dare un'occhiata alla nostra guida definitiva per velocizzare il tuo sito WordPress che elenca ancora più aree in cui puoi ottimizzare il tuo sito web lento.

