12 tattiche per ottimizzare la velocità di WordPress senza plugin
Pubblicato: 2023-10-05Perché tentare di ottimizzare la velocità del tuo sito WordPress senza plugin? Un sito web lento è più di un semplice inconveniente: è un ostacolo significativo quando stai cercando di costruire il successo online. Infatti, secondo uno studio di Portent del 2022, nei primi cinque secondi di caricamento di una pagina, ogni secondo in più riduce i tassi di conversione del sito web in media del 4,5%.
Anche se i plugin per le prestazioni di WordPress potrebbero sembrare la soluzione ideale per risolvere questo problema, non sono sempre la soluzione migliore. Certo, offrono soluzioni rapide, ma possono anche introdurre una serie di problemi aggiuntivi, dalle vulnerabilità della sicurezza all’ingrossamento del codice.
Se ti sembra spiacevole, non preoccuparti, puoi assolutamente aumentare la velocità del tuo sito WordPress senza installare un singolo plug-in. Questo è esattamente ciò di cui parleremo qui oggi mostrandoti una moltitudine di modi per aumentare la velocità del sito WordPress senza plugin.
Perché prendere in considerazione l'ottimizzazione senza plug-in?

Mettiamo in chiaro una cosa: i plugin, compresi i plugin per le prestazioni, non sono intrinsecamente dannosi. Possono aggiungere funzionalità preziose al tuo sito web e rendere la tua vita come proprietario del sito molto più semplice. Tuttavia, più ti affidi a loro per ogni piccola cosa, più ti esponi a una serie di potenziali problemi, come:
- Codice eccessivo : ogni plug-in che aggiungi al tuo sito Web introduce codice aggiuntivo. Nel corso del tempo, questo può accumularsi e rendere il tuo sito lento. Inoltre, spesso i plugin includono funzionalità di cui non hai realmente bisogno, aggiungendo funzionalità e codice al tuo sito che non stai nemmeno utilizzando.
- Rischi per la sicurezza : non tutti i plugin sono della stessa qualità. Alcuni sono dotati di markup scritto male o di misure di sicurezza obsolete, che li rendono un bersaglio maturo per gli hacker. Più plugin hai, maggiori sono i potenziali punti di ingresso per i criminali informatici.
- Problemi di incompatibilità : i plugin possono entrare in conflitto tra loro o con il tema WordPress, causando l'interruzione della funzionalità. Ciò può portare a un incubo nella risoluzione dei problemi, mentre cerchi di capire quale plugin è il colpevole.
- Spese di manutenzione : ogni plug-in richiede aggiornamenti regolari per rimanere sicuro e funzionale. Più plugin hai, più tempo dedicherai alla manutenzione, distogliendoti da altre attività importanti.
Quindi, ci sono molte insidie nell'uso dei plugin e, si spera, chiariscano perché optare per un approccio senza plugin per migliorare la velocità del sito può essere una mossa intelligente.
Fare una diagnosi: cosa sta rallentando il tuo sito?
Passare direttamente alle soluzioni senza prima analizzare il problema non è l'approccio migliore. Potresti essere fortunato e capirlo subito, ma nella maggior parte dei casi ci vorranno molti tentativi ed errori.
Ecco perché è fondamentale identificare innanzitutto cosa sta causando il rallentamento del tuo sito WordPress. Individuando i problemi, puoi applicare soluzioni mirate che avranno il maggiore impatto sulle prestazioni del tuo sito.
Come eseguire un controllo della velocità

L'esecuzione di un controllo della velocità è il primo passo nel processo diagnostico. Questo ti fornirà un'istantanea dell'attuale efficienza del tuo sito ed evidenzierà le aree che necessitano di miglioramento. Ecco come procedere:
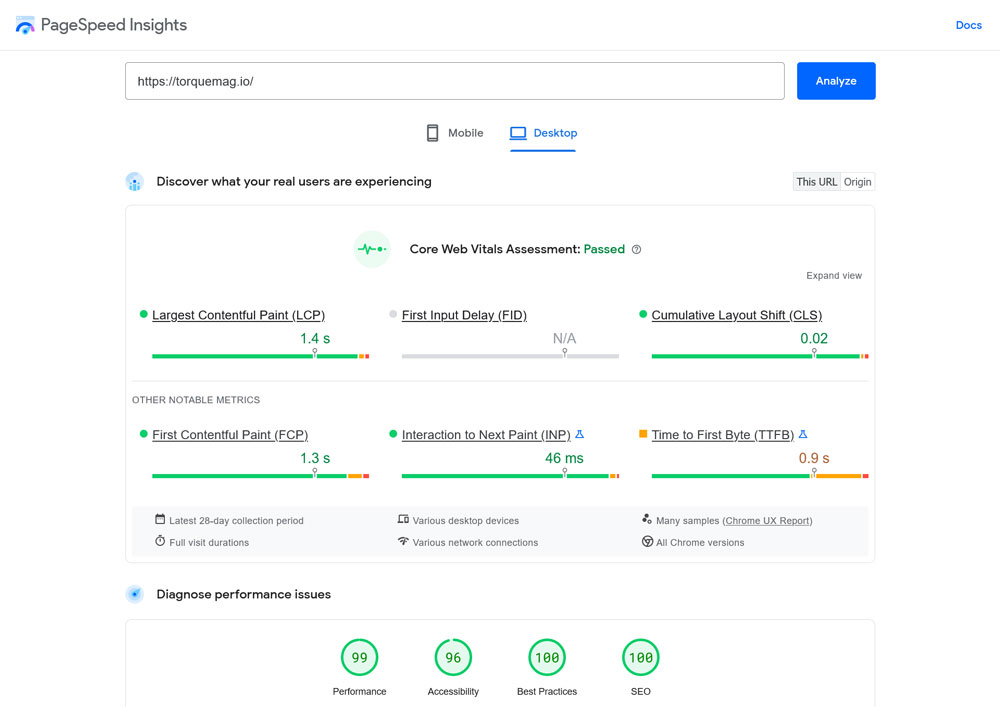
- Scegli uno strumento di test della velocità : sono disponibili diversi strumenti affidabili per questo scopo. GTmetrix, Pingdom e Google PageSpeed Insights sono tra i più popolari.
- Esegui il test : inserisci l'URL del tuo sito web e avvia il test. Attendi che i risultati vengano popolati.
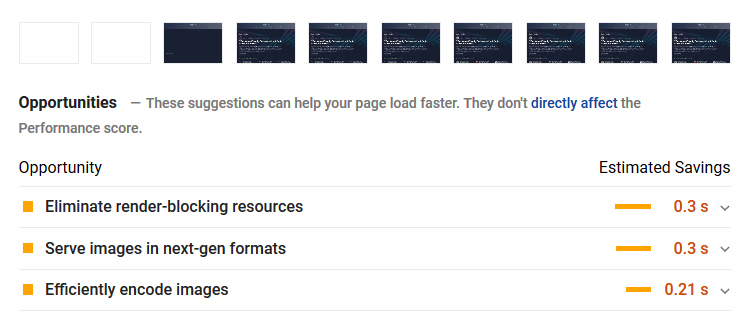
- Analizza i risultati : cerca metriche chiave come il tempo di caricamento, il numero di richieste e le dimensioni della pagina. Prestare attenzione a eventuali avvisi o suggerimenti forniti dallo strumento.
- Identificazione dei colli di bottiglia : i problemi più comuni potrebbero variare dai tempi di risposta del server, immagini non ottimizzate, troppe richieste HTTP esterne o persino la mancanza di strutture di memorizzazione nella cache.
- Risultati dei documenti : tieni traccia dei risultati dei test iniziali. Questo servirà come punto di riferimento per misurare l'efficacia delle ottimizzazioni che applicherai in seguito.
Condurre un controllo approfondito della velocità ti aiuta a preparare il terreno per un'ottimizzazione efficace. Saprai esattamente quali problemi affrontare, risparmiando tempo e fatica a lungo termine.
Come ottimizzare le prestazioni del tuo sito WordPress senza plugin
Una volta analizzato il problema, è il momento di affrontarlo. Diamo un'occhiata ad alcuni passaggi che puoi eseguire per velocizzare il tuo sito WordPress senza ricorrere a plugin di prestazioni.
1. Scegli l'hosting con saggezza
L'hosting web svolge un ruolo fondamentale nella velocità e nelle prestazioni complessive del tuo sito web. Consideralo come il fondamento della tua casa digitale. Se le basi sono traballanti, l’intera struttura è a rischio. La velocità del server del tuo provider di hosting, il tipo di spazio di archiviazione offerto e la posizione dei data center possono influire sulla velocità di caricamento del tuo sito web.

Quando si tratta di tipi di archiviazione, incontrerai spesso due opzioni: unità a stato solido (SSD) e unità disco rigido (HDD). Ecco un rapido confronto:
- SSD : velocità di lettura/scrittura più elevate, meno incline a guasti meccanici e generalmente più affidabile. Ideale per siti Web che richiedono un accesso rapido ai dati.
- HDD : più lento rispetto all'SSD, più soggetto a guasti meccanici, ma solitamente più economico. Non consigliato per siti Web critici per le prestazioni.
Scegliere SSD anziché HDD può migliorare significativamente la velocità del tuo sito web, poiché gli SSD possono gestire più richieste di dati al secondo e offrire velocità di trasferimento dati più elevate. Pertanto, quando acquisti servizi di web hosting, cerca informazioni sul tipo di spazio di archiviazione che offrono. Molti servizi di hosting moderni sono passati agli SSD, ma è sempre bene ricontrollare.
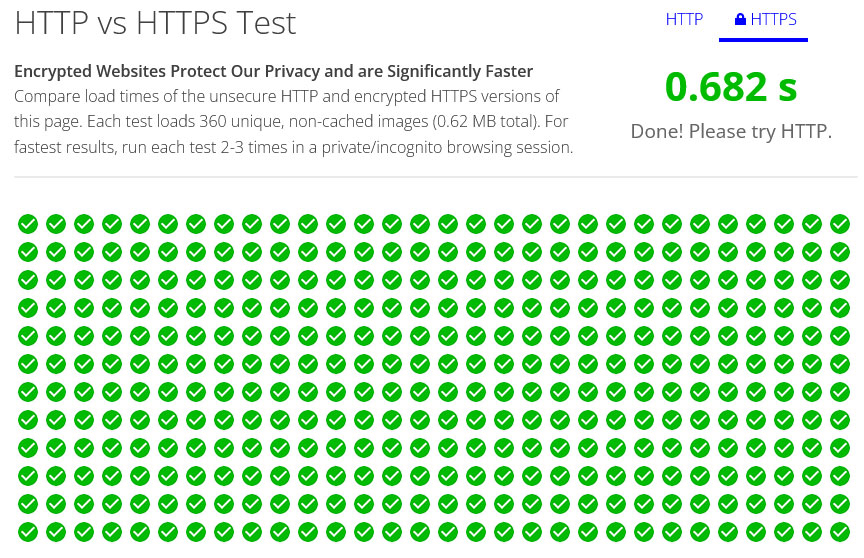
2. Optare per HTTPS anziché HTTP
HTTPS (HyperText Transfer Protocol Secure) è essenzialmente HTTP con un ulteriore livello di sicurezza, grazie alla crittografia SSL/TLS. Ciò non solo rende il tuo sito web più sicuro, ma infonde anche fiducia tra i visitatori. Google considera anche HTTPS un fattore di ranking, quindi è una situazione vantaggiosa per tutti.
Tuttavia, oltre ai miglioramenti della sicurezza, l’utilizzo di HTTPS è positivo anche per le prestazioni del sito. Questo perché utilizza HTTP/2, che include numerosi miglioramenti di velocità rispetto al suo predecessore. Puoi anche provarlo tu stesso qui.

Per questo motivo, il passaggio a HTTP2 può accelerare notevolmente i tempi di caricamento del tuo sito web, garantendo un’esperienza utente più fluida.
3. Considera i Core Web Vitals
I Core Web Vitals fungono da raccolta di metriche progettate per valutare l'esperienza dell'utente sul tuo sito web. Questi parametri sono diventati importanti grazie all'enfasi di Google su quest'area e ora sono fattori centrali nel posizionamento nei motori di ricerca.
Un'esperienza utente soddisfacente sul tuo sito web non è un evento isolato, è un processo continuo. I Core Web Vitals fungono da guida attraverso questo processo, evidenziando i momenti chiave nel coinvolgimento di un utente con il tuo sito. Inoltre evidenziano i colli di bottiglia delle prestazioni nel mondo reale, che puoi utilizzare per ottimizzare di conseguenza il tuo sito web.
Per valutare questi indicatori di prestazione, generalmente sono disponibili due metodi:
- Dati di laboratorio : si tratta di dati raccolti in un ambiente controllato, ideali per la risoluzione dei problemi e che producono risultati coerenti.
- Dati sul campo : informazioni raccolte dalle effettive interazioni dell'utente, che offrono un'istantanea autentica della tua esperienza utente, anche se con meno capacità di debug.
Per misurare questi parametri vitali, strumenti come PageSpeed Insights e Chrome Dev Tools sono risorse indispensabili. Possono fornire approfondimenti su tutte le metriche Core Web Vitals, ovvero Largest Contentful Paint, First Input Delay e Cumulative Layout Shift.
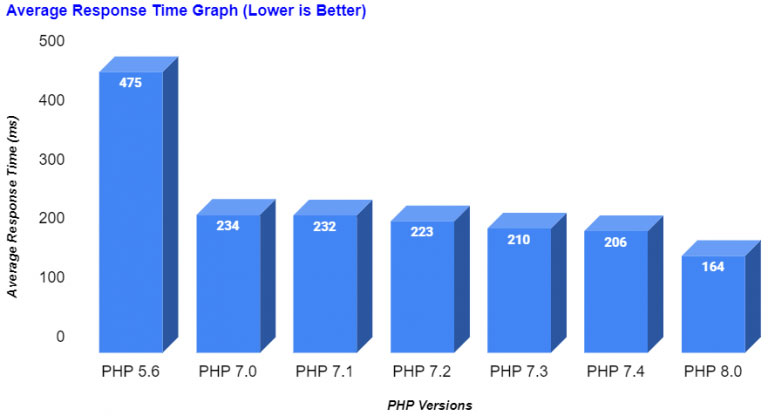
4. Aggiornamento all'ultima versione di PHP
PHP è il linguaggio di scripting su cui si basa WordPress, ma diverse versioni di PHP possono avere un impatto significativo sulle prestazioni del tuo sito WordPress.
Ad esempio, un rapporto redatto da Cloudways ha mostrato che PHP 8 si caricava tre volte più velocemente di PHP 5.6.

Le ultime versioni di PHP sono inoltre dotate di funzionalità di sicurezza migliorate e hanno maggiori probabilità di essere supportate dagli sviluppatori di plugin e temi. Pertanto, se il tuo sito utilizza una versione PHP obsoleta, l’aggiornamento alla versione più recente può apportare un notevole miglioramento.
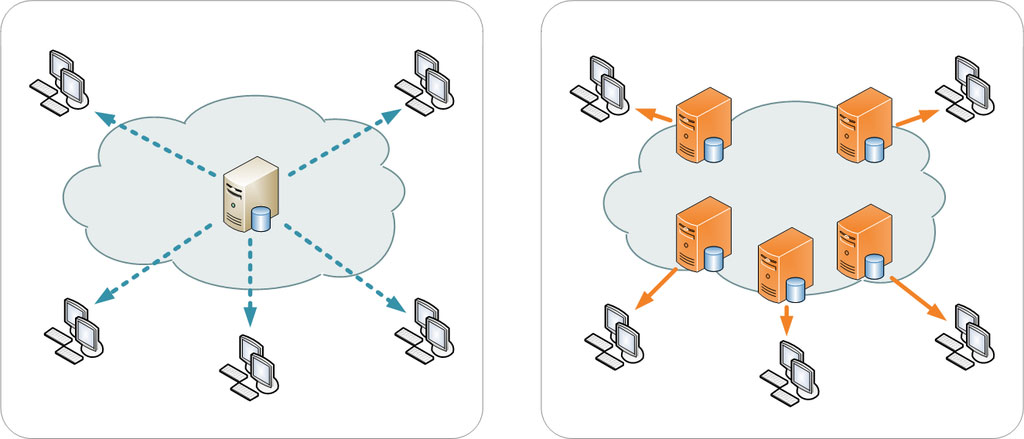
5. Utilizza una CDN
Una Content Delivery Network (CDN) è una rete globale di server progettati per distribuire i contenuti statici del tuo sito WordPress, come immagini, CSS e JavaScript, e talvolta anche contenuti dinamici. L'obiettivo è ridurre al minimo la latenza fornendo questo contenuto da server geograficamente più vicini alla persona che visita il tuo sito web.

Ad esempio, un utente in Europa accederà ai tuoi contenuti da un server europeo, mentre un visitatore statunitense verrà servito da un server negli Stati Uniti.

Ma i CDN apportano molto più che semplici miglioramenti della velocità. Sono inoltre dotati di una serie di funzionalità di sicurezza. Molti servizi CDN includono configurazioni firewall avanzate, protezione contro gli attacchi DDoS e persino certificati SSL gratuiti.
Questi livelli aggiuntivi di sicurezza sono particolarmente preziosi per i siti WordPress, che sono obiettivi frequenti per una varietà di minacce informatiche.
6. Considera attentamente i temi WordPress

Sebbene siano disponibili migliaia di temi WordPress, non sono tutti uguali in termini di qualità. Alcuni temi sono dotati di funzionalità di ottimizzazione della velocità integrate che possono migliorare significativamente le prestazioni del tuo sito o semplicemente utilizzare codice ottimizzato per la velocità. Alcuni esempi ben noti sono:
- Astra — Noto per il suo design leggero e la struttura SEO-friendly.
- GeneratePress: il design intuitivo e le funzionalità orientate alle prestazioni lo rendono una scelta perfetta per gli utenti con un'esperienza minima di codifica.
- Neve: i suoi tempi di caricamento rapidi e l'ottimizzazione SEO funzionano bene per coloro che desiderano aumentare la propria visibilità.
Indipendentemente dal tema che scegli, assicurati di controllarne le valutazioni e leggere le recensioni degli utenti prima di impegnarti. Questo è un buon modo per assicurarti di scegliere l'opzione migliore per le esigenze del tuo sito web.
7. Ottimizza le immagini

Le immagini possono davvero creare o distruggere un sito Web aggiungendo fascino visivo e contesto ai tuoi contenuti. Tuttavia, possono anche ridurre le prestazioni del tuo sito se non ottimizzati correttamente. Immagini grandi e non ottimizzate possono rallentare il tuo sito, consumare larghezza di banda e persino influenzare il tuo posizionamento SEO.
La compressione delle immagini è un modo per ridurre le dimensioni delle immagini e velocizzarne il caricamento. In questo caso generalmente hai due opzioni:
- Senza perdita di dati : questo metodo comprime l'immagine senza perdere alcuna qualità. È ideale per le immagini che richiedono dettagli elevati.
- Con perdita : questo metodo riduce la dimensione del file rimuovendo alcuni dati dall'immagine. È più efficace nel ridurre le dimensioni del file, ma può comportare una leggera perdita di qualità dell'immagine.
Sono disponibili diversi strumenti esterni per l'ottimizzazione delle immagini e, sebbene alcuni dispongano anche di versioni plug-in, puoi utilizzarli altrettanto facilmente da soli. Alcune opzioni popolari includono:
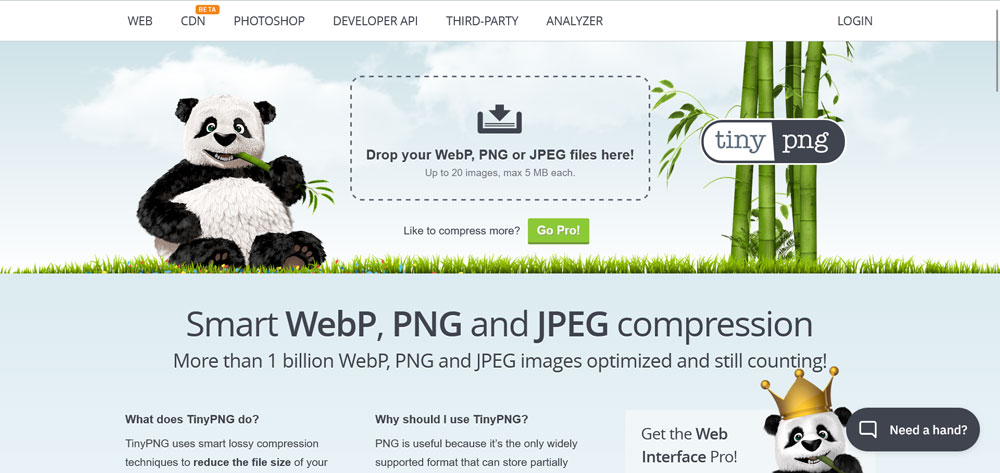
- TinyPNG: questo strumento utilizza tecniche di compressione con perdita intelligente per ridurre le dimensioni del file delle immagini PNG e JPEG.
- Squoosh: uno strumento open source che ti consente di comprimere e ridimensionare le immagini utilizzando vari formati e impostazioni.
8. Abilita la compressione Gzip
Puoi utilizzare la compressione non solo per le tue immagini ma anche per il tuo sito nel suo insieme. In questo modo, i file che compongono il tuo sito web vengono ridotti, il che li rende più veloci da scaricare e visualizzare.
Praticamente ogni plugin per le prestazioni di WordPress include l’opzione per attivare la compressione. Tuttavia, se vuoi evitare di utilizzare plugin (come stiamo facendo qui), puoi anche attivarli manualmente aggiungendo il seguente markup al file .htaccess del tuo sito web.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Per istruzioni dettagliate su come eseguire questa operazione, consulta il nostro tutorial sulla compressione Gzip.
9. Attiva la memorizzazione nella cache del browser
Mentre sei all'interno di .htaccess , potresti anche attivare la memorizzazione nella cache del browser. La memorizzazione nella cache del browser è come una banca di memoria per il tuo sito web. Memorizza file statici come immagini, CSS e JavaScript sul dispositivo del visitatore. In questo modo, la prossima volta che visiteranno il tuo sito, questi file verranno caricati dal loro disco rigido invece di essere scaricati nuovamente dal server. Come puoi immaginare, è molto più veloce.
Di seguito è riportato il codice che puoi utilizzare per realizzarlo. Inseriscilo all'interno di .htaccess prima della riga # END WordPress (fonte del codice: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Rimuovi i plugin inutilizzati
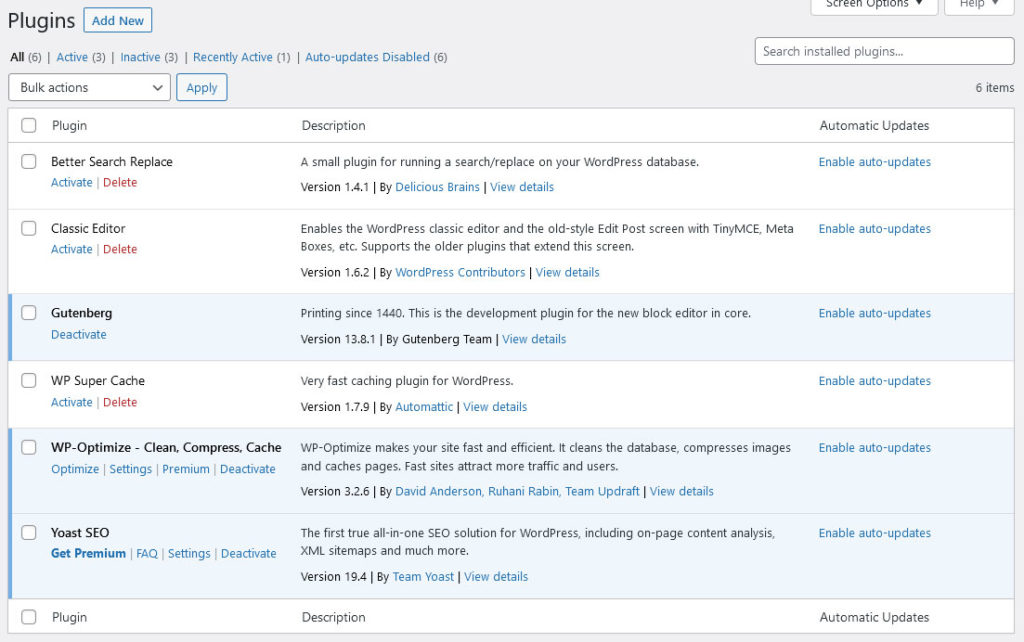
I plugin inutilizzati non solo occupano spazio sul server del tuo host web, ma rappresentano anche potenziali responsabilità. La verità è che ogni plugin che installi aggiunge codice alla tua installazione di WordPress. Anche se non utilizzi attivamente un plug-in, il suo codice può comunque caricarsi e influire sulle prestazioni del tuo sito.

I plugin inutilizzati creano anche vulnerabilità di sicurezza. Gli hacker spesso sfruttano le vulnerabilità dei plugin mal gestiti per ottenere l'accesso non autorizzato ai siti web.
E possono anche causare conflitti con altri plugin o temi che stai utilizzando attivamente. Più plugin hai, maggiore è la probabilità che entrino in conflitto tra loro o con il tuo tema attivo. Ciò può portare a tutti i tipi di problemi, da funzionalità non funzionanti a arresti anomali completi del sito.
Ecco perché rimuovere i plugin inutilizzati è un'idea intelligente. Controlla regolarmente la tua raccolta di plugin per vedere se hai effettivamente bisogno di tutto ciò che è attivo sul tuo sito o se puoi rimuovere o sostituire i plugin con soluzioni più snelle.
11. Sposta JavaScript nel piè di pagina
I file JavaScript possono essere pesanti in termini di risorse e rallentare il tuo sito web se non vengono gestiti correttamente. Spostando i file JavaScript nel piè di pagina, consenti al browser di eseguire il rendering della pagina senza attendere il caricamento di questi script.

Ciò migliora anche l'esperienza dell'utente, poiché i visitatori del sito possono iniziare a interagire con la pagina prima, il che può portare a un migliore coinvolgimento e a una minore frequenza di rimbalzo. Scopri di più al riguardo nel nostro articolo sulle risorse per il blocco della visualizzazione.
12. Utilizza Google Tag Manager
Google Tag Manager rappresenta una svolta quando si tratta di gestire più codici di monitoraggio sul tuo sito web. Invece di aggiungere manualmente i codici di monitoraggio per Google Analytics, Google Ads e altri servizi di terze parti separatamente, puoi gestirli tutti in un unico posto.
Anche il tag manager è asincrono, ovvero non blocca la visualizzazione di altri elementi sulla tua pagina. Ciò garantisce che il tuo sito venga caricato rapidamente, anche quando utilizzi più tag di monitoraggio. Inoltre, Google Tag Manager ti consente di implementare tag in base agli attivatori, offrendoti un maggiore controllo su quando e come vengono attivati.
Considerazioni finali: ottimizzare la velocità di WordPress senza plugin
Come abbiamo stabilito qui, un sito web lento è più di un semplice fastidio: è una responsabilità aziendale che può costare visitatori, conversioni ed entrate. Sebbene i plugin possano sembrare una soluzione rapida, spesso comportano una serie di problemi. Ecco perché è fondamentale adottare un approccio più olistico all'ottimizzazione di WordPress.
Dall'esecuzione di un controllo iniziale della velocità e dalle scelte informate su hosting e temi, alla messa a punto delle immagini e allo sfruttamento della compressione e della memorizzazione nella cache, ogni dettaglio è importante. Quindi non aspettare: prendi subito il controllo delle prestazioni del tuo sito WordPress.
E ricorda, l'ottimizzazione non è un'impostazione una tantum ma un processo continuo. Continua a monitorare, continua a modificare e, soprattutto, continua a ottimizzare per un sito Web più veloce ed efficiente.
Come ottimizzi le prestazioni del tuo sito WordPress senza plugin? Eventuali ulteriori suggerimenti e misure? Sentiti libero di condividere i tuoi pensieri nei commenti qui sotto!
