Creare un ambiente di staging WordPress - Una guida 0 a 1 - MalCare
Pubblicato: 2023-04-19Hai mai apportato modifiche al tuo sito web di cui ti sei pentito in seguito?
Apportare modifiche al tuo sito Web solo per rendersi conto in seguito che non sono abbastanza buone o che stanno causando la rottura del tuo sito Web è un incubo.
Non solo devi capire come ripristinare il tuo sito a un punto precedente alla modifica, ma potresti anche dover riparare il tuo sito non funzionante.
Inoltre, presumiamo che tu abbia impiegato un bel po' di tempo ad apportare le modifiche e ora devi dedicare più tempo al rollback della modifica.
Comprendiamo il dolore, ci siamo passati tutti.
Non sarebbe fantastico se potessi testare le tue modifiche prima di realizzarle sul tuo sito live? Questo è esattamente ciò che un ambiente di staging ti consentirà di fare.
Un sito di staging è una replica del tuo sito live. Ti offre un banco di prova senza rischiare il tuo sito live.
In questo articolo, ti mostreremo esattamente come creare un sito di staging per i tuoi siti WordPress.
TL; DR: Esistono molti modi in cui è possibile organizzare un sito Web, ma il modo più semplice è scaricare e installare un plug-in come BlogVault Staging. Ti aiuterà a creare un sito Web con il clic di un pulsante. Non solo, dopo aver apportato modifiche al sito, ti aiuterà anche a trasferire le modifiche dal tuo sito di staging al sito live con un semplice clic.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Riflessioni finali”]
Cos'è un ambiente di staging di WordPress?
Un ambiente del sito di staging è fondamentalmente una replica del tuo sito web live. Gli ambienti di staging vengono utilizzati per eseguire test e sperimentare modifiche.
Un sito di staging di WordPress è utile quando:
- Vuoi aggiornare il tuo sito web. A volte, quando aggiorni il tuo sito o anche un singolo plug-in, potrebbe causare problemi di incompatibilità che danneggeranno il tuo sito web.
- Vuoi provare un nuovo tema o nuovi plugin.
- Desideri apportare modifiche importanti ai tuoi siti, ad esempio modificando il layout, le immagini e il design.
- Vuoi risolvere i problemi che stai affrontando sul tuo sito live. Se risolvi i problemi sul tuo sito live, potrebbe causare più problemi e influire sull'esperienza del tuo visitatore.
Gli ambienti di staging di WordPress sono estremamente utili ma hanno anche i loro svantaggi. Nella sezione successiva, esploreremo i pro ei contro dell'utilizzo di un ambiente di staging WP.
Vantaggi dell'utilizzo di un ambiente di staging
- Un sito di staging ti aiuta a sperimentare sul tuo sito web senza il rischio di danneggiare il tuo sito live.
- Ti consente di eseguire aggiornamenti per verificare se sta causando problemi di compatibilità senza mettere a rischio il tuo sito Web live o originale.
- Utilizzando un ambiente di staging puoi scoprire la causa dietro i problemi critici che affliggono il tuo sito senza metterlo in modalità di manutenzione.
- I siti web di staging ti aiutano a verificare le tue copie di backup . Quando desideri ripristinare una copia specifica del tuo sito Web, un sito di staging può aiutarti a identificare la copia di backup. Inoltre, può anche aiutarti a verificare se il backup è una copia funzionante.
Contro dell'utilizzo di un ambiente di staging
- La creazione di un sito di staging richiede di investire denaro extra . Il tuo provider di hosting potrebbe offrire servizi di staging a un costo aggiuntivo. Alcuni dei plug-in di staging sono servizi a pagamento.
- La configurazione di un ambiente di staging può essere complessa e richiedere molto tempo.
- Inoltre, anche la replica delle modifiche dal sito di staging al sito live può richiedere molto tempo. Se hai apportato troppe o complicate modifiche, allora c'è una buona possibilità che ti dimenticherai quali modifiche hai apportato al sito.
IMPORTANTE: ci sono sfide associate all'utilizzo di siti Web di staging, ma puoi superarle. Ad esempio, ci sono plugin come BlogVault che offrono servizi di staging gratuiti. Offre un modo semplice per creare un ambiente di staging e replicare le modifiche dal sito di staging ai siti live. Tutto quello che devi fare è fare clic su un pulsante.
[ss_click_to_tweet tweet=”Un ambiente del sito di staging è fondamentalmente una replica del tuo sito web live. Gli ambienti di staging vengono utilizzati per eseguire test e sperimentare modifiche. contenuto=”” stile=”predefinito”]
Come creare un ambiente di staging in WordPress??
Esistono tre modi diversi per creare un ambiente di staging in WordPress . Quelli sono:
io. Mettere in scena un sito con un plugin per WordPress (facile)
ii. Staging di un sito con Web Host (facile)
iii. Mettere in scena un sito manualmente (difficile)
Ti guideremo attraverso tutti i metodi in modo che tu possa scegliere quello che è conveniente per te.
io. Mettere in scena un sito con un plugin per WordPress
In precedenza nell'articolo, abbiamo parlato di come alcuni plug-in di staging siano servizi premium mentre altri come BlogVault lo offrono gratuitamente . In questa sezione, ti mostreremo come mettere in scena utilizzando il plug-in BlogVault. Ma prima di passare ai passaggi, ci sono alcuni altri motivi impressionanti per cui BlogVault è un'ottima scelta. Quelli sono:
- Molti plug-in di gestione temporanea utilizzano il server del sito per archiviare il sito di gestione temporanea. Il tuo server è oberato di lavoro e il tuo sito web diventa lento. BlogVault, d'altra parte, memorizza il tuo sito di staging di WordPress sul proprio server.
- Esistono molti plug-in di staging che non sono incompatibili con i plug-in della cache. Svuotare la cache è essenziale sui siti di staging perché ti consente di visualizzare in anteprima le modifiche che stai apportando al tuo sito. BlogVault non ha avuto problemi con i plug-in della cache.
- Saresti sorpreso di sapere che alcuni plug-in di staging non supportano il multisito. Ma BlogVault può mettere in scena multisito senza preoccupazioni.
Ora, andiamo avanti e mettiamo in scena un sito con il plug-in.
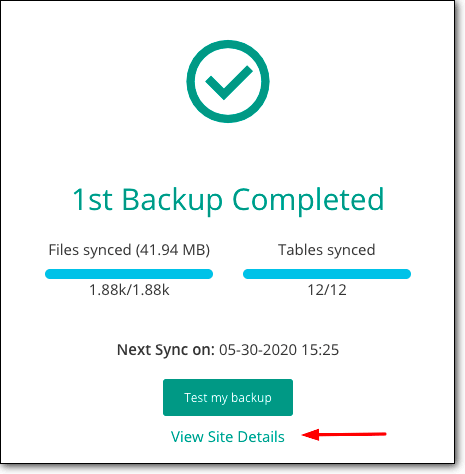
1. Scarica e installa il plug-in BlogVault. Inizierà immediatamente a fare un backup del tuo sito web.
2. Una volta completato il processo, fare clic sull'opzione - Visualizza i dettagli del sito

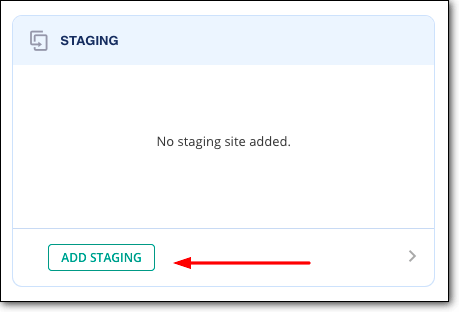
3. Ti porterà in una nuova pagina in cui troverai una sezione Staging . All'interno di quella sezione, fai clic sull'opzione Aggiungi staging.

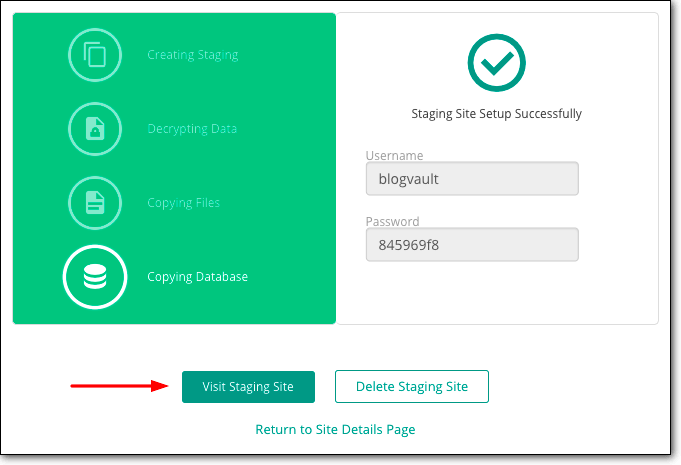
Ci vorranno alcuni minuti perché BlogVault crei un sito di staging.
4. Per accedere al sito di gestione temporanea di BlogVault, è necessario fare clic sull'opzione Visita sito di gestione temporanea .

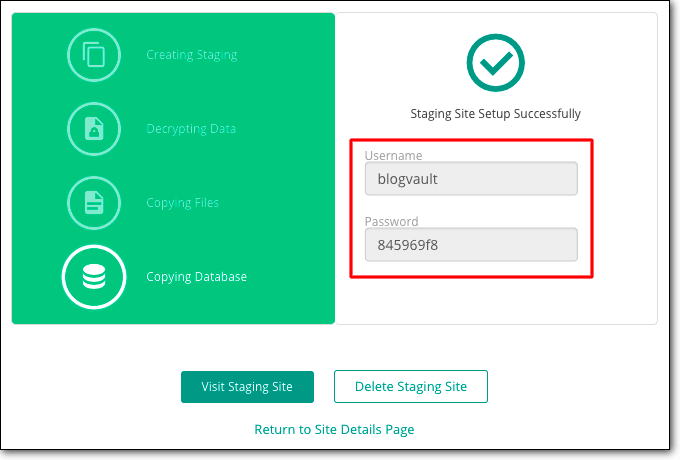
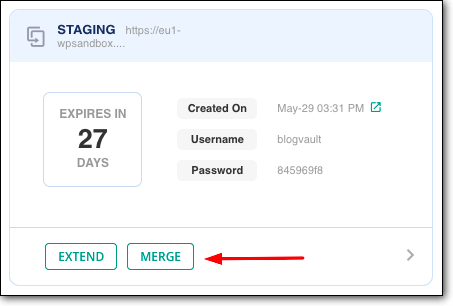
5. Tutti i siti di staging sono protetti da password in modo che nessuno possa accedervi oltre a te o alle persone con cui condividi le credenziali. Avrai bisogno di un nome utente e una password per accedere all'ambiente di staging. Troverai il nome utente e la password nella stessa pagina in cui hai trovato l'opzione: Visita il sito di staging.

Dopo aver utilizzato il sito di staging, vorrai replicare le modifiche apportate all'ambiente di staging sul sito live. Non devi farlo manualmente. Basta unire il sito di staging con quello live. Con BlogVault, puoi pubblicare le tue modifiche. Questo ti fa risparmiare fatica e tempo!
Nella sezione successiva, mostreremo come puoi farlo esattamente:
→ Unione del sito di staging con il sito live
Unire il tuo sito di staging con il tuo sito live è estremamente facile con BlogVault. Tutto quello che devi fare è seguire questi passaggi:
1. Accedi alla dashboard di BlogVault e vai alla sezione Staging.
2. Seleziona Unisci e il tuo sito di staging si fonderà con il tuo sito live. BlogVault ti consente anche di selezionare le modifiche che desideri inviare al sito live.

Entro pochi minuti, tutte le modifiche che hai apportato sul tuo sito di staging appariranno sul sito live.
Vuoi saperne di più sui plugin di WordPress Staging? Dai un'occhiata alla nostra guida sui migliori plug-in di staging di WordPress, selezionati da noi per rendere molto più semplice la scelta del plug-in giusto per te.
ii. Messa in scena di un sito con Web Host
La maggior parte dei servizi di hosting offre servizi di staging. Se sei abbonato a piani superiori di provider di hosting come SiteGround e Bluehost a partire da $ 20 al mese, avrai accesso ai siti di staging. Altri famosi provider di hosting come WP Engine, FlyWheel e Kinsta offrono servizi di staging con tutti i loro piani.
In questa sezione, ti mostreremo come accedere allo staging con due famose società di hosting WordPress:
- Creazione di un sito di staging su Bluehost
- Creazione di un sito di staging su Kinsta
NOTA: forse non stai utilizzando nessuno dei provider di hosting WordPress di cui sopra. Ma se segui i passaggi che abbiamo elencato di seguito, ti darà un'idea di come creare un sito di staging con la tua società di hosting.
1. Creazione di un sito di staging su BlueHost
Se il tuo sito è ospitato su Bluehost, puoi eseguire i seguenti passaggi per abilitare lo staging di Bluehost.
→ Per mettere in scena il tuo sito su Bluehost devi accedere al tuo sito Web WordPress.
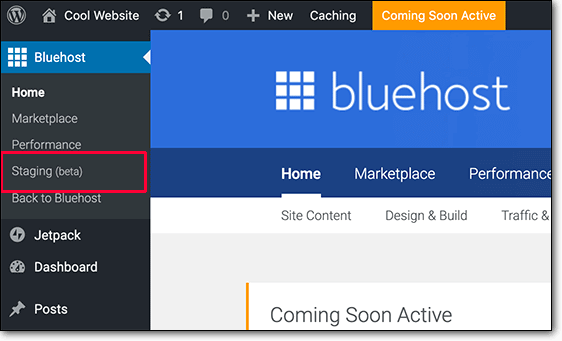
→ Dal menu sulla tua dashboard, seleziona l'opzione Staging .
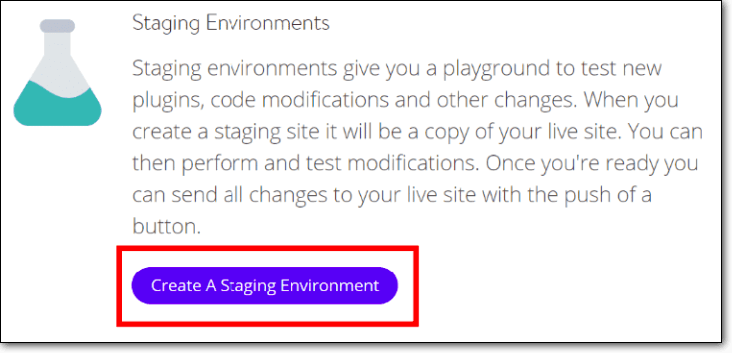
→ Nella pagina successiva, seleziona Crea sito di staging e Bluehost creerà un sito di staging WordPress che puoi utilizzare.


→ Per accedere ai siti WordPress di staging, sarà necessario selezionare l'opzione Vai al sito di staging. Ora puoi utilizzare le tue credenziali utente di WordPress per accedere all'ambiente di staging.
Unione del sito di gestione temporanea di Bluehost con il sito live
Dopo aver apportato modifiche al tuo sito di staging, ti consigliamo di inviare le modifiche al tuo sito live. Per fare ciò, è necessario eseguire i seguenti passaggi:
→ Dalla dashboard di WordPress, seleziona Staging .
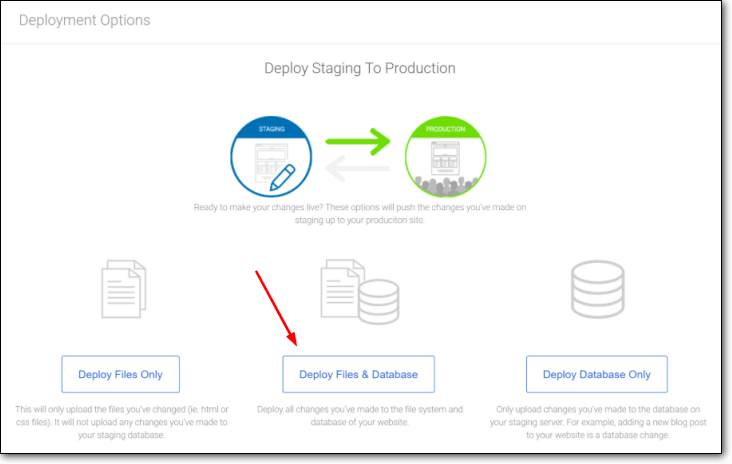
→ Nella pagina successiva, ti verrà offerto di unire i tuoi file o database o entrambi.

Dopo aver selezionato una delle opzioni, Bluehost inizierà a unire il tuo sito di staging con quello live.
2. Creazione di un sito di staging su Kinsta
Se il vostro sito è ospitato su Kinsta, potete seguire i seguenti passaggi per abilitare lo staging di Kinsta.
→ Accedi al tuo account di hosting Kinsta e poi seleziona il sito web che vuoi mettere in scena.
→ Successivamente, devi trovare l'opzione Staging Environment . Cliccaci sopra.
→ Nella pagina successiva, è necessario selezionare Staging > Crea un ambiente di staging.

→ Quando il sito di staging è pronto, troverai l' URL dell'ambiente accedendo a Dominio.
Unire il sito di staging di Kinsta con il sito live
Ora per unire le modifiche apportate sul tuo sito di staging al sito live, procedi nel seguente modo:
→ Accedi alla dashboard di Kinsta e seleziona il sito di staging.
→ Quindi selezionare Ambiente di staging > Invia staging a Live.
Questo è tutto. Kinsta unirà il tuo sito di staging con il tuo sito live.
iii. Mettere in scena un sito WordPress manualmente
La creazione manuale di un sito di staging è un processo complicato e che richiede molto tempo. Questo è il motivo per cui non consigliamo di organizzare manualmente un sito . Non solo, non esiste un modo semplice per trasferire le modifiche dallo staging al sito live. Dovrai replicarlo manualmente.
IMPORTANTE: se desideri comunque provare il metodo manuale, ti consigliamo vivamente di eseguire un backup completo del sito. Il metodo manuale prevede l'utilizzo di file e database di WordPress. Mentre stai giocherellando con loro, è possibile commettere un errore che causerà la rottura del tuo sito web.
Il processo manuale prevede i seguenti passaggi:
- Creazione di un sottodominio che fungerà da sito di staging
- Download di file e database dal tuo sito live
- Caricamento degli stessi file e database nel tuo sottodominio o sito di staging
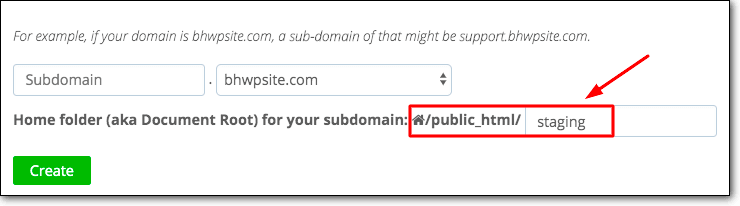
1. Crea un sottodominio di staging
Puoi creare un sottodominio utilizzando il tuo provider di hosting.
→ Accedi al tuo account del provider di hosting, vai al cPanel e seleziona Sottodominio .
→ Nella pagina successiva, crea un sottodominio e chiamalo Staging . Se non sai come creare un sottodominio, dovrai trovare un documento di assistenza del tuo provider di hosting che spieghi come creare un sottodominio.
Ecco una guida di Bluehost: come creare un sottodominio?
Ed eccone uno da Kinsta – Come aggiungo un dominio a un sito?

2. Scarica file e database dal sito live
Un sito Web WordPress è composto da file e da un database. Dovrai scaricarli entrambi. Lo scopo è caricarli sul tuo sottodominio in modo che possa replicare il tuo sito Web e fungere da ambiente di staging di WordPress.
io. Per scaricare i file è necessario seguire i seguenti passaggi:
→ Devi installare e attivare un software FTP come Filezilla o CyberDuck . Il software ti aiuterà ad accedere ai tuoi file WordPress e a scaricarli sul tuo computer.
→ Dopo averlo installato sul computer, aprire il software. Ti chiederà il tuo nome host, nome utente e password in modo che possa connettersi al tuo sito Web e recuperare i tuoi file WordPress.
Se non hai queste credenziali con te, contatta il tuo provider di hosting e chiedi le tue credenziali.

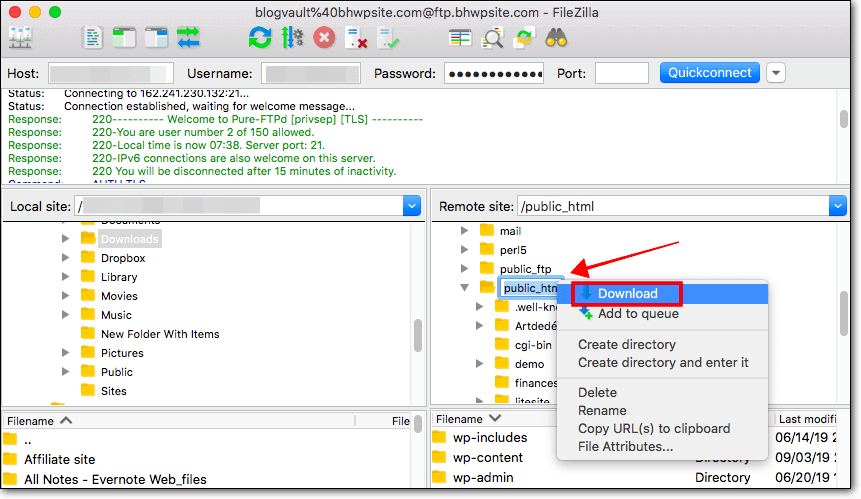
→ Una volta stabilita la connessione, troverai i tuoi file WordPress nella sezione Sito remoto.
→ Nella sezione Sito remoto, trova la cartella denominata public_html . Fare clic con il tasto destro sulla cartella e selezionare Download . I tuoi file WordPress verranno scaricati sul tuo computer.

ii. Per scaricare il database è necessario seguire i seguenti passaggi:
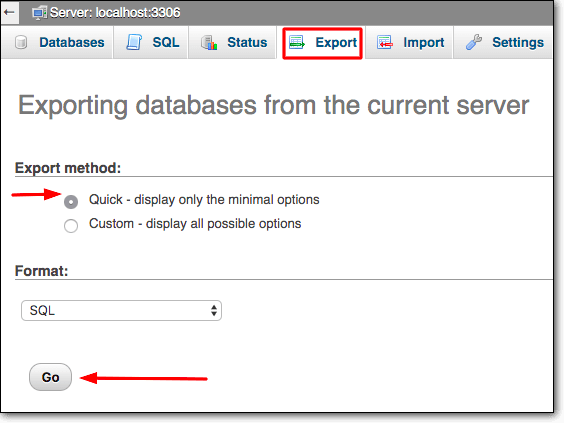
→ Accedi al tuo account del provider di hosting, vai al cPanel , quindi seleziona phpMyAdmin .
→ Successivamente, seleziona l'opzione Esporta . In Metodo di esportazione , seleziona Veloce e poi premi Vai .

Il tuo database WordPress verrà scaricato sul tuo computer.
3. Carica file e database nel sottodominio
Ora che hai sia i tuoi file che il database archiviati sul tuo computer, dovrai caricarli nel sottodominio – Staging.
Il sottodominio, come abbiamo detto in precedenza, fungerà da sito di staging in cui è possibile testare e apportare modifiche.
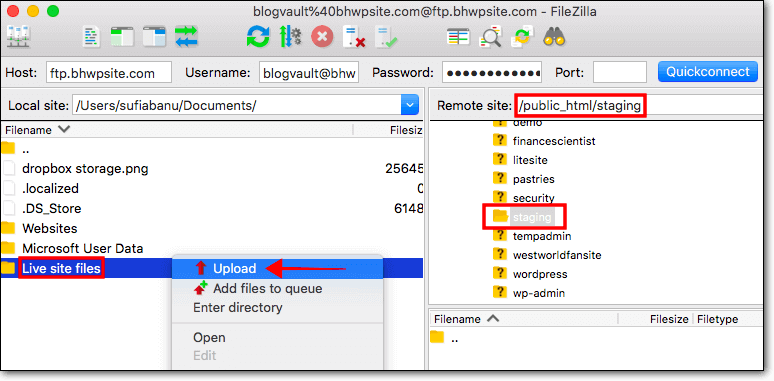
→ Apri il tuo software FTP e assicurati di essere connesso al tuo sito web. Come abbiamo mostrato in precedenza, sul lato destro è presente una sezione denominata Sito remoto in cui vengono visualizzati i file del tuo sito. Sul lato sinistro, avrai la sezione Sito locale in cui appariranno i file memorizzati sul tuo computer.
Il dominio personalizzato (Staging) si trova nella sezione Sito remoto . E i file e il database scaricati possono essere trovati nella sezione del sito locale .
Quello che devi fare è caricare i file e il database nella cartella del sottodominio.
io. Caricamento dei file
- Memorizza i file e il database in un'unica cartella sul tuo computer. Abbiamo chiamato la nostra cartella Live site files.
- Quindi, selezionare la cartella del sottodominio – Staging.
- Successivamente, vai alla sezione Sito locale e fai clic con il pulsante destro del mouse sulla cartella File del sito live . Seleziona Carica e questo caricherà la cartella nello Staging (sottodominio).

- L'URL del nuovo sito di staging è disponibile nell'account del provider di hosting. Accedi al tuo account, vai al tuo cPanel e seleziona Dominio > Sottodomini .
ii. Caricamento del database
Per caricare il database devi prima creare un database per il sottodominio – Staging.
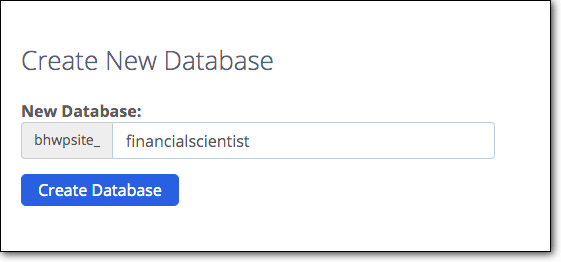
- Accedi al tuo account del provider di hosting, vai al cPanel, vai su Database e seleziona Database MySQL.
- Quindi, annota il nome del database nella sezione Crea nuovo database e premi Crea database.

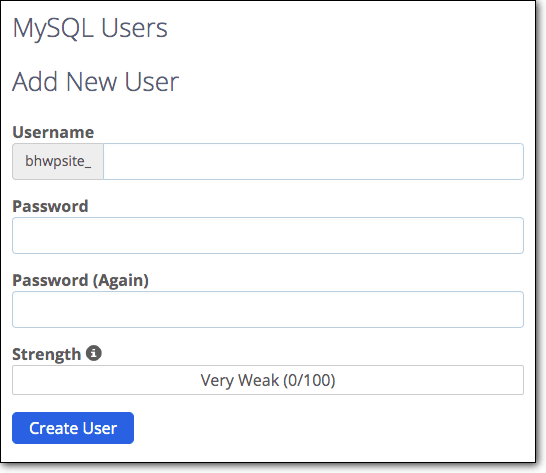
- Ora creerai un nuovo utente del database per poter utilizzare il database. La pagina in cui hai creato il tuo database: scorri verso il basso e troverai una sezione in cui puoi creare un utente MySQL.

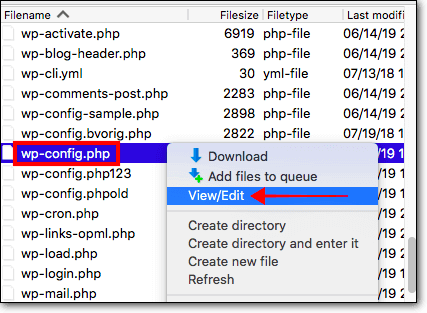
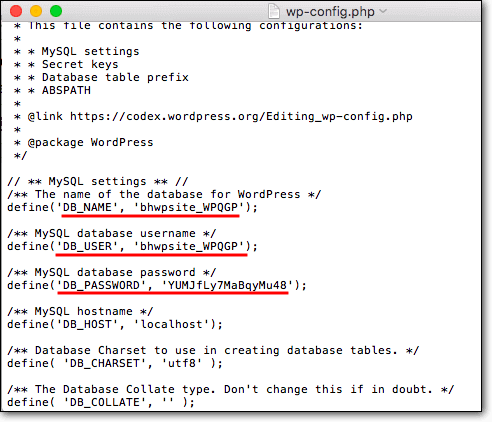
- Una volta che il database e il nome utente sono pronti, devi assicurarti che il nuovo database sia connesso al sottodominio . Apri il software FTP e nella sezione del sito remoto vai a public_html > Staging . All'interno della cartella Staging troverai il file wp-config. Fai clic con il pulsante destro del mouse e scegli Modifica .

- Il file conterrà informazioni sul tuo database precedente (nome del database, nome utente e password), sostituiscili con il database che hai appena creato.

- Quindi, è il momento di caricare il database scaricato nel passaggio 2 nel nuovo database.
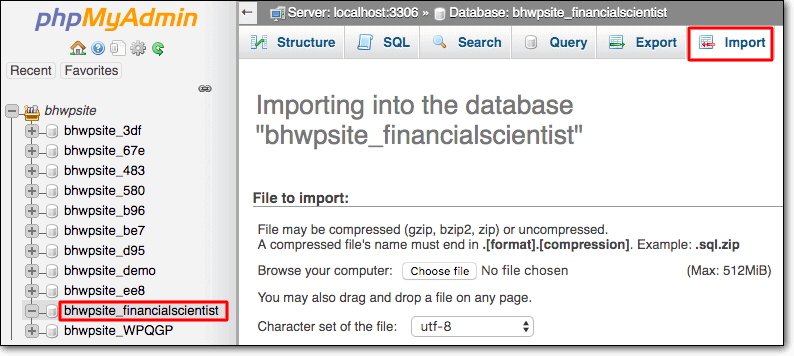
- Torna al tuo cPanel e seleziona phpMyAdmin . Dovresti essere in grado di vedere il nuovo database. Selezionalo e vai alla sezione Importa .
- Carica il database dal tuo computer e sei a posto.

- Come abbiamo detto in precedenza, il collegamento al nuovo sito di staging può essere trovato sul tuo account del provider di hosting. Accedi al tuo account, vai al tuo cPanel e seleziona Dominio > Sottodomini.
Unione del sito di gestione temporanea con il sito WordPress live
Dopo aver apportato modifiche al nuovo ambiente di staging di WordPress, non esiste un modo semplice per unire il sito di staging con il sito live. Dovrai replicare manualmente le modifiche sul tuo sito live.
Questo è tutto, gente. È così che crei un ambiente di staging di WordPress.
[ss_click_to_tweet tweet=”Creato per la prima volta un sito di staging di WordPress con l'aiuto di questa guida di MalCare.” contenuto=”” stile=”predefinito”]
Pensieri finali
Sebbene ci siano diversi modi in cui puoi mettere in scena il tuo sito web, l'utilizzo di un plug-in è il più semplice e conveniente. A differenza del metodo manuale, non c'è alcun rischio di danneggiare il tuo sito Web se utilizzi un plug-in come BlogVault per mettere in scena il tuo sito.
Prova ora lo staging di BlogVault!
