Come passare da un tema classico a un tema a blocchi in WordPress
Pubblicato: 2023-09-12Se sei uno sviluppatore WordPress o un proprietario di un sito, hai senza dubbio sentito molti elogi riguardo all'editor del sito. Questo potente strumento consente agli utenti di modificare ogni singolo componente del proprio sito, dalle intestazioni e piè di pagina ai modelli, utilizzando i blocchi.
Per sfruttare l'editor del sito, tuttavia, dovrai avere un tema a blocchi installato e attivato sul tuo sito. Il processo di passaggio da un tema classico a un tema a blocchi può sembrare complicato, ma sarà più che utile, sia che tu stia lavorando sul tuo sito o migliorando quello di un cliente.
Esploriamo perché potresti voler passare a un tema a blocchi e come puoi farlo in modo sicuro ed efficiente.
Quali sono le diverse opzioni di temi in WordPress?
Esistono diversi tipi di temi disponibili in WordPress e comprendere la differenza ti aiuterà a identificare la soluzione migliore per la tua situazione.
1. Temi classici
I temi classici di WordPress sono in circolazione da più tempo e sono realizzati utilizzando modelli basati su PHP. In genere non sono flessibili come i temi a blocchi e i proprietari dei siti utilizzano le aree di personalizzazione e widget per apportare modifiche al design. I temi classici sono in genere più difficili da personalizzare, soprattutto per gli elementi e i modelli globali del sito.
Se lavori nella community di WordPress da molto tempo, hai sicuramente familiarità con i temi classici.

2. Blocca temi
I temi a blocchi sono realizzati con modelli HTML interamente composti da blocchi. Invece di utilizzare i widget e il personalizzatore, i proprietari dei siti utilizzano l'editor del sito per apportare modifiche. Ciò consente molta più flessibilità, consentendo agli utenti di modificare qualsiasi cosa, dalle intestazioni e piè di pagina ai modelli con blocchi.
WordPress supporta i temi a blocchi dalla versione 5.9 e ci sono alcune eccellenti opzioni tra cui scegliere.
3. Temi ibridi
Un tema ibrido è esattamente quello che sembra: un mix di temi classici e a blocchi. Forniscono alcune delle tradizionali esperienze di editing dei temi classici, insieme a strumenti più avanzati dei temi a blocchi.
Essenzialmente, i temi WordPress ibridi sono temi classici che hanno incorporato uno o più aspetti dei temi a blocchi (ad esempio l'editor del sito o il file theme.json ).
4. Temi universali
I temi universali consentono agli utenti di sfruttare appieno l'editor del sito, ma possono anche essere configurati per utilizzare elementi classici di WordPress come il personalizzatore e le aree widget. Questi sono progettati essenzialmente per “colmare il divario” tra i temi classici e quelli a blocchi.
Perché passare a un tema a blocchi?
Ora che abbiamo toccato i diversi tipi di temi, vedremo perché vale la pena passare da un tema classico a uno a blocchi.
1. Prestazioni migliorate
Le prestazioni sono sempre al primo posto quando si crea un sito Web poiché influiscono su tutto, dall'esperienza utente alle conversioni e al posizionamento nei motori di ricerca. I temi dei blocchi sono in genere più veloci dei temi classici perché caricano gli stili solo per i blocchi renderizzati sulla pagina.
In molti casi, puoi anche evitare plugin pesanti che appesantiscono il tuo sito, utilizzando invece le funzionalità integrate dell’editor a blocchi di WordPress.
2. Facilità di aggiornamento e apporto di modifiche
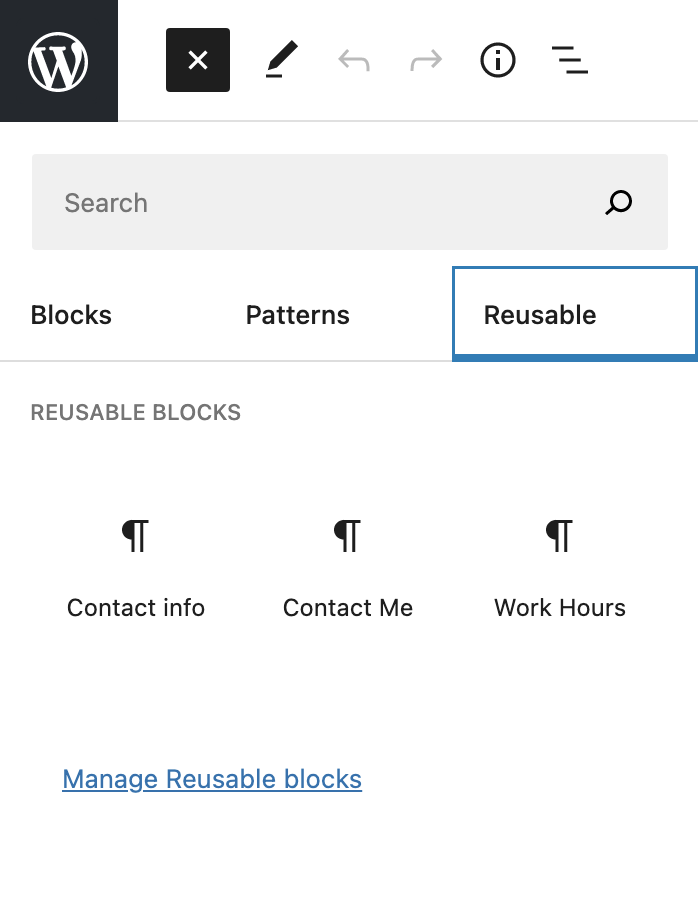
Quando puoi modificare assolutamente tutto con i blocchi, il processo di progettazione e aggiornamento è più semplice e veloce. Gli sviluppatori possono creare siti Web WordPress e apportare modifiche per i propri clienti in meno tempo trascinando e rilasciando i blocchi invece di modificare i classici modelli di temi. E grazie a funzionalità come i blocchi riutilizzabili, puoi lavorare in modo più intelligente, non più difficile.

I proprietari di siti web possono anche apportare modifiche al proprio sito WordPress, persino modelli per post di blog, pagine di prodotto e pagine 404, senza dover lavorare con il codice. Ciò significa che hanno meno probabilità di danneggiare il loro sito web e, allo stesso tempo, possono evitare pesanti plugin per la creazione di pagine.

3. La capacità di stare al passo con il futuro di WordPress
I temi a blocchi e l'editor del sito sono una parte importante della direzione in cui si sta muovendo WordPress. Questi strumenti aprono infinite possibilità online per tutti, compresi coloro che non si considerano "esperti di tecnologia".
Come ha affermato Matt Mullenweg, “[It] affronta le nostre sfide e opportunità direttamente, avvantaggiando allo stesso tempo tutti coloro che si guadagnano da vivere lavorando nell'ecosistema WP. Si tratta di molto più che semplici blocchi.
Pertanto, queste funzionalità sono costantemente in fase di sviluppo e miglioramento. Con ogni iterazione, sono più potenti ed efficaci sia per i proprietari dei siti che per gli sviluppatori. Con WordPress che continua a muoversi in questa direzione, non rimanere indietro.

4. La possibilità di modificare tutte le parti del tuo sito utilizzando i blocchi
Ne abbiamo parlato un po' finora, ma la flessibilità è sicuramente uno dei maggiori vantaggi dell'utilizzo di un tema a blocchi. Oltre a creare pagine e post con blocchi, puoi personalizzare quasi tutte le parti del tuo sito web, tra cui:
- Intestazioni e piè di pagina
- Modelli di pagine e post
- Pagine Carrello e Checkout
- Pagine di prodotto e di archivio
- 404 e pagine di ricerca
Ciò offre un'esperienza molto migliore per gli sviluppatori, che desiderano risparmiare tempo per se stessi e per i propri clienti, e per i proprietari dei siti, indipendentemente dal loro livello di esperienza. Inoltre, ti consente di creare un design del sito Web WordPress davvero unico che va oltre i modelli predefiniti senza dover dedicare molto tempo alla modifica del codice.
5. Strumenti di accessibilità integrati
L'editor del sito è stato creato pensando all'accessibilità. Le funzionalità di accessibilità come Passa al contenuto, navigazione da tastiera e punti di riferimento vengono generate automaticamente senza che gli sviluppatori debbano aggiungere alcun codice. Togliendo queste responsabilità dalle mani degli sviluppatori di temi, è più facile che i temi siano utilizzabili per tutti.
6. La possibilità di cambiare tema più facilmente in futuro, se necessario
Con i temi classici, sei molto più dipendente dai componenti del tema come modelli statici, widget e generatori di pagine. Se vuoi cambiare tema, ciò richiede molto lavoro, spesso comportando la ricreazione di gran parte (se non di tutto) del tuo sito.

Tuttavia, se passi avanti e passi da un tema classico a uno a blocchi, cambiare tema in futuro sarà molto più semplice.
Poiché tutto, anche i modelli e gli elementi globali del sito come intestazioni e piè di pagina, sarà basato su blocchi, non dovrai ricrearli ogni volta che cambi tema.
Quali sono i passi pratici da compiere prima di cambiare?
Pronti a passare da un tema classico a uno a blocchi? Ci sono alcuni passaggi da compiere prima per garantire che le cose vadano bene.
1. Esegui il backup del tuo sito
È sempre importante avere a portata di mano un backup del tuo sito prima di apportare modifiche importanti. Se qualcosa va storto o se desideri semplicemente annullare le tue azioni, una copia del tuo sito sarà preziosa.

Anche se puoi farlo manualmente, la soluzione migliore è utilizzare un plug-in di backup in tempo reale come Jetpack VaultPress Backup. Questo strumento salva una copia del tuo sito web ogni volta che apporti una modifica, così ne avrai sempre una a portata di mano. E puoi ripristinare facilmente e rapidamente un backup anche se il tuo sito web è completamente inattivo.
2. Testare in un ambiente di staging
È fondamentale passare a un tema a blocchi all'interno di un ambiente di staging. Questo ti darà un posto sicuro in cui apportare tutte le modifiche e garantire che tutto funzioni correttamente mentre il tuo sito Web WordPress rimane utilizzabile. Quindi, una volta che sei pronto, puoi facilmente pubblicare il tuo sito web con il nuovo tema.

Molti provider di hosting includono ambienti di staging nei loro pacchetti di hosting. In alternativa, puoi utilizzare un plugin come WP Staging.
Ulteriori informazioni sulla creazione di un sito di staging.
3. Copia il contenuto del widget
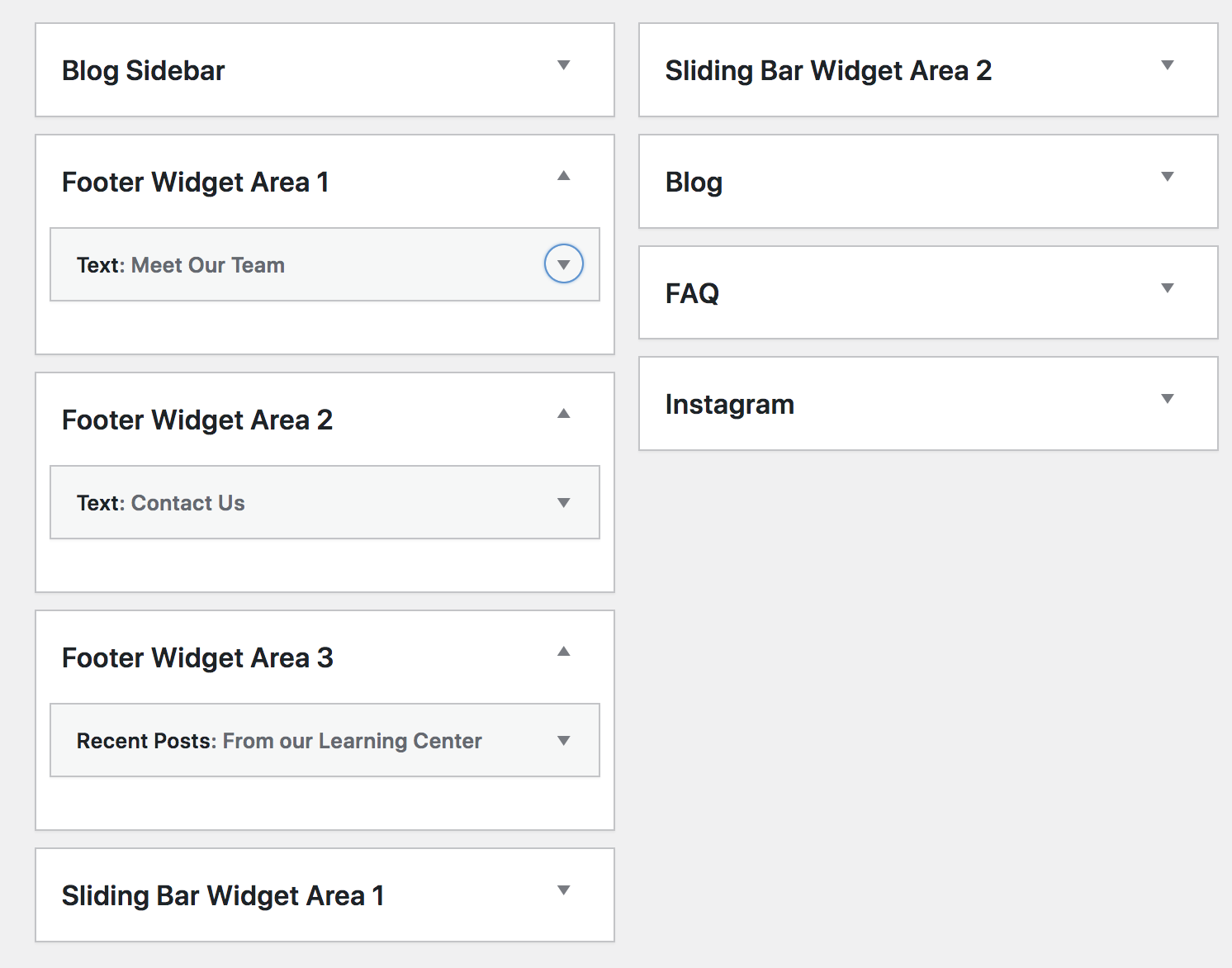
I widget sono una parte importante dei temi classici, ma non vengono utilizzati nei temi a blocchi. Quindi, prenditi il tempo necessario per salvare il contenuto del widget che desideri conservare.
Se disponi di un modello di home page con widget, ad esempio, copia qualsiasi testo che desideri conservare e salvalo per riferimento futuro. Oppure forse hai un potente invito all'azione per una newsletter via email nella barra laterale. Ti consigliamo di salvare tutte queste informazioni, in modo da poterle ricreare nel tema del blocco.

4. Assicurati che i tuoi plugin siano compatibili
Assicurati che tutti i plugin che stai utilizzando funzionino bene con il tema del blocco a cui stai passando. In molti casi, questo non sarà un problema.
Ma se, ad esempio, il tuo sito Web WordPress è creato utilizzando un generatore di pagine specifico per il tema, non sarai in grado di utilizzare quello strumento con il nuovo tema a blocchi. Oppure, se un plugin funziona utilizzando i widget, dovrai confermare che disponga anche di blocchi che forniscano la stessa funzionalità.
Ecco alcuni altri casi in cui i plugin potrebbero non funzionare con il tuo tema di blocco:
- Strumenti progettati per modificare i menu classici anziché il blocco di navigazione
- Plugin per la gestione dei commenti che non funzionano con i blocchi commenti
- Strumenti creati per l'utilizzo del personalizzatore WordPress
Tuttavia, come accennato in precedenza, la maggior parte dei plugin WordPress consolidati si stanno adattando per funzionare perfettamente con i temi a blocchi, l’editor del sito e il futuro di WordPress.
5. Salva l'eventuale codice personalizzato
Controlla l'eventuale codice personalizzato che potresti aver creato nei file del tema corrente. Ad esempio, potresti aver aggiunto PHP al file Functions.php o CSS al file Style.css .

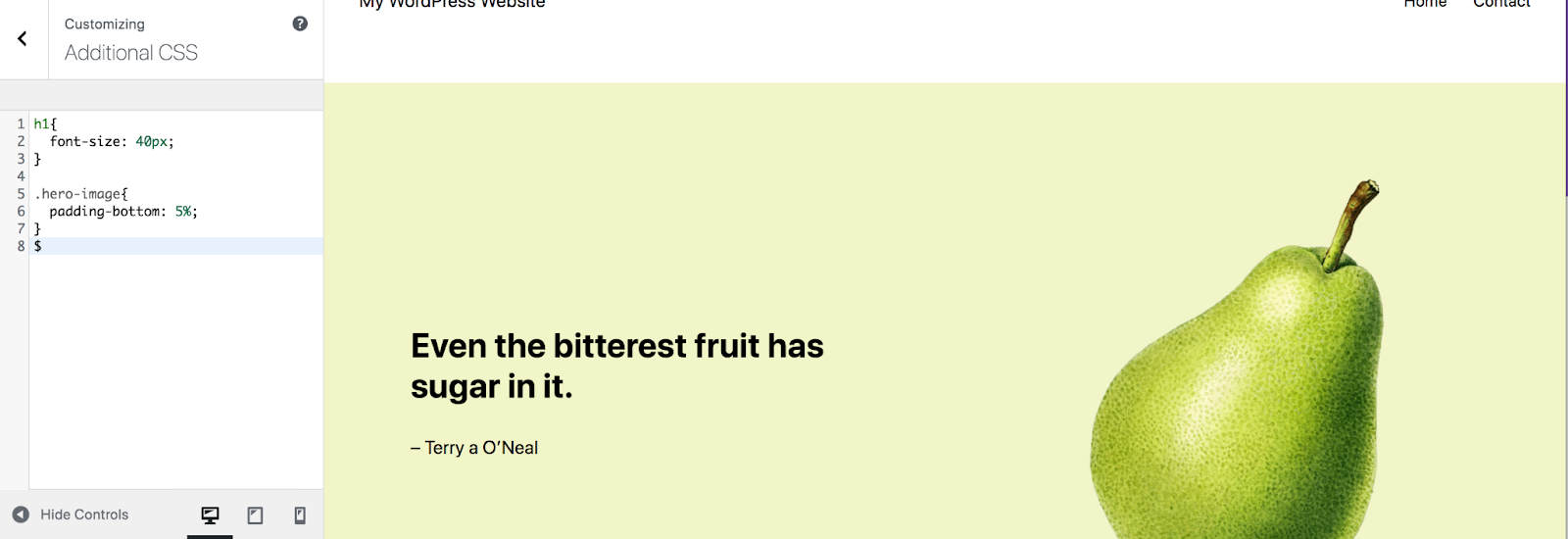
Copia anche tutto ciò che hai aggiunto alla sezione CSS aggiuntivi del personalizzatore WordPress e tutti i codici di monitoraggio che potresti utilizzare, come il Pixel di Facebook.
Come passare da un tema classico a un tema a blocchi in WordPress
Hai tutto salvato e sottoposto a backup? Allora cominciamo!
Questo processo dipenderà molto dal tema classico che stavi utilizzando, insieme al tema del blocco a cui passi. Alcune transizioni richiederanno più lavoro, soprattutto se il tuo sito web è stato realizzato utilizzando in gran parte widget e codice personalizzato.
Quindi, tieni presente che i passaggi seguenti costituiscono una struttura e potrebbe essere necessario sperimentarli per ottenere esattamente ciò che stai cercando.
1. Scegli e attiva il tuo nuovo tema a blocchi
Il primo passo è installare e attivare il tema del blocco. Ricorda, dovresti farlo in un ambiente di staging in modo che il tuo sito live non sia influenzato.
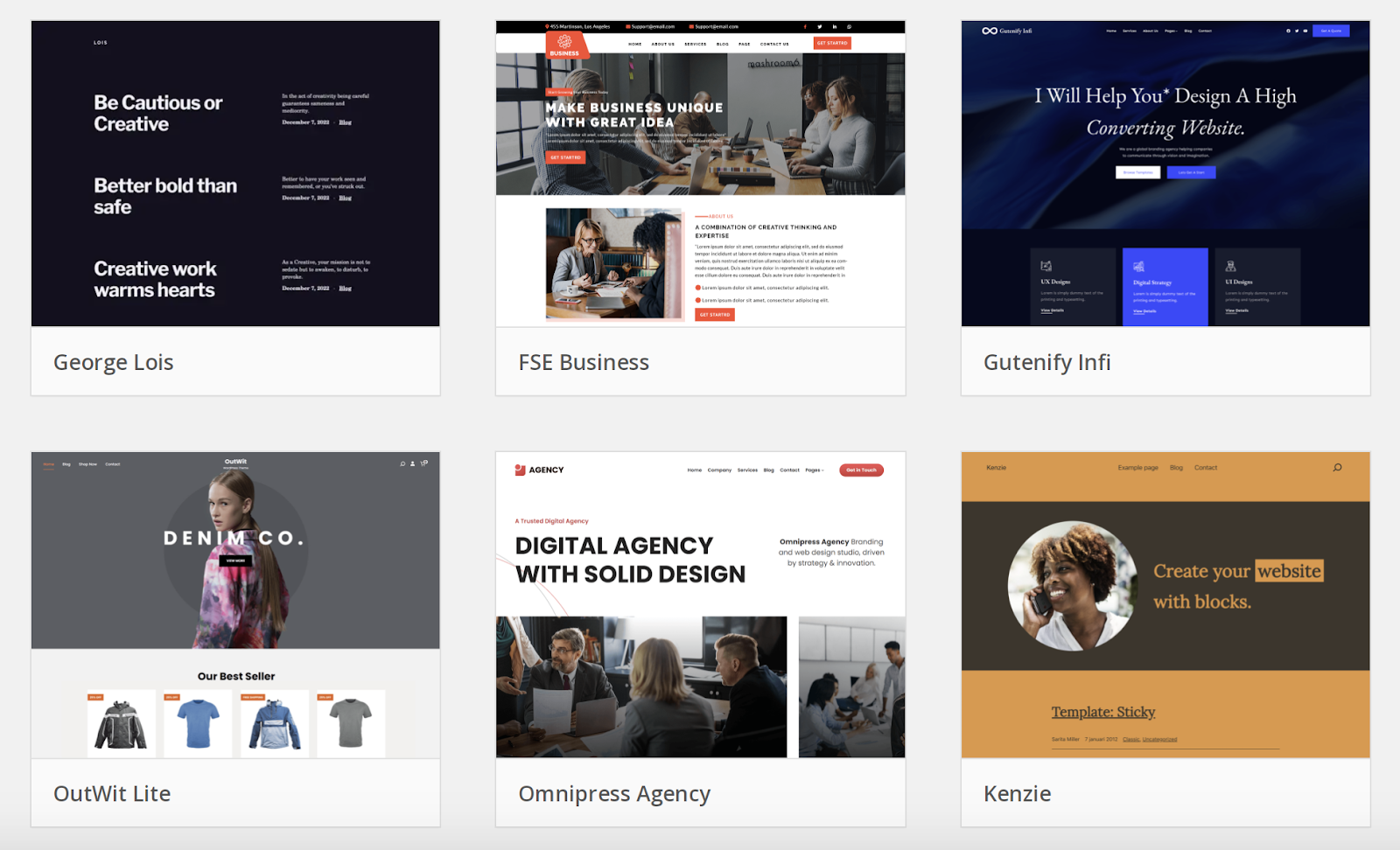
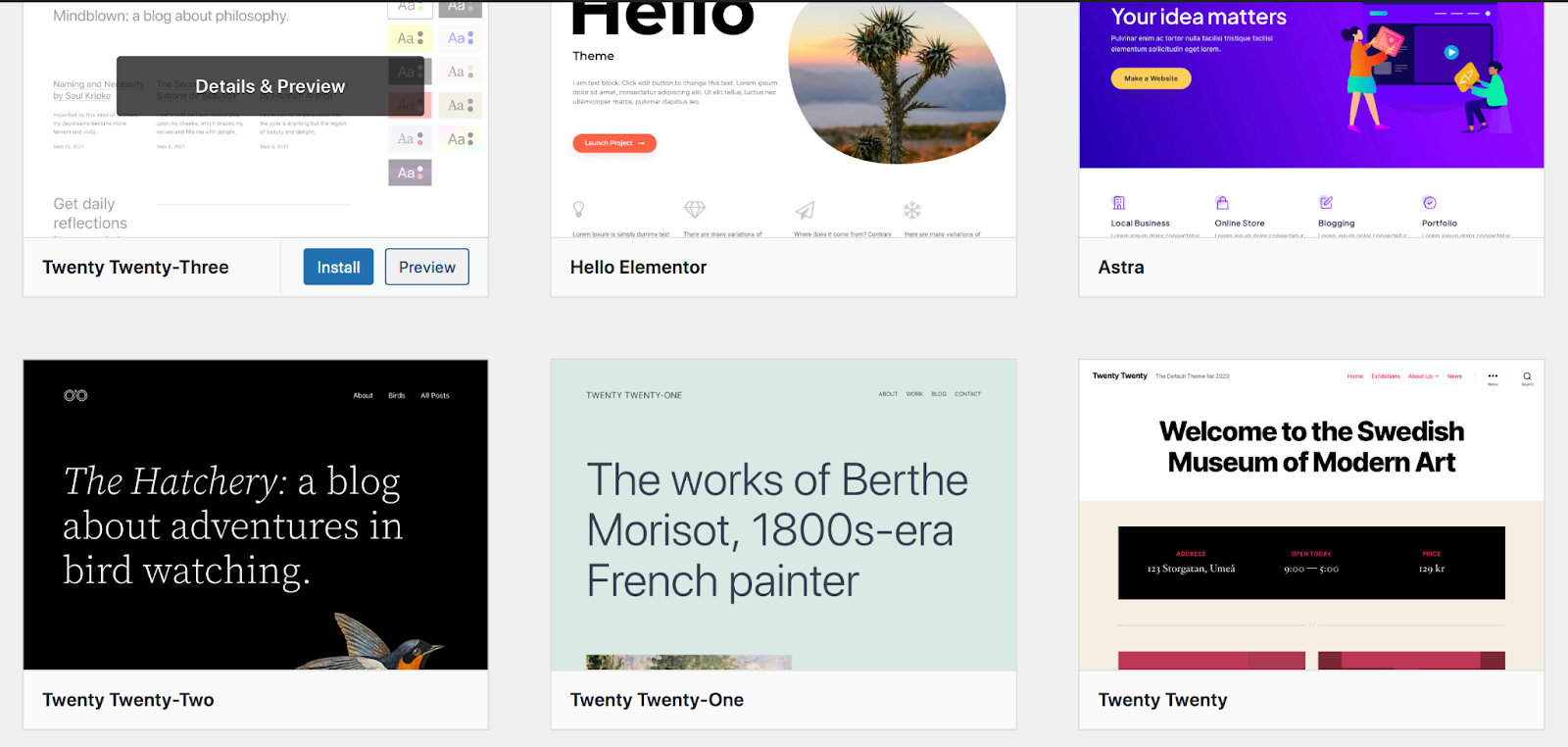
Se non hai selezionato un tema a blocchi, ci sono ottime opzioni tra cui scegliere, incluse tantissime gratuite nel repository di temi WordPress.org.
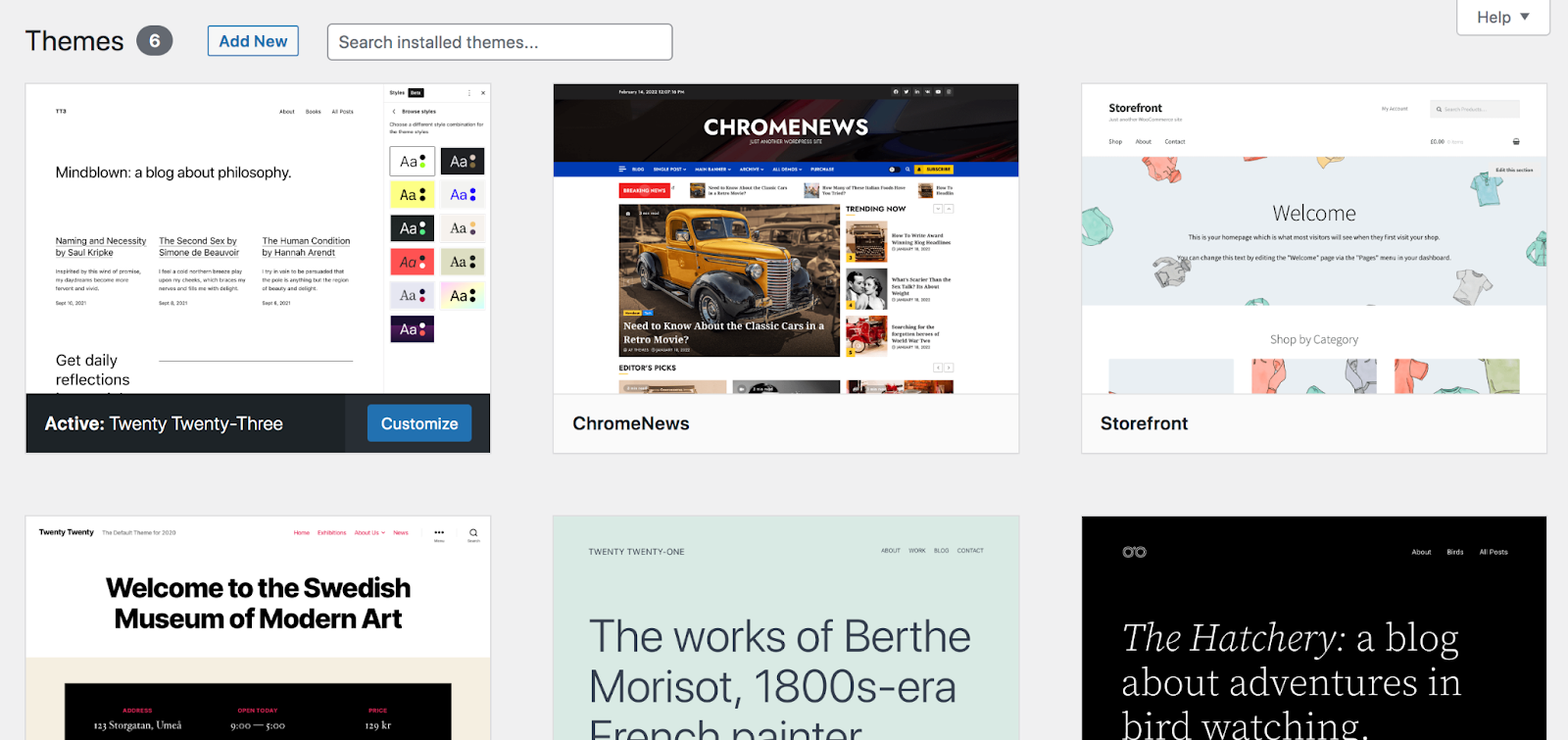
Vai su Aspetto → Temi , quindi fai clic su Aggiungi nuovo in alto. Lì puoi scorrere una varietà di temi, cercarne uno per nome e persino visualizzare l'anteprima di un tema passando il mouse sopra e selezionando Anteprima.

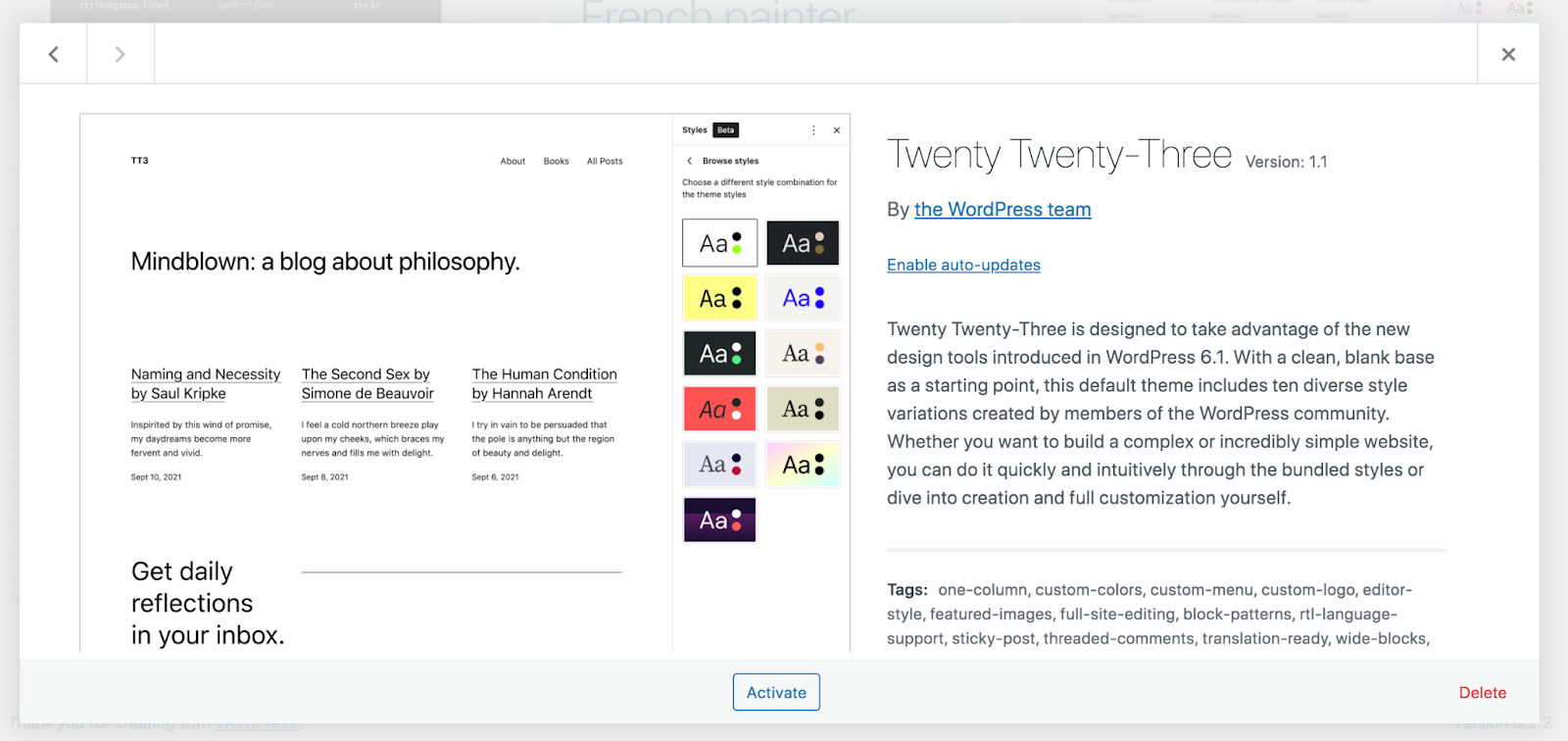
Basta fare clic su Attiva una volta effettuata la selezione. Ai fini di questo esempio, utilizzeremo il tema Twenty Twenty-Three .

2. Imposta gli stili a livello di sito
Il tuo prossimo compito è impostare gli stili per il tuo tema. Ciò ti consente di scegliere come appariranno determinati aspetti del tuo sito Web WordPress a livello di sito.
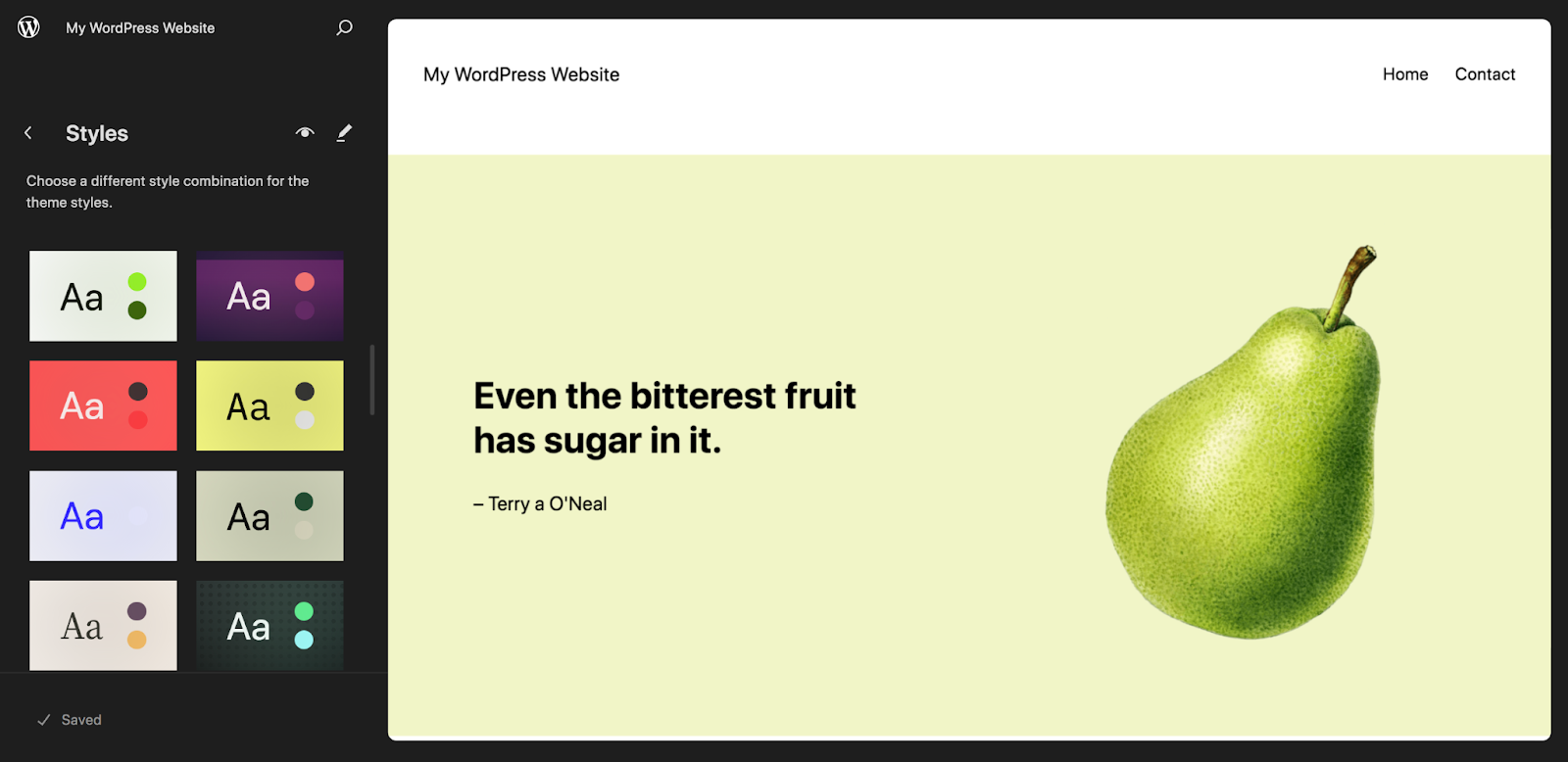
Per fare ciò, vai su Aspetto → Editor. Questo aprirà l'editor del sito. Quindi, fai clic su Stili nel menu a sinistra.

Diamo uno sguardo più da vicino alle opzioni a tua disposizione. Innanzitutto, vedrai una griglia di raccolte di stili predefinite tra cui puoi alternare e visualizzare l'anteprima sul lato destro della pagina. Puoi implementarne uno se lo desideri, per avere un vantaggio nella progettazione del tuo sito.

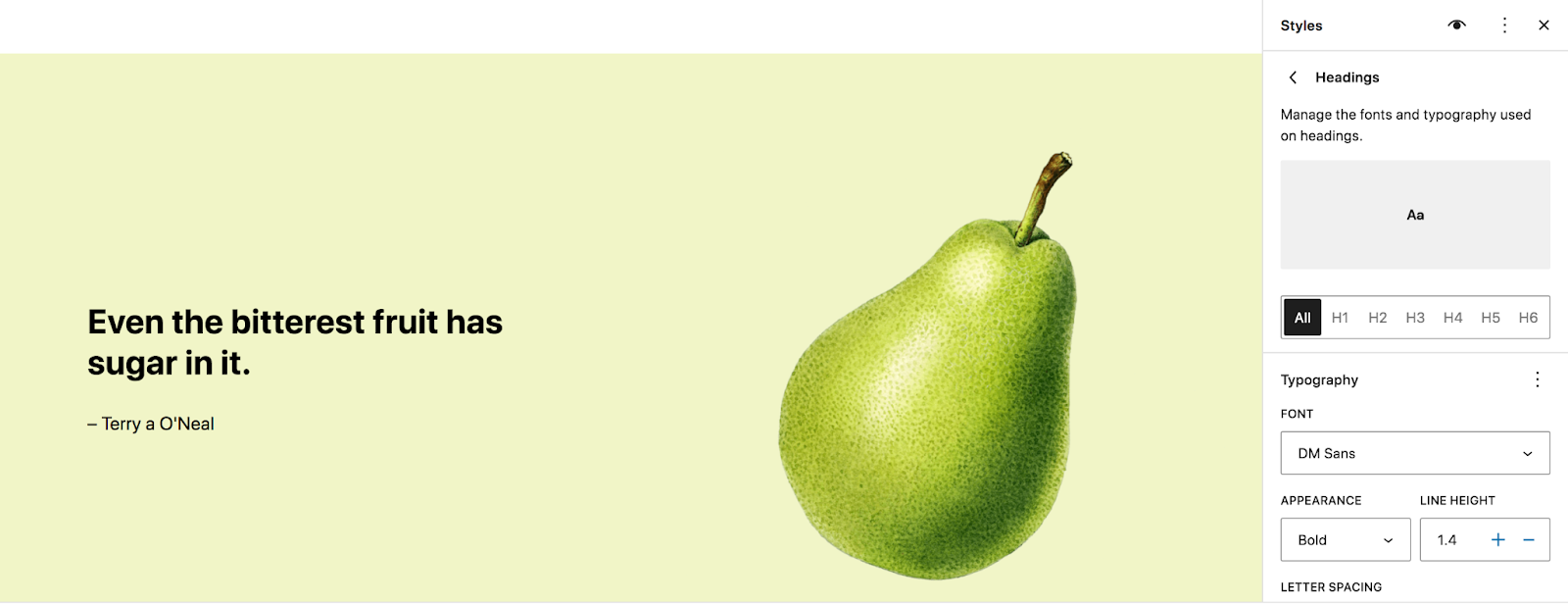
Ora fai clic sull'icona della matita accanto a Stili . Si aprirà un nuovo menu sul lato destro della pagina. Fai clic su Tipografia per visualizzare tutte le opzioni globali per i caratteri e il colore del testo. Puoi modificare impostazioni come la famiglia di caratteri, l'aspetto, l'altezza della linea e le dimensioni per qualsiasi cosa, dai paragrafi alle intestazioni e ai pulsanti.

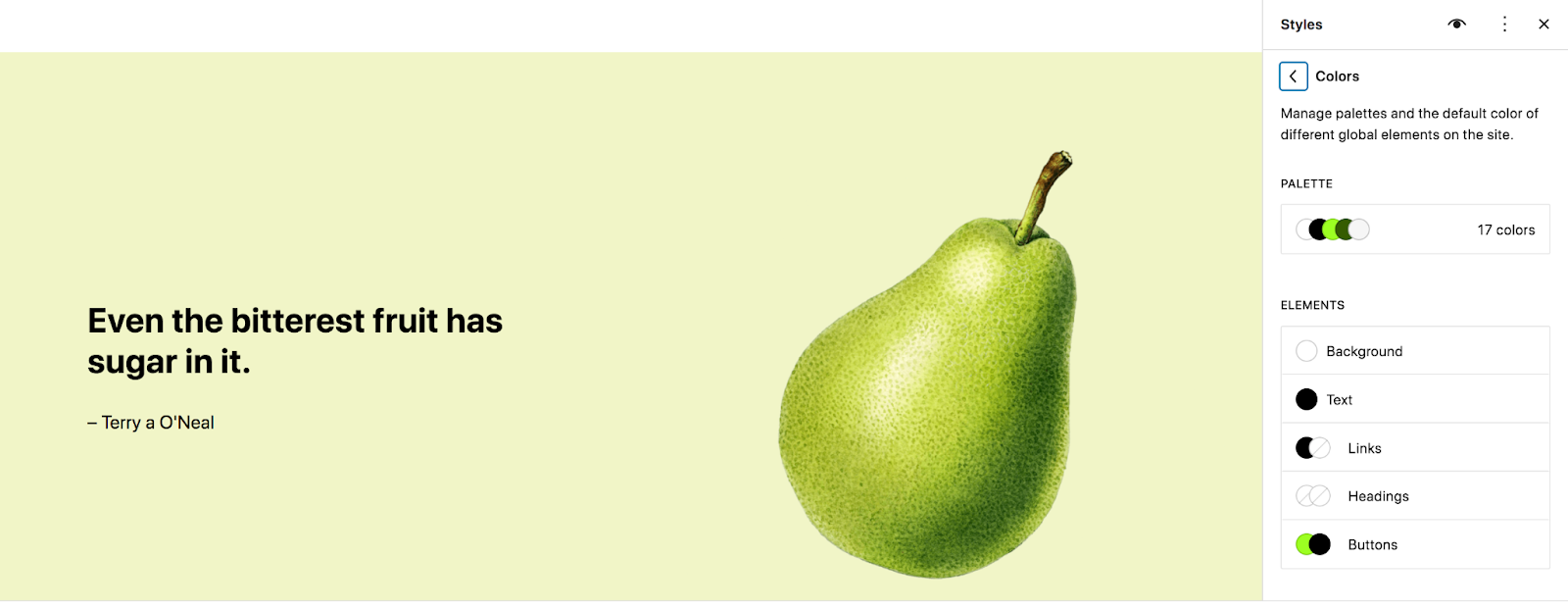
Il pannello Colori ti consente di impostare una tavolozza di colori per il tuo sito e prendere decisioni sui colori per lo sfondo, il testo, i collegamenti, i pulsanti e altro ancora.

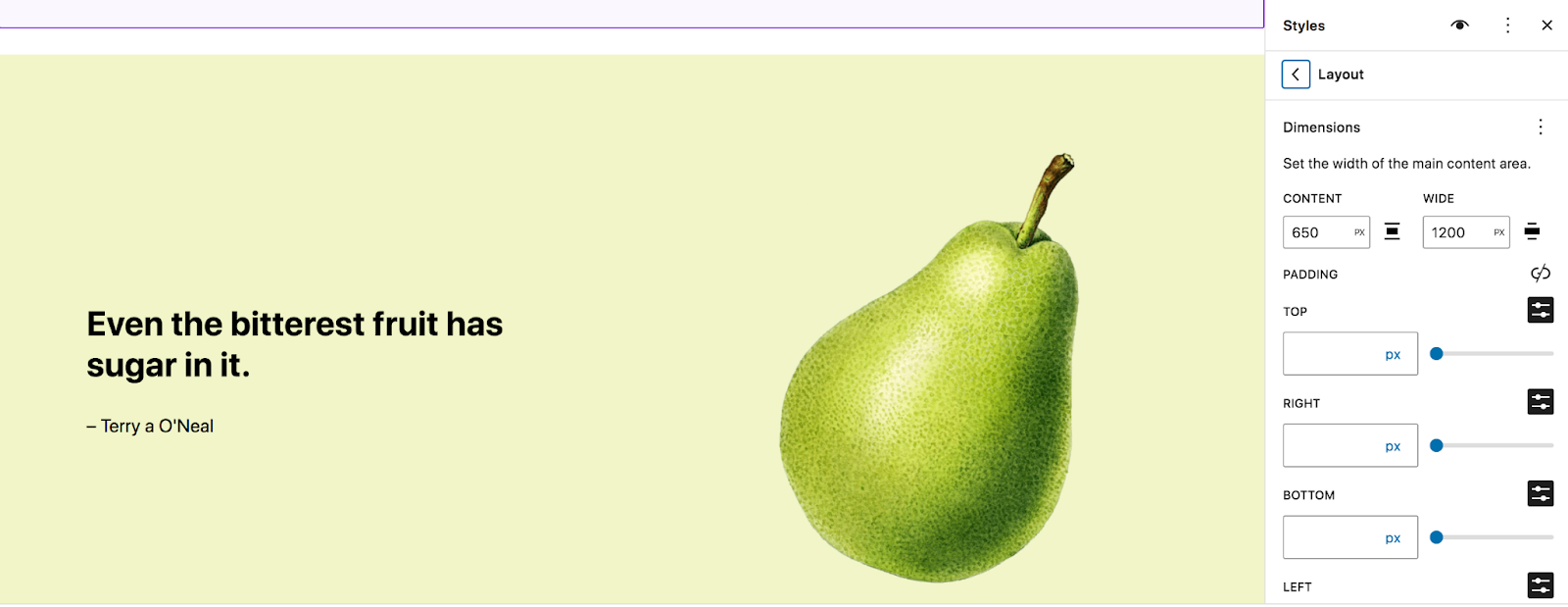
Nella sezione Layout , imposta opzioni come la larghezza e la spaziatura interna dell'area del contenuto.

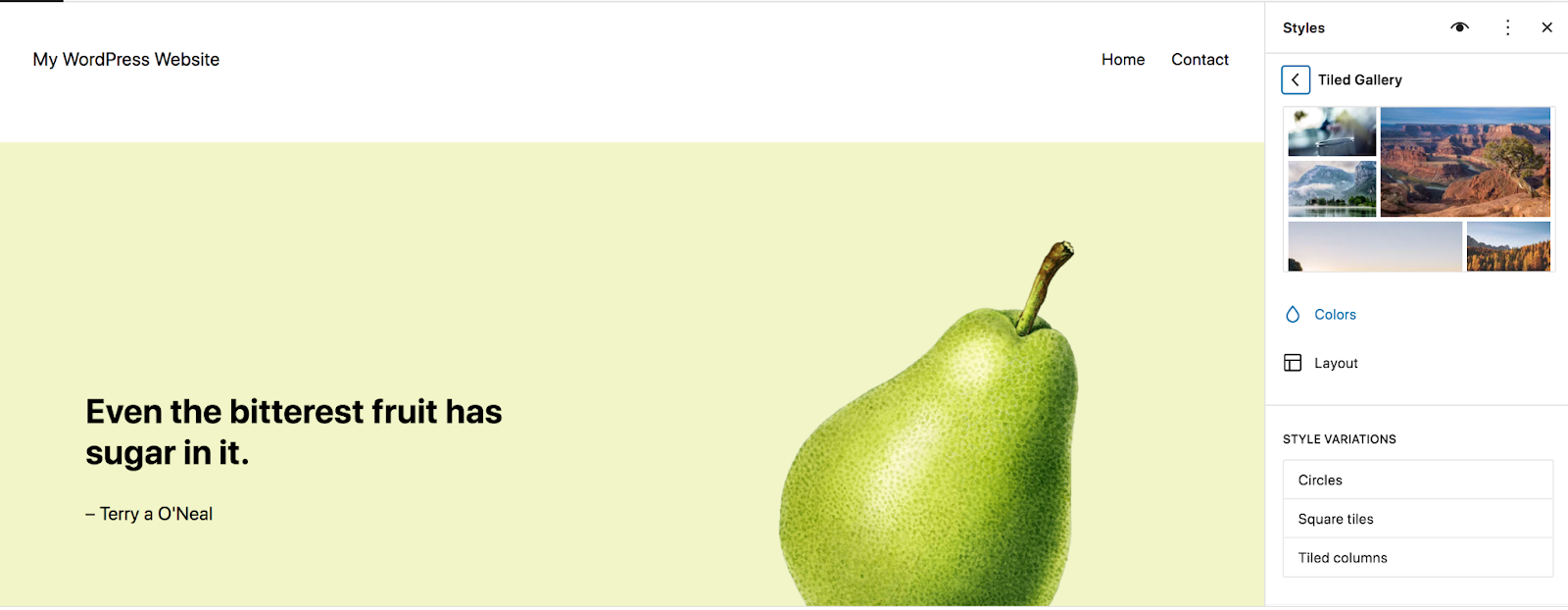
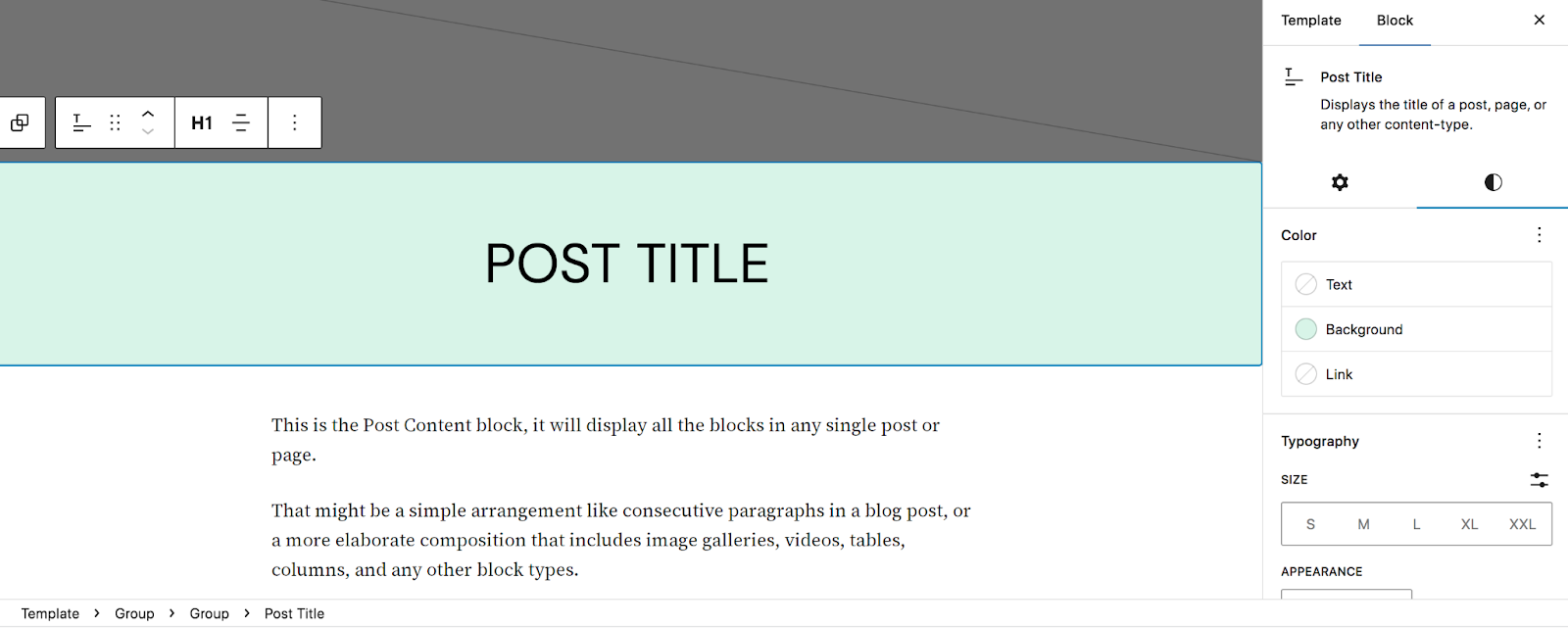
Fai clic su Blocchi nella parte inferiore del pannello Stili per le opzioni che si applicano a blocchi specifici. Ricorda che qualsiasi modifica apportata qui verrà applicata ai blocchi a livello globale.
Usiamo come esempio il blocco Tiled Gallery. Quando fai clic su questo nell'elenco dei blocchi, vedrai le impostazioni per colori, layout e variazioni di stile. Puoi anche aggiungere CSS personalizzati specifici per questo blocco.

Essere in grado di definire lo stile dei blocchi e degli elementi del sito a livello globale ti fa risparmiare molto tempo di sviluppo e ti garantisce di ottenere un aspetto coerente in tutto il tuo sito. Dedica un po' di tempo qui per ottenere le impostazioni di stile come desideri, sia che tu stia lavorando per emulare il tema classico originale che stavi utilizzando o che tu stia passando a un design completamente nuovo.
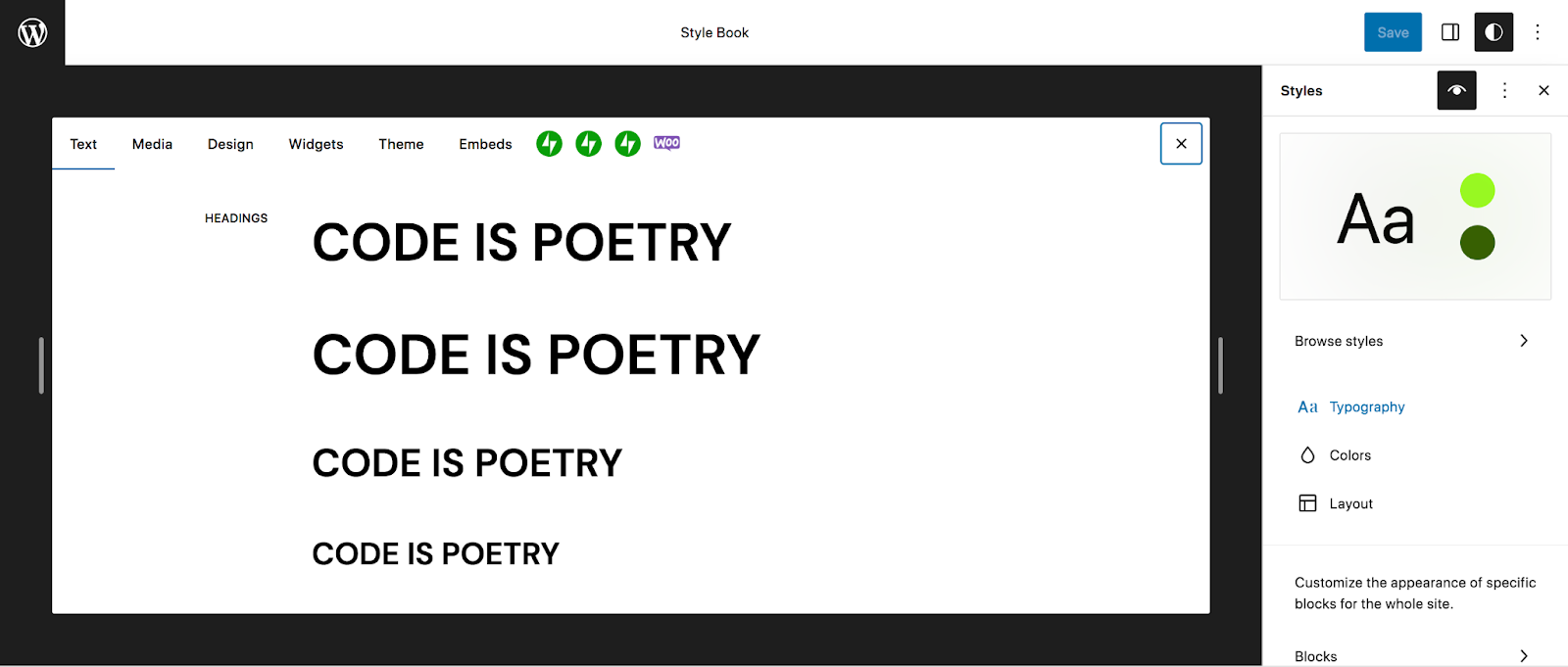
Una delle funzionalità più interessanti del pannello Stile è lo Style Book, a cui puoi accedere facendo clic sull'icona a forma di occhio in alto a destra. Ciò ti consente di visualizzare in anteprima tutte le modifiche di progettazione apportate a un'ampia varietà di elementi e blocchi, come intestazioni, paragrafi, virgolette, tabelle e altro.

3. Costruisci la struttura del tuo sito
Ora che hai predisposto i tuoi stili, è il momento di costruire la struttura del tuo sito, incluso:
- Intestazione e piè di pagina
- Navigazione/menu del sito
- Modelli per post di blog, pagine, contenuti di e-commerce, ecc.
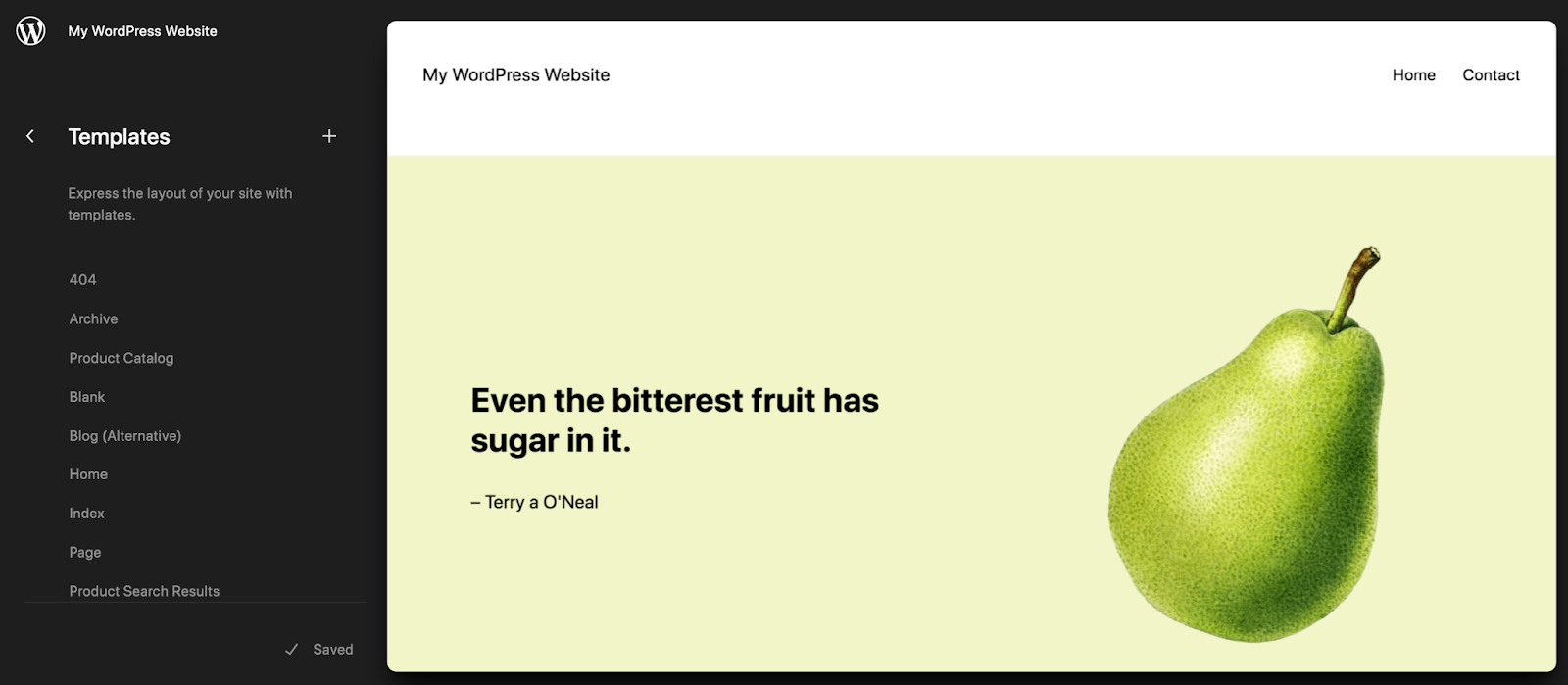
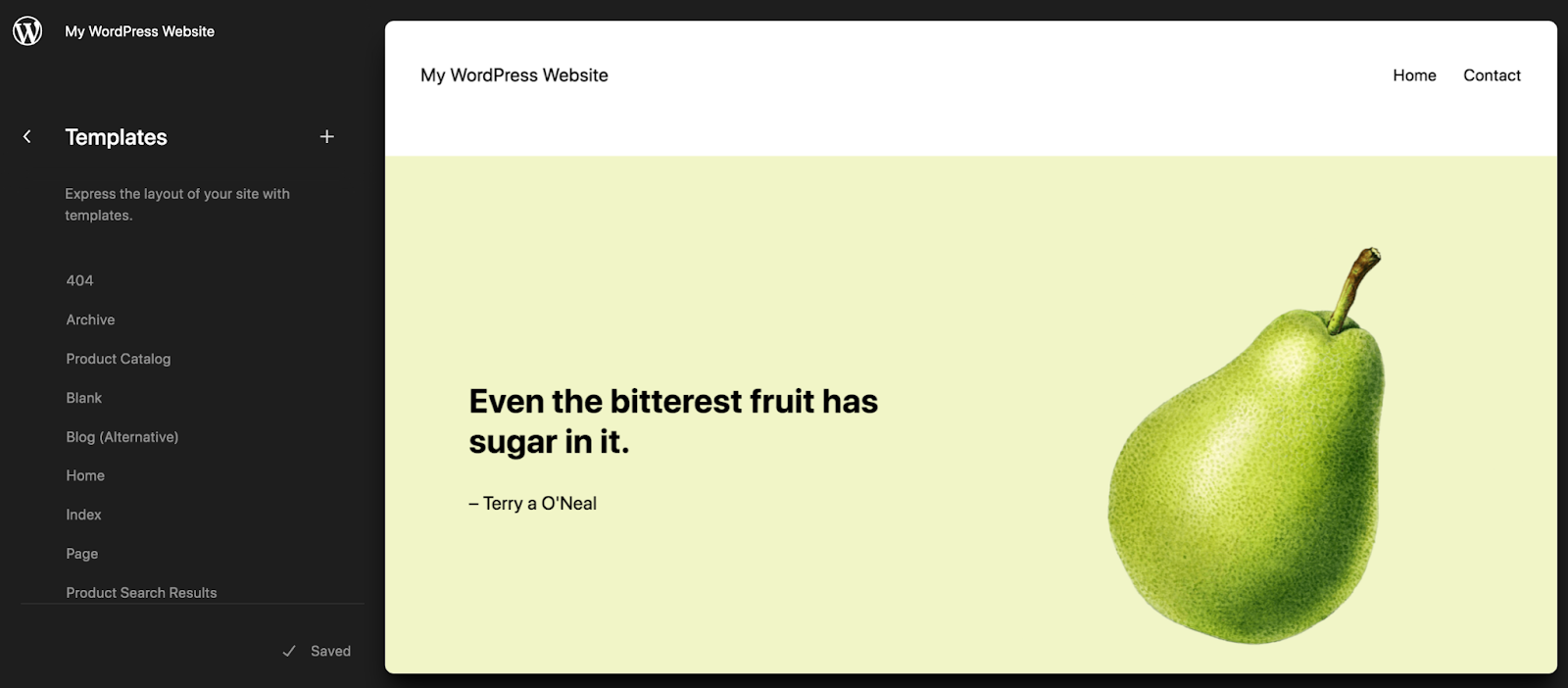
Puoi accedere a tutti questi andando su Aspetto → Editor nella dashboard di WordPress. Vedrai diverse opzioni, inclusi Modelli e Pattern. I modelli sono layout di pagina per i contenuti del sito come post di blog, pagine di archivio e prodotti. Nella sezione Modelli troverai parti del modello, che includono elementi come intestazioni e piè di pagina. Questi varieranno tutti in base al tema che stai utilizzando.

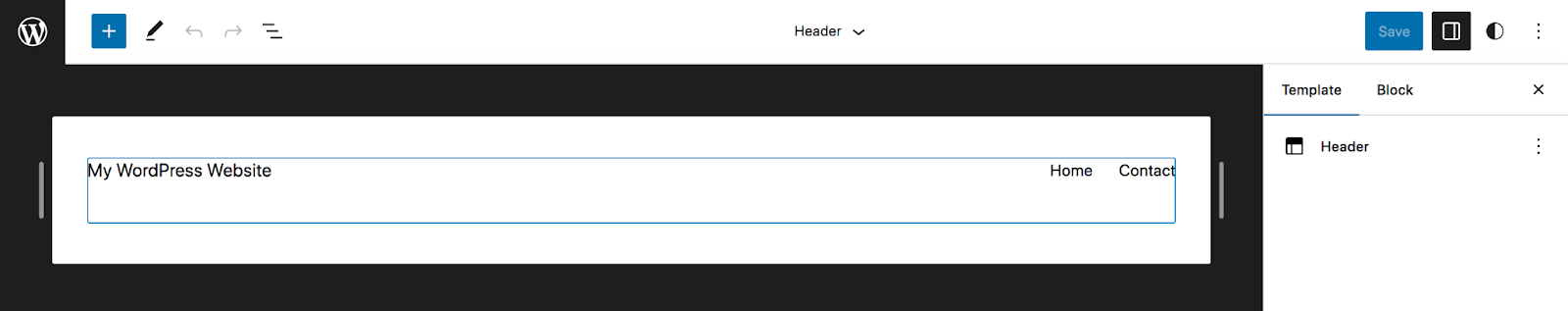
Diamo un'occhiata all'intestazione, per esempio. Fai clic su Modelli → Intestazione, quindi seleziona l'intestazione specifica. Ora puoi modificarlo utilizzando i blocchi. In questo esempio, l'intestazione ha un blocco del titolo del sito e un blocco di navigazione.

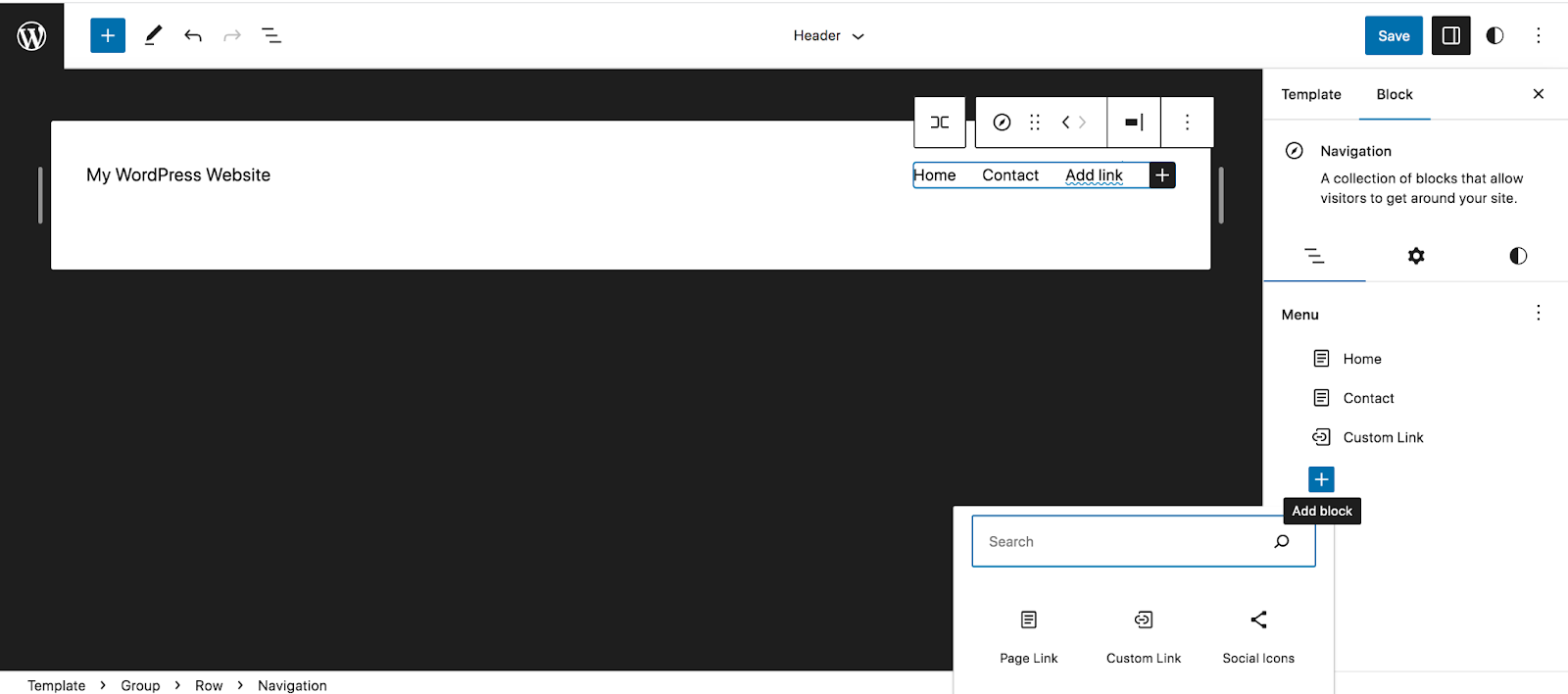
Utilizzerai il blocco Navigazione per creare la navigazione del tuo sito, invece di andare su Aspetto → Menu come hai fatto con un tema classico.
Quando fai clic sul blocco di navigazione, le opzioni verranno visualizzate in un menu nella parte superiore del blocco e nel pannello Impostazioni sul lato destro della pagina. Nel pannello Impostazioni vedrai elencate le pagine presenti nel tuo menu. Fare clic sull'icona + , seguita da Collegamento pagina o Collegamento personalizzato per aggiungere pagine al menu.

Puoi utilizzare le altre schede nel pannello Impostazioni per definire lo stile del menu e apportare altre modifiche al design e alla funzionalità della navigazione del sito.
Quindi, puoi aggiungere blocchi all'intestazione proprio come faresti con l'editor di blocchi con cui hai già familiarità. Ad esempio, potresti voler aggiungere una barra di ricerca o icone di social media.
Una volta che sei soddisfatto dell'intestazione, esamina tutte le altre parti del modello, come il piè di pagina, e posizionale nel punto in cui desideri che siano.
Ora diamo un'occhiata a un modello. Vai su Aspetto → Editor → Modelli . Nel nostro esempio, sceglieremo il modello Singolo, che è il layout per i post del blog.

Una volta aperto il modello, vedrai che puoi modificarlo proprio come faresti con qualsiasi altra pagina o post che utilizza l'editor a blocchi. Avrai già aggiunto alcuni blocchi predefiniti, come il blocco Immagine in primo piano, il blocco Titolo post e il blocco Contenuto post. Puoi apportare modifiche a questi, spostarli e modellarli come desideri.

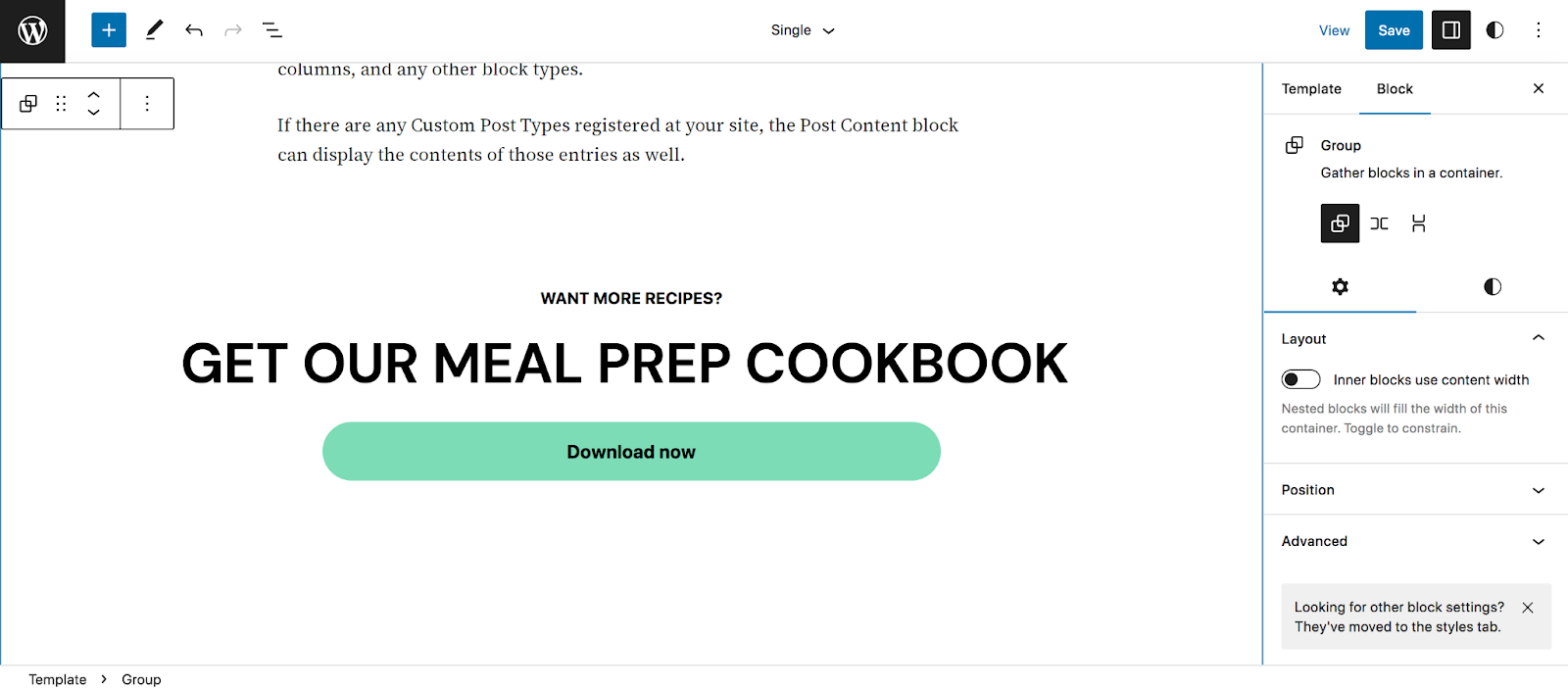
Ma puoi anche aggiungere blocchi che appariranno su tutti i post del blog sul tuo sito web. Ad esempio, potresti aggiungere un invito all'azione che indirizzi i lettori a un modulo di iscrizione alla newsletter via email, a una pagina di contatto o a un prodotto in vendita.

Modifica questo modello, insieme a tutti gli altri che desideri, salvando le modifiche man mano che procedi.
Se il tuo tema classico dipendeva fortemente dai widget, puoi anche utilizzare lo strumento Widget Importer per semplificare il processo di migrazione. Puoi guardare un video tutorial completo dal blog Impara WordPress.
Scopri di più sull'utilizzo dell'editor a blocchi e dell'editor del sito qui.
4. Ricostruisci o modifica le pagine e i post, secondo necessità
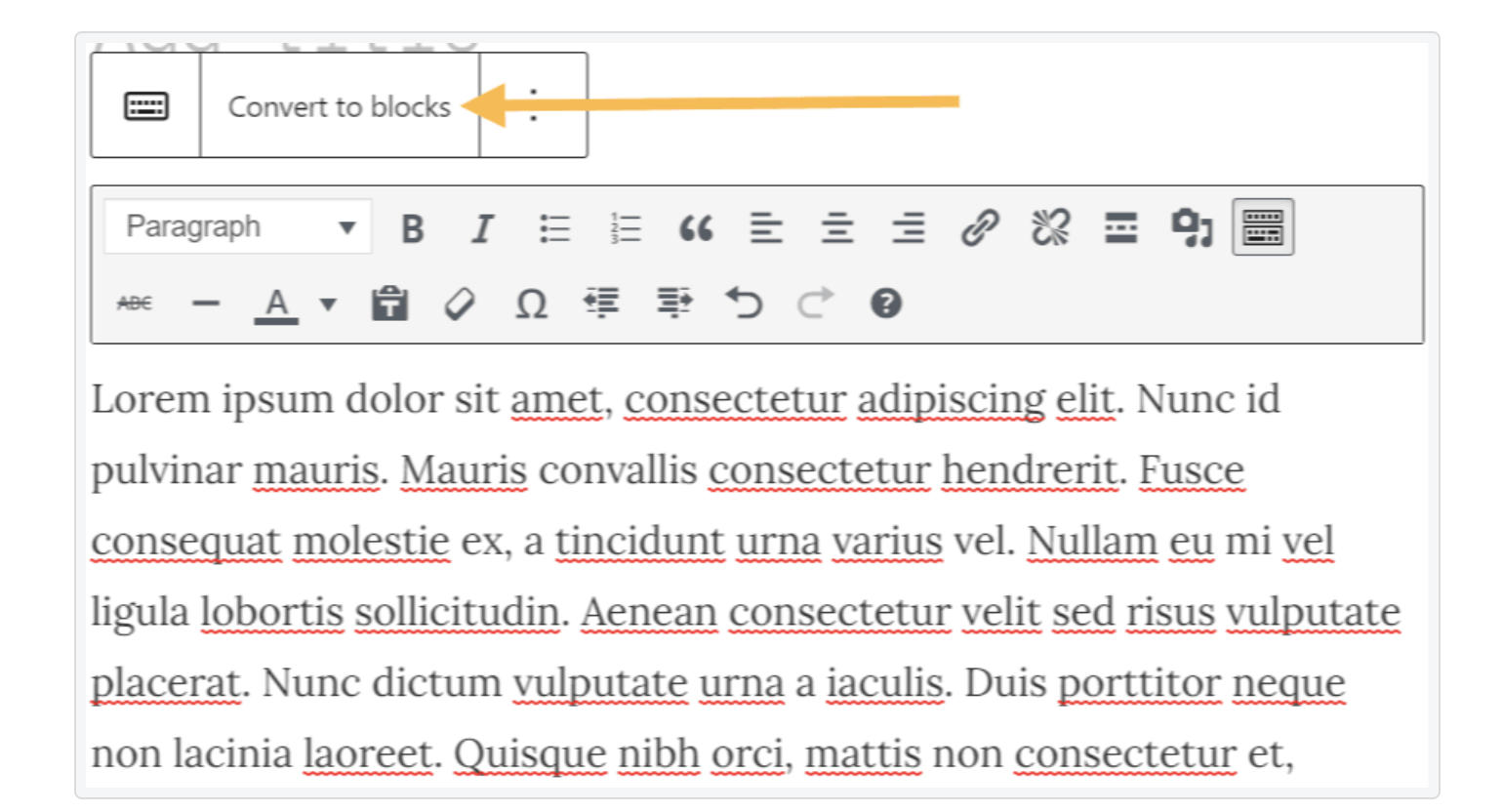
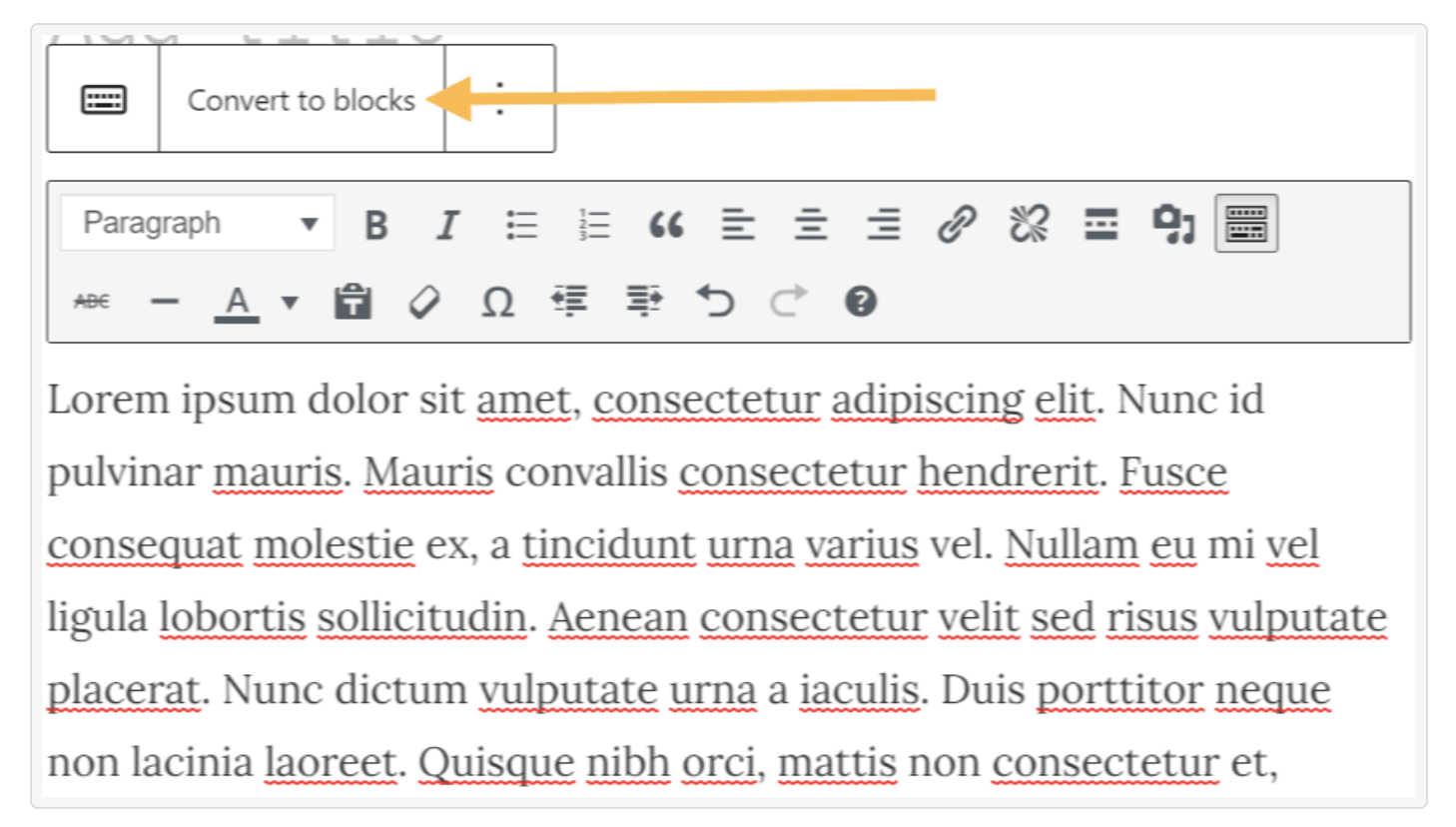
Se le tue pagine sono state create utilizzando l'editor a blocchi o l'editor classico, probabilmente avranno bisogno di poco o nessun lavoro durante la migrazione a un tema a blocchi. I contenuti creati con l'editor classico verranno visualizzati automaticamente in un blocco Classico. Puoi selezionare il blocco Classico, quindi fare clic su Converti in blocchi per separare il contenuto in blocchi.

Potrebbe essere necessario apportare alcune modifiche e modifiche ai blocchi qua e là. Prenditi del tempo per esaminare le tue pagine e i tuoi post e assicurati che tutto sia di tuo gradimento.
5. Rimuovi eventuali plugin non utilizzati
Non vorrai mai installare plugin che non ti servono. E se non hai più bisogno di alcuni dei plugin che hai già installato, o perché hai sostituito la funzionalità con quella del tuo tema a blocchi o perché non sono compatibili, assicurati di disattivarli ed eliminarli.
I plugin non necessari possono rappresentare un rischio per la sicurezza e rallentare il tuo sito Web WordPress.
6. Testare il sito per intero
Una volta che sei soddisfatto dell'aspetto delle cose sul tuo sito, esamina e testa tutto. Guarda le tue pagine su schermi di varie dimensioni, testa funzionalità come moduli e pagamenti e assicurati che tutto funzioni nel modo preferito da te o dal tuo cliente.
7. Pubblica il design del nuovo sito web
Ora usa il tuo ambiente di staging per rendere attive le modifiche e il nuovo tema. E la tua migrazione da un tema classico a uno a blocchi è completa!
Domande frequenti sul passaggio da un tema classico a un tema a blocchi
Hai altre domande? Ecco le risposte ad alcune delle domande più frequenti.
Cosa succede se non sono pronto per passare completamente a un tema a blocchi?
Se sei nervoso all'idea di effettuare il passaggio, puoi adottare un approccio più graduale. Ad esempio, potresti scegliere un tema ibrido o universale che colleghi alcuni elementi di un tema a blocchi pur consentendo le funzionalità del tema classico.
Tuttavia, i temi a blocchi sono il futuro di WordPress e stanno rapidamente diventando la norma. Nella maggior parte degli scenari, è meglio andare avanti e adottare questi temi e conoscerli il prima possibile.
Come si converte l'editor classico in blocchi?
Quando si passa all'editor a blocchi, i contenuti creati con l'editor classico verranno automaticamente trasformati in un blocco Classico. Quando selezioni questo blocco, vedrai apparire un menu con l'opzione Converti in blocchi. Ciò separerà automaticamente il contenuto nei blocchi appropriati.

In alcuni casi, potresti dover apportare alcune modifiche per ottenere i tuoi contenuti esattamente come desideri.
Come posso cambiare il mio tema senza perdere contenuti?
Quando cambi tema, tutto il contenuto dei tuoi post, pagine, prodotti e altri tipi di post rimarrà al suo posto. La stessa cosa vale per la tua libreria multimediale e per tutte le informazioni salvate nel tuo database. Cambiare tema cambierà semplicemente il layout e il design del tuo sito.
Detto questo, è sempre meglio creare un backup completo del tuo sito prima di cambiare tema. Dovresti anche lavorare in un ambiente di staging in modo che il tuo sito live non sia influenzato.
Qual è la differenza tra un tema classico e un tema a blocchi?
Con i temi classici, i proprietari di siti e gli sviluppatori utilizzano il personalizzatore WordPress e le aree widget per apportare modifiche al design e al layout. I temi classici sono creati utilizzando PHP e non sono flessibili e facili da usare come i temi a blocchi.
Al contrario, i temi a blocchi utilizzano modelli basati su HTML costituiti da blocchi. Per apportare modifiche, i proprietari dei siti utilizzano l'Editor del sito e gli Stili globali, che consentono loro di modificare ogni singola parte del loro sito utilizzando i blocchi. Ciò significa che possono apportare modifiche a qualsiasi cosa, dalle intestazioni e piè di pagina ai modelli senza modificare alcun codice.
Qual è la differenza tra l'editor Gutenberg e l'editor del sito?
Se hai sentito il termine "Gutenberg", ti starai chiedendo in cosa differisce da parole come "editor di blocchi" e "editor di siti". In generale, significano la stessa cosa: gli strumenti che consentono agli utenti di WordPress di modificare il proprio sito con blocchi.
Tuttavia, il nome “Gutenberg” è stato utilizzato per il progetto specifico di sviluppo e implementazione di blocchi in WordPress. Questo nome verrà ritirato man mano che il progetto si avvicina al completamento, con WordPress che utilizza “editor di blocchi” e “editor di siti” come nomi permanenti per questi strumenti.
Il plugin Gutenberg è un plugin gratuito di WordPress che consente ai proprietari dei siti di testare le funzionalità prima che vengano rilasciate come parte del core di WordPress.
Dove posso trovare ulteriori informazioni sui temi a blocchi?
Esistono diversi posti in cui puoi ottenere ulteriori informazioni sui temi dei blocchi e sull'editor dei blocchi:
- Impara WordPress, che è pieno zeppo di tutorial e video
- Documentazione di WordPress.org, che include guide dettagliate
- WordPress.tv, che ti consente di visualizzare un tutorial video su numerosi aspetti di WordPress
- Una guida completa all'editor a blocchi, un post dettagliato di Jetpack che contiene tutto ciò che devi sapere sull'editor a blocchi
Una volta effettuata la transizione, massimizza le prestazioni, la sicurezza e il potenziale di marketing del tuo sito con un plug-in gratuito con opzioni premium come Jetpack.
