Come modificare i modelli WordPress utilizzando l'editor dei modelli: tutorial completo sulla modifica del sito
Pubblicato: 2024-11-06Sommario
Stai cercando un modo semplice per personalizzare il design del tuo sito web WordPress? In questa guida, ti mostrerò come modificare i modelli in WordPress utilizzando l'editor dei modelli. Che tu sia nuovo a WordPress o un professionista esperto, questa guida passo passo ti aiuterà a sbloccare la potenza della modifica dell'intero sito WordPress .
Perché utilizzare la modifica dell’intero sito in WordPress?
La modifica dell'intero sito WordPress è un modo intelligente per semplificare il processo di progettazione del tuo sito web. Questa funzionalità ti consente di personalizzare l'aspetto del tuo sito modificando modelli e parti di modello.
Mentre i modelli tradizionali esistono come file nella cartella del tema, i modelli a blocchi possono essere modificati direttamente nell'editor del sito WordPress. Non è necessario immergersi nel codice, il che consente un enorme risparmio di tempo e rende il processo di progettazione molto più accessibile.
Come accedere all'editor dei modelli in WordPress
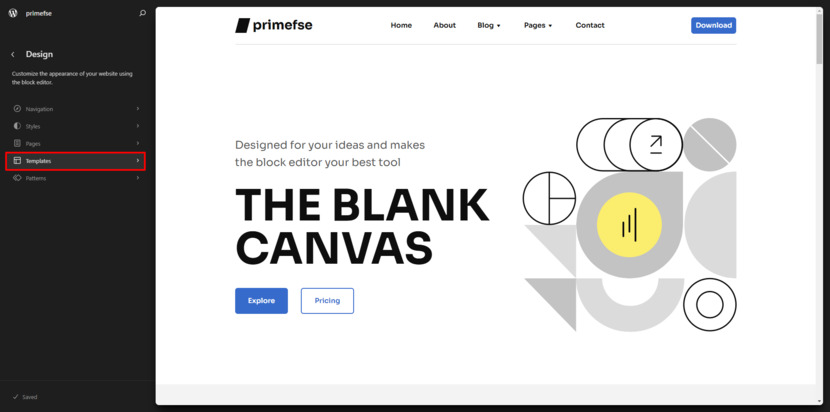
Per iniziare, accedi alla dashboard di WordPress e vai su Aspetto > Editor .

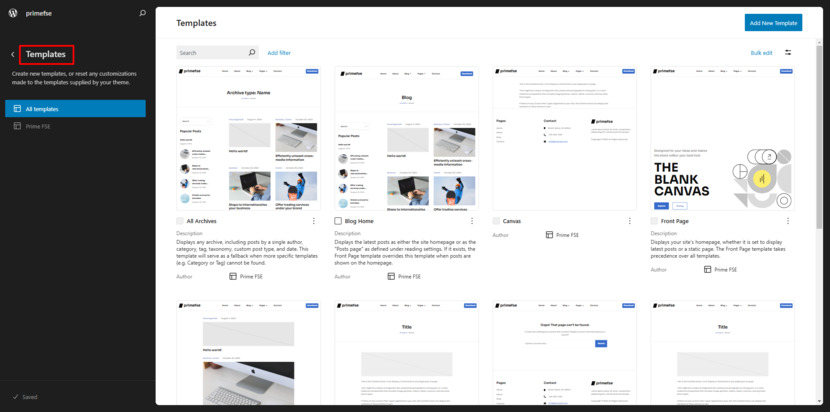
Da lì, fai clic su Modelli. Qui vedrai tutti i modelli utilizzati dal tuo tema. Questi modelli controllano il layout dei tuoi post e delle tue pagine.

Suggerimento avanzato: l'editor dei modelli è disponibile solo se utilizzi un tema a blocchi o un tema classico che ha abilitato l'editor dei modelli. Assicurati che il tuo tema sia compatibile prima di iniziare a modificarlo.
Personalizzazione del modello di post singolo in WordPress
Supponiamo che tu voglia modificare il layout di tutti i post del tuo blog. Dovrai personalizzare il modello Post singoli . Questo modello controlla il modo in cui i singoli post del blog vengono visualizzati sul tuo sito.
Ma ecco il problema: se desideri modificare solo il layout di un post specifico, dovresti modificare direttamente quel post, non il modello di post singolo. La modifica del modello influisce su tutti i post che lo utilizzano, quindi scegli saggiamente!
Come visualizzare la struttura del tuo modello WordPress
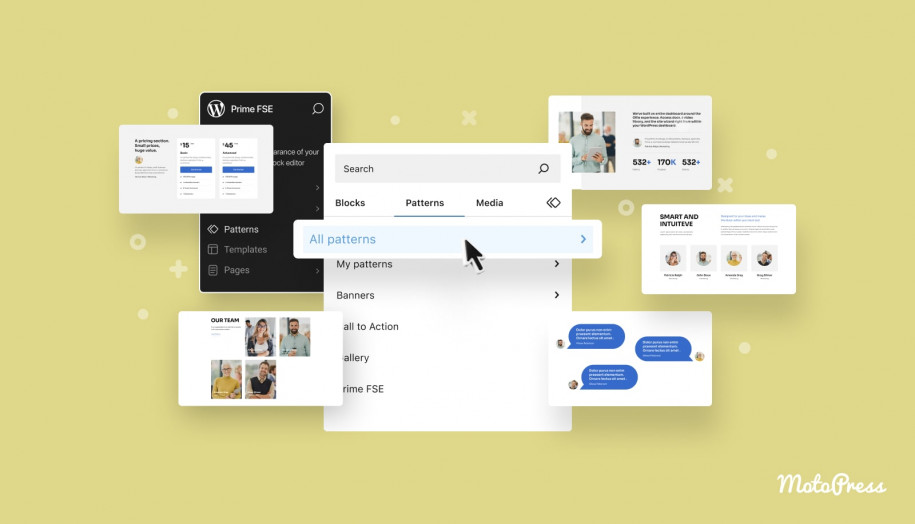
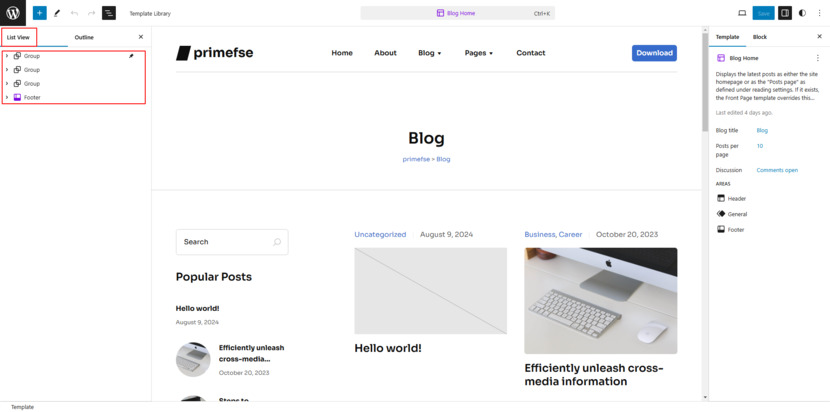
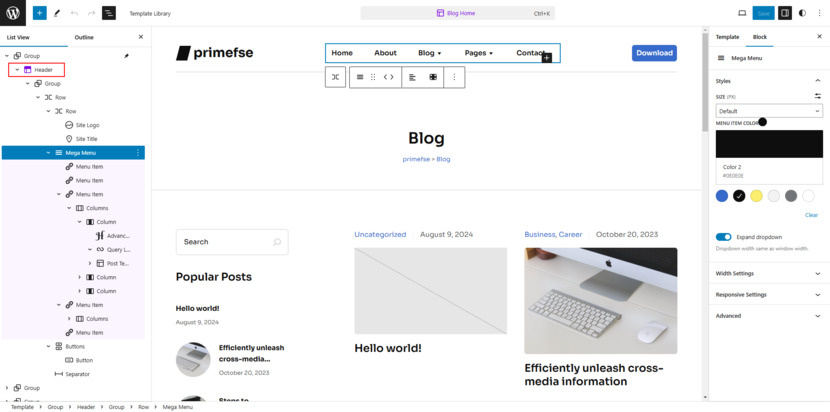
Una volta entrato nell'editor dei modelli, vedrai il nome del modello che stai modificando in alto. Per visualizzare un elenco di tutti i blocchi nel modello, fai clic sull'icona Visualizzazione elenco (assomiglia a tre linee orizzontali in alto a sinistra).

Questo è un ottimo modo per vedere quali blocchi fanno già parte del tuo modello. Puoi fare clic su qualsiasi blocco per modificarne il contenuto o le impostazioni. La visualizzazione elenco semplifica la comprensione della struttura del tuo modello prima di iniziare a modificare.

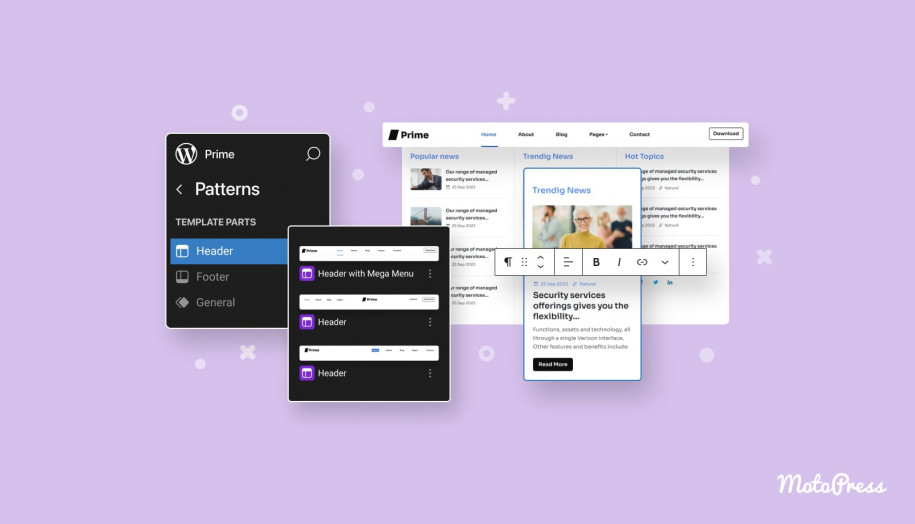
Modifica dei blocchi modello WordPress
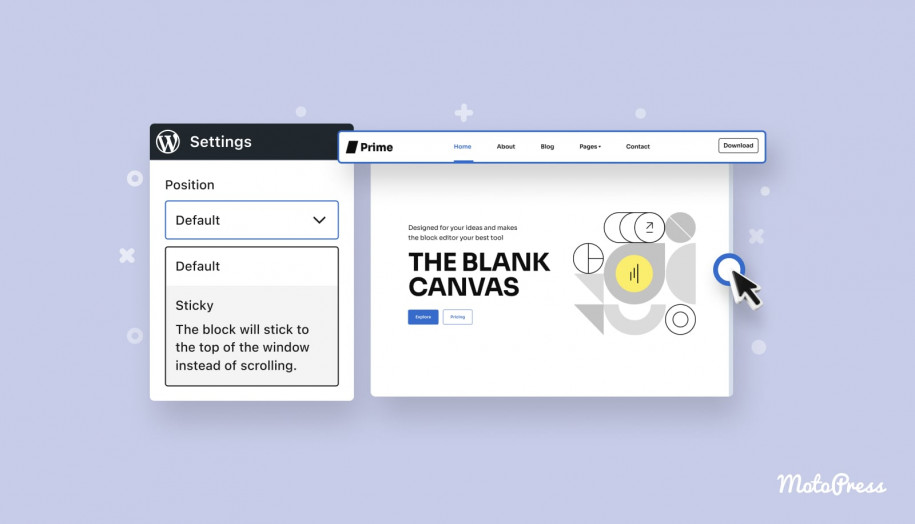
È tempo di apportare alcune modifiche! Cominciamo con l' intestazione . L'intestazione è una parte del modello che appare su tutte le pagine del sito. Ad esempio, puoi modificare elementi come il titolo del sito , il logo del sito o il blocco di navigazione .
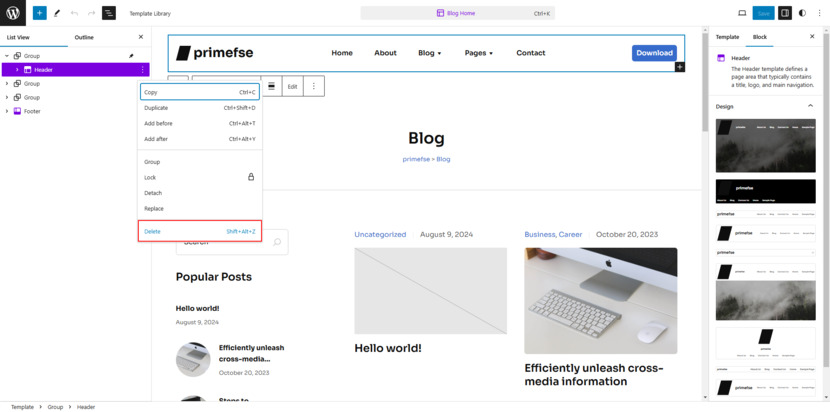
Attenzione: le modifiche all'intestazione influiscono su ogni pagina che la utilizza. Pertanto, se stai modificando l'intestazione, assicurati che funzioni per l'intero sito.
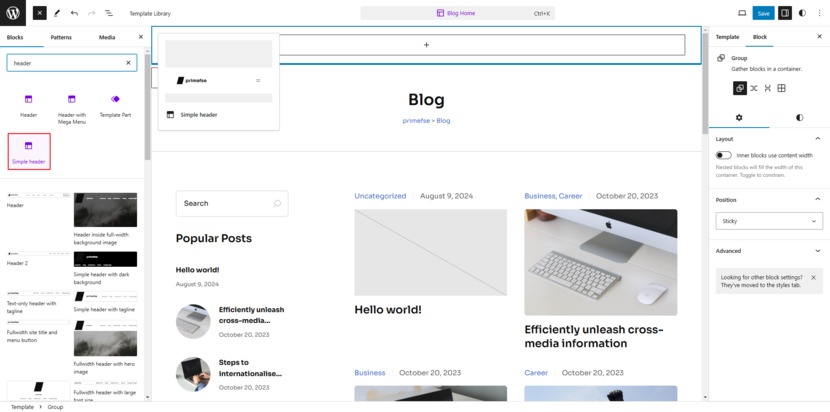
Nel mio caso ho sostituito un mega menù con uno più semplice. Inizialmente ho eliminato l'intestazione predefinita e poi ho aggiunto un'altra intestazione fornita in bundle con il mio tema.

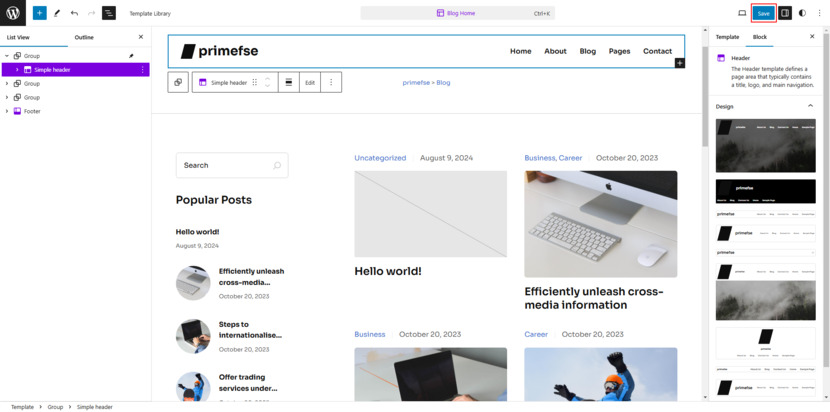
Non volevo distrarre i visitatori dalla lettura dei miei post, quindi ho scelto un'intestazione pulita e minimalista. A volte, meno è meglio, giusto? Poiché le parti del modello possono essere rimosse o aggiunte come qualsiasi altro blocco, il processo è semplice. Lavori semplicemente come con i normali blocchi WordPress.

Lo stesso vale per il piè di pagina . È un'altra parte del modello che appare in tutte le tue pagine. Modificalo una volta e le modifiche verranno applicate a tutto il sito. Ad esempio, il mio footer contiene elementi come il titolo del sito, un credito nel footer di WordPress, le informazioni di contatto e il menu di navigazione. Vuoi apportare modifiche al piè di pagina? Andare avanti! Ricorda solo che le modifiche si rifletteranno ovunque venga utilizzato il piè di pagina.

Inoltre, se stai pensando di aggiungere una barra laterale al tuo modello (avviso spoiler ), utilizzerai Colonne per questo. Resta sintonizzato, perché il nostro prossimo post ti spiegherà come farlo!
Blocchi chiave per personalizzare i tuoi modelli WordPress
Quando personalizzi i tuoi modelli di post o di pagina, probabilmente utilizzerai diversi blocchi chiave per gestire la modalità di visualizzazione dei tuoi contenuti. Ad esempio, il cartiglio garantisce che il titolo del post che hai scritto appaia proprio come lo desideri, con opzioni per regolare allineamento, dimensione e colore. Se il tuo tema include una sezione Post Meta , puoi visualizzare dettagli come l'autore, la data e le categorie, ma in caso contrario puoi aggiungerli e personalizzarli individualmente.
Il blocco Immagine in primo piano nella modifica dell'intero sito ti consente di controllare l'immagine principale di ogni post, con impostazioni per dimensioni, posizione e persino sovrapposizioni. E non dimenticare il blocco Commenti ! Gestisce il modo in cui vengono visualizzate le risposte dei lettori, complete di sottoblocchi che gestiscono i dettagli più fini.
Infine, i blocchi tematici come il blocco Contenuto ti consentono di inserire dinamicamente elementi dal tuo sito nel tuo modello in FSE, dandoti il pieno controllo su come i tuoi contenuti appaiono nelle tue pagine e nei tuoi post.
Aggiunta di nuovi elementi al tuo modello
Vuoi personalizzare ancora di più i tuoi post? Puoi aggiungere nuovi blocchi al tuo modello di post singoli . Ad esempio, potresti voler aggiungere un blocco di estratti di post o anche una casella di iscrizione.
È facile come fare clic sull'inseritore di blocchi +, selezionare il blocco desiderato e posizionarlo nel layout. E se stai pensando di aggiungere qualcosa come un modulo di contatto o un pulsante di invito all'azione , questo è il posto perfetto.
Concludendo
Una volta terminata la modifica, fai clic su Salva nell'angolo in alto a destra per applicare le modifiche al modello nell'interfaccia di modifica dell'intero sito WordPress. Qualsiasi aggiornamento effettuato avrà automaticamente la precedenza sui file modello predefiniti del tuo tema.

Quando modifichi, ricorda che i modelli WordPress fungono da modello per il modo in cui sono strutturati i tuoi post e le tue pagine. Pertanto, qualsiasi modifica apportata nell’editor dei modelli WordPress influenzerà tutto il contenuto che utilizza quel particolare modello nella modifica dell’intero sito WordPress. Assicurati di visualizzare in anteprima e testare le modifiche prima di renderle attive.
Considerazioni finali: utilizzo della modifica completa del sito WordPress
I modelli in WordPress sono come il progetto del tuo sito, garantendo che tutto vada a posto in modo ordinato. Spero che questa guida ti abbia dato la sicurezza necessaria per iniziare a personalizzare i tuoi modelli.
Se avete domande, scrivetele nei commenti qui sotto. Hai già modificato i modelli WordPress? Fammi sapere la tua esperienza!
Domande frequenti
Cos'è l'editor dei modelli in WordPress?
Ho bisogno di competenze di codifica per utilizzare l'editor di modelli in FSE?
Posso modificare il design di un singolo post utilizzando l'editor dei modelli?
Bella domanda! Se desideri modificare il design di un post specifico, devi modificare direttamente il post, non il modello. L'editor dei modelli modifica il layout di tutti i post utilizzando quel modello, quindi non è il posto giusto per modificare i singoli post.
Come faccio ad aggiungere un nuovo elemento al mio modello, come una casella di abbonamento o un'immagine?
Cosa succede se salvo le modifiche a un modello?