Test di WordPress: una guida completa (per principianti ed esperti)
Pubblicato: 2024-05-21Il tuo sito WordPress potrebbe avere una grafica accattivante, un design straordinario e contenuti di prim'ordine, ma tutte queste cose diventano inutili se l'esperienza dell'utente non è all'altezza. Anche il sito visivamente più sbalorditivo può non essere all’altezza, danneggiando potenzialmente il tuo business online.
Anche se WordPress rilascia di tanto in tanto aggiornamenti per una migliore stabilità, correzioni di bug e vulnerabilità della sicurezza, cosa succede se apportano invece altri bug inaspettati?
È possibile che il tuo sito web possa trarre vantaggio dall'aggiornamento ma ne venga anche gravemente colpito a causa di problemi di incompatibilità o altri bug.
Invece di risolvere un problema, sembra moltiplicarlo, lasciando la funzionalità del tuo sito web appesa ad un filo. Un momento il tuo sito funziona senza intoppi, quello dopo è afflitto da problemi tecnici.
Per la frustrazione, i tuoi visitatori rimbalzano sui siti della concorrenza o lasciano carrelli abbandonati nel tuo negozio online.
Questo è il motivo per cui sono necessari test e risoluzione dei problemi di WordPress. Testare correttamente il tuo sito WordPress come un professionista è la migliore strategia per affrontare tutti i problemi del tuo sito web.
Il test di WordPress non riguarda solo la correzione dei bug; si tratta di far emergere il meglio dal tuo sito web per un'esperienza senza precedenti per i tuoi visitatori, mantenendoli agganciati indipendentemente dal dispositivo che stanno utilizzando.
Dopo aver testato e corretto tutti i bug, puoi garantire un tasso di fidelizzazione più elevato, un calo della frequenza di rimbalzo, una migliore esperienza utente e, quindi, un migliore ROI.
Cerchiamo innanzitutto di capire perché il test di WordPress è essenziale e in che modo può avvantaggiarti?
Perché testare WordPress è importante?
Dopo aver creato un sito WordPress, apportato alcune modifiche e reso attivo, potrebbe apparire a posto sullo schermo sotto tutti gli aspetti e potrebbe anche apparire lo stesso per i tuoi compagni di squadra. Ma cosa succede se:
- Il sito WordPress non è compatibile con altri browser.
- La visualizzazione mobile non ha un bell'aspetto e non è funzionale.
- Grafica, pulsanti o contenuti sono tutti codificati su schermi o dispositivi di altre dimensioni.
Questa non è la fine; può anche andare peggio di quanto avresti potuto immaginare. Rendilo quindi parte integrante della routine di manutenzione del tuo sito WordPress e ottieni tutti i vantaggi e le conseguenze menzionati di seguito:
- Sperimenta design e interfaccia utente: testare il tuo sito WordPress ti consente di provare nuovi aspetti e funzionalità senza mettere a rischio il tuo sito live.
- Traffico costante: un sito WordPress più fluido garantisce un flusso costante di visitatori al tuo sito web. Un test non eseguito correttamente può comportare la perdita di visitatori, il danneggiamento della reputazione del tuo sito e un impatto negativo sulla tua attività e sui tuoi profitti complessivi.
- Genera lead : se il sito web funziona bene, attira più clienti che probabilmente si convertiranno e godranno di un'esperienza positiva.
- Vendite alle stelle: i siti web reattivi, privi di bug e più veloci sono sempre stati la prima scelta per chiunque, portano a una migliore esperienza utente e quindi aumentano le vendite.
- Mantieni le operazioni aziendali: puoi mantenere il tuo sito funzionante senza intoppi mentre provi nuove idee, quindi se qualcosa va storto durante i test, ciò non influirà sul traffico o sulle entrate del tuo sito principale.
- Rileva i problemi dei visitatori: i test ti aiutano a individuare i problemi dal punto di vista dei visitatori, come il caricamento lento della pagina o problemi con i menu sui dispositivi mobili.
- Prevenire i rischi per la sicurezza: provare nuovi plugin e temi in un ambiente di test ti aiuta a individuare eventuali problemi di sicurezza prima che influenzino il tuo sito live.
- Vantaggio per sviluppatori principianti e avanzati: i test sono utili sia per i principianti che per gli sviluppatori esperti. Permette loro di sperimentare in sicurezza e di assicurarsi che tutto funzioni perfettamente prima di metterlo in pratica.
- Evita problemi con gli aggiornamenti diretti: apportare modifiche direttamente sul tuo sito live può causare problemi ed errori, influenzando le prestazioni e la reputazione del tuo sito.
Leggi: 22 modi migliori per accelerare le prestazioni di WordPress
Cos'è il test WP?
Se non hai ancora idea di cosa sia il test WP o il test WordPress, dai un'occhiata a questa semplice spiegazione:
Il test di WordPress si riferisce generalmente al processo di valutazione e controllo di un sito o di un'applicazione WordPress sotto tutti gli aspetti, come prestazioni, stabilità, usabilità e sicurezza, per garantire che tutto sia all'altezza.
È proprio come visitare un medico per un controllo regolare, durante il quale lui o lei ti esamina attentamente, esegue alcuni test di laboratorio e conduce un esame fisico. Quindi, sulla base dei rapporti degli esami, vengono prescritti i farmaci.

Quali sono i tipi più comuni di test di WordPress?
Ora che sai perché è importante testare WordPress, i suoi vantaggi e conseguenze, diamo un'occhiata ad alcune delle strategie più comuni che puoi seguire per testare WordPress:
- Test di funzionalità: verifica che tutte le caratteristiche e le funzionalità del sito WordPress funzionino come previsto. Ciò include il test di collegamenti, moduli, menu di navigazione, funzionalità di ricerca e qualsiasi altro elemento interattivo.
- Test di compatibilità: garantire che il sito Web sia compatibile con diversi browser Web (come Chrome, Firefox, Safari, ecc.), sistemi operativi (Windows, macOS, Linux, ecc.) e dispositivi (desktop, tablet, smartphone, ecc. ).
- Test delle prestazioni: valutazione della velocità, della reattività e delle prestazioni complessive del sito WordPress. Ciò include il test dei tempi di caricamento della pagina, dei tempi di risposta del server e del funzionamento del sito in base a diversi carichi di traffico.
- Test di sicurezza: identificare e affrontare potenziali vulnerabilità e punti deboli della sicurezza nel sito WordPress per prevenire hacking, violazioni dei dati e altre minacce alla sicurezza.
- Test di usabilità: valutare l'esperienza utente (UX) del sito WordPress per garantire che sia intuitivo, facile da usare e soddisfi le esigenze del pubblico di destinazione.
- Test di regressione: ripetere il test di bug e funzionalità precedentemente corretti dopo aver apportato modifiche o aggiornamenti al sito WordPress per garantire che non siano stati introdotti nuovi problemi.
Come posso testare il mio sito WordPress?
Ora che conosci l'importanza di testare il tuo sito WordPress, approfondiamo il processo passo passo su come farlo in modo molto efficace, proprio come un professionista.
Passaggio 1: Scegli e imposta l'ambiente di test
Il passo più importante e iniziale che devi seguire è scegliere prima un ambiente di test. Questi ambienti sono molto cruciali e utili per riconoscere il valore di testare il tuo sito web in ambienti diversi senza danneggiare il tuo sito web reale/live.
Sarai libero di apportare tutte le modifiche che desideri o di giocare con le caratteristiche, le funzionalità o il design del tuo sito web quanto vuoi senza danneggiare il tuo sito web reale.
Per rendere ciò possibile abbiamo a disposizione due tipi di ambienti di test.
- Ambiente locale : puoi ospitare il tuo sito web sul tuo computer, quindi le modifiche non influiranno sul tuo sito live. È più adatto agli sviluppatori a cui piace provare nuove funzionalità e trovare bug.
- Ambiente di staging : questa è una copia del tuo sito web su un server. È ottimo per testare grandi aggiornamenti e mostrare ai clienti come apparirà il loro sito prima che venga pubblicato
Come impostare l'ambiente di test utilizzando lo staging
Come abbiamo già accennato, un sito di staging è una replica del tuo sito web originale sullo stesso server. L'unica differenza è che i visitatori non possono accedere al sito di staging. Tuttavia, tutte le caratteristiche e le funzionalità sarebbero le stesse che sperimenterebbe un cliente reale.
Il modo migliore per configurare una piattaforma/ambiente di partenza è tramite il tuo host web. Sfortunatamente, non tutti i web hosting offrono questa funzionalità.
Ma su WPOven avrai il privilegio di un numero illimitato di siti di staging gratuiti inclusi in tutti i piani e crearne uno è semplicissimo.
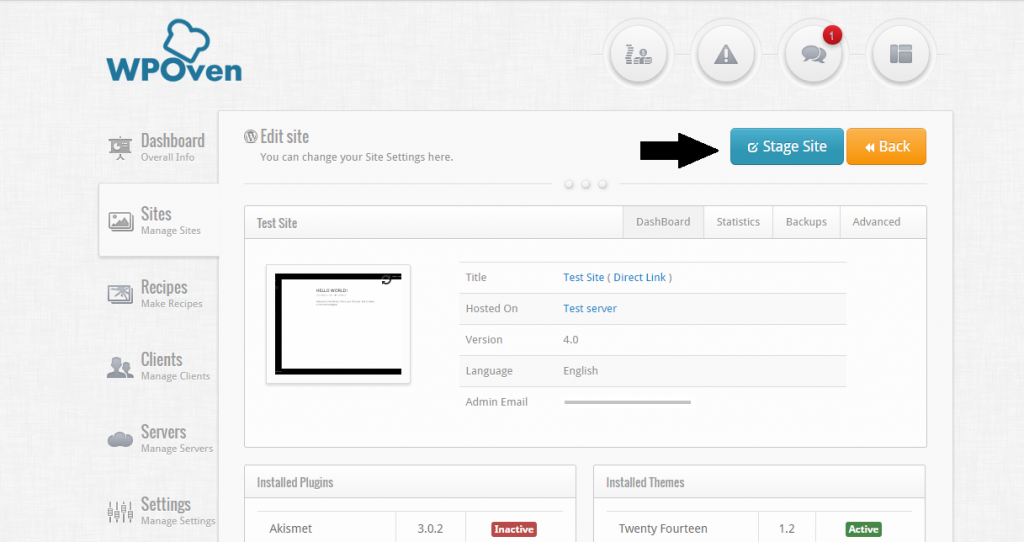
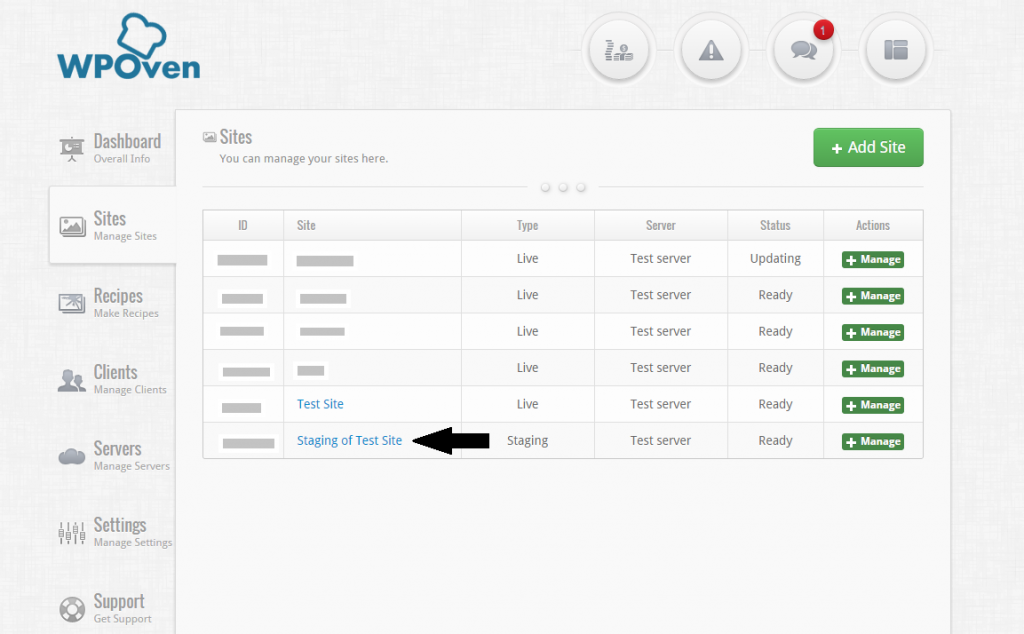
È necessario accedere alla nostra dashboard WPOven > scheda Siti > e fare clic sul pulsante " Stage Site ".

-Puoi vedere il nuovo sito di staging nell'elenco dei siti.

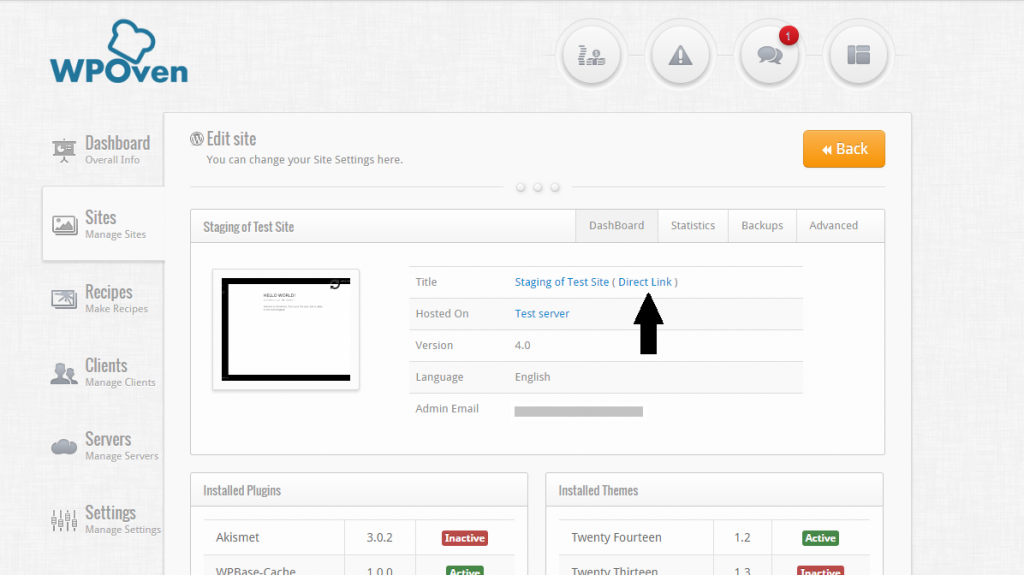
-Per accedere al sito di staging, è necessario accedere tramite l'opzione ' Link diretto '.

Come impostare un ambiente di test locale?
L'ambiente locale è esattamente uguale a un ambiente di staging, l'unica differenza è che devi ospitare il tuo sito web sul tuo server o computer.
- Per installare un ambiente di test WordPress localmente:
- Installa un set di stack AMP per il tuo computer.
- Lo stack AMP comprende Apache, MySQL e PHP, simulando il tuo sito Web WordPress live.
- I metodi più diffusi per l'installazione locale di WordPress includono:
- WAMP
- XAMPP
Per maggiori dettagli puoi anche fare riferimento al nostro blog, su: Cos'è LocalHost? e come costruire un sito web
Passaggio 2: scegli uno strumento perfetto per testare diversi aspetti del sito web
Dopo aver clonato con successo il tuo sito Web WordPress e averlo ospitato su un ambiente locale o di staging, sei pronto per eseguire diversi esperimenti.
Installa temi e plug-in diversi, modifica il design generale, modifica la funzionalità, ecc. Una volta terminato, annota tutte le modifiche.
Successivamente, sei pronto per eseguire test per eventuali bug, anomalie, problemi di interfaccia utente o problemi di funzionalità.
1. Testare la funzionalità del tuo sito WordPress
Per testare la funzionalità del tuo sito web puoi seguire questi 5 modi diversi:
1.1 Test su più browser
Devi assicurarti che il tuo sito web funzioni correttamente e appaia correttamente ai tuoi visitatori sui diversi browser più diffusi.
Questo è importante perché i vari browser sono costruiti in modo diverso e gestiscono gli elementi del sito Web in modo univoco.
Ad esempio, se visiti un sito Web come WPOVen.com sul browser Chrome, potrebbe apparire e funzionare in modo leggermente diverso rispetto al browser Safari.
Sebbene Chrome detenga una quota di mercato significativa in termini di utilizzo dei browser a livello mondiale, alcuni utenti preferiscono ancora browser alternativi come Firefox, Edge e Safari. Non vuoi lasciare nulla di intentato.
Puoi anche utilizzare alcuni strumenti automatizzati come lamdatest o Smartbear per eseguire test su più browser.
1.2 test unitari
Il test unitario è un metodo semplice ma altamente efficace che ti aiuta a testare a fondo la funzionalità del tuo sito WordPress. Con questo approccio, ogni unità o piccola parte del tuo sito WordPress viene testata per garantirne il perfetto funzionamento.
Questo metodo è fondamentale perché anche il più piccolo cambiamento nel codice può interrompere la funzionalità dell'intero sito web. Ad esempio, supponiamo che il tuo sito web sia come un puzzle e che il test unitario sia come esaminare ogni pezzo del puzzle per garantire che si adatti perfettamente.
Puoi utilizzare strumenti come Travis CI o PHPunit per automatizzare questi test, ma è preferibile eseguirli manualmente mentre lavori sul sito.
1.3 test visivo
Il test visivo o test di regressione visiva ti consente di garantire che tutti gli elementi di design e i layout del tuo sito web siano al loro posto. È come controllare se tutto appare perfettamente come deve essere dopo aver apportato alcune modifiche come il cambio del tema o l'aggiornamento dei plugin.
Questo metodo ti aiuta a individuare eventuali problemi, come la scomparsa dei pulsanti o il contenuto criptato, che altrimenti non potresti mai notare.
Per una tua migliore comprensione, abbiamo attivato ventiventi temi WordPress sul nostro sito di staging. Come puoi vedere nell'immagine qui sotto, la home page ha un bell'aspetto e tutti gli elementi come la disposizione dei pulsanti sono perfettamente nella giusta posizione.


Ma quando siamo passati al tema ventitré, la posizione del pulsante è cambiata. Questo è il motivo per cui è molto importante condurre eventuali test su un sito locale o di staging prima di renderlo attivo.

1.4 Test di reattività su dispositivi mobili/tablet/desktop
Potresti essere sorpreso di sapere che oltre il 60% degli utenti di Internet accede ai siti Web tramite smartphone e tablet. Questa enorme posizione dominante dimostra quanto sia importante che i siti web siano ben ottimizzati per schermi di tutte le dimensioni, ad esempio cellulari, tablet e desktop.
Per questo, puoi provare direttamente ad accedere al sito web dal tuo dispositivo mobile e assicurarti che tutti gli elementi siano nella giusta posizione.
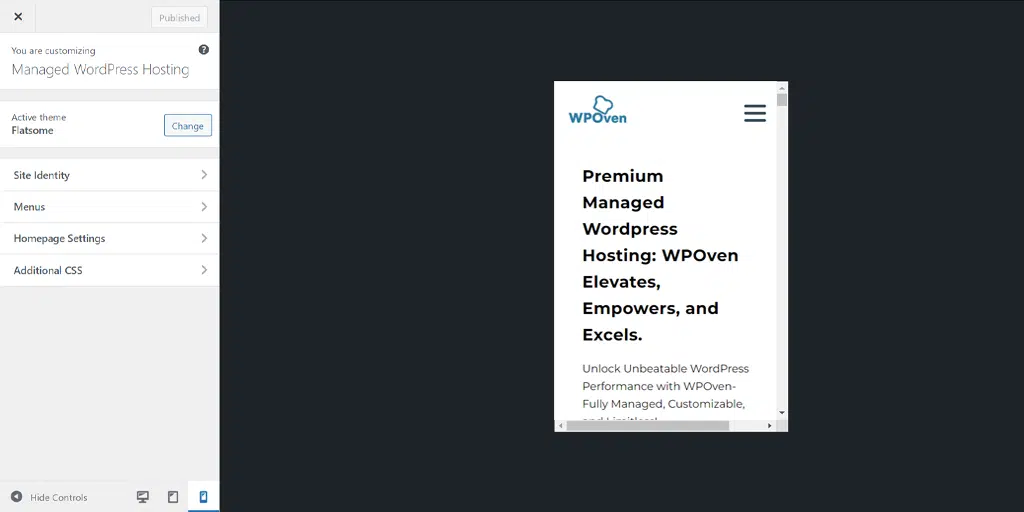
Per i desktop, puoi utilizzare l'opzione di personalizzazione di WordPress:
- Accedi alla dashboard di WordPress > Vai su Aspetto > Personalizza .
- Fai clic sull'icona del cellulare o del tablet in basso per visualizzare l'anteprima del tuo sito su dimensioni dello schermo specifiche.

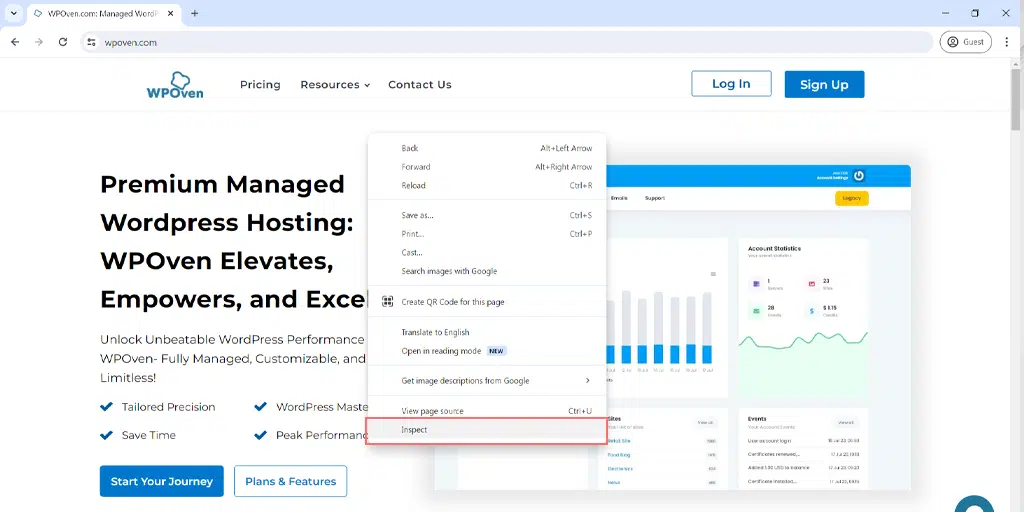
Puoi anche utilizzare gli strumenti per sviluppatori di Google Chrome:
- Apri una pagina del tuo sito in Google Chrome.
- Fare clic con il tasto destro sulla pagina e selezionare Ispeziona.

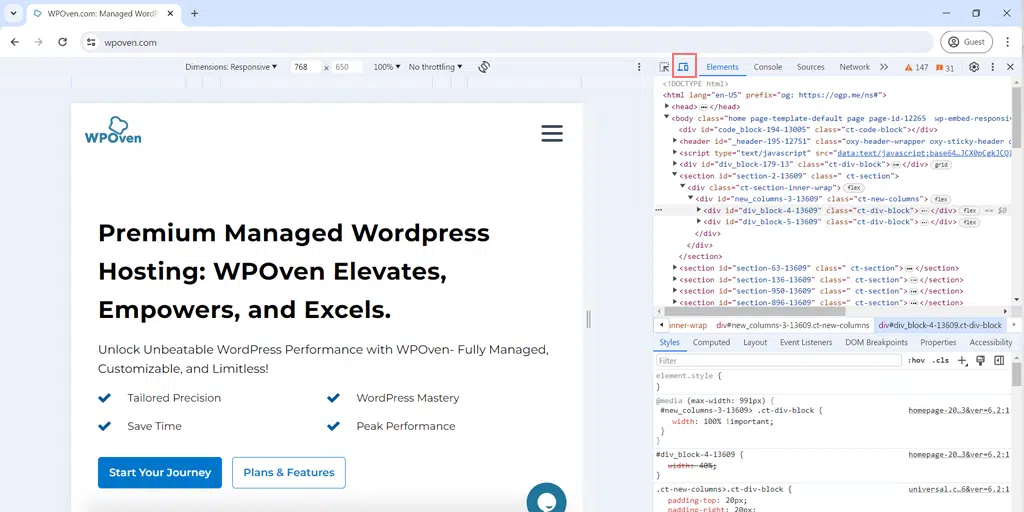
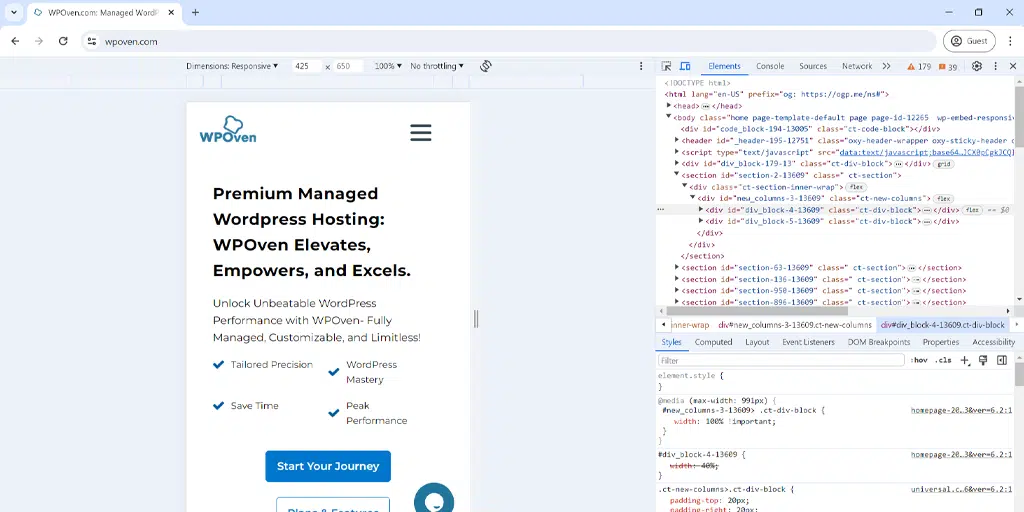
- Trova la barra degli strumenti Attiva/disattiva dispositivo nella parte superiore del popup.

- Fare clic su di esso per adattare immediatamente lo schermo.
- Utilizza il menu a discesa Dimensioni per testare la tua pagina su dispositivi aggiuntivi come diversi modelli di iPhone e Samsung Galaxy.

1.5 Test dell'interfaccia utente
Il test dell'interfaccia utente o dell'interfaccia utente si riferisce principalmente al test del tema, in cui vengono esaminati i componenti del sito Web con cui un utente o un visitatore generalmente interagisce. Aiuta a ridurre al minimo la possibilità di un'esperienza utente scadente.
Ad esempio, alcune delle funzionalità fondamentali di un sito Web, come pulsanti, menu e collegamenti, sono generalmente preferite dagli utenti per il coinvolgimento.
Se uno qualsiasi di questi componenti non funziona bene, avrà un grave impatto sull'esperienza utente complessiva del tuo sito web e, per la frustrazione, i visitatori torneranno su altri siti web.
Per evitare tali inconvenienti, puoi sperimentare nuovi componenti dell'interfaccia utente sul tuo sito web solo in un ambiente di test/staging.
2. Testa la velocità e le prestazioni del tuo sito WordPress
Un altro aspetto importante del test WordPress è testare la velocità e le prestazioni del tuo sito WordPress.
Per questo, puoi utilizzare vari strumenti di test gratuiti come:
- WP Rocket : un plugin fantastico con funzionalità di aumento della velocità come caching, caricamento lento e compressione GZIP. (WPOven offre il servizio WPRocket nei suoi piani)
- Cloudflare : offre un servizio CDN (Content Delivery Network) per accelerare la consegna del sito agli utenti di tutto il mondo. (WPOven è un orgoglioso partner di Cloudflare)
- Google PageSpeed Insights : fornisce un'analisi approfondita della velocità di caricamento del tuo sito e suggerisce aree di miglioramento e alcuni consigli di ottimizzazione.
Leggi: WebpageTest: analizza la velocità e le prestazioni del sito web
- Controllo collegamenti interrotti : aiuta a identificare e correggere i collegamenti interrotti sul tuo sito web.
3. Testa la sicurezza del tuo sito WordPress
La sicurezza del sito WordPress è della massima priorità per chiunque operi nel business online. Questa pratica aiuta a garantire che il sistema di difesa del tuo sito web funzioni e funzioni perfettamente e sia in grado di mitigare o salvaguardare qualsiasi potenziale minaccia o vulnerabilità online.
A questo scopo, devi verificare regolarmente che tutto il software sul tuo sito WordPress sia sicuro, inclusi software di base, temi e plug-in.
Questo perché temi e plugin installati da siti Web di terze parti potrebbero non essere sicuri e generalmente sono caricati con codice dannoso.
Inoltre, il software obsoleto può diventare una fonte di rischio per la sicurezza, quindi mantieni tutto aggiornato regolarmente.
Ecco cosa puoi fare da solo.
Sicurezza fondamentale
- Per il software Core, puoi verificare la sicurezza del tuo software core WordPress, se possibile tienilo sempre aggiornato ogni volta che viene rilasciato l'ultimo aggiornamento core.
- Per la massima tranquillità, la migliore scorciatoia che puoi seguire è ospitare il tuo sito web su un host web di qualità come WPOven. Dispone di funzionalità di sicurezza di livello aziendale come protezione DDoS, firewall, scansione e rimozione di malware, server rafforzati, integrazione CDN, ecc.
- Sebbene mantenersi aggiornati con il software più recente sia una buona pratica, a volte può anche portare problemi di compatibilità con il tema del sito Web corrente. Pertanto, testa sempre prima i nuovi aggiornamenti di WordPress su un sito di prova, quindi applicali al tuo sito live.
- Su WPOven puoi testare facilmente gli aggiornamenti selezionando il tuo sito, impostandolo su Staging ed eseguendo l'aggiornamento. Una volta al sicuro, spingi i cambiamenti per vivere.
Tema Sicurezza
- Tieni sempre presente di testare nuovi temi o aggiornamenti di temi solo in un ambiente locale o di staging.
- Sebbene venga rilasciato un aggiornamento del tema per risolvere problemi di sicurezza, a volte può causare più problemi al tuo sito Web e causare conflitti.
- Se hai scaricato un tema da un sito Web di terze parti o hai problemi di affidabilità, è meglio testarli prima su un ambiente locale/di prova per evitare incidenti sul tuo sito live.
- I clienti WPOven possono configurare siti di staging illimitati con un solo clic tramite la Dashboard.
- Puoi utilizzare qualsiasi plug-in di sicurezza WordPress come WPScan per il tuo aiuto.
Sicurezza dei plugin
- Proprio come con i temi e il software principale, anche tu sei tenuto a valutare regolarmente la sicurezza dei tuoi plugin.
- Testa sempre prima i nuovi plugin o gli aggiornamenti in un ambiente locale/di prova per proteggere il tuo sito live.
- Utilizza qualsiasi plug-in di sicurezza di WordPress per rilevare eventuali vulnerabilità dei plug-in.
Garantisci la massima velocità, prestazioni e sicurezza con l'host web giusto
Naturalmente, puoi ottimizzare il tuo sito web per una migliore velocità, tempo di caricamento della pagina, esperienza utente e sicurezza da parte tua.
Ma a livello di hosting, puoi rafforzare le basi del tuo sito web scegliendo l'host web giusto in grado di fornire una migliore sicurezza e server incredibilmente veloci.
In WPOven, ci impegniamo a fornire il miglior scudo di sicurezza e velocità per i siti Web che ospitiamo.
Tutti i nostri piani sono gestiti da server dedicati veloci situati in tutto il mondo con prestazioni potenti. Inoltre, potrai usufruire dei vantaggi del CDN basato su Cloudflare di WPOven, che dispone di server in tutto il mondo.
Se la tua preoccupazione principale riguarda la sicurezza, WPOven ti copre. Il nostro scudo di sicurezza di livello aziendale include scansione e rimozione quotidiana di malware, protezione DDoS, protezione bot integrata, server rinforzati, firewall integrati, SSL gratuito, monitoraggio dei tempi di attività, ecc.
Riepilogo
WordPress è oggi un pesce grosso nello sviluppo web, coprendo oltre il 43% di Internet. È semplicissimo da usare, quindi chiunque può creare un sito Web con esso.
Ma ecco il problema: con così tanti siti web là fuori, come puoi rendere il tuo visibile e di successo?
Il trucco è essere unici e offrire funzionalità/servizi migliori di chiunque altro. Ciò significa che devi lavorare sul tuo sito web e farlo risaltare.
Puoi farlo aggiungendo funzionalità interessanti o ridisegnando il tuo sito web che i tuoi utenti adoreranno. Ma il punto è questo: se non testi adeguatamente il tuo sito web, non saprai se è utile per i tuoi visitatori.
Se il tuo sito sembra strano o non facilmente accessibile, i visitatori torneranno indietro e questo è dannoso per la reputazione del tuo sito.
Quindi, prima di lanciare il tuo sito, assicurati di testarlo bene. Provalo prima per schermi di diverse dimensioni, ad esempio desktop e versioni mobili, per assicurarti che tutto funzioni senza intoppi.
Tuttavia, puoi assicurarti che il tuo sito web funzioni in modo fluido, veloce e sicuro semplicemente optando per un host web di alta qualità come WPOven. Dai un'occhiata ai nostri piani.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.




![Aggiornamenti automatici WordPress: come abilitare e disabilitare [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)