Una guida completa al file theme.json di WordPress
Pubblicato: 2023-03-14Apportare modifiche stilistiche personalizzate al tuo sito WordPress in genere significa modificare più file manualmente. Inoltre, se cambi tema, dovrai riconfigurare tutte queste impostazioni da zero. Questo può essere un processo che richiede tempo.
Fortunatamente, quando WordPress ha lanciato la versione 5.8, ha introdotto un nuovo file theme.json . Questo è uno spazio dedicato per lo styling dell'editor di blocchi (e dei singoli blocchi) sul front-end e sul back-end. Di conseguenza, è molto più facile gestire gli stili per il tuo sito web.
In questo post, daremo un'occhiata più da vicino al file theme.json . Quindi, esamineremo alcune considerazioni chiave prima di mostrarti come modificare il tuo file theme.json .
Cos'è theme.json su WordPress?
Il file theme.json è un meccanismo che consente di configurare l'Editor blocchi con maggiore controllo. È utile per apportare modifiche stilistiche a livello di sito, poiché puoi assegnare stili predefiniti a tutti (o alcuni) dei tuoi blocchi.
Essenzialmente, theme.json è una soluzione che migliora le capacità dell'API Block Editor. Ad esempio, con theme.json , acquisirai la possibilità di controllare l'editor in modo programmatico. Inoltre, puoi integrare un sistema in stile blocco. Questo facilita il modo in cui gestisci le preferenze utente, tema e core.
Il file theme.json è stato introdotto contemporaneamente al Site Editor. Insieme, theme.json è uno dei primi passi importanti per la gestione degli stili per le future versioni di WordPress. È un ottimo modo per ottenere un maggiore controllo sul tema (e sul sito) in modo da poter apportare modifiche a menu, intestazioni e piè di pagina.

In breve, il Site Editor ti consente di apportare tantissime modifiche stilistiche globali mentre theme.json è il meccanismo che ti consente di configurare le opzioni personalizzate per i tuoi blocchi.
Ad esempio, puoi ridefinire le impostazioni dell'Editor blocchi per nascondere o mostrare le opzioni di personalizzazione per determinati utenti. Inoltre, puoi definire i colori e le dimensioni dei caratteri predefiniti per i tuoi blocchi mentre configuri una nuova larghezza o allineamento per l'editor.
Dove si trova il file theme.json?
Puoi trovare il tuo file theme.json all'interno della radice della tua directory del tema. Se stai utilizzando l'editor del sito e hai attivato un tema basato su blocchi come Twenty Twenty-Three , avrai sicuramente accesso a un file theme.json .
Tuttavia, se il tema scelto non viene fornito con un file theme.json , puoi cambiare tema o creare il tuo file. È importante notare che alcuni temi sono dotati di CSS o blocchi di stile molto specifici che potrebbero essere incompatibili con le modifiche apportate in theme.json. Ad esempio, la modalità oscura in Twenty Twenty-One non può essere sovrascritta da modifiche stilistiche aggiunte in theme.json.
Cosa fare prima di modificare il file theme.json
Ora che sai qualcosa in più sul file theme.json , diamo un'occhiata ad alcuni fattori importanti da considerare prima di apportare le modifiche.
1. Esegui il backup del tuo sito
Prima di apportare modifiche significative, è importante eseguire un backup del tuo sito. In questo modo, se qualcosa va storto, puoi ripristinare il tuo sito web e ricominciare da capo.
L'utilizzo del plug-in Jetpack VaultPress Backup è uno dei modi più semplici per eseguire il backup del tuo sito.

Questo strumento Jetpack crea backup basati su cloud in tempo reale e li memorizza sulla rete di server sicura di WordPress.com. Inoltre, il processo di ripristino è rapido e semplice.
Puoi sfruttare i ripristini con un clic dall'app mobile, anche se il tuo sito è completamente inattivo.
2. Prendi in considerazione l'utilizzo di un sito di staging
Un sito di staging è un ottimo modo per testare le modifiche che desideri apportare senza influire sul tuo sito Web live. In sostanza, un sito di staging è una copia del tuo sito Web che non viene resa disponibile al pubblico in generale. Pertanto, otterrai la privacy per testare nuove funzionalità o aggiornare il tuo sito.
In questo modo, non dovrai preoccuparti che qualcosa vada storto quando modifichi il file theme.json . Inoltre, se c'è un problema, sarai comunque in grado di accedere al tuo sito live. Significa anche che quando finalmente invii eventuali modifiche al tuo sito live, puoi essere certo che non danneggeranno la funzionalità delle tue pagine.
Esistono diversi modi per configurare un sito di staging. Puoi chiedere al tuo host web, impostare manualmente diversi sottodomini per il tuo sito o installare un plug-in. Ma può essere più semplice optare per uno strumento di sviluppo WordPress locale.
Come modificare il file theme.json
A questo punto, sei pronto per accedere e modificare il tuo file theme.json ! In questa sezione, ti mostreremo alcuni modi utili per modificare theme.json come creare una tavolozza di colori e sovrascrivere la dimensione del carattere predefinita per i tuoi blocchi.
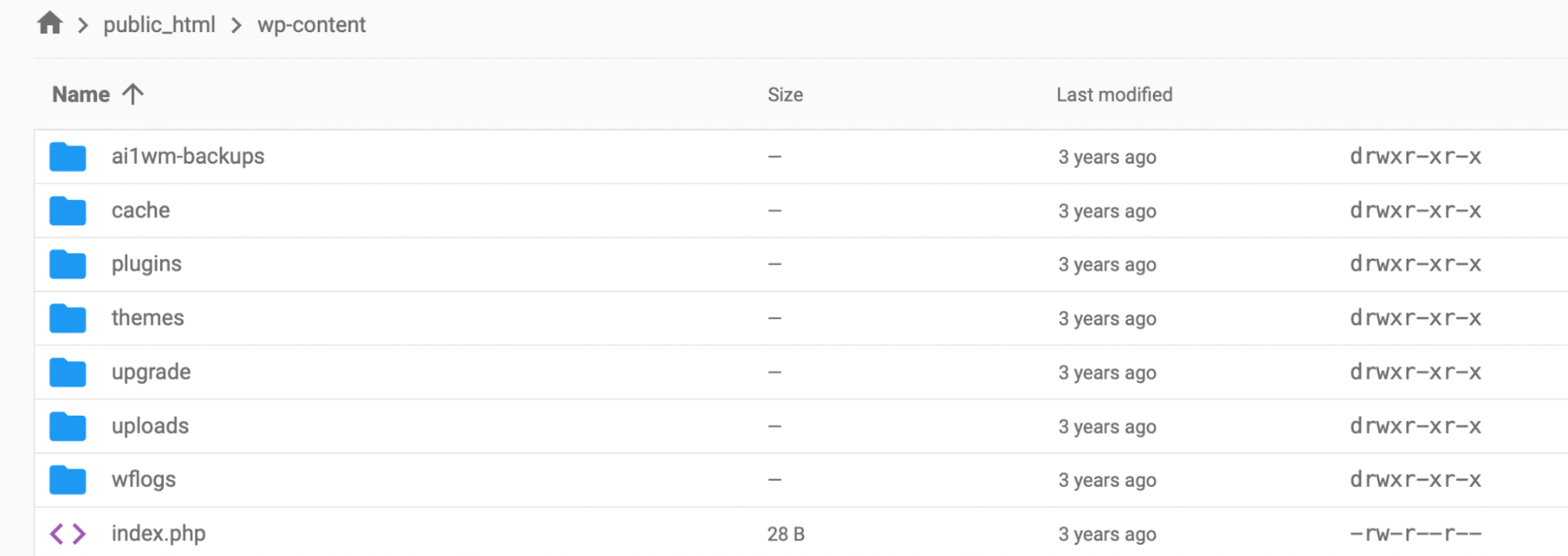
Per iniziare, dovrai raggiungere la directory principale del tuo sito web. Puoi farlo utilizzando un client SFTP come FileZilla o visitando il tuo File Manager. Quindi, vai semplicemente alla directory public_html . All'interno, individua la tua cartella wp-content .

Successivamente, vai su temi e seleziona il tema attivo per il tuo sito. Qui è dove troverai theme.json se il tuo tema ne ha uno.
1. Crea una tavolozza di colori predefinita
Potresti voler stabilire una tavolozza di colori impostata per l'Editor. In questo modo, puoi accedere rapidamente ai tuoi colori e garantire un marchio visivo coerente su tutte le tue pagine.
Inoltre, può essere utile se hai altri utenti che creano post e pagine sul tuo sito, poiché potranno accedere solo ai colori che includi nel tuo repository di colori. Inoltre, non avranno la possibilità di creare le proprie tonalità e sfumature.
Per iniziare, individua theme.json seguendo i passaggi descritti in precedenza. Ci sono tre fattori da tenere in considerazione per abilitare questa impostazione:
- Dovrai disabilitare i gradienti personalizzati
- Dovrai disabilitare le opzioni di colore personalizzate
- Dovrai aggiungere una tavolozza personalizzata con i colori del tuo marchio
Dopo esserti connesso ai file del tuo tema utilizzando SFTP o il tuo File Manager, dovrai copiare il seguente codice e salvarlo nella directory principale del tuo tema:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Tieni presente che dovrai modificare il codice sopra per riflettere le tue preferenze. Qui, abbiamo disabilitato le opzioni di sfumatura personalizzata e colore personalizzato.
Inoltre, abbiamo determinato una tavolozza di colori fissa di tre diverse tonalità. Pertanto, quando gli utenti creano post e pagine sul sito, potranno accedere solo a queste sfumature.
La cosa fantastica della creazione di una tavolozza personalizzata in theme.json è che WordPress riscriverà anche tutti i CSS richiesti. In questo modo, qualsiasi modifica di colore apportata nell'Editor blocchi si rifletterà anche sul front-end.

2. Configura le dimensioni dei caratteri personalizzati
Può anche essere utile configurare determinate dimensioni dei caratteri per il blocco Paragrafo. Ovviamente, il blocco fornisce un set di dimensioni dei caratteri predefinite, ma puoi utilizzare theme.json per sovrascriverlo con le tue preferenze.
Ancora una volta, dovrai trovare la directory principale del tuo tema visitando la cartella dei temi in wp-content . Quindi, individuare theme.json. Le dimensioni dei caratteri vengono aggiunte a theme.json in impostazioni → tipografia → fontSizes.
Quindi, dovrai inserire i tuoi valori. Utilizzerai la dimensione per aggiungere un valore di dimensione del carattere CSS valido. Nel frattempo, slug è l'identificatore che WordPress utilizza nella proprietà personalizzata CSS. Puoi anche aggiungere un nome , ma questo è solo per uso personale poiché è quello che vedrai nell'editor.
In WordPress, la dimensione predefinita del carattere "piccolo" ha il valore 13px, quindi puoi basare i tuoi valori su questo. Tutto sommato, il tuo file theme.json sarà simile a questo dopo aver aggiunto questo codice al file:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Basta salvare le modifiche per aggiornare le impostazioni del blocco di WordPress.
3. Creare modelli personalizzati e parti di modelli
Un altro modo per modificare theme.json consiste nel creare modelli personalizzati e parti di modelli. Poiché i temi possono elencare i modelli personalizzati presenti nella cartella dei modelli , puoi dichiarare i tipi di post che possono utilizzarli e il titolo che mostri ai tuoi utenti.
Per iniziare, apri theme.json. Dovrai pensare a un nome, titolo e tipo di post, sebbene l'ultima impostazione sia facoltativa. Poi, aggiungere il seguente codice al file:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }A questo punto, hai creato un modello per le tue pagine, post e tipi di post personalizzati. Puoi fare un ulteriore passo avanti e creare parti modello per il tuo tema.
In questo modo, puoi configurare theme.json per dichiarare il termine dell'area per una parte del modello, come un blocco di intestazione o piè di pagina. Definendolo in theme.json , puoi assicurarti che l'impostazione venga applicata a tutti gli usi dell'entità parte del modello anziché solo a un singolo blocco.
Prima di iniziare, dovrai considerare il nome, il titolo e l'area della parte del modello. È importante notare che se non si specifica un'area, questa verrà impostata su "senza categoria" e non attiverà alcuna variazione di blocco.
Per creare una parte modello per il tuo tema, aggiungi il seguente codice a theme.json :
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Quindi, assicurati di salvare le modifiche prima di uscire da theme.json.
Domande frequenti su theme.json in WordPress
Ora sai come modificare theme.json, ma potresti avere ancora qualche dubbio al riguardo. Ecco perché abbiamo risposto ad alcune delle domande più comuni su theme.json qui sotto!
Quando è stato introdotto per la prima volta theme.json in WordPress?
Il file theme.json è stato introdotto per la prima volta con il rilascio di WordPress 5.8. Questo è quando è stato lanciato Full Site Editing (FSE), insieme alla possibilità di utilizzare temi basati su blocchi.
Questa versione ha indicato un enorme cambiamento per la piattaforma, poiché gli utenti hanno acquisito la possibilità di apportare modifiche a livello di sito e hanno ottenuto un maggiore controllo sulle impostazioni stilistiche. Successivamente, con WordPress 5.9, theme.json si è evoluto in una seconda versione.
Cosa puoi fare con il file theme.json?
In breve, theme.json ti consente di modificare e applicare nuove impostazioni relative allo stile a tutti i blocchi di WordPress. Pertanto, ottieni un livello di controllo più preciso sui cambiamenti stilistici. Inoltre, significa che puoi evitare la necessità di configurare queste modifiche individualmente a livello di blocco.
Ad esempio, puoi modificare theme.json per disabilitare/abilitare funzionalità come capolettera, riempimento, margine e altezza della riga personalizzata. Inoltre, puoi aggiungere più tavolozze di colori, due tonalità e sfumature per rendere più veloce l'applicazione dei colori del tuo marchio agli elementi della tua pagina.
Inoltre, puoi specificare le dimensioni esatte dei caratteri e applicarle al tuo sito. Oppure aggiungi larghezze predefinite per i tuoi contenuti e assegna le parti del modello alle aree delle parti del modello.
Quali sono i prerequisiti per l'utilizzo del file theme.json?
La modifica di theme.json è un modo semplice per apportare modifiche stilistiche a livello di sito. Ma, sfortunatamente, non è un'opzione per tutti gli utenti.
Prima di tutto, dovrai utilizzare l'Editor blocchi. Se preferisci utilizzare i page builder, non sarai in grado di sfruttare questa funzionalità. Inoltre, dovrai avere una certa conoscenza dei CSS e sentirti a tuo agio nel modificare i file del tuo sito.
Infine, dovrai essere in grado di accedere a theme.json. Come abbiamo discusso in precedenza, non tutti i temi hanno un file theme.json . Inoltre, le impostazioni di alcuni temi sovrascriveranno qualsiasi modifica apportata in theme.json .
Se il tuo tema ha theme.json , sarai in grado di trovarlo nella directory principale del tuo sito. Puoi individuarlo utilizzando SFTP o visitando il tuo File Manager. Quindi, trova la cartella dei temi all'interno di wp-content . Qui è dove risiede theme.json . Se il tuo tema non ha theme.json, puoi cambiare tema o creare tu stesso un file theme.json .
Utilizza il file theme.json di WordPress per un web design semplificato
Apportare modifiche personalizzate a livello di sito spesso significa modificare numerosi file o completare molte attività manuali. Ma, con theme.json, avrai uno spazio dedicato per il controllo e la gestione di tutte le impostazioni stilistiche del tuo sito.
Il file theme.json si trova nella directory principale del tuo sito da WordPress 5.8 in poi. Puoi modificare il file per apportare modifiche radicali come applicare una tavolozza di colori personalizzata al tuo sito e ignorare le dimensioni dei caratteri predefinite di WordPress.
Prima di modificare il tuo file theme.json , è importante fare un backup del tuo sito. Jetpack VaultPress Backup è un plug-in facile da usare che ti consente di ripristinare il tuo sito anche quando sei offline. Inoltre, esegue il backup di tutti i tuoi file, i dati di WooCommerce e il tuo database!
