Che cos'è l'UX Design in WordPress? (Guida completa)
Pubblicato: 2022-09-16Esperienza utente (UX) è un termine utilizzato per descrivere come un utente interagisce con un prodotto, servizio o software. L'obiettivo della progettazione UX è rendere un sito Web facile e piacevole da usare e garantire che gli utenti abbiano un'esperienza positiva con il sito Web o l'app della tua azienda durante l'utilizzo.
L'esperienza utente è una parte cruciale di qualsiasi sito WordPress e devi considerare di migliorarla se desideri che il tuo sito Web e la tua attività abbiano una buona reputazione e convertano i tuoi visitatori in clienti soddisfatti.
In questo articolo, spiegheremo le idee sbagliate sull'UX e discuteremo i modi migliori per migliorare l'UX del tuo sito WordPress.
Qual è la differenza tra User Experience (UX) e User Interface (UI)?
Non esiste una definizione standard per l'esperienza utente. Secondo uno studio dell'Oxford University Press Journal, Interacting with Computers, l'obiettivo della progettazione UX negli affari è "migliorare la soddisfazione e la fedeltà dei clienti attraverso l'utilità, la facilità d'uso e il piacere forniti nell'interazione con un prodotto".
Don Norman e Jakob Nielsen del Nielsen Norman Group descrivono il design UX come comprende tutti gli aspetti dell'esperienza finale di un utente con un prodotto o servizio, coinvolgendo sforzi in più discipline. Ciò implicherebbe una distribuzione della responsabilità della progettazione UX tra esperti come sviluppatori front-end e back-end, copywriter, product strategist, analisti di dati, marketer e altri. In altre parole, l'UX design non è l'unica creazione di qualsiasi "UX designer".
L'interfaccia utente è distinta dall'esperienza utente e si riferisce agli elementi visivi e interattivi aggiunti al design dell'esperienza utente, come schermi, colori, tipografia, pulsanti, animazioni e altri. Ad esempio, lo scorrimento infinito è un modo comune per sfogliare i contenuti di una pagina, ma puoi aggiungere impaginazione, caricarne di più o filtrare le sottocategorie se ritieni che porti a una migliore UX.
Nello sviluppo di siti Web o prodotti, viene prima la progettazione dell'esperienza utente, seguita dall'interfaccia utente. Durante la progettazione dell'esperienza utente viene eseguita molta pianificazione, tenendo conto dell'intera esperienza dell'utente. Ad esempio, il tuo designer UX di WordPress migliorerebbe la velocità del tuo sito e risolverebbe anche eventuali bug che influiscono sull'esperienza dell'utente.
La fase di progettazione dell'interfaccia utente prevede la creazione di elementi visivi piacevoli e funzionalità interattive intuitive che fanno parte dell'interfaccia utente. Molti designer di UX/UI avranno competenze che si incrociano, ma UX e UI non sono la stessa cosa. Un modo semplice per differenziare i due è mettere in relazione l'UX con la funzionalità e lo scopo del sito e l'interfaccia utente con l'estetica del sito.
Perché la UX è importante per i siti WordPress?
I siti WordPress sono relativamente facili da configurare, con l'aiuto di vari strumenti che vanno da editor di siti e plugin a temi e analisi. Tuttavia, più che semplicemente sapere come utilizzare questi strumenti, è necessario applicare le migliori pratiche di progettazione dell'esperienza utente per garantire che le persone si divertano nell'utilizzo del sito Web aziendale.
In altre parole, puoi impostare rapidamente il tuo negozio WooCommerce, ma pianificare un'esperienza significativa, pertinente e divertente, dal momento in cui qualcuno atterra sul tuo sito al momento in cui effettua il check-out è una bestia completamente diversa. La progettazione di WordPress UX richiede competenza ed esperienza.
I modi migliori per migliorare la tua UX di WordPress
È utile conoscere i fattori che influenzano l'esperienza delle persone su un sito web. Tenendo presente questo, ecco i modi principali per migliorare la tua UX di WordPress.
Conosci il tuo pubblico
Pianifica il tuo design UX di WordPress pensando a utenti specifici. I personaggi degli utenti sono utili per collegare bisogni, desideri e motivazioni ai comportamenti sul tuo sito.
Una valutazione del comportamento effettivo degli utenti è necessaria per giudicare le prestazioni delle pagine del tuo sito, in particolare la tua home page/pagina di destinazione e le pagine dei prodotti chiave. Saprai cosa sta cercando di ottenere il tuo pubblico e se è in grado di raggiungerlo, cioè se il percorso verso il loro obiettivo è senza attriti o meno. Queste informazioni aiuteranno a scoprire i problemi che devono essere risolti e a migliorare le conversioni del tuo sito.
Esistono molti strumenti che offrono informazioni visive come mappe termiche e grafici per comprendere facilmente i comportamenti dei visitatori sul tuo sito. Google Analytics ti dice come si muovono i visitatori nel tuo sito e ti consente di tenere traccia dei clic su link, pulsanti CTA, navigazione e altre funzioni interattive. Hotjar ha mappe di calore per mostrarti come i visitatori scorrono sul tuo sito e navigano nelle pagine sui tuoi siti desktop e mobili.
Design reattivo
Uno degli aspetti di una buona UX di WordPress è garantire un'esperienza di navigazione del sito coerente su tutti i dispositivi, o ciò che è noto come design reattivo. Ciò significa che il tuo sito mantiene il suo fascino visivo su schermi grandi e piccoli.
Il contenuto del tuo sito dovrebbe regolare la sua larghezza per adattarsi alla larghezza dello schermo su cui è visualizzato. Ciò è possibile ottimizzando i layout del tuo sito su desktop e dispositivi mobili. I siti Web reattivi si adattano in base alle dimensioni dello schermo, ridimensionano le immagini, riposizionano il contenuto e modificano il carattere e la navigazione per garantire che il tuo sito Web appaia e si senta bene indipendentemente dal dispositivo.
Progettazione dei contenuti
Quando pensi al contenuto da aggiungere al tuo sito web, dovresti considerare cosa scrivere, come presentarlo visivamente e come gli utenti interagiscono con esso. Il design dei contenuti è il termine formale che descrive come rendere i contenuti del sito Web utilizzabili, accessibili e leggibili.
La parte UX della progettazione dei contenuti è garantire che il contenuto delle pagine Web sia coerente nel modo in cui appare e si adatti correttamente al design della pagina più grande. Implica la pianificazione dei contenuti in base ai layout di pagina, ai banner e ai pulsanti.
I designer di contenuti comprendono l'importanza di contenuti specifici su una pagina per renderla prominente o trasmetterla nel miglior modo possibile. Ad esempio, i designer possono consigliare video con slogan o strumenti di calcolo per trasmettere informazioni in modo coinvolgente o soddisfare lo scopo di un particolare contenuto. Possono determinare in che modo il contenuto deve distinguersi ed essere immediatamente accessibile visivamente, in base alla sua importanza e al valore per i visitatori del sito.
Velocità del sito
Il modo in cui progetti il tuo sito può influire in modo significativo sulla velocità del tuo sito. Avere immagini a caricamento rapido, una buona impaginazione e plug-in che non rallentano il tuo sito sono alcuni modi per aumentare la velocità della pagina.
Anche la scelta degli elementi di design UX e dei loro numeri è importante. Ad esempio, caratteri oscuri e troppi pulsanti dei social media sono dannosi per la velocità di caricamento della pagina. Se una pagina web contiene una grande quantità di contenuto, i pulsanti a fisarmonica (di solito definiti come pulsanti "Leggi altro") o i filtri del prodotto (comprimibili/espandibili) sulla barra laterale possono aiutare a ridurre la velocità di caricamento.
Quando la velocità di caricamento della pagina aumenta da 1 secondo a 3 secondi, la probabilità che gli utenti rimbalzino aumentano del 32%. Oltre al design dell'esperienza utente di WordPress, la manutenzione regolare del sito è importante per garantire prestazioni del sito costantemente buone.
Servizio Clienti
Puoi pianificare la progettazione dell'esperienza utente per migliorare l'assistenza clienti del tuo sito. Una casella di chat dal vivo, ad esempio, consentirà ai visitatori di mettersi in contatto con te o di ricevere risposte alle domande in tempo reale. Puoi aggiungere un'opzione self-service che consente ai clienti di trovare ciò che desiderano, come i dettagli dell'ordine, e stamparlo da un'area del sito a loro dedicata.
La progettazione dell'esperienza utente riguarda la comprensione del percorso del cliente e il supporto durante tutto questo. Per citare un esempio, se hai bisogno che i clienti carichino determinati documenti sul tuo sito, puoi avere uno stato del sistema che li rassicuri sull'avanzamento dei loro caricamenti. Se hai un negozio eCommerce, puoi creare un checkout di supporto con una barra di avanzamento che mostra ai clienti dove si trovano nel processo.
Cinque tipi di plugin per migliorare la tua UX di WordPress
I plug-in di WordPress sono un modo semplice per migliorare l'esperienza utente del tuo sito Web in quanto ti consentono di aggiungere funzionalità e funzionalità al tuo sito Web senza richiedere alcuna conoscenza di codifica. Puoi iniziare trovando plug-in che mostrano le interazioni degli utenti e quindi utilizzare le informazioni dettagliate per pianificare le modifiche all'esperienza utente richieste.
Sono disponibili centinaia di plugin per migliorare l'esperienza utente di WordPress. Ecco cinque tipi di plugin che dovresti esaminare.
Plugin di memorizzazione nella cache
Per tutti i siti WordPress che vogliono velocizzare i tempi di caricamento.
Tieni presente che molti host memorizzano nella cache i siti immediatamente e vengono forniti con le proprie soluzioni di memorizzazione nella cache, ma i plug-in di memorizzazione nella cache possono comunque rendere i siti più veloci. Un buon plugin ottimizzerà la memorizzazione nella cache per dispositivi mobili e desktop. Ad esempio, potrebbe creare una cache per i dispositivi mobili per ogni documento che viene memorizzato nella cache.
Consigliamo WP Fastest Cache. Come suggerisce il nome, il plug-in aiuta a ridurre le richieste del server memorizzando nella cache le pagine, riducendo i tempi di caricamento e migliorando le prestazioni complessive del sito. La versione premium aumenta la posta con pulizia del database, caricamento lento, ottimizzazione delle immagini, cache dei widget e altro ancora.

Prodotti alternativi in questa categoria:

- WP Rocket
- Jetpack
- Supercache WP
- Cache oggetti Redis
Plugin per moduli WordPress
Per tutti i siti WordPress che desiderano utilizzare i moduli di contatto per raccogliere lead e informazioni.
Le forme sono altamente versatili. Puoi utilizzare i moduli per aggiungere persone alla tua mailing list, abilitare le registrazioni degli utenti, accettare pagamenti o donazioni, consentire agli utenti di caricare file o ricevere domande dai clienti. Le possibilità sono vaste e, utilizzando i moduli sul tuo sito WordPress, semplifichi il coinvolgimento e la conversione degli utenti.
I moduli del tuo sito web dovrebbero essere belli e intelligenti. Dovresti essere in grado di mostrare o nascondere i campi in modo reattivo alle risposte degli utenti nei campi modulo. Ad esempio, mantenendo nascosto il pulsante "Invia" fino a quando gli utenti non selezionano la casella "Termini e condizioni".
Ninja Forms è un'ottima scelta in quanto ti consente di creare moduli di lead generation e assistenza clienti per il tuo sito WordPress. Puoi personalizzare i campi del modulo in base alle tue esigenze utilizzando i campi della logica condizionale e creare moduli dinamici. Puoi consentire l'esportazione di Excel/PDF/Foglio Google o aggiungere una stringa di query per compilare automaticamente i moduli.

Prodotti alternativi in questa categoria:
- Forme di gravità
- Formatore
- Moduli WP
- Forme formidabili
Plugin analitici
Per tutti i siti WordPress, in particolare i negozi WooCommerce, che vogliono capire come si comportano i propri utenti e utilizzare i dati per migliorare la propria esperienza utente.
È difficile apportare modifiche significative alla UX sul tuo sito senza avere accesso a dati accurati che ti dicono esattamente chi sono i tuoi utenti e come si comportano. Esistono molti tipi di plug-in di analisi che fanno cose diverse, ad esempio alcuni si collegano al tuo account Google Analytics per gestire meglio i dati, mentre altri analizzano le azioni dei tuoi utenti direttamente sul tuo sito.
Abbiamo selezionato Hotjar come nostra prima scelta. Puoi impostare mappe di calore per vedere dove gli utenti scorrono e fanno clic e le registrazioni dei visitatori per visualizzare i movimenti del mouse e i clic o i tocchi ripetuti, il che indica la frustrazione dei visitatori per la velocità o un altro problema di UX. Per ulteriori approfondimenti, puoi aggiungere una casella dei suggerimenti al tuo sito per il loro feedback o inviare loro sondaggi per ottenere un feedback diretto da loro.

Prodotti alternativi in questa categoria:
- Uovo pazzo
- MonsterInsights
- Pixel Manager per WooCommerce
- Clicky di Yoast
Plugin di manutenzione del sito
Per tutti i siti WordPress che desiderano avere un sito costantemente funzionante e mitigare eventuali problemi che potrebbero interrompere la tua UX.
È importante mantenere il tuo sito WordPress e/o il tuo negozio WooCommerce. È normale che le cose vadano storte e l'utilizzo dei plug-in di manutenzione del sito ti aiuterà a identificare eventuali problemi che hai in modo da poter mantenere il tuo sito web in esecuzione senza intoppi. Possono anche aiutarti a eseguire il backup del tuo sito o mettere il tuo sito in modalità Manutenzione per far sapere agli utenti perché non possono accedere al tuo sito mentre lo stai aggiornando.
Broken Link Checker è un plugin utile per iniziare. Monitora e testa tutti i collegamenti interni ed esterni sul tuo sito e ti avvisa di collegamenti interrotti e immagini mancanti e reindirizza sulla dashboard o via e-mail. Puoi risparmiare molto tempo modificando i collegamenti problematici direttamente nella pagina del plug-in.

Prodotti alternativi in questa categoria:
- Controllo dello stato e risoluzione dei problemi
- BlogVault
- Modalità di manutenzione e in arrivo
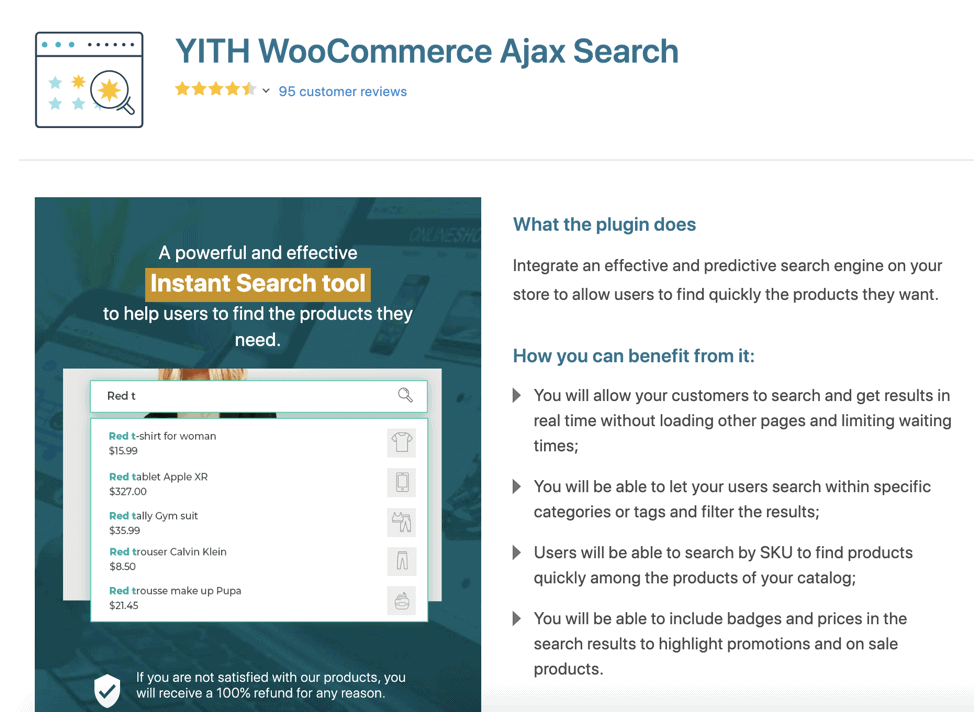
Plugin di ricerca WooCommerce
Per i negozi WooCommerce che vogliono migliorare notevolmente l'esperienza di ricerca dei propri clienti.
YITH WooCommerce Ajax Search è la nostra scelta qui. Il plug-in consente agli utenti di cercare prodotti nel tuo negozio senza ricaricare la pagina. Riduce i tempi di caricamento del sito e migliora l'esperienza dell'utente rendendo le ricerche dei prodotti più veloci e facili per gli acquirenti.
Gli acquirenti possono cercare prodotti all'interno di categorie o tag specifici e filtrare i risultati. Se ti trovi nello spazio B2B o disponi di un ampio catalogo o di molte varianti di prodotto, i tuoi clienti apprezzeranno la possibilità di sfogliare o riordinare i prodotti utilizzando ricerche basate su SKU.

Prodotti alternativi in questa categoria:
- FiboCerca
- Ricerca avanzata di Woo
- Ricerca prodotti WooCommerce
Disclaimer : Codeable non è affiliato con nessuno dei plugin consigliati in questo articolo.
Perché i plugin non sono la tua unica soluzione
I plugin offrono la flessibilità per migliorare la tua UX in vari modi in modo rapido e semplice. Devi semplicemente installare i plugin e configurarli per attivare la funzionalità di cui hai bisogno. Ma i plug-in non sono adatti in tutte le situazioni e un eccessivo affidamento su di essi può creare problemi al sito che danneggiano l'esperienza dell'utente.
- Alcuni plugin possono rallentare il tuo sito web, soprattutto se fanno troppe richieste HTTP e query al database
- Potresti non trovare un plug-in che offra le funzionalità esatte necessarie per potenziare alcuni aspetti della tua UX di WordPress. Potresti non essere utile per le funzionalità estranee.
- Il 52% delle vulnerabilità di WordPress sono dovute ai plugin. Dovrai aggiornare i tuoi plugin e mantenerli per evitare problemi di sicurezza.
- Se il tuo sito Web WordPress è stato creato su misura o se hai un tipo specifico di prodotto, un plug-in potrebbe non essere sufficientemente flessibile per adattarsi alle complessità della tua attività o prodotto.
La soluzione migliore? Lavora con uno sviluppatore WordPress usando Codeable

Quando apporti modifiche e miglioramenti significativi all'esperienza utente del tuo sito, gli sviluppatori WordPress con esperienza nella progettazione UX sono l'ideale quando hai bisogno di un esperto per implementare miglioramenti UX o una soluzione che non puoi ottenere da nessun plug-in sul mercato. Saranno in grado di fornire soluzioni strettamente allineate ai tuoi obiettivi di progettazione UX.
Puoi connetterti rapidamente a uno sviluppatore WordPress su Codeable. La piattaforma ha un pool di sviluppatori UX esperti che offrono una gamma di servizi, tra cui:
- Costruire un tema WordPress personalizzato o personalizzare il tuo tema esistente
- Sviluppo o personalizzazione di plugin per soddisfare le esatte esigenze UX del tuo sito web.
- Esecuzione della manutenzione del sito per ottimizzare la velocità di caricamento e la sicurezza del sito
- Correzione di bug che stanno compromettendo la tua esperienza utente.
- Ti aiuta a eseguire test sul tuo sito Web per apportare modifiche basate sui dati
Codeable è esclusivamente per i proprietari di siti Web WordPress. Se hai un sito aziendale WordPress, un blog di marketing di affiliazione o un negozio WooCommerce, puoi renderlo più intuitivo e coinvolgente con le migliori pratiche e soluzioni implementate dagli sviluppatori web della piattaforma.
Tutti gli esperti di WordPress su Codeable sono controllati. Puoi essere certo che sviluppatori WordPress qualificati con esperienza di progettazione UX saranno abbinati al tuo progetto. I freelance di Codeable hanno la flessibilità di scegliere progetti che sono sicuri di poter eseguire bene. Quindi, ti collegherai con sviluppatori motivati ad aiutarti ad avere successo e disposti a lavorare su qualsiasi potenziale problema che potrebbe sorgere durante il corso del progetto.
Dopo aver inviato il tuo progetto, sei abbinato a 1-5 sviluppatori e puoi prenderlo da lì per decidere con chi vuoi lavorare. È meglio essere specifici sulle tue esigenze per ricevere risposte entro la giornata e lavorare con un libero professionista che abbia le competenze e l'esperienza pertinenti per il tuo progetto. Ad esempio, invece di dire "Voglio migliorare l'esperienza utente del mio sito", potresti dire "Voglio creare una vetrina eCommerce", "Voglio migliorare la funzionalità di ricerca nel mio sito" o "Voglio creare un abbonamento sito web con una buona UX”. Richieste chiare e specifiche rendono l'abbinamento sviluppatore-progetto più rapido e preciso.
Apporta modifiche per aumentare le vendite alla tua UX di WordPress
Vale la pena investire in un'esperienza utente eccezionale per aumentare le conversioni e il ritorno dei clienti. Mentre i plugin possono risolvere alcuni dei tuoi problemi di UX, puoi creare un sito facile da usare esattamente come vuoi con uno sviluppatore Codeable.
Un buon design dell'esperienza utente soddisfa le esigenze degli utenti. Richiede una comprensione della psicologia del consumatore, che i professionisti di Codeable hanno e applicano per rendere il tuo sito piacevole da usare.
Codeable può risultare più economico rispetto all'acquisto di plug-in premium e al tempo dedicato alla loro manutenzione. Se il progetto non viene eseguito secondo le tue aspettative, riavrai i tuoi soldi.
Invia il tuo progetto per iniziare a lavorare sul miglioramento della UX del tuo sito o per vedere come funziona il processo. Non devi andare avanti con l'assunzione se hai bisogno di più tempo per fare test di usabilità o pensare al tuo progetto.
